Most often, including a sticky (or mounted) header on your website online is a secure play for greater displays (desktops) as a result of there’s more space. Including a sticky header on cellular gadgets with smaller viewports (particularly telephones) calls for a bit extra finesse. You don’t need that sticky header taking on an excessive amount of of the viewport. I imply, there’s no level in boosting the navigation revel in with a sticky header if you’ll’t see the pages you discuss with. Because of this, every so often it’s more straightforward so as to add a sticky header in particular designed for cellular.
On this instructional, we’re going to display you the best way to upload a customized sticky header for cellular the usage of Divi. The usage of Divi’s integrated choices (together with the sticky place choices), we’ll display you the best way to show a fully customized sticky header that incorporates the ones the most important parts (like a symbol, a button, and a menu icon) with out taking on an excessive amount of house.
Let’s get began!
Sneak Peek
Here’s a fast take a look at the sticky header for cellular we’ll construct on this instructional.
Sticky Header on Desktop
Sticky Header on Pill
Sticky Header on Telephone
Obtain the Sticky Header for Cell Template for FREE
To put your palms at the designs from this instructional, you are going to first want to obtain it the usage of the button under. To realize get admission to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist by way of the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Format pack each Monday! Should you’re already at the checklist, merely input your e-mail cope with under and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Publication and we can e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of different wonderful and loose Divi assets, guidelines and tips. Observe alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your e-mail cope with under and click on obtain to get admission to the structure pack.
You will have effectively subscribed. Please take a look at your e-mail cope with to substantiate your subscription and get get admission to to loose weekly Divi structure packs!
Import the Template to the Divi Theme Builder
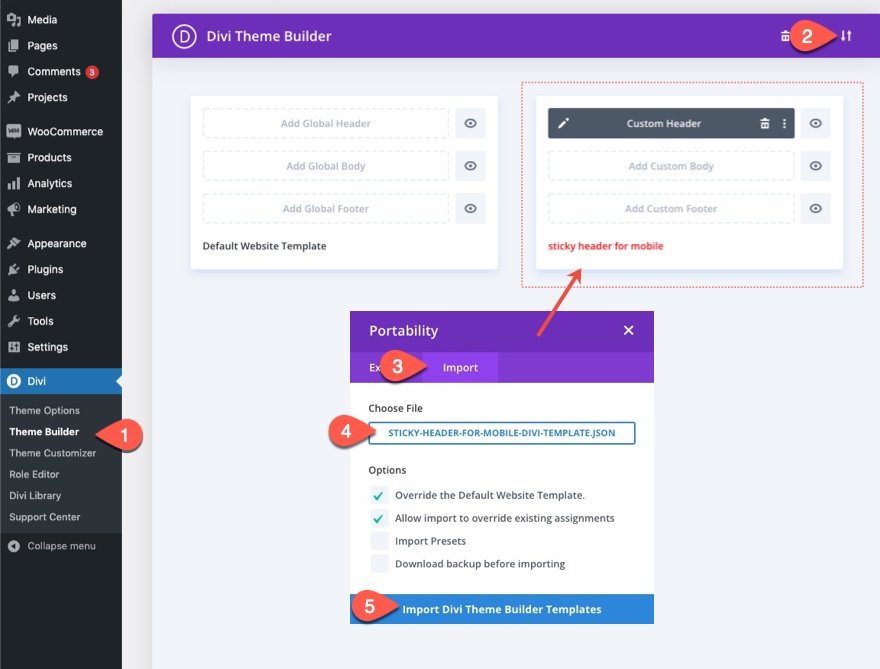
To import the header template, it is important to navigate to Divi > Theme Builder.
Then use the portability icon on the peak proper of the web page to import the JSON record.

Let’s get to the academic, lets?
Including a Customized Sticky Header for Cell The usage of Divi
Section 1: Including a Premade Header Template within the Divi Theme Builder
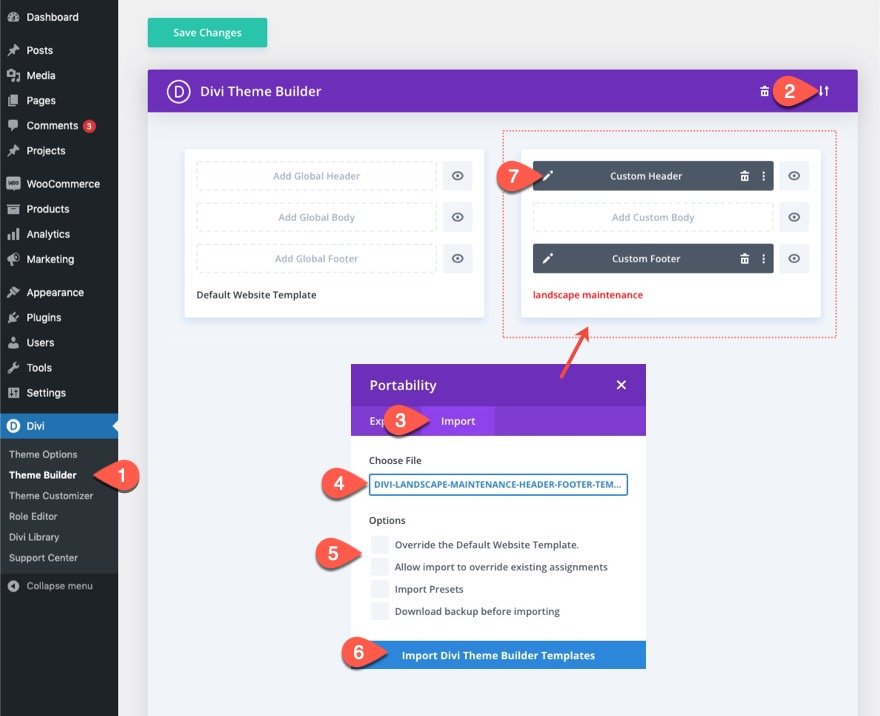
For this instructional, we’re going to upload a customized sticky header for cellular to considered one of our loose header templates the usage of the Divi Theme Builder. First, download the import file from the weblog put up that includes the Panorama Repairs header and footer template.
As soon as downloaded, observe those steps:
- Navigate to the Divi Theme Builder within the backend of your WordPress website online.
- Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.
- Within the portability popup, navigate to the import tab.
- Choose the JSON record which you had been ready to obtain.
- Uncheck the Choices to override present templates.
- Then click on on ‘Import Divi Theme Builder Templates’.
- If you’ve uploaded the record, you’ll understand a brand new header and footer template. To switch the header template’s parts, get started by way of opening the template’s customized header.

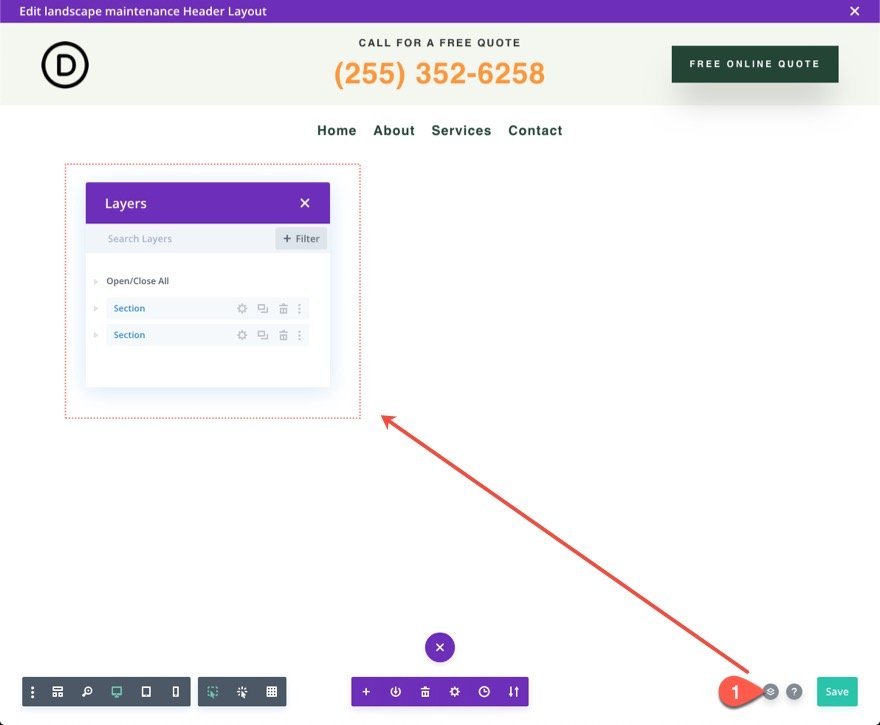
Within the Header Format Builder, open the layers view for more straightforward get admission to to the weather.

Section 2: Optimizing Most sensible Header Component on Cell
This actual header structure has two sections. The highest phase incorporates a symbol, a CTA, and a Button. The ground phase has a sticky place already and incorporates the menu.
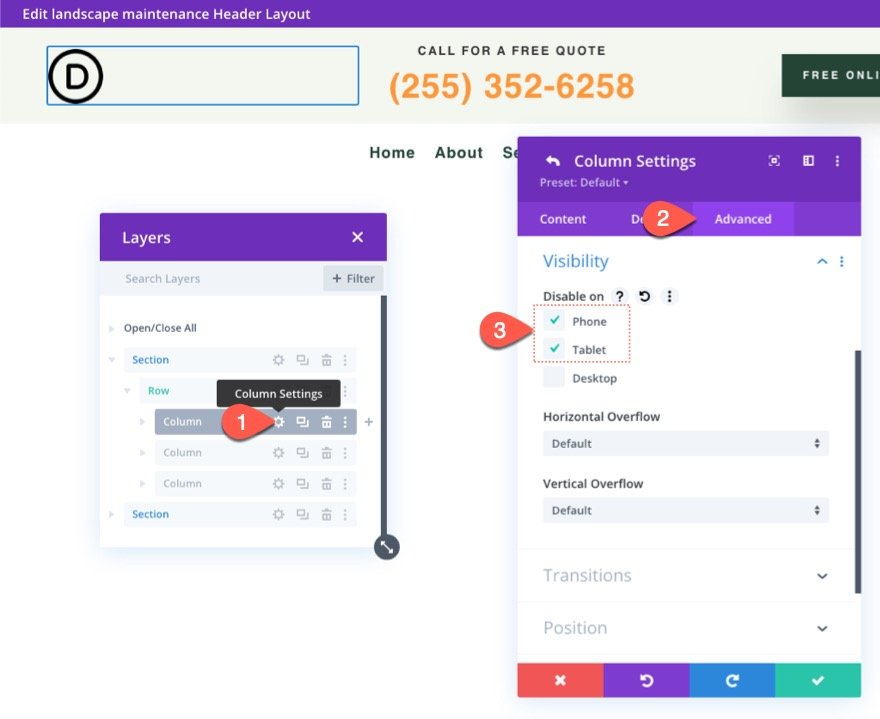
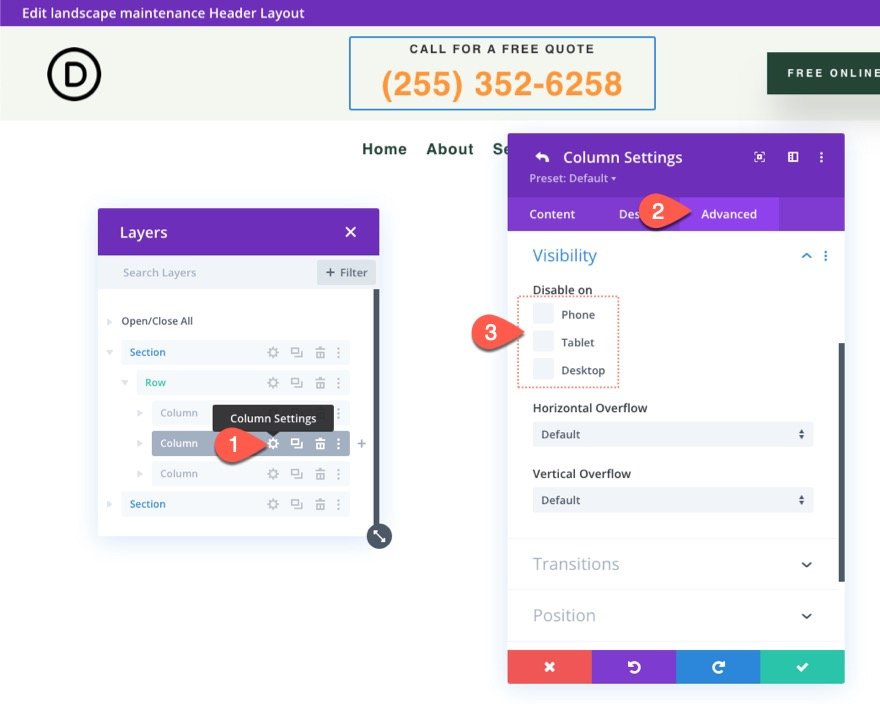
Since we’re going to upload a symbol to a brand new sticky menu on cellular, we want to conceal the emblem within the peak phase on pill and get in touch with. To do that, open the settings for column 1 within the row of the highest phase and, underneath the complicated tab, make a choice disable on Telephone and Pill. This may conceal all of the column and the emblem it incorporates on cellular.

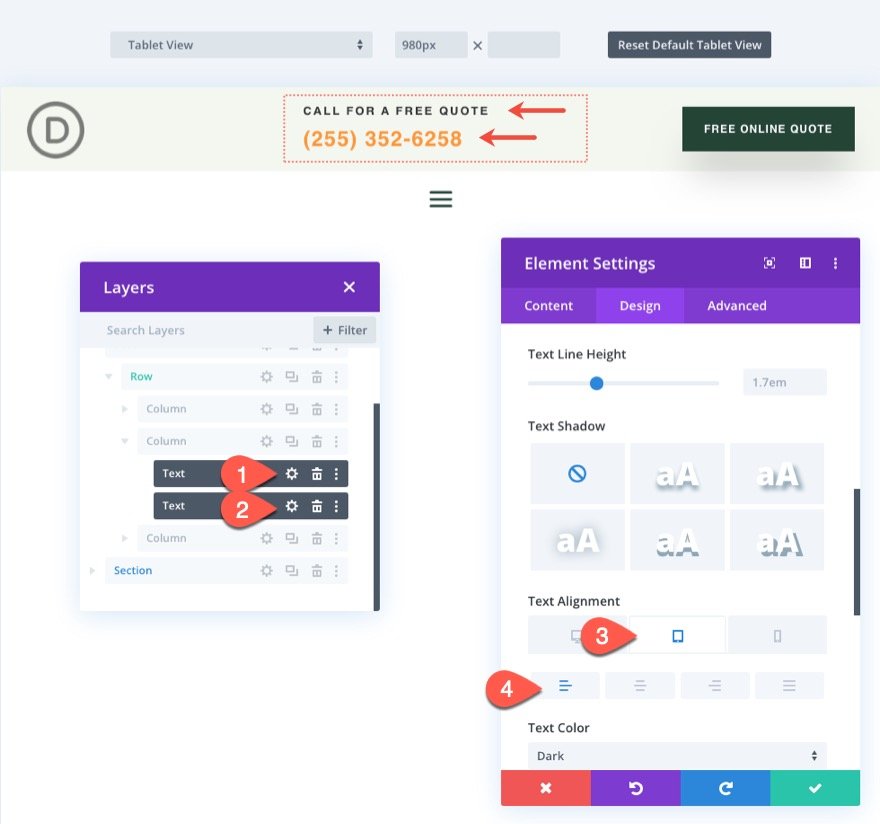
Subsequent, open the settings for column 2 in the similar row and ensure no gadgets are disabled. Since our brand will probably be disabled on cellular, we now have room for this name to motion on cellular.

For classy functions, replace the textual content alignment for the 2 textual content modules that make up the decision to motion in column 2 as follows:
- Textual content Alignment (pill and get in touch with): Left

Section 3: Development a New Sticky Header Segment for Cell
For cellular gadgets, it is very important lower the peak of the sticky header up to conceivable in order that it doesn’t take as much as a lot of the viewport when scrolling. Because of this, we aren’t going to make the highest phase of the header sticky. As a substitute, we’re going to create a brand new sticky phase that can best display on cellular. This fashion we will be able to come with parts which can be explicit to cellular and gained’t take in an excessive amount of vertical house within the sticky state.
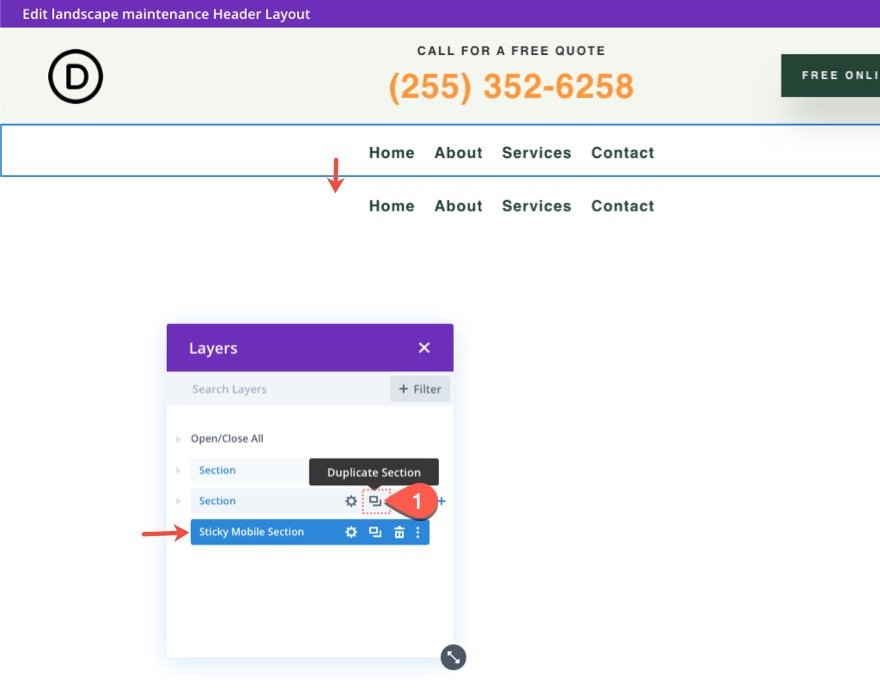
To create the brand new sticky header phase, reproduction the prevailing backside phase that incorporates the menu. You’ll be able to additionally label the brand new phase “Sticky Cell Segment” for reference later.

Conceal Current Sticky Segment on Cell
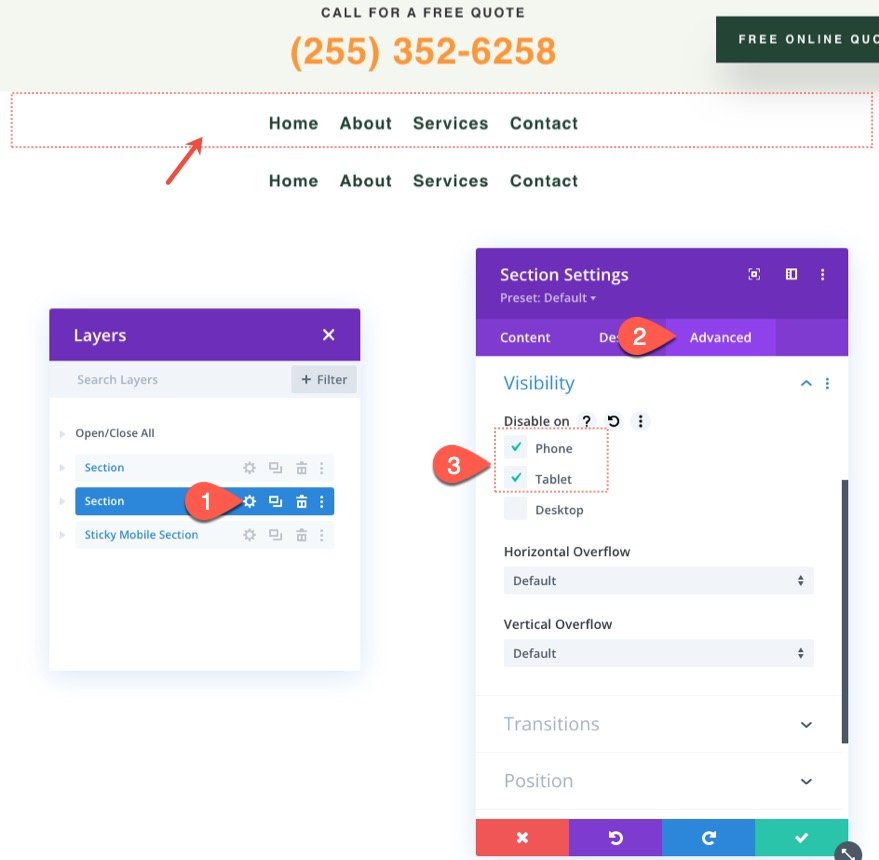
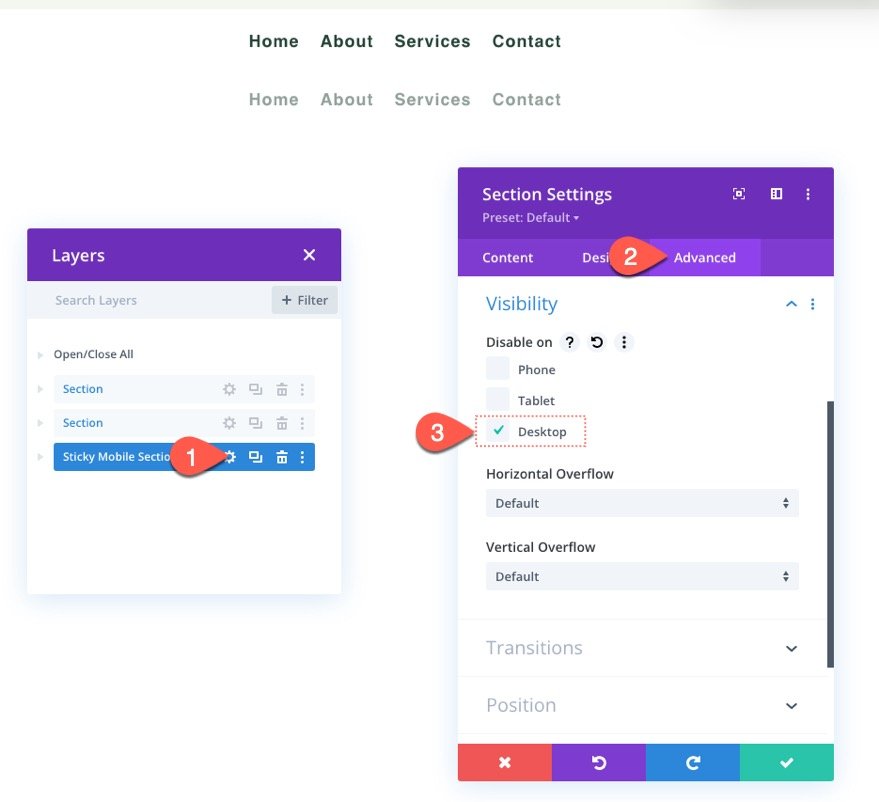
Since we’re going to come with a menu in our cellular sticky phase, open the settings of the prevailing sticky phase and make a choice Disable on Telephone and Pill.

Subsequent, open the settings for the brand new cellular sticky phase and make a choice Disable on Desktop.

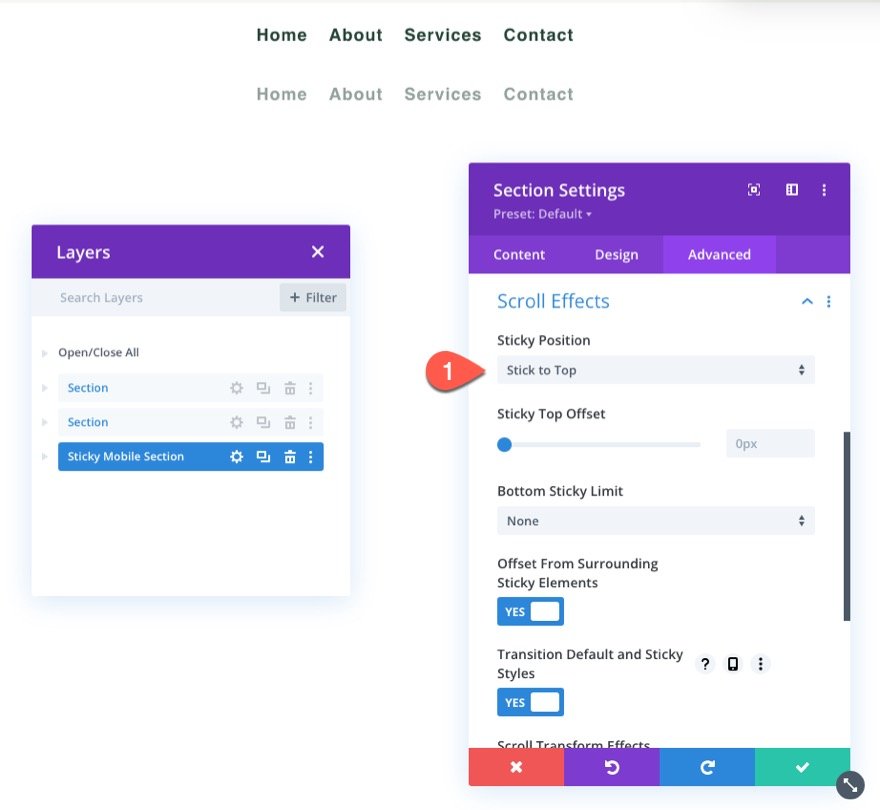
You’ll want to give the brand new cellular sticky phase a sticky place as follows:
- Sticky Place: Persist with Most sensible

Replace Row Sizing
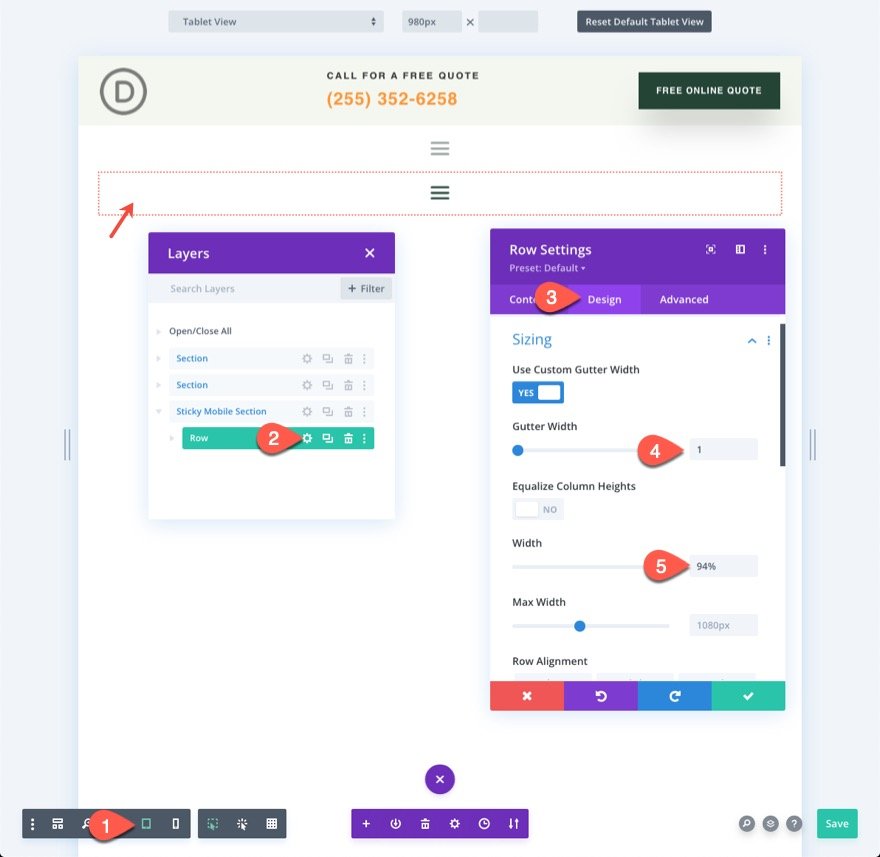
At this level, this is a just right concept to begin modifying in pill view to get a greater sense of what the design will appear to be on cellular. To do that, click on the pill icon within the environment menu on the backside of the builder.
Then, open the row settings and replace the next sizing choices:
- Gutter Width: 1
- Width: 94%
This may give us more space on cellular.

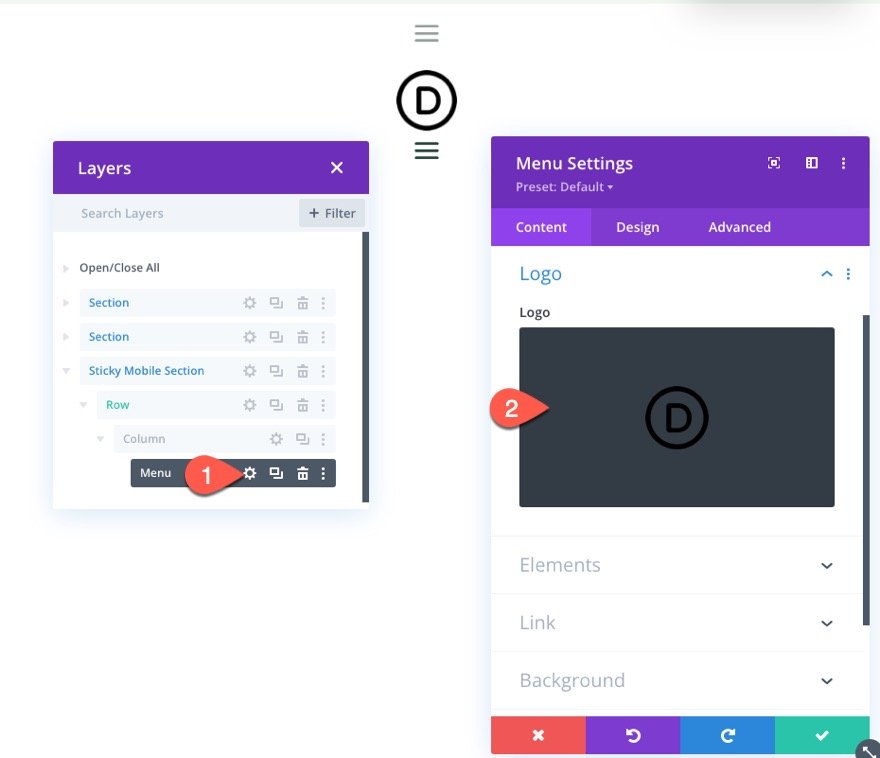
Replace Menu Emblem and Format
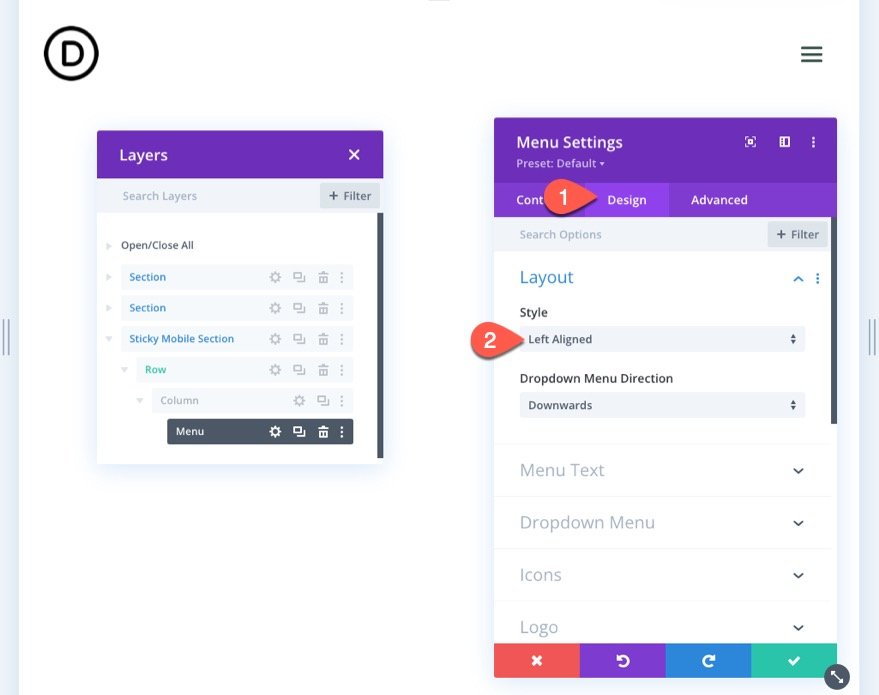
Subsequent, open the menu settings and upload a symbol to the menu.

Underneath the design tab, replace the way of the structure:
- Taste: Left Aligned

Section 4: Including Sticky State Styling to Sticky Parts
Now that the weather are in position for the cellular sticky header, we will be able to get started optimizing the way of the weather within the sticky state.
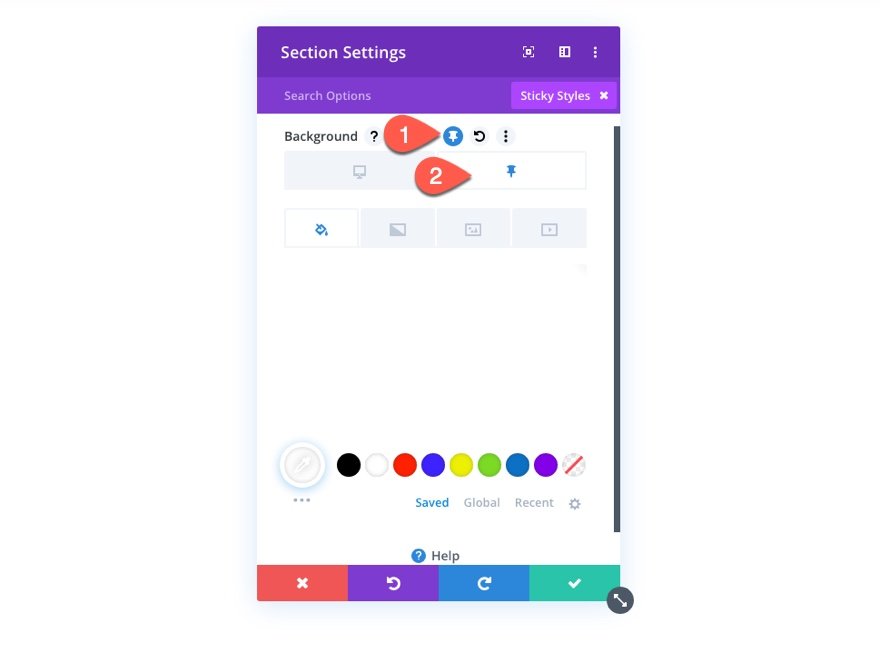
Since the phase has a sticky place, it is possible for you to to toggle the sticky place choices when styling the phase or any kid parts inside the phase. You’ll be able to toggle the sticky place styling by way of clicking the thumbtack icon when soaring over a mode choice.

This may permit us to provide the sticky header a special design as soon as the person scrolls and turns on the sticky state of the phase.
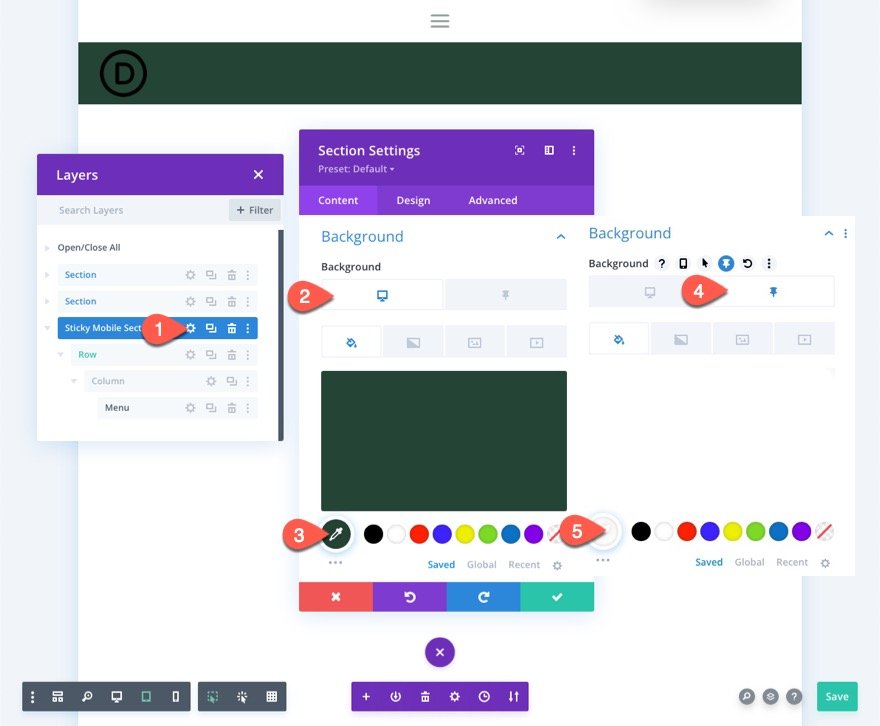
Sticky Segment Background Colour
To start out, let’s replace the background coloration of the cellular sticky phase as follows:
- Background Colour (desktop): #244435
- Background Colour (sticky): #fff

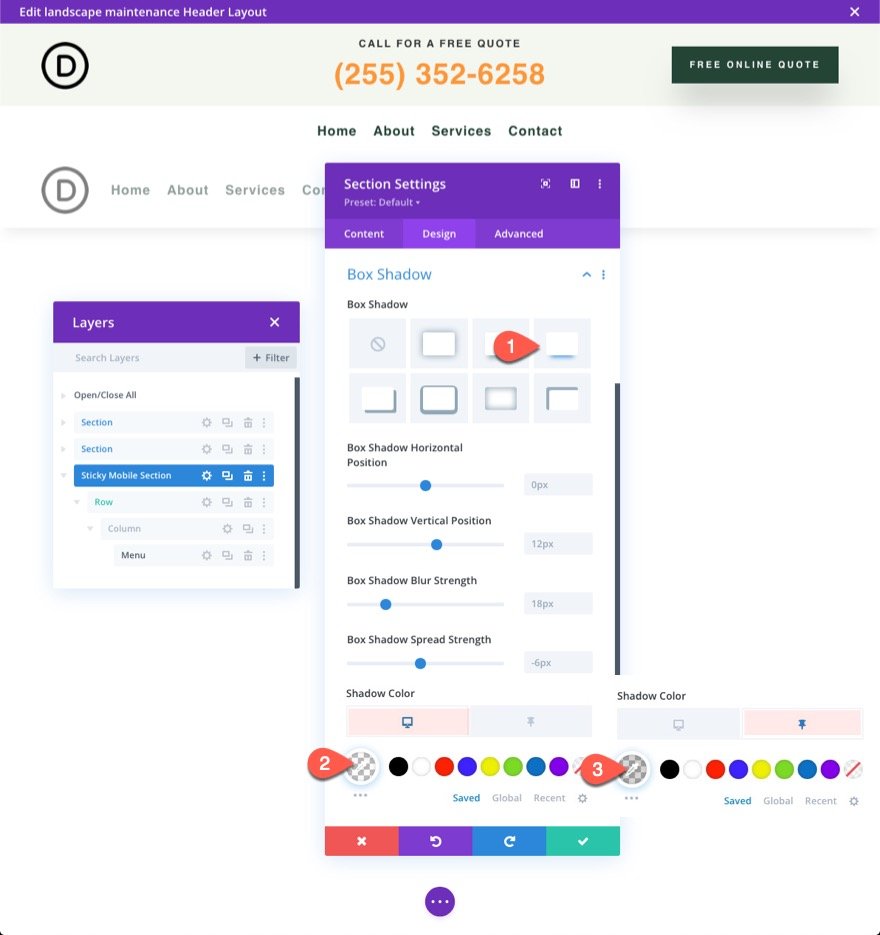
Sticky Segment Field Shadow
Underneath the design tab, give the phase a field shadow within the sticky state as follows:
- Field Shadow: see screenshot
- Shadow Colour (desktop): clear
- Shadow Colour (sticky): rgba(0,0,0,0.1)

Sticky Menu Emblem and Icons
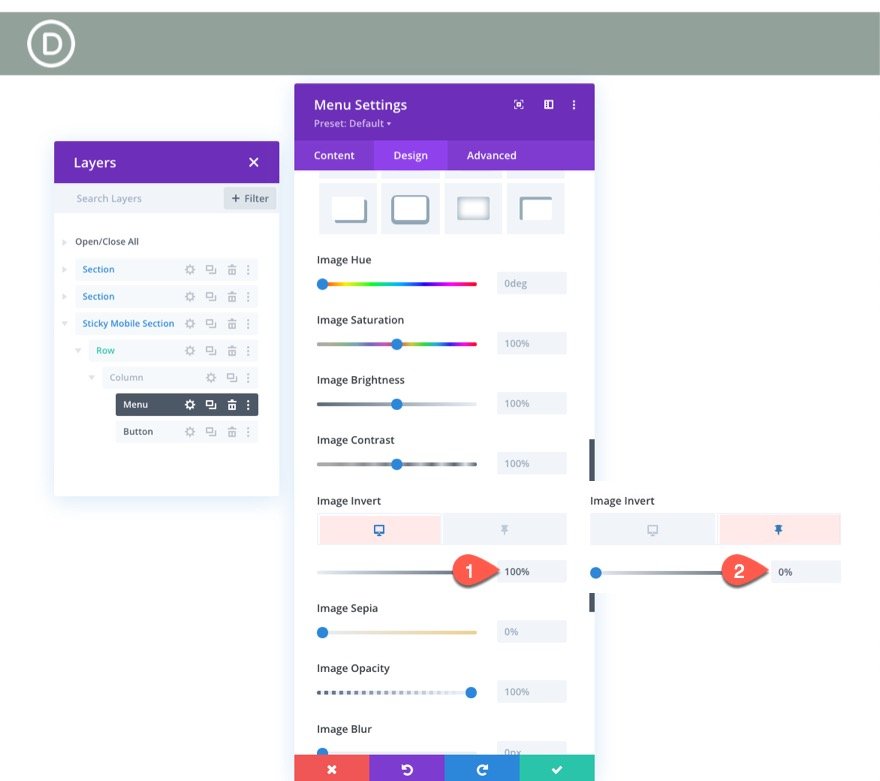
Subsequent, replace the emblem symbol with a clear out that inverts the darkish brand into a gentle brand symbol by way of default after which inverts it again to a depressing brand within the sticky state. Underneath the Emblem choices, replace the next:
- Symbol Invert (desktop): 0%
- Symbol Invert (sticky): 100%

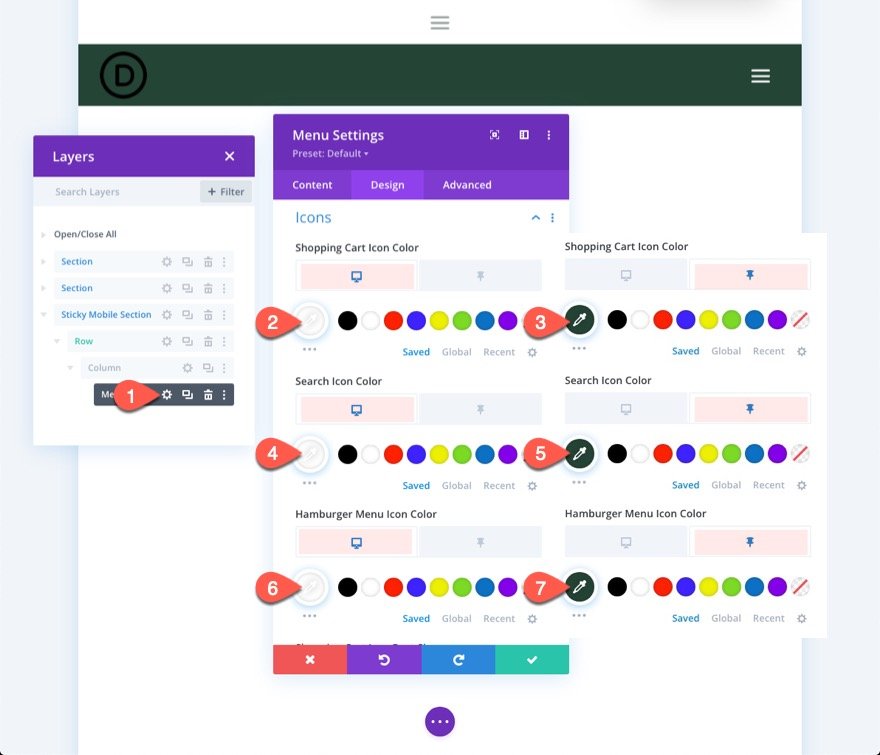
We additionally want to exchange the colour of the icons as follows:
- Buying groceries Cart Icon Colour(desktop): #fff
- Buying groceries Cart Icon Colour(sticky): #244435
- Seek Icon Colour(desktop): #fff
- Seek Icon Colour(sticky): #244435
- Hamburger Menu Icon Colour(desktop): #fff
- Hamburger Menu Icon Colour(sticky): #244435

Sticky Header Button
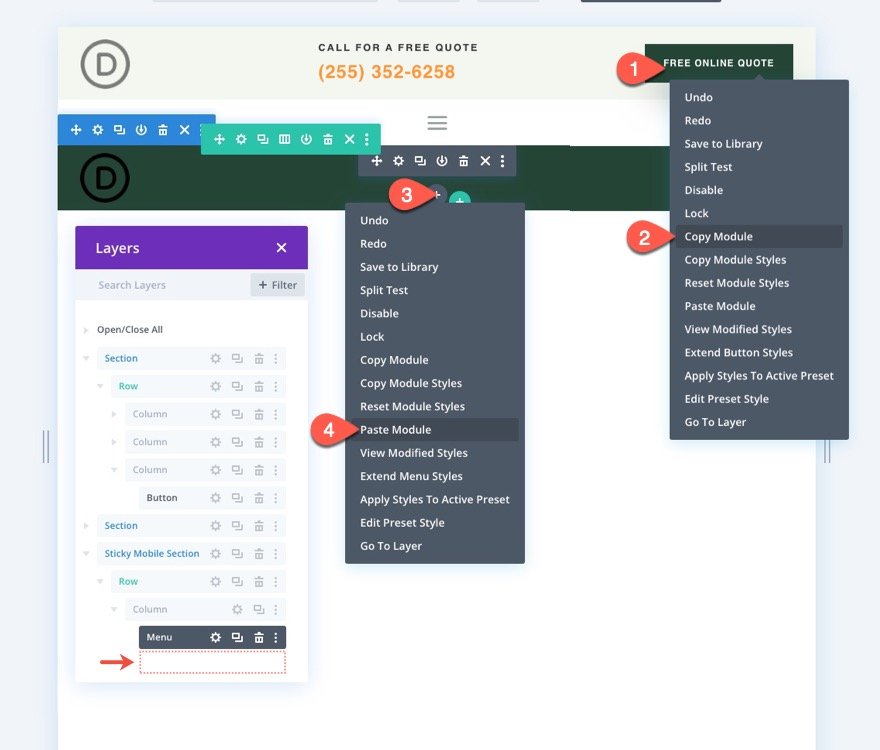
These days the button within the peak phase of the header won’t display within the sticky header on cellular. We will upload the similar button to the brand new cellular sticky phase after which make it seem best within the sticky state.
So as to add the button, reproduction the prevailing button in column 3 of the row within the peak phase. Then paste the button module underneath the menu within the cellular sticky phase.

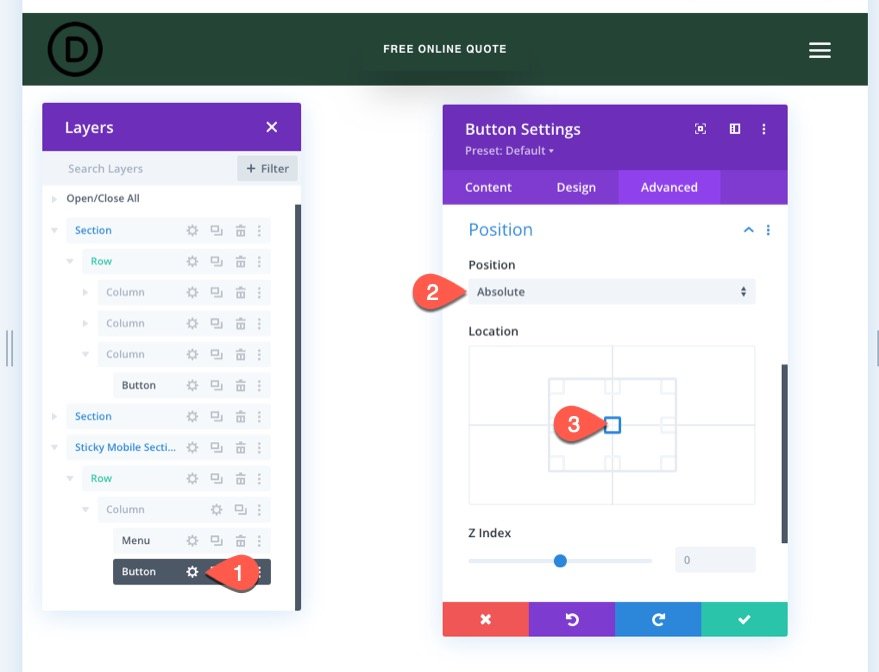
To make the button sit down on peak of the menu, open the button settings and, underneath the Complicated tab, replace the placement choices as follows:
- Place: Absolute
- Location: Heart

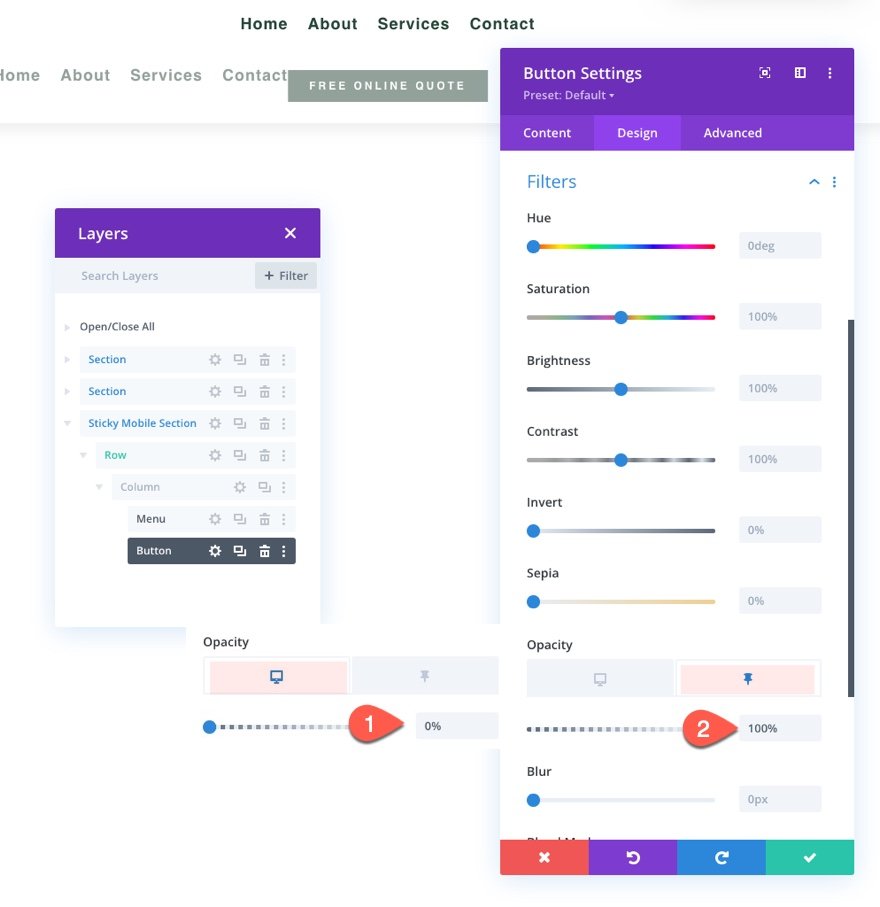
Underneath the design tab, replace the clear out solution to exchange the opacity of the button from 0% to 100% within the sticky state.
- Opacity (desktop): 0%
- Opacity (sticky): 100%
This may conceal the button from view till the person scrolls down the web page.

Ultimate Consequence
To view the end result, save the structure, assign the template to a web page for your website online, after which save adjustments within the theme builder. Then open the web page that has been assigned the template.
Here’s the end result.
Sticky Header on Desktop
Sticky Header on Pill
Sticky Header on Telephone
Ultimate Ideas
With Divi, you may have the posh of pondering mobile-first in relation to the ones sticky headers. We simply confirmed you the way simple it’s so as to add a sticky header for cellular the usage of Divi’s integrated choices. If you unencumber the ability of Divi’s sticky choices, you’ll get lovely ingenious with the way you transition the weather of the sticky header. You’ll be able to invert the emblem from mild to darkish with a clear out, make a button seem, or exchange all of the background coloration of the header. And that’s just the start. Be at liberty to experiment with extra customizations that are compatible the wishes of your subsequent challenge!
I look ahead to listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How to Add a Custom Sticky Header for Mobile Using Divi seemed first on Elegant Themes Blog.
WordPress Web Design