Should you’ve ever delved beneath the hood of a WordPress theme, you’ll know that it accommodates 4 varieties of information: the stylesheet, the purposes report, quite a few template portions, and one or (possibly) extra template information.
For a theme to paintings, it will have to have no less than two information: the stylesheet and an index.php template report. However maximum subject matters can have extra template information than that, every of which is designed to show other varieties of content material.
On this publish, I’ll give an explanation for which template information do what and the way WordPress makes a decision which template report to make use of when exhibiting a given web page in your web page.
Proceed studying, or bounce forward the use of those hyperlinks:
- The Kinds of Template File
- The Template Hierarchy
- Single Template Files in Detail
- Archive Template Files in Detail
- The Home Page and the Main Blog Page
- Special Templates in Detail
- Template Parts in Detail
The Varieties of Template Record
There are six varieties of template information which you’ll be able to use for your subject matters. Those are:
- Template information for exhibiting person posts, pages or different publish sorts.
- Template information for exhibiting archives, akin to class archives, tag archives, date archives, writer archives
- The template information for the house web page and /or the principle weblog web page, front-page.php and house.php.
- Template information for exhibiting particular pages such because the 404 web page.
- The index.php report, which can be utilized to show unmarried posts or archives within the absence of a extra particular template report.
- Template portions. Those aren’ t truly template information however they’re value bringing up as you are going to use them inside your template information.
In a second I’ll paintings thru every of those in flip however first it is helping to know the way WordPress selects template information.
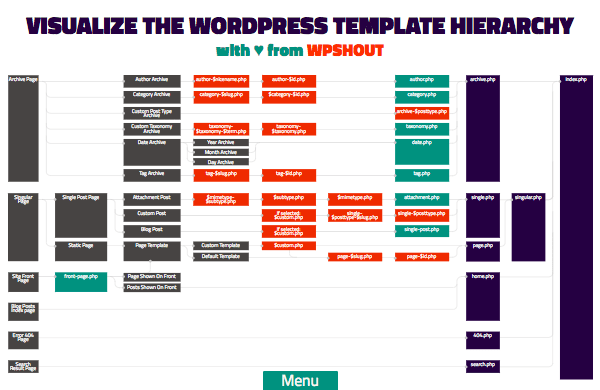
The Template Hierarchy
Prior to taking a look on the other varieties of template information intimately, it’s useful to grasp precisely how WordPress makes a decision which one to make use of on any given web page in your web site.
WordPress makes use of the template hierarchy, which is an inventory of the other varieties of template information, so as. WordPress will all the time use probably the most particular report for the content material kind being displayed, with index.php as the general fallback. Which is why each and every theme wishes an index.php report – in idea, it is advisable simply have that report and use it to show the entire content material for your web page. In apply, it’s higher to make use of more than one template information.

Right here’s an instance for instance the way it works.
Let’s say anyone is viewing the ‘WordPress’ class archive in your web page. WordPress will search for the related template report in a selected order, and use the primary one it reveals to show the content material:
- A class template report for that exact class, which is called the use of the class slug. On this case, it could be category-wordpress.php.
- A basic class template report: class.php.
- An archive template report: archive.php.
- The index report: index.php.
So in case your theme has an archive.php report and a class.php report in addition to index.php, it is going to use class.php.
Now let’s check out your touch web page, which has the slug touch. WordPress will search for those information, so as:
- A custom page template, in case you have assigned one in your web page in its modifying display screen.
- A web page template for that exact web page the use of its slug – so on this case it could be page-contact.php.
- A basic web page template – web page.php.
- The template report for all singular posts of any publish kind, together with pages – singular.php.
- The fallback index.php.
Within the subject matters that I write, I all the time come with a web page.php report. This displays the truth that pages wish to be displayed in a different way from posts.
WordPress will paintings throughout the hierarchy for archive information and unmarried posts of any publish kind in a similar fashion – it’s value familiarizing your self with the hierarchy earlier than you get started growing template information, so you understand how they’ll be used.
Unmarried Template Information in Element
When exhibiting any more or less unmarried publish, web page or publish of a customized publish kind, WordPress will use a template for a unmarried publish. Which may be particular to the person publish, to the publish kind, or simply the singular.php or index.php report.
The one template report will come with the next:
- A choice to the header report the use of
get_header(). - A loop to output the publish name and its content material. For unmarried posts, the report will frequently come with metadata such because the date, classes and many others.
- A choice to the sidebar report the use of
get_sidebar(). Should you create a customized web page template for full-width pages, this gained’t be integrated – or it is going to however the sidebar will probably be styled in a different way so it sounds as if underneath the content material as an alternative of subsequent to it. - A choice to the footer the use of
get_footer().
After all, the specifics of what’s integrated will range in keeping with the publish kind and the necessities of your theme. For instance, the metadata will probably be other for various publish sorts and you could come with the featured symbol (sometimes called the publish thumbnail) in some publish sorts however now not others.
Listed here are the other varieties of unmarried template you’ll be able to create, within the order wherein WordPress seems for them within the hierarchy:
- For posts, WordPress will search for a customized publish template with the identify $customized.php (i.e. any identify you give it), if that template has been decided on within the modifying display screen, then single-post.php, then unmarried.php, adopted by way of singular.php and in the end index.php.
- For static pages, WordPress will use a custom page template, in case you have assigned one in your web page in its modifying display screen, adopted by way of a web page template for that exact web page the use of its slug, then web page.php, singular.php and index.php.
- For attachments (i.e pictures), WordPress will search for a $mimetype-$subtype.php report first, the place $mimetype is the kind of attachment (e.g. symbol or video) and $subtype is the report kind (e.g. png or jpeg). That is adopted by way of $subtype.php, then $mimetype.php, attachment.php and in the end unmarried.php, singular.php and index.php.
- For customized publish sorts, WordPress will search for a template for that publish kind with the slug of the particular publish (single-$postytpe-$slug.php), adopted by way of single-$posttype.php, unmarried.php, singular.php and in the end index.php.
Observe: It’s simple to get puzzled between unmarried.php and singular.php. The unmarried.php report applies to all publish kind apart from pages, and is identical within the hierarchy to web page.php. The singular.php report applies to each posts and pages, and is the final possibility earlier than index.php.
Archive Template Information in Element
Archive template information paintings rather in a different way from unmarried template information in that they’re designed now not for studying a publish (or web page) however for offering an inventory of posts that folks can then click on thru to.
Archive template information will nonetheless come with the header, footer, and sidebar, however the loop it will likely be other in a number of of quite a few techniques:
- You could output the excerpt as an alternative of the whole content material. Some subject matters output the whole content material on archive pages however for my part, that is much less user-friendly than the excerpt.
- Should you’re together with the featured symbol, you gained’t wish to output it at complete measurement however as an alternative at thumbnail or medium measurement.
- You might wish to show other metadata.
- You’ll output the name of every publish in a decrease heading tag than for a unmarried publish. For instance, you could output the publish name on a unmarried web page or publish in a
h1tag however in an archive template, you place the principle web page heading in ah1tag and the publish titles in ah2tag.
You’ll additionally wish to upload a name for the archive earlier than the loop; the way you do that depends on the kind of archive you’re growing.
Right here’s what WordPress seems for when exhibiting archive pages:
- Creator archives: author-$nicename.php, the place $nicename is the identify the writer makes use of at the web page; then author-$ID.php, the place $ID is the writer’s ID, adopted by way of writer.php, archive.php and in the end index.php.
- Class archives: category-$slug.php, the use of the slug for that class, then category-$identification.php, adopted by way of class.php, archive.php and index.php.
- Tag archives paintings in the similar means as class archives, substituting tag for class within the filenames.
- Customized publish kind archives: archive-$posttype.php, the place $posttype is the ID of the publish kind used when registering it. That is adopted by way of archive.php and index.php.
- Date archives: date.php, then archive.php, then index.php.
- Customized taxonomy archives: taxonomy-$taxonomy-$time period.php, the place $taxonomy is the slug for the taxonomy and $time period is the slug for the lately displayed time period in that taxonomy, adopted by way of taxonomy-$taxonomy.php, then taxonomy.php, archive.php and index.php. So in the event you had a product_type taxonomy and a widget time period in it, the information WordPress would search for are taxonomy-product_type-widget.php, then taxonomy-product_type.php, then taxonomy.php, archive.php and index.php.
Observe that every one archive information will default to archive.php earlier than index.php. so it’s a good suggestion so as to add this report in your theme on the very least.
The House Web page and the Major Weblog Web page
If the entrance web page is a static web page or an inventory of your posts, then the primary template report within the hierarchy is front-page.php. I frequently use this to show the contents of a static web page the use of a regular loop, then upload a number of cases of WP_Query to output contemporary posts as neatly.
If your house web page is a static web page and there is not any front-page.php, then WordPress will use a web page template, in the similar means as it could for any customary web page.
If your house web page could also be your weblog web page, WordPress will search for house.php subsequent, adopted by way of index.php.
If your house web page is a static web page, WordPress will use house.php in your major weblog web page, adopted by way of index.php. Observe that none of your different archive template information are used for the principle weblog web page, so don’t be expecting your archive.php report for use there.
Particular Templates in Element
The 404 web page has its personal template report designed to be displayed when there’s an error. Should you don’t create one, WordPress will fall again to the index.php report, so that you’ll wish to come with an error message in that, throughout the is_404() conditional tag.
It’s a good suggestion to create a 404.php template report so you’ll be able to come with additional content material designed to lend a hand individuals who have hit an error, akin to a seek field or an inventory of your web page’s most up-to-date posts. This implies other people have someplace to head from the mistake web page and also you’re much less more likely to lose them.
Every other particular template is the seek.php report. This features a loop outputting the result of the hunt plus introductory textual content explaining what’s indexed. It’s good to additionally upload additional content material akin to an inventory of your most up-to-date posts in case the hunt doesn’t produce any effects.
Template Portions in Element
Template portions assist you to make your code extra environment friendly. Via setting apart out portions of the code which can be integrated in more than one template information, you handiest wish to write the code as soon as.
Essentially the most regularly used template portions are:
- header.php – for the entirety from the hole of the web page to the tip of the web page header. This may increasingly come with the top phase, the hole of the frame phase, the header part and your major navigation.
- sidebar.php – for the sidebar widgets.
- footer.php – for the web page footer (the footer part), the
wp_footerhook and the final
