The WordPress Block Editor options more than one embed gear that make it simple to include exterior media into your WordPress web page or weblog put up. For customers who wish to proportion their images (or characteristic different photographers’ work, with permission after all) on their WordPress website online, the SmugMug embed block is an out of this world instrument. It’s a easy method to embed gorgeous pictures appropriate into your weblog put up or web page in WordPress.
Interested by studying learn how to embed your SmugMug pictures for your WordPress website online? On this article, we’ll communicate all about learn how to get {a photograph} from SmugMug to show for your web page or put up. This is among the many embed tools to be had to WordPress customers by way of the Block Editor, and it’s nice for including somewhat aptitude on your website online’s aesthetic.
As we get into the put up, we’ll proportion step by step directions on learn how to get your SmugMug embed included into your website online. You’ll additionally discover ways to tweak and alter the block’s settings inside the Block Editor. Then, we’ll be sharing some very best practices and steadily requested questions to transport you in the fitting course.
Are you in a position to start out? Let’s leap in.
How To Upload The SmugMug Embed Block To Your Submit Or Web page
To get began with the SmugMug embed block, it is very important open your WordPress dashboard and get started a brand new weblog put up or web page draft. If you’ve were given your contemporary draft in a position, head over to SmugMug and log in on your account.
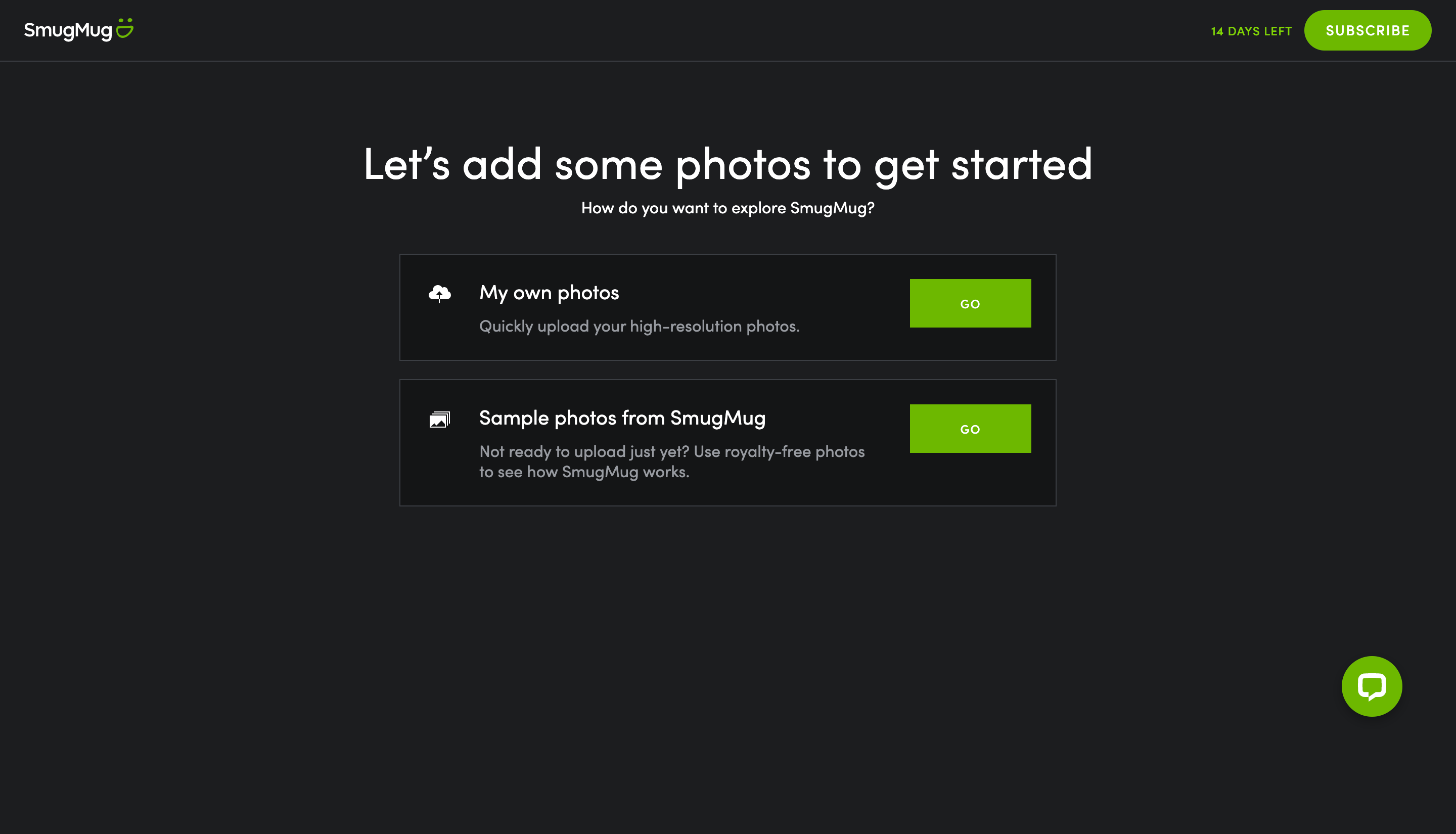
When you haven’t but added pictures on your SmugMug account, you’ll have two choices to take action. First, you’ll be able to add your personal photos on your account. Then again, you’ll be able to use a few of SmugMug’s royalty-free inventory pictures to get began. On this case, I uploaded considered one of my very own footage.
Including The SmugMug Embed: Step-Via-Step

While you’re performed, go back to the Block Editor and practice those steps:
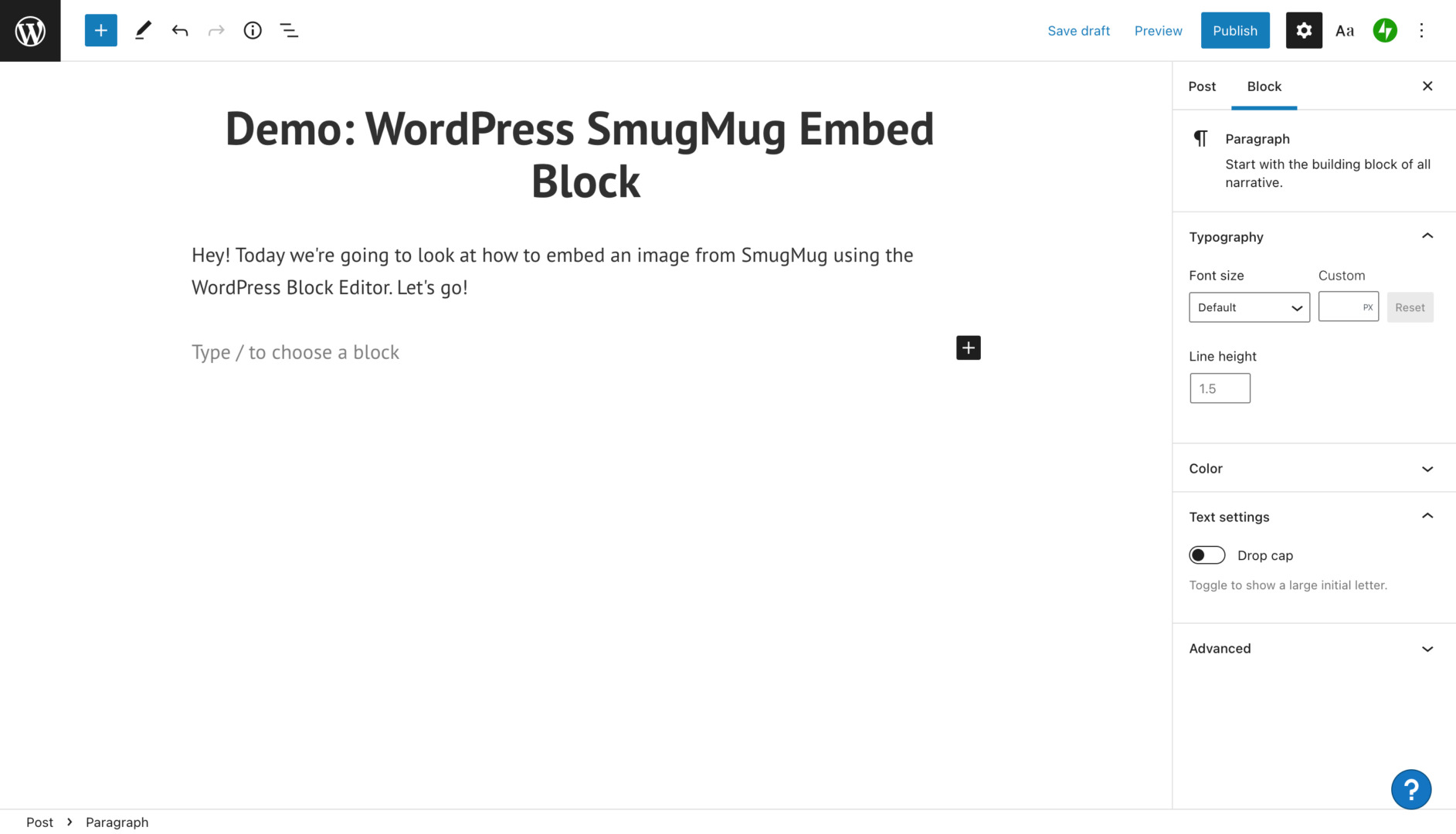
1. Click on within your Block Editor. A small, black field with a plus signal within will seem at the appropriate facet of the editor display.

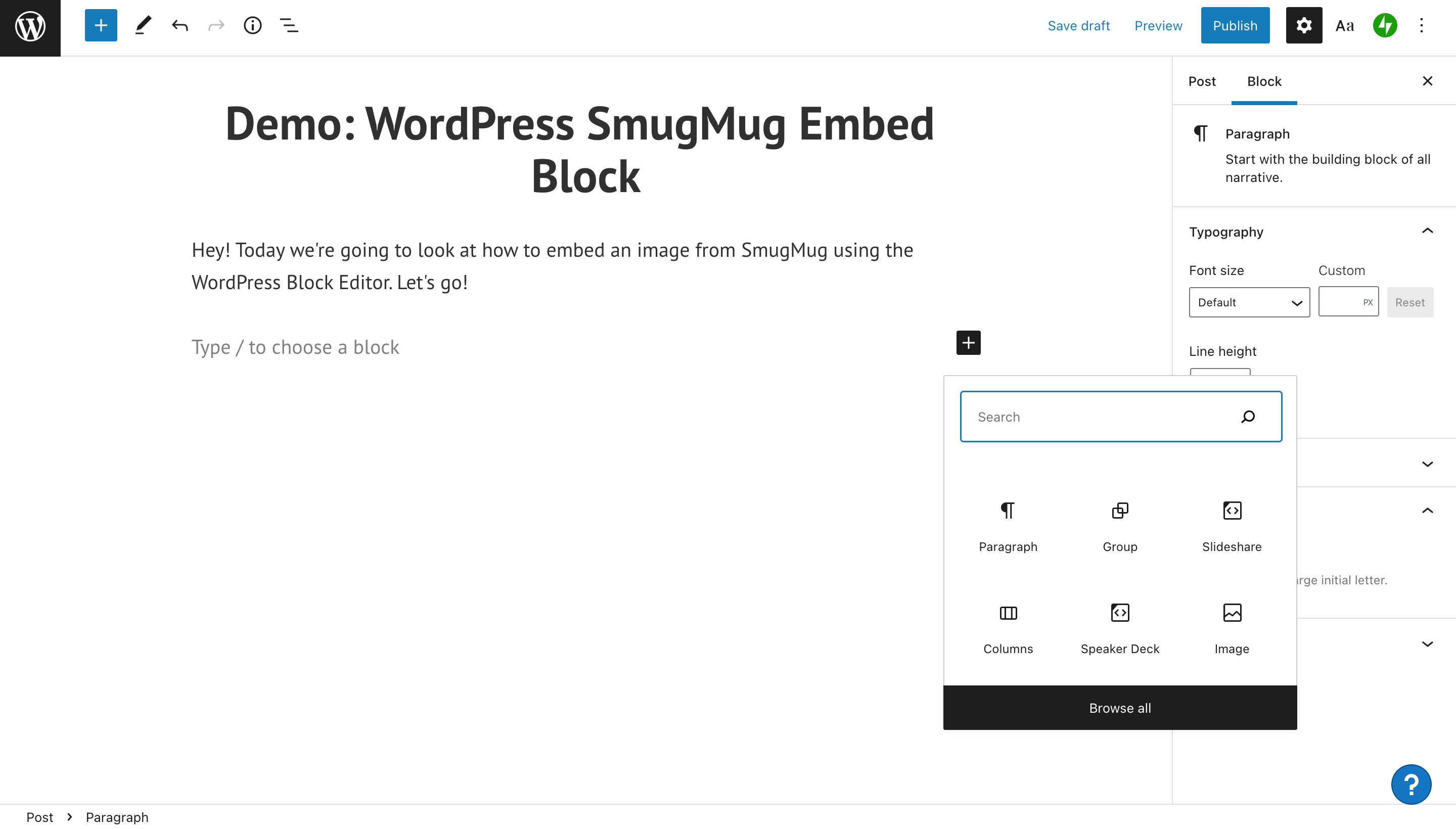
2. Click on the plus signal, and also you’ll see a popup window with more than one choices for including some other piece of content material. When you click on “Browse all,” it is possible for you to to look all the checklist. One of the visual choices come with including a paragraph, workforce, symbol, or columns.

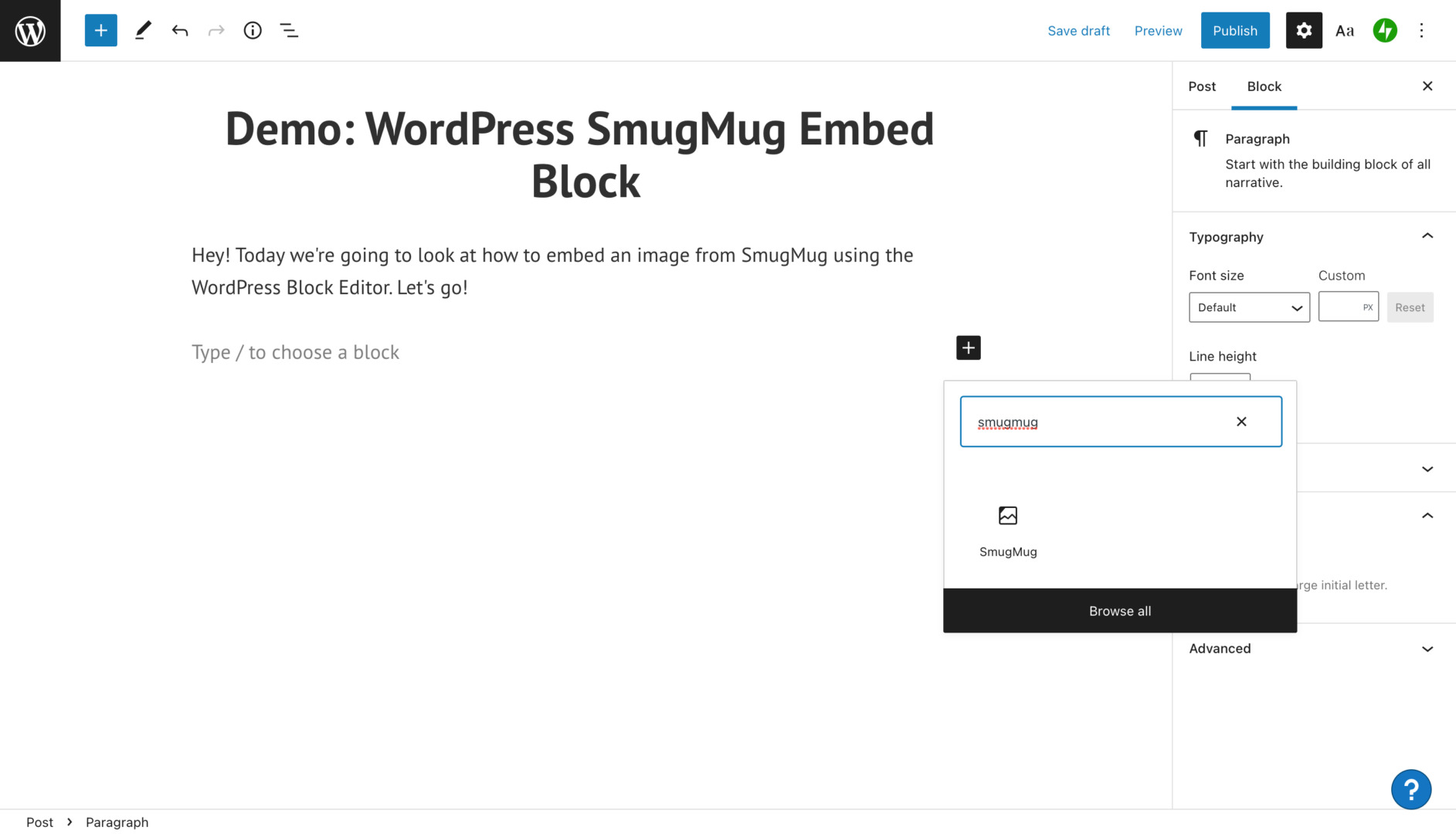
3. Sort the particular embed block you wish to have to make use of into the quest bar. On this case, that’s “SmugMug.” If you’ve discovered the block you wish to have so as to add, click on on it.

4. Now, the SmugMug block will seem within the WordPress editor. You’ll realize that there’s a spot to go into the picture URL.

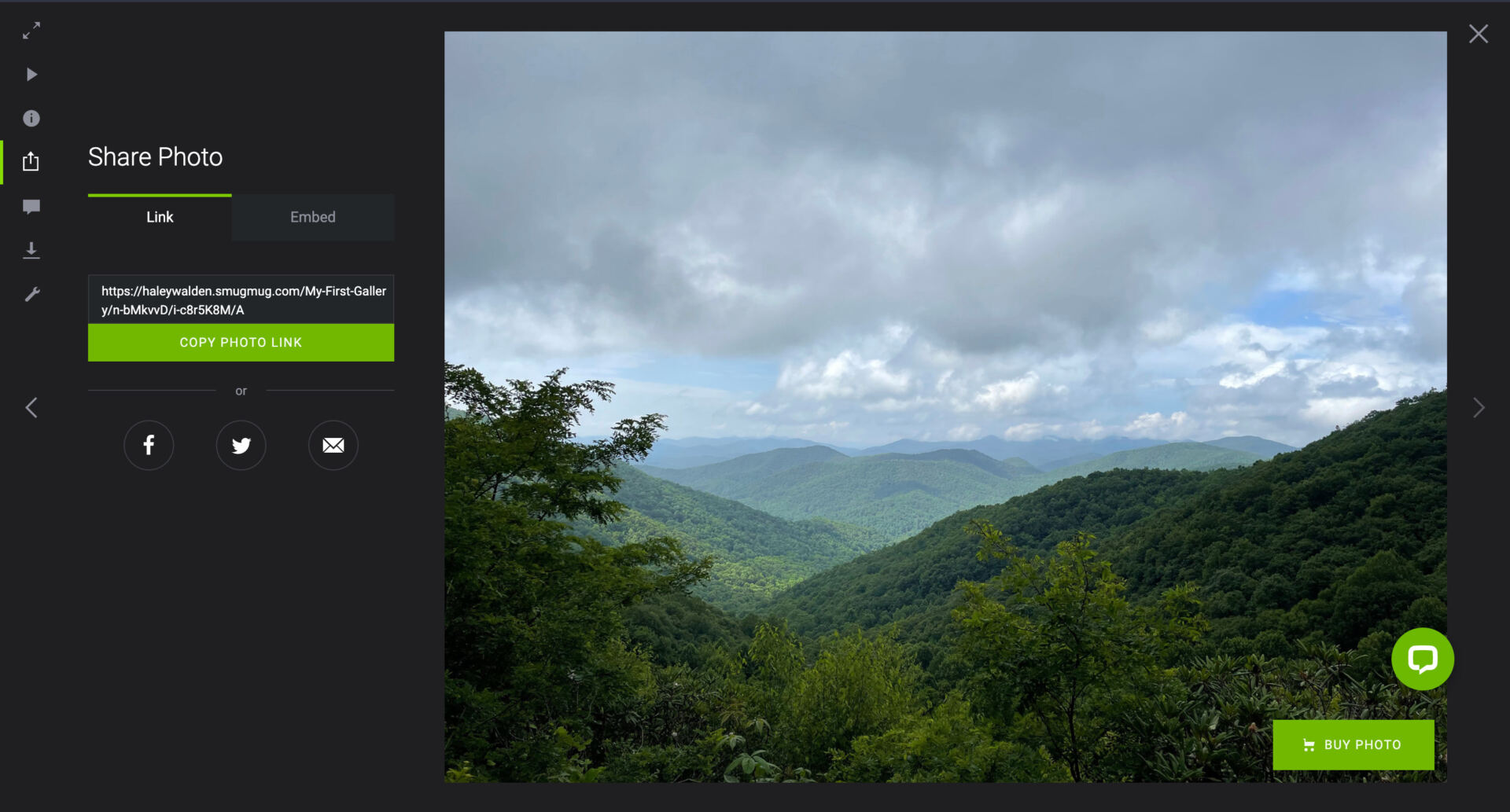
5. Navigate over on your SmugMug account to take hold of the URL for the picture you’re making plans to proportion. If you’ve discovered the picture, click on the percentage button at the left-hand facet of the display.

6. After you click on the percentage button, you’ll be precipitated to replicate the picture URL. Click on the Reproduction Photograph Hyperlink button.

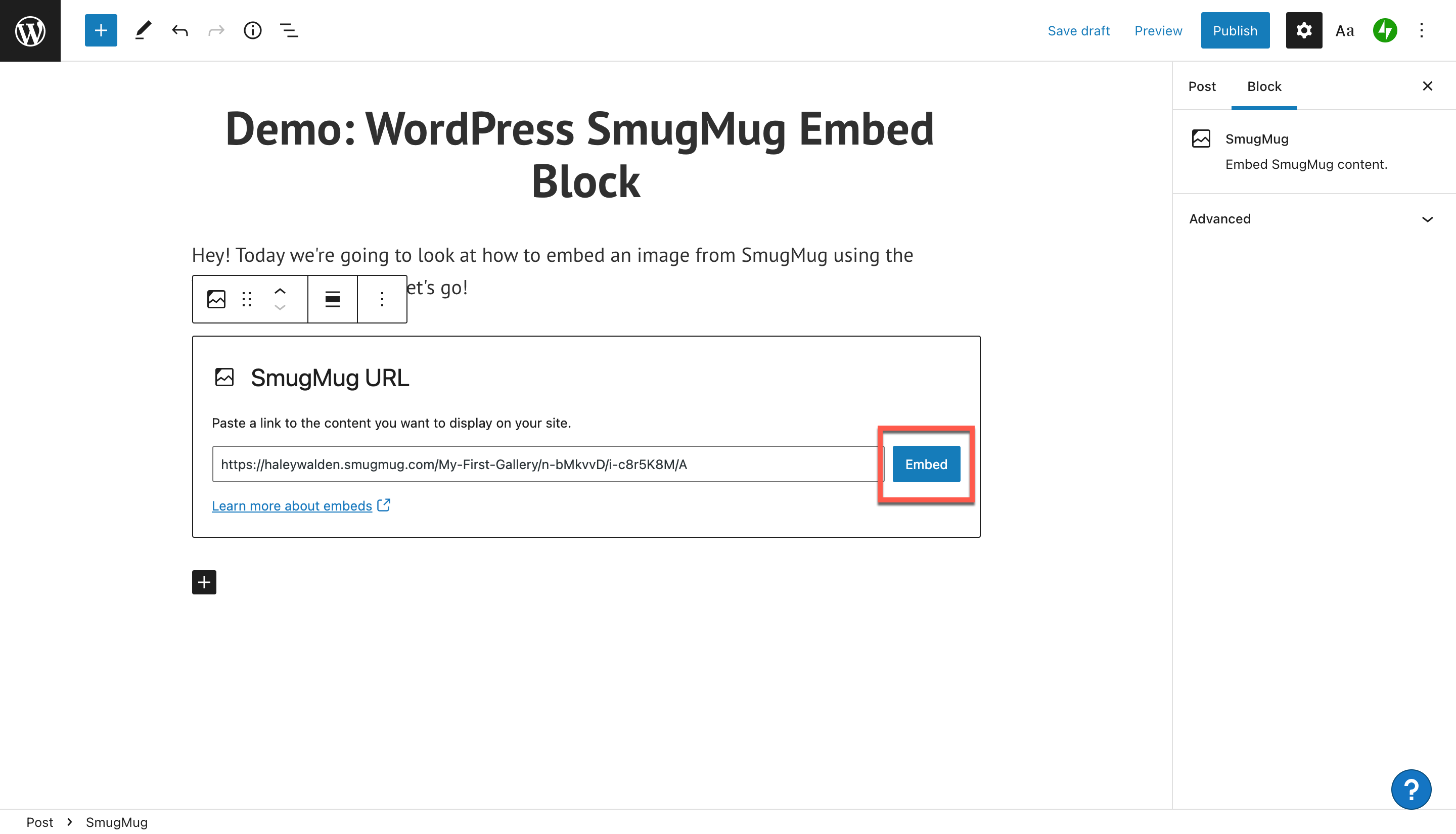
7. Return on your WordPress Block Editor and paste the photograph URL into the toolbar. Click on at the blue Embed button subsequent to the URL.

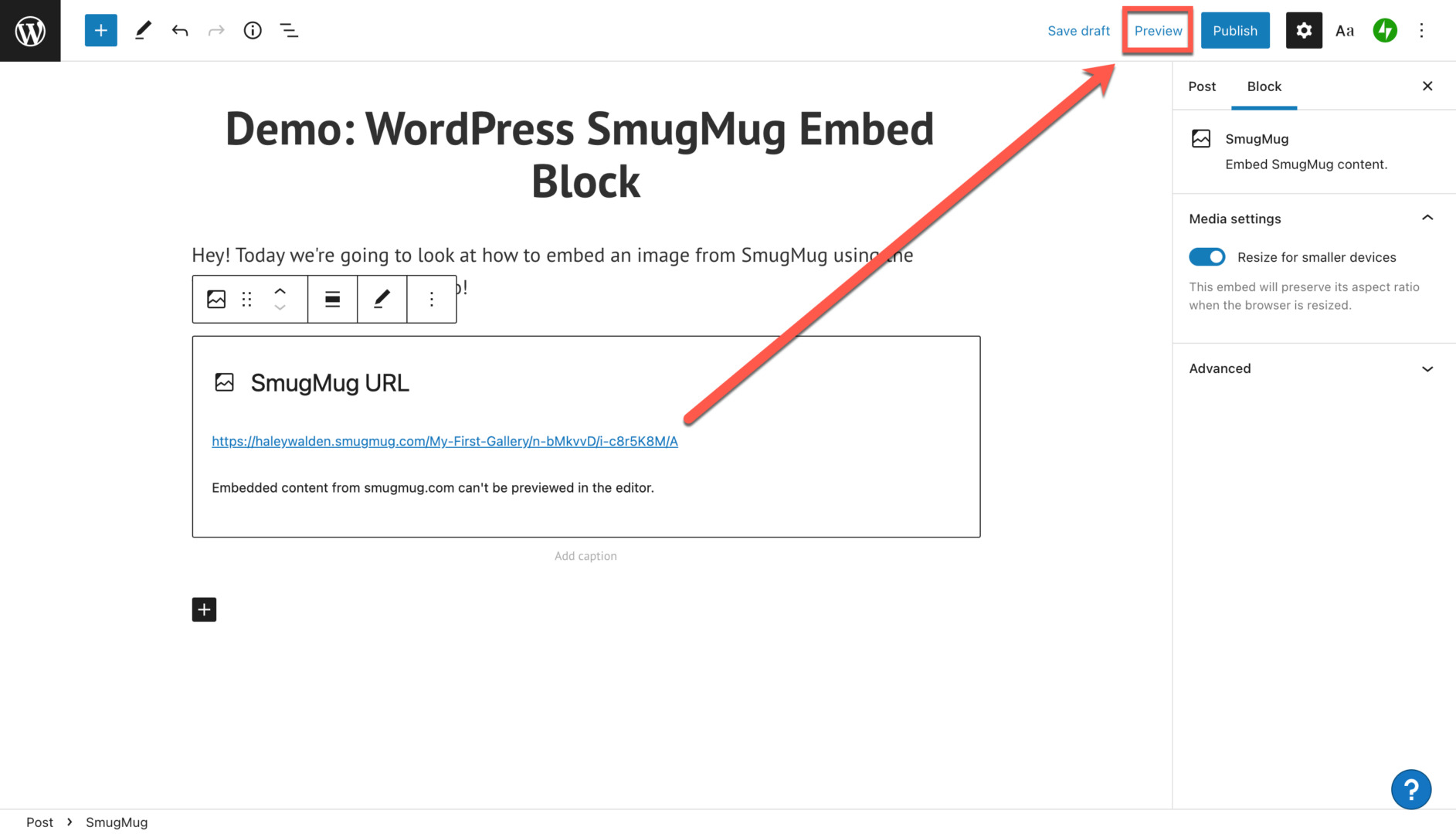
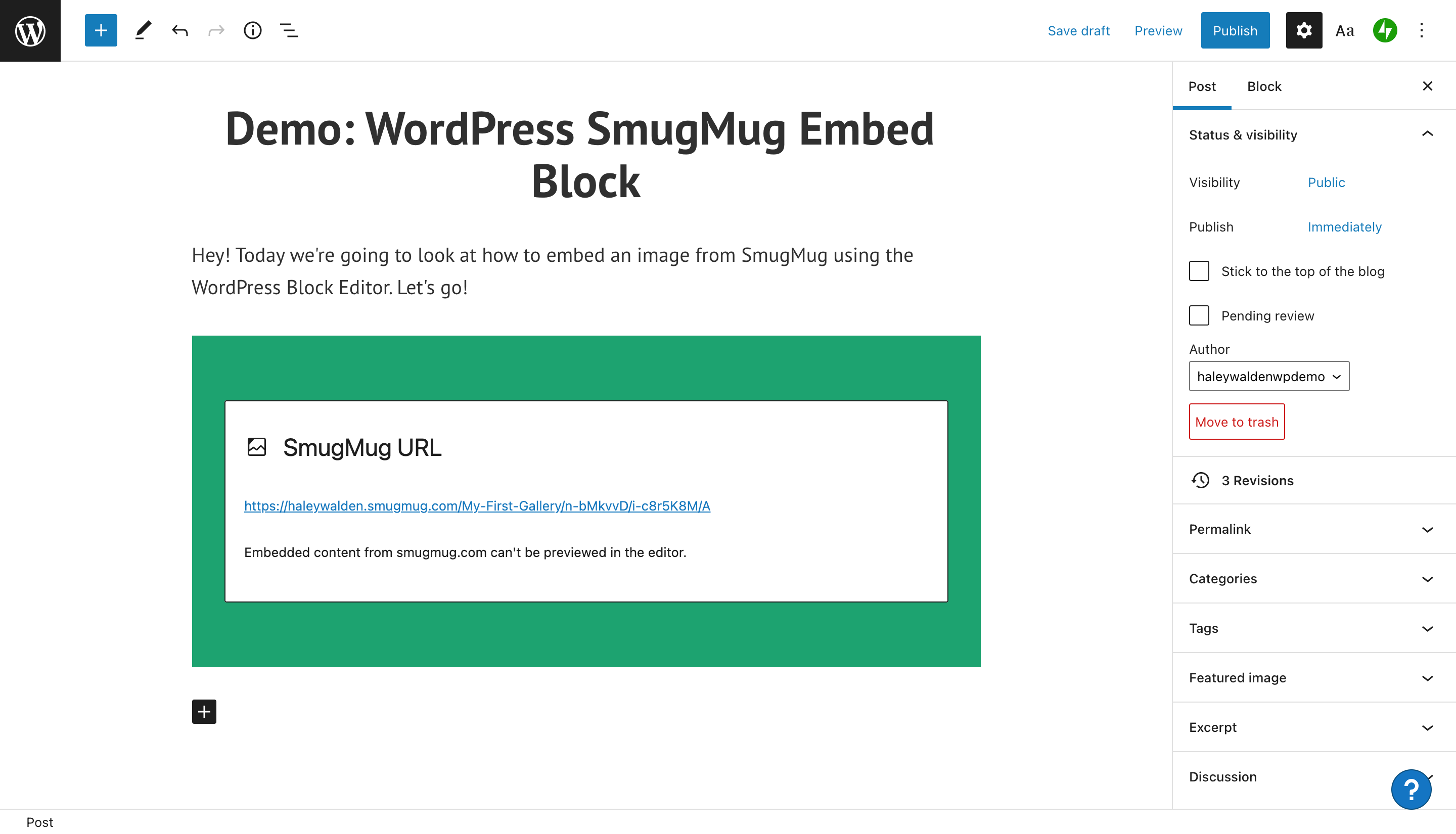
8. Your SmugMug embed received’t display up to your editor. If you’ve embedded it, you’ll get a message that claims, “Embedded content material from smugmug.com can’t be previewed within the editor.”

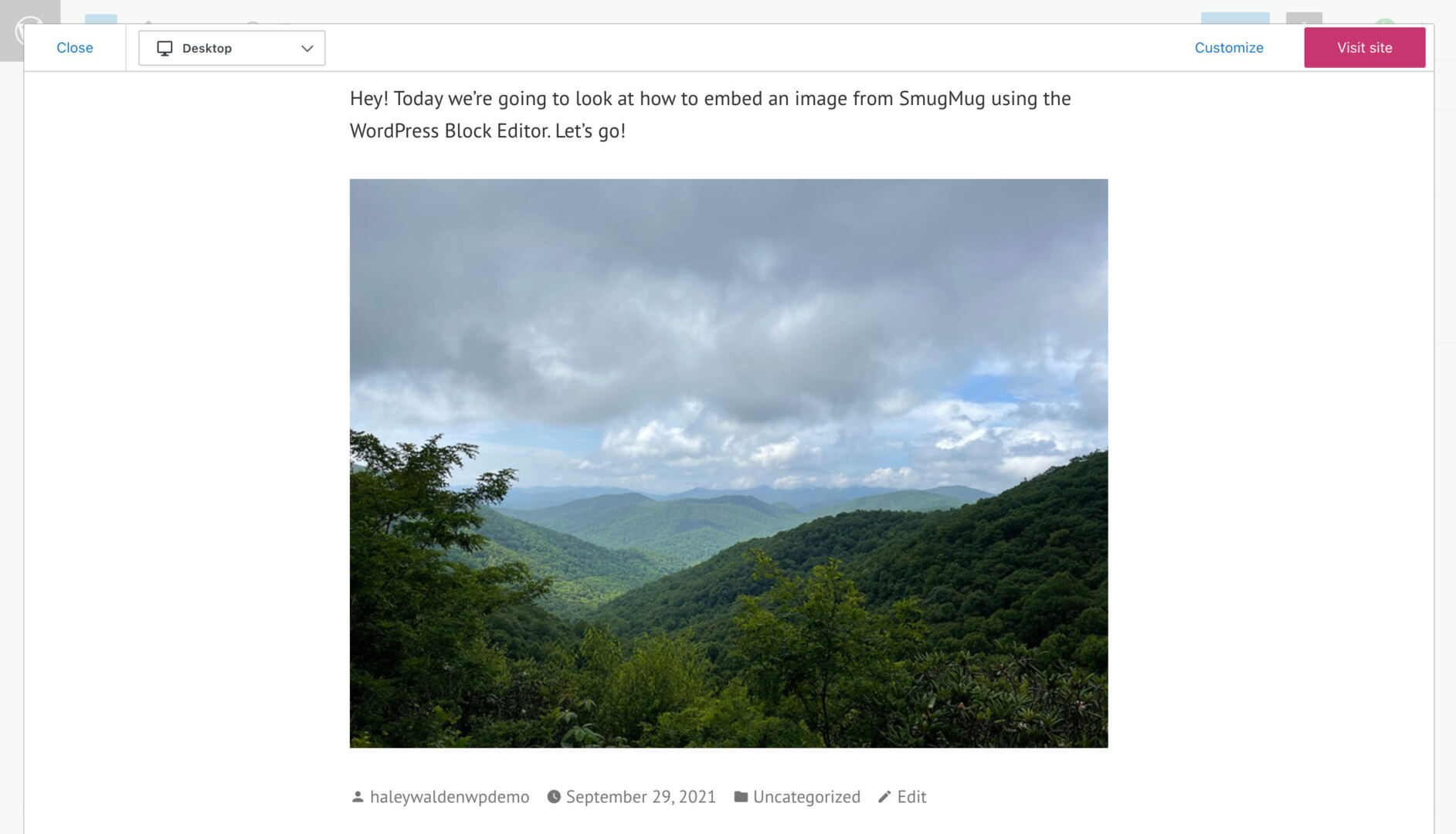
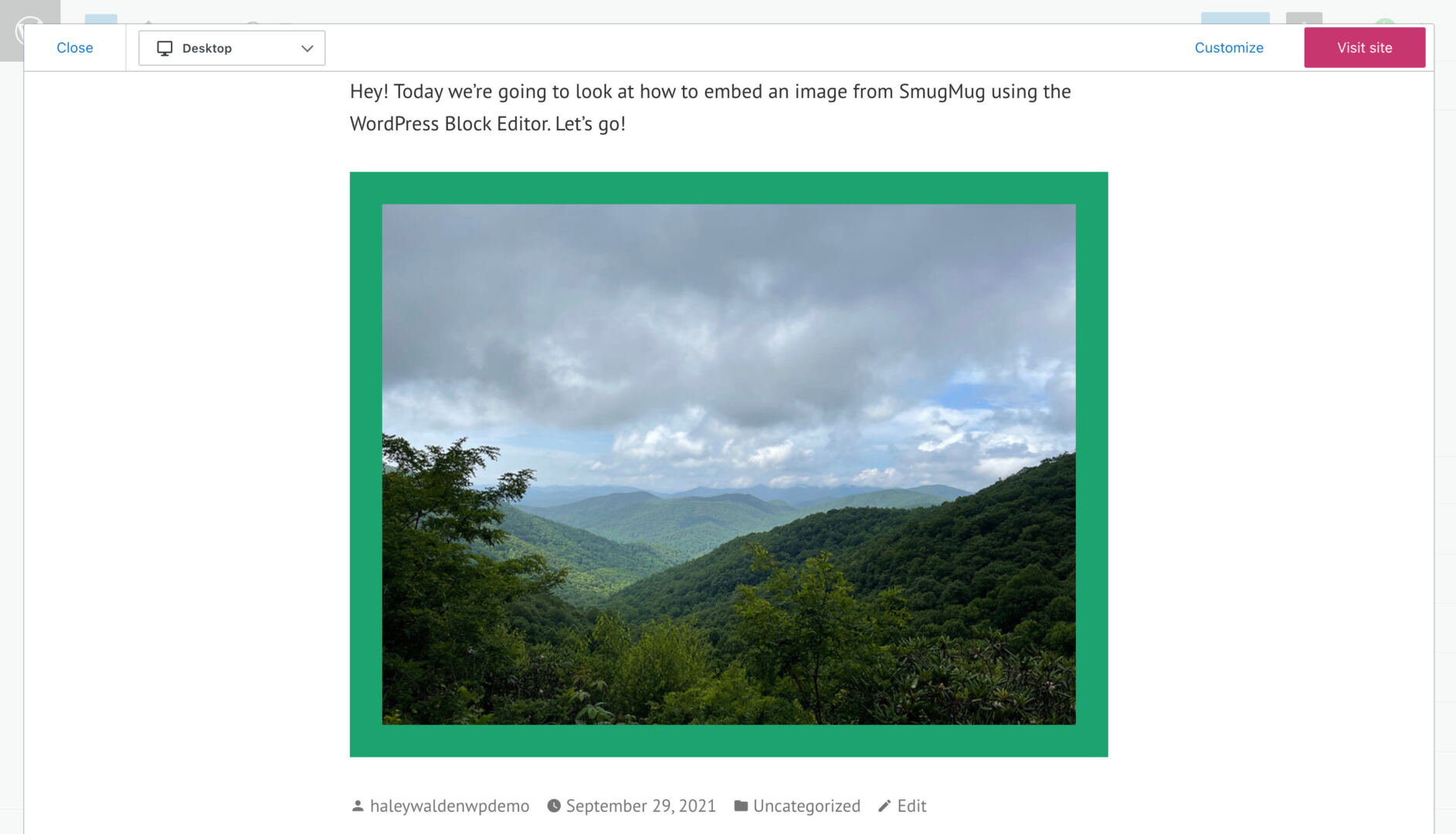
To peer how your symbol appears within the put up, click on the Preview button within the higher appropriate nook of your WordPress Block Editor.

SmugMug Embed Block Settings And Choices
In terms of enhancing your SmugMug embed, WordPress gives numerous choices. Take your time exploring the enhancing gear to look what works very best in your symbol. Don’t be afraid to play with the settings till you’re pleased with what you notice.

Let’s take a look at the toolbar on the higher left nook of your block within the WordPress Block Editor. Mouse over every button to check your choices for enhancing the best way your symbol seems to your WordPress weblog put up or web page. From right here, you’ll be able to:
- Alternate the kind or taste of your block
- Drag and drop your embed block any place within the put up
- Transfer the SmugMug embed up or down by way of one area
- Alternate the photograph’s alignment
- Edit your SmugMug URL
- Make a choice further choices
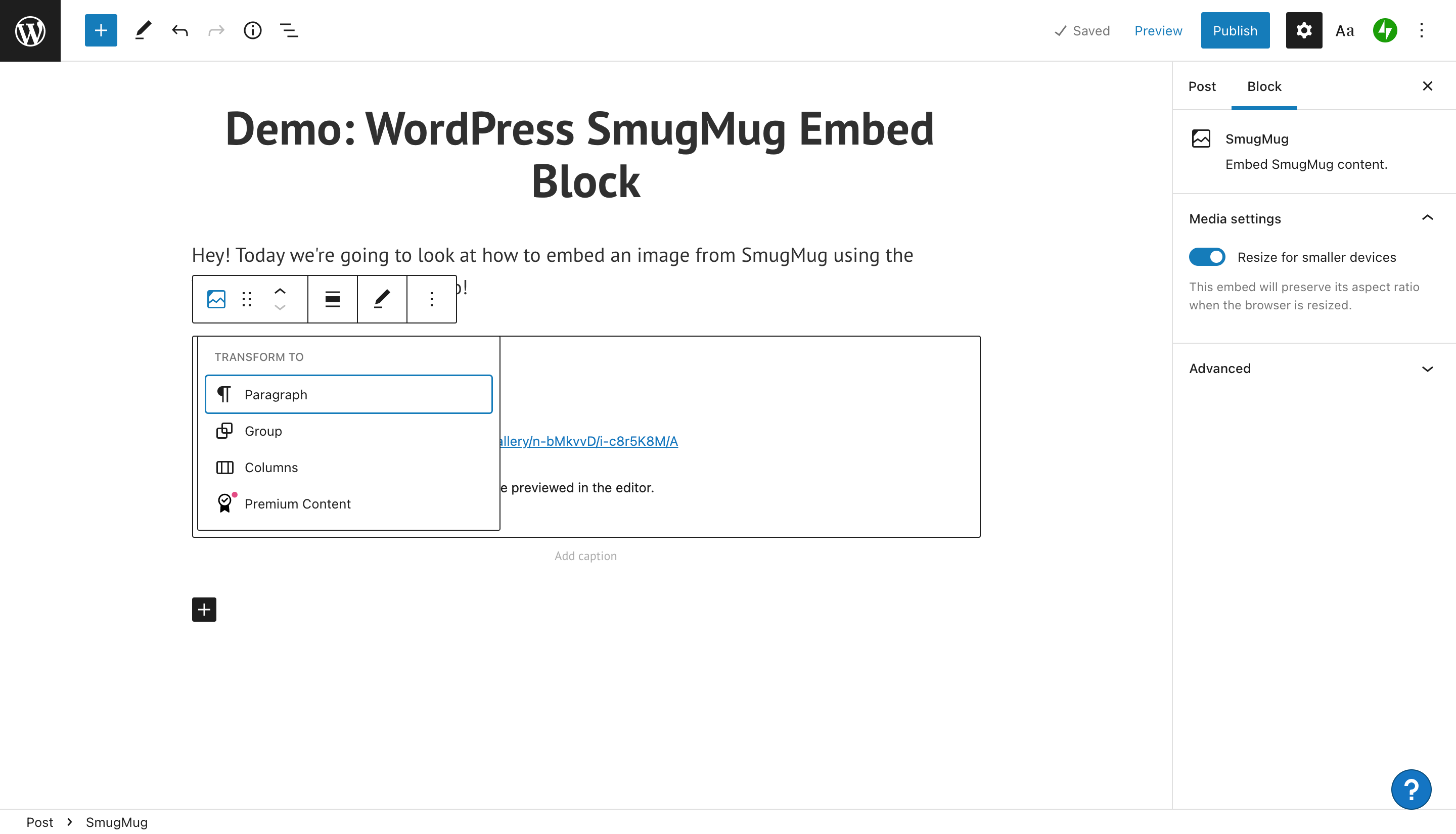
Develop into Block Instrument
To switch your block sort, click on the Develop into button at the some distance left facet of your embed block toolbar. You’ll develop into the block from the default Paragraph sort to a column format, a bunch, or Top class Content material (that is paid content material for subscribers most effective).

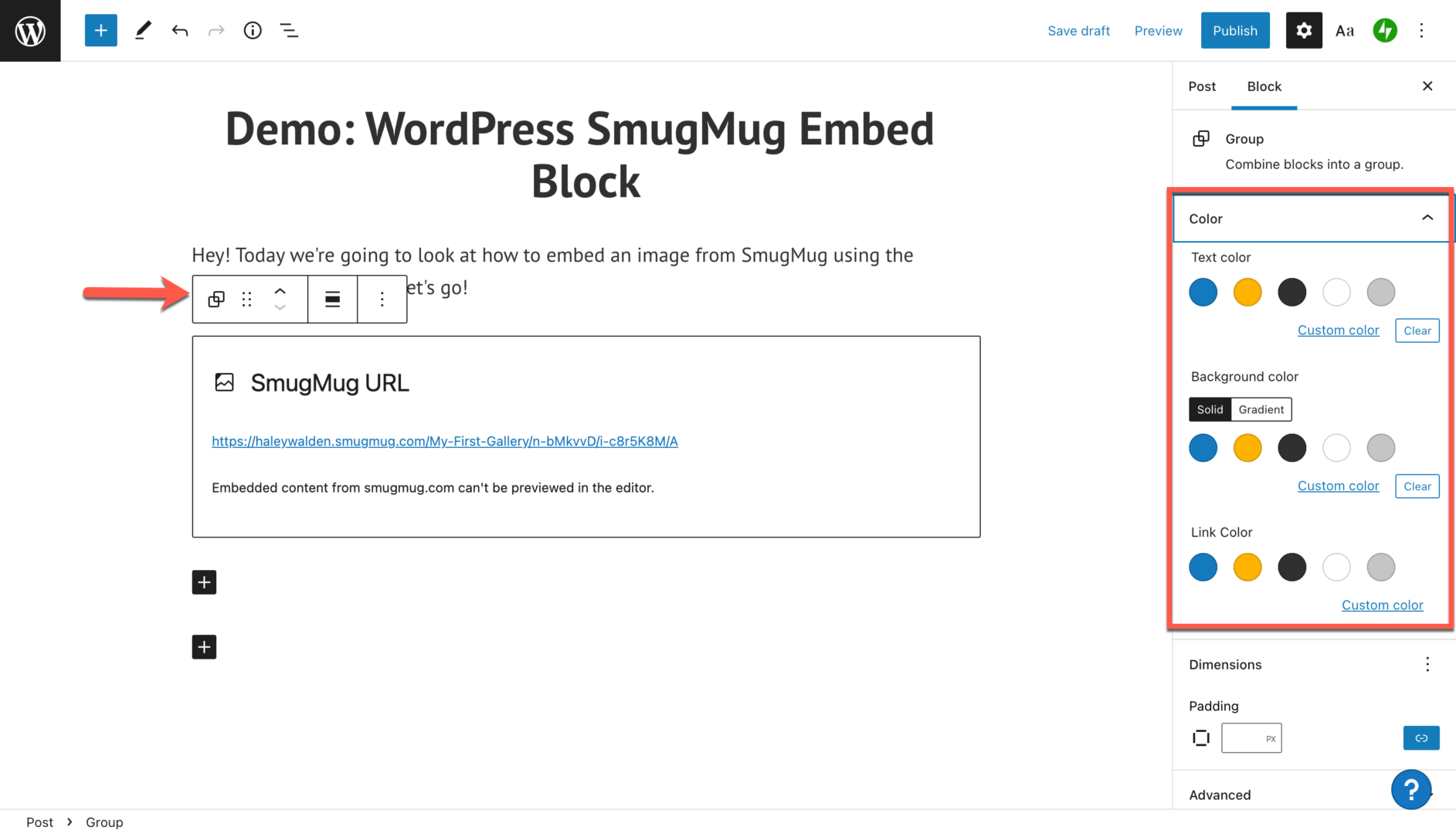
If you wish to position a coloured background for your block, which acts as a body to your put up or web page, then you definitely’ll want to make a choice the Staff choice. If you’ve performed that, you’ll see a colours toolbar seem at the right-hand facet of your WordPress Block Editor display.

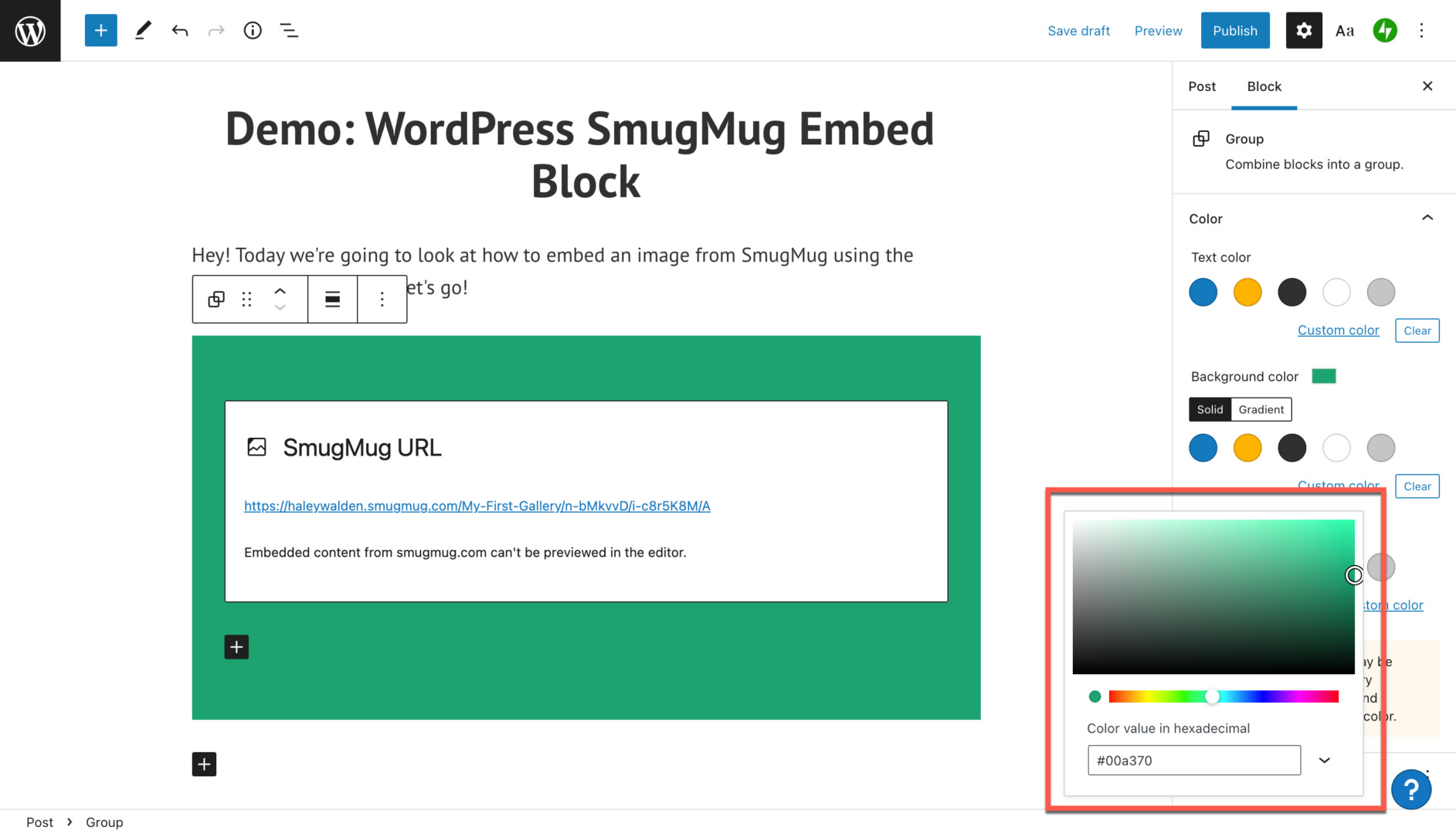
You’ll make a selection a customized colour, which can seem across the embed block. The picture I selected from SmugMug has a large number of inexperienced in it, so we’ll take a look at a customized inexperienced to look the way it appears.

So long as you’re at the again finish of your weblog or web site, you are going to proceed to look the conversation field that reminds you the Arrogant Mug symbol isn’t viewable within the editor.

To view the coloured body round your symbol, click on Preview. WordPress will then take you out to look what an end-user would view at the web site.

Drag The SmugMug Embed Block
If you wish to drag your SmugMug embed block across the put up or web page, then you wish to have to make use of the drag button. That is the second one button from left at the toolbar Simply click on, cling, and drag the block anyplace you wish to have it inside the put up or web page itself. While you’ve determined the place you wish to have to position the block, simply unlock the button.

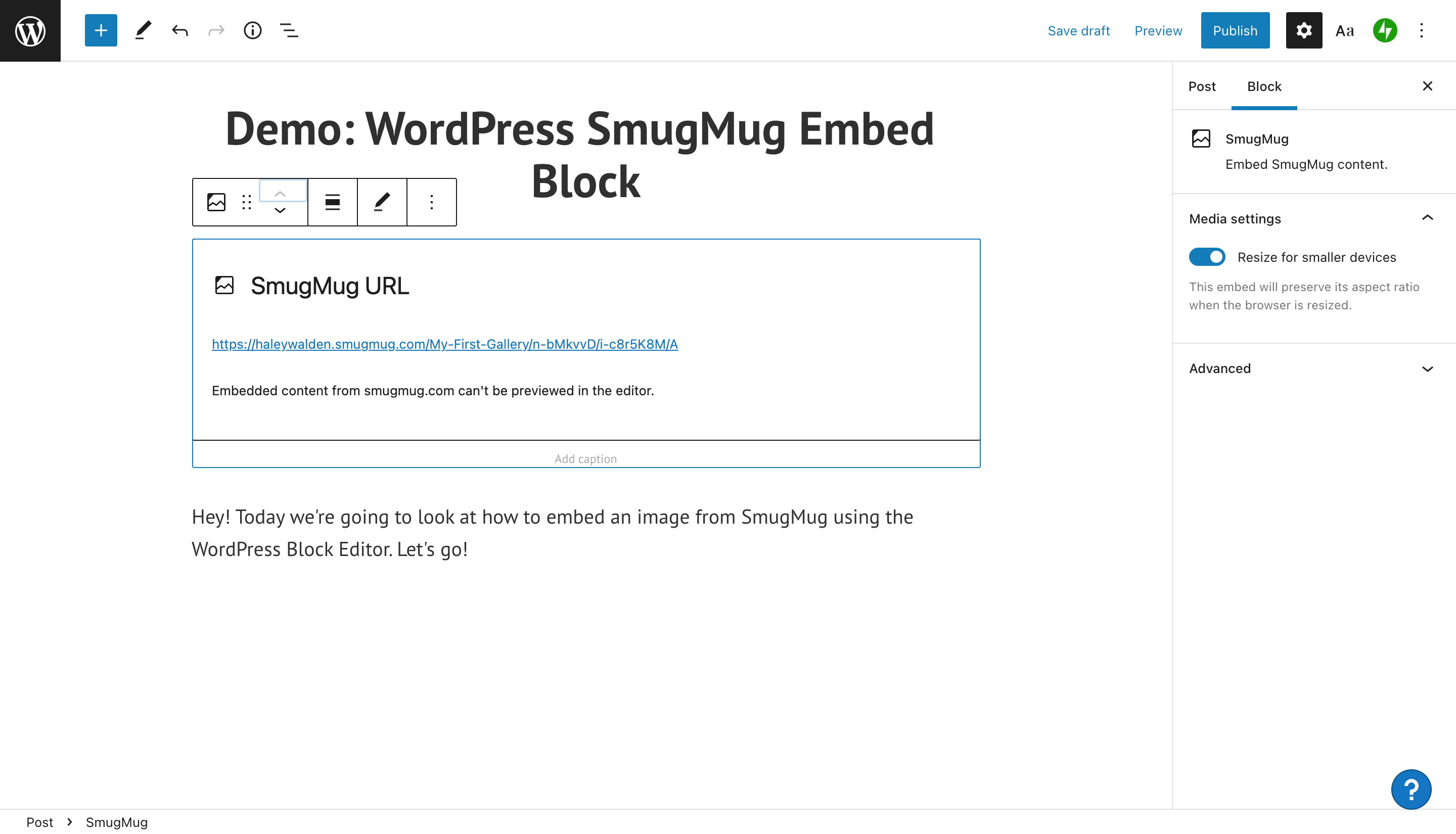
Transfer The Embed Block Up Or Down
Use the 3rd button from the left for your toolbar to bump the block up or down by way of one area. When you’d like transfer a paragraph block beneath the picture, for instance, simply click on the Transfer Up button to change block areas.

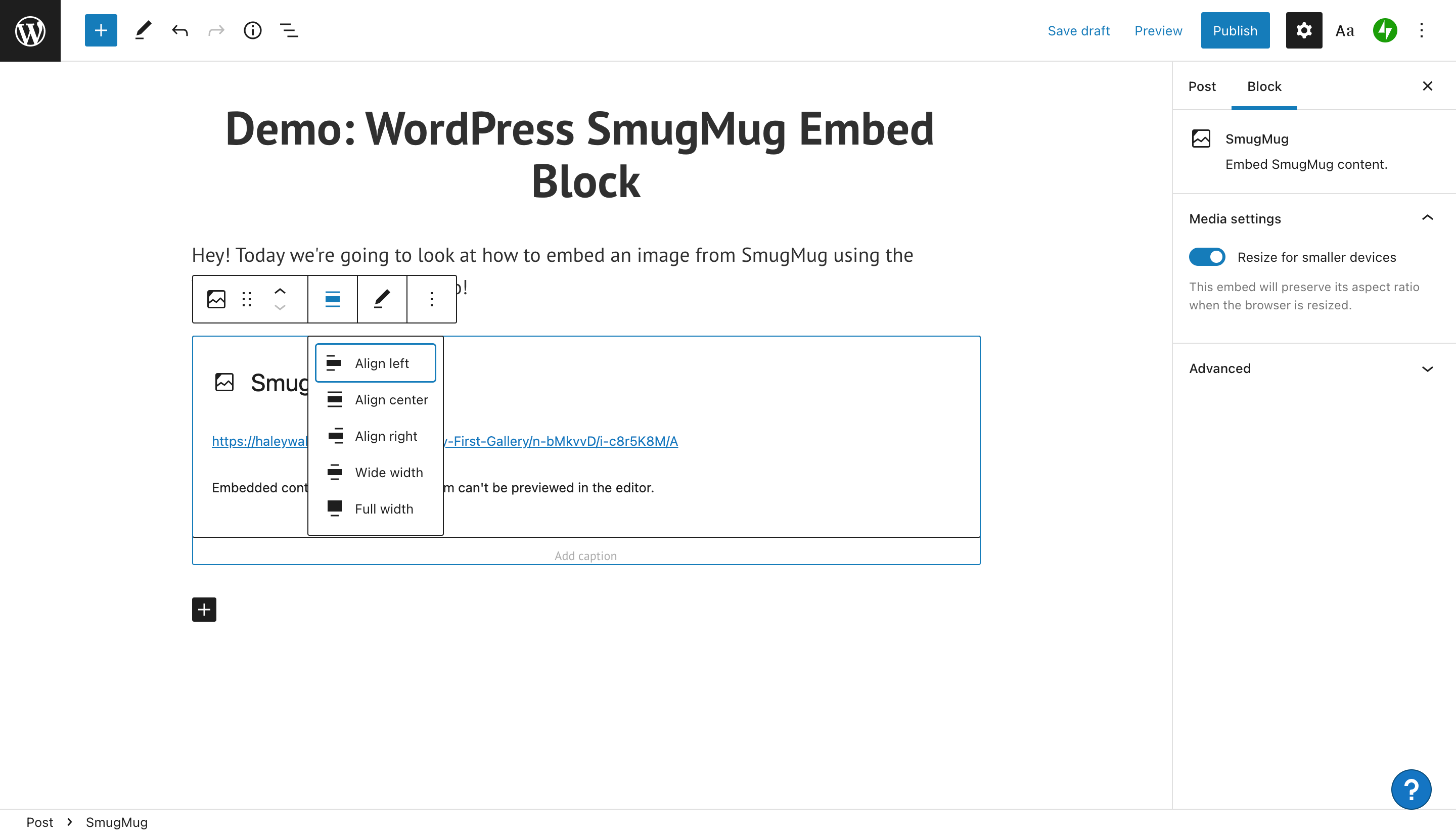
Regulate Your SmugMug Embed Block Alignment
To realign your embedded photograph from SmugMug, click on the Alignment button. Your choices come with aligning your symbol to the fitting, middle, or left. Then again, you’ll be able to set the block to vast or complete width for your web page or put up.

Edit SmugMug URL
Having hassle together with your SmugMug {photograph}, or wish to use a unique one? Test or edit the URL with the Edit URL button to your toolbar. You may wish to navigate again to SmugMug to take hold of a brand new symbol hyperlink. While you’ve edited the URL, click on the blue Embed button to include the brand new (or corrected) symbol into your put up or web page.

Further Block Choices and Media Settings
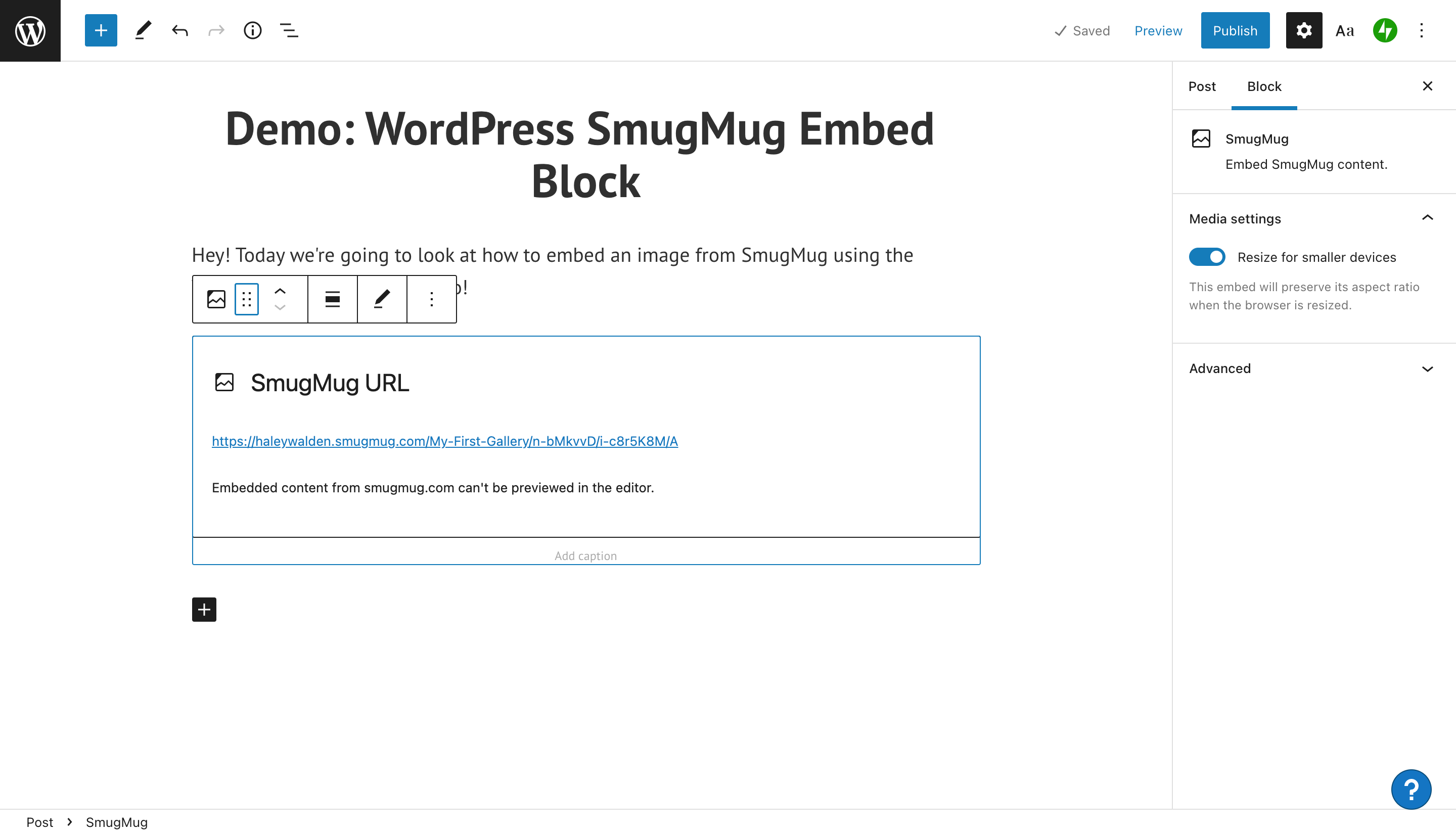
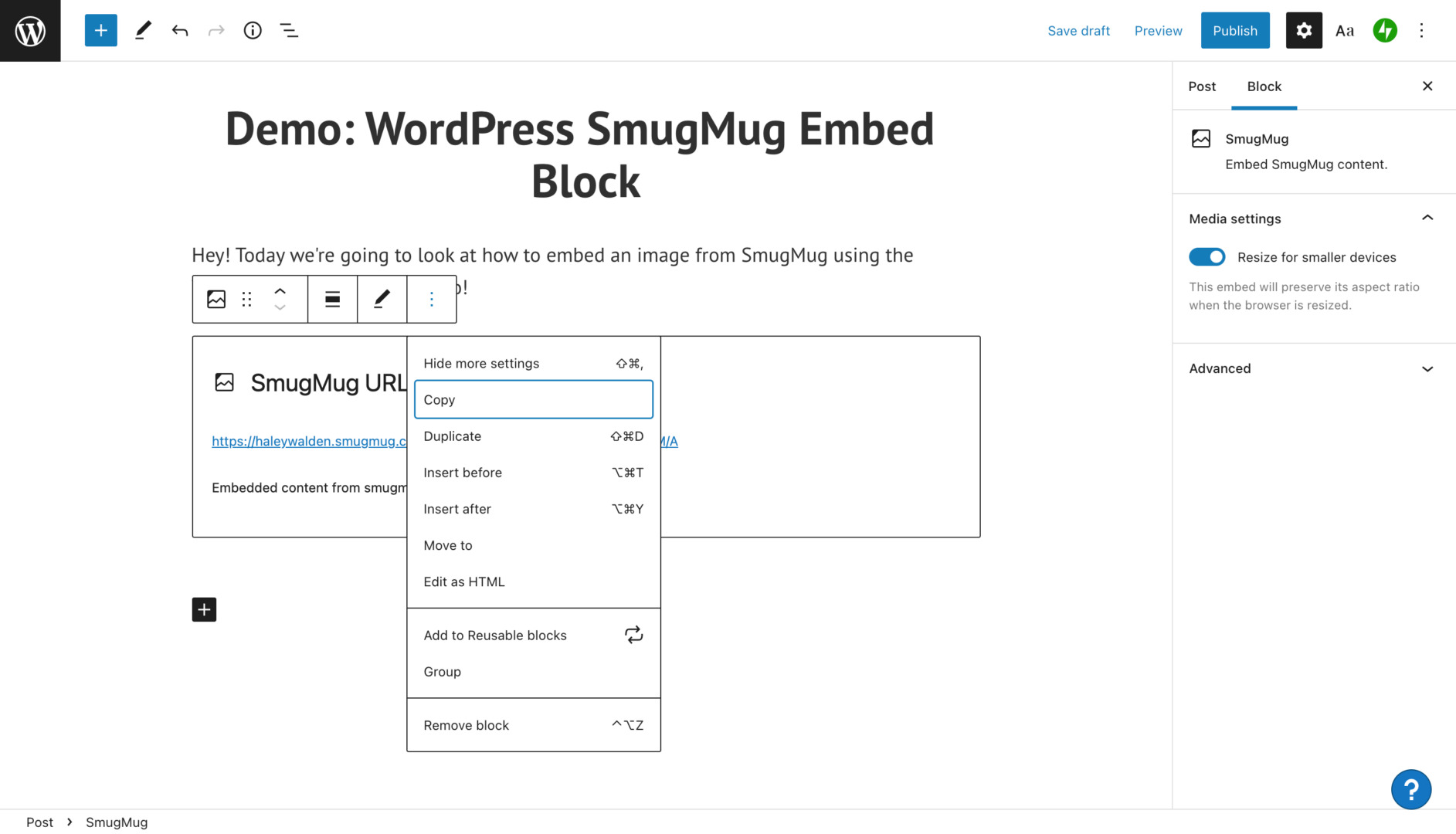
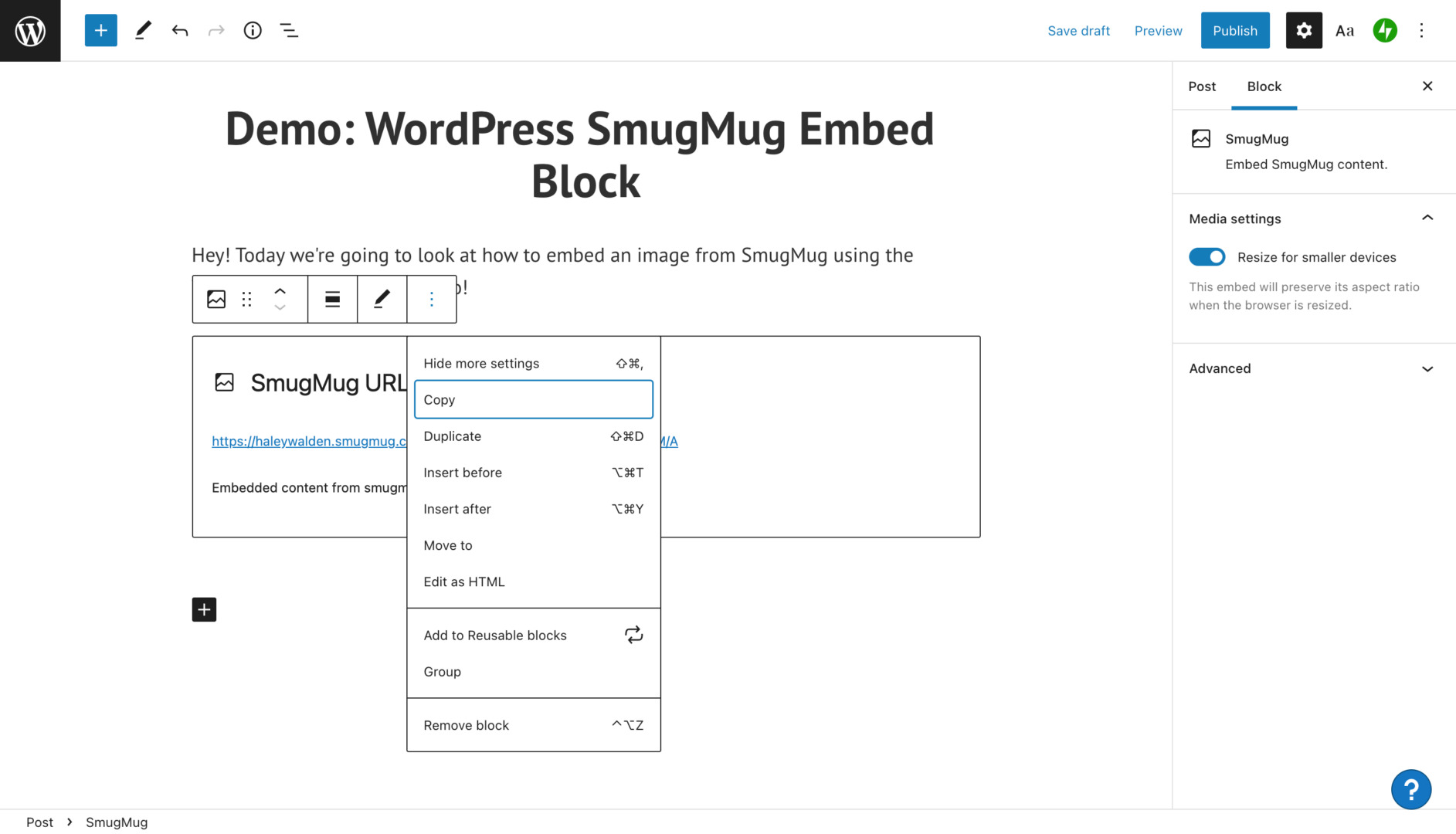
To peer your different choices for enhancing the SmugMug embed block, click on Different at the some distance right-hand facet of the toolbar. You’ll see a drop-down menu that comes with your ultimate settings.

From right here, you’ll be capable to replica, reproduction, transfer, or take away the block. There are alternatives to insert new embed blocks both sooner than or after the only you’re recently the usage of. You’ll edit the block HTML to additional customise it, transfer it into a bunch, or flip it right into a reusable block that you’ll be able to go back to at a later time.
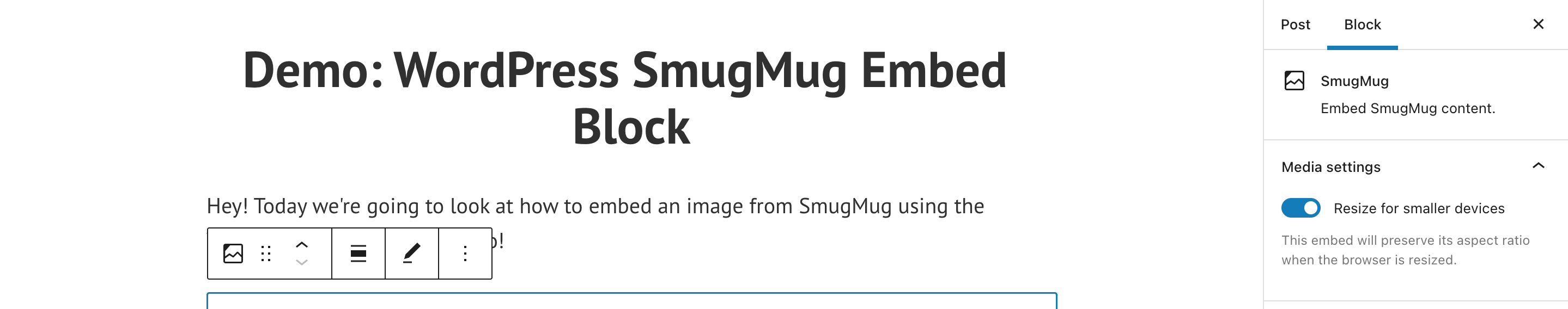
At the some distance appropriate facet of the WordPress Editor web page, you’ll see a Media Settings toolbar. From right here, you’ll be able to make a selection whether or not to permit your symbol to scale down for smaller monitors.

Guidelines And Best possible Practices For The usage of The SmugMug Embed Block Successfully
Now that you just’re in a position to make use of the SmugMug embed block in your WordPress web site, there are some very best practices you’ll want to remember. Have a look:
- You should definitely have permission to embed the picture you’ve selected. The picture must belong to you, or it must be approved to you. Then again, it is usually a royalty-free {photograph} or a picture you’ve bought permission to make use of (all the time give correct credit score to the writer).
- Make a choice a top quality symbol that may glance nice for your website online. It must be a top solution and must now not be sized too small. Small pictures will glance pixelated for your web page or put up.
- Make sure the picture aligns now not most effective together with your logo aesthetic, but additionally together with your logo’s message and tone. Web page guests will realize if a picture has a obtrusive distinction to the remainder of your logo aesthetic.
- Don’t use pictures that come with offensive content material.
Incessantly Requested Questions About The SmugMug Embed Block
Do I want my very own SmugMug account to proportion pictures from the platform?
No, you don’t want your personal account until you wish to have to proportion pictures that belong to you. Another way, you’ll be able to use the percentage URL of a public symbol. You should definitely have the right kind permissions to proportion the picture you’ve decided on.
What report sorts are authorized at SmugMug?
There are a selection of appropriate file types you’ll be able to add to a typical SmugMug account for embedding. Those come with JPEG, PNG, GIF, and HEIC. In step with SmugMug’s reinforce website online, PNG and HEIC recordsdata include some obstacles.
Are there alternative ways to proportion SmugMug pictures? I don’t use the WordPress Block Editor.
Along with the picture URL, SmugMug can generate a number of diversifications on an embed code. Those come with JPEG, HTML, and BBCode. While you create your embed code, SmugMug will suggested you to make a choice what measurement you wish to have your symbol to show. If you’ve decided on all of your choices, you must be capable to replica and paste the embed code.
Conclusion
In terms of incorporating related pictures into your web site, WordPress gives some very good choices, such because the SmugMug embed block. The facility to embed a SmugMug symbol into your WordPress weblog put up or web page is an effective way to spice up your website online’s aesthetic. Use pictures that paintings smartly together with your logo colours and message for somewhat additional pop.
Are you making plans to make use of the SmugMug embed in your website online? Tell us within the feedback.
Featured symbol by way of vladwel / shutterstock.com
The put up How to Use the WordPress SmugMug Embed Block gave the impression first on Elegant Themes Blog.
WordPress Web Design