Including a gallery in your WordPress web page lets you show off many pictures. Whether or not you’re on the lookout for your usual grid gallery or a singular masonry gallery enjoy, studying tips on how to upload a gallery in your WordPress web page is at all times a good suggestion. On this instructional, we’ll paintings via two techniques so as to add a gallery in your WordPress website online: with the Block Editor and probably the most highest gallery plugins to be had, the Envira Gallery Plugin.
Methods to Upload an Symbol Gallery The usage of the WordPress Block Editor
To start this instructional, we’ll discover ways to upload a gallery the usage of the default WordPress block editor. This procedure will paintings with maximum WordPress subject matters that experience compatibility with the Block Editor.
Setup Your Gallery Web page
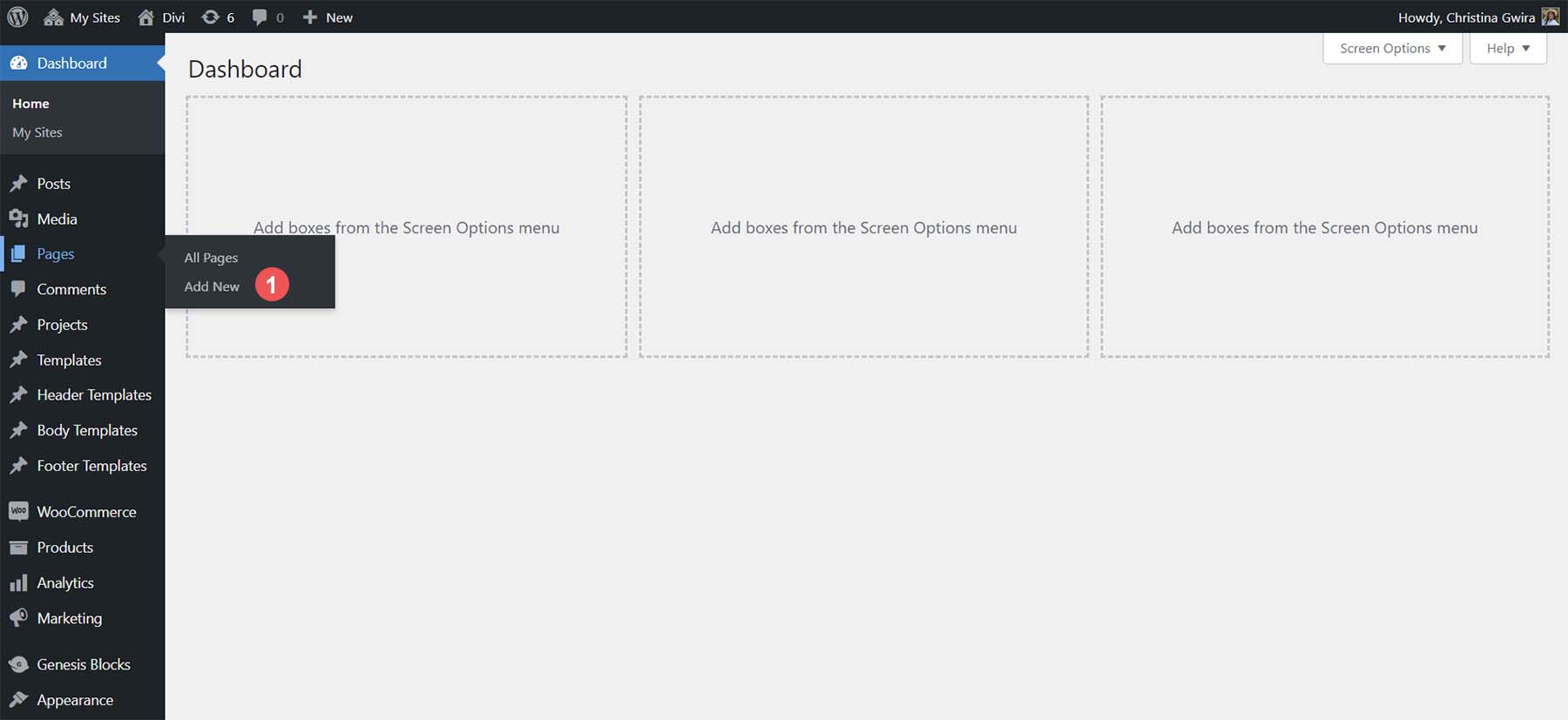
Login in your WordPress web page. Then, hover over the Pages menu merchandise. Then, click on Upload New.

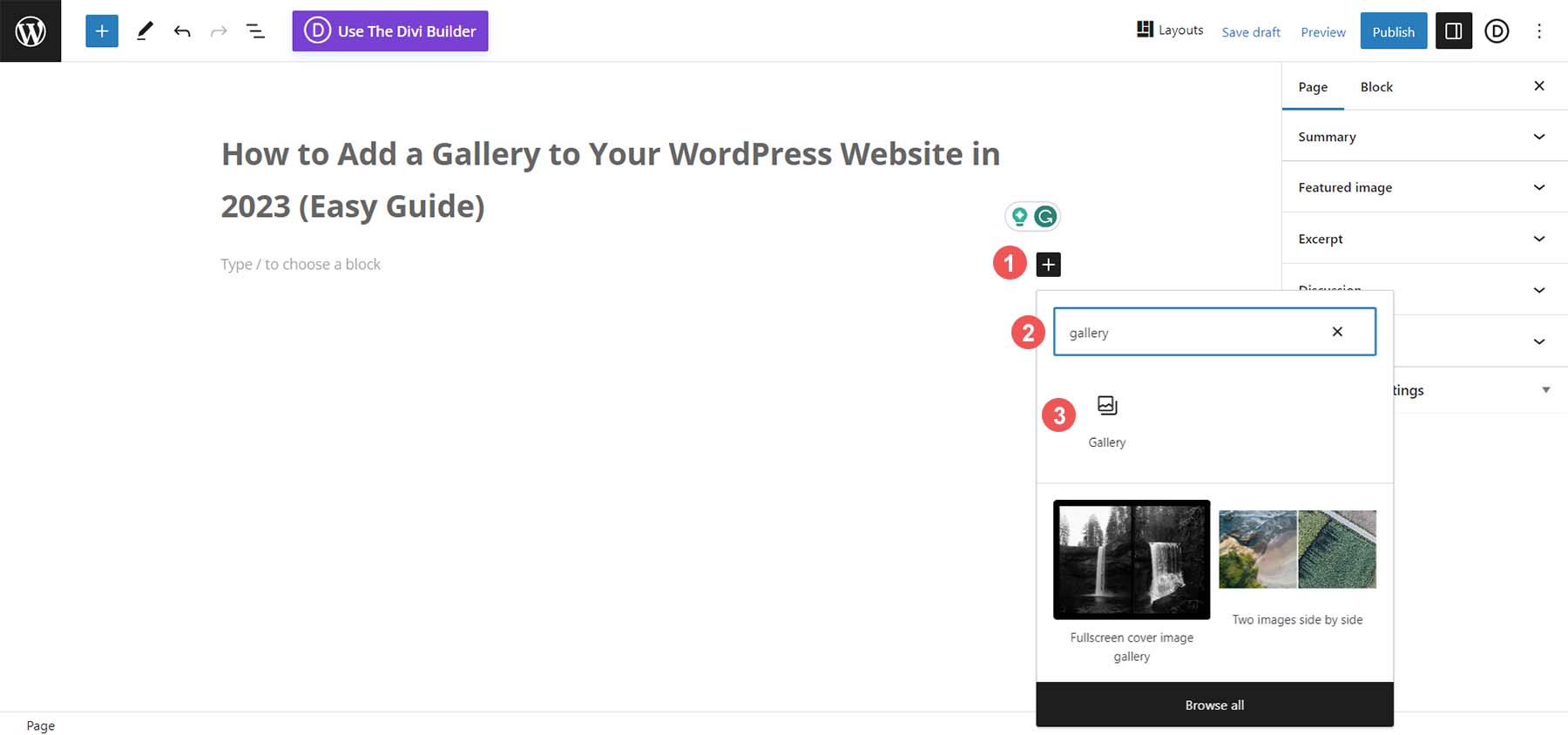
After giving your web page a identify, Click on the black plus icon within the content material house of the Block Editor. This may occasionally open up the to be had blocks. Within the seek bar, input “gallery.” The Gallery Block will provide itself. Click on at the Gallery block so as to add the block in your web page.

As soon as your Gallery Block has been added in your web page, we will transfer directly to including pictures.
Customizing and Populating Your Gallery Block
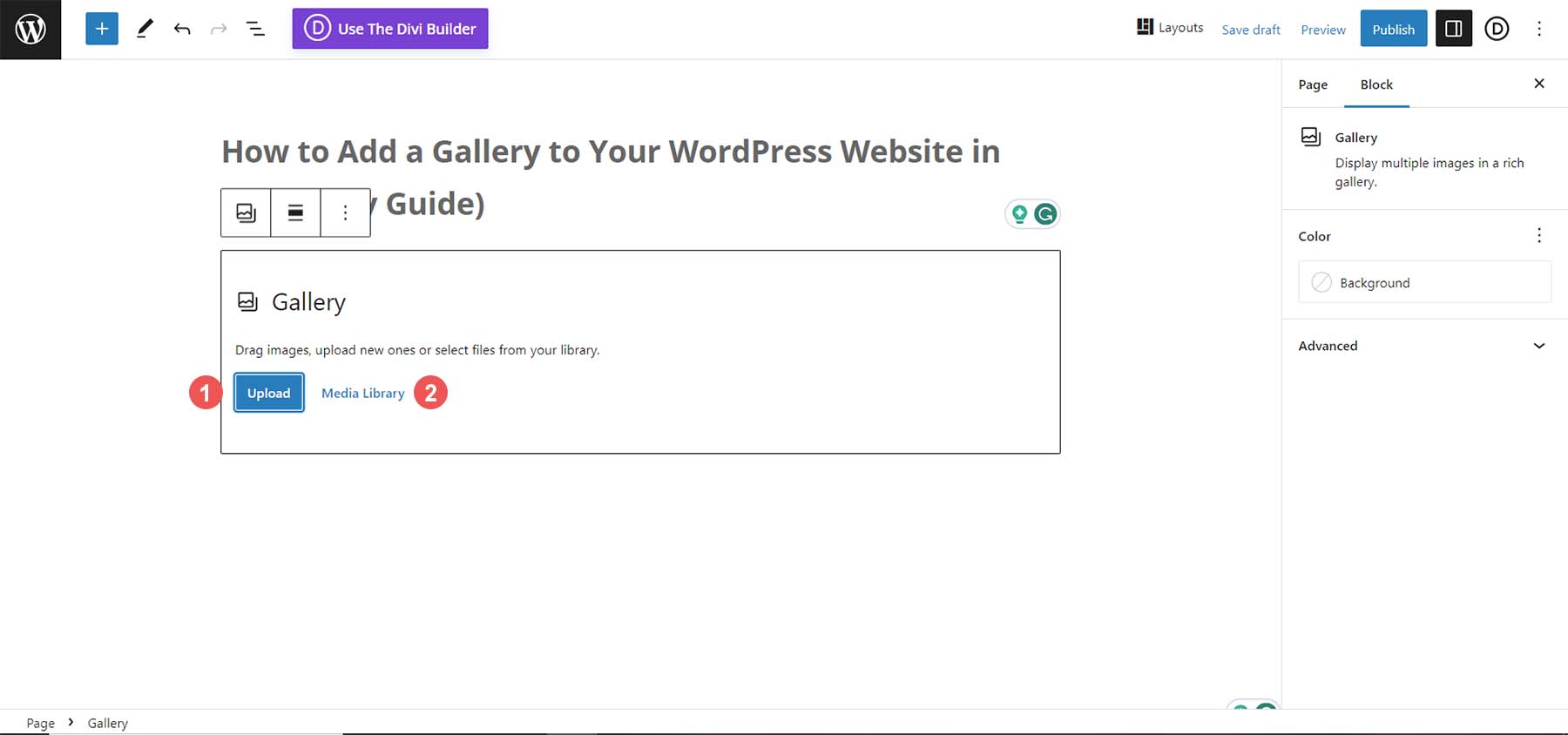
Along with your Gallery Block in position, you’ve got two choices for populating your gallery. You’ll add new pictures immediately out of your laborious force. Or, you’ll make a choice pictures already to be had to your web page in the course of the Media Library. For our educational, we’ll make a choice pictures from our Media Library. To try this, click on at the Media Library hyperlink in blue.

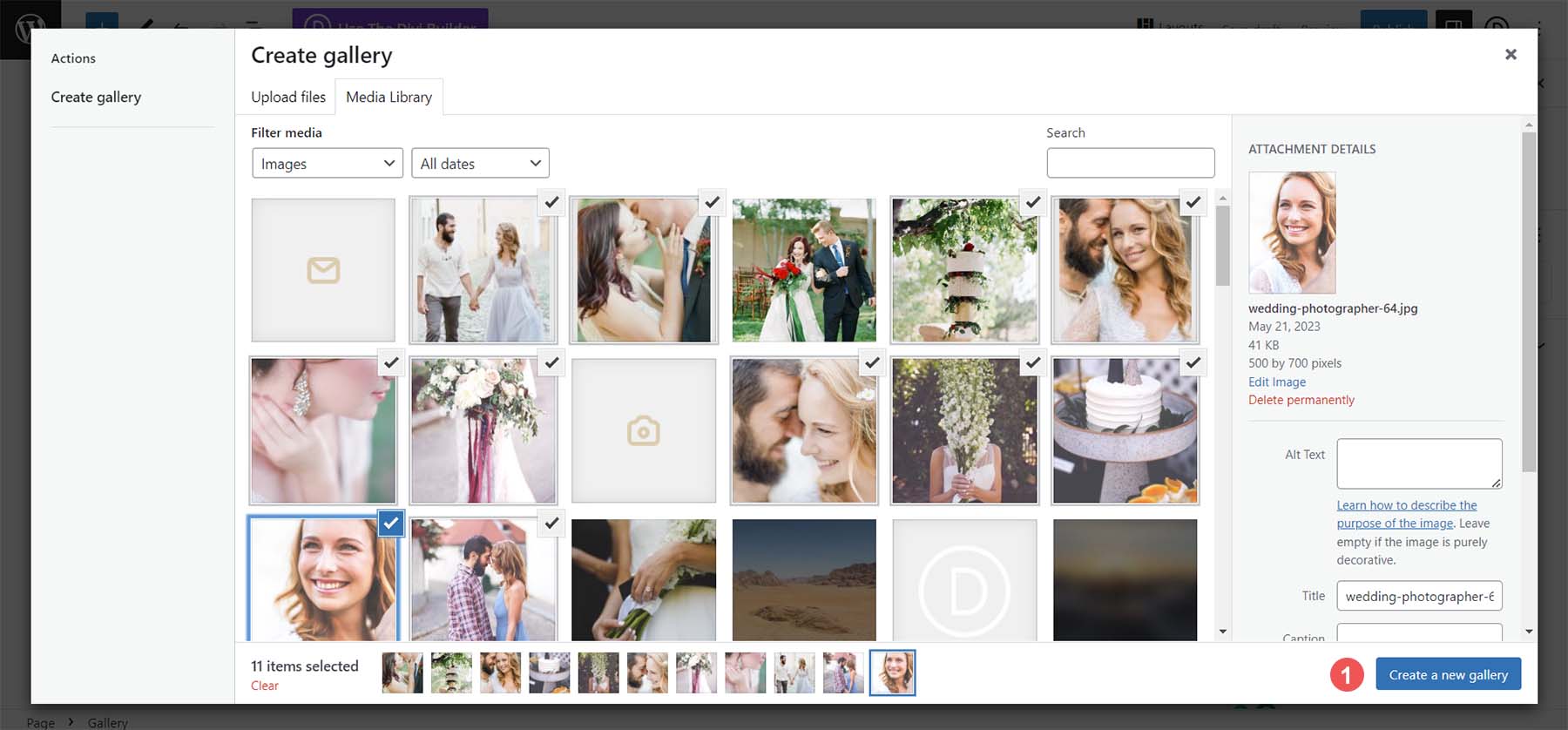
This may occasionally open up your Media Library for you to choose your pictures.

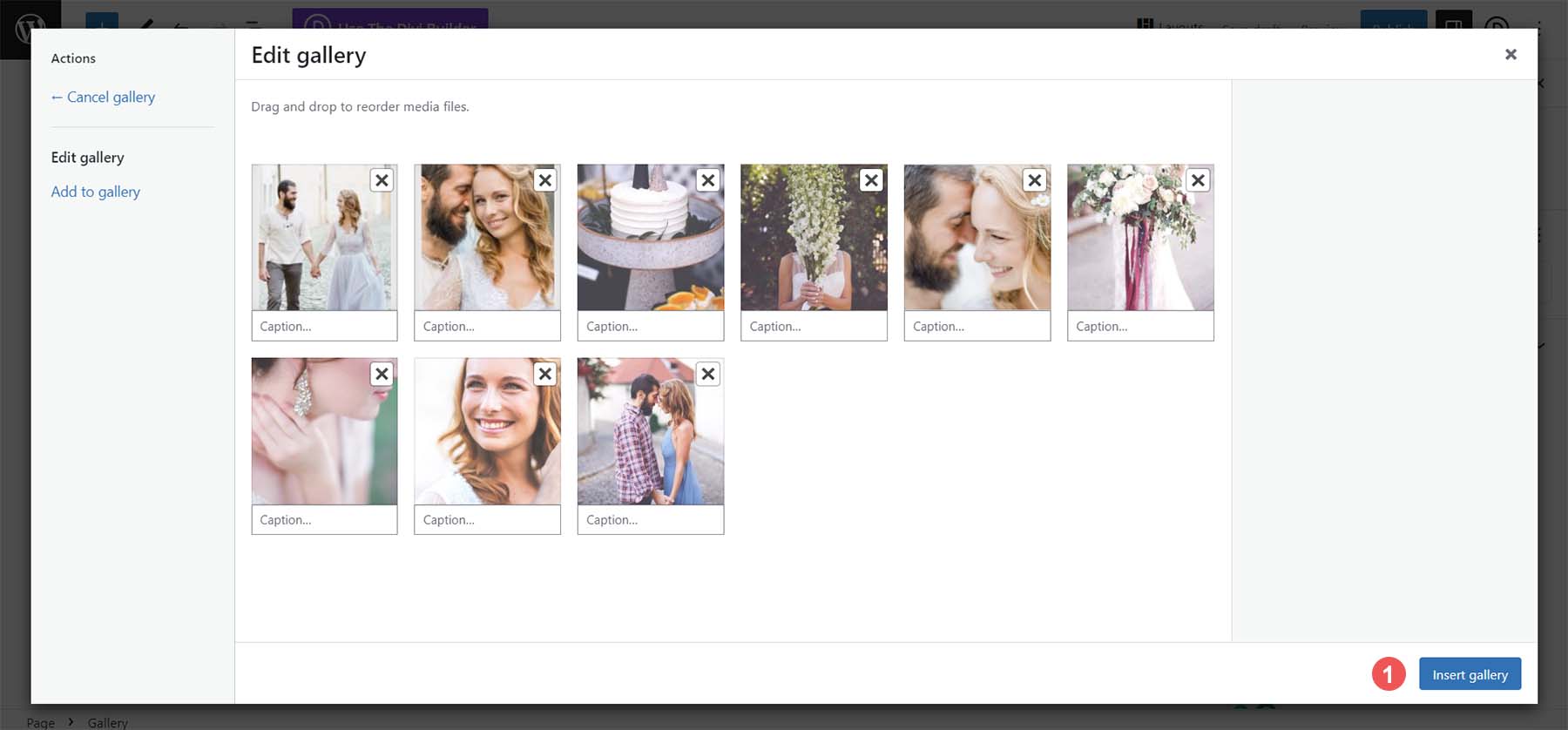
Choose your selected pictures, then click on the blue Create a brand new gallery button. Now, you’ll upload a caption or edit each and every photograph on your gallery. In any case, click on the blue Insert Gallery button so as to add your gallery in your web page.

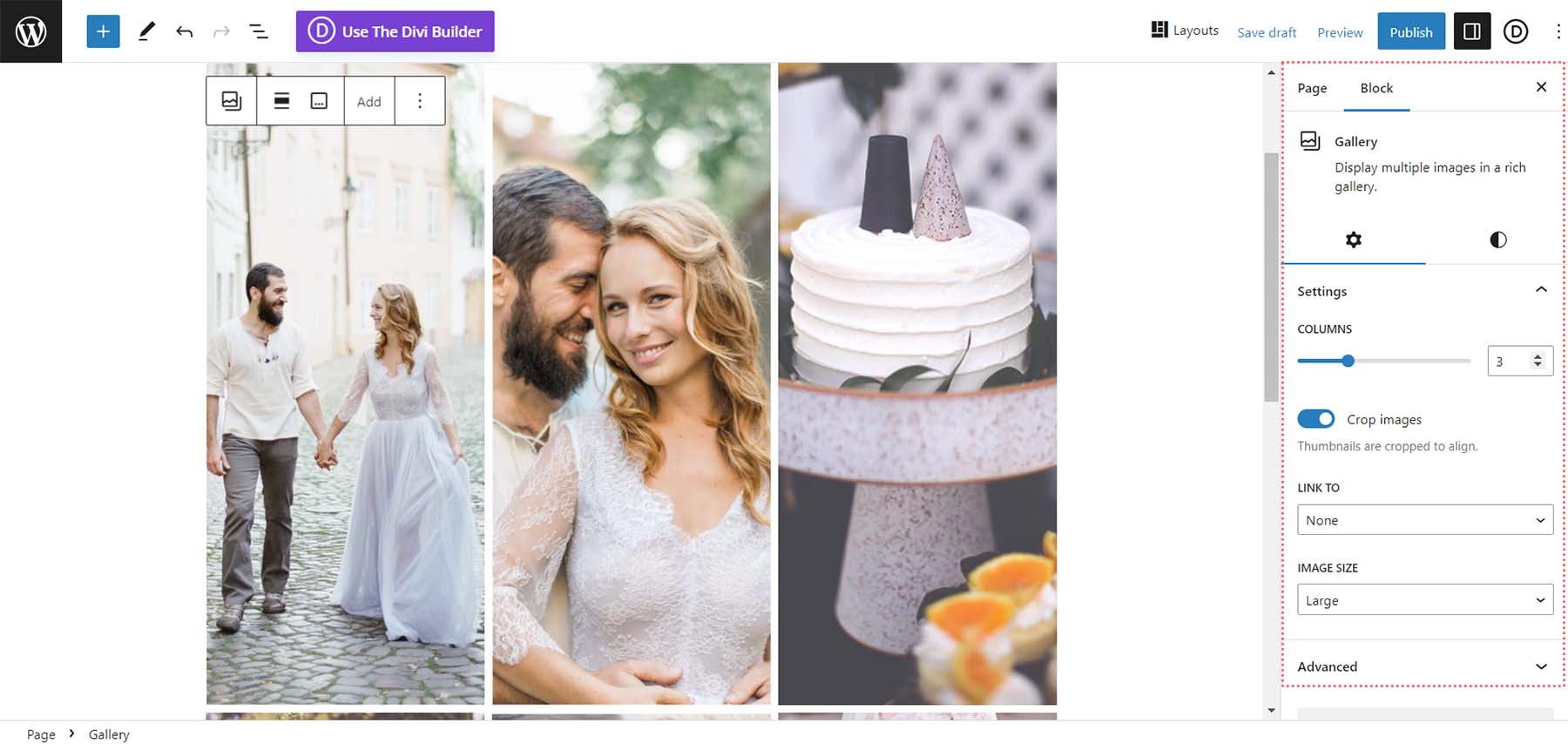
Now that your Gallery Block is populated, you’ll use the block settings column to make aesthetic adjustments in your gallery. You’ll trade the column quantity, crop photographs, and hyperlink particular person photographs to more than a few puts off and on your web page.

As soon as you’re glad along with your gallery, you’ll save your web page. Be at liberty so as to add extra galleries or particular person photographs the usage of the symbol block for extra inventive layouts. To be told extra about tips on how to use the Gallery Block on your subsequent WordPress challenge, take a look at our submit, Methods to Use the WordPress Gallery Block.
Whilst the Gallery Block is an easy and environment friendly manner of including a picture gallery in your WordPress website online, it does have some drawbacks. As an example, you’ll’t use it to show off your product pictures, nor can it’s custom designed deeply. That is the place achieving out for a plugin could also be extra useful. Plugins supply tough options on the subject of increasing the local functions of WordPress. This can also be observed in how a lot more capability you obtain when running with a plugin for a gallery.
Methods to Upload an Symbol Gallery in WordPress The usage of a Plugin
As with maximum WordPress plugin sorts, there’s a huge choice of gallery plugins that you’ll make a choice from to your subsequent challenge. We’ve even compiled a listing of the hottest gallery plugins! Whilst there are lots of choices, we’ll paintings with the versatile Envira Gallery plugin for our educational.
Envira Gallery is a sturdy gallery plugin that fantastically manages movies and pictures. A key characteristic of this plugin is its robust drag-and-drop interface. Moreover, it integrates fantastically with WooCommerce, and social media and has a slew of templates that you’ll use to taste your gallery. Deep linking, watermarks, and right-click coverage are options you’ll enjoy with Envira Gallery. Should you’re on the lookout for a cast plugin to take care of your symbol galleries, Envira Gallery will have to be your best pick out.
Set up & Configure Envira Gallery
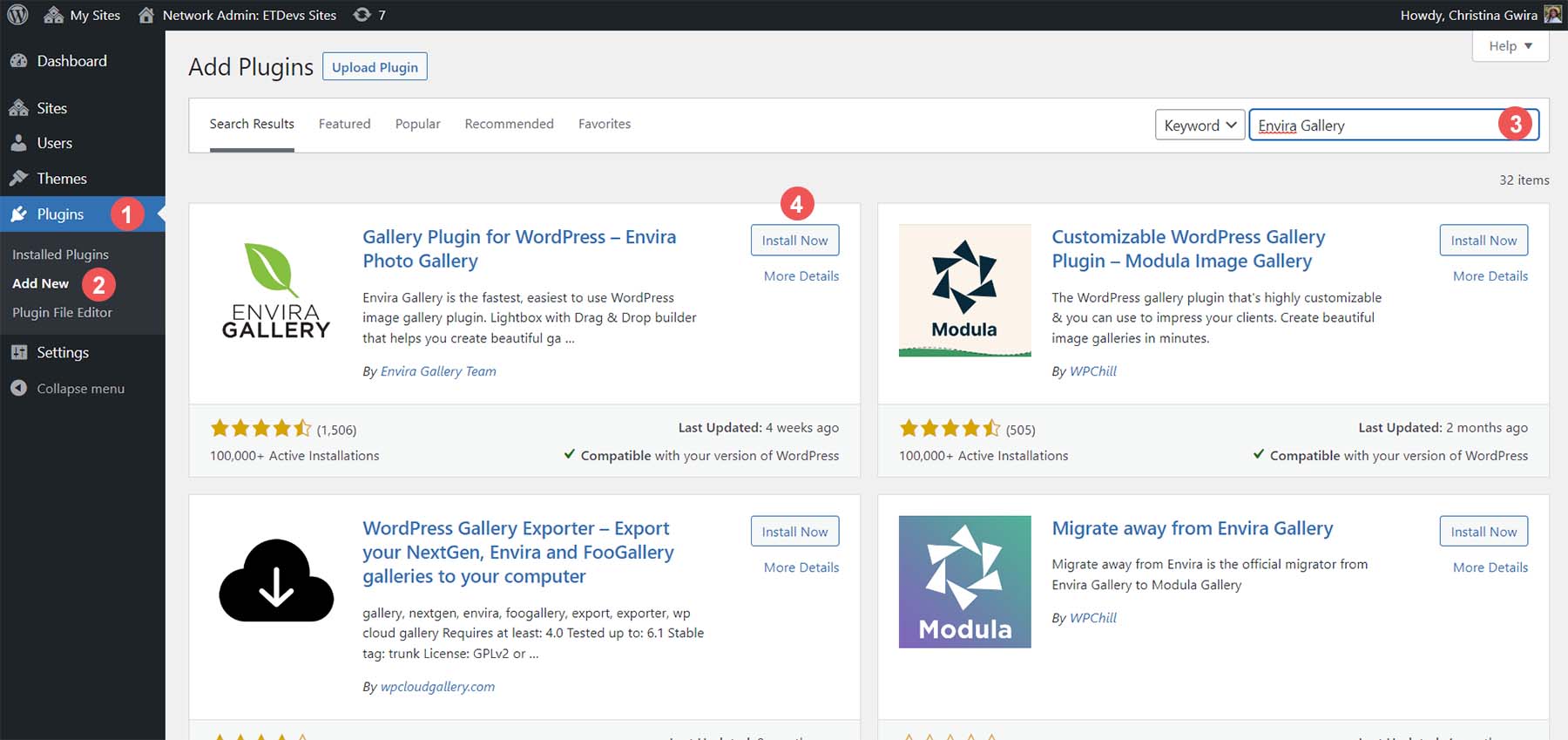
After growing a brand new web page to your WordPress web page, hover over Plugins. Then, click on Upload New. Within the seek field, sort in Envira Gallery. Then, turn on the plugin through clicking the blue Turn on button.

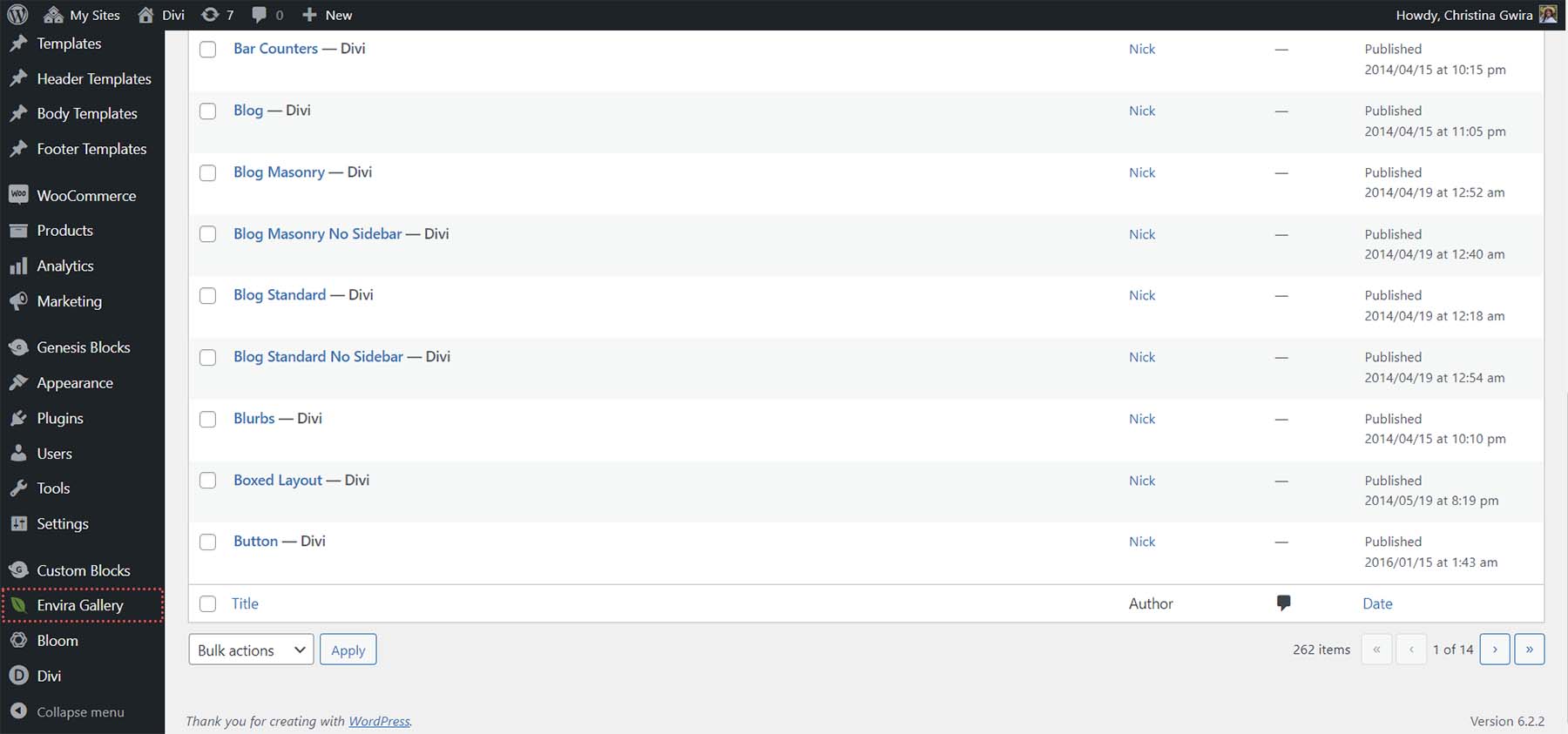
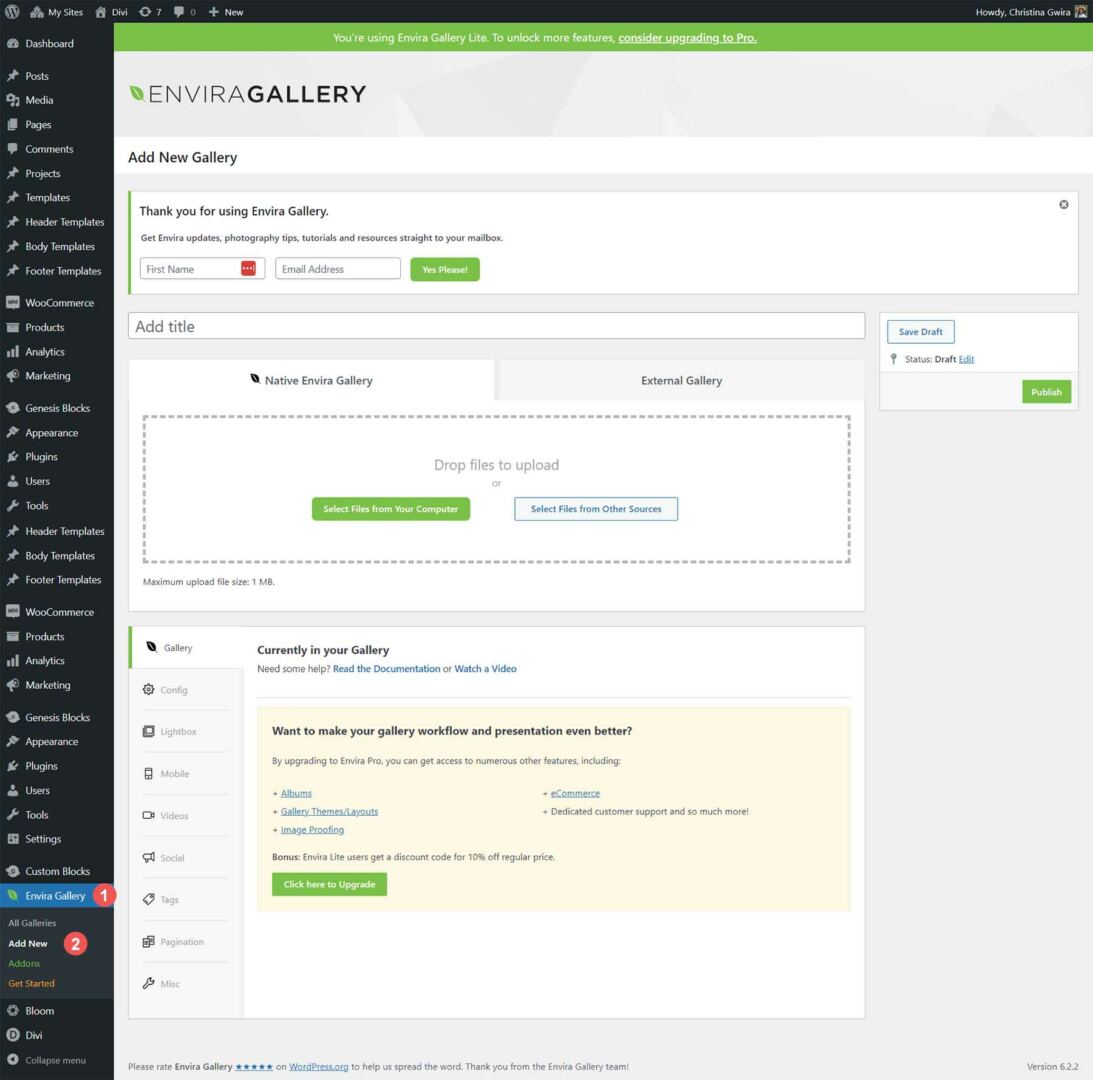
After having the plugin put in, you’ll now understand that there’s a new menu possibility. That is the place your whole galleries will likely be created.

Let’s have a look at the Envira Gallery dashboard and create our first gallery!
Growing Your First WordPress Gallery with Envira
To create your first gallery, hover over the Envira Gallery menu possibility. Then, click on Upload New.

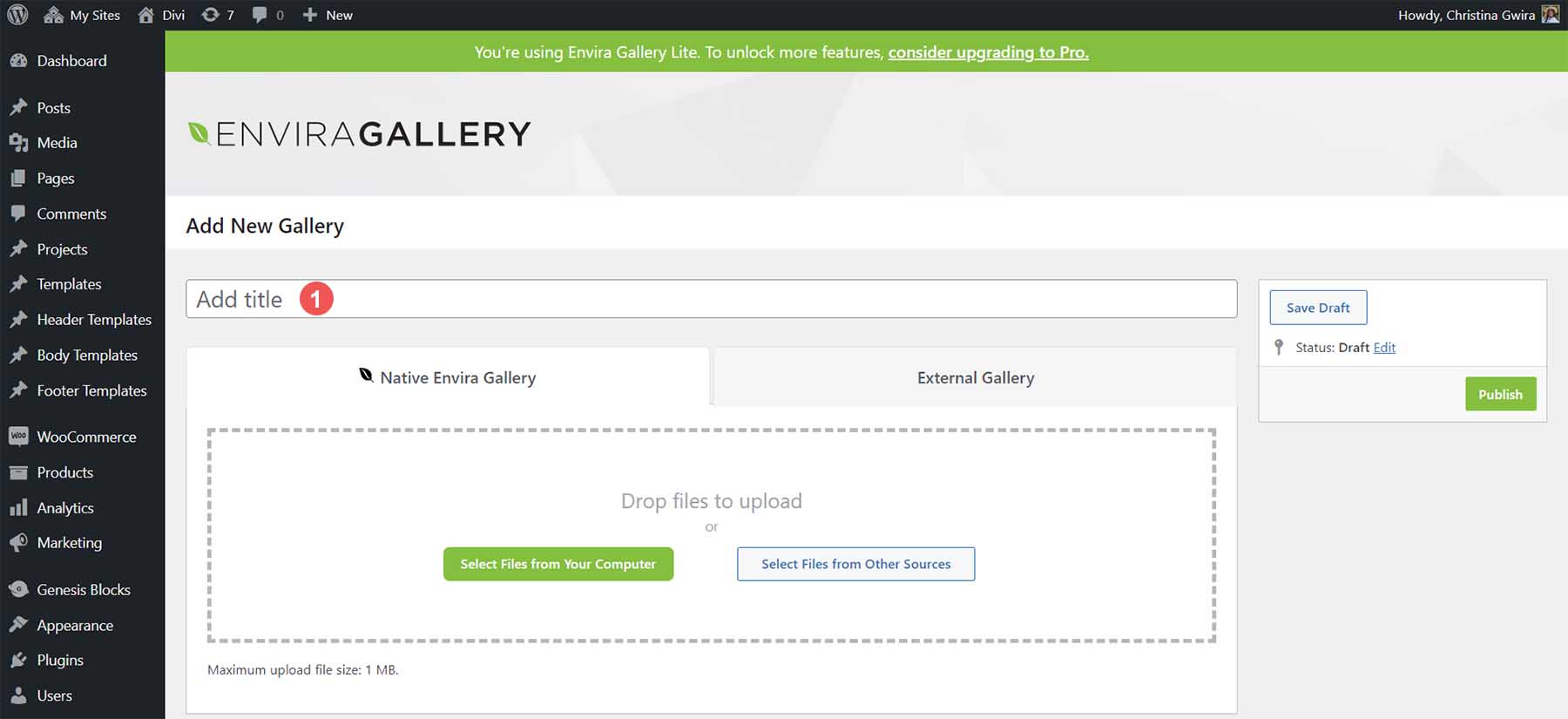
Subsequent, give your gallery a identify through clicking inside the Upload Identify textbox.

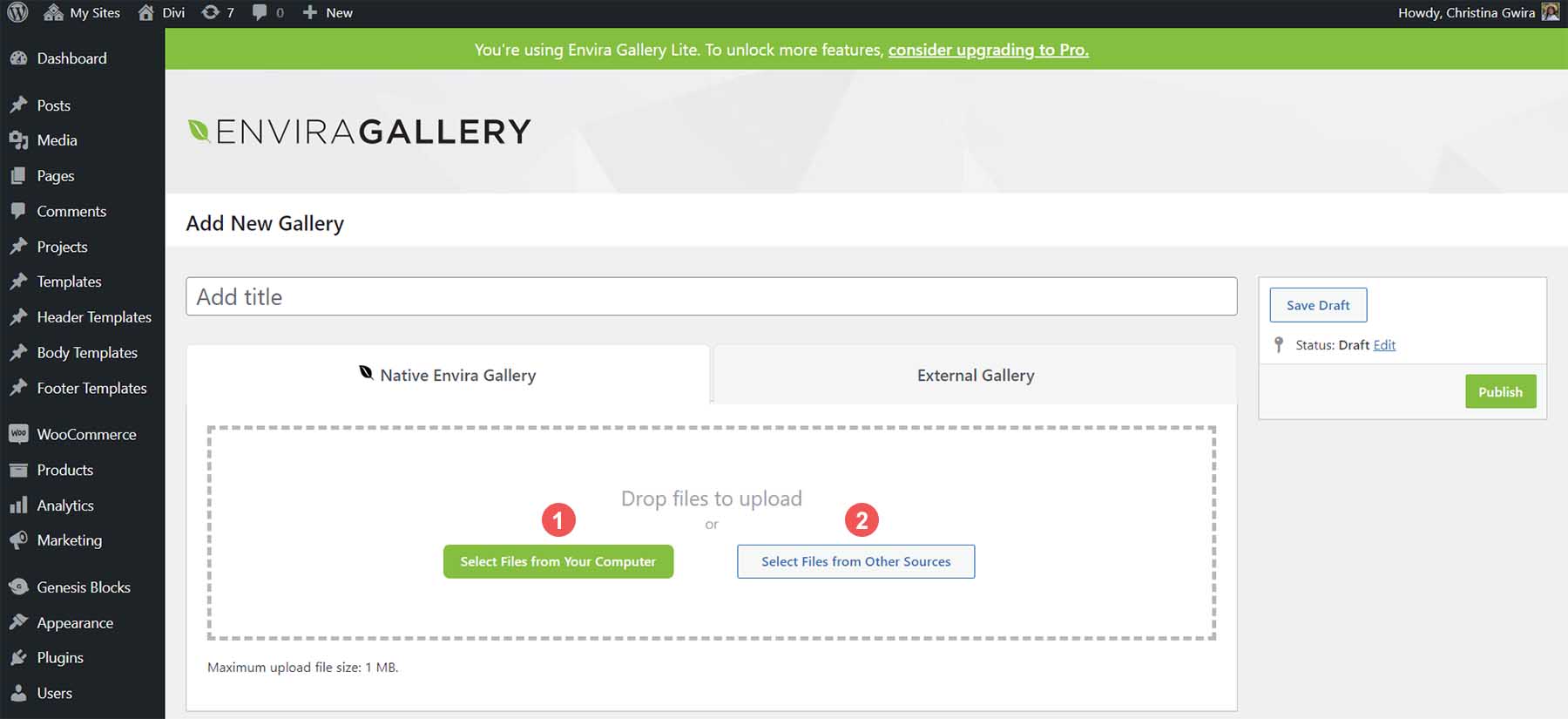
Beneath the local Envira Gallery tab, you’ll add new pictures out of your pc or make a selection information from different resources just like the Media Gallery. Click on the golf green Choose Recordsdata from Your Laptop button to add new pictures. Click on the gray Choose Recordsdata from Different Assets button so as to add information out of your Media Library.

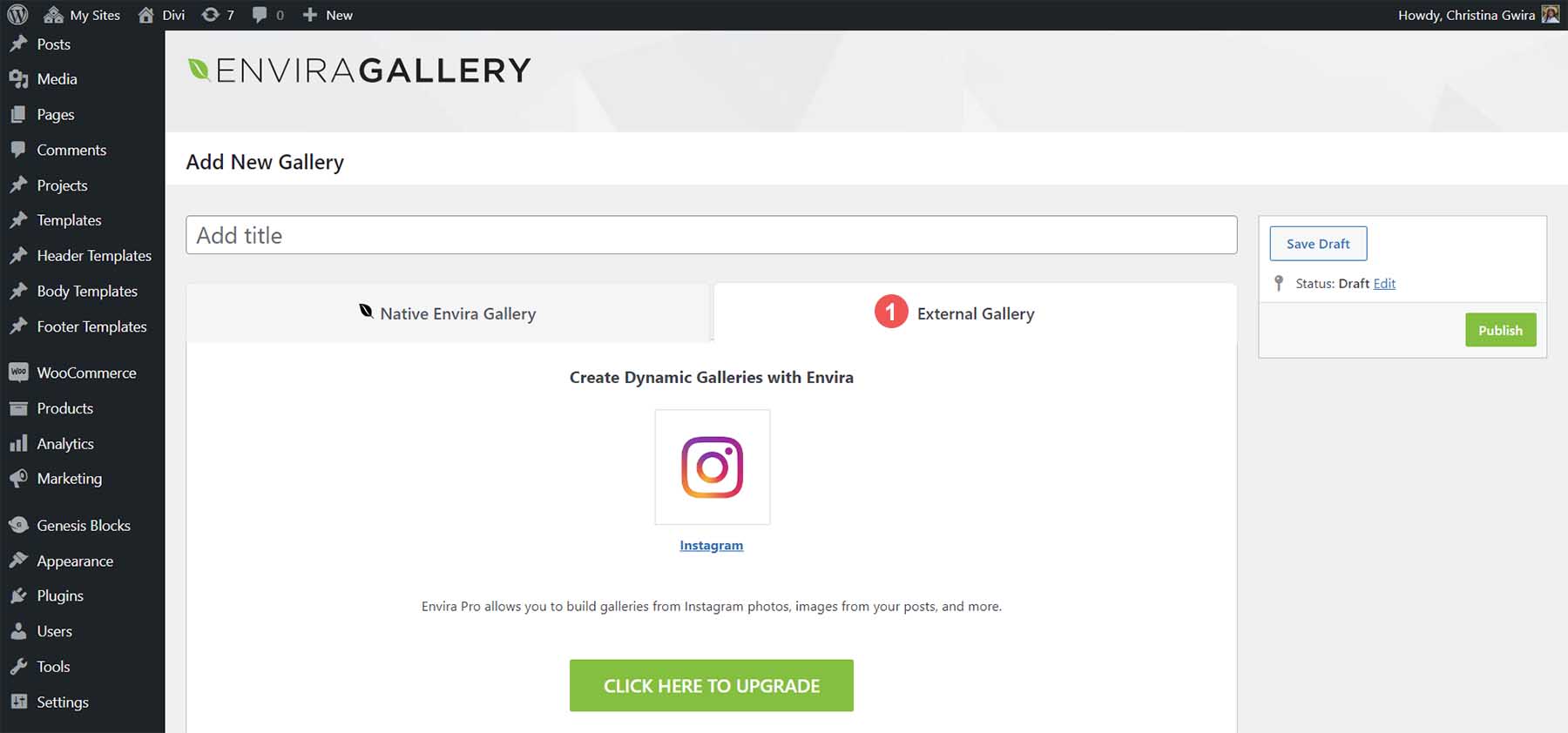
Beneath the Exterior Gallery tab, Envira Gallery lets you use pictures out of your Instagram feed inside of your gallery. It is a top class possibility that you’ll make the most of whilst you improve to the top class model of the Envira Gallery plugin.

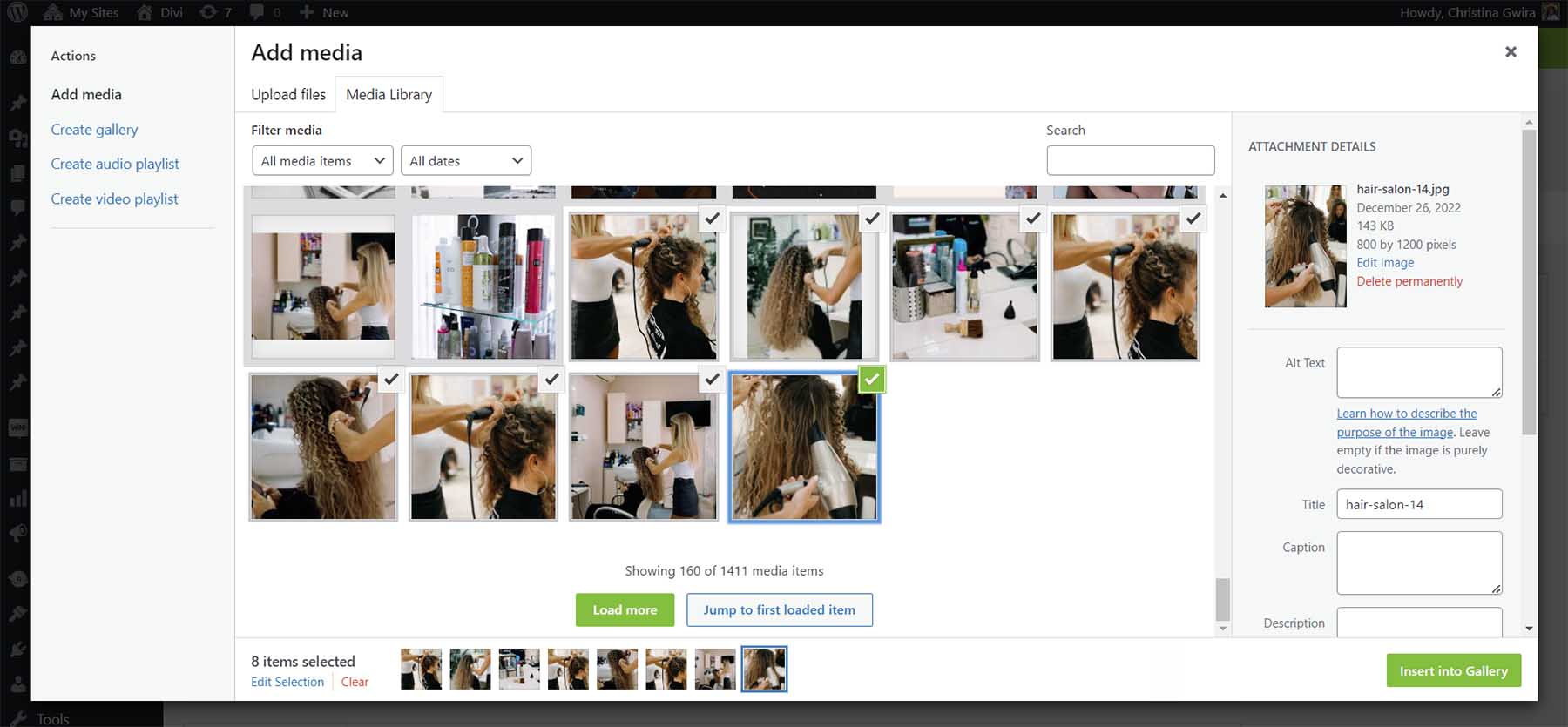
For this case, we will be able to make a selection pictures from inside the Media Gallery. To try this, Click on the gray Choose Recordsdata from Different Assets button underneath the Envira Gallery tab. Then, scroll via your media gallery. To choose a couple of photographs, press the CTRL button whilst deciding on the pictures you need so as to add in your gallery.

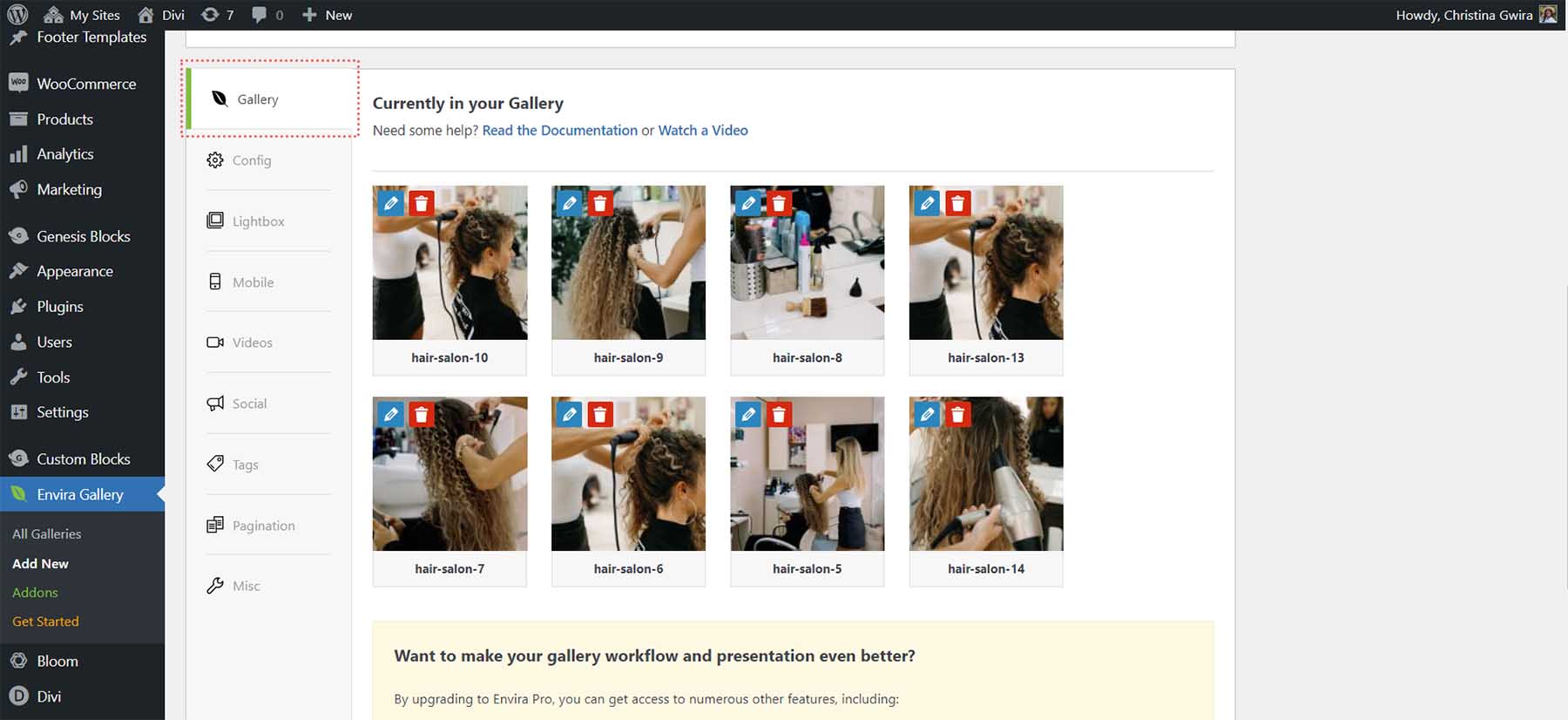
While you’ve added your pictures, you’ll understand that they display within the Gallery tab.

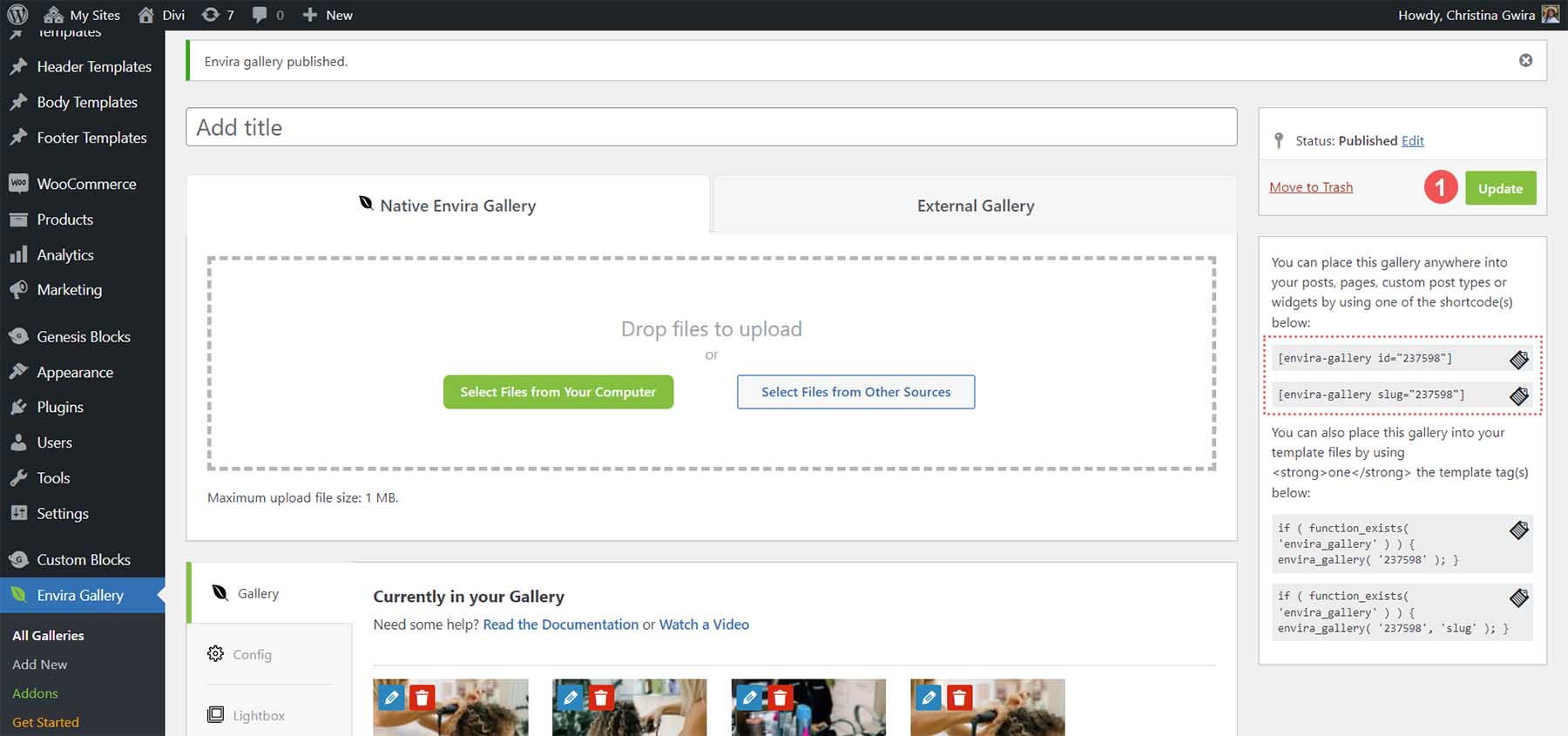
While you’ve uploaded pictures in your gallery, click on at the inexperienced Put up button. This may occasionally make your gallery are living and generate a shortcode you’ll use all the way through your WordPress web page to show off your gallery. You’ll even have a code snippet generated if you wish to enter your gallery into your template information.

Subsequent, let’s upload our gallery to our web page.
Including Your Envira WordPress Gallery to Your Web page
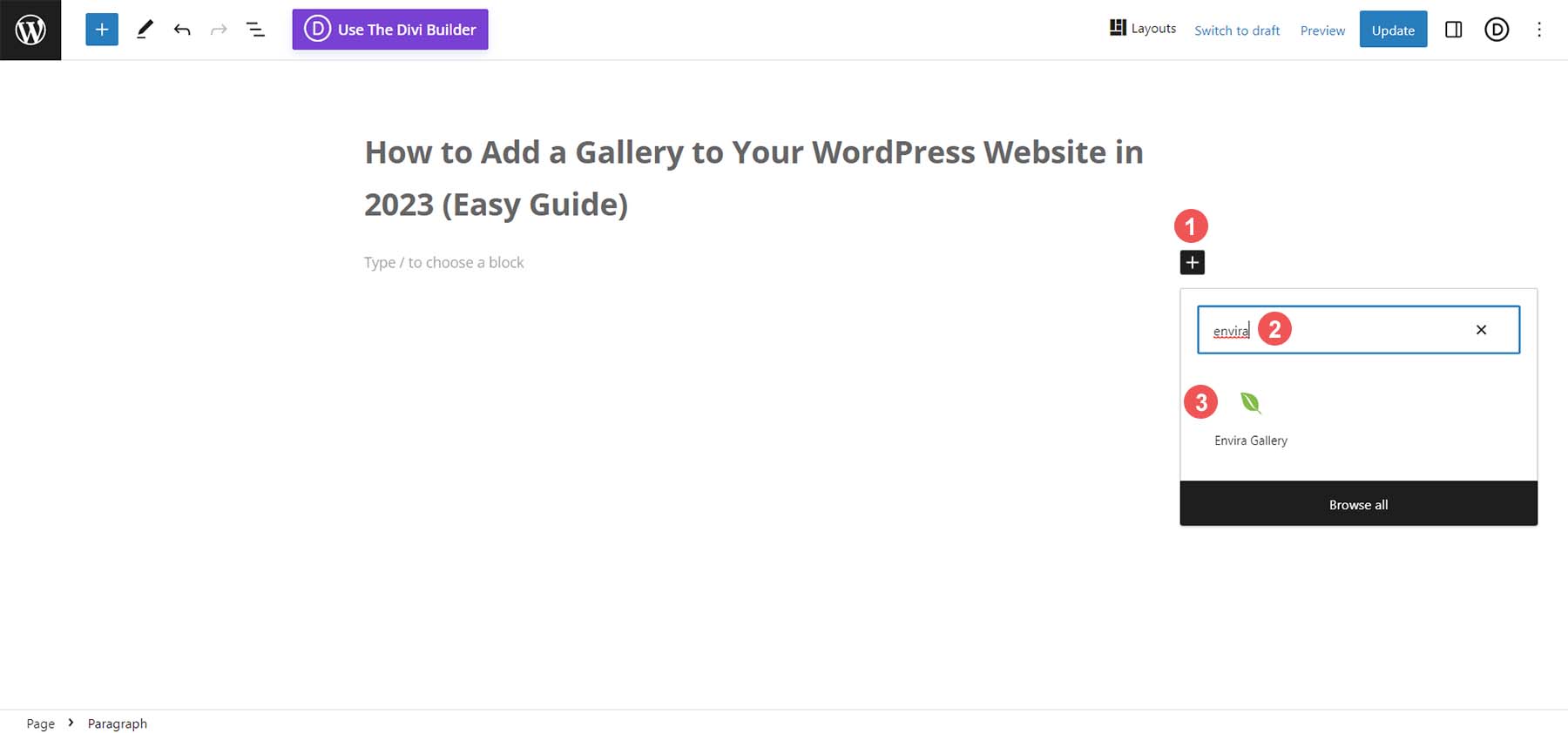
Eniva Gallery comes with a block that we will use so as to add our gallery to our pages and posts. To try this, click on the black plus icon. This may occasionally convey out the pop-out along with your more than a few blocks. Within the seek bar, input Envira. This may occasionally convey up the Envira Gallery’s block. Click on at the block so as to add it in your web page.

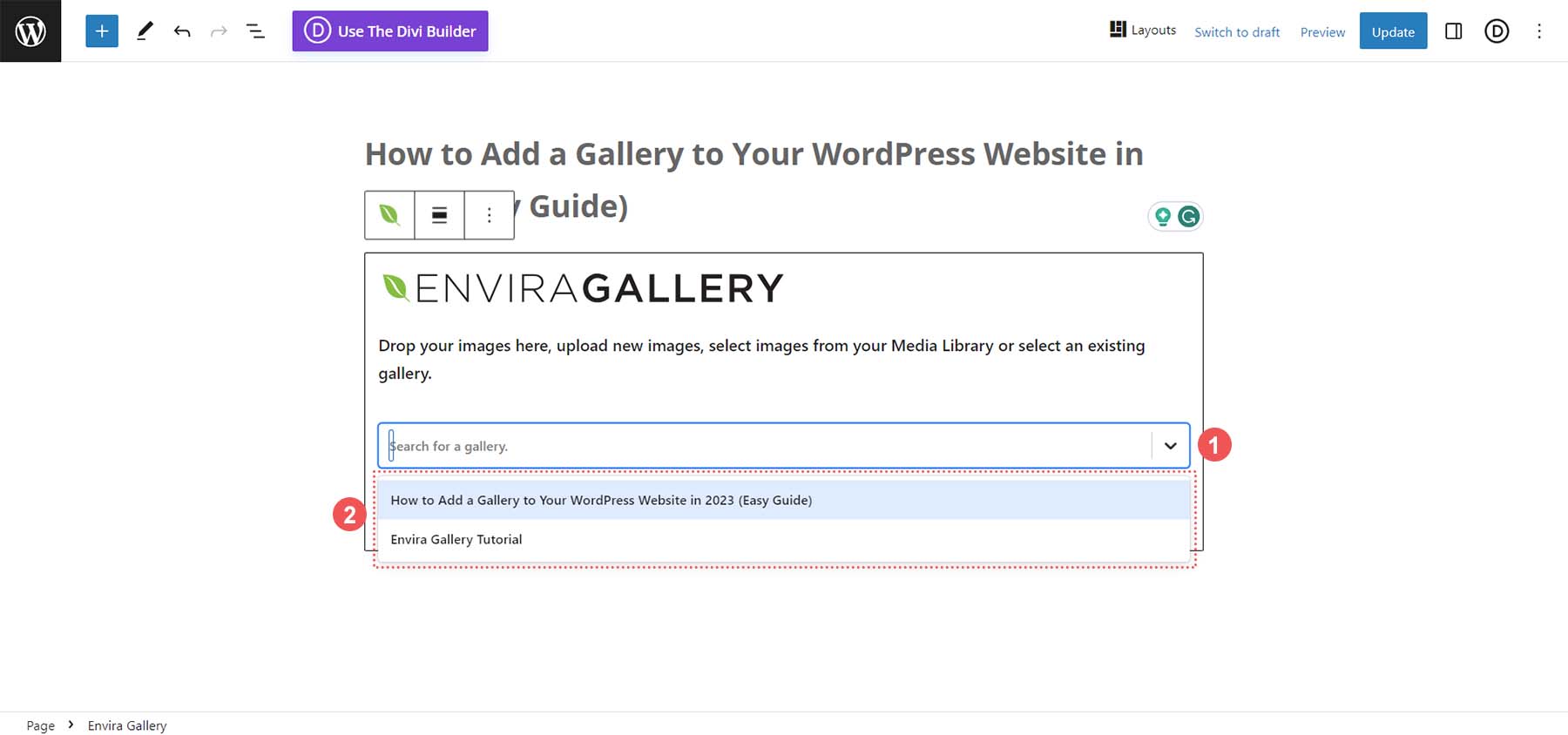
Click on the dropdown menu whenever you’ve added your block to the web page. Then, make a selection the gallery that you just’d like so as to add in your web page.

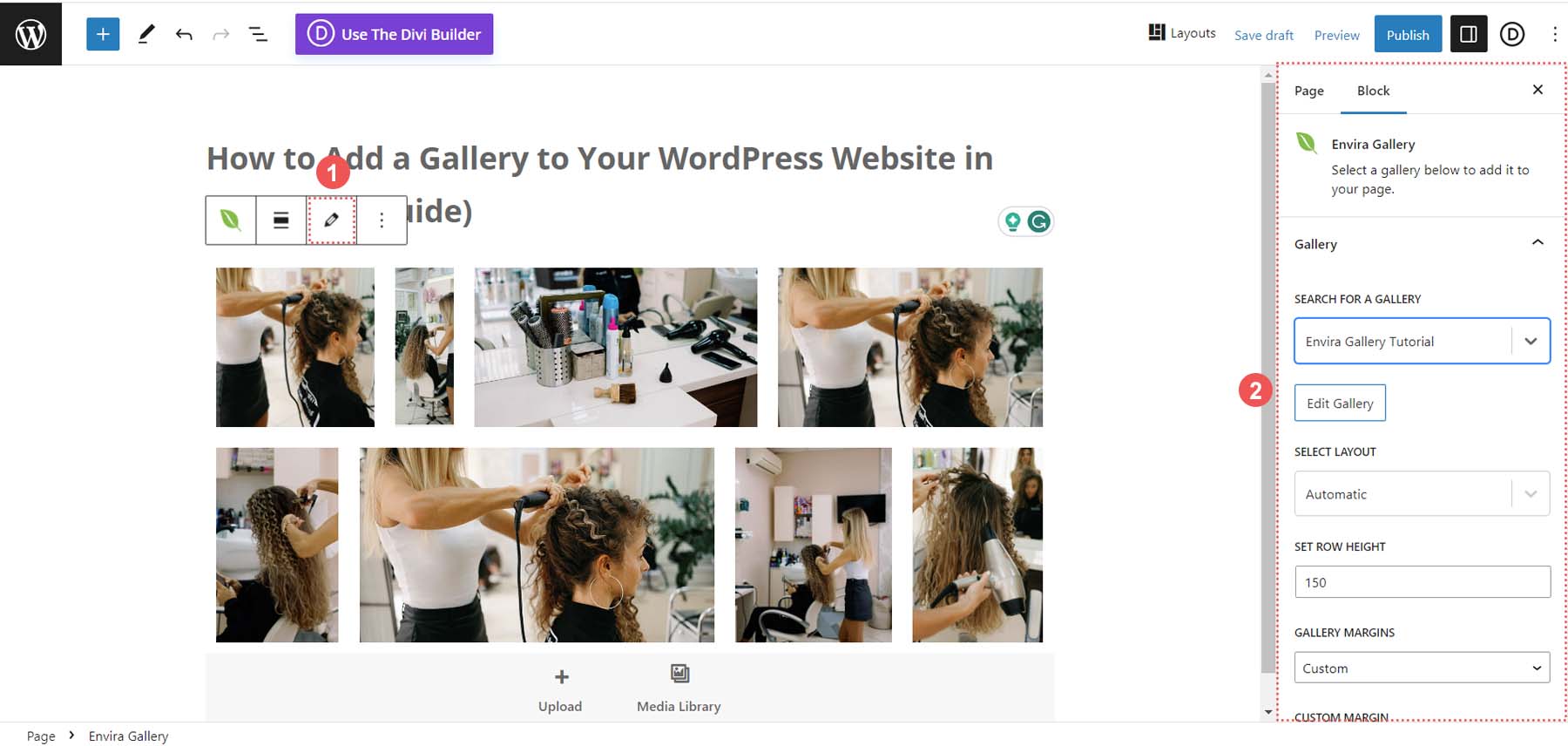
Along with your gallery decided on, you’ll use the local block editor sidebar to edit your gallery’s settings. Or, you’ll click on the edit button icon which is able to permit you to edit your gallery’s settings inside the Envira Gallery dashboard.

Now that we’ve added our gallery to our web page let’s have a look at one of the crucial customizations we will make.
Customizing Your WordPress Symbol Gallery
Those options can also be edited inside the loose model of the Envira Gallery plugin.
The Config Tab
The Config tab lets you keep watch over facets of your gallery, just like the selection of columns, symbol dimensions, and lazy loading settings.

The Lightbox Tab
The Lightbox tab provides you with all of the settings you want to regulate the lightbox to compare your wishes and necessities to your gallery.

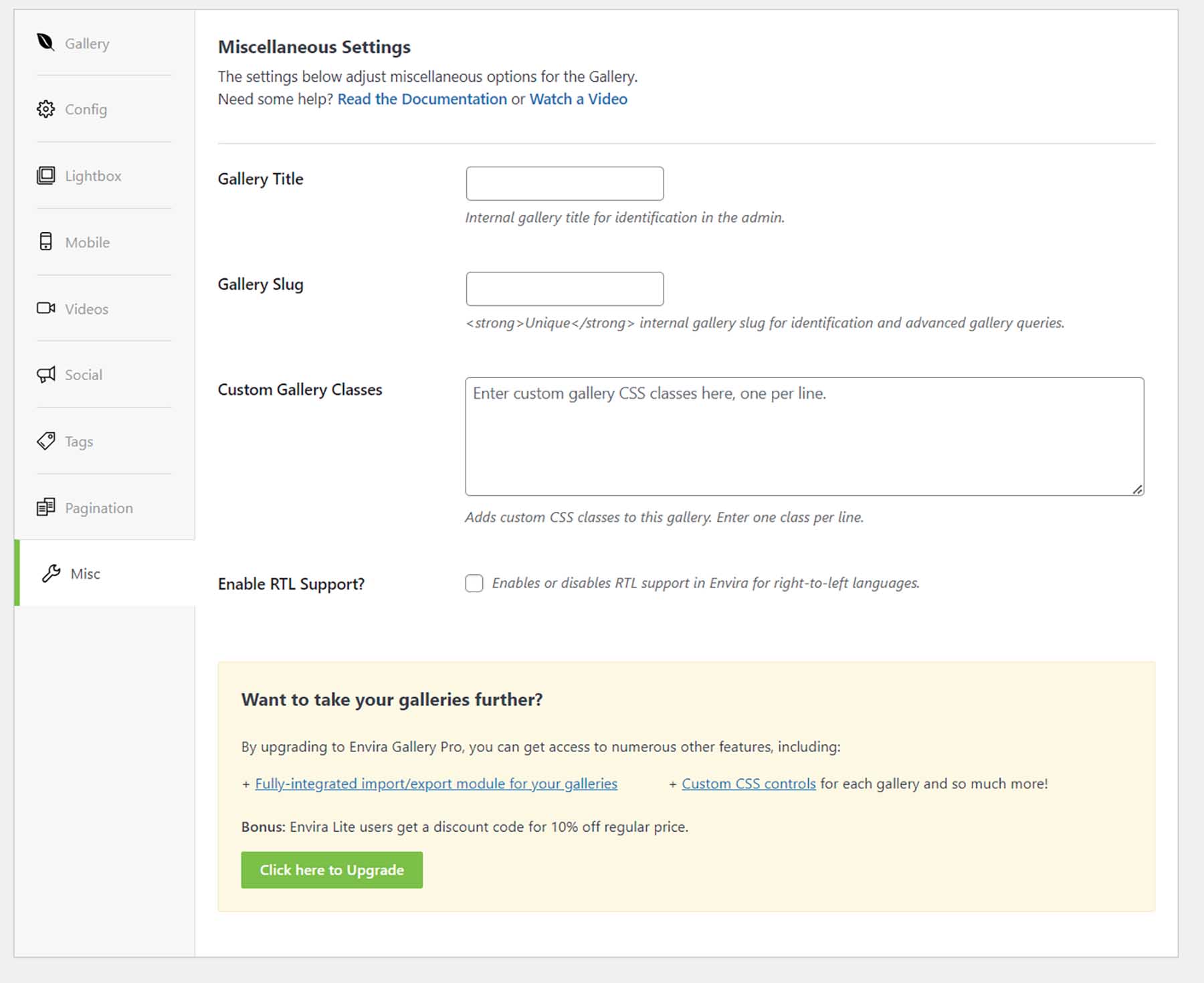
The Misc Tab
Exchange your gallery’s identify and slug, and upload customized CSS categories to have deeper keep watch over over your gallery’s look.

Cell, video, social, tags, and pagination settings are all part of the top class characteristic set that you’ll be expecting from Envira Gallery. For an entire checklist of all of the options that the top class Envira Gallery plugin supplies, take a look at this exhaustive checklist.
A powerful gallery plugin like Envira Gallery makes including a picture gallery in your WordPress web page easy. The usage of a plugin so as to add galleries in your WordPress website online is a valid selection and leaves all of the heavy lifting of managing your photograph and video belongings in your plugin. Now, let’s have a look at another standard gallery choices you’ll imagine to your WordPress web page.
Different Widespread WordPress Gallery Choices
There are a couple of techniques so as to add a gallery in your WordPress web page. From the usage of the Block Editor to a plugin, we’ve highlighted a couple of different ways in which make including a picture gallery in your WordPress web page simple for someone to take care of.
NextGEN Gallery (Imagely)

With greater than 32 million downloads, NextGEN Gallery is among the maximum downloaded WordPress symbol gallery plugins for a reason why. To be had in each a loose and top class model, this gallery plugin provides you with all of the equipment you want to make the most efficient gallery to your website online. With eCommerce integration permitting you to promote your pictures, photograph proofing for pro photographers, and a slew of premade templates and kinds, NextGEN Gallery does all of it. Mechanically resize your photographs, upload watermarks, and organize albums and galleries. For some other plugin possibility to your WordPress web page, take a look at NextGEN.
10Web Photograph Gallery

10Web Photograph Gallery is some other WordPress plugin with drag-and-drop capability, simple gallery control, and rave opinions. A key characteristic of this plugin is its highlight on symbol search engine marketing, which you will have to glance out for if search engine marketing is vital in your web page’s good fortune. After all, this plugin comes with a couple of kinds and layouts, cellular responsiveness, and social sharing functions permitting your web page guests to turn your stunning galleries to their networks.
Modula

Modula is a Gutenberg-compatible gallery plugin, which means that it provides Filters, password coverage, sliders, and extra are all section and parcel of the usage of this distinctive plugin to your subsequent symbol gallery. Whilst different plugins might focal point on subject matters and styling, Module has a proprietary answer that mixes symbol optimization with a blazing-fast CDN. Say hi to higher website online efficiency, even with a heavy library of pictures!
Divi

Divi is a formidable WordPress theme that has a highly-customizable gallery module. Divi’s Gallery Module provides you with two orientation choices, customizable overlay kinds, and a lot more. Making a full-width symbol gallery is an easy procedure with the Gallery Module, as is crafting distinctive and attention-grabbing border decorations that you’ll use to make your gallery fit completely along with your branding. Moreover, Divi’s gallery functions can also be additional expanded via unearths at the Chic Topics Market. Plugins like DiviFilter Grid and Divi Masonry Gallery are nice additions in your Divi theme to simply create stunning, attention-grabbing galleries.
Conclusion
Including a picture gallery in your WordPress web page has been made easy. Long past are the times of manually making ready pictures in symbol methods ahead of organizing them through hand on-line. Making a elementary symbol gallery with the Block Editor is a straightforward procedure that takes a couple of mins. For deeper capability, it’s imaginable to make use of a plugin like Envira Gallery or Modula to create feature-rich galleries the usage of pictures, movies, or even social media posts. Should you’re nonetheless on the lookout for a listing of gallery plugins that you’ll check out and evaluation, listed here are our best gallery plugins so that you can analysis and check out.
Symbol through denayunebgt / shutterstock.com
The submit Methods to Upload a Gallery to Your WordPress Web page in 2023 (Simple Information) seemed first on Chic Topics Weblog.
WordPress Web Design