The WordPress row block is crucial design block that allows you to prepare your content material right into a horizontal row. It’s a flexible block that can be utilized anyplace within the WordPress editor to arrange content material in templates, template portions, as smartly posts and pages. On this publish, we’ll provide an explanation for what it’s, use it, and solution your burning questions on it. Let’s get to it.
What’s the WordPress Row Block

The row block works just like the stack block. Alternatively, as an alternative of showing pieces vertically, it presentations blocks horizontally around the to be had area of the guardian container. Through default, the block will frivolously area the blocks contained within it – and makes use of the flex CSS assets to show content material in a grid structure on smaller monitors.

In case you are the usage of a web page builder, like Divi, the row block isn’t important. You’ll be able to use the Divi Builder so as to add rows and different components with extra complicated design choices.
How you can Upload the Row Block for your Put up or Web page
For this publish, we’ll be including it the usage of the Twenty Twenty-3 theme, however you’ll be able to use any block theme or complete web page modifying theme to observe alongside. Get started by means of logging into your WordPress web page. Then, upload a brand new web page.
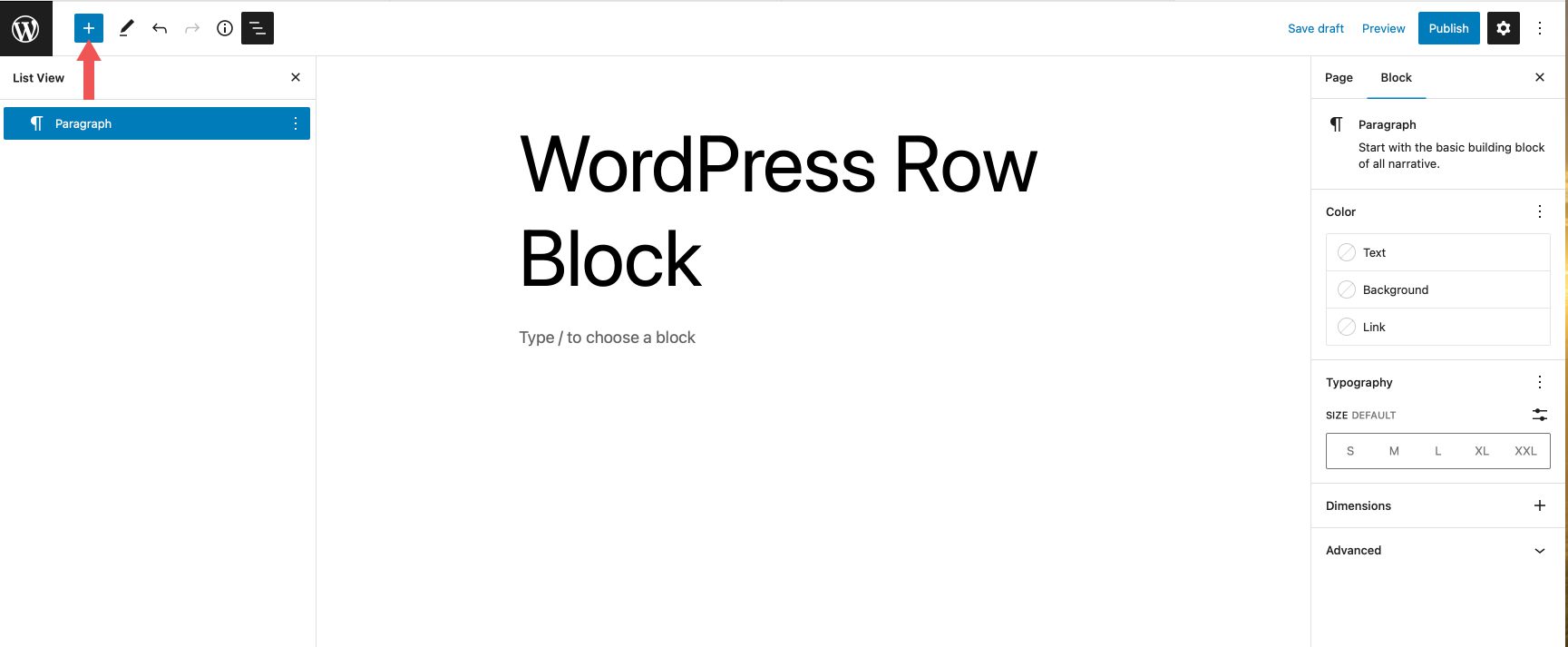
There are a few techniques so as to add the block for your web page from the block listing. The primary approach is to make use of the block inserter. Click on the block inserter icon on the most sensible left of your web page.

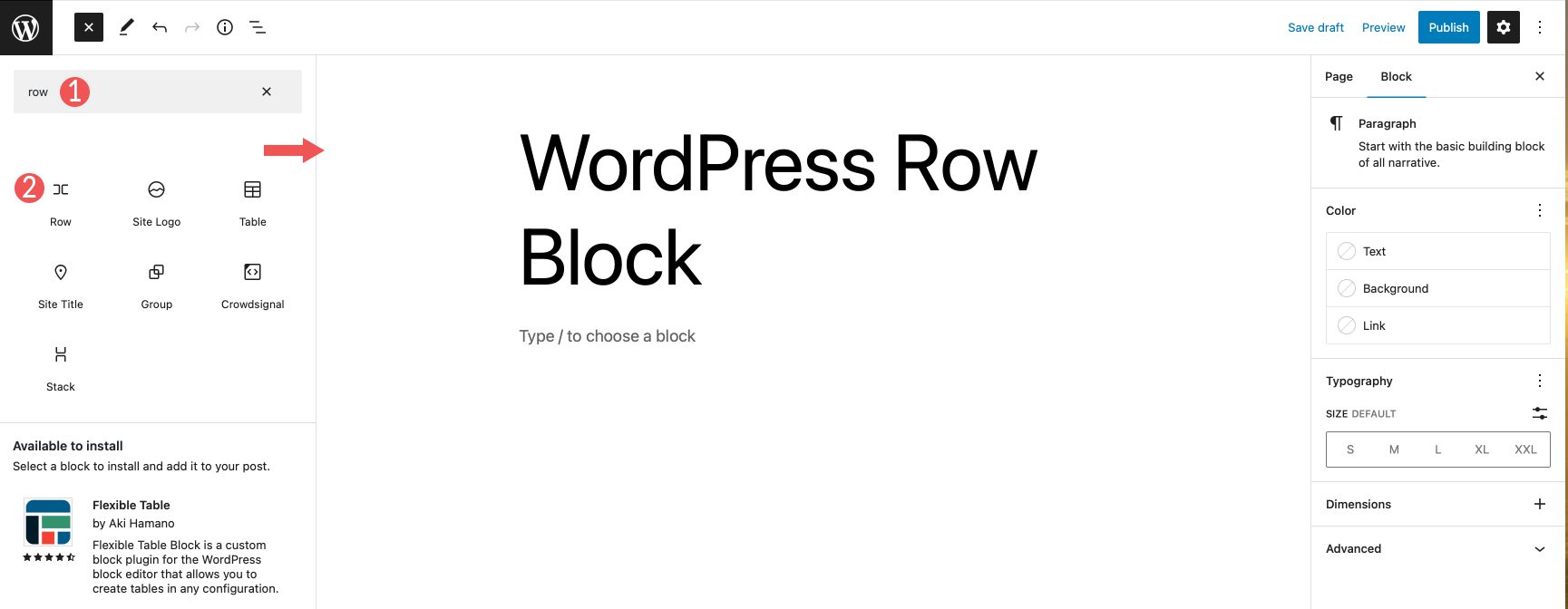
Subsequent, sort row within the seek bar. Find it from the quest effects and both click on so as to add it, or drag it into the web page editor.

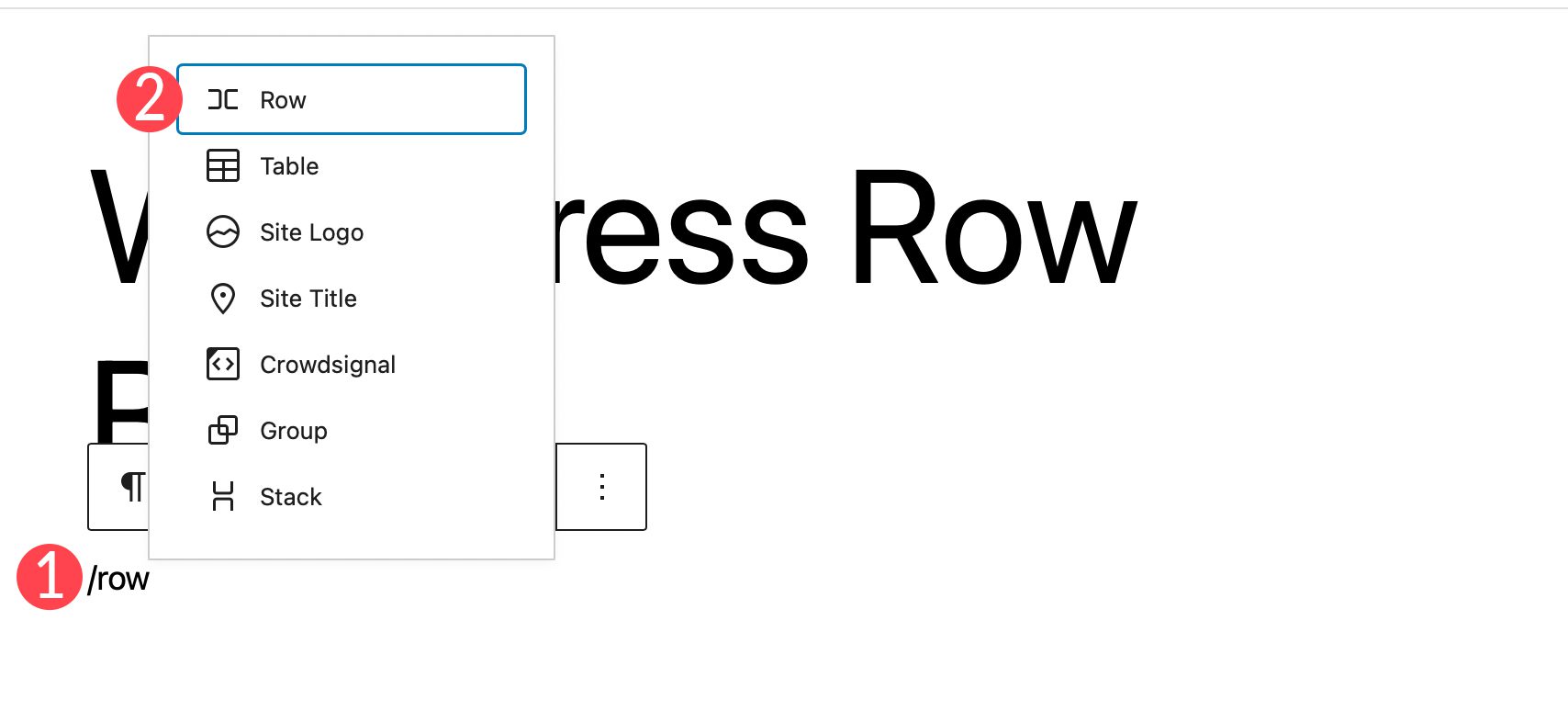
Another approach so as to add the block is to click on the + icon at the web page editor, or just get started typing /row to expose the block effects. Click on the row block to insert it into the web page.

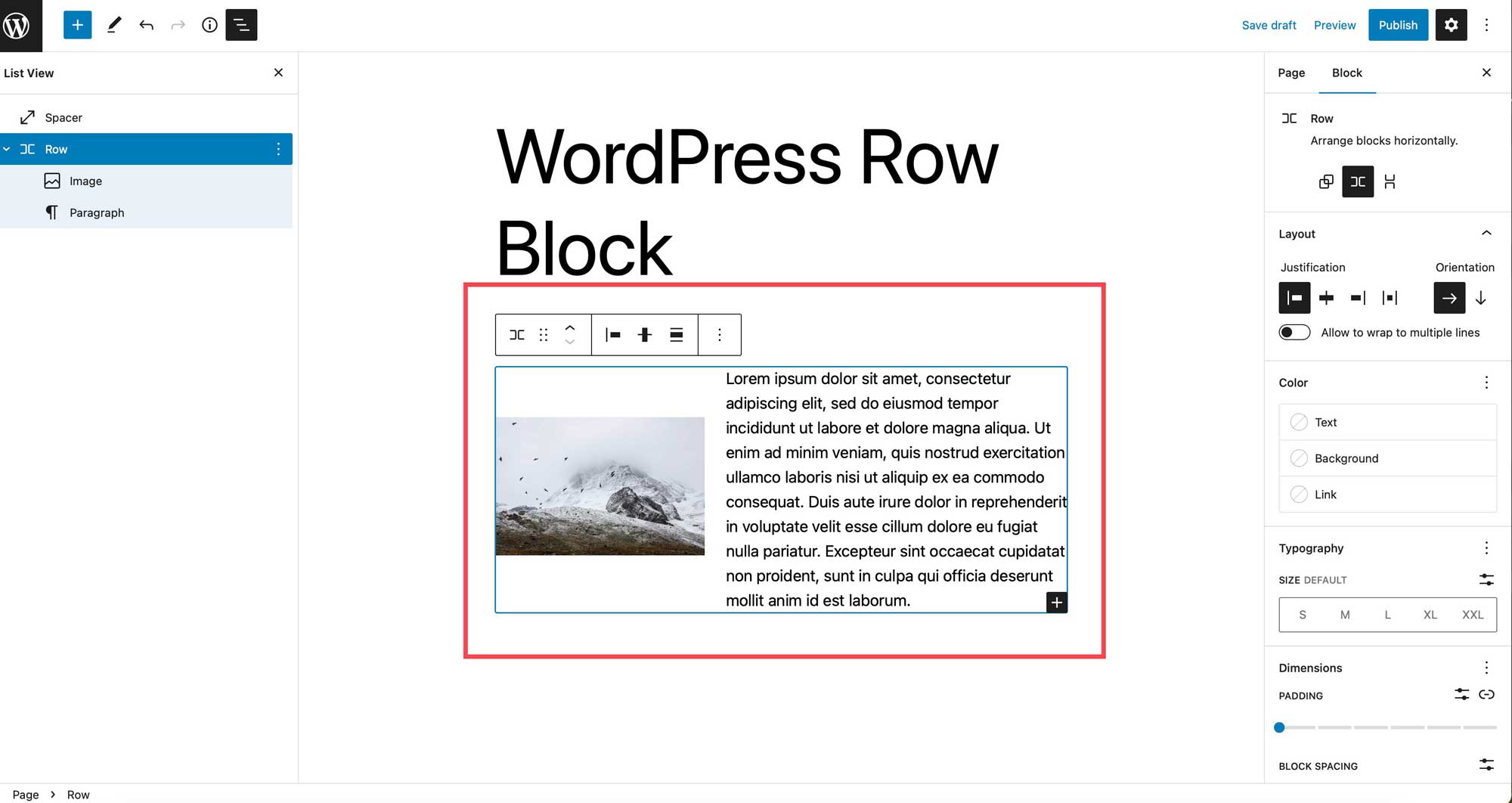
After including a row to the web page, you’ll be able to insert as many blocks inside of your row as you’d like. Blocks show relying on whether or not you select to stack them or now not. We’ll get extra into that within the subsequent segment. Through default, as you upload blocks, they seem from left to proper within the row.

Row Block Settings and Choices
The WordPress row block can also be custom designed the usage of the toolbar settings and further settings. Here’s a breakdown of the settings to be had.
Toolbar Settings
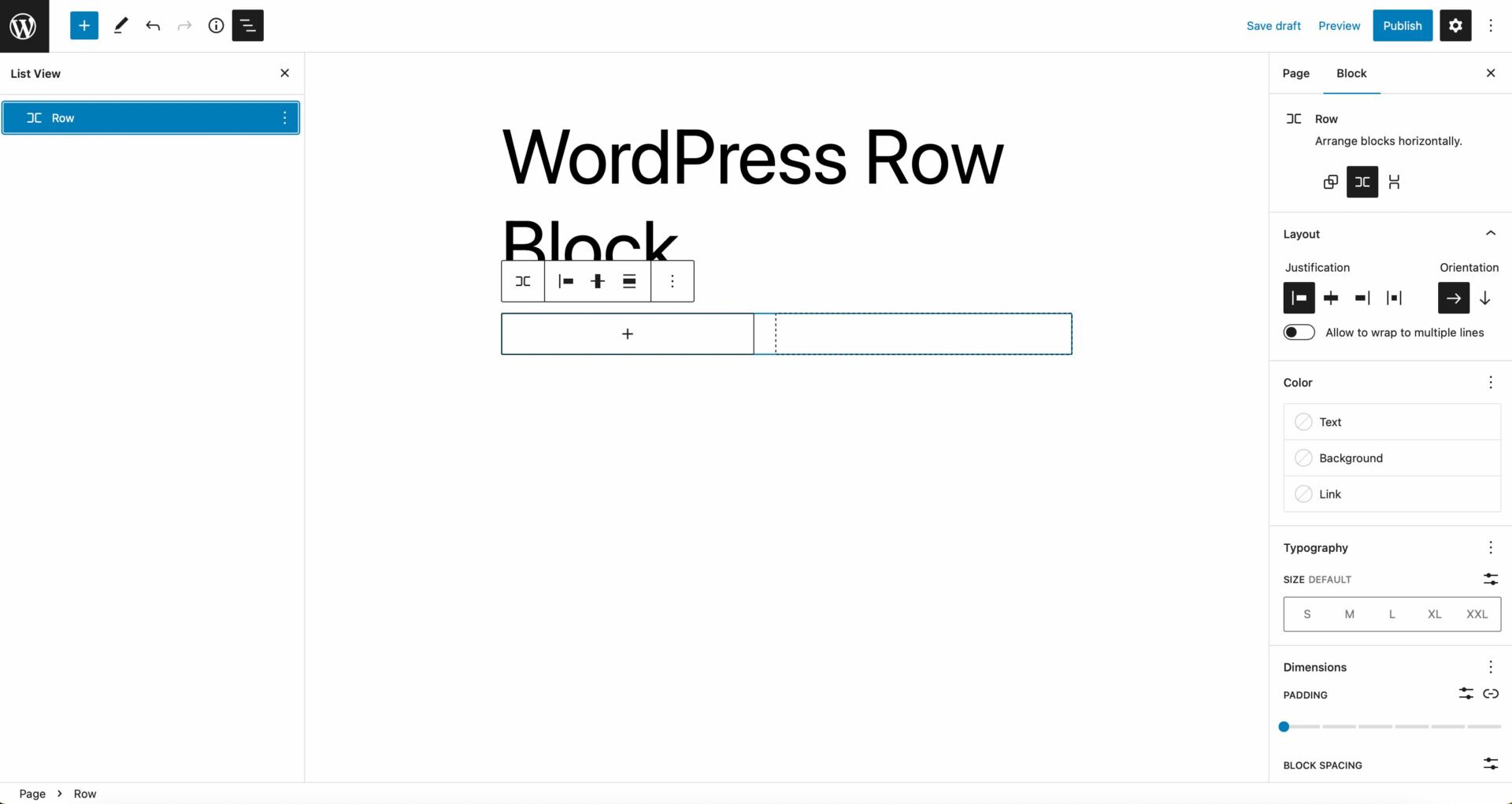
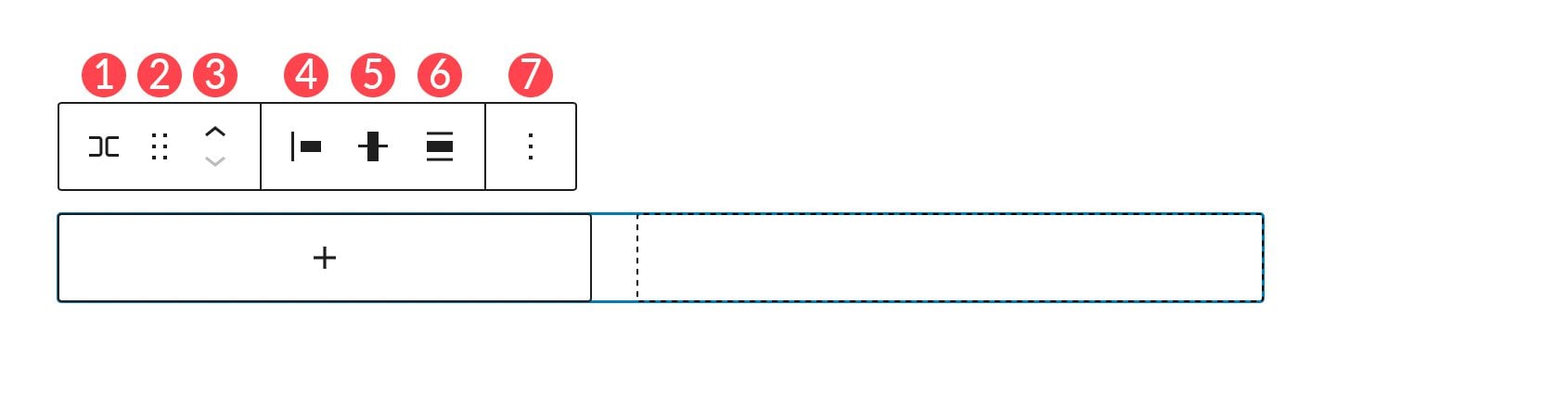
The toolbar settings workforce is composed of a number of settings which can be defined within the symbol beneath:

- Grow to be to
- Drag
- Transfer
- Justification
- Vertical alignment
- Width
- Extra choices
Grow to be To
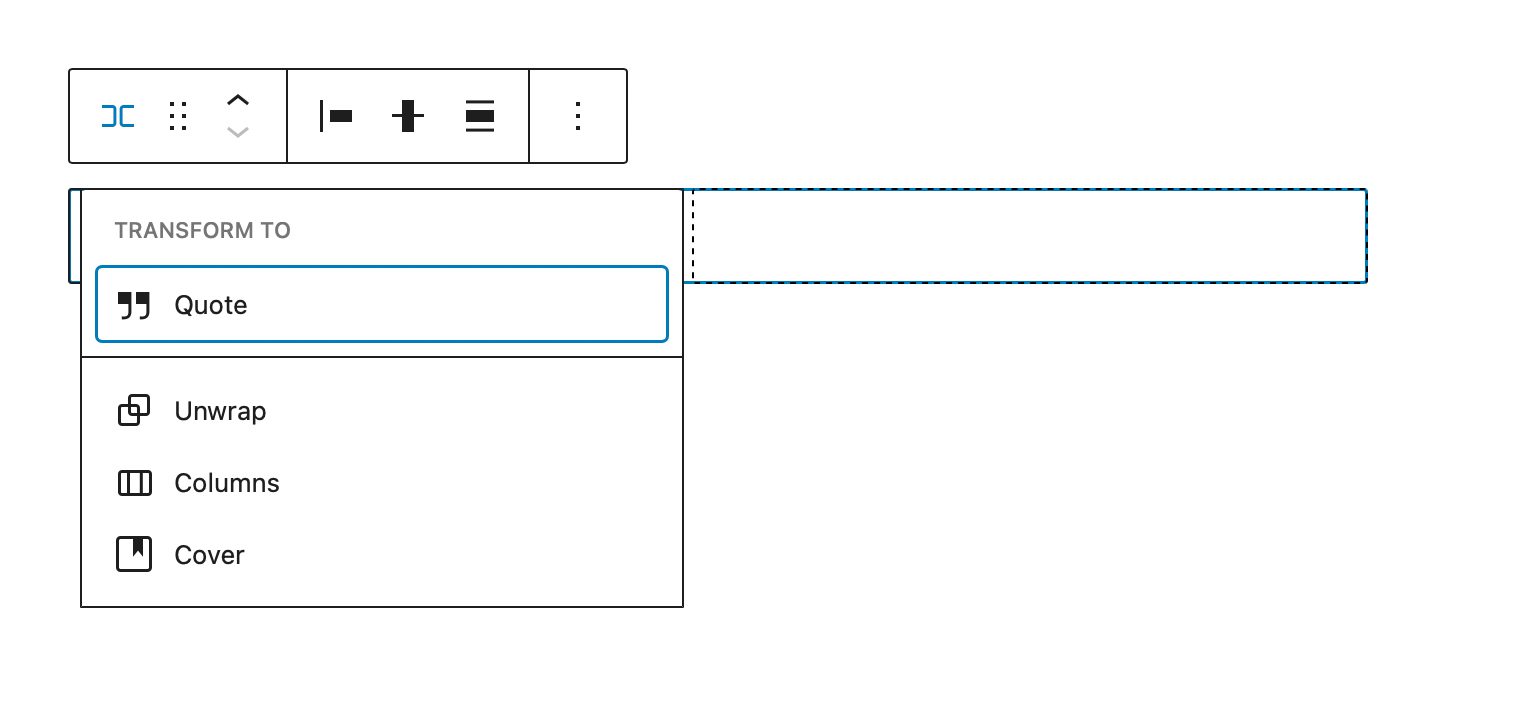
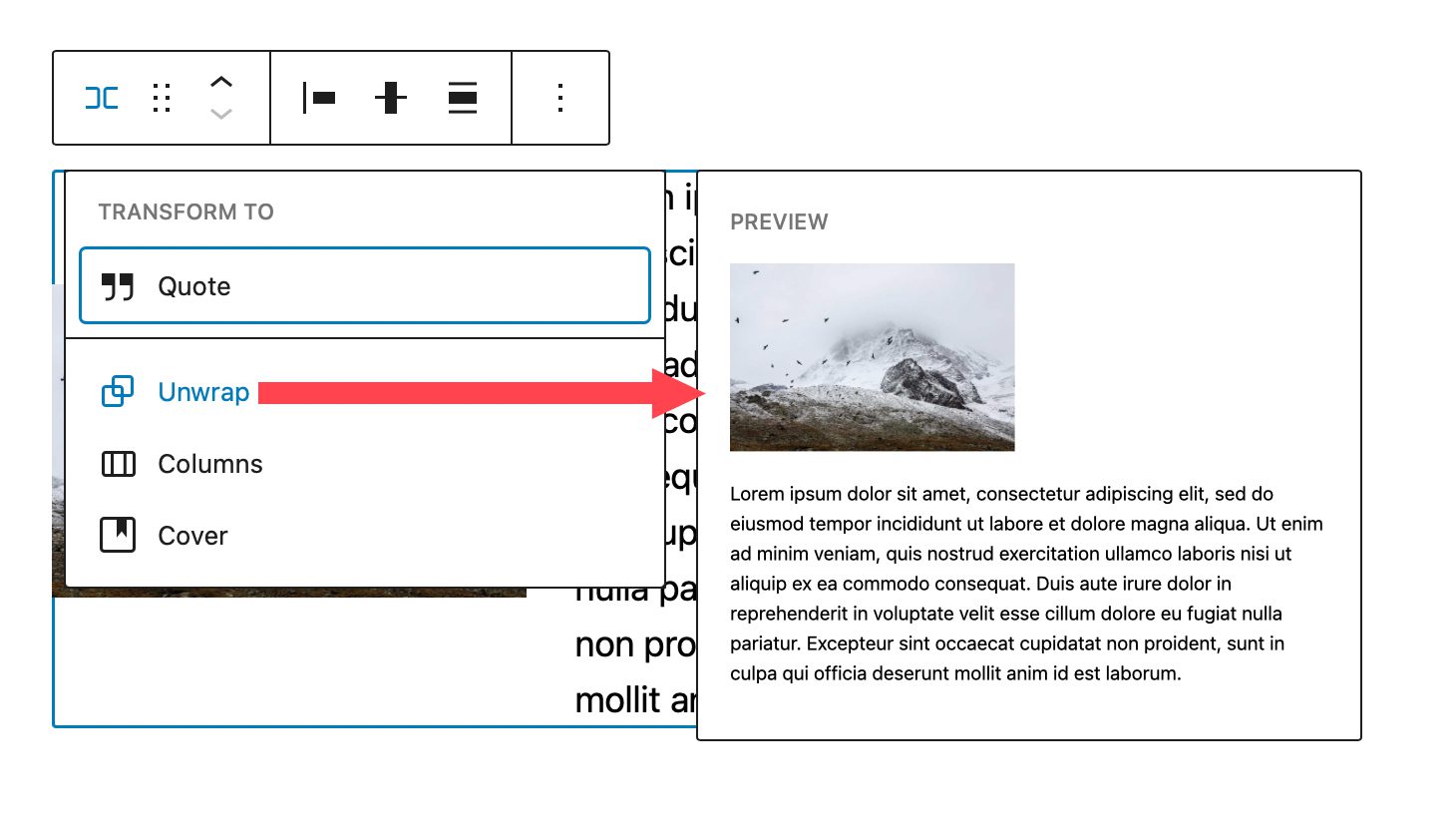
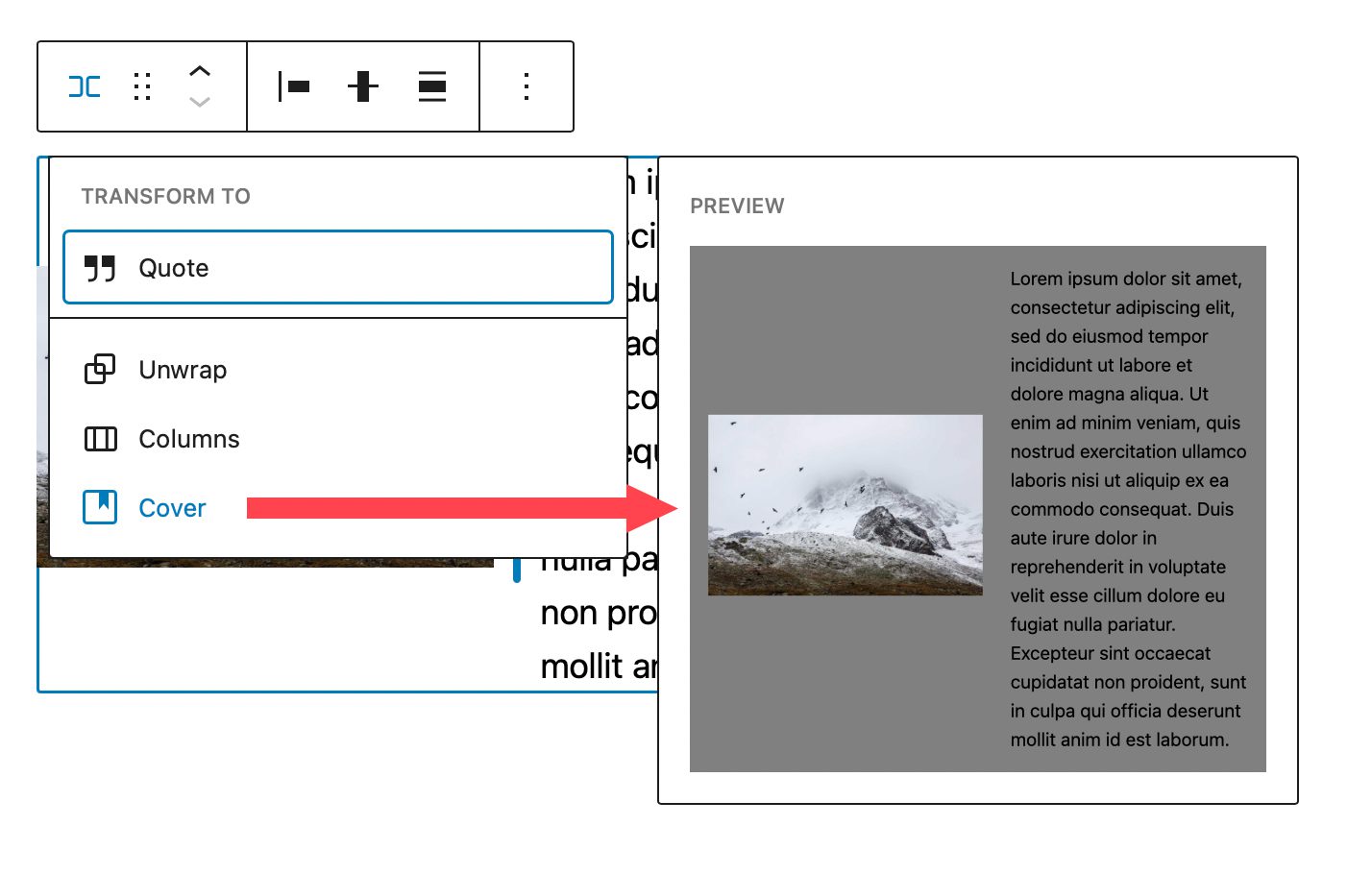
The primary at the checklist is change into to. You may have a couple of choices right here.

You’ll be able to change into the row right into a quote, unwrap it, convert it to columns, or convert it to a canopy. While you unwrap a row, every block contained inside of it’s going to stack on most sensible of one another, slightly than being displayed from left to proper. Gutenberg will give you a preview of ways your row will glance as soon as unwrapped.

When transformed to a canopy, you’ll be able to upload a background symbol, background overlay, and set the padding on it. Opting for this feature converts your row into a canopy block, however keeps the blocks throughout the row itself.

Drag and Transfer
The drag possibility allows you to reposition the block anyplace at the web page. That is to hand for complicated web page designs that include a couple of sections of content material. In a similar way, transfer will will let you transfer the row up or down at the web page with out the wish to drag.
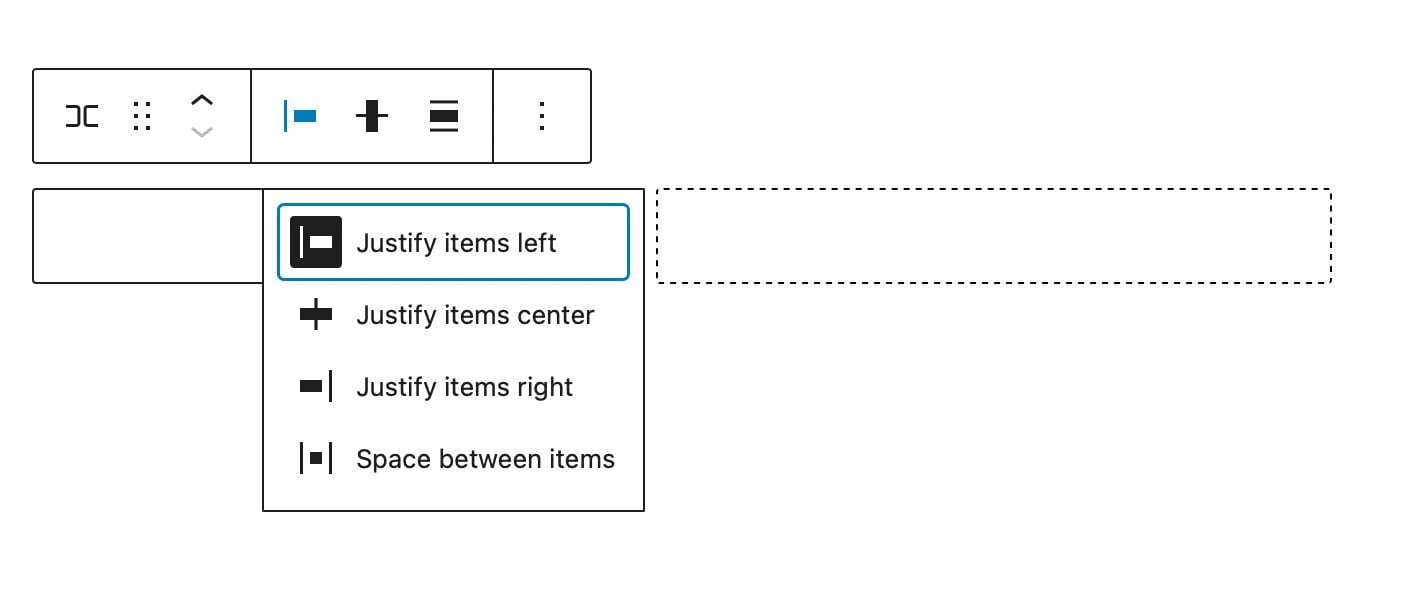
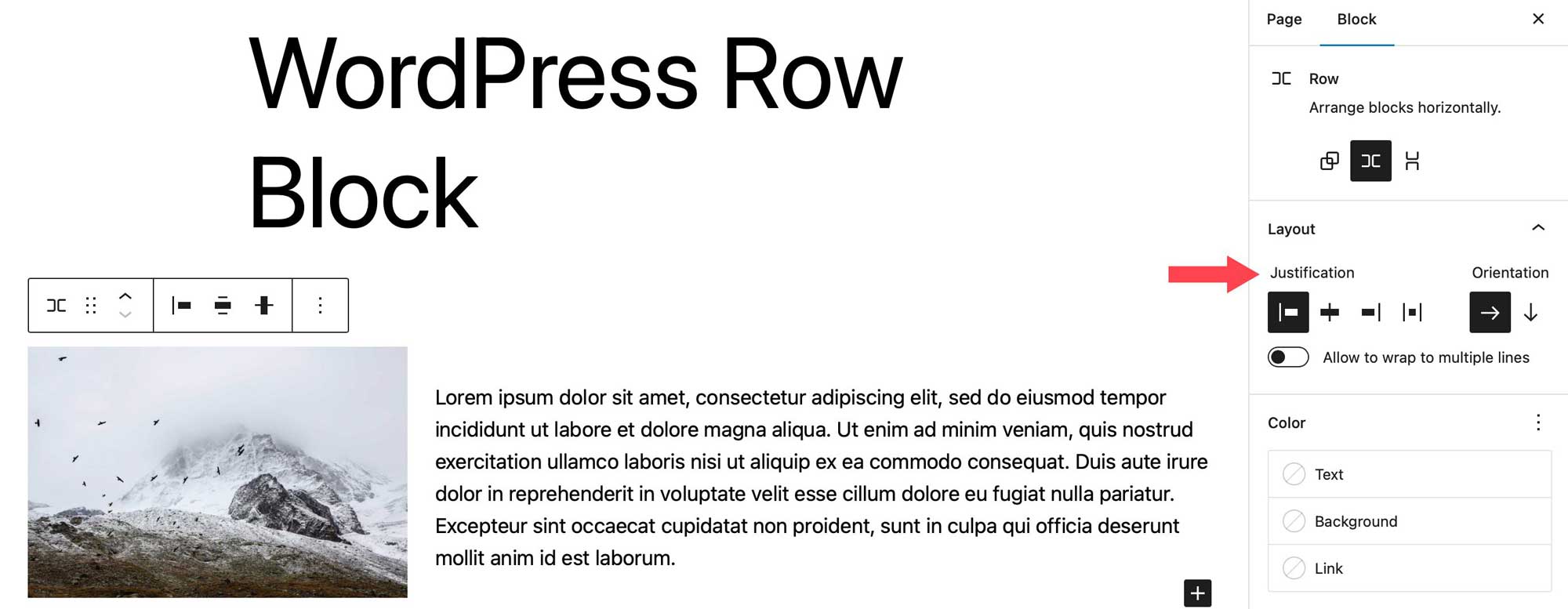
Justification
The justification atmosphere means that you can both justify the pieces for your row to left, middle, proper or frivolously area the pieces for your row from left to proper.

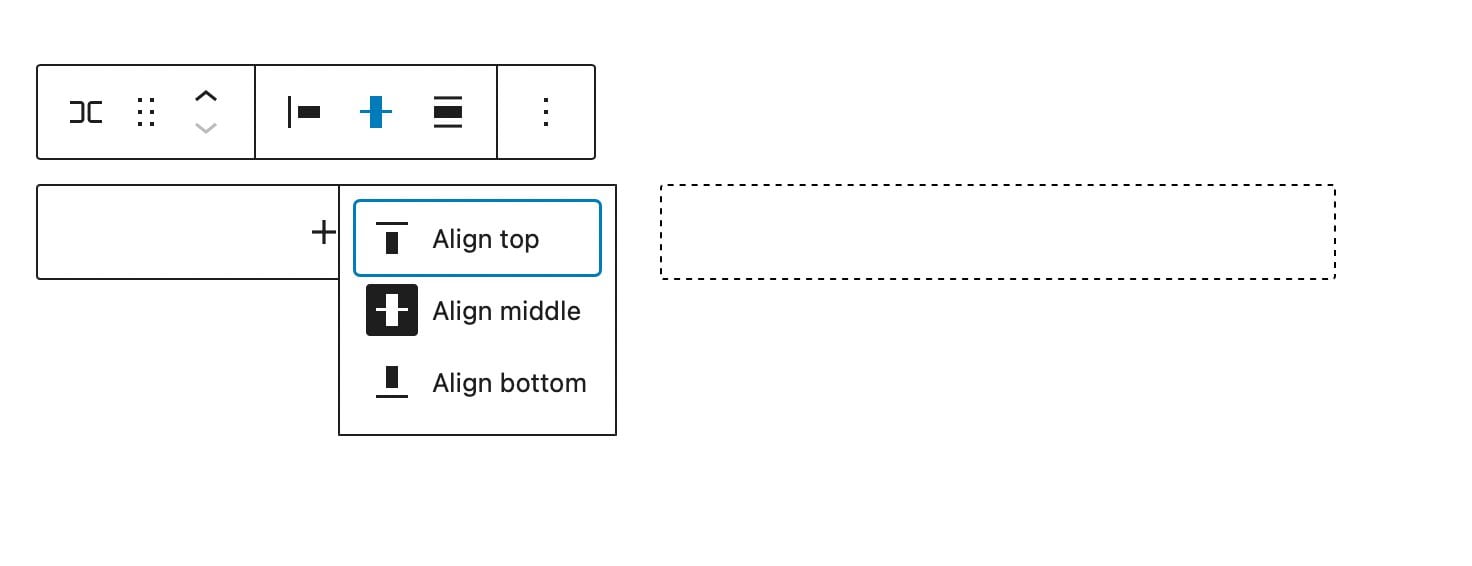
Alignment
With the alignment device, you’ll be able to both align the blocks contained within the row to the highest, heart, or backside.

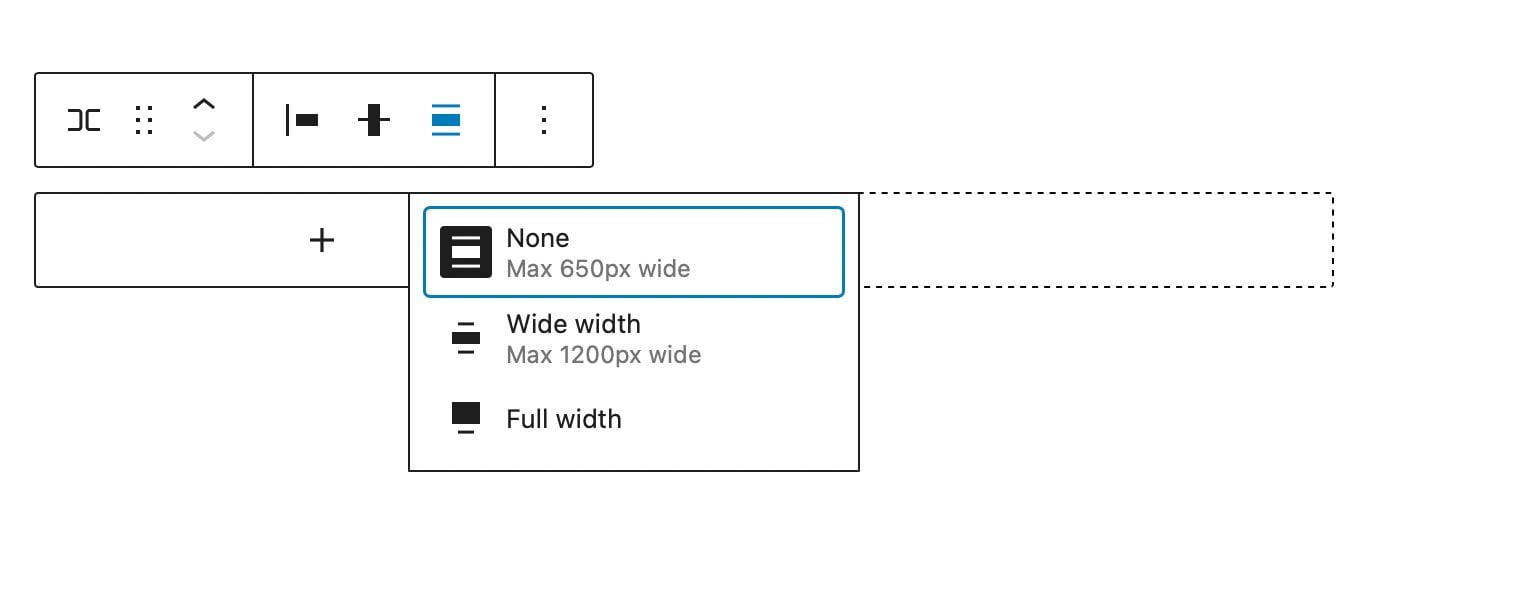
Width Controls
You’ll be able to specify the width of the block to be a max of 650px huge, 1200px huge, or complete width. Complete-width rows span the entire width of the web page, which is excellent for rows transformed to covers or for a call-to-action sections.

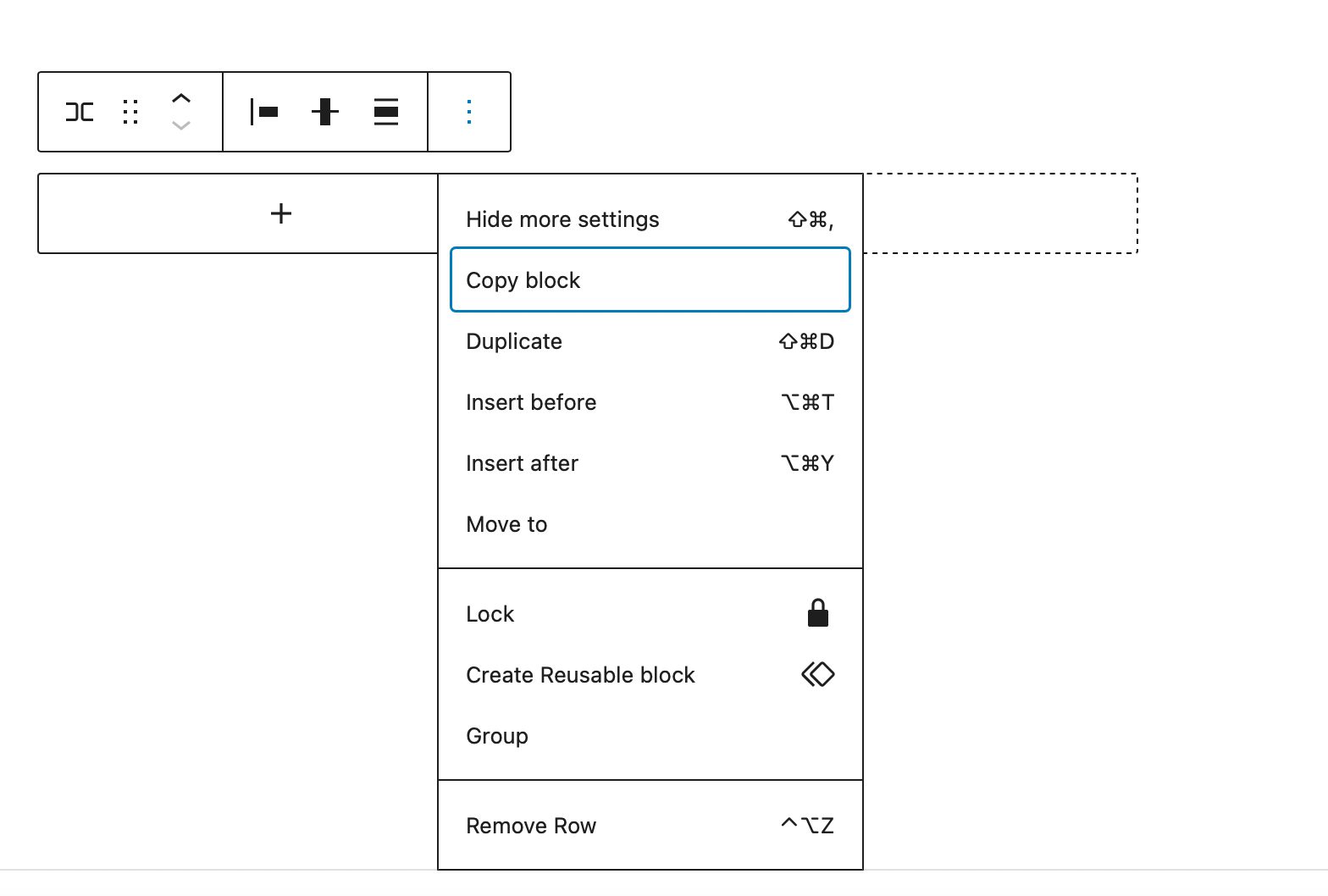
Extra Choices
Underneath Extra Choices, you’ll have the ability to do such things as replica, reproduction, insert, transfer, lock, workforce, ungroup, take away, or create a reusable block from the row.

Further Block Settings
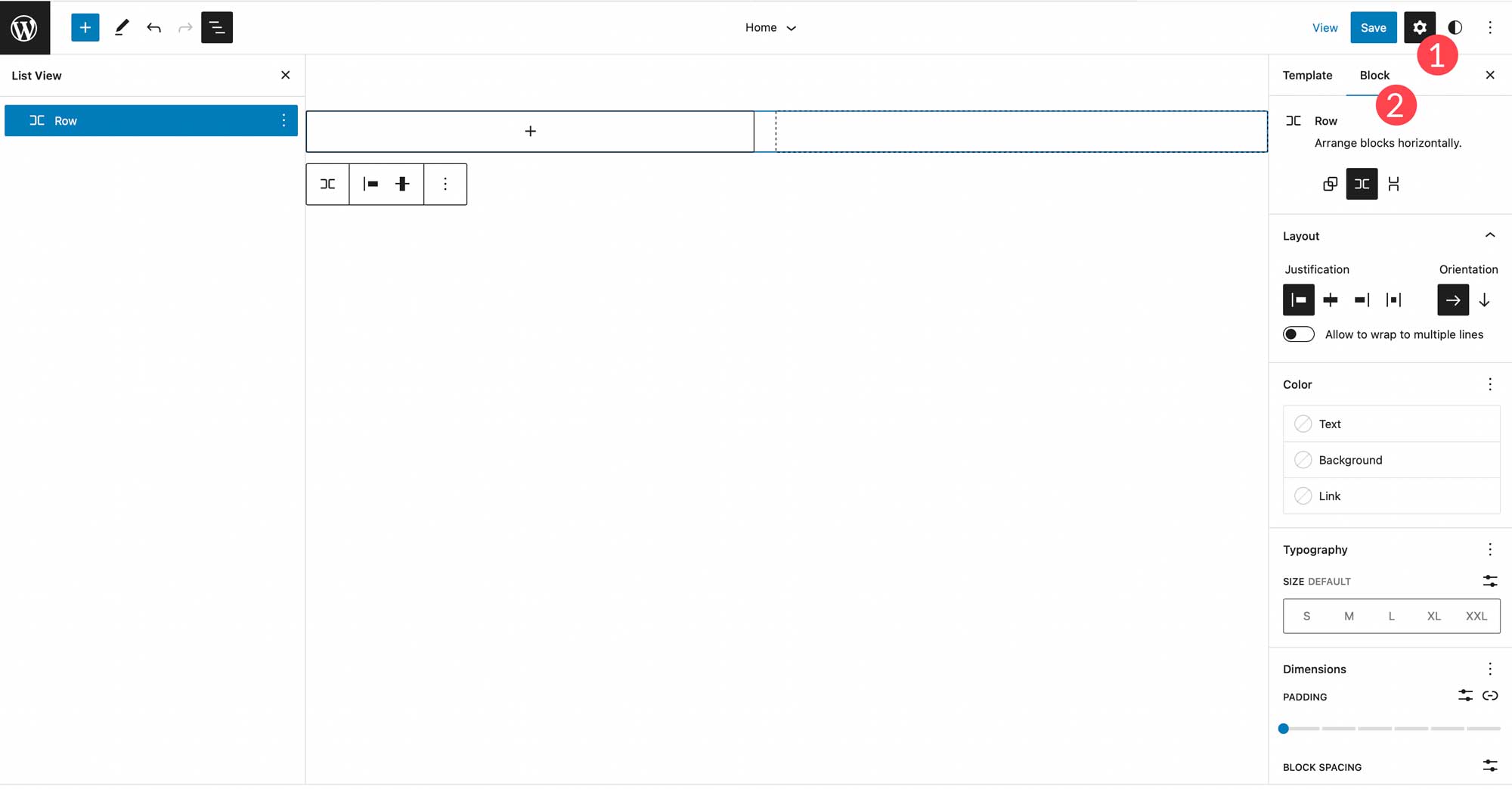
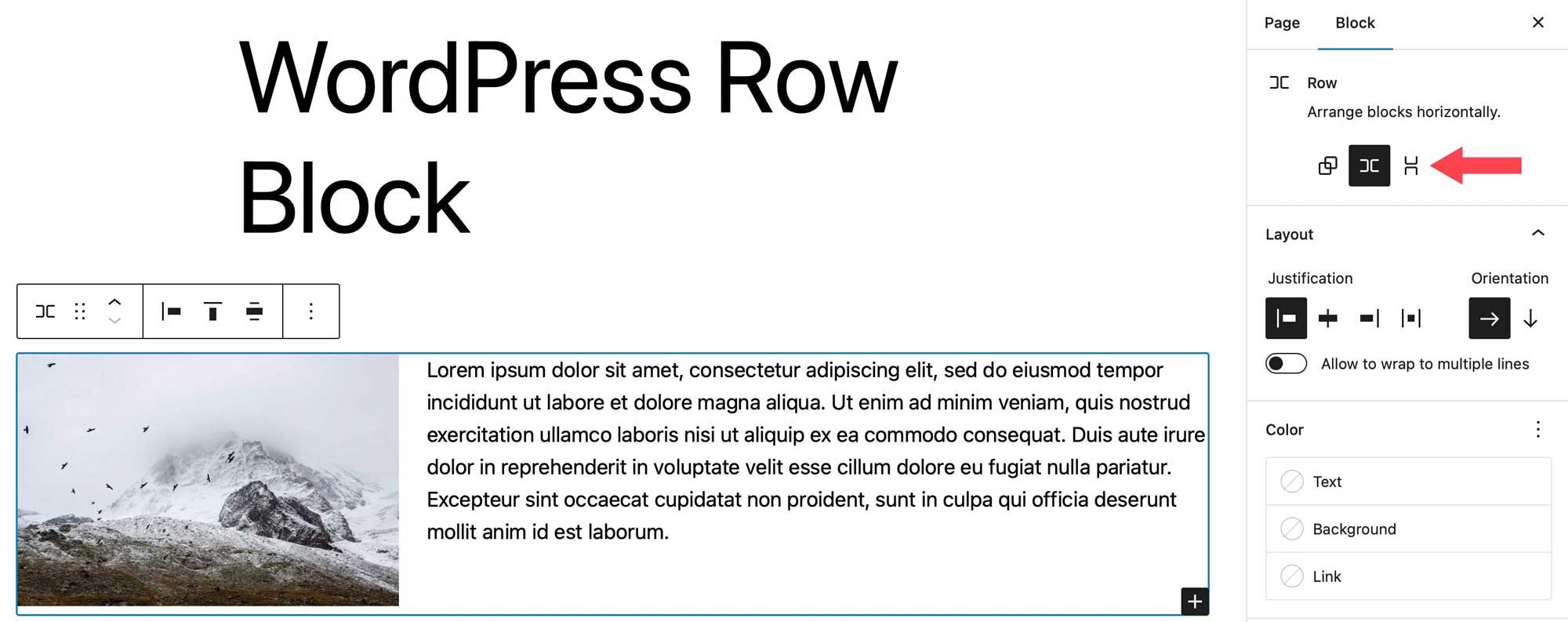
You’ll to find a number of choices beneath further settings. To find the block’s further settings, click on the block tab positioned within the sidebar settings for the row block.

First, you’ll be able to prepare blocks for your row both horizontally or stacked vertically.

Subsequent, you’ll be able to set justification and orientation choices, in addition to set blocks to wrap to a couple of traces. Justification choices are the similar as within the toolbar settings. You’ll be able to set your blocks to align to left, heart, proper, or area frivolously. Orientation purposes in a similar fashion to the organized choices in that you’ll be able to make a selection horizontal or vertical orientation.

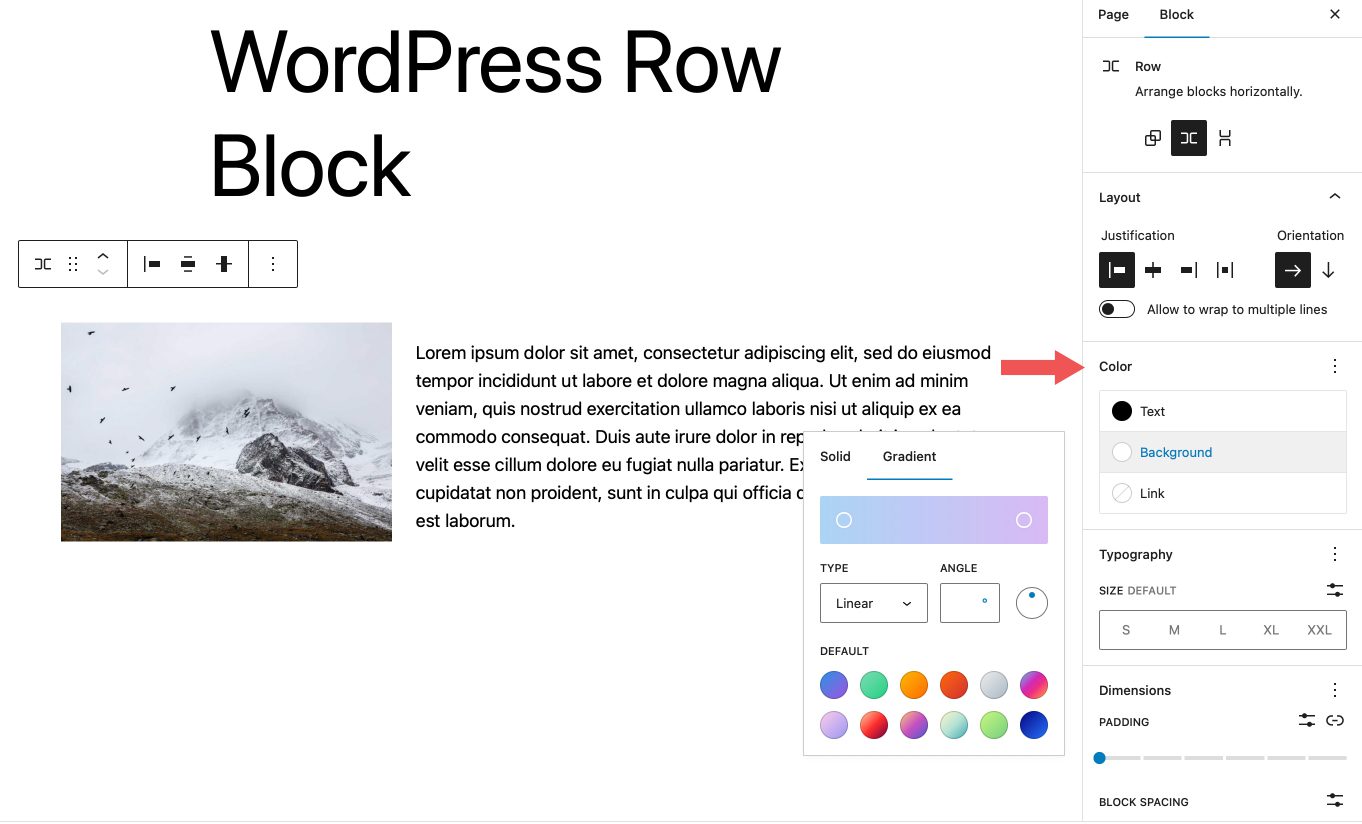
Underneath colour choices, you’ll be able to alternate colours for textual content, background, and hyperlinks within the row’s blocks. Relying at the theme you’re the usage of, gradient background colours are an possibility in addition to cast colours.

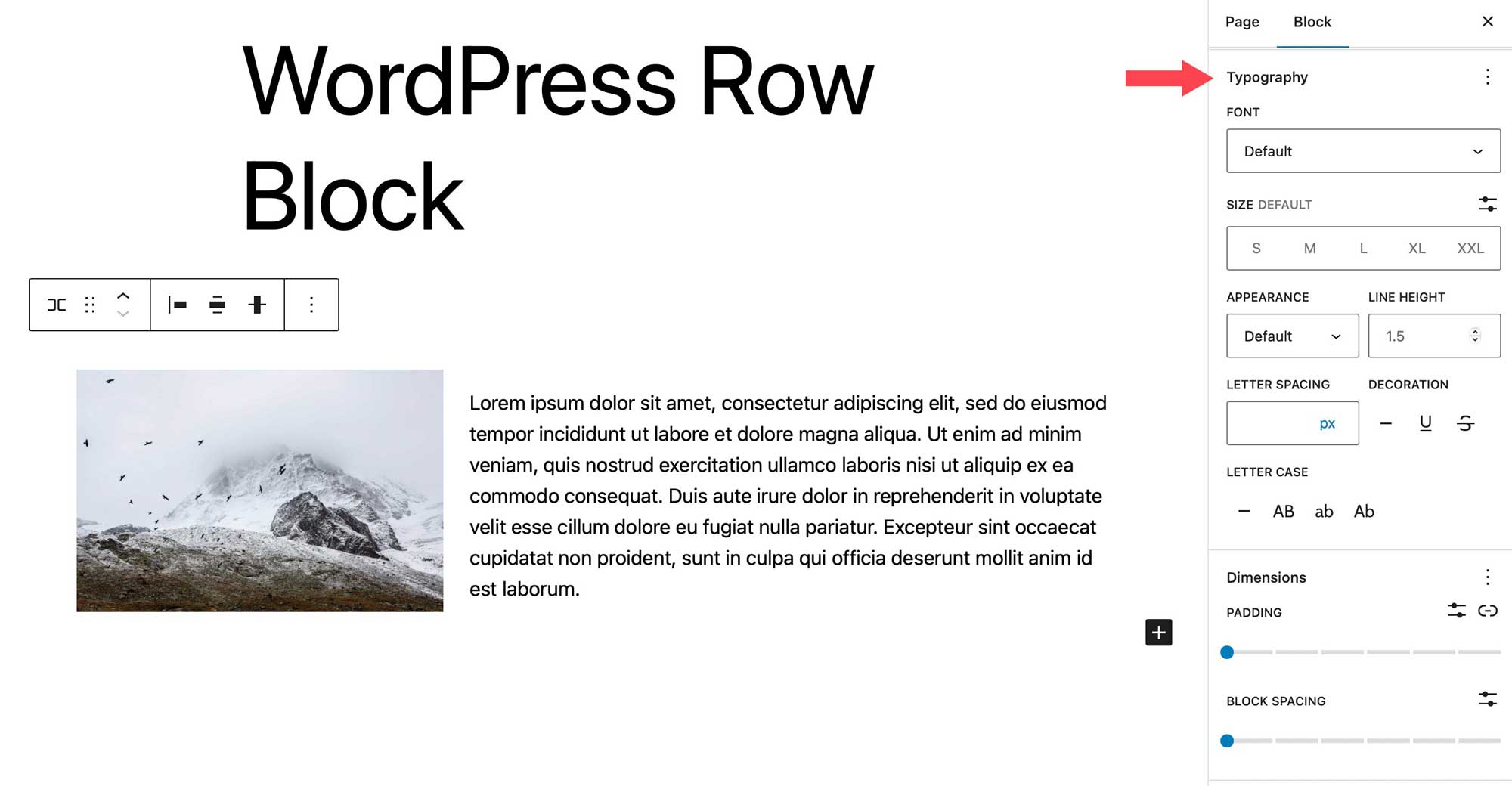
Typography choices can also be set for any textual content contained for your row. You’ll be able to set the font circle of relatives, font measurement, font weight (look), line peak, letter spacing, textual content ornament, and letter case.

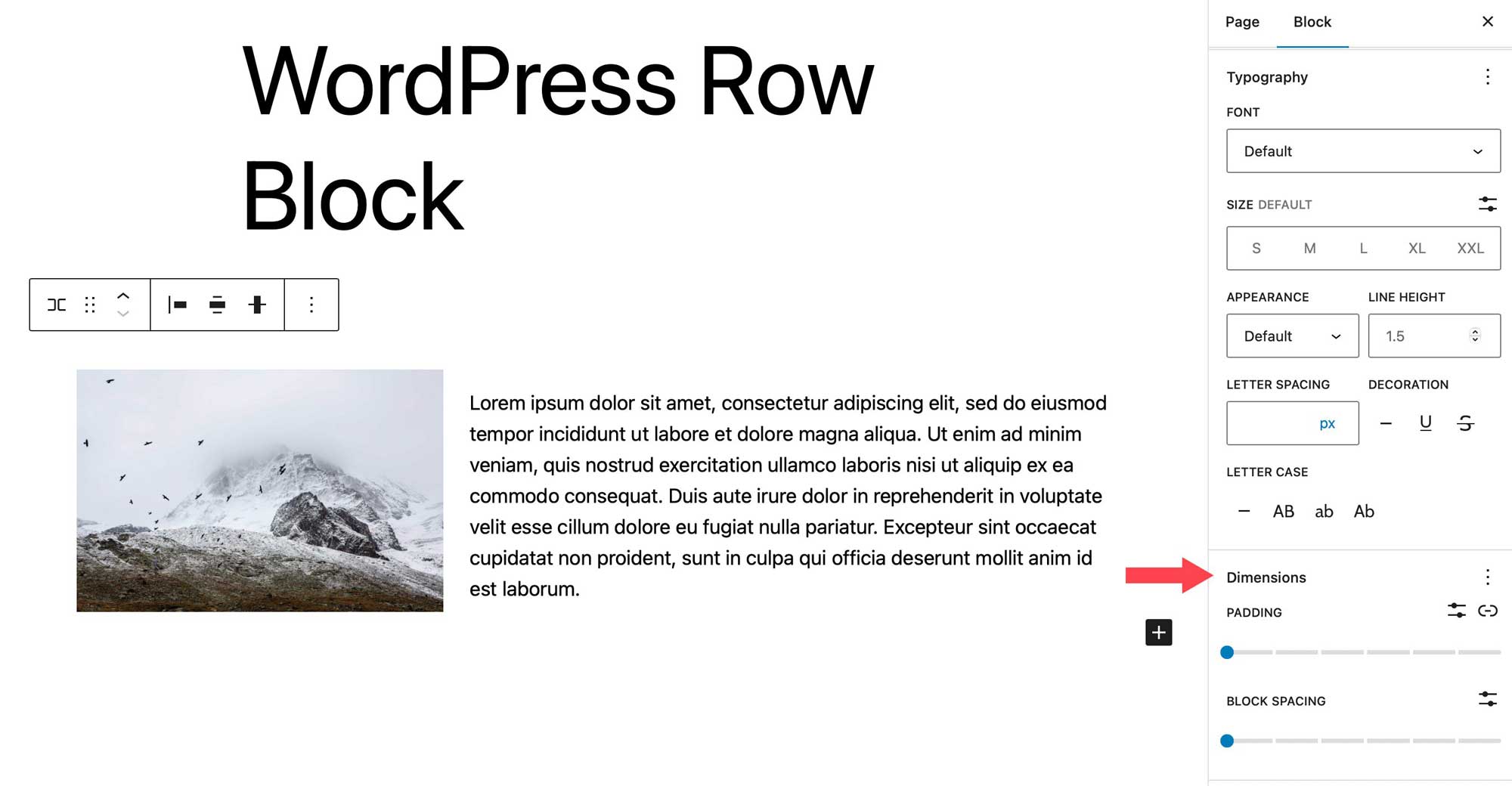
Measurement settings regulate the padding, in addition to block spacing. Block spacing controls the quantity of area between blocks.

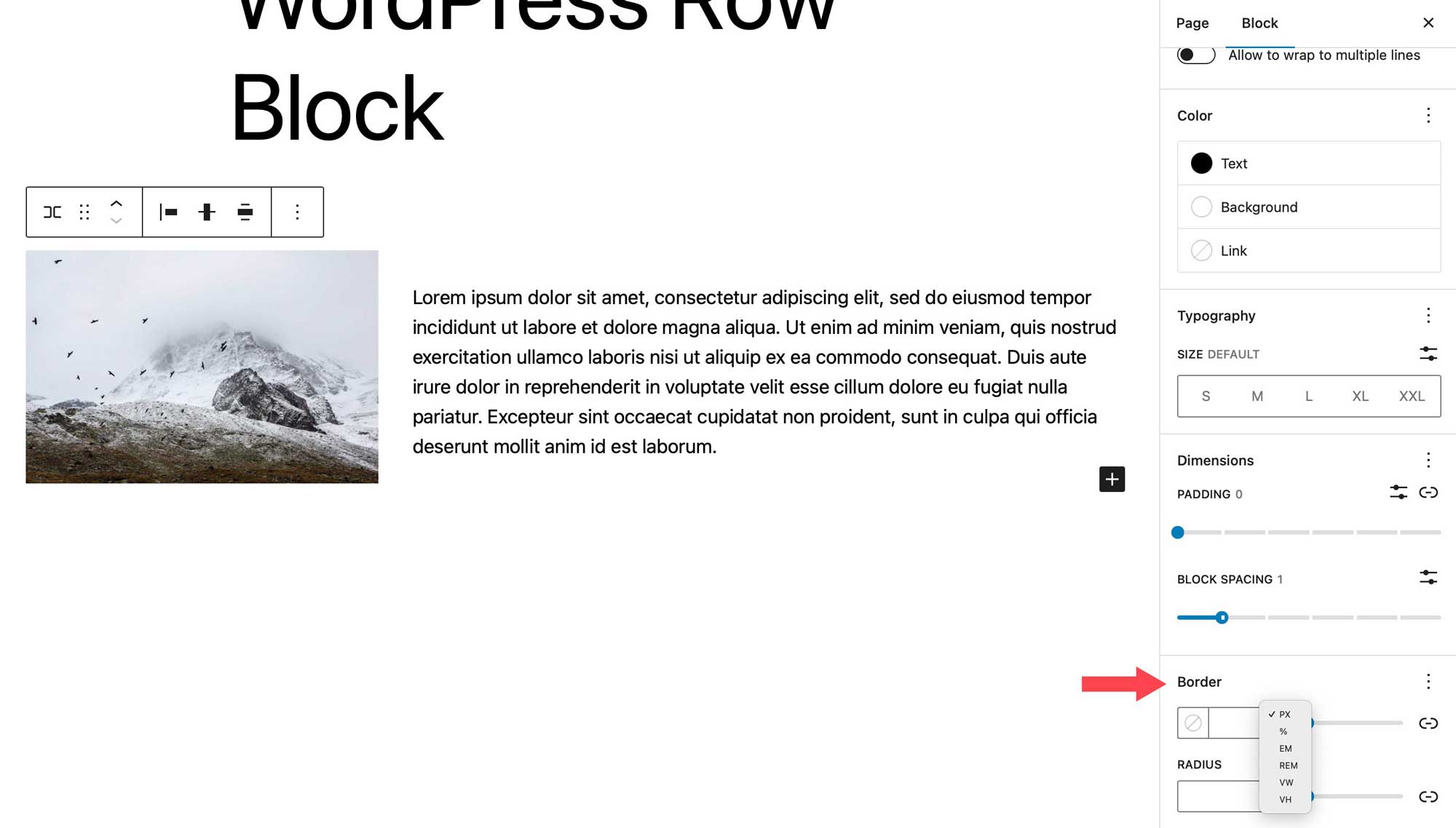
The ultimate atmosphere controls the border, in addition to the border radius for the row. Devices come with pixels, p.c, em, rem, vh, and vw.

Guidelines and Perfect Practices for The use of the Row Block Successfully
The row block is a flexible block that can will let you do a large number of cool issues, practice great results for your blocks, and stay your content material arranged. There are some things you must imagine doing to make use of the block successfully. The use of this can be a wonderful means so as to add other results to teams of blocks. As an example, when developing name to motion sections in your web page, it’s good to use a decision to motion block, however its makes use of are restricted. As a substitute, imagine the usage of a row in an effort to upload any form of block that you wish to have.
Moreover, the usage of a row means that you can set the width, vertical alignment, and background choices for a gaggle of blocks. This will turn out to be useful when you’re making an attempt to attract emphasis to a undeniable segment of your web page, akin to a gaggle of posts, for instance.
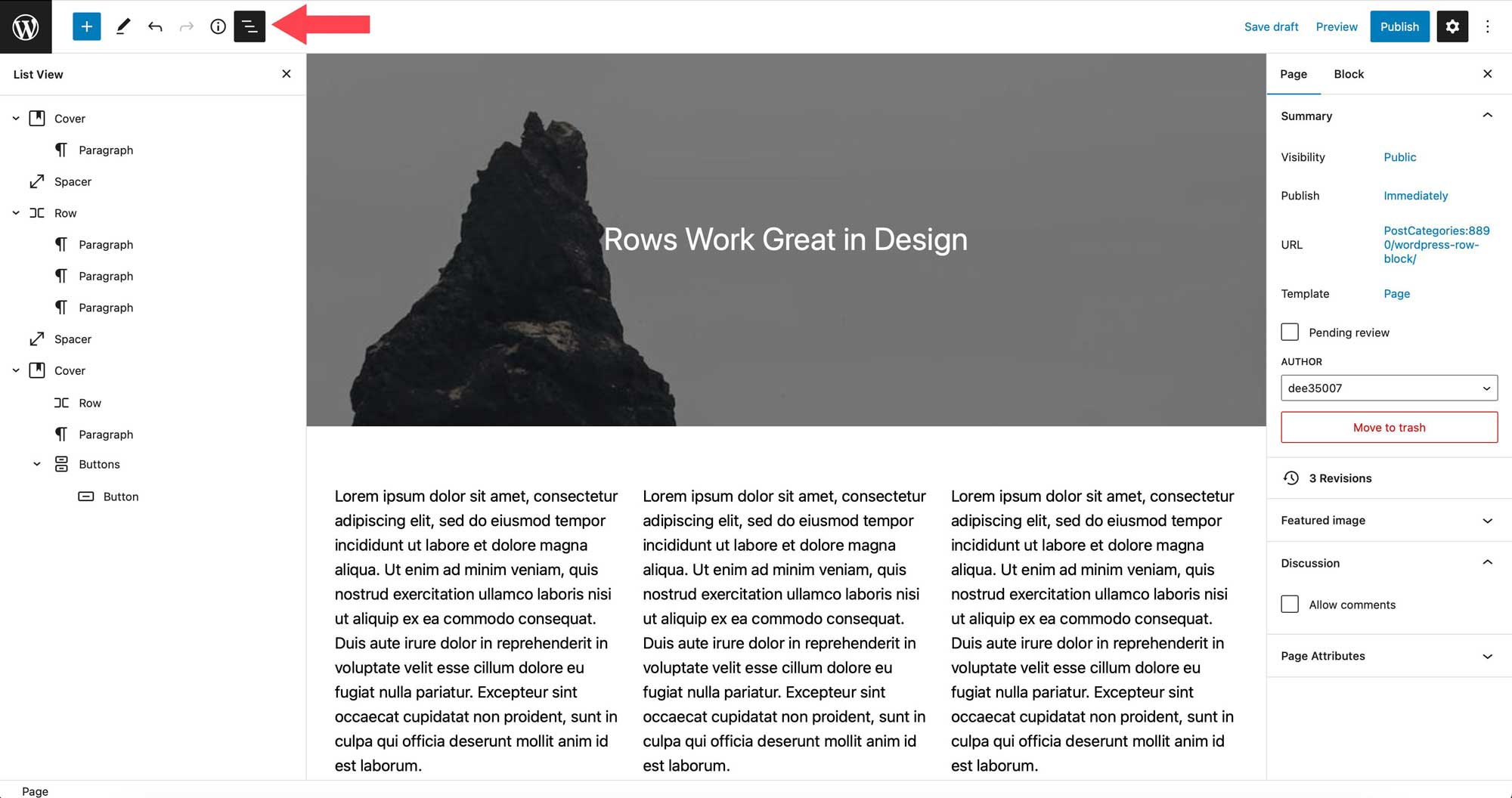
Any other tip you must imagine when the usage of rows is to make use of the checklist view. The checklist view turns out to be useful, particularly in case you have rather a couple of blocks on a unmarried web page. You’ll be able to simply decide the place your rows start and finish, drag blocks to different places throughout the row to prepare them, and upload new blocks precisely the place you wish to have them.

Often Requested Questions in regards to the Row Block
The row block is a fancy block with a ton of makes use of and lines, so that you’re sure to have some questions. Optimistically, those will lend a hand.
What’s the Distinction Between a Row Block and a Column Block?
Rows and columns are similar to every different. A row works the similar as a column in that it means that you can upload blocks horizontally. Alternatively, there may be one key distinction. A column block calls for you to designate a suite width for every column, while a row does now not. You’ll be able to simply drag blocks inside of it to resize the column width, while columns call for that you just input a worth to resize them.
Can I Use the Row Block in a Template?
Completely! As prior to now discussed, the row block is appropriate to be used in any situation. Whether or not it’s in a publish, web page, template phase, or template, the row block comes in handy for every type of content material. The use of them is an effective way to arrange and construction content material for your templates, in addition to your posts and pages.
How Many Blocks Can I Use in a Row?
One among its coolest options is the power to take care of endless blocks inside of it. Not like the column block, there isn’t a predefined selection of areas that can be utilized. As an example, if you happen to had been to start out including photographs blocks to a row, your photographs will proceed to show from left to proper, irrespective of what number of you upload. Every symbol will scale to suit throughout the area allocated.
Conclusion
The row block is a an important design part for offering construction for your web page content material. It may be used inside of templates, posts, and pages, and will include limitless blocks inside of it. It’s helpful in developing template portions akin to headers the place a couple of blocks are displayed. As an example, a header row would possibly include the web page brand, web page checklist, social icons, in addition to a decision to motion button. For those who’re making a web page the usage of blocks, this block will likely be very important.
How do you incorporate the row block into your WordPress web page? Tell us by means of sounding off within the feedback segment beneath.
The publish How you can Use the WordPress Row Block gave the impression first on Chic Topics Weblog.
WordPress Web Design