As the brand new 12 months starts, it is very important keep up to date with the newest gear and applied sciences in internet construction. On this version of the “Recent Assets for Internet Builders” collection, we will be able to check out one of the vital maximum promising sources to assist our fellow internet builders keep forward of the curve within the new 12 months.
From new design device guides to CSS tutorials, unfastened classes, libraries, and frameworks, we have now one thing for each degree of builders to carry their talents and kickstart their internet construction adventure in 2023.
So, with out additional ado, let’s dive into the total record.
.no-js #ref-block-post-64403 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-12-2022.jpg”); }
Recent Assets for Internet Designers and Builders (December 2022)
As the vacation season approaches and the 12 months involves an in depth, you need to take a look at some… Learn extra
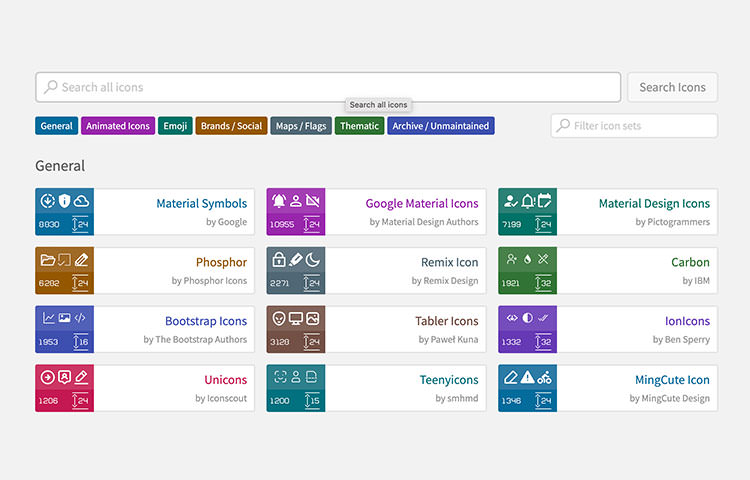
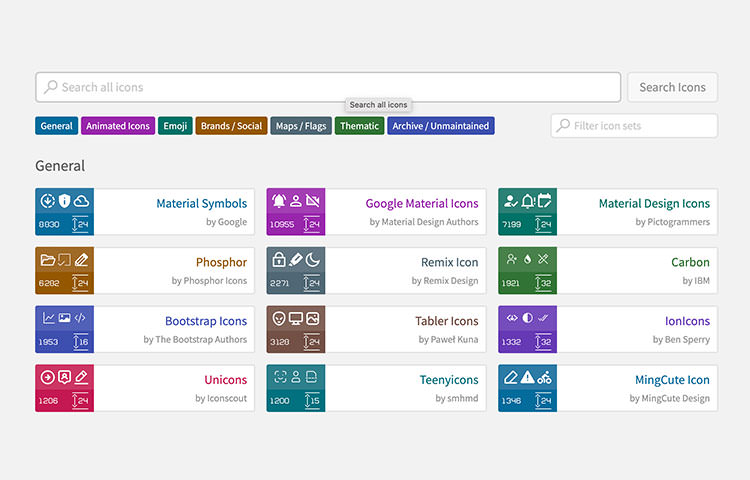
Iconify
A flexible icon framework that includes over 100,000 icons from 100+ icon units. It lets you embed icons in undeniable HTML with SVG, with a front-end framework like Vue.js or React.js the usage of a unified API.
It additionally lets you use icons in a design software with plug-ins for Figma, Comic strip, and Adobe XD. This in the end is helping to steer clear of dealer lock-in whilst additionally offering get admission to to 1000’s of top quality icons. It’s to be had as an NPM package deal and Composer for PHP.


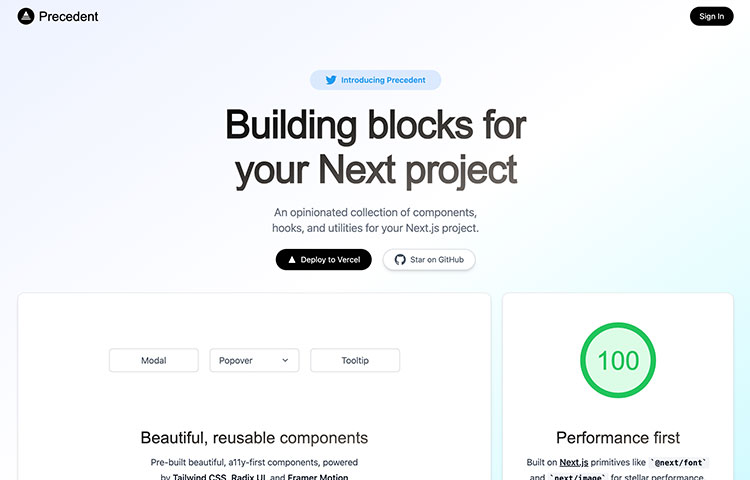
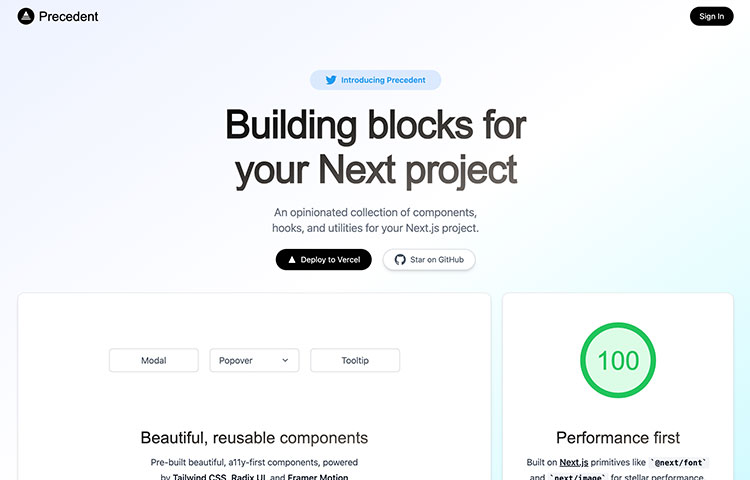
Precedent
A selection of parts, hooks, and utilities in your Subsequent.js venture. It’s constructed with the entire newest libraries and frameworks akin to Radix UI for the bottom UI, Auth.js for dealing with consumer authentication with suppliers like Google, Twitter, and GitHub, Framer Movement to animate parts, and TailwindCSS for styling the parts with set of pre-defined CSS application categories.


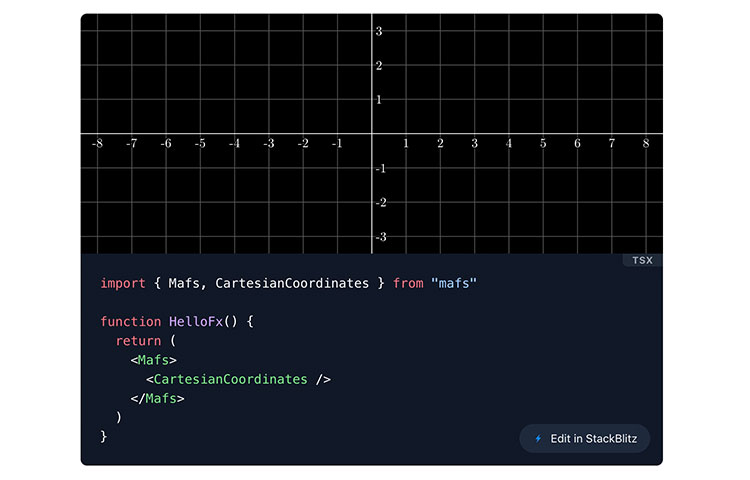
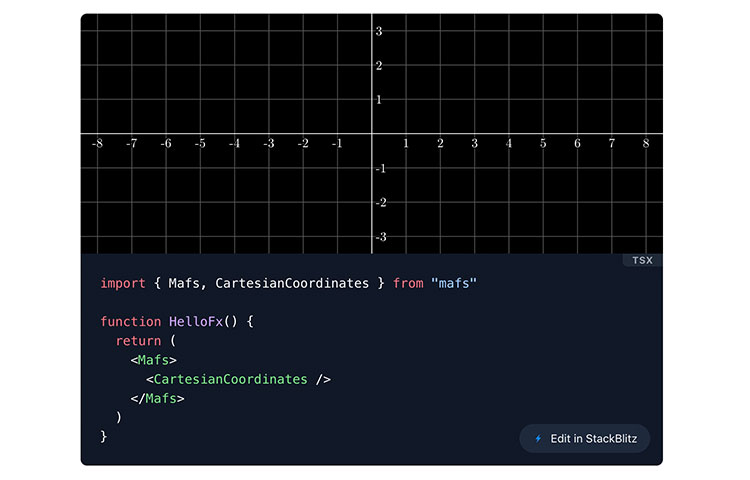
Mafs
A suite of opinionated React parts that makes it simple to create gorgeous and attractive math content material in your customers. Whether or not you’re construction a math finding out platform, a information visualization device, or one thing else solely, Mafs is the very best device for developing interactive math reports.


Internet Parts Information
Internet parts permit builders to create customized reusable parts with their very own conduct and render them within the browser, identical to a typical HTML component. It’s speedy and will also be built-in with some frameworks.
In the event you’d like to be told extra about Internet Parts, this website online supplies some introductions and tutorials to create your personal internet parts. You are going to be informed some ideas like encapsulation, Shadow DOM, Occasions, Slots, and much more.


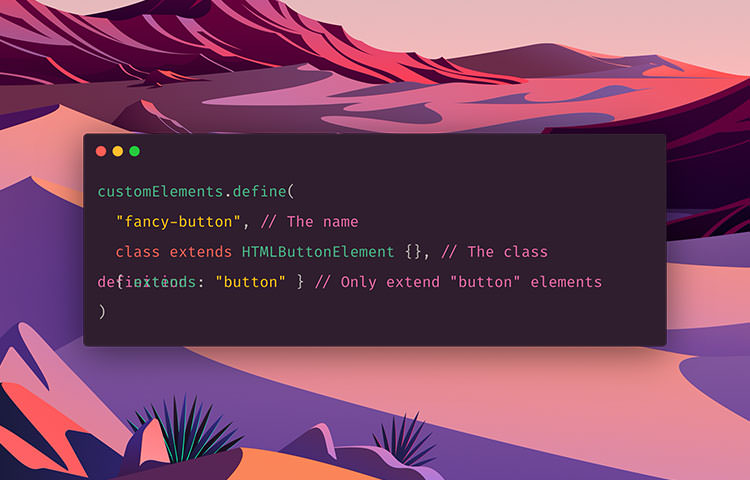
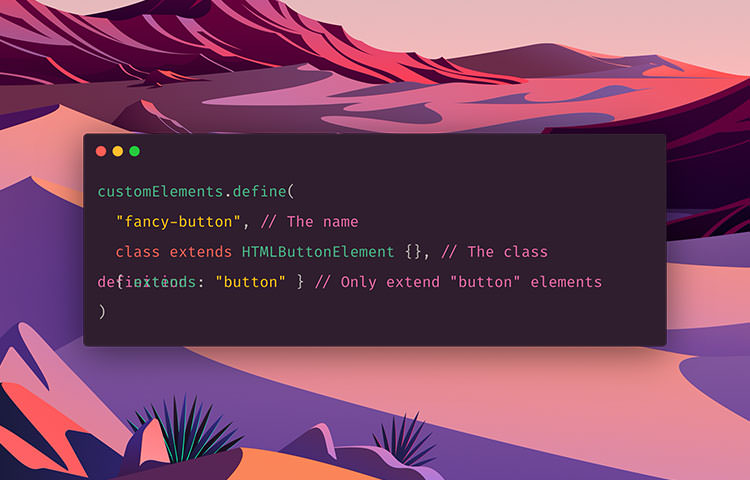
HTML with Tremendous Powers
To be told even additional about internet parts, you’ll pass to this website online. It covers the fundamentals of internet parts, akin to the usage of the template tag, the slot tag, and styling, and contains numerous helpful examples starting from easy to advanced.


The Design Gadget Information
This web page gives a complete information for finding out about design techniques. It covers vital subjects akin to foundations, design tokens, and different sources.
A design device targets to strengthen consistency and potency in design and construction through offering a not unusual language and set of ideas for groups to paintings with. If you have an interest in finding out about design techniques, this web page is usually a nice start line.


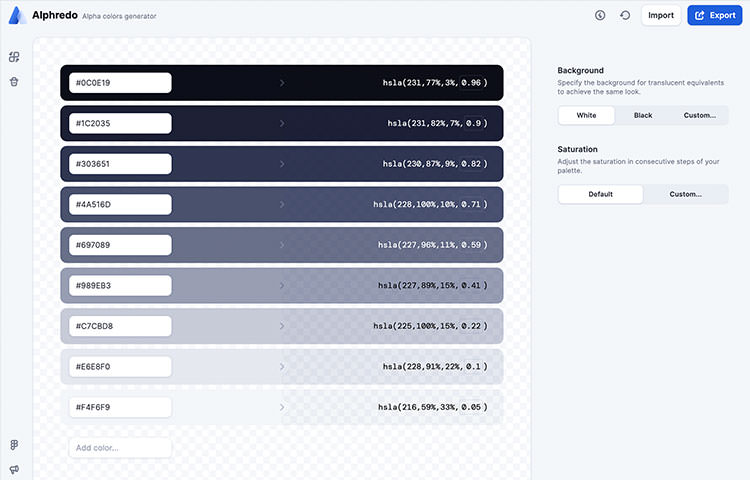
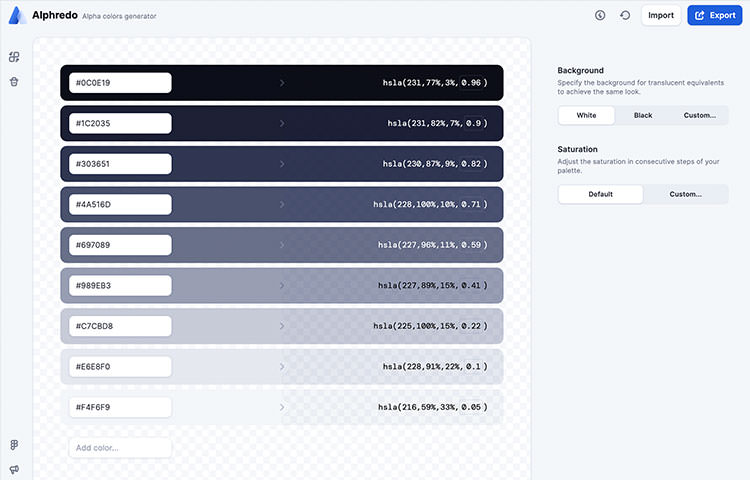
Alphredo
A color-generating app that creates translucent variations of colours that seem just like their opaque opposite numbers when positioned towards the similar background.
With this app, you’ll specify the background and alter the saturation in consecutive steps in their palette, which allow you to to create a cohesive shade palette that can be utilized all through a venture.


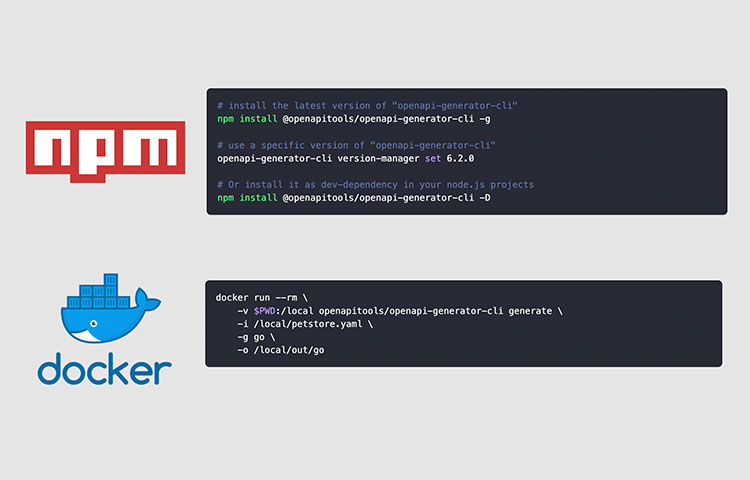
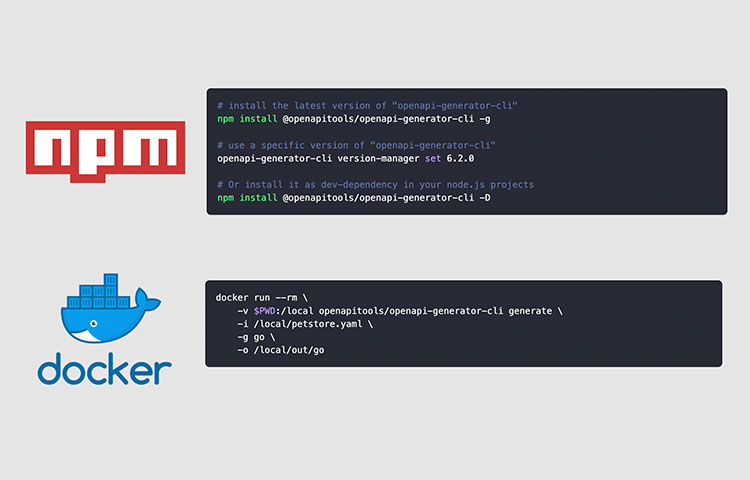
OpenAPI Generator
OpenAPI Specification is a extensively followed same old for documenting RESTful APIs, enabling an ecosystem of interoperable gear and libraries.
This device lets you robotically generate API consumer libraries, server stubs, documentation, and configuration in accordance with the specification (both variations 2 or 3). It is helping to hurry up construction and handle consistency.


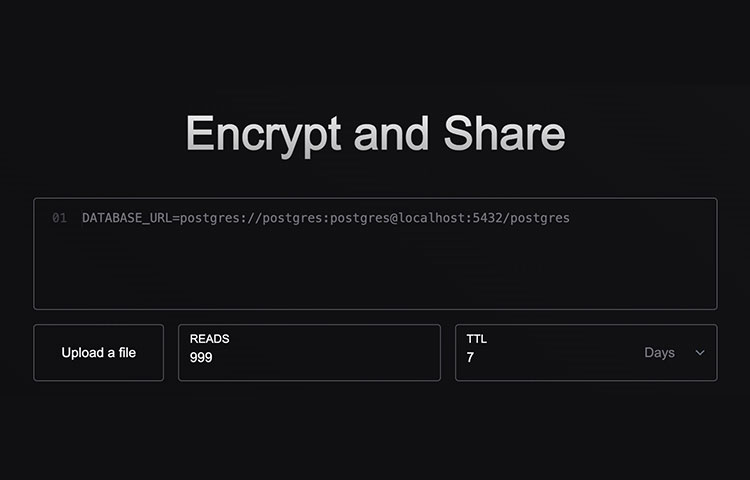
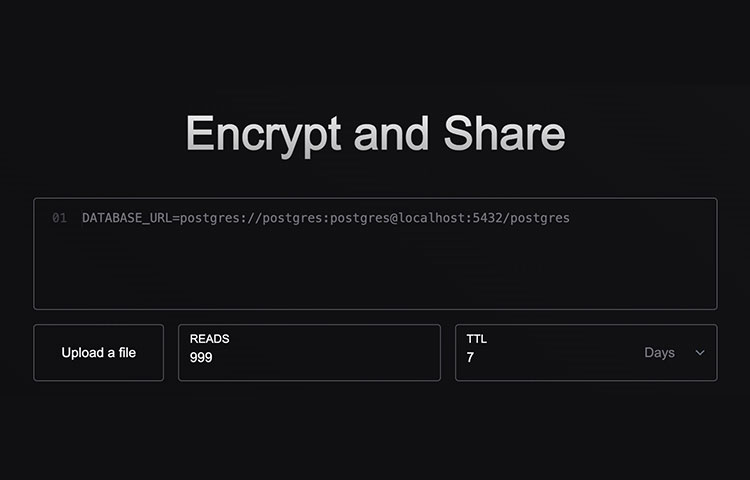
EnvShare
EnvShare is a protected device for sharing atmosphere variables. With EnvShare, you’ll percentage your atmosphere variables securely through sending a hyperlink and proscribing the choice of occasions a hyperlink will also be learn.
Hyperlinks will also be set to robotically expire after a definite time, making sure that information is deleted as soon as it’s not wanted. It makes use of AES-GCM encryption to encrypt your information ahead of sending it to the server, which confident your information is transmitted securely.


Semi Design
Semi is a consumer interface design framework that is helping each designers and builders to create top quality virtual interfaces . It adheres to W3C requirements, providing reinforce for more than one languages, time zones, and right-to-left languages.
Moreover, it’s suitable with server-side rendering eventualities and can be used in fashionable frameworks akin to Subsequent.js and Gatsby. Moreover, it supplies complete design tokens and part variants which might be synced and powered through Figma.


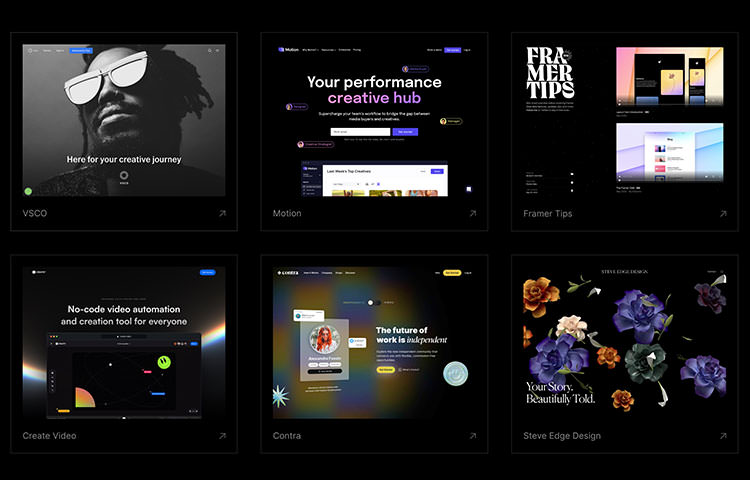
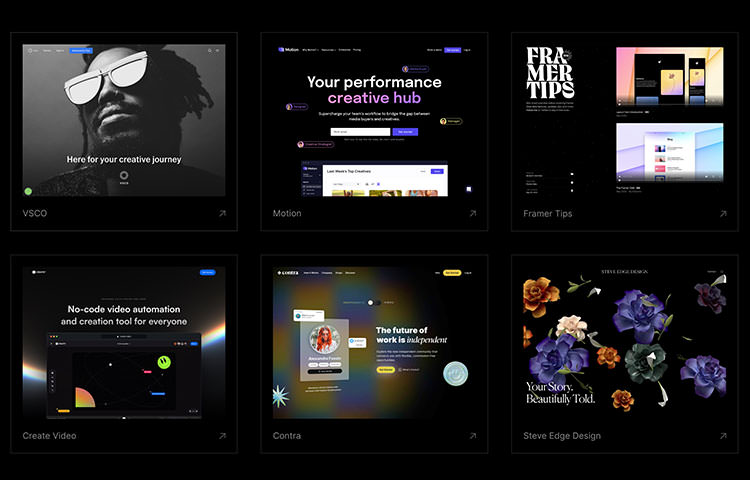
Darkish Mode Design
A useful resource that showcases superbly designed web pages which might be both completely in darkish mode or be capable to transfer to it. This can give inspiration for construction a gloomy mode function by yourself web page.
The entire web pages featured in this website online had been in moderation decided on and curated through Cai Cardenas, making sure that the collection of web pages is of top of the range and well-designed.


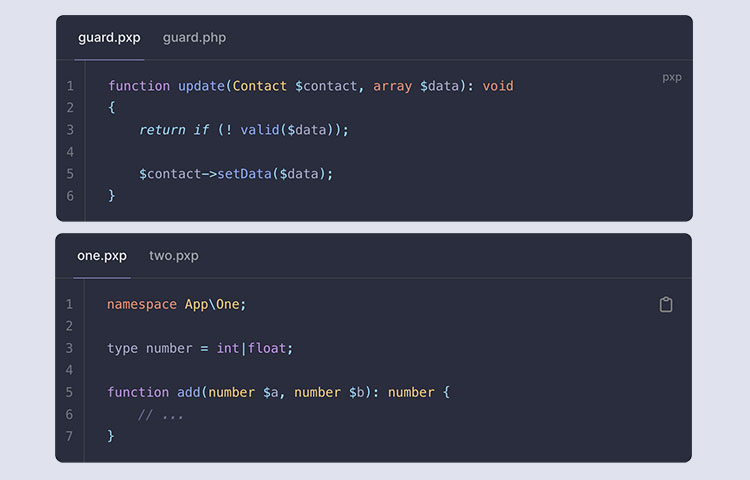
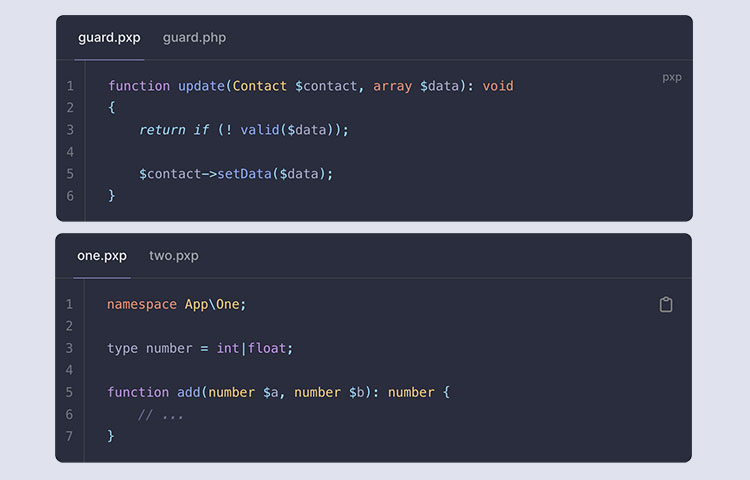
PXP
PXP is a tough superset of the PHP programming language that has been designed to support the developer enjoy. It gives a longer set of syntax laws and language options, taking into consideration extra expressive and environment friendly coding.
One of the vital key options of PXP is its prolonged kind device, which permits a extra tough static research. On the time of this writing, PXP is actively below construction and I’m eagerly having a look ahead to seeing how it’s going to impact PHP construction someday.


New to the internet platform
The “New to the Internet Platform” collection from the Chrome DevRel staff items the attention-grabbing options which were added to solid and beta internet browsers. A actually just right collection that allow you to keep forward of the curve and create state of the art internet reports.


AlmondCSS
A selection of classless CSS types that targets to support the illusion of straightforward web pages. It normalizes CSS types for cross-browser compatibility and provides customized types that may be personalised.
The venture objectives are to make use of most effective tags, reach cross-browser compatibility, simply themeable, responsive, obtainable and usable, light-weight, and stay the design easy however chic.


Styling a “pre” that Comprises a “code”
On this article, Eric A. Meyer, writer of meyerweb, stocks his enjoy the usage of the CSS :has() selector to taste a pre component that incorporates a code component. He supplies perception on how you’ll stay a web page semantic whilst attaining a visually interesting design with fashionable CSS syntax.


Construct a Dynamic Avatar Part with React and TypeScript
A is a unfastened TypeScript direction that targets to show real-world utilization of the language. It demonstrates the advantages of the usage of TypeScript, particularly with regards to making improvements to kind protection and warding off mistakes.
It is going to quilt real-world utilization of TypeScript through construction a Dynamic Avatar Part with React & TypeScript, which is a not unusual function in maximum programs that experience a login device. In the event you’re having a look to be told TypeScript, this newsletter is usually a just right get started.


Node.js Complete Stack Developer
Every other unfastened direction that may educate you how you can construct a functioning photo-sharing app the usage of the MEEN stack (MariaDB, Nginx, Categorical, and Node.js). You are going to learn to arrange and use Node.js, NPM, and MariaDB, in addition to some technical ideas like routes and middleware.
This can be a nice direction for builders of any ability degree who need to be informed full-stack Node.js and JavaScript construction talents.


Be told Model Keep watch over with Git
A unfastened beginner-friendly video direction that teaches the principles of Git, protecting the whole thing from putting in Git and the fundamentals of model keep watch over to complex subjects.
The direction is split into brief, step by step movies that concentrate on only a unmarried subject in keeping with lesson, with a mean length of most effective 5 mins. This lets you be informed at your personal tempo, even with only one brief video in keeping with day.


Studying Statamic with Jack
A unfastened direction on Laracasts that teaches how you can use Statamic, a content material control device that makes use of Laravel. The direction covers subjects akin to construction add-ons and starter kits, and figuring out how Statamic works below the hood. Even higher, this direction is taught through Jack, the writer of Statamic.


PHP For Novices, 3+ Hour Crash Route
The PHP For Novices direction through @TraversyMedia is a 3+ hour crash direction designed to be step one in finding out PHP.
It covers the entire basics of PHP, together with putting in place a construction atmosphere the usage of XAMPP, configuring VS Code and auto-reloading, finding out about constructs and purposes, figuring out information varieties and variables, operating with arrays, and the usage of conditionals.
PHP has been rising incessantly and incessantly making improvements to over time. In the event you’d love to get began with PHP this can be a nice video direction.


The publish Recent Assets for Internet Builders — January 2023 seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-01-2023/