Hello Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away brand-new freebies. This time round we’re construction upon the Tattoo Store Structure Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!

Test Out The Tattoo Store
Class Web page Template Beneath
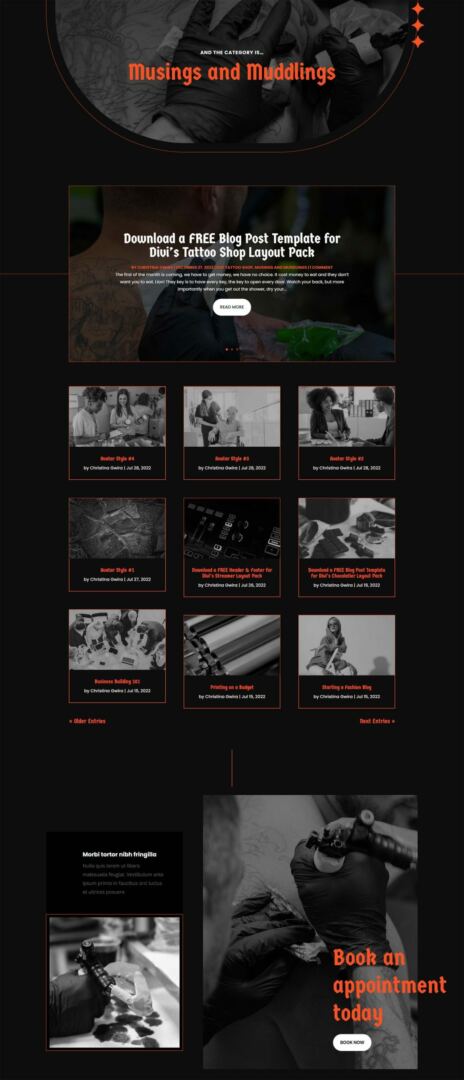
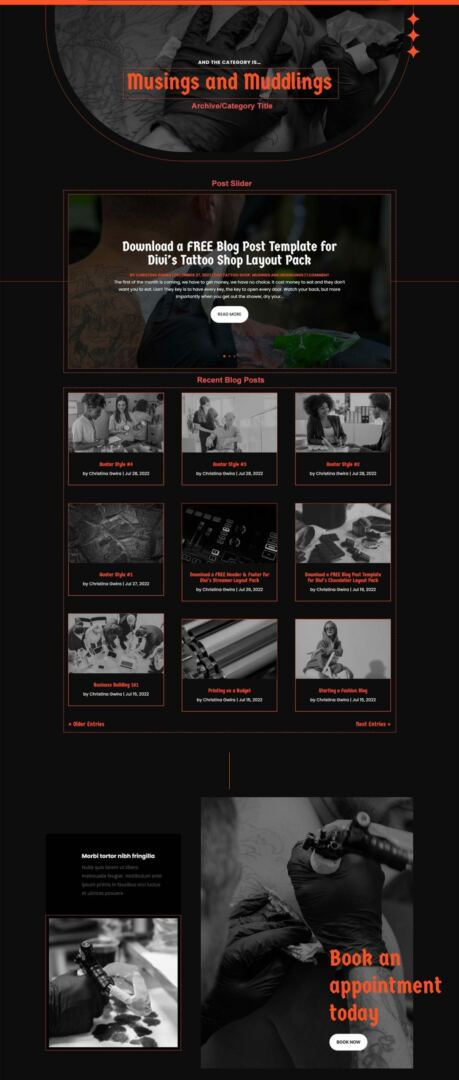
Desktop View

Pill and Cellular

Obtain The Class Web page Template For The Tattoo Store Structure Pack
To put your palms at the unfastened Tattoo Store Class Web page Template, you are going to first want to obtain it the use of the button under. To achieve get entry to to the obtain it is important to subscribe to our Divi Day-to-day e mail listing via the use of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! In case you’re already at the listing, merely input your e mail deal with under and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and unfastened Divi sources, pointers and tips. Observe alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely sort to your e mail deal with under and click on obtain to get entry to the structure pack.
You might have effectively subscribed. Please take a look at your e mail deal with to verify your subscription and get get entry to to unfastened weekly Divi structure packs!
The right way to Add The Template
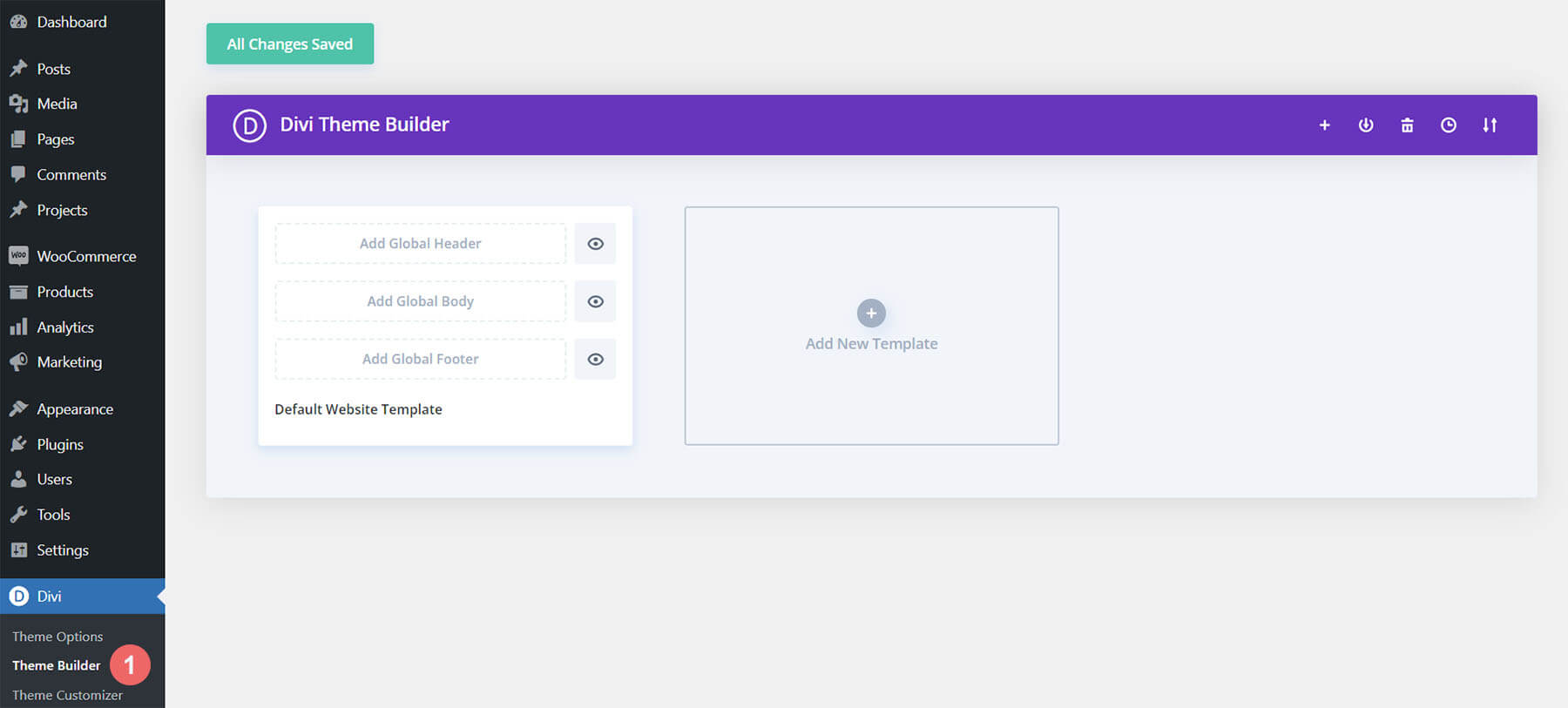
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

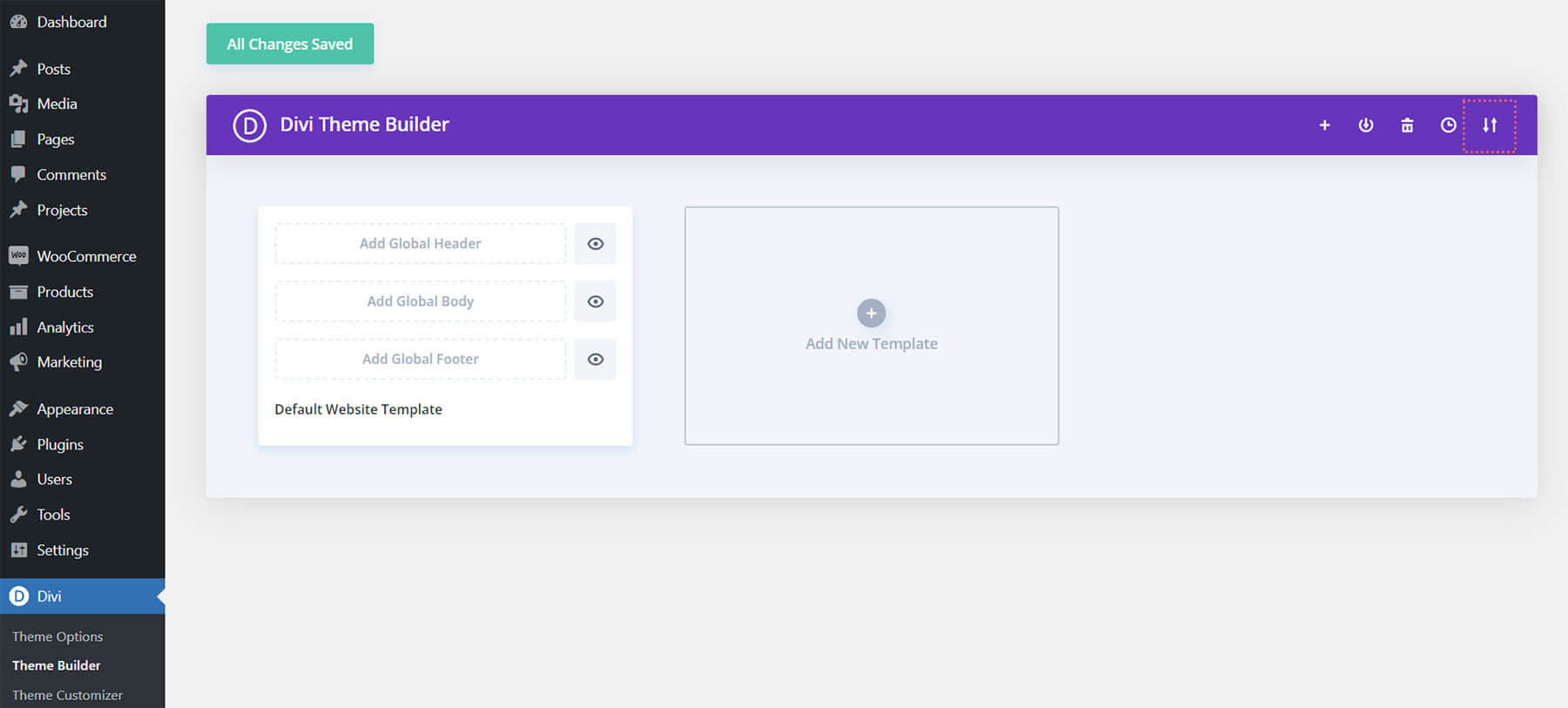
Add Web page Template
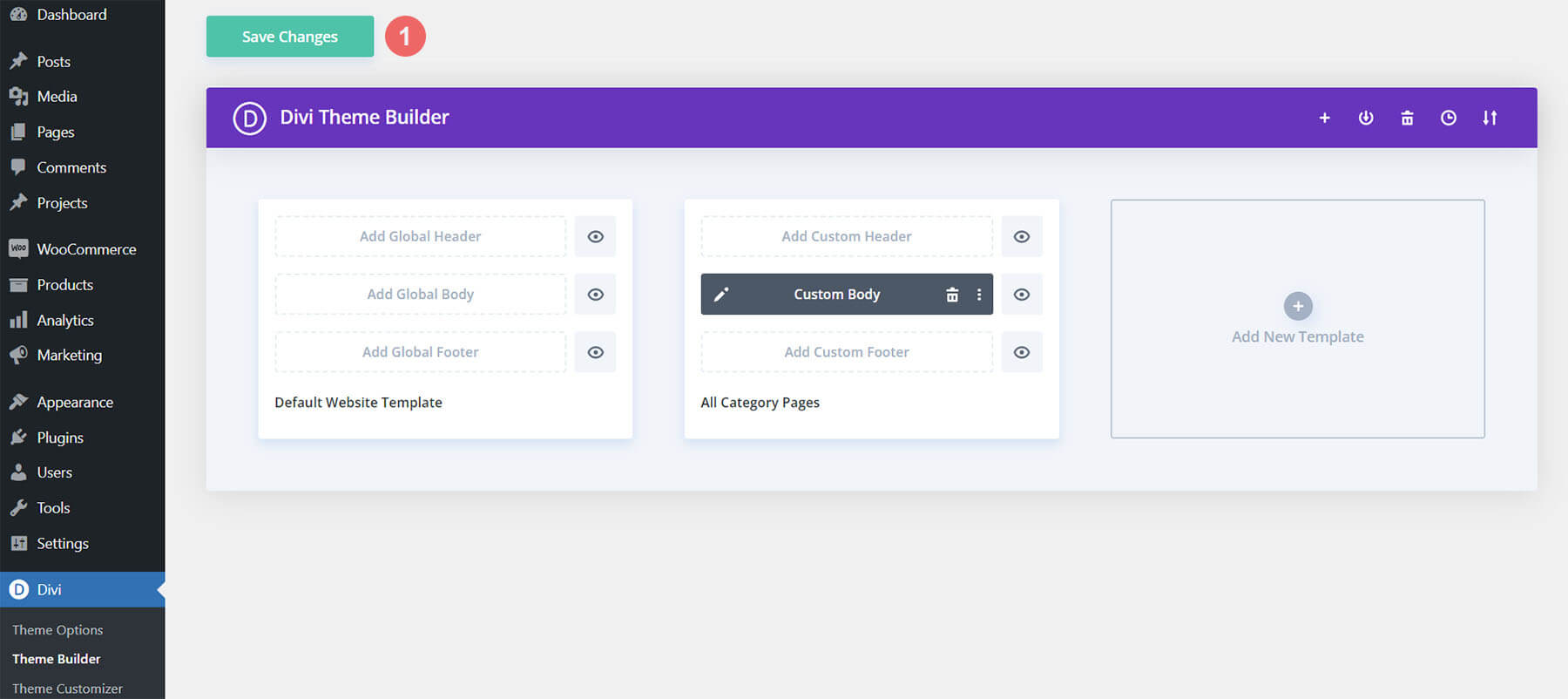
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

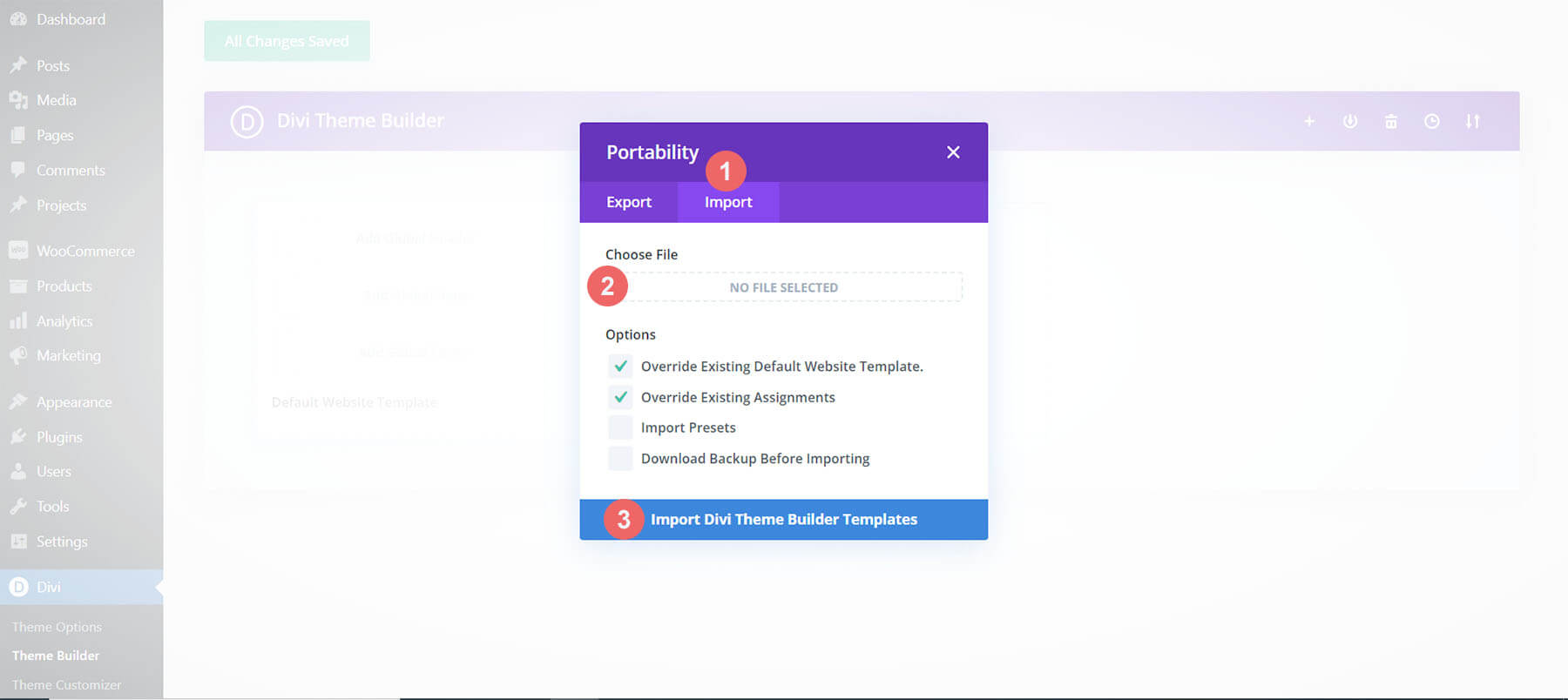
Navigate to the import tab, add the JSON document that you must obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
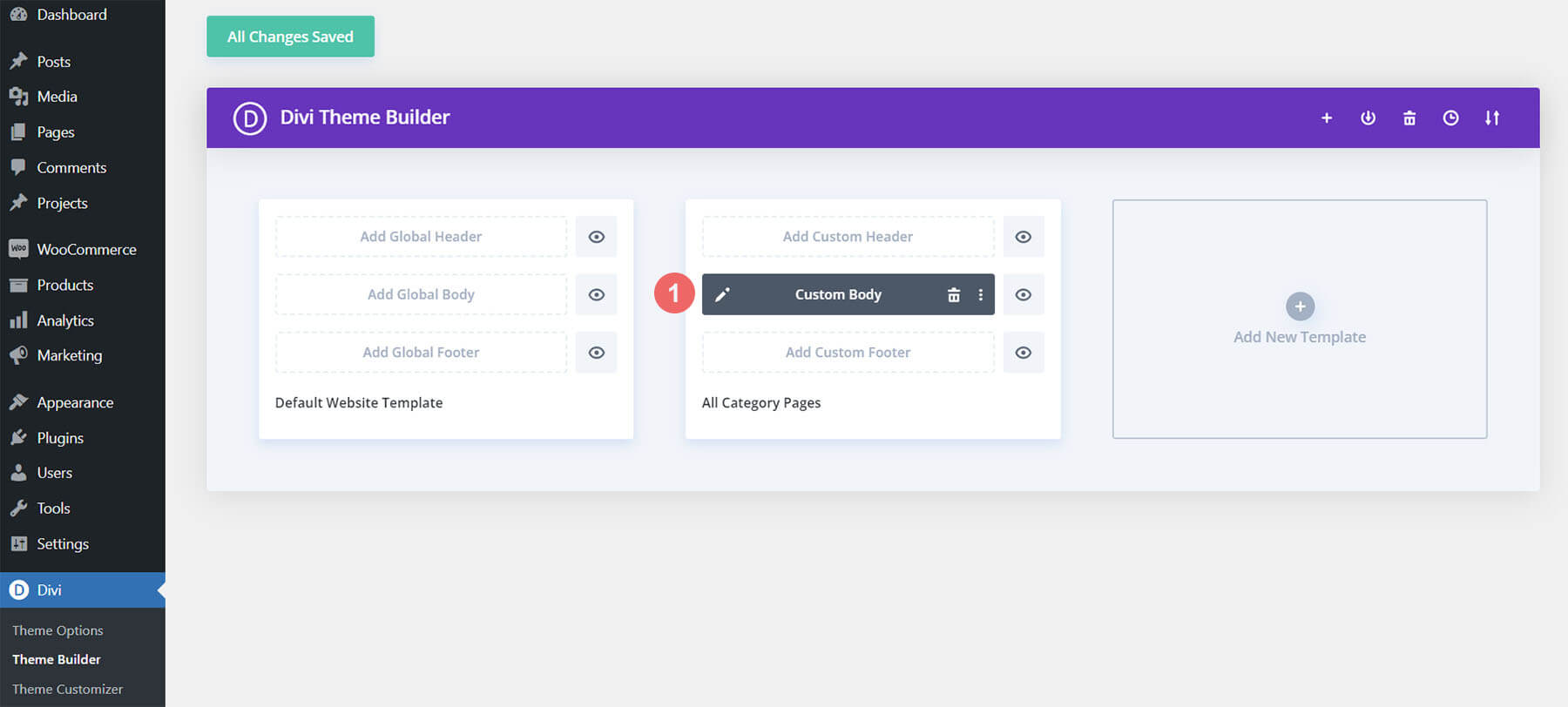
Whenever you’ve uploaded the document, you’ll realize a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

The right way to Regulate The Template
Open Class Web page Template Frame Structure
To switch the template’s components, get started via opening the template’s frame structure.

Throughout the Frame Structure Editor, you’ll edit the design at the entrance finish the use of the Divi Builder similar to you possibly can with a typical Divi web page.
Concerning the Template
This class web page template has a couple of dynamic components that may paintings mechanically together with:
- Class Web page Put up/Archive Name: As this template is assigned to all classes, this Textual content Module will mechanically replace to mirror the identify of the class
- Put up Slider: We use a Put up Slider Module to turn the primary 3 posts that display up inside the class
- Contemporary Posts Grid: A Weblog Module showcases the 9 subsequent posts inside the present class
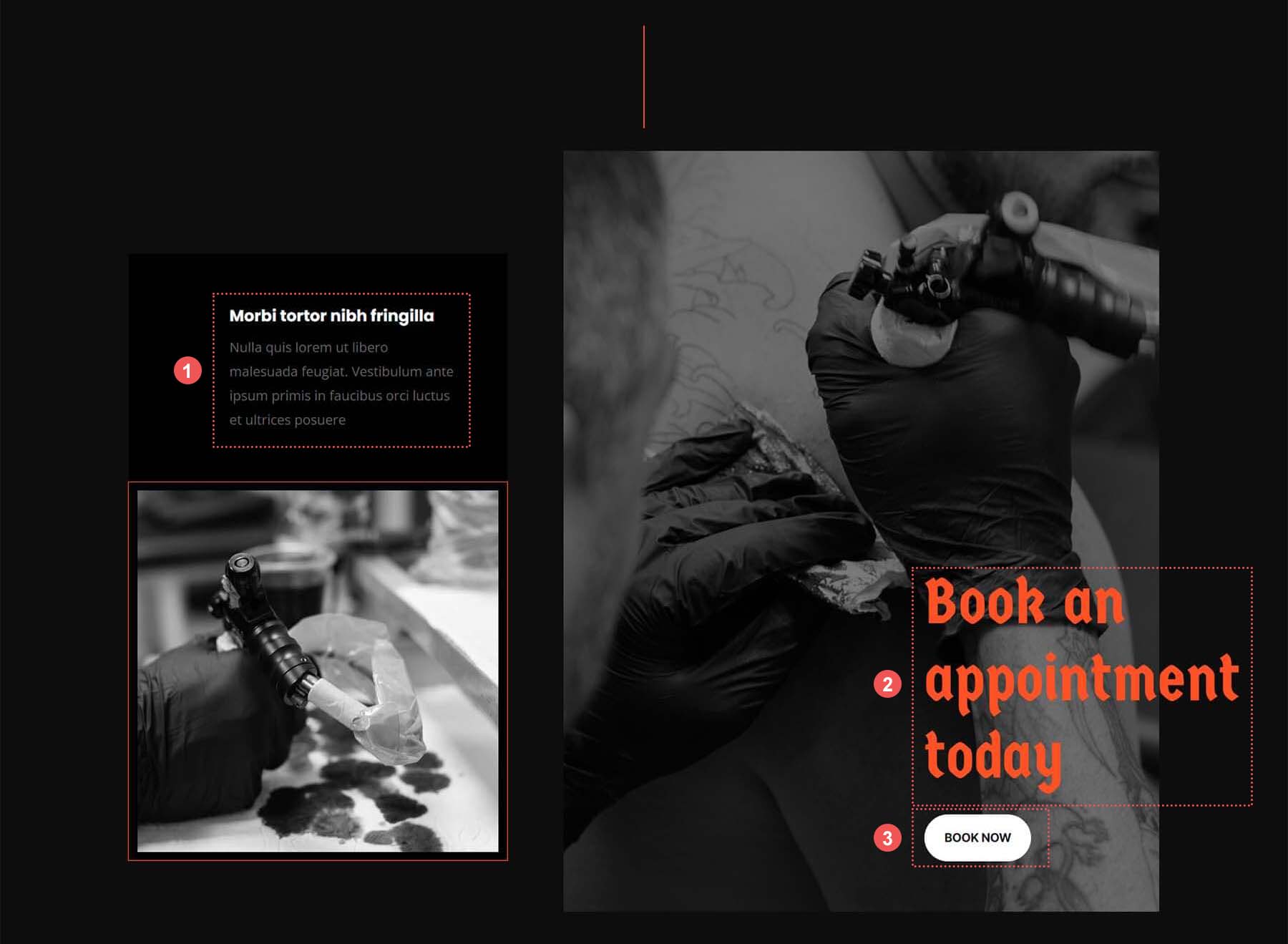
Here’s a fast representation that identifies the dynamic components of the Tattoo Store Class Web page Template.

Updating the Template’s Dynamic Parts
Weblog-Similar Modules: Put up Slider and Weblog
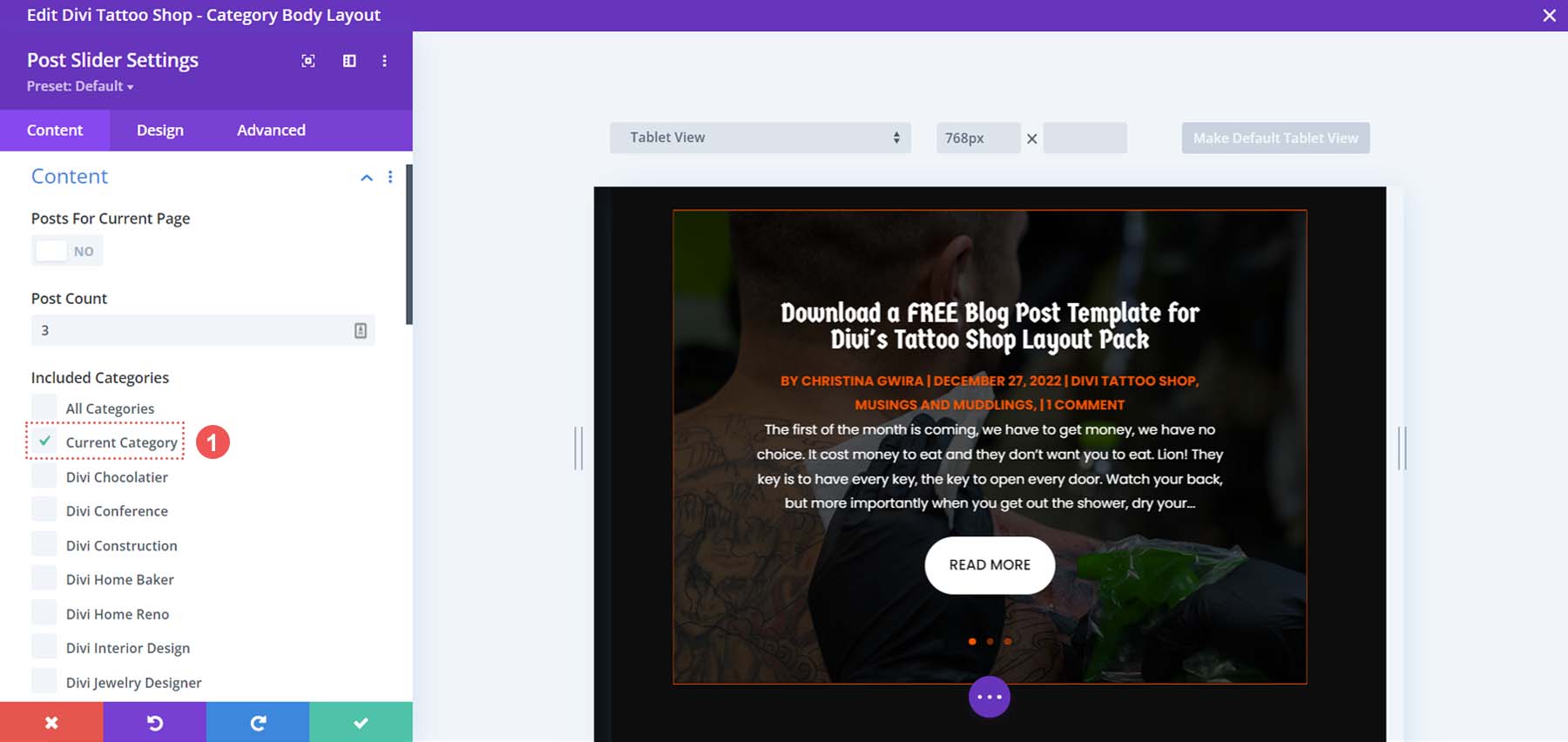
Put up Slider Integrated Classes
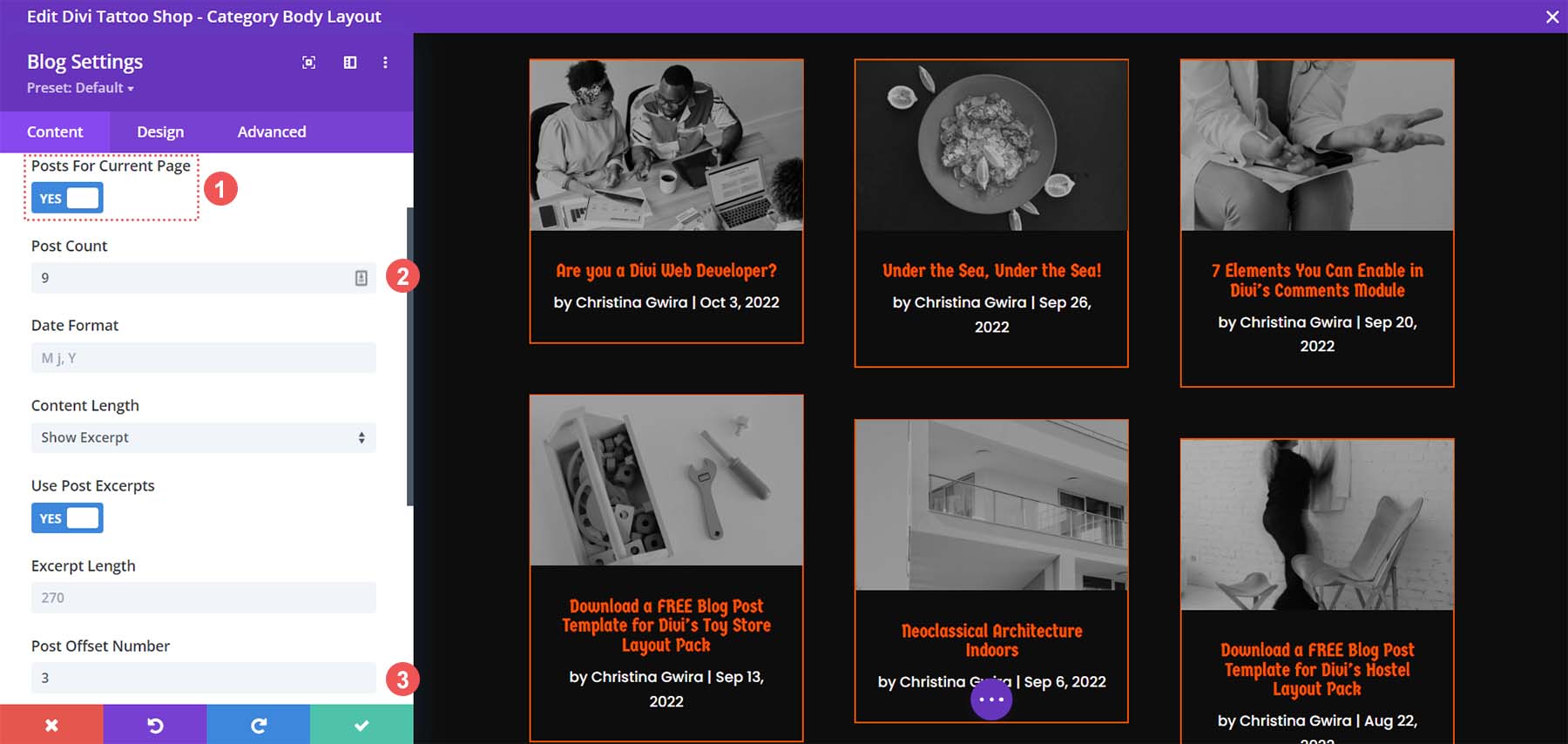
This template will show on all class pages for the web site. As such, there are going to be a number of weblog modules which can be set to show posts for the present web page. For this tattoo store template, now we have a Put up Slider Module and a Weblog Module. That is how the template presentations the posts dynamically for every class web page.

You’ll replace the remainder of the settings (like publish rely) to regulate the module components and design. Then again, make sure you stay the choice of Integrated Class to Present Class.
Put up Offsets and the Weblog Module
As now we have a couple of weblog module on this template (The Put up Slider Module and the Weblog Module), the publish offset choice is used along with the former weblog module to maintain the order of dynamic posts via choosing up the place the former weblog module left off. For instance, if the remaining weblog module had a publish rely of one, the following weblog module may have a publish offset of one to show posts beginning at #2.

In our case, the Put up Slider Module displays 3 posts. So, we set a Put up Offset Collection of 3 inside our Weblog Module. We actually have a Put up Depend of 9 in our grid. Stay this in thoughts when making updates to weblog modules’ publish rely and offsets.
Updating the Tattoo Store Template’s Static Parts
Miscellaneous Modules
Different content material that isn’t going to switch dynamically can obtain updates as smartly. Those come with all modules showing textual content, hyperlinks, social media practice icons, and so forth. For our template, now we have a piece that serves as a decision to motion. Make certain that you replace the textual content, buttons, or even pictures inside to check your model.

New Freebies Each and every Week!
We are hoping you’ve loved the Tattoo Store Structure Pack and the Class Web page Template freebie that is going along side it. We stay up for listening to your reviews within the remark segment under. Be sure you take a look at again subsequent week for extra freebies!
The publish Obtain a FREE Class Web page Template for Divi’s Tattoo Store Structure Pack seemed first on Chic Issues Weblog.
WordPress Web Design