Combining background mask with segment dividers in Divi provides some other layer of creativity to an already tough arsenal of background design choices. If you happen to haven’t had a lot enjoy with Divi’s background choices, you’re no doubt lacking out. One handy, but tough, possibility provides you with the power so as to add a background masks for your background gradient (or symbol) in only a few clicks. Along with background choices, segment dividers additionally give customers the power to fortify their background designs.
On this educational, we’re going to display you tips on how to mix background mask with segment dividers in Divi. We’ll come up with step by step directions on tips on how to entire a background design for a Divi segment the usage of this system. Plus, we’ll even duvet tips on how to create some choice designs with only a few easy tweaks.
Experience!
Sneak Peek
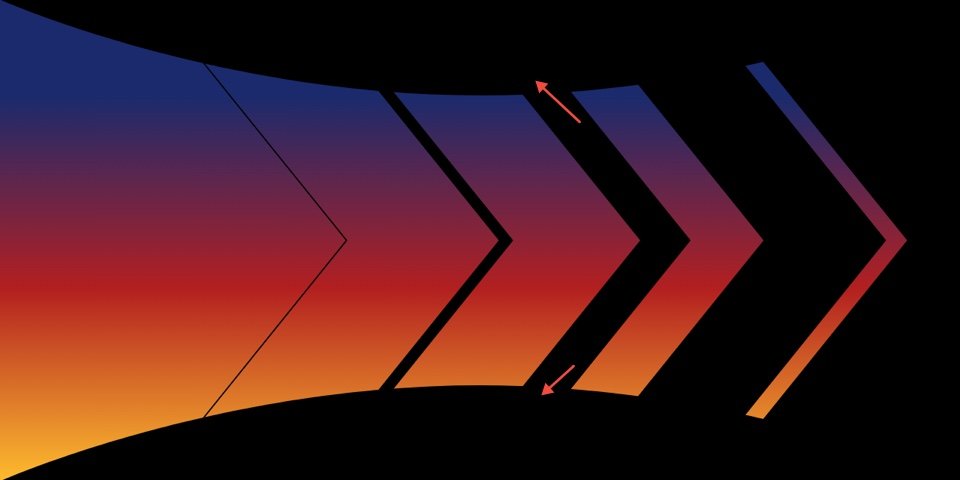
Here’s a fast take a look at the designs from this educational.

The Idea
The elemental idea for this educational is to mix a background masks and segment dividers to create much more distinctive masks shapes.
First, we upload a background masks.

Then we upload segment dividers to enrich the masks form in an inventive manner.

Obtain the Structure for FREE
To put your fingers at the designs from this educational, you are going to first want to obtain it the usage of the button under. To realize
get entry to to the obtain it is very important subscribe to our Divi Day-to-day e mail listing by means of the usage of the shape under. As a brand new
subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! If you happen to’re already at the
listing, merely input your e mail deal with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we can e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and loose Divi assets, guidelines and methods. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind to your e mail deal with under and click on obtain to get entry to the format pack.
You’ve effectively subscribed. Please take a look at your e mail deal with to verify your subscription and get get entry to to loose weekly Divi format packs!
To import the segment format for your Divi Library, do the next:
- Navigate to the Divi Library.
- Click on the Import button on the height of the web page.
- Within the portability popup, make a selection the import tab
- Make a choice the obtain document out of your pc (make sure you unzip the document first and use the JSON document).
- Then click on the import button.

As soon as finished, the segment format shall be to be had within the Divi Builder.
Let’s get to the educational, we could?
What You Want to Get Began
To get began, it is very important do the next:
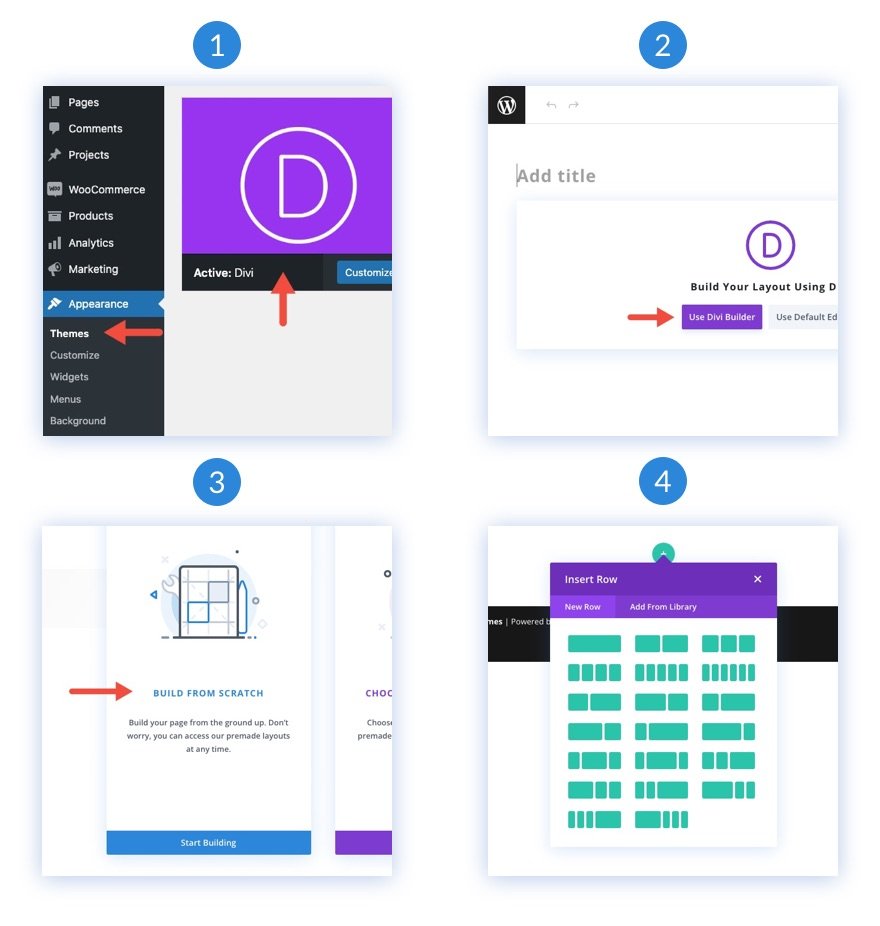
- If you happen to haven’t but, set up and turn on the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a choice the choice “Construct From Scratch”.
- Now have a clean canvas to begin designing in Divi!

How you can Mix Background Mask and Dividers in Divi
1. Upload Phase Measurement and Spacing
To begin issues off, we’re going to upload dimension and spacing to the present segment within the builder. We’re going to hang off including a row or any content material so we will be aware of the background design of the segment
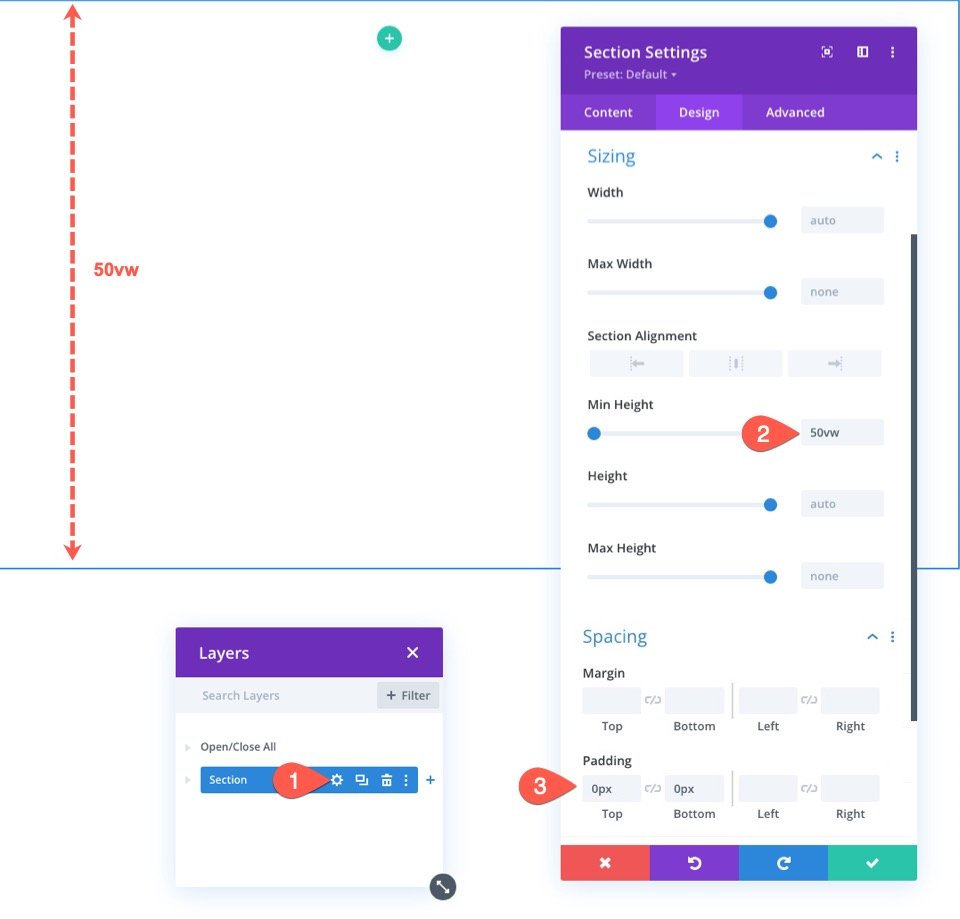
Open the settings for the Phase. Underneath the Design tab, replace the dimensions and spacing as follows:
- Min Top: 50vw
- Padding: 0px height, 0px backside
The use of the VW duration unit for peak may appear abnormal. Then again, since we’re going to be the usage of the VW duration unit to dimension our background components, this may occasionally be sure that the design scales fluidly on other browser widths.

2. Create the Background Gradient
As soon as the segment has some peak, we’re in a position so as to add the background gradient to the segment. This will likely give us some background colour in order that we will exhibit the background masks and divider combo afterward.
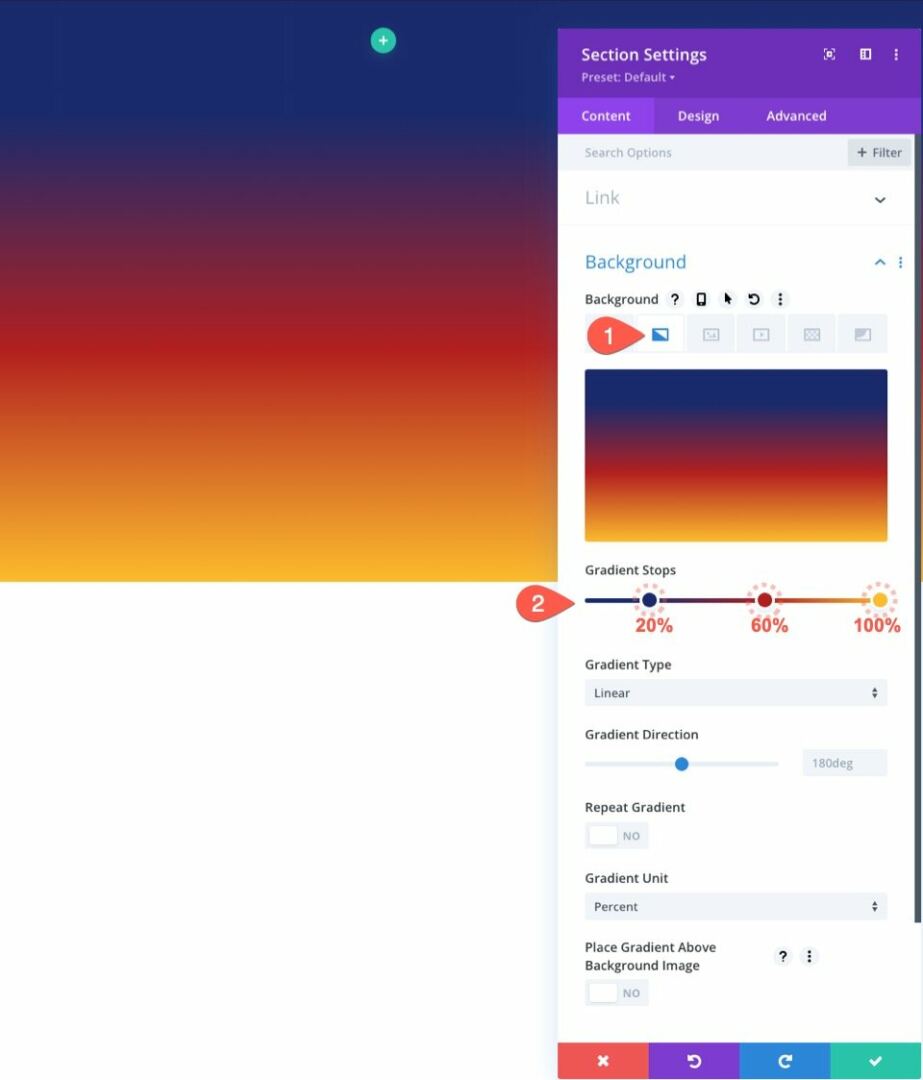
Underneath the Content material tab, click on the background gradient tab beneath the background choices. Then upload a gradient as follows:
- Colour Forestall 1: #1a2a6c (at 20%)
- Colour Forestall 2: #b21f1f (at 60%)
- Colour Forestall 2: #fdbb2d (at 100%)

3. Create the Background Masks
Now that we have got a colour gradient, we’re in a position to create a background masks.
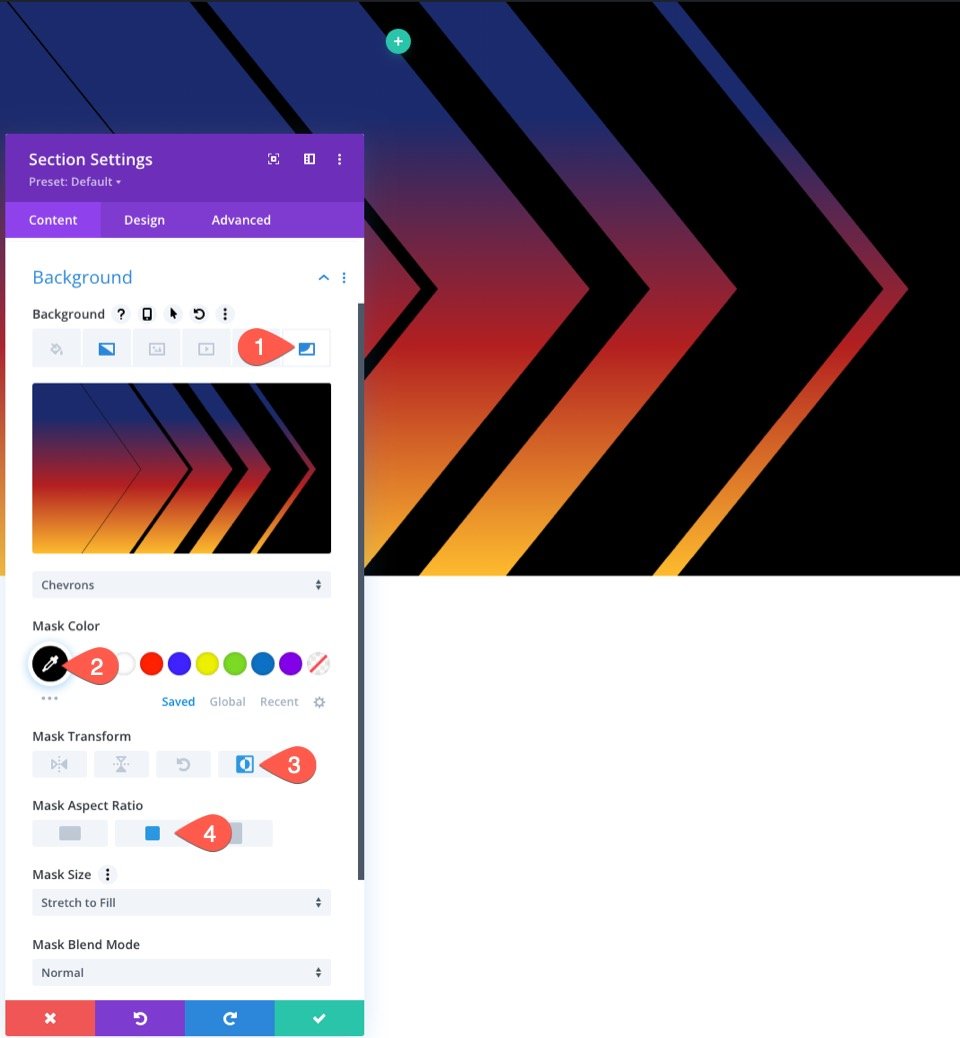
Underneath the Background Masks tab, replace the next:
- Masks: Chevrons
- Masks Colour: #000
- Masks Grow to be: Inverted
- Masks Facet Ratio: See Screenshot

4. Upload the Phase Background Dividers
As soon as our masks is in position, we will alter the overlaying form additional by means of the usage of segment dividers. On this instance, we’re going to upload a half-circle segment divider to the highest and backside. This will likely squeeze the background masks to appear extra like a complicated arrow design.
To try this, click on the Design tab and upload the next Dividers:
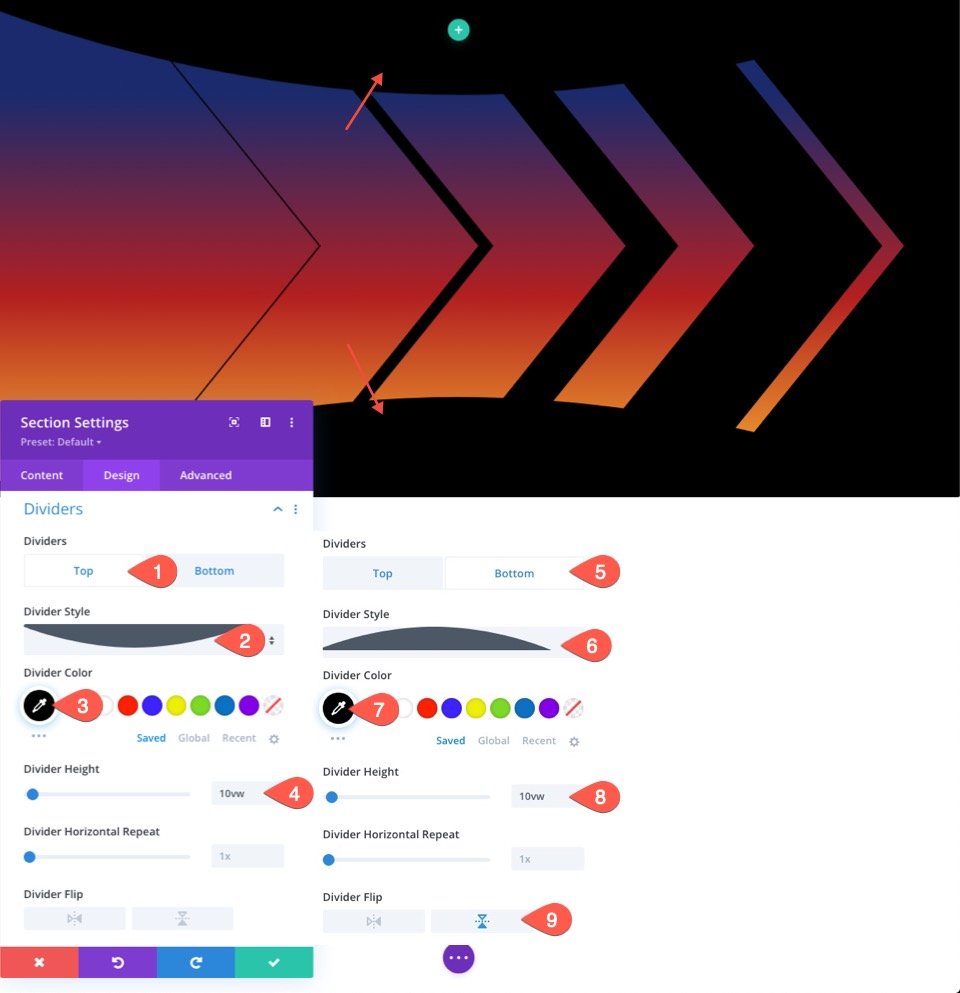
First, upload a height divider beneath the Best tab.
- Divider Taste: See Screenshot
- Divider Colour: #000
- Divider Top: 10vw
Subsequent, upload a backside divider beneath the Backside tab.
- Divider Taste: See Screenshot
- Divider Colour: #000
- Divider Top: 10vw
- Divider Turn: Vertical Turn

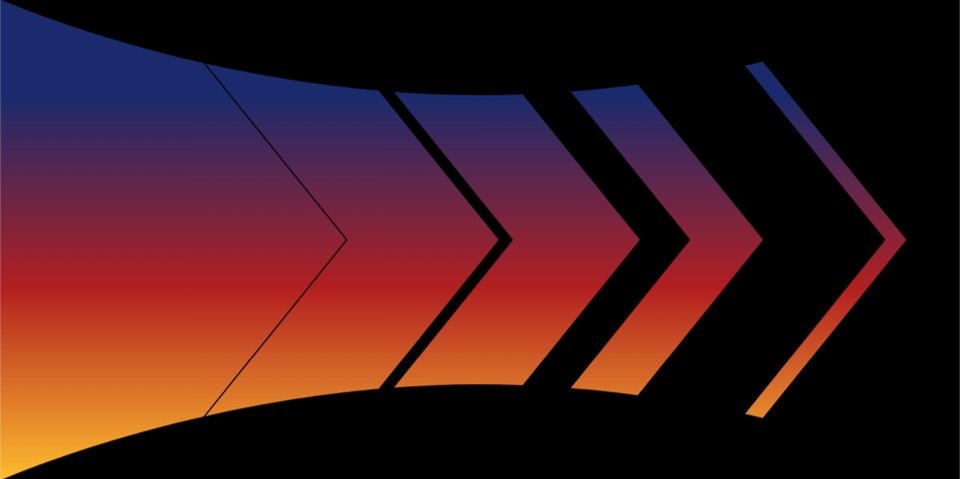
The Consequence
Here’s the end result to this point.

Tweaking the Background Choices and Dividers for Extra Designs
Now that you’ve the fundamental concept in position, we will simply mess around with the background choices segment dividers to create extra designs.
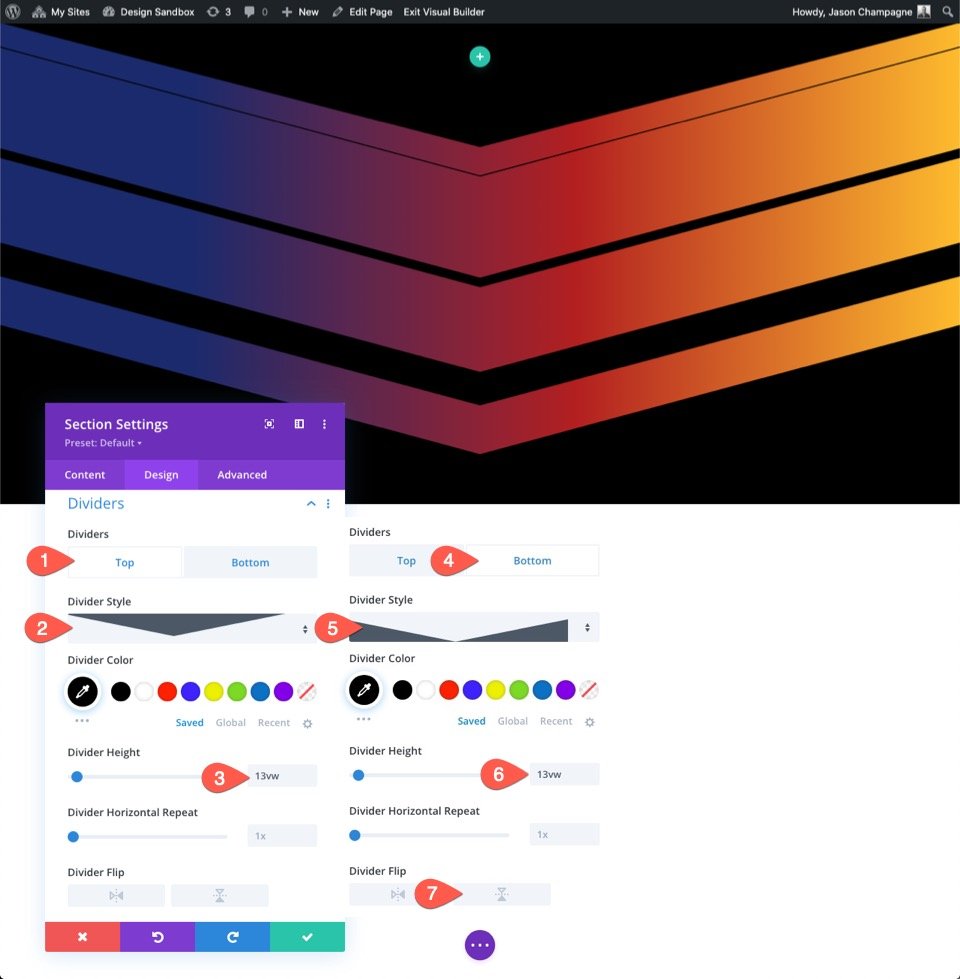
Trade Design #1
For our first choice design, we’re going to rotate the present background masks and exchange the half-circle segment dividers with triangles.
To try this, open the present segment settings, click on the background Masks tab, and replace the next:
- Masks Grow to be: Vertical Turn, Rotate
- Masks Facet Ratio: See Screenshot

Subsequent, replace the Phase Dividers as follows:
Best Divider
- Divider Taste: See Screenshot
- Divider Top: 13vw
Backside Divider
- Divider Taste: See Screenshot
- Divider Top: 13vw
- Divider Turn: disable

The Consequence
Here’s the end result.

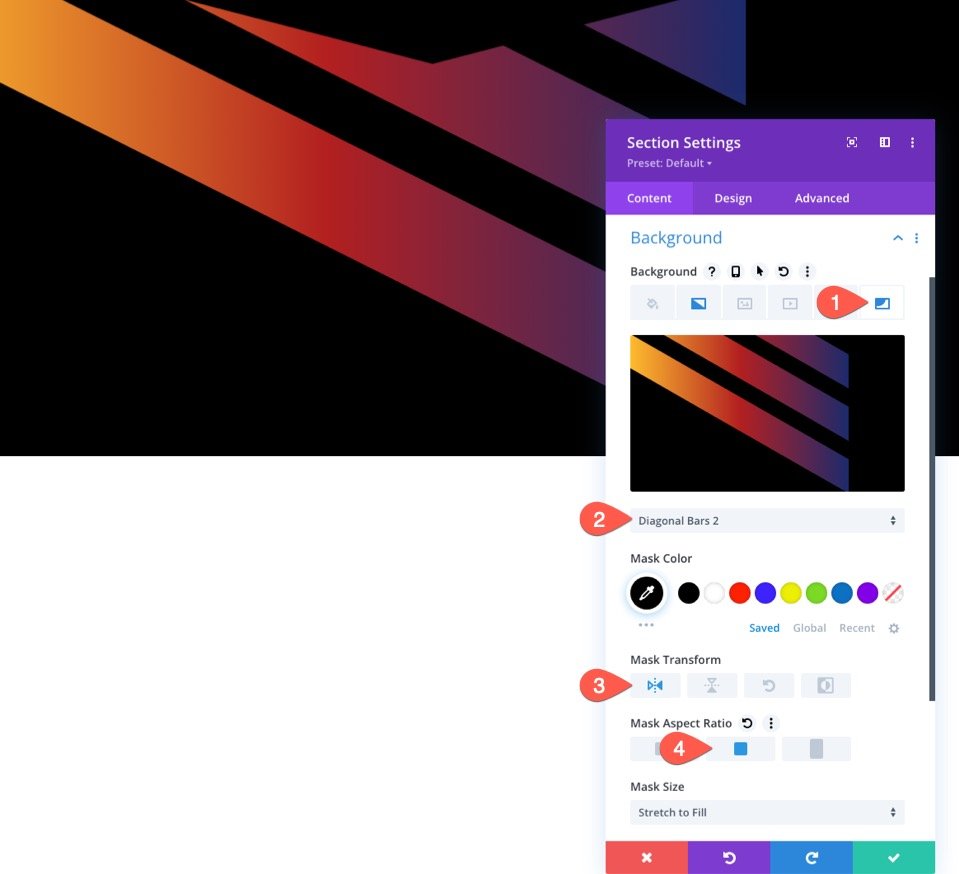
Trade Design #2
For our 2d and ultimate choice design, we’re going to exchange the Chevrons Masks with the Diagonal Bars 2 Masks and in addition give it a brand new height segment divider so as to add a refined swooshing impact to the design.
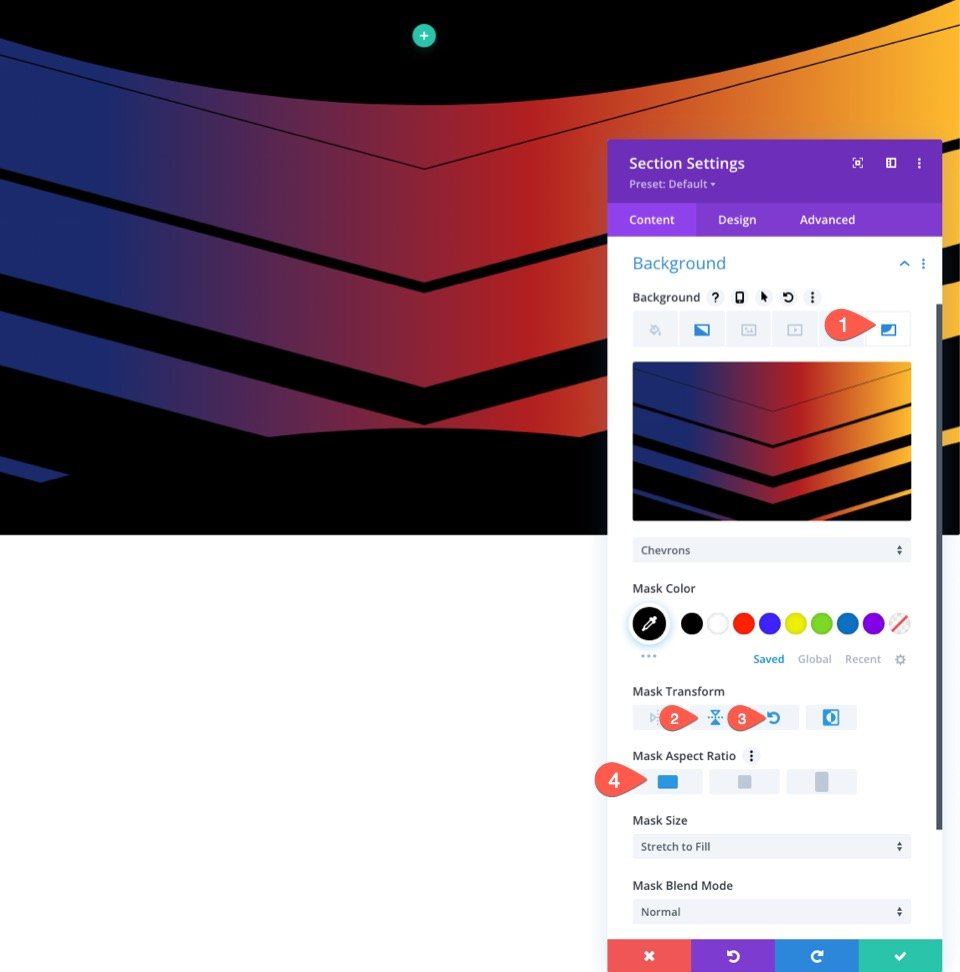
To try this, open the present segment settings, click on the background Masks tab, and replace the next:
- Masks: Diagonal Bars 2
- Masks Grow to be: Horizontal Turn
- Masks Facet Ratio: See Screenshot

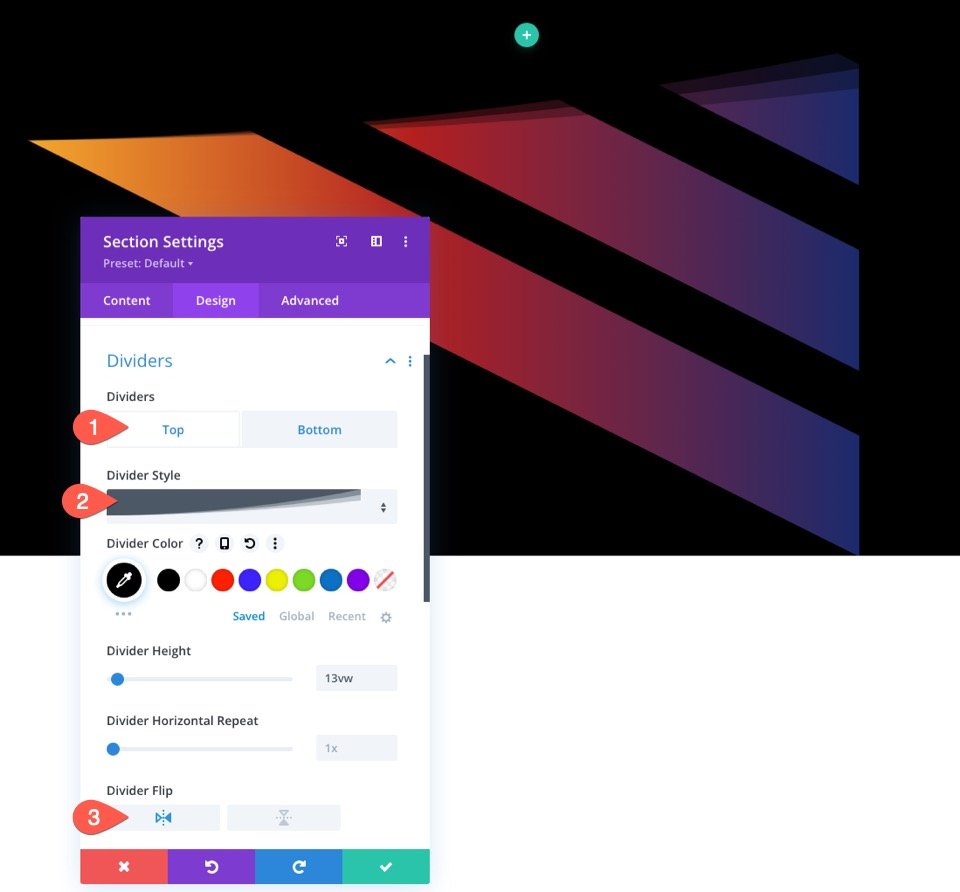
Subsequent, replace the Phase Dividers as follows:
Best Divider
- Divider Taste: See Screenshot
- Divider Turn: Horiizontal Turn
Backside Divider
- Divider Taste: None

The Consequence
Here’s the end result.

Ultimate Effects
To come up with a greater concept of what those backgrounds will appear to be with some content material, I added a single-column row with a big heading located within the heart of the segment. I additionally added an extra design for each and every that incorporates a picture with a mix mode.
Test them out!

To discover the settings used for the content material and the photographs, be at liberty to obtain the loose format for this educational (see above) which contains each and every of the designs.
Ultimate Ideas
Combining mask and segment dividers for background designs opens up extra chances for growing distinctive shapes for the ones integrated mask. Be at liberty to discover other combos by yourself. Expectantly, this may occasionally turn out to be useful on your personal web page or your subsequent mission.
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish How To Mix Background Mask with Phase Dividers in Divi gave the impression first on Chic Topics Weblog.
WordPress Web Design