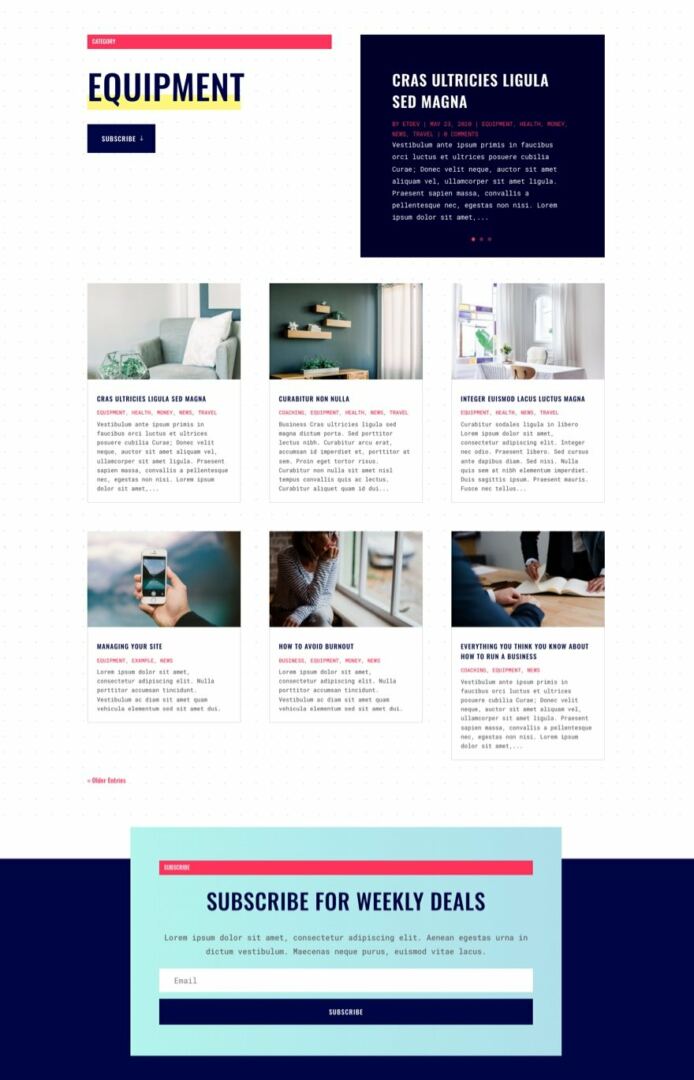
Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re development upon the Print Shop Layout Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!


Obtain The Class Web page Template For The Print Store Structure Pack
To put your arms at the unfastened Print Store Class Web page Template, you’re going to first want to obtain it the usage of the button underneath. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e mail checklist through the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! When you’re already at the checklist, merely input your e mail deal with underneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of different wonderful and unfastened Divi assets, guidelines and tips. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e mail deal with underneath and click on obtain to get right of entry to the format pack.
You’ve effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get right of entry to to unfastened weekly Divi format packs!
Tips on how to Add The Template
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that you should obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

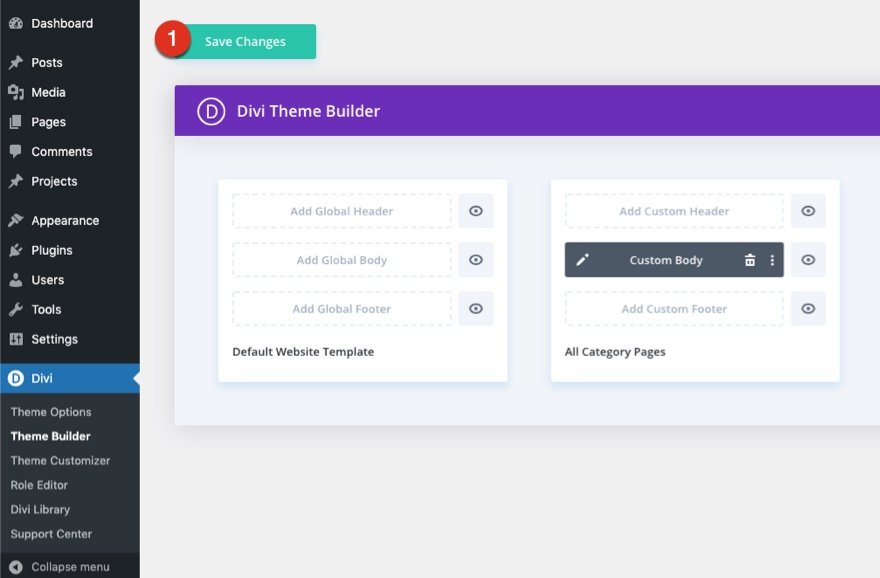
Save Divi Theme Builder Adjustments
When you’ve uploaded the report, you’ll understand a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

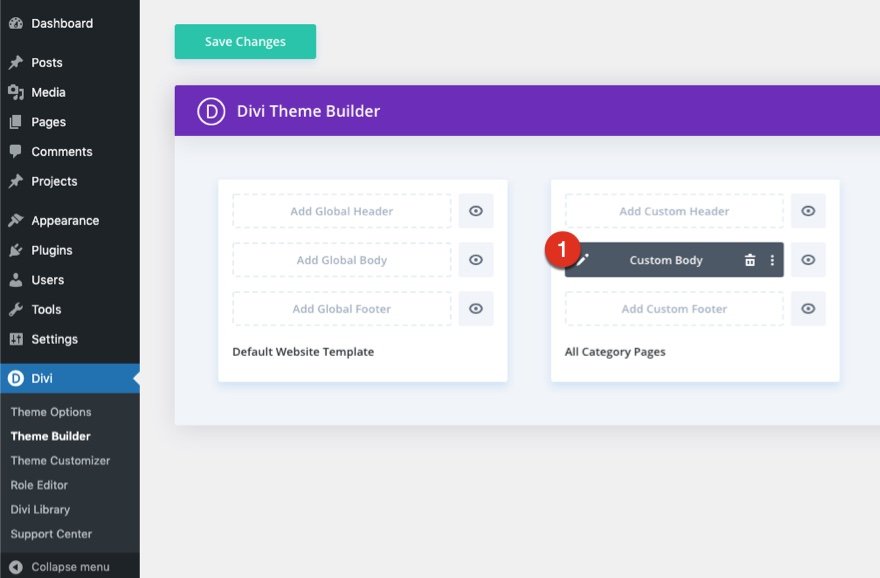
Tips on how to Regulate The Template
Open Class Web page Template Frame Structure
To switch the template’s parts, get started through opening the template’s frame format.

Within the Frame Structure Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder identical to you may with a typical Divi web page.
In regards to the Template
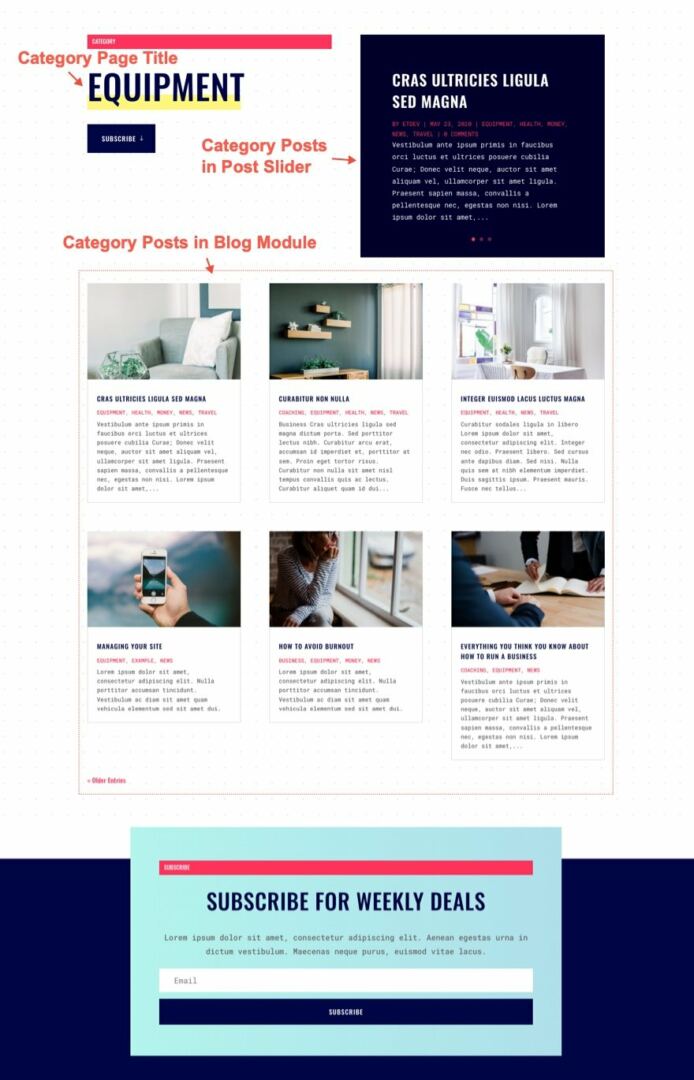
This class web page template has a couple of dynamic parts that may paintings mechanically together with:
- Class Web page Submit/Archive Name
- Submit Slider – presentations 3 contemporary posts for the present class in a submit slider.
- Weblog Module – presentations 6 contemporary posts for the present class with pagination. The submit prohibit is 6 and has pagination.
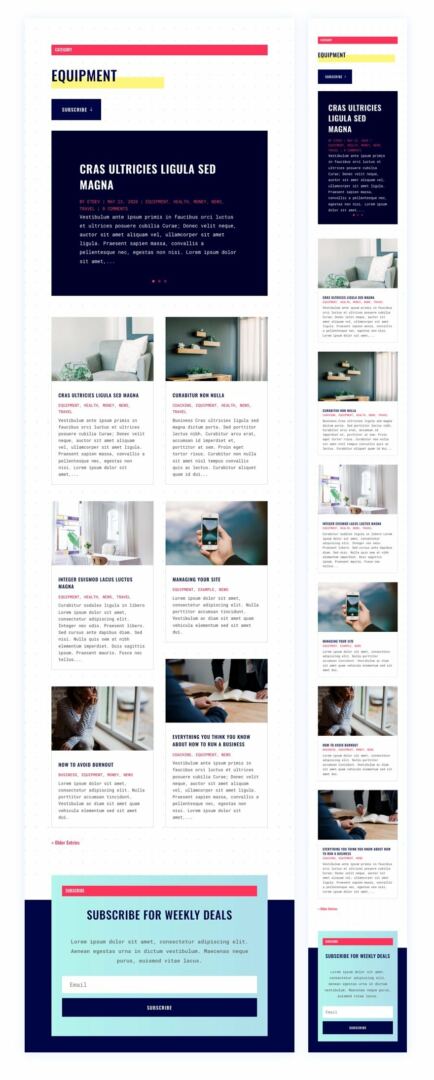
Here’s a fast representation that identifies the dynamic parts of the Print Store Class Web page Template.

Updating the Template’s Dynamic Components
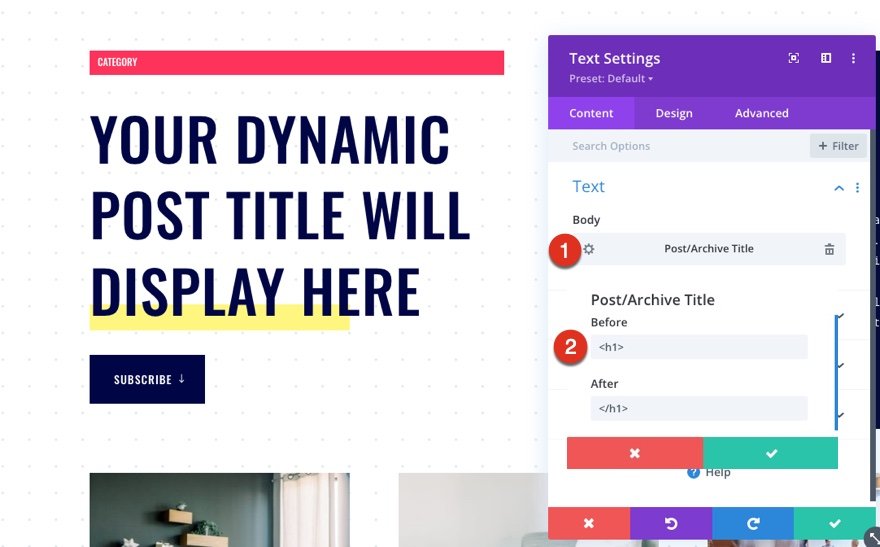
Class Web page Name
The Web page name is added the usage of a textual content module that presentations the submit/archive name as dynamic content material. By way of default, the class web page name goes to be the title of the present class. However for this template, we added the phrase Articles after the class name. So, for instance, in case you are on a Trade class web page, the web page name will learn “Trade Articles”.
To edit the name, open the settings for the textual content module, click on the equipment icon to edit the dynamic component, then replace the ahead of and after HTML as wanted.

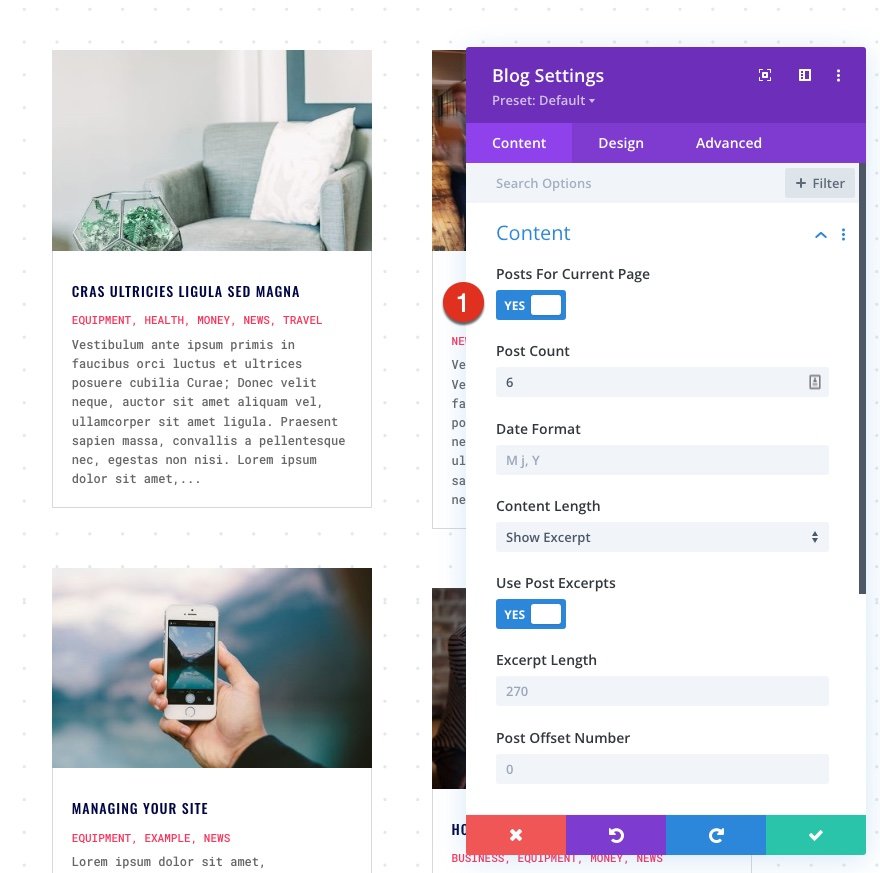
Weblog Module(s)
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web page, there are going to be a number of weblog modules which might be set to show posts for the present web page. That is how the template presentations the posts dynamically for each and every class web page.

You’ll be able to replace the remainder of the settings (like submit rely) to regulate the module parts and design. Then again, be sure you stay the choice Posts for Present Web page set to YES.
Updating the Template’s Static Components
Some parts on a class web page template will want your quick consideration ahead of the usage of it survive your personal web page. Those parts are referred to as static as a result of they’re going to no longer replace dynamically.
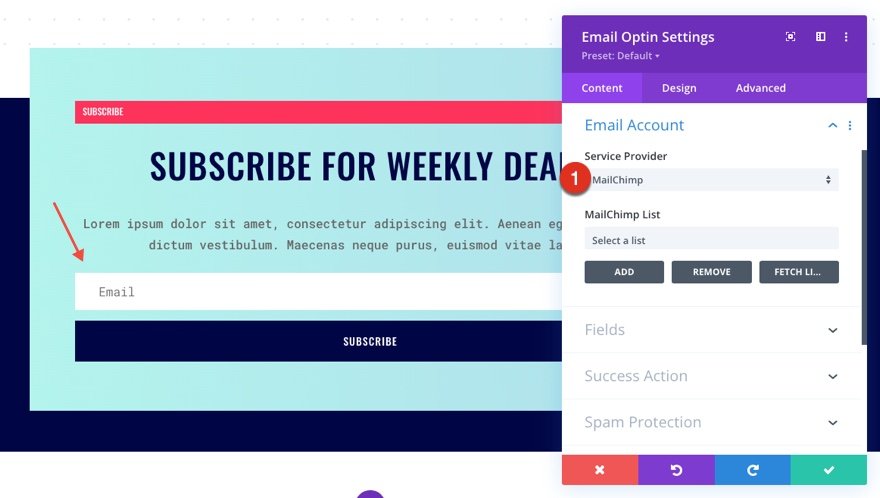
E mail Optin
To permit the E mail Optin Module to turn up for your design, you’ll want to hyperlink an e mail account.

Replace Different Class Web page Static Content material
Different content material that isn’t going to modify dynamically must be up to date as neatly. Those come with all modules showing textual content, hyperlinks, social media observe icons, and many others.
New Freebies Each Week!
We are hoping you’ve loved the Print Store Structure Pack and the Class Web page Template freebie that is going along side it. We look ahead to listening to your critiques within the remark segment underneath. Be sure to take a look at again subsequent week for extra freebies!
The submit Download a FREE Category Page Template for Divi’s Print Shop Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
