There are lots of tactics to make your site extra attractive. Certainly one of them is so as to add song and playlists on your pages. Whether or not you’re having a look to advertise your personal audio or anyone else’s, the Mixcloud embed block mean you can simply combine your Mixcloud playlists and profile along with your WordPress website online.
On this submit, we’ll give an explanation for find out how to upload the Mixcloud embed block on your WordPress posts and pages, and speak about its settings. We’ll then supply pointers and highest practices for the usage of this component and solution some steadily requested questions.
Let’s get began!
How one can Upload the Mixcloud Embed Block to Your Submit or Web page
Including the Mixcloud embed block in WordPress is a handy guide a rough and simple procedure. Word that you simply don’t want to have a Mixcloud account to make use of content material from this website online. Then again, the playlists or tracks you percentage want to be public.
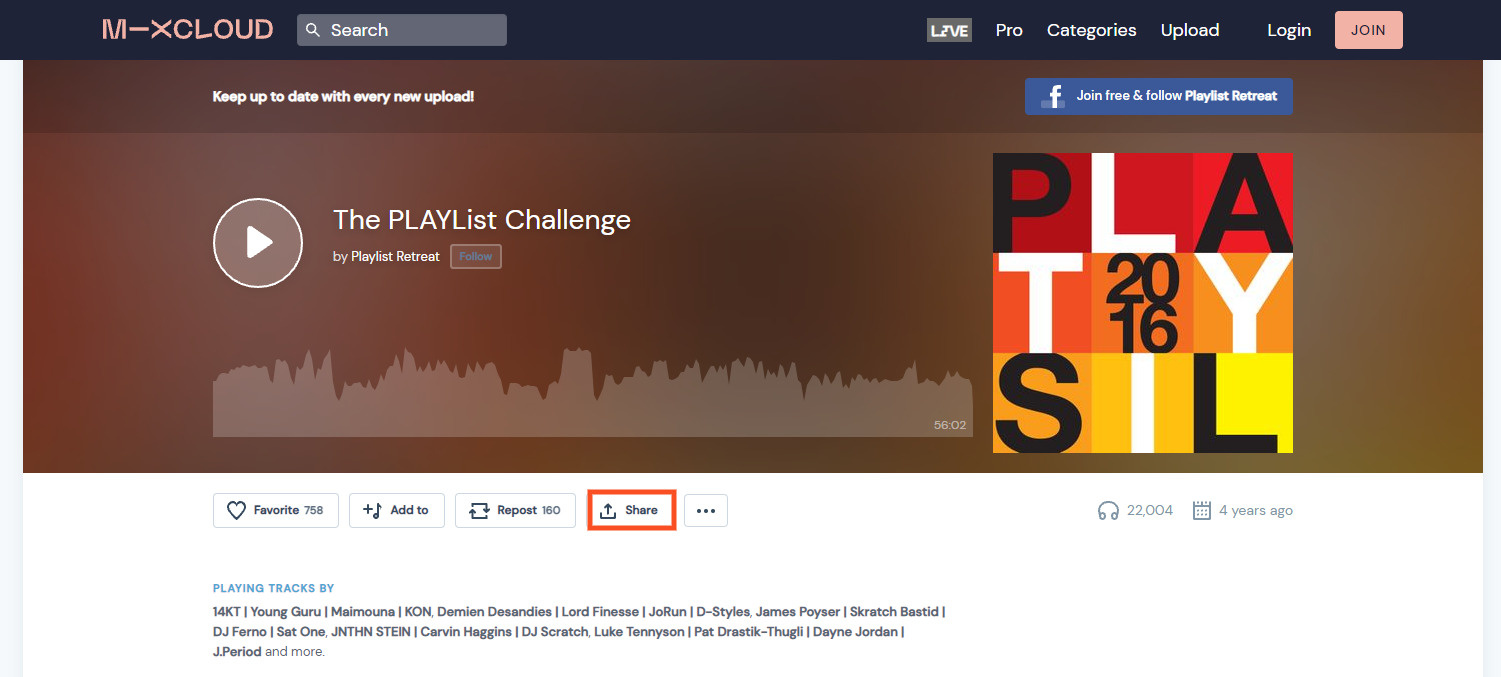
To get began, you’ll open the Mixcloud profile, playlist, or observe that you need to embed. We’ll use a observe for example.
Beneath the internet participant, click on at the Percentage button:

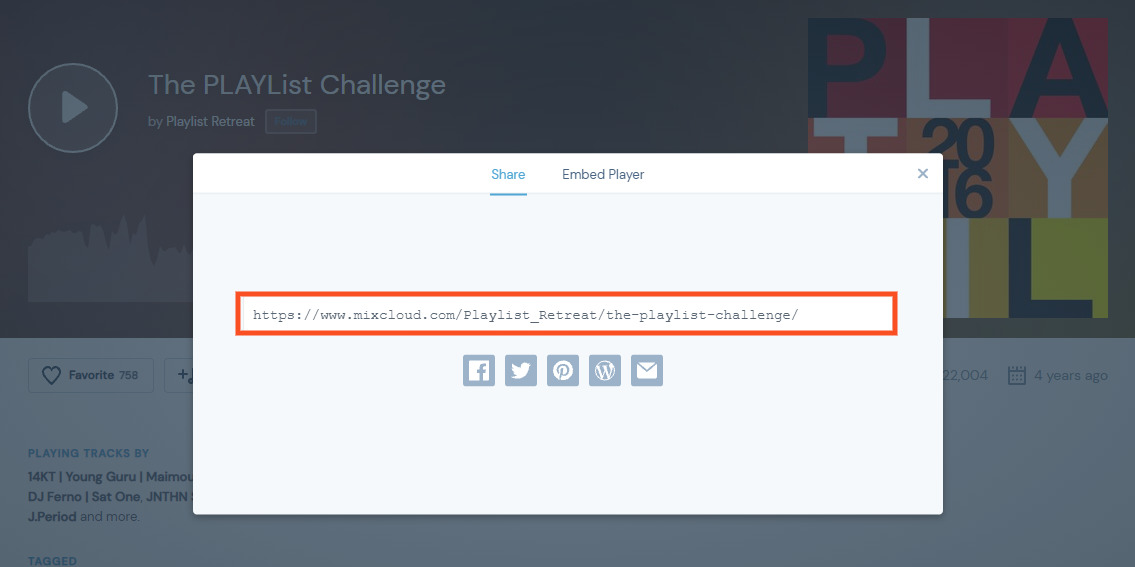
If you click on on Percentage, a pop-up window will seem. Reproduction the URL:

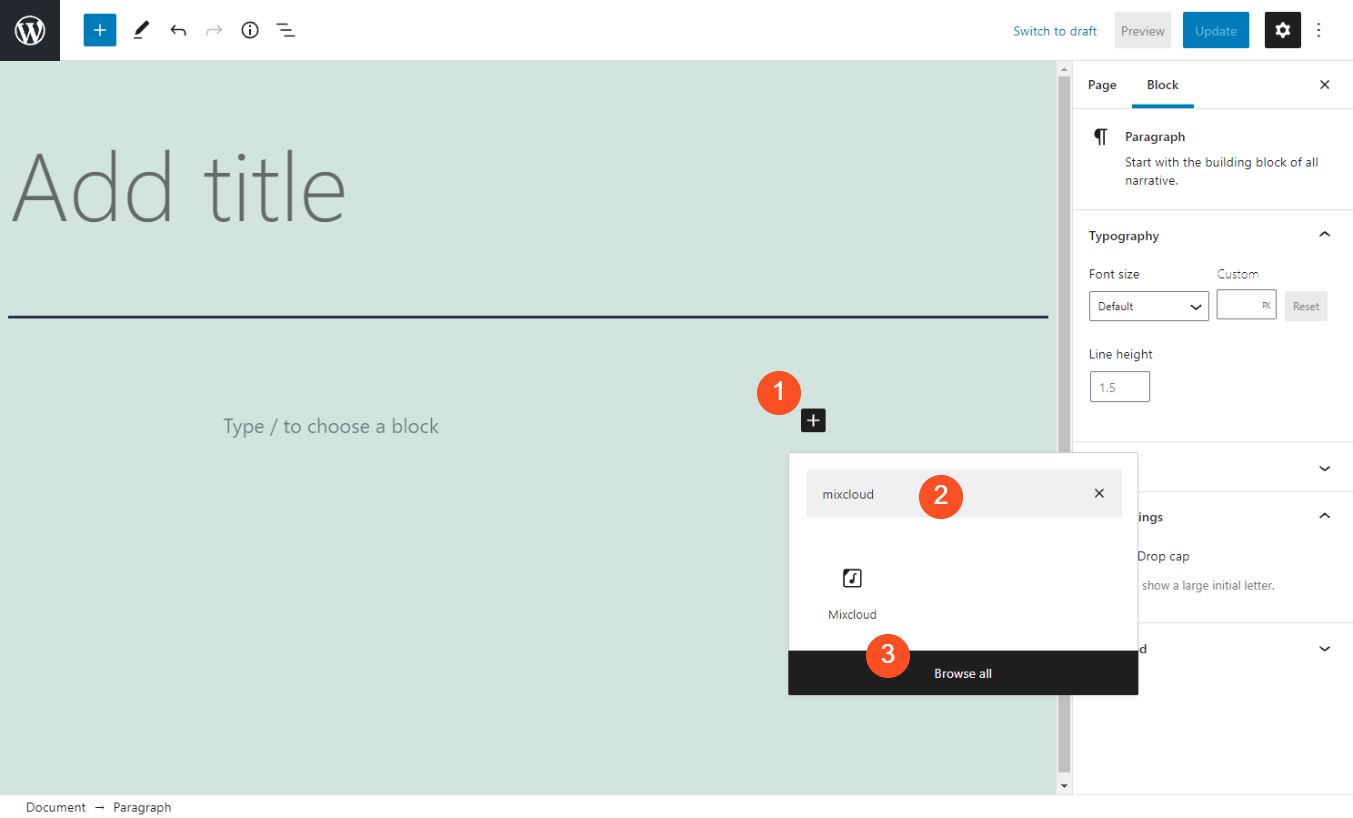
Now, you’ll navigate to the WordPress submit or web page the place you need to insert it. Subsequent, click on at the Upload Block (+) button and seek for “Mixcloud”. Then, make a choice the icon that looks:

Differently you’ll upload the block is by way of typing “/mixcloud” into the Paragraph block of the textual content editor. Then press your Input key, and the component will robotically be inserted.
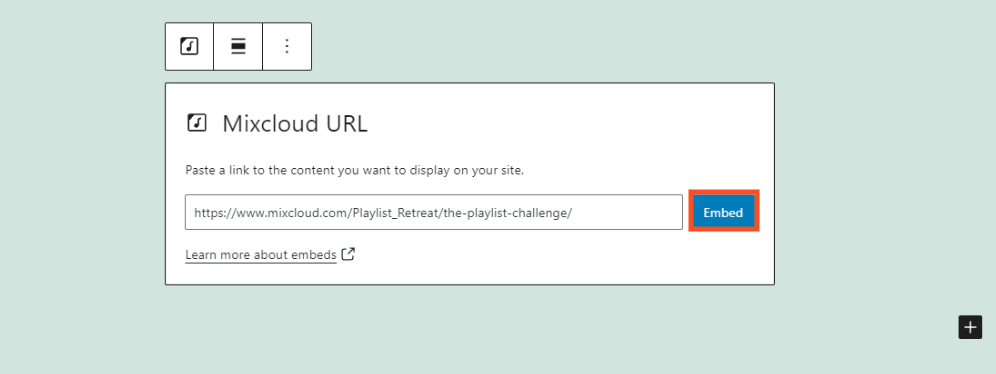
If you insert the block, you’ll paste the URL throughout the textual content box and make a choice Embed:

Then, a preview of the observe will seem throughout the textual content editor. Within the subsequent segment, we’ll take a look at the more than a few settings and controls you’ll use for this block.
Mixcloud Embed Block Settings and Choices
Every WordPress block comes with its personal set of controls. Let’s take a more in-depth take a look at what those are for the Mixcloud embed block.
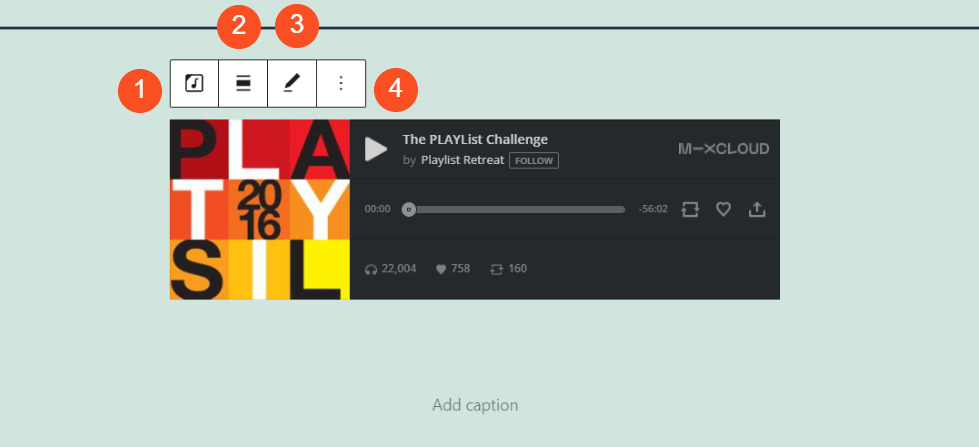
If you insert and embed the Mixcloud URL, a toolbar will seem alongside the highest of the block with 4 icons:

Right here’s a breakdown of what every one approach:
- Exchange block sort: This allows you to develop into the component right into a Team or Columns block.
- Alignment: You’ll be able to use this to modify the block’s place to proper, heart, or left, in addition to complete or extensive width.
- Pencil icon: This allows you to trade the Mixcloud URL.
- Extra choices: Right here, you’ll discover a handful of extra settings, reminiscent of including a brand new block earlier than or after the component or disposing of it.
As you’ll see within the above instance, you’ll additionally upload a caption beneath the observe or playlist. You’ll be able to merely click on throughout the Upload caption textual content box to write down one.
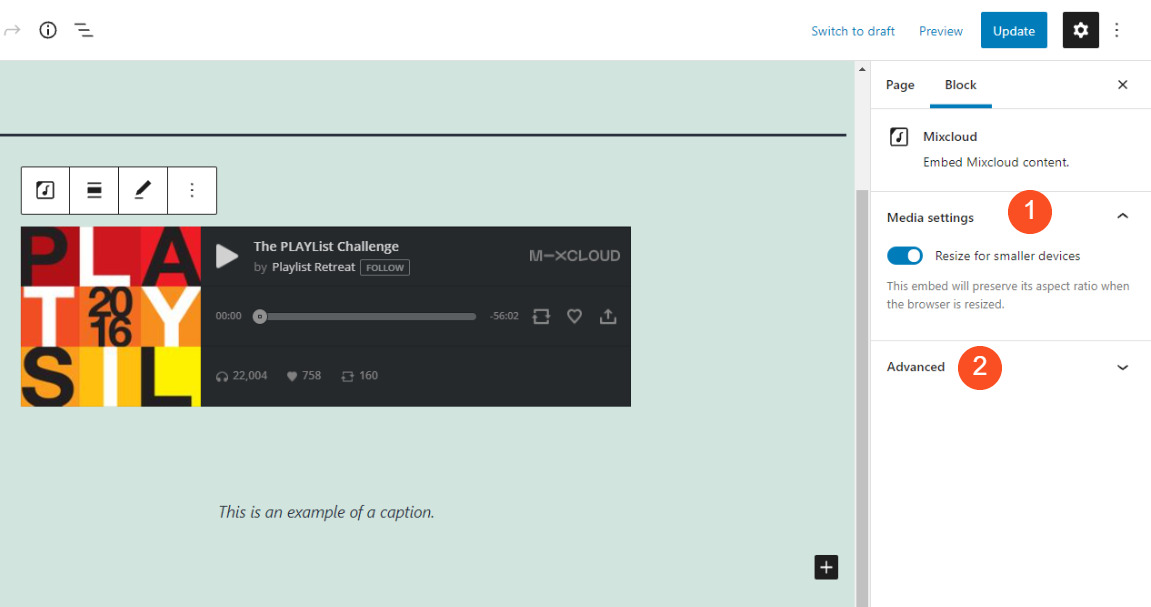
To the precise, you’ll in finding two extra controls:

The Media settings choice is enabled by way of default. It is going to make certain that the media participant is robotically resized for smaller gadgets or when a browser measurement is adjusted. The Complicated panel is the place you’ll upload your customized CSS if you want.
Pointers and Highest Practices for The usage of the Mixcloud Embed Block Successfully
This block is beautiful simple to make use of. Then again, there are some pointers and highest practices that will help you put it to use extra successfully.
In the event you plan on the usage of Mixcloud playlists or profiles once more someday or throughout a couple of puts to your website online, chances are you’ll need to upload them to your Reusable Blocks. That method, any settings or adjustments you are making to them now might be stored. You don’t have to copy all of the procedure each time you need to make use of the weather.
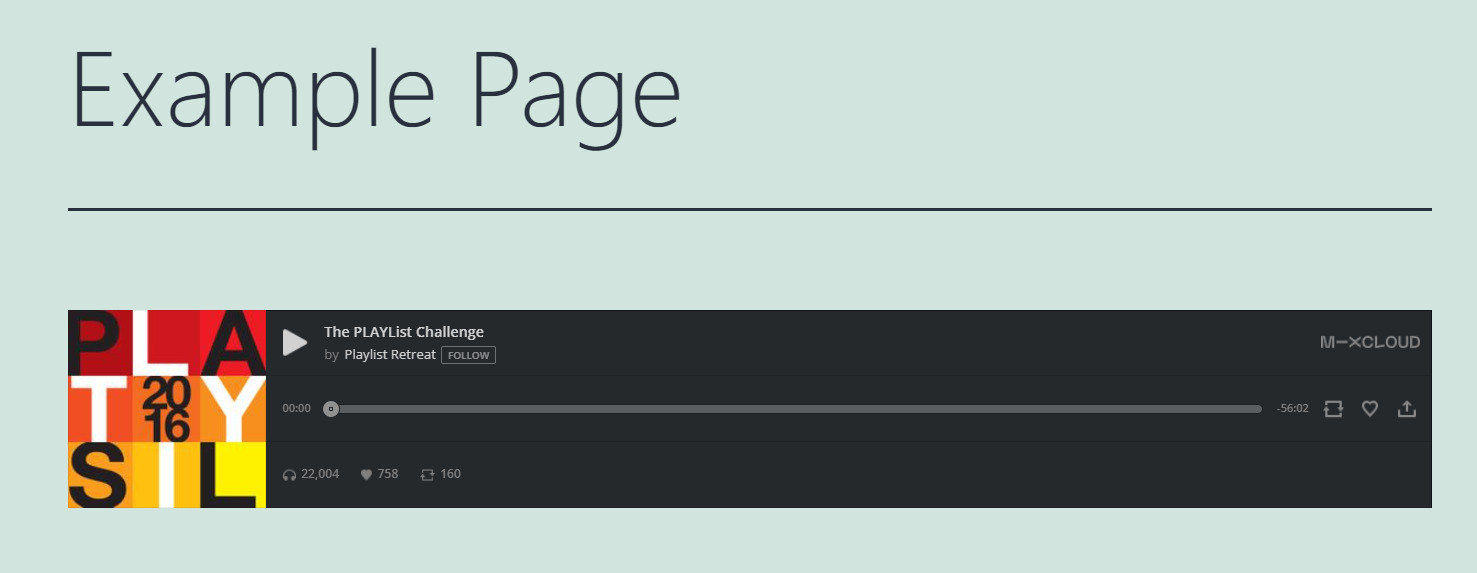
We additionally counsel previewing the block at the entrance finish of your website online to peer the way it appears and whether or not the default alignment is the most suitable choice. As an example, if you need it to absorb the width of the content material space, we recommend converting the alignment to complete width:

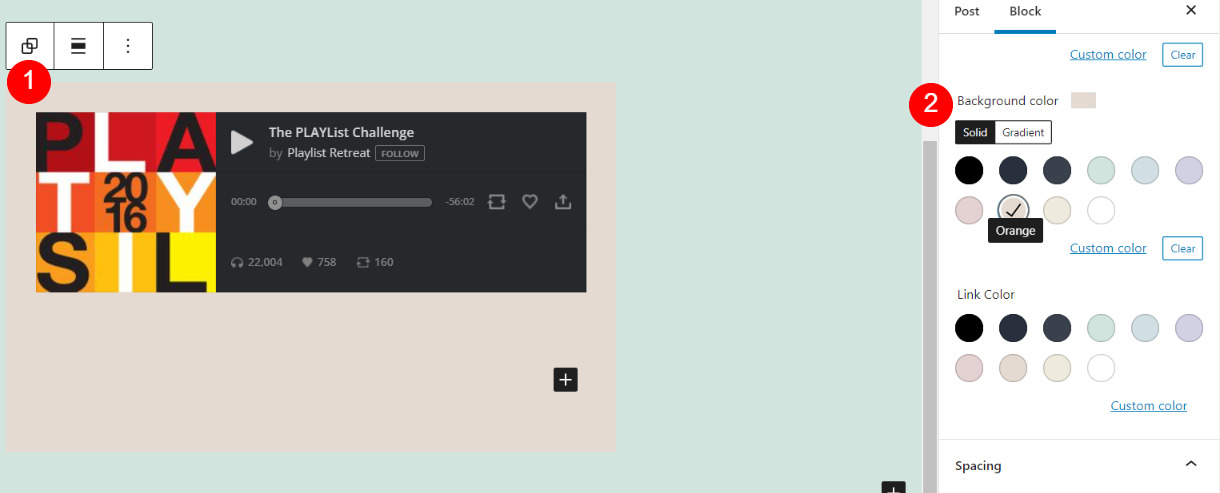
In the event you’re going so as to add colour in the back of the block, you’ll achieve this by way of remodeling it right into a Group block and opting for a background colour:

Remember that you’ll additionally embed playlists and profiles. As an example, you’ll insert them the similar method you may a unmarried observe (by way of clicking at the title of the playlist or profile in Mixcloud, adopted by way of the Percentage button).
In any case, it’s crucial to imagine the location of your Mixcloud participant to your website online. As an example, chances are you’ll need to put it on the most sensible in order that your customers can simply in finding it and switch it on/off as wanted.
You probably have a Mixcloud profile that you simply’re looking to advertise, we suggest embedding it. That method, guests can simply click on at the Practice button immediately from the web page:

It is also smart so as to add the component as a widget. Then you’ll use the block on your footer or sidebar throughout your whole pages and posts, reasonably than particular person ones.
Regularly Requested Questions In regards to the Mixcloud Embed Block
By way of now, you will have to know just about the whole thing concerning the WordPress Mixcloud embed block and find out how to use it. Then again, let’s speak about one of the maximum steadily requested inquiries to make certain that we duvet all the crucial data.
What Does the Mixcloud Embed Block Do?
The Mixcloud embed block permits you to attach your Mixcloud profile along with your WordPress website online. Even though you don’t have an account, you’ll nonetheless use the component to percentage different playlists, tracks, and profiles (so long as they’re set to public).
How Can I To find the Mixcloud Embed Block?
You’ll be able to in finding the block by way of navigating to a WordPress submit or web page, clicking at the Upload Block button, then looking for “Mixcloud”. It is going to be the primary choice that looks.
Then again, you’ll additionally click on throughout the Paragraph block of the editor and kind “/mixcloud”. If you press your Input key, the component will robotically be added to the submit or web page.
The place Can I Use the Mixcloud Embed?
You’ll be able to use the Mixcloud embed block anyplace inside WordPress that gives get right of entry to to the Block Editor. This implies you’ll insert it into any of your posts or pages. Moreover, you’ll additionally upload it to the WordPress widgets to make use of on your footer or sidebar.
Conclusion
There are lots of other ways to make your WordPress website online extra thrilling and attractive. An continuously lost sight of manner is to include song. Whether or not you need to advertise your personal paintings or simply percentage some that you simply revel in along with your customers, Mixcloud mean you can do this.
As we mentioned on this submit, the Mixcloud embed block makes it simple to combine playlists, tracks, and profiles along with your site. You’ll be able to seamlessly insert the component into any web page or submit. Then, merely replica and paste the URL of the Mixcloud content material you need to show and percentage.
Do you could have any questions on the usage of the Mixcloud embed block? Tell us within the feedback segment beneath!
Featured Symbol by means of PureSolution / shutterstock
The submit How to Use the WordPress Mixcloud Embed Block seemed first on Elegant Themes Blog.
WordPress Web Design