Having a robust social media presence is an important for the good fortune of any site. Your target audience desires to hook up with you on their favourite platforms. One option to make it simple for them is to supply social media hyperlinks in your site. Thankfully, that is simple to do with Divi. On this article, we’ll see the right way to upload social icons to the Divi footer.
Let’s get began.
Preview of the Divi Footer with Social Icons
Right here’s a take a look at how my footer will glance on desktop and cell.
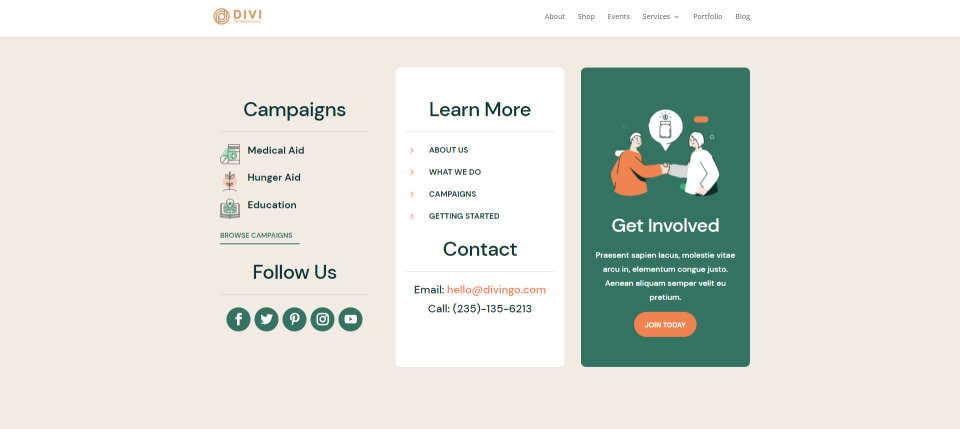
Desktop Preview

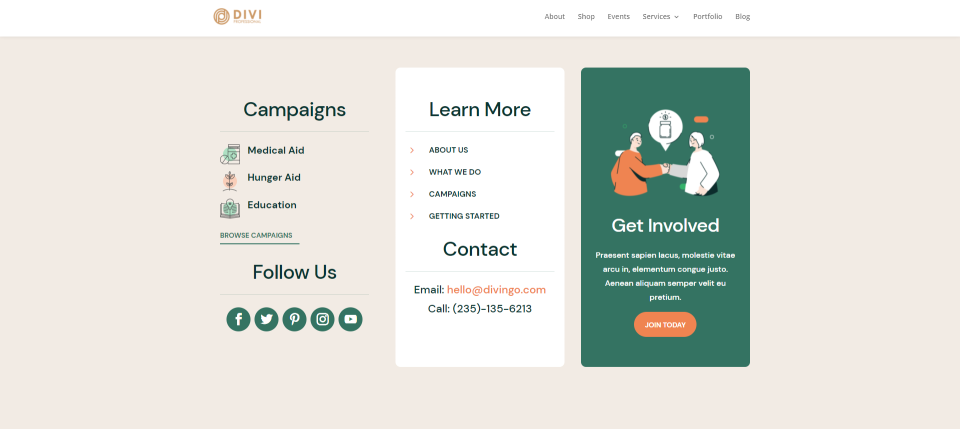
Right here’s how the format will glance at the desktop with the brand new social icons within the Divi footer.
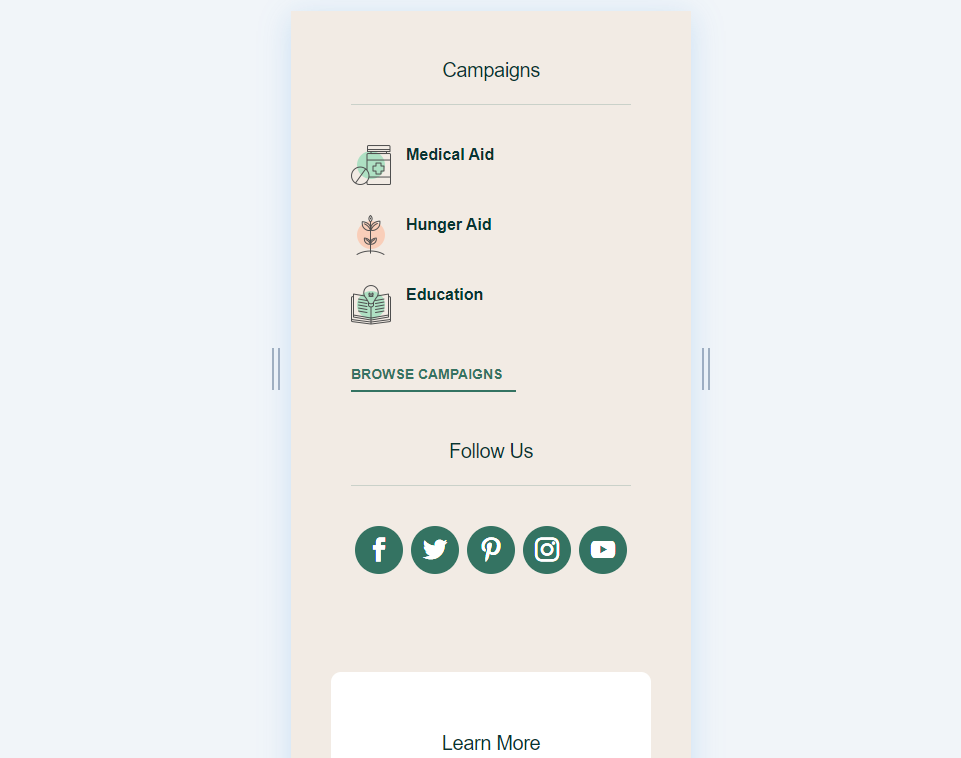
Cellular Preview

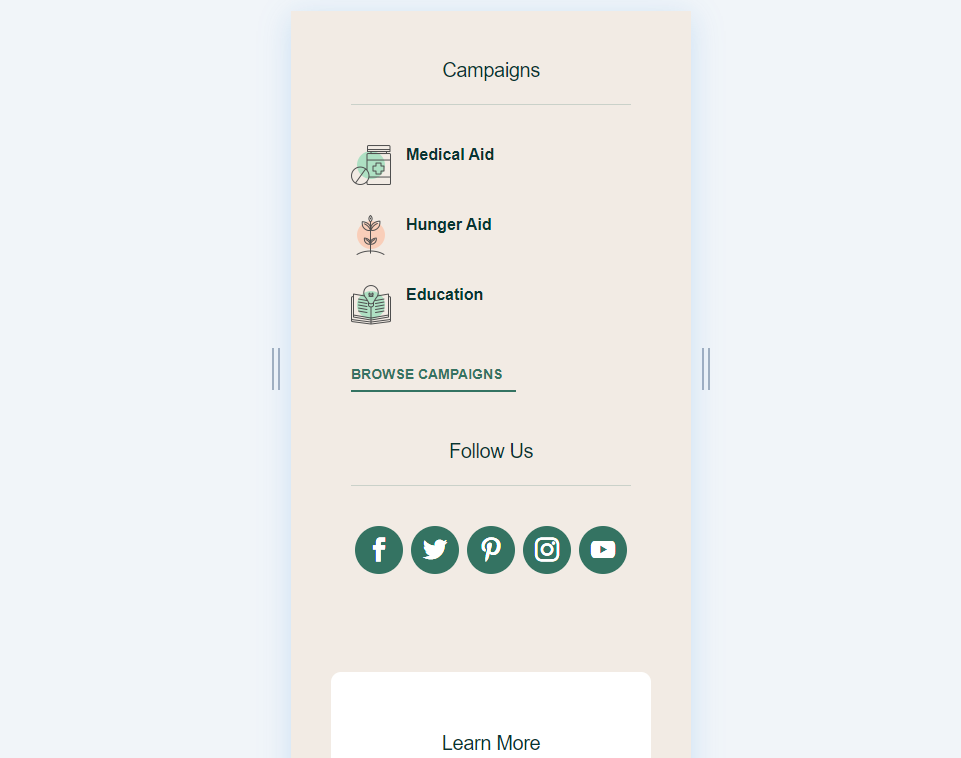
Right here’s how the format will glance on cell with the brand new social icons within the Divi footer.
Obtain a Loose Footer Template

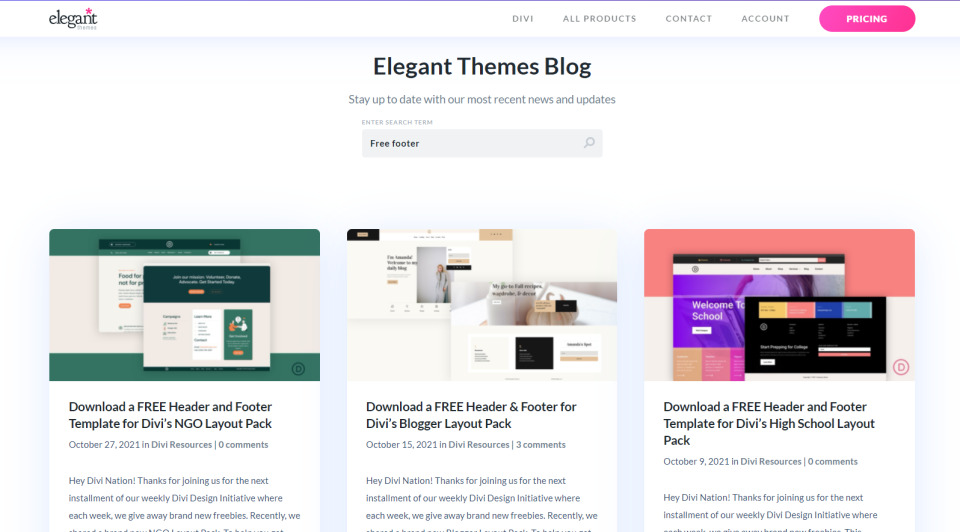
First, we’ll desire a footer template. Chic Topics supplies numerous unfastened header and footer templates that fit the templates which might be to be had in Divi. Those templates are pre-styled and are unfastened to obtain. You’ll to find unfastened footer templates within the Chic Topics weblog. Seek for “unfastened footer”.
Lots of them already come with social icons within the footer. For this educational, I’ve selected a footer that doesn’t come with them. I’m the usage of the free footer template for Divi’s NGO Layout Pack.
Obtain your unfastened footer template and unzip it. You’ll handiest want to add the JSON record.
Notice – Social icons will also be added to any template you have already got. For this educational, I can add a brand new template. The method of including the social icons is similar.
Use the Divi Theme Builder

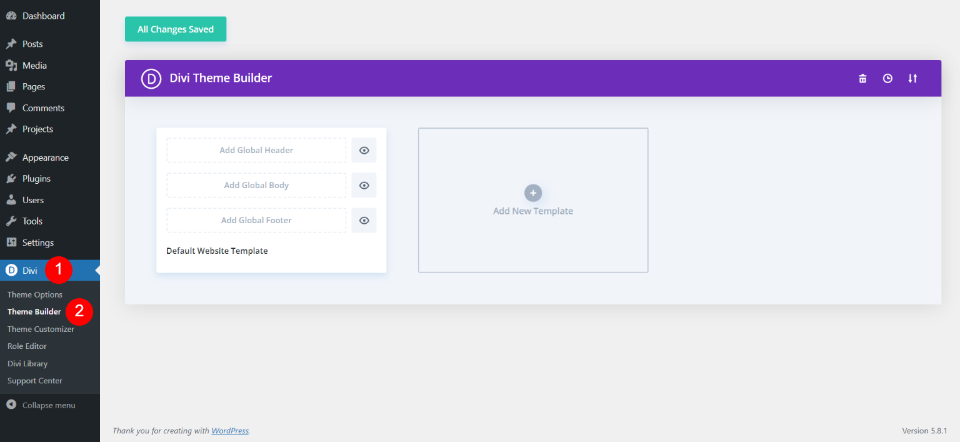
For this educational, we’re the usage of the Divi Theme Builder. That is the most popular option to create customized Divi footers. You’ll create a couple of designs and practice them to each web page or particular pages. To get entry to the Divi Theme Builder, cross to Divi > Theme Builder within the WordPress dashboard.
Add the Footer Template

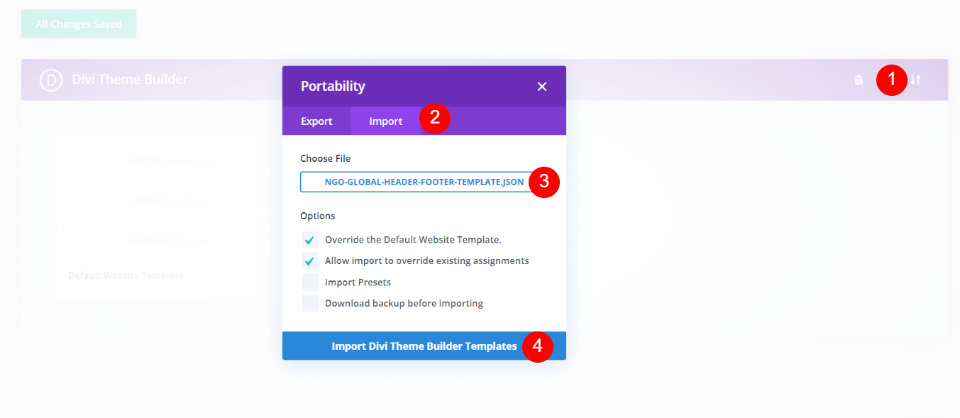
To add the footer template, choose the Portability icon within the higher proper nook. A modal will open. Selected Import and click on Make a selection Document. Navigate to the JSON record in your pc and choose it. Click on Import Divi Theme Builder Templates on the backside of the modal. Watch for the add to finish.

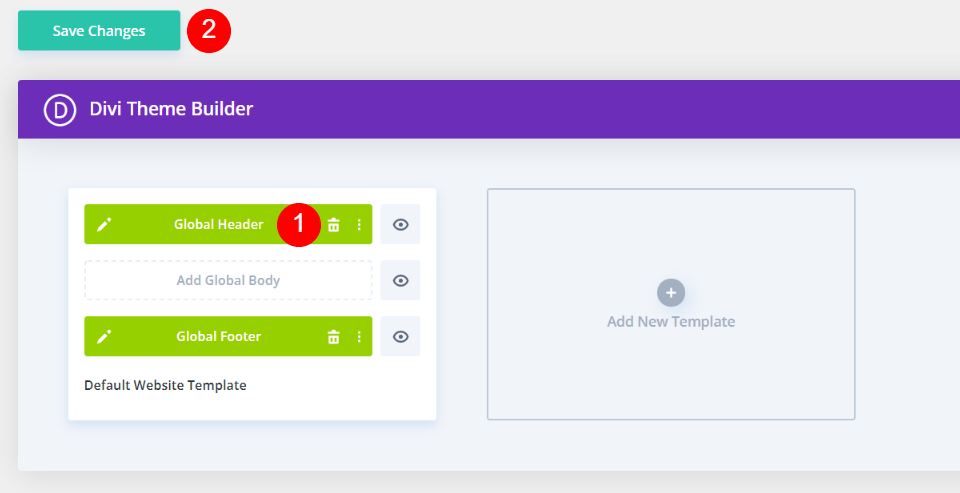
You’ll now have an international header and footer template. Delete the header template in case you don’t wish to use it. Click on Save Adjustments. You’re now able so as to add social icons in your Divi footer.
Upload Social Icons to the Footer

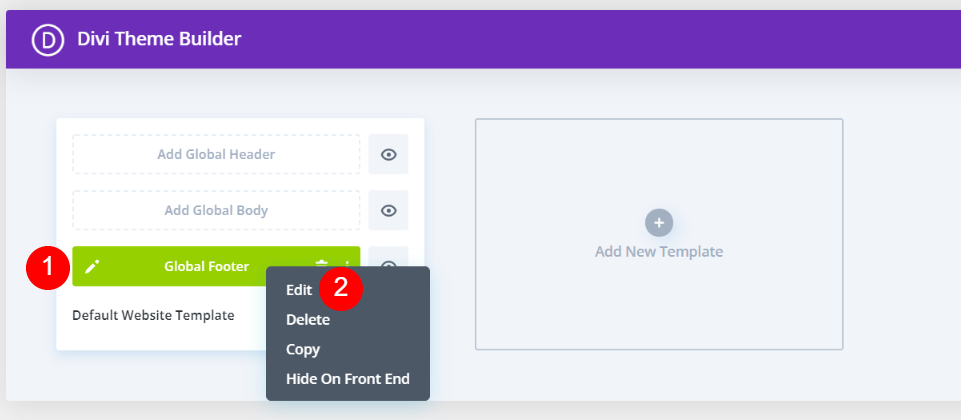
Subsequent, you’ll want to open the template to make your edits. Both choose the edit icon at the left of the World Footer (the pencil icon) or click on the 3 dots at the proper and click on Edit throughout the choices.

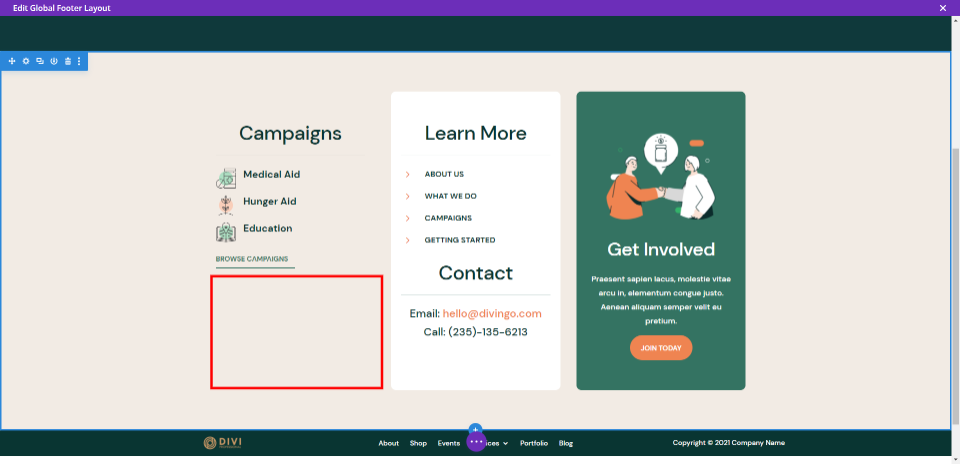
Subsequent, select the place within the footer you wish to have to put the social icons. I can upload them to the empty spot below Campaigns. I can additionally upload a name and divider and elegance the icons to compare the format.

First, we’ll desire a name that fits the remainder of the weather within the footer. Clone the name within the house above it and drag it to the realm you wish to have to put the social icons.

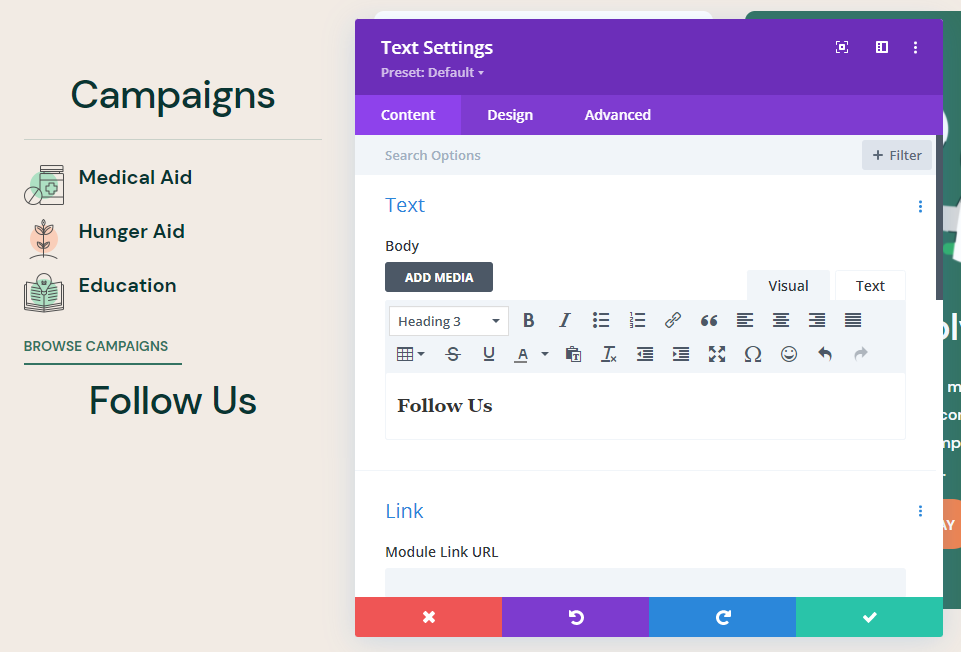
Subsequent, open your new textual content module and alter the textual content from Campaigns to Observe Us.

Subsequent, clone the Divider module below the Campaigns name and drag it below your new Observe Us name.

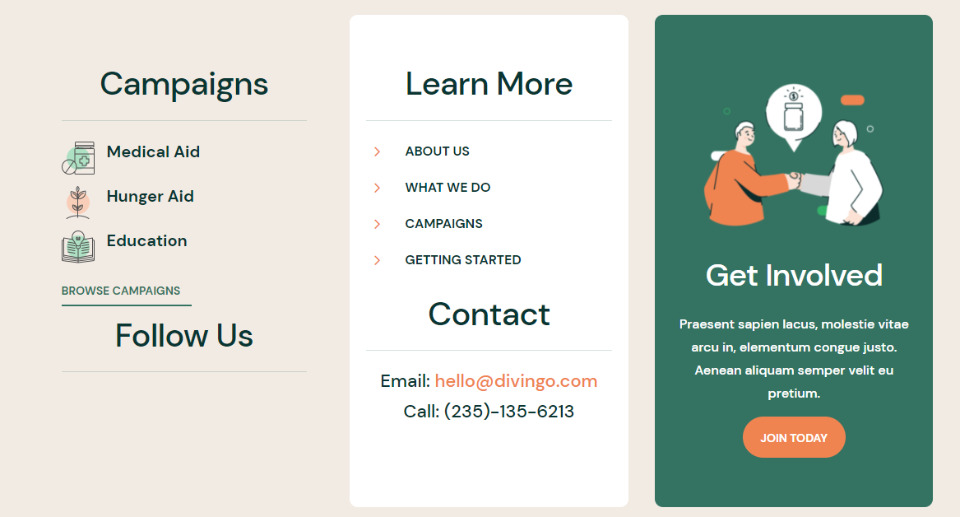
Your footer template will now appear to be the only within the instance above. Now all you wish to have is so as to add a Social Media Observe module.

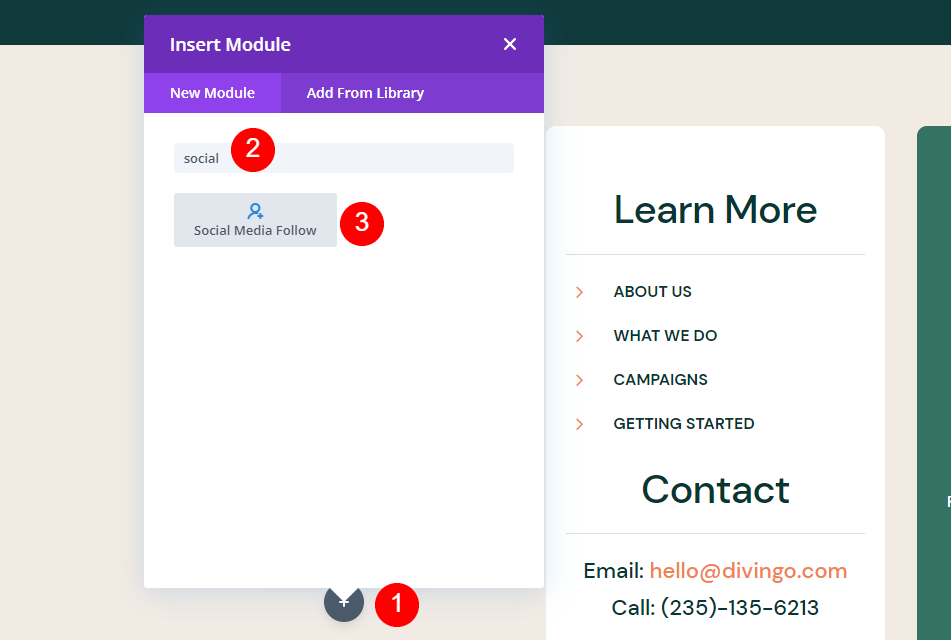
So as to add the module, click on at the plus icon within the location you wish to have so as to add it. Scroll down or seek for Social Media Observe and click on at the module to insert it.
Including Extra Social Icons

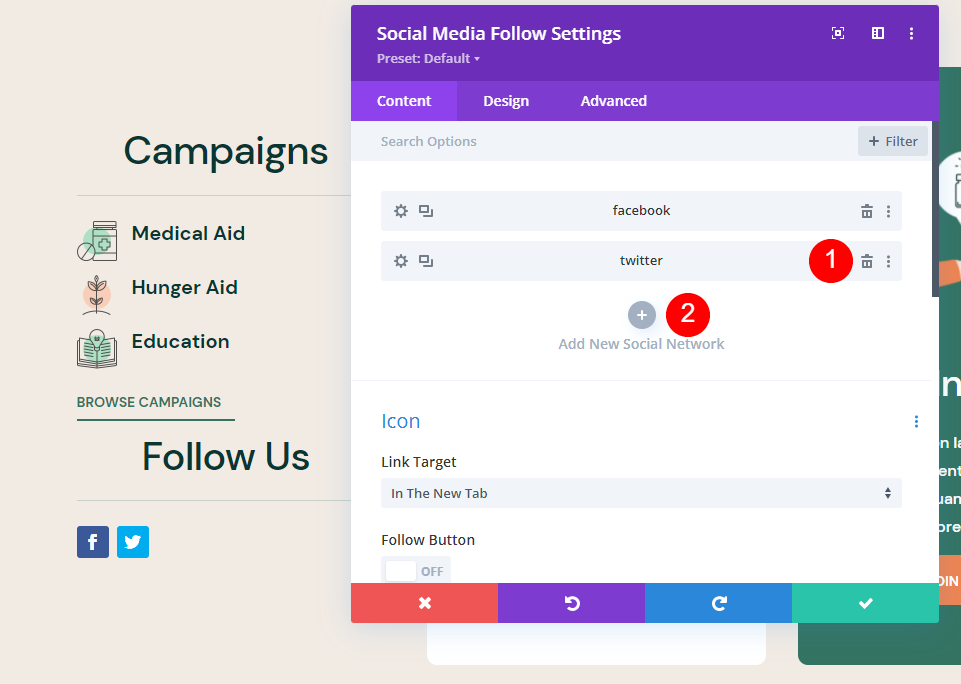
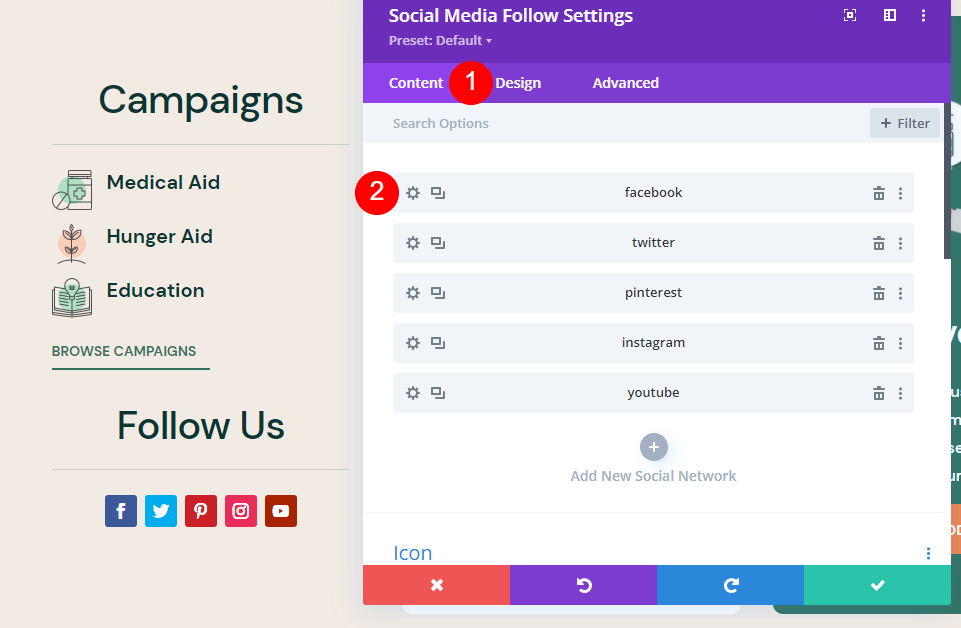
When you upload the module from the Divi Builder, it’s going to open and display you the default icons. You’ll have two choices for shifting ahead.
The first choice – you’ll be able to click on Upload New Social Community so as to add each and every icon. That you must then use their default styling or taste one icon after which replicate that styling to the remainder of the icons.
The 2d choice – you’ll be able to delete the second one icon, taste the primary one, clone it for each icon you wish to have so as to add and alter them to the community you wish to have.
The process you select doesn’t topic. The paintings is largely the similar. I love to peer the entire icons in position, so I’ll use the primary choice.
Upload Your Social Networks

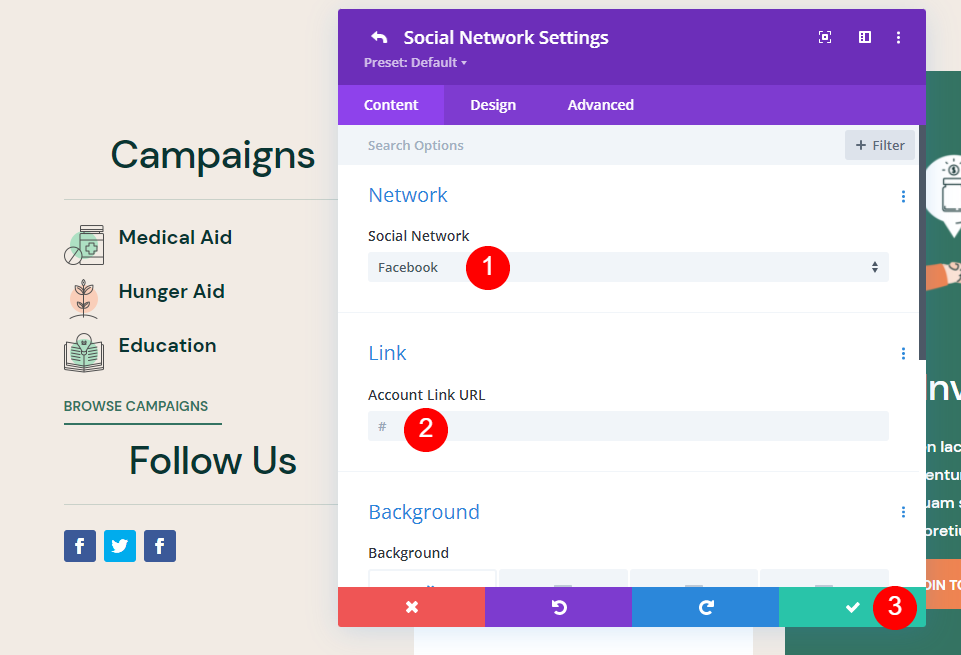
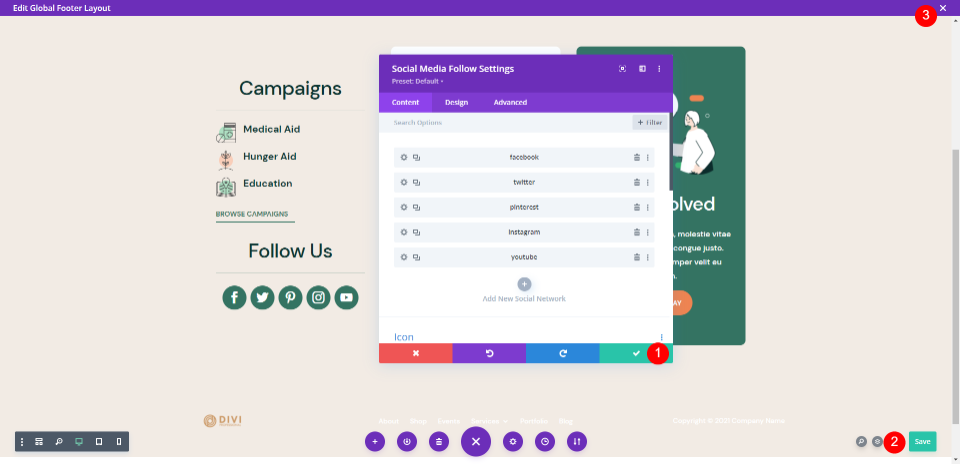
Clicking Upload New Social Community opens the Social Community Settings. Click on at the dropdown field below Community and select the community you wish to have so as to add. Input the URL in your web page for the Account Hyperlink URL. Click on the inexperienced take a look at icon to near the settings.

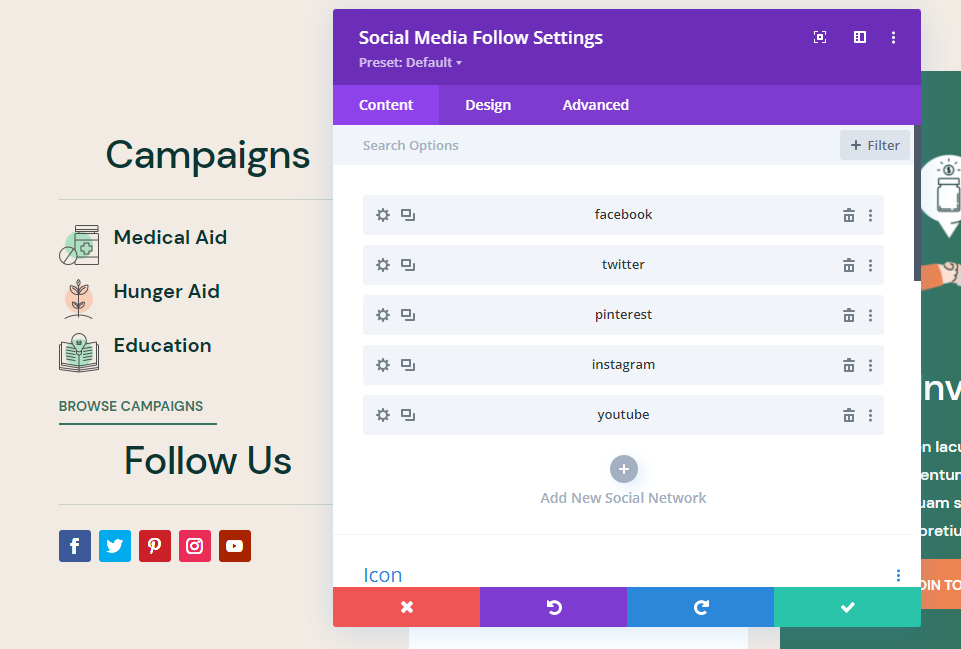
Proceed this procedure till you’ve added your whole social networks. Subsequent, we want to taste them to compare the remainder of the footer.
Taste Your Social Icons to Fit Your Structure
This footer in my template has numerous inexperienced and orange. The button is rounded at the edges and the opposite icons have a circle in the back of them. Textual content at the inexperienced backgrounds is white. I’ll use those as design queues when styling the social media icons.

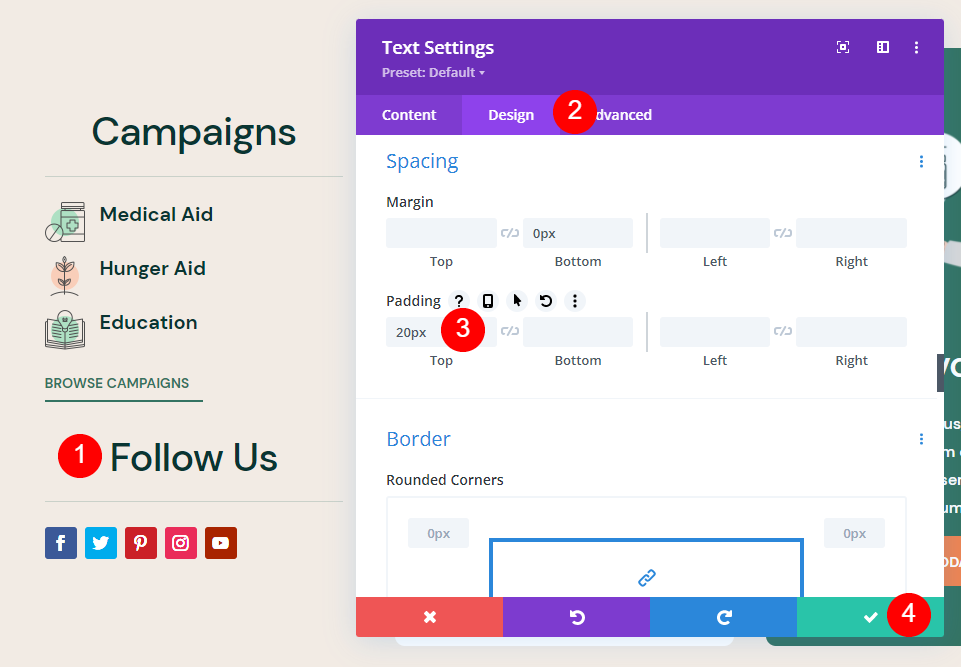
First, open the settings for the name. Move to the Design tab and upload 20px of most sensible padding. Now we’ve got some house between Campaigns and Observe Us. Shut the module.
- Best Padding = 20px

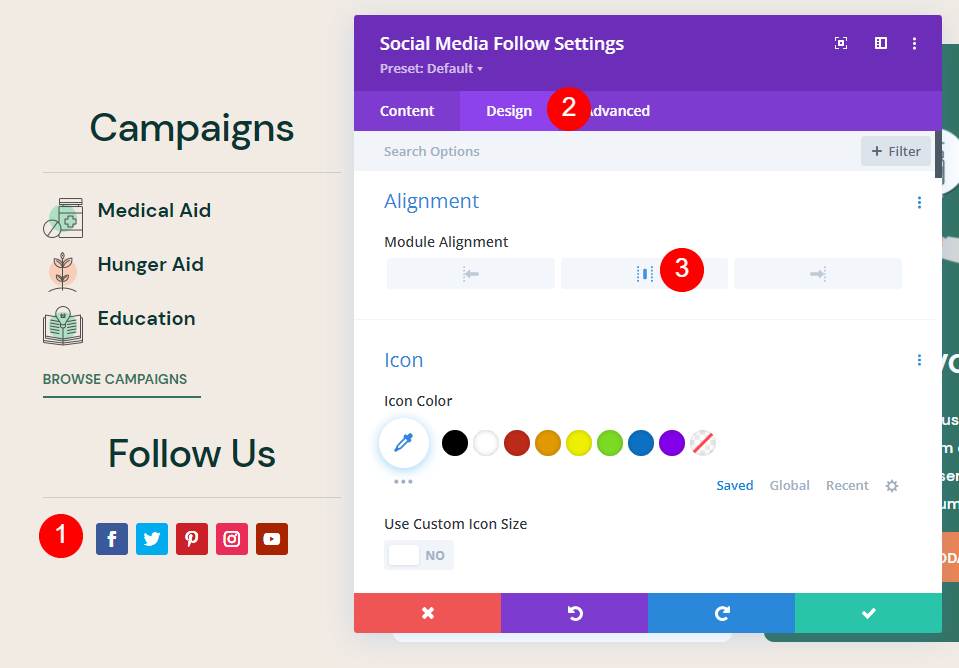
Subsequent, open the Social Media Observe module. Choose the Design tab and choose Heart Align below Alignment.
- Module Alignment = Heart

Choose the Content material tab. Make a selection a social community to taste and click on the tools to open its settings.

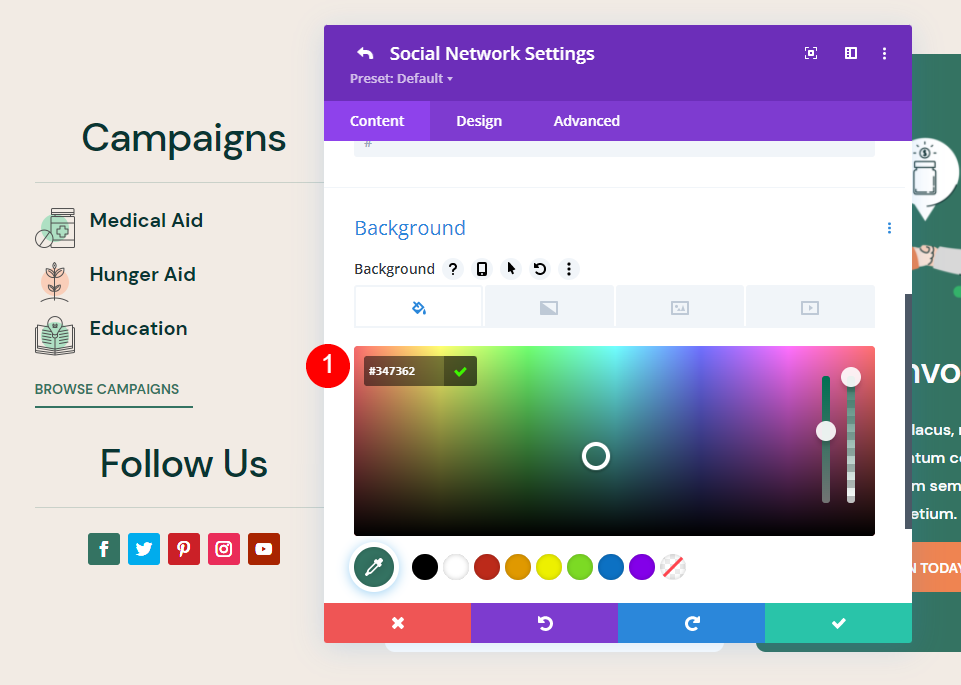
Scroll all the way down to the Background choices and input the quantity #347362. This offers the icon a inexperienced background that fits the CTA within the footer and appears nice towards the tan background.
- Background = #347362

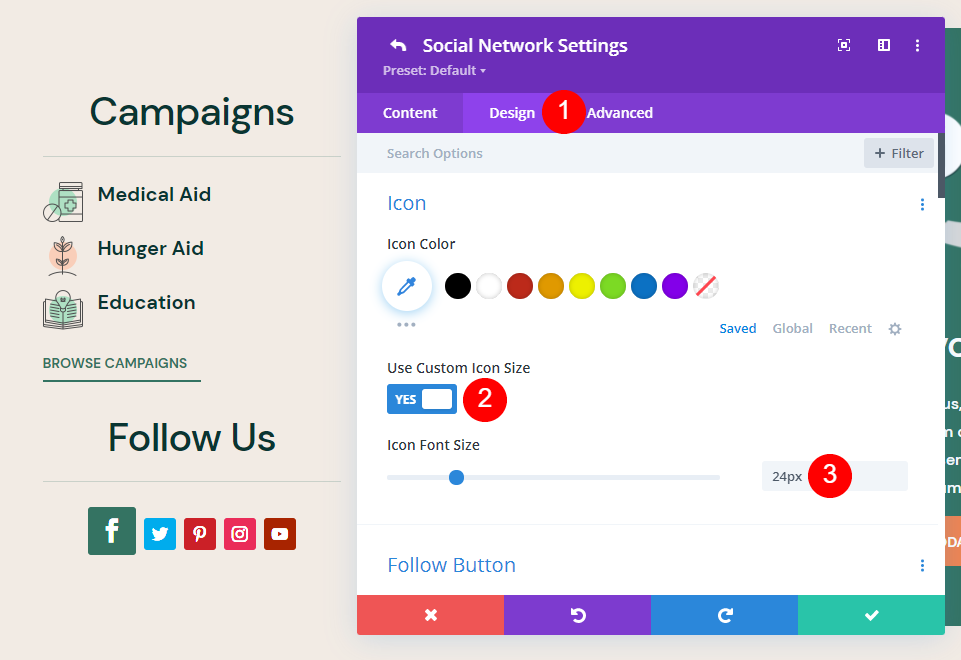
Choose the Design tab. Underneath Icon, allow Use Customized Icon Measurement. Set the Icon Font Measurement to 24px
- Icon Font Measurement = 24px

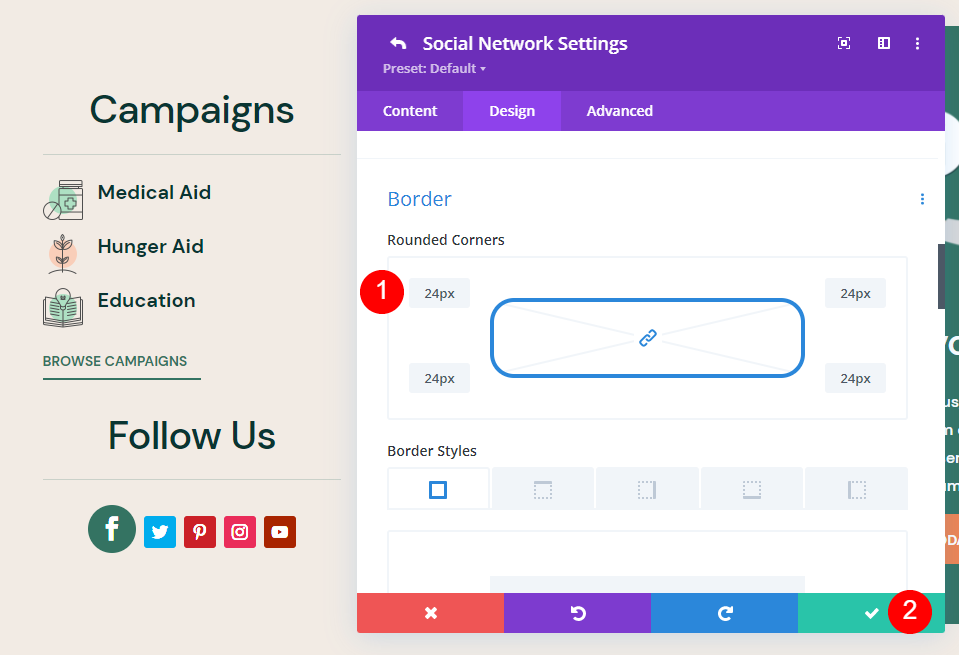
Subsequent, scroll all the way down to Border. Modify the Rounded Corners to 24px. Click on the golf green take a look at to near the settings and go back to the module’s settings.
- Rounded Corners = 24px

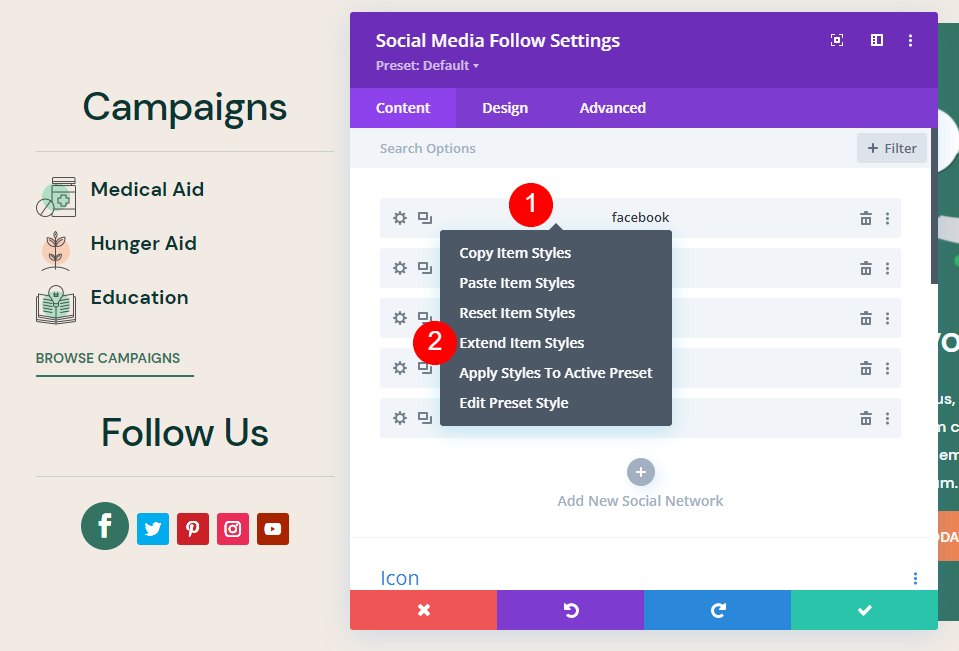
Proper-click at the social community you styled and choose Prolong Merchandise Kinds.

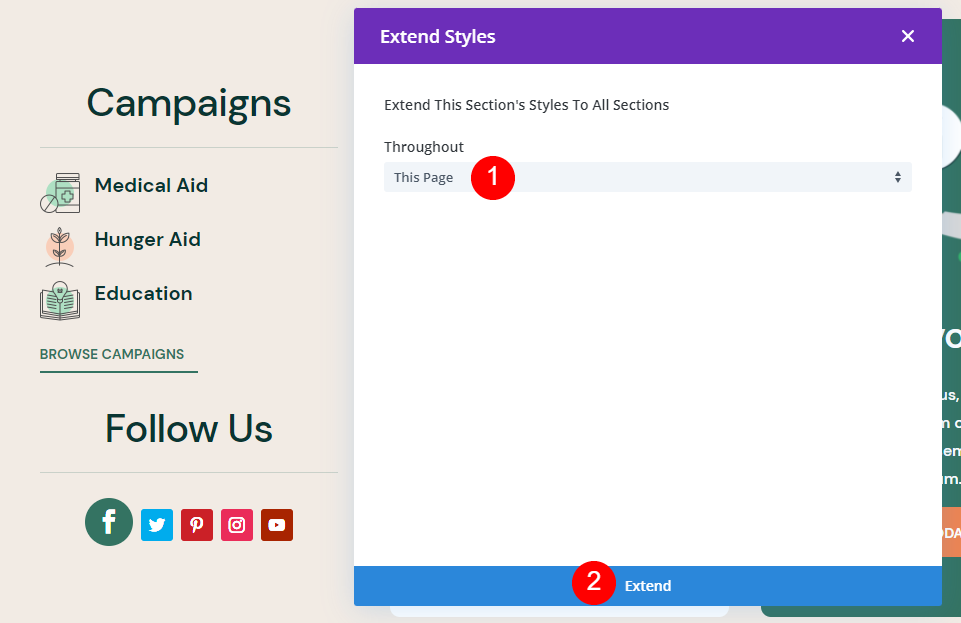
Choose how a long way you wish to have to increase the types to (this web page, this column, and many others.) and click on Prolong.

The styling is now prolonged to the remainder of the social media icons. You’ll now save the web page and go out.
Divi Footer Social Icons Effects
Listed below are the effects for each desktop and cell.
Desktop Effects

Right here’s how the format seems at the desktop with the brand new social icons within the Divi footer.
Cellular Effects

Right here’s how the format seems on cell with the brand new social icons within the Divi footer.
Finishing Ideas
That’s our take a look at the right way to upload social icons to the Divi footer. Divi’s Social Media Observe module is superb for this. The Divi Theme Builder’s world footer templates make it simple so as to add them in your footer. With only some steps, you’ll be able to upload social icons to the Divi footer comfortably and elegance them to compare your site.
We wish to pay attention from you. Have you ever added social icons to the Divi footer with the Theme Builder? Tell us within the feedback underneath.
The submit How to Add Social Icons to the Divi Footer gave the impression first on Elegant Themes Blog.
WordPress Web Design