While you’re working an online store, it’s essential to ensure shoppers can briefly in finding what they’re searching for. A technique to try this is by way of the use of the Product Classes Listing WooCommerce block to show particular classes to guests. This block even allows you to make a choice whether or not pieces are introduced in a dropdown record or an expanded view.
On this publish, we’ll provide an explanation for tips on how to use the Product Classes Listing WooCommerce block in WordPress, together with tips on how to upload it on your posts and pages and customise its more than a few settings and choices. Then we’ll give you some pointers and absolute best practices and resolution a couple of steadily requested questions.
Let’s get began!
Learn how to Upload the Product Classes Listing WooCommerce Block to Your Submit or Web page
The Product Classes Listing block can necessarily be used to switch the outdated Product Class widget. It permits you to characteristic an inventory of things from a particular class for your web site, and keep watch over how they’re displayed.
Notice that this block is simplest to be had if you have the WooCommerce plugin put in and activated. As soon as it’s, you’ll even have get entry to to a plethora of different at hand WooCommerce blocks, such because the All Products and Featured Product blocks.
Including the Product Classes Listing WooCommerce block on your on-line retailer is modest. To get began, you’ll navigate to the publish or web page the place you wish to have so as to add the record.
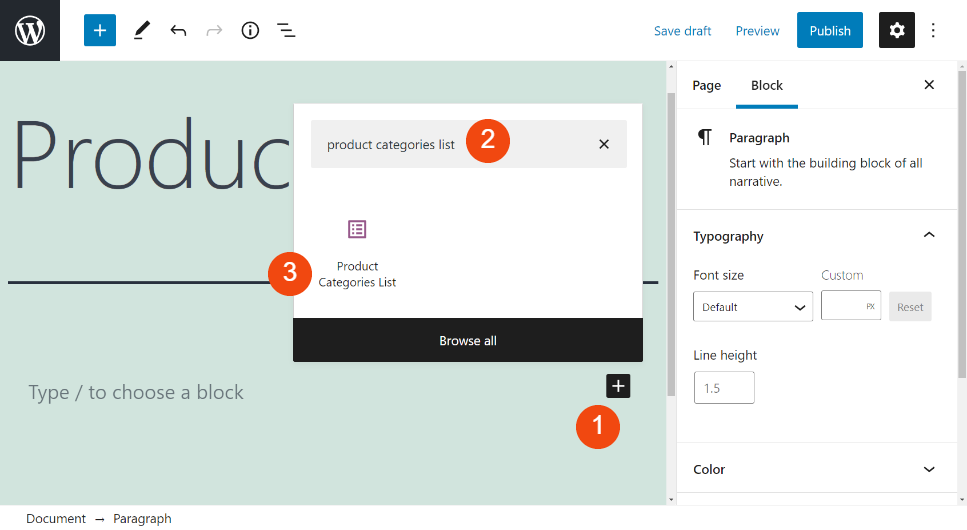
Subsequent, click on at the Upload Block button (the plus signal icon) throughout the Block Editor (1), after which seek for “product classes record” (2). It must be the primary choice that looks (3):

Alternately, you’ll insert this block by way of typing “/product classes record” at once inside any Paragraph block. While you press your Input key, the block will mechanically be added on your web page or publish.
Product Classes Listing WooCommerce Block Settings and Choices
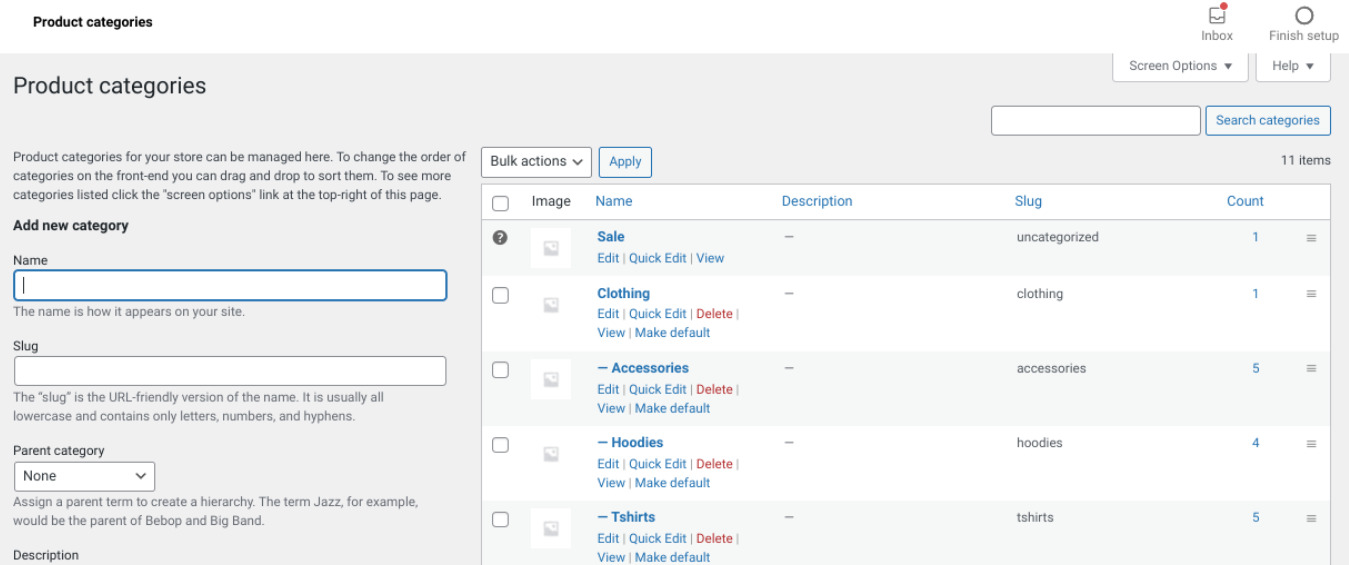
When you insert this block, it’s going to display you an inventory of the current product categories for your retailer. For those who don’t have any, you’ll create them by way of navigating to Merchandise > Classes for your WordPress admin dashboard:

This could also be the place you’ll delete any classes you not want, or edit current ones if you wish to regulate their main points.
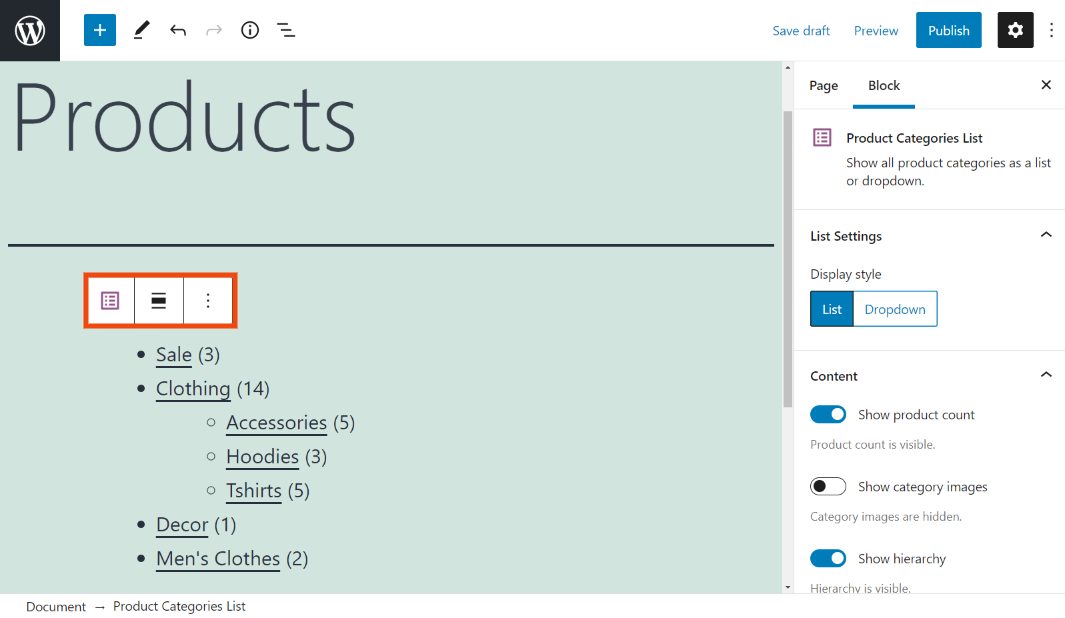
After you insert the Product Classes Listing block, a toolbar will seem alongside the highest:

The primary icon permits you to grow to be this component right into a Group or Columns block. The second one allows you to trade the alignment. By way of default, the block will probably be left-aligned, however you’ll regulate it to be focused or at the proper.
For those who click on at the 3 vertical dots, you’ll be introduced with a handful of extra settings. This contains the technique to add the block to your Reusable Blocks, insert every other block ahead of or after this one, and copy the block.
Block Settings
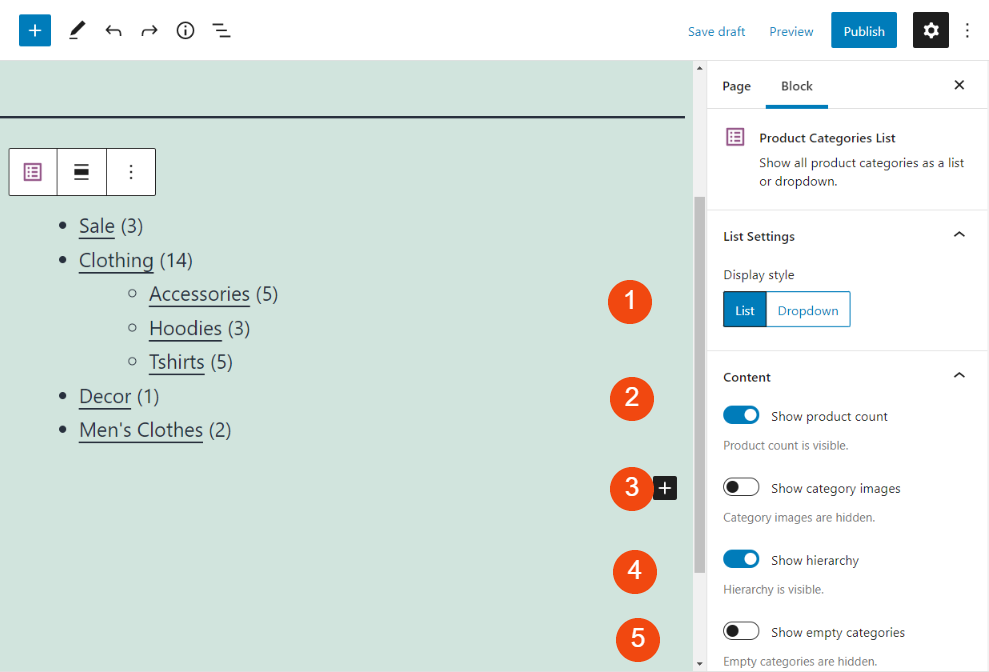
To the precise of the display, you’ll discover a host of extra choices:

Let’s check out what every of those settings involves:
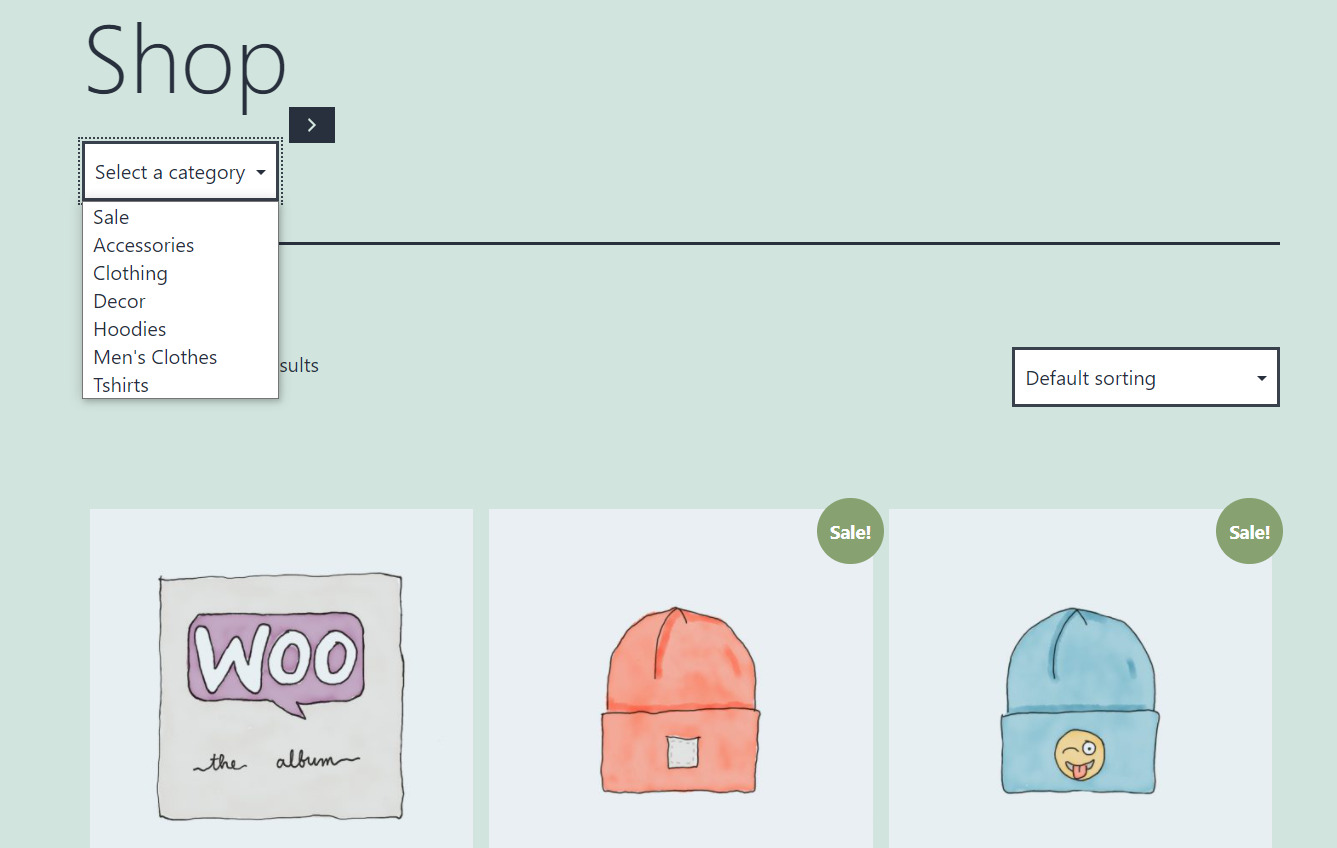
- Show taste. That is the place you’ll come to a decision whether or not you wish to have your record to seem as an expanded Listing or as a Dropdown. Your best option is dependent upon how a lot room you wish to have the record to take in at the web page.
- Display product rely. As you’ll see within the instance above, this block shows the choice of merchandise integrated underneath every class in parentheses. For those who don’t need to display that quantity, you’ll toggle off this atmosphere.
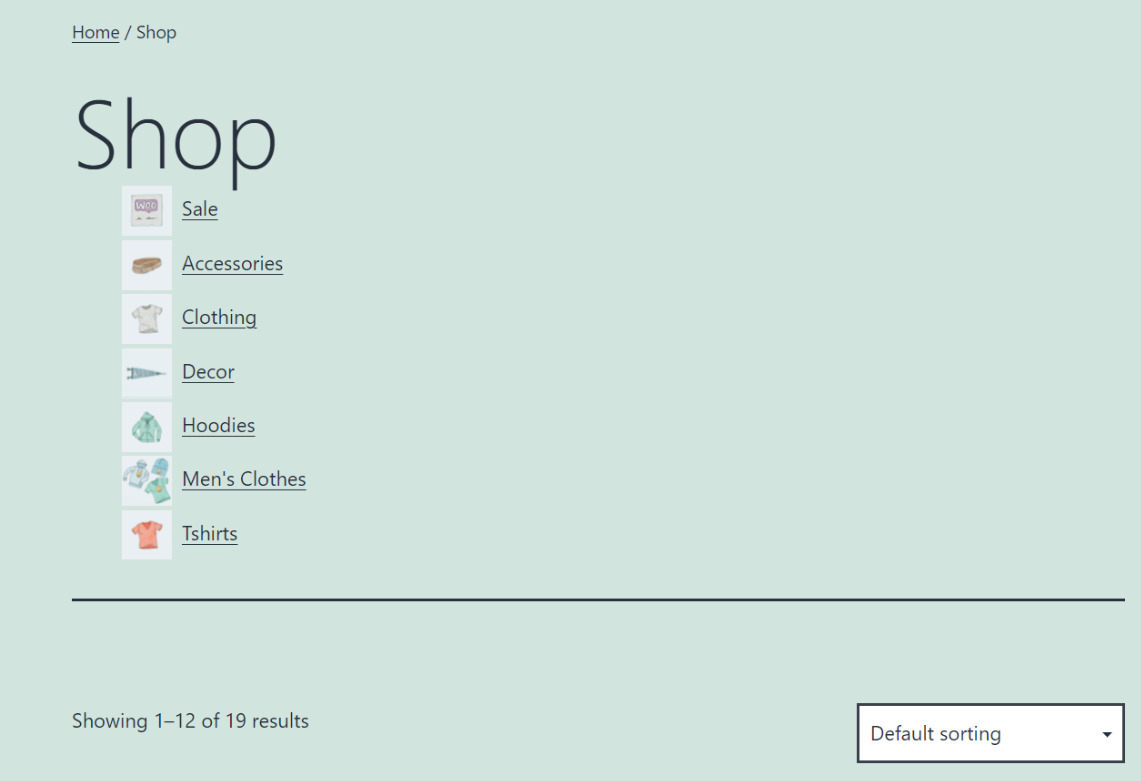
- Display class pictures. By way of default, the class pictures are disabled. Then again, you’ll flip this atmosphere off if you wish to make the record extra visually interesting.
- Display hierarchy. You’ll be able to use this atmosphere to turn the sub-categories in your merchandise. It’s grew to become on by way of default, however is probably not the most suitable option if in case you have numerous classes (because the block can begin to glance very crowded).
- Display empty classes. This atmosphere permits you to show classes despite the fact that you don’t have any merchandise in them. It’s absolute best to ensure this feature is disabled.
In any case, there could also be an Complex phase on the finish of the settings panel. You’ll be able to use this to add your own custom CSS, when you’re at ease making handbook changes to the block’s taste.
Guidelines and Very best Practices for The usage of the Product Classes Listing WooCommerce Block Successfully
As you’ll see, including and customizing the settings for the Product Classes Listing WooCommerce block is lovely simple. Then again, there are some absolute best practices you might need to believe to be sure that you employ it successfully.
First, when configuring the settings, it’s necessary to believe each design and serve as. You need to be sure that the kinds record is visual and available on your shoppers with out being distracting.
For instance, if in case you have a big retailer with many various classes, it is probably not the most productive thought to make use of the Listing show choice, particularly if you wish to save room at the web page. As a substitute, believe the use of the Dropdown taste, which will save area and glance a little bit cleaner:

When you’ve got a smaller record and need to show all the pieces directly, we recommend appearing the product class pictures as neatly:

It will assist in making the record extra enticing and aesthetically satisfying. It might additionally lend a hand guests simply in finding what they’re searching for.
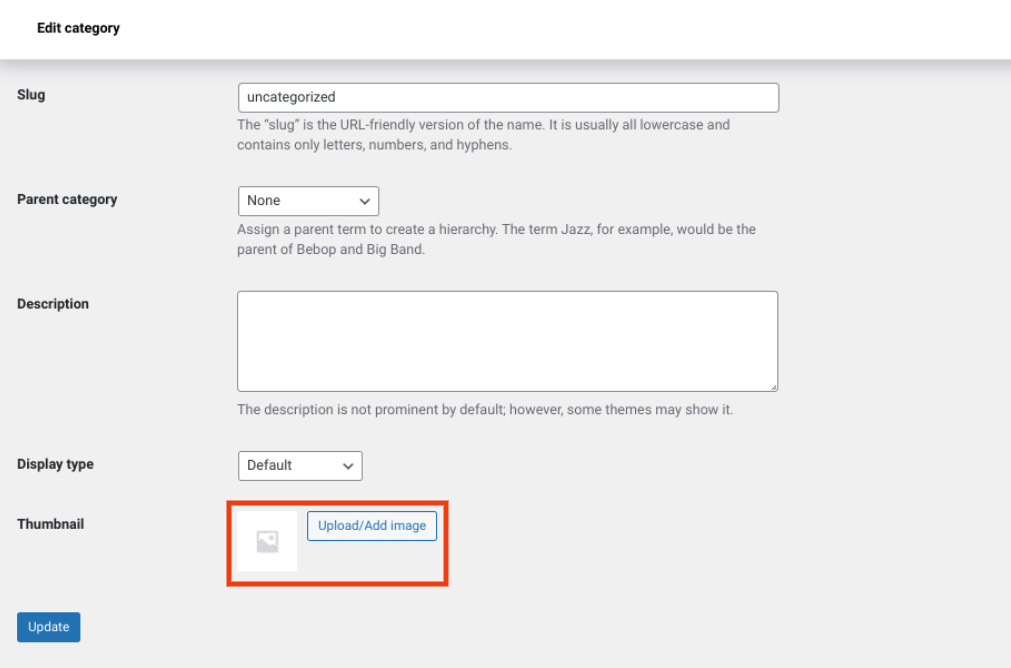
If you wish to replace or upload pictures on your product classes, you’ll accomplish that by way of going to Merchandise > Classes for your dashboard, after which clicking at the Edit link underneath the class’s identify:

You’ll be able to in finding the technique to add a thumbnail symbol on the backside of the display. While you’re finished, bear in mind to click on on Replace.
Often Requested Questions Concerning the Product Classes Listing WooCommerce Block
As you’ll see, the Product Classes Listing WooCommerce block is modest to make use of. Then again, to ensure we duvet all of the key knowledge, let’s evaluation some steadily requested questions on it.
How Do I Upload the Merchandise Classes Listing Block?
You’ll be able to upload this block by way of navigating to the publish or web page the place you wish to have to incorporate it, after which clicking at the Upload block button. Subsequent, merely seek for “product classes record” and make a selection the primary choice that looks. Then again, you’ll sort “/product classes block” into the editor, and hit Input.
The place Can I Use the Product Classes Listing WooCommerce Block?
You’ll be able to upload this block any place for your WordPress web site that’s Block Editor-enabled. This contains your pages and posts. You’ll be able to additionally upload it on your sidebars, footer, and other widget areas.
Conclusion
The Product Classes Listing WooCommerce block is helping you fortify the Person Revel in (UX) in your consumers. It permits you to decide which classes of goods to turn, in addition to how they’re displayed.
As we mentioned on this article, there are a handful of settings and choices you’ll use to customise the class record. This contains appearing it as a completely expanded record whole with thumbnail pictures, or as a dropdown menu. You’ll be able to apply it to any publish or web page of your on-line retailer, in addition to any place you’ll insert WordPress widgets (akin to your sidebar or footer spaces).
Do you could have any questions on the use of the Product Classes Listing WooCommerce block? Tell us within the feedback phase under!
Featured Symbol by way of Banpot Chaiyathep/shutterstock
The publish How to Use the Product Categories List WooCommerce Block seemed first on Elegant Themes Blog.
WordPress Web Design