A WooCommerce website online has other and distinctive wishes in comparison to different forms of internet sites. For starters, the period of time the shop is on-line is likely one of the maximum essential facets to imagine. It virtually must be an obsession for a savvy retailer proprietor.
WooCommerce staging is one tactic that will help you stay your ecommerce retailer dwell, whilst nonetheless bettering and updating it.
In a normal sense, a staging website is a replica of your dwell website that isn’t out there to the general public. That is an oversimplification, however for those who recall to mind it on this approach, you’ll start to see what it might do for you. With a staging website in position, you’ll perform updates, take a look at design alternatives, and paintings for your website with out impacting the dwell retailer.
On this article, we’re going to turn you the whole lot you wish to have to find out about WooCommerce staging. By means of the top, you’ll know if it’s best for you, and find out how to put one thing in position.
What Is Staging?
Staging is a technique to host your dwell website, with out appearing it to the general public. This turns out counter-intuitive till you remember that you’ll make adjustments to a staging website ahead of pushing them on your dwell example. Believe it a replica of your website that you just’ll use as a testbed, ahead of you put up the nice adjustments.
It’s this idea that’s essential to the entire procedure. You don’t need to make adjustments on your dwell website normally. It is because any a type of tweaks may purpose a subject, at which level your website both doesn’t paintings correctly or stops running altogether, interrupting your customers and gross sales.
The overall procedure might be to clone your website’s information together with your database. This may increasingly move onto some other server, your local development environment, or each, relying for your workflow (extra in this later). If you end your paintings, you’ll transfer again thru the ones levels to growth — so from a neighborhood setup on your staging server, or from staging to dwell.
The entire whilst, your dwell website stays in its previous running state, with out affected by the consequences of your adjustments. After all, if you push the ones adjustments out of your staging atmosphere on your dwell server, this may occasionally replace your website.
At the complete, staging is a failsafe in opposition to problems along with your website whilst you are making adjustments. If you decide that the ones adjustments are just right to move, you’ll ship them on your dwell website.
Do You Want WooCommerce Staging?
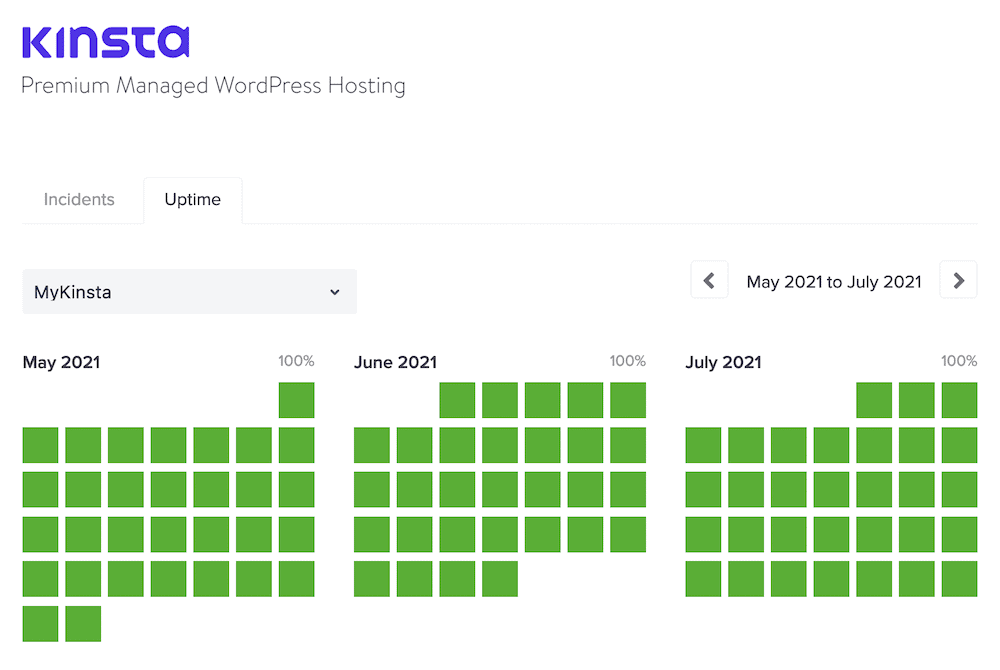
We admit that this will look like a convoluted workflow, particularly for the reason that maximum website homeowners are new to the concept that of local-to-live building. Then again, WooCommerce staging makes just right trade sense for one large reason why: uptime.

Public use of ecommerce is emerging, and it’s going to be near-ubiquitous at some point. What’s extra, the preferred ecommerce markets span the globe. This implies you’ll wish to be ready to deal with a nearly consistent drift of site visitors.
In different phrases, you’ll need to take care of your website’s uptime.
WooCommerce staging permits you to stay your website dwell when you safely take a look at out adjustments. It gives myriad advantages:
- You’ve gotten various time to work on the aspects of your website you wish to have, with out being concerned about downtime.
- A staging website won’t ever have an effect on your dwell server, so you could have coverage from errors.
- You’ll take a look at out redesigns and Consumer Interface (UI) updates with out impacting the top person.
- If in case you have a development team, there’s a herbal department of work right here. They are able to paintings at the design and capability of your website in peace whilst you consider maximizing your productiveness the usage of a confirmed design.
There are loads extra positives to WooCommerce staging, and they’ll all be distinctive on your personal setup. In spite of everything, for those who break up your website and building throughout native, staging, and dwell websites, you’ll stay your uptime prime and your income rolling in.
When To Use WooCommerce Staging
We’ve touched on one of the use circumstances for WooCommerce staging already, however it’s value supplying you with extra element on some particular eventualities.
At the floor, simple updates and tweaks on your website don’t look like the most productive use for WooCommerce staging. Finally, atmosphere this up calls for some idea, and it’s steadily easier to make the ones adjustments on your dwell website. Then again, we’d argue that fundamental adjustments are the most productive reason why to make use of staging.
It is because a WordPress core, theme, and plugin update can have an effect on a website up to the White Screen of Death (WSoD) or different error. All these updates nonetheless make adjustments on your information, and if there’s an incompatibility, you’ll have a website that’s offline.

When it comes to core updates that move fallacious, the wear and tear may well be irreversible. That is clearly extra disastrous than a fixable error, however even with the latter, you’ll have some paintings to do. As an example:
- You’ll wish to log into your website’s server thru Secure File Transfer Protocol (SFTP).
- Subsequent, you’ll need to to find the offending theme or plugin, which steadily comes to disabling the whole lot and wearing out particular person exams.
- From there, you’ll need to type out the capability that the theme or plugin offers you. When it comes to the previous, your website will glance damaged in all chance, whilst the latter would possibly purpose some crucial capability to vanish.
Whilst it’s some of the most simple problems to mend, a theme or plugin incompatibility nonetheless supplies a headache. Maximum essential is that it introduces downtime, which may have a knock-on impact on your source of revenue and site visitors numbers.
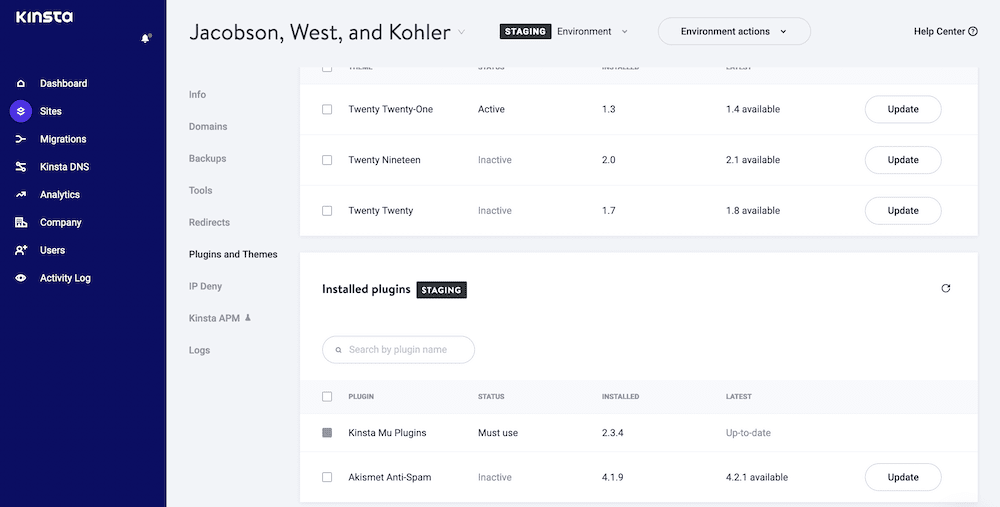
You’ll additionally lengthen this to plugin and theme installations. After all, installs and updates are other movements, however they’re each concerned about converting and including information. As such, it’s no longer exhausting to know the way putting in a brand new plugin or theme on a WooCommerce staging website will will let you take a look at the brand new addition for insects and incompatibilities ahead of you move dwell.
In truth, on the subject of theme installations, you’ll best in point of fact do that for those who’re having a look to revamp your website. It is a core use case for staging, and we’d argue that redesigns are some of the best eventualities you may imagine using the methodology.
As you’ll see, WooCommerce staging is greater than a design sandbox atmosphere.
The usage of Staging as a Backup
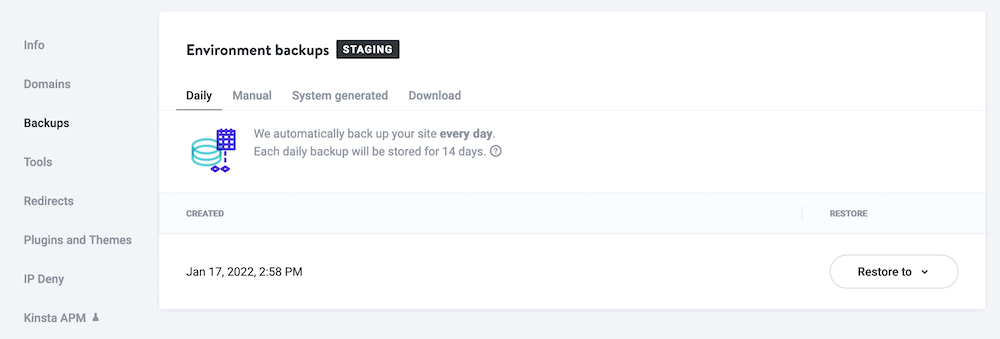
Some customers may also assert that for those who reproduction a complete dwell website over to a staging atmosphere, this additionally constitutes a full backup of your site. The reality this is extra sophisticated.
At the one hand, sure, all your website is to be had inside of a unique atmosphere in case the worst occurs. Then again, this “backup” is just a snapshot of your website at a far older time limit.

It will take implausible success to level your dwell website simply ahead of it’s hit with an error. What’s extra, for those who use staging, you received’t at all times use the most current database as a result of an replace isn’t at all times essential for the applying. In truth, maximum staging processes forgo pushing the database from staging to dwell for the reason that information is at all times going to be old-fashioned.
That is very true for WooCommerce websites, the place you may enjoy more than one gross sales consistent with minute. Consider a state of affairs the place you pull a website to staging and push it dwell after a while, best to wipe away a number of hundred orders.
Choices for WooCommerce Staging
A whole lot of savvy internet companies, hosts, and builders acknowledge that staging in general is essential for many website homeowners. As such, there are many tactics to level your website, and so they’re all going to be acquainted for those who use WordPress:
- Your host would possibly have tactics to arrange staging, even though no longer all will. It is a just right possibility, since you received’t wish to navigate to but some other dashboard and interface.
- WordPress plugins exist, reminiscent of WP Stagecoach and WP Staging. A whole lot of recommendation suggests plugins such as Duplicator, however this will’t reflect the similar capability as a staging resolution can.
- There’s additionally the method to arrange a handbook staging website. That is going to be a technical undertaking, and also you’ll want numerous experience to drag this off. It will not be the most suitable option for many, however it’ll be essentially the most tough.
It’s at all times a good suggestion to first take a look at what you’ll already reach along with your present gear and instrument. As such, your host is the primary position you will have to glance.
Why Believe Hosts With Constructed-In Staging
In spite of some great benefits of a handbook way — it’s tough, adaptable on your wishes, and beneath your keep an eye on, it’s most probably no longer the most productive resolution. We consider that your host gives the proper mix of options, capability, usability, and extra that will help you set up WooCommerce staging.
There are many advantages of using your host:
- You don’t wish to concern about hooking up your staging resolution along with your server, as it’s already a part of the ecosystem.
- Your host is aware of find out how to set up servers, so they’ll be the mavens in what makes for a just right staging server.
- What’s extra, you’ll higher reflect your dwell server the usage of your host’s infrastructure. In lots of circumstances, the ones servers may have the similar specs, instrument, and optimization.
- There might be no additional dashboard or interface to content material with, which is essential from a usability perspective. A whole lot of hosts be offering a one-click staging possibility, with the facility to select what you pull and push between servers too.
As a result of we consider such a lot within the energy of staging, Kinsta has its personal technique to set this up with the least quantity of fuss. Within the subsequent segment, we’ll check out what it gives.
Why Kinsta Is the Best possible Host for WooCommerce Staging
A number of the many features Kinsta offers is powerful, built-in, one-click staging for every WordPress set up — this contains WooCommerce websites.
You get a full-featured resolution right here. That comes with the facility to arrange, refresh, delete, and set up your staging atmosphere. There’s a minimum choice of clicks between you and a staged website, and it takes best seconds to push and pull information and information between your dwell and staging environments.
What’s extra, you’ll create a whole workflow for those who include DevKinsta as a part of your procedure.

DevKinsta is a unfastened device that allows you to push native websites you expand to a staging atmosphere. This implies you’ll paintings with out losing any of your server’s sources, then take a look at the ones adjustments out for your staging server.
We’ve various data on how Kinsta’s staging works within our knowledge base. Then again, we’re going to turn you one of the fundamentals throughout the remainder of the thing.
How To Set Up WooCommerce Staging (The usage of Kinsta and DevKinsta)
Over the following couple of sections, we’ll display you find out how to set up WooCommerce staging the usage of each Kinsta’s capability and DevKinsta as a neighborhood atmosphere.
Then again, ahead of you stir up the keep an eye on panels, it’s a good suggestion to plot out the way you’d like your procedure to drift.
1. Plan Out Your Workflow
It is a matter we contact on in different places within the article, however WooCommerce staging isn’t best about internet hosting on a unique server to check out adjustments. Believe it a complete way on your website’s building. On account of this, you’ll need to come to a decision in this workflow ahead of you do anything.
Our opinion is to take a three-pronged way on your building workflow:
- Native: You’ll paintings for your website inside of a sandboxed atmosphere by yourself laptop, which gives loads of time and no drive. Then again, you received’t steadily get entire parity between your native setup and dwell server.
- Staging: This may increasingly be offering an internet atmosphere to check the adjustments you are making out of your native setup, on a server that higher represents your dwell website.
- Reside: That is (after all) your public-facing website, this means that it’s an important to keep when you perform design adjustments and updates.
This workflow permits you to paintings at your individual tempo, with out hitting any internet hosting sources, then scale the website as you close to a production-level design. Then again, along with this, you’ll additionally need to imagine one of the following facets:
- Database syncing: This is likely one of the largest issues to make along with your WooCommerce staging. You’re going to steadily transfer a dwell database on your native and staging environments, however received’t push that database again in its entirety. That is the adaptation between a just right staging resolution and a migration device.
- Syncing information: Similarly on your database, you’ll need to imagine the way you sync the information you’re employed on again on your dwell website. It may well be that you just don’t push the whole lot, best the modified information. Then again, there’s not anything fallacious with a complete sync if it is smart.
For some builders, Git is an important go-between for the staging procedure. In truth, Git is fantastic for internet hosting your theme and website’s information the usage of a “push-to-deploy” way. This allows you to paintings on a neighborhood server, push information to Git, and arrange a macro or script to deploy the ones information to the staging or dwell server.
For those who be capable of by no means contact one in every of your servers, you could have much less scope for “harm” as you move thru every step of the workflow. That is but some other good thing about staging, in our opinion.
2. Set Up the Staging Surroundings
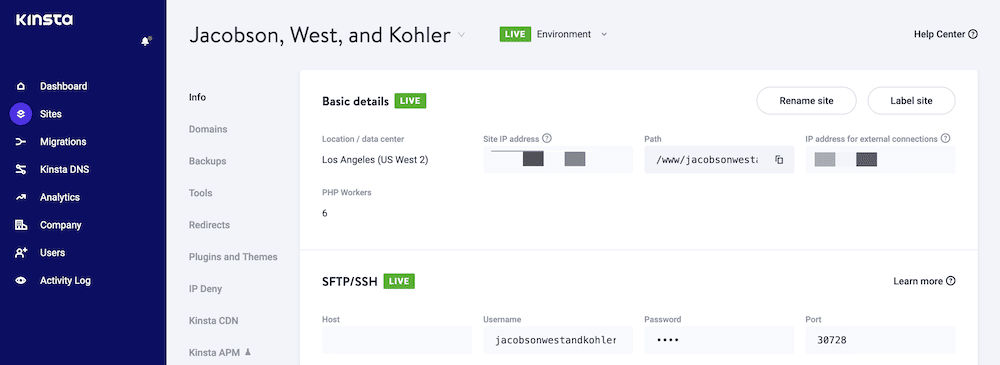
We will stay this segment brief, as a result of enabling staging inside of Kinsta is so easy! There are 3 normal steps you’ll need to observe right here. First, log into your MyKinsta dashboard, and head to the website you wish to have to level:

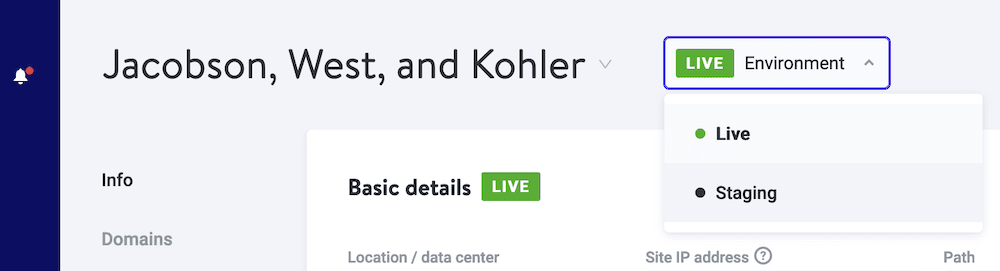
Subsequent, alternate the surroundings from Reside to Staging. You do that from the drop-down menu on the top-right of the display screen

If you click on the button to put in force staging, Kinsta will paintings its magic and set issues up. You’ll most probably have to attend round quarter-hour or so first and foremost is able to roll. Then again, you’ll additionally to find your Secure Sockets Layers (SSL) settings port over, which saves you an additional step.
3. Make Adjustments To WooCommerce Staging
Kinsta’s staging capability is implausible and works with virtually each and every building atmosphere. Then again, for those who decide to make use of the DevKinsta app, you’ll get right of entry to a couple of additional (and funky) options to make your WooCommerce staging enjoy more straightforward.
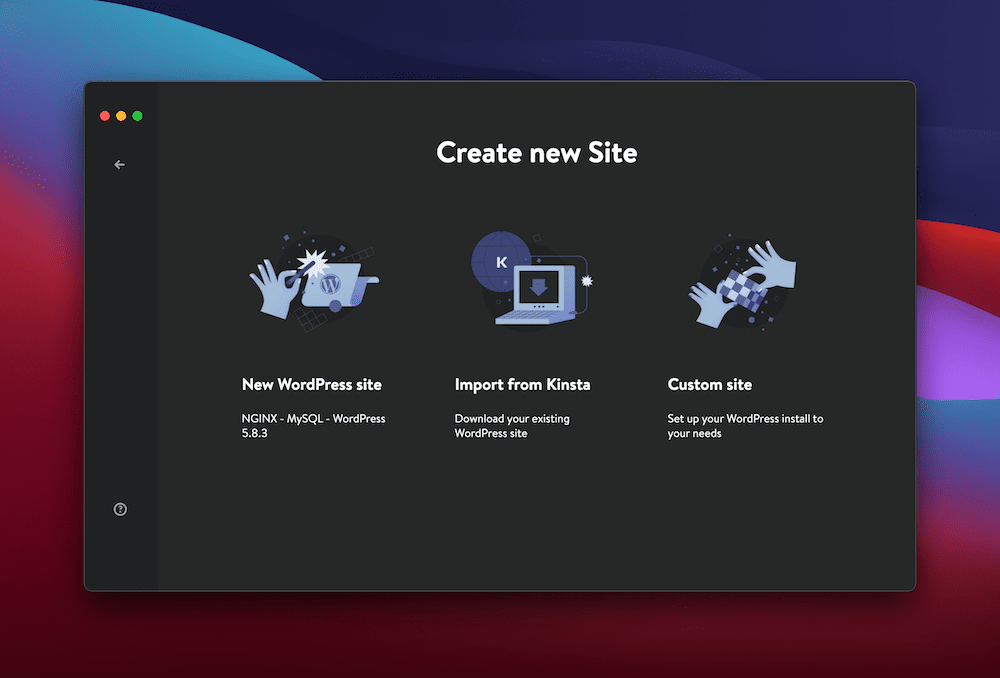
You’ll need first of all the import procedure to DevKinsta. It is a breeze if you click on the Upload Web page button — you’ll select Import from Kinsta from the to be had choices:

You recognize what to do from this level: Increase your website!
After all, no matter job you select to adopt whilst running inside of DevKinsta is okay by way of us, however while you’re in a position, you’ll need to get the ones adjustments again on your staging atmosphere.
4. Push Adjustments from Staging To Reside
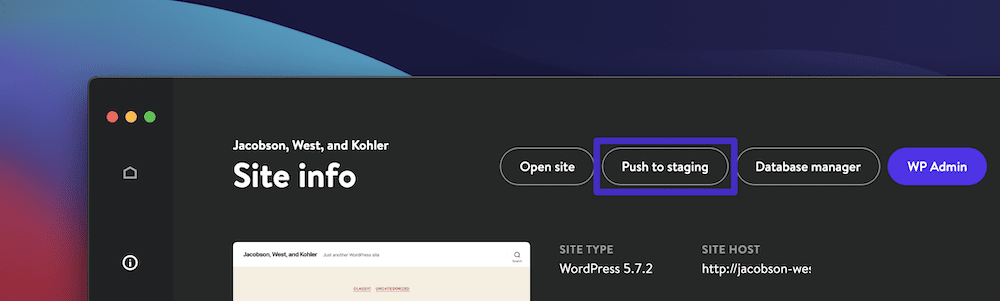
Similar to uploading your website into DevKinsta, pushing the ones adjustments again on your server is a snap. For those who click on into the Web page Data panel inside of DevKinsta, you’ll see the Push to staging button:

It kind of feels too easy, however that is all you wish to have to do to get your website again on your server once more. Then again, you’ll need to take a look at off a couple of extra duties ahead of pushing the ones staging adjustments dwell.
First, perform a radical take a look at of your website now that it’s at the server. This may increasingly catch any incompatibilities that your native atmosphere didn’t spotlight.
Whilst you end that, it’s time to make your adjustments dwell.
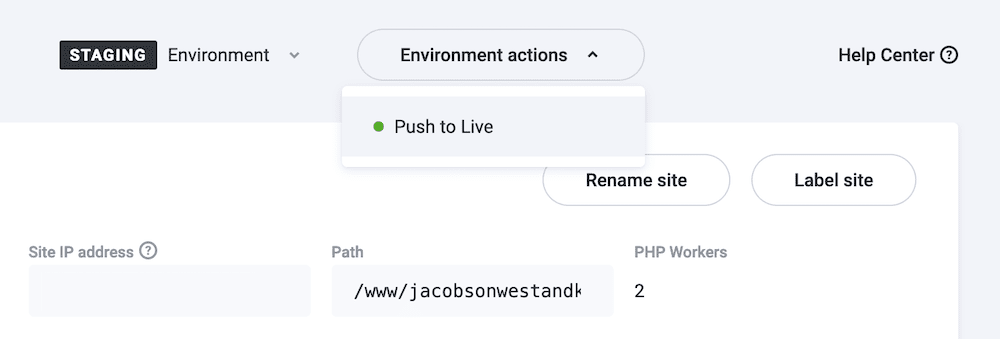
You’ll do that from the MyKinsta dashboard. Together with your staging atmosphere on-screen, glance to the right-hand facet. You’ll see an Surroundings movements dropdown menu. If you choose Push to Reside from this menu, the most obvious occurs:

There’s a lot more you’ll do with Kinsta’s superb staging capability, and we quilt the whole lot you wish to have to grasp — together with our Selective Push function — over on our knowledge base.
Abstract
Web page uptime is essential — arguably extra essential for WooCommerce websites than some other function you’ll imagine. As such, you’ll need to to find tactics to extend that uptime up to imaginable with a view to maximize the time you need to promote to consumers. WooCommerce staging is likely one of the very best tactics to search out that additional uptime, whilst additionally scaling, increasing, redesigning, and optimizing your retailer.
Over the process this submit, we’ve mentioned WooCommerce staging and why you’d need to put in force it. Whilst there are numerous tactics to set this up, the usage of your host is arguably the most suitable option. Kinsta gives one-click staging that still ties into the local DevKinsta environment. This implies you’ll stay all your website’s ecosystem inside of Kinsta-based apps, and get pleasure from prime uptimes as well.
Do you suppose WooCommerce staging can get advantages what you are promoting, and if this is the case, how do you suppose it’ll will let you? Tell us within the feedback segment beneath!
The submit How To Set Up a WooCommerce Staging Site seemed first on Kinsta®.
WP Hosting

