The Preformatted Block presentations your textual content precisely as you sort it. This implies you’ll be able to come with areas and line breaks inside your textual content. Figuring out how you can use the Preformatted Block offers you a number of benefits similar to environment parts of your textual content aside and growing parts that stand out. Thankfully, this block contains a number of styling choices and it’s simple to make use of.
On this article, we’ll take a look at the WordPress Preformatted Block. We’ll see how you can upload it for your posts and pages and take a look at its choices and settings. We’ll additionally see some best possible practices of the usage of it, and spot essentially the most ceaselessly requested questions.
Learn how to Upload the Preformatted Block for your Submit or Web page

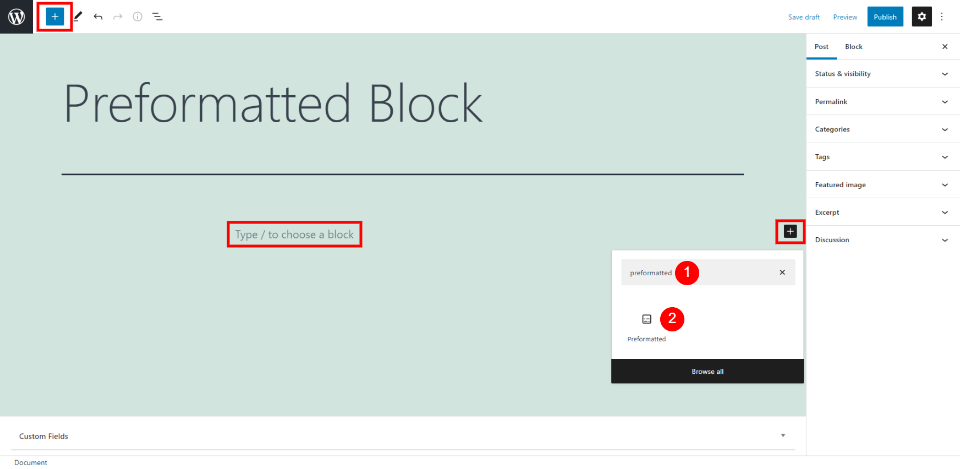
Upload a Preformatted Block for your content material through clicking at the Block Inserter software. You’ll in finding this within the higher left nook and the content material spaces. Seek for preformatted and click on Input.

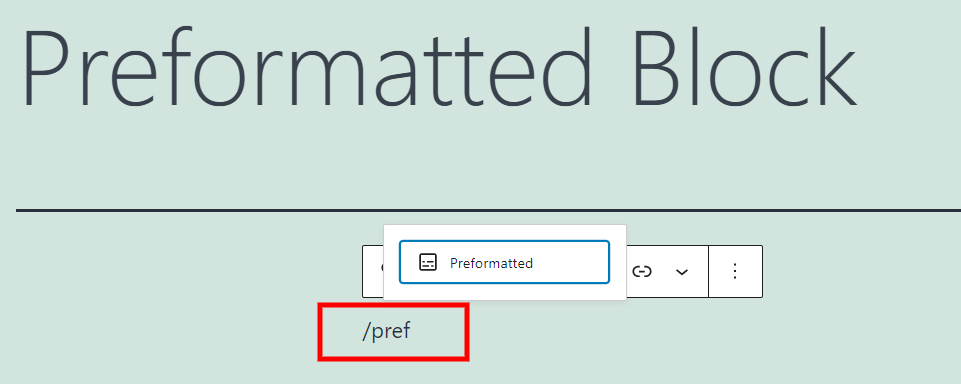
You’ll additionally upload the block through typing /preformatted and hitting Input within the content material house the place you wish to have it to look. As you sort, WordPress will be offering ideas in response to the letters you input, so you’ll be able to simply click on at the block whilst you see it.

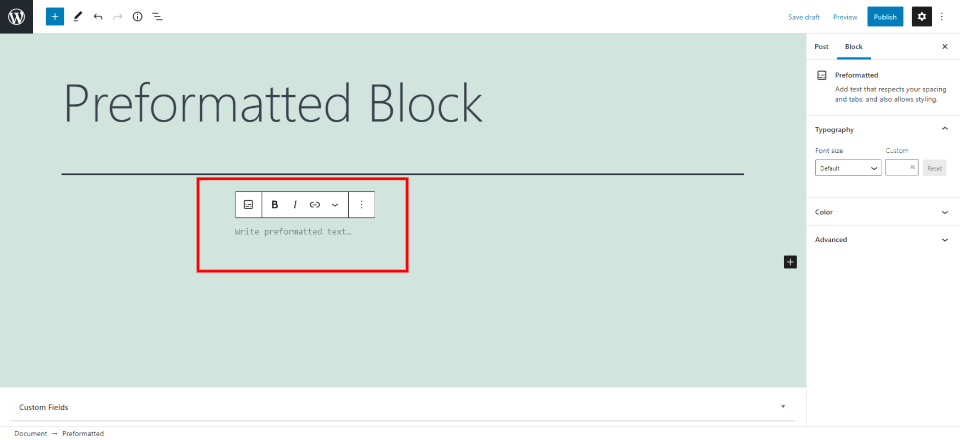
The Preformatted Block is now added for your submit or web page. The Preformatted Block is very similar to the Paragraph Block, Verse Block, and Code Block. It’s roughly a go between them, but it surely additionally simplifies them. It presentations the textual content you sort, however as a substitute of adjusting the formatting, it keeps it. This contains all areas and line breaks. It’s displayed in a monospace font.
Preformatted Block Settings and Choices
Like maximum WordPress blocks, this block features a settings toolbar and choices within the sidebar. Right here’s a detailed take a look at each.
Preformatted Block Toolbar Settings

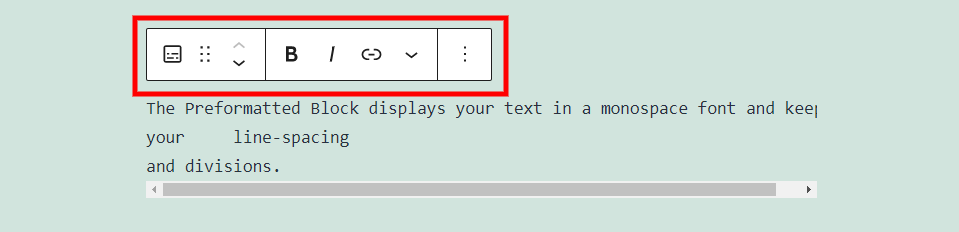
The toolbar rests above the block and has lots of the same old gear.
Trade Block Kind or Taste

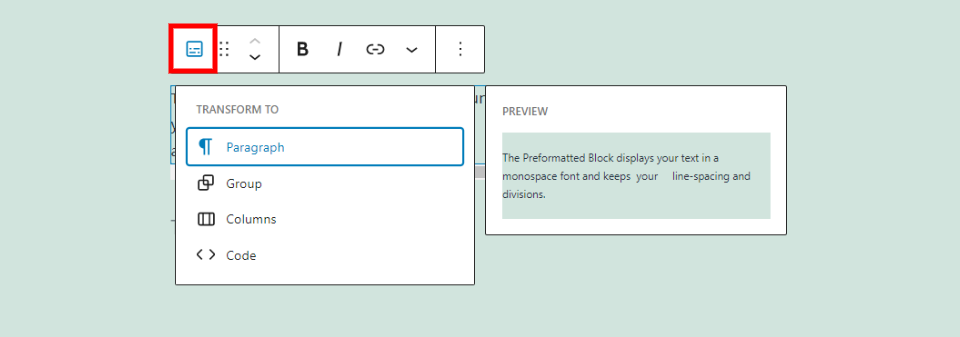
This block may also be reworked into a number of different blocks together with Paragraph, Staff, Columns, and Code. Highlighting over the choices displays a preview of ways it might glance along with your content material.
Drag and Transfer

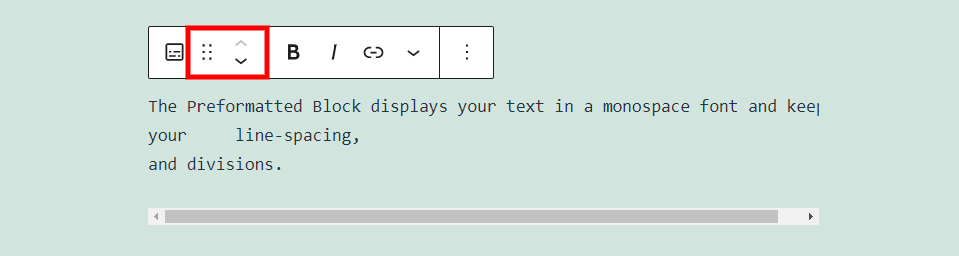
The drag software is proven with 6 dots. Grabbing this house permits you to drag and drop the block any place inside your content material. The up and down transfer arrows transfer the block up or down via your content material through one block each time you click on an arrow.
Daring, Italic, and Hyperlink

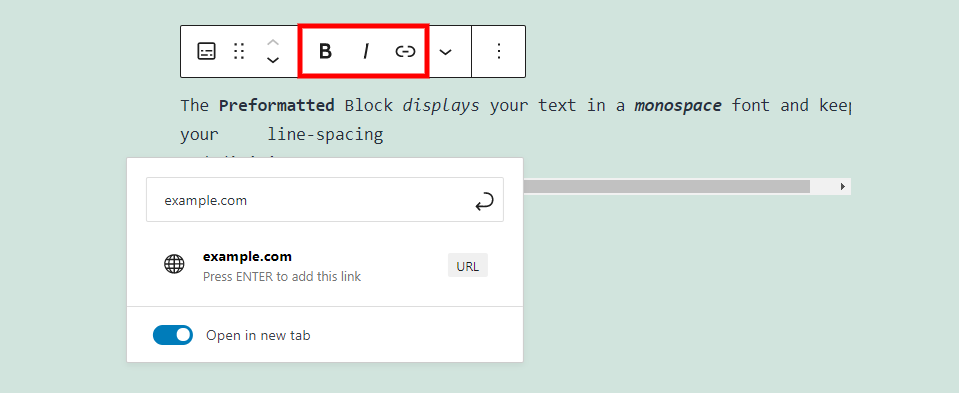
The daring, italic, and hyperlink settings keep watch over the textual content you’re highlighting whilst you click on the buttons. You’ll use them independently or in combination. You’ll have the hyperlink open in a brand new tab through enabling it on the backside of the hyperlink popup.

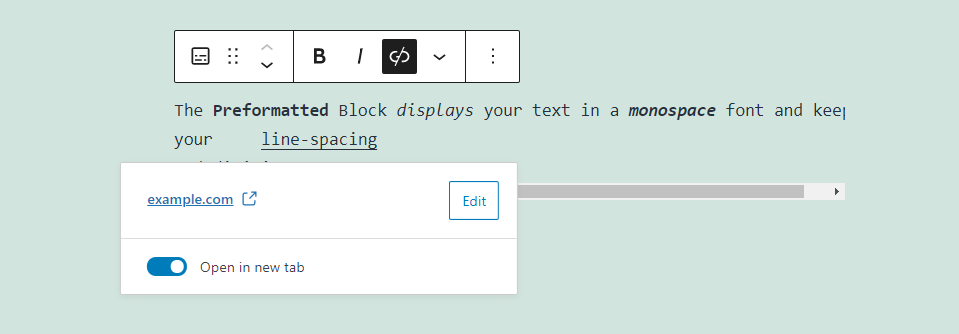
The textual content with a hyperlink is underlined to turn that it’s clickable. Clicking the textual content within the editor opens the hyperlink editor the place you’ll be able to make adjustments to the hyperlink.
Extra Choices

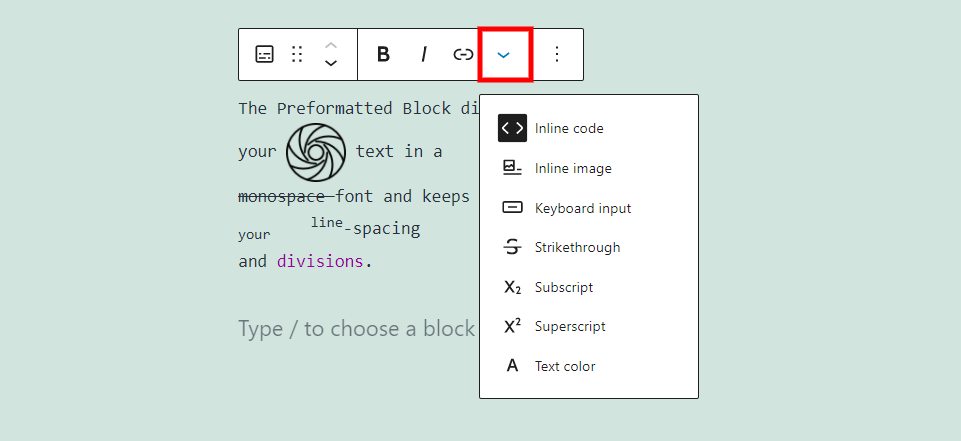
The Extra button contains a number of formatting choices that observe to the textual content that you just’ve highlighted whilst you click on the choice. The choices come with:
Inline Code – this makes your textual content appear to be code and forestalls any code within the block from executing. The phrase Preformatted is inline code within the symbol above.
Inline symbol – this permits you to position a picture out of your media library on the location of your mouse cursor.
Keyboard Enter – this kinds the textual content with keyboard HTML formatting. The phrase textual content is styled with keyboard enter styling within the symbol above.
Strikethrough – this puts a line during the textual content. The phrase monospace within the symbol above has a strikethrough.
Subscript – this units the textual content decrease and smaller than the remainder. The phrase your within the symbol above is a subscript.
Superscript – this units the upper and smaller than the remainder. The phrase line within the symbol above is a superscript.
Textual content Colour – this permits you to exchange the colour of the textual content, as I’ve completed with the phrase Divisions within the symbol above.
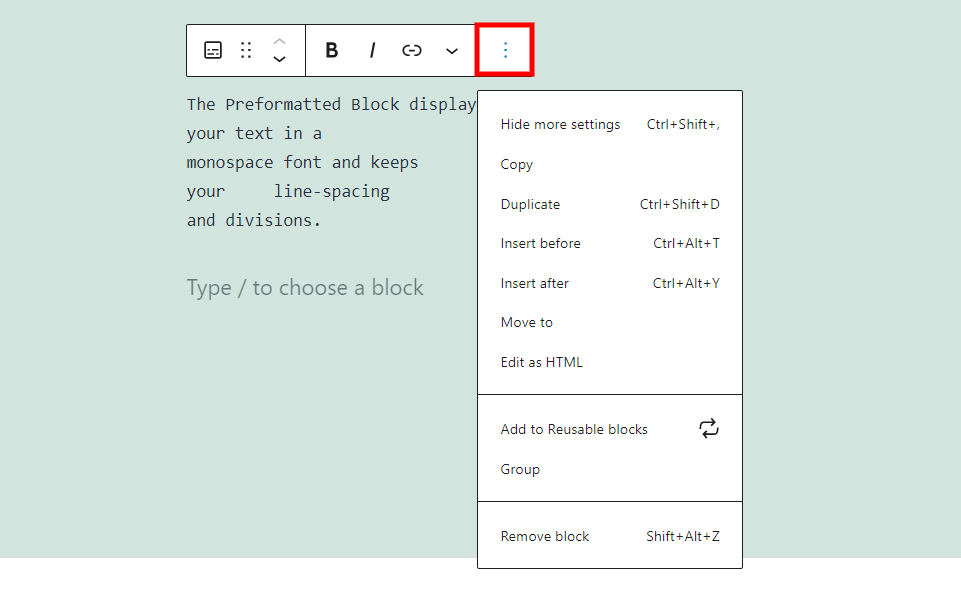
Choices

The Preformatted Block choices come with:
Conceal Extra Settings – this hides or displays the correct sidebar.
Reproduction – this copies the Preformatted Block so you’ll be able to paste it in different places inside your content material.
Reproduction – this puts a reproduction of the Preformatted Block underneath the unique.
Insert Sooner than – this provides an area above the block for some other block.
Insert After – this provides an area underneath the block for some other block.
Transfer To – this puts a blue line that you’ll be able to transfer up or down with arrows and strikes your block to the site you select.
Edit as HTML – this opens the code editor so you’ll be able to edit the content material as HTML.
Upload to Reusable Blocks – this provides your Preformatted Block for your reusable blocks.
Staff – this provides the block to a bunch so you’ll be able to modify them as a unmarried block.
Take away Block – this deletes the block.
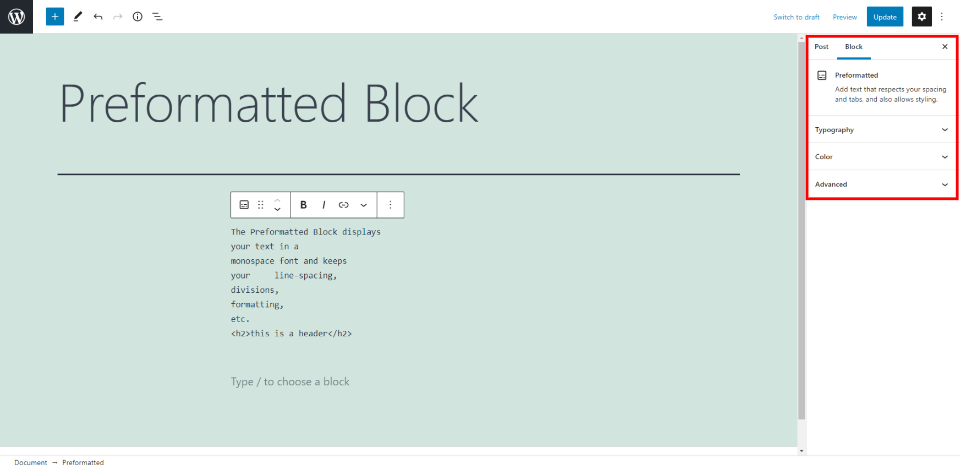
Preformatted Block Settings

The Preformatted Block settings are present in the correct sidebar. Click on at the equipment within the higher proper nook if it’s no longer appearing. Click on any place inside the block to look its sidebar choices.
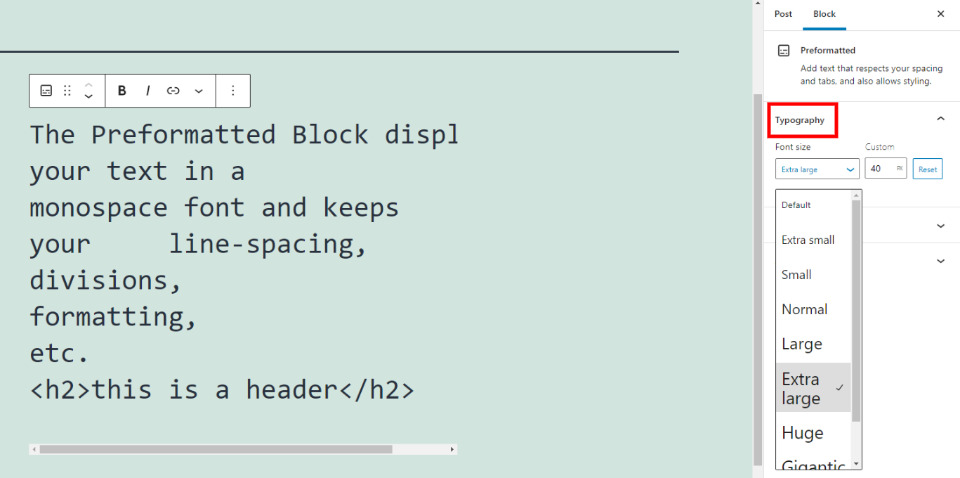
Typography

Typography permits you to make a choice the font dimension for all the block. Select the dimensions from the dropdown field or input a customized dimension. Click on Reset to revert to the default environment.
Colour

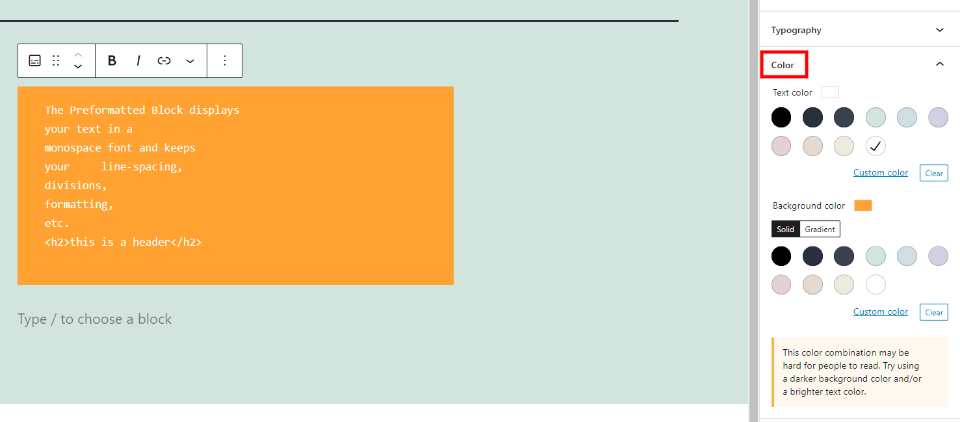
The Colour choices mean you can taste the textual content and background colours. The background generally is a forged colour or a gradient. You’ll choose between a number of pre-selected colours or make a choice a customized colour. If the colour aggregate could be tough to learn, you’ll see a message within the backside proper nook. On this instance, I’ve set the background to orange and the textual content to white. It’s appearing that it could be tough to learn.

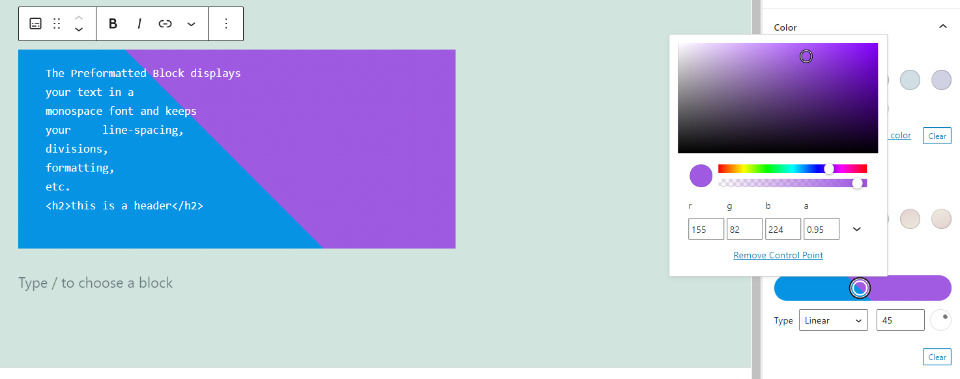
The gradient background may also be set to linear or radial. Select the 2 colours with the colour pickers or input the colours as RGB or HSL codes. The colours can come with opacity. For linear, you’ll be able to set the perspective, as I’ve completed within the instance above. Set them shut in combination to create a pointy line between them, as I’ve completed, or additional aside to keep watch over how they mix.
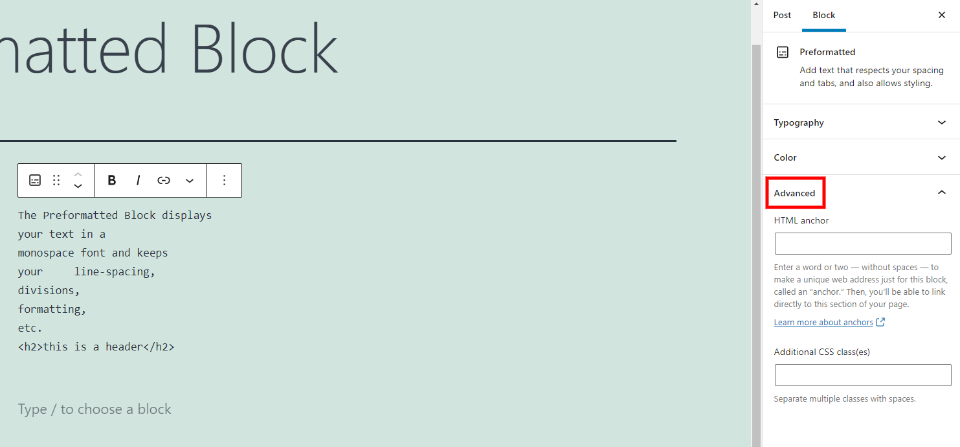
Complicated

The Complicated settings come with an choice for an HTML anchor, so you’ll be able to hyperlink without delay to the Preformatted Block. It additionally features a box so as to add CSS categories so you’ll be able to use customized CSS to taste your block.
Pointers and Easiest Practices for The use of the Preformatted Block Successfully
Use this block any time you wish to have so as to add areas or line divisions inside your content material. The Paragraph Block doesn’t stay that formatting.
Use colour for the textual content and backgrounds to set it except the remainder of your content material. This additionally helps to keep it from having a look the similar as a Code Block, which may also be necessary since each use monospace sort.
Use it so as to add emphasis for your textual content. Since it might retain areas and line divisions, it may be used to set parts of textual content except the remainder.
Use the spacing and divisions at the side of font and background choices to create distinctive titles to split your content material.
Ceaselessly Requested Questions in regards to the Preformatted Block
What’s the objective of the Preformatted Block?
To show textual content with line breaks and areas whilst with the ability to exchange the font dimension, colour, and background, and upload hyperlinks.
How is it other from a Verse Block?
The Verse Block is a bit more complicated. It contains alignment choices and doesn’t show the textual content in monospace. It additionally contains some options for spacing and provides a colour choice for hyperlinks.
How is it other from a Code Block?
It contains styling choices for backgrounds. Whilst the Code Block does have a font colour choice in Extra Choices, and a font colour choice within the sidebar, it doesn’t come with fonts and colours within the sidebar choices
How is it other from a Paragraph Block?
The Paragraph Block is not going to retain your line breaks. Within the Preformatted Block, you’ll be able to upload a brand new line for your textual content through clicking Input. For a Paragraph Block, this takes you to a box so as to add a brand new block. The Paragraph Block additionally contains extra textual content settings.
What can or not it’s used for?
The spacing and line divisions show textual content that sticks out from the remainder of your content material. The font and background colours can create playing cards for services and products, quotes (despite the fact that the Quote Block and Pullquote Block may also be higher possible choices for this), testimonials, calls-to-action, and a lot extra.
Conclusion
That’s our take a look at the WordPress Preformatted Block. This block offers you some attention-grabbing design options through maintaining spacing and line divisions. Not like the Code Block, you continue to have get right of entry to to background colour gear. This block is a great option to help in making your textual content stand out and it might also be used to create design parts to turn your services and products and draw consideration to one thing.
We wish to pay attention from you. Do you employ the Preformatted Block? Tell us about your enjoy within the feedback.
Featured Symbol by way of MicroOne / shutterstock.com
The submit How to Use the WordPress Preformatted Block seemed first on Elegant Themes Blog.
WordPress Web Design