The usage of pictures can give a boost to your website online’s content material. Alternatively, compressing your recordsdata is necessary to stop them from consuming up useless disk area and hurting your website online’s efficiency. To be sure to’re optimizing your pictures accurately, it is helping to grasp the variation between lossy vs lossless compression.
On this publish, we’ll get started via explaining each lossy and lossless compression. Then we’ll speak about when to make use of lossy vs lossless compression in your WordPress website online.
Let’s get began!
What Is Lossy Compression?
Lossy compression reduces document sizes via taking out as a lot information as imaginable. In consequence, it could actually purpose some degradation that reduces the picture high quality. Alternatively, many of the misplaced knowledge will have to no longer be noticeable to guests when the usage of a balanced compression ratio.
Lossy compression used to be advanced for a lot of document codecs. It’s maximum recurrently related to Joint Photographic Experts Group (JPEG) and Graphics Interchange Format (GIF) codecs. Alternatively, you’ll additionally use this compression manner for audio and video recordsdata.
Beneath is an instance of a picture ahead of and after lossy compression. At the left is the unique at 347 KB. The image at the proper has a 52 p.c relief in dimension, bringing it right down to 163 KB:

As you’ll see, there is not any discernable distinction in look, in spite of the numerous relief in document dimension. Alternatively, other compression ranges can impact the standard of compressed pictures.
The similar idea applies to audio recordsdata. For example, you’ll use lossy compression to scale back the scale of MP3 recordsdata. Alternatively, doing so would possibly cut back the audio readability within the procedure.
Professionals and Cons of Lossy Compression
The primary advantages of lossy compression are information removal and dimension relief. Developing smaller document sizes can reinforce your website online’s efficiency and loading instances. In flip, this will spice up your Consumer Revel in (UX) and Search Engine Optimization (SEO).
Alternatively, there are a couple of drawbacks of lossy compression. At the start, you can’t repair recordsdata to their unique bureaucracy. In different phrases, the method is irreversible. Moreover, the information removal can compromise the picture high quality.
Total lossy compression is a tradeoff: the smaller the document dimension, the speedier the efficiency. Alternatively, the extra information misplaced, the extra the picture high quality will endure.
What Is Lossless Compression?
Not like lossy compression, lossless compression doesn’t take away any crucial information from the picture document. As a substitute, it strips metadata and non-essential knowledge that doesn’t affect the image’s look or high quality. Whilst this compression manner can assist in making document sizes reasonably smaller, the variation isn’t most often vital.
Two fashionable document codecs related to lossless compression are zipped (ZIP) archived recordsdata and Transportable Community Graphics (PNG) pictures. Lossless compression used to be advanced for textual content, pictures, and audio. If truth be told, one of the vital greatest streaming services and products as of late, similar to Apple Music and Spotify, use lossless compression for audio recordsdata.
Professionals and Cons of Lossless Compression
The primary benefit of lossless compression is you don’t have to fret about degrading the standard of an image or making it glance pixelated. Additionally, not like with lossy compression, you’ll repair a picture to its unique structure with none information loss.
Alternatively, there’s one vital drawback: lossless compression has much less data-holding capability. Since this compression manner doesn’t cut back information dimension, you gained’t be saving as a lot cupboard space.
When to Use Lossy vs Lossless Compression on Your WordPress Web site
The most efficient compression manner to your website online relies, partially, on which file formats you use. For instance, PNGs are absolute best fitted to trademarks, illustrations, icons, and textual content with clear backgrounds. Alternatively, maximum usual pictures on the net are JPEGs.
We advise the usage of lossless compression for PNGs. Against this, lossy is extra appropriate for JPEGs.
WordPress automatically compresses JPEG images (decreasing document dimension as much as about 82 p.c) whilst you add those footage for your Media Library. You’ll adjust this level of compression via modifying your purposes.php document. Alternatively, we don’t counsel this system except you might be at ease running with code.
Irrespective of the default settings, you’ll optimize your recordsdata additional with lossy or lossless compression. You’ll use image-editing tool similar to Adobe Photoshop or a WordPress picture optimization plugin, similar to Imagify, WP Smush, or ShortPixel.
You’ll additionally use a loose on-line device similar to TinyPNG:

Now that we perceive lossy vs lossless compression higher, it’s time to speak about when it’s absolute best to make use of every manner in your WordPress website online. As we mentioned, each compression varieties have distinctive benefits and disadvantages.
When to Use Lossy Compression in WordPress
If disk area and bandwidth are amongst your greatest issues, it’s absolute best to make use of lossy compression in your website online. To hurry up your website online, Google recommends lossy compression by way of a WordPress plugin. You’ll additionally use GZIP compression to minify your recordsdata additional.
Typically, we recommend the usage of lossy compression for WordPress pictures. The information loss is in large part unnoticeable, however it could actually considerably reinforce your loading instances. Subsequently, this system is perfect for e-commerce retail outlets, portfolio websites, and blogs.
For instance, lossy compression can optimize your product pictures and thumbnails throughout your retailer. You’ll additionally use it for usual weblog posts and pages with illustrative pictures.
Once more, relying at the stage of compression used, there’s most often no noticeable distinction in high quality except you zoom in carefully at the pictures. Plus, you’ll normally select compression severity.
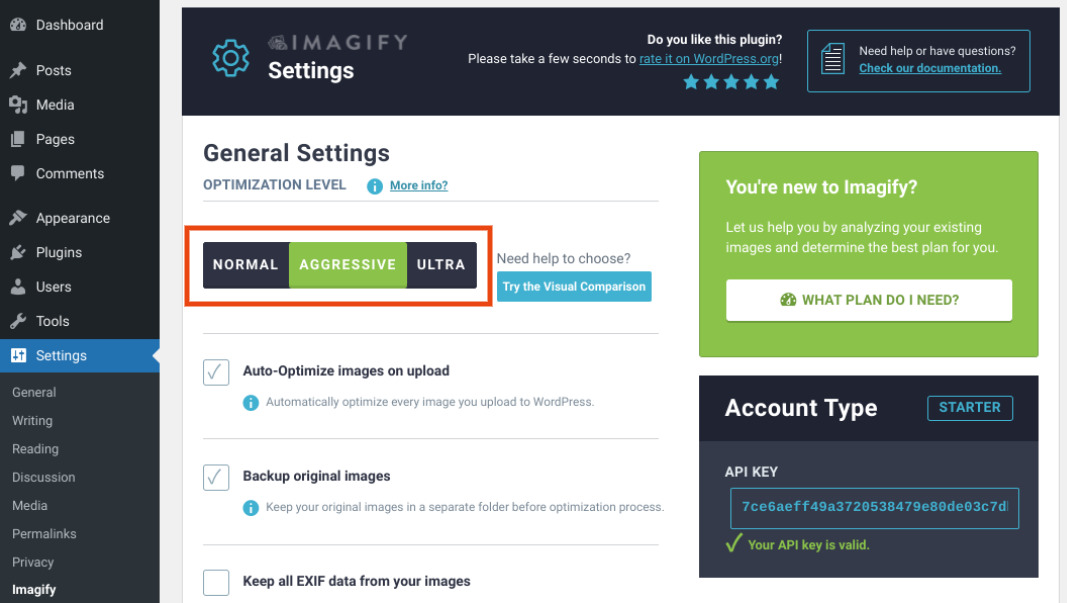
For instance, Imagify means that you can make a selection the optimization stage in response to how competitive you need the compression to be:

Lossy compression is absolute best for WordPress pictures as a result of most of the people gained’t see the relief in high quality. Our eyes have varying sensitivity to colors and brightness. Compression algorithms exploit how people procedure pictures to make the information removal and high quality relief just about imperceptible.
When to Use Lossless Compression in WordPress
In most cases, lossless compression is absolute best for text-heavy pictures and images with clear backgrounds. We advise it for RAW, BMP, GIF, and PNG document codecs.
If a discount in picture high quality is a priority, you could be at an advantage choosing lossless compression. It’ll retain the crisp appearances of your pictures whilst additionally decreasing their document sizes.
Lossless compression may just additionally make sense in case your website online is based closely on visible content material, similar to a images website online. If that’s the case, you’ll optimize your images and site performance the usage of different strategies, similar to leveraging a Content Delivery Network (CDN).
Conclusion
Optimizing your picture recordsdata is a great way to reinforce the velocity and function of your WordPress website online. Alternatively, it may be difficult to come to a decision between lossy and lossless compression. At the one hand, you most probably need to save disk area. At the different, you don’t need to harm the semblance and high quality of your content material.
As mentioned on this publish, each lossy and lossless compression have execs and cons. We advise lossy compression for many internet sites since it could actually considerably cut back document sizes with out taking out any noticeable information. Alternatively, lossless compression could be higher in the event you’re extra eager about picture high quality than loading instances.
Do you will have any questions on lossy vs lossless compression? Tell us within the feedback segment under!
Symbol by way of Andrew Svk / unsplash.com, Featured Symbol by way of vladwel / shutterstock.com
The publish What Is the Difference in Lossy vs Lossless Compression? gave the impression first on Elegant Themes Blog.
WordPress Web Design