Disposing of the sidebar from Divi’s default web page template can simply be executed if you end up the usage of the Divi Builder. On the other hand, since Divi’s default web page templates (with the sidebar) nonetheless display on pages like 404’s and archives, you could need to take out the sidebar out of your template altogether.
The obvious approach to override Divi’s default proper sidebar structure is to make use of the Divi Builder to design the web page or put up. On the other hand, if you happen to aren’t going to make use of the Divi Builder for a web page or put up, there are two leading techniques to take away the sidebar. The primary is to switch the web page structure on a per-page foundation when enhancing a person web page or put up. The second one is to override the default web page or put up template by means of development a customized template within the Divi Theme Builder.
Nowadays I’m going to turn you the alternative ways to take away sidebars on Divi’s default template and override the templates with the Divi Builder. Expectantly, this will likely equip you with the equipment you want to create a constantly designed fullwidth web page.
Let’s get began!
Disposing of Sidebars on Pages The use of the Divi Web page Settings
Converting the Default Proper Sidebar Structure for Particular person Posts or Pages
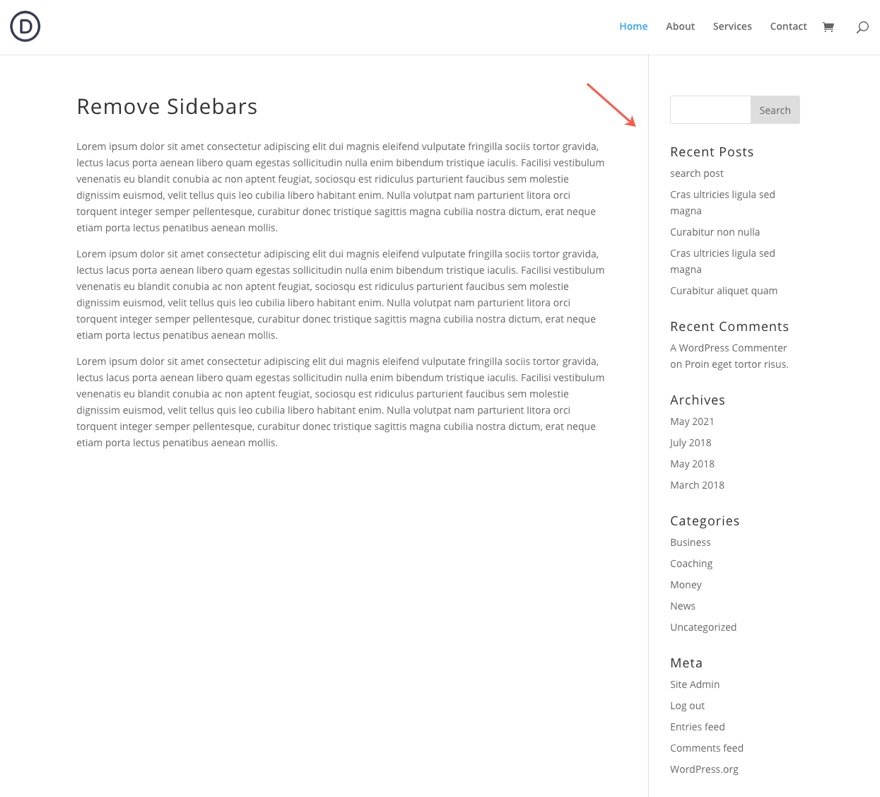
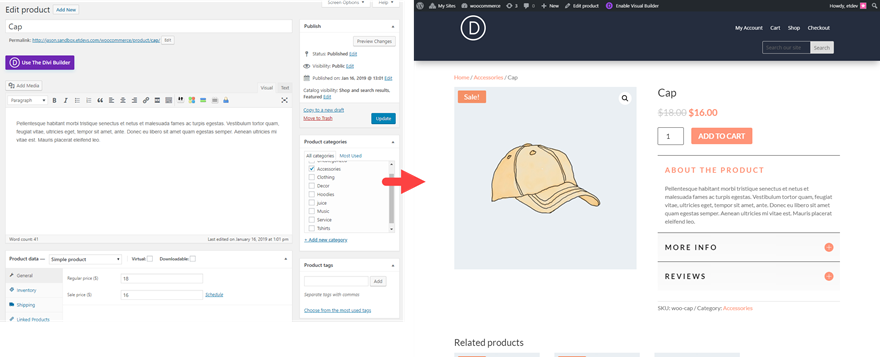
For web page or posts that aren’t the usage of the Divi Builder, the default web page structure features a proper sidebar that appears like the next:

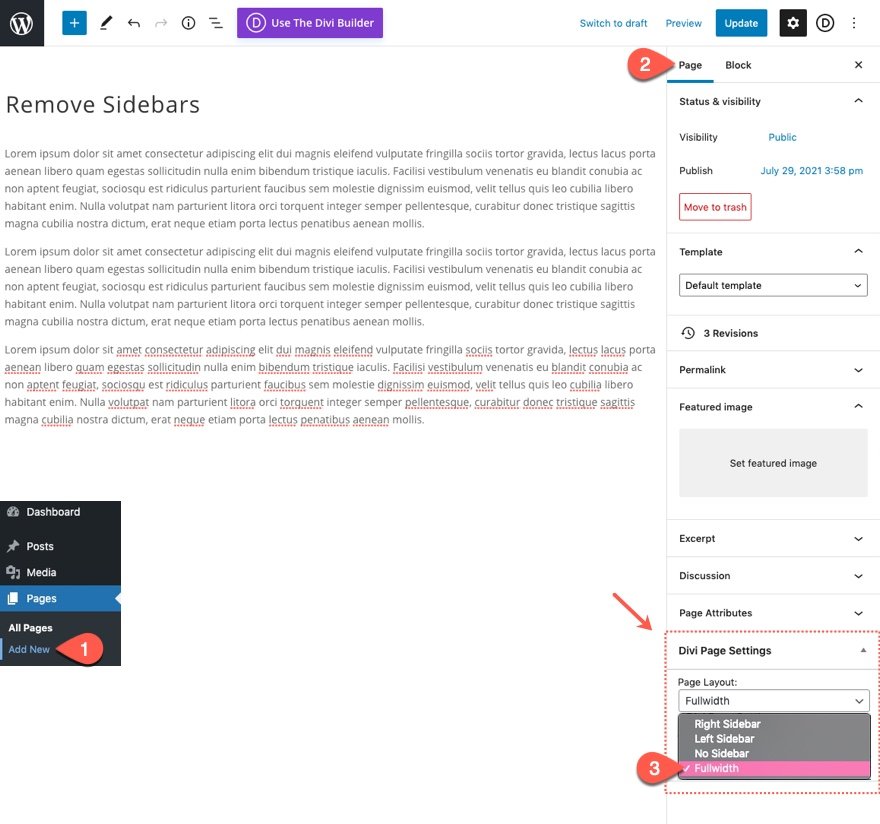
When you don’t need to use the Divi Builder for that web page or put up and easily need to take away the sidebar on a per-page foundation, merely to find the Divi Web page Settings field within the sidebar when enhancing your web page and make a choice fullwidth (or no sidebar) on your web page structure.

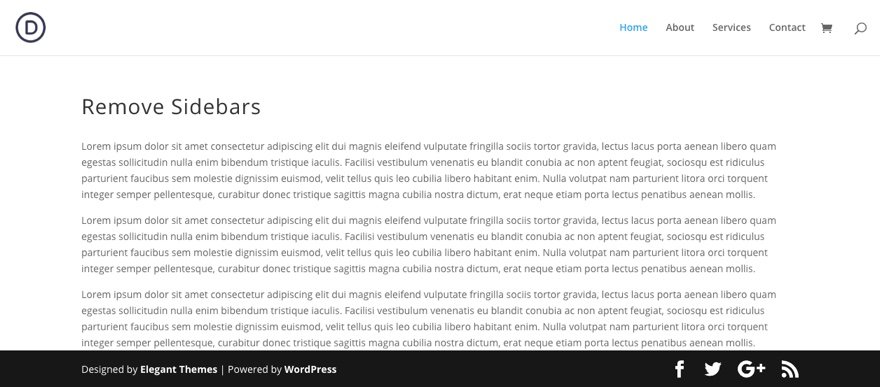
This may occasionally take out the sidebar for that individual put up or web page.

Disposing of Sidebars on WooCommerce Store Web page, Class Web page, and Product Pages The use of Divi Theme Choices
When you have WooCommerce put in, you’ll to find a few choices inside the Divi Theme Choices to switch the web page structure of WC Store, Class, and Product pages.
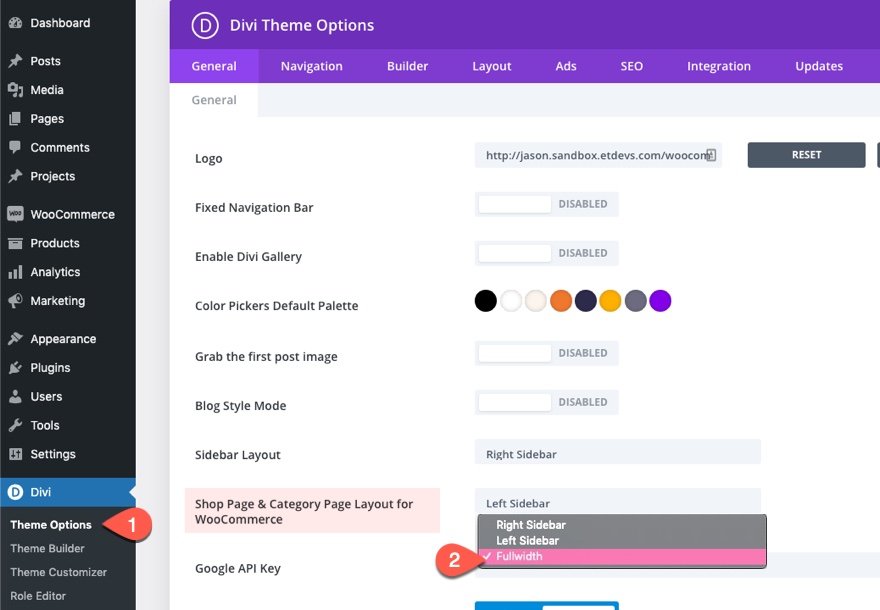
To take away the sidebar on WC Store and Class pages, navigate to Divi > Theme Choices. Below the Basic tab, to find the choice categorised “Store Web page & Class Web page Structure for WooCommerce” and alter the structure to “No Sidebar” or “Fullwidth”.

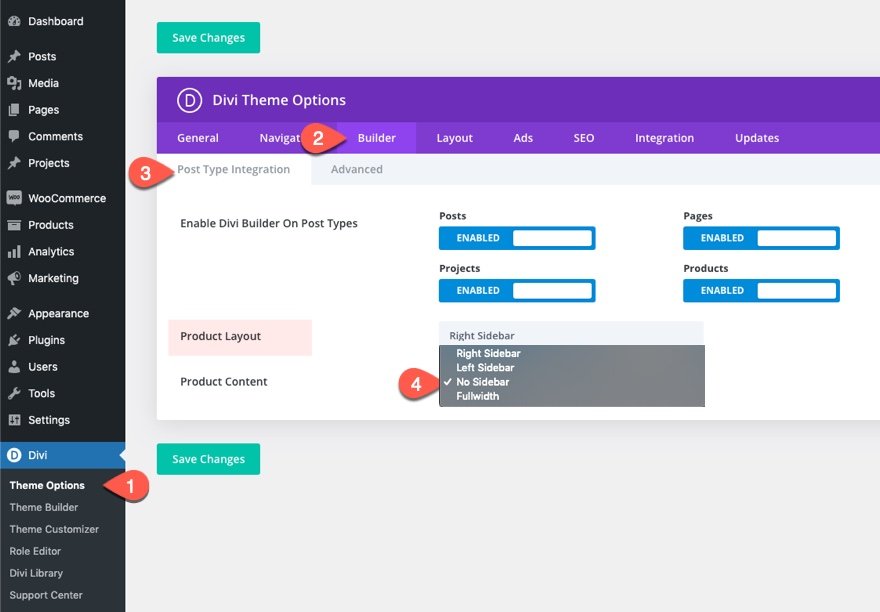
To take away the sidebar for product pages, navigate to Divi > Theme Choices. Choose the Builder tab. Below Put up Sort Integration, make a choice the “No Sidebar” Product Structure from the dropdown.

Disposing of Sidebars by means of Construction Customized Templates the usage of the Theme Builder
Disposing of sidebars for every web page/put up with the Divi web page settings is a great answer when growing new posts and pages personally. On the other hand, this will also be relatively bulky, particularly if making a decision to take away sidebars from all pages. Plus, the default template (with a sidebar) nonetheless displays on pages like 404’s and archives. So you could need to take out the sidebar from a web page or put up template altogether. To try this, you’ll create customized templates the usage of the Divi Theme Builder. This provides you with complete keep an eye on over what pages you need to sidebars hidden globally.
Divi’s Theme Builder is an impressive device for designing international templates that may practice to any web page or put up you need. Each and every time you create a brand new frame structure for a template, that template will override Divi’s default web page structure (which incorporates a sidebar). Due to this fact, all you want to do to take away a sidebar on the template degree is to create a brand new template within the Divi Theme Builder and assign it to the web page(s) or put up(s) of your selection.
Making a Fullwidth Weblog Put up Template The use of the Divi Builder
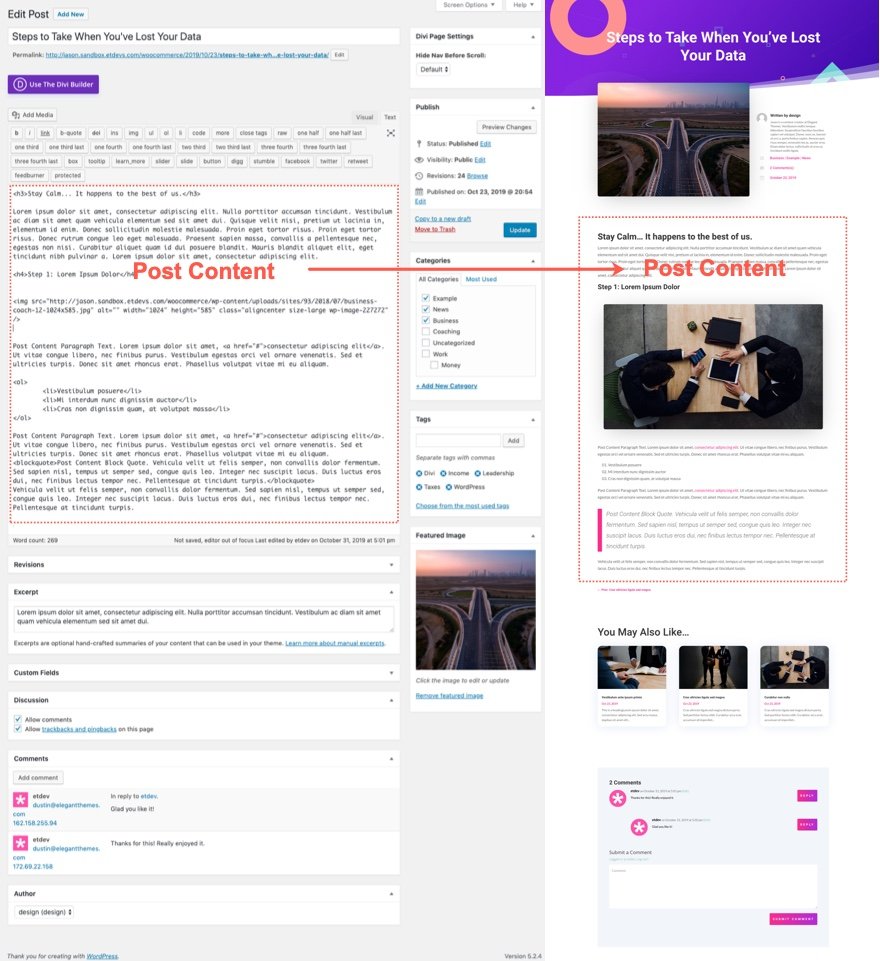
Weblog posts are a perfect instance of the place a site-wide template and not using a sidebar could also be wanted. Divi’s integrated dynamic content material choices permit you to design a weblog put up template that will likely be carried out to all weblog posts website huge the usage of the Divi Builder and dynamic content material. As soon as executed, all you would have to do is replace the true frame content material for all long term posts. The brand new put up content material will inherit the design of the customized template!
Here’s a fast instance of ways to do that:
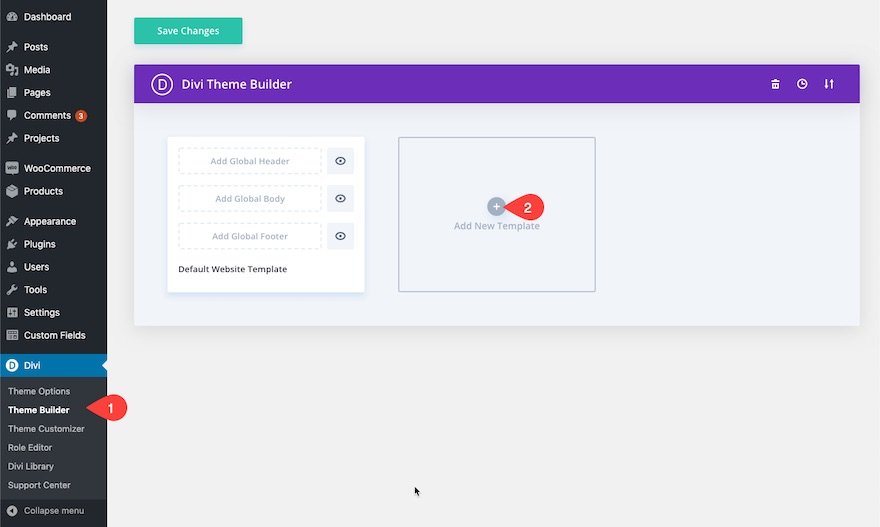
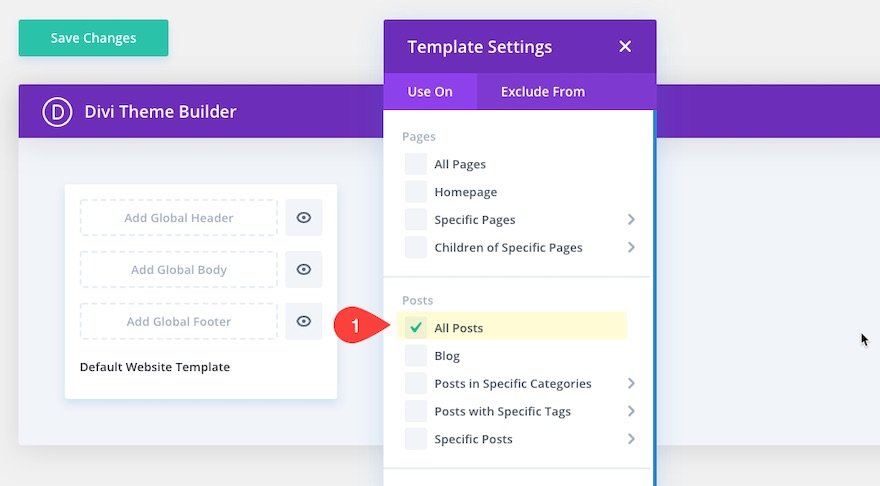
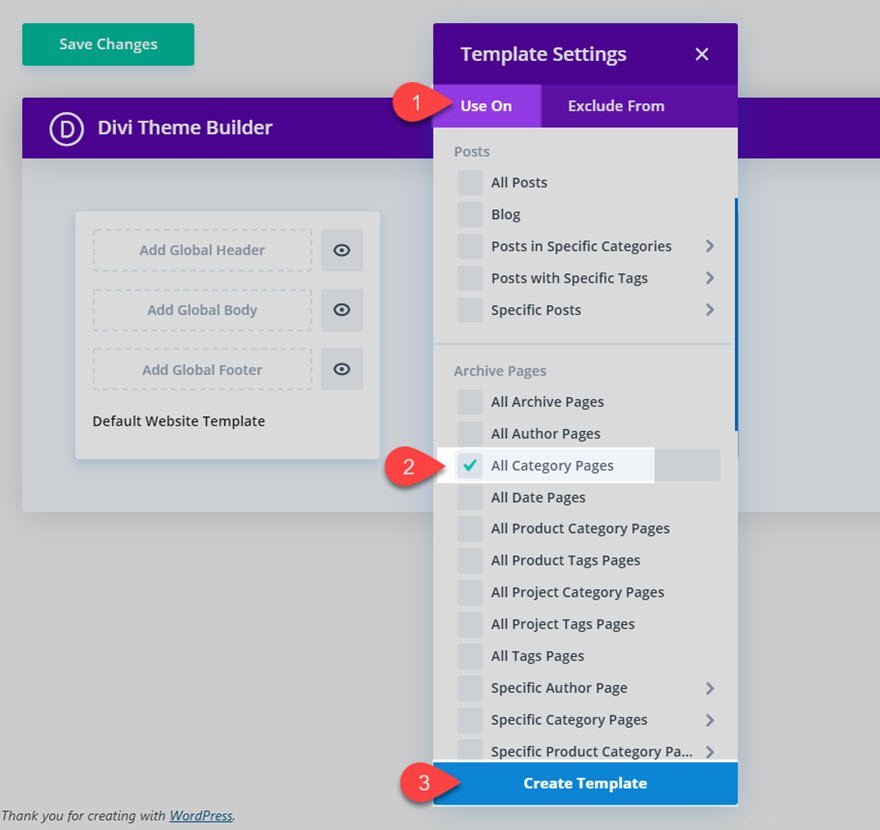
First, create a brand new template and assign the template to All Posts.


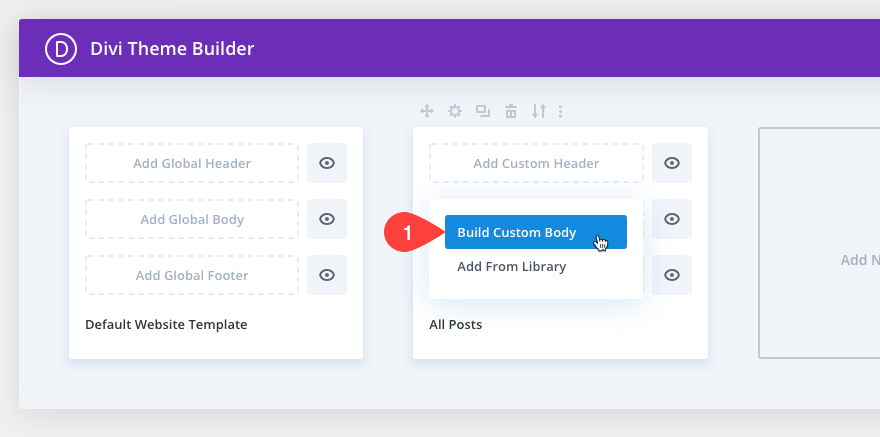
Then upload a customized frame to the template.

The use of the Template Structure Editor, design all the structure the usage of the Divi Builder blended with Divi’s integrated dynamic content material modules and choices.
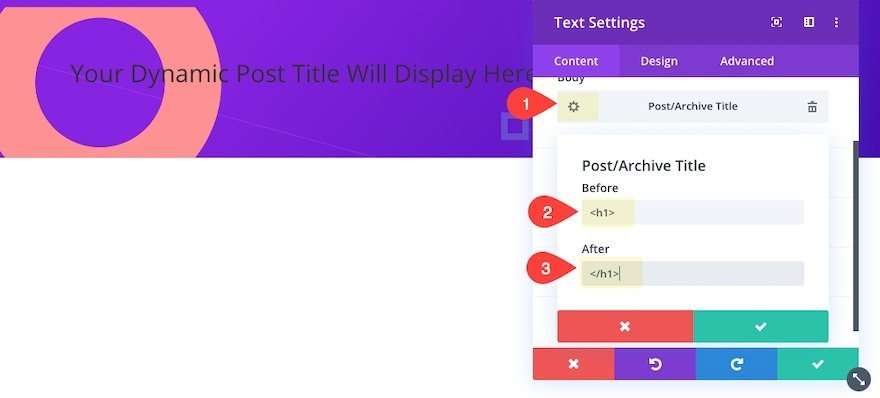
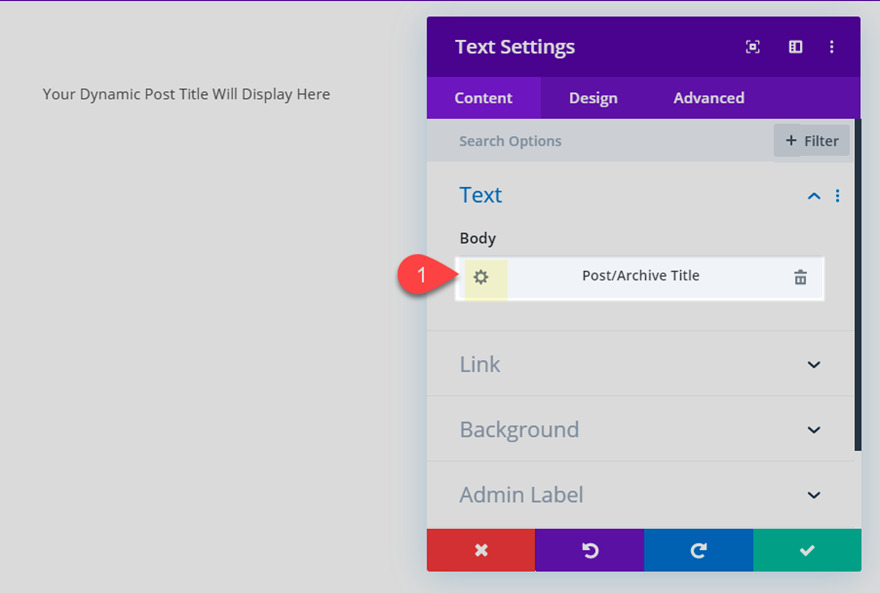
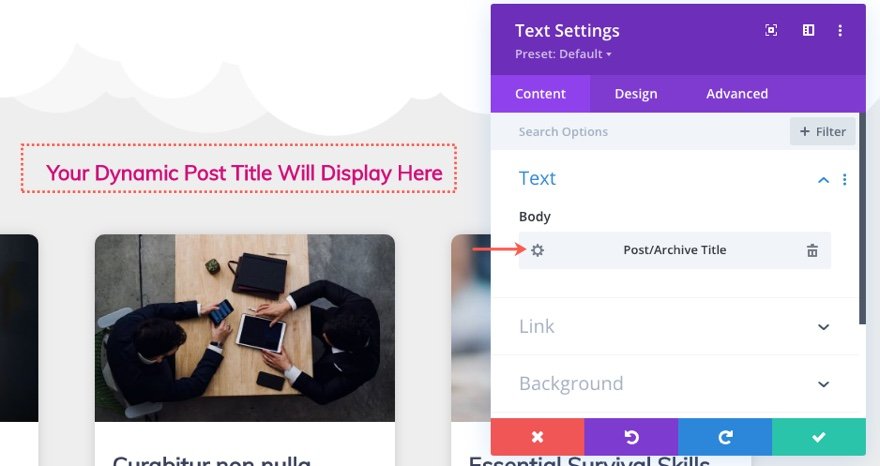
For instance, it is advisable to use the Put up Identify Module to show the identify of the put up dynamically. Or you’ll pull within the put up identify as dynamic content material to the frame of a textual content module and wrap it with H1 tags.

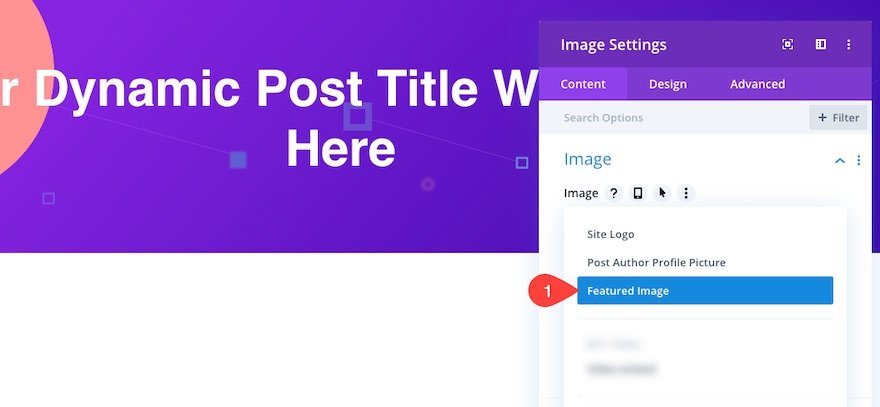
You’ll use a picture module to tug within the featured symbol as dynamic content material.

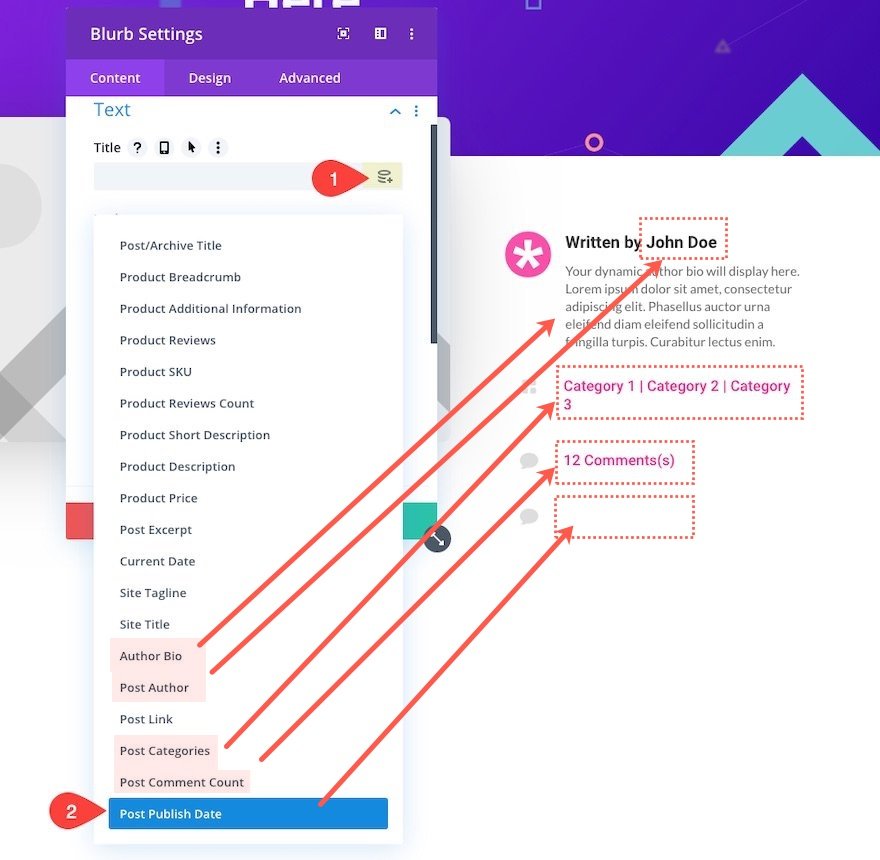
Or use a chain of blurb modules that pull in particular metadata as dynamic content material like put up writer, put up writer bio, put up classes, put up post date, and remark rely.

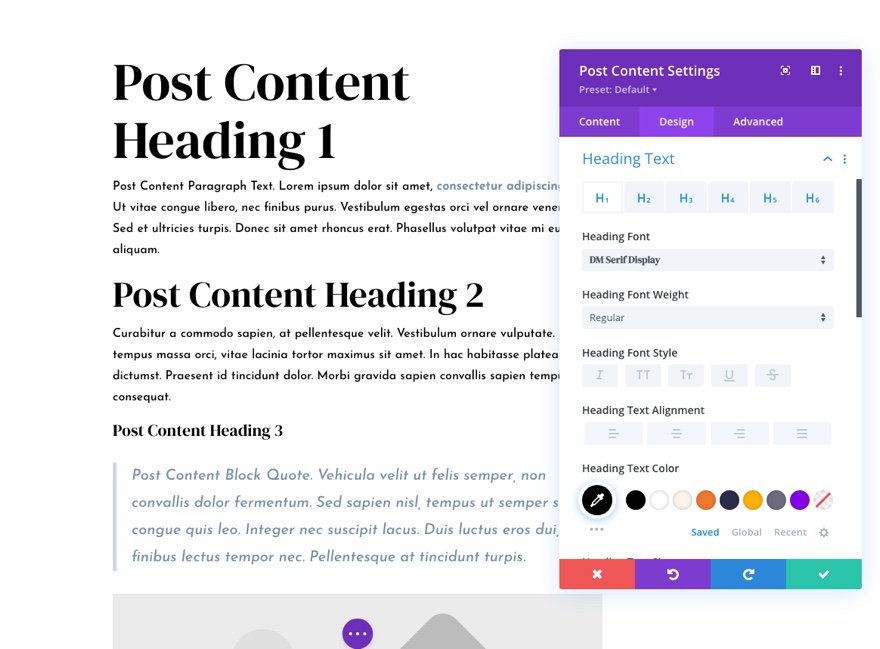
Most significantly, you should come with the Put up Content material module when development any customized frame structure on your template. The Put up Content material module contains the realm for web page or put up content material to be displayed inside the Frame House of the template.

As soon as the template is created, you’ll simply create a brand new weblog put up the usage of the default WordPress put up editor and feature that weblog put up inherit the design of the weblog put up template you created the usage of the Divi Theme Builder.

For extra, take a look at our put up on how to design a blog post template with Divi’s Theme Builder.
Making a Fullwidth WooCommerce Product Web page Template The use of the Divi Builder
If you wish to take out the default sidebar for product pages, you’ll additionally create a pleasing fullwidth structure template for your whole weblog posts. Similiar to what we did with the weblog put up template, you’ll additionally use Divi’s integrated WooCommerce (or Woo) Modules to construct a customized site-wide Product Web page Template with out a sidebar.
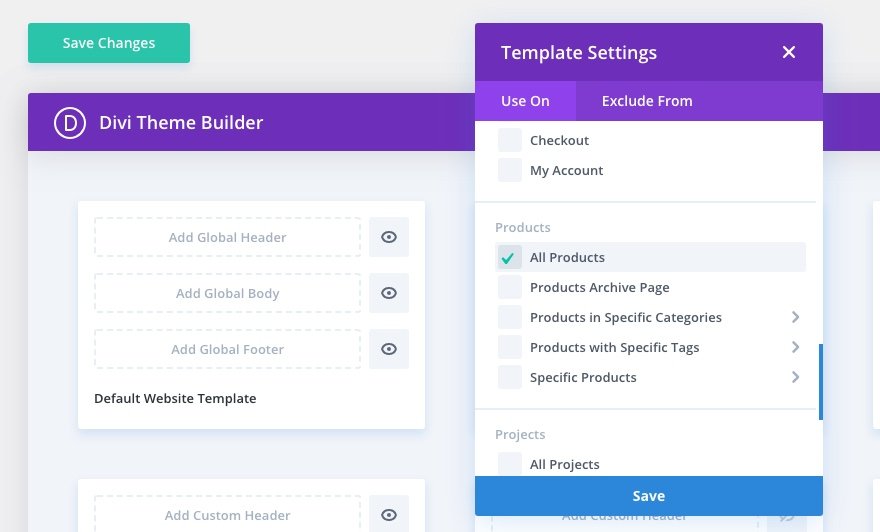
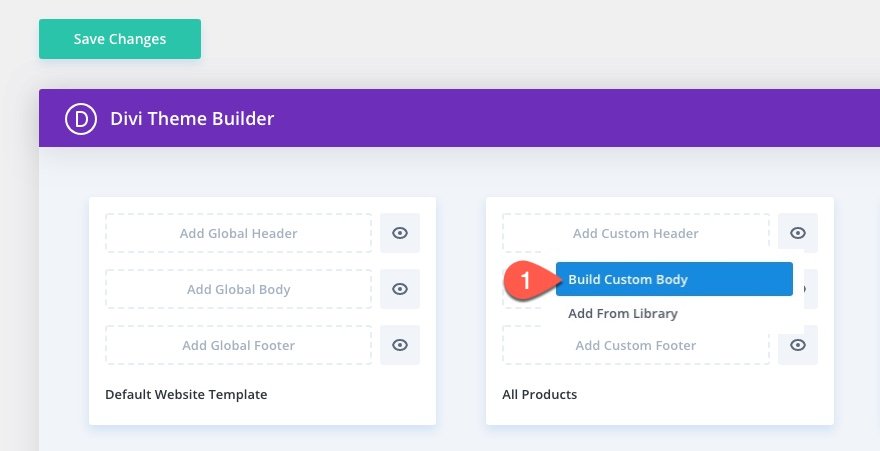
To try this, merely create a brand new template and assign the template to “All Merchandise”.

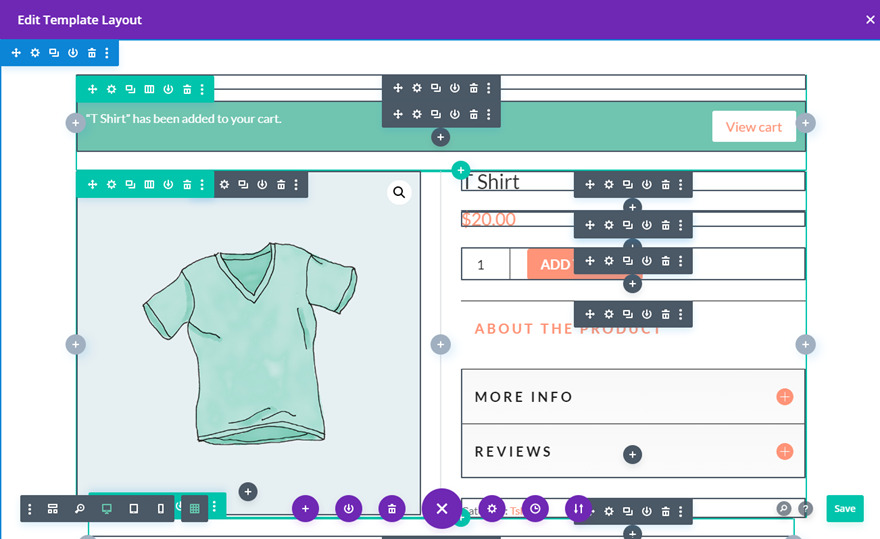
Then upload a customized frame to the template and click on to construct the frame structure the usage of the template editor.

Then use the Divi Builder to incorporate the dynamic Woo Modules to design the Product web page template.

Now, you create a brand new product at the backend the usage of the usual product web page editor, the product will robotically inherit the design of the assigned frame template.

For extra, take a look at our put up on how to create a site-wide woo product page template.
Making a Fullwidth Archive Web page Templates The use of the Divi Builder
The Theme Builder additionally makes it simple to design Archive Web page templates with out sidebars. The important thing to making a template for a class web page is to create a brand new template and assign it to probably the most many archive template to be had within the Divi Builder. For instance, you’ll assign it to all archive pages site-wide or you’ll assign it to the class web page template in order that it handiest displays the on pages showing an archive of posts inside a class.

The primary crucial part of dynamic content material for an archive template should come with the put up/archive identify.

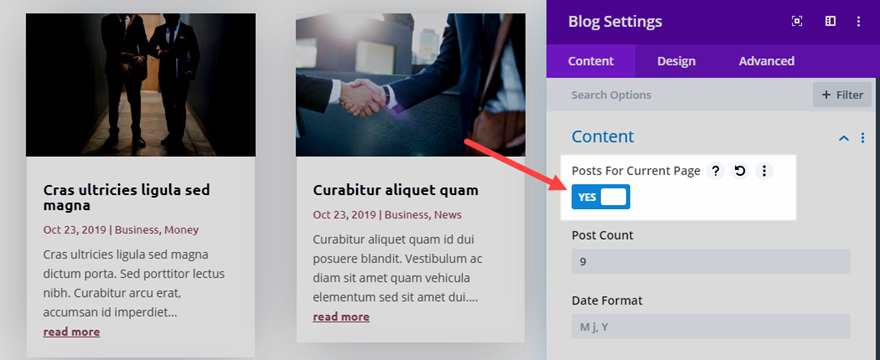
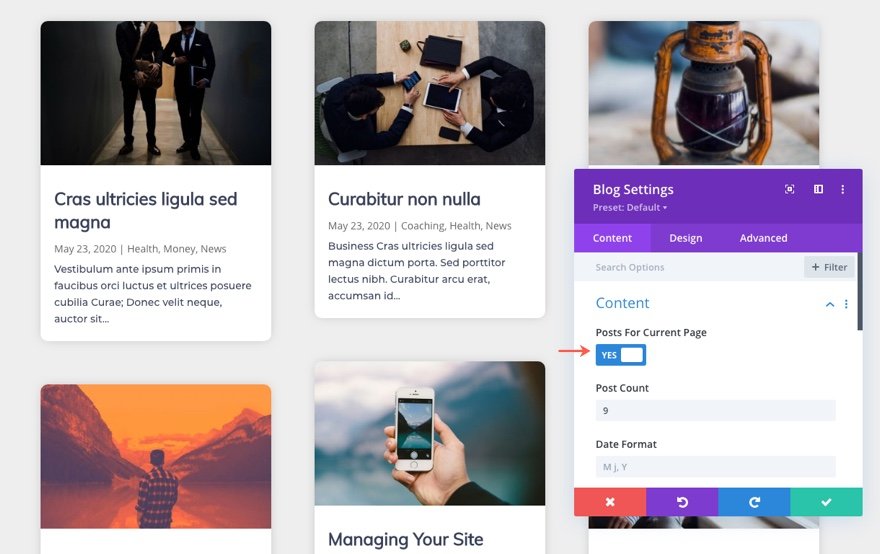
The second one crucial part of dynamic content material is the true archive of posts to be displayed. To try this, upload a weblog module and make a choice the technique to show the posts for the present web page.

For an entire stroll thru, take a look at our put up on how to build a category page template for your blog using the Divi Theme Builder.
Making a Fullwidth 404 Web page Template The use of the Divi Builder
The Theme Builder additionally makes it simple to design a 404 Web page template on your Divi web page with out the default sidebar. A 404 web page doesn’t essentially depend on any dynamic content material so be at liberty to design anything else you need the usage of the Divi Builder.
For an entire stroll thru, take a look at our put up on how to create a 404 page template using the Divi Theme Builder.
Making a Fullwidth Seek Web page Template The use of the Divi Builder
The Theme Builder additionally makes it simple to design a Seek Effects Web page template on your Divi web page with out the default sidebar. Like class web page templates, the important thing to making a template for seek effects is to create a customized frame discipline and come with the next:
1: A put up/archive identify as dynamic content material

2: The Weblog Module to show the posts for the present web page.

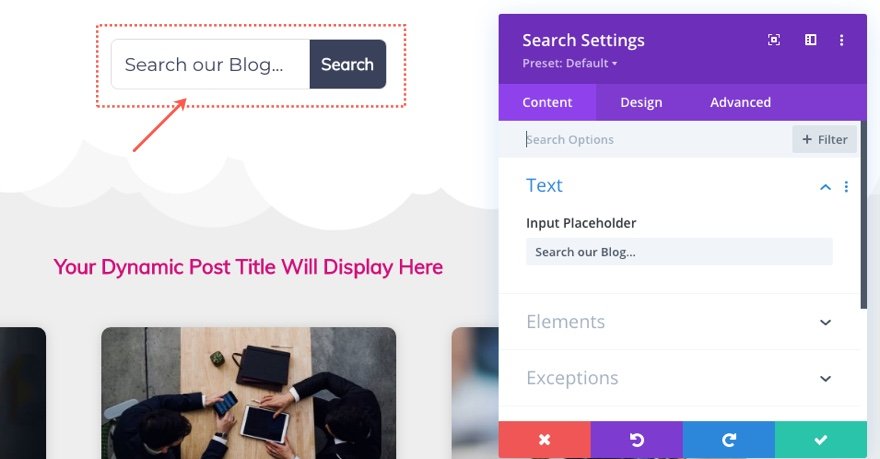
3: A Seek Module to permit customers to proceed searches as wanted.

For an entire stroll thru, take a look at our put up on how to build a Search Results page template for your website using the Divi Theme Builder.
Don’t Create a Fullwidth Frame Template for All Pages Until You Have a Explicit Reason why
Making a customized template with a full-width frame structure for your whole pages would possibly look like a good suggestion first of all. On the other hand, it would possibly not figure out as anticipated. For instance, you could restrict the realm you’ll use the Divi Builder for the web page or create a frame discipline this is too huge for pages that don’t use the Divi Builder. For this reason it’s higher to create a web page template for handiest the ones pages that aren’t going to make use of the Divi Builder.
For extra take a look at the documentation on building a global body template.
Getting rid of the Default Sidebar with Customized CSS
If you’re the usage of Divi’s default theme web page layouts with out the usage of the Divi Builder, or if you wish to eliminate the sidebar site-wide with no need to override it the usage of particular person web page settings or theme builder templates, you’ll use some just right outdated model CSS.
Navigate to Divi > Theme Choices. Below the Basic Tab, paste the next code within the Customized CSS field on the backside of the web page:
/*** Take out the divider line between content material and sidebar ***/
#main-content .container:earlier than {background: none;}
/*** Disguise Sidebar ***/
#sidebar {show:none;}
/*** Make bigger the content material discipline to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !necessary;
glide: none !necessary;
}
}
Ultimate Ideas
When development a web page, it is necessary that your entire pages stay the similar constant structure and design. So, If you’re development a website with a fullwidth structure the usage of the Divi Builder, you could need to stay this structure for your entire pages by means of default. This may toughen the consumer revel in. If anything else, you presently have the facility to customise your sidebar shows alternatively you notice have compatibility.
I am hoping you’re going to to find this convenient on your website and long term initiatives.
I sit up for listening to from you within the feedback.
Cheers!
The put up How To Remove Sidebars From Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design