Smush has the whole lot you want to optimize your photographs, in addition to a at hand repertoire of equipment able that will help you destroy PageSpeed Insights image-related suggestions.
It’s a easy strategy to accelerate your website online, with out sacrificing your picture high quality.
With Smush you’ll be able to:
- Compress photographs in bulk and with one click on
- Mechanically resize and rescale your photographs
- Allow lazy loading so your server can be aware of showing content material above the fold
- Convert your picture information to codecs which are enormously smaller and far sooner to show.

There are 4 primary suggestions in relation to photographs, and Smush can solution they all.
- Defer offscreen photographs
- Successfully encode photographs
- Serve photographs in next-gen codecs
- Correctly measurement photographs
“I had no concept that my web page load time was once being dragged down via the pictures. The plugin just about halved the time it took.” – karlcw
This information will display you the way Smush permit you to get your PageSpeed Insights ranking into the fairway.
Defer Offscreen Photographs
You don‘t need to be losing server sources and sacrificing web page velocity to load photographs which are midway down your web page, so deferring offscreen photographs is smart for plenty of websites.
Whilst you set up Smush, Lazy Load is among the first options you will have to take a look at. Merely enabling it might repair the ‘defer offscreen photographs’ PageSpeed advice.
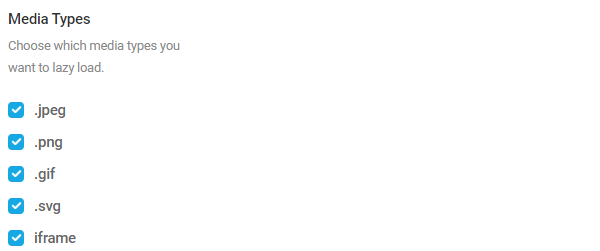
Smush’s Lazy Load function comes with extra than simply an off and on button.
You’ll make a selection which picture codecs you wish to have to incorporate.

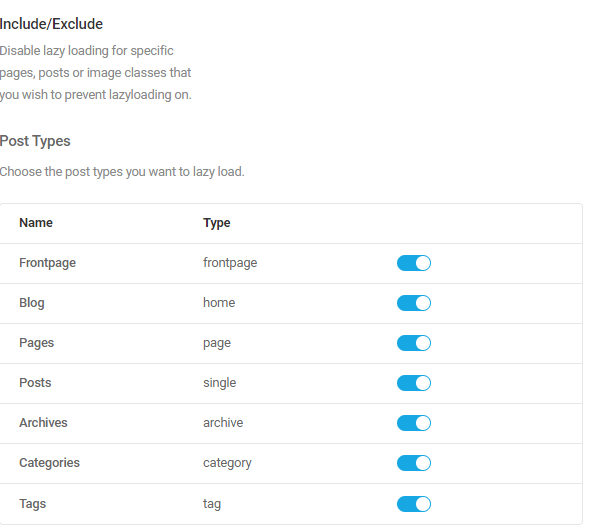
In addition to any put up varieties you wish to have to exclude.

Lazy Loading is one thing that may simply be undone so flip it on, test your new PageSpeed Insights ranking, and most significantly, test the affect it has for your website online.
Successfully Encode Photographs
If you wish to have a complete and complete information to optimizing your photographs, I might suggest testing this weblog, as right here, we’re purely specializing in how Smush permit you to meet PageSpeed Insights audit necessities. On this segment, in particular the ‘successfully encode photographs’ advice.
Smushing your photographs prevents your server being clogged up with further MBs that don’t wish to be there.
You’ll Smush in various techniques, with nearly no distinction in high quality.
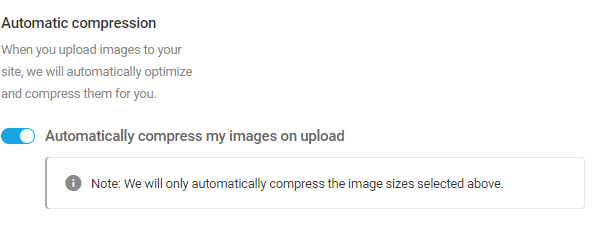
Smush on Add
Computerized compression is on via default and is used to successfully encode photographs. It’s a top affect, low-risk function, which will have to be used on maximum websites.

In case you don’t need Smush to robotically compress your footage, there are a couple of different ways you’ll be able to set up this:
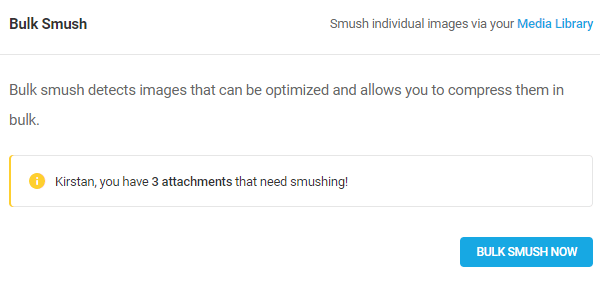
Bulk Smush
You’ll use the Bulk Smush function to scan your website online for footage which might be wanting consideration and smush them abruptly.

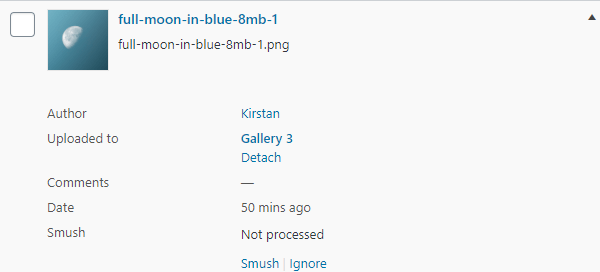
Smush Throughout the Media Library
You’ll additionally head to the media library to test whether or not you may have photographs to be had for smushing.

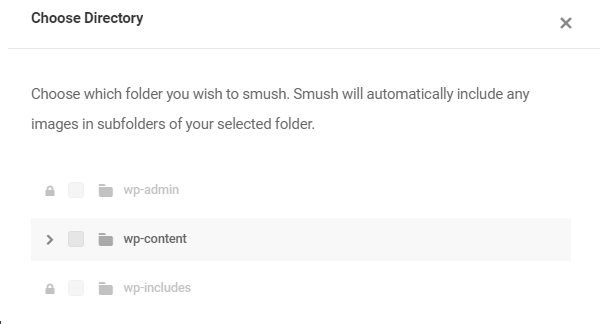
Smush Different Directories
You’re no longer confined to simply your media uploads – you’ll be able to additionally smush non-WordPress photographs out of doors of your uploads listing.

Tremendous Smush & Extremely Smush
Tremendous Smush and Extremely Smush are your subsequent port of name if you wish to carry your report sizes down even additional.
It gives 2X (Tremendous Smush) or 5x (Extremely Smush) the smushing energy in comparison to the usual way, so it’s at hand if in case you have a large number of photographs which are absorbing treasured sources.
Make a choice the extent of compression for bulk smushing photographs that most closely fits your wishes.
Even supposing making sure your photographs had been correctly encoded wasn’t certainly one of PageSpeed Insights audit alternatives, it nonetheless is smart to do away with any extra bloating, so long as there is not any noticeable distinction in your photographs.
Make the most of the CDN
Smush additionally gives a blazing-fast 121 level CDN (Professional model best) which lets you serve your photographs in next-gen codecs in addition to making sure they’re delivered in your browser at breakneck velocity.
Make your Photographs Subsequent Gen
Subsequent-gen picture codecs akin to WebP and JPEG 2000/XR can carry your report measurement down enormously.
Serving your photographs in the sort of codecs will prevent server sources, in addition to meet certainly one of PageSpeed Insights necessities.
With Smush’s CDN enabled, you’ll be able to serve your photographs within the next-gen WebP structure.
As no longer all browsers improve WebP photographs, Smush does a super-quick test of the browser, and if WebP photographs are supported, then nice – that’s what’s served in your customer. If no longer, Smush can merely serve up a PNG or JPEG to make certain that nobody misses out.
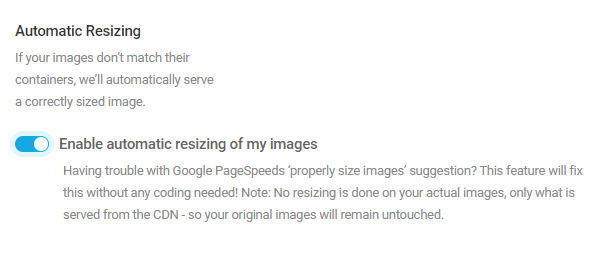
Correctly-sized Photographs
Forcing the browser to resize a picture prior to it may be exhibited to the consumer slows down your website online and lowers your PageSpeed Perception ranking. A part of the advice is to chorus from serving photographs which are higher than the model that will probably be displayed at the customer’s display screen.

If you wish to make sure you’re being utterly thorough in the right kind sizing of your photographs, learn this weblog to determine a couple of choice tips.
Spoil PageSpeed Insights with Smush
Whilst many customers combat to support their internet website online optimization, Smush permits you to spice up your web page loading speeds via making photographs more straightforward and sooner to load…and it does this all in only a few clicks!
Practice the above suggestions and put Smush to paintings on your website online nowadays. Additionally, keep watch over our roadmap for all of the thrilling new options coming quickly to Smush.
[Editor’s note: This post was originally published in Jun 2020 and updated in Dec 2023 for accuracy.]
WordPress Developers