WooCommerce is one in every of WordPress’ maximum liked eCommerce plugins. To strengthen this, Divi got here out with a number of new Woo-centric modules that permit you bigger regulate over designing your default WooCommerce pages. In nowadays’s submit, we can paintings via creating a WooCommerce cart timeline for Divi. For this timeline, we’ll be growing a visible illustration of the consumer adventure. We wish to visually display the consumer how they transfer from store to checkout.
Cart Web page Template
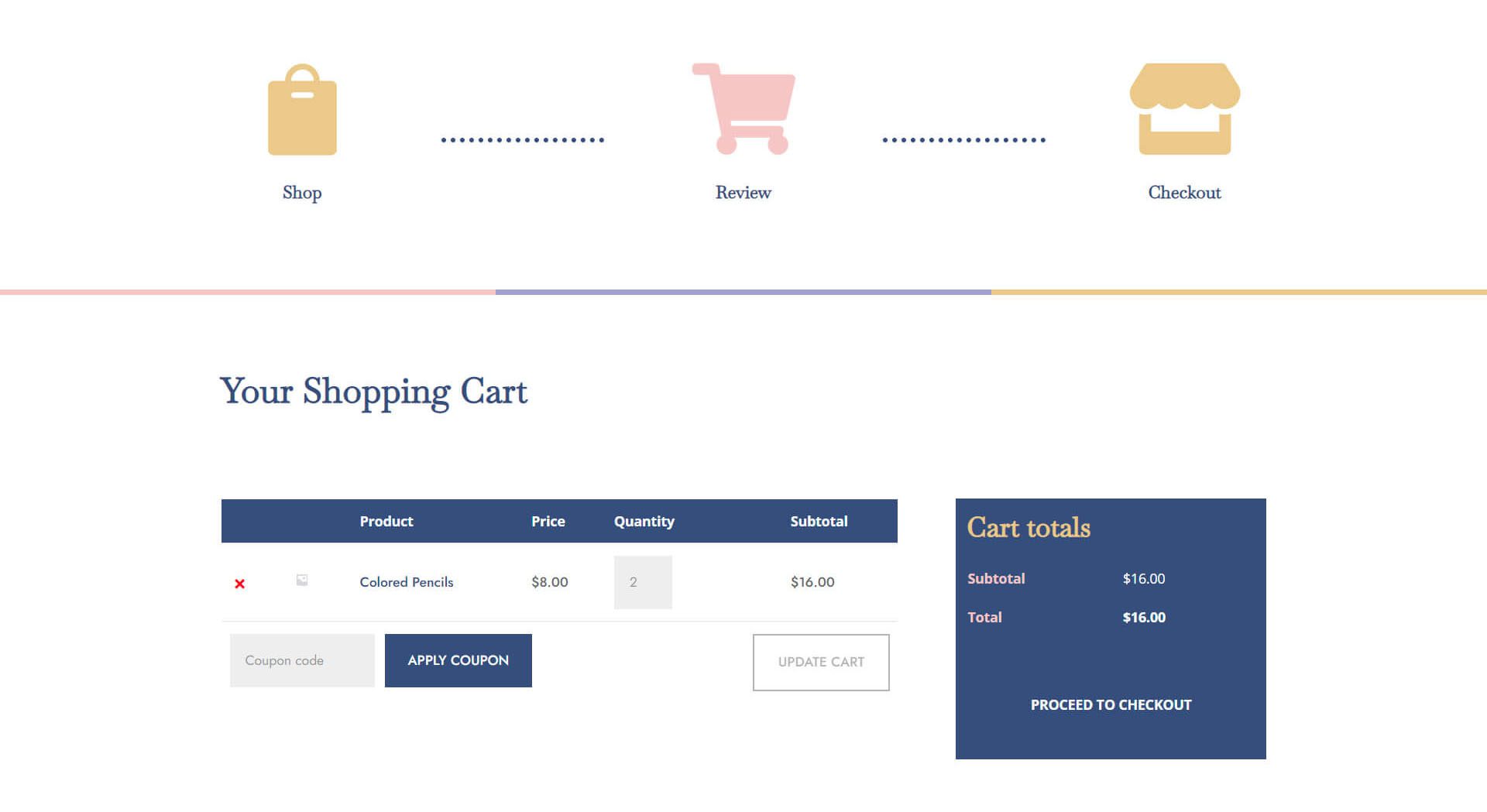
Desktop View

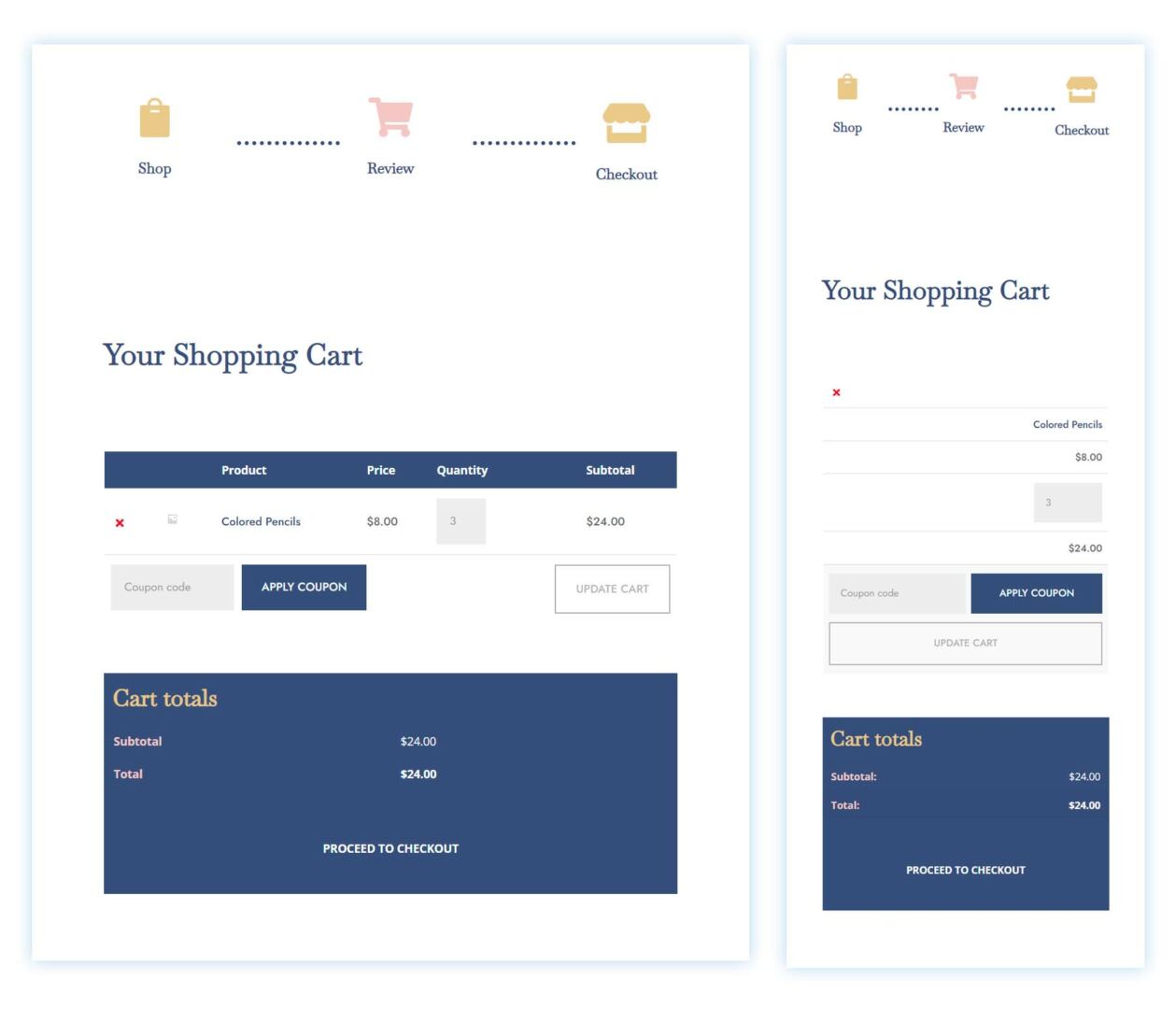
Pill and Cellular View

Checkout Web page Template

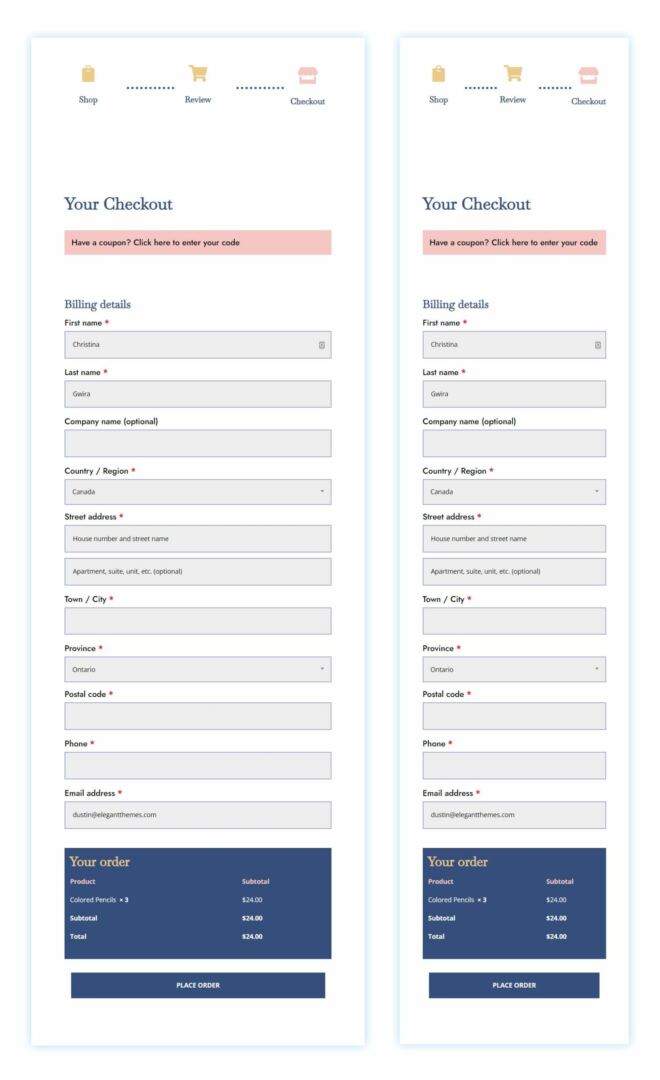
Pill and Cellular View

Obtain The Cart & Checkout Template for FREE
To put your fingers at the unfastened cart & checkout template, you are going to first wish to obtain them the usage of the button underneath. To realize get entry to to the obtain it is important to subscribe to our publication by means of the usage of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! When you’re already at the record, merely input your e mail deal with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi assets, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort for your e mail deal with underneath and click on obtain to get entry to the format pack.
You could have effectively subscribed. Please test your e mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi format packs!
How one can Obtain & Set up the Cart & Checkout Templates
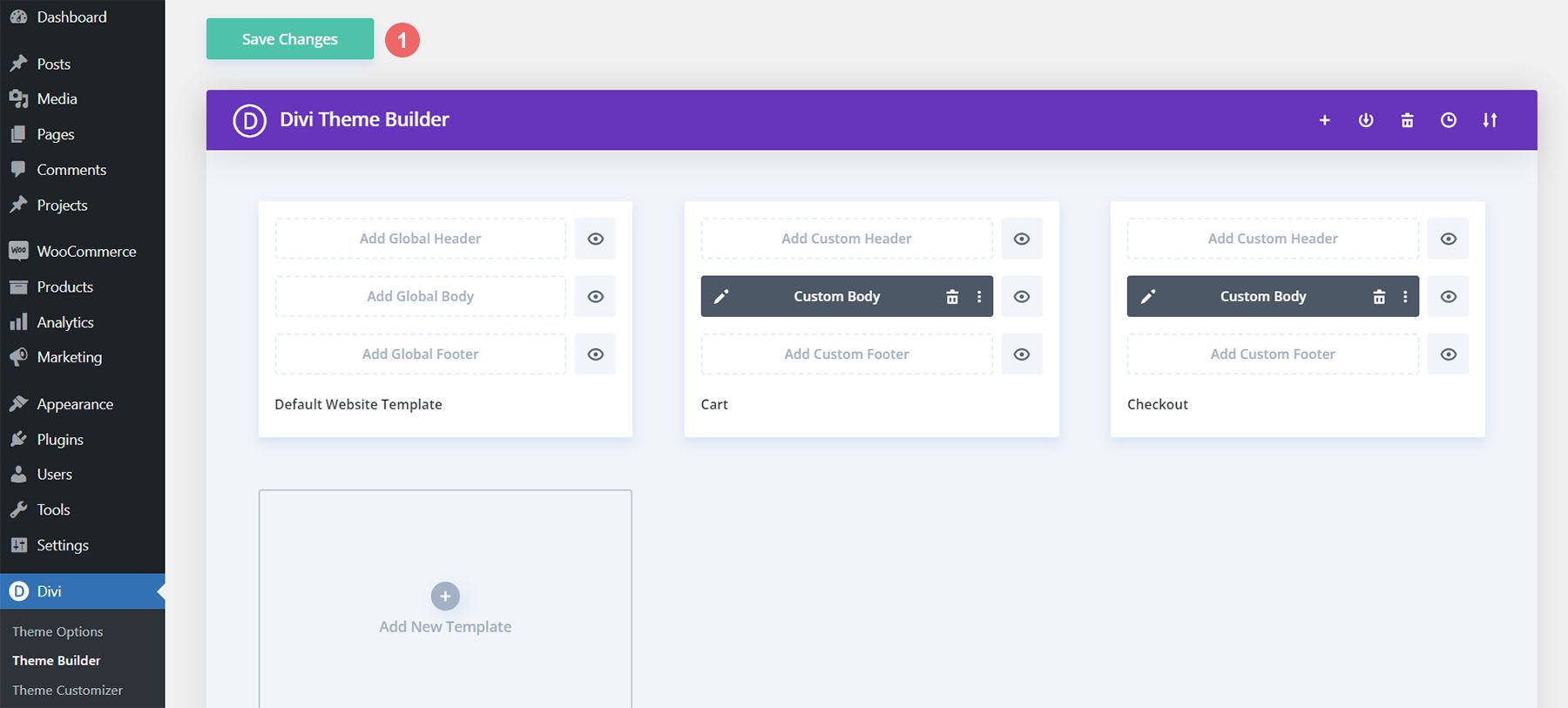
Cross to Divi Theme Builder
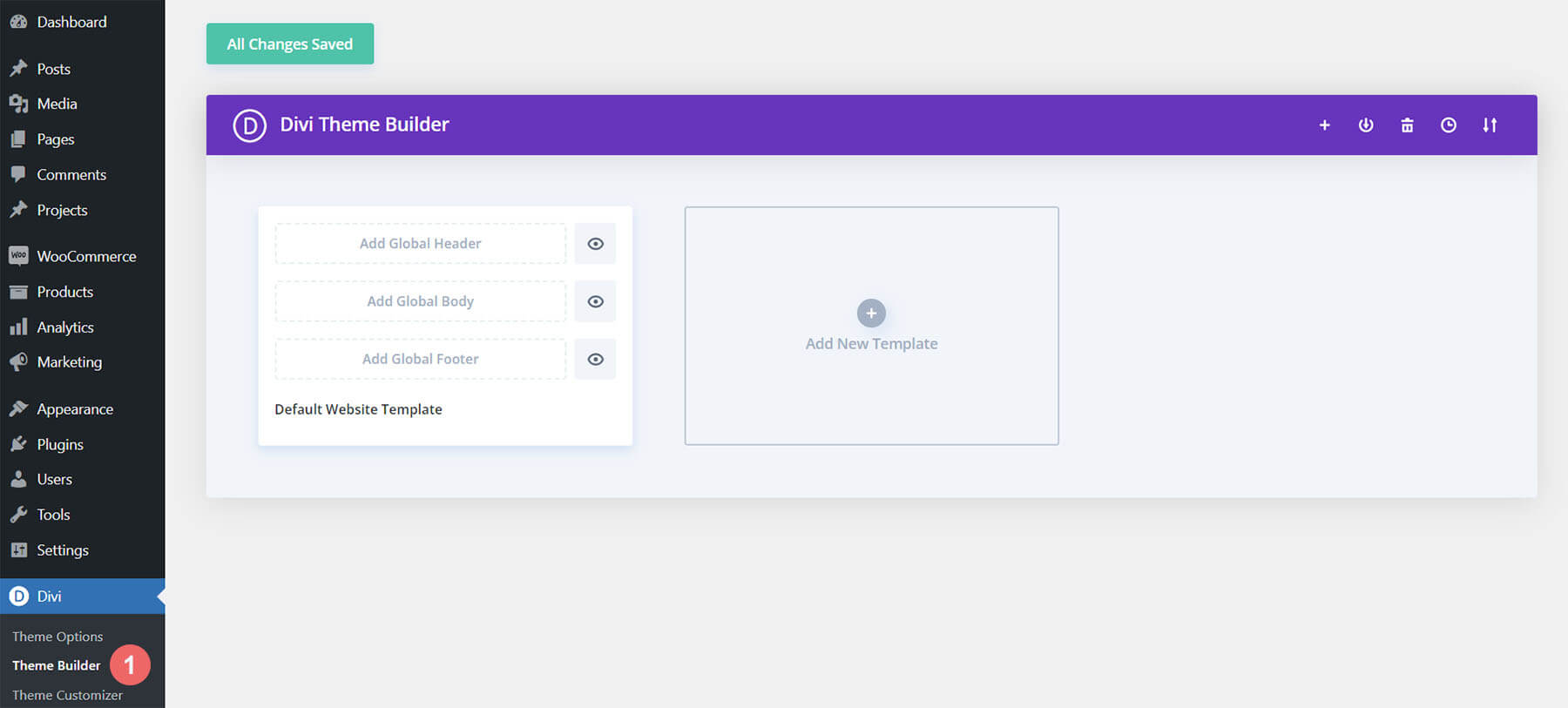
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

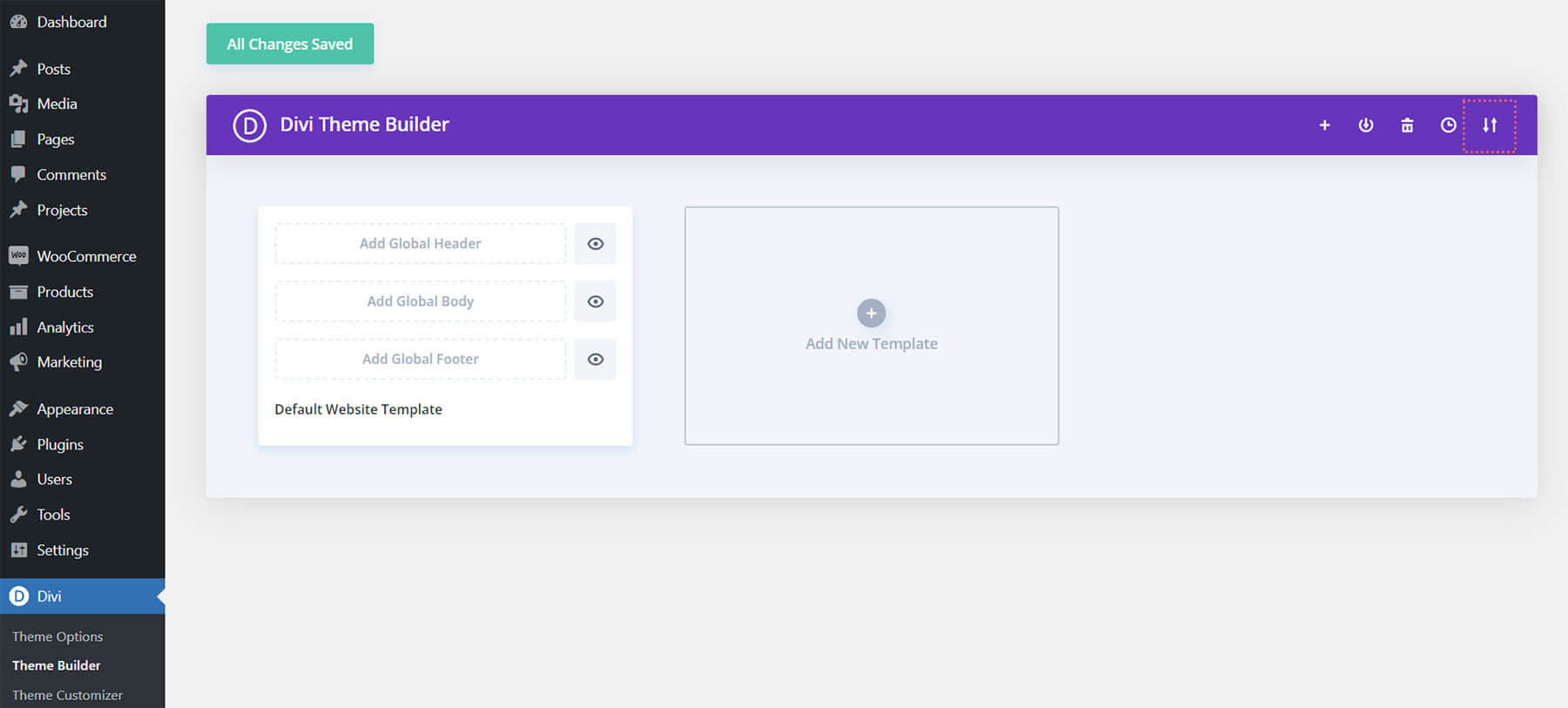
Add International Default Site Template
Then, within the peak appropriate nook, you’ll see an icon with two arrows. Click on at the icon.

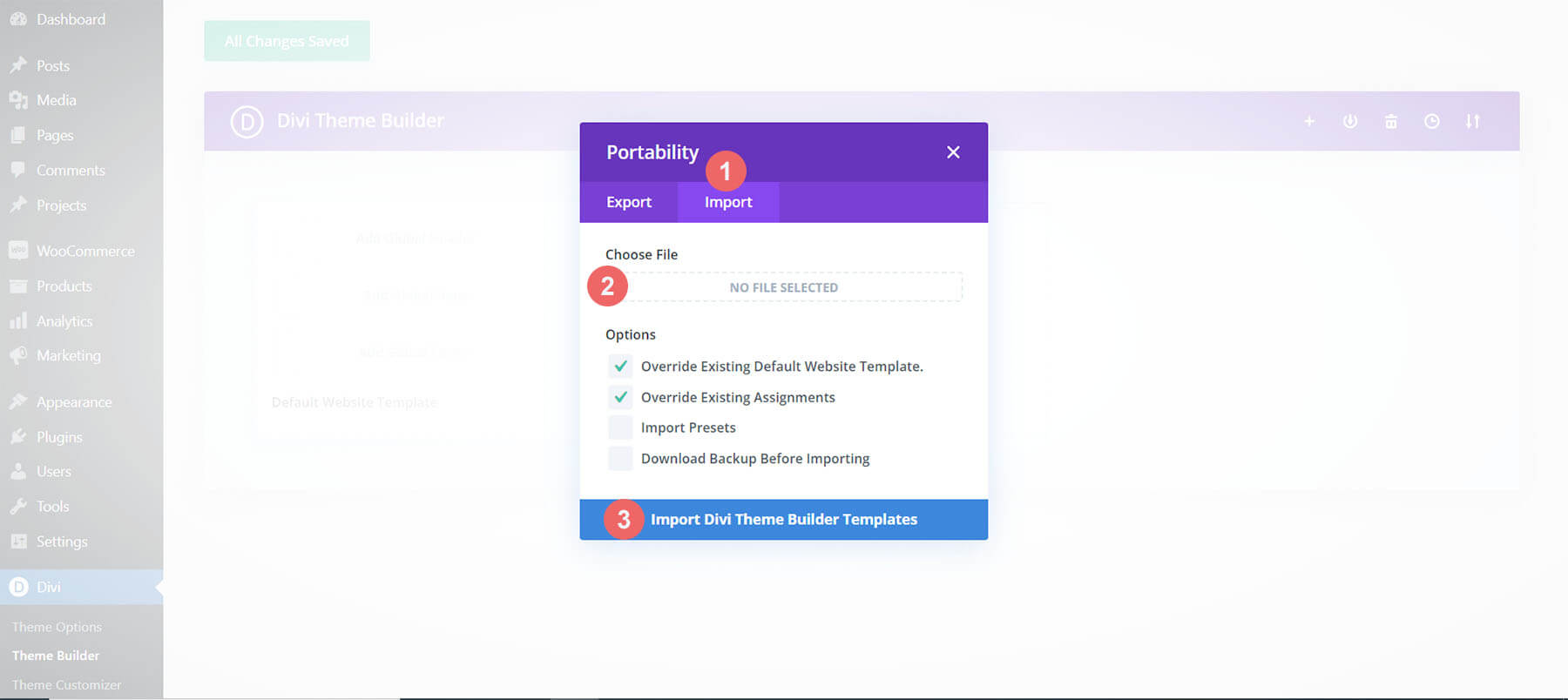
Navigate to the import tab, add the JSON record which you have been in a position to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates.

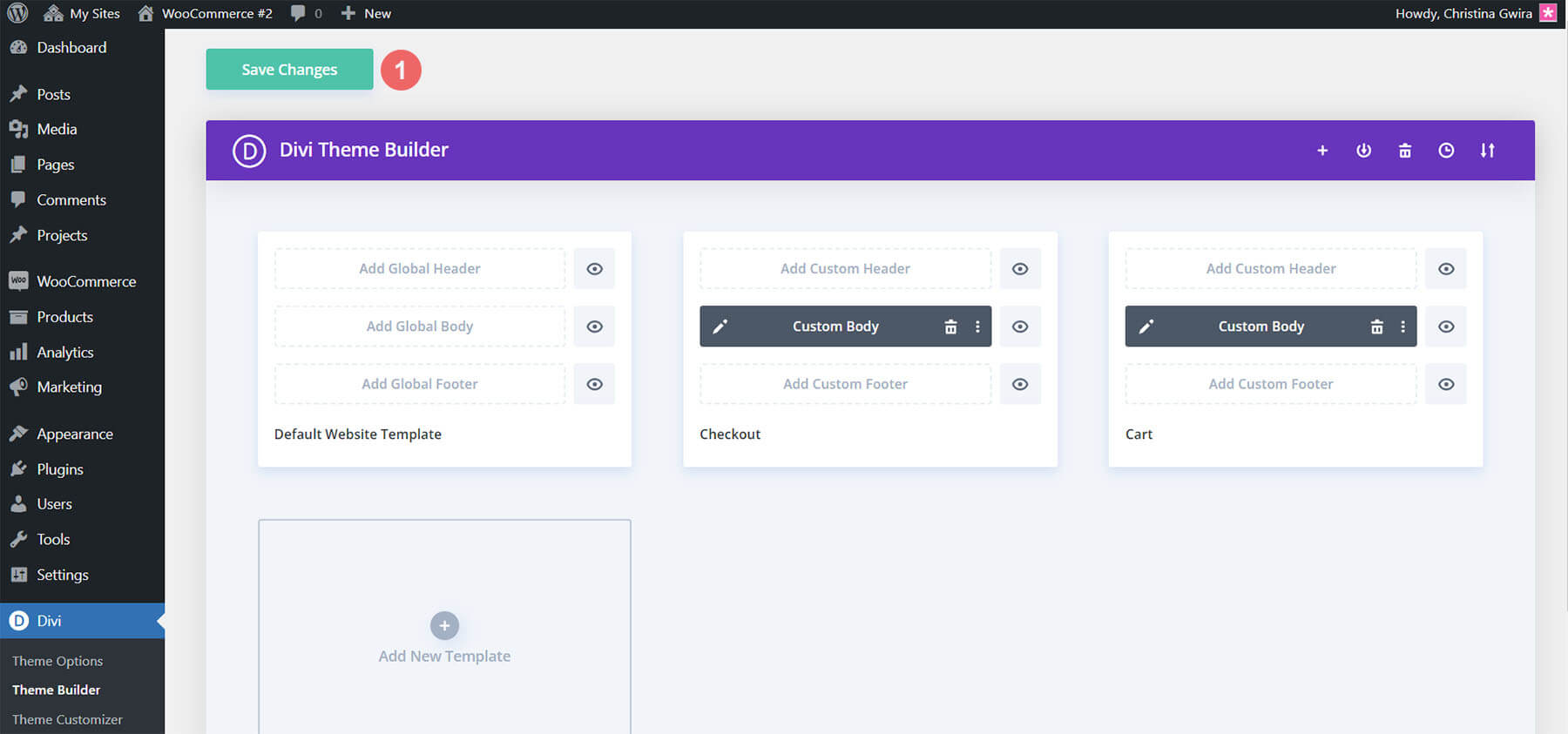
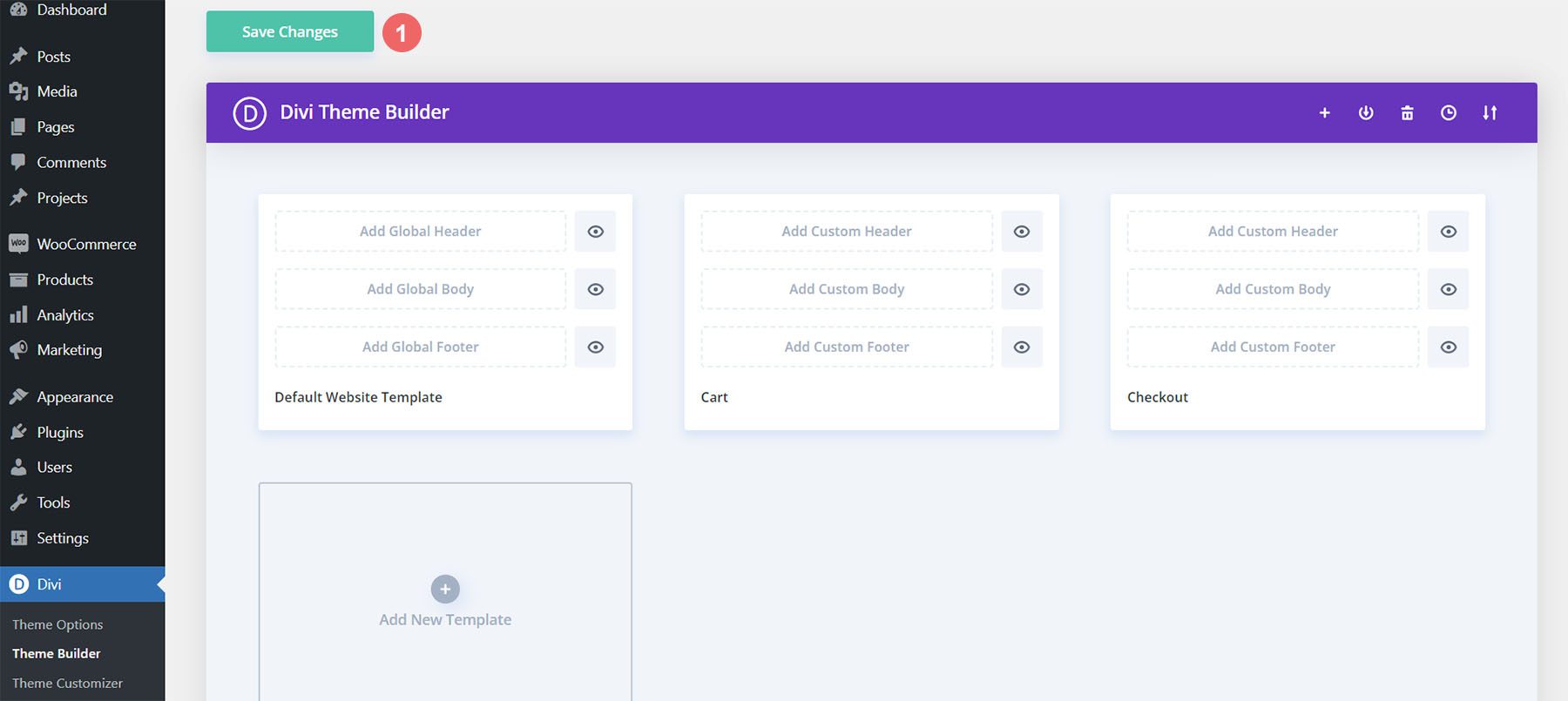
Save Divi Theme Builder Adjustments
When you’ve uploaded the record, you’ll realize a brand new cart, checkout, and store template. Save the Divi Theme Builder adjustments once you need the templates to be activated.

How one can Create the WooCommerce Cart Timeline from Scratch
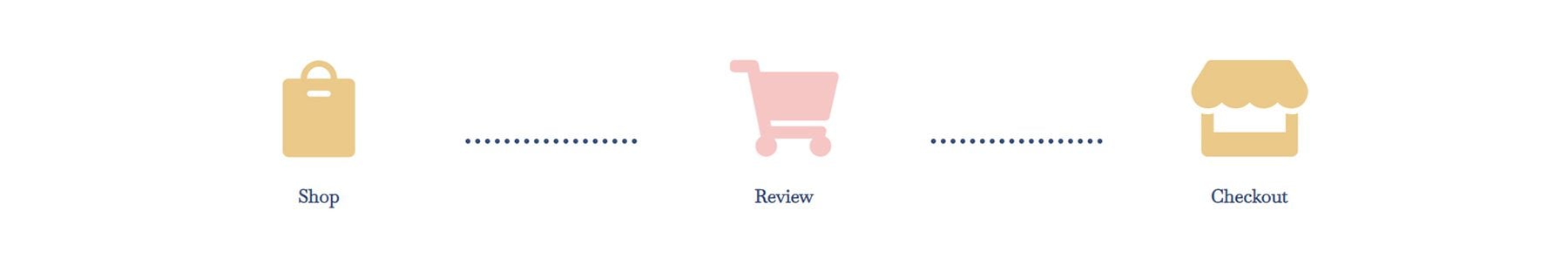
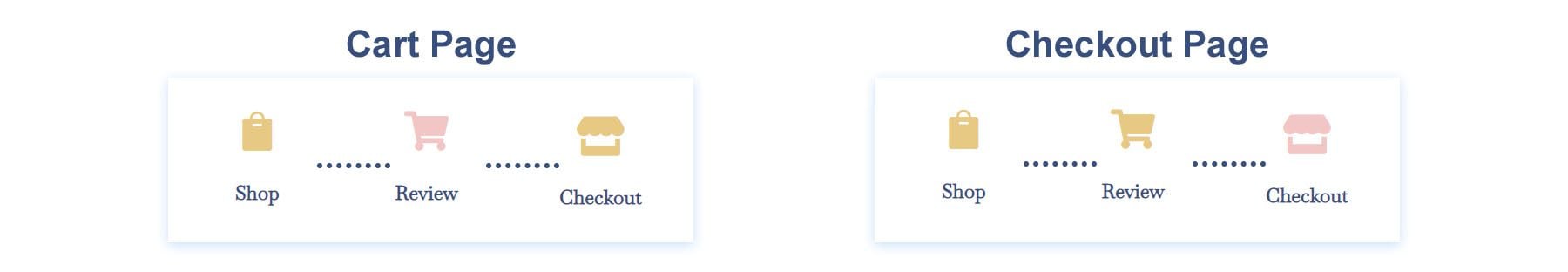
If you need somewhat extra of a problem, the following a part of our weblog submit will display you find out how to recreate the WooCommerce cart timeline for Divi. You’ll use the stairs on this educational to customise your individual cart timeline. Use it as inspiration on your subsequent WooCommerce and Divi challenge! The WooCommerce cart timeline that we’ll be growing seems like this:
Cart Web page

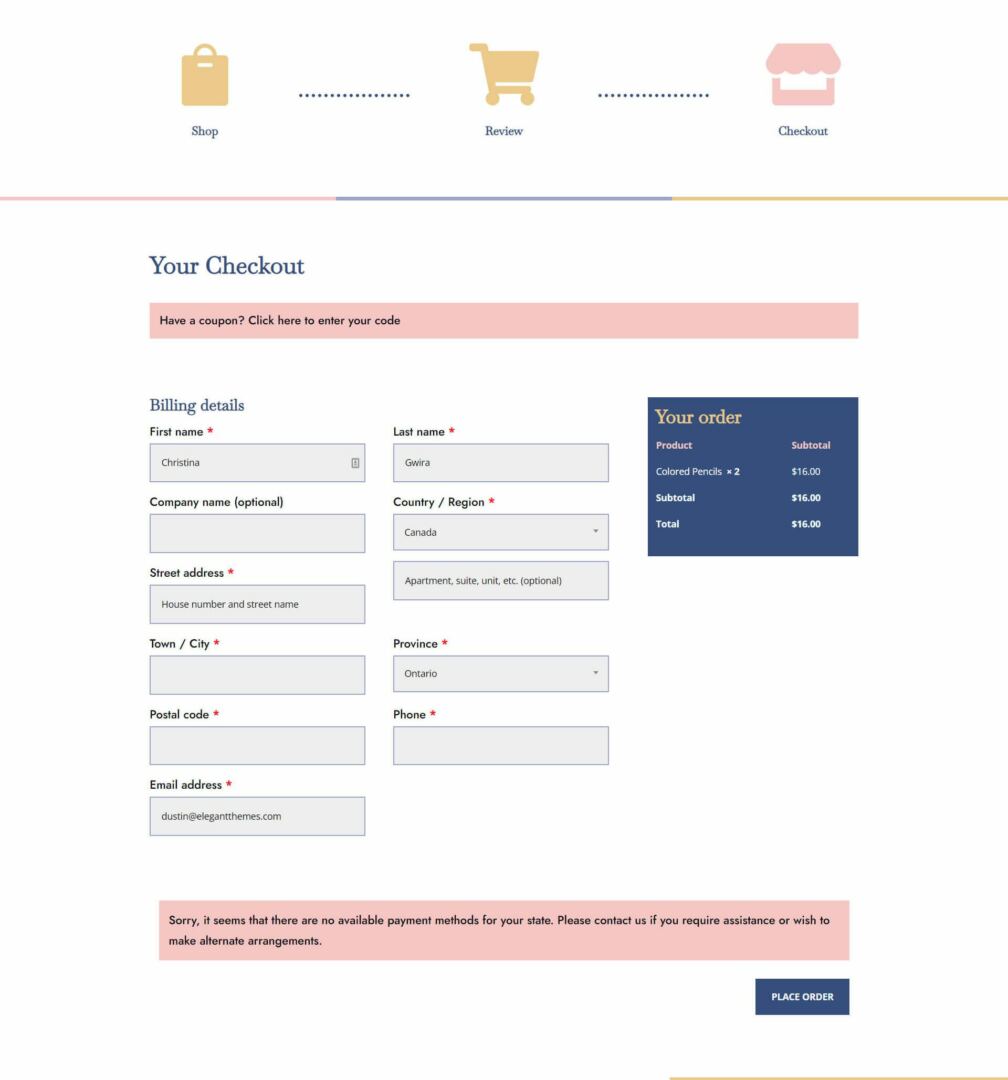
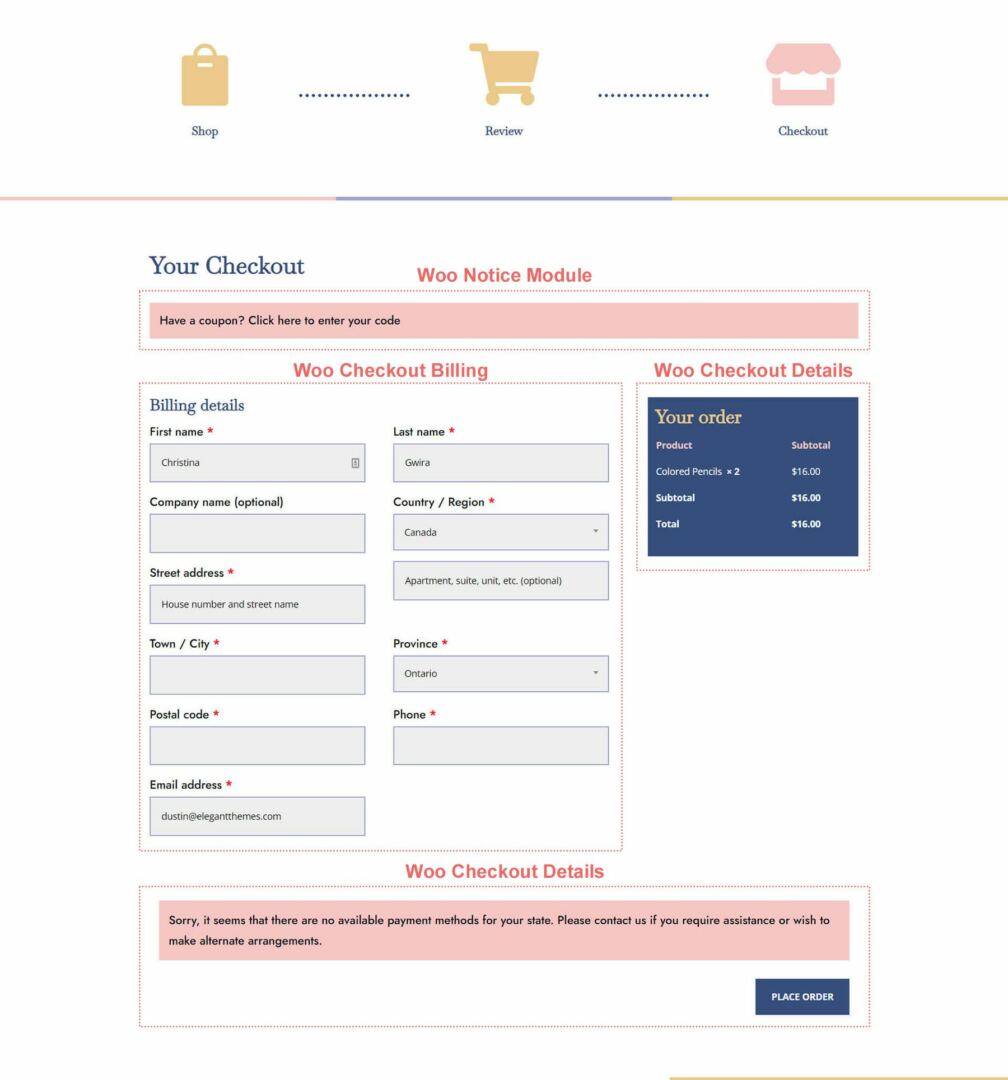
Checkout Web page

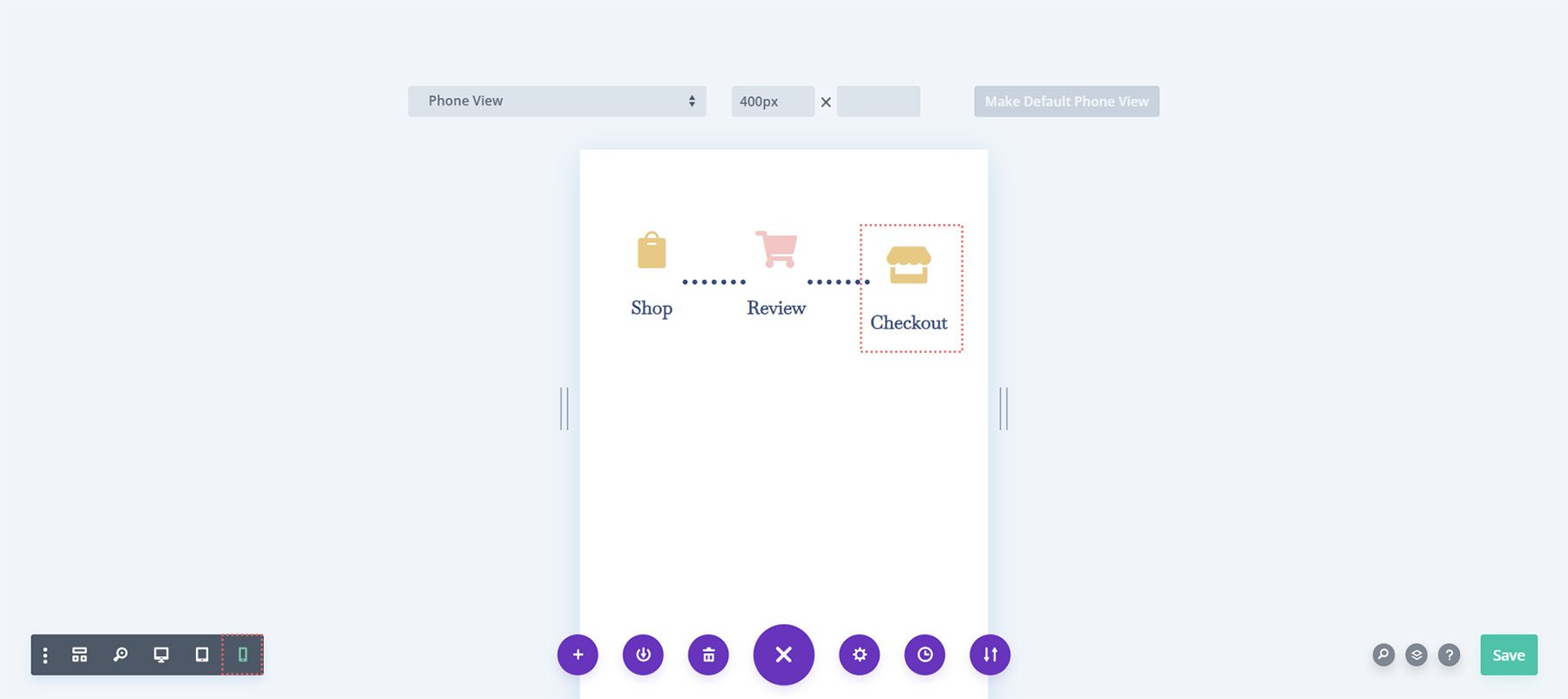
This Woocommerce cart timeline for Divi may be cellular responsive. It remains as a horizontal timeline on cellular units:

Now that we have got a visible information as to what we’ll be development, let’s get began!
Setup the Divi Theme Builder
We can be growing those templates to impact the cart and checkout pages of WooCommerce. As such, we start our process within the Divi Theme Builder.

Create Cart Template
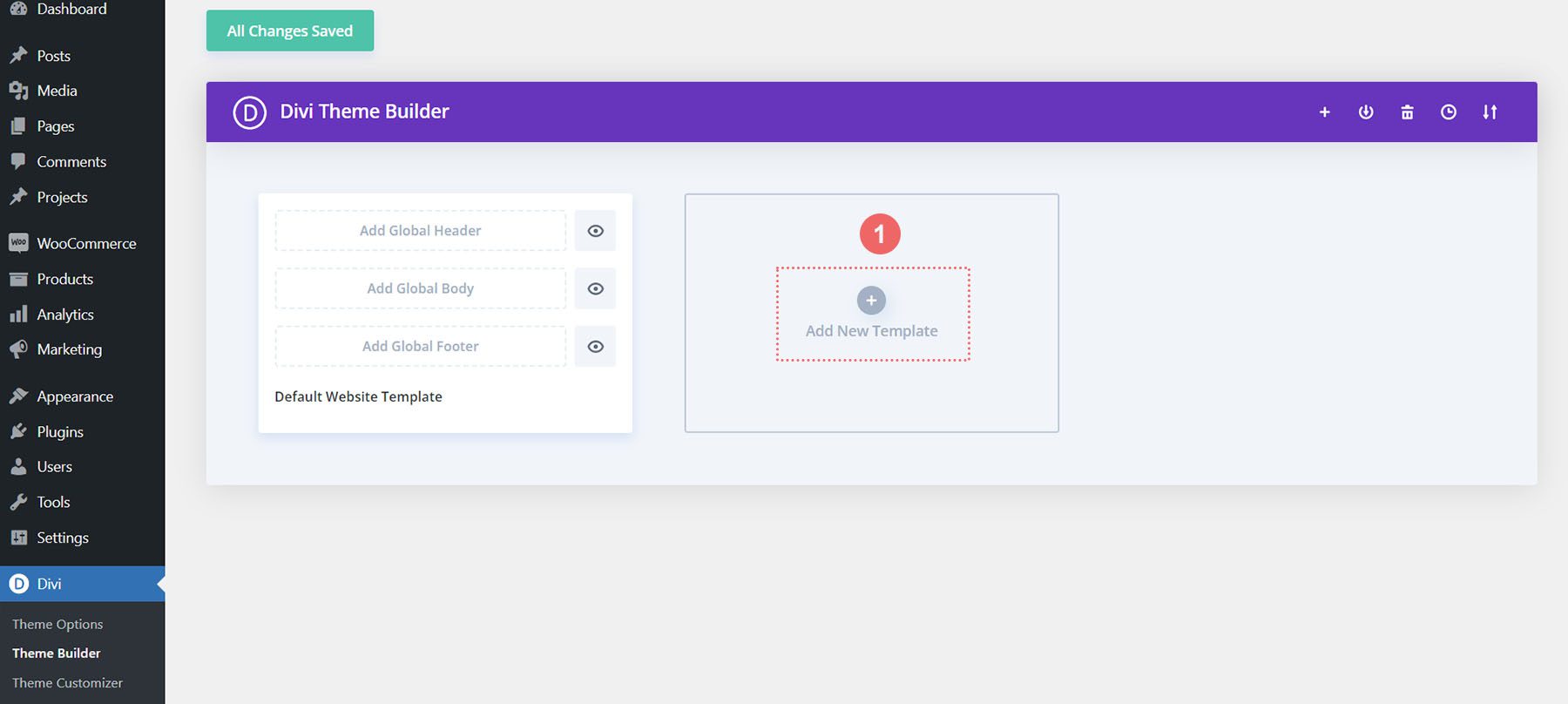
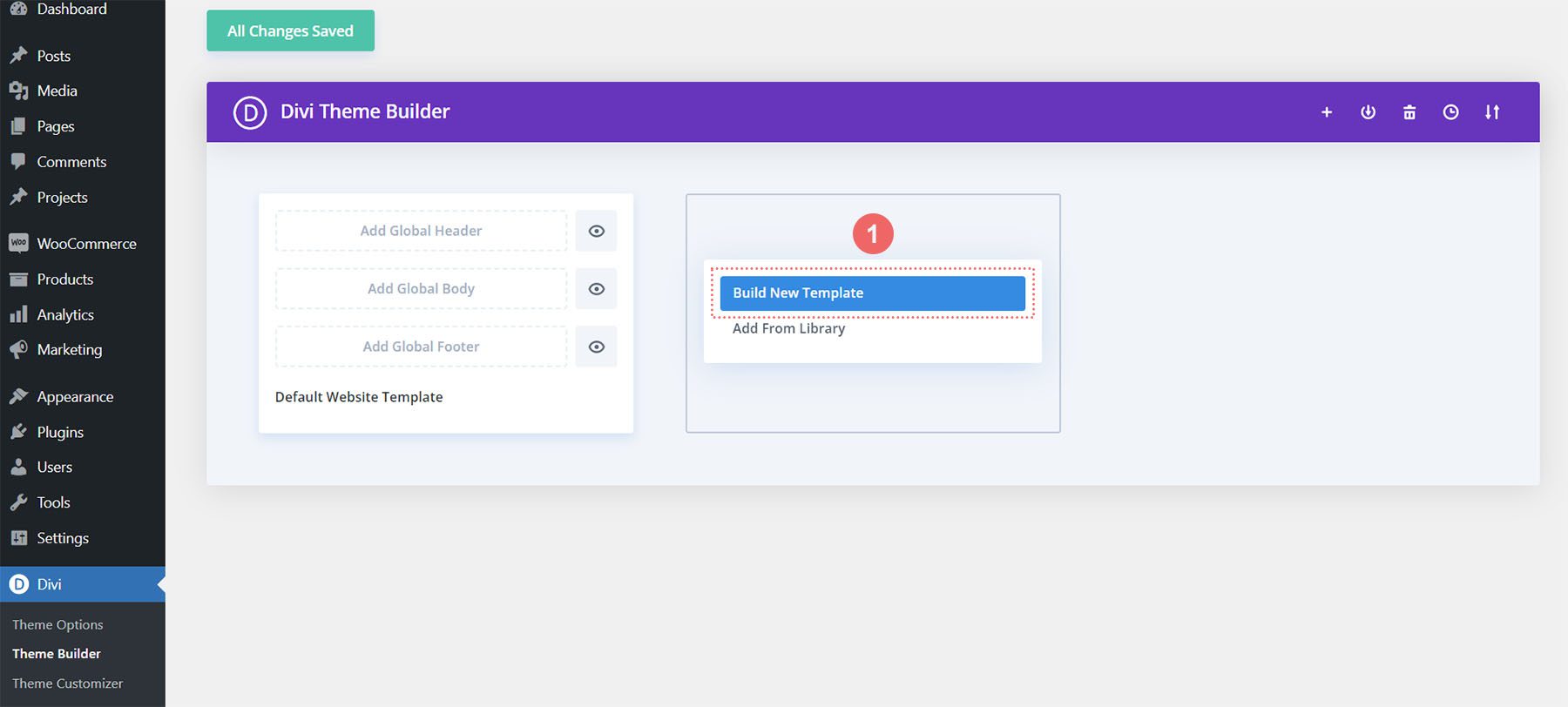
Click on at the plus icon inside the Upload New Template card.

Subsequent, make a selection Construct New Template.

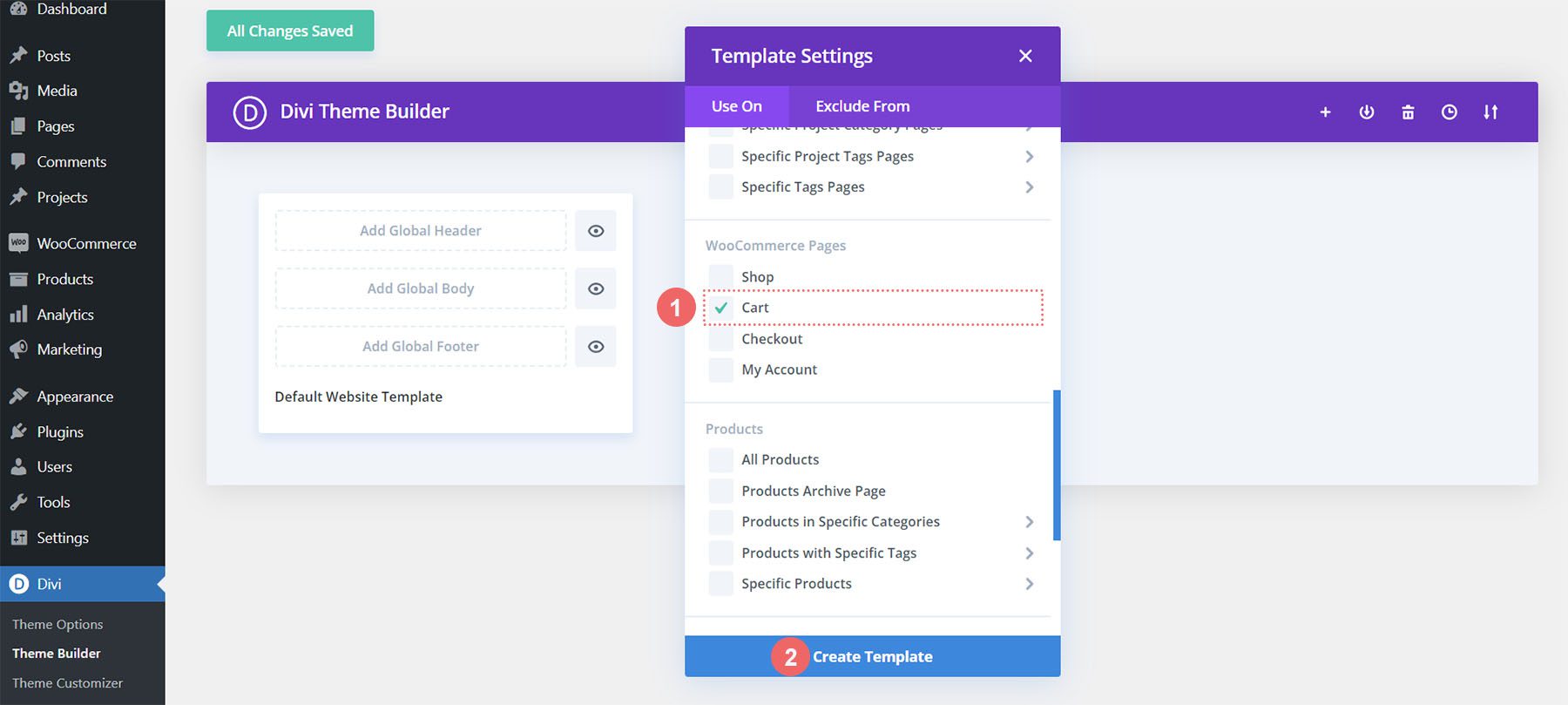
After, you’ll be introduced with a modal field of the entire more than a few assignments that you’ll be able to connect to the brand new template that you just’re growing. In our case, we’ll be making a template for the cart web page of our WooCommerce retailer. So, scroll down the modal field, and make a selection Cart beneath the WooCommerce heading. As soon as, decided on, click on Create Template. Once we do that, we’re assigning the newly created template to the cart web page.

Create Checkout Template
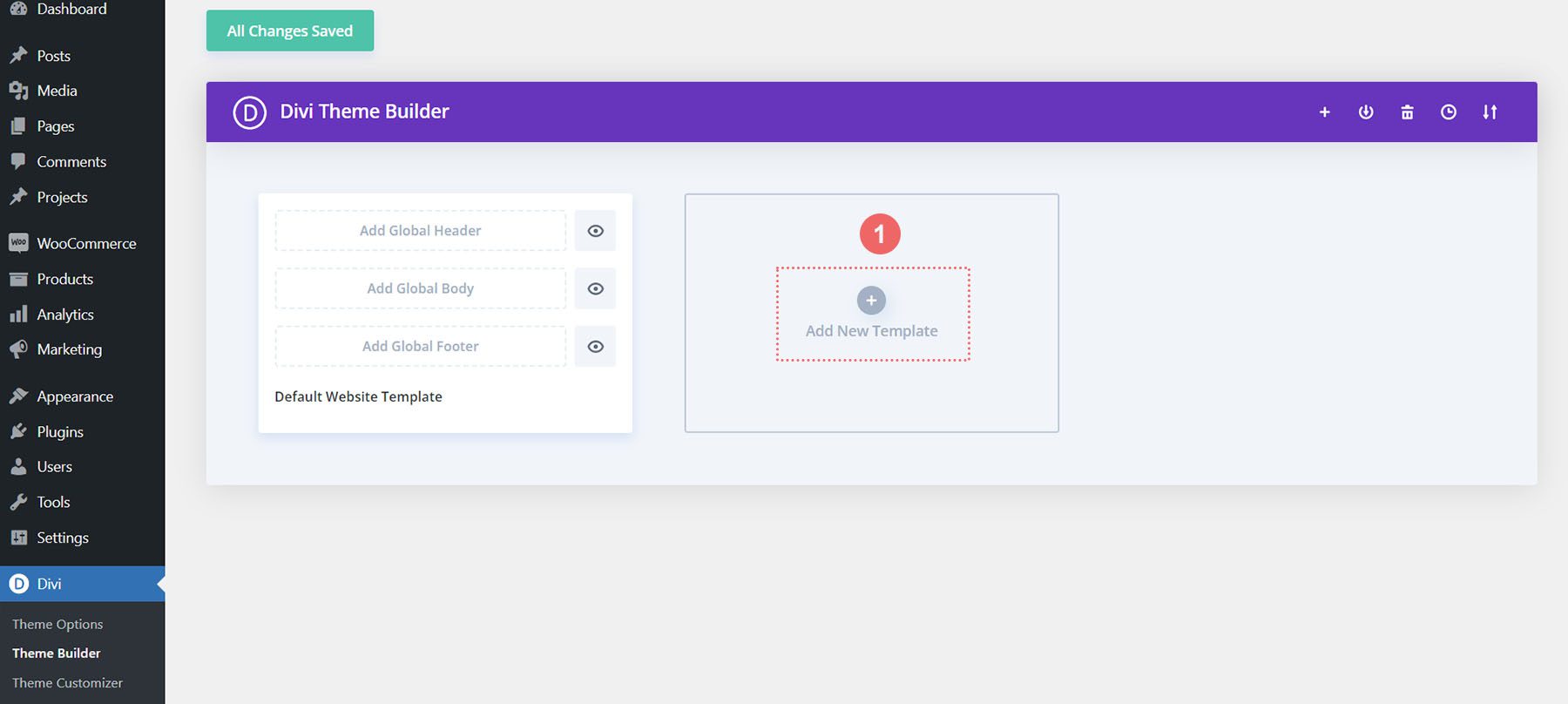
We can be going via the similar steps to create the checkout template. Click on at the plus icon inside the Upload New Template card.

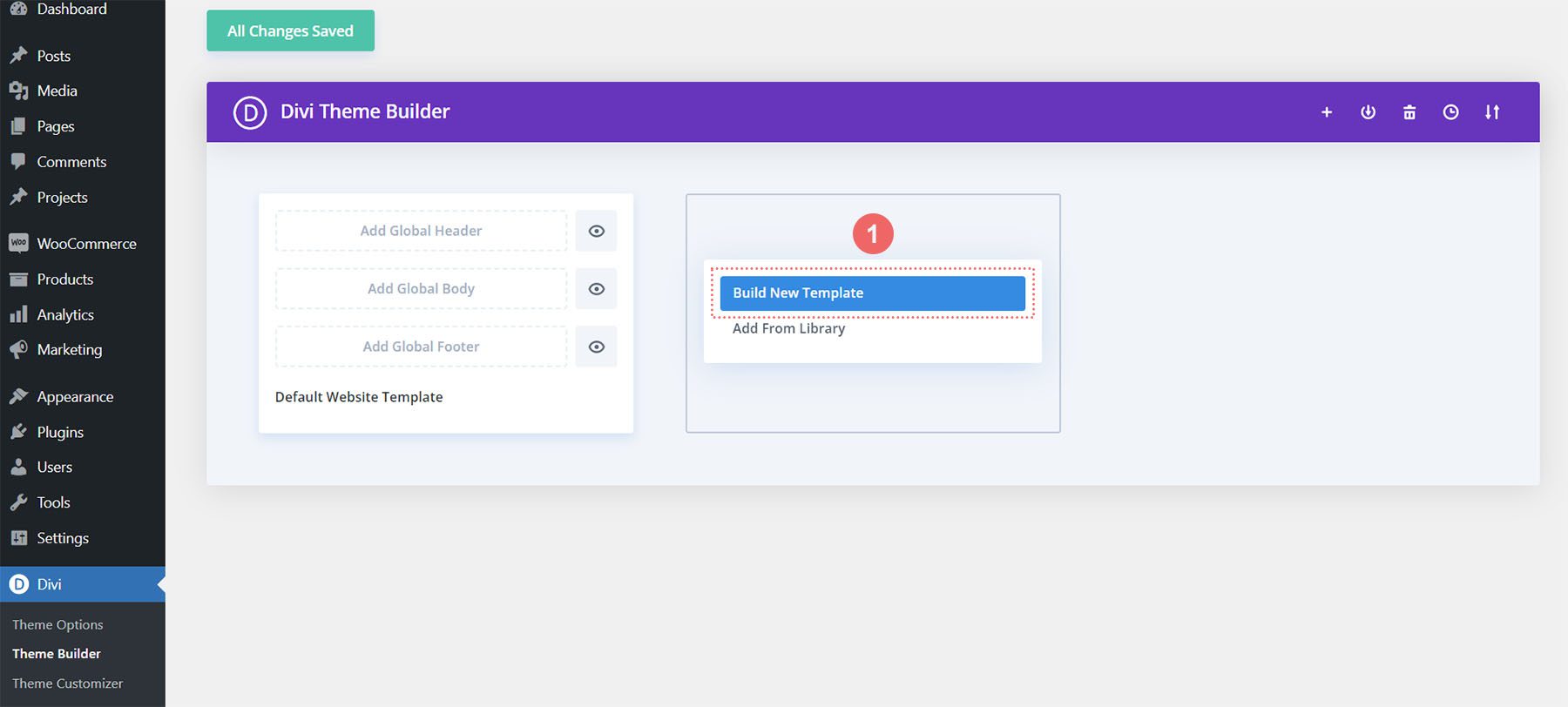
Once more, make a selection Construct New Template.

For the checkout web page, we’ll wish to scroll down the modal field, and make a selection Checkout beneath the WooCommerce heading. As soon as, decided on, click on Create Template.
Save Templates and Assignments
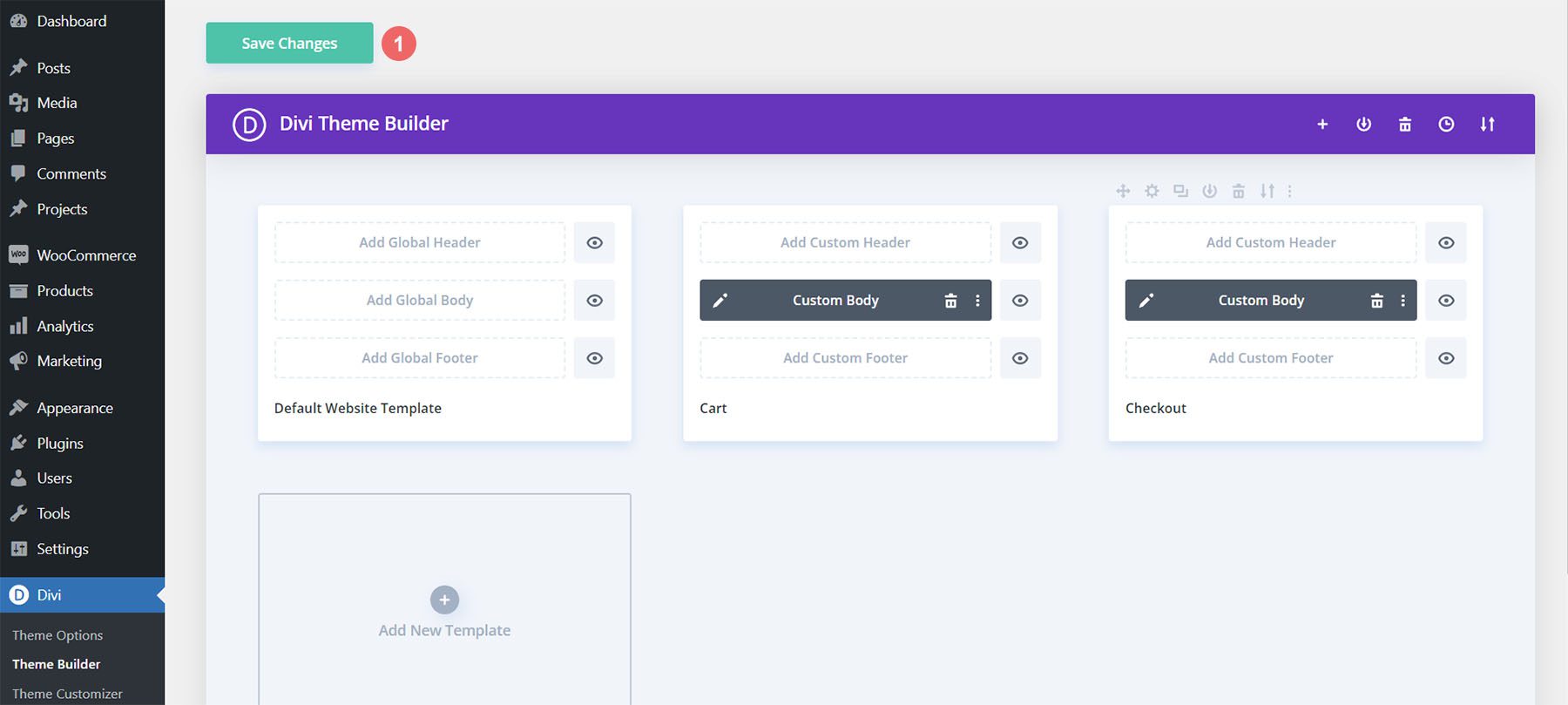
Now that our cart and checkout templates had been created, we will be able to save them. Click on at the inexperienced Save Adjustments button on the peak of the Divi Theme Builder.

Let’s Get started Construction the WooCommerce Cart Float Timeline
Environment Up the Cart Web page Template
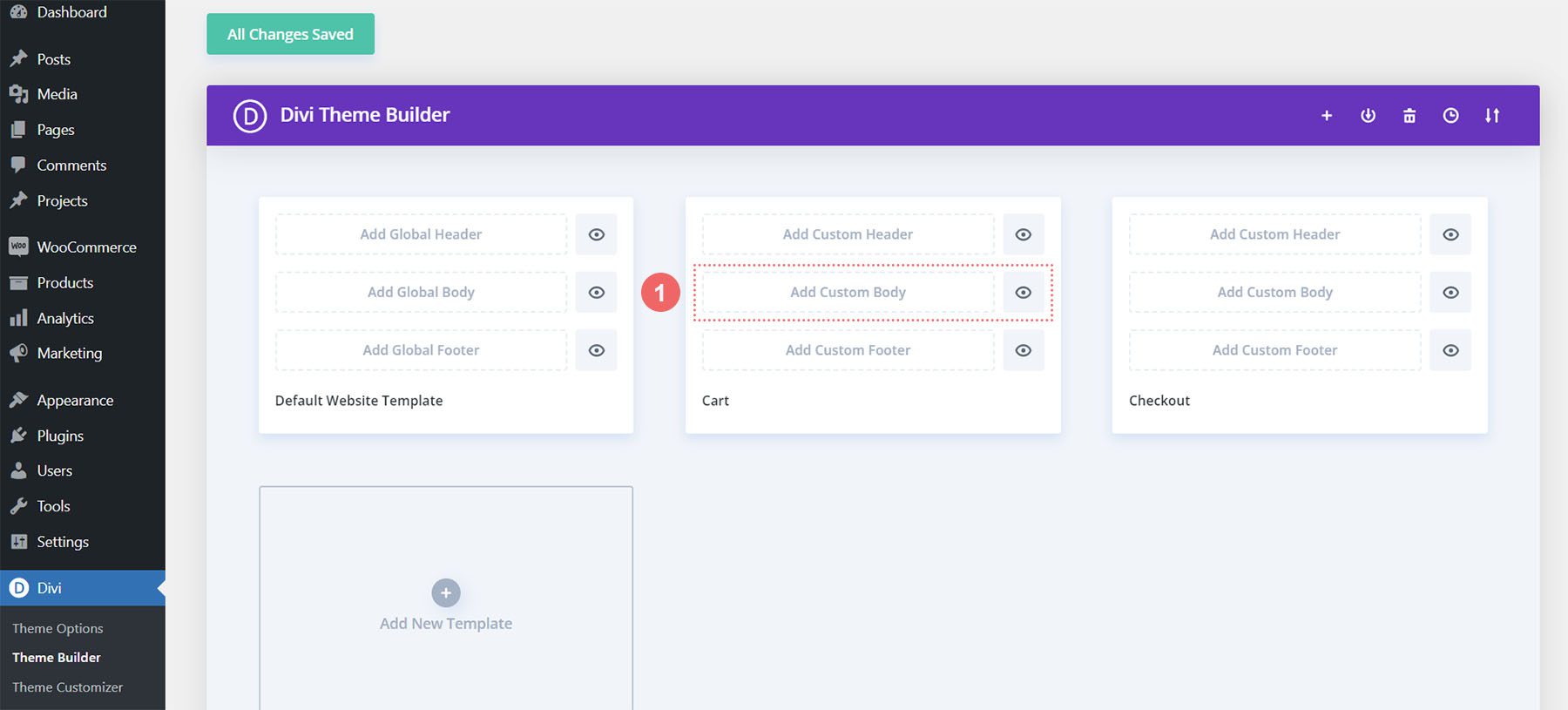
Now the joys starts! We’re going to start out growing our cart drift timeline for the cart web page. To do that, we click on at the Upload Customized Frame button inside the Cart template that we simply created.

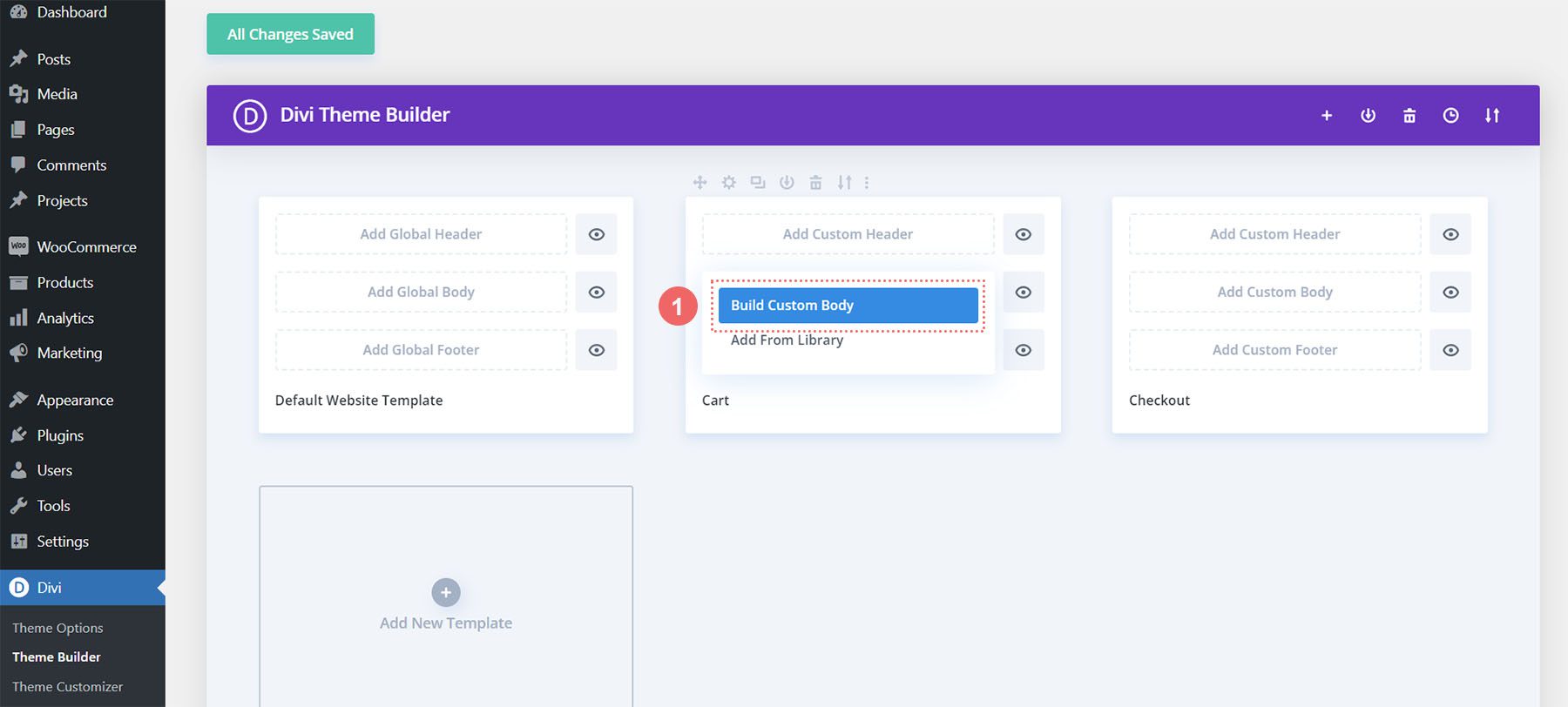
Very similar to after we create those templates and their assignments, we’re going to click on at the Construct Customized Frame button that looks within the modal field.

Upload a New Phase and Row
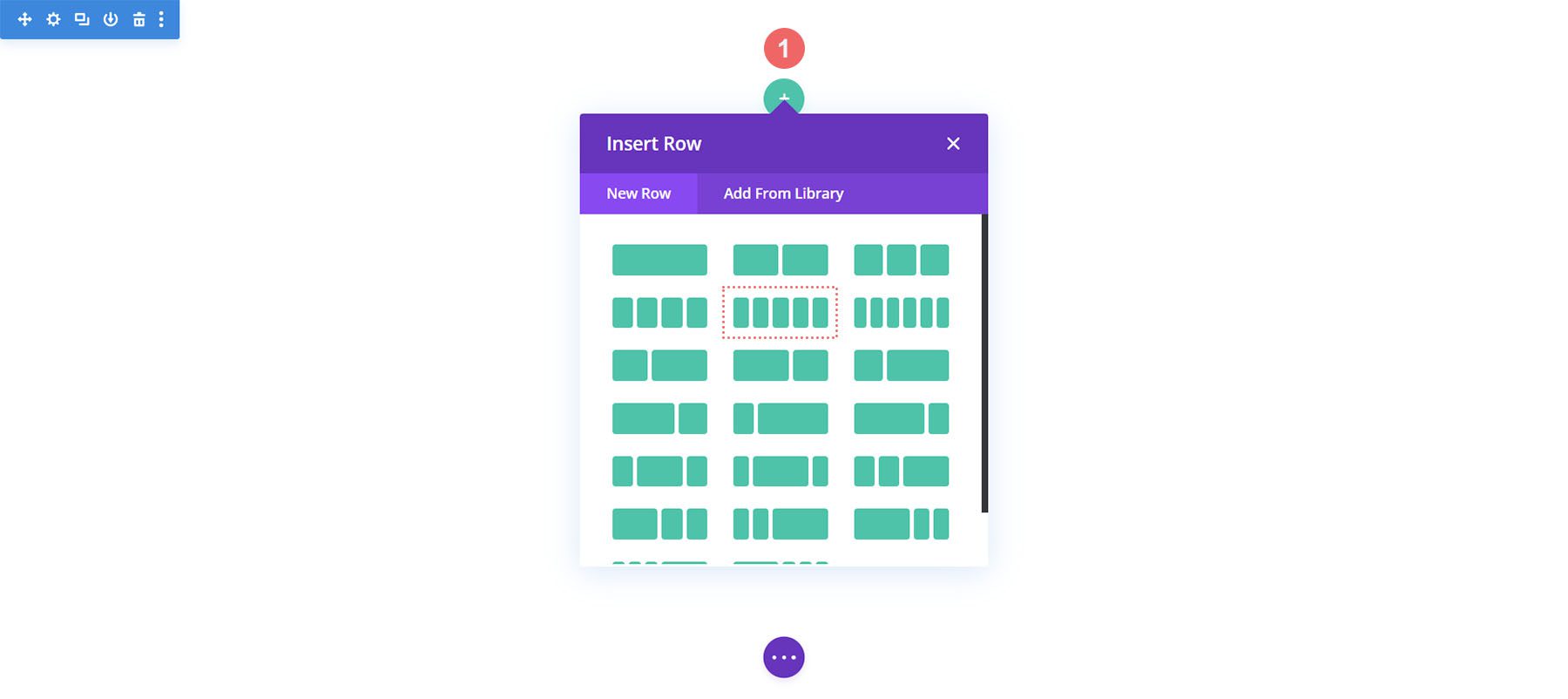
Now that we’re within the Divi Builder, we’re going so as to add a brand new row. This row may have 5 columns.

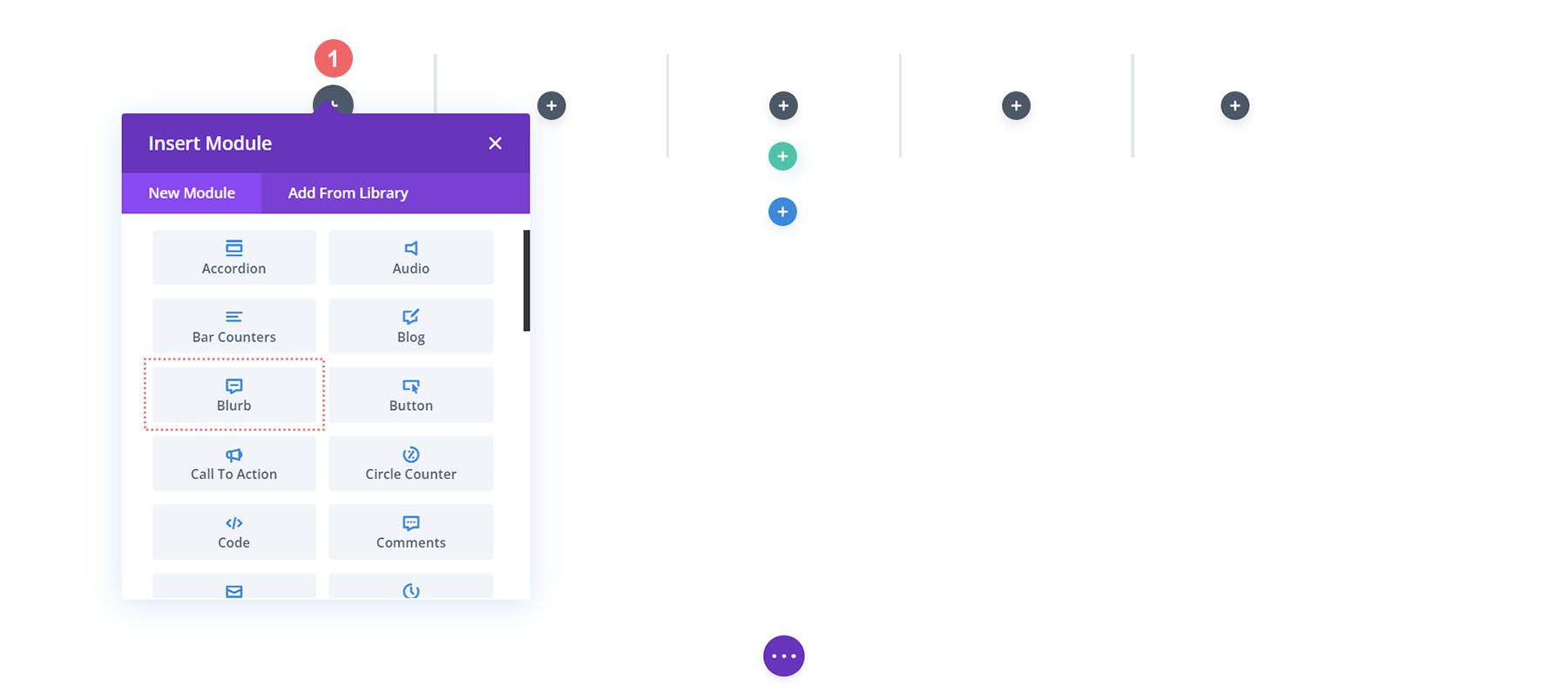
Upload Blurb Modules
Upload 3 Blurb Modules to columns 1, 3, and 5 of your new row.

This is the content material for every Blurb Module that we can be the usage of:
First Blurb (Column 1)
- Name: Store
- Frame: Depart empty
- Use Icon: Sure
- Icon: See screenshot underneath
- Module Hyperlink URL: /store (Or your customized hyperlink in your store web page)
2nd Blurb (Column 3)
- Name: Assessment
- Frame: Depart empty
- Use Icon: Sure
- Icon: See screenshot underneath
- Module Hyperlink URL: /cart (Or your customized hyperlink in your cart web page)
3rd Blurb (Column 5)
- Name: Checkout
- Frame: Depart empty
- Use Icon: Sure
- Icon: See screenshot underneath
- Module Hyperlink URL: /checkout (Or your customized hyperlink in your checkout web page)
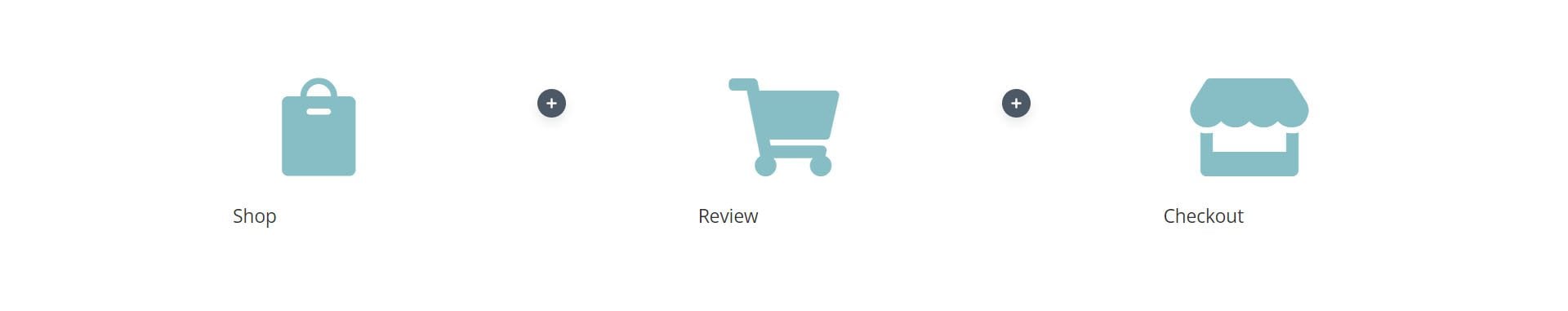
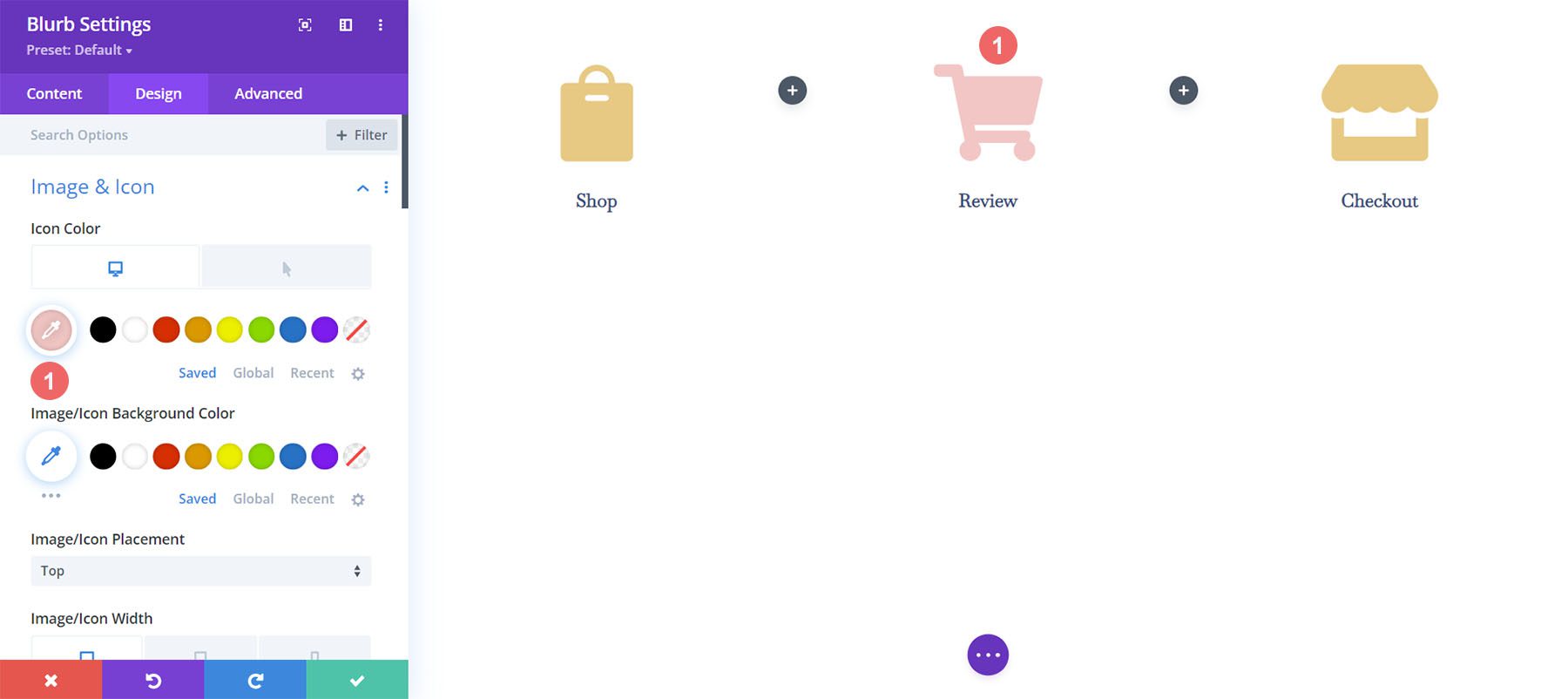
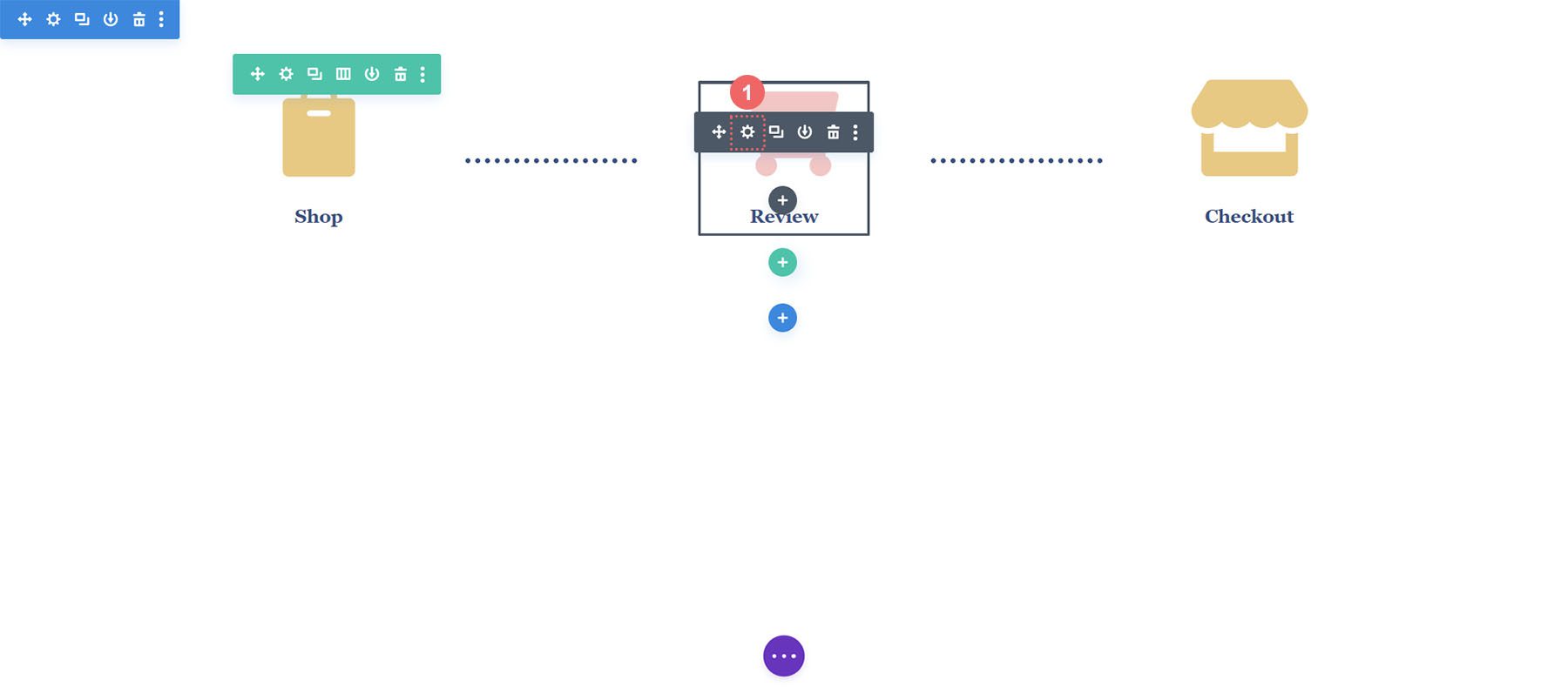
Now, our WooCommerce timeline will seem like this at this level:

Including Hyperlinks to Blurbs
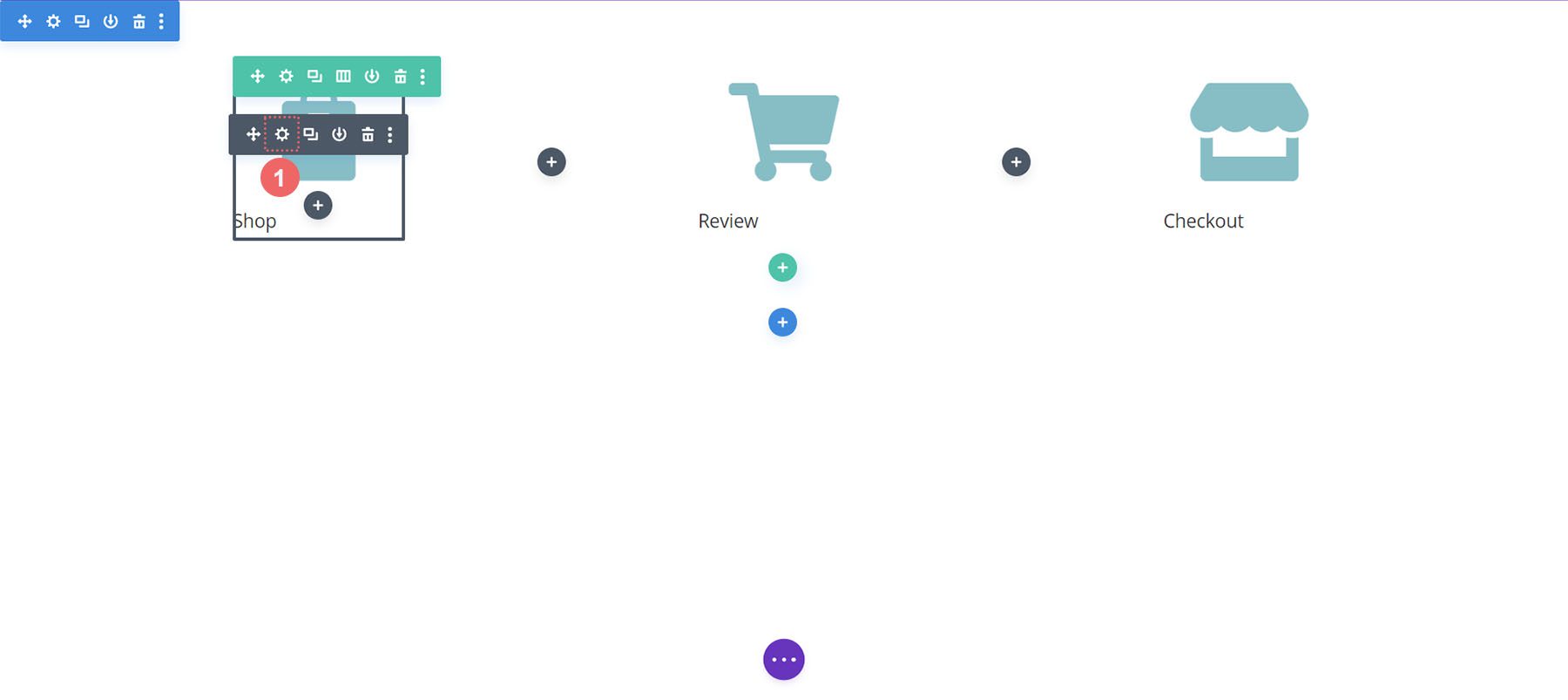
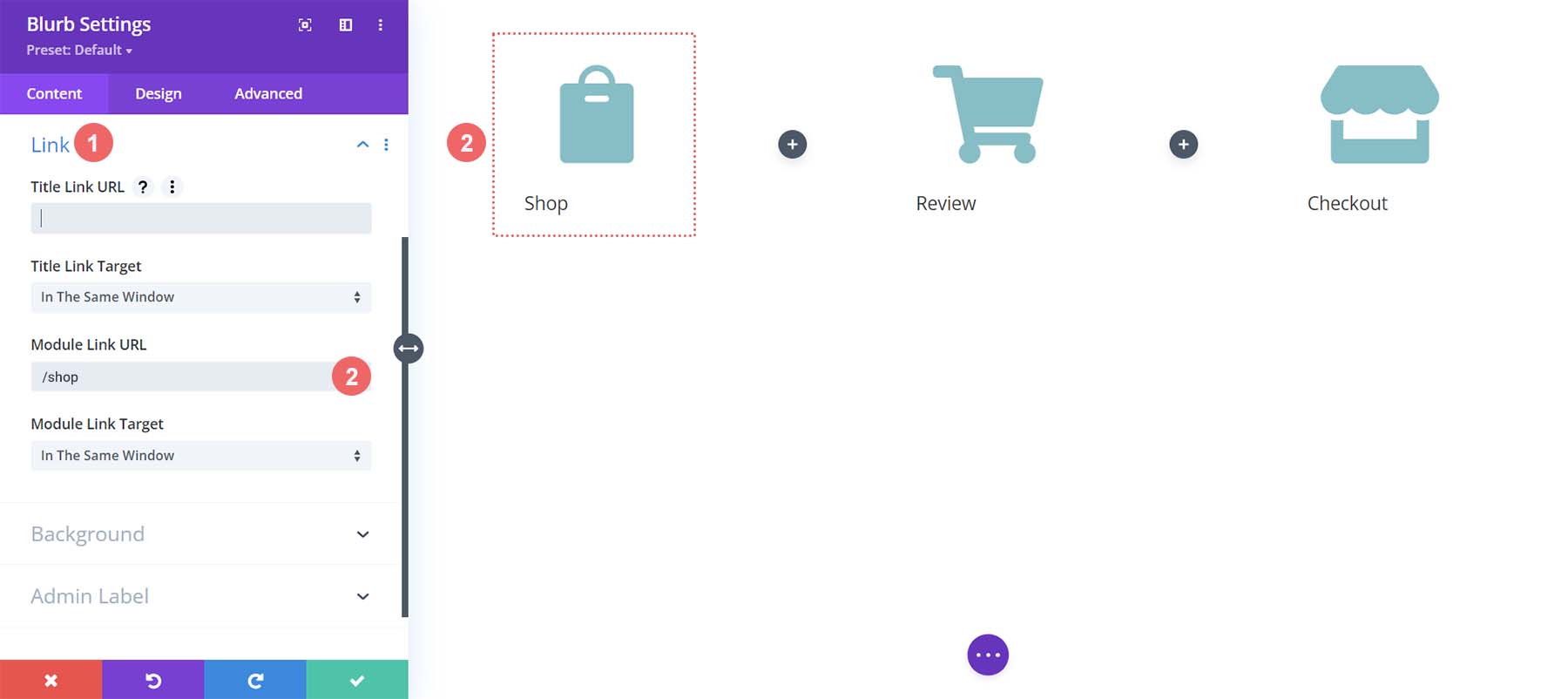
As we’re growing templates for the cart and checkout web page, we want our Blurb Modules to be simple to get entry to regardless of which pages buyer land on. A core characteristic of the WooCommerce timeline is that the tip consumer – your buyer – will have the ability to simply navigate between the more than a few levels of the checkout procedure. So as to add the hyperlink to the default store, cart, and checkout pages of our website, we can first input the module settings of the primary blurb, store.

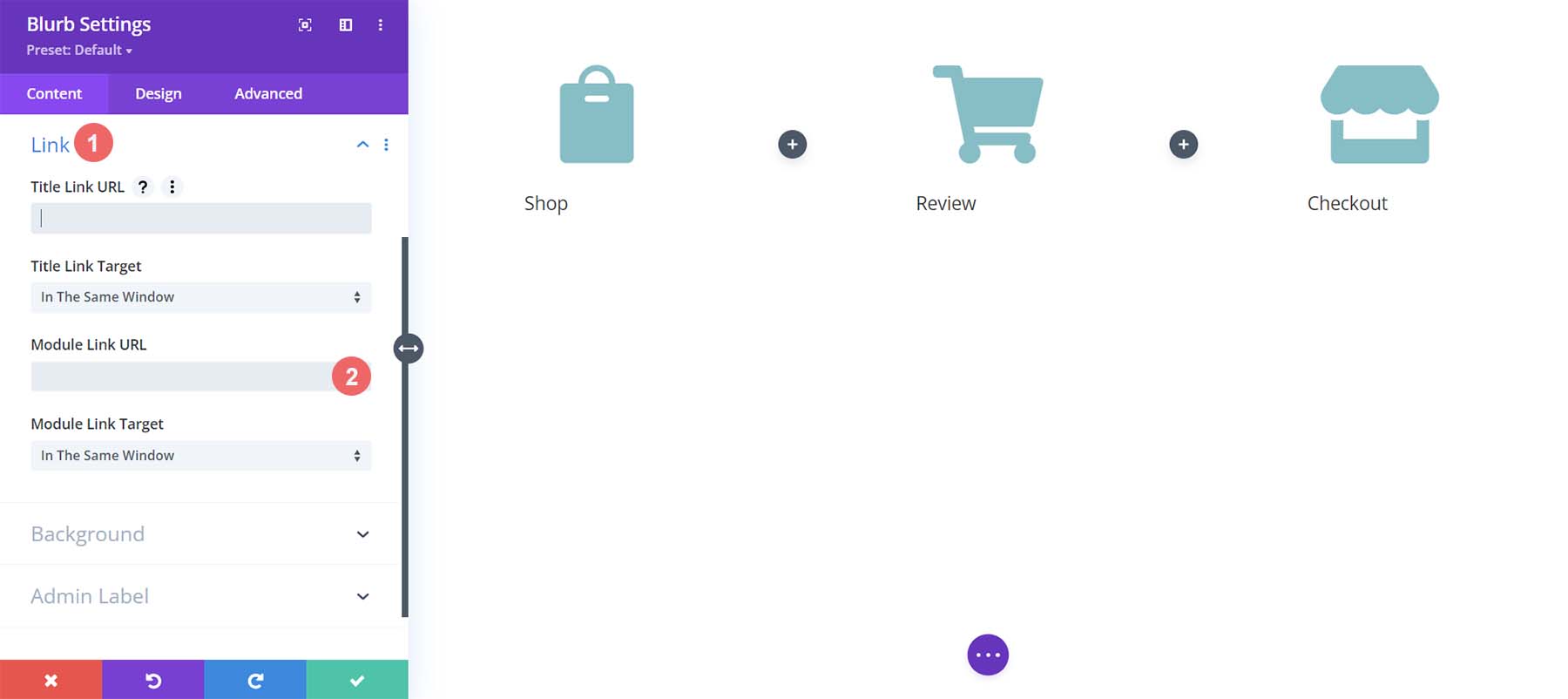
As soon as the module’s settings field seems, we’re going to scroll right down to the Hyperlink heading. We’ll be including the hyperlink to the Module Hyperlink URL field as a result of this may increasingly be sure that regardless of the place your customized clicks – whether or not it’s the Blurb Name or the icon itself – they’re going to be directed to the web page that they wish to navigate to.

We’ll be including the hyperlinks to the usual WooCommerce pages to every Blurb Module. When you have created customized hyperlinks for those pages to your WooCommerce set up, regulate the hyperlinks accordingly. First, we start with the Store Blurb Module. For the Module Hyperlink URL, we input /store. That is the default URL for the store web page in WooCommerce. Be mindful, when you’ve got modified this URL, input your customized URL right here as an alternative.

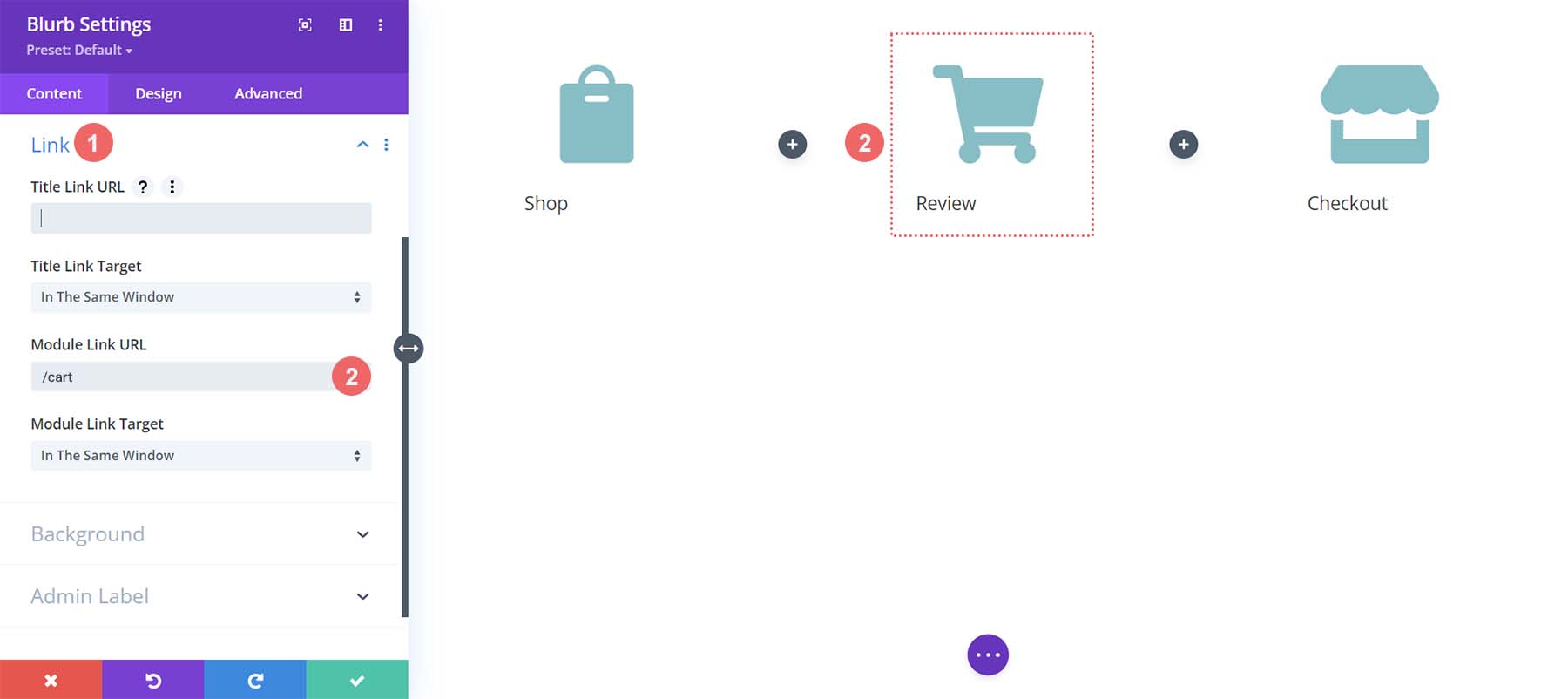
Click on the golf green checkmark button to avoid wasting your adjustments. Subsequent, we transfer to the Assessment Blurb Module. This module serves because the hyperlink to the cart web page. Once more, we navigate to the Hyperlink tab, after which we upload the Module Hyperlink URL /cart, to the Module URL.

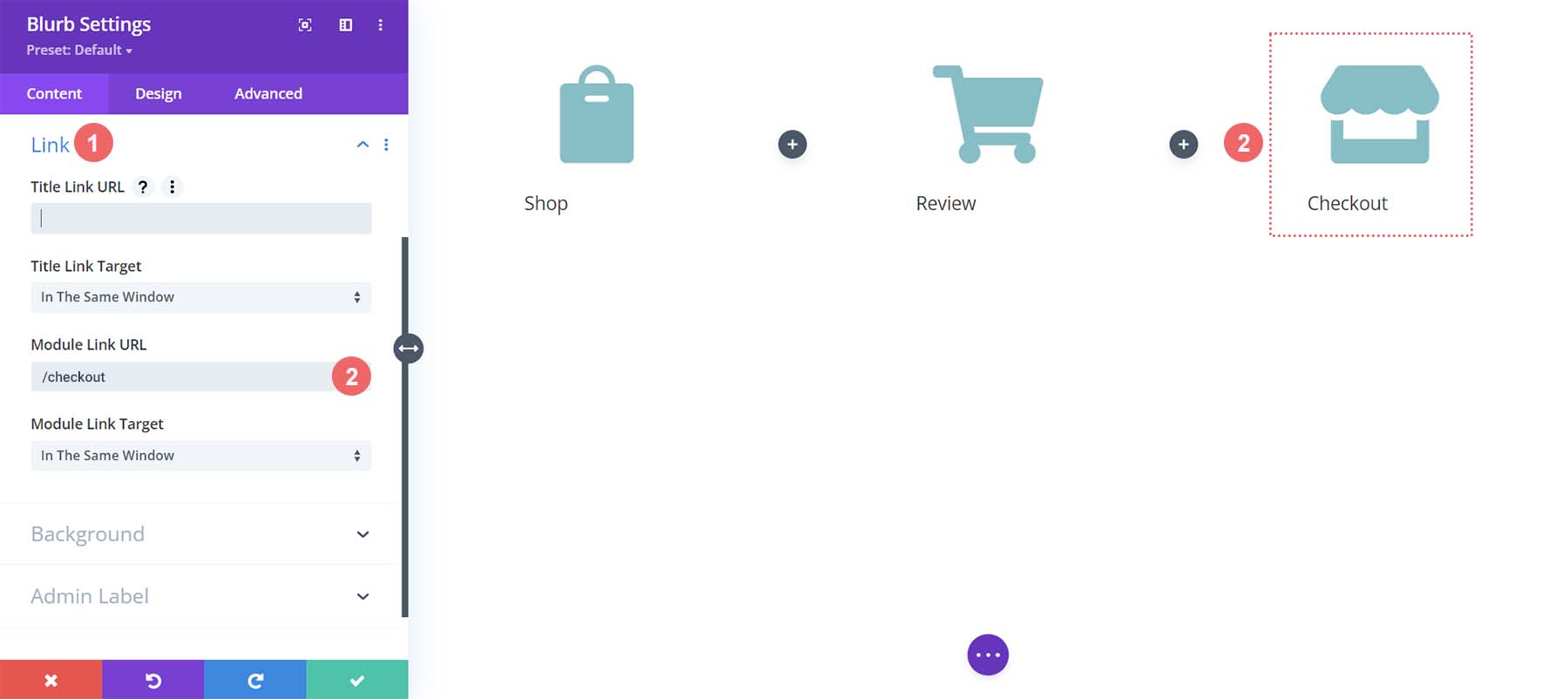
For the closing Blurb Module, the Checkout Blurb Module, we can be linking to the default WooCommerce checkout web page hyperlink which is /checkout.

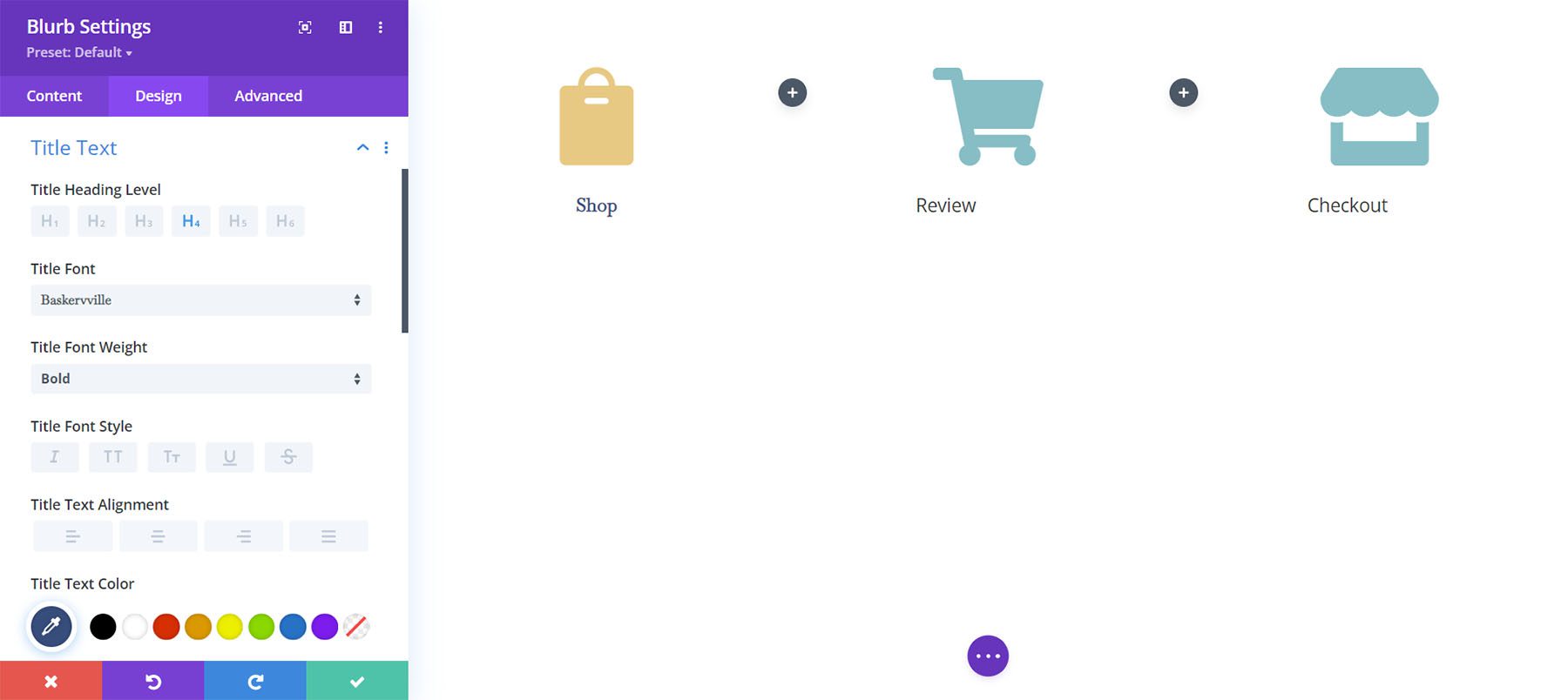
Taste Blurb Modules
Subsequent, we can start to taste our added Blurb Modules. We can be the usage of hover types at the modules. This is helping with the consumer revel in (UX) of the WooCommerce cart timeline. We wish the Blurb Module that represents the web page that we’re recently directly to be a distinct colour. And, we additionally need the icon to magnify after we hover over it and alter colour.
Blurb Module Styling
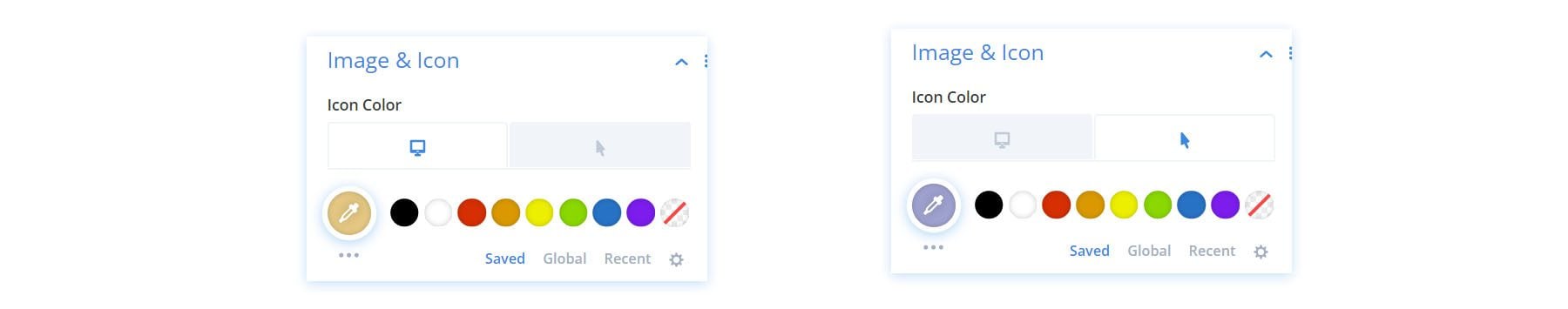
- Icon Colour: #eac989
- Hover Icon Colour: #9fa2ce
- Textual content Alignment: Middle

- Name Textual content:
- Name Heading Textual content: H4
- Name Font: Baskerville
- Name Font Weight: Daring
- Name Textual content Colour: #354e7c

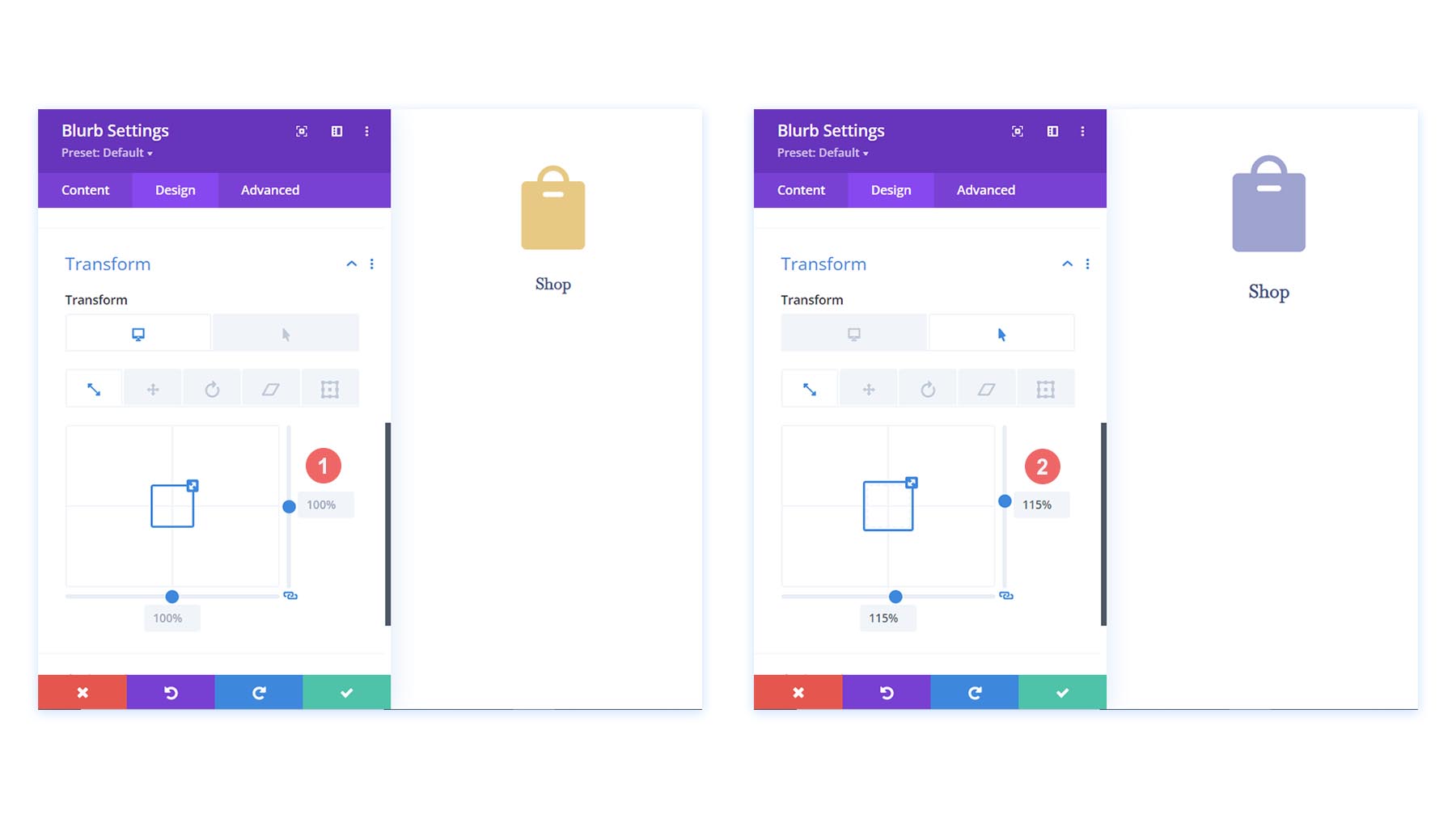
Become:
- Become Scale (Desktop): 100%
- Become Scale (Hover): 115%

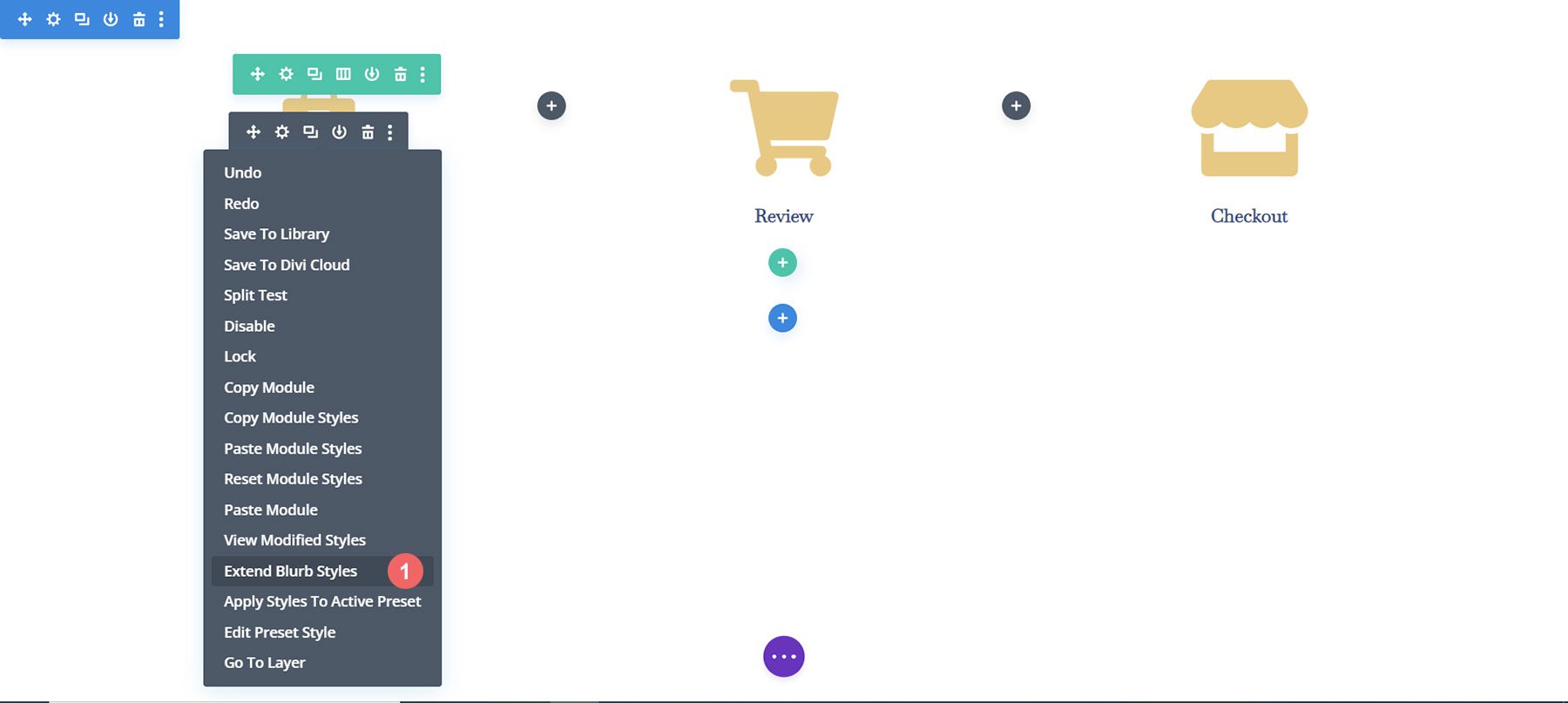
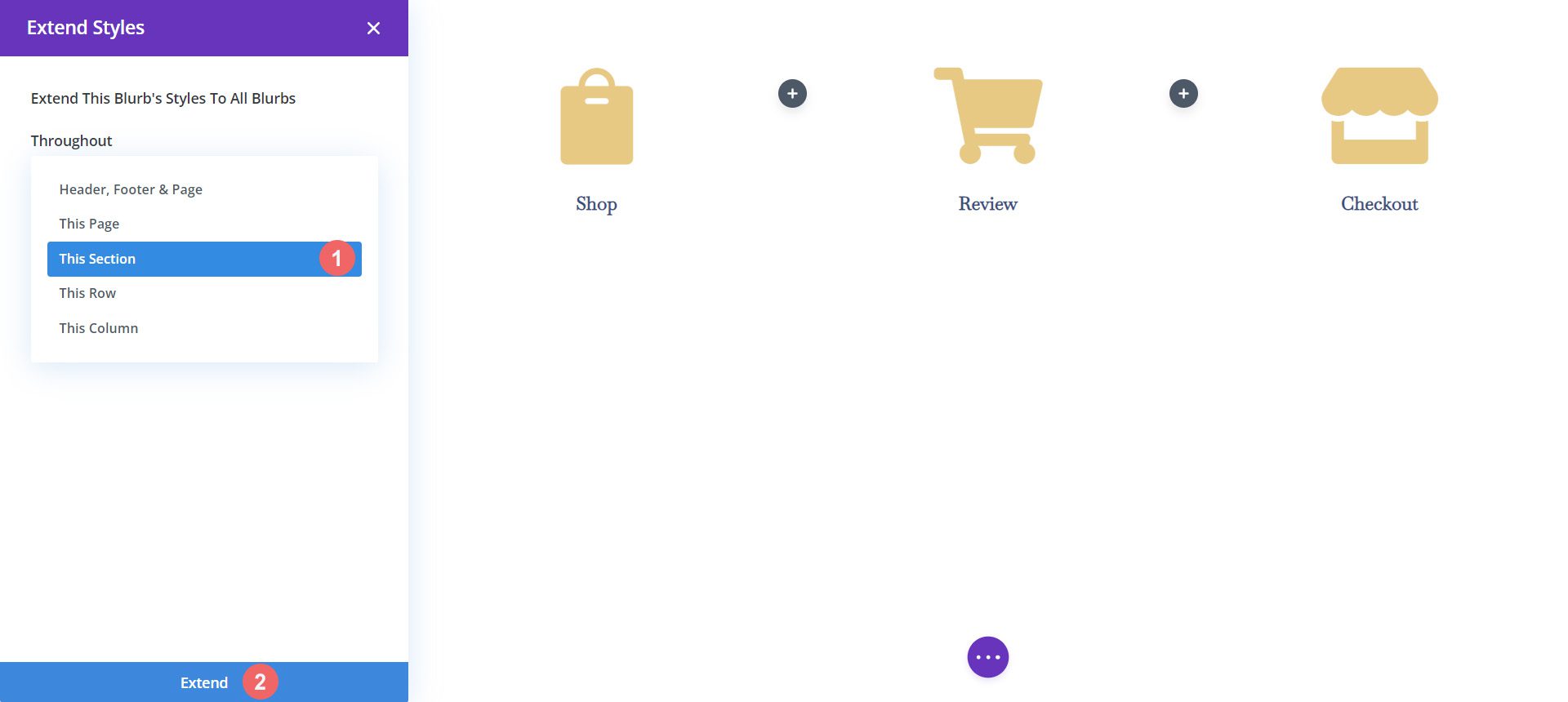
Once we’ve set the design settings for the primary Blurb Module, we’re going to increase them to the opposite Blurb Modules in our row.

We wish to lengthen our types best to Blurb Modules inside our phase. That is essential to notice particularly if you’re running on a web page that already has content material inside.

Styling the Cart Blurb Module
To indicate the other levels of the checkout procedure, we’re going to provide a distinct icon colour to the present level that our consumer is on. For instance, if they’re at the cart web page, we’ll exchange the colour of the Blurb Module referencing the cart level of the method.

Cart Web page Blurb Module:
- Icon Colour (Desktop): #f6c6c5
- Icon Colour (Hover): #9fa2ce
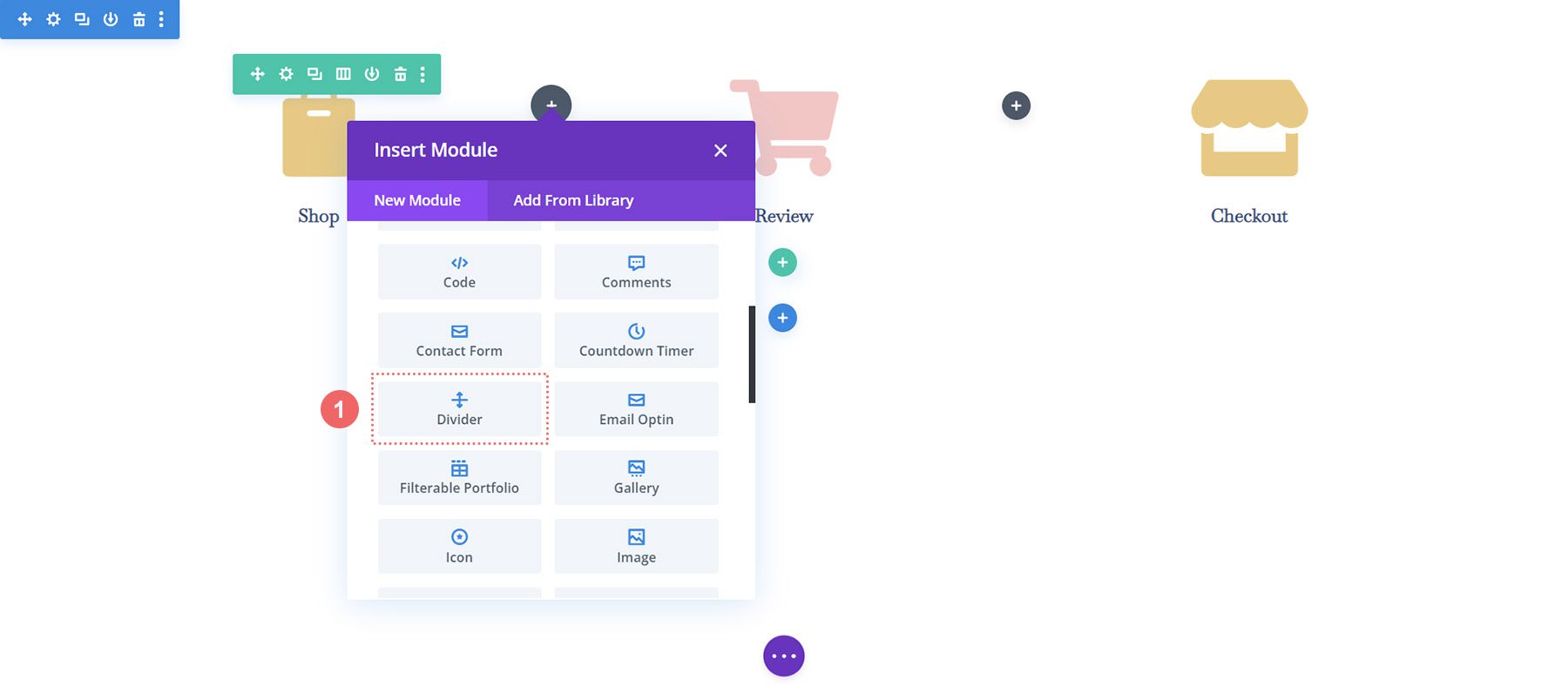
Upload Timeline Dividers
As soon as we’ve created and styled our Blurb Module, we can start including and styling our Divider Modules. We use the Divider Module in columns two and 4 of our row.

Taste Timeline Dividers
Subsequent, we can upload our styling to our Divider Modules.
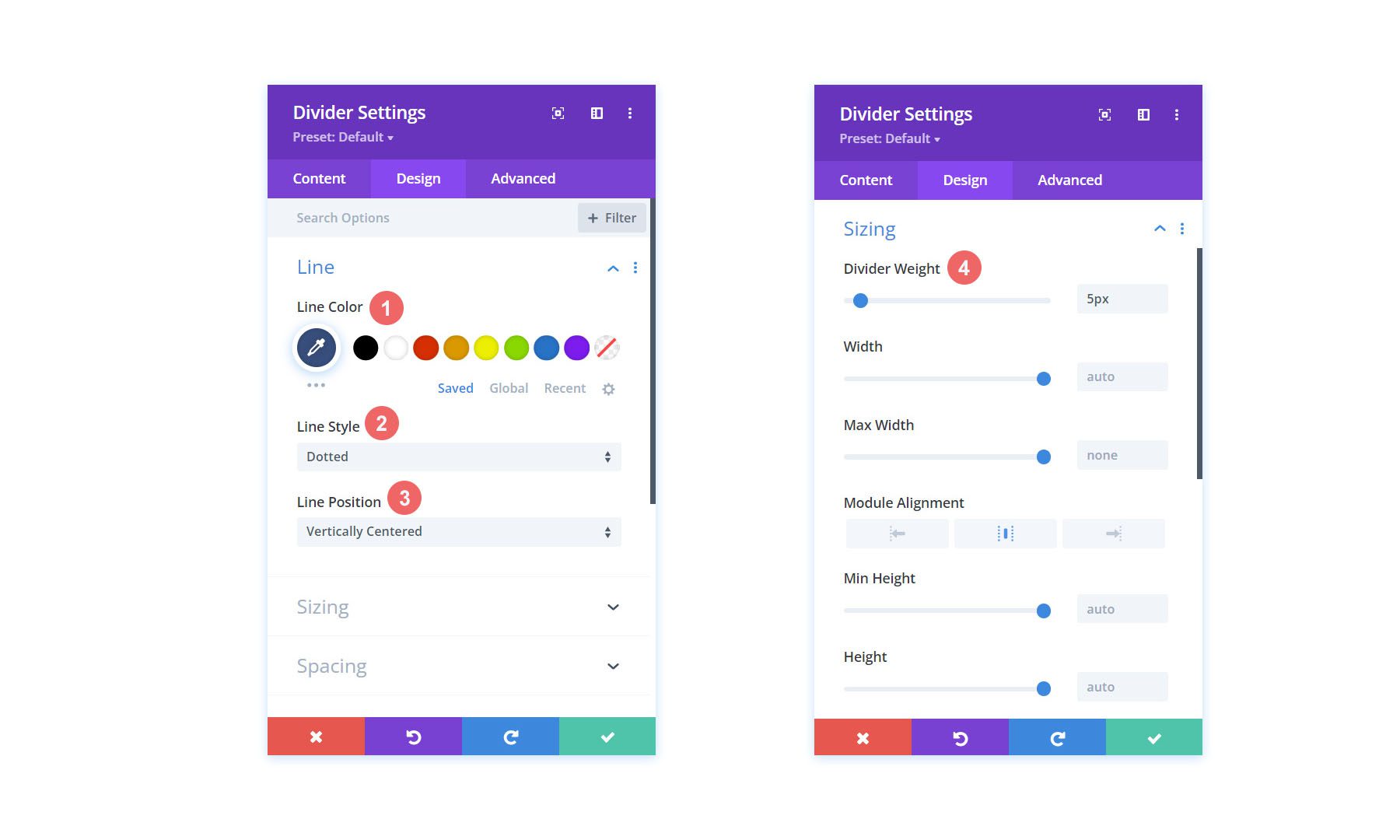
Divider Settings
Visibility:
- Display Divider: Sure
Line:
- Line Colour: #354e7c
- Line Taste: Dotted
- Line Place: Vertically Targeted
Sizing
- Divider Weight: 5px

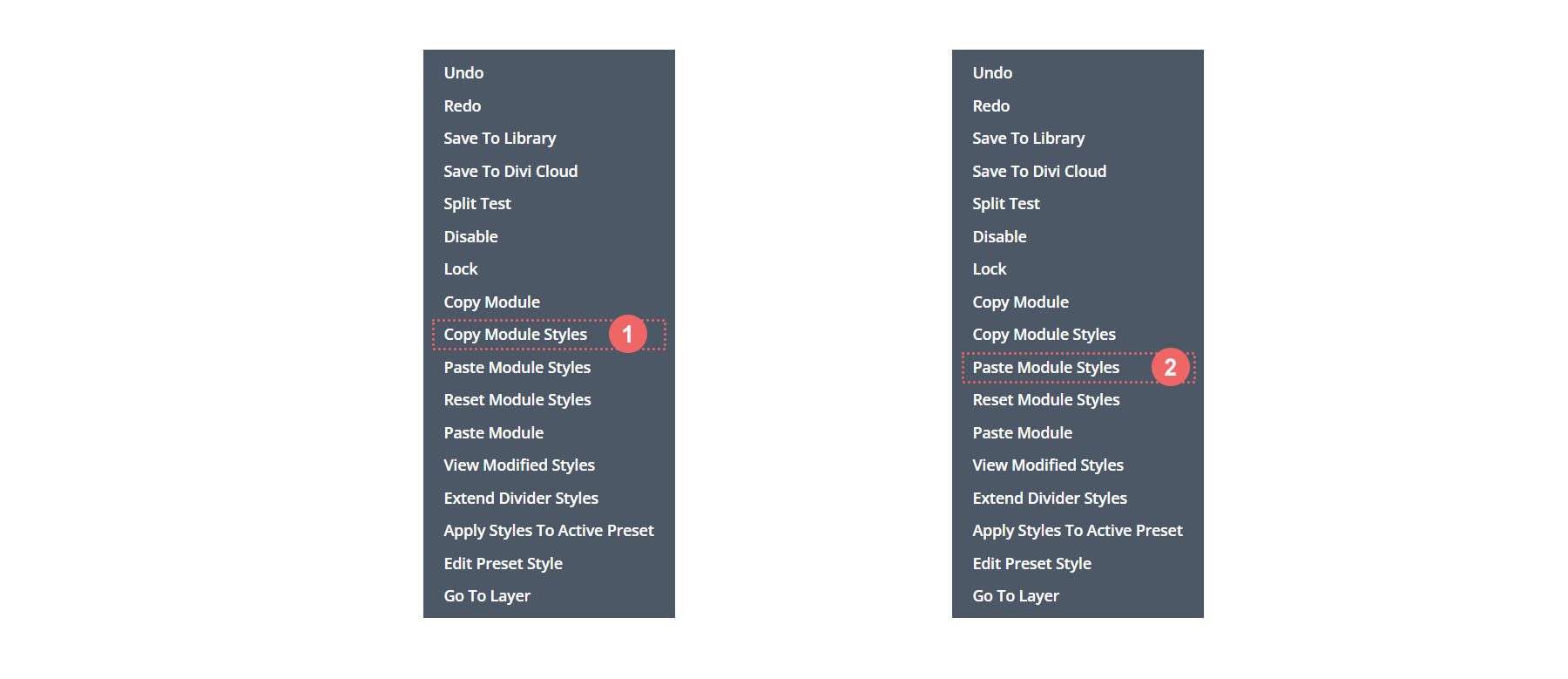
Let’s use every other actually cool Divi characteristic to reproduction and paste the types of this Divider Module to the opposite module inside our row. First, we’re going to right-click on our finished Divider Module. Secondly, we’re going to click on Replica Module Settings. Subsequent, we right-click at the Divider Module this is recently unstyled. In the end, we click on Paste Module Settings. Time stored is time earned!

Including Customized CSS
That is what our WooCommerce cart timeline seems like at this time:

To be sure that our Divider Modules are aligned accurately and to make our timeline module mobile-responsive, we’re going so as to add some CSS to our row.

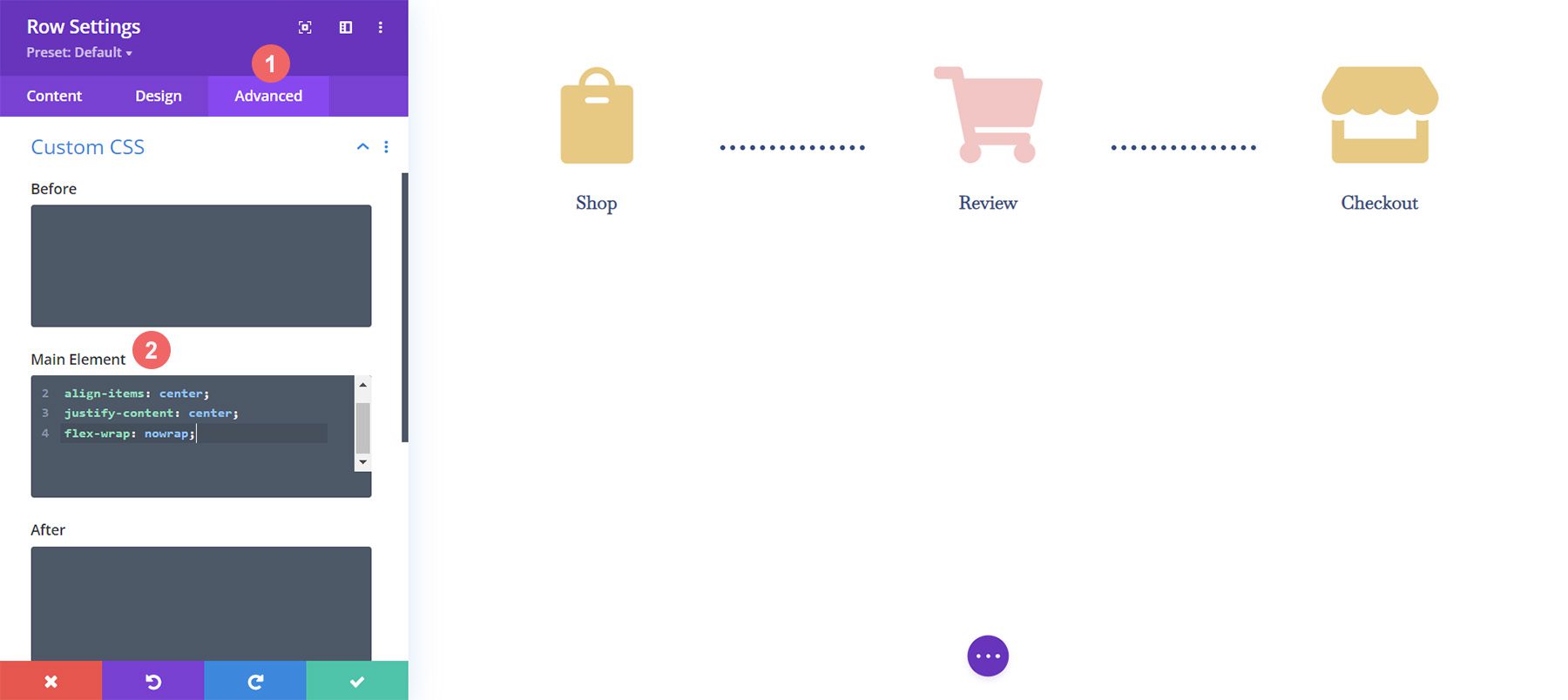
So as to add our Customized CSS, we first wish to input the Row Settings for our WooCommerce Cart Timeline. Subsequent, we make a selection the Complex Tab. In the end, we can upload the next CSS to the Major Part:
Customized CSS:
show:flex; align-items: middle; justify-content: middle; flex-wrap: nowrap;
When we’ve added this to the Row Settings, we click on the golf green checkmark to avoid wasting our settings.
Ultimate Customization for Cellular Responsiveness
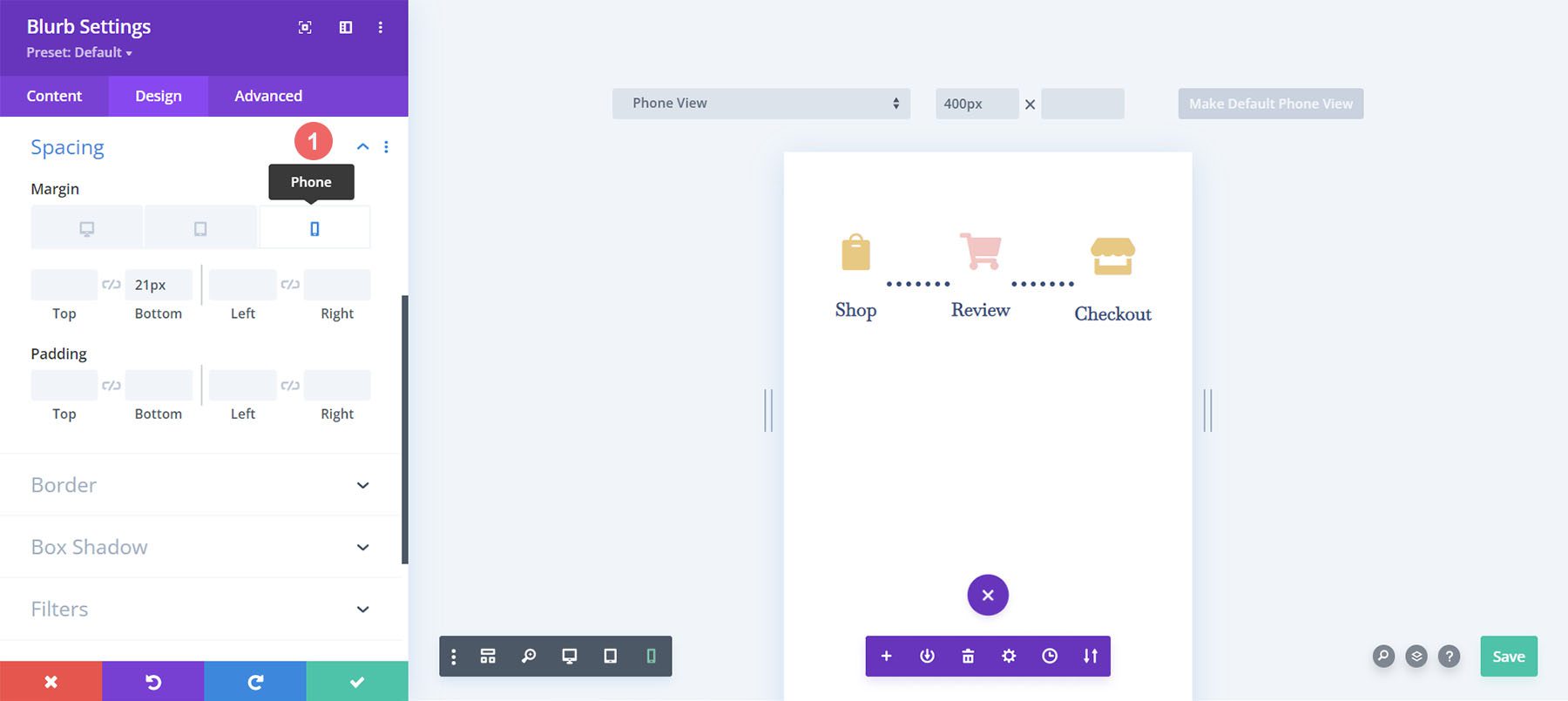
One superb good thing about Divi is the truth that you’ll be able to customise more than a few parts moderately deeply. We wish to make one ultimate edit to the closing Blurb Module within the closing column in our row. This variation will assist it glance higher on cellular and smaller monitors. The truth that Divi permits us to get granular with our styling guarantees that our paintings appears just right for our shoppers in addition to our personal internet sites.

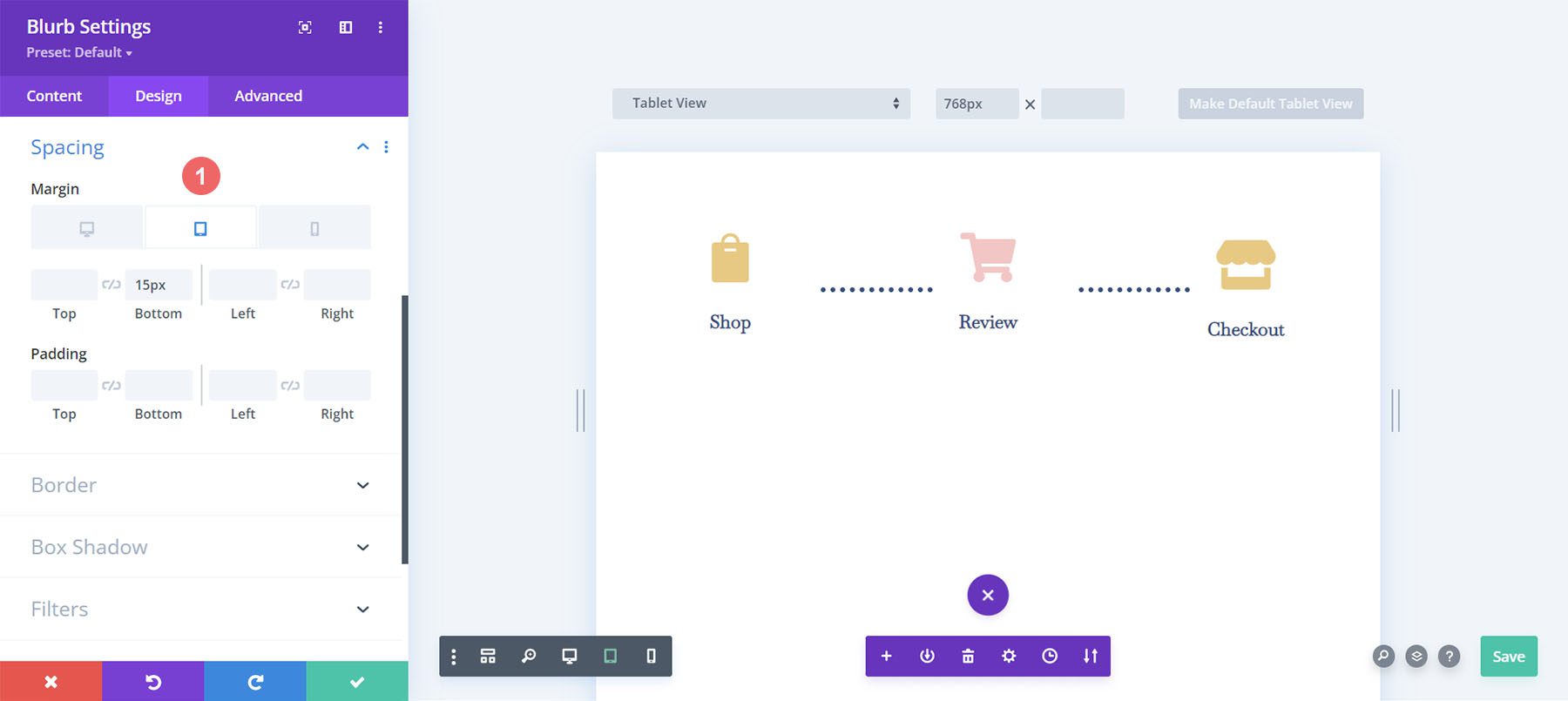
Understand how the closing column, on cellular, is relatively not up to the opposite Blurb Modules. We’re going to switch that! To do that, we’re going to input the settings for the 3rd and ultimate module. Subsequent, we’re going to visit Spacing > Margin. We’re going to go away the margin for the desktop view. Then again, we’re going to upload a backside margin of 15px for capsules.

In the end, we’re going so as to add a backside margin of 21px for cellular units.

Now, we’ve a actually cellular responsive Woocommerce cart timeline that we will be able to use to lead customers from store to checkout.
Environment Up the Checkout Web page
We now have set the root for our WooCommerce cart drift timeline on our cart web page. Then again, we wish to whole our timeline by means of including the paintings that we’ve completed to our checkout web page template. We’ll be the usage of Divi’s OG characteristic, the Proper-Click on Menu to help in making our procedure for the checkout web page more uncomplicated. Let’s get began!
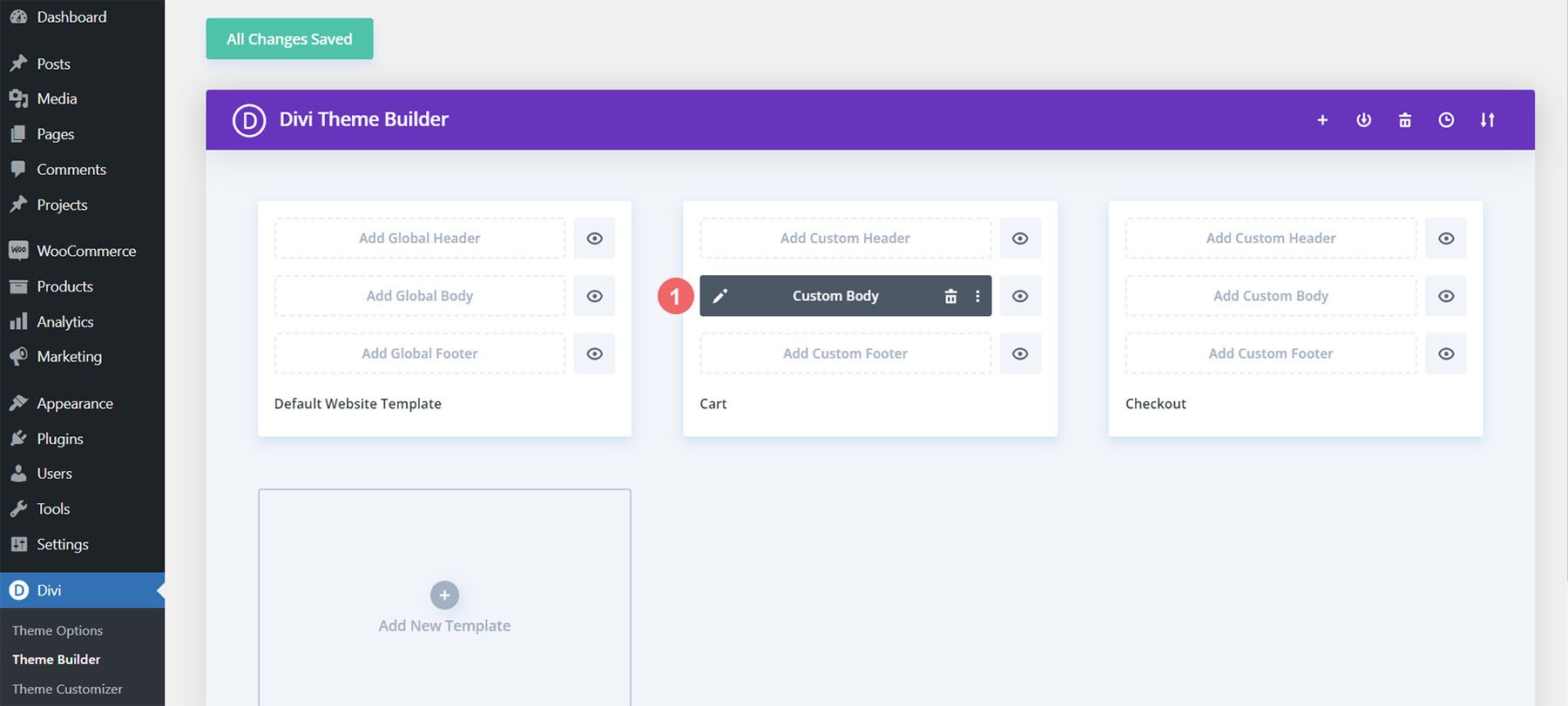
Replica WooCommerce Cart Float Timeline from Cart Web page
We’ll be going again to the cart web page. Then again, we gained’t be getting into into the Divi Builder for the frame.

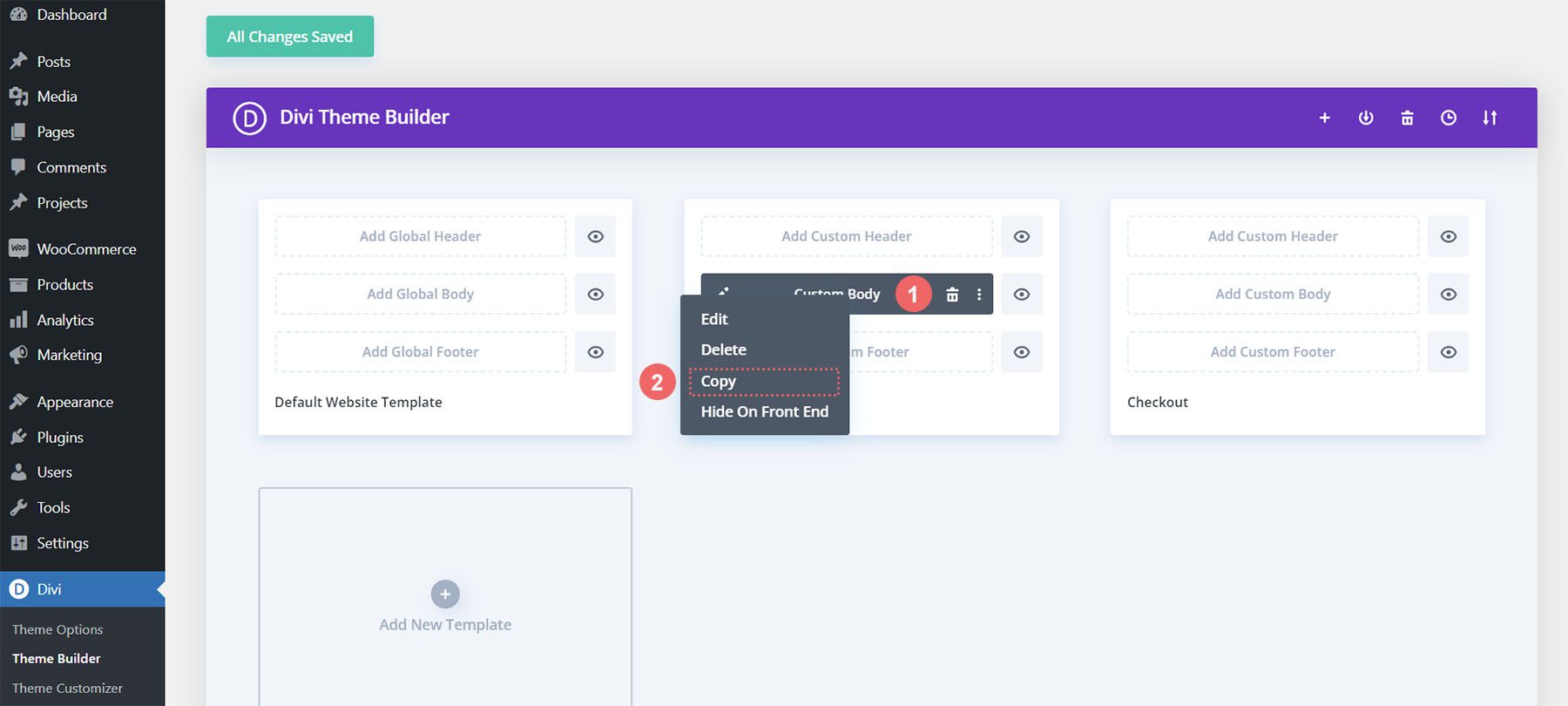
Proper-click at the Customized Frame of the cart template. Subsequent, click on at the Replica choice from the right-click menu.

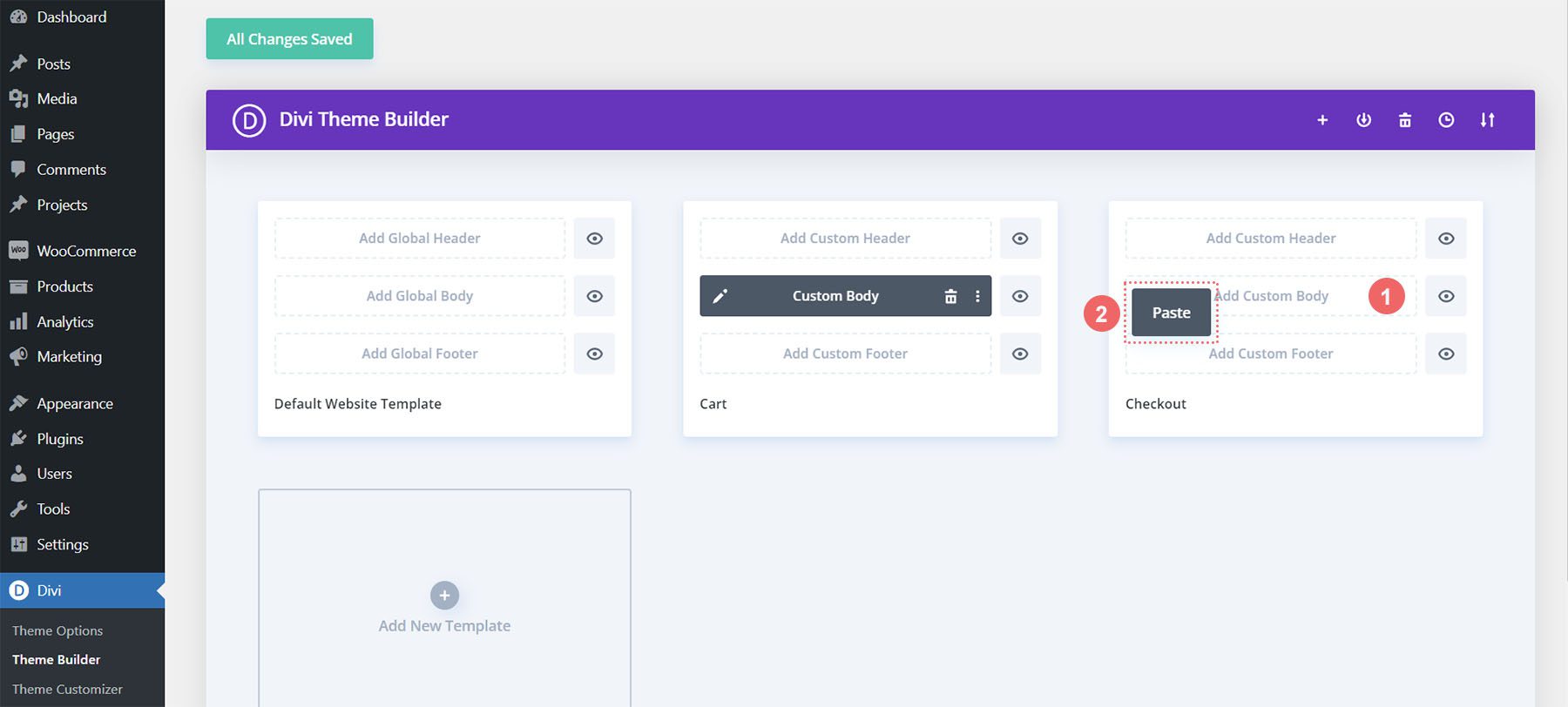
Now that we have got copied the paintings that we did inside the cart template, we can now paste this into the checkout template. To do that, we right-click at the Upload Customized Frame button inside the checkout web page template. After getting completed this, the menu will display the approach to Paste. Click on on Paste to replicate the Customized Frame from the cart web page template to the checkout web page template.

Now, you’ll see that each the cart and the checkout web page templates have a customized frame. This may occasionally assist us save time on our internet design procedure. Thank you, Divi 🙂 To save lots of our adjustments inside the checkout template, we’ll click on the golf green Save Adjustments button on the peak of the builder.

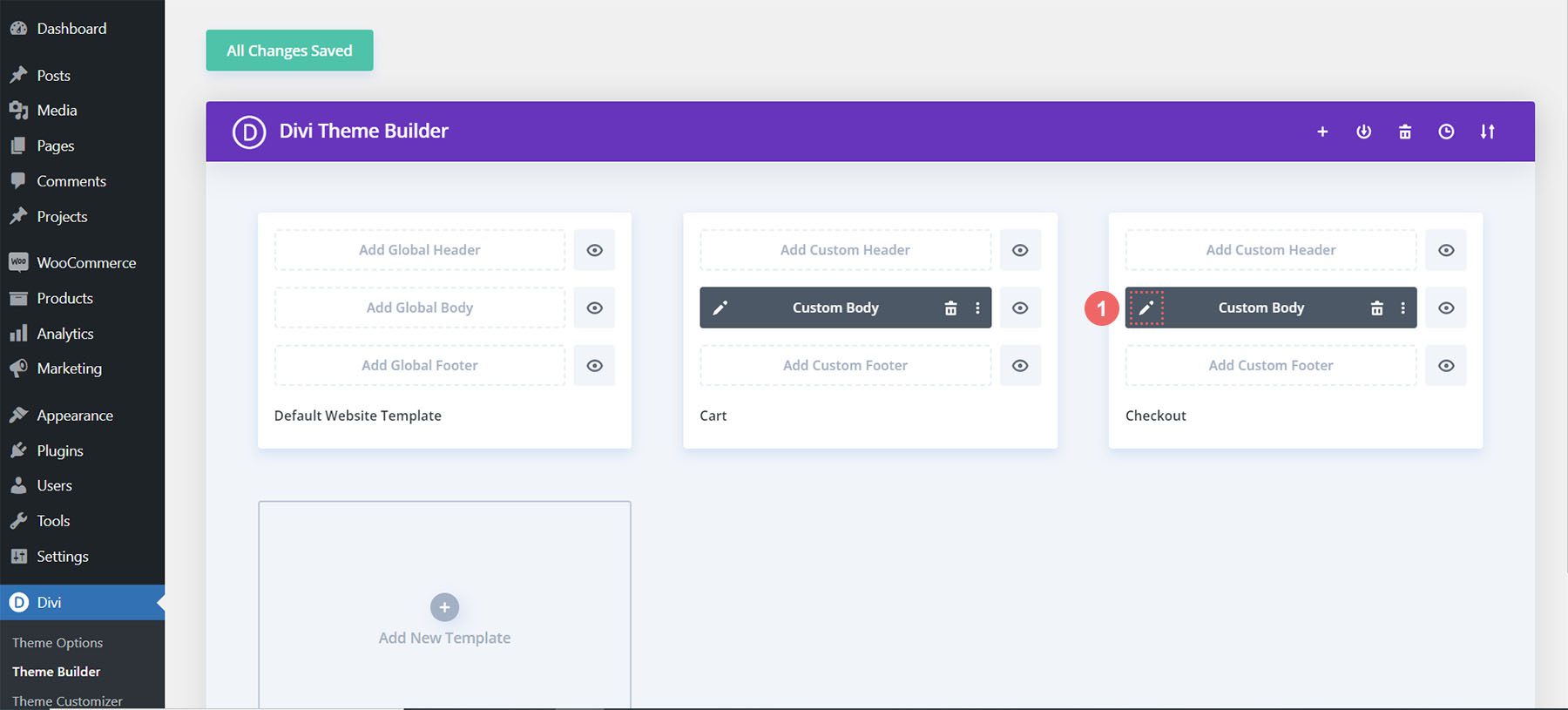
Replace Checkout Web page Template
Now that we’ve shaved some break day of our design procedure, let’s do the general edits to the checkout web page to be sure that it really works smartly with the remainder of our challenge. First, click on the pencil icon to edit the Customized Frame of the checkout web page template.

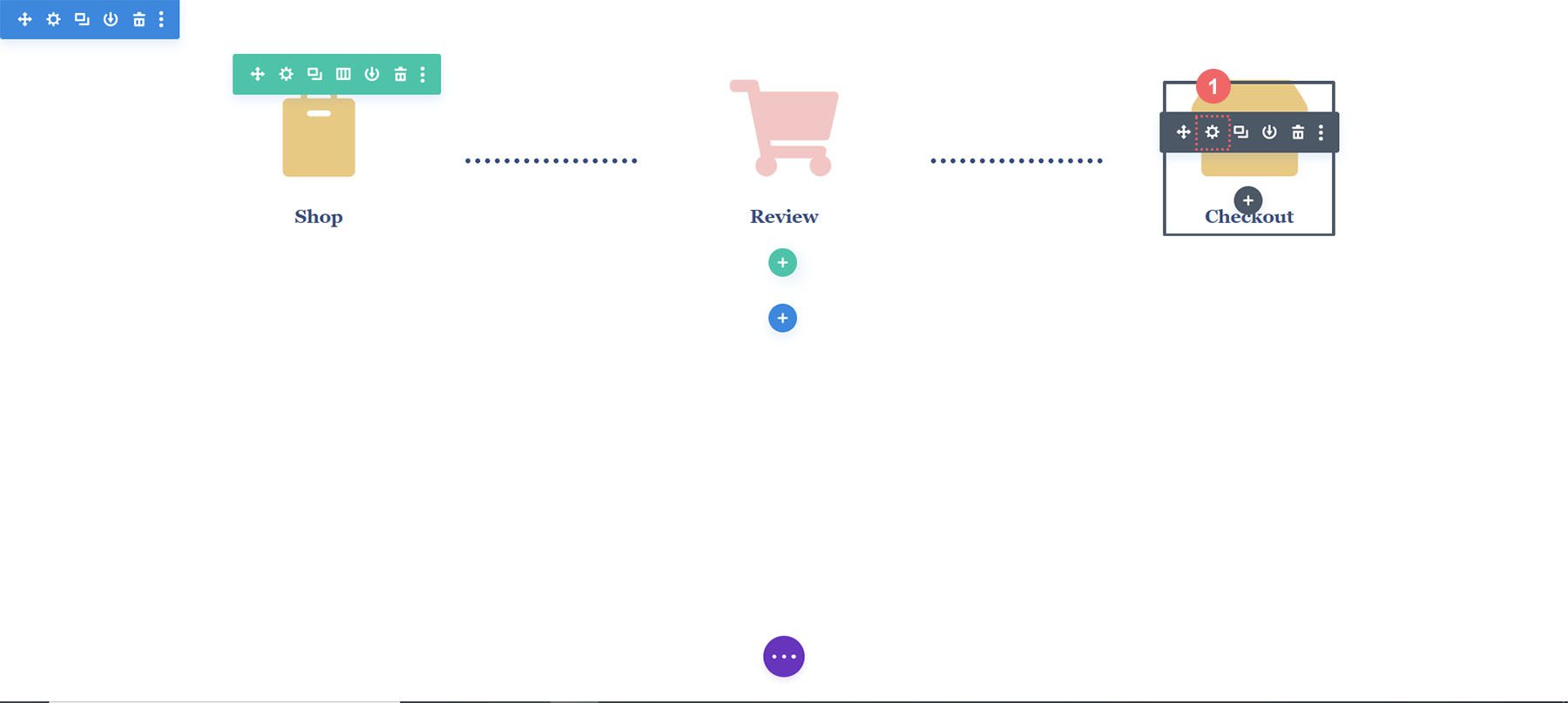
Taste Checkout Icon
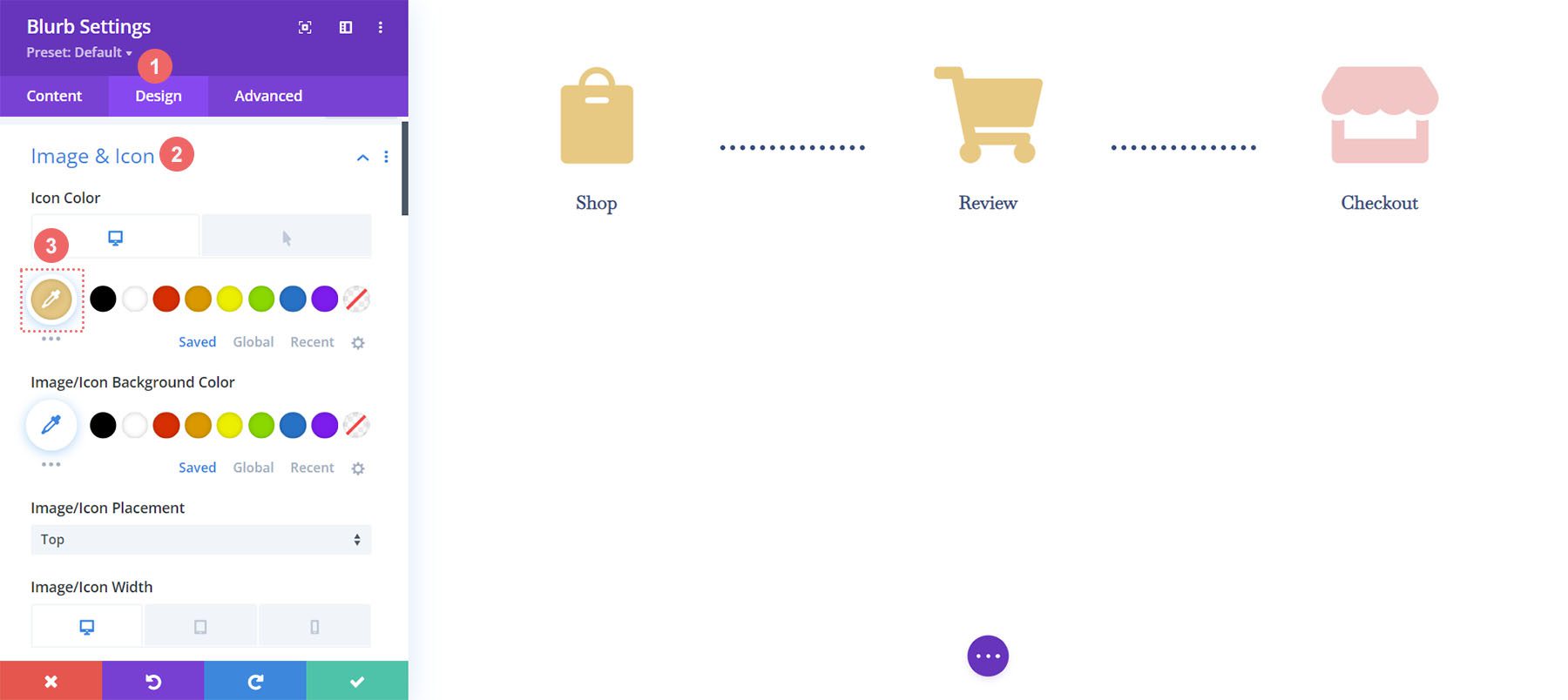
Let’s start styling our checkout icon. Click on at the tools icon which is able to open the Module Settings of the checkout icon.

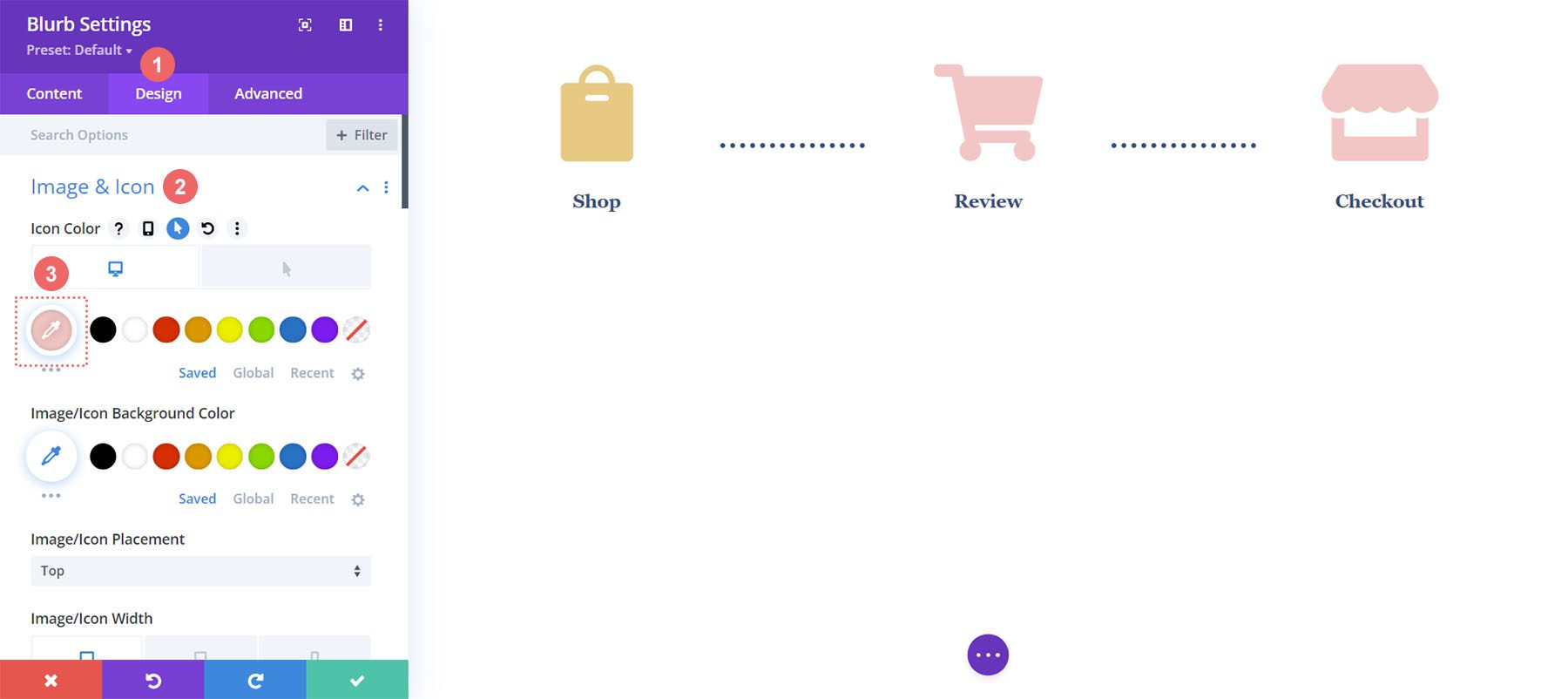
Transfer to the Design tab of the Module Settings module. Click on at the Symbol & Icon name. We can be enhancing the icon colour. As such, click on at the eyedropper icon and input the hex code #f6c6c5. This may occasionally make the icon the purple colour that we’re the usage of to indicate the present web page.

Replace Cart Icon
We can wish to return and replace the icon colour of the cart icon. To do that, we’re going to return to the module settings of the module. Subsequent, we click on the tools icon of the cart icon.

Once more, we can transfer to the Design tab of the module settings. Subsequent, beneath the Symbol & Icon name, click on at the eyedropper software. Subsequent, upload the hex code #eac989.

Be mindful to save your settings and all of your onerous paintings after getting exited the Divi Builder.

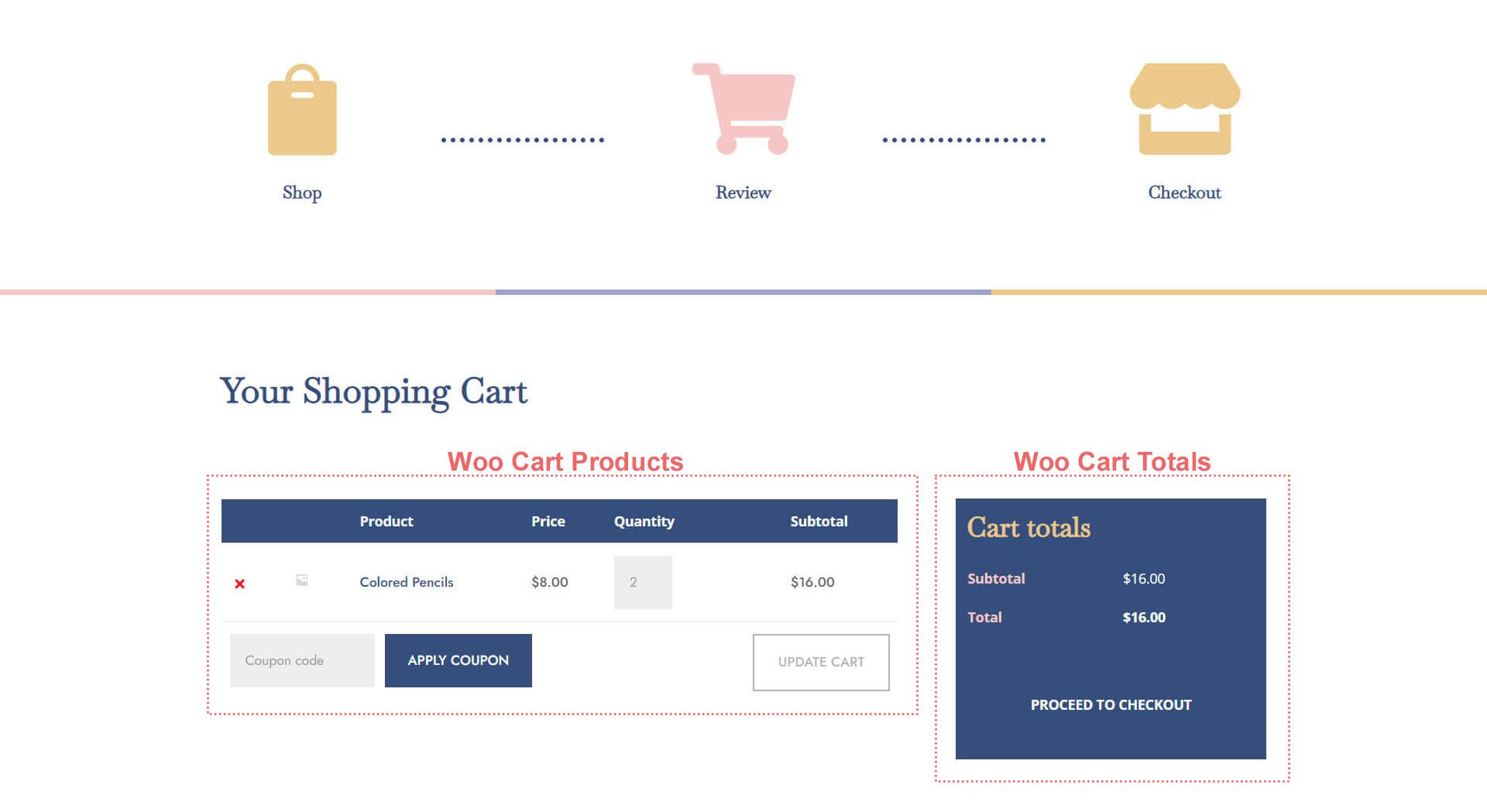
Placing it All In combination
Whilst we’ve targeted this educational on development the cart timeline, there are different WooCommerce modules used to finish the template. For this educational, we used the FREE Divi Toy Retailer Format Pack as the foundation for the styling. Listed here are the opposite WooCommerce modules that you just’ll wish to upload to every template web page to finish your retailer.
Cart Web page Template
- Woo Cart Merchandise: This may occasionally show the WooCommerce cart
- Woo Cart Totals: Exhibit the subtotal, taxes, and extra with this module

Checkout Web page Template
- Woo Understand Module: We use this module to turn any mistakes, knowledge or notices that relate to testing
- Woo Checkout Billing: This module will colour the billing main points of your shoppers
- Woo Checkout Main points: In contrast to the cart totals, this module will display the true product names, amount, and extra
- Woo Checkout Billing: To turn to be had cost strategies, we’ve this module added to the checkout web page

In Conclusion
Having a cart timeline provides a visible illustration of the method that your shoppers take to your retailer. With Divi, you may have the ability to customise and create an added piece in your WooCommerce retailer. Divi provides you with the equipment in an effort to take what you’ve discovered right here in your personal shopper and private internet sites. I’d love to listen to from you for those who use this educational within the wild!
The submit How one can Design a WooCommerce Cart Float Timeline for Your Divi gave the impression first on Sublime Topics Weblog.
WordPress Web Design