Are you having a look to discover ways to create a one-click checkout in WordPress?
Optimizing checkout for a smoother revel in for purchasers is likely one of the absolute best priorities when operating an eCommerce website online. In particular, including a one-click checkout in WordPress is helping customers whole transactions sooner, which makes them much more likely to go back.
On this article, you’ll discover ways to create a one-click checkout in WordPress to spice up conversions and build up gross sales.

Why Do You Wish to Create a One-Click on Checkout in WordPress?
Lengthy checkout pages can power away guests who can be concerned about making a purchase order. Having to click on via an inventory of checkout fields and fill out numerous useless or repetitive knowledge makes the purchasing procedure drag on and on.
The longer the checkout procedure is, the upper the danger that consumers will drop off someday.
The reasonable cart abandonment fee is 70.19%, and 22% of customers cited {that a} too-long or too-complicated checkout procedure used to be the cause of their abandonment.
That’s the place the one-click checkout procedure is available in. It’s so simple as including a buy-now button, so returning consumers get to experience a streamlined checkout procedure.
A one-click checkout is a simple for purchasers to shop for pieces on-line with only a click on of a button with no need to go into their transport, billing, and cost main points each time they make a purchase order.
It’s very similar to the auto-complete function, with the exception of customers don’t even need to fill out the fields since your website online will mechanically procedure the transaction with out even going to the checkout web page.
With only a unmarried click on, guests can whole their acquire speedy, which ends up in upper conversion charges and lowered cart abandonment charges. Whether or not you’ve a web-based retailer, a carrier industry, a club website online, or some other form of website online, it’s a easy and simple approach to build up gross sales.
That stated, we’ll quilt the 5 strategies for including a one-click checkout in WordPress:
- Create a One-Click on Checkout The use of WPForms (Simple + Loose Choice)
- Create a One-Click on Checkout The use of WP Easy Pay (A couple of Cost Strategies)
- Create a One-Click on Checkout The use of Simple Virtual Downloads (Virtual Merchandise)
- Create a One-Click on Checkout The use of FunnelKit (eCommerce Retail outlets)
- Create a One-Click on Checkout The use of WooCommerce (Loose)
Means 1: Create a One-Click on Checkout in WordPress The use of WPForms (Simple + Loose Choice)
The use of WPForms, you’ll be able to simply create a one-click checkout procedure for patrons. WPForms is a sort builder that lets you simply construct all varieties of paperwork with none code.

The drag-and-drop builder means that you can simply acquire bills with Stripe cost capability as a way to create cost paperwork, person registration paperwork, expense approval paperwork, and extra. Additionally, with 1,700+ templates to choose between, you’ll be able to almost to find any shape sort, that means you by no means have to start out from scratch.
Notice: The excellent news is that you’ll be able to use WPForms Lite for this educational since we’ll handiest be the use of the Stripe integration, which is loose. Alternatively, if you need extra complex options, then you definately’ll need to set up the Professional model.
To start out, obtain and turn on the WPForms plugin. For extra main points, take a look at our information on how one can set up a WordPress plugin.
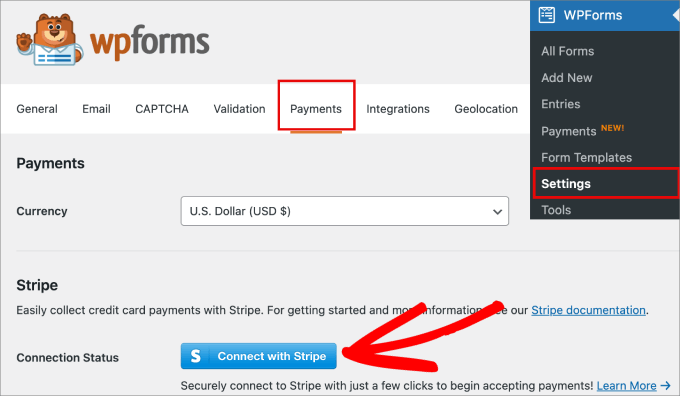
Upon activation, head over to the WPForms » Settings web page out of your WordPress admin dashboard. Then pass to the Bills tab.
Below Stripe, you’ll want to hit the ‘Hook up with Stripe’ button.

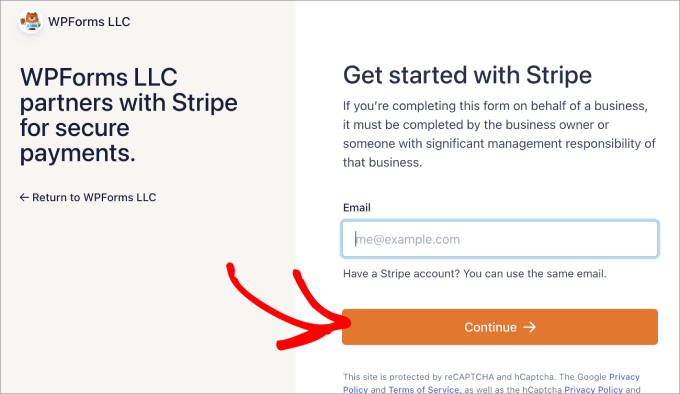
This redirects you to the Stripe connection wizard, the place you’ll be capable of attach for your current account or create a brand new account.
Practice the stairs within the Stripe connection wizard.

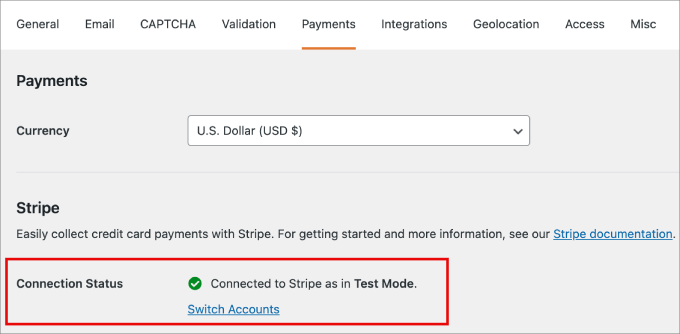
After finishing the stairs, you’ll be taken again to the WordPress dashboard.
You must see a inexperienced checkmark indicating that your Stripe account is now hooked up to WPForms.

Now, you’ll be able to get started accepting bills in your website online and at the moment are in a position to create your checkout shape.
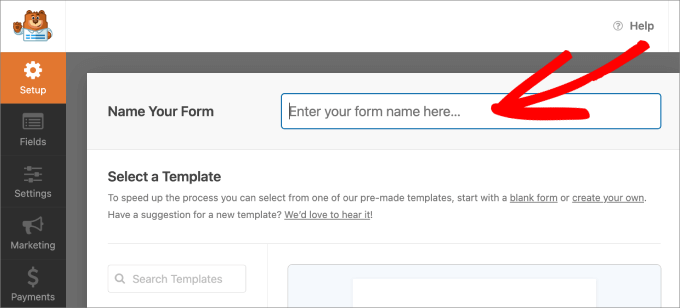
Cross to WPForms » Upload New. From right here, you’ll be able to identify your shape, which shall be useful for reference later.

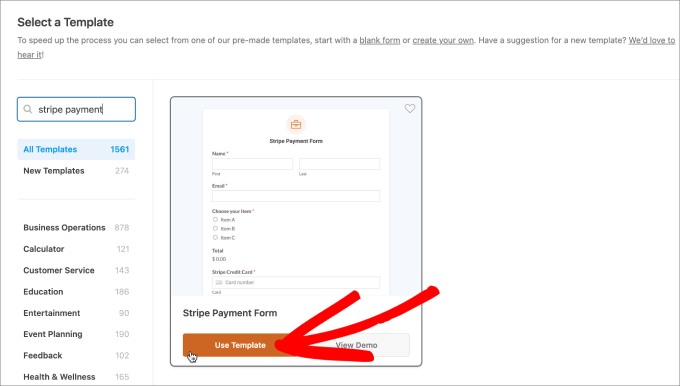
Then, pick out a cost shape template that fits your wishes.
For the sake of this educational, we’ll be running off of the Stripe Cost Shape template. Below the template, click on on ‘Use Template.’

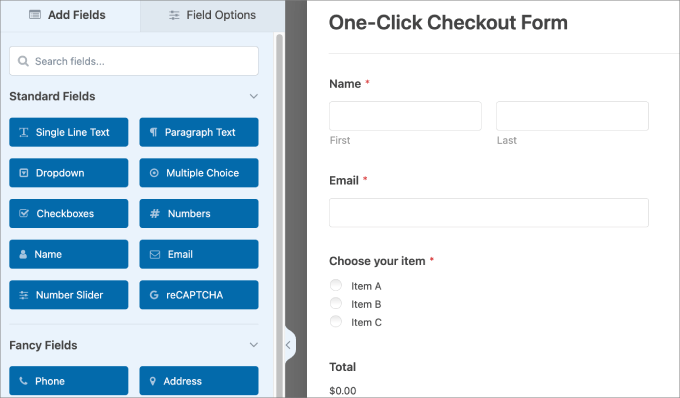
You’ll be taken within the drag-and-drop shape editor, the place you’ll be able to simply customise the shape for your wishes.
Any time you need so as to add a box, simply drag and drop it from the ‘Upload Fields’ panel at the left to the suitable facet. To edit the fields, click on at the part, and you’ll be able to make changes below ‘Box Choices.’

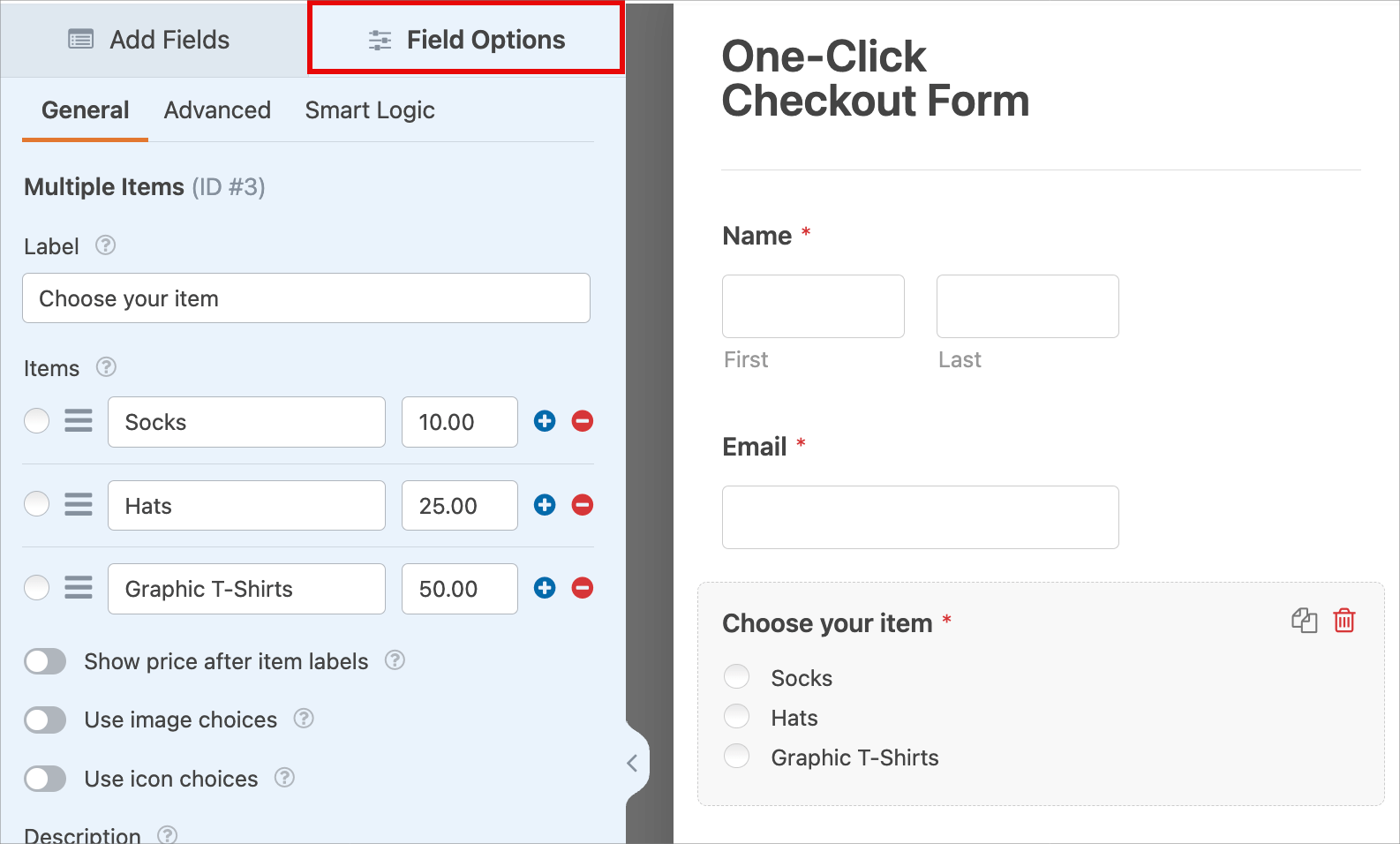
As an example, in the event you had been to create a wholesale shape, you’ll be able to edit the multiple-choice box with radio buttons.
Then click on at the part, and below ‘Box Choices,’ you’ll be able to upload the other merchandise.

You’ll want to turn on Stripe Hyperlink, a one-click checkout resolution that securely shops all of the buyer main points and permits patrons to reuse them in your website online. They use Degree 1 PCI-compliant servers, because of this that your consumers’ knowledge is encrypted and protected.
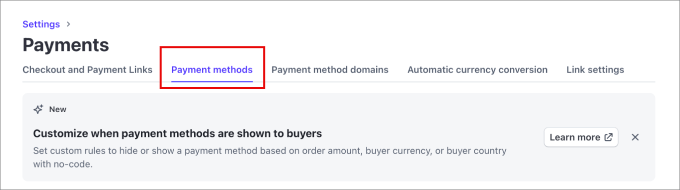
To turn on the Stripe Hyperlink checkout choice, head over to the Settings » Bills web page in Stripe. Then, pass to the Cost Strategies tab.

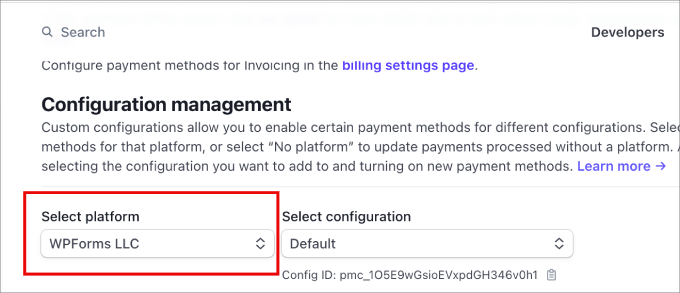
From right here, you’ll make a selection the ‘WPForms LLC’ menu for Make a selection Platform.
This connects all to be had cost strategies out of your Stripe account to WPForms.

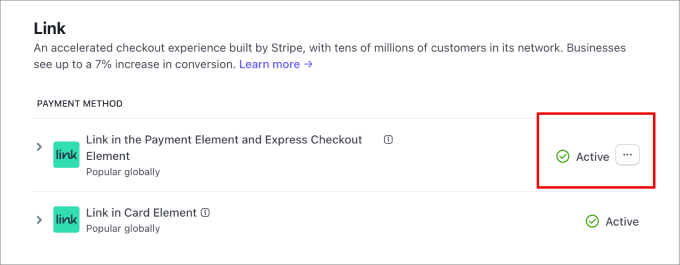
Scroll down the web page, and you’ll see the other cost strategies and settings for WPForms.
Be sure that the Hyperlink choice for specific checkout is Energetic.

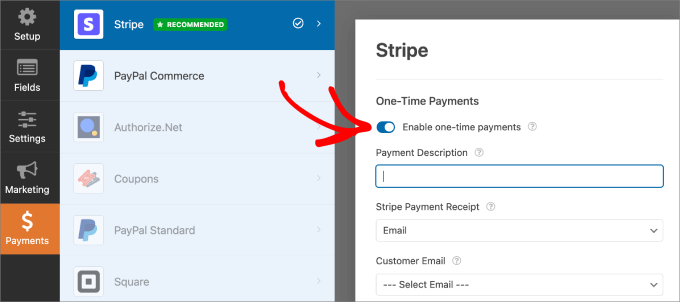
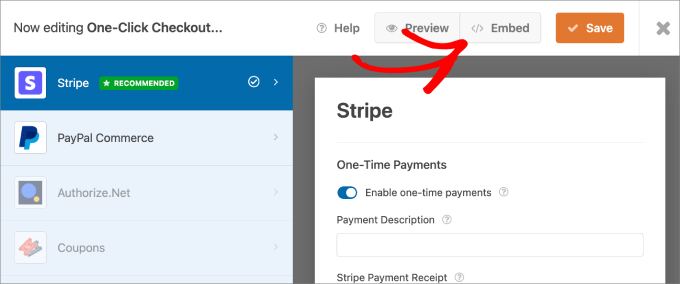
After that, return to WordPress to complete growing your checkout shape. Cross to the Bills » Stripe tab.
Then flip at the ‘Allow one-time bills’ choice in order that Stripe is activated in your shape.

If you’re executed with that, hit the ‘Save’ button.
Then click on on ‘Embed.’

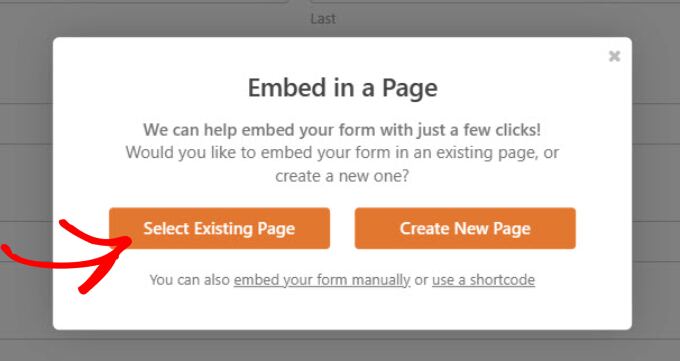
You must see a popup message seem. Right here, you’ll be able to select to embed this kind into an current web page or create a brand new web page.
Assuming you have already got a checkout web page, we’ll hit the ‘Make a selection Present Web page’ button.

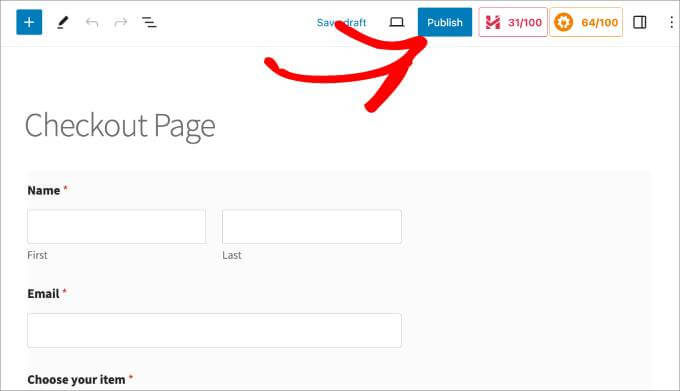
The shape must mechanically be embedded into the web page you select.
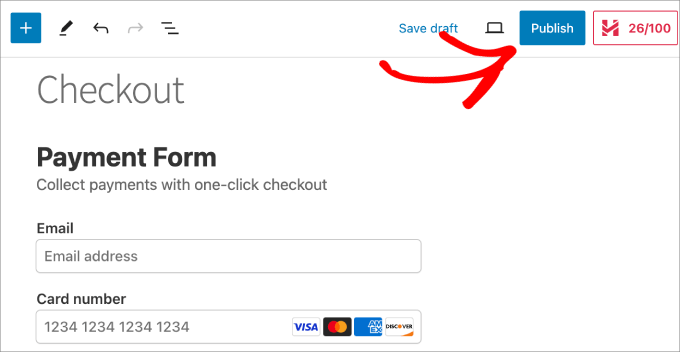
From there, simply hit the ‘Put up’ or ‘Replace’ button up most sensible.

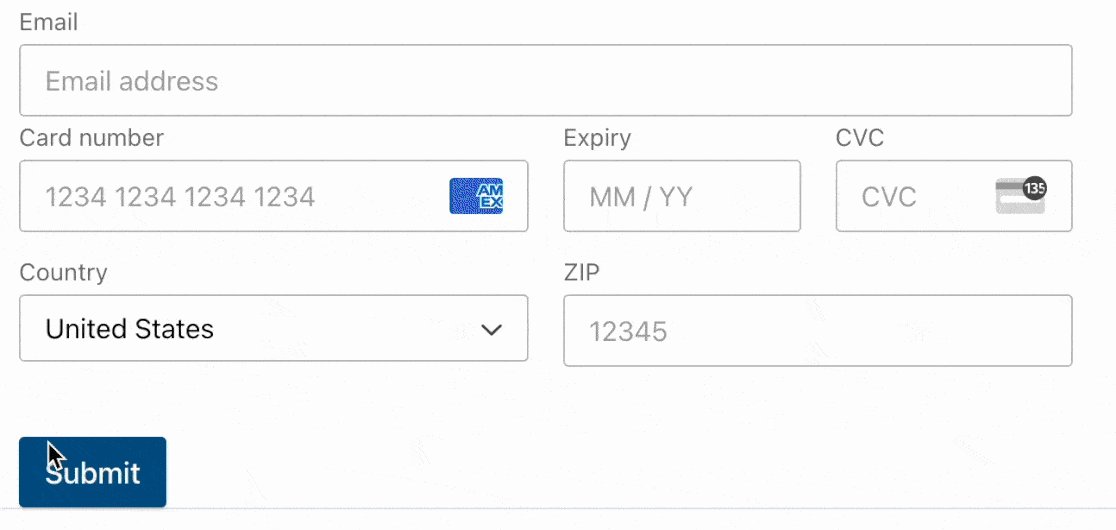
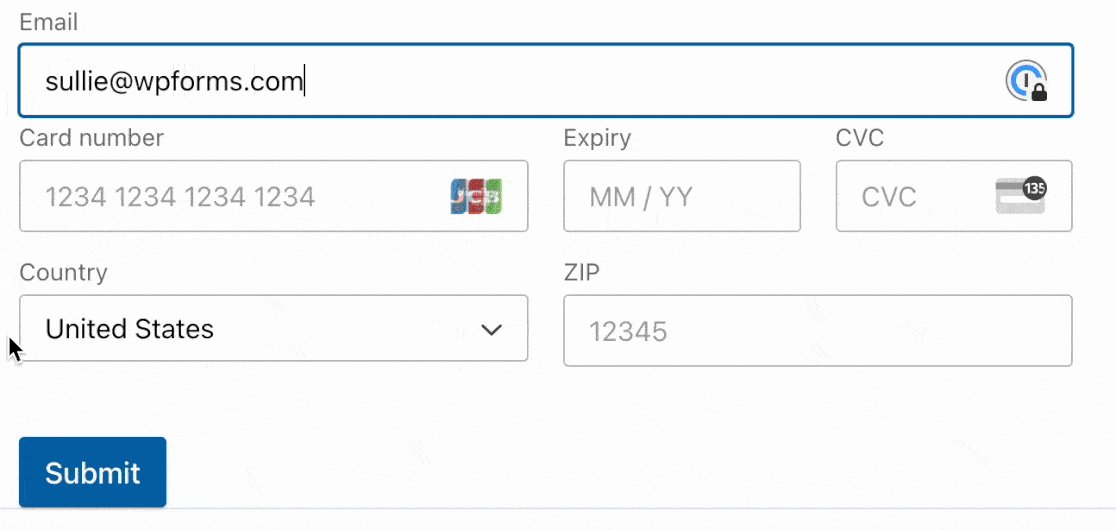
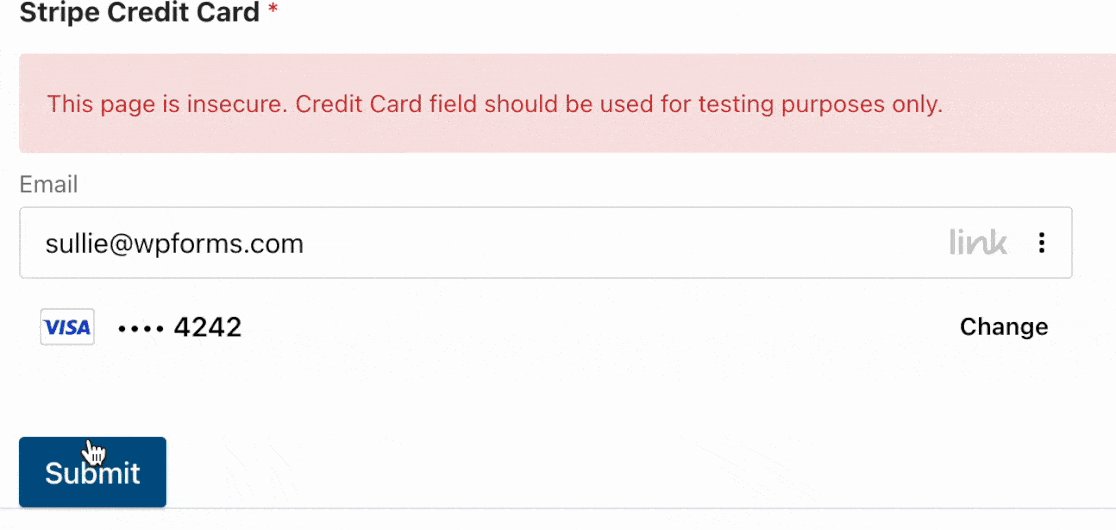
You should definitely preview the checkout shape and notice if the bills are going via for your Stripe account.
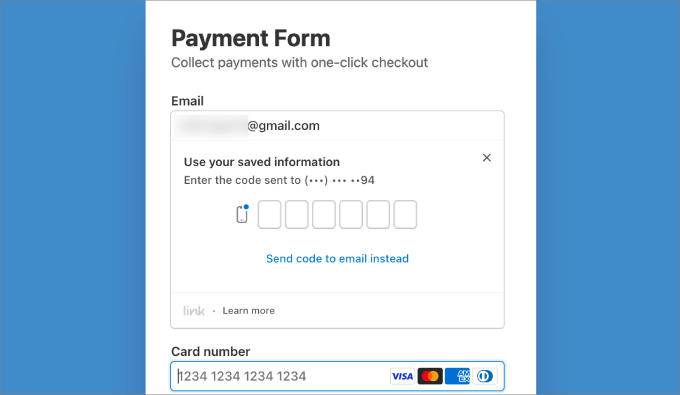
As soon as activated, it’ll pre-fill their bank card main points which are stored on Stripe.

Remember that consumers with Stripe accounts shall be induced to go into a one-time passcode authentication to make use of Hyperlink.
Means 2: Create a One-Click on Checkout in WordPress The use of WP Easy Pay (A couple of Cost Strategies)

WP Easy Pay is some other nice choice for accepting one-time and routine bills on WordPress. That is the simpler desire if you wish to be offering numerous cost strategies in your one-click checkout procedure.
WP Easy Pay provides 13+ cost strategies, together with debit and credit score bills, ACH debit, Google Pay, Apple Pay, Venmo, and extra. Additionally, you’ll be able to even supply consumers with the way to ‘Purchase Now Pay Later‘ with Klarna.
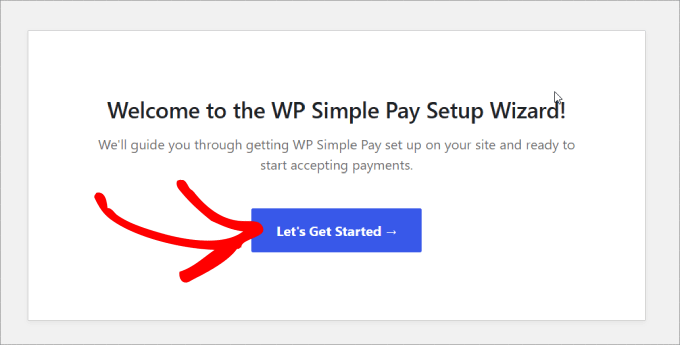
To get began, set up and turn on the WP Easy Pay plugin. Upon activation, you’ll be taken to the setup wizard, which can information you on how one can get started accepting bills in your website online.

You should definitely apply the stairs all over.
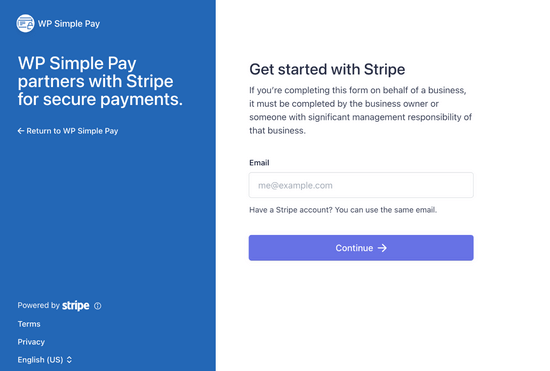
You must be requested to attach your Stripe account as neatly. In case you don’t have a Stripe account, you’ll be able to create one.

After you’ve accomplished the setup wizard, you’ll be proven a luck web page that confirms that the setup is done.
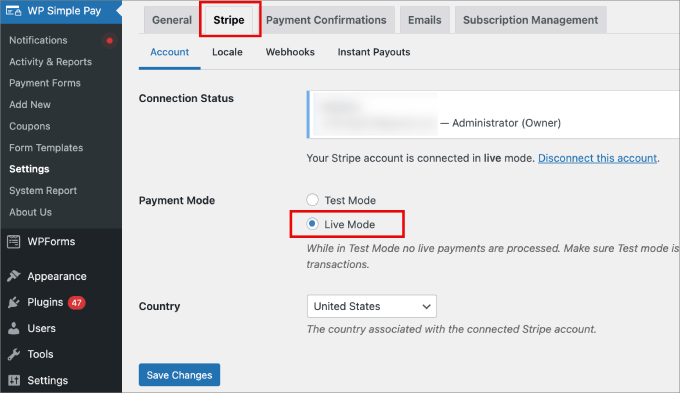
Subsequent, pass to the WP Easy Pay » Settings web page. Below the Stripe Tab, make certain that the Stripe account is attached and that you simply’re in ‘Reside Mode.’

Ahead of you pass into growing your cost shape, you additionally want to make sure that Stripe Hyperlink is enabled.
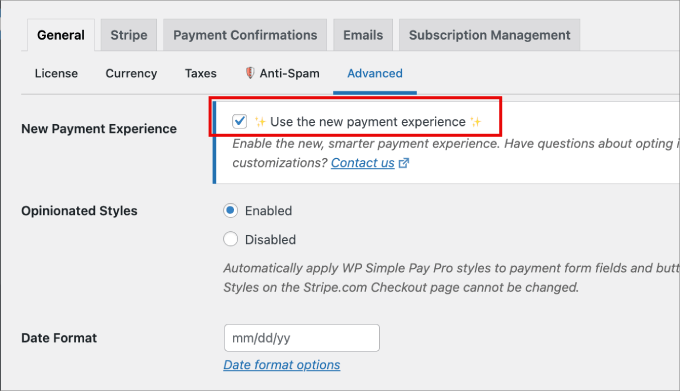
To try this, pass to the Settings » Common tab. Then, below the Complicated tab, test the ‘New Cost Revel in’ field.

From right here, you’re in a position to start out customizing your checkout shape.
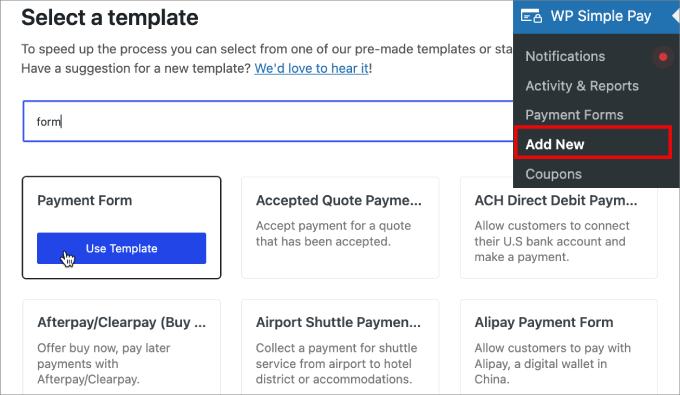
Head over to WP Easy Pay » Upload New, and also you’ll be taken to a library of to be had templates.
You’ll select any template that matches your wishes, however we’ll be the use of the Cost Shape template for this educational. Below the template identify, make a selection ‘Use Template.’

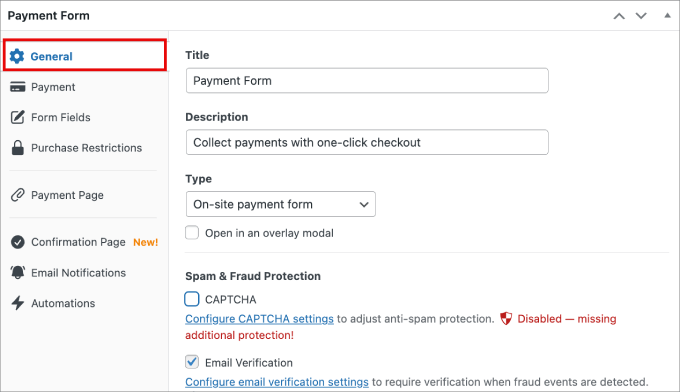
Subsequent, you’ll be taken to a sort builder. Within the Common tab, you’ll be able to fill out the vital knowledge.
Give the shape a Name and Description. You’ll additionally test the CAPTCHA and electronic mail verification choices to save you junk mail submissions.

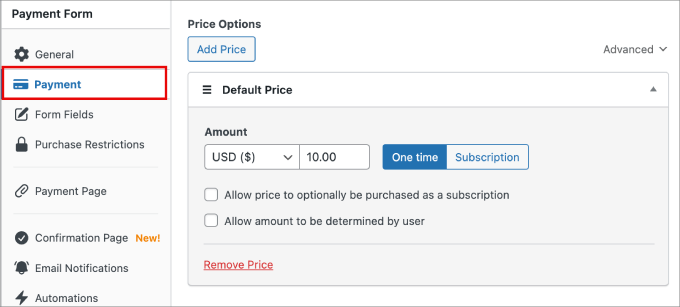
From there, navigate to the Cost tab so you’ll be able to get started adjusting the pricing and forex choices.
You’ll additionally set the pricing to a one-time or subscription choice.

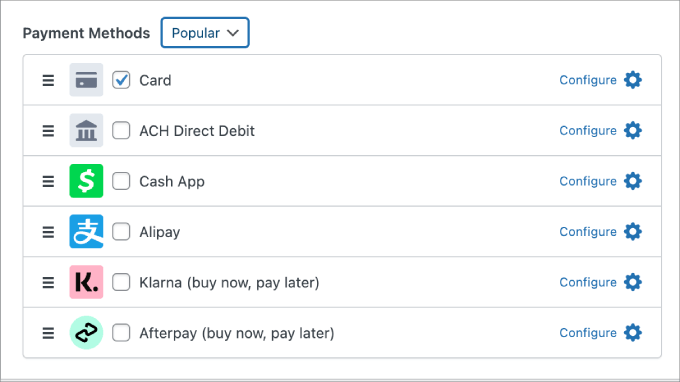
Beneath that, you’ll be able to have quite a lot of cost strategies to choose between.
Click on the checkboxes of the choices you need to settle for.

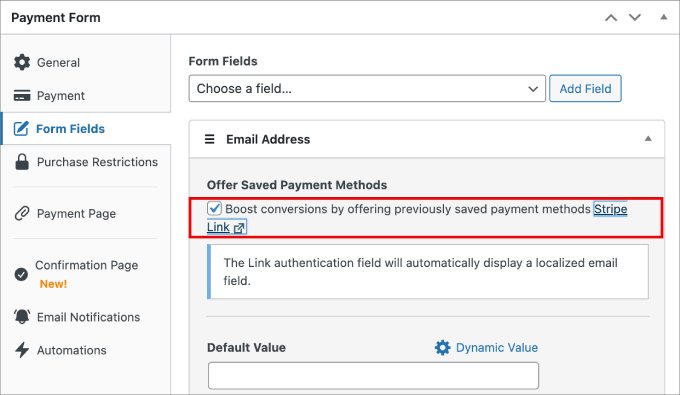
Within the Shape Fields tab, you’ll be able to upload any fields you need via settling on them from the dropdown menu and clicking on ‘Upload Box.’ You’ll additionally edit your current fields.
To allow Stripe Hyperlink, amplify the E-mail Cope with dropdown menu. Then, you’ll need to click on at the checkbox below ‘Be offering Stored Cost Strategies.’

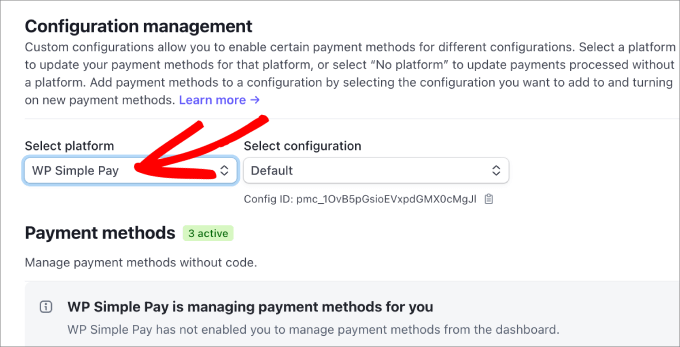
Then, head over for your Stripe account. Cross to the Settings » Bills web page.
Below the Cost Strategies tab, ensure that to select ‘WP Easy Pay’ from the ‘Make a selection platform’ dropdown menu.

Then, return to WordPress and end customizing your cost shape.
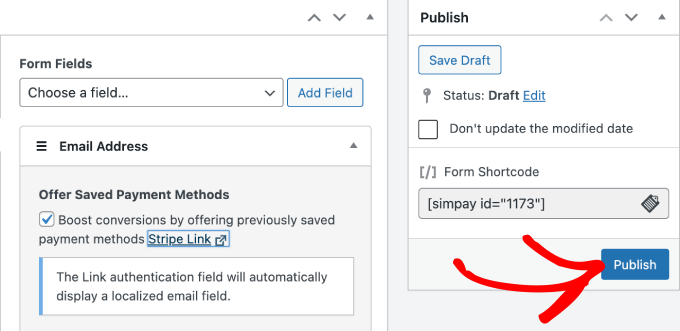
As soon as accomplished, pass forward and hit ‘Put up.’

Now, you’ll be able to pass to any web page you need and upload the newly created shape.
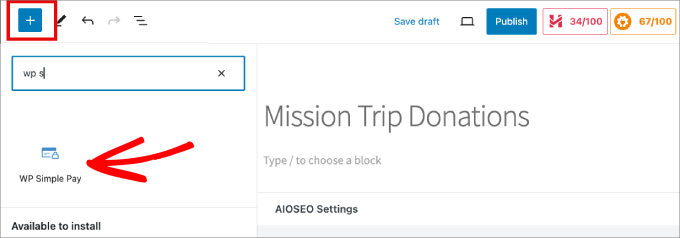
Hit the ‘+’ icon after which upload the WP Easy Pay block.

Then, select the cost shape you’ve simply created, and it must seem at the web page.
Click on at the ‘Put up’ or ‘Replace’ button on the most sensible.’

Now, you’ve effectively created a one-click checkout revel in with WP Easy Pay.
You should definitely preview the shape to verify it really works.

Means 3: Create a One-Click on Checkout in WordPress The use of Simple Virtual Downloads (Virtual Merchandise)
In case you promote virtual merchandise, there’s no higher plugin for making a one-click checkout in WordPress than Simple Virtual Downloads.
With over 50,000+ customers, this plugin means that you can simply set up and promote virtual merchandise like eBooks, PDFs, audio, on-line lessons, templates, and extra.

To get began, you’ll want to set up and turn on Simple Virtual Downloads. Upon activation, the plugin mechanically creates a checkout and cart web page for you.
That stated, we will be able to upload a one-click checkout procedure via including a purchase now button with EDD. The purchase now button mechanically bypasses the upload to cart and checkout procedure, sending the client at once to cost.
For the sake of this educational, we’ll think you have already got a virtual product created on EDD. However in the event you haven’t, you’ll need to learn our amateur’s information on how one can promote virtual downloads on WordPress.
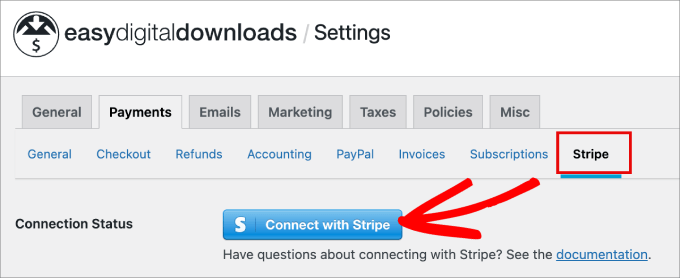
First, pass to the Downloads » Settings web page within the WordPress admin panel.
Below the Bills » Stripe tab, you’ll need to click on on ‘Hook up with Stripe.’

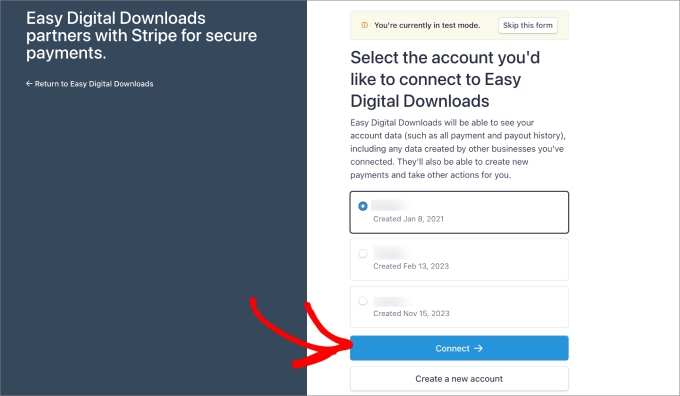
You’ll be taken to the Stripe Attach Wizard.
Merely attach your current Stripe account or create a brand new one.

As soon as hooked up, you’ll be directed again to WordPress.
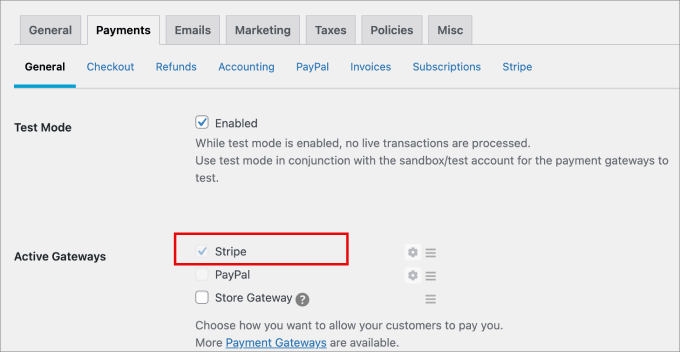
You must see that Stripe is likely one of the cost choices checked off within the Common tab.

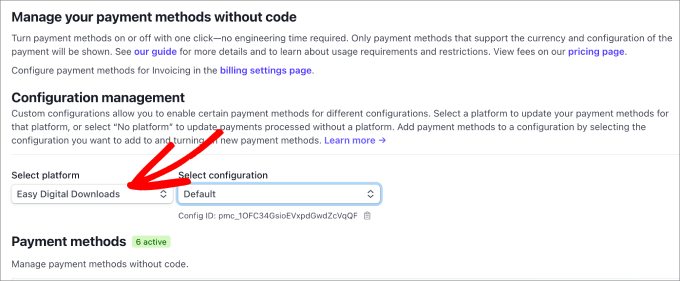
As well as, you’ll want to pass for your Stripe account. Then head over to the Settings » Bills web page.
Below the Cost Strategies tab, ensure that to select the ‘Simple Virtual Downloads’ choice from the ‘Make a selection platform’ dropdown menu.

By means of doing so, each time any person purchases your virtual merchandise, Stripe Hyperlink shall be activated, and their bank card knowledge shall be auto-completed into the fields.
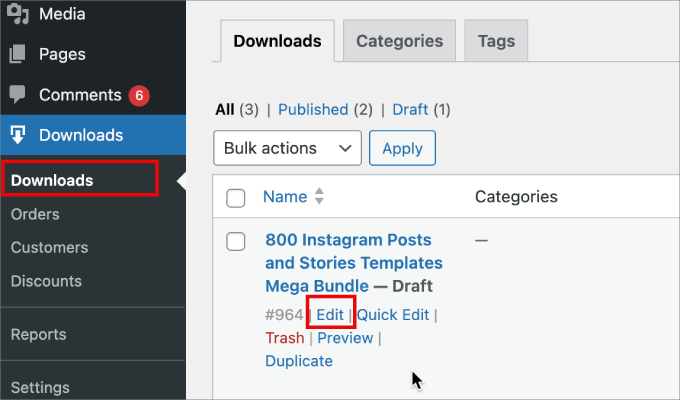
Subsequent, pass to the Downloads » Downloads web page. Then, discover a virtual product to which you need so as to add the purchase now button and click on ‘Edit.’

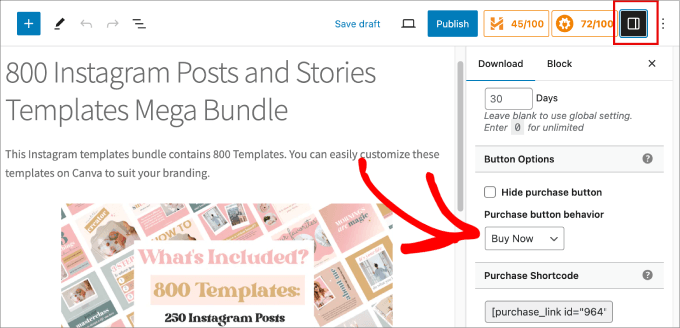
If you’re within the block editor, click on at the black facet panel widget on the most sensible.
Scroll down within the panel till you succeed in Button Choices. From there, make a selection ‘Purchase Now’ from the dropdown menu.

Then you definitely’ll hit the ‘Put up’ or ‘Replace’ button.
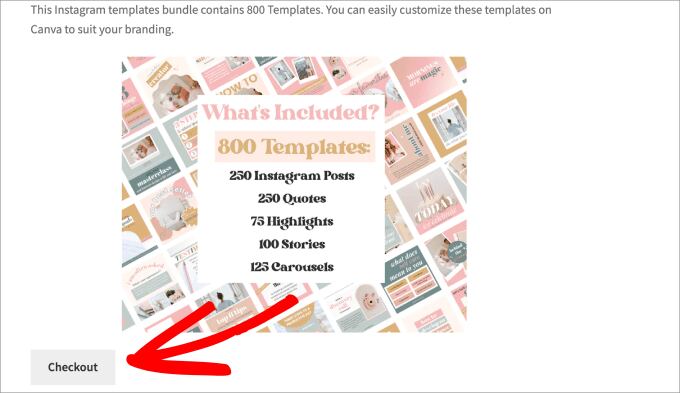
From right here, you’ll be able to preview your web page, and also you must see a ‘Checkout’ button on the backside of your product web page, which takes you directly to the checkout web page. Then, you’ll be able to input your electronic mail, and Stripe will autofill your billing and cost main points.

Means 4: Create a One-Click on Checkout in WordPress The use of FunnelKit (eCommerce Retail outlets)
If in case you have an eCommerce retailer, FunnelKit Funnel Builder is your only option for putting in your specific checkout procedure.

This well-liked gross sales funnel builder means that you can simply create a high-converting gross sales funnel to spice up your reasonable order price, cut back cart abandonment charges, and seize extra leads.
You’ll do the entirety from growing lead seize pages and order bumps to making checkout paperwork and slide-in carts. Best possible of all, you received’t want to write any code.
For this system, you’ll already want to have your product pages arrange for WooCommerce. If in case you have now not arrange your retailer but, take a look at our whole step by step WooCommerce educational.
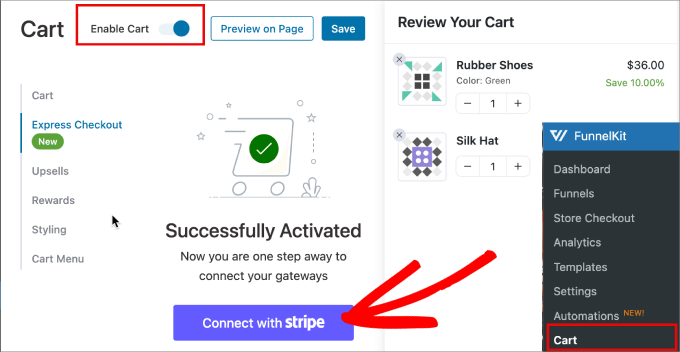
To get began, set up and turn on the FunnelKit Automation plugin. Upon activation, head over to FunnelKit » Cart. You’ll need to flip at the ‘Allow Cart’ choice. Below the ‘Categorical Checkout’ tab, click on on ‘Hook up with Stripe.’

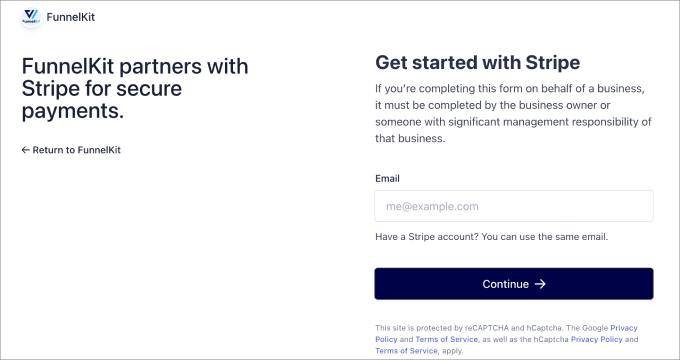
After that, you’ll be taken to the Stripe Attach Wizard.
Merely apply the stairs to attach your Stripe account to FunnelKit or create a brand new account.

As soon as your Stripe account is attached to FunnelKit, you’ll be taken again to WordPress.
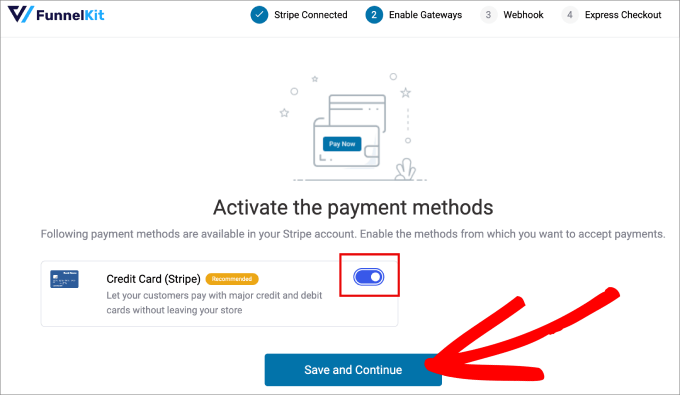
You’ll need to turn on the ‘Credit score Card (Stripe)’ choice after which hit ‘Save and Proceed.’

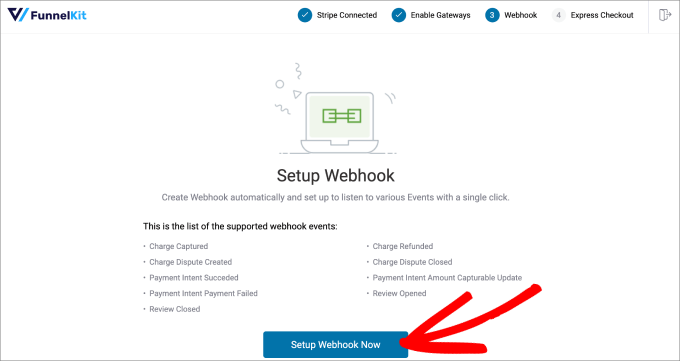
Subsequent, you’ll be requested to arrange a webhook in order that you’re in a position to mechanically procedure bills with a unmarried click on.
Click on on ‘Setup Webhook Now.’

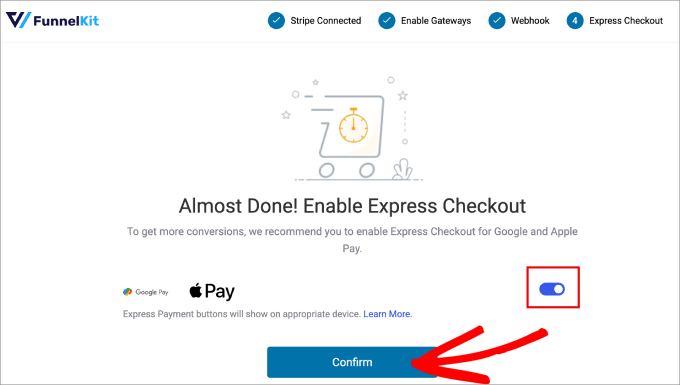
From right here, you want to allow the explicit checkout choice for Google Pay and Apple Pay.
Then, hit the ‘Verify’ button.

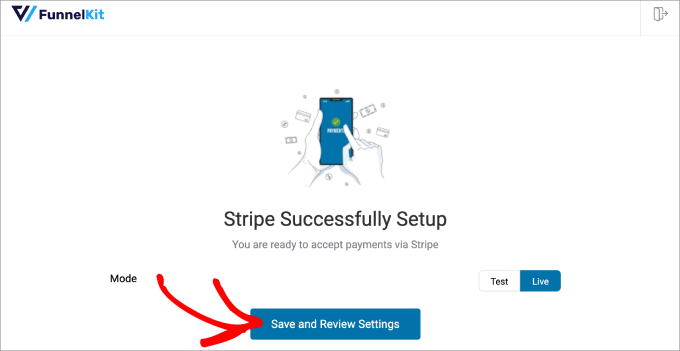
You must see a affirmation message that claims that the Stripe setup is a hit.
Be happy to make a choice the ‘Reside’ mode in the event you’re in a position to start out accepting bills. Differently, you’ll be able to select the ‘Check’ choice for now. Then click on on ‘Save and Evaluate Settings.’

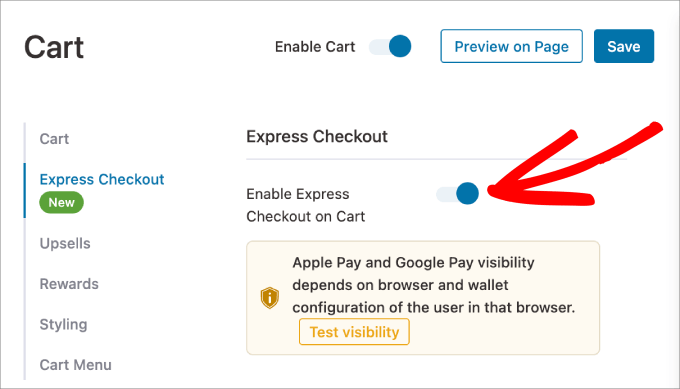
Subsequent, you’ll need to head again to FunnelKit » Cart. Then, below the Categorical Checkout tab, merely flip at the ‘Allow Categorical Checkout on Cart’ choice.
Then, hit the ‘Save’ button to save lots of adjustments.

As soon as this is enabled, you’re just right to move.
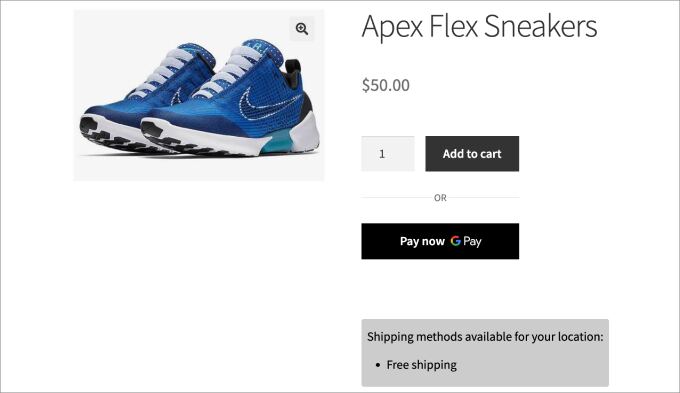
Simply pass to a are living product web page to look it in motion.

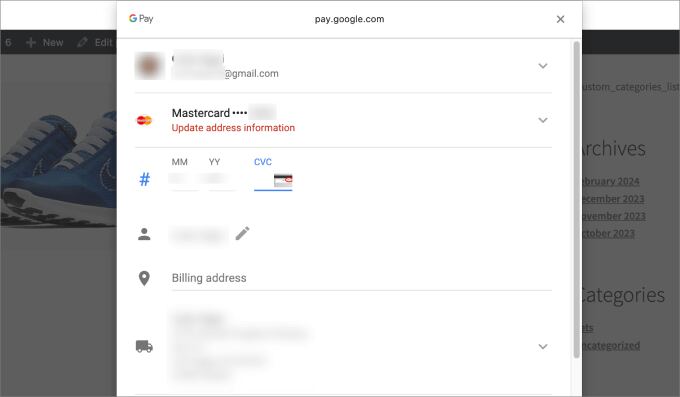
When a buyer chooses the ‘Pay Now’ choice, a window will pop up.
The entire cost main points stored to their Google and Apple Pay accounts will mechanically seem.

Means 5: Create a One-Click on Checkout in WordPress The use of WooCommerce (Loose)
If you need a loose means so as to add the one-click checkout on your WooCommerce retailer, then you’ll be able to obtain the Direct Checkout for WooCommerce plugin.

It’s a loose plugin that provides a one-click purchase button for your retailer.
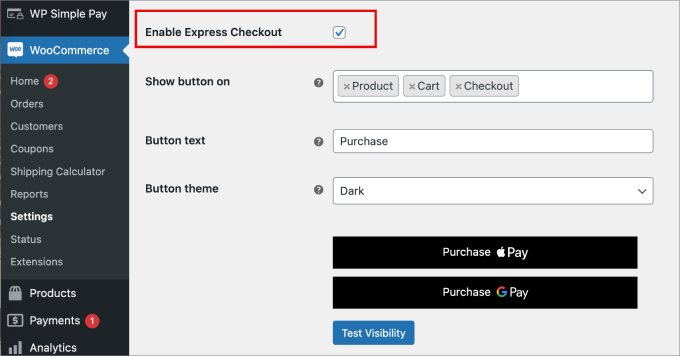
Upon activation, pass to the WooCommerce » Settings web page. Then, navigate to Bills » Categorical Checkout.
From right here, click on the checkbox that claims ‘Allow Categorical Checkout.’
The plugin provides quite a lot of customizations. You’ll customise the place you need the one-click checkout button to seem, in addition to the colour of the button and the textual content proven.

Now you’re all set.
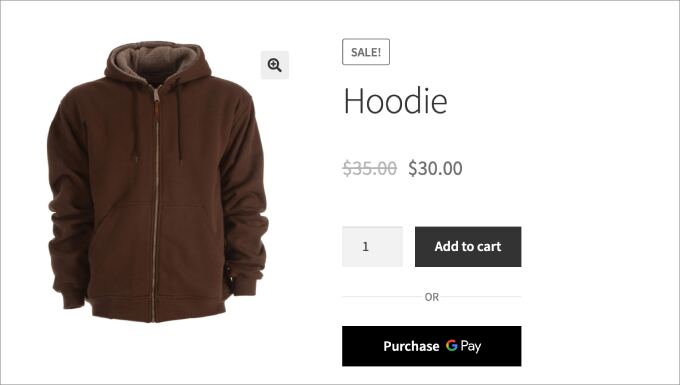
Merely pass to a product web page or your storefront to look the one-click checkout button.

We are hoping this newsletter helped you discover ways to create a one-click checkout in WordPress. You may additionally need to see our listing of the easiest WooCommerce plugins in your retailer and our final information on how one can create an electronic mail e-newsletter the suitable approach.
In case you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up The best way to Create a One-Click on Checkout in WordPress (5 Techniques) first gave the impression on WPBeginner.
WordPress Maintenance