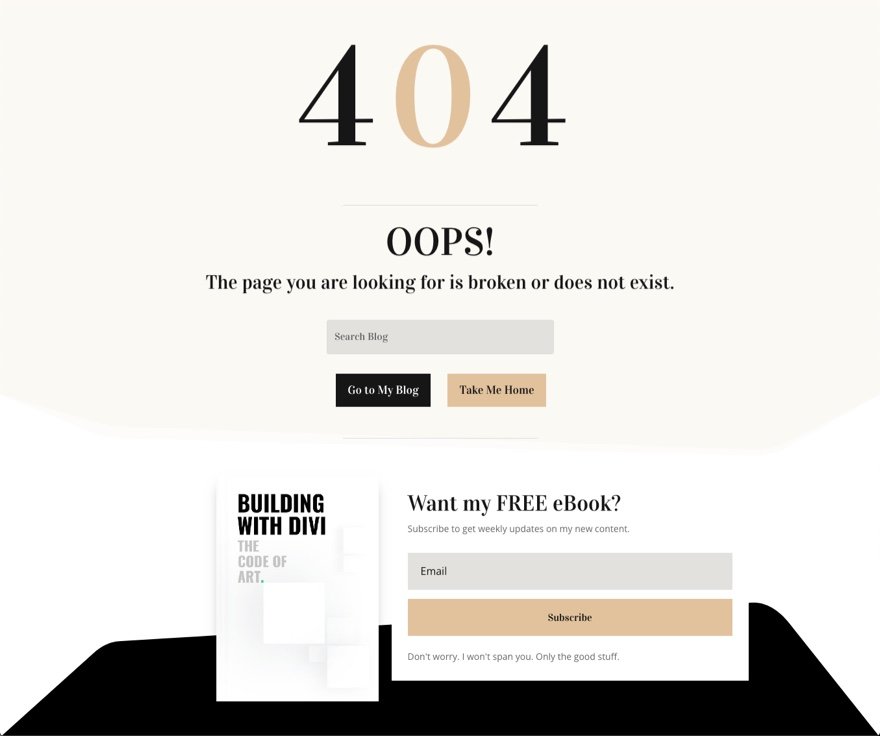
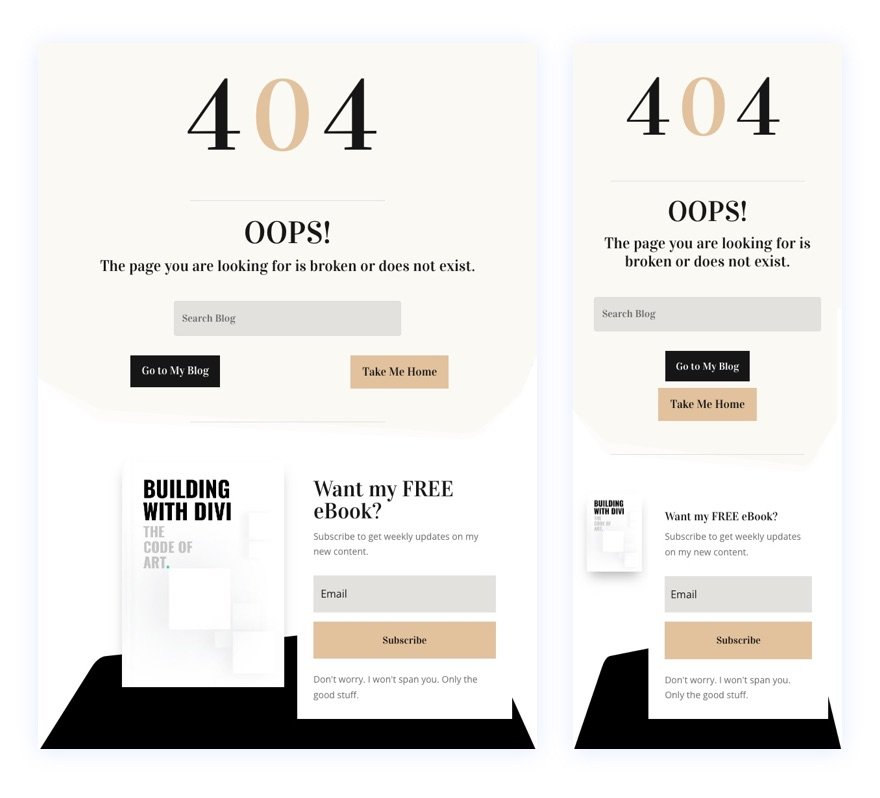
Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re development upon the Blogger Layout Pack with a brand spanking new 404 web page template that fits the remainder of the pack completely. Hope you revel in it!


Obtain The 404 Web page Template For The Blogger Structure Pack
To put your fingers at the loose Blogger 404 Web page Template, you’re going to first wish to obtain it the usage of the button beneath. To realize get entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail checklist through the usage of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each Monday! Should you’re already at the checklist, merely input your electronic mail deal with beneath and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and loose Divi sources, pointers and tips. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your electronic mail deal with beneath and click on obtain to get entry to the format pack.
You’ve got effectively subscribed. Please take a look at your electronic mail deal with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
The right way to Add The Template
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

Add Site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record that it is advisable obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

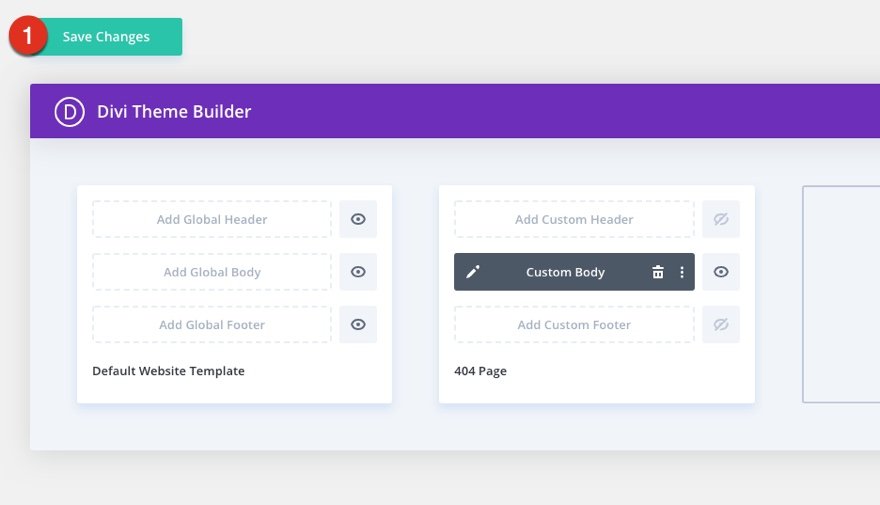
Save Divi Theme Builder Adjustments
When you’ve uploaded the record, you’ll realize a brand new template with a brand new frame space that has been assigned to the 404 Web page. Save the Divi Theme Builder adjustments once you need the template to be activated.

The right way to Alter The Template
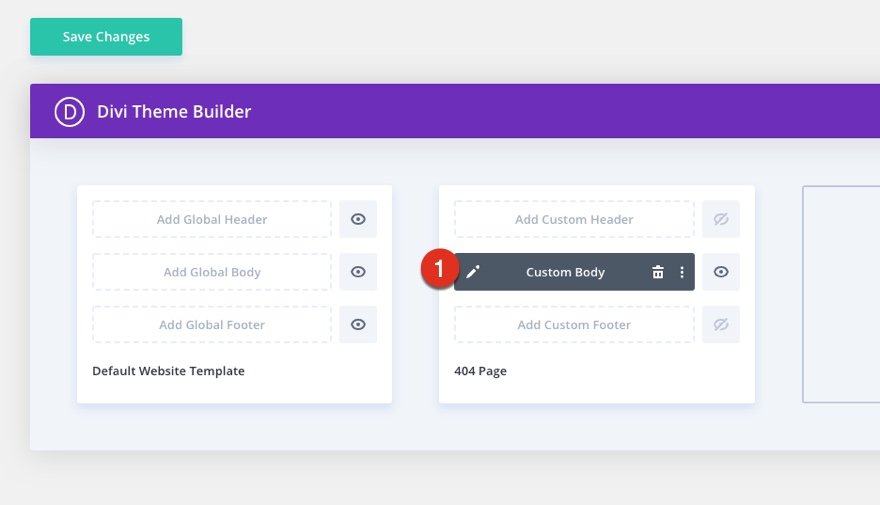
Open Put up Template
To switch the template’s parts, get started through opening the template.

Throughout the Frame Structure Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder similar to you may with a standard Divi web page.
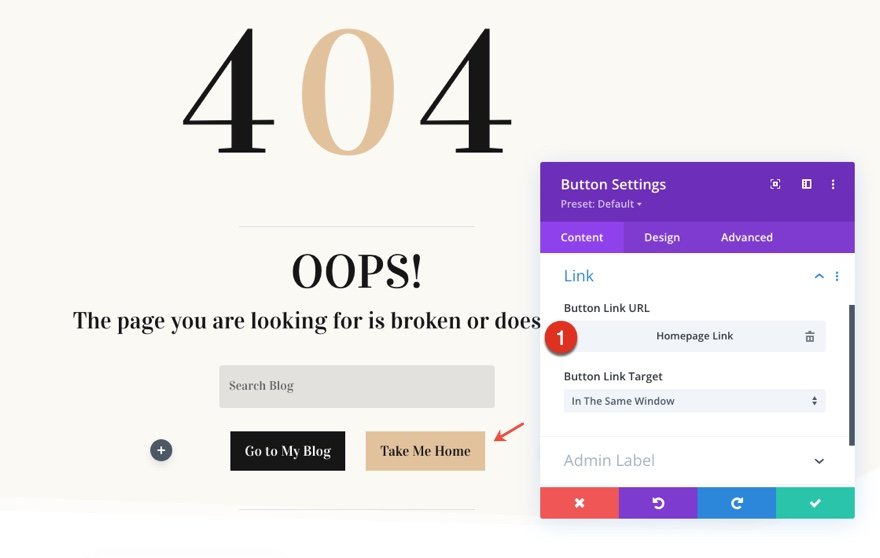
Replace Module Hyperlink URLs
This format has a few buttons. It is important to replace the button hyperlink URL for each and every in order that it redirects to the web page of your selection.

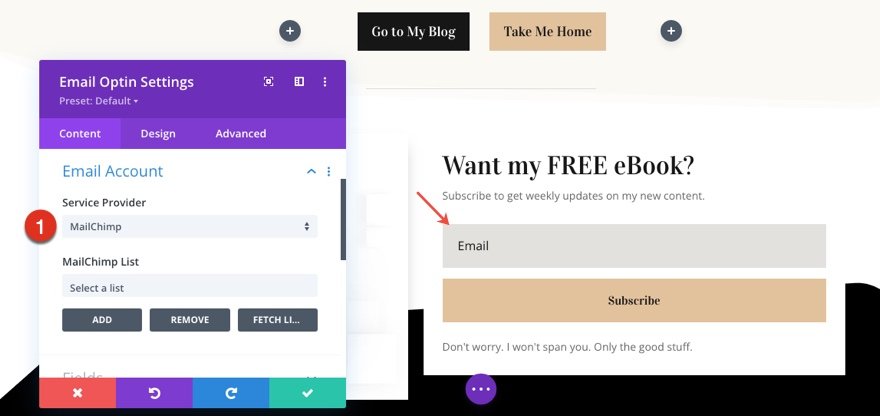
Replace Electronic mail Optin Account
You are going to additionally wish to upload an electronic mail account and checklist in your electronic mail opt-in module ahead of you’re taking it are living.

New Freebies Each Week!
We are hoping you’ve loved the Blogger Structure Pack and the 404 web page template freebie that is going at the side of it. We look ahead to listening to your reviews within the remark segment beneath. Be sure you take a look at again subsequent week for extra freebies!
The publish Download a FREE 404 Page Template for Divi’s Blogger Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
