The usage of overlaps to your design can in reality upload an additional measurement to the web site you’re construction. We’re already used to the bottom-to-top and right-to-left overlaps, which we often use in structure packs and Divi design tutorials. However, you’ll additionally construct distinctive overlaps with out taking the bottom-to-top and right-to-left hierarchy into account.
Additional down the submit, you’ll be capable to obtain 5 distinctive CTA overlap sections that push ahead the CTA you hover, regardless of how it’s situated within the part. We’ve additionally made certain the designs glance just right throughout all gadgets, which is helping stay the consumer enjoy on level. You’ll be able to obtain those 5 CTA sections with overlapping components at no cost and use them on any more or less web site you construct with none restrictions. Revel in!
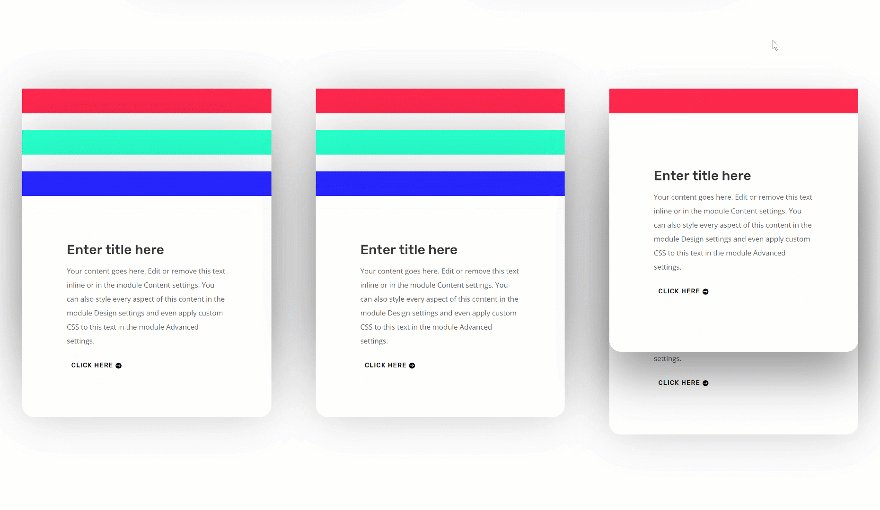
Preview
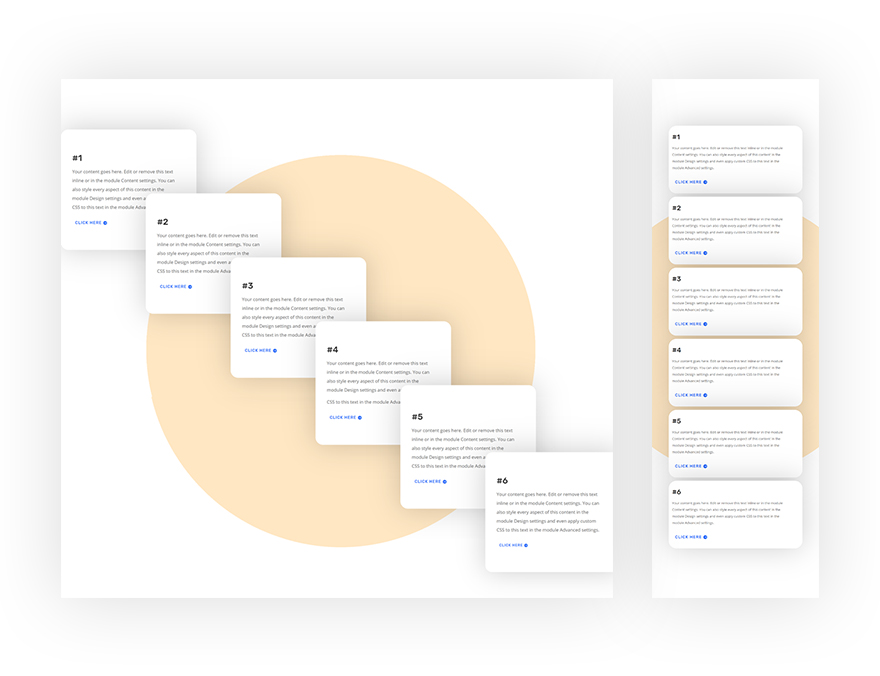
Let’s check out the end result on other display screen sizes. You’ll discover a static and hover preview for every probably the most 5 CTA overlap sections.
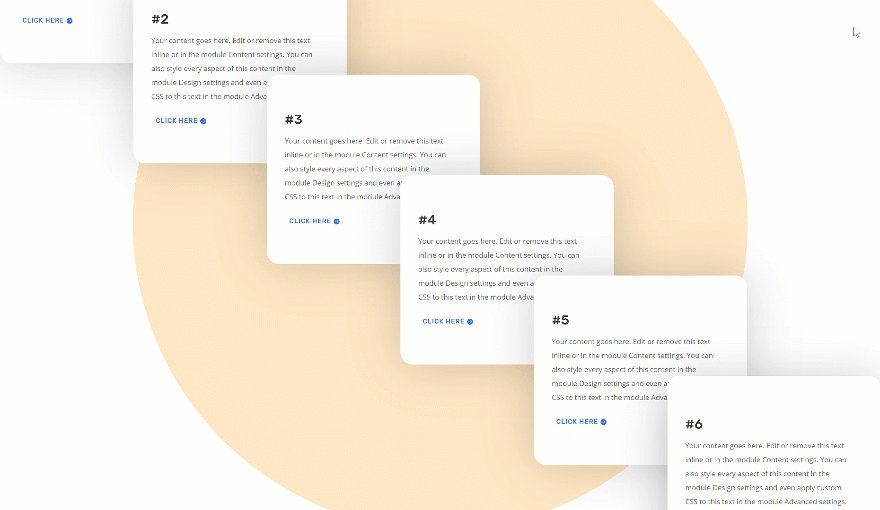
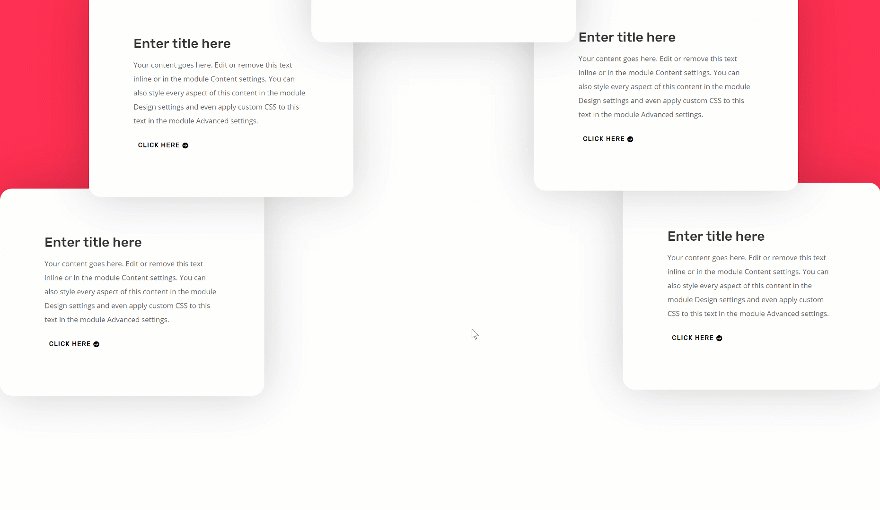
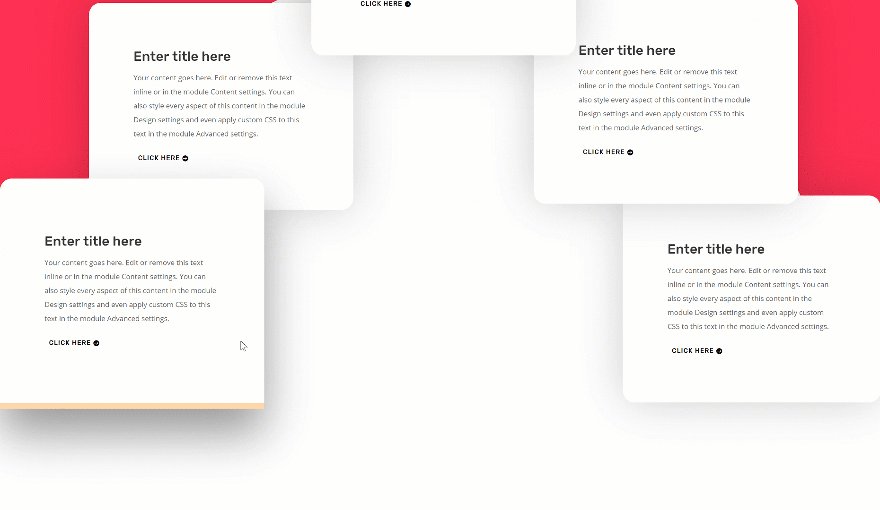
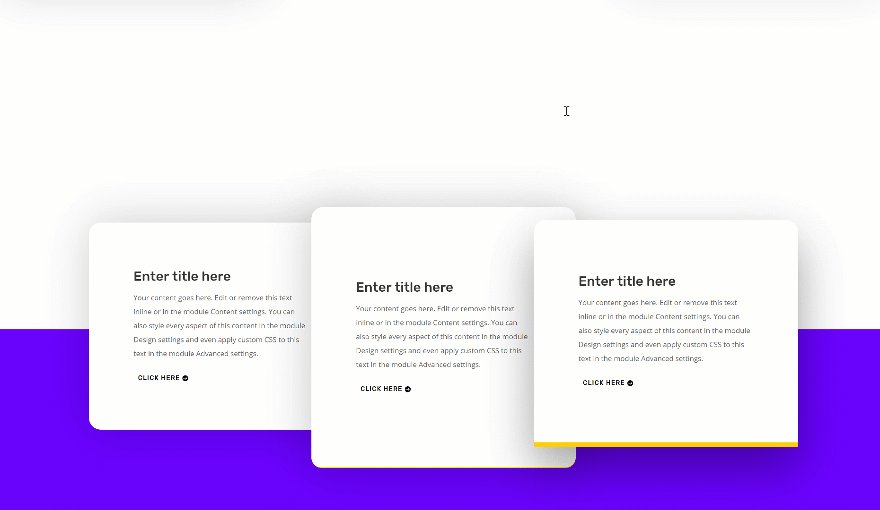
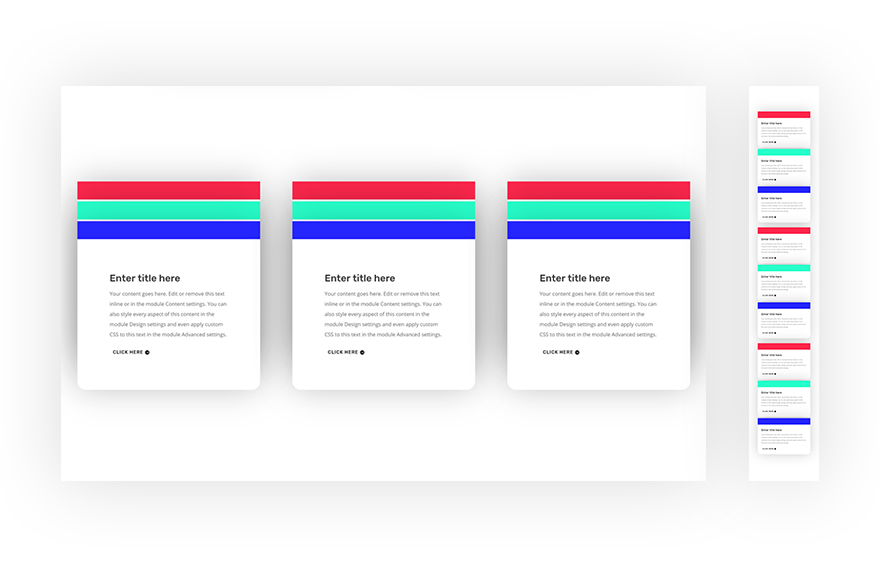
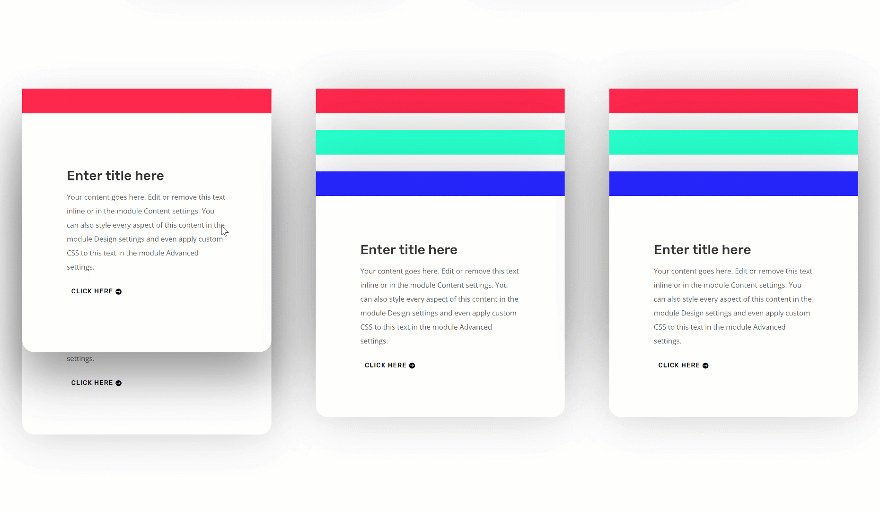
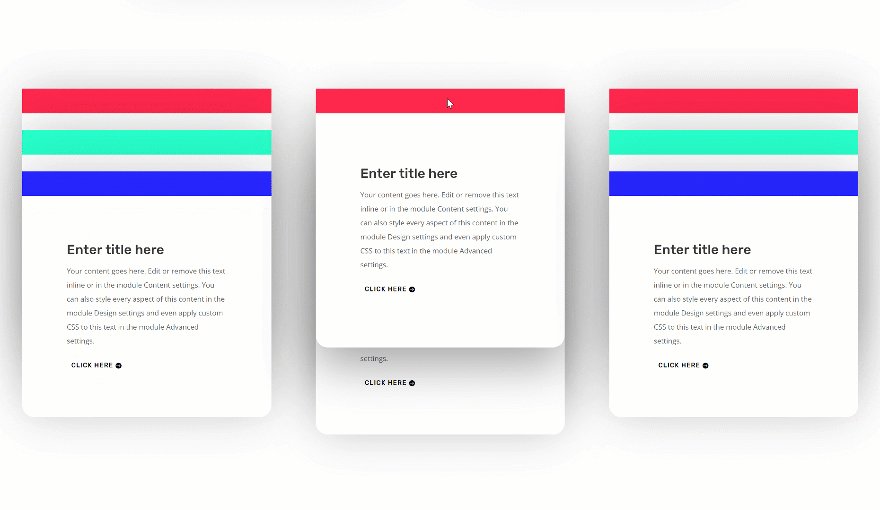
CTA Overlap Segment #1
Static

Hover

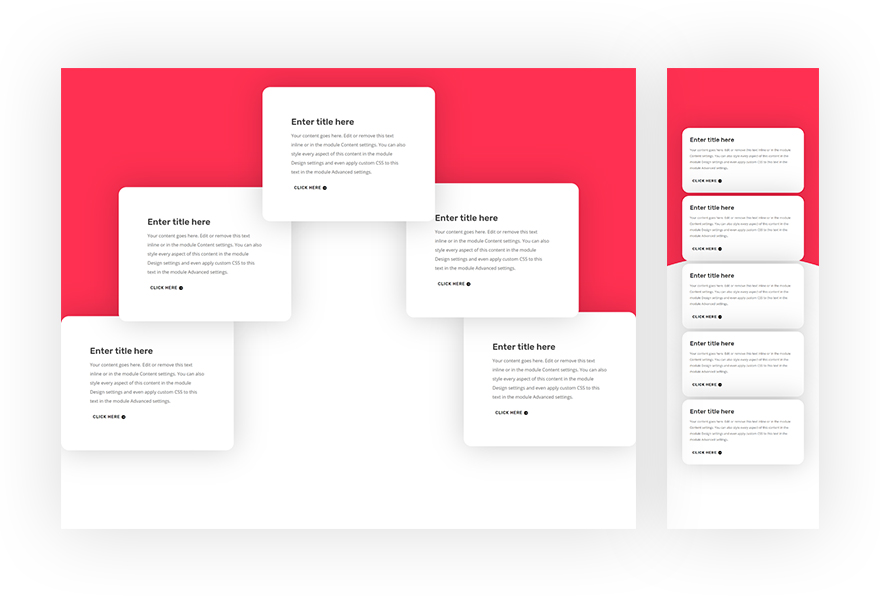
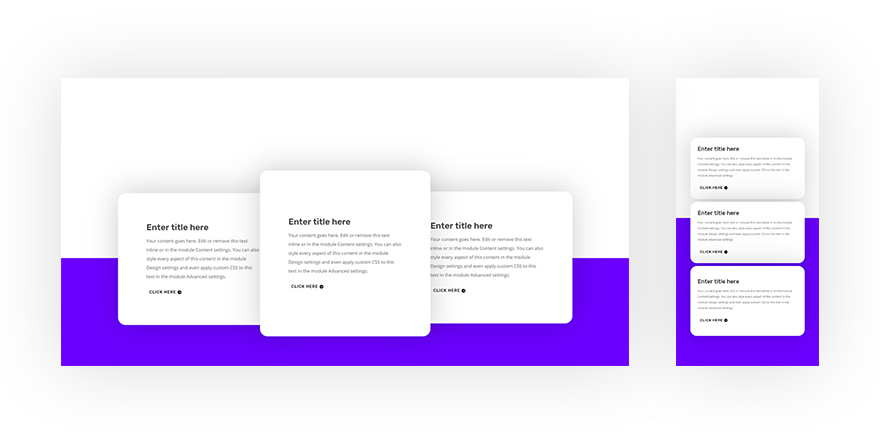
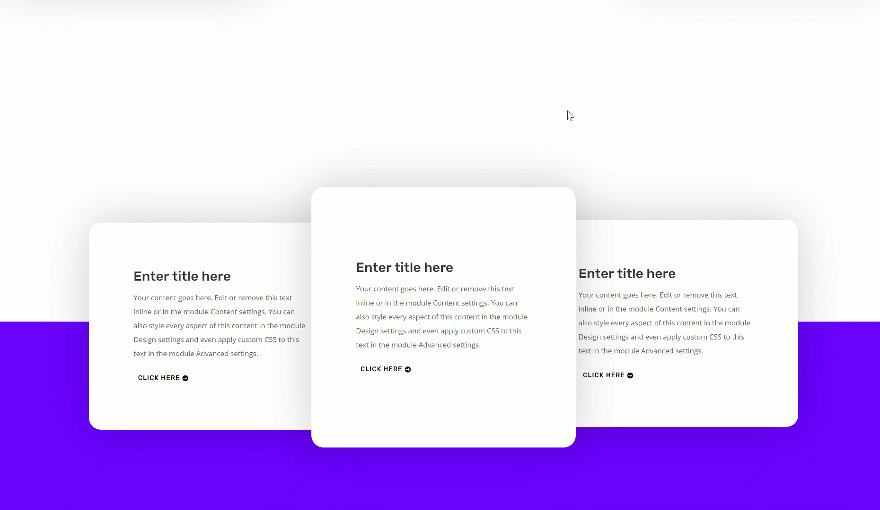
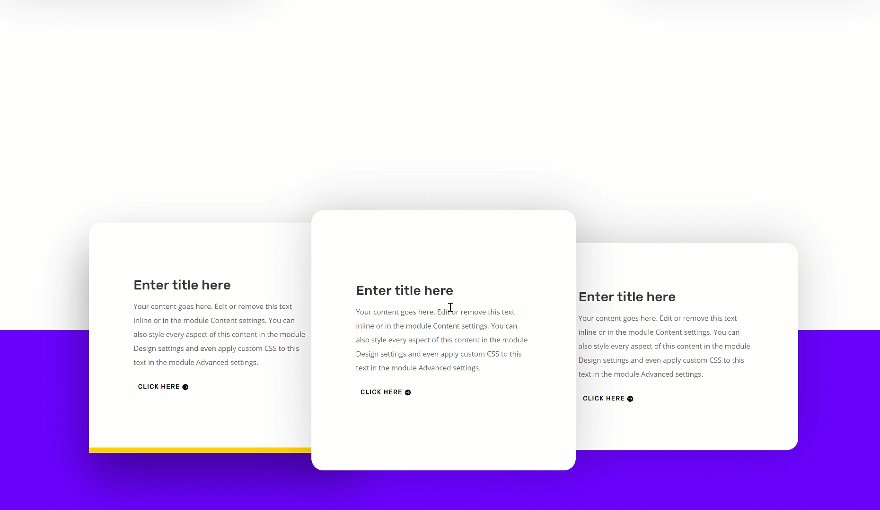
CTA Overlap Segment #2
Static

Hover

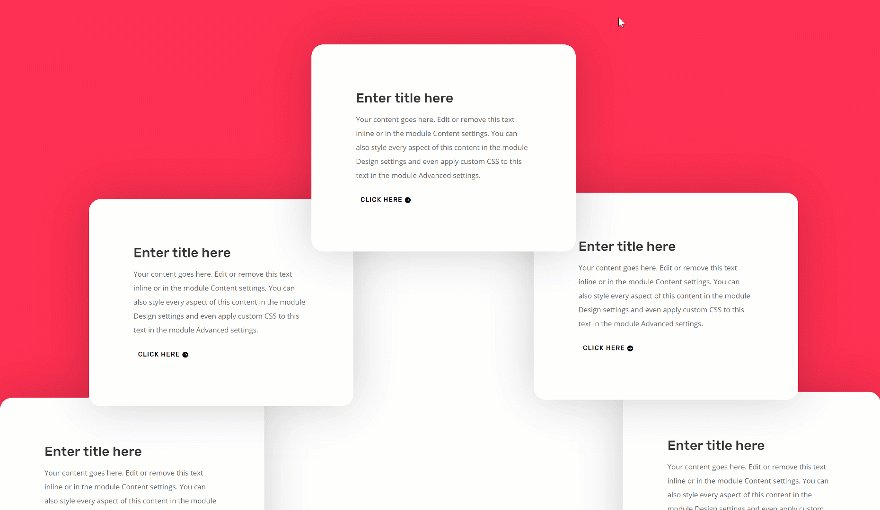
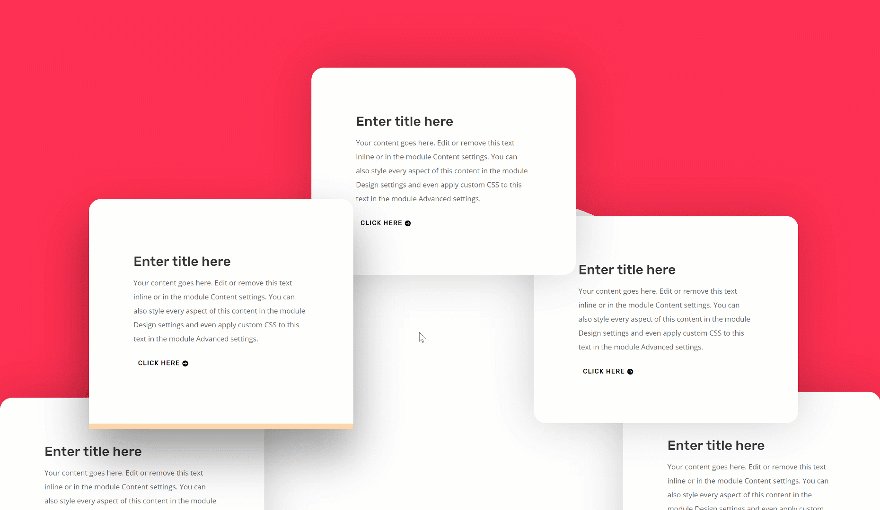
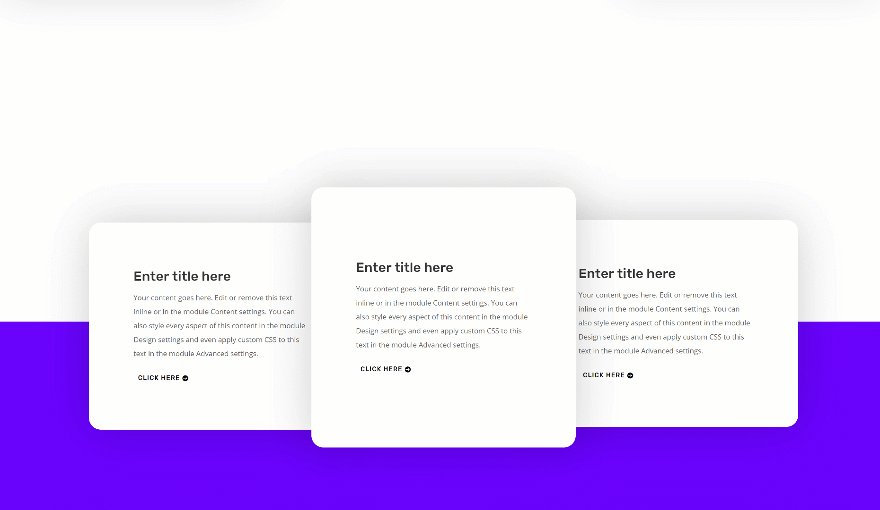
CTA Overlap Segment #3
Static

Hover

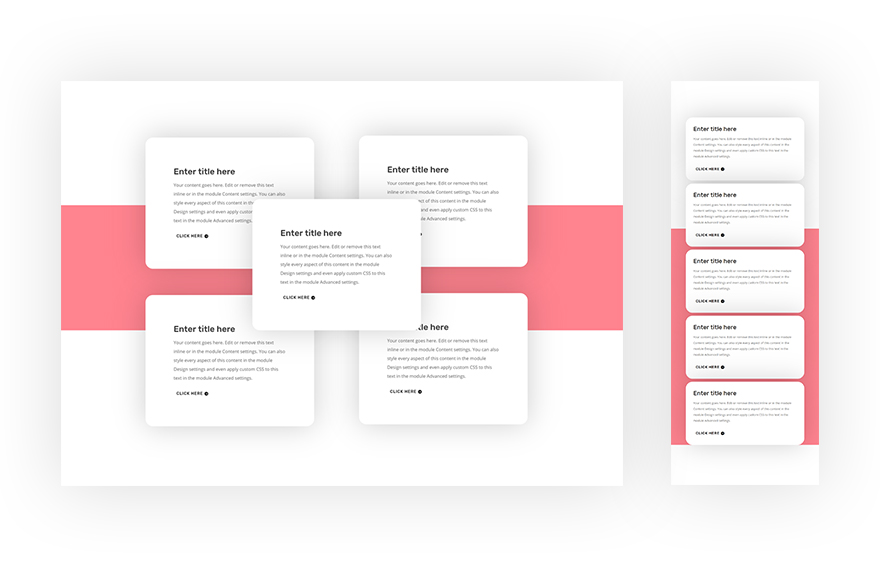
CTA Overlap Segment #4
Static

Hover

CTA Overlap Segment #5
Static

Hover

Obtain the Distinctive CTA Overlap Sections for FREE
To put your palms at the distinctive CTA overlap sections, you’re going to first want to obtain them the use of the button underneath. To realize get entry to to the obtain it is important to subscribe to our Divi Day-to-day electronic mail checklist through the use of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday and Friday! In the event you’re already at the checklist, merely input your electronic mail cope with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and unfastened Divi assets, pointers and tips. Observe alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely kind to your electronic mail cope with underneath and click on obtain to get entry to the structure pack.
You’ve gotten effectively subscribed. Please take a look at your electronic mail cope with to substantiate your subscription and get get entry to to unfastened weekly Divi structure packs!
Add the Distinctive CTA Overlap Sections to Your Divi Web page
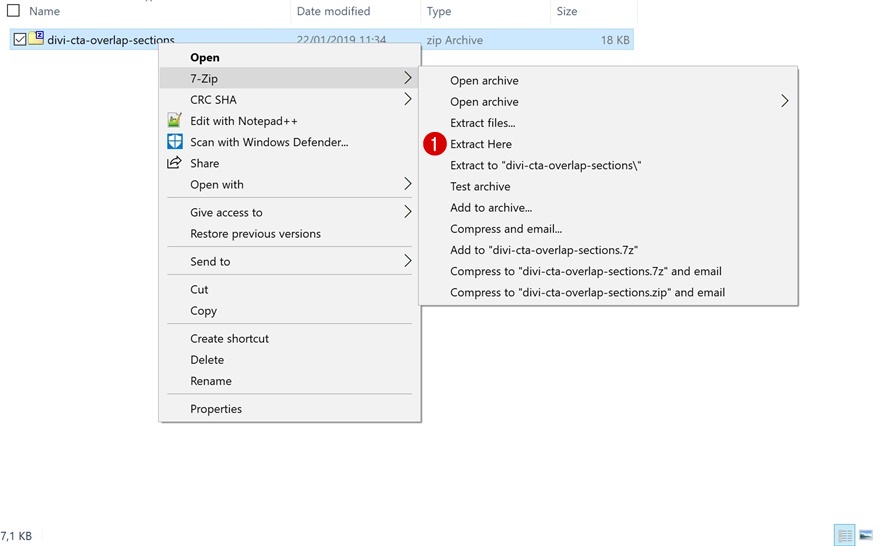
Unzip Folder
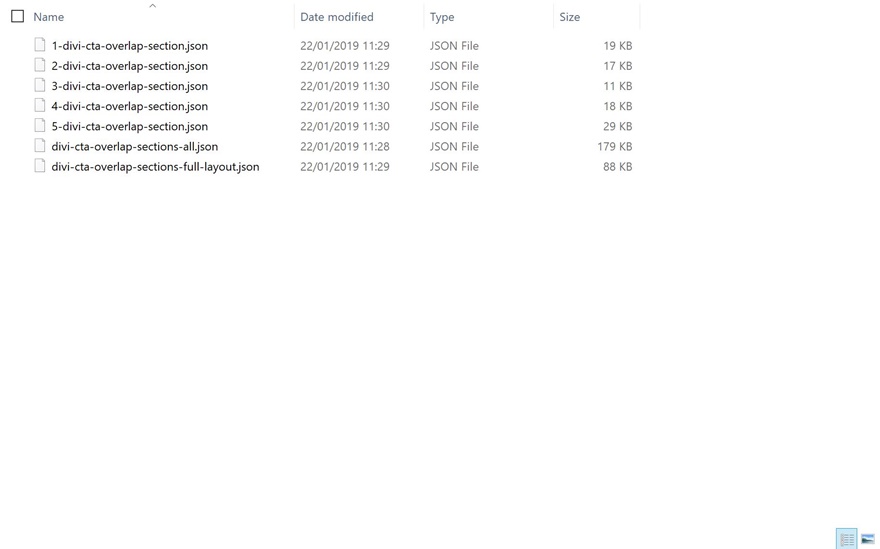
Whenever you’ve downloaded the JSON information within the earlier a part of this submit, you’ll move forward and find the zipped folder to your obtain folder. Whenever you do, unzip the folder to get entry to the other JSON information which are to be had. You’ll discover a other JSON report for every probably the most sections and a complete web page structure that comes with all of the part in a single structure. The part information and whole web page structure also are incorporated in an all report that’ll let you import the whole thing for your Divi Library immediately.
- 1-divi-cta-overlap-section.json
- 2-divi-cta-overlap-section.json
- 3-divi-cta-overlap-section.json
- 4-divi-cta-overlap-section.json
- 5-divi-cta-overlap-section.json
- divi-cta-overlap-sections-all.json
- divi-cta-overlap-sections-full-layout.json


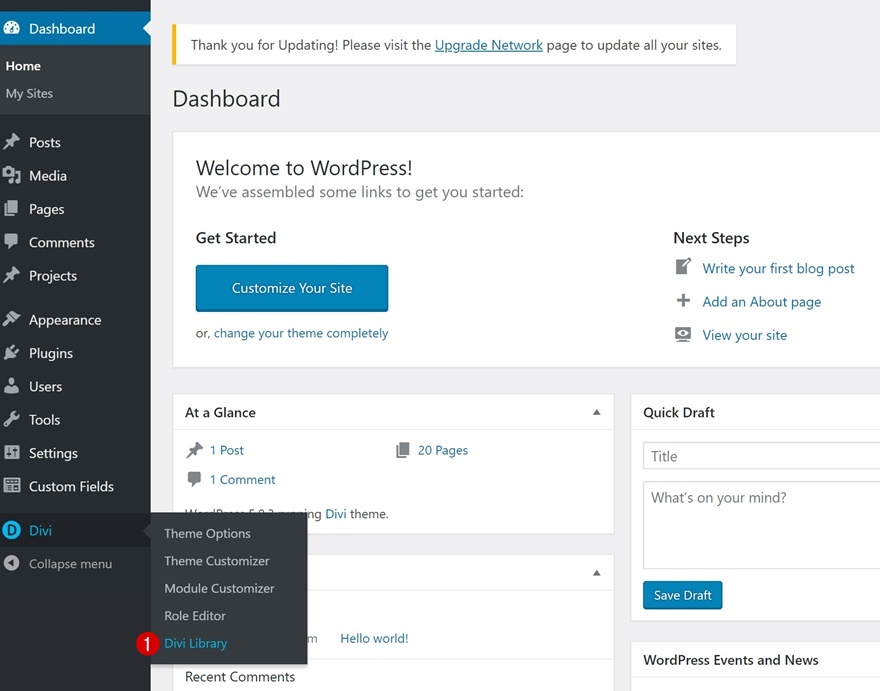
Pass to Your Divi Library
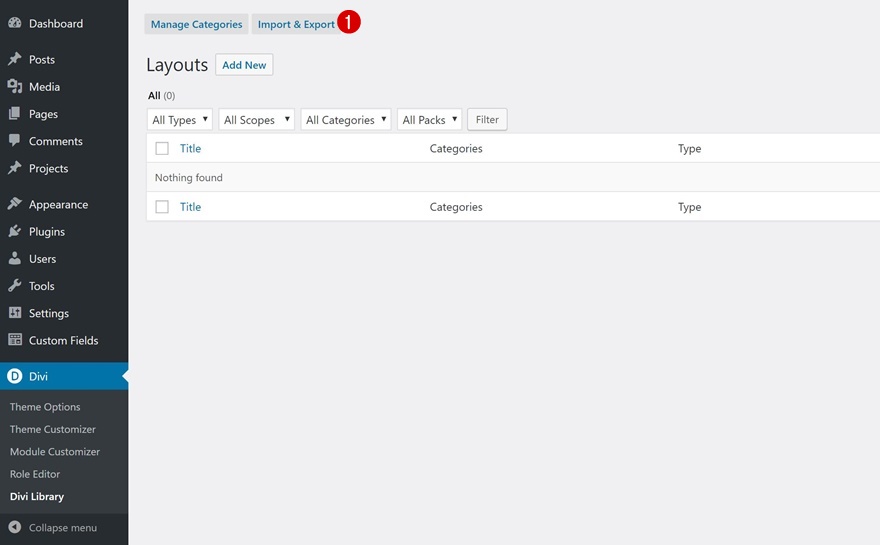
Upon getting all of the JSON information you wish to have shut through, move for your WordPress web site > Divi > Divi Library.

Add the All JSON Record
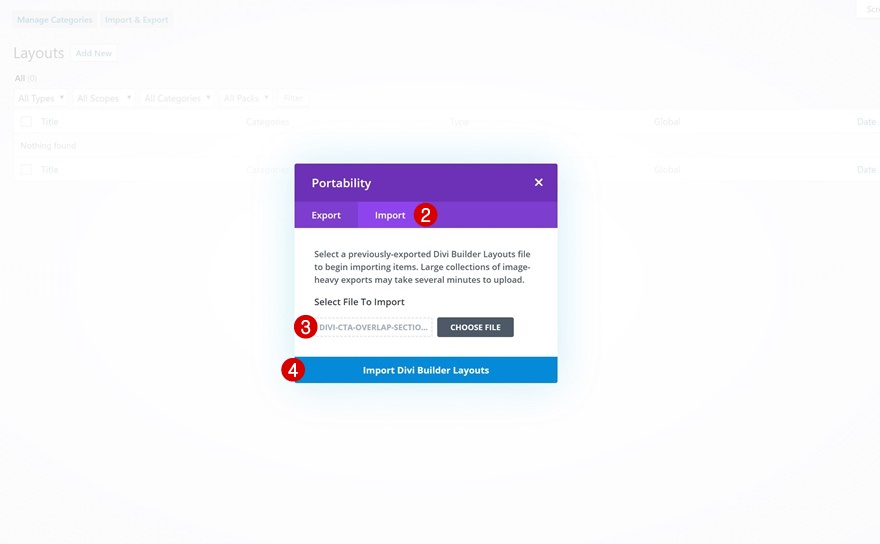
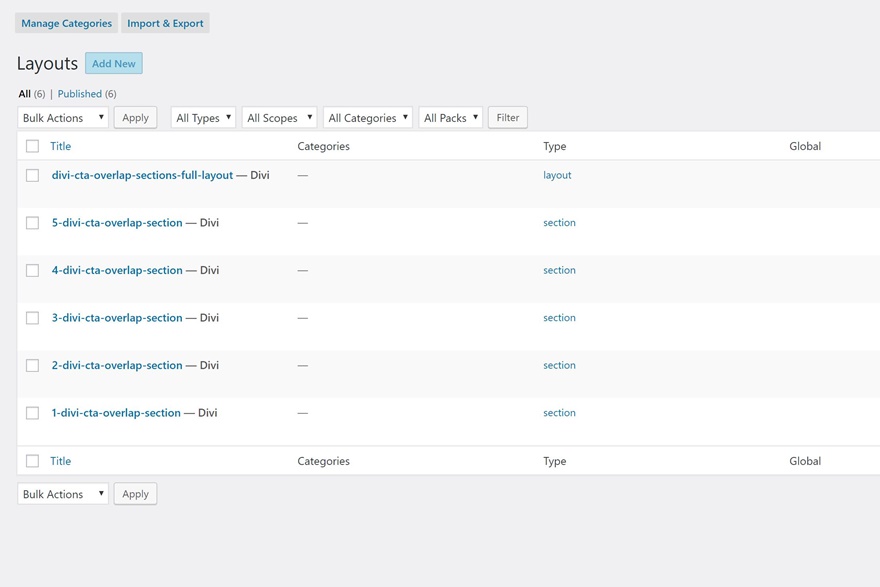
Proceed through clicking on Import & Export to import the ‘divi-cta-overlap-sections-all.json‘ report you’ll to find within the folder you’ve downloaded originally of this submit. Whenever you’ve uploaded the JSON report, all of the CTA overlap sections and the total web page structure might be added for your Divi Library.



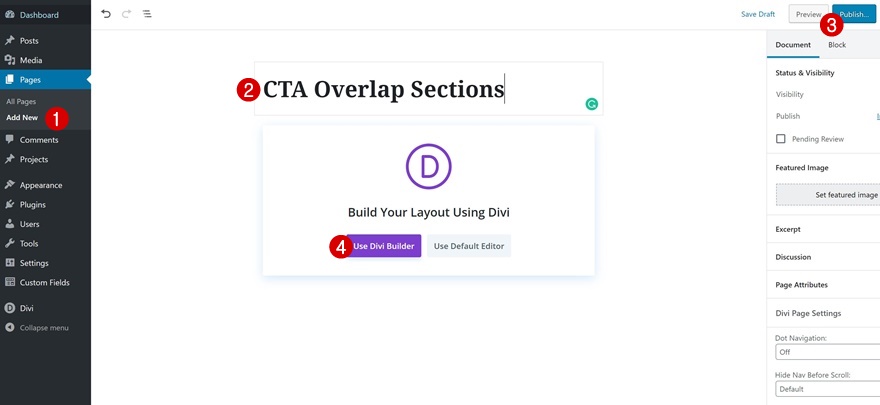
Upload New Web page
So as to add those designs for your web site, upload a brand new web page, give your web page a name, put up the web page and turn over to Visible Builder.

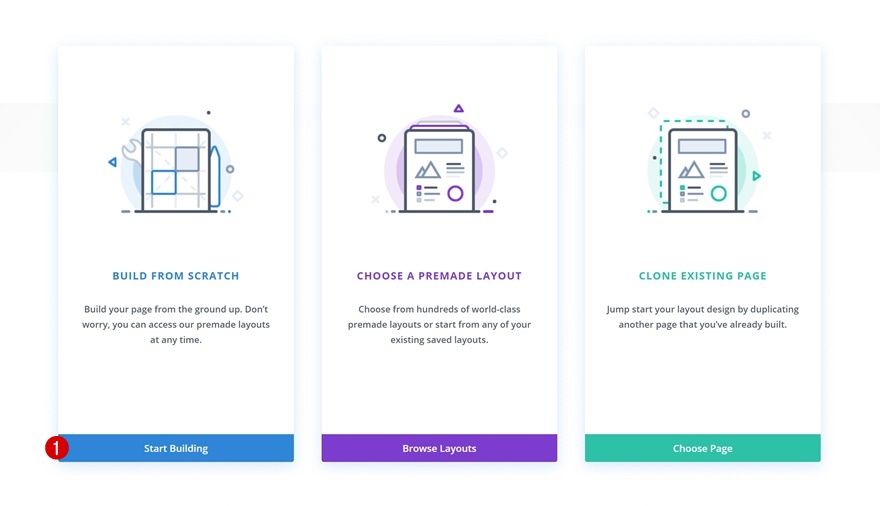
Get started Construction From Scratch
So as to add one explicit overlap part for your web page, move forward and click on at the blue button which says ‘Get started Construction’. You’ll be able to additionally open an present web page and upload the part inside of your a web page design you’re operating on immediately.

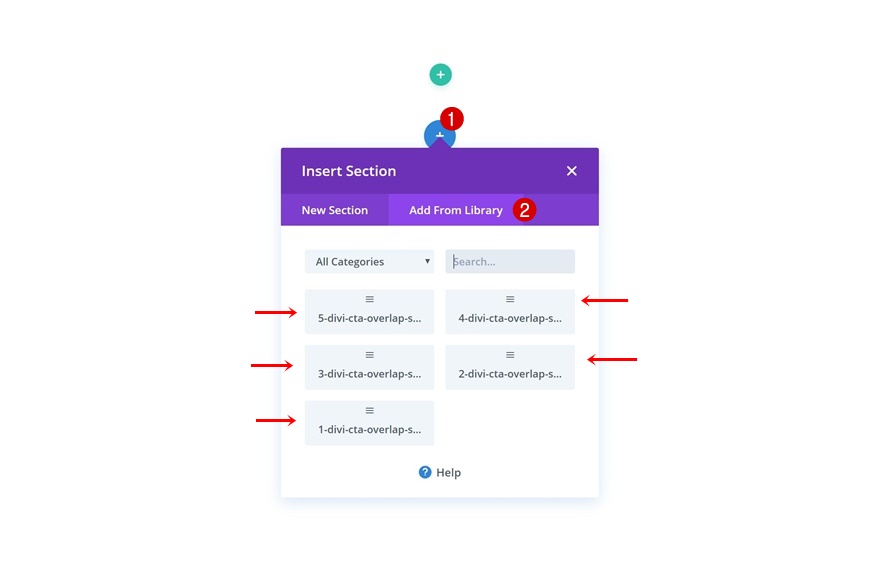
Add Sections from Segment Library
Then, click on at the icon that lets you upload a brand new part. As an alternative of including a brand new part, alternatively, transfer over to the Upload From Library tab and make a choice the part of your selection.

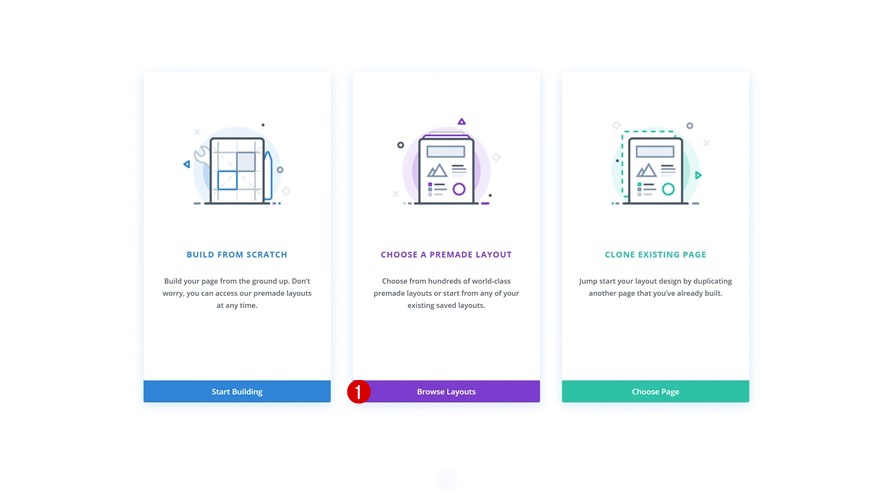
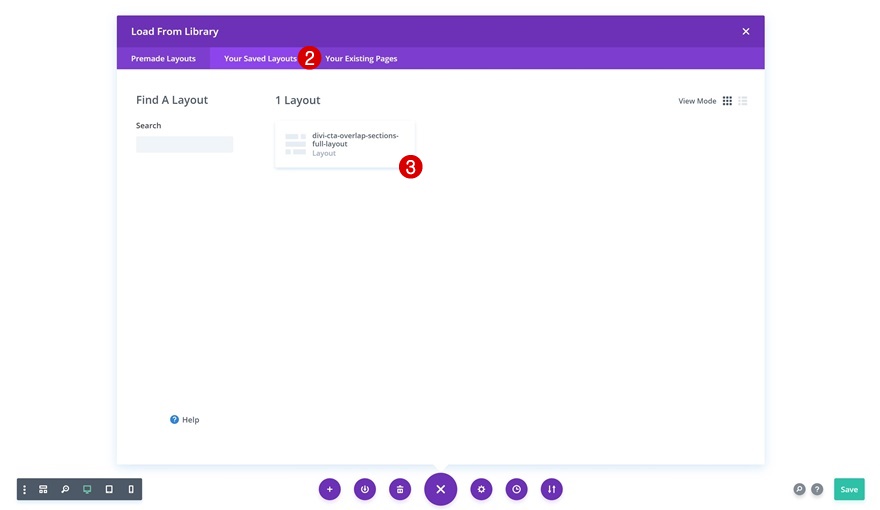
Or Add Complete Format Containing Sections
Need to see what the overlap part layouts seem like first? Click on at the crimson button which says ‘Browse Layouts’ and navigate to Your Stored Layouts. There, you’ll to find the web page JSON report which you’ll add.


Ultimate Ideas
The 5 other CTA overlap sections we’ve equipped you inside of this submit will undeniably let you upload additional measurement to any web site you’re construction. We are hoping this obtain submit evokes you to create your individual more or less distinctive overlaps as neatly. When you have any questions or tips, you should definitely go away a remark within the remark part underneath!
The submit Download 5 FREE CTA Sections with Overlapping Elements for Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design