Divi’s situation choices can help you have entire regulate over your website’s content material like by no means earlier than. A part of that regulate is available in decluttering your website from having content material that doesn’t follow to all customers. Corresponding to a login shape. Again and again, websites could have a login shape that takes valuable actual property within the sidebar or header (or perhaps a entire web page to itself). With Divi‘s situation choices, you’ll be able to set a site-wide login shape that’s provide for non-logged in customers best, whilst your logged in customers have a less-cluttered enjoy catered to them. Let’s check out how you’ll be able to do that.
How one can Upload a Show Shape for Non-Logged in Customers
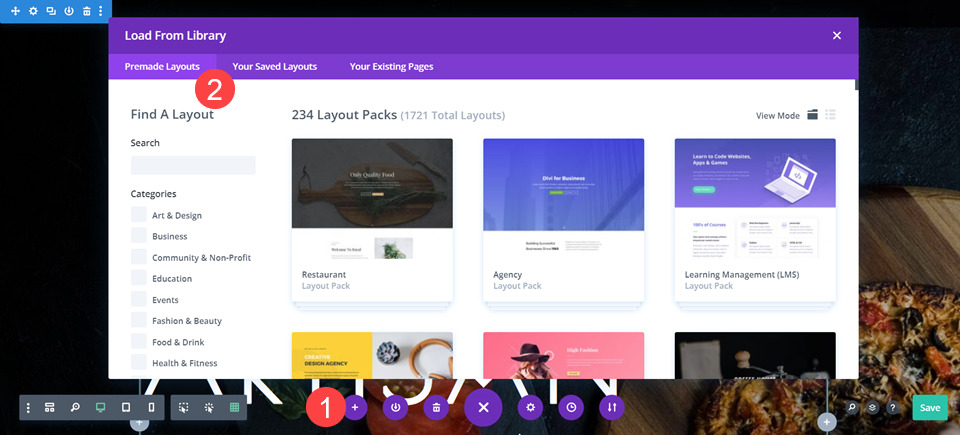
On this educational, we’re going to paintings beneath the basis that you’ve got an current website on which you employ a login shape. Or intend to make use of a login shape somehow. If you don’t, then you’ll be able to simply practice alongside through the use of any of our pre-made format packs throughout the Divi Builder through opting for Use a Premade Format when opening the builder for the primary time. You’ll additionally upload a format through settling on the pink + icon within the backside menu and opting for one beneath the Premade Layouts

Pass to the Theme Builder
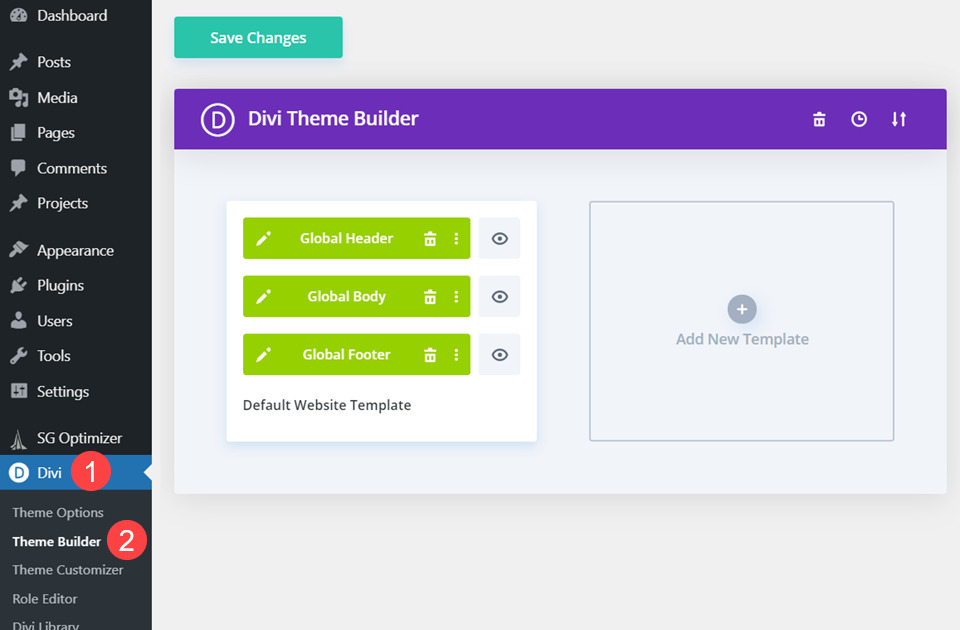
If you have a website arrange and in a position, head into the Divi theme builder. It’s simple to search out. Login for your WordPress admin dashboard, and scroll down till you notice Divi – Theme Builder.

To show a login shape for non-logged in customers, we’re going so as to add it to the World Header in order that the majority of your website could have the common sense for the shape, excluding for explicit cases the place you employ a distinct header. (You’ll at all times reproduction the login shape to these headers, too, even though.)
Edit the World Header
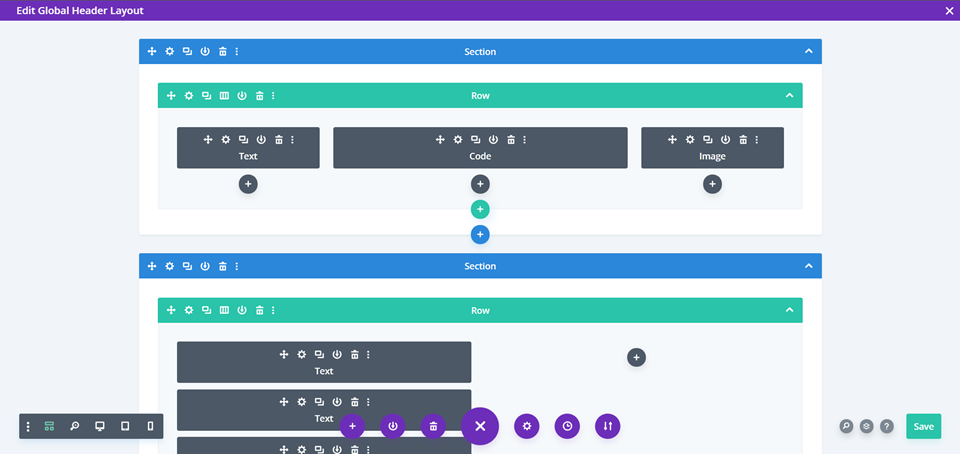
Initially, double-click the World Header within the Default Web site Template or click on the Edit button.

Upload a Login Shape
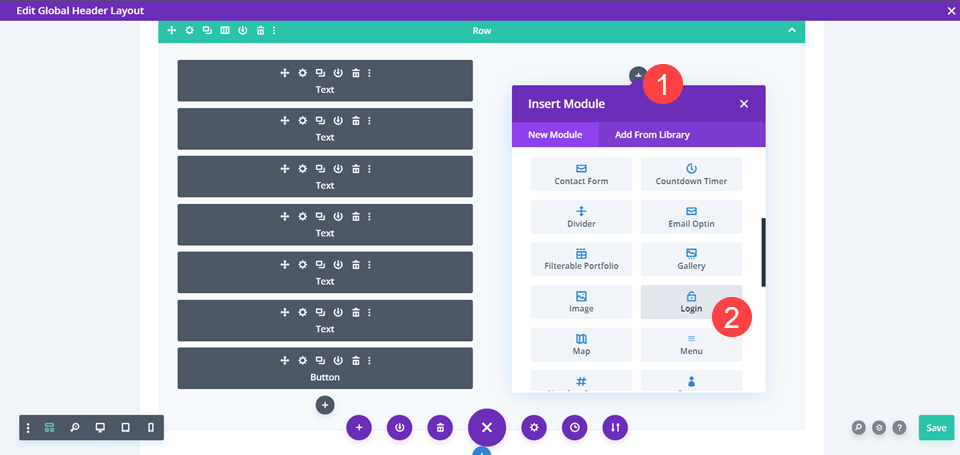
Subsequent, to find the a place the place you wish to have the login shape to look. For this situation, we’re going so as to add it right into a 2d column for the header. Click on the black + icon and make a choice the Login module from the dropdown window that looks.

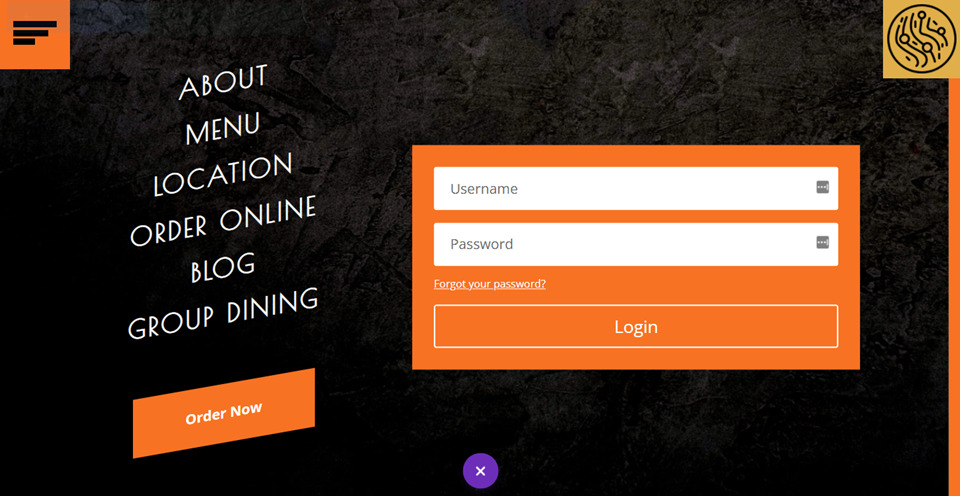
This provides an unstyled login shape to the website, and you’ll have to make the effort to check it to no matter header you’re recently the use of.
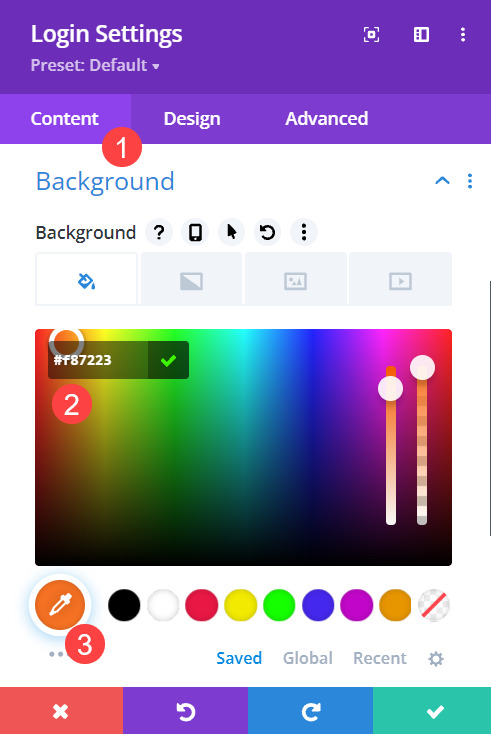
Taste the Login Shape
Even supposing it’s one thing simply so simple as converting the background colour to check your web page’s design, ensuring the login shape is crowd pleasing is essential.

We used #F87223 as the colour for this one to check different components at the pizzeria layout pack.

Even simply this easy exchange blends it in higher. In the event you’re on a cast background, the use of a clear background to turn simply the fields and button could also be a easy selection that fits anything else.
Open Login Module Situation Choices
With a purpose to display the login shape to simply non-logged in customers, you are going to be the use of the Divi situation choices. In the event you don’t seem to be conversant in those, they may be able to be discovered beneath the Complex tab for any Phase, Row, or Module. Moreover, you’ll be able to to find situation choices for person Columns inside rows, too.
Because of this even supposing we’re going to be including the common sense to the login module itself, you’ll be able to make a choice which component of your website will paintings the most productive to show to non-logged in customers best. If you wish to have the column containing the login shape to be what seems, merely practice the beneath steps in that component’s settings reasonably than the Login module itself.
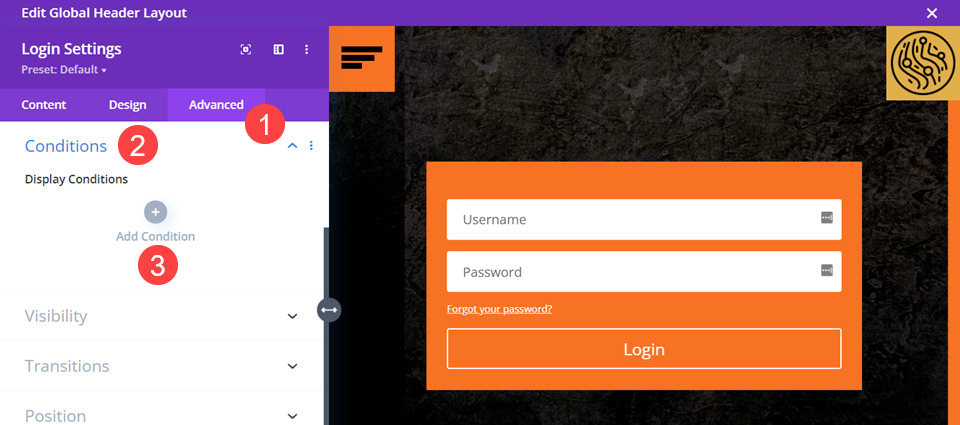
Now, so as to add the conditional common sense, input the Login Module settings and head to the Complex tab like we discussed above. In finding the Prerequisites house, make bigger it, and click on the gray + icon that reads Upload Situation.

Upload a New Situation
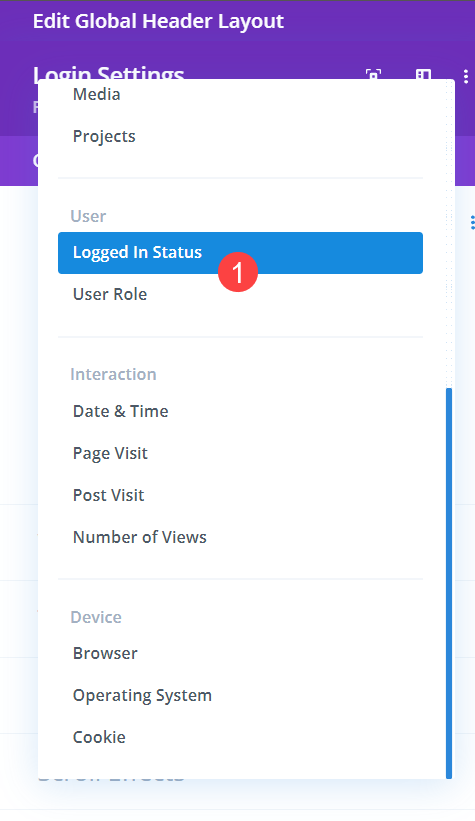
Clicking the Upload Situation button will open an enormous listing of the entire other possible choices you will have for conditional common sense. We’re going to use a unmarried situation for this educational, however you’ll be able to use more than one prerequisites for a similar component, developing complex common sense so to in reality customise your website for your customers’ wishes.
From the listing, scroll till you to find the Person subsection. Make a selection Logged In Standing as your situation.

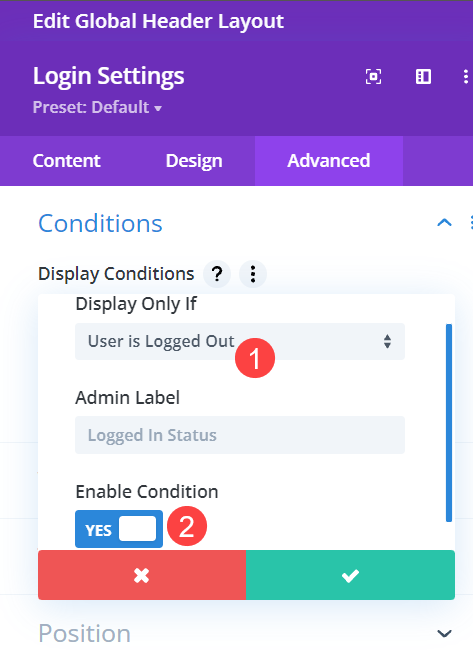
Subsequent, ensure to choose Person is Logged Out beneath Show Prerequisites. You’re going to additionally wish to be sure that the Permit Situation toggle is enabled. If, at any level, you wish to have to disable this actual situation, you’ll be able to are available right here and easily toggle it off till the easier time.

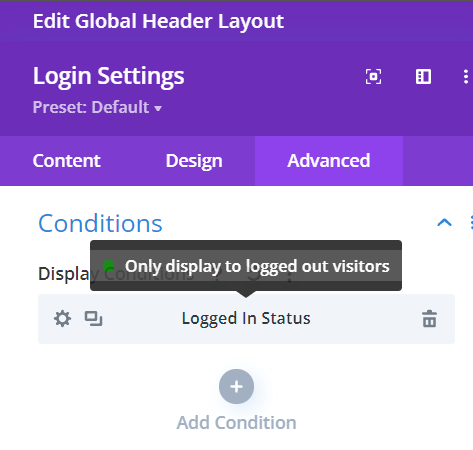
Whilst you save the situation, you will have to see the it within the listing beneath Complex. Additionally, while you hover over any situation, the precise standards you place will seem. You’re going to additionally see a inexperienced dot that signifies whether or not the situation is enabled or disabled.

And that’s it! That’s all! When a person rather a lot the web page that makes use of this actual template or format (on this case the World Header), any person no longer logged in will see the shape within the area you designate. In a different way, the person will see not anything however the content material you plan.
Wrapping Up with How one can Show a Login Shape
Without reference to the rationale you may want the login shape hidden from logged in customers, the Divi situation choices can help you do it with little or no fuss. Simply make a choice the place you wish to have logged out or unregistered customers to peer the shape and use the conditional common sense constructed proper into Divi to show the login shape to simply the ones guests. Whilst this educational used the World Header as a location as a result of that’s what maximum guests for your website will see, you’ll be able to do that in any spot to your website that you’ll be able to upload a Divi login module.
Why do you wish to have to show a login shape to non-logged in customers however no longer the ones already logged in?
Article featured symbol through AnyaPL / shutterstock.com
The submit How to Display a Login Form for Non-Logged In Users Only gave the impression first on Elegant Themes Blog.
WordPress Web Design