When a website online ranks on Google’s first web page however seems to be caught in 2005, that’s an issue. When a website online turns out shocking however can’t be present in seek effects, that’s a fair larger downside.
Trendy Search engine optimization calls for greater than key phrases and one-way links — it wishes considerate design choices. Internet design and Search engine optimization will have to paintings in combination via fast-loading pages, blank navigation, and mobile-friendly layouts that without delay affect your seek scores. On this publish, we’ll display you easy methods to grasp design and Search engine optimization with sensible examples the usage of tough gear like Divi. Let’s dive in.
Why Design & Search engine optimization Want To Paintings In combination
The connection between internet design and Search engine optimization has advanced some distance past the times of keyword-stuffed HTML pages. Google now evaluates complete website online reviews, from load instances to person navigation patterns, making design alternatives the most important for seek good fortune.
Consumer habits tells the true tale. A sluggish, cluttered website online triggers instant bounces, whilst blank, fast-loading designs stay guests engaged. Those engagement metrics without delay affect seek scores, turning design parts into tough Search engine optimization indicators.
The knowledge helps this connection. Websites loading beneath 2 seconds see double the common consultation instances in comparison to slower possible choices. Blank navigation menus cut back jump charges, whilst mobile-friendly designs create upper engagement charges. Those statistics exhibit why internet design and Search engine optimization will have to be regarded as interconnected moderately than separate disciplines.
Past floor metrics, considerate design naturally strengthens core Search engine optimization parts. Neatly-structured layouts inspire inside linking, create transparent content material hierarchies, and make stronger person revel in. Those design foundations lend a hand search engines like google and yahoo higher perceive and rank content material.
The fusion of design and Search engine optimization creates a formidable fusion. Design isn’t restricted to aesthetics, simply as Search engine optimization extends past key phrases. In combination, they shape the spine of person revel in — the vital consider human engagement and seek engine good fortune.
Very important Internet Design Rules That Spice up Search engine optimization
The intersection of design and Search engine optimization lies in measurable parts impacting person revel in and seek scores. Moderately than treating those as separate issues, a success web pages combine key design elements that naturally spice up Search engine optimization functionality. Let’s discover the very important design elements that without delay affect your Search engine optimization good fortune:
1. Cell-First Format & Responsiveness
Cell design has advanced past easy responsive breakpoints. Beginning with cellular constraints creates leaner, targeted reviews that carry out effectively throughout gadgets. This means strips useless parts whilst emphasizing what issues for engagement.
Contact goals turn out to be intentional, typography scales easily, and layouts adapt intelligently for seamless reviews. When cellular optimization leads design choices, the end result brings cleaner code, sooner load instances, and higher person engagement.
Those enhancements without delay affect seek scores whilst turning in reviews running without problems throughout displays. Right kind cellular design approach taking into account each and every interplay, from button placement to content material waft, making sure optimum functionality all over.
2. Web page Velocity & Efficiency
Velocity shapes each and every facet of website online good fortune, from person engagement to look scores. Trendy functionality optimization balances visible affect with loading instances, growing reviews that really feel immediate with out sacrificing high quality.
Good useful resource dealing with, environment friendly code supply, and optimized media control deal with fast reaction instances. Core Internet Vitals affect scores by way of measuring genuine person reviews via load pace, interactivity, and visible steadiness.
Efficiency extends past fundamental optimization to interactive parts, making sure easy animations and responsive options. When pace optimization works accurately, it creates seamless reviews that stay customers engaged whilst enjoyable seek engine necessities.
3. Navigation Construction
Navigation is your website online’s roadmap, and like several just right map, it must be transparent, correct, and simple to observe. Too many web pages disguise their very best content material at the back of complicated menus or stylish navigation that depart customers scratching their heads.
Then again, some web pages with very distinguished navigation don’t mix into the remainder of the content material and are very distracting.
One of the best navigation techniques fade into the background, letting customers to find content material with out aware effort. Transparent hierarchies, intuitive labels, and constant patterns inspire deeper website online exploration and more potent engagement indicators.
Navigation extends past menus to incorporate breadcrumbs and inside linking that beef up engagement. When navigation works effectively, customers discover extra pages and to find knowledge simply. Those sure indicators spice up seek scores whilst growing higher reviews. Excellent navigation considers person waft, content material hierarchy, and seek engine crawlability, making sure each and every web page serves its objective.
4. Visible Hierarchy
A few of the maximum the most important internet design and Search engine optimization parts is visible hierarchy, which is helping customers and search engines like google and yahoo perceive the significance of content material. Visible hierarchy makes advanced knowledge digestible and key movements obtrusive. Thru spacing, typography, and colour, content material relationships turn out to be transparent and intuitive. Sturdy hierarchical design improves each aesthetics and person engagement, serving to search engines like google and yahoo perceive content material significance.
Headers information readers via the details whilst supporting content material flows naturally underneath. Refined design parts like opacity, shadows, and selective animation make stronger content material hierarchy with out compromising functionality.
When visible hierarchy works effectively, customers have interaction extra deeply with content material, whilst search engines like google and yahoo higher perceive web page construction. Efficient hierarchy creates transparent pathways via knowledge, improving each usability and Search engine optimization.
Imposing Those Design Rules: The Proper Equipment Subject
Whilst working out those internet design and Search engine optimization ideas is the most important, executing them successfully calls for the proper gear. Many website online developers promise the arena however ship bloated code and deficient functionality. Others be offering blank code however make design implementation painfully advanced. That is the place selecting the proper basis turns into vital.
Why Search engine optimization Professionals Love Development Websites With Divi
Nowadays’s search engines like google and yahoo care about 3 issues: technical functionality, person revel in, and blank code construction. Divi’s structure is particularly engineered round those rating elements, making it a formidable software for Search engine optimization-focused web pages.
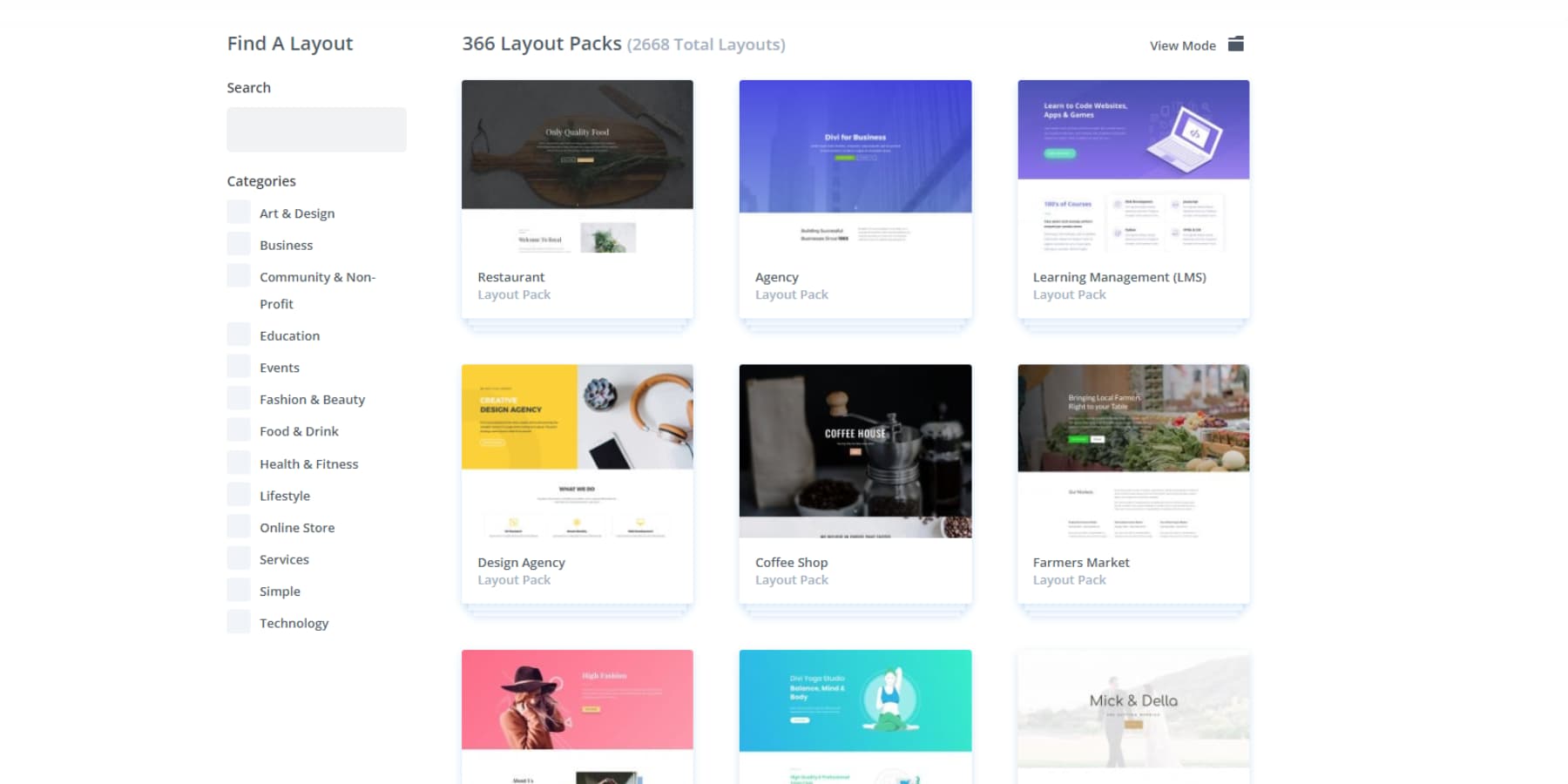
Beginning with person revel in, Divi gives 2000+ premade layouts that let you create ranking-ready web pages with minimum effort. Those layouts aren’t simply visually interesting – they’re constructed following the absolute best internet design requirements. Mixed with 200+ integrated modules, you may have the whole thing had to create attractive, user-friendly web pages that stay guests returning.
Construct, Optimize, Rank: Divi AI Meets Search engine optimization Plugins
Want one thing extra adapted? Divi Fast Websites with Divi AI can generate whole web pages in line with your small business description, together with custom designed photographs and duplicate with correct theme builder templates.
Divi AI extends to content material introduction, serving to you generate Search engine optimization-friendly replica successfully. When writing content material, Divi AI is helping you craft Search engine optimization-optimized replica that maintains herbal clarity whilst incorporating your goal key phrases. Whether or not you’re writing meta descriptions, product pages, or weblog posts, the AI understands Search engine optimization very best practices and is helping you put in force them persistently.
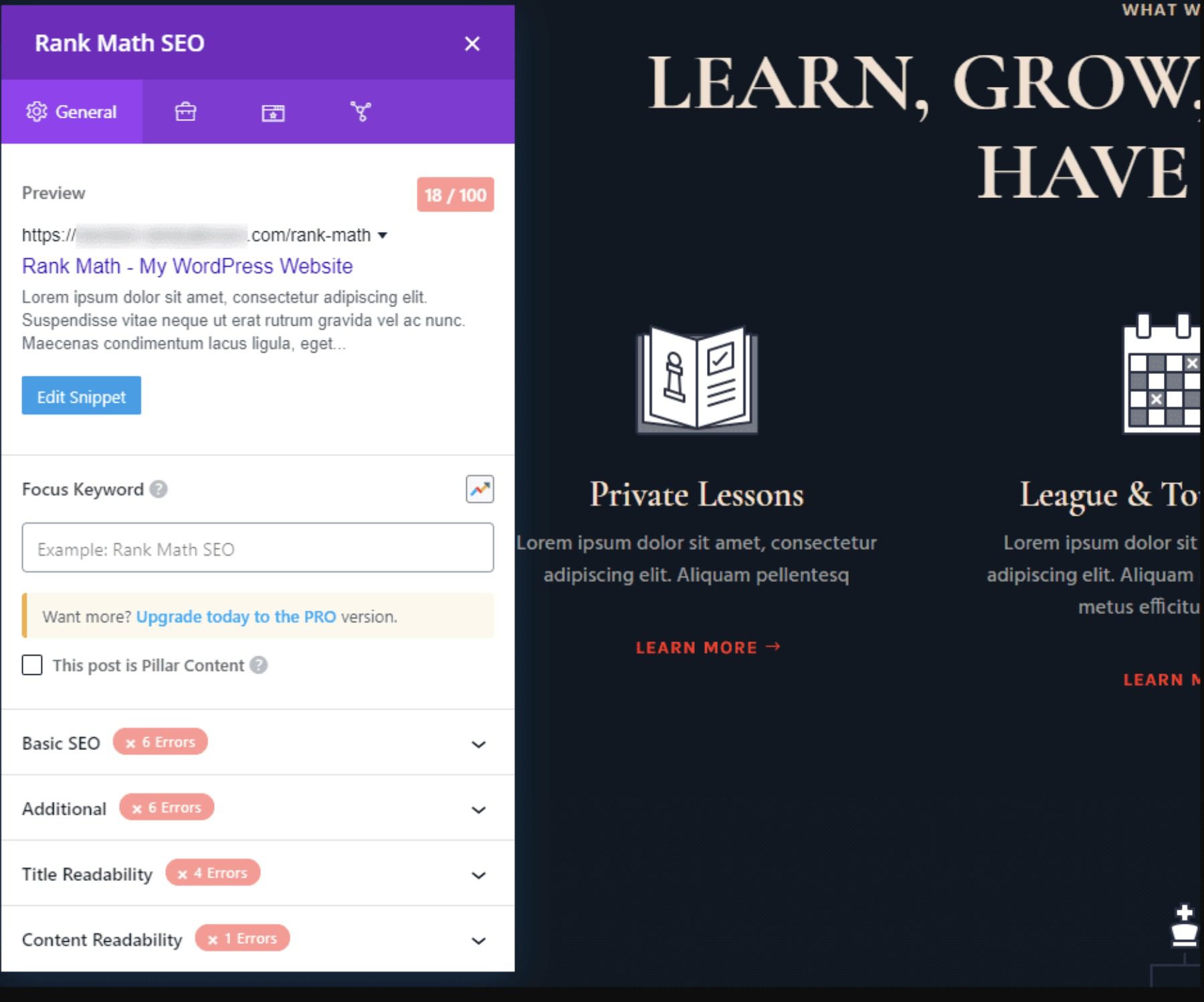
This AI-powered basis turns into much more tough when blended with main Search engine optimization plugins. Divi’s integration with gear like Rank Math feels local — you’ll be able to optimize content material, organize metadata, and put in force schema markup with out leaving the visible editor. The actual-time Search engine optimization research and suggestions seem along your content material, making it simple to fine-tune your optimization technique as you construct.
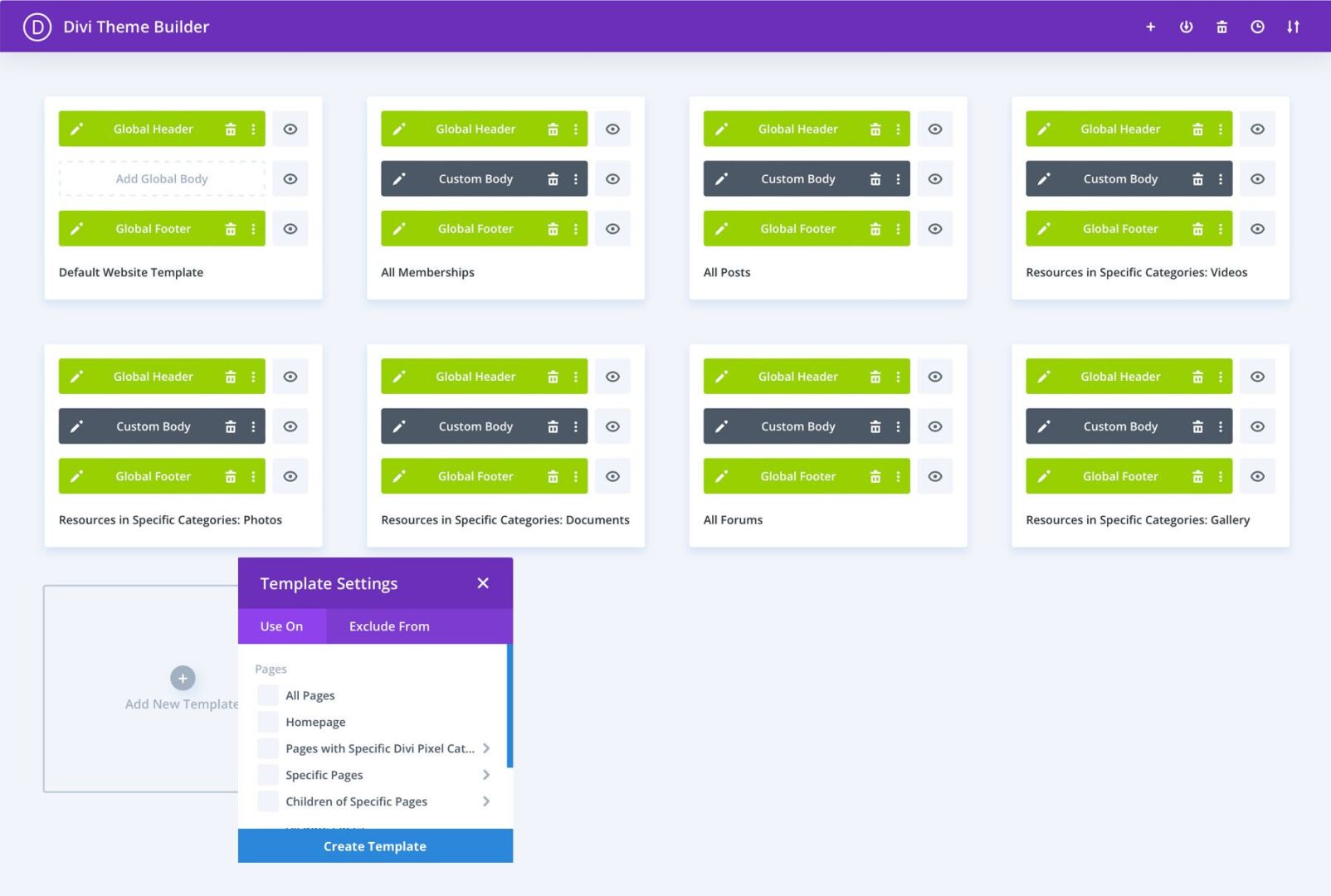
The Theme Builder takes Search engine optimization construction to the following stage, making sure consistency throughout your website online via customized templates for weblog posts, merchandise, and different content material sorts. This systematic solution to website online structure is precisely what search engines like google and yahoo praise.
Efficiency Optimization, No longer An Afterthought
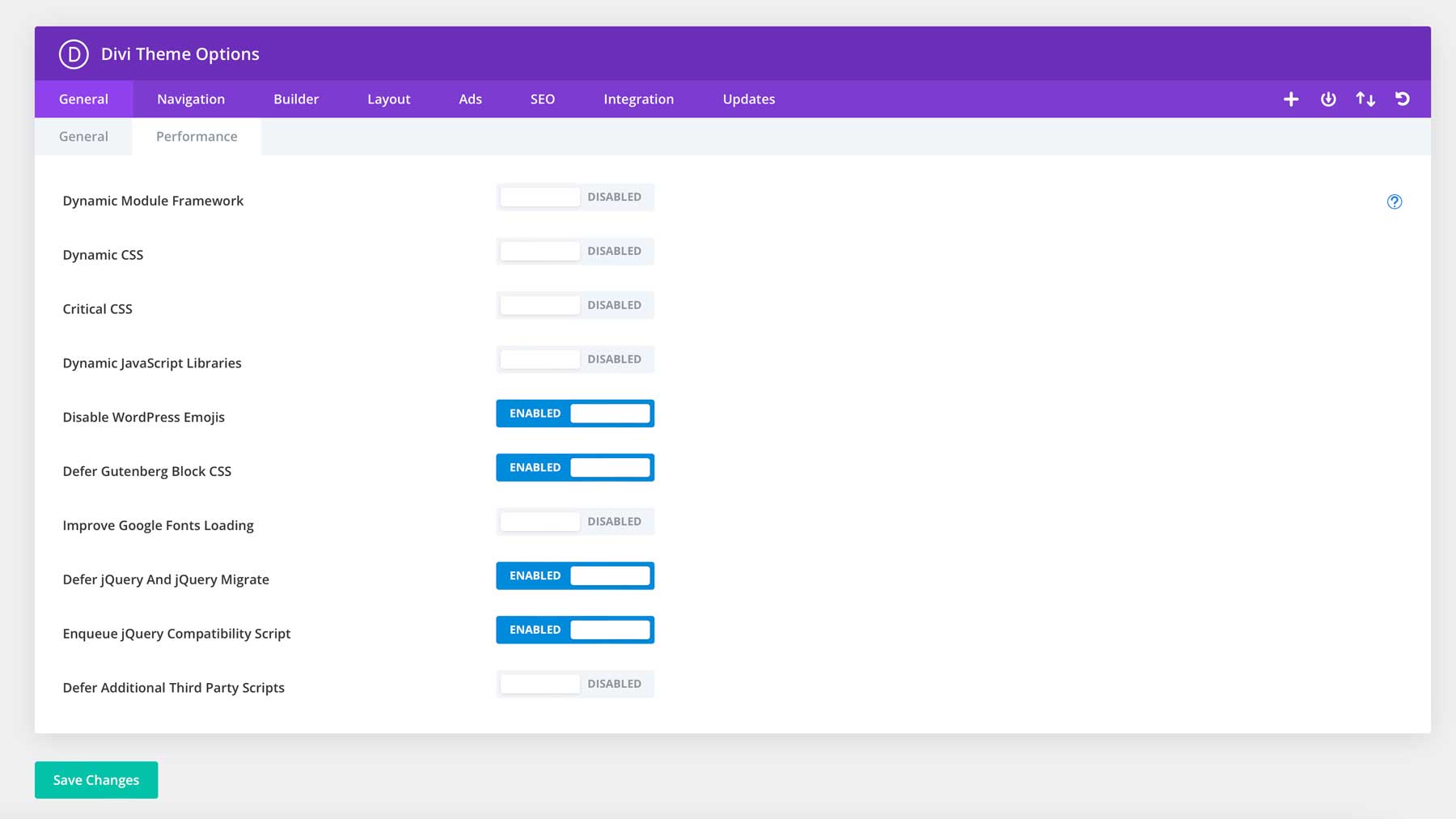
Beneath the hood, Divi’s visible builder generates blank, environment friendly code whilst offering real-time design keep watch over. Divi maintains a lean output that search engines like google and yahoo can temporarily parse.
Efficiency optimization is constructed into Divi’s core. The Dynamic Module Framework processes most effective the purposes in use, whilst Dynamic JavaScript and CSS cut back bloat. Essential CSS allows sooner rendering and is built-in without delay into the builder.
This performance-first means extends to third-party compatibility. Divi works seamlessly with in style caching plugins like WP Rocket and symbol optimization gear like EWWW Symbol Optimizer, making a complete optimization stack.
Whether or not development a neighborhood industry website online or scaling an eCommerce platform, Divi’s blank code output and optimization options lend a hand translate your Search engine optimization efforts into higher seek visibility. The actual worth? You by no means have to make a choice from gorgeous design and technical excellence — Divi delivers each.
Internet Design & Search engine optimization: Commonplace Errors To Keep away from
Even well-intentioned design alternatives can undermine your Search engine optimization efforts. Figuring out those not unusual pitfalls is helping you are making knowledgeable choices that beef up each visible enchantment and seek functionality. Listed here are the important thing errors I’ve observed many times – even the numerous skilled internet design and Search engine optimization pros make them- and, extra importantly, easy methods to keep away from them.
1. Hidden Content material & Overlay Abuse
Hidden content material turns out like a artful design answer – tucking away secondary knowledge till customers want it. However search engines like google and yahoo view hidden content material in a different way than human guests. When content material remains completely hidden at the back of toggles, accordions, or overlays, search engines like google and yahoo would possibly devalue or forget about it completely.
Commonplace examples come with stuffing vital knowledge into modal home windows, hiding cellular menus on desktop perspectives, or depending too closely on accordion sections. Whilst those patterns can paintings when carried out thoughtfully, overuse creates disconnected content material that search engines like google and yahoo fight to guage accurately.
The answer lies in strategic implementation. Use innovative disclosure patterns that deal with content material visibility whilst managing visible complexity. The secret’s conserving number one content material visual whilst the usage of interactive parts to make stronger, now not disguise, supporting knowledge.

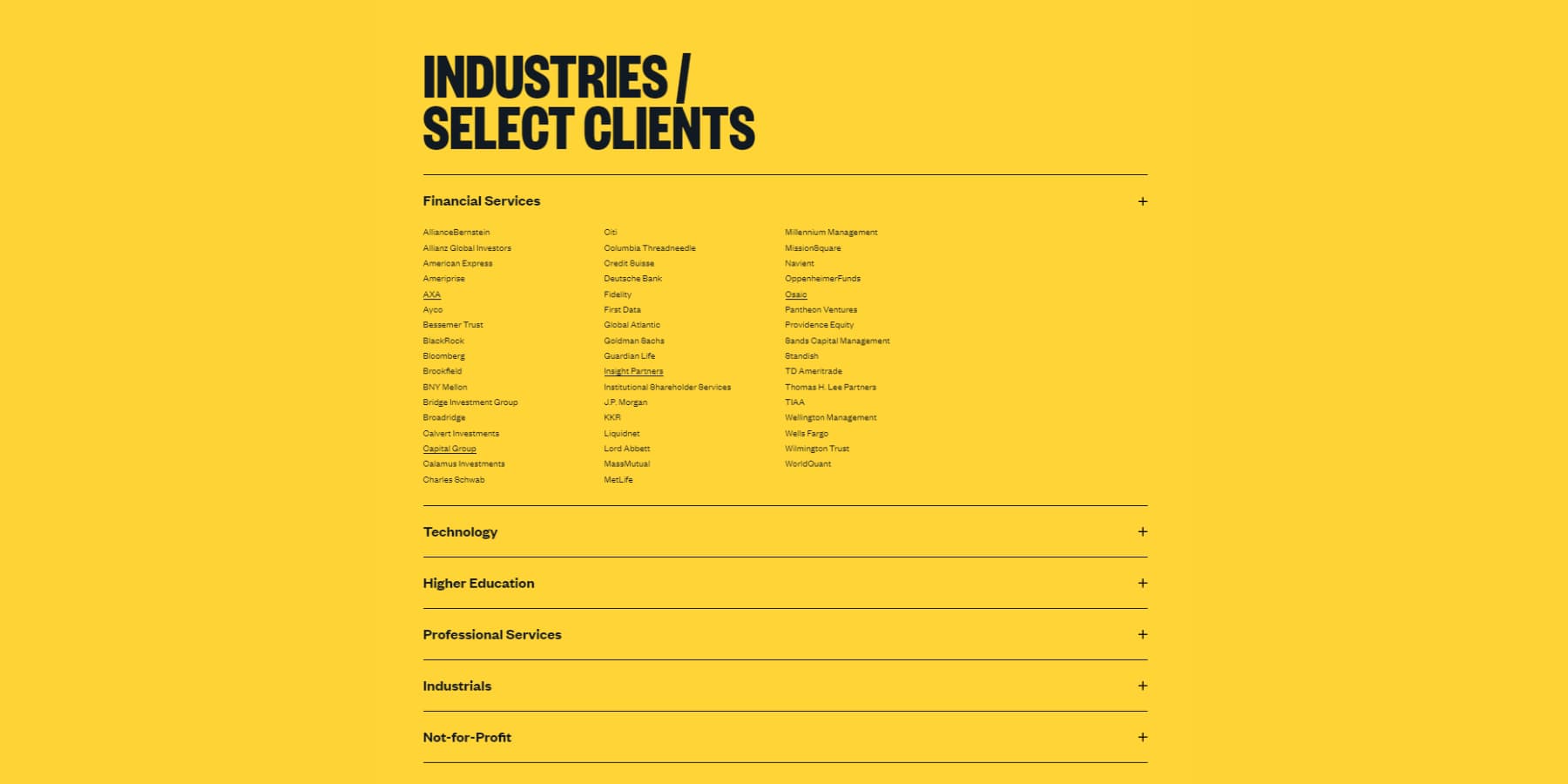
A screenshot of innovative disclosure patterns in an accordion from sullivannyc.com
Be sure overlays and modals upload worth moderately than difficult to understand very important content material. Imagine whether or not that pricing desk must reside in a popup or if that very important carrier description belongs in the principle content material waft. Consider: if content material issues sufficient to create, it issues sufficient to make it discoverable for customers and search engines like google and yahoo.
2. Deficient Content material Construction
Efficient internet design and Search engine optimization get started with correct content material construction — the root upon which the whole thing else builds. Content material construction is going past aesthetics — the root of ways customers and search engines like google and yahoo perceive your website online. Deficient construction manifests in partitions of unbroken textual content, inconsistent heading hierarchies, and disconnected content material sections that depart guests suffering to search out knowledge.
Many web pages soar instantly to H3s after their web page identify, skip heading ranges completely, or use headings purely for styling moderately than group. This breaks the logical waft of knowledge and confuses search engines like google and yahoo seeking to perceive content material relationships. Even visually interesting layouts can be afflicted by susceptible structural foundations.
The answer begins with transparent content material hierarchies. Every web page will have to observe a logical heading construction (H1 → H2 → H3) that creates herbal content material groupings. Smash lengthy content material into scannable sections, use bullet issues for lists, and make sure each and every heading appropriately describes its following content material. This isn’t as regards to Search engine optimization — it’s about making content material digestible for genuine other folks.
Supporting parts like photographs, movies, and interactive options will have to make stronger your content material construction, now not disrupt it. Position them thoughtfully inside your content material waft, use descriptive alt textual content, and make sure they give a contribution to the total narrative of your web page. Sturdy content material construction creates higher reviews for everybody — from first-time guests to look engine crawlers.
3. Hamburger Menus On Desktop
The hamburger menu — the ones 3 stacked strains hiding your navigation — makes very best sense on cellular gadgets the place display house is treasured. However defaulting to this trend on desktop displays sacrifices discoverability for minimum aesthetic acquire.
Desktop customers be expecting instant get admission to to navigation choices. Hiding those alternatives at the back of an additional click on reduces engagement and will increase jump charges. Analytics information persistently presentations that visual navigation menus on desktops result in upper web page perspectives and longer consultation instances.
Some fashionable designs disguise navigation for a minimalist glance, however this ceaselessly backfires. Customers spend extra time trying to find fundamental navigation than attractive together with your content material. The secret’s discovering steadiness — blank design shouldn’t come at the price of capability.
As a substitute, prioritize your maximum essential navigation pieces in a visual menu the usage of dropdown parts for secondary pages. This maintains visible cleanliness whilst conserving the most important navigation paths in an instant out there. On cellular, that very same navigation can cave in naturally right into a hamburger menu the place the trend is smart.
4. Gradual-Loading Hero Sections
Hero sections ceaselessly elevate the heaviest visible affect and function price. Huge background movies, high-resolution photographs, and sophisticated animations can prolong significant content material from achieving your guests. When your hero phase takes too lengthy to load, customers see a clean house, half-loaded photographs, or a Flash of Unstyled Textual content (FOUT) the place your maximum essential content material will have to be.
First impressions are the closing, they usually occur instant — inside milliseconds of touchdown to your web page. When vital hero content material lags, you chance dropping guests sooner than they ever see your message. Core Internet Vitals metrics like Greatest Contentful Paint (LCP) are without delay impacted by way of hero phase functionality.
The answer isn’t forsaking impactful hero designs however optimizing them intelligently. Compress photographs with out sacrificing high quality, believe changing video backgrounds with light-weight animations, and make sure textual content content material so much in an instant whilst heavier parts load step by step. Background photographs will have to scale as it should be for various gadgets moderately than serving desktop-sized photographs to cellular customers.
Center of attention on turning in your core message temporarily. A quick-loading, well-designed hero phase with crisp photographs and easy animations will persistently outperform a gradual one with flashier parts that customers don’t see.
5. Auto-Taking part in Media Content material
Auto-playing media would possibly clutch consideration however ceaselessly clutch it for the flawed causes. Movies, particularly with audio that begins robotically, can startle customers, drain cellular information, and create accessibility problems. Search engines like google and yahoo perceive this adverse affect on person revel in, making auto-play content material a possible legal responsibility for Search engine optimization.
Past frustrating customers, auto-playing media considerably affects web page functionality. Movies loading within the background eat bandwidth and processing energy, even if customers can’t see them. This results in slower web page so much, upper jump charges, and poorer Core Internet Vitals rankings — all of which affect seek scores.
The simpler means is to offer customers keep watch over over their revel in. Provide video thumbnails with transparent play buttons, optimize preview photographs and make sure media so much most effective when customers select to have interaction with it. This improves functionality and presentations admire for person personal tastes and accessibility wishes.
Should you will have to come with auto-playing content material, put in force it thoughtfully. Use muted playback by way of default, supply obtrusive controls, and make sure the content material provides authentic worth to the person revel in moderately than serving as mere ornament.
6. Too Many Animations
Animations can make stronger person revel in and information consideration — however like several design component, moderation is essential. Over the top animations create visible noise, decelerate web page functionality, and will even cause movement illness in some customers. When the whole thing strikes, not anything sticks out.
Many web pages fall into the lure of animating each and every scroll, hover, and click on interplay. Whilst each and every animation would possibly glance just right in isolation, the cumulative impact creates a distracting, gradual revel in. Search engines like google and yahoo measure those functionality affects via Cumulative Format Shift (CLS) and interplay metrics, probably affecting scores.
The answer is practical animation. Use movement to spotlight essential movements, information customers via processes, or supply comments on interactions. Every animation will have to serve a transparent objective—whether or not that’s drawing consideration to calls to motion, smoothing transitions between states, or serving to customers perceive spatial relationships on your interface.
Stay animations delicate, constant, and performance-optimized. Imagine customers preferring decreased movement, put in force correct prefers-reduced-motion media queries, and make sure animations make stronger moderately than obstruct the core person revel in.
7. Endless Scroll With out Pagination
Endless scroll can create attractive reviews for sure sorts of content material, like social media feeds or symbol galleries. Then again, imposing it with out correct pagination creates important issues for customers and search engines like google and yahoo.
When content material so much without end with out transparent web page breaks or URL adjustments, customers lose their position in the event that they depart and go back. Search engines like google and yahoo fight to index content material successfully, probably lacking precious pages buried deep within the scroll.
Even worse, many endless scroll implementations spoil the browser’s again button, irritating customers attempting to go back to earlier content material.
The answer combines the most efficient of each worlds. Enforce endless scroll with transparent URL updates and pagination markers that let customers to bookmark particular issues on your content material. Every “web page” of content material will have to have its distinctive URL that so much the proper place to begin when shared or bookmarked.
Imagine including “Again to Best” buttons and scroll place markers to lend a hand customers navigate longer content material streams.
Flip Those Pointers Into Site visitors
Design alternatives and Search engine optimization good fortune are inseparable in lately’s time and age. Each component — from navigation construction to web page pace, content material hierarchy, and cellular responsiveness — without delay affects how search engines like google and yahoo assessment your website online. Through heading off the pitfalls we’ve lined and imposing confirmed design ideas, you create reviews that fulfill customers and seek algorithms.
However working out those internet design and Search engine optimization basics isn’t sufficient — execution issues. Divi transforms those very best practices into fact, dealing with technical Search engine optimization necessities whilst supplying you with the inventive freedom to design with out compromise. Its optimized structure, AI-powered gear, and seamless plugin integrations be sure your design choices naturally beef up your seek functionality.
Construct Search engine optimization-Able Websites With Divi
The publish Internet Design And Search engine optimization: Rules & Commonplace Errors (2024 Information) seemed first on Chic Subject matters Weblog.
WordPress Web Design