Divi’s background choices supply a lot of techniques to create background patterns. You’ll be able to even create background patterns the usage of best gradients. The Gradient Repeat choice makes this easy and simple. On this publish, we’ll see methods to use Divi’s Gradient Repeat technique to create customized background patterns.
Let’s get began.
What’s Gradient Repeat
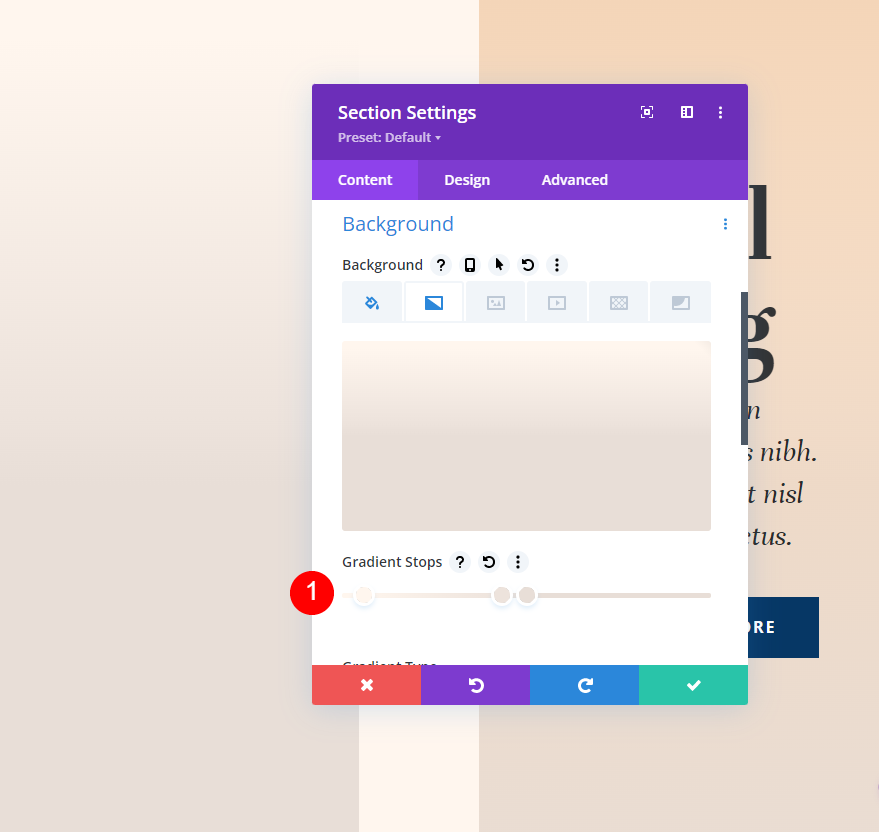
The Gradient Repeat choice creates a trend according to the Gradient Stops. The Gradient Stops are measurements that resolve the place the colours seem and forestall throughout the gradient. Divi’s Gradient Builder makes use of the ones stops to create the trend.
The final colour tells the gradient the place the preventing level is throughout the gradient. You’ll be able to have as many colours as you need prior to that preventing level. The Gradient Builder will then repeat it to replenish the display screen which creates the trend. The choice can also be added to any phase, row, column, or module, and they may be able to be used in combination.
Allow the Gradient Repeat Possibility
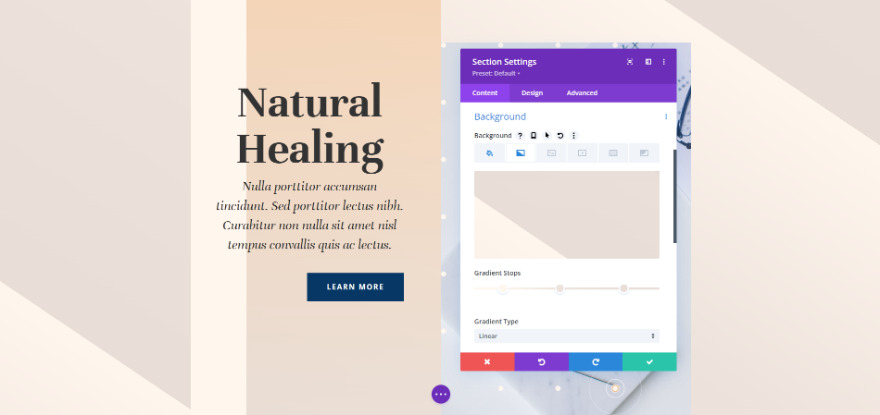
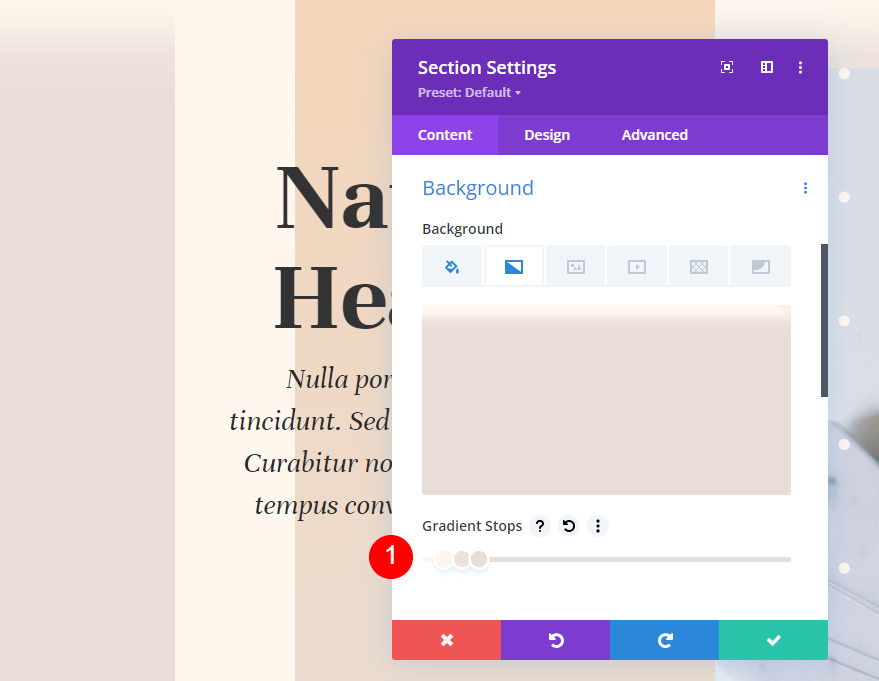
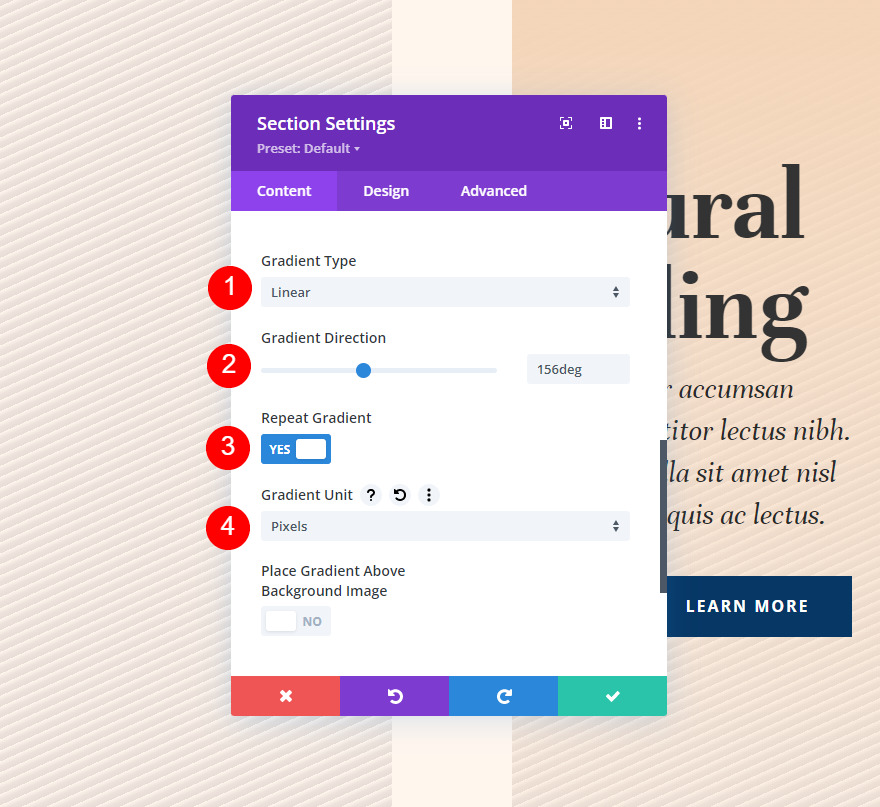
To allow the Gradient Repeat choice, open the phase’s settings by means of clicking its tools icon. This additionally works with rows, columns, and modules.

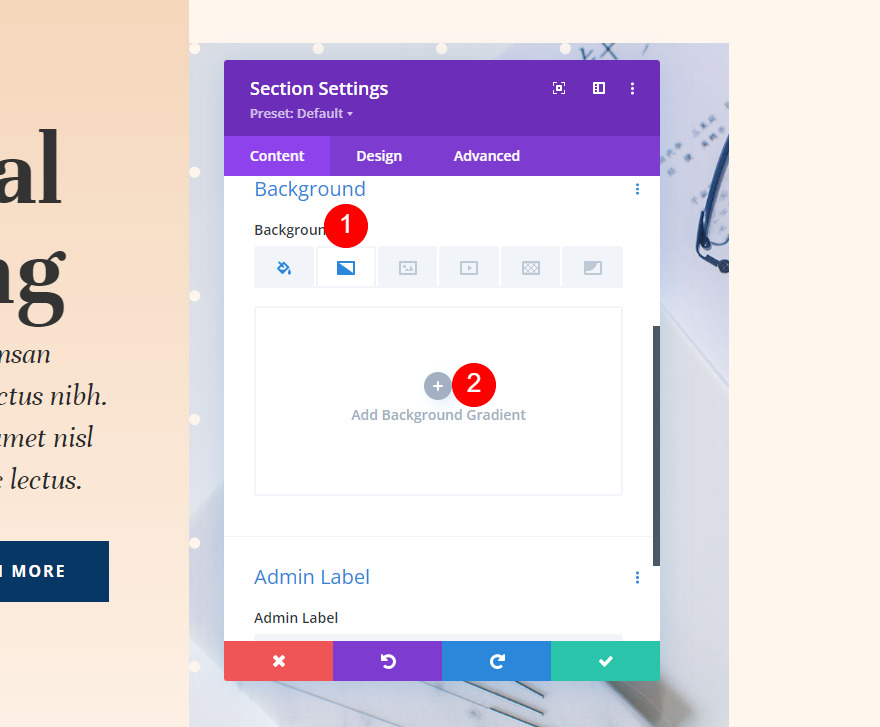
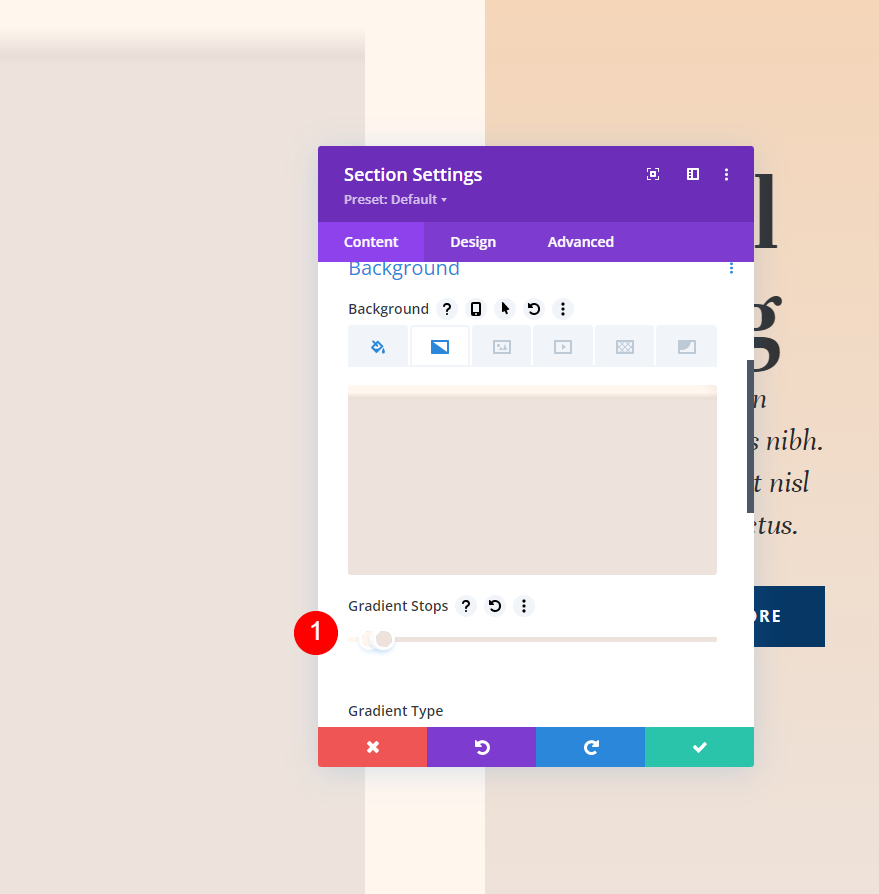
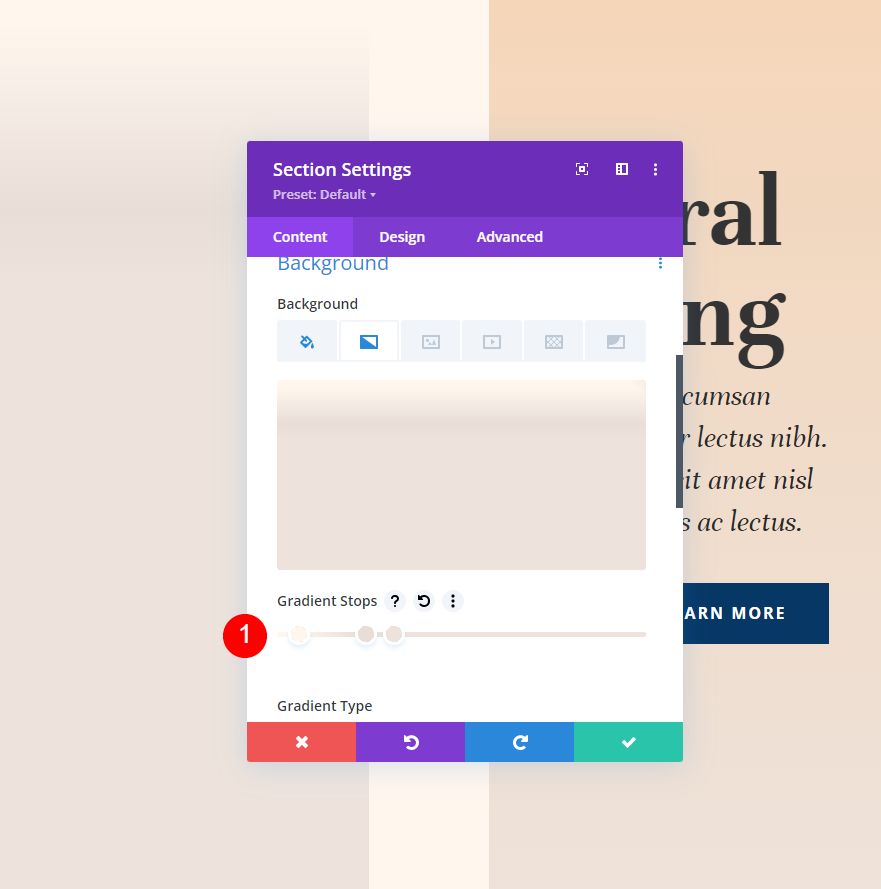
Scroll right down to Background. Choose the Background Gradient tab and click on Upload Background Gradient.

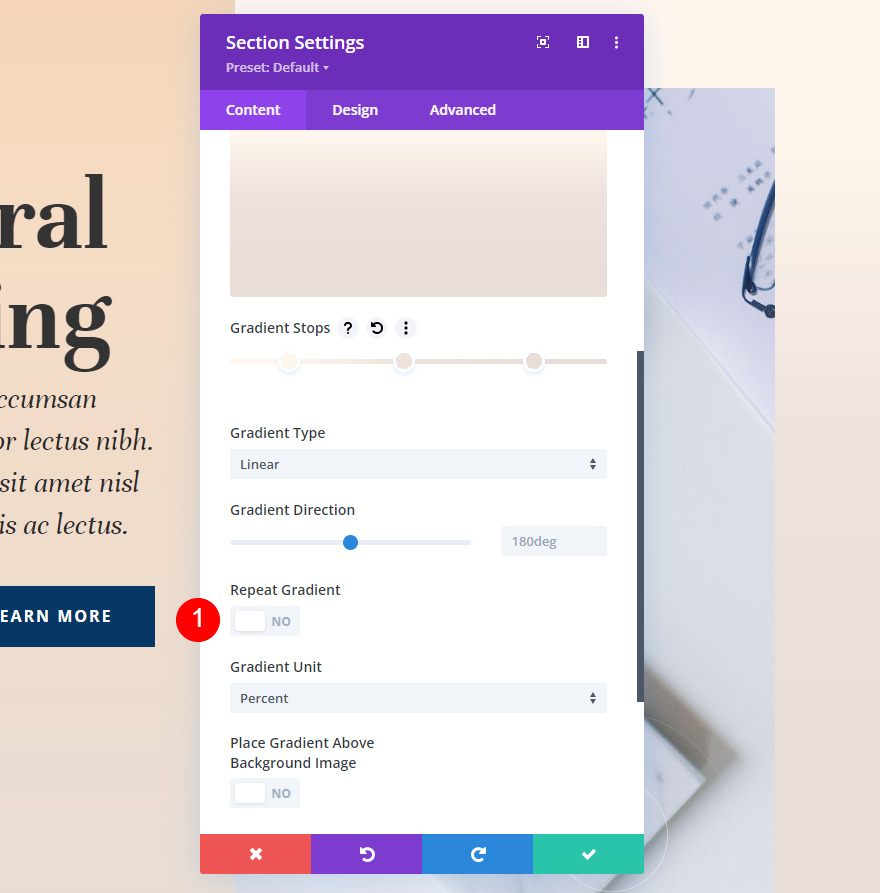
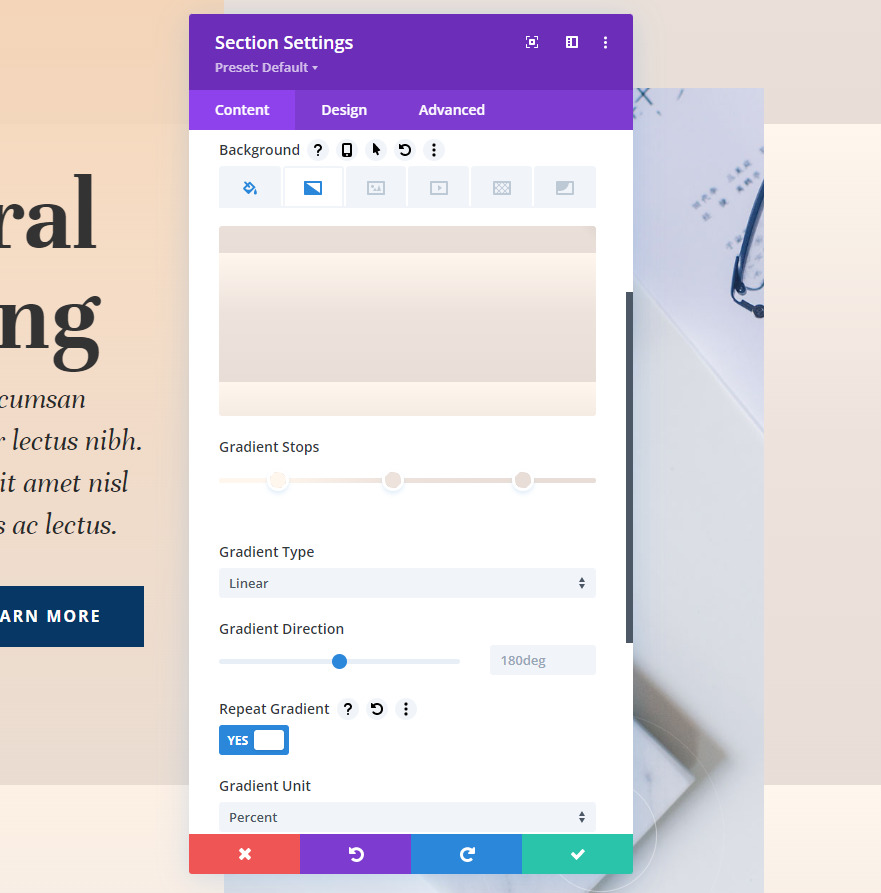
Beneath the Gradient Forestall bar is a atmosphere known as Repeat Gradient. That is disabled by means of default. Merely click on it to allow it.

The gradient will now repeat, making a trend according to your Gradient Stops and your different gradient settings, such because the Gradient Unit.

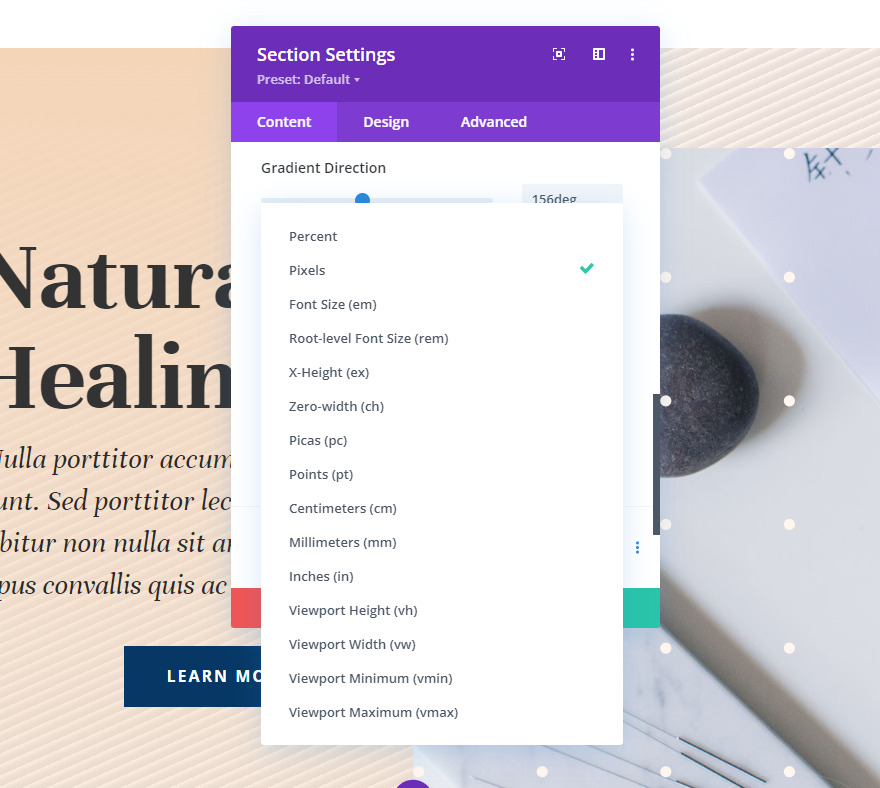
Gradient Gadgets
The Gradient Unit is the unit of dimension. This specifies what the Gradient Forestall numbers at the gradient bar point out, which determines how the Gradient Stops are measured. It impacts the trend created by means of the repeat choice.

Divi’s Background Gradient Builder has 15 devices to make a choice from. Let’s take a look at an instance of the 4 hottest choices. As we’ll see in our examples, the outcome will alternate according to your choice of Gradient Stops and settings. I’m the usage of colours from our examples, and I’ve set it to copy to enable you to see. I’ll use 3 colours with those settings:
- Colour 1: #fff6ee (14% Place)
- Colour 2: #ede3dc (46% Place)
- Colour 3: #e8ded7 (82% Place)
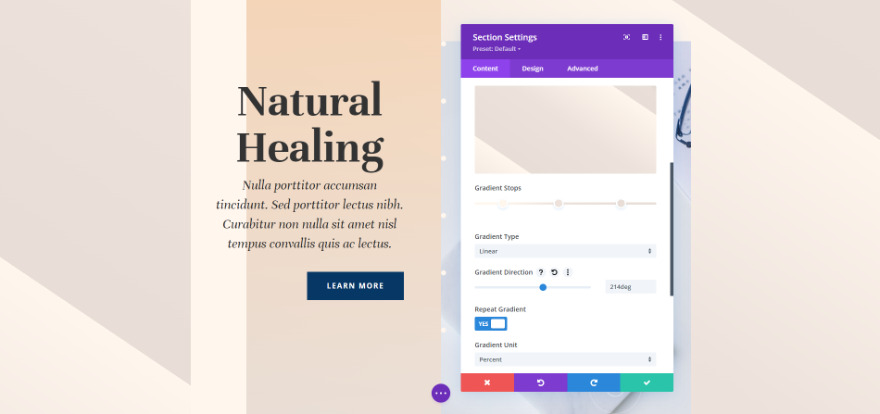
Gradient Settings
- Kind: Linear
- Course: 214deg
- Repeat Gradient: Sure
- Unit: %
- Position Gradient Above Background Symbol: No
%
% measures the Gradient Stops by means of proportion. This calculates the gradient issues according to the guardian part. The smaller the final gradient level is, the tighter the trend it creates. When adjusting the placement of any of the colours, that colour strikes whilst the others stay in position.

Pixels
Pixels measure the choice of pixels for every Gradient Forestall. This offers the gradient a smaller trend than most of the different unit sorts. Shifting the primary or final colour’s place adjustments the placement of every colour.

Viewport Peak (vh)
The viewport is the world of the browser window that’s visual. It’s measured in top and width one after the other. Viewport Peak makes use of the Gradient Stops to measure the share of the viewport dimension’s top. Adjusting the placement of the primary or final colours impacts all of the colours.

Viewport Width (vw)
Viewport Width makes use of the Gradient Stops to measure the share of the viewport dimension’s width (or browser width). The changes alternate according to the width. Whilst you regulate the bigger or smaller quantity, that particular colour adjustments place whilst the others stay the similar.

Gradient Repeat Possibility Examples
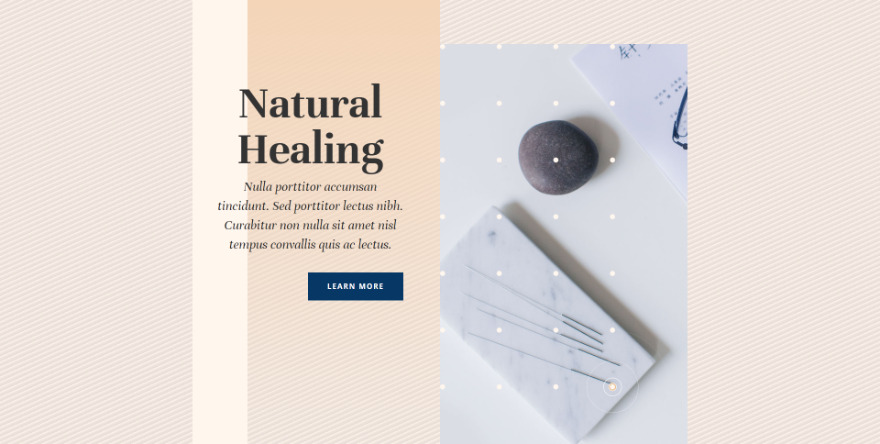
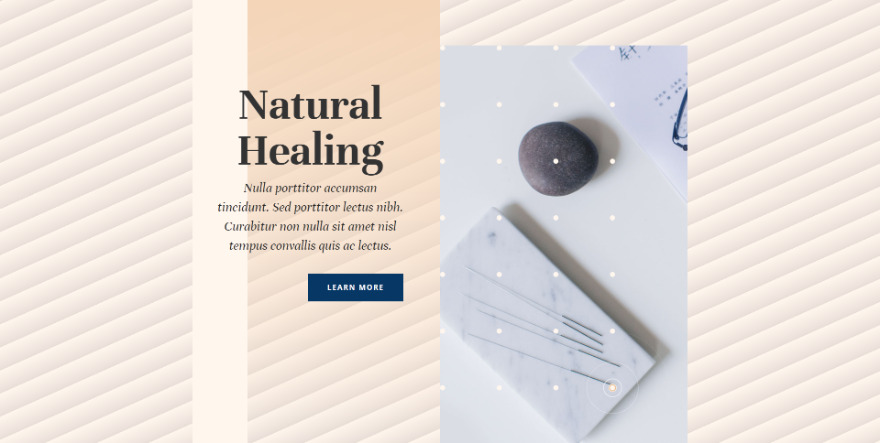
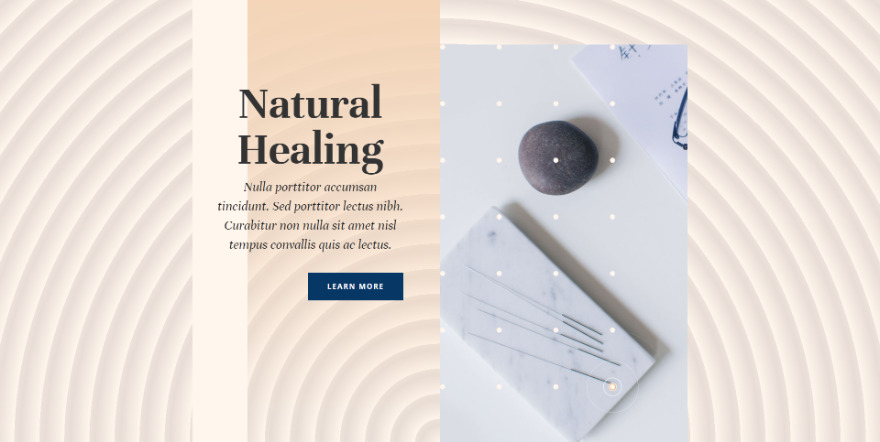
For our examples, I’m the usage of the Name-to-Motion phase from the touchdown web page of the free Acupuncture Layout Pack that’s to be had inside Divi.

We’ll wish to make one adjustment to the primary column within the phase. Open the row’s settings by means of clicking its tools icon.

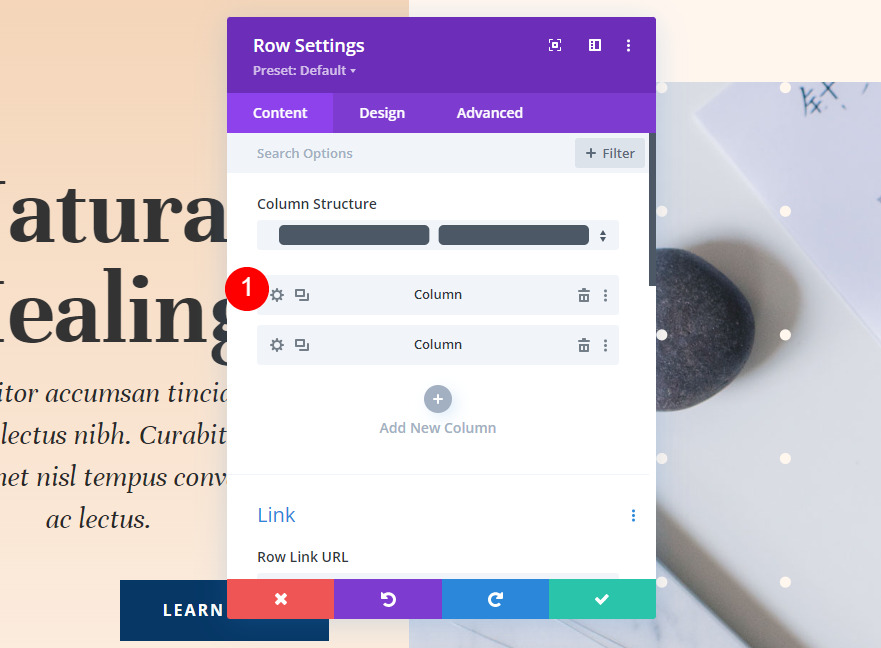
Subsequent, make a selection the tools icon for the primary column.

Column One Gradient
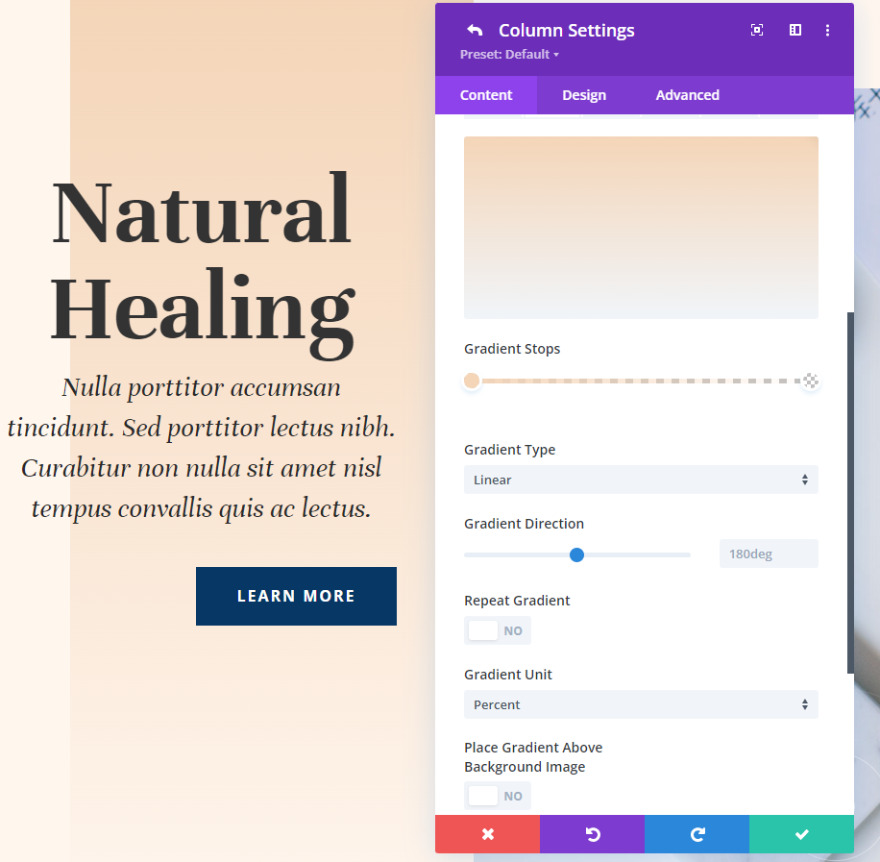
Column one has its personal background gradient. This is a part of the structure. We gained’t alternate this. We’ll use this identical gradient in all 4 of our examples. Listed below are the settings in case you want them.
- Colour 1: #f4d5b8 (0px Place)
- Colour 2: rgba(244,213,184,0) (100px Place)
Gradient Settings
- Kind: Linear
- Course: 180deg
- Repeat Gradient: No
- Unit: %
- Position Gradient Above Background Symbol: No

Spacing
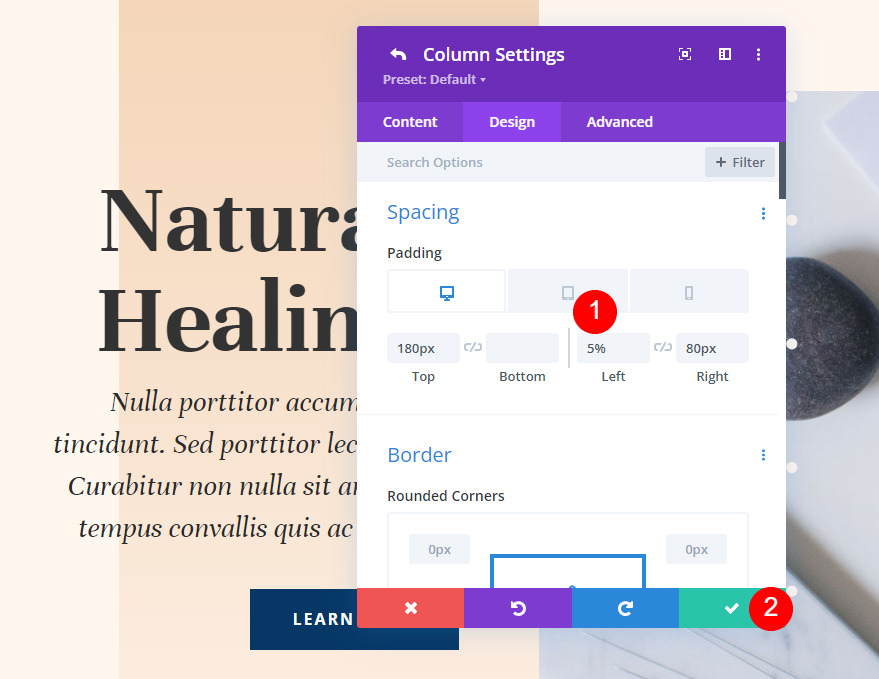
We can upload some spacing to the left of the column. Move to the design settings, scroll right down to Spacing, and make a selection the pill icon to open the software choices. Upload 5% Padding to the Left for the desktop and pill tabs. Select the telephone tab and take away the Left Padding. Go away the Best and Proper at their present settings.
- Best Padding: 180px
- Left Padding: 5%
- Proper Padding: 80px

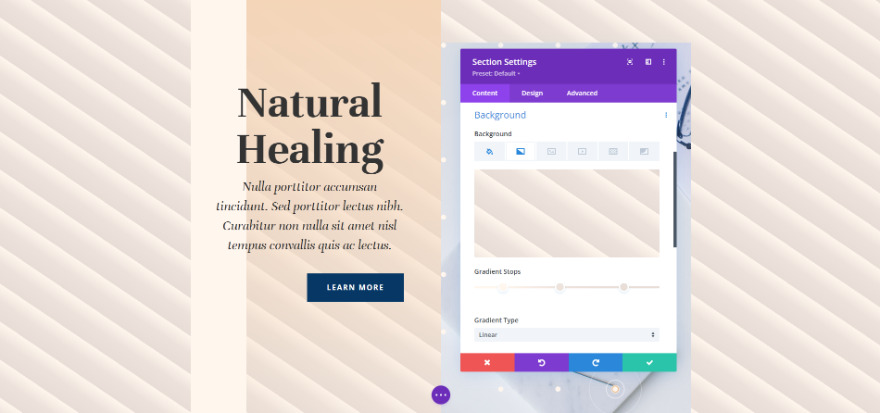
Instance One
Our first instance creates a diagonally repeating trend with tremendous strains.

This one has 3 Gradient Stops. The first colour is #fff6ee, positioned on the 4px Place. The 2nd is #ede3dc, positioned on the 9px Place. Remaining is #e8ded7, positioned on the 14px Place. This implies the gradient stops at 14 pixels, which is the place the repeat will get started. The colour stops are shut in combination, maintaining the trend small.
- Colour 1: #fff6ee (4px Place)
- Colour 2: #ede3dc (9px Place)
- Colour 3: #e8ded7 (14px Place)

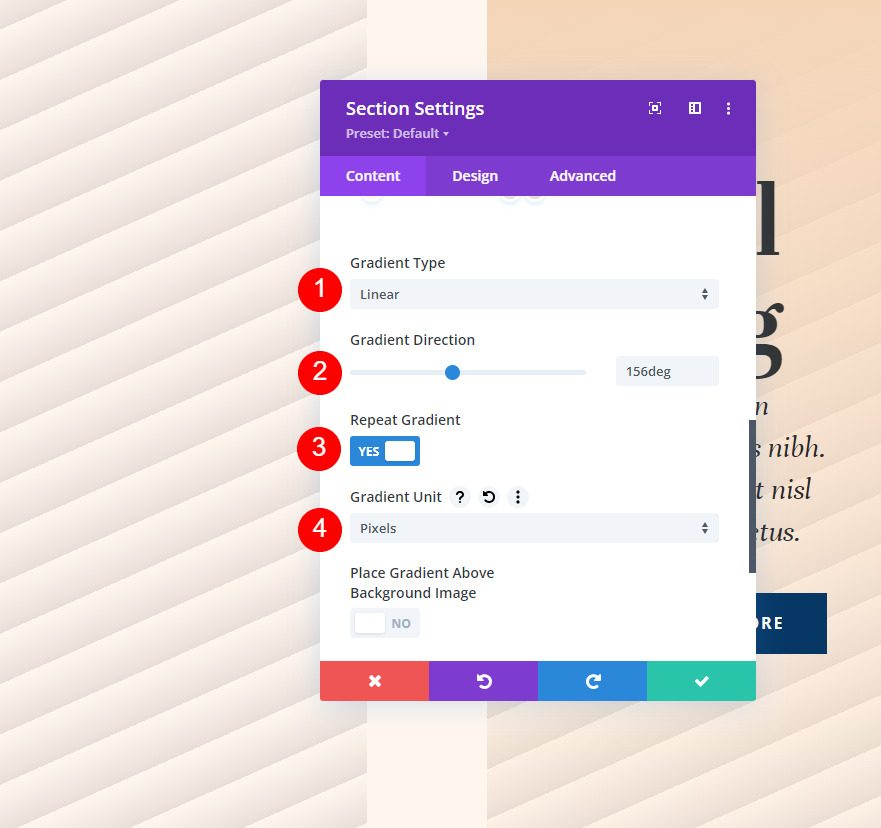
For the gradient settings, alternate the Gradient Kind to Linear and set its Course to 156deg. Allow Repeat Gradient. Choose Pixels for the Unit.
- Kind: Linear
- Course: 156deg
- Repeat Gradient: Sure
- Unit: Pixels
- Position Gradient Above Background Symbol: No

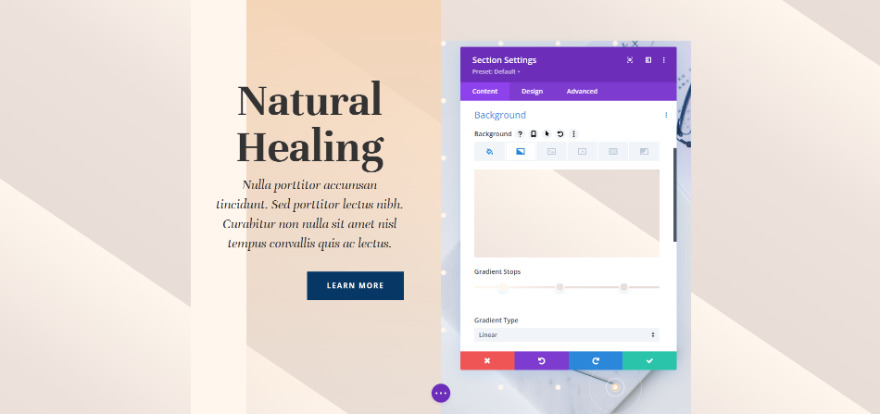
Instance Two
Our 2nd instance creates a diagonal repeating trend with higher strains.

This one has 3 Gradient Stops. The first is colour #fff6ee, positioned on the 4px Place. Our 2nd colour is #ede3dc, positioned on the 43px Place. Remaining is #e8ded7, positioned on the 50px Place. This gradient will forestall at 50px and repeat the trend.
- Colour 1: #fff6ee (4px Place)
- Colour 2: #ede3dc (43px Place)
- Colour 3: #e8ded7 (50px Place)

For the gradient settings, make a selection Linear for the Kind and set the Course to 156deg. Allow Repeat Gradient and alter the Unit to Pixels.
- Kind: Linear
- Course: 156deg
- Repeat Gradient: Sure
- Unit: Pixels
- Position Gradient Above Background Symbol: No

Instance 3
Our 3rd instance creates a repeating round trend with medium-sized circles.

This one has 3 Gradient Stops. The first colour is #fff6ee, positioned on the 4px Place. Colour 2 is #e8ded7, positioned on the 7px Place. The final colour is #ede3dc, positioned on the 8px Place. This gradient will forestall at 8 pixels and the opposite colours are shut in combination, developing a decent trend.
- Colour 1: #fff6ee (4px Place)
- Colour 2: #e8ded7 (7px Place)
- Colour 3: #ede3dc (8px Place)

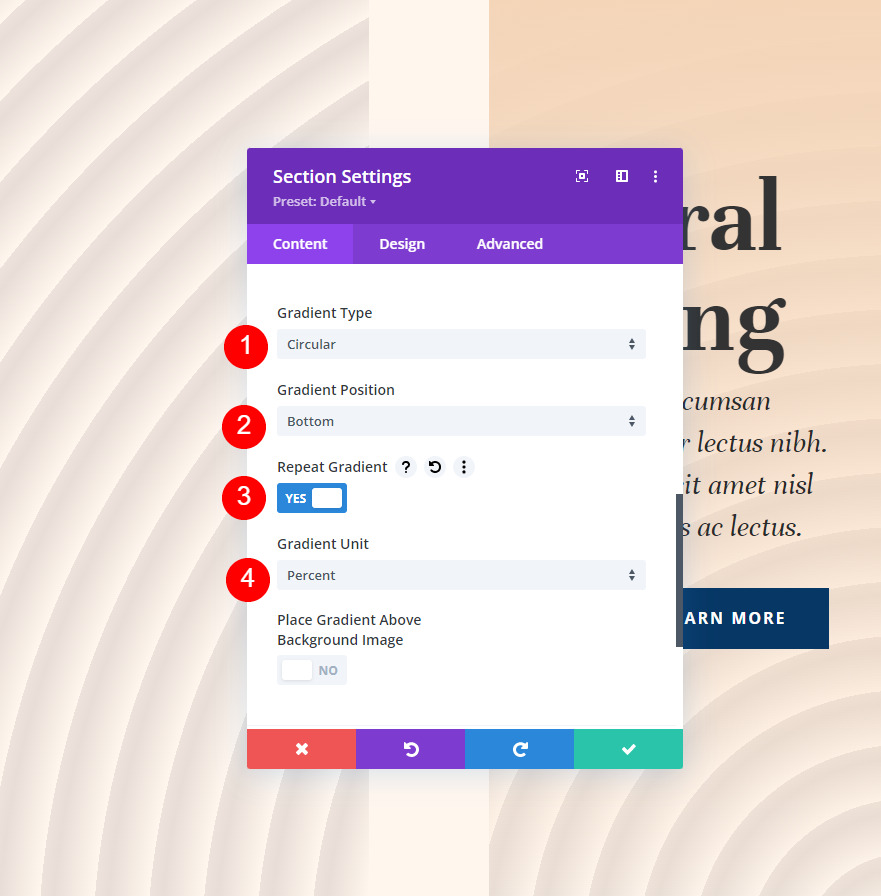
For the gradient settings, alternate the Kind to Round and set the Course to Backside. Allow Repeat Gradient and alter the Unit to %.
- Kind: Round
- Course: Backside
- Repeat Gradient: Sure
- Unit: %
- Position Gradient Above Background Symbol: No

Instance 4
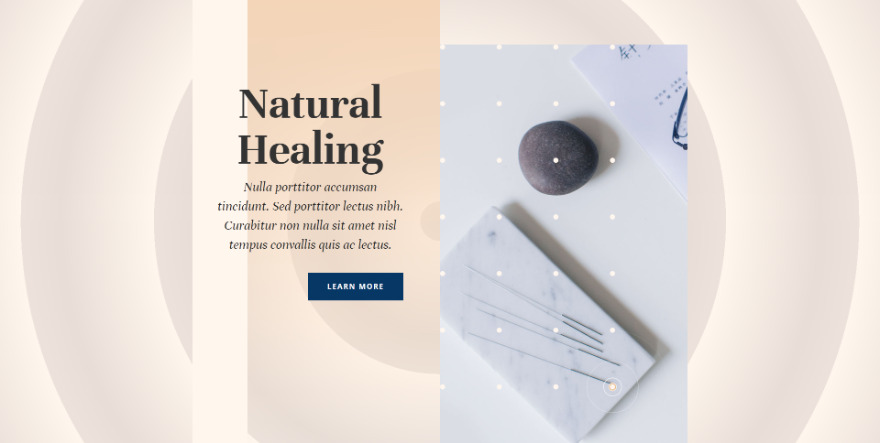
Our fourth instance creates a round trend with huge circles.

This one has 3 Gradient Stops. The first is #fff6ee, positioned on the 4px Place. 2nd is #e8ded7, positioned on the 23px Place. 3rd is #ede3dc, positioned on the 31px Place. This gradient creates a bigger trend with the colours additional aside and preventing at 31 pixels.
- Colour 1: #fff6ee (4px Place)
- Colour 2: #e8ded7 (23px Place)
- Colour 3: #ede3dc (31px Place)

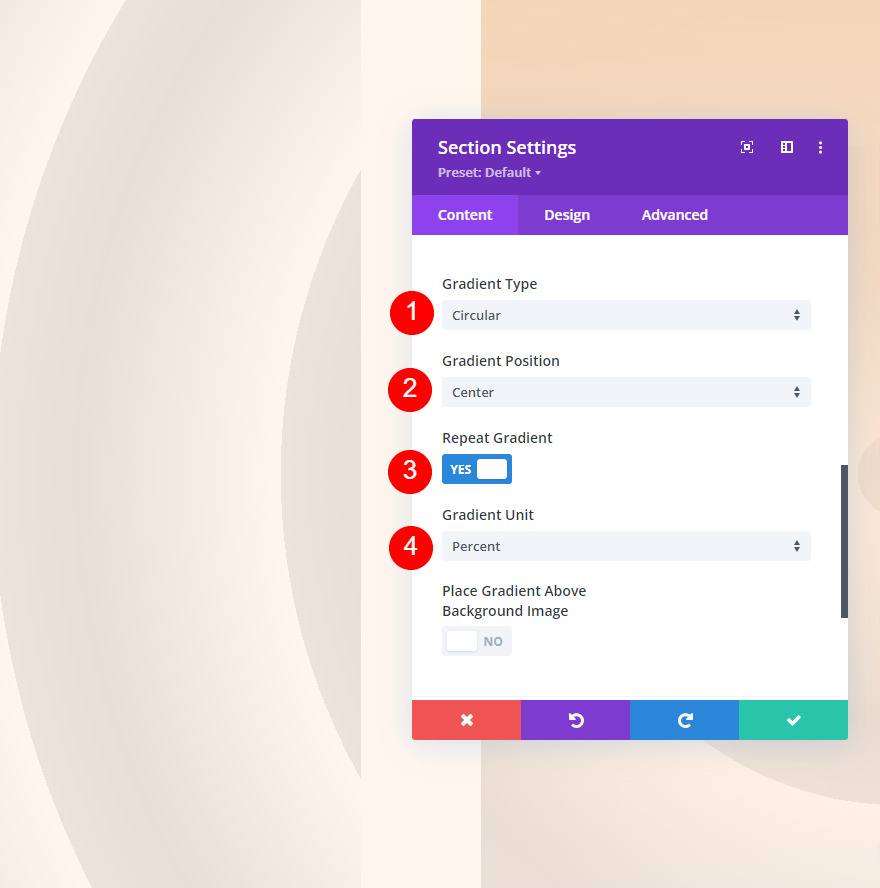
For the gradient settings, alternate the Kind to Round and set the Course to Heart. Allow Repeat Gradient and alter the Unit to %.
- Kind: Round
- Course: Heart
- Repeat Gradient: Sure
- Unit: %
- Position Gradient Above Background Symbol: No

Finishing Ideas
That’s our take a look at methods to use Divi’s gradient repeat technique to create customized backgrounds. There are many changes throughout the gradient settings that have an effect on the gradient’s design. Gradient Repeat works neatly with some of these changes to create fascinating customized background patterns very easily. I like to recommend making an attempt the examples we’ve supplied right here and making adjustments to peer how the gradients are affected and create your personal customized background gradients.
We need to listen from you. Do you employ Divi’s gradient repeat choice together with your customized backgrounds? Tell us about it within the feedback.
The publish How to Use Divi’s Gradient Repeat Option to Create Custom Background Patterns seemed first on Elegant Themes Blog.
WordPress Web Design