Figuring out the best way to use the Symbol block turns out to be useful when you wish to have to insert a unmarried media record right into a publish or web page in your WordPress website. On the other hand, what if you wish to upload a number of pictures? For that, you’ll be able to use the Gallery block.
The WordPress Gallery block makes it simple and fast so as to add a couple of photographs in your WordPress posts and pages. On this article, we’ll give an explanation for what the Gallery block is and the way it works. We’ll additionally supply some pointers and best possible practices for the usage of it successfully in your web site. Let’s get to it!
The best way to Upload the Gallery Block to Your Web page or Put up
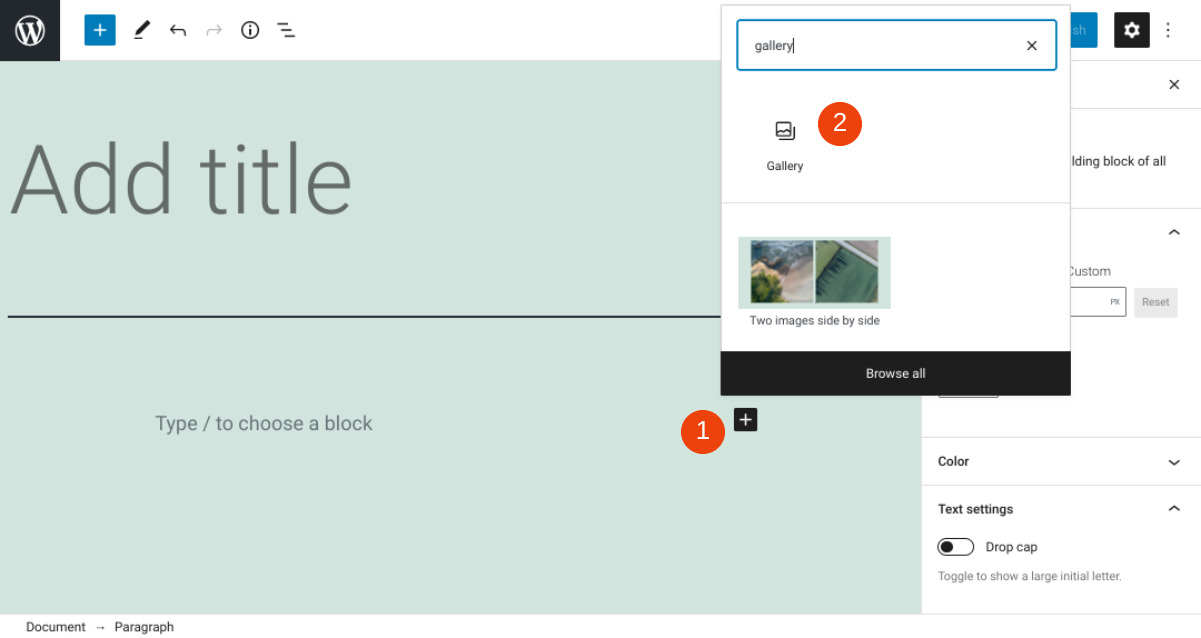
So as to add the Gallery block in your WordPress website, first navigate to any web page or publish (new or current). Subsequent, click on at the Upload Block button – the plus (+) icon – and seek for “Gallery”:

You’ll click on at the Gallery block to insert it, or drag and drop the icon into the editor. On the other hand, you’ll be able to kind “/gallery” into the editor at once, after which hit your Input key.
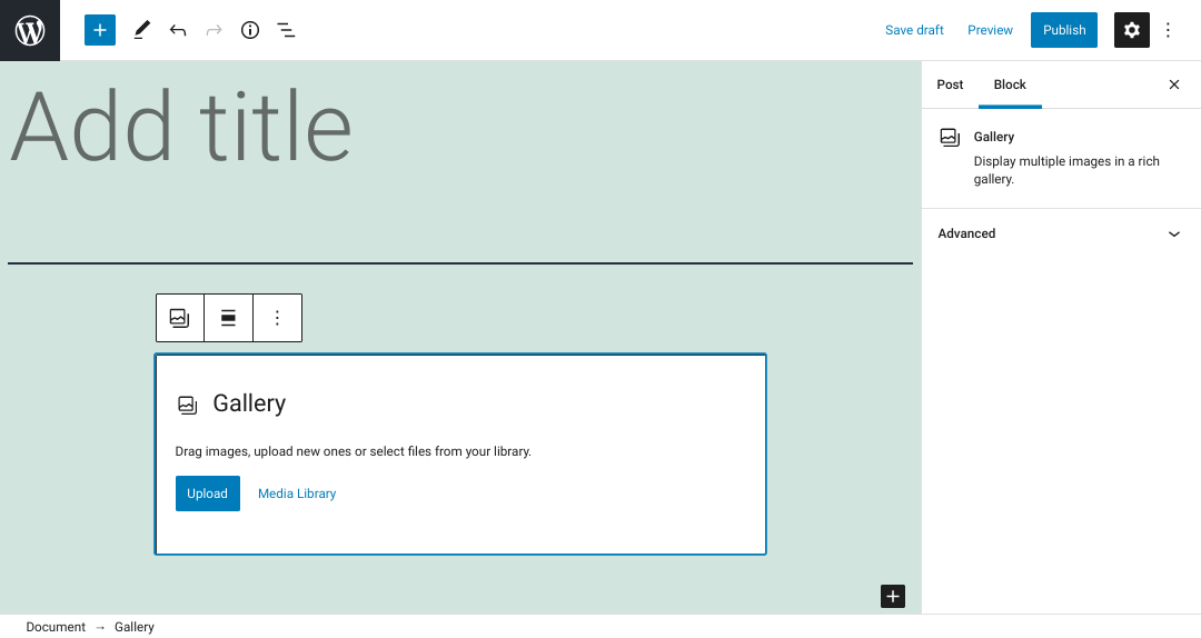
If you insert the Gallery block, you’ll have a couple of choices for including your pictures. You’ll both click on at the Add button to choose photographs out of your laptop, or choose Media Library to select pictures which can be already uploaded in your web site:

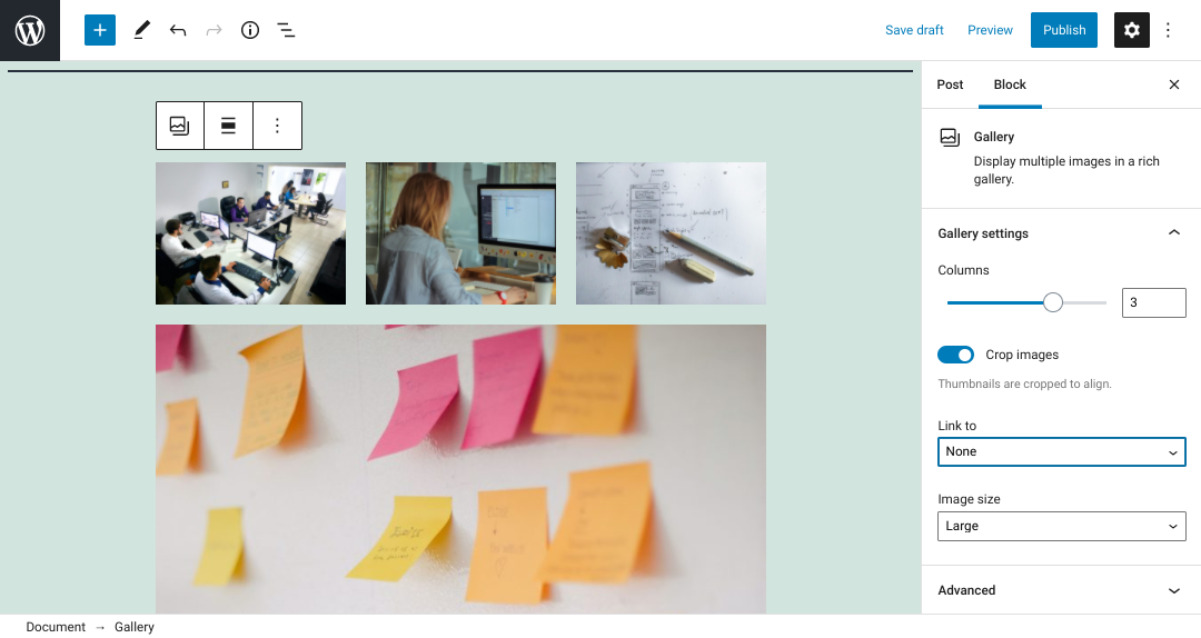
With both possibility, you’ll be able to seek for and choose all of the pictures you wish to have to make use of. Afterwards, they are going to seem throughout the block:

As you’ll be able to see, there’s an technique to alter the block’s alignment within the best toolbar, in addition to more than a few settings within the right-hand menu. Let’s take a better have a look at what each and every of those choices are and the best way to use them.
Gallery Block Settings and Choices
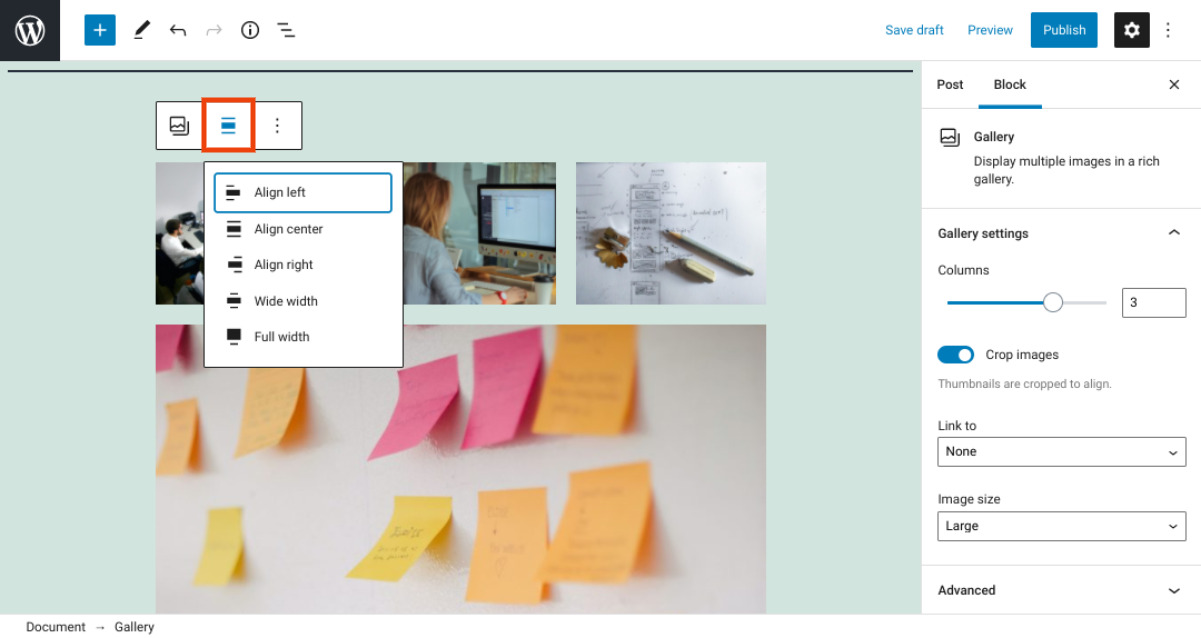
Within the toolbar for the Gallery block, you’ll be able to click on at the Alignment icon to modify the gallery’s place at the web page. The default is left-alignment, however you’ll be able to transfer the block to the appropriate or heart of the web page:

You’ll additionally make a choice from Complete or Extensive width – the latter will lengthen the gallery past the everyday content material phase width to your theme. In case you click on at the 3 vertical dots, you’ll discover a handful of alternative choices, together with the technique to:
- Replica the block
- Insert any other block sooner than or after the present one
- Transfer the Gallery block
- Edit the block as HTML
- Upload the Gallery block in your reusable blocks
Some of the helpful issues concerning the Gallery block is that it doesn’t simply mean you can upload a couple of pictures in your WordPress web page or publish concurrently. You’ll additionally use it to organize the ones photographs in your liking. As an example, you’ll be able to customise the selection of columns integrated, and the sizes of the pictures within the gallery.
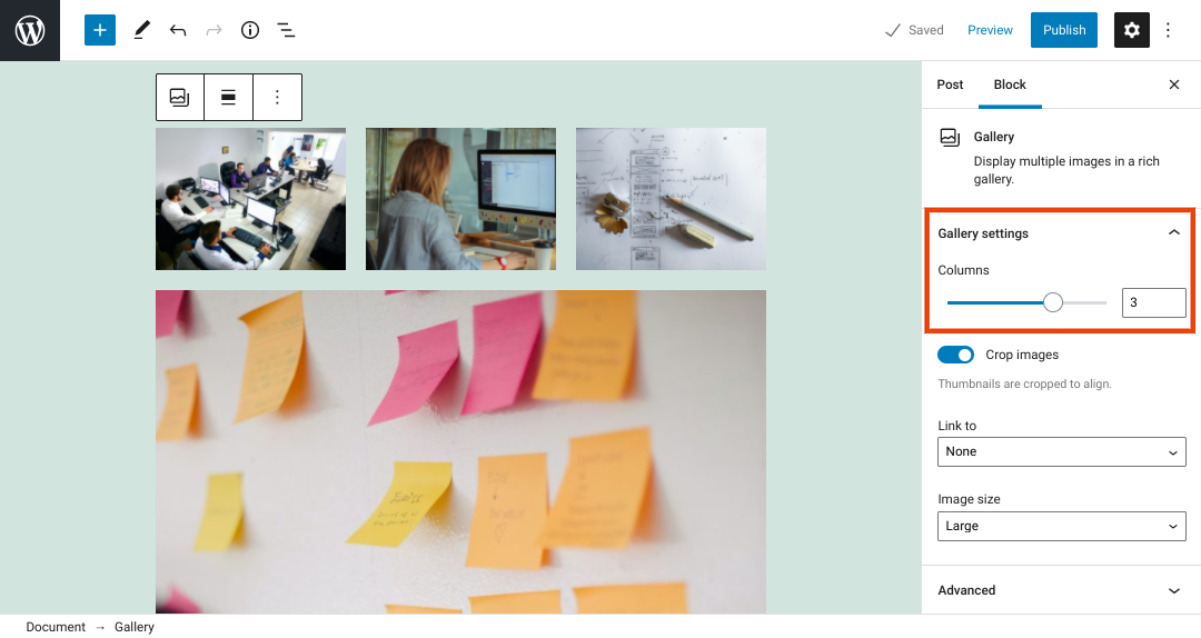
You’ll exchange the selection of gallery columns beneath the Gallery settings phase within the right-hand menu:

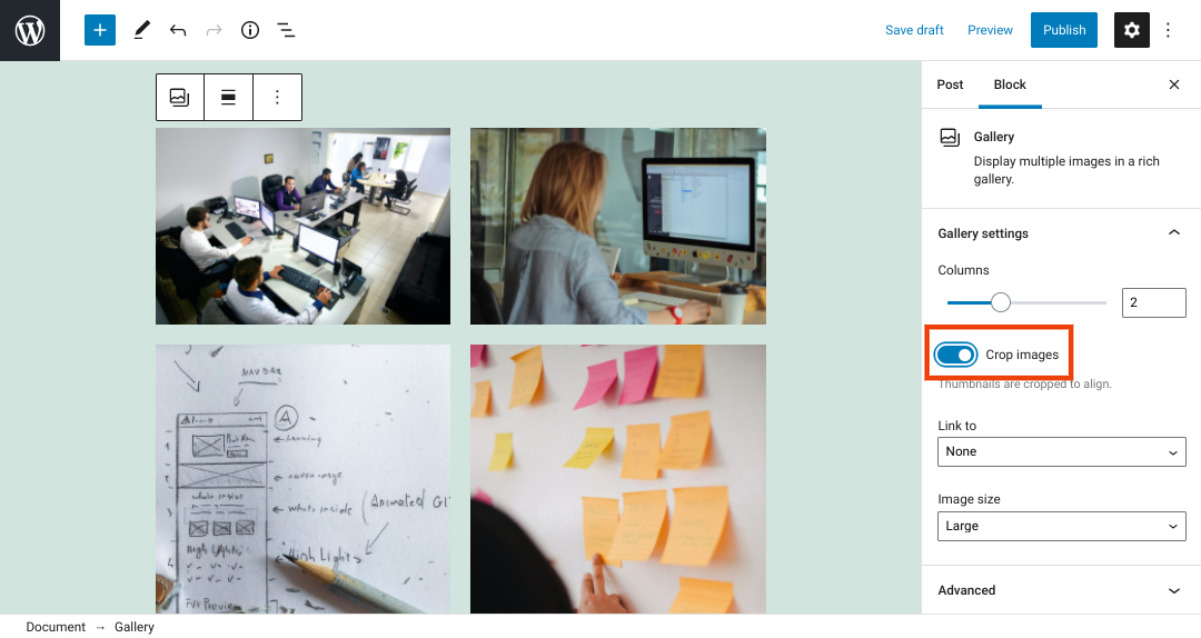
To switch the selection of columns, you’ll be able to both use the slider or input the worth you wish to have into the textual content box. You’ll additionally use the Crop photographs toggle possibility:

This atmosphere is enabled by means of default, in order that the pictures are cropped lightly. On the other hand, in case you flip it off, the pictures will routinely seem of their unique variations.
Beneath the Hyperlink to drop-down menu, you’ll be able to make a choice to link the gallery to an Attachment Web page or Media Record. The use of the Symbol dimension drop-down, you’ll be able to alter the pictures’ sizes, with the choices being Thumbnail, Medium, Massive, or Complete Dimension.
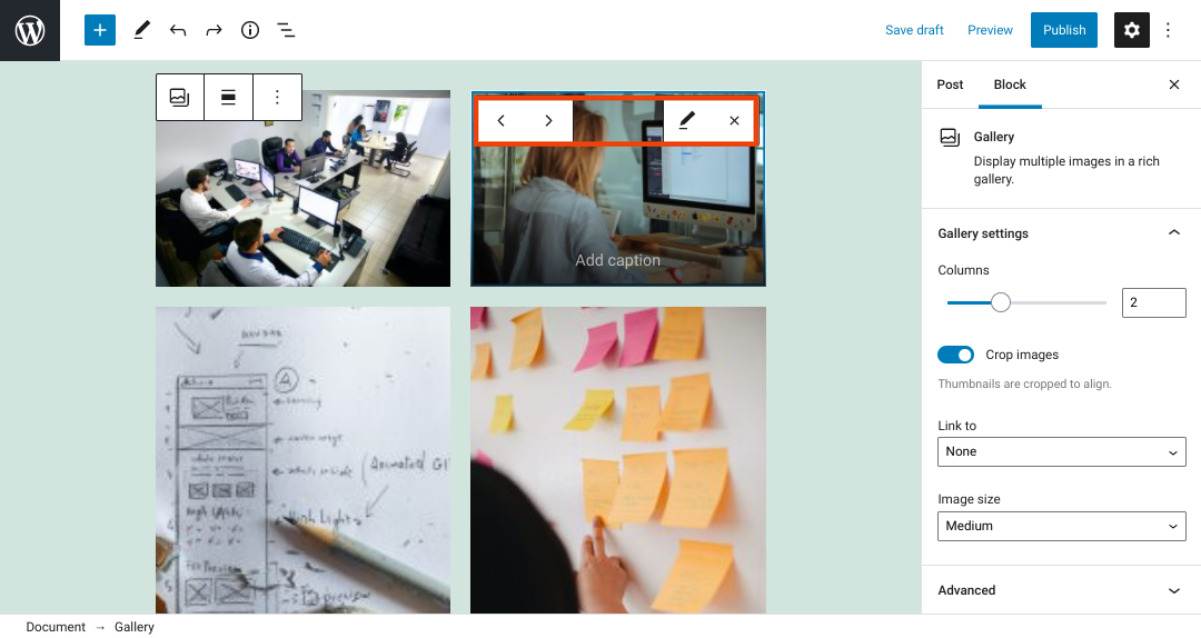
In any case, you’ll in finding a couple of extra choices by means of clicking at the particular person photographs throughout the gallery:

If you wish to edit a unmarried photograph, you’ll be able to merely click on at the pencil icon. You’ll choose the X icon to take away it from the Gallery block solely. To transport it ahead or backward within the lineup of pictures, you’ll be able to use the arrow buttons.
Pointers and Absolute best Practices for The use of the Gallery Block Successfully
Now that we’ve lined the fundamentals of the Gallery block, you’re able to learn to put it to make use of successfully. There are a handful of best possible practices you’ll be able to be mindful to get probably the most out of this WordPress characteristic.
First, we suggest making sure that the Crop photographs characteristic is became on after you insert the Gallery block. This selection may also be in particular helpful if in case you have photographs of more than a few styles and sizes – which will now and again seem messy by means of default.
Whilst you allow this selection, it guarantees that every one photographs throughout the gallery seem uniform. This will help in making it glance extra skilled, arranged, and aesthetically gratifying.
Subsequent, it’s vital to ensure that each and every symbol you add to a WordPress gallery is correctly optimized. This contains:
- Opting for an SEO-friendly record identify
- Including alternative text (“alt textual content”)
- Ensuring each and every image is compressed
Following those image optimization best practices can assist support your web site’s efficiency. It could actually additionally spice up your seek engine ratings.
In any case, you could imagine including captions to each and every symbol inside your gallery. This will assist supply important context and background data in your guests as they flick through it.
Incessantly Requested Questions In regards to the Gallery Block
At this level, you’ll have a company grab at the Gallery block and the best way to use it. To ensure all of the fundamentals are lined, let’s have a look at some steadily requested questions on this component.
The place Do I In finding the Gallery Block in WordPress?
To find the Gallery block, navigate to any publish or web page. Subsequent, click on at the plus (+) icon and kind “Gallery” into the hunt box. Merely click on at the Gallery possibility, or drag and drop it into the editor to insert the block. On the other hand, you’ll be able to in finding the Gallery block by means of typing “/gallery” into the editor at once, after which hitting Input in your keyboard.
What Does the Gallery Block Do?
The Gallery block means that you can upload a couple of pictures in your publish in a single location. You’ll simply resize and prepare them in an aesthetically-pleasing approach at once throughout the WordPress Block Editor. As an example, you’ll be able to make a decision the selection of columns to make use of and alter the pictures’ sizing.
Can I Upload the Gallery Block Anyplace in WordPress?
You’ll upload the Gallery block to any web page or publish in your WordPress website. Moreover, you’ll be able to use WordPress widgets so as to add the Gallery block in different spaces of your website, such because the footer.
Conclusion
The method of putting a picture right into a WordPress publish or web page is discreet sufficient. On the other hand, there may well be instances when you wish to have to team a couple of pictures and upload them . When that’s the case, you’ll be able to take benefits of the Gallery block.
As we mentioned on this publish, you’ll be able to simply insert this block into your posts and pages (in addition to sidebar and footer spaces by the use of widgets) to without difficulty add and prepare a couple of photographs immediately. This block means that you can seamlessly resize and prepare the pictures in your liking. You’ll use it to support your pages’ general appear and feel, with no need to go out the editor or use a third-party gallery plugin.
Do you might have any questions on the usage of the Gallery block? Tell us within the feedback phase beneath!
Featured Symbol by the use of PureSolution / shutterstock
The publish How to Use the WordPress Gallery Block seemed first on Elegant Themes Blog.
WordPress Web Design