The Customized HTML Block means that you can upload HTML content material and edit it with no need to view the web page or put up as HTML. You’ll embed HTML or even use it to mark up your textual content after which convert it to a Paragraph Block with styled textual content if you need. This block is excellent for those who like to paintings in HTML and it’s one of the most very best tactics to embed positive forms of code, reminiscent of Google Maps.
On this article, we’ll take a detailed have a look at the Customized HTML Block. We’ll see the right way to upload it for your posts and pages, have a look at its settings and choices, see tips about the right way to use it, and spot the ceaselessly requested questions.
The best way to Upload the Customized HTML Block for your Submit or Web page

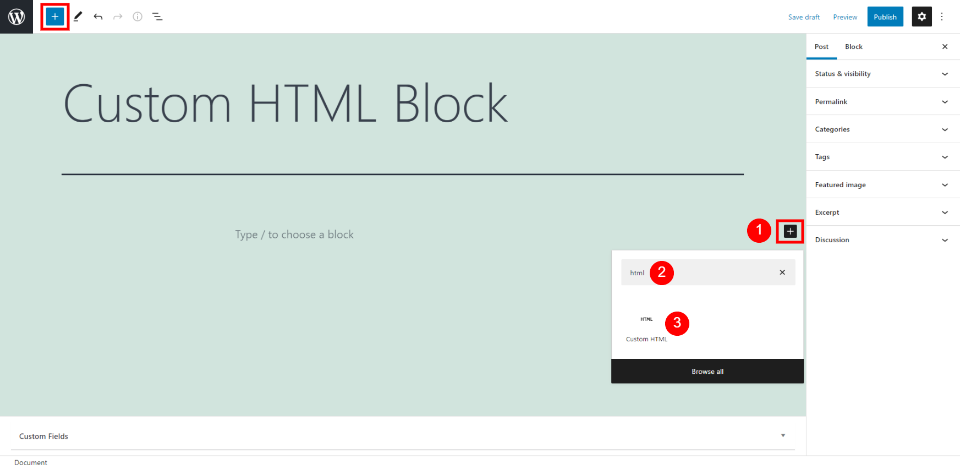
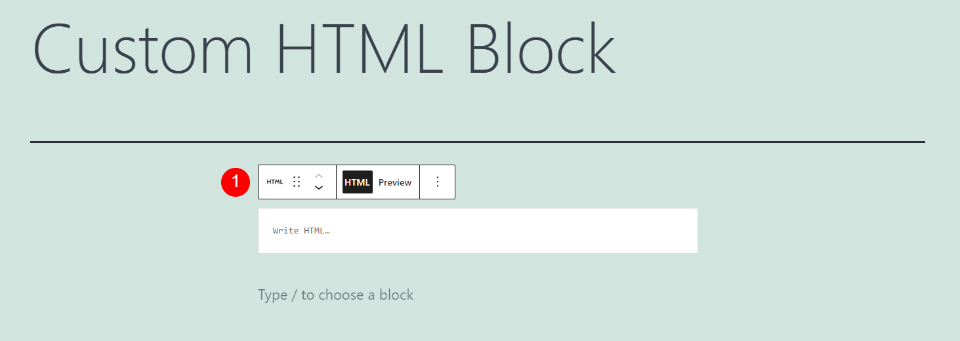
So as to add the Customized HTML Block for your content material, position your cursor the place you need the block to look and make a selection the Inserter device. A seek field will open the place you’ll input a search phrase or scroll via your choices. Seek for html and make a selection the block when it’s displayed within the effects.

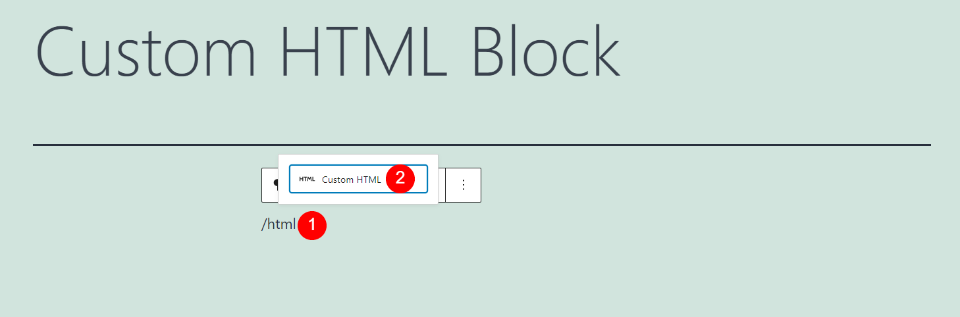
Alternately, you’ll kind /html the place you need the block to look and hit input or make a selection it from the choices above the block space.

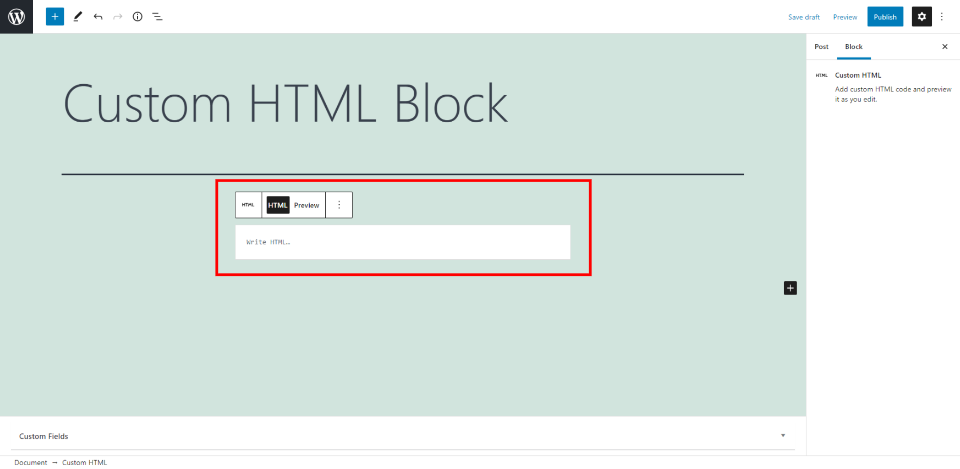
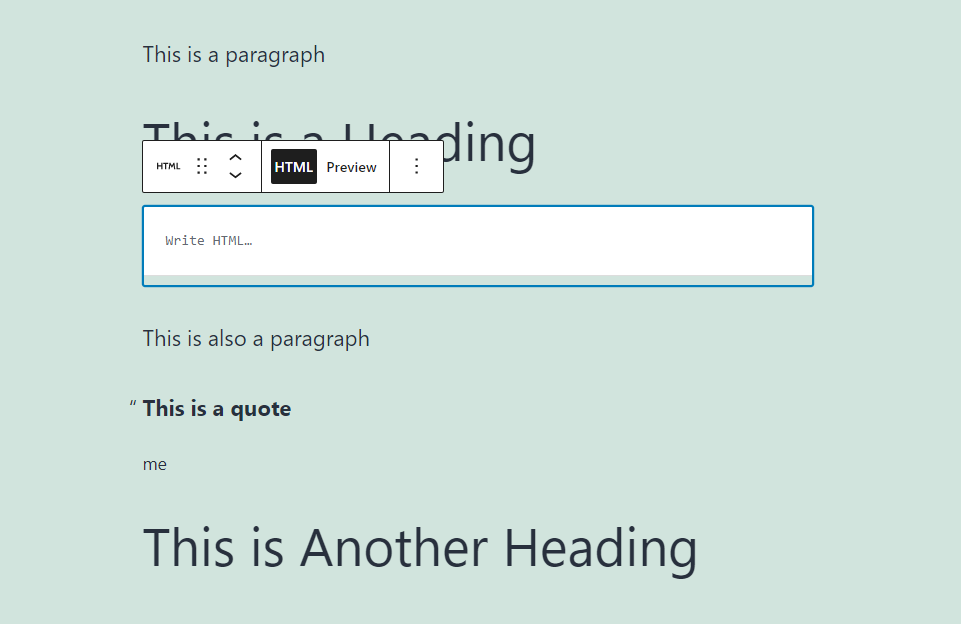
You presently have a Customized HTML Block inside of your content material the place you’ll upload HTML. We’ll see some examples with code as we pass in the course of the settings.
Customized HTML Block Settings and Choices

In contrast to maximum blocks, the Customized HTML Block does now not come with choices within the editor sidebar. You’ll in finding the entire choices you wish to have within the toolbar.
Customized HTML Block Toolbar

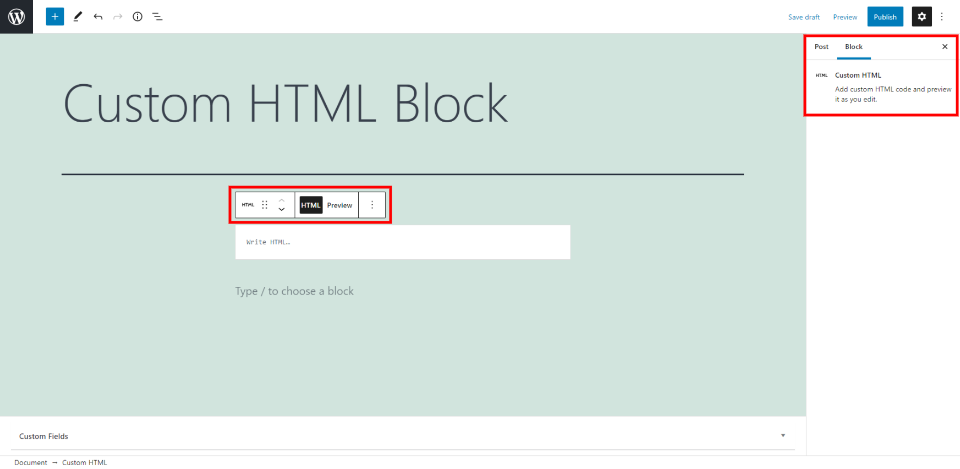
Click on anyplace throughout the block to peer its equipment. In case you don’t see all of them, click on underneath the block in a brand new space, after which the remainder of the equipment will show when you choose the block once more.
Every block has its personal particular controls the place you’ll make a selection choices for the block. A small set of block choices above the toolbar permits you to alternate the block kind, convert to blocks, and open the choices.
Let’s have a look at each and every environment intimately.
Customized HTML Trade Block or Taste

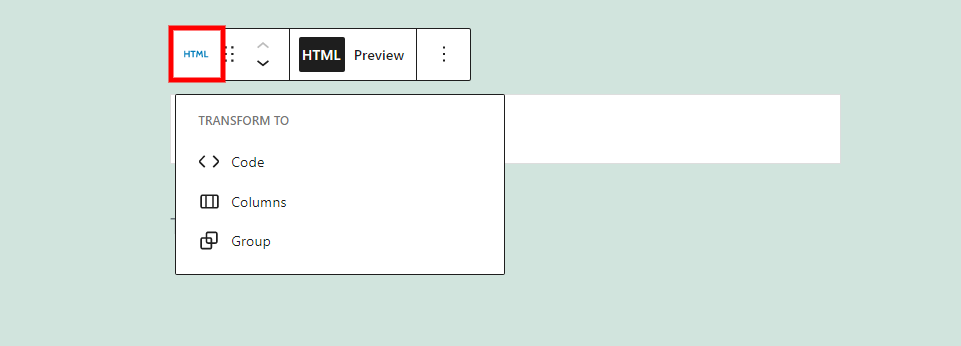
Deciding on HTML within the choices opens a dropdown field the place you’ll develop into the block to different forms of blocks. Choices come with Code, Columns, or Staff.
Code – transforms the Customized HTML Block to a Code Block so you’ll show various kinds of code.
Columns – puts the block inside of columns.
Staff – provides the block to a gaggle so you’ll alter them as a unmarried block.
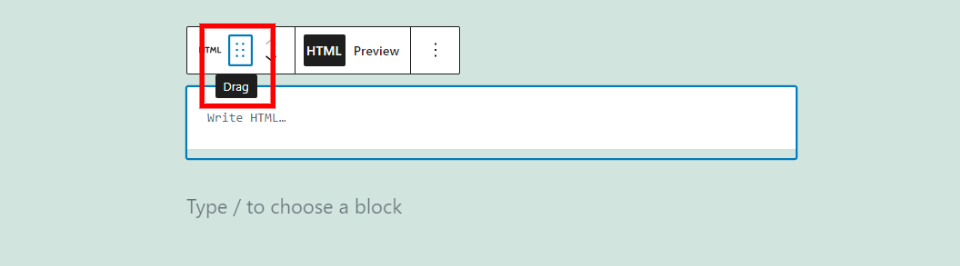
Customized HTML Block Drag Software

The drag device contains six dots that you’ll grasp along with your mouse to transport it.

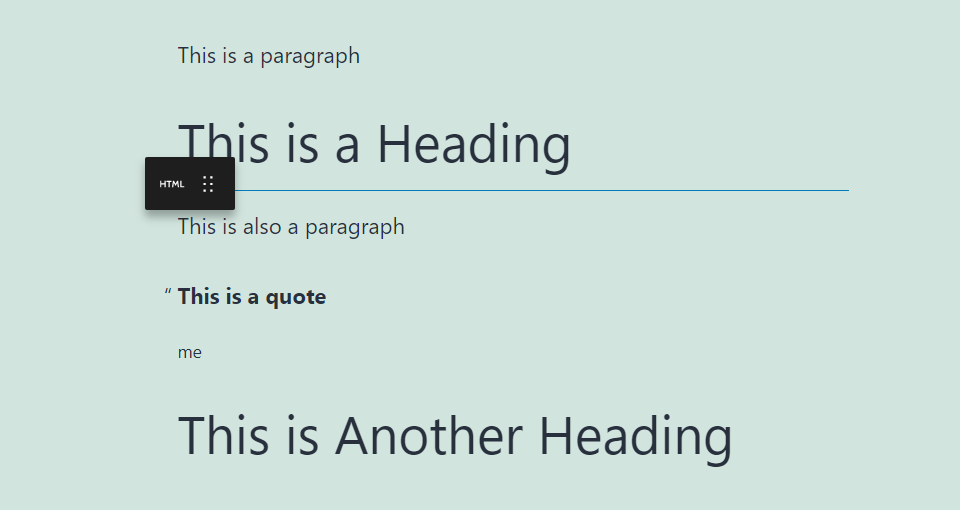
Then, merely drag the block anyplace you need inside of your content material and drop it. A blue line will seem that signifies the place the block can be dropped as you drag the block round.

When you see the blue line seems the place you need the block, let pass of the mouse button and your block can be positioned in its new location.
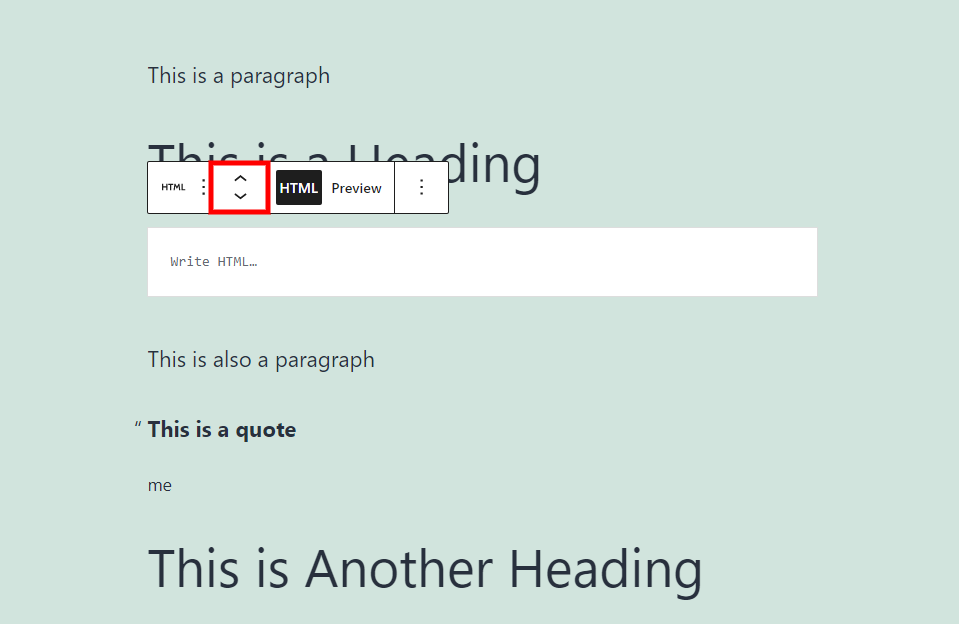
Customized HTML Block Transfer

The up and down arrows transfer the block one content material segment each and every time you click on them. The display screen will scroll because the block routinely strikes into its new location. This is a simple option to transfer the block a piece or two.
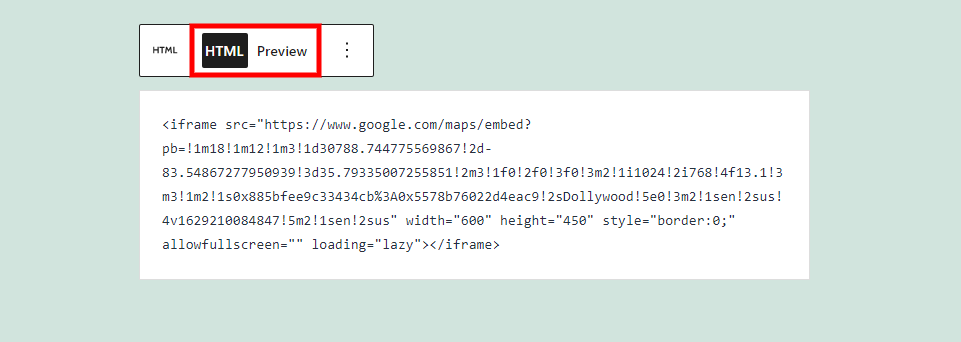
Customized HTML Block HTML and Preview

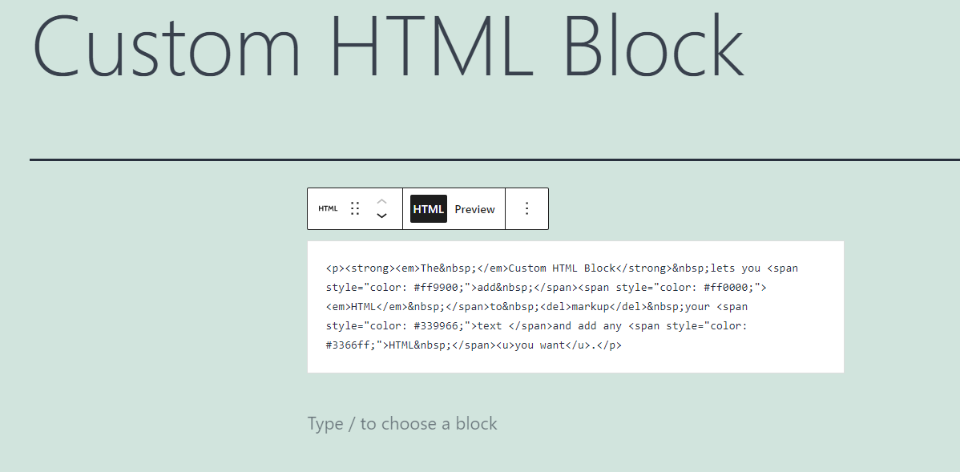
The HTML and Preview buttons allow you to make a selection how the block works with HTML within the editor. The HTML button is chosen by means of default. This presentations the HTML in its code shape fairly than executing it. This case presentations the HTML of a Google Map.

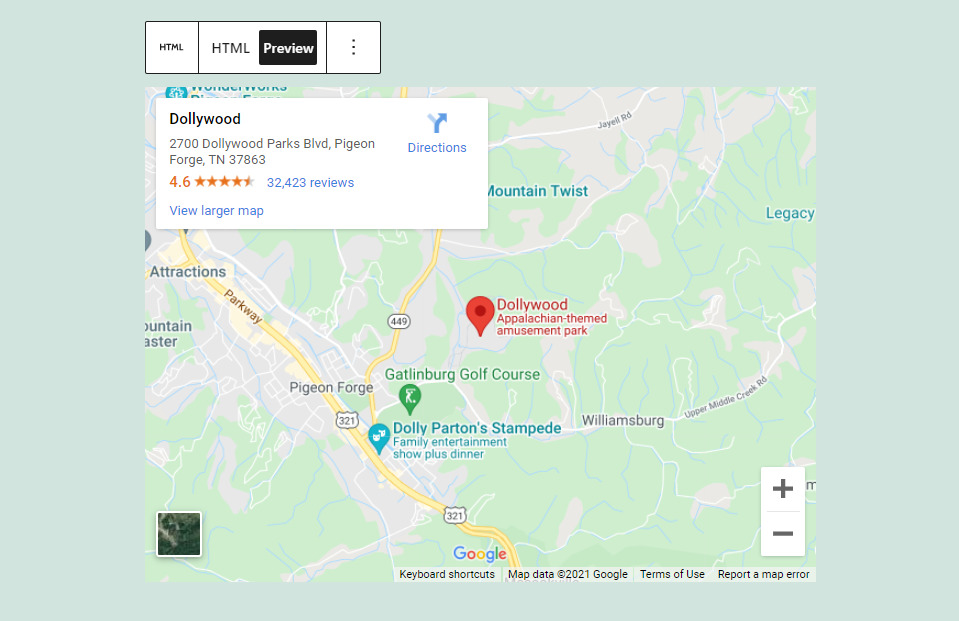
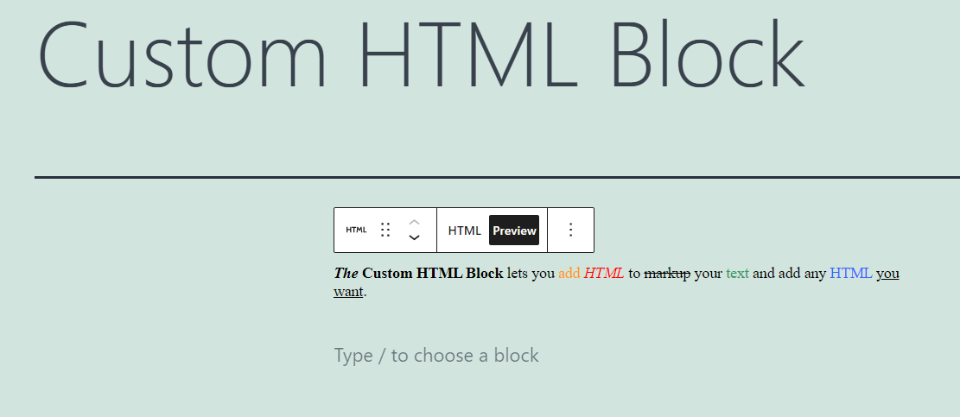
Deciding on Preview presentations how the HTML will glance at the frontend because it’s completed throughout the browser. It’s simple to modify from side to side between the perspectives to edit the HTML and spot how it could glance to the end-user. This is a wonderful option to make edits and briefly view the consequences. This case presentations an embedded Google Map as it could seem throughout the content material.

As any other instance, right here’s some HTML so as to add styling to a line of textual content. That is the HTML view, the place I will be able to create and edit the HTML.

Right here’s the Preview mode that presentations how it’ll glance at the entrance finish.
Customized HTML Block Choices

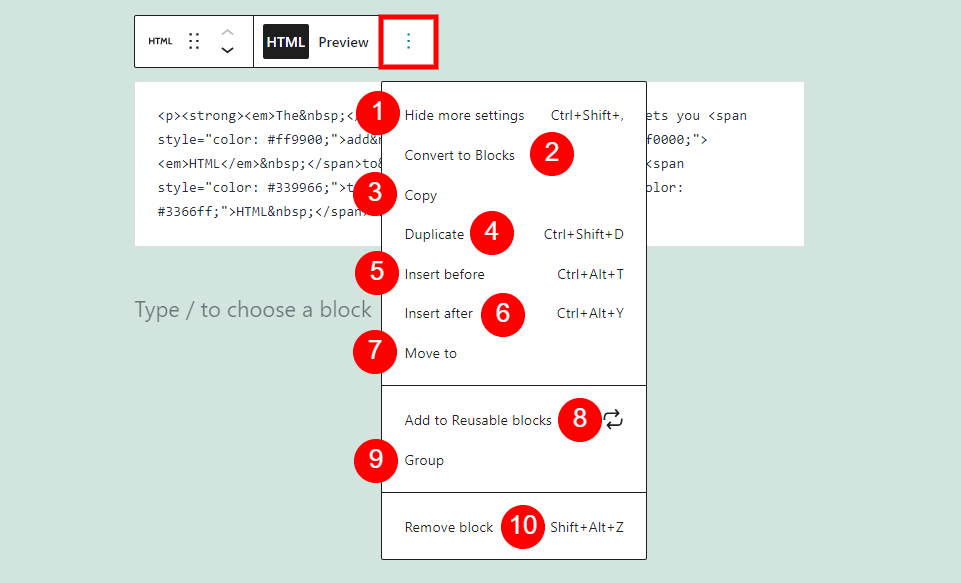
At the a ways proper of the toolbar are 3 dots in a vertical stack. Those 3 dots open a suite of 10 choices in 3 divisions that can help you cover the settings, convert to blocks, reproduction, replica, insert ahead of or after, transfer to, upload to reusable blocks, staff, or take away the block.
Right here’s what the Customized HTML Block choices can do:
Conceal Extra Settings – this hides the precise sidebar, increasing your workspace.
Convert to Blocks – this converts the content material to the opposite suitable blocks. Textual content can be transformed to Paragraph blocks, photographs to Symbol blocks, and many others. Embedded code, such because the Google Map code that I utilized in my instance, will stay as a Customized HTML Block. If different HTML throughout the block will also be transformed, it’ll be got rid of from the block at positioned in a special block.
Reproduction – this copies the block for your clipboard so you’ll paste it anyplace throughout the editor.
Replica – this puts a reproduction of the block underneath the unique.
Insert Earlier than – this provides a block space ahead of the Customized HTML Block so you’ll position any other block.
Insert After – this provides a space after the block the place you’ll position any other block.
Transfer To – this permits you to transfer the block up or down with the arrow keys. You’ll transfer a blue line. When it reaches the positioning that you need, hit input and the block is moved immediately.
Upload to Reusable Blocks – the provides the Customized HTML Block for your reusable blocks so you’ll use it once more on any web page or put up.
Staff – this provides the block to a gaggle so you’ll alter the blocks as a unmarried unit.
Take away Block – this deletes the block.
Guidelines and Highest Practices for The use of the Customized HTML Block Successfully
Use this block to taste your textual content and edit HTML first after which use the Convert to Blocks device to create paragraphs or different forms of content material. This will give you extra keep an eye on over the content material and is particularly useful in the event you don’t want to stay the HTML model. You’ll view the preview as you pass. This assists in keeping you from having to modify between the visible and code editors within the WordPress settings within the sidebar.
Use this block for embedded maps, commercials, movies, and many others. This assists in keeping you from having to modify to the Code Editor view and upload the code into different forms of blocks, such because the Paragraph Block.
The use of this block fairly than the Code Editor model of your pages and posts assists in keeping you from having to paintings with the web page and put up tags. This creates a cleaner paintings atmosphere that’s more uncomplicated to make use of.
Whether or not you’re including your individual HTML or embedding the code from any other supply, use the Preview function steadily to make sure your HTML will execute the way in which you propose.
Don’t use the script tag within the block. It could be got rid of after which your code wouldn’t paintings.
Ceaselessly Requested Questions concerning the Customized HTML Block
What does the Customized HTML Block do?
It permits you to input HTML right into a box so you’ll paintings with it whilst conserving the web page or put up within the Visible Editor.
How can the Customized HTML Block be used?
Any HTML with the supported tags will also be added. You’ll use the block for commercials, maps, movies, anything else with iframes, tables, and many others. It’s additionally a very easy option to markup your textual content after which convert it to a Paragraph Block.
Will it color-code the markup?
No, the markup within the block seems like any textual content editor.
Does the Customized HTML Block run the HTML?
It runs the HTML as commonplace at the entrance finish. Within the editor, it could run the HTML or display you the code. It’s as much as you which of them you view, and you’ll make a selection between the 2 choices at any time with a unmarried button click on.
Are all HTML tags toughen?
No. You’ll see an inventory of HTML tags which are supported at the WordPress Supported Code web page.
Conclusion
That’s our have a look at the Customized HTML Block. This block isn’t only for builders. The principle good thing about the use of this block is you don’t have to modify between the visible editor and code editor to paintings with HTML. This implies you’ll paintings with the remainder of your content material appearing as commonplace. You’ll then paintings with HTML within the block and preview it at any time. The Customized HTML Block supplies a very easy option to paintings with HTML within the block editor.
We need to pay attention from you. Do you employ the Customized HTML Block? Tell us about your enjoy within the feedback.
Featured Symbol by the use of enterlinedesign / shutterstock.com
The put up How to Use the WordPress Custom HTML Block seemed first on Elegant Themes Blog.
WordPress Web Design