Your website online’s menu is among the maximum necessary parts to your website online as a result of the direct affect it may possibly have at the means customers navigate thru your content material. A well-designed menu bar could make a large distinction by means of simplifying navigation, highlighting key pages, and boosting the whole consumer revel in. Divi’s fullwidth menu module gives nice flexibility by means of permitting you to taste the cart and seek icons alternatively you please. On this instructional, we can display you 3 other designs for the fullwidth menu module with other styling for the cart and seek icons.
Let’s get began!
Sneak Peek
Here’s a preview of what we can design.
First Design
For the primary design, we’re striking probably the most icons at the left, and the opposite at the proper by means of deciding on a targeted menu construction. We’ll additionally trade the colour on hover.


2d Design
For the second one design, we’re striking each icons at the proper aspect and converting the colour on hover.


3rd Design
For the 3rd design, we’re the use of some further CSS to taste the icons. You’ll be able to use those self same CSS categories to taste the icons alternatively you need.


What You Wish to Get Began
Ahead of we start, set up and turn on the Divi Theme and remember to have the most recent model of Divi to your website online.
Now, you’re ready to start out!
Methods to Taste the Cart and Seek Icons for your Divi Fullwidth Menu Module
Construct the World Header
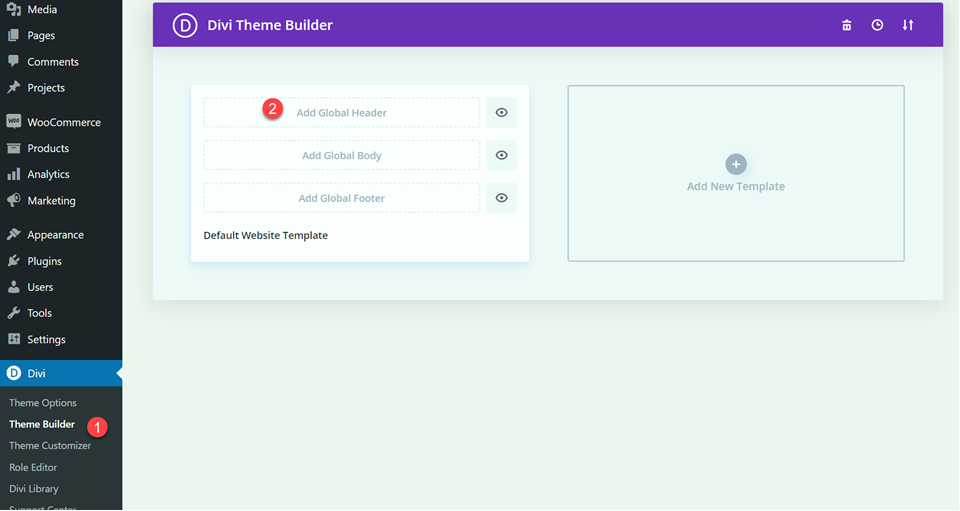
For each and every of the 3 menu designs, we can get started by means of opening the Theme Builder from the Divi phase of the WordPress Admin Panel. Make a choice Upload World Header, then make a selection Construct World Header.

Insert a brand new fullwidth phase, then delete the empty common phase.

Subsequent, insert the fullwidth menu module.

Add your emblem to the menu.

Now we’re in a position to construct our design.
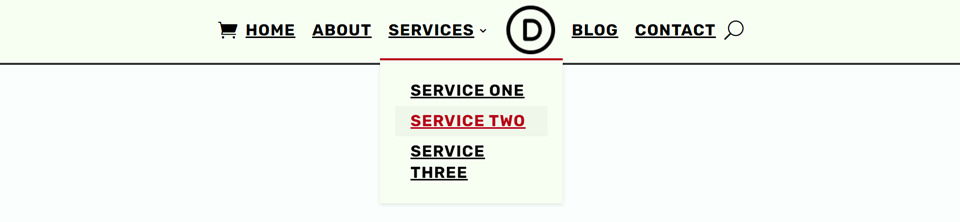
First Design
Our first design will incorporate Divi’s integrated hover results to switch the colour of the textual content and icons on hover. Let’s get began.
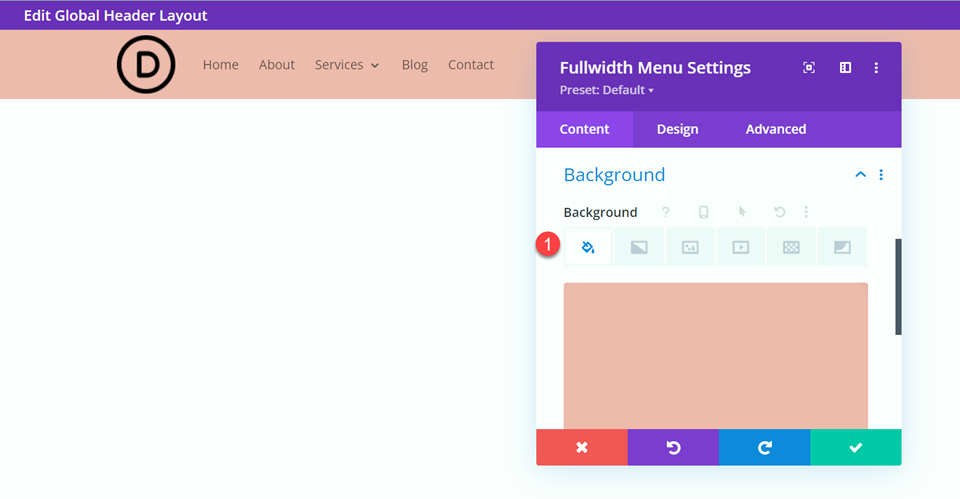
Get started by means of opening the fullwidth menu settings and including a background.
- Background: #fbf9f4

Navigate to the design tab and make a selection the inline targeted emblem format.
- Taste: Inline Targeted Brand

Now let’s trade one of the most menu textual content settings.
- Energetic Hyperlink Colour: #09148c
- Menu Font: Rubik
- Menu Font Weight: Daring
- Menu Font Taste: Capitalized and Underlined

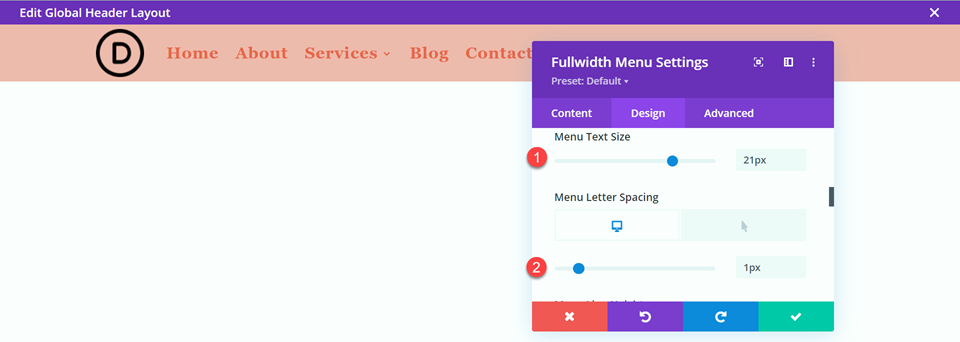
Subsequent, set the menu textual content coloration, textual content measurement, and letter spacing.
- Menu Textual content Colour: #000000
- Menu Textual content Measurement: 21px
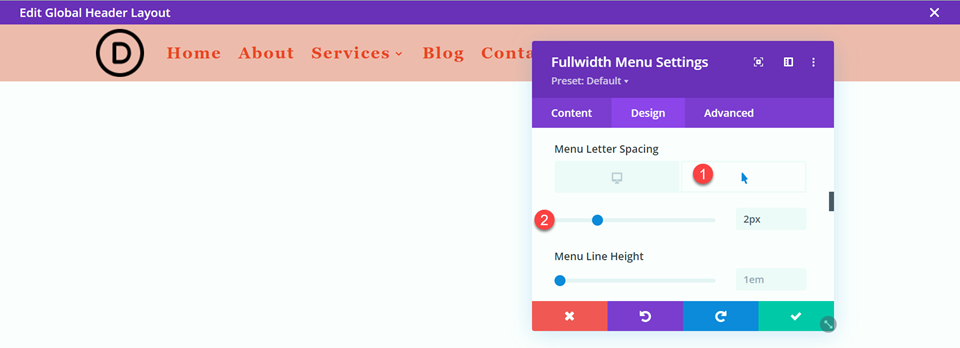
- Menu Letter Spacing: 1px

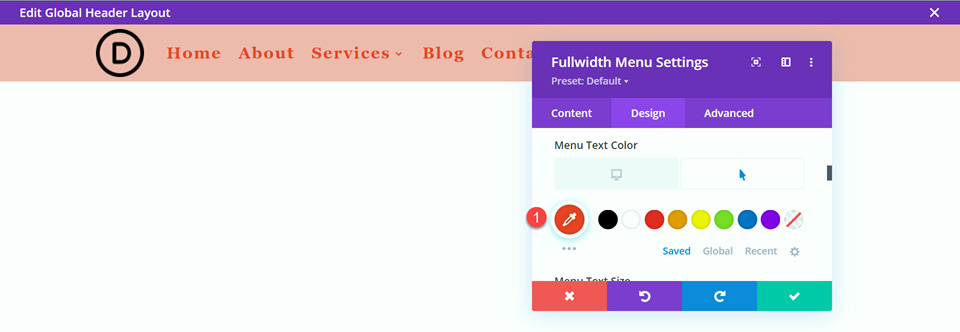
We need to upload some hover results to this menu, so make a selection the hover icon for the menu textual content coloration. Set a special menu textual content coloration on hover.
- Menu Textual content Colour on Hover #b70018

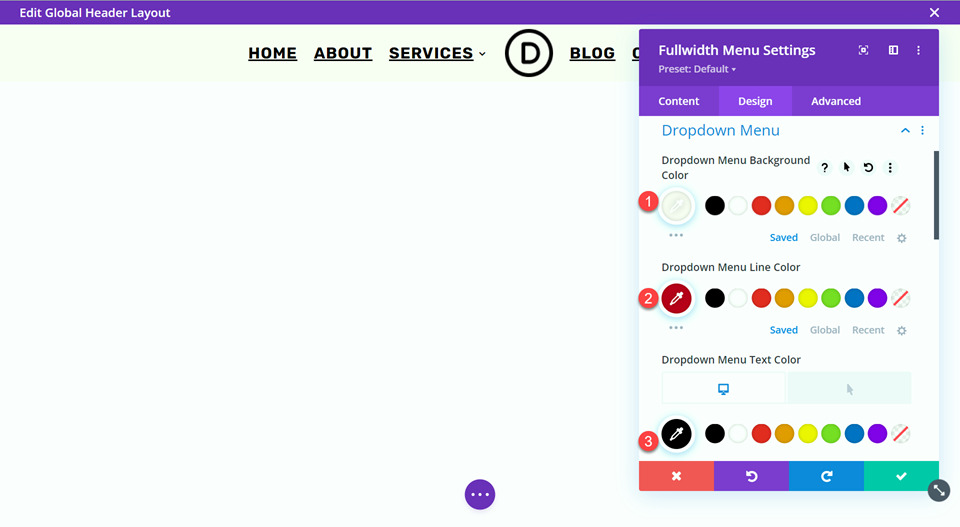
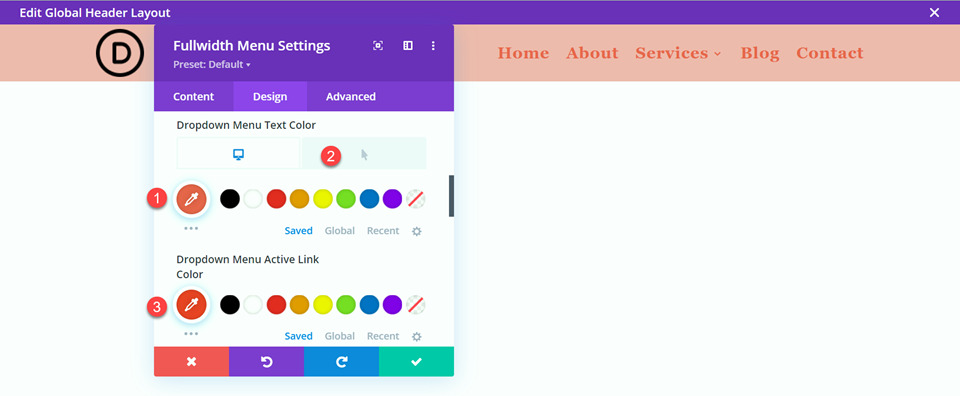
Subsequent, navigate to the dropdown menu settings underneath the Design tab.
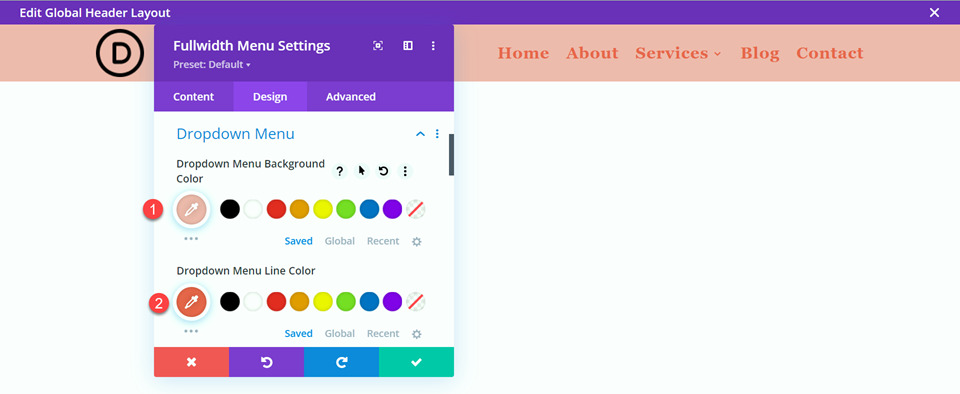
- Dropdown Menu Background Colour: #fbf9f4
- Dropdown Menu Line Colour: #b70018
- Dropdown Menu Textual content Colour: #000000

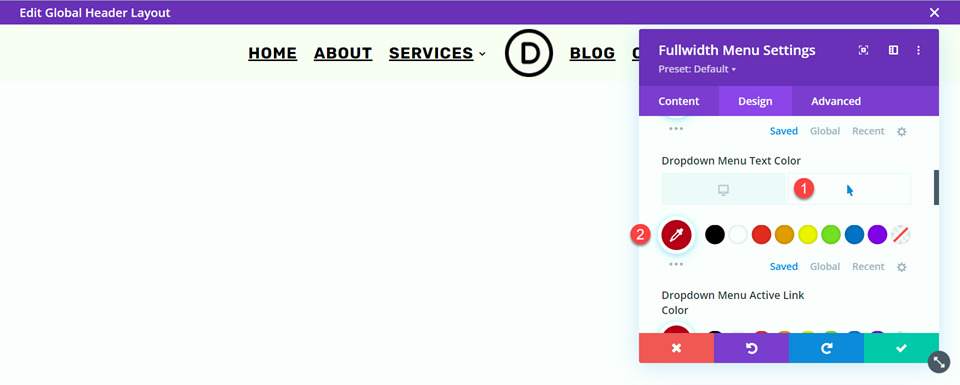
We wish the dropdown menu textual content coloration to switch on hover too, so make a selection the hover choices for this surroundings and set a special textual content coloration on hover.
- Dropdown Menu Textual content Colour on Hover: #b70018

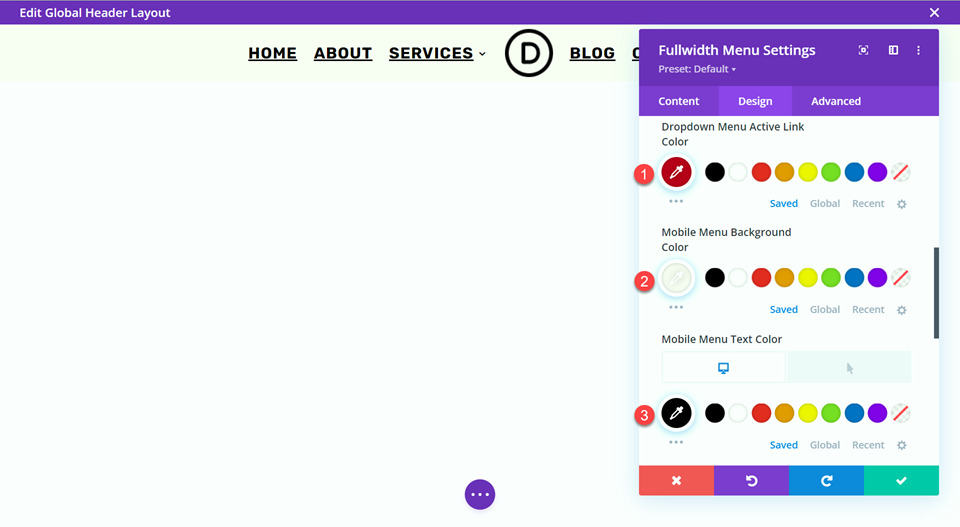
- Dropdown Menu Energetic Hyperlink Colour: #b70018
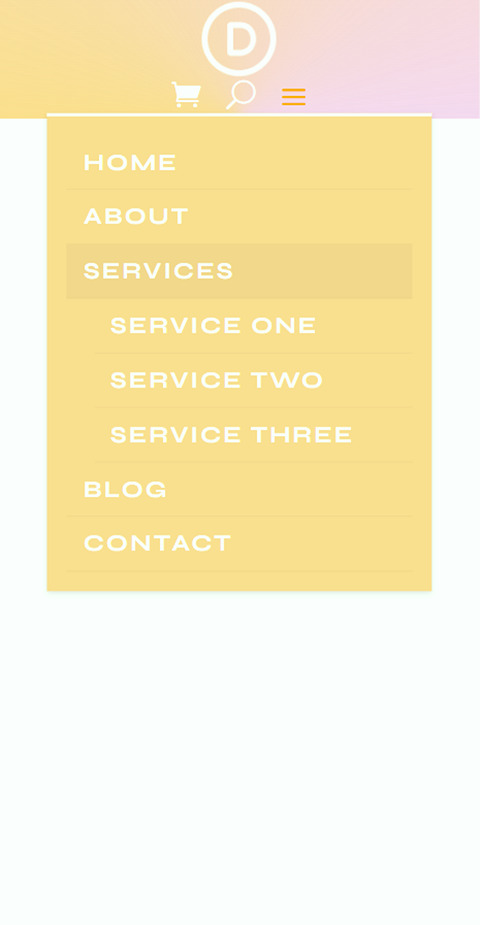
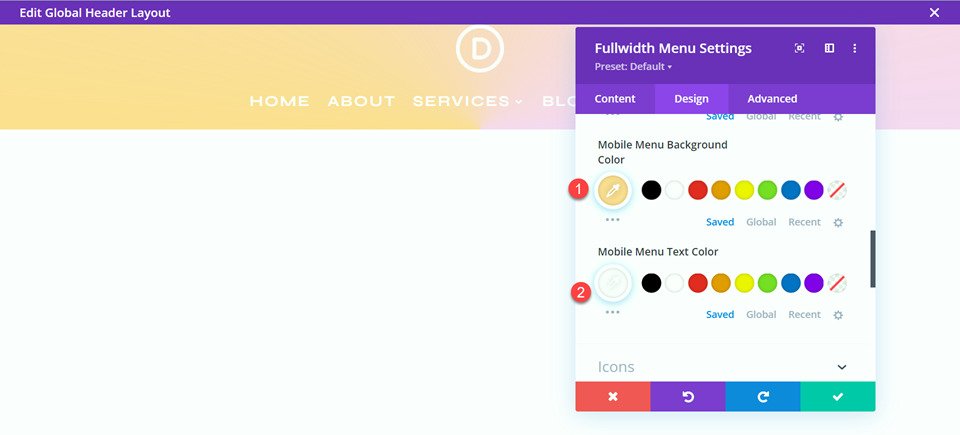
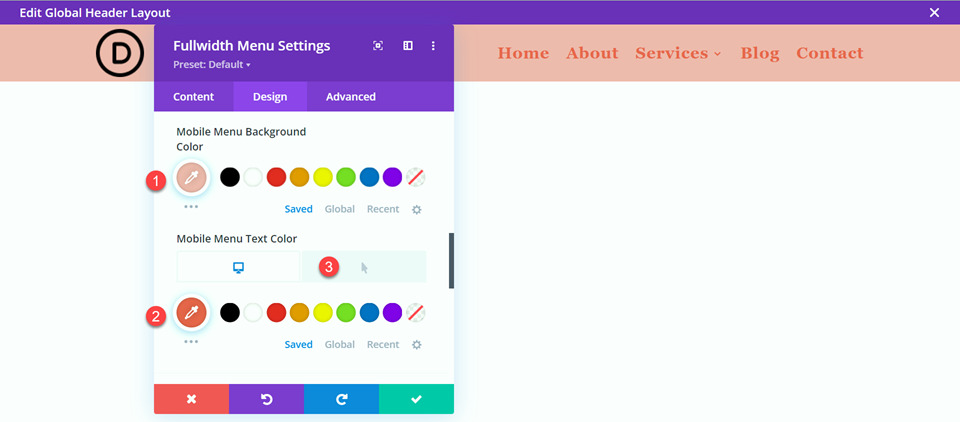
- Cell Menu Background Colour: #fbf9f4
- Cell Menu Textual content Colour: #000000

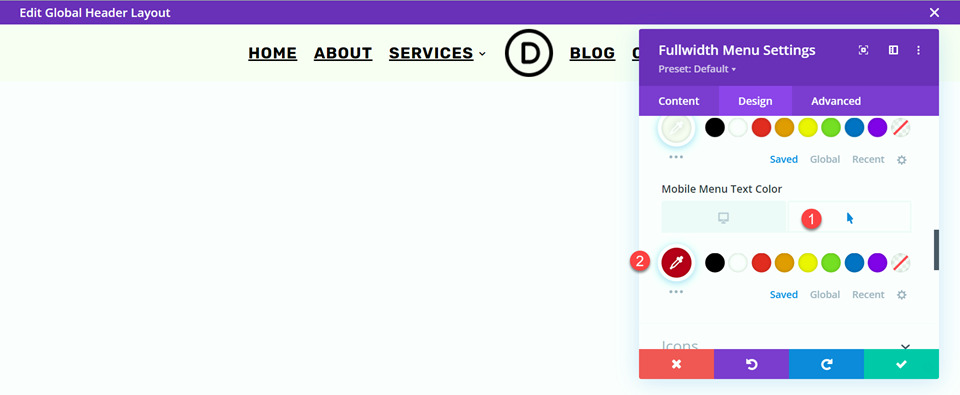
As soon as once more, we would like the cell menu textual content coloration to switch on hover. Make a choice the hover choices for this surroundings, then set a special textual content coloration on hover.
- Cell Menu Textual content Colour on Hover: #b70018

Customizing the Cart and Seek Icon
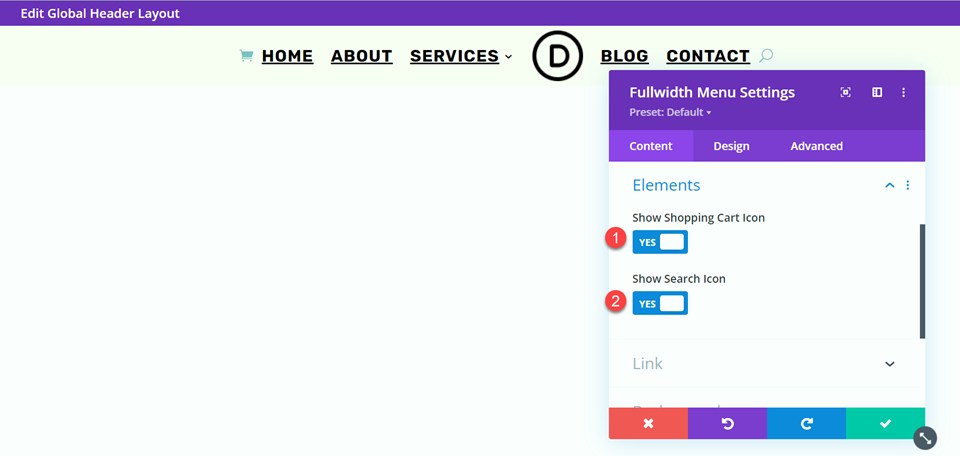
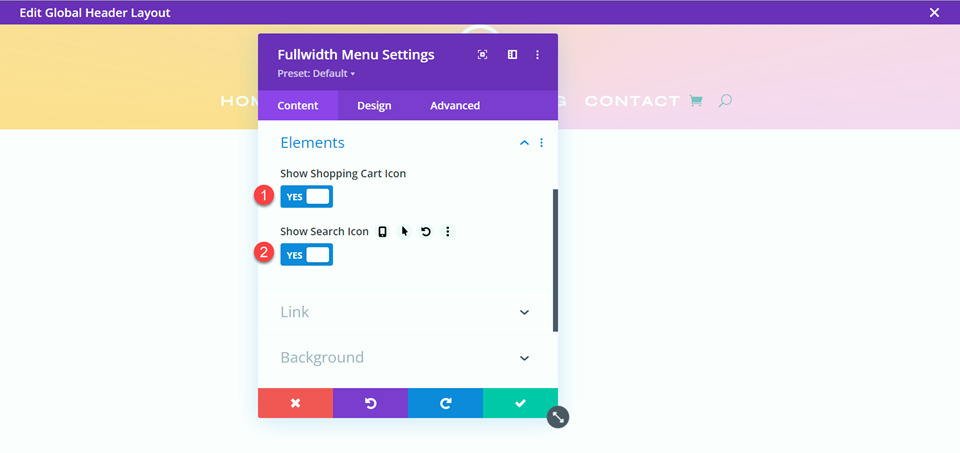
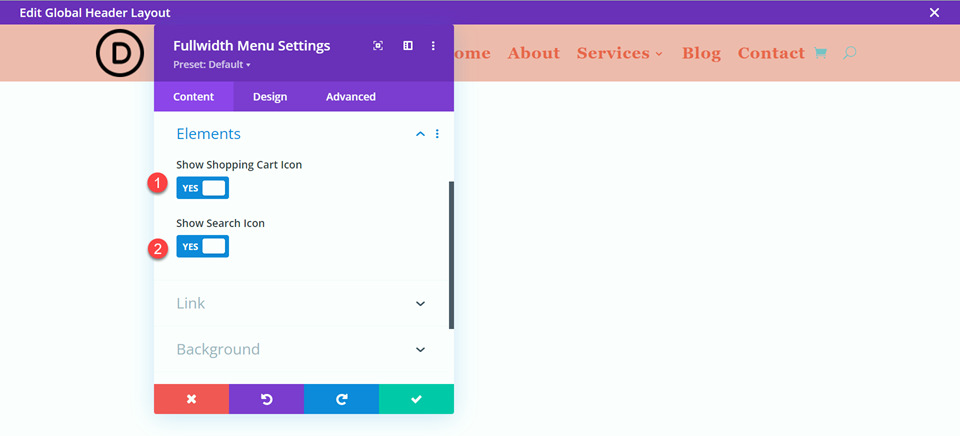
Now let’s upload and customise the cart and seek icons. Underneath the Content material tab, navigate to Parts and allow the buying groceries cart icon and the quest icon.
- Display Buying groceries Cart Icon: Sure
- Display Seek Icon: Sure

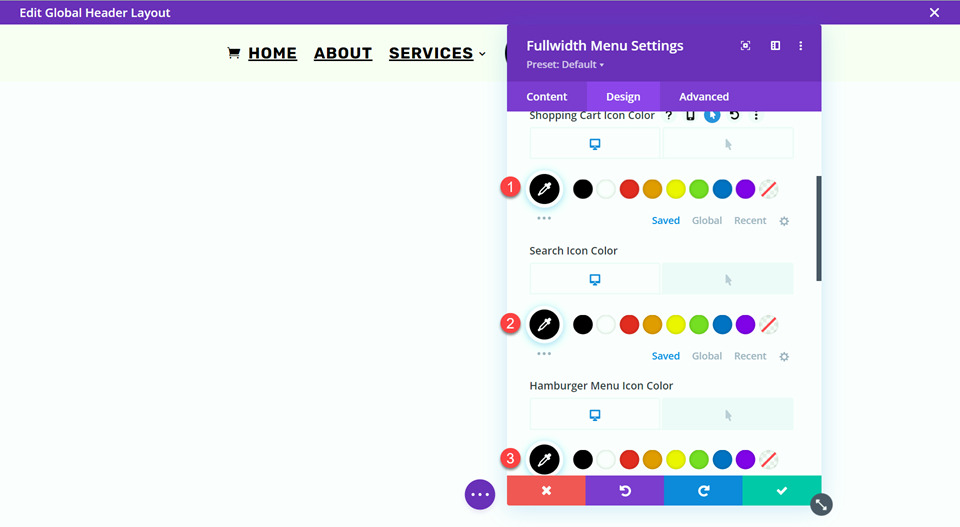
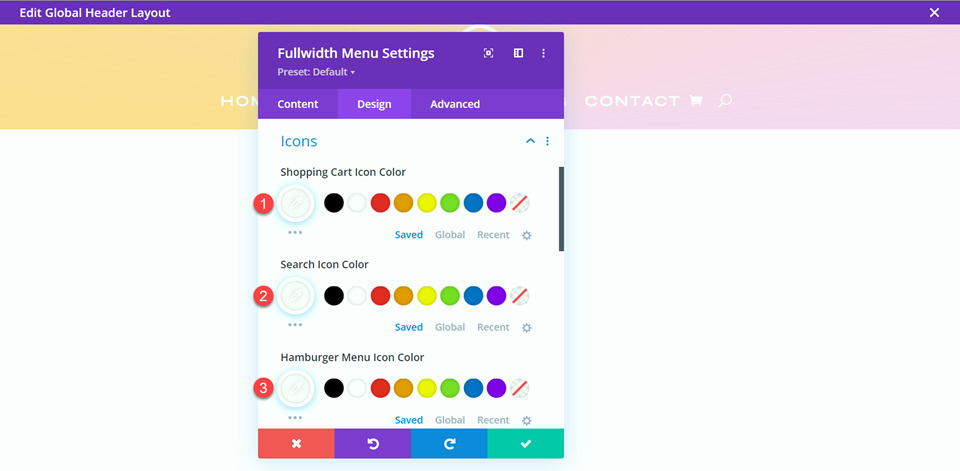
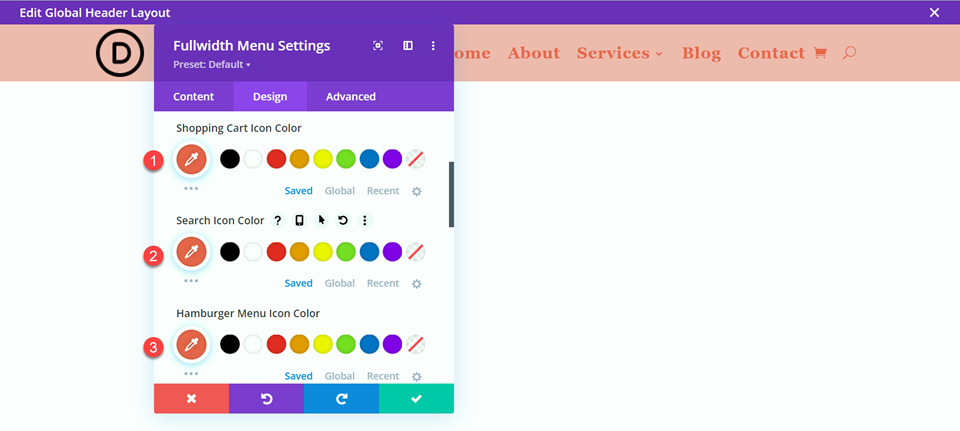
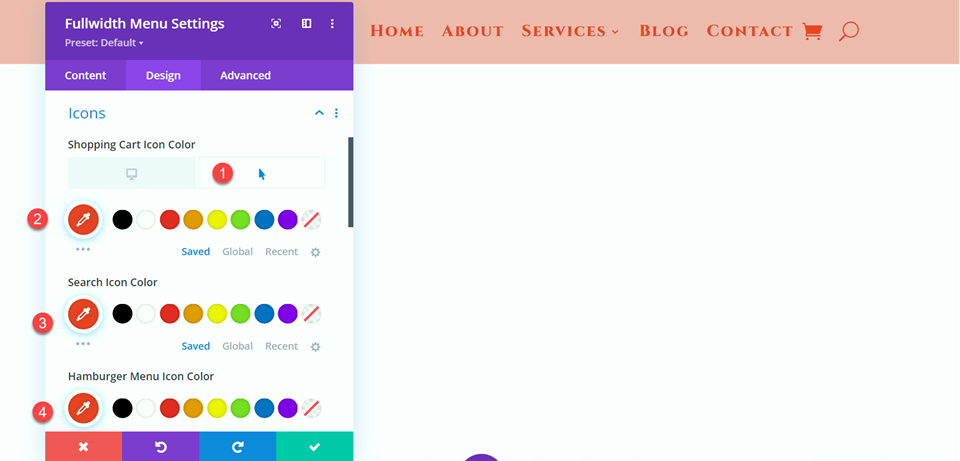
Return to the design tab and open the icon settings. Each and every of our icons will likely be black, and will likely be crimson on hover. First, set the black coloration.
- Buying groceries Cart Icon Colour: #000000
- Seek Icon Colour: #000000
- Hamburger Menu Icon Colour: #000000

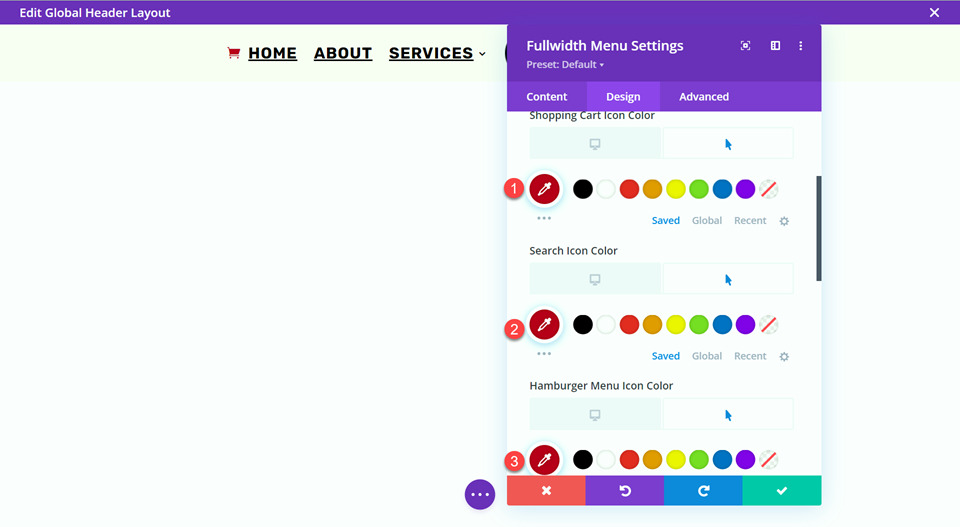
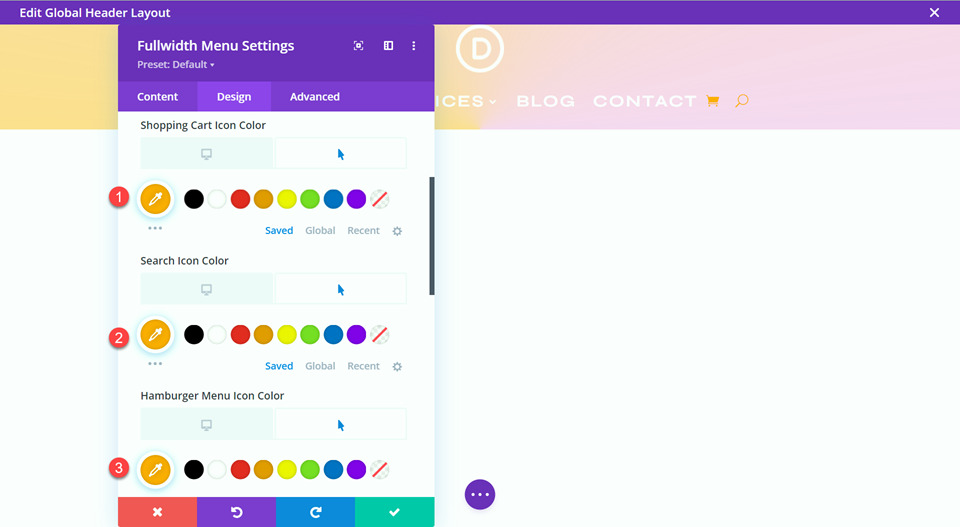
Subsequent, make a selection the hover icon and upload the hover coloration.
- Buying groceries Cart Icon Colour on Hover: #b70018
- Seek Icon Colour on Hover: #b70018
- Hamburger Menu Icon Colour on Hover: #b70018

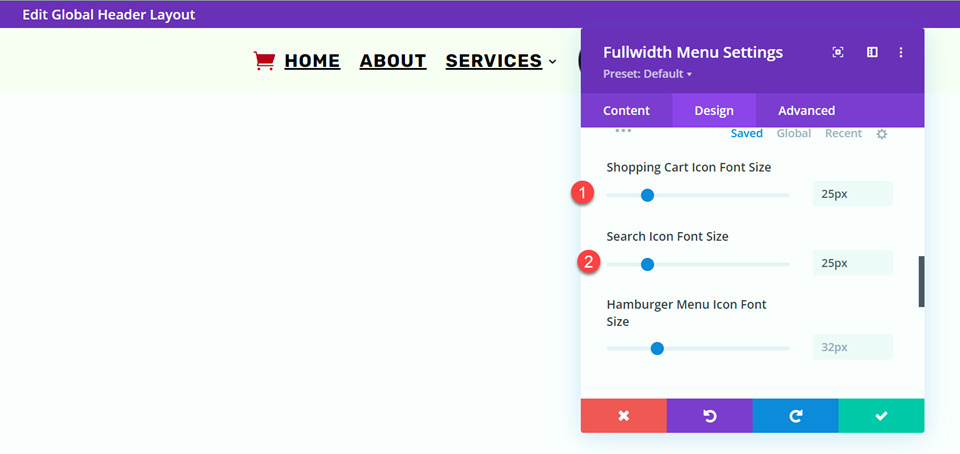
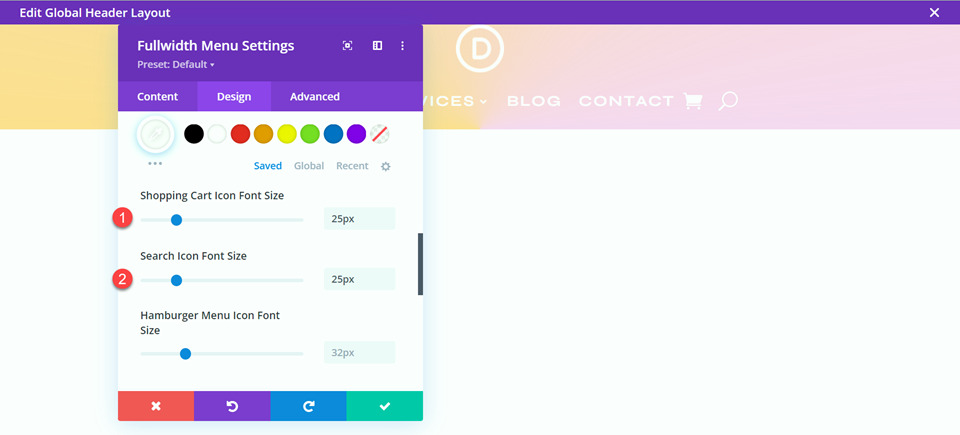
Set the cart icon and seek icon sizes.
- Buying groceries Cart Icon Font Measurement: 25px
- Seek Icon Font Measurement: 25px

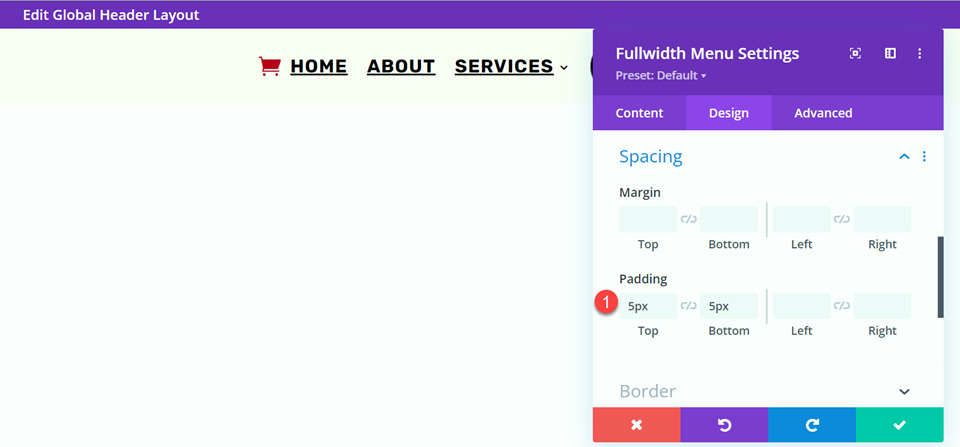
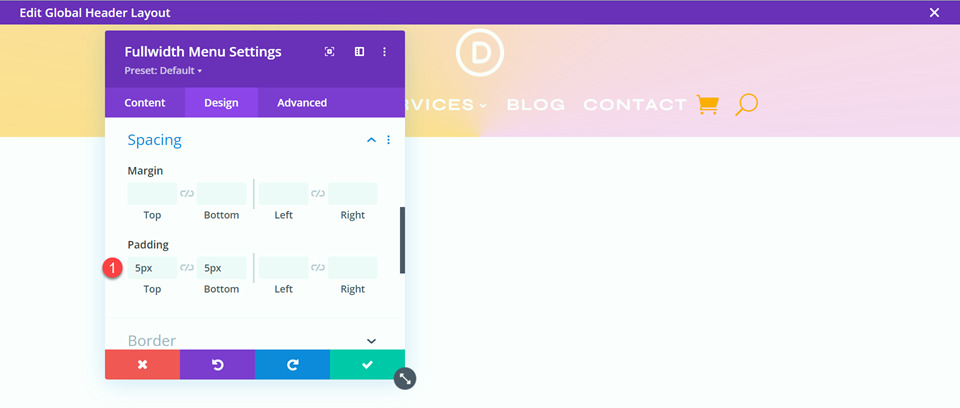
Navigate to the Spacing phase, then set the highest and backside padding.
- Padding-Best: 5px
- Padding-Backside: 5px

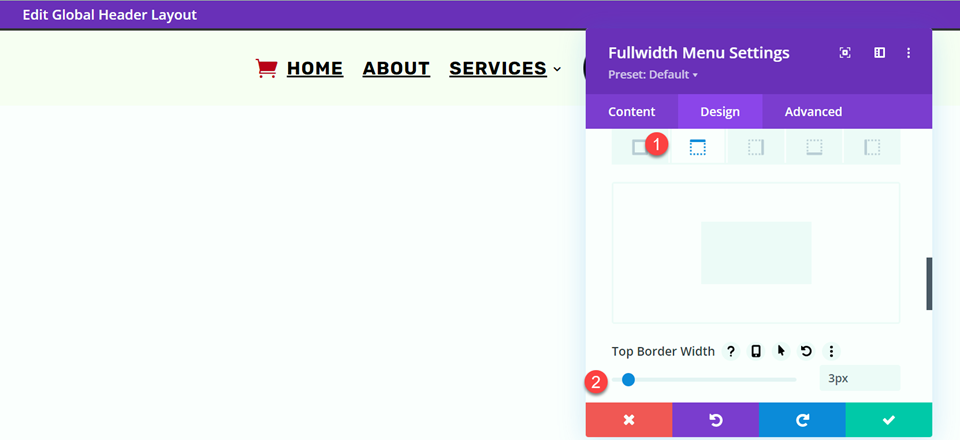
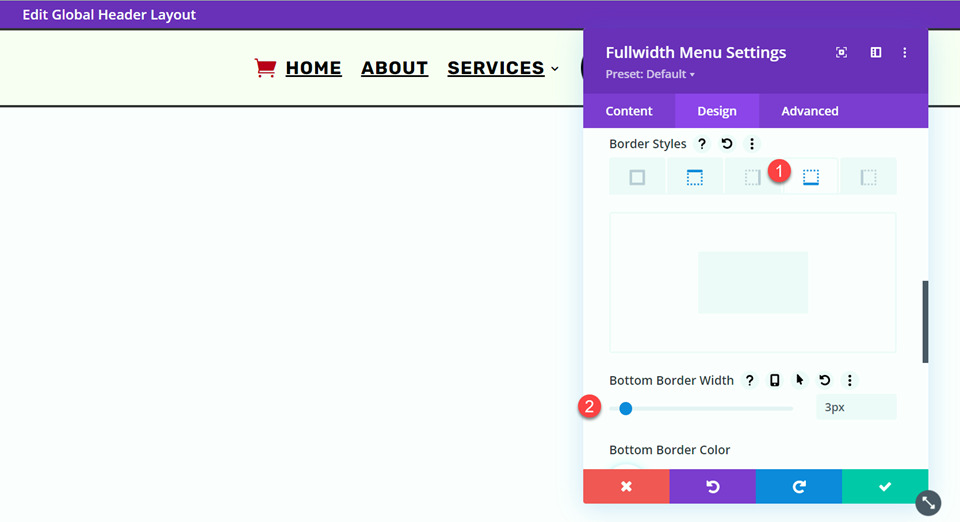
In spite of everything, we’re going to upload a border to the highest and backside of the menu module. Open the border settings.
- Best Border Width: 3px

- Backside Border Width: 3px

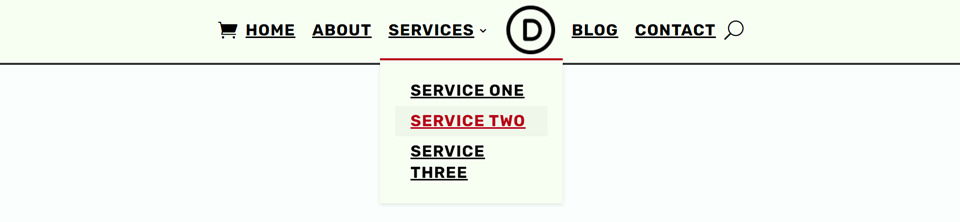
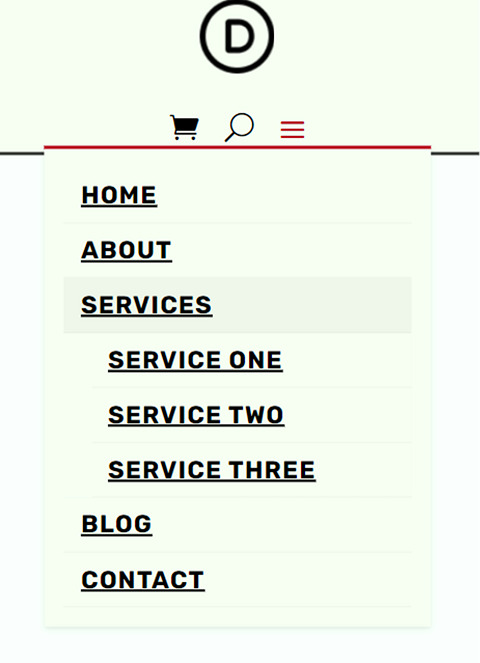
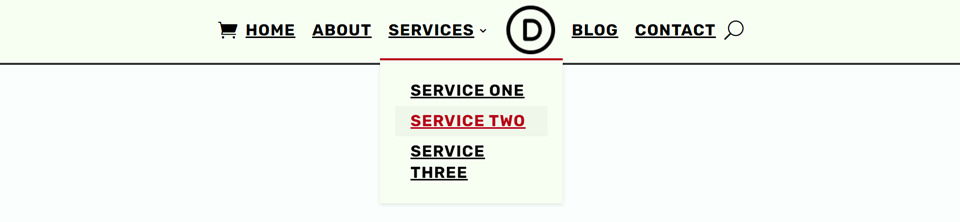
Ultimate Design
And this is our ultimate design.


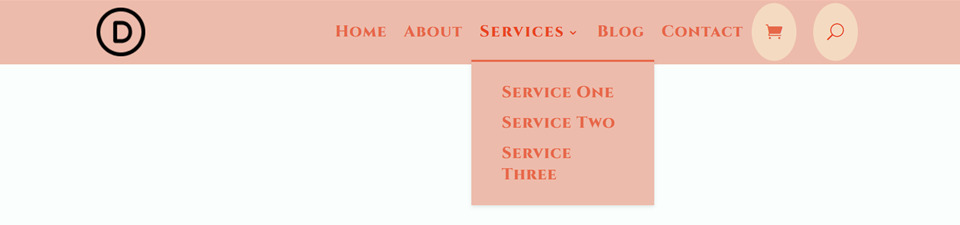
2d Design
Our 2d design will make the most of Divi’s integrated hover results to switch the scale of the menu icons and textual content on hover. Let’s get began.
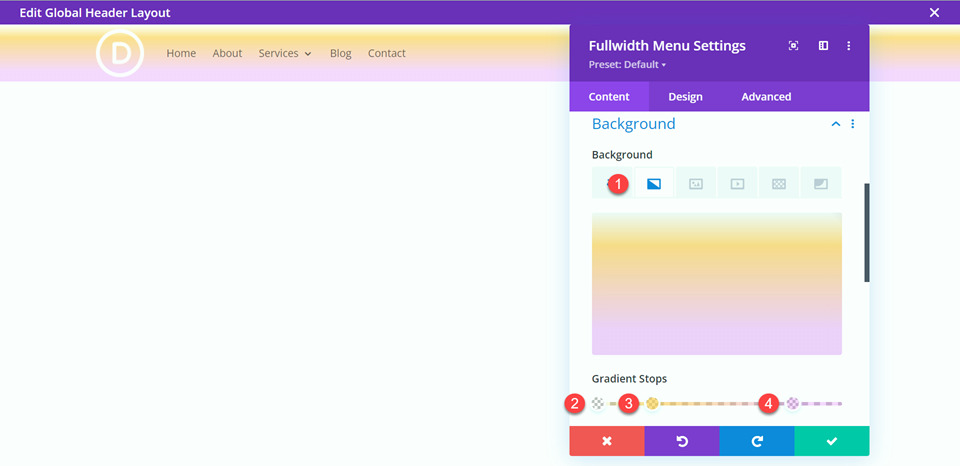
First, we can upload a background gradient to the menu module. The gradient has 3 stops, the settings are as follows:
- First Prevent: 0%, rgba(255,255,255,0)
- 2d Prevent: 23%, rgba(252,199,76,0.65)
- 3rd Prevent: 82%, rgba(232,119,255,0.32)

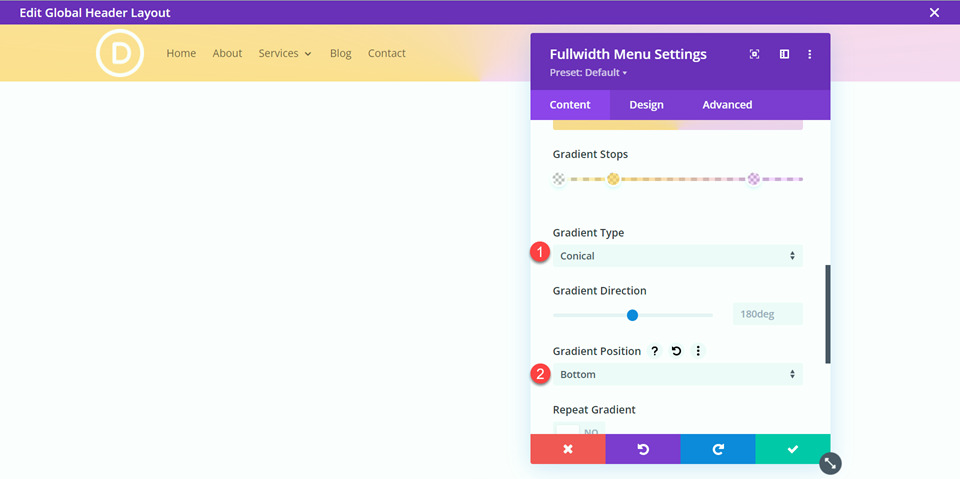
Set the Gradient Kind and Gradient Place.
- Gradient Kind: Conical
- Gradient Place: Backside

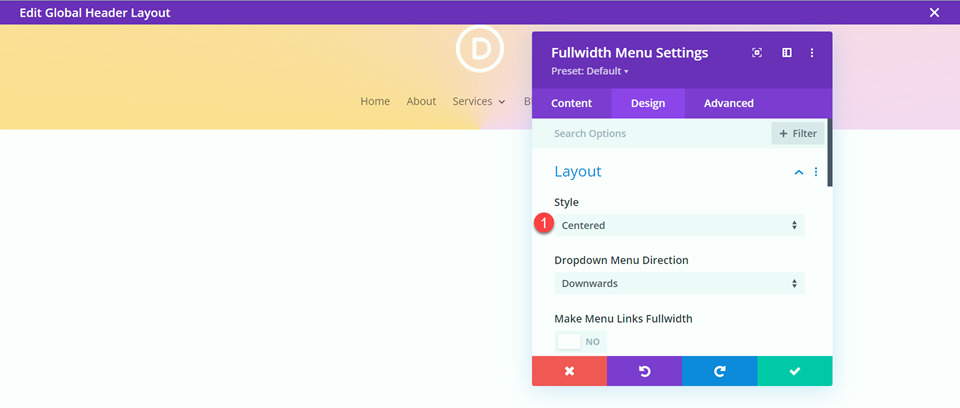
Subsequent, navigate to the Design tab and set the format.
- Structure: Targeted

Transfer to the Menu Textual content phase to customise the menu textual content design.
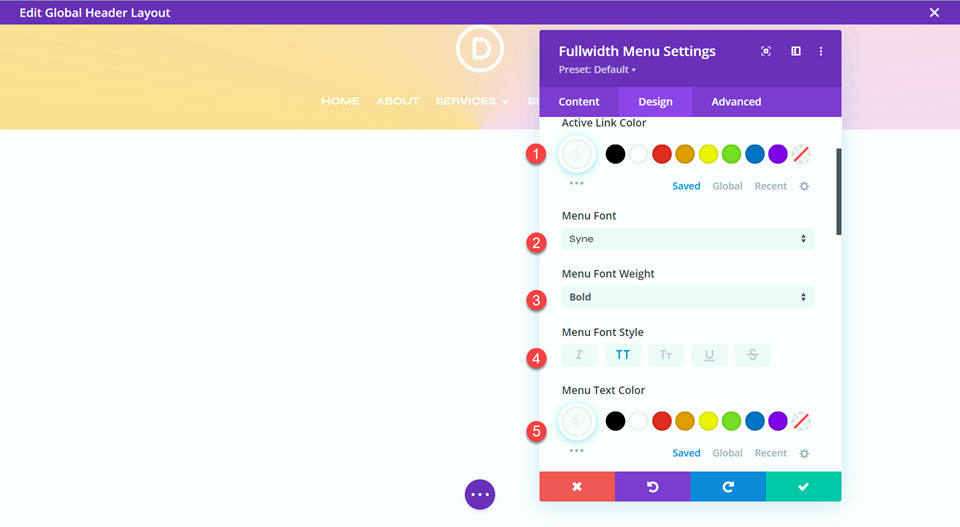
- Energetic Hyperlink Colour: #FFFFFF
- Menu Font: Syne
- Menu Font Weight: Daring
- Menu Font Taste: Capitalized

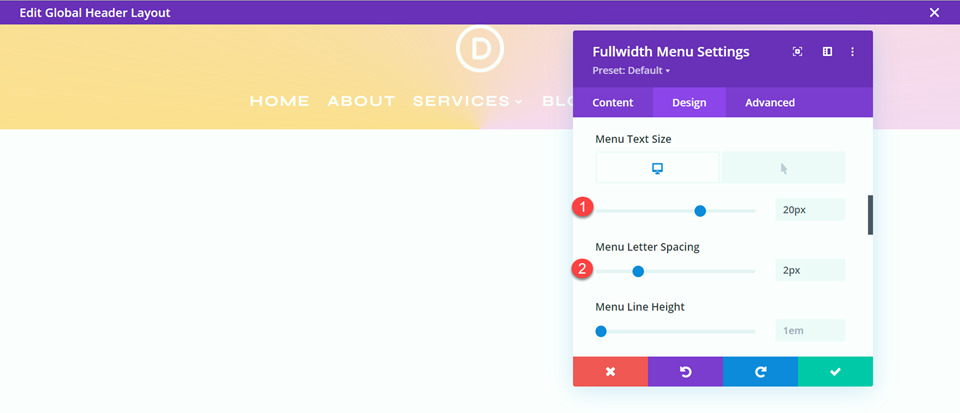
Now set the Menu Textual content Measurement and Letter Spacing.
- Menu Textual content Measurement: 20px
- Menu Letter Spacing: 2px

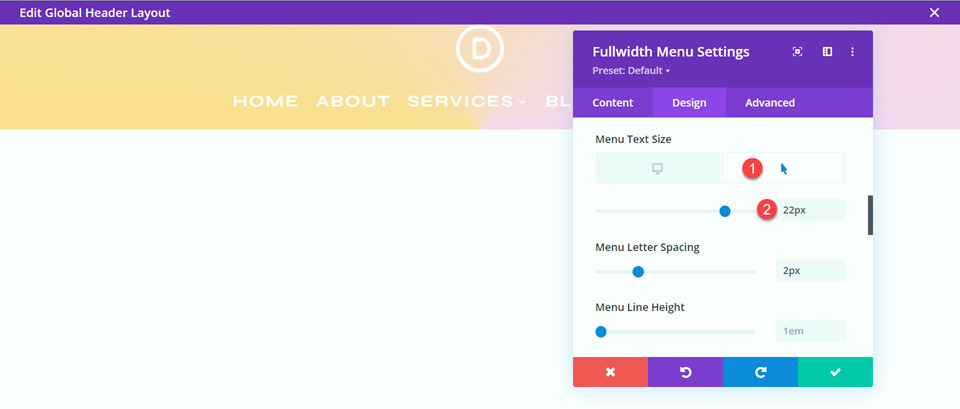
Since we would like our menu textual content measurement to extend on hover, make a selection the hover choice.
- Menu Textual content Measurement on Hover: 22px

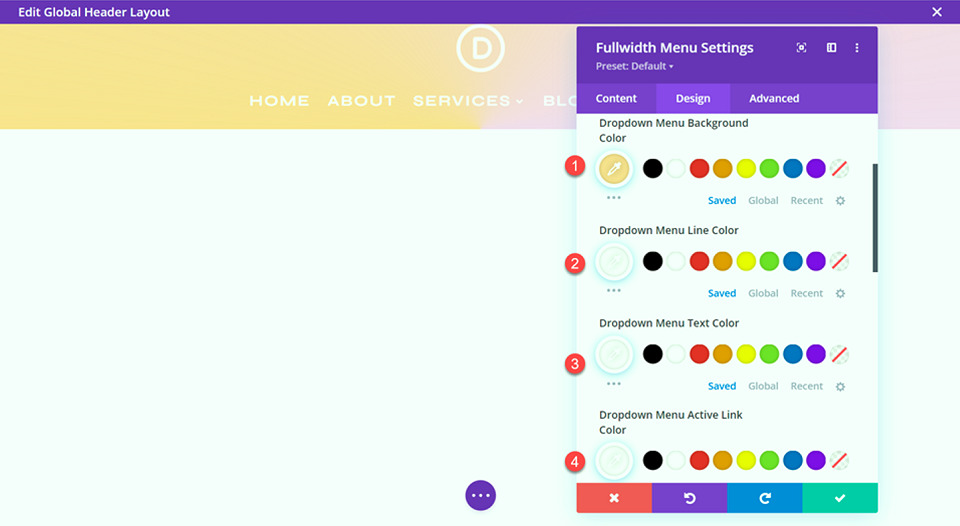
Subsequent, trade the Dropdown Menu design settings.
- Dropdown Menu Background Colour: #fcda90
- Dropdown Menu Line Colour: #FFFFFF
- Dropdown Menu Textual content Colour: #FFFFFF
- Dropdown Menu Energetic Hyperlink Colour: #FFFFFF

Set the background and textual content coloration for the cell menu.
- Cell Menu Background Colour: #fcda90
- Cell Menu Textual content Colour: #FFFFFF

Customizing the Cart and Seek Icon
Now let’s get began customizing our menu icons. Navigate to Parts underneath the Content material tab and allow the buying groceries cart icon and the quest icon.
- Display Buying groceries Cart Icon: Sure
- Display Seek Icon: Sure

Return to the design tab and open the icon settings.
- Buying groceries Cart Icon Colour: #000000
- Seek Icon Colour: #000000
- Hamburger Menu Icon Colour: #000000

The icons can have a depressing orange coloration on hover. Make a choice the quilt choice and set the colour.
- Buying groceries Cart Icon Colour on Hover: #fcac00
- Seek Icon Colour on Hover: #fcac00
- Hamburger Menu Icon Colour on Hover: #fcac00

Subsequent, set the font measurement for the cart and seek icons.
- Buying groceries Cart Icon Font Measurement: 25px
- Seek Icon Font Measurement: 25px

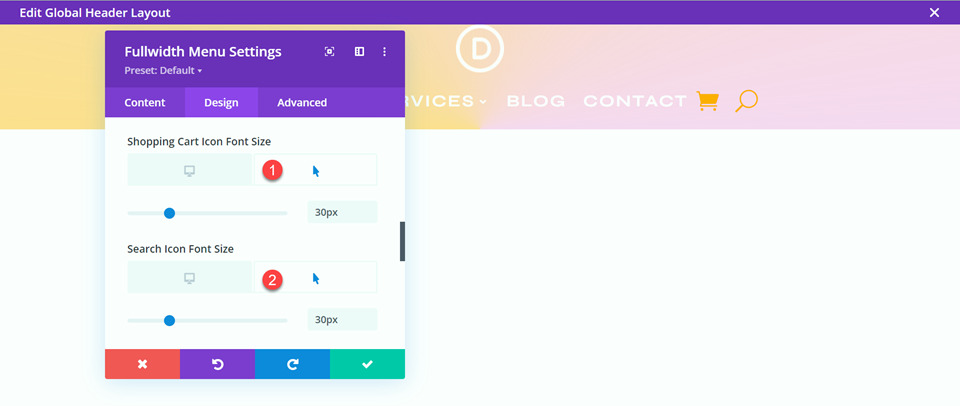
To set the icon measurement to extend on hover, make a selection the hover choice.
- Buying groceries Cart Icon Font Measurement on Hover: 30px
- Seek Icon Font Measurement on Hover: 30px

In spite of everything, transfer to the Spacing phase and set the highest and backside padding.
- Padding-Best: 5px
- Padding-Backside: 5px

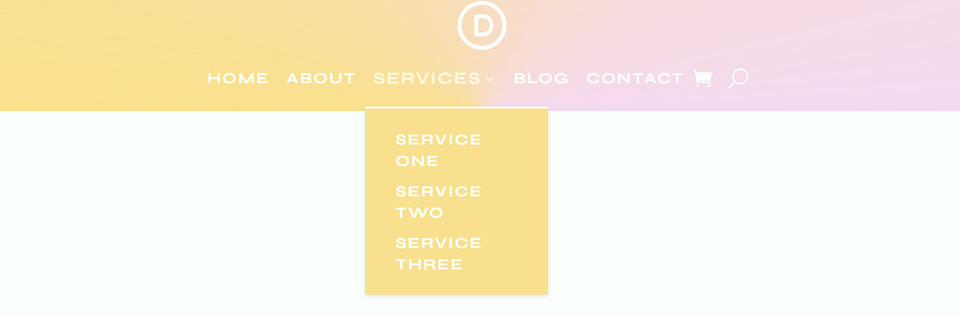
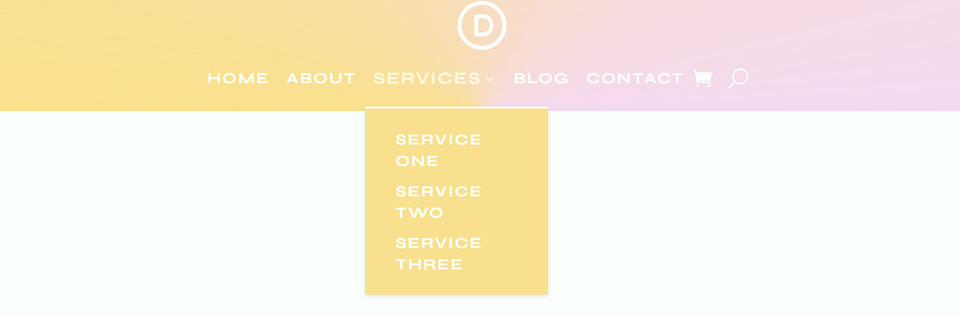
Ultimate Design
This is the general design for our 2d menu format.


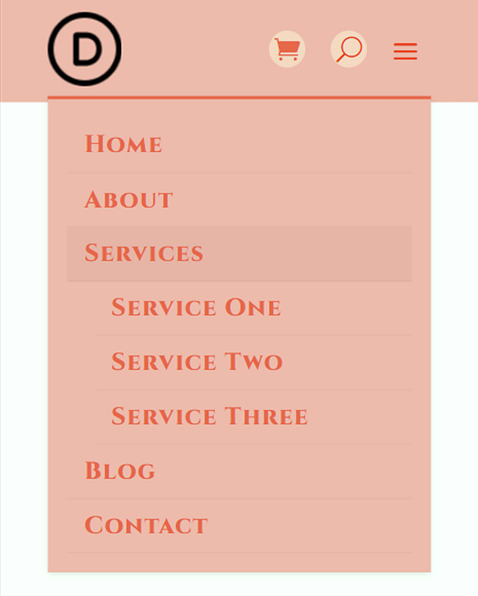
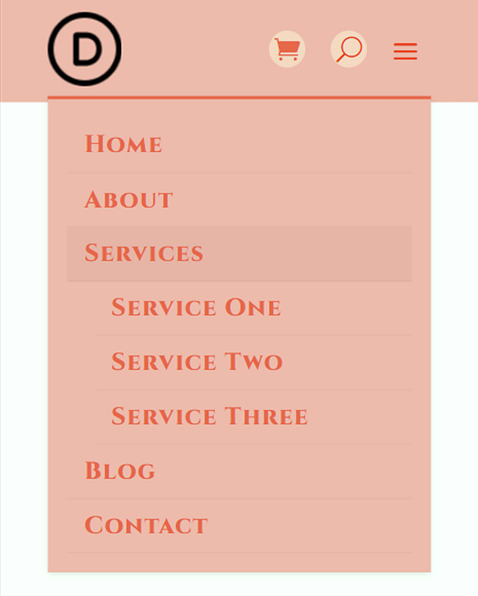
3rd Design
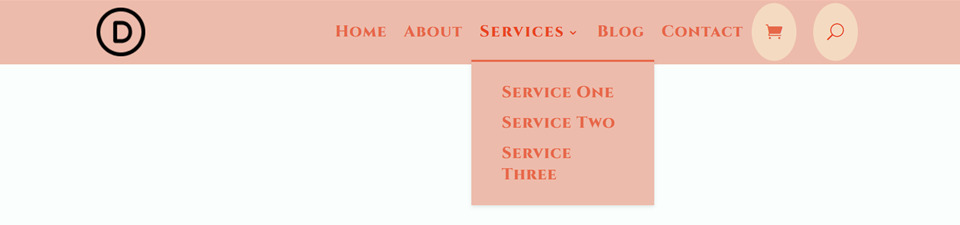
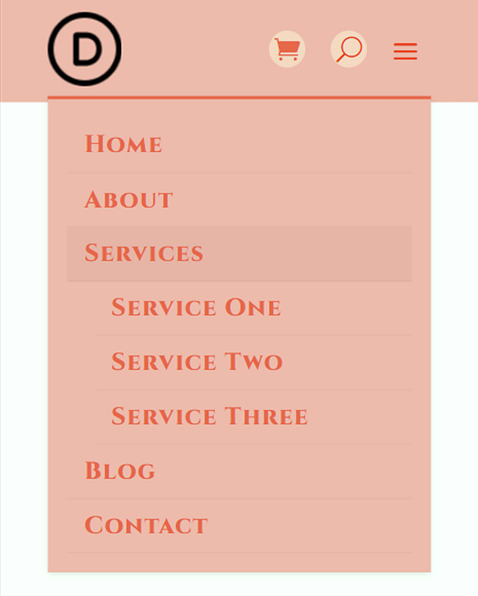
For our ultimate design, we can upload a background circle in the back of the cart icons the use of customized CSS. Let’s get began.
First, upload a background coloration to the fullwidth menu module.
- Background: #efb6ac

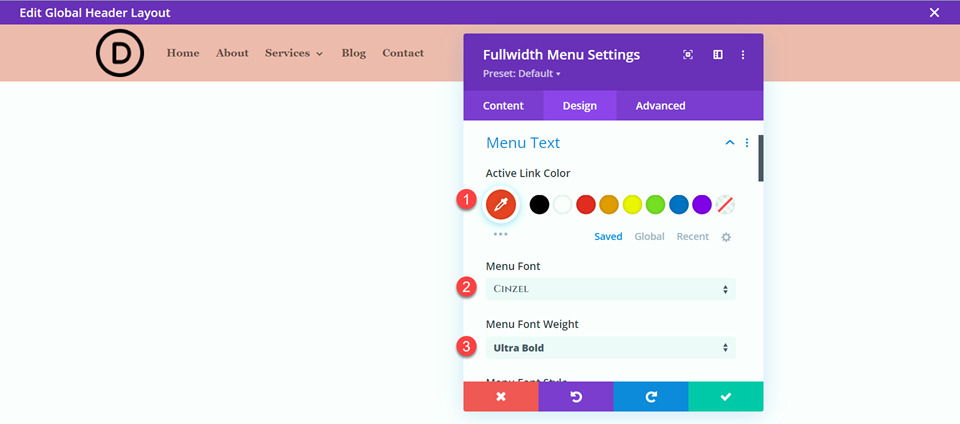
Subsequent, navigate to the Design tab and open the Menu Textual content choices.
- Energetic Hyperlink Colour: #e84322
- Menu Font: Cinzel
- Menu Font Weight: Extremely Daring

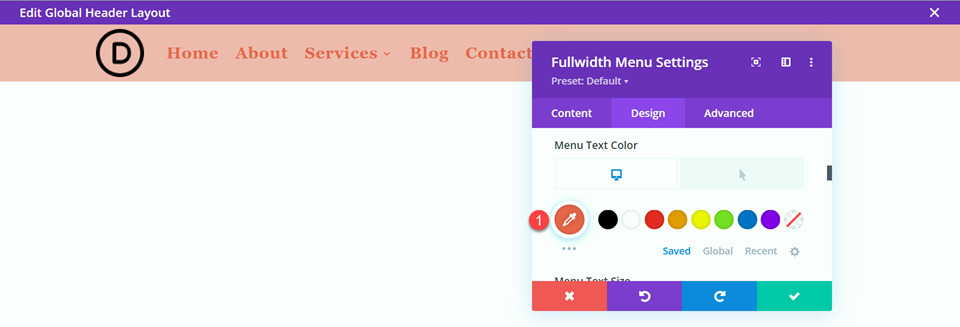
We wish the menu textual content coloration to switch on hover. First, set the menu textual content coloration.
- Menu Textual content Colour: #e7644a

Click on the hover icon and set the hover textual content coloration.
- Menu Textual content Colour on Hover: #e84322

Subsequent, set the menu textual content measurement and letter spacing.
- Menu Textual content Measurement: 21px
- Menu Letter Spacing: 1px
We additionally need the letter spacing to extend on hover, so make a selection the hover choice for the surroundings.
- Menu Letter Spacing on Hover: 2px

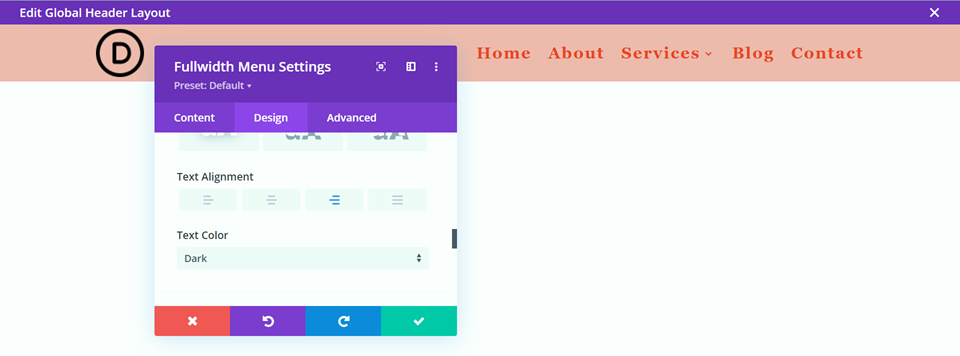
Set the textual content alignment to left.
- Textual content Alignment: Left

Subsequent, trade the next Dropdown Menu settings.
- Dropdown Menu Background Colour: #efb6ac
- Dropdown Menu Line Colour: #e7644a

- Dropdown Menu Textual content Colour: #e7644a
- Dropdown Menu Textual content Colour on Hover: #e84322
- Dropdown Menu Energetic Hyperlink Colour: #e84322

Set the background and textual content coloration for the cell menu.
- Cell Menu Background Colour: #efb6ac
- Cell Menu Textual content Colour: #e7644a
- Cell Menu Textual content Colour on Hover: #e84322

Customizing the Cart and Seek Icon
First, navigate to Parts underneath the Content material tab and allow the buying groceries cart icon and the quest icon.
- Display Buying groceries Cart Icon: Sure
- Display Seek Icon: Sure

Subsequent, return to the design tab and open the icon settings. Set the icon coloration.
- Buying groceries Cart Icon Colour: #e7644a
- Seek Icon Colour: #e7644a
- Hamburger Menu Icon Colour: #e7644a

The colour of those icons will trade on hover. Permit the hover choices and set the colour.
- Buying groceries Cart Icon Colour on Hover: #e84322
- Seek Icon Colour on Hover: #e84322
- Hamburger Menu Icon Colour on Hover: #e84322

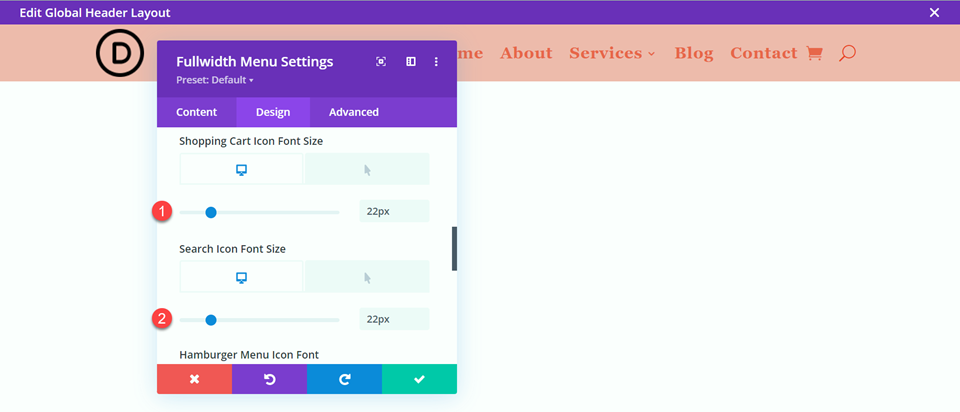
We additionally need the icon measurement to extend on hover. First, set the icon font measurement.
- Buying groceries Cart Icon Font Measurement: 22px
- Seek Icon Font Measurement: 22px

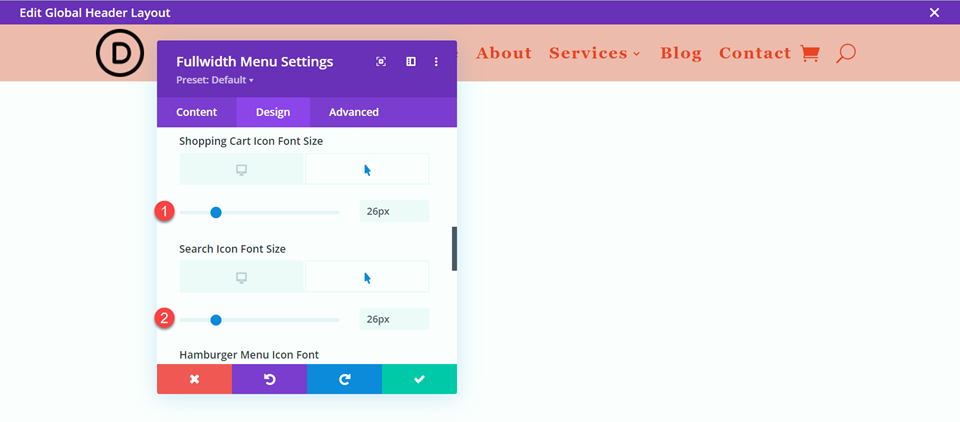
Then, set the icon font measurement on hover.
- Buying groceries Cart Icon Font Measurement on Hover: 26px
- Seek Icon Font Measurement on Hover: 26px

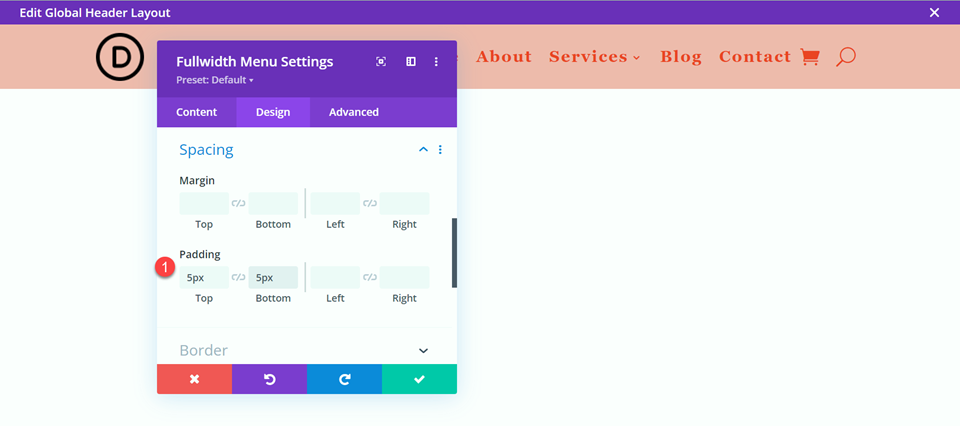
Subsequent, navigate to the Spacing phase and upload most sensible and backside padding.
- Padding-Best: 5px
- Padding-Backside: 5px

In spite of everything, we will upload some customized CSS to the worldwide header so as to add the circles in the back of the cart and seek icon. You’ll be able to customise this CSS alternatively you wish to fit the design of your menu module.
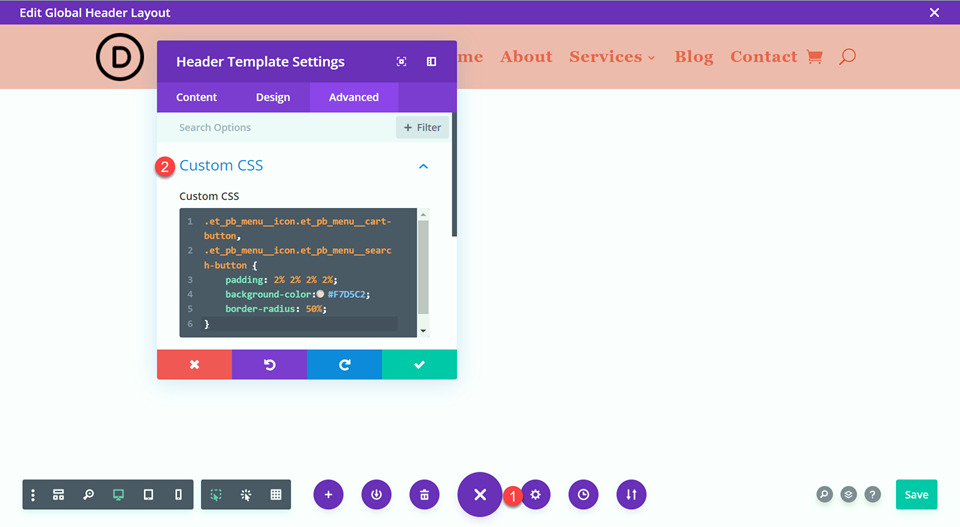
Open the Header Template Settings, then navigate to the Complex tab and insert the next customized CSS.
.et_pb_menu__icon.et_pb_menu__cart-button,
.et_pb_menu__icon.et_pb_menu__search-button {
padding: 2% 2% 2% 2%;
background-color:#F7D5C2;
border-radius: 50%;
}

Ultimate Design
That completes the design for our 3rd and ultimate menu format.


Ultimate Consequence
Now let’s check out the general design for the 3 menu modules.
First Design


2d Design


3rd Design


Ultimate Ideas
Divi’s menu module and cart and seek icons are simple to customise with a purpose to create distinctive layouts and designs in your website online. You’ll be able to simply raise the glance of your menu modules the use of integrated Divi settings like hover results and customized CSS. Expectantly this instructional has given you some design inspiration you’ll enforce for your personal website online as effectively! How have you ever custom designed the glance of your menu module and icons? Tell us within the feedback!
The put up Methods to Taste the Cart & Seek Icons in Your Divi Fullwidth Menu Module gave the impression first on Chic Subject matters Weblog.
WordPress Web Design