The Filterable Portfolio Module for Divi is a brilliant module to show your WordPress initiatives. Initiatives are simple to create and arrange inside WordPress. Whenever you’ve created them, Divi’s Filterable Portfolio Module shows any choice of initiatives in accordance with your picks. Your web site’s guests can simply type them via class to peer the paintings that pursuits them.
On this publish, we’ll see methods to arrange WordPress initiatives for Divi’s Filterable Portfolio module.
Let’s get began!
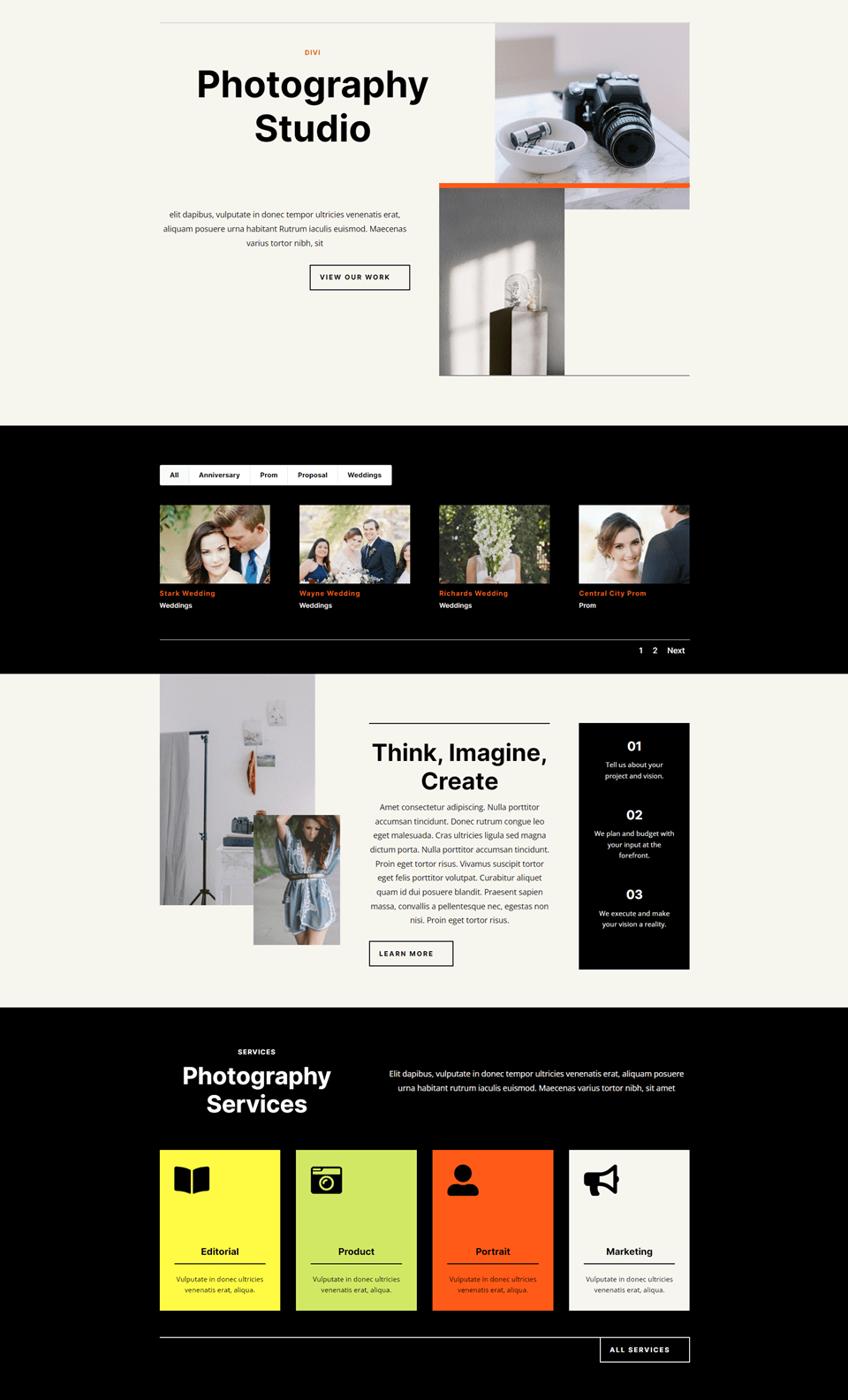
Filterable Portfoliio Module Preview
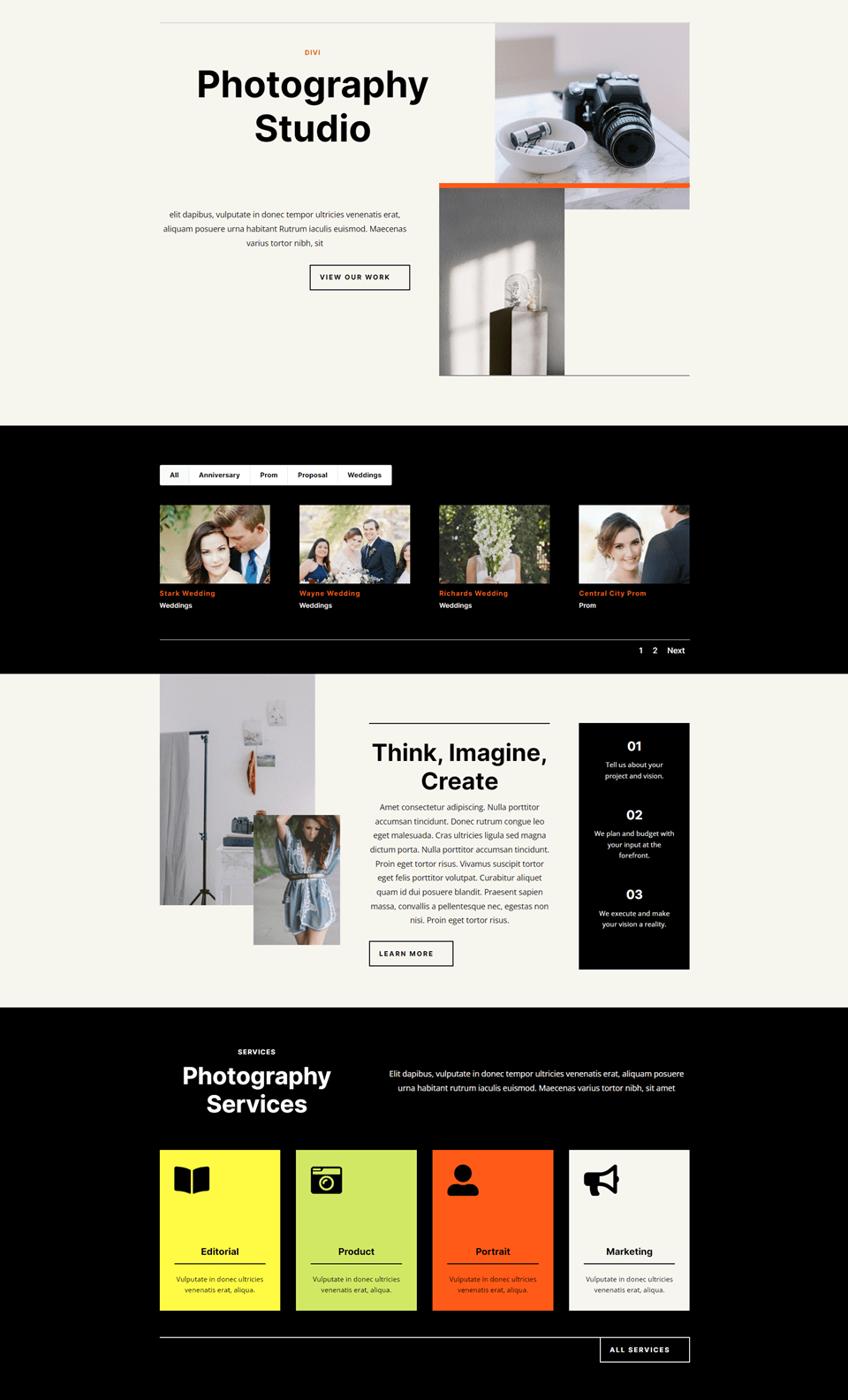
First, let’s see what we’ll construct on this educational.
Desktop

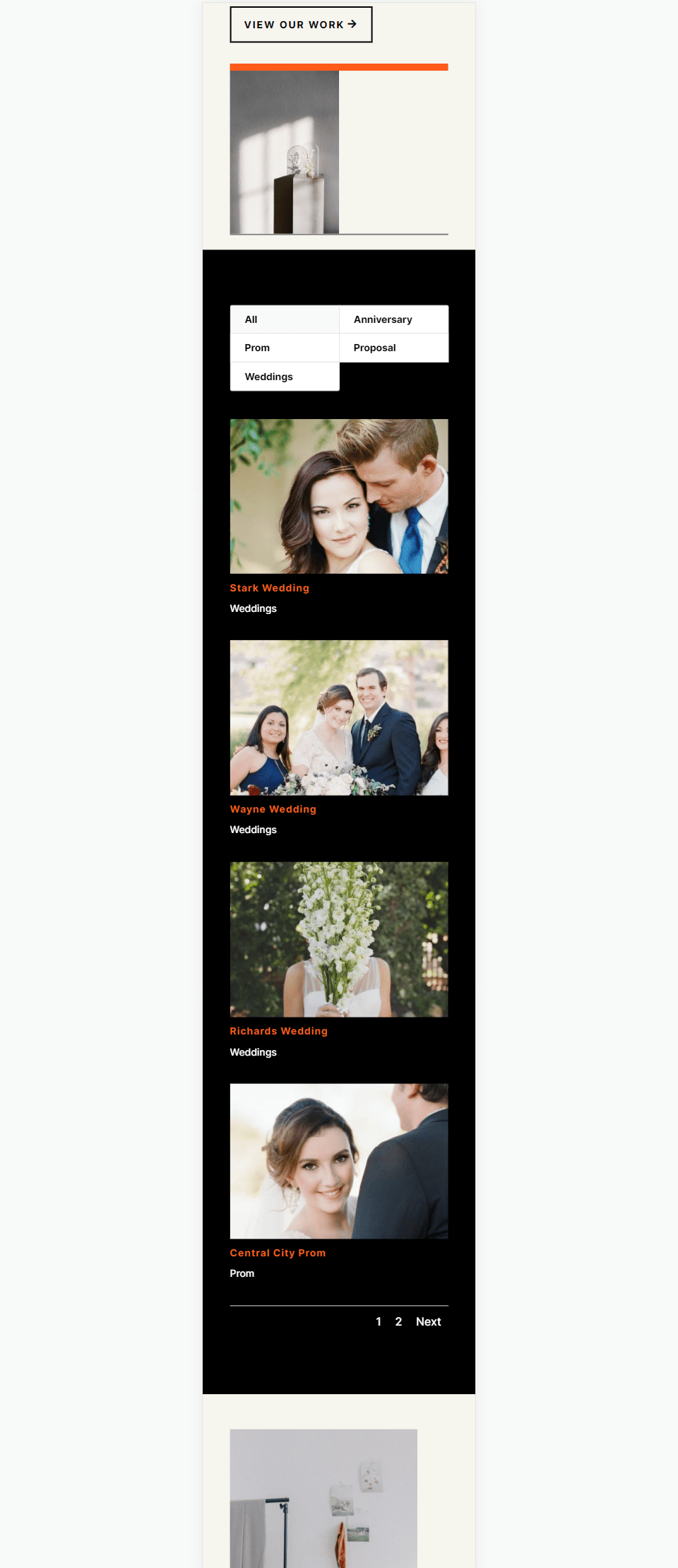
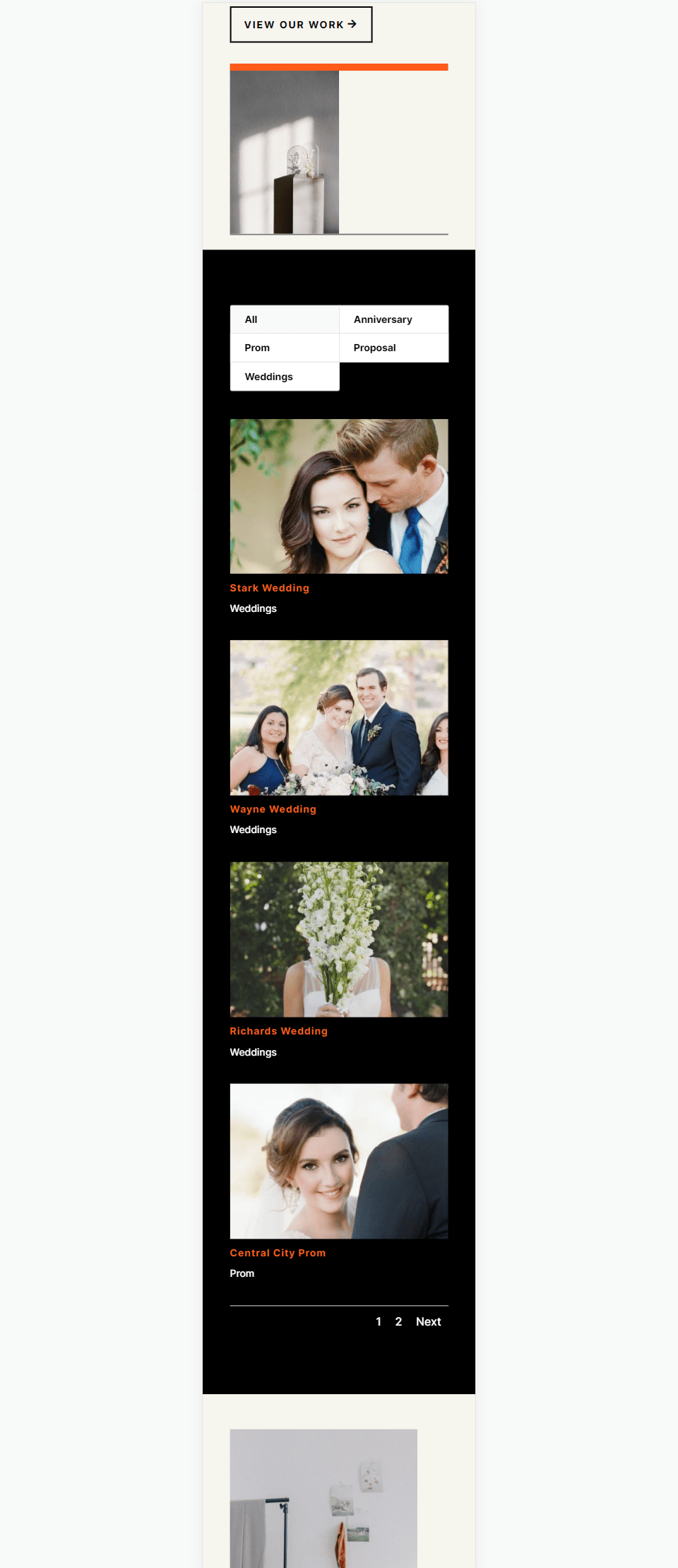
Telephone

Atmosphere Up WordPress Initiatives
Initiatives is a customized publish sort that’s constructed into WordPress. It really works like all publish sort, nevertheless it has its personal editor, checklist, classes, tags, and so forth. The Initiatives publish sort is superb for developing portfolios to show off your paintings. To make use of them correctly, it’s necessary to understand how to set them up with right kind classes and tags.
To view or create initiatives, move to Initiatives within the WordPress dashboard. You’ll see a menu with All Mission, Upload New, Classes, and Tags. Let’s have a look at each and every one.
All Initiatives
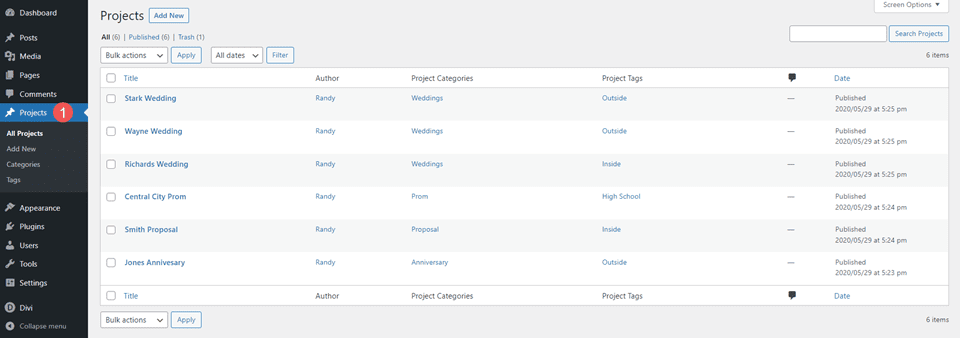
The Initiatives menu comprises a number of choices. All Initiatives opens when you choose the Initiatives hyperlink. This display lists your whole initiatives with the identify, creator, classes, tags, feedback, and date. You’ll be able to carry out edits on each and every mission in my view, do bulk edits, and create a brand new mission.

Upload New
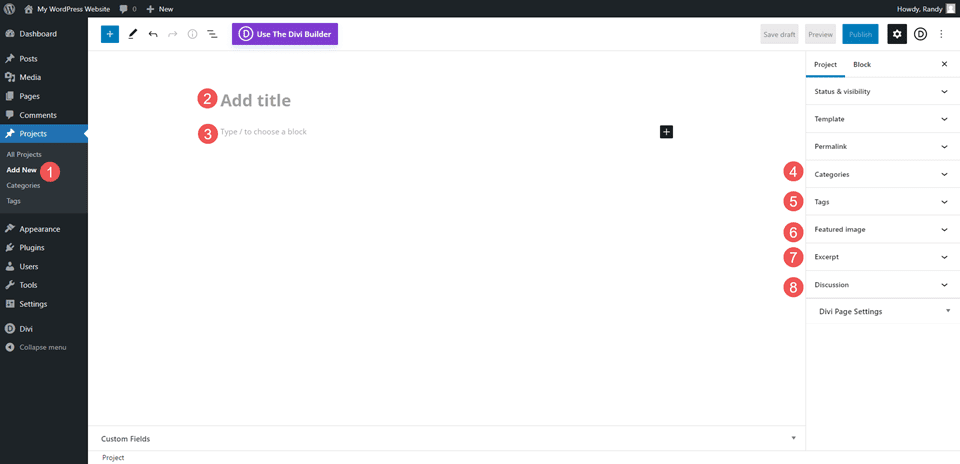
To create a brand new mission, make a choice Upload New in both the All Initiatives display or the Initiatives dashboard menu. This opens the mission editor. It really works the similar as an ordinary publish sort and comprises the identify, frame content material, classes, tags, featured symbol, excerpt, and the dialogue choices.

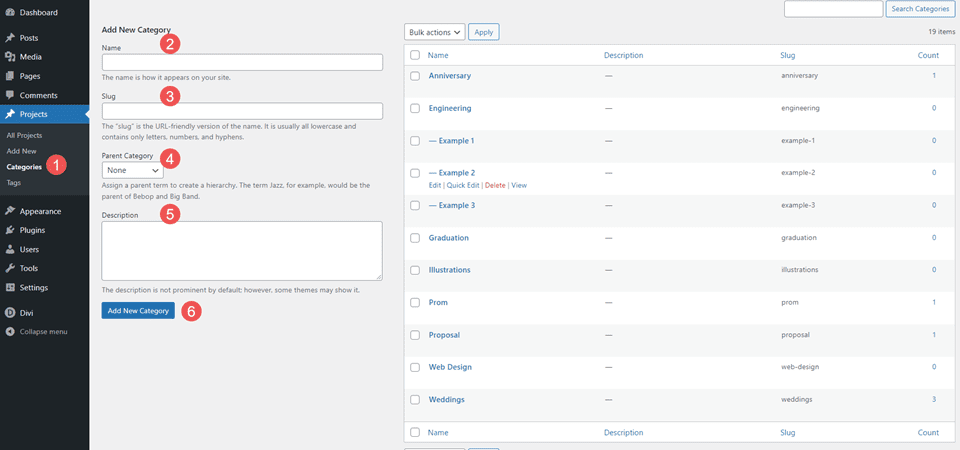
Classes
Classes paintings the similar as common publish classes, except for they’re particular to initiatives. The Initiatives publish sort is the one publish sort that can use those classes. Current classes for different publish sorts aren’t to be had to the mission publish sort. You’ll want to create them particularly for the Initiatives publish sort.
When developing classes, you’ll want to use classes which can be related to the mission and supply a excellent total description. Call to mind them because the huge matter the mission would fall below. Don’t move too huge, despite the fact that.
For instance, if you happen to had been developing classes for house restore, you could have separate classes for electric, plumbing, building, and so forth. House Restore wouldn’t be the class on this case, because it’s the subject of the web site. House Restore may well be an issue for a bigger corporate that did new building, repaired previous building, labored with each commercial and home building, and so forth. So, the types want to are compatible the web site.
For my examples, I’ve created the types to explain the sorts of pictures this web site would provide. They resolution the query “what form of pictures?”
For my examples, I’ve created the types:
- Weddings
- Proposals
- Anniversary
- Proms
- Commencement
Each and every of those classes describes the particular form of pictures the buyer may search for. Preferably, each and every mission would are compatible into one class.
To create a class, merely fill within the fields and click on Upload New Class. Class fields come with the title, slug, dad or mum class, and outline. You’ll be able to additionally view and edit classes from the checklist.

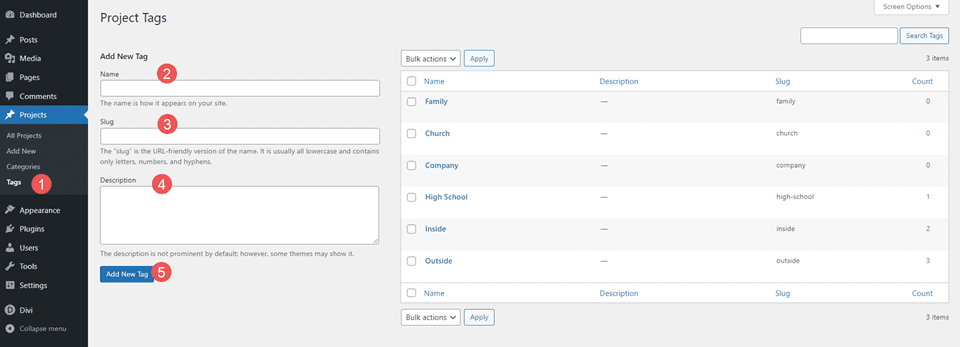
Tags
Like classes, tags paintings the similar approach as common publish classes, however they’re created particularly for the Initiatives publish sort. Create tags that lend a hand describe the object throughout the class. They are able to lend a hand slender down the subject.
For our House Restore instance, you may use Home equipment as a class and Fuel and Electrical because the tags. Use as many tags as you want.
For my examples, I created six tags:
- Within
- Out of doors
- Prime College
- Corporate
- Church
- Circle of relatives
Those inform the buyer somewhat extra about each and every picture shoot. Lets move even additional if we needed to explain the kind of crowd as massive or small, the kind of pictures as colour or black and white, and so much extra.
The tag editor comprises the title, slug, and outline. You’ll be able to edit them from the checklist.

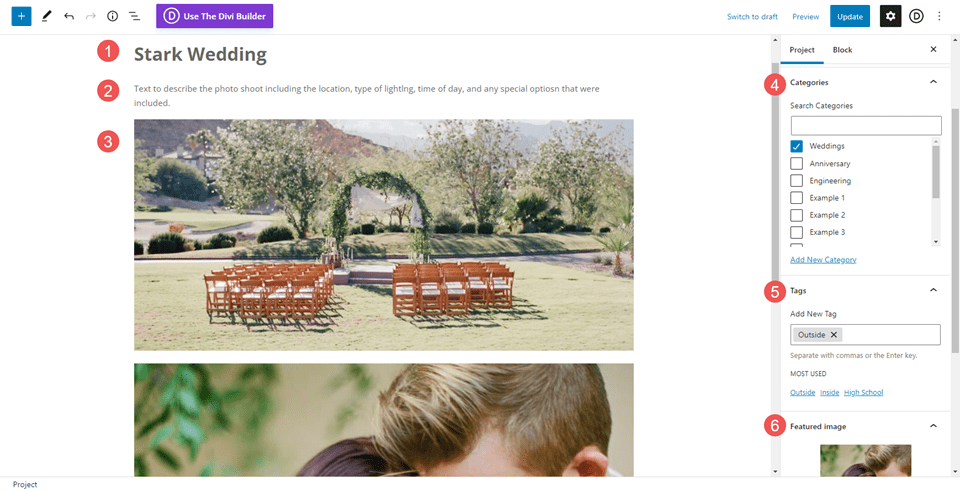
Initiatives Instance
On this instance, I’ve added a identify, some frame content material together with an outline and pictures, a class, a tag, and a featured symbol. I’ve decided on Weddings as the class and Out of doors because the tag. I’m the use of the tag as an outline of the marriage. I may just upload extra tags if wanted.

Divi’s Filterable Portfolio Module
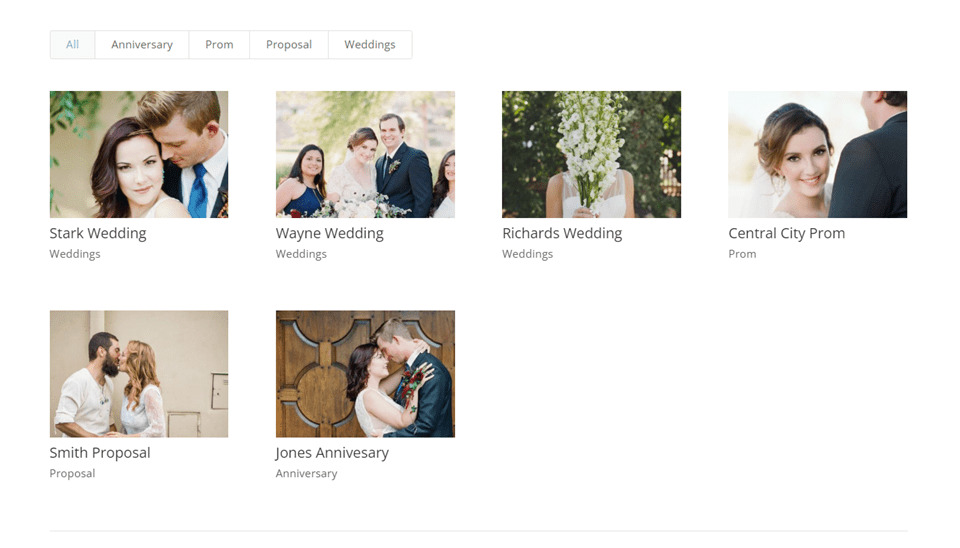
Whenever you’ve created your initiatives, Divi’s Filterable Portfolio Module can show them. Customers can filter out the initiatives via classes to peer the particular initiatives they’re excited by. You’ll be able to make a choice the types, the quantity to show, and so much extra. The module shows initiatives in fullwidth and grid layouts, so there are a number of designs to choose between.
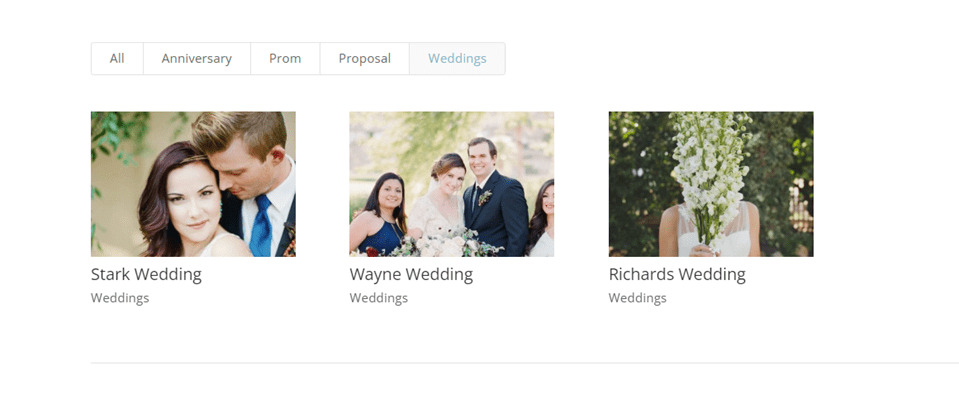
For this case, I’ve decided on the grid format, so all of the initiatives are visual immediately. It shows the filter out with classes. Each and every mission presentations the featured symbol, identify, and class.

The Filterable Portfolio Module shows the filter out on the best. The filter out shows the types and so they’re clickable. Your guests can view all classes or make a choice a selected class. This case presentations the Marriage ceremony class.

Styling Divi’s Filterable Portfolio Module
Subsequent, let’s see methods to taste the Filterable Portfolio Module. For my examples, I’m including a initiatives segment to the touchdown web page within the unfastened Pictures Studio Format Pack that’s to be had inside Divi.
On the other hand, you’ll want to taste your mission pages as a Divi Theme Builder template that you’ll want to assign to any mission you sought after. For more info, see the publish Methods to Create a Dynamic Portfolio Mission Template with Divi & ACF.
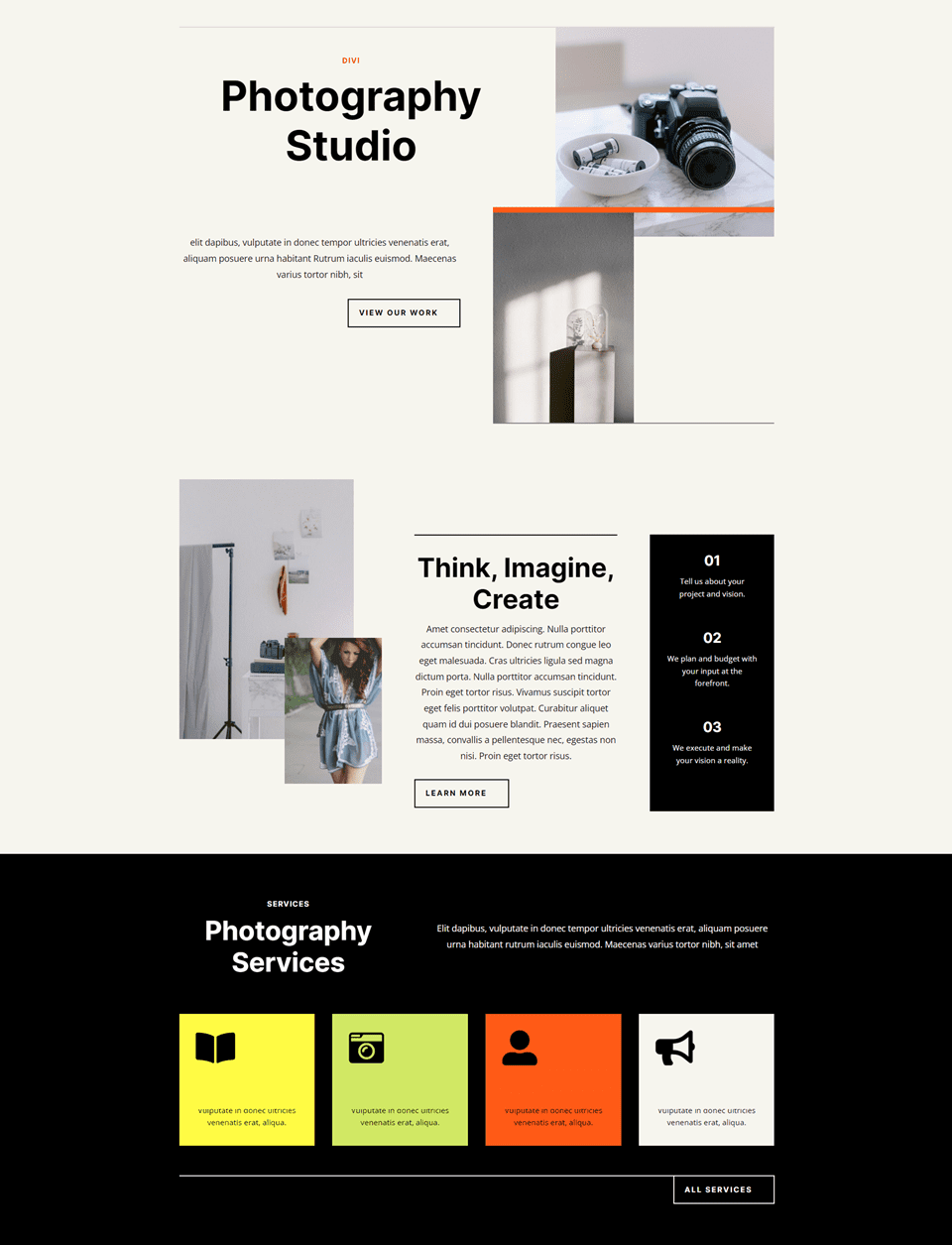
Listed here are the primary few sections of the format. I’ll upload the portfolio after the hero segment. I’ll use design cues from the format itself.

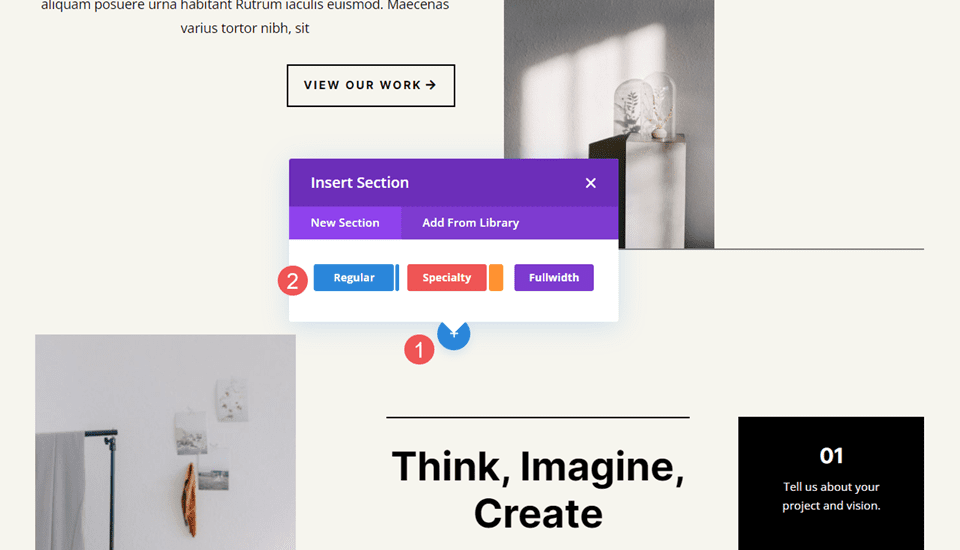
Upload a Segment
First, upload a new Segment below the hero segment.

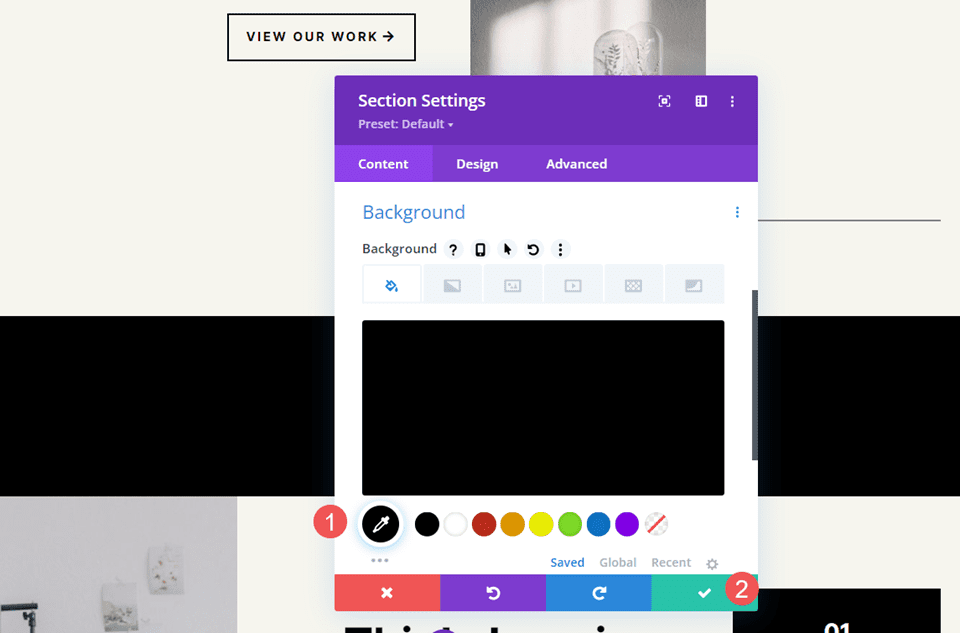
Open the Segment’s settings, scroll all the way down to Background, and alter the Background Colour to black. Shut the Segment’s settings.
- Background Colour: #000000

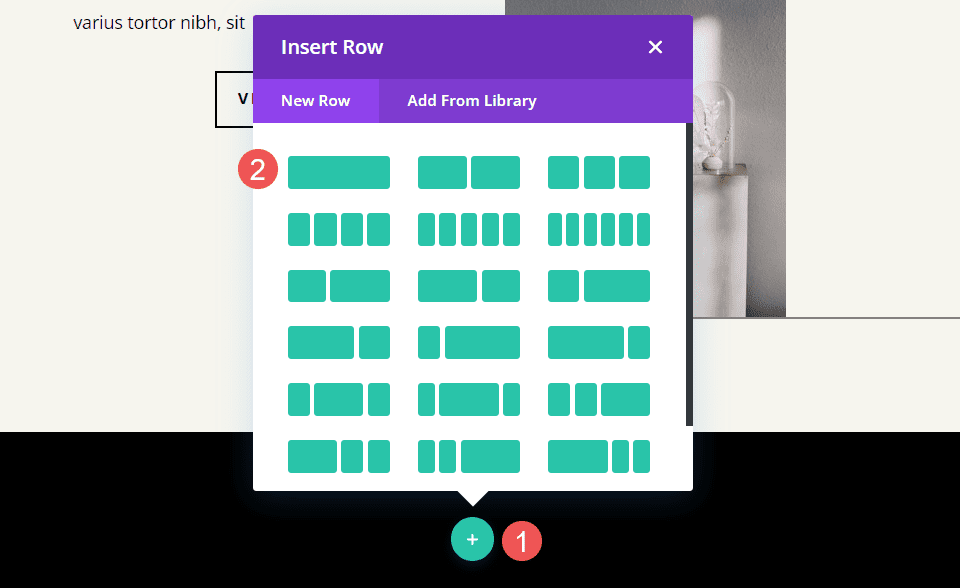
Upload a Row
Subsequent, upload a single-column Row.

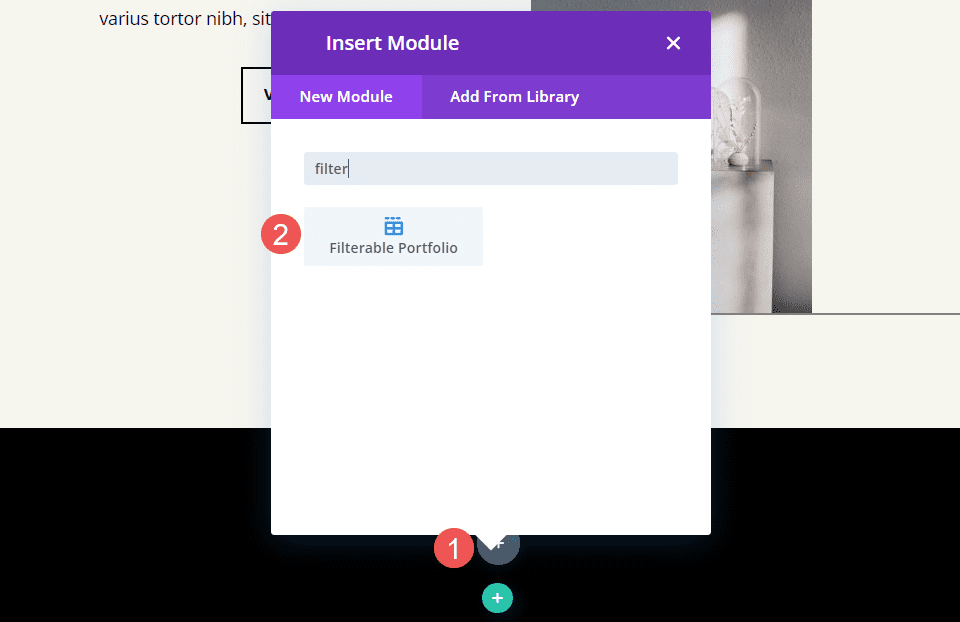
Upload a Filterable Portfolio Module
In the end, upload the Filterable Portfolio Module from the checklist of modules.

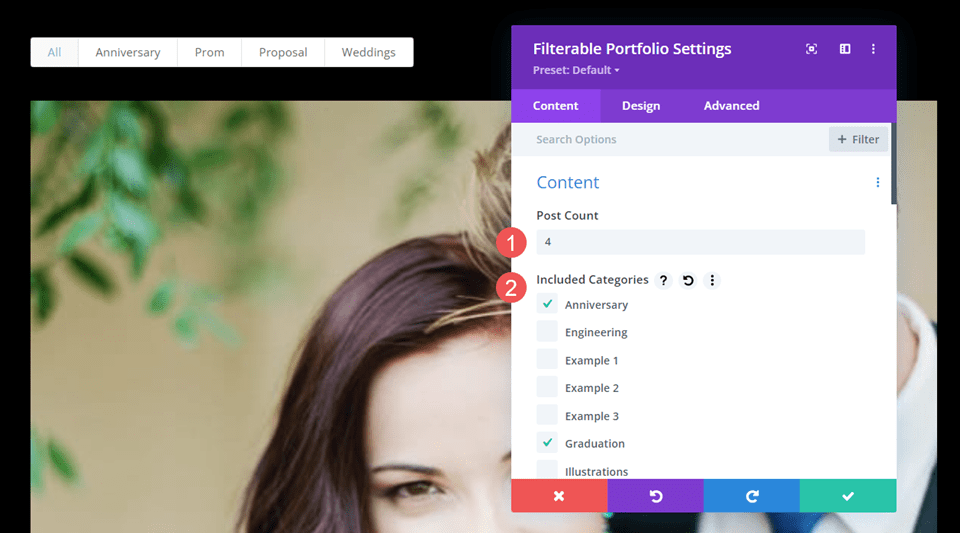
Filterable Portfolio Module Content material
For the Put up Depend, input 4 into the sector. Subsequent, make a choice the Classes you need to show within the Filterable Portfolio Module. Through default, the module presentations the Identify, Classes, and Pagination. I’m leaving those at their default settings.
- Put up Depend: 4
- Classes: desired classes

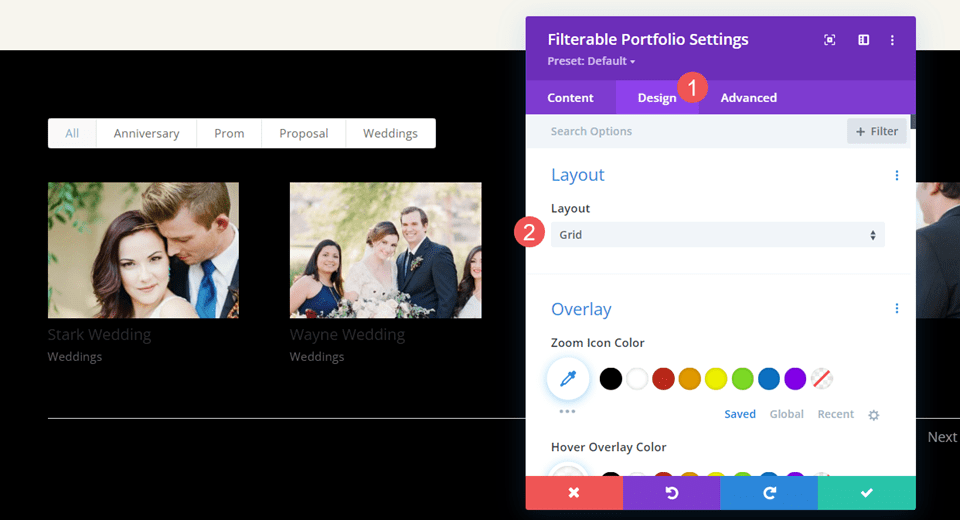
Filterable Portfolio Module Format
Subsequent, move to the Design tab. The primary segment is Format. The module shows in fullwidth via default, however I wish to display the initiatives in a grid. Alternate the Format to Grid. We’ll depart the picture and overlay at their defaults.
- Format: Grid

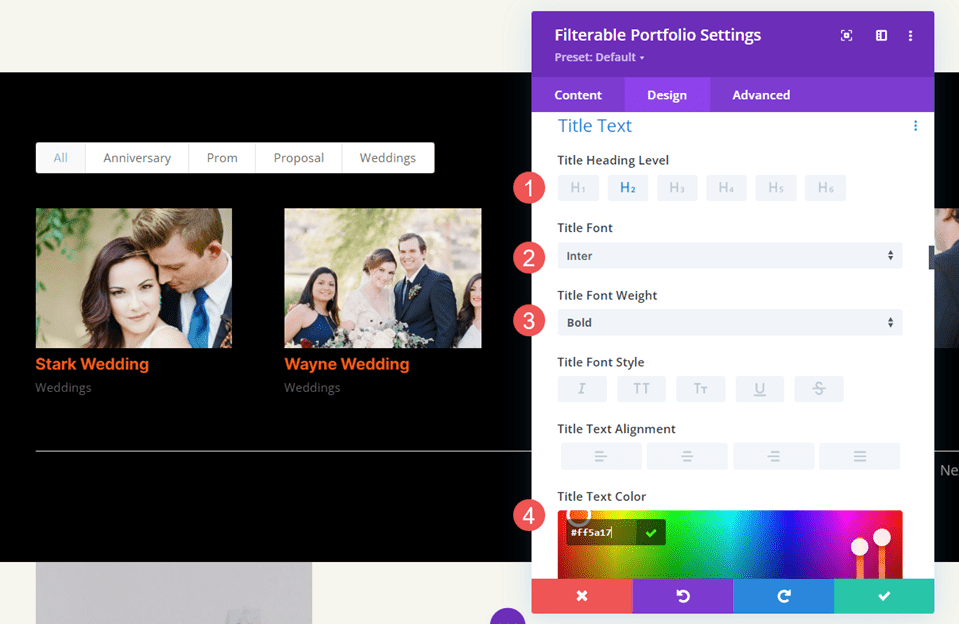
Filterable Portfolio Module Identify Textual content
Scroll all the way down to Identify Textual content. Use H2 for the Heading Stage and alter the Font to Inter, the Taste to Daring, and the Colour to #ff5a17.
- Heading Stage: H2
- Font: Inter
- Taste: Daring
- Colour: #ff5a17

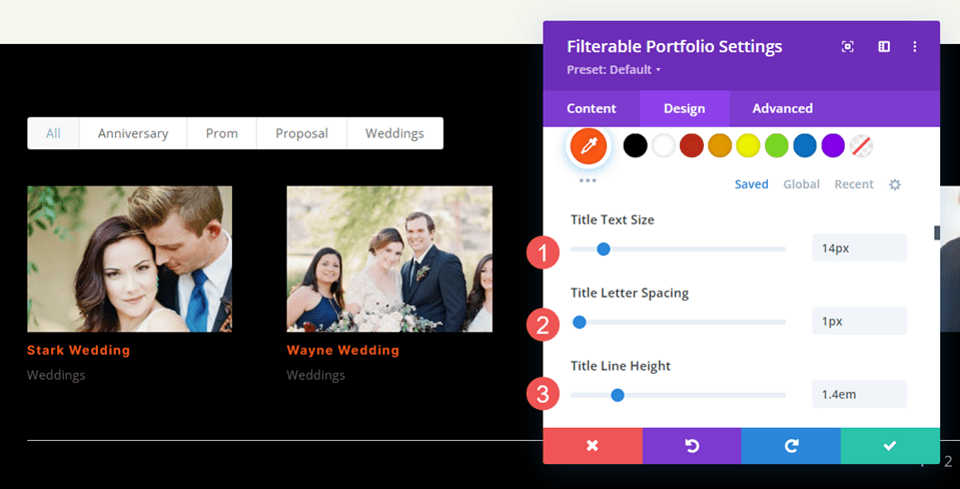
Alternate the Measurement to 14px, the Letter Spacing to 1px, and the Line Top to at least one.4em.
- Measurement: 14px
- Letter Spacing 1px
- Line Top: 1.4em

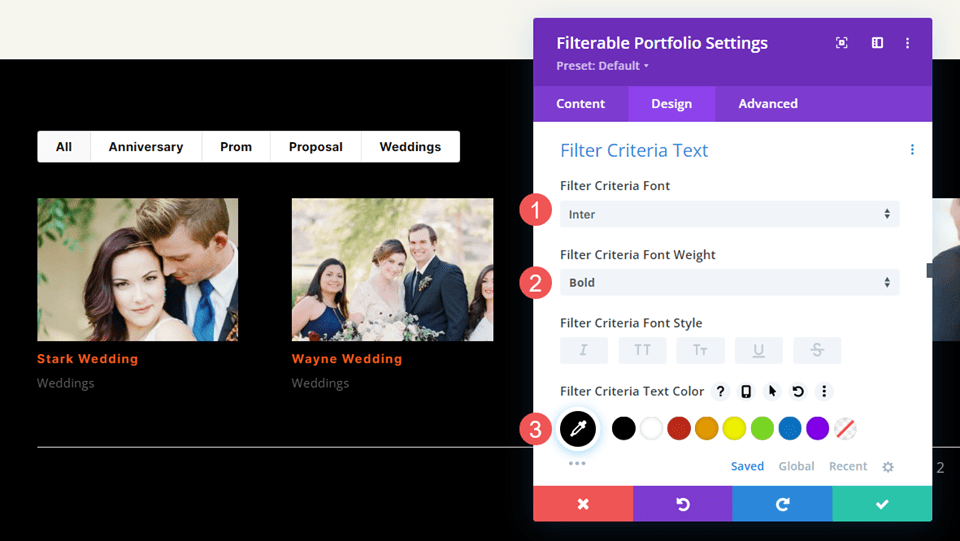
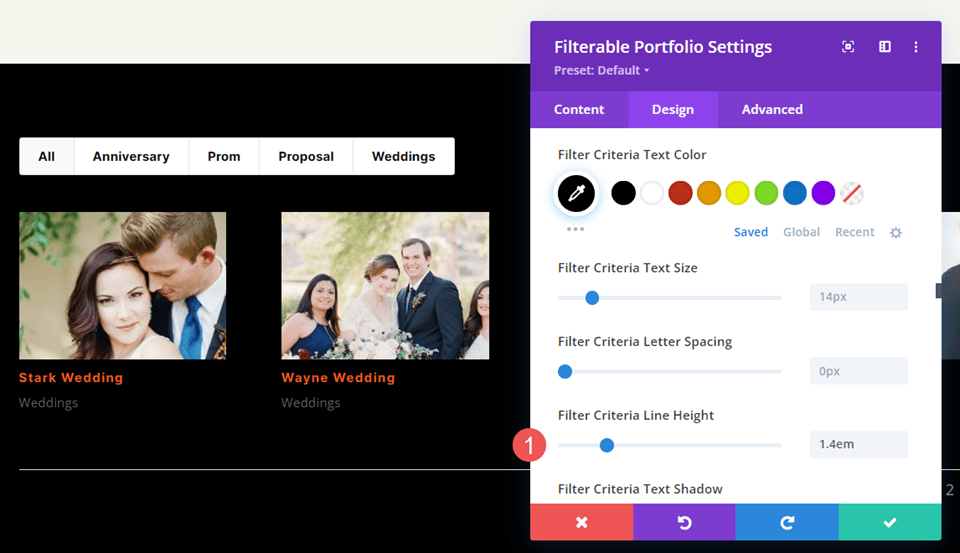
Filterable Portfolio Module Filter out Standards Textual content
Subsequent, scroll all the way down to Filter out Standards Textual content. Alternate the Font to Inter, the Taste to daring, and alter the Colour to black. This offers the filter out a method that fits the format and stands proud from the portfolio.
- Font: Inter
- Taste: Daring
- Colour: #000000

Depart the Font Measurement at 14, which is the default environment. Alternate the Line Top to at least one.4em.
- Measurement: 14px
- Line Top: 1.4em

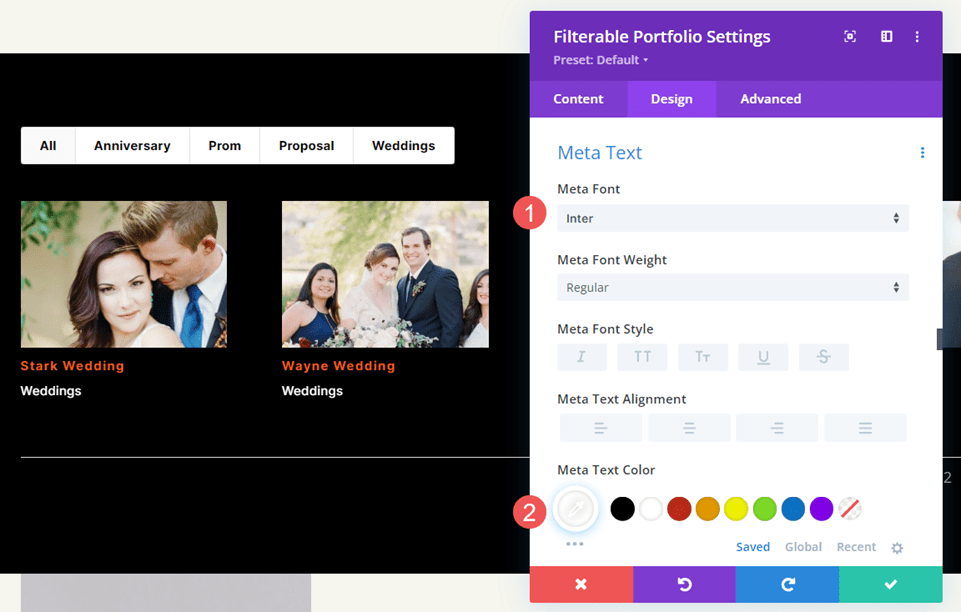
Filterable Portfolio Module Meta Textual content
Subsequent, scroll all the way down to Meta Textual content. Alternate the Font to Inter and alter the Colour to white.
- Font: Inter
- Colour: #ffffff

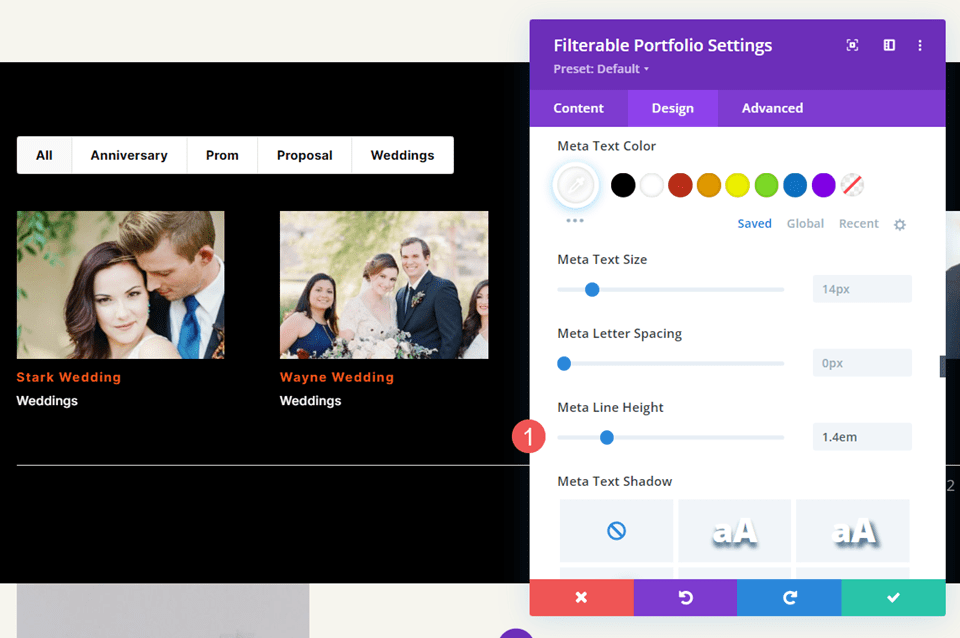
Alternate the Line Top to at least one.4em.
- Line Top: 1.4em

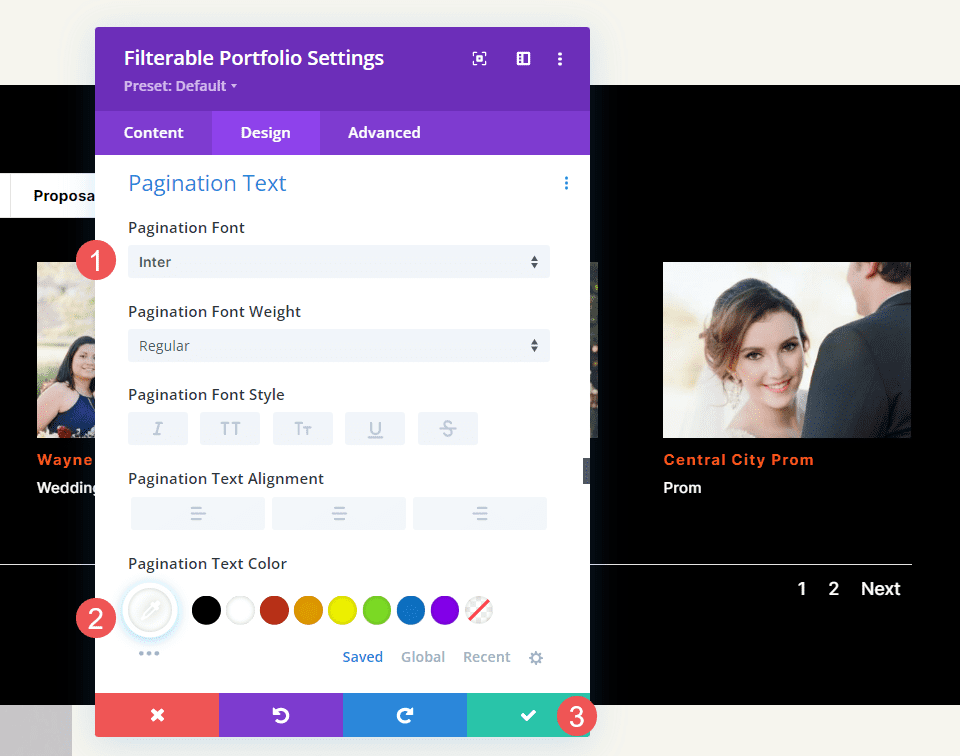
Filterable Portfolio Module Pagination
In the end, scroll all the way down to Pagination. Alternate the Font to Inter and the Colour to white. Shut the module and save your settings.
- Font: Inter
- Colour: #ffffff

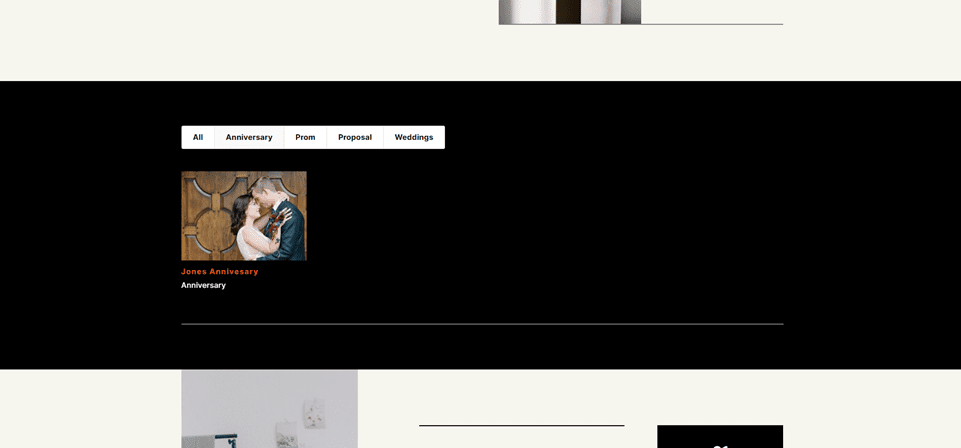
Filterable Portfolio Module Effects
We’ve got a filterable portfolio that appears nice throughout the format. Right here’s a have a look at the way it appears to be like filtered to turn one class. Following this, we’ll see the way it appears to be like throughout the better symbol of the format.

Desktop

Telephone

Finishing Ideas on Putting in Divi’s Filterable Portfolio Module
That’s our have a look at methods to arrange WordPress initiatives for Divi’s Filterable Portfolio Module. Growing initiatives is so simple as developing any content material in WordPress. Whenever you’ve created your initiatives, upload Divi’s Filterable Portfolio Module to any web page or template to show off your paintings anyplace to your web site. The filter out supplies an additional layer of usability to your guests as they may be able to temporarily see the sorts of paintings they’re on the lookout for.
We wish to pay attention from you. Have you ever arrange WordPress initiatives to your Divi Filterable Portfolio? Tell us about it within the feedback.
The publish Methods to Arrange WordPress Initiatives for Divi’s Filterable Portfolio Module gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design