A sticky footer is an unbelievable technique to show necessary content material for your guests. The footer remains on the backside of the display as they scroll so that they at all times have simple get admission to to the content material. That is preferrred for touch knowledge, particular hyperlinks, and extra. Thankfully, making a sticky footer is straightforward with Divi. On this educational, we’ll see the best way to make one phase of your Divi footer sticky, and we’ll alter it in a different way for desktop and make contact with gadgets.
Preview
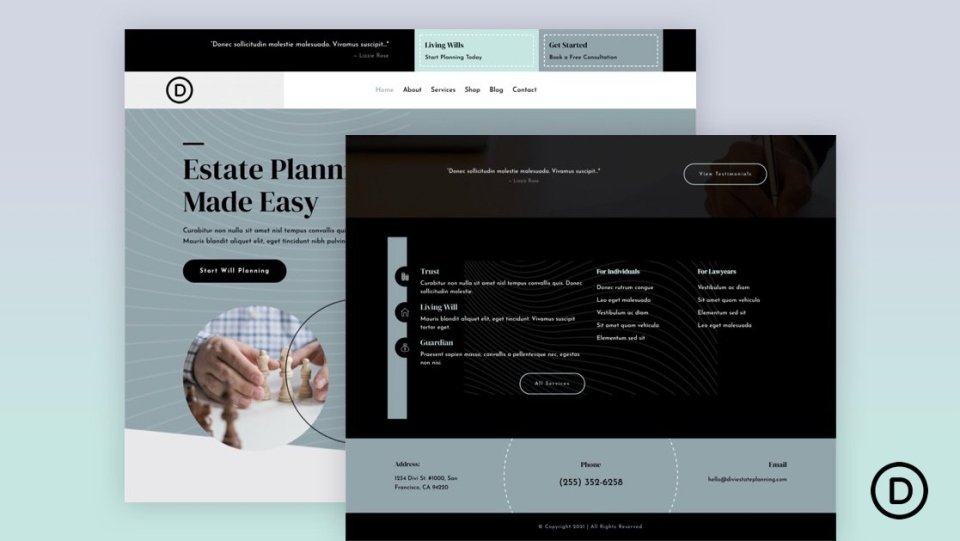
Prior to we get began, let’s check out what we’ll construct on this educational.
Desktop Sticky Divi Footer
Right here’s how our sticky Divi footer appears on a desktop.
Telephone Sticky Divi Footer
Right here’s how our sticky Divi footer appears on a telephone.
Why Use a Sticky Footer?
There are a number of benefits of the usage of a sticky footer…
First, pages that don’t have sufficient content material to fill the peak of the display can have a floating footer by way of default. A sticky footer locks the footer on the backside of the display, protecting it from floating. This makes the web page glance higher and not more distracting to readers.
Any other benefit is that it’s an excellent spot to position calls to motion or knowledge that the consumer can use at their fingertips. Touch knowledge, gross sales advertisements, banner advertisements, and so much extra will also be positioned within the sticky footer. Telephone numbers are particularly useful for telephones as a result of you’ll be able to lead them to clickable.
Obtain a Divi Footer
First, you’ll desire a footer template to make use of with the Divi Theme Builder. You’ll be able to construct your personal or get a unfastened template from the Chic Issues weblog. Chic Issues supplies unfastened header and footer templates that fit lots of the unfastened format packs to be had inside of Divi. You’ll be able to in finding the footer templates by way of looking the weblog for “unfastened footer” or “footer template”. Obtain your template and unzip the report.

For my examples, I’m the usage of the unfastened Header and Footer Template for Divi’s Estate Planning Layout Pack. I’m additionally the usage of the touchdown web page from the Property Making plans format pack for the web page content material.
Add Your Divi Footer

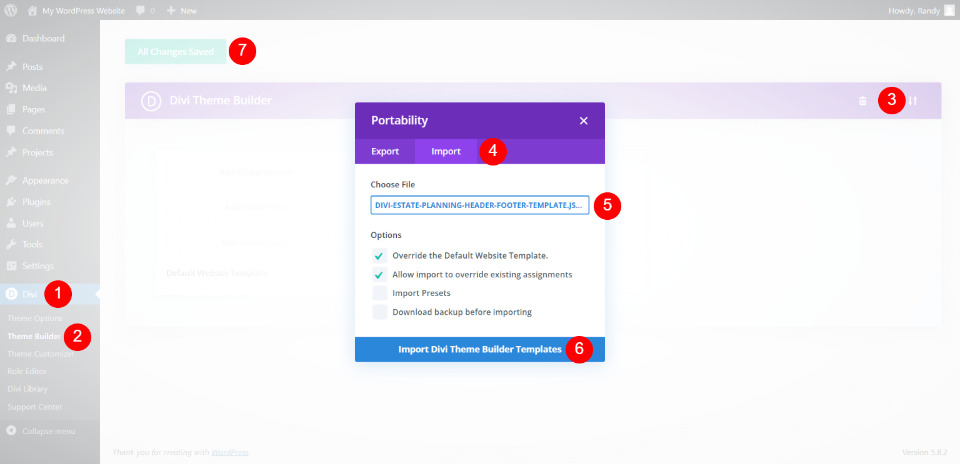
To add your footer template, move to Divi > Theme Builder within the WordPress dashboard. Click on the Portability icon within the higher proper and make a choice Import throughout the modal that opens. Subsequent, click on Select Report and navigate for your JSON report to your pc and make a choice it. After all, click on the button Import Divi Theme Builder Template on the backside of the modal. Stay up for the template to add and save your settings.
You’ll be able to edit the template from the Theme Builder at the backend or throughout the Visible Builder at the entrance finish.
Making Your Divi Footer Sticky

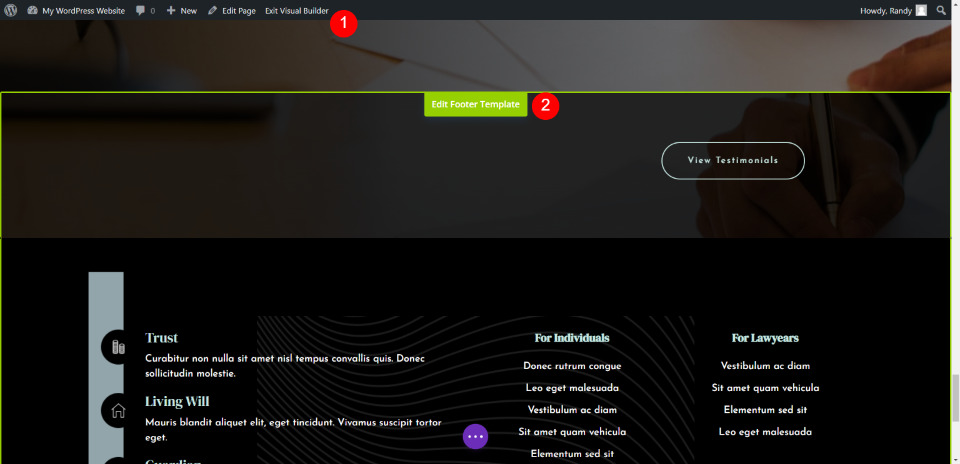
I’m operating at the entrance finish so I will be able to see the consequences are living to ensure it really works with the frame of the web site. At the entrance finish, make a choice Allow Visible Builder and scroll all the way down to the footer, and make a choice Edit Footer Template.
Sticky Divi Footer Segment Settings

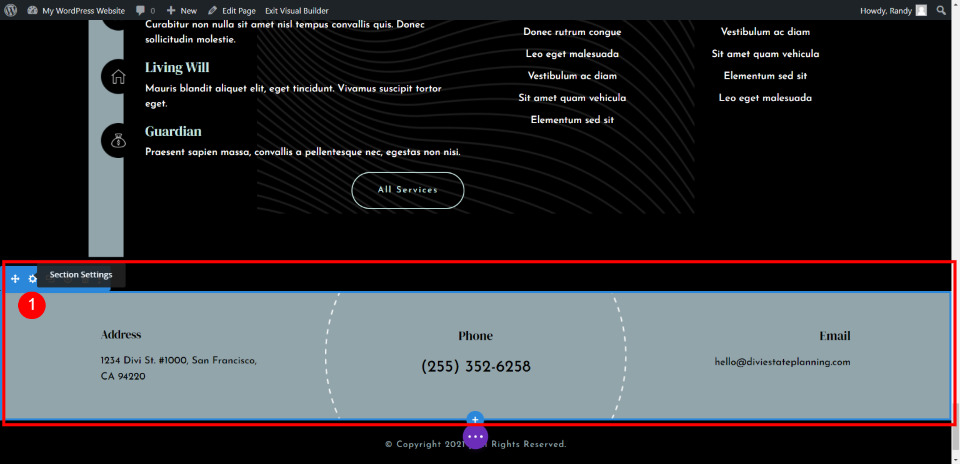
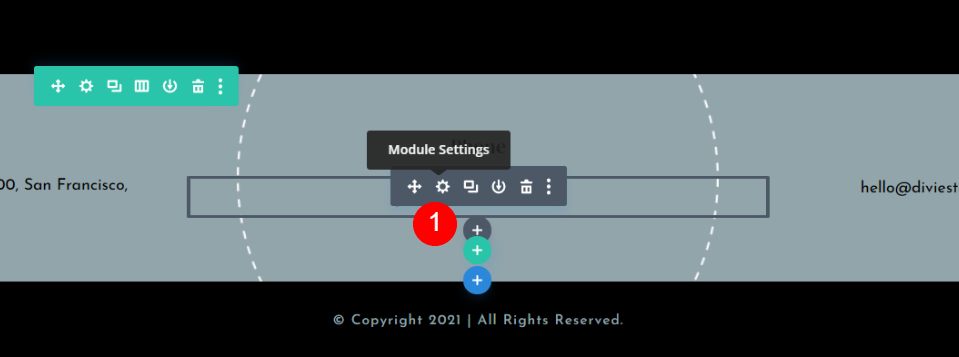
We can make one phase of the footer sticky. This phase comprises the cope with, telephone, and e mail knowledge. We’ll make it smaller whilst it’s within the sticky state and we’ll make other changes for the desktop and footer. Hover over the phase that we need to make sticky and make a choice the settings icon.

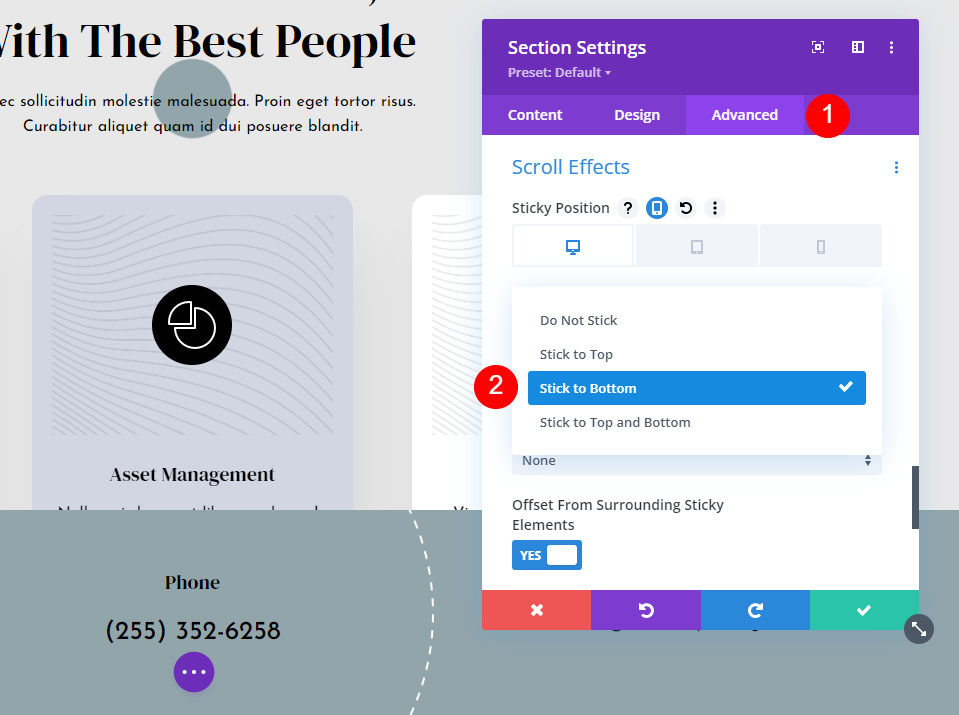
Make a choice the Complex tab and scroll all the way down to Scroll Results. This primary environment is Sticky Place. Click on at the dropdown field and make a choice Persist with Backside. This may allow the sticky choices all through the phase.

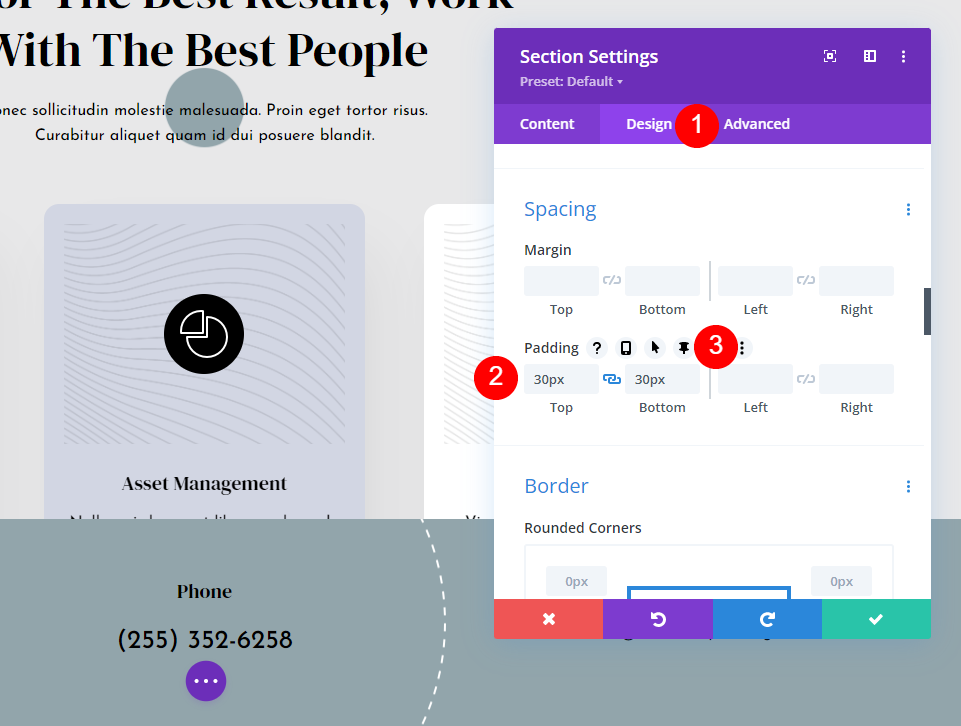
Subsequent, move to the Design tab and scroll all the way down to Spacing. It must have already got the padding for the Most sensible and Backside in position, but when it isn’t there, upload 30px to each and every.
- Padding: 30px, Most sensible and Backside
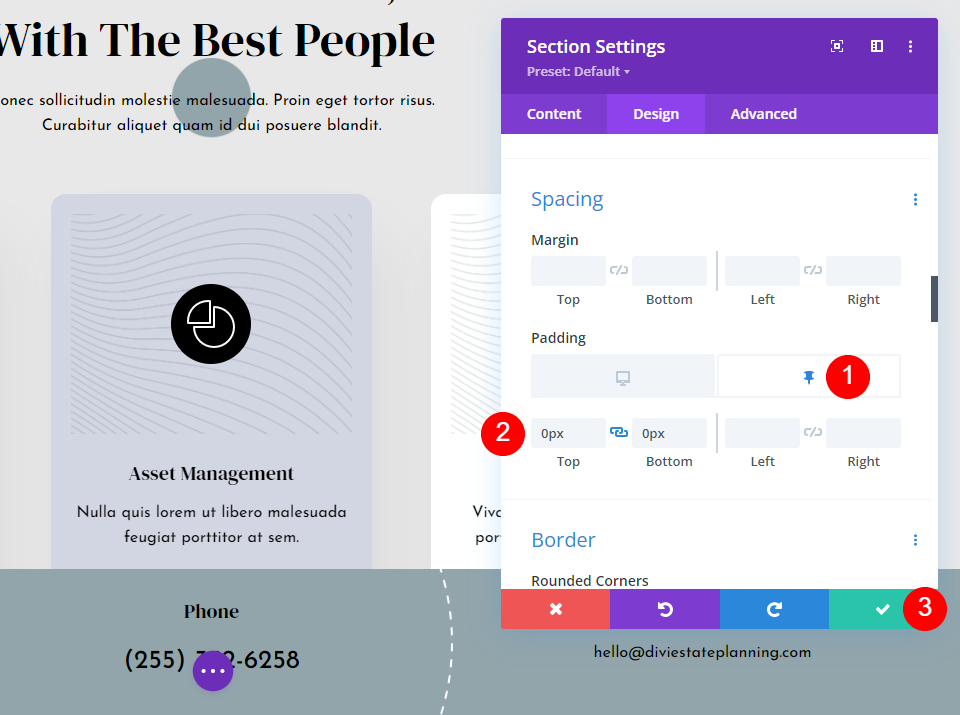
Hover over the fields to show a number of choices. Click on at the pin icon. This opens the sticky changes for this environment.

You’ll see a desktop icon and a pin icon. The desktop icon will likely be energetic. Click on at the pin icon to regulate the padding for the sticky state of the phase. Upload 0px for the Most sensible and Backside.
- Sticky Padding: 0px, Most sensible and Backside.
You’ll be able to already see the phase is shorter than it used to be. This may permit the phase to appear smaller when it’s out of doors of its phase after which develop to its customary measurement when it locks into position within the footer. That is all we wish to do for the desktop settings. Pill will mechanically practice those settings.
Sticky Divi Footer Column Settings

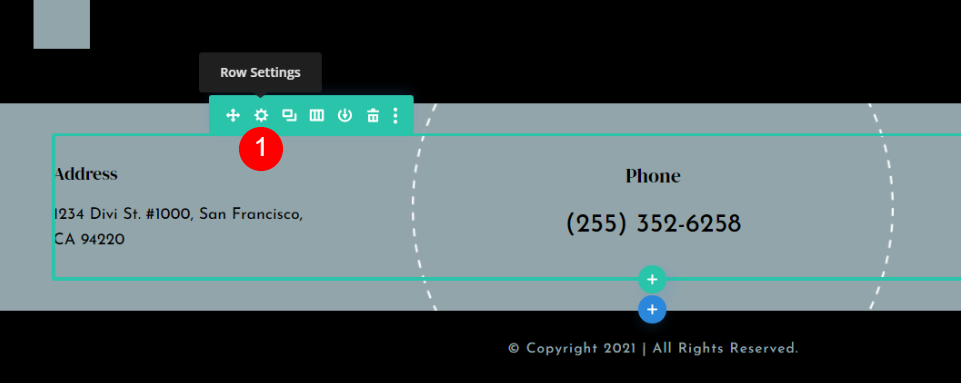
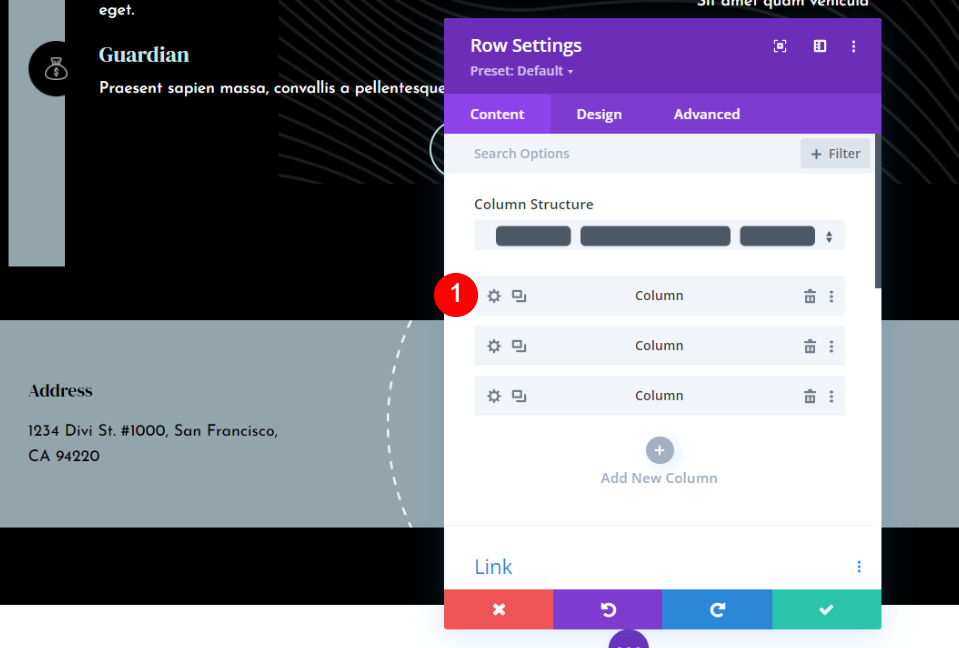
We’ll make some adjustments to the footer’s design for the Telephone. Hover over the row and click on the settings icon.

Subsequent, we’ll make changes to 2 of the columns. Click on the settings icon for the primary column.

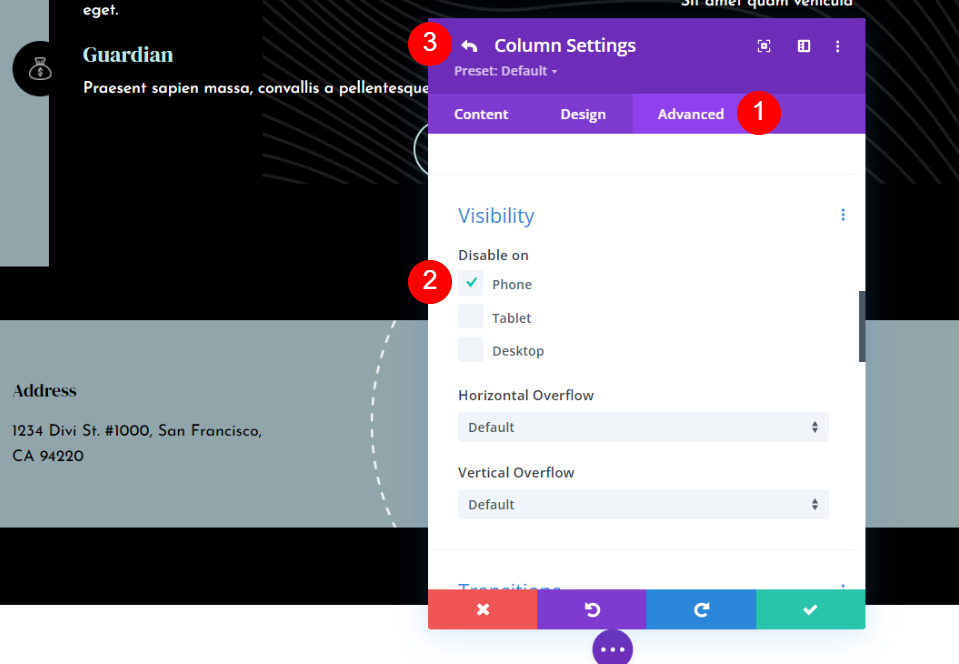
Make a choice the Complex tab and scroll all the way down to Visibility. Underneath Disable On, test Telephone. We can go away it enabled on a pill as a result of it really works the similar as a desktop. Click on at the again arrow within the higher left of the modal.
- Disable On: Telephone

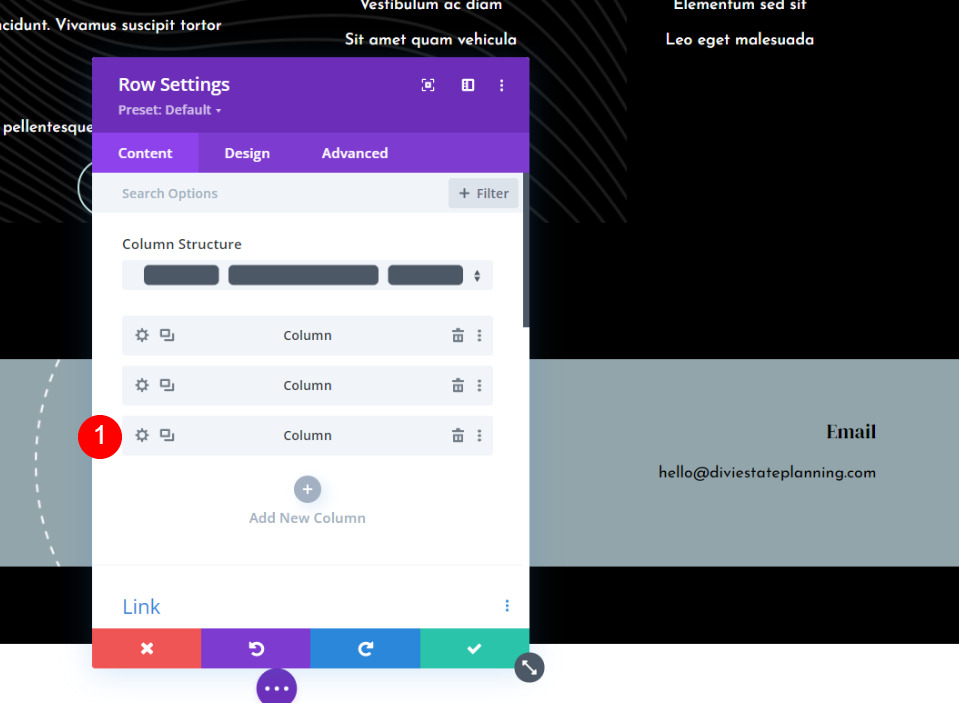
Subsequent, click on at the settings icon for the 3rd column.

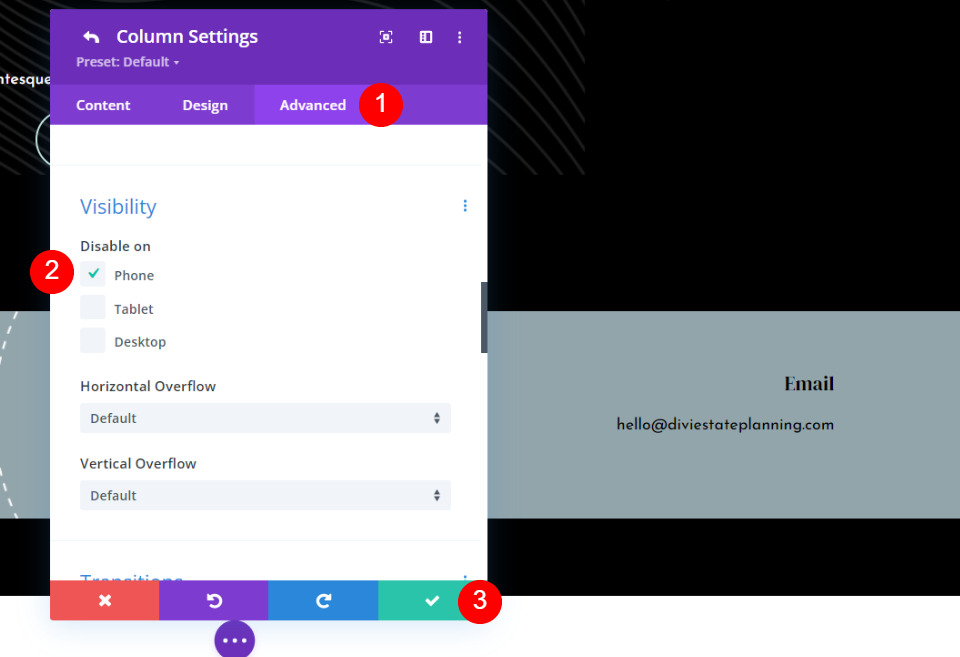
Move to the Complex tab, scroll to Visibility, and disable it on Telephone. Click on at the inexperienced test on the backside or click on the go back arrow on the best.
- Disable On: Telephone
Shut the modal and save your adjustments.
Clickable Telephone Quantity

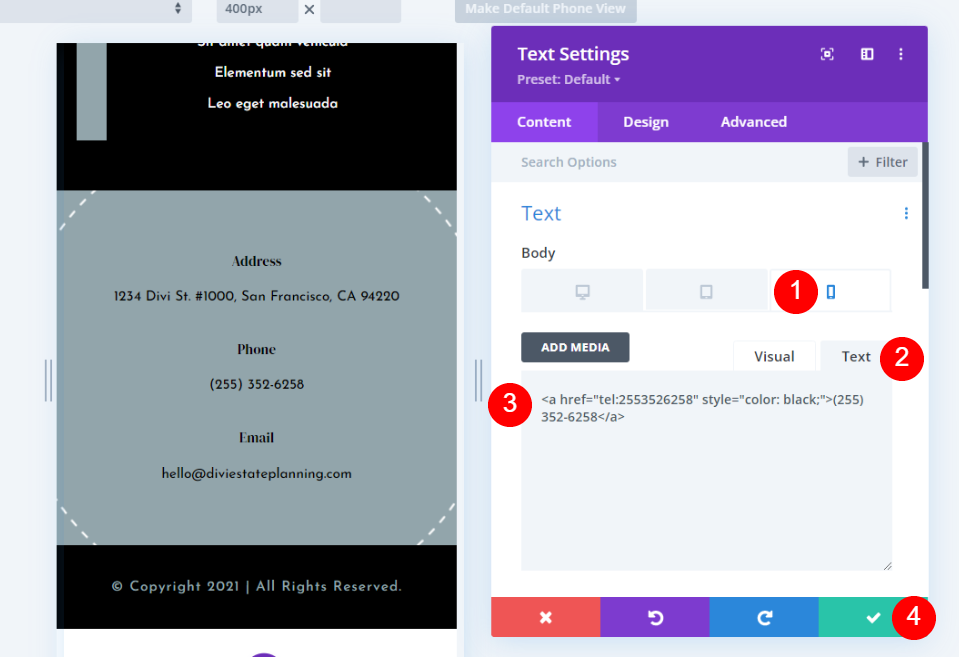
For the reason that telephone model of this sticky footer will best display the telephone quantity, I need to make it clickable. This uses the telephone quantity staying at the display and creates a decision to motion. Click on at the settings for the Textual content module that has the telephone quantity.

We’ll make the quantity clickable for telephones best. Desktop and Pill may not be clickable. If you wish to have it clickable on desktop, then skip clicking at the icon.
Make a choice the Telephone icon. Make a choice the Textual content tab within the Frame content material editor and paste this HTML for a clickable telephone quantity:
(255) 252-6258
For my instance, I’m the usage of the quantity that incorporates the template. Merely alternate the quantity with your personal. Since clickable hyperlinks mechanically alternate to the default hyperlink colour, I’ve additionally added some inline CSS to modify the colour of the clickable hyperlink to black. Trade the colour by way of including the identify or hex code.
You have to additionally alternate the identify from Telephone to Click on to Name, or one thing equivalent.
After all, shut your settings and save your format.
Effects
Right here’s how our sticky Divi footer appears on a desktop and a telephone.
Desktop Sticky Divi Footer
Right here’s how our sticky Divi footer appears on a desktop.
Telephone Divi Sticky Footer
Right here’s how our sticky Divi footer appears on a telephone. The telephone quantity is clickable in this footer.
Finishing Ideas
That’s our take a look at the best way to make your Divi footer sticky the usage of the Divi Builder’s sticky choices. All of the footer, or any part of the footer, will also be made sticky with a unmarried click on. The footer state choices permit the weather to appear other whilst they’re sticky. This opens up a large number of design choices for sticky footers.
We need to listen from you. Have you ever used Divi’s sticky choices to make your Divi footer sticky? Tell us about your enjoy within the feedback under.
The submit How to Make Your Footer Sticky with Divi seemed first on Elegant Themes Blog.
WordPress Web Design