Whilst your web page’s emblem is likely one of the maximum vital portions of constant branding, you’ll have some pages the place you need that display real-estate for one thing else. Or to focus on the content material at the web page greater than the total branding of your web page. Regardless of the explanation why, the Divi Theme Builder offers you the ability to regulate each facet of your web page, all the way down to which pages do or don’t display your web page’s emblem. Let’s dig in so we will display you ways easy this impact may also be to enforce.
Sneak Peek
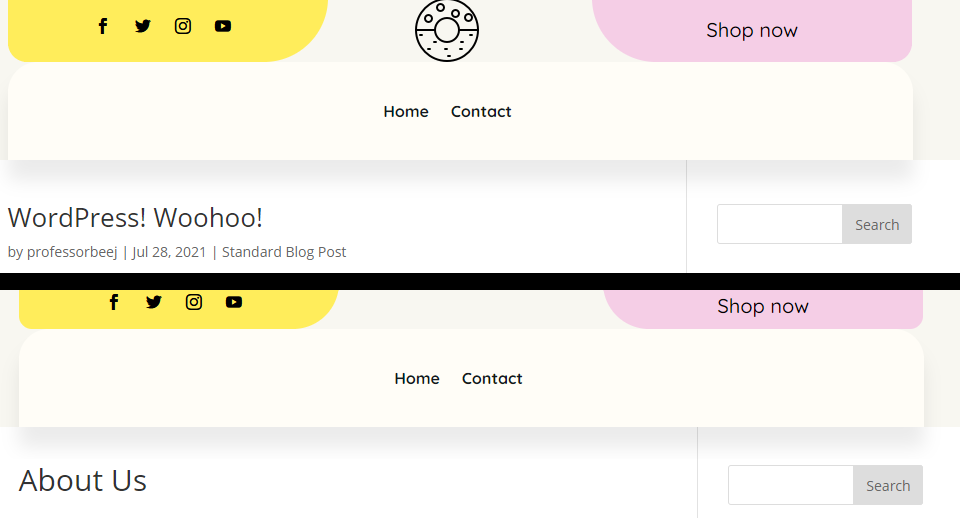
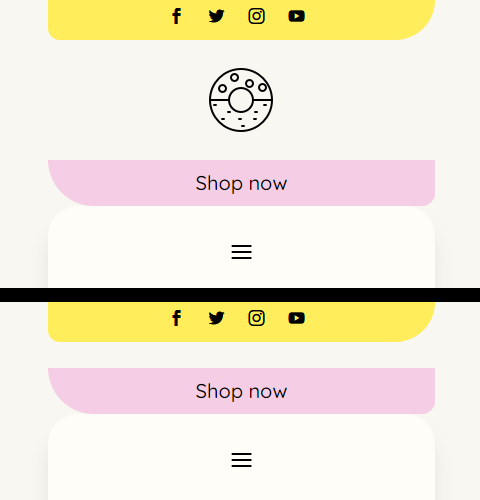
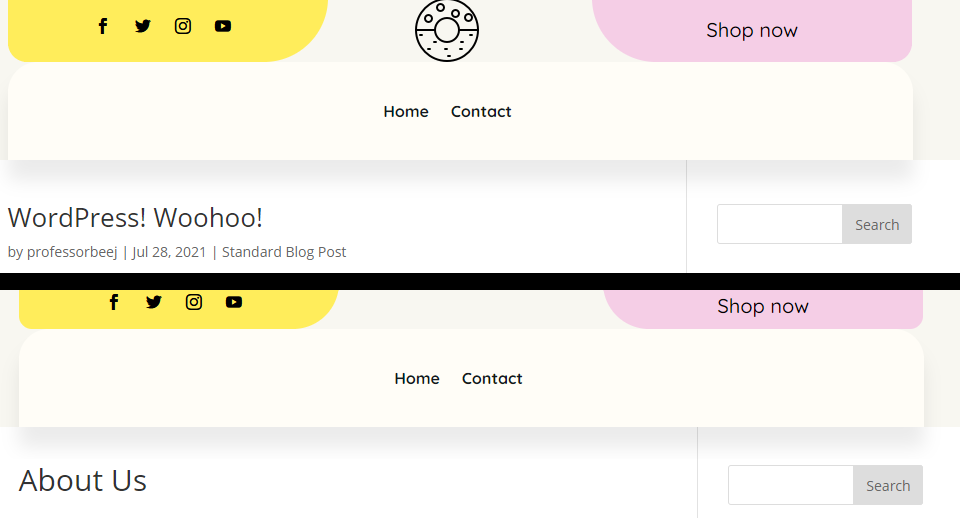
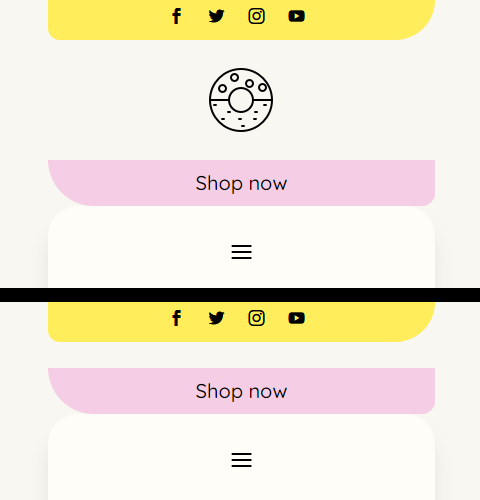
Under, you’ll see the effects we’re running towards in lately’s article on each desktop and on cellular. The impact works nice on each and calls for no further steps for cellular integration.
Desktop

Cellular

Importing a Header into the Divi Theme Builder
For this publish, we’re going to be the use of the freebie header for our homemade cookies layout pack. Simply cross to that publish to obtain the recordsdata.
Open the Theme Builder
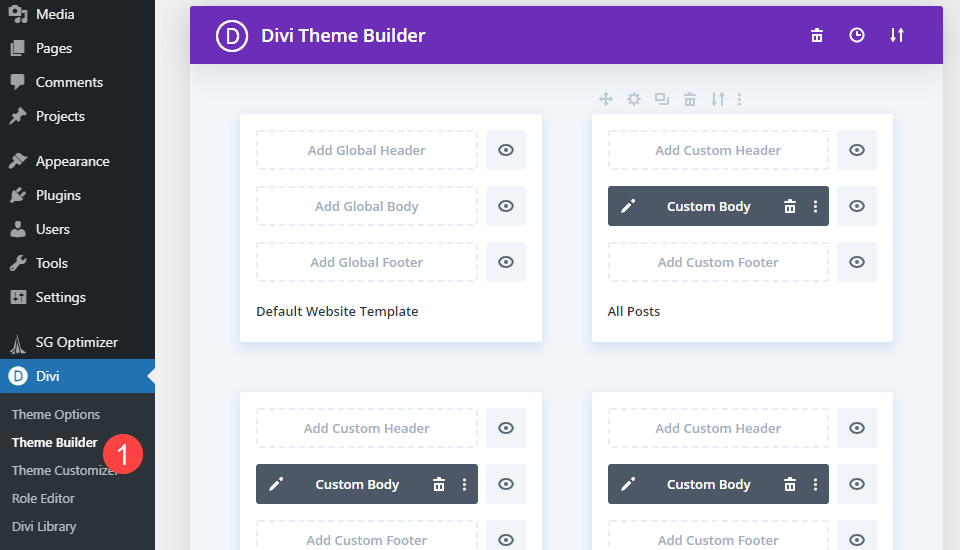
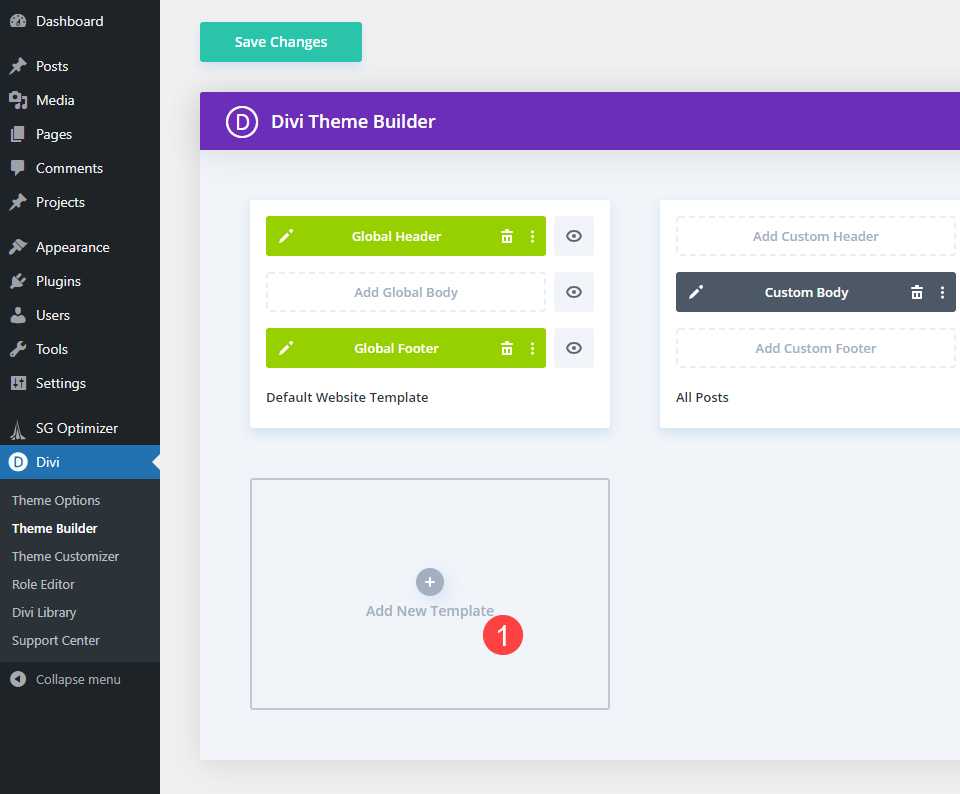
With that finished, open the Divi Theme Builder for your admin dashboard. You’ll in finding it below Divi – Theme Builder on the backside of the left-hand sidebar.

Add the Header Template
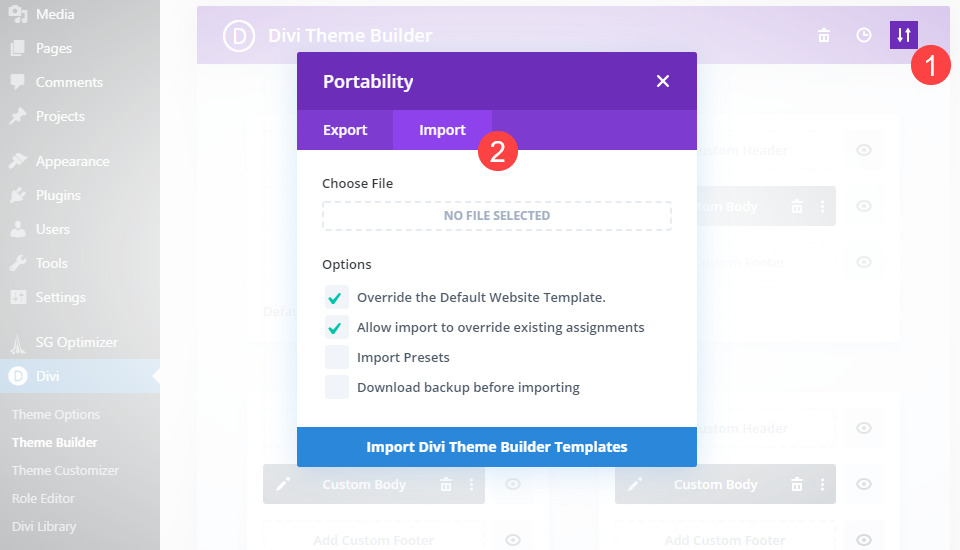
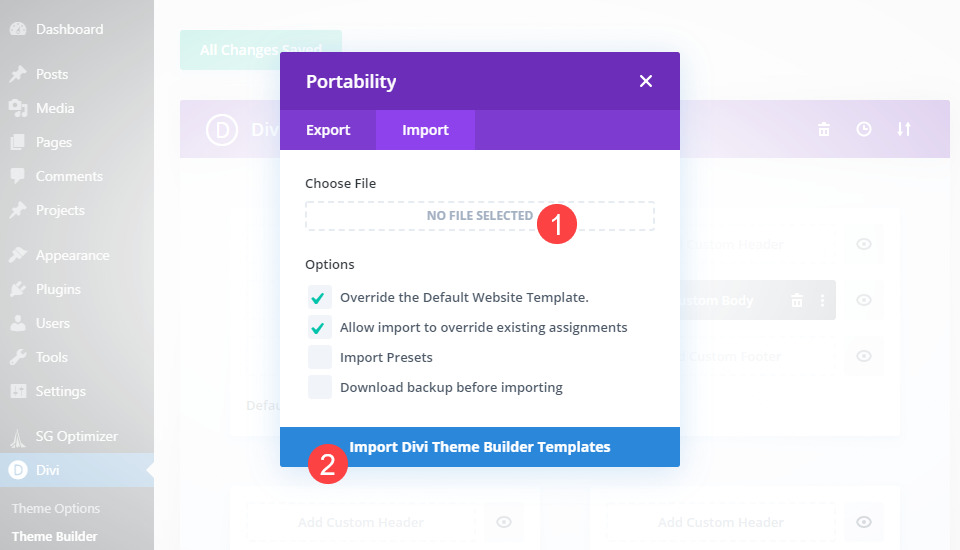
Glance to the upper-right, and you’ll see an icon of 2 arrows going up and down. Click on that to open the template uploader, after which make a choice the Import tab.

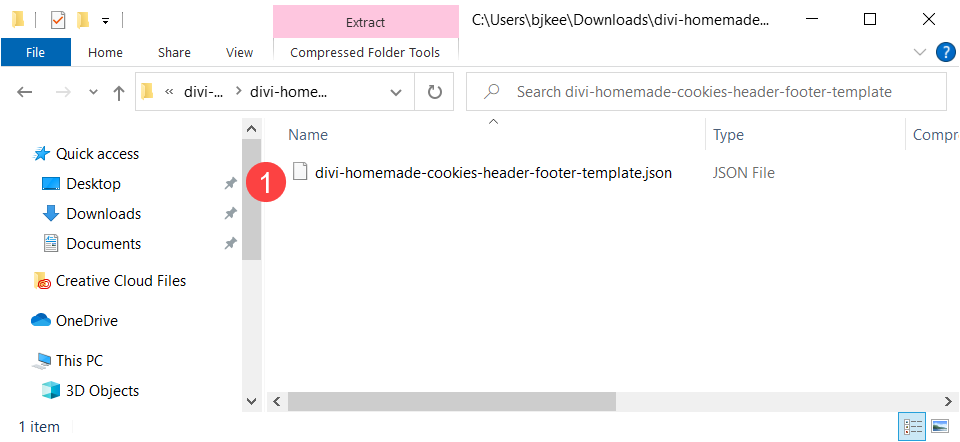
Just remember to open the zip folder that you simply downloaded from the freebie post and extract the JSON report from it.

Subsequent, make a choice the JSON report within the add device and click on the Import Divi Theme Builder Templates button.

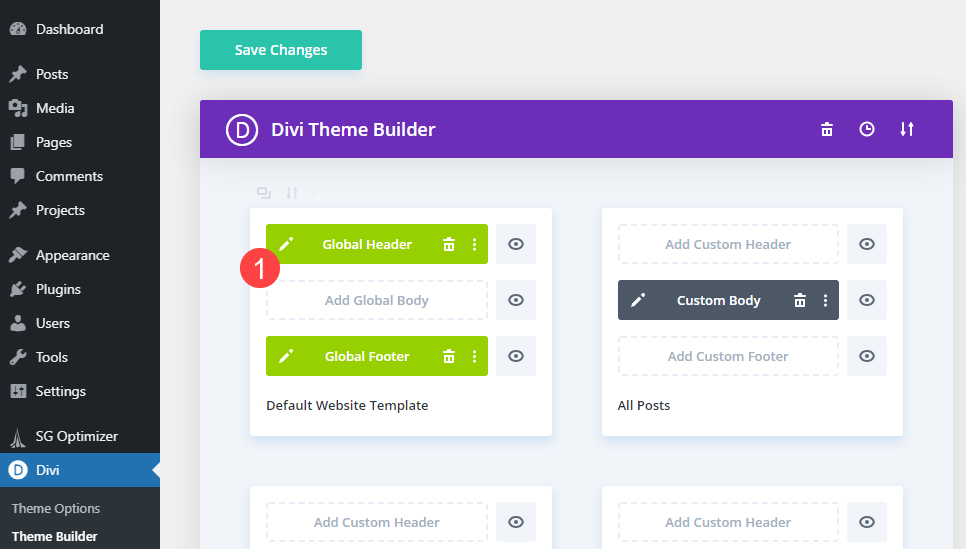
When the report finishes importing, you’ll see that the brand new designs were put in as the brand new World Header and World Footer on your web page.

Input the World Header Template
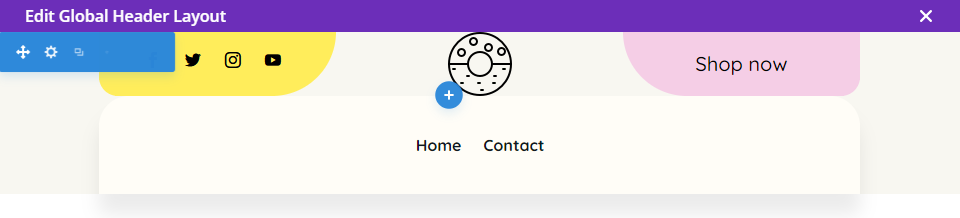
Click on the pencil icon or double-click at the World Header to open the visible builder for that part.

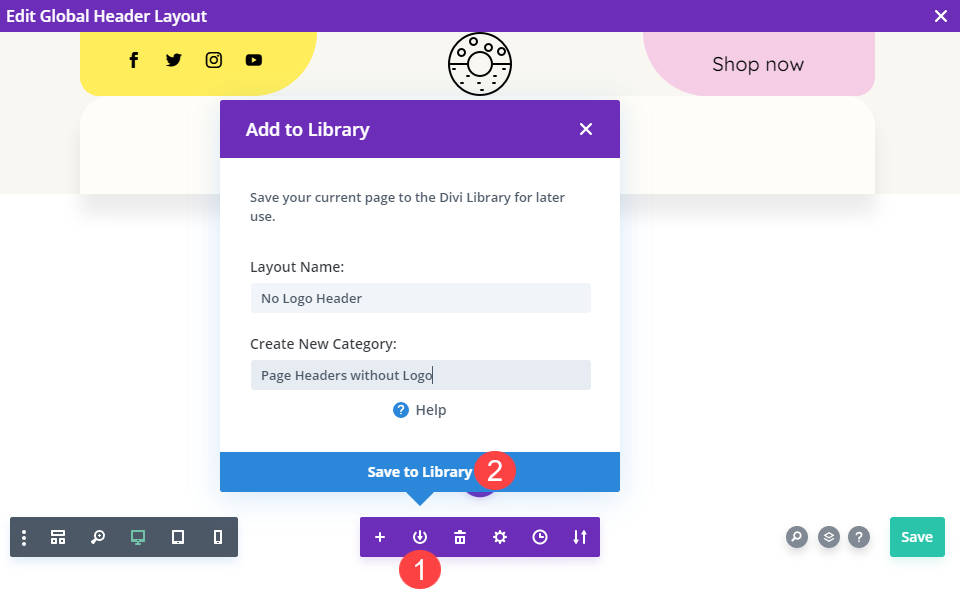
Save the Header Design
As a result of that is the World header (which means that it’ll display on each unmarried web page of your web page until said another way), we’re going to save this header to our Divi Library in order that we will use it on particular person pages and edit that example of it. Doing it this manner will stay the design we wish, however now not let us edit the worldwide settings.

Upload Web page Template
With this finished, it’s time to make use of this template to take away your emblem on particular pages.
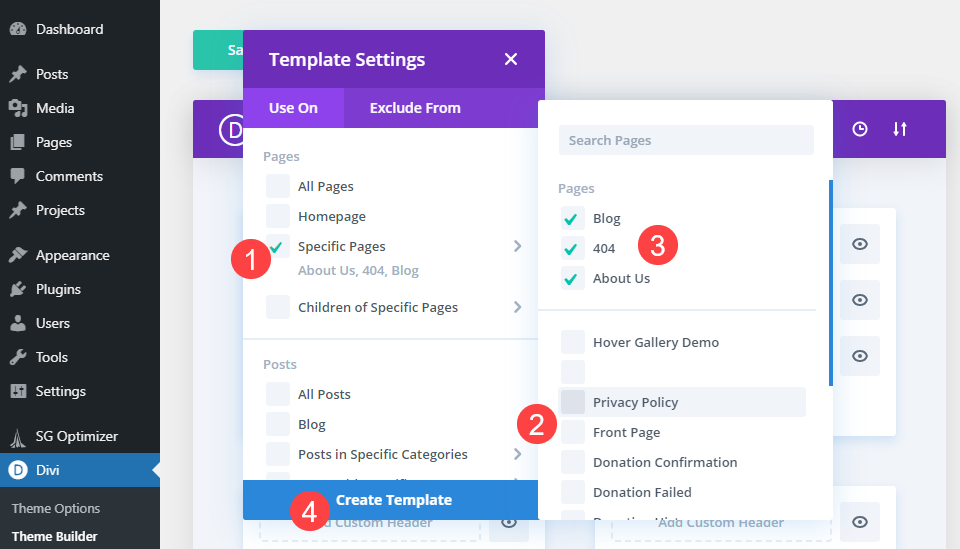
Make a choice Pages for Template
The use of the Divi Theme Builder, you’ll make a choice particular pages, classes, tags, and extra. To begin, click on the Upload New Template field to deliver up the choice menu.

Test the field subsequent to Explicit Pages, then a secondary menu will seem. Now, select which pages you need to exclude from the worldwide settings. Those would be the pages with out the web page emblem.

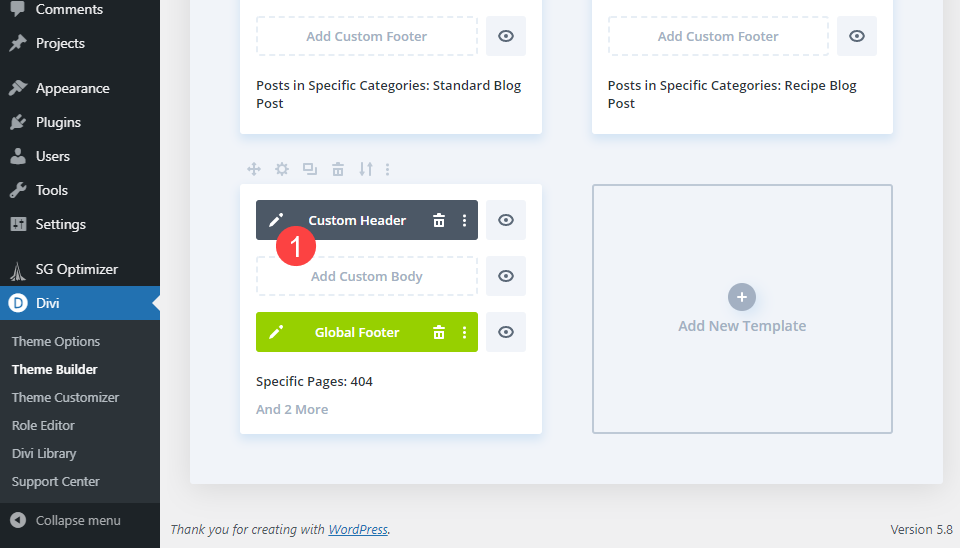
Take away World Header From That Template
When able, make a choice Create Template. Doing so will robotically upload the World Header and World Footer. Click on the three-dots icon within the header field and make a choice Disable World. When it adjustments into a gray Customized Header field, click on the pencil icon or double-click it to go into the visible builder.

Edit the Header
Now that the header template is now not international, no matter you do inside of will simplest follow to the pages you decided on.
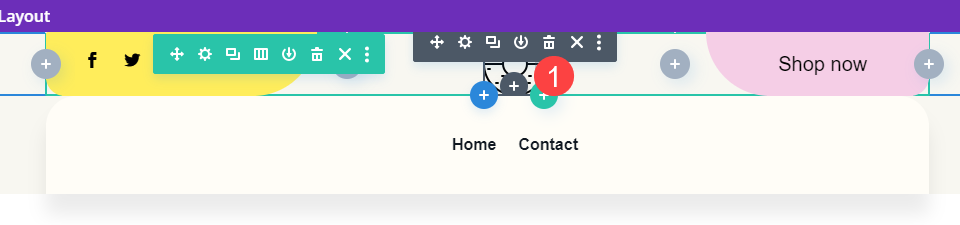
Take away the Web site’s Brand
So spotlight the emblem within the heart of the header and click on the garbage can icon to delete it.

You’ll now see simplest the black + icon, indicating that the gap the place the emblem as soon as occupied is empty.

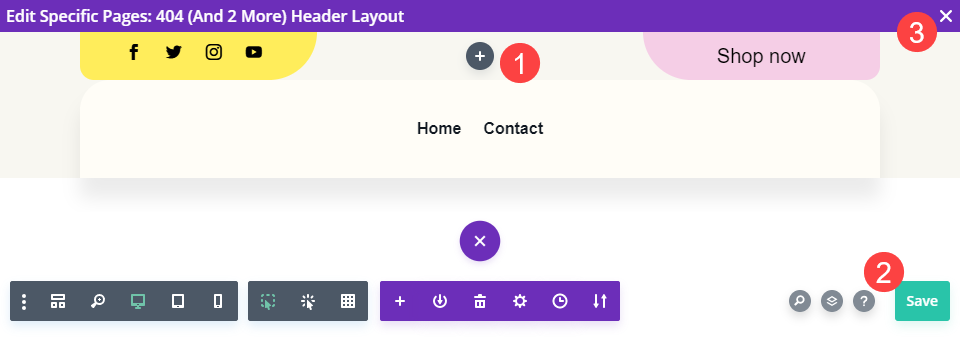
Remember to press the fairway Save button on the bottom-right of the display. You’ll go out the builder by means of clicking the X within the upper-right nook.
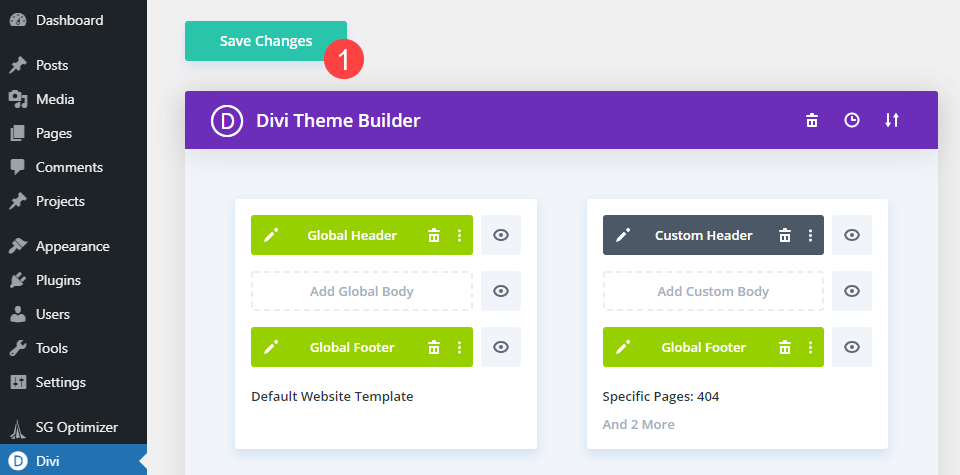
Save the Total Web site Adjustments
The overall step is ensuring that all of your adjustments were stored and implemented for your web page. Time and again, your adjustments will likely be stored robotically. Then again, simply to steer clear of information loss, click on the Save Adjustments button on the very best of the Divi Theme Builder display.

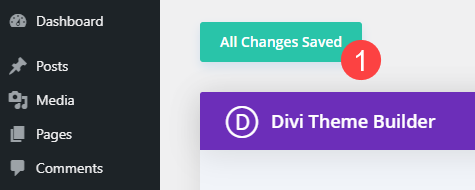
While you get the All Adjustments Stored message, you’re just right to head.

Now all you need to do is take a look at the pages that you simply decided on to be sure that your emblem is, certainly, long past.
Ultimate Effects
In case you adopted the stairs above, you’ll were in a position to take away your web page’s emblem from any particular pages that you need.
Desktop

Cellular

Conclusion
Through the use of the Divi Theme Builder and selectively the use of the World Header and Customized Header options, you’ll handle design consistency throughout your web page, however take away particular parts that can or won’t wish to be on positive pages. You’ll additionally use this option to alter the headers, footers, sidebars, or even content material spaces of your web page to incorporate/exclude particular person parts.
Tell us how you propose on the use of this system within the feedback!
The publish How to Hide the Divi Logo on a Single Page gave the impression first on Elegant Themes Blog.
WordPress Web Design