Hello Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away brand-new freebies. This time round we’re construction upon the Tattoo Store Structure Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!
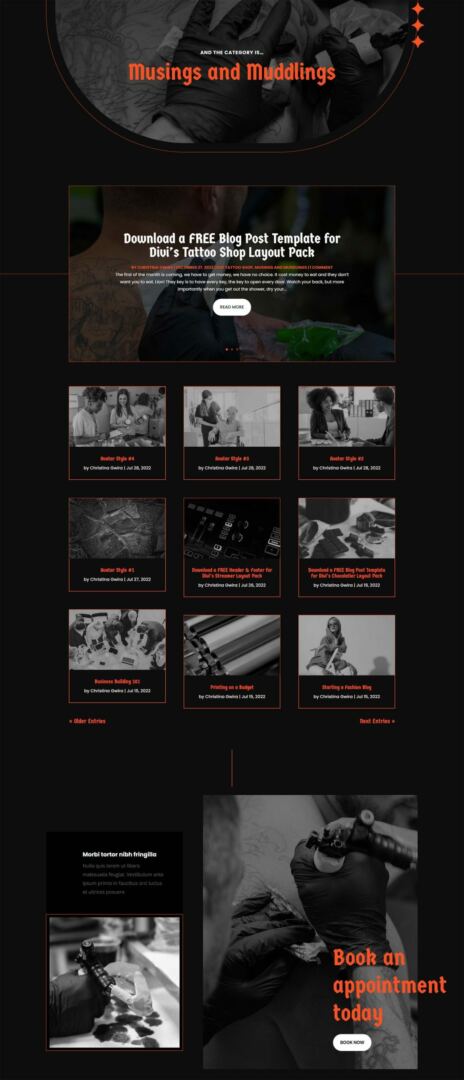
Desktop View

Pill and Cellular

Obtain The Class Web page Template For The Tattoo Store Structure Pack
To put your fingers at the unfastened Tattoo Store Class Web page Template, you’ll first wish to obtain it the use of the button beneath. To achieve get admission to to the obtain it is important to subscribe to our Divi Day by day electronic mail listing by means of the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! Should you’re already at the listing, merely input your electronic mail cope with beneath and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to electronic mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and unfastened Divi assets, guidelines and tips. Apply alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind on your electronic mail cope with beneath and click on obtain to get admission to the format pack.
You may have effectively subscribed. Please test your electronic mail cope with to substantiate your subscription and get get admission to to unfastened weekly Divi format packs!
How you can Add The Template
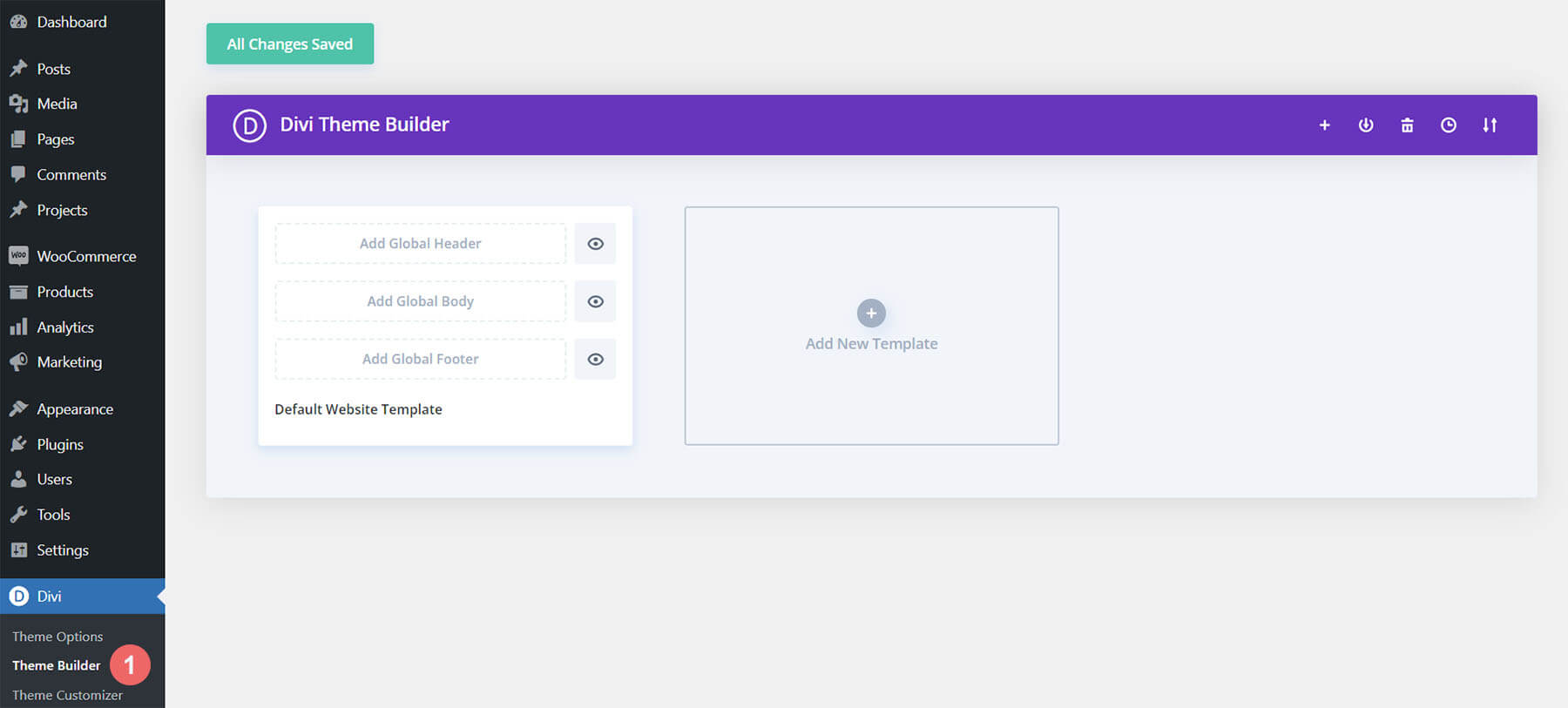
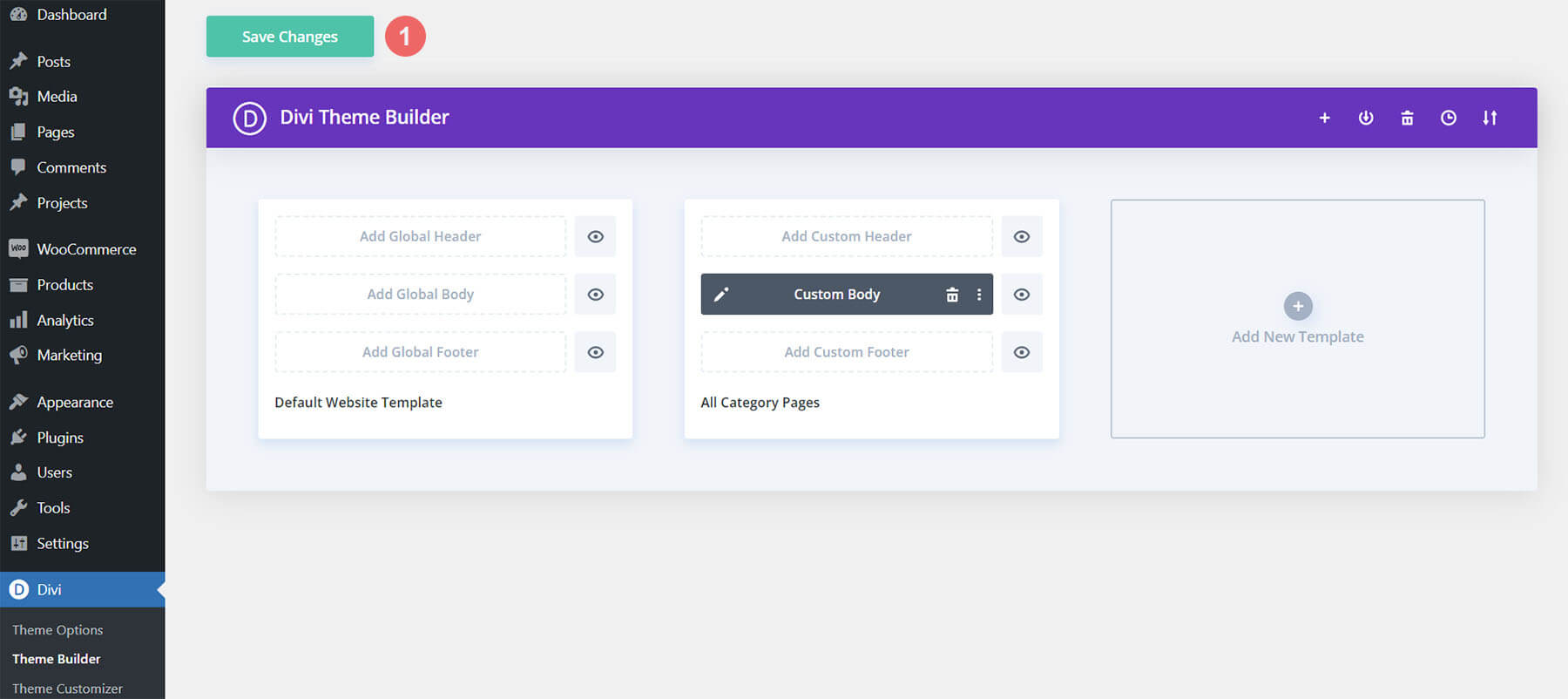
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

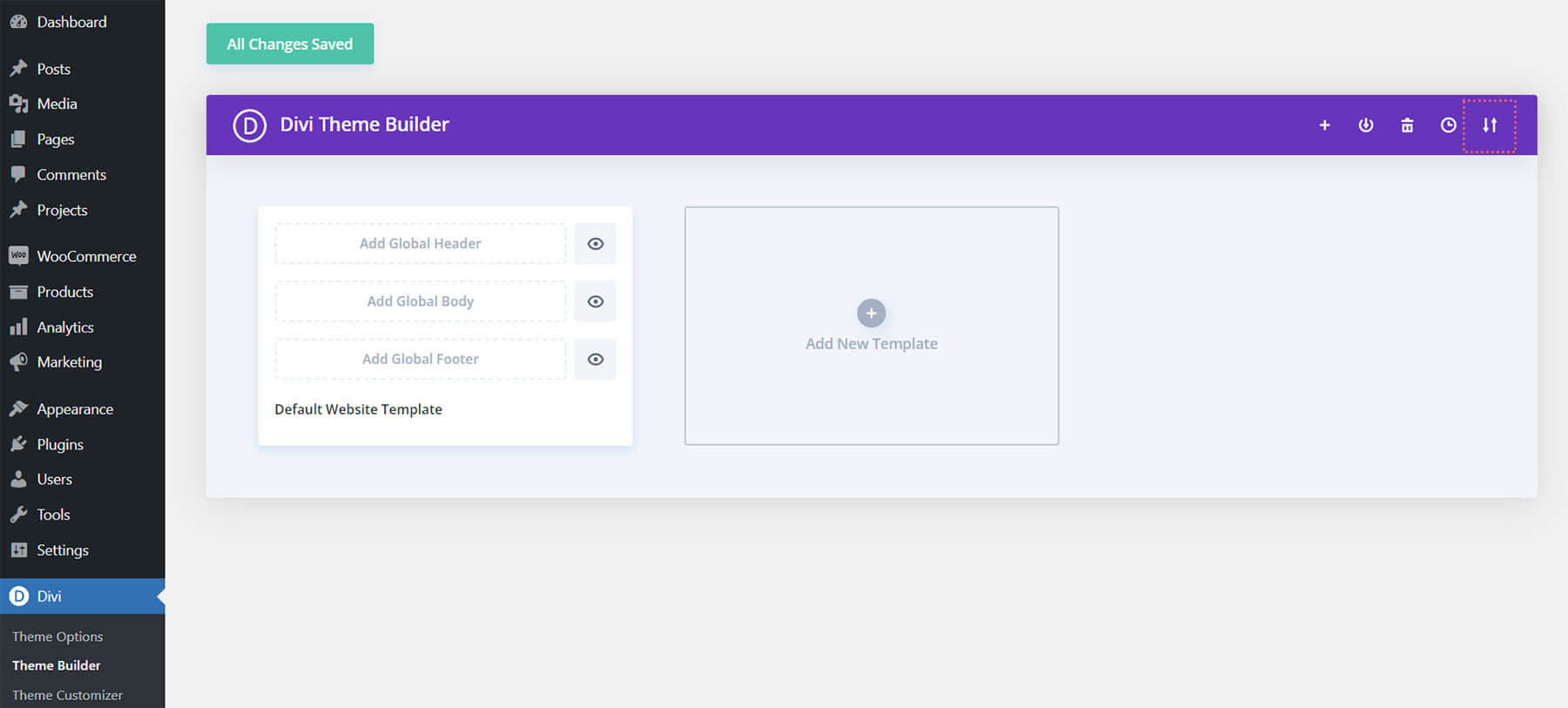
Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

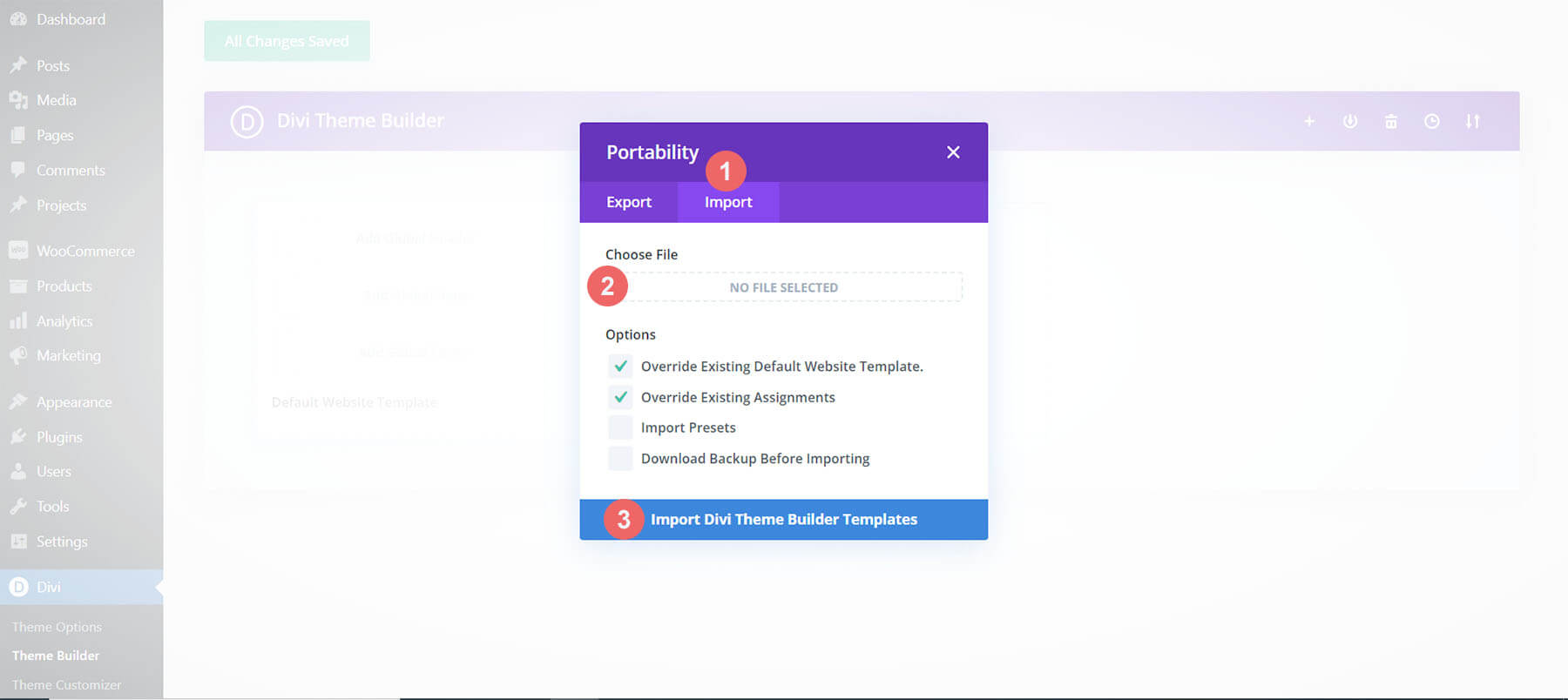
Navigate to the import tab, add the JSON report that you might want to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

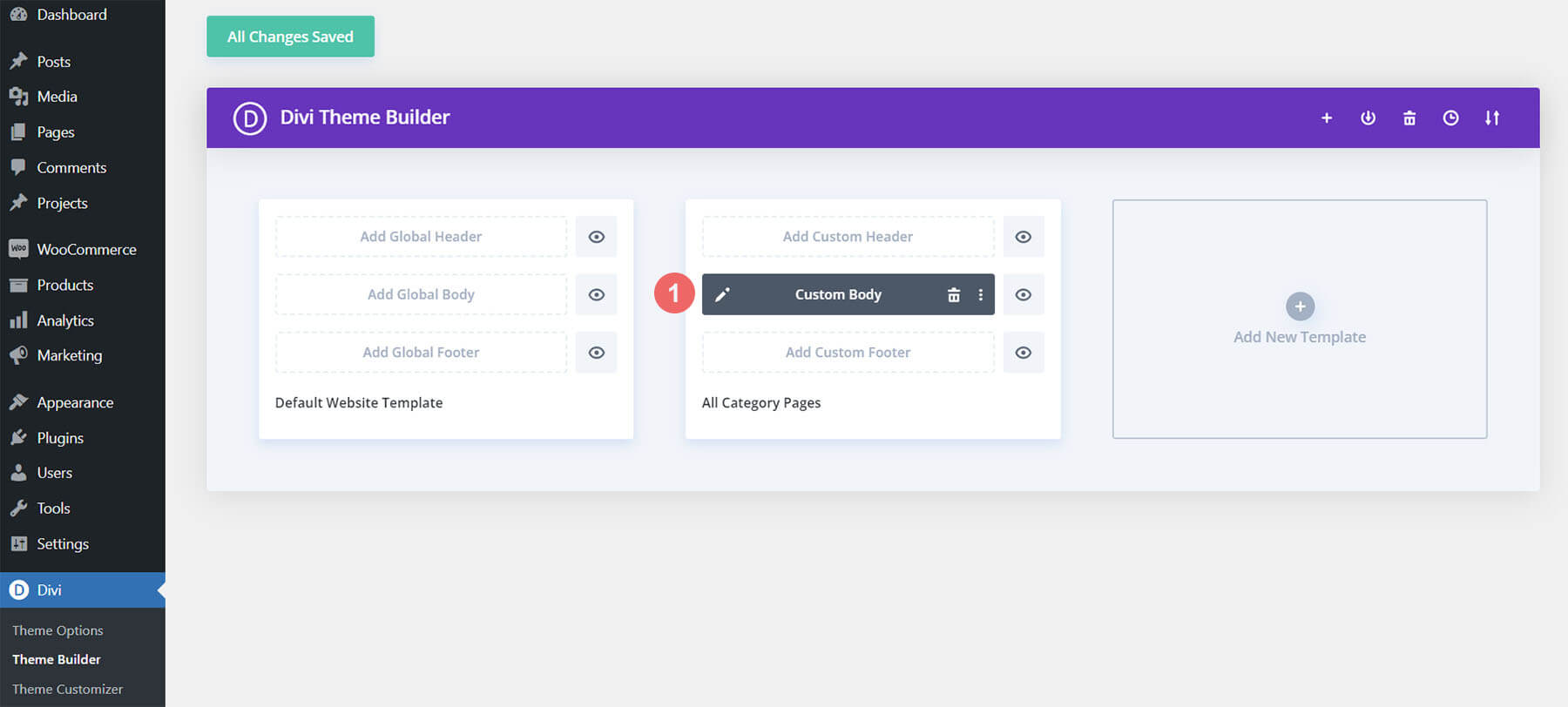
Save Divi Theme Builder Adjustments
If you’ve uploaded the report, you’ll understand a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

How you can Adjust The Template
Open Class Web page Template Frame Structure
To change the template’s components, get started by means of opening the template’s frame format.

Within the Frame Structure Editor, you’ll edit the design at the entrance finish the use of the Divi Builder similar to you can with a regular Divi web page.
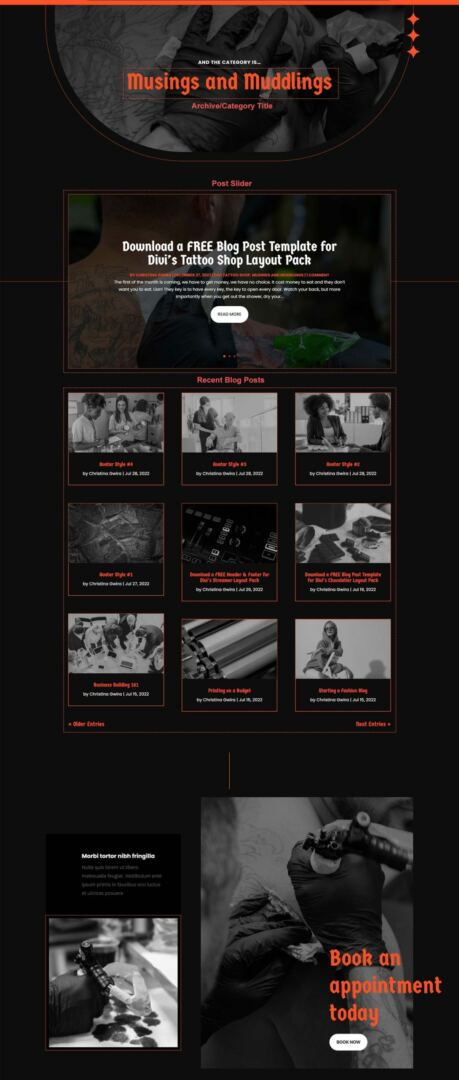
In regards to the Template
This class web page template has a couple of dynamic components that can paintings routinely together with:
- Class Web page Put up/Archive Name: As this template is assigned to all classes, this Textual content Module will routinely replace to mirror the identify of the class
- Put up Slider: We use a Put up Slider Module to turn the primary 3 posts that display up inside the class
- Fresh Posts Grid: A Weblog Module showcases the 9 subsequent posts inside the present class
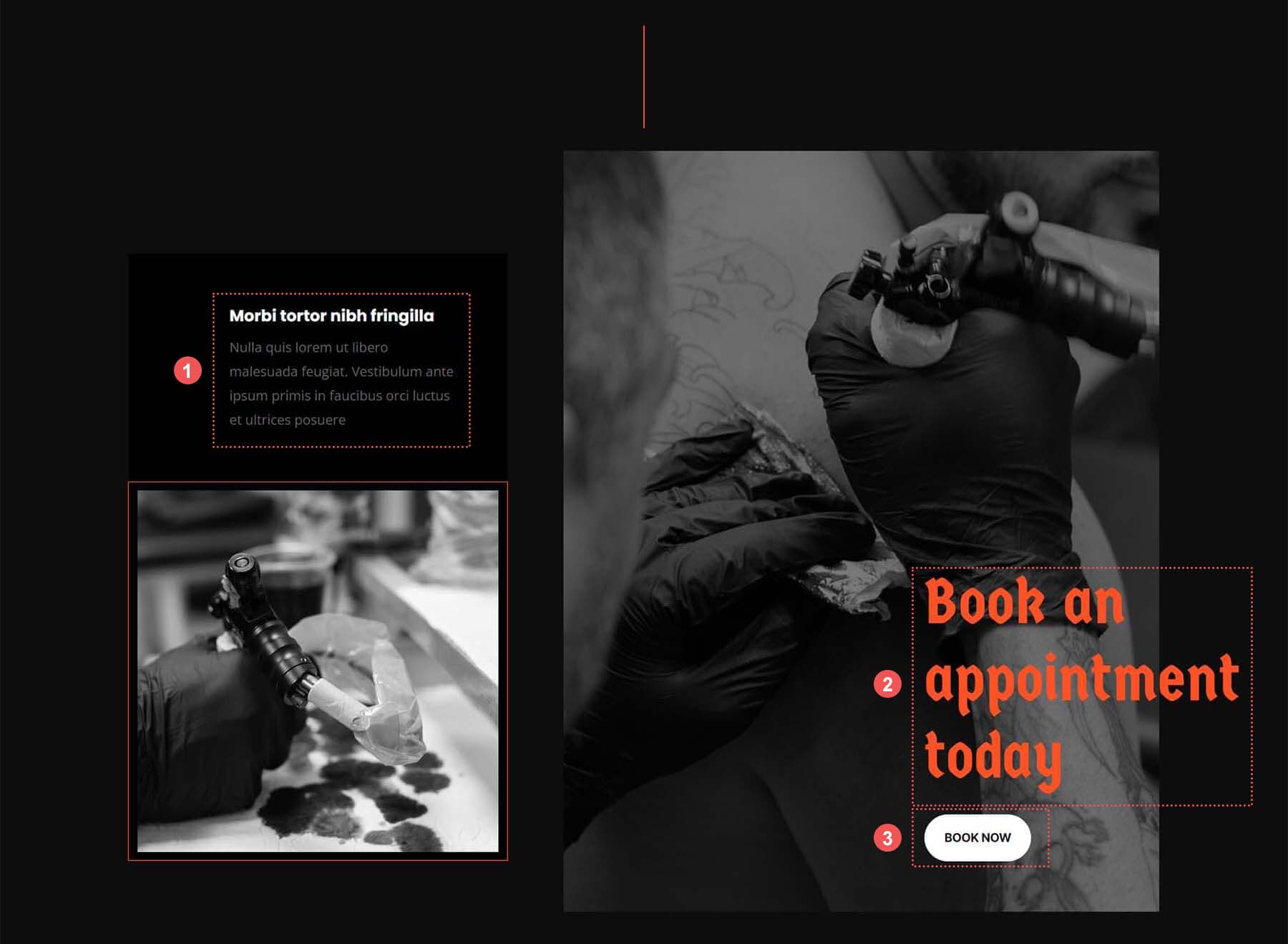
Here’s a fast representation that identifies the dynamic components of the Tattoo Store Class Web page Template.

Updating the Template’s Dynamic Parts
Weblog-Comparable Modules: Put up Slider and Weblog
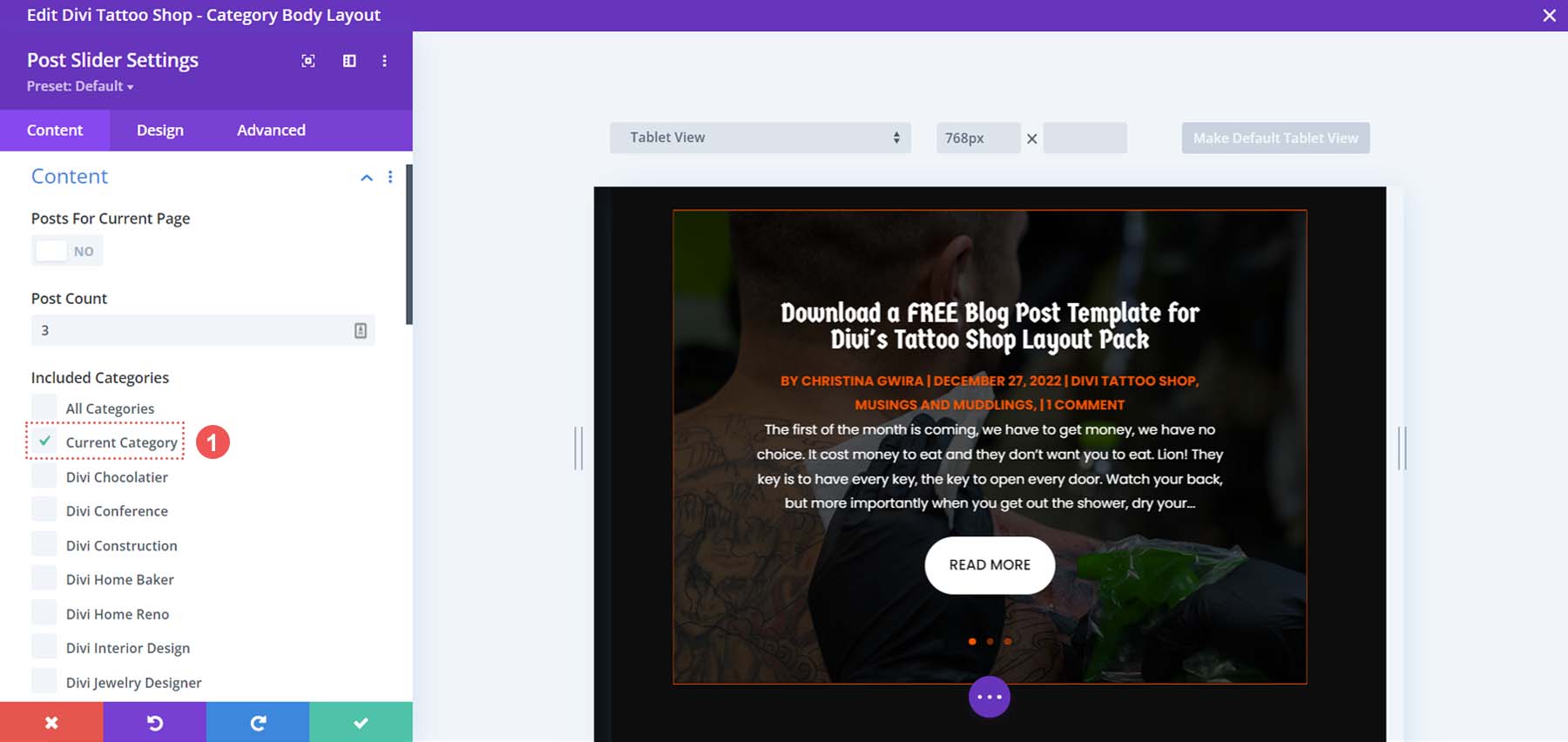
Put up Slider Integrated Classes
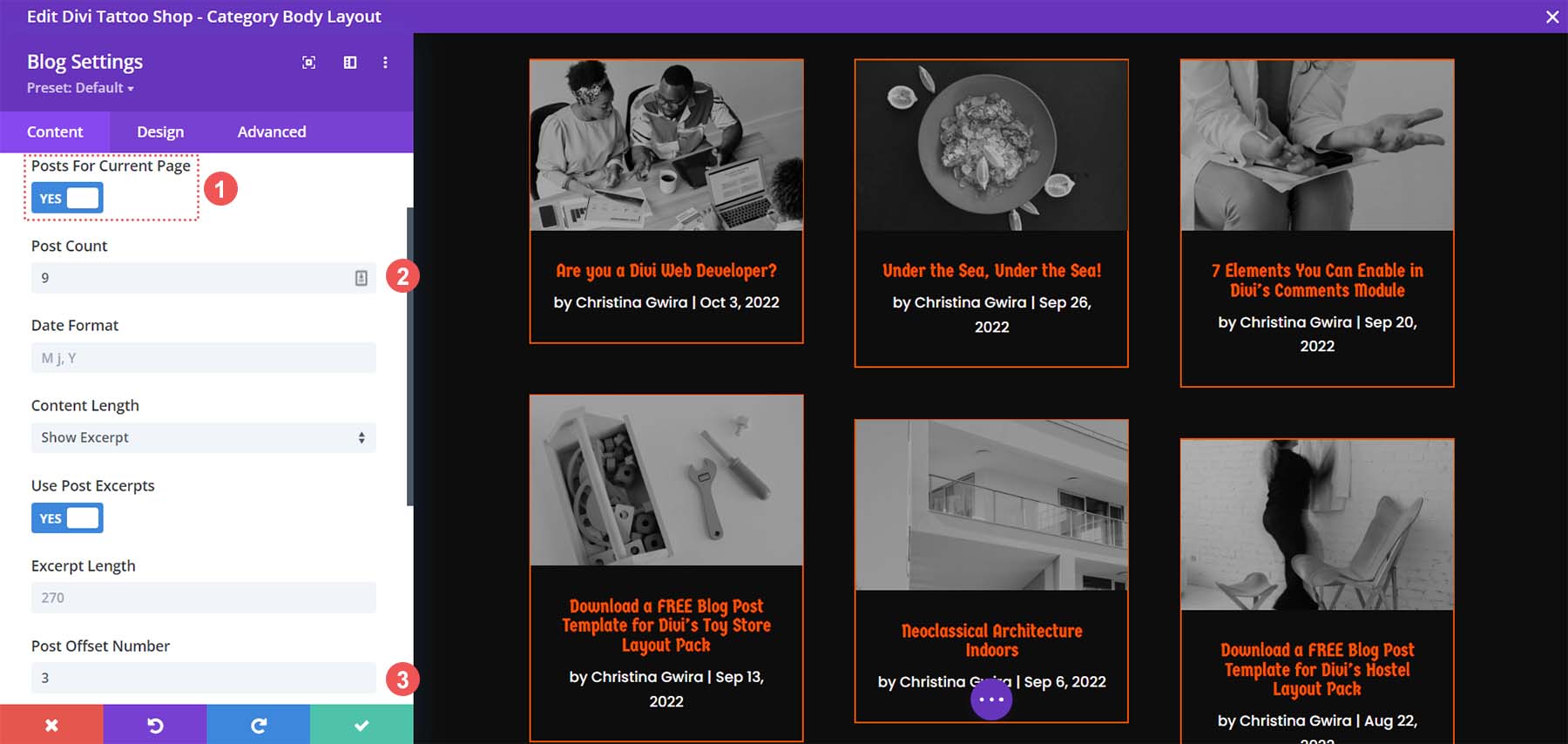
This template will show on all class pages for the web site. As such, there are going to be a number of weblog modules which are set to show posts for the present web page. For this tattoo store template, we have now a Put up Slider Module and a Weblog Module. That is how the template shows the posts dynamically for every class web page.

You’ll be able to replace the remainder of the settings (like submit depend) to regulate the module components and design. Then again, be sure you stay the choice of Integrated Class to Present Class.
Put up Offsets and the Weblog Module
As we have now a couple of weblog module on this template (The Put up Slider Module and the Weblog Module), the submit offset possibility is used together with the former weblog module to keep the order of dynamic posts by means of choosing up the place the former weblog module left off. As an example, if the final weblog module had a submit depend of one, the following weblog module may have a submit offset of one to show posts beginning at #2.

In our case, the Put up Slider Module displays 3 posts. So, we set a Put up Offset Choice of 3 inside of our Weblog Module. We actually have a Put up Depend of 9 in our grid. Stay this in thoughts when making updates to weblog modules’ submit depend and offsets.
Updating the Tattoo Store Template’s Static Parts
Miscellaneous Modules
Different content material that isn’t going to modify dynamically can obtain updates as smartly. Those come with all modules exhibiting textual content, hyperlinks, social media observe icons, and so forth. For our template, we have now a piece that serves as a choice to motion. Be sure that you replace the textual content, buttons, or even footage inside of to check your model.

New Freebies Each Week!
We are hoping you’ve loved the Tattoo Store Structure Pack and the Class Web page Template freebie that is going at the side of it. We sit up for listening to your reviews within the remark phase beneath. Be sure to test again subsequent week for extra freebies!
The submit Obtain a FREE Class Web page Template for Divi’s Tattoo Store Structure Pack seemed first on Chic Topics Weblog.
WordPress Web Design
