Divi’s new background masks and patterns characteristic is extra usually used for sections on a web page. However, we will be able to additionally upload them to headers as smartly! On this educational, we’ll display you the way to upload background mask and patterns to a Divi header template the use of the theme builder. It is a nice strategy to create utterly distinctive header designs in your web page.
Let’s get began.
Sneak Peek
Here’s a fast take a look at the design we’ll construct on this educational.



Obtain the Format for FREE
To put your arms at the designs from this educational, you’re going to first want to obtain it the use of the button underneath. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail record through the use of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each Monday! When you’re already at the record, merely input your e-mail deal with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Publication and we can e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and loose Divi sources, pointers and tips. Apply alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your e-mail deal with underneath and click on obtain to get right of entry to the structure pack.
You may have effectively subscribed. Please take a look at your e-mail deal with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
To import the header template on your Divi Library, do the next:
- Navigate to the Divi Theme Builder.
- Click on the Import button on the height proper of the web page.
- Within the portability popup, choose the import tab
- Make a choice the obtain document out of your laptop (you should definitely unzip the document first and use the JSON document).
- Then click on the import button.
As soon as executed, the phase structure will likely be to be had within the Divi Builder.
Let’s get to the academic, we could?
What You Want to Get Began
To get began, it is important to do the next:
- Navigate to the Divi Theme Builder.
- Click on the Upload World Header space of the default web page template (or use a brand new template in the event you don’t need it to be world.
- Within the dropdown menu, choose Construct World Header.

After that, it is possible for you to to start out designing a brand new header the use of the Divi Builder.
Find out how to upload Background Mask and Patterns to a Divi Header
1. Growing the Segment Background with a Background Colour and Development
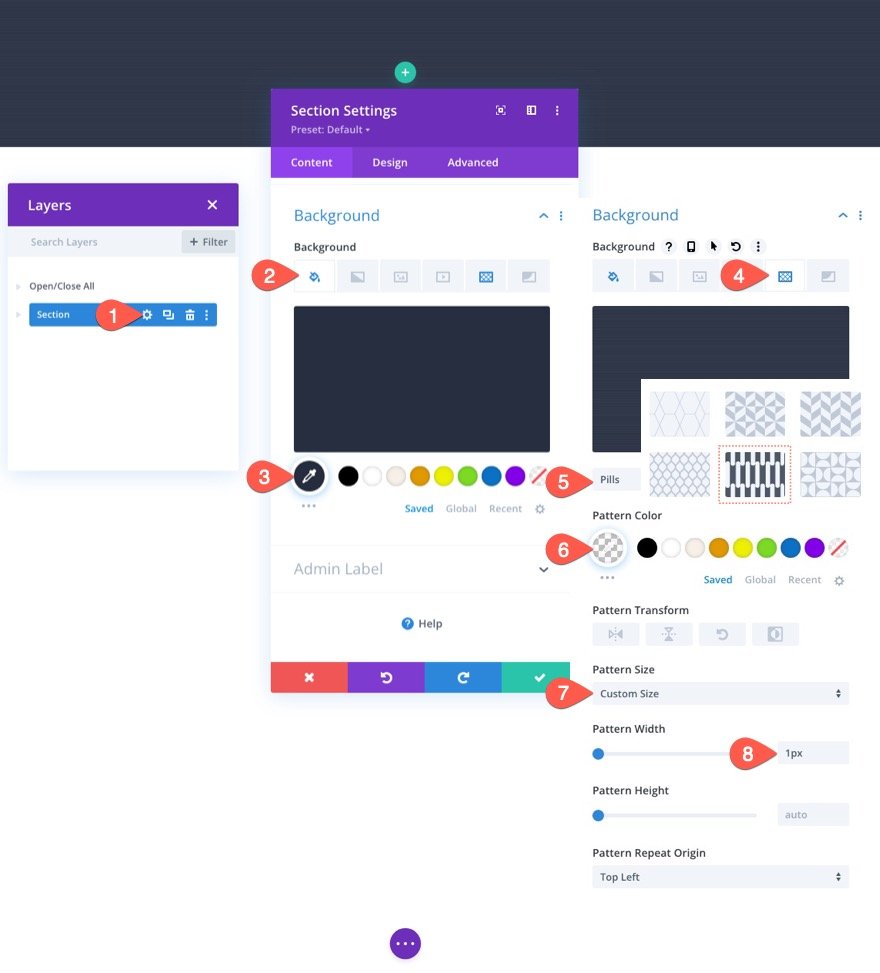
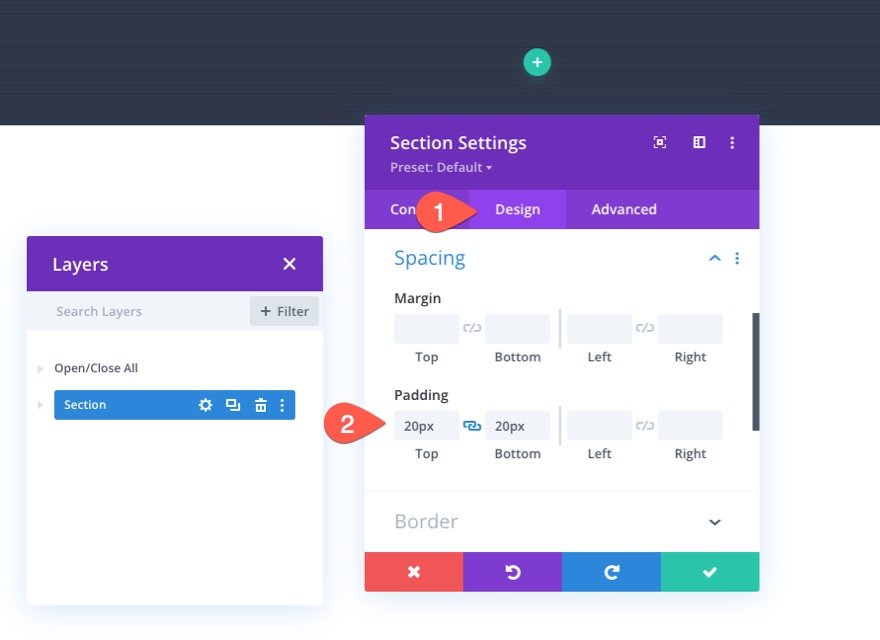
To start out, open the settings of the prevailing phase. Below the content material tab, replace the background choices with the next background settings:
Background Colour:
- Background Colour: #262d3f
Background Development:
- Development: Drugs
- Development Colour: rgba(255,255,255,0.1)
- Patter Dimension: Customized Dimension
- Development Width: 1px

Segment Padding
Below the design tab, replace the phase padding as follows:
- Padding: 0px height, 0px backside
This may increasingly lower the vertical house of the header a little bit.

2. Including the Row Format
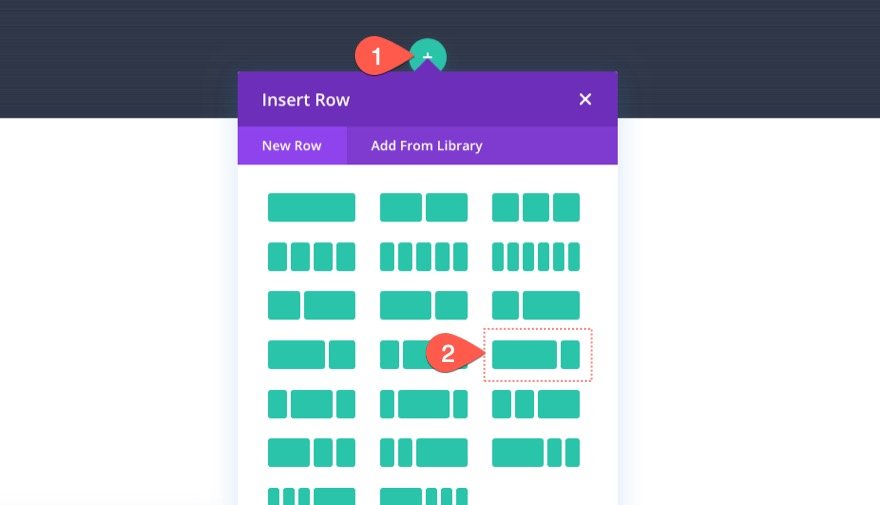
As soon as the phase background is entire, we’re in a position so as to add the content material of the header. On this case we’re going to upload a menu at the left and a cta button at the proper so we want to upload a row structure that can paintings. Upload a three-fourths one-fourths (two-column) structure to the phase.

We’ll come again to the row settings in a little bit. For now, let’s upload some mock content material.
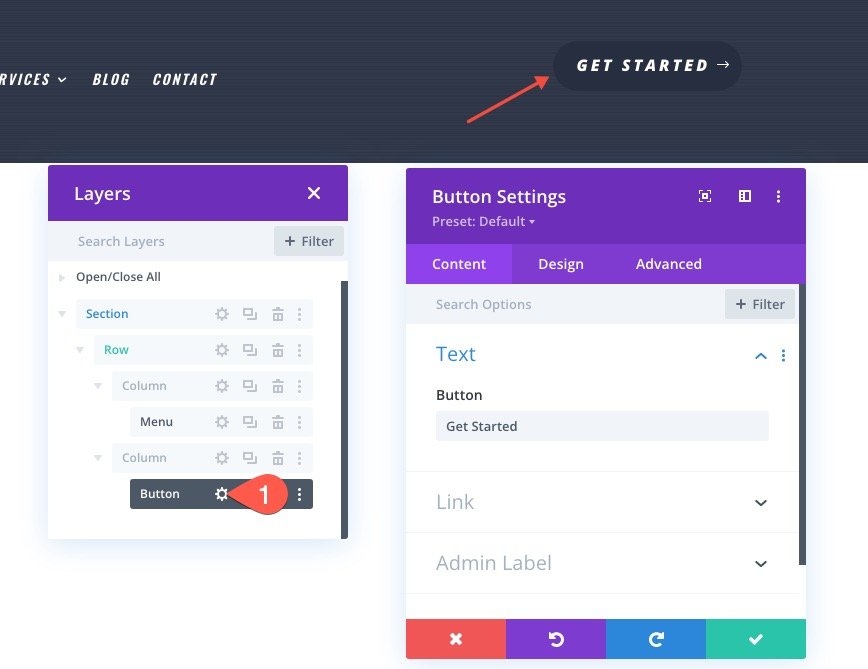
3. Including the Header Mock Content material (a Menu and Button)
Now we’re in a position so as to add a menu and a CTA button to our header. Since this educational is that specialize in the background design of the header, we received’t record the entire design settings for the mock content material. However, be happy to obtain the loose template from this educational to take a more in-depth take a look at the settings used on this representation.
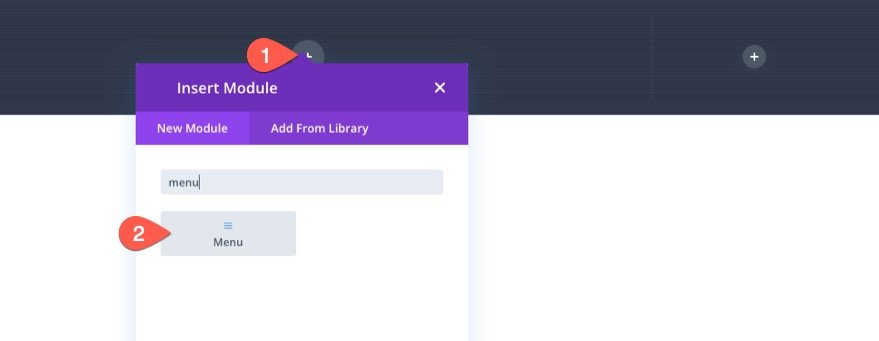
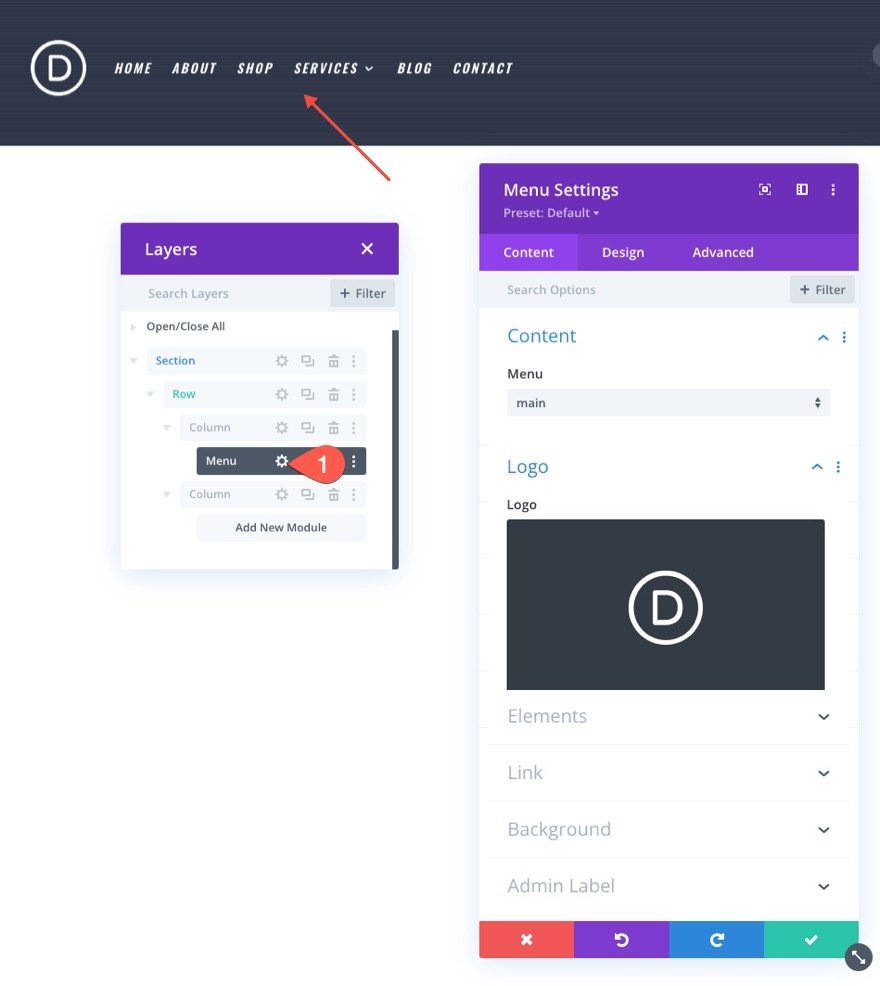
Within the left column of the row, upload a brand new menu.

Ensure that to choose a menu and upload a symbol. Then use the design settings to design the menu on your liking.

In the fitting column, upload a button module and customise it on your liking as smartly.

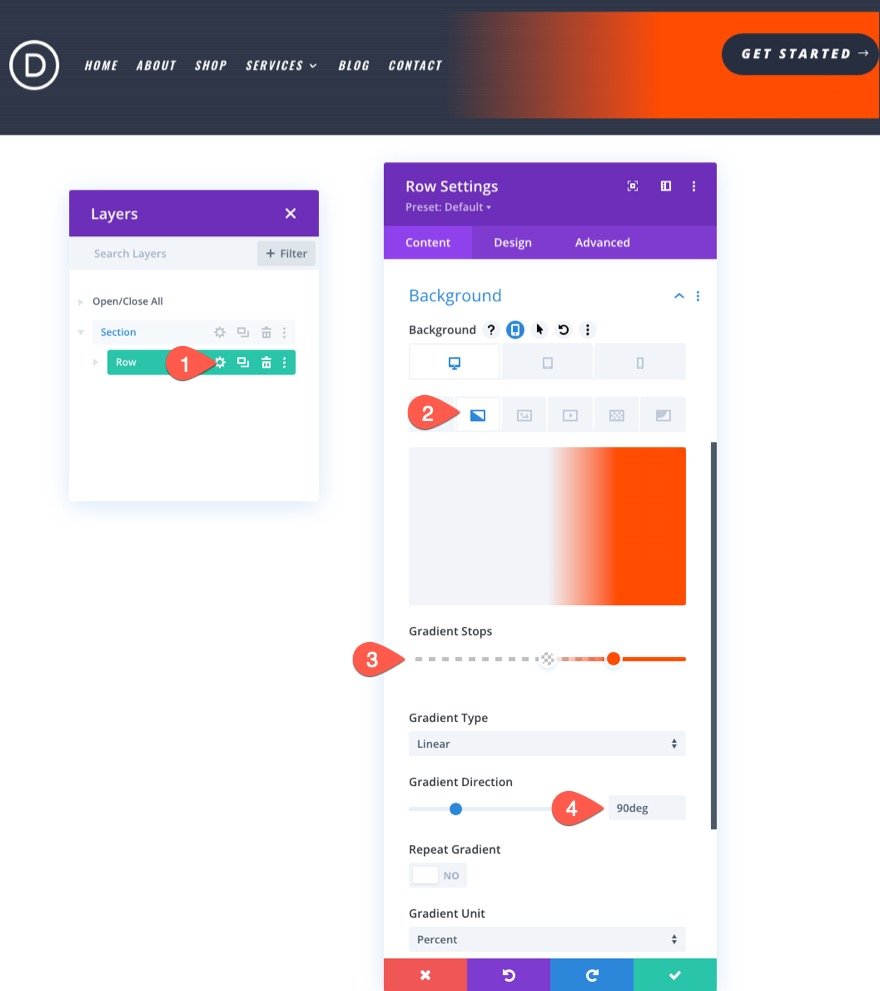
4. Growing the Row Background with Gradient, Masks, and Development
The Gradient
Open the settings of the row containing your menu and button. Then replace the background choices with the next background settings:
Background Gradient:
- Gradient Forestall 1 Colour: Trasparent
- Gradient Forestall 1 Place: 50%
- Gradient Forestall 2 Colour: #ff4c00
- Gradient Forestall 2 Place: 75%
- Gradient Route: 90 deg

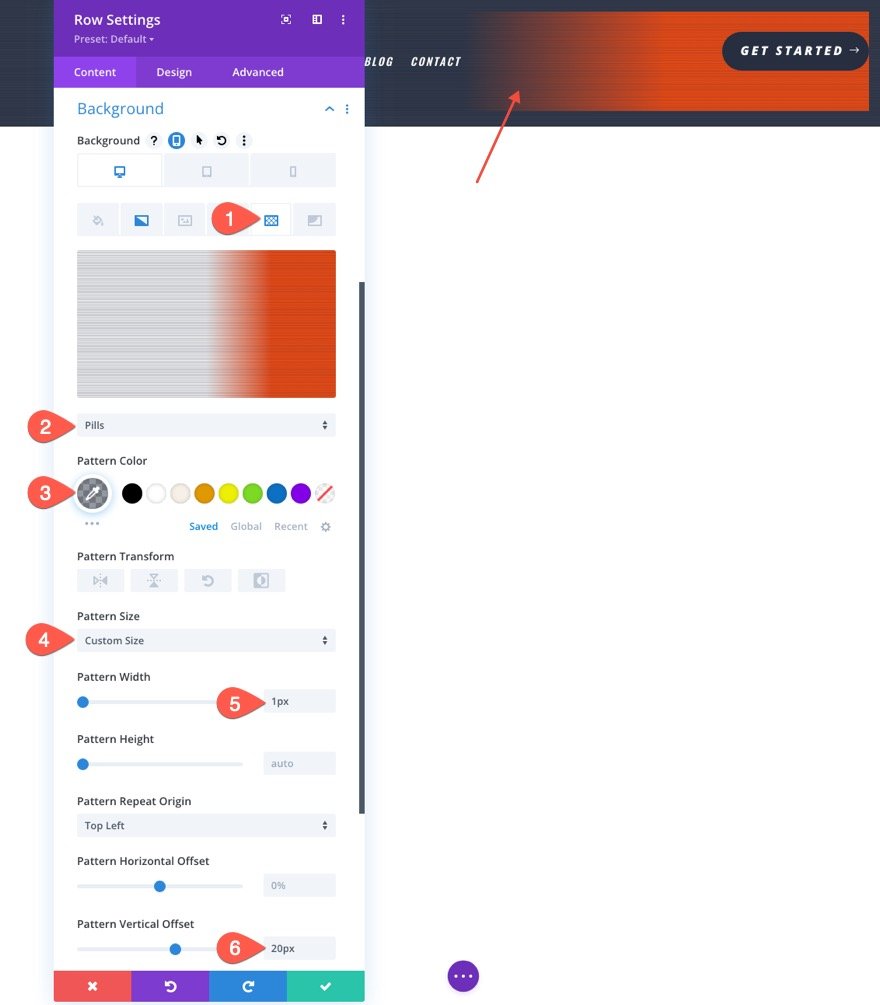
The Development
- Development: Drugs
- Development Colour: rgba(38,45,63,0.48)
- Development Dimension: 1px
- Development Vertical Offset: 20px
Word: The vertical offset of the trend is about to 20px as a result of there’s a 20px height padding at the phase above the row. This makes certain the trend of the phase aligns with the trend of the row.

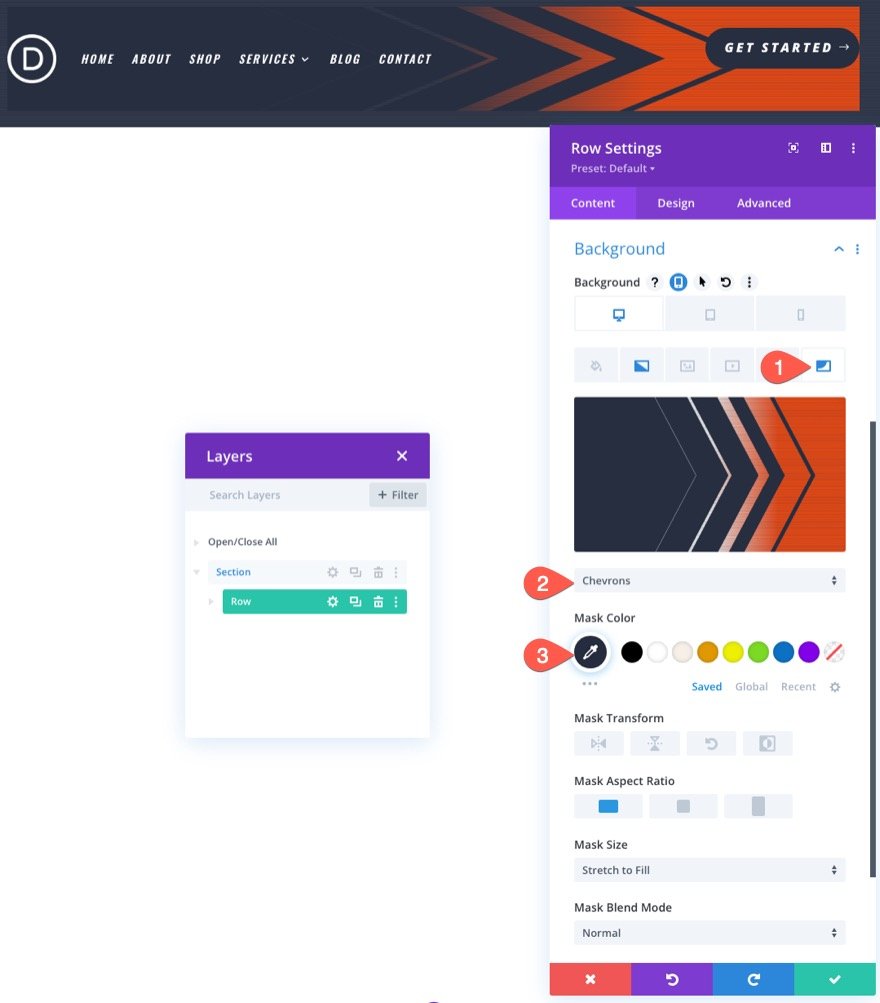
The Masks
- Masks: Chevrons
- Masks Colour: #262d3f
For headers, it really works highest in the event you use mask that experience symmetrical designs. The Chevrons masks is a smart possibility as it no longer best seems cool but additionally leads the consumer to have a look at the button at the proper.
NOTE: For headers, it’s best to stay the masks measurement set to “Stretch to Fill” in order that it covers the horizontal house with out compromising the masks design.

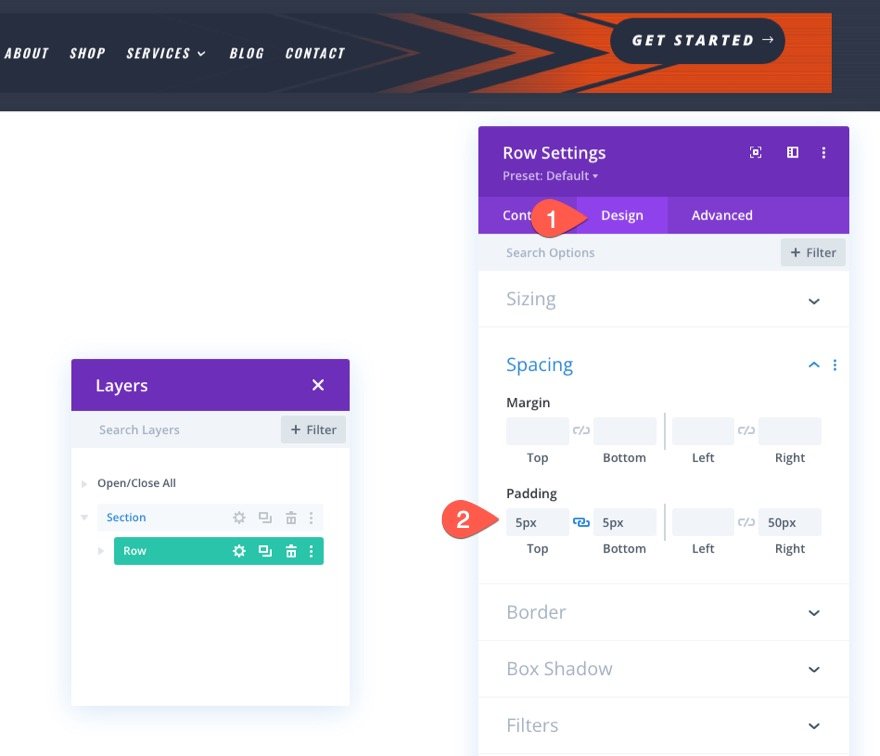
5. Ultimate Touches to the Row
To spherical off the design (actually), we’re going to upload a border-radius and a couple of extra tweaks to the row.
The Border Radius, Border, and Spacing
Below the design tab, replace the padding as follows:
- Padding: 5px height, 5px backside

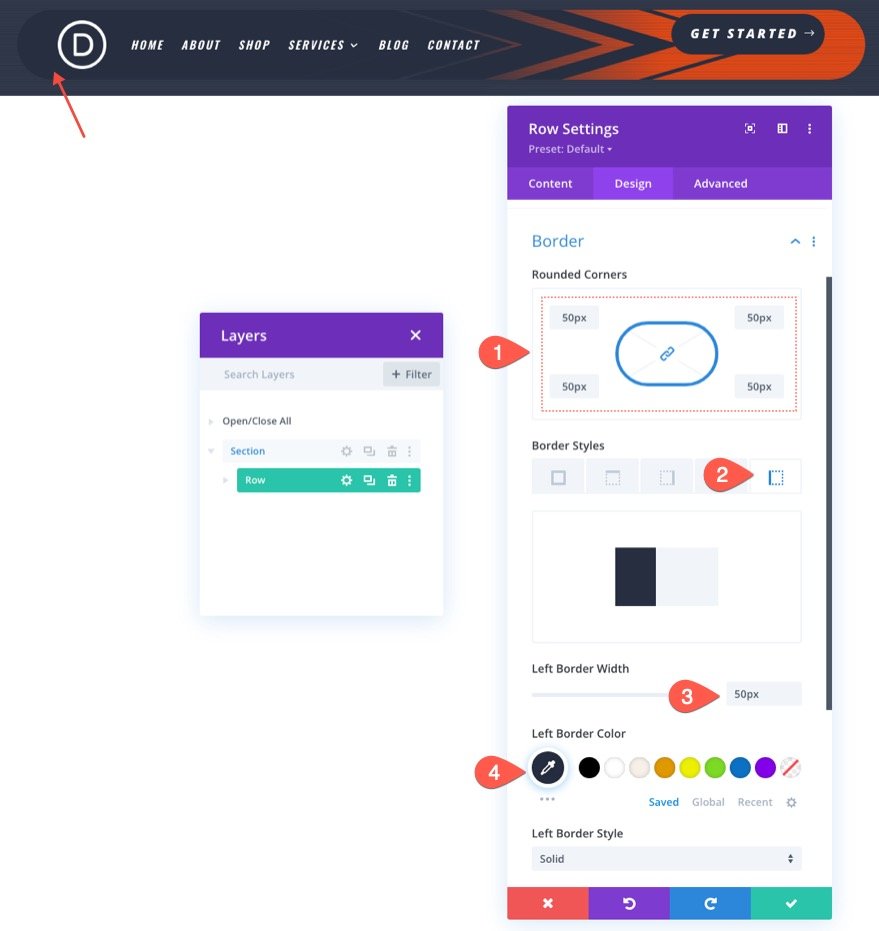
Then give the row a pleasing rounded nook for an extra design part.
- Rounded Corners: 50px
- Left Border Width: 50px
- Left Border Colour: #262d3f
We want to give the left facet of the row a border since the sq. fringe of the masks will overflow the row in spite of the rounded corners.

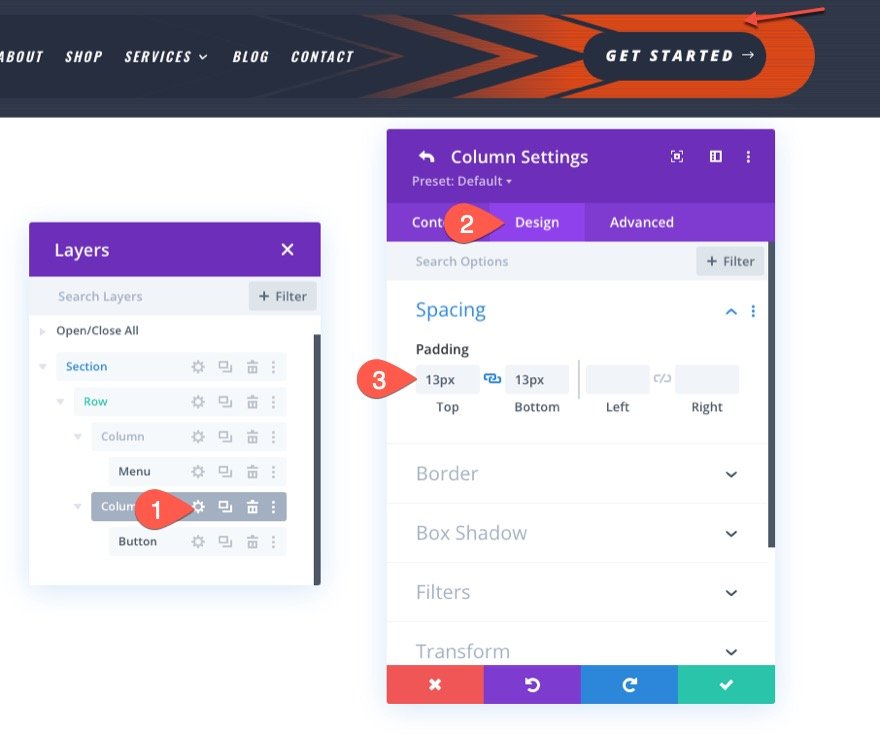
Column Spacing for Vertical Alignment of Content material
And for one final contact, upload some padding to the second one column to heart the button vertically.
- Padding: 13px height, 13px backside

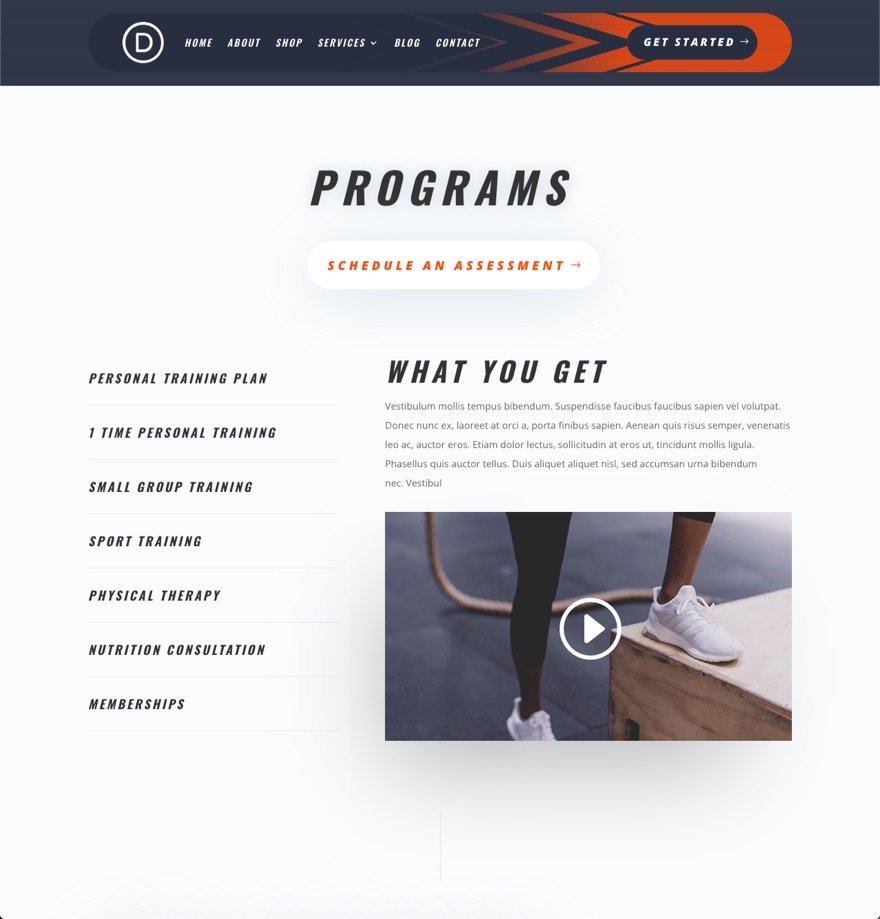
Ultimate Consequence
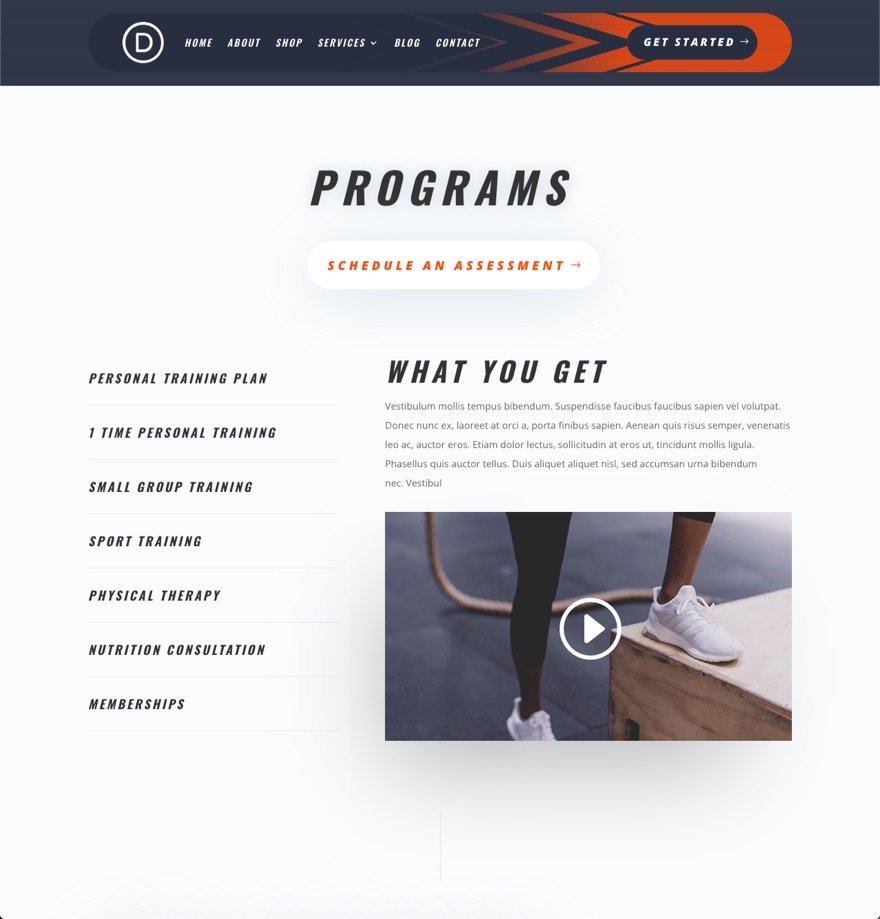
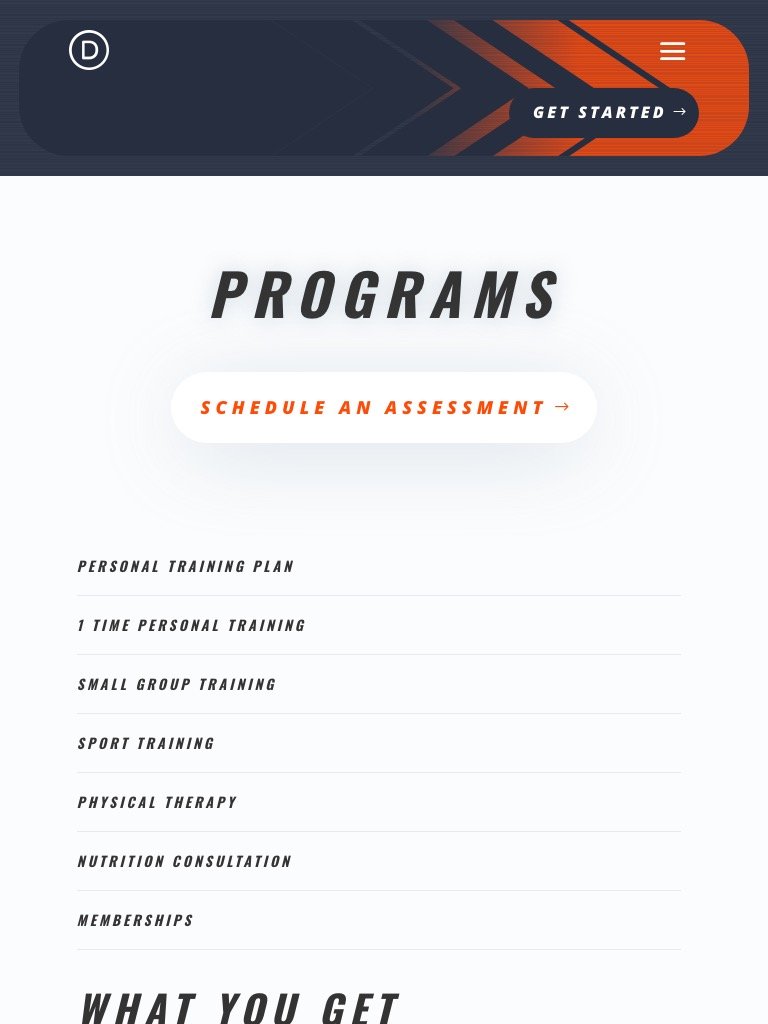
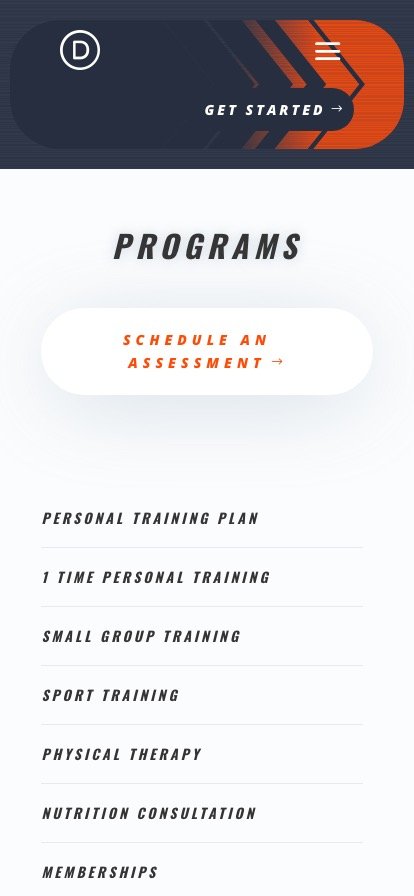
Let’s take a look at the overall consequence. Here’s our new header getting used on one of the vital pages from our Private Teacher Format Pack.
The gradient is a little bit delicate so here’s a nearer take a look at what it looks as if.

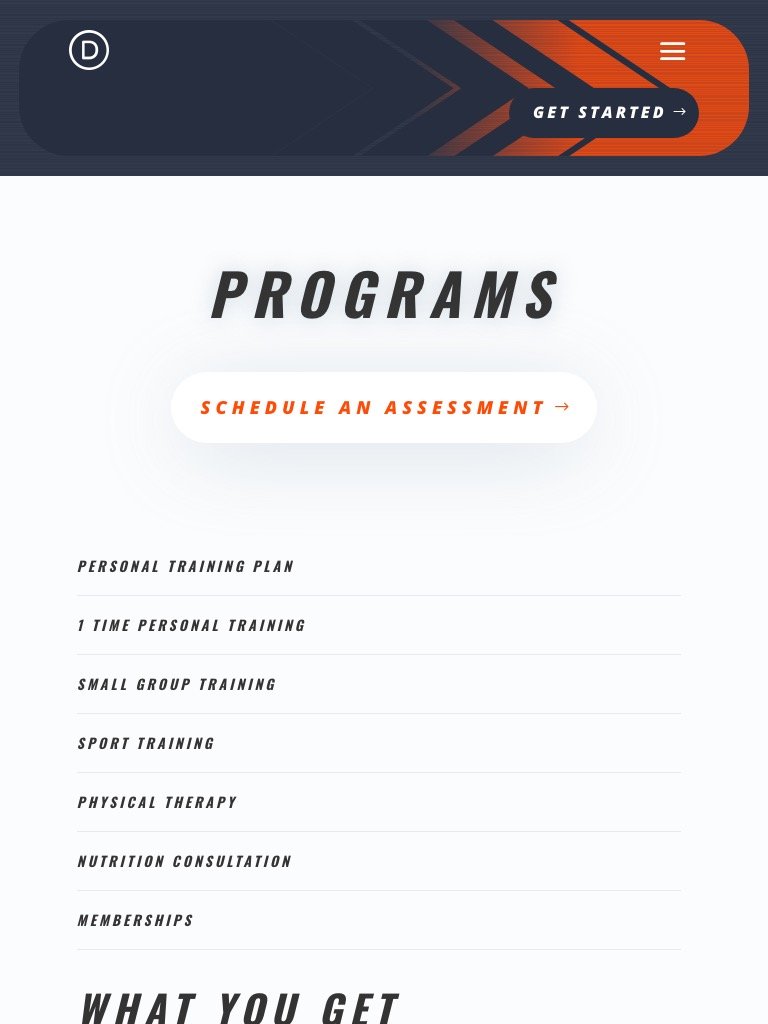
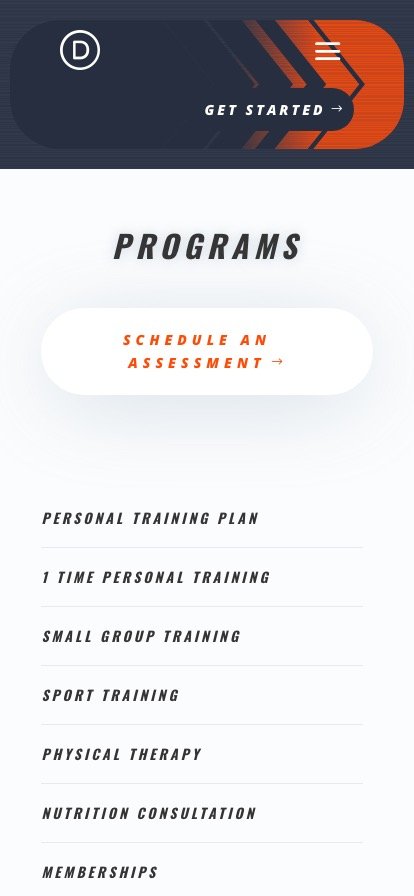
And here’s the header design on desktop and cell.



Have A laugh Experimenting
The header background design is best the end of the iceberg. There’s a lot exploration to be executed with the background choices to be had in Divi. For instance, with only a few clicks, we will be able to upload a diagonal stripes trend and a diagonal traces masks combo to create the header illustrated underneath.

Ultimate Ideas
Optimistically, this educational has helped you know the way Divi’s background mask and patterns can paintings harmoniously to create a novel background design in your headers. Be happy to experiment with extra background design combos to suit the design of your individual web page or upcoming venture.
For extra, take a look at how to combine Divi’s new gradient builder with masks and patterns.
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How To Add Background Masks and Patterns to your Divi Header seemed first on Elegant Themes Blog.
WordPress Web Design