Do you need to routinely upload a watermark on your photographs in WordPress?
You’ll be able to use watermarks to extend logo consciousness and save you symbol robbery and misuse. If you’re a photographer, then including a watermark to photographs too can create a way of professionalism.
On this article, we will be able to display you find out how to simply upload watermarks to photographs in WordPress.

Why Upload a Watermark to Photographs in WordPress?
A watermark is a semi-transparent emblem, textual content, or trend this is overlaid on most sensible of your photographs. It’s designed in a noticeable however delicate approach in order that customers can view your pictures with out being distracted, however they gained’t have the ability to obtain and use the recordsdata with out purchasing them.
When you have a pictures website online or are developing a visible portfolio, then we propose including a watermark on your photographs.

It will save you symbol robbery via making it tricky for anyone to make use of your photographs with out permission.
Moreover, you’ll use your website online’s emblem, URL, or tagline as a watermark to toughen logo consciousness and make it much more likely for customers to bear in mind the place they noticed the picture.
In a similar fashion, should you promote pictures on-line, then you’ll use a watermark for all of the photographs which are downloaded at no cost. Because of this if a person desires to make use of your symbol with no watermark, then they’ll have to shop for it.
Having mentioned that, let’s see find out how to routinely upload a watermark on your photographs in WordPress. We can duvet other strategies, and you’ll use the fast hyperlinks under to leap to the only you need to make use of:
- Approach 1: Including Watermark to Photographs in WordPress The use of Envira Gallery (Really helpful)
- Approach 2: Including Watermark to Photographs in WordPress The use of Simple Watermark (Unfastened)
- Including Watermark to Photographs Manually
- Bonus: Upload No Proper Click on on Your WordPress Photographs
Approach 1: Including Watermark to Photographs in WordPress The use of Envira Gallery (Really helpful)
Envira Gallery is the easiest WordPress gallery plugin in the marketplace that incorporates a watermarking addon.
It lets you create gorgeous and mobile-friendly symbol galleries to your WordPress website online and provides a drag-and-drop builder, gallery templates, tags, audio, social sharing, and a lightbox impact.
First, you want to put in and turn on the Envira Gallery plugin. For extra main points, see our step by step information on find out how to set up a WordPress plugin.
Observe: Envira Gallery additionally has a unfastened plan. Then again, you’re going to want the top rate model of the plugin to free up the Watermarking addon.
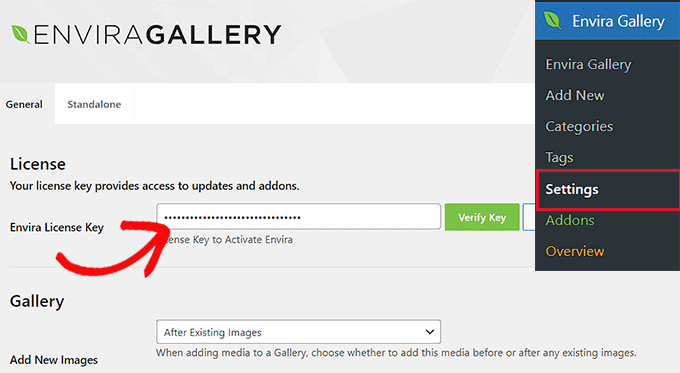
Upon activation, seek advice from the Envira Gallery » Settings web page from the WordPress dashboard to go into the license key.
You’ll be able to to find this knowledge on your account at the Envira Gallery website online.

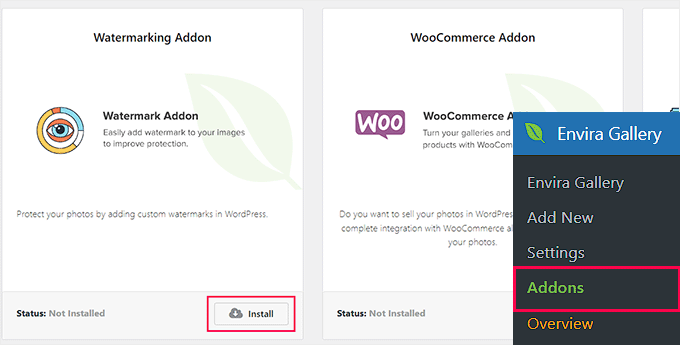
If you do this, head to the Envira Gallery » Addons web page from the WordPress admin sidebar.
Right here, scroll all the way down to find the Watermarking Addon, after which click on the ‘Set up’ button subsequent to it.

You are actually in a position so as to add your photographs to responsive galleries with a watermark.
To do that, seek advice from the Envira Gallery » Upload New web page from the WordPress dashboard and kind a reputation on your gallery.
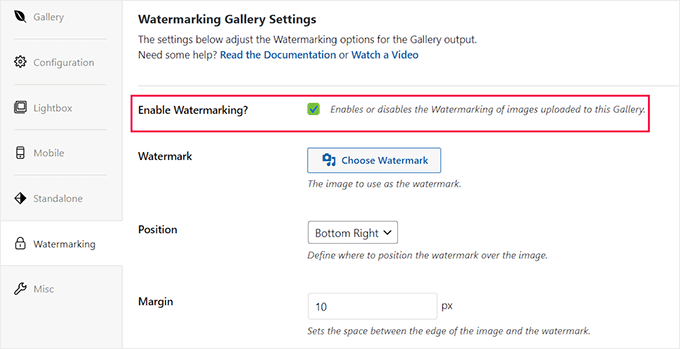
If you do this, you want to scroll all the way down to the ‘Lately on your Gallery’ phase and turn to the ‘Watermarking’ tab from the left column. After that, take a look at the field subsequent to the ‘Permit Watermarking?’ possibility.
You’ll be able to now click on the ‘Select Watermark’ button. This may occasionally open the media library, the place you’ll make a selection a picture that you need to make use of as a watermark.
We suggest including a picture of about 150 x 150, as it’s the superb dimension for a watermark. After that, you’ll additionally make a choice the location and margin on your symbol.

After you have accomplished that, scroll to the highest of the web page and click on the ‘Choose Recordsdata from Your Laptop’ button to add photographs. If you wish to upload photographs from the media library, then you’ll click on the ‘Choose Recordsdata from Different Resources’ button.
Then again, remember that you’ll handiest add one symbol from the media library at a time.

Subsequent, you’ll configure the lightbox settings, upload alt textual content to photographs, make your gallery cellular responsive, and customise the gallery consistent with your liking.
For detailed directions, see our information on find out how to simply create responsive WordPress symbol galleries with Envira.
As soon as you’re happy, simply click on the ‘Post’ button on the most sensible to retailer your settings.

Now, it’s time so that you can upload this symbol gallery to a WordPress put up or web page.
To do that, merely open a put up or web page and click on the ‘+’ upload block button within the most sensible left nook. This may occasionally open the block menu, the place you should click on at the Envira Gallery block.
If you do this, make a choice the picture gallery that you simply constituted of the dropdown menu throughout the block.

After all, click on the ‘Replace’ or ‘Post’ button to retailer your settings.
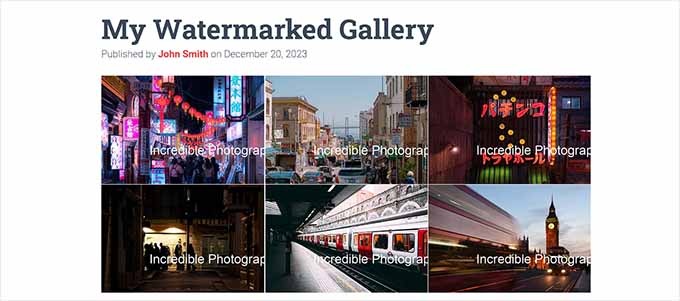
You’ll be able to now seek advice from your WordPress website online to view the picture gallery with watermarks.

Approach 2: Including Watermark to Photographs in WordPress The use of Simple Watermark (Unfastened)
If you’re searching for a unfastened answer so as to add watermarks, then this system is for you.
First, you want to put in and turn on the Simple Watermark plugin. For extra main points, see our step by step information on find out how to set up a WordPress plugin.
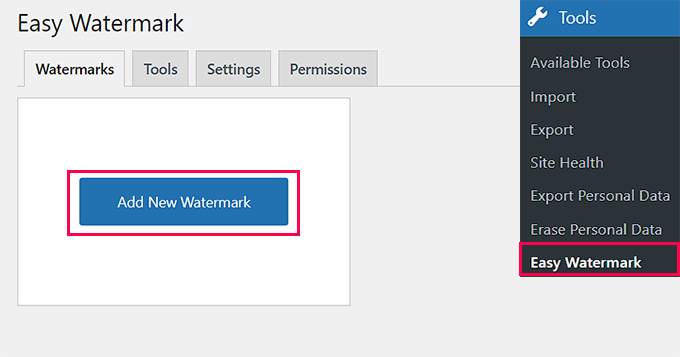
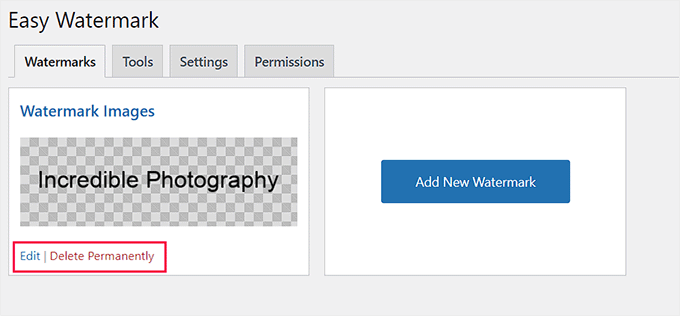
Upon activation, seek advice from the Equipment » Simple Watermark web page from the WordPress dashboard and turn to the ‘Watermarks’ tab.
Then, you want to click on the ‘Upload New Watermark’ button.

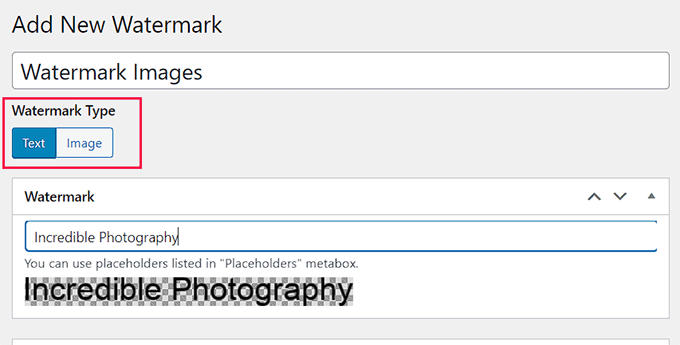
This may occasionally take you to some other display the place you’ll get started via including a reputation for the watermark. After that, make a choice your watermark kind as symbol or textual content. For this instructional, we will be able to be including textual content as a watermark.
Subsequent, merely kind a word that you need to make use of beneath the ‘Watermark’ possibility.

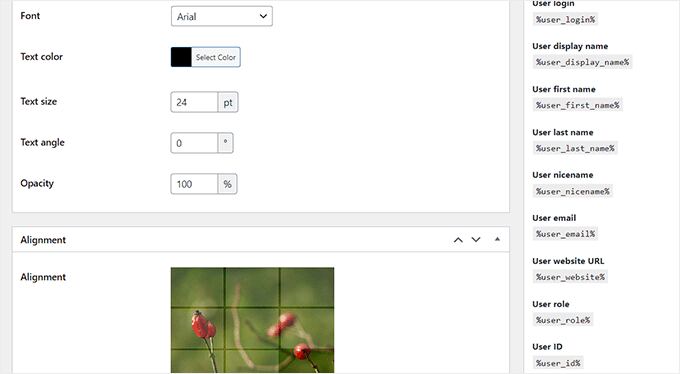
Then, scroll all the way down to the ‘Textual content Choices’ phase, the place you’ll make a choice the font dimension, colour, perspective, and opacity.
After that, you’ll pass to the ‘Alignment’ phase and make a selection where the place you need to show your watermark.

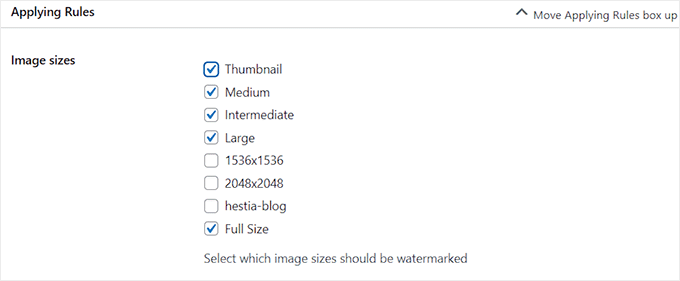
Subsequent, you’ll head to the ‘Making use of Regulations’ phase to choose the WordPress symbol sizes the place the watermark shall be implemented.
As an example, if you wish to permit watermarks for all of the thumbnails to your website online, then you’ll take a look at that possibility.

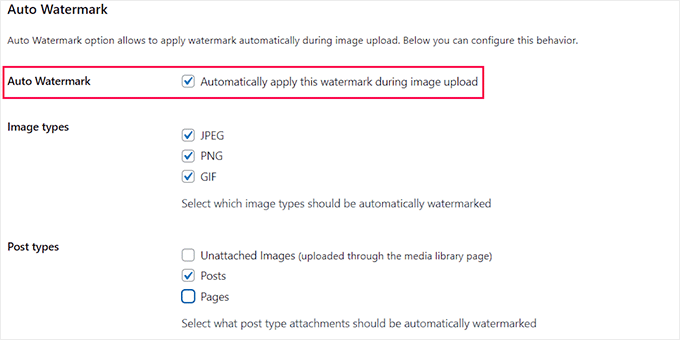
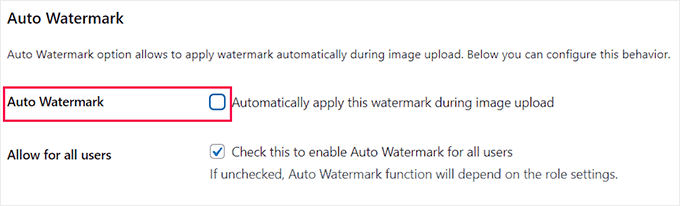
After that, take a look at the ‘Auto Watermark’ strategy to routinely upload watermarks to photographs upon add.
You’ll be able to then additionally make a selection the picture and put up sorts the place the watermark is acceptable.
As an example, should you handiest need to upload watermarks to the pictures uploaded on your posts, then you’ll uncheck the ‘Pages’ and ‘Unattached Photographs’ choices within the ‘Put up Sorts’ phase.

After all, click on the ‘Save’ button on the most sensible to retailer your adjustments. Now, all of the new photographs that you just add will routinely be watermarked.
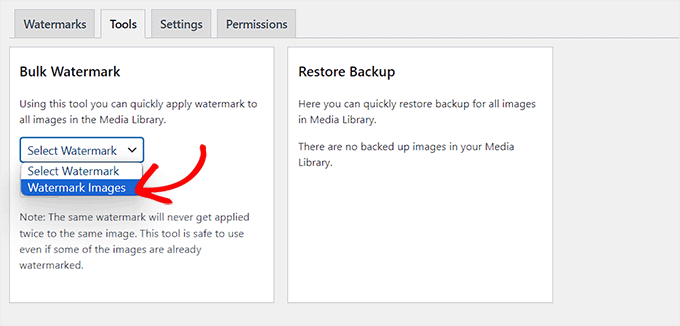
Then again, should you additionally need to watermark the already uploaded photographs, you then should seek advice from the Equipment » Simple Watermark web page once more and turn to the ‘Equipment’ tab.
Observe: As soon as your photographs are all watermarked, you can not take away the watermark for each and every symbol routinely. Because of this we propose making a backup of your WordPress website online, specifically your media uploads listing.
Then, you should make a choice the watermark you simply stored from the dropdown menu within the ‘Bulk Watermark’ phase. If you do this, click on the ‘Get started’ button.

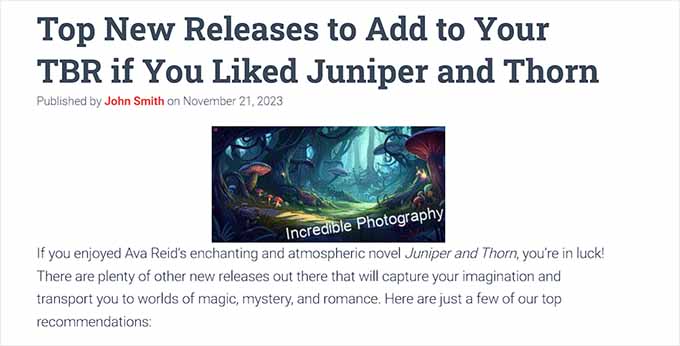
All of the photographs to your website online will now be routinely watermarked.
You’ll be able to seek advice from your WordPress weblog to view them.

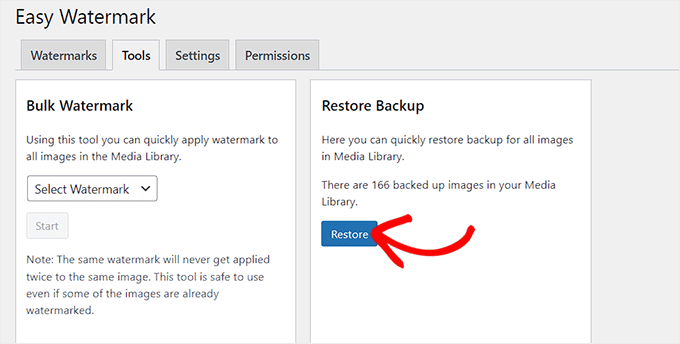
If you wish to repair the pictures, then you’ll do this via visiting the Equipment » Simple Watermark web page from the WordPress dashboard and switching to the ‘Equipment’ tab.
From right here, click on the ‘Repair’ button to take away watermarks from all photographs that experience them.

Including Watermark to Photographs Manually
In the event you don’t need to routinely upload a watermark to all uploaded photographs, then Simple Watermark offers you the guide possibility as neatly.
First, you’ll have to transfer to the ‘Watermark’ tab and click on the ‘Edit’ hyperlink beneath the watermark that you simply created.

As soon as you’re at the Edit display, scroll all the way down to the ‘Auto Watermark’ phase and uncheck the ‘Routinely follow this watermark all through symbol add’ possibility.
After that, click on the ‘Save’ button on the most sensible to retailer your settings.

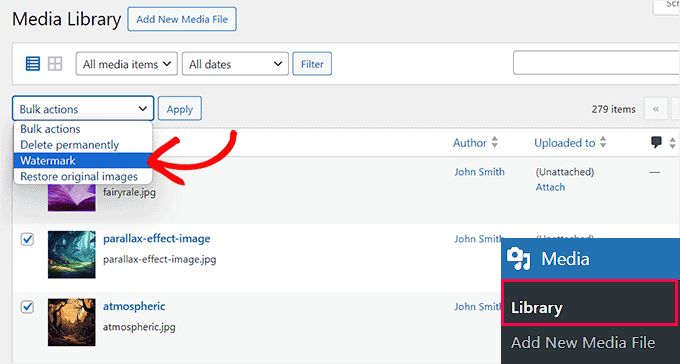
Subsequent, seek advice from the Media » Library web page and make a choice the pictures the place you need so as to add the watermark.
If you do this, make a choice the ‘Watermark’ possibility from the dropdown menu within the most sensible left nook of the display.

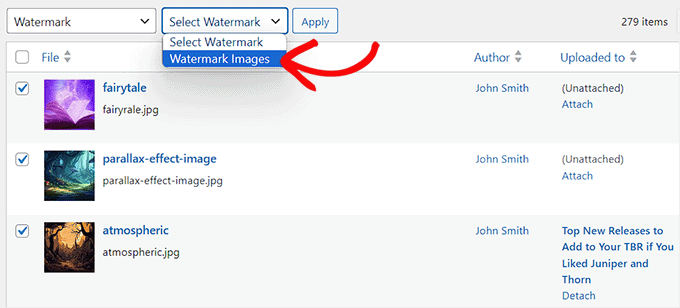
Subsequent, make a selection the watermark that you just constituted of the dropdown menu that may seem at the left.
After all, click on the ‘Practice’ button to retailer your settings. Now, the watermark will handiest be added to the pictures that you just decided on.

Bonus: Upload No Proper Click on on Your WordPress Photographs
Except for watermarking, you’ll additionally disable right-clicking to your photographs to forestall customers from saving and the use of them on their web pages.
Even though you may have a easy WordPress weblog, some customers can nonetheless scrape your weblog content material and use your individual pictures as a part of on-line scams like pretend commercials or evaluations.
Including no right-click on your photographs can lend a hand with copyright coverage and cut back symbol robbery to your website online.
To do that, it is important to set up and turn on the No Proper Click on Photographs plugin. For detailed directions, see our novice’s information on find out how to set up a WordPress plugin.
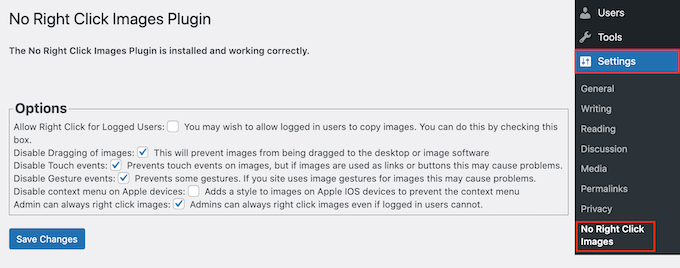
Upon activation, the plugin will routinely disable right-clicking on your photographs. Then again, to configure additional settings, you’ll seek advice from the Settings » No Proper Click on Photographs web page from the WordPress dashboard.

Right here, it is possible for you to to disable dragging photographs, contact occasions, gesture occasions, and every other loophole that individuals would possibly use to get across the no right-click coverage.
For detailed directions, see our educational on find out how to upload no right-click on WordPress photographs.
We are hoping this newsletter helped you discover ways to routinely upload a watermark to photographs in WordPress. You may additionally need to see our educational on find out how to upload a gallery in WordPress with the lightbox impact and our most sensible selections for the easiest WordPress symbol compression plugins.
In the event you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The put up The right way to Routinely Upload Watermark to Photographs in WordPress first gave the impression on WPBeginner.
WordPress Maintenance