Video Sliders are nice for showcasing a selection of movies for a route, a recipe web page, or tutorials. They’re additionally a just right candidate for showcasing top rate content material for contributors or subscribers for your website online. For instance, a customer may land on a recipe web page and handiest see directions in textual content structure handiest. Alternatively, when they turn into a registered person, they might see a video slider on that very same web page as top rate content material. On this instructional, we’re going to turn you the way simple it’s to cover/display a video slider in line with logged-in standing with Divi. This permits you to give video content material to logged-in customers as a top rate function.
Let’s dive in!
Sneak Peek
Here’s a fast take a look at the design we’ll construct on this instructional. Understand how the video slider is hidden from customers till they log in the usage of the login shape.
Obtain the Structure for FREE
To put your fingers at the designs from this instructional, you are going to first wish to obtain it the usage of the button under. To realize get entry to to the obtain it is important to subscribe to our Divi Day by day e-mail record by means of the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! If you happen to’re already at the record, merely input your e-mail cope with under and click on obtain. You’ll now not be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we can e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and loose Divi sources, pointers and methods. Observe alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely kind to your e-mail cope with under and click on obtain to get entry to the structure pack.
You will have effectively subscribed. Please take a look at your e-mail cope with to substantiate your subscription and get get entry to to loose weekly Divi structure packs!
To import the segment structure for your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a selection the import tab and make a choice the obtain report out of your laptop.
Then click on the import button.

As soon as carried out, the segment structure can be to be had within the Divi Builder.
Let’s get to the academic, we could?
Appearing/Hiding a Video Slider In keeping with Logged In Standing with Divi
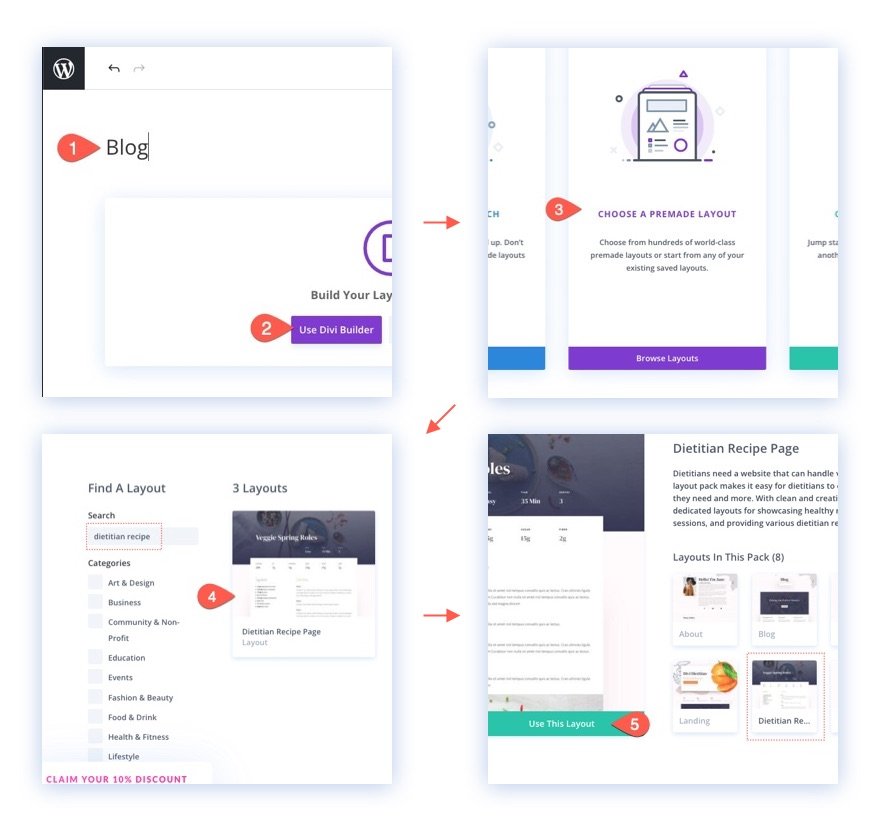
Create a New Web page with a Premade Structure
Let’s get began with our educational by means of getting a brand new web page up and working with one among our premade layouts.
Right here’s methods to do it:
- Create a brand new web page and provides it a identify
- Click on to make use of the Divi Builder (at the entrance finish)
- Make a choice to make use of a premade structure
- Seek for and make a selection the dietitian recipe page layout.
- To load the structure to the web page, merely click on the “Use this Structure” button.

As soon as the structure has loaded to the web page, you’re ready so as to add the sticky video slider to the web page.
Including the Video Slider to the Web page
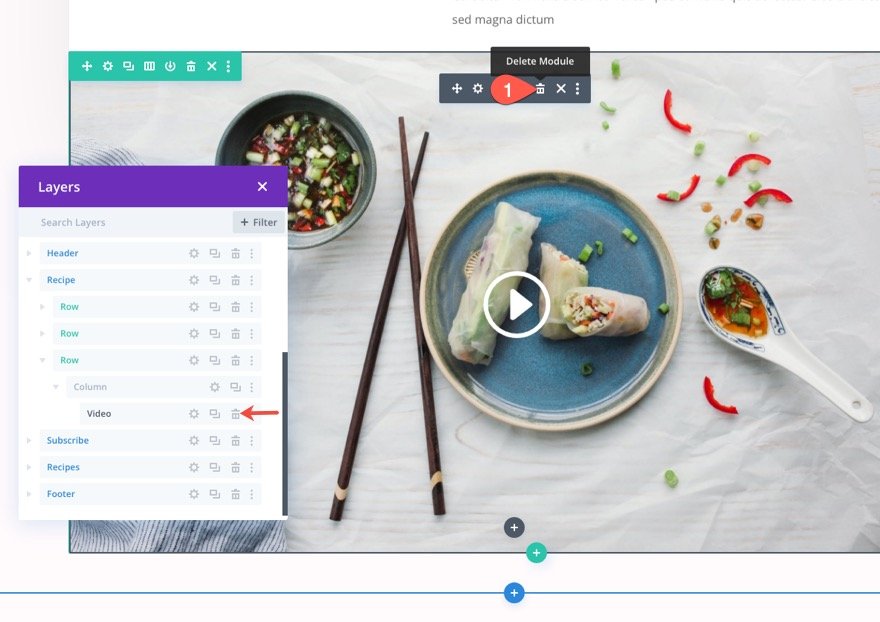
At the recipe web page, you are going to see a full-width video in a row slightly below the row with the substances and directions. We’re going to substitute the video with a video slider module. To try this, delete the video module.

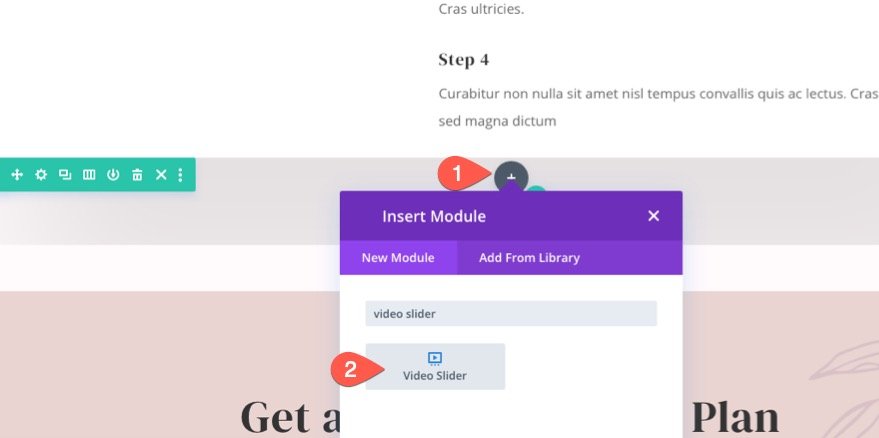
Then upload a brand new video slider module as an alternative.

Including Movies to the Slider
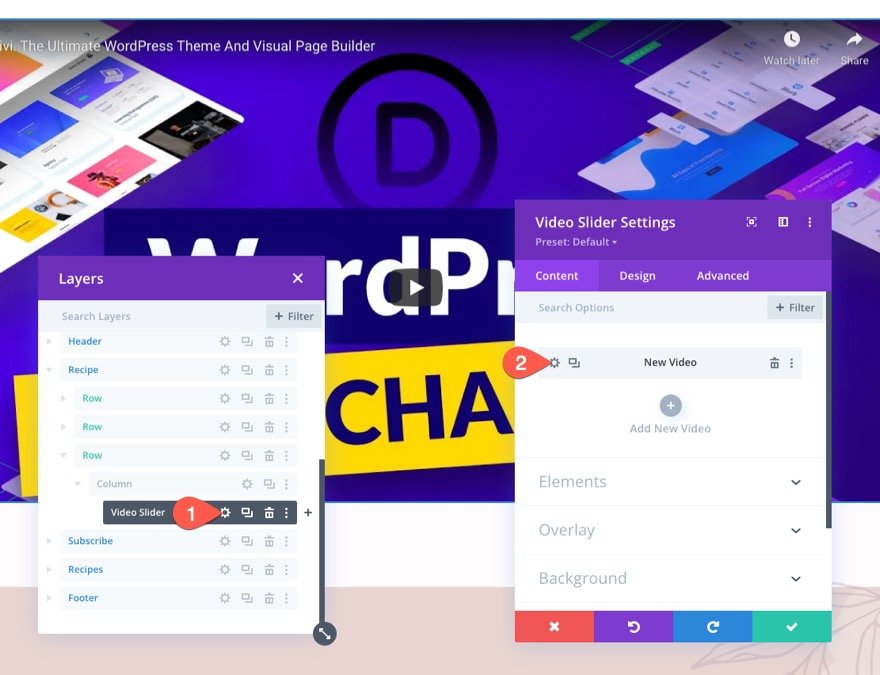
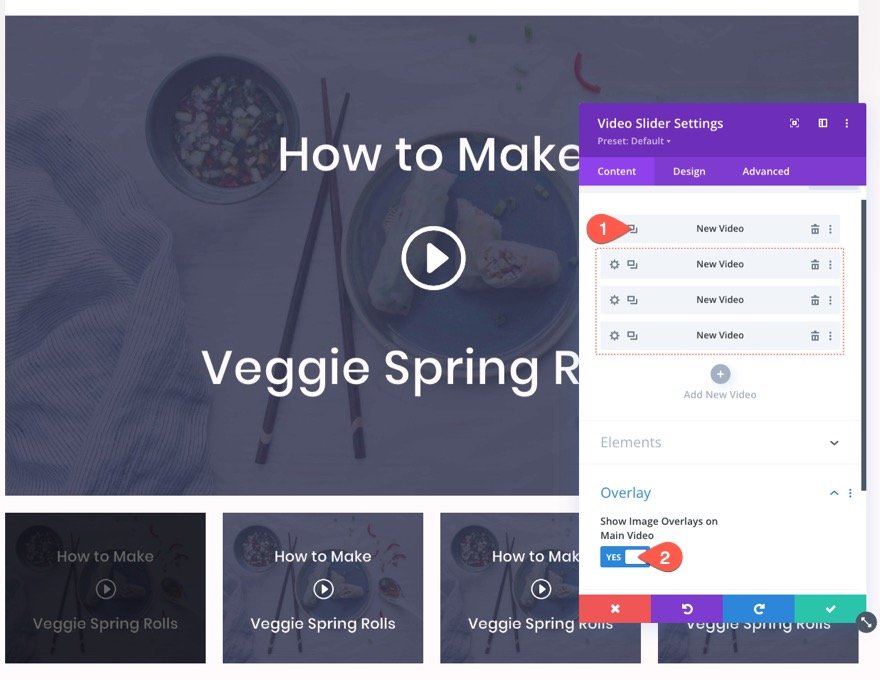
So as to add movies to the slider, open the video slider settings. Below the content material tab, you are going to see a ridicule video already in position. Open the settings for the prevailing video.

Subsequent, delete the default video and click on the Upload Video icon so as to add a brand new video to the slider.

For this situation, I’m including a self-hosted video. It’s all the time a good suggestion to add an MP4 and a Webm model of the video report.

Subsequent, we will upload a picture overlay to the video.


As soon as carried out, save the adjustments.
To create further movies, return to the video slider settings and replica the prevailing video three times to get a complete of four movies. Then, beneath the overlay possibility, toggle YES to turn symbol overlays on major video.

Including the Conditional Show Possibility
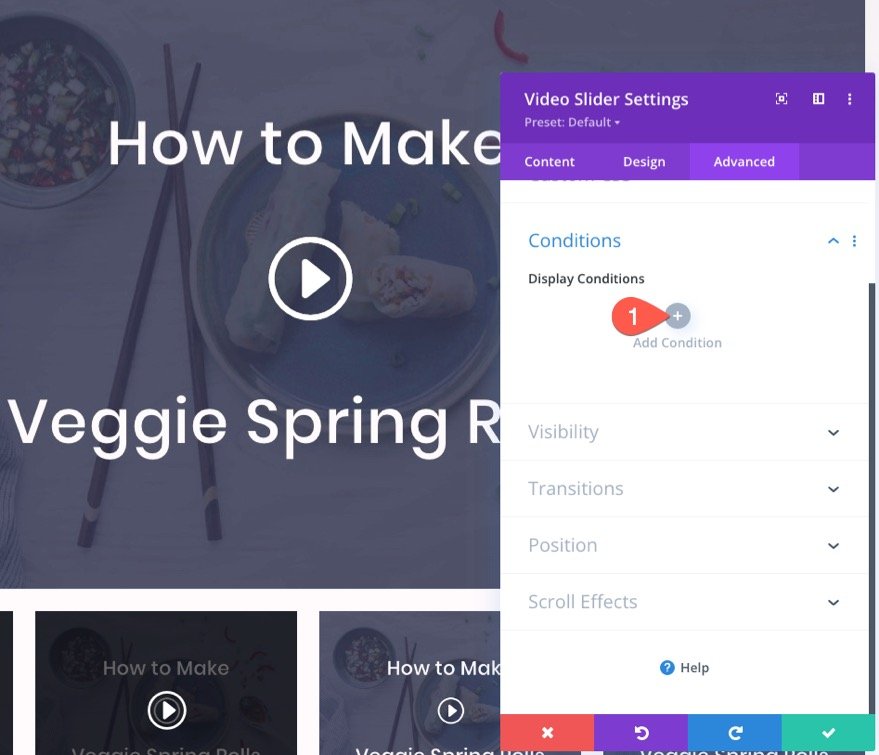
For this instructional, we’re going to display this video slider handiest to customers who’re logged in. To try this, cross to the complex tab and click on so as to add a brand new situation beneath the stipulations possibility workforce.

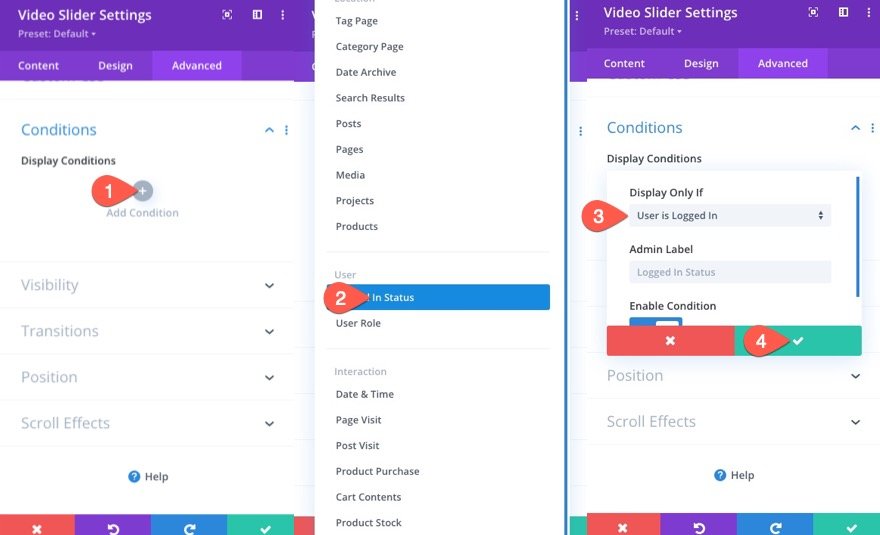
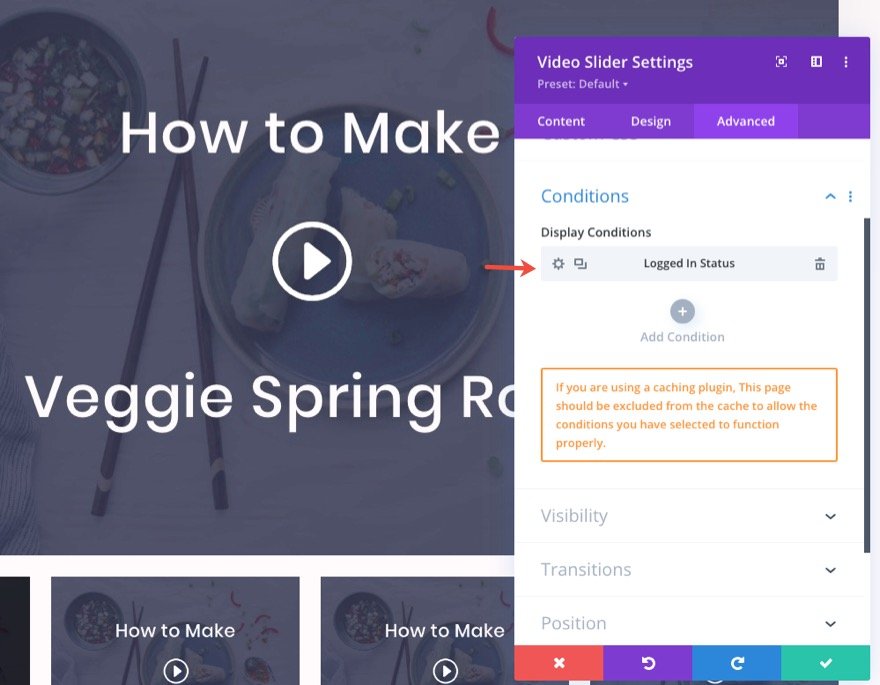
Within the show stipulations dropdown menu, make a selection Logged In Standing from the record. Be sure you make a selection to show provided that person is logged in. Then save adjustments.


Bonus Tip: Create a CTA or Login Shape for Customers which might be Now not Logged In
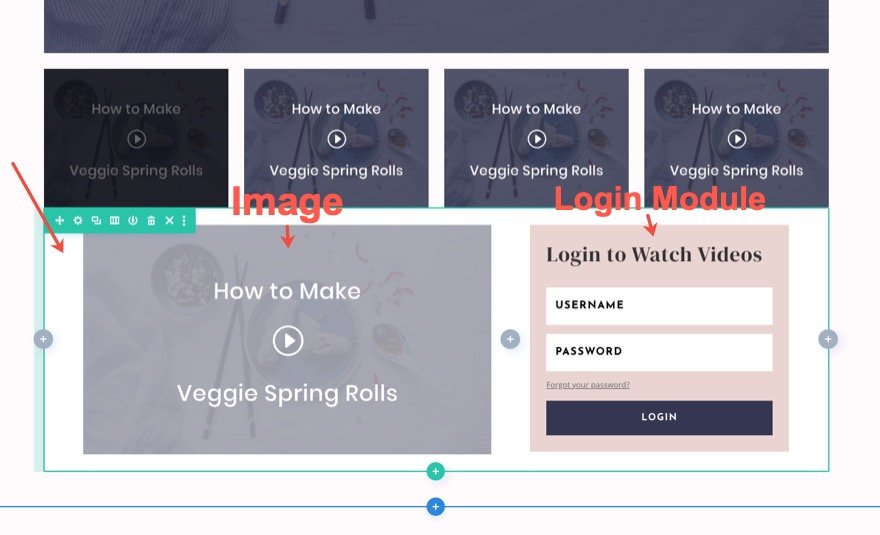
For brand new guests, you are going to most certainly need to create some more or less CTA to sign up or a login shape to make it simple for contributors to log in and notice the movies. To try this you’ll create a brand new two-column row with a picture that appears like a video within the left column and a login shape at the proper column like within the screenshot under.

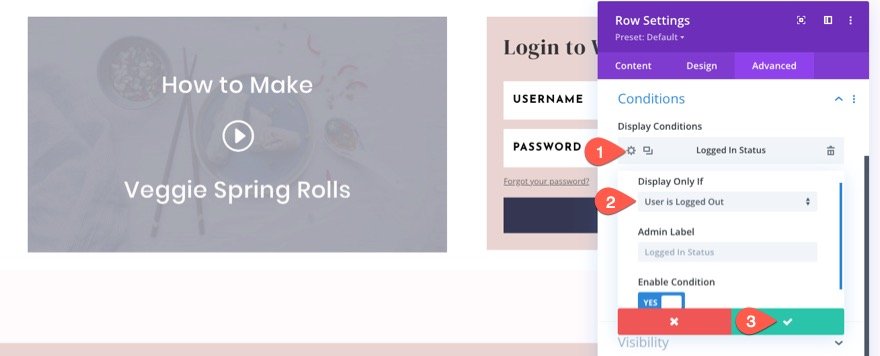
Then open the row settings and upload a show situation in line with logged in standing. Best this time, make a selection to show provided that Person is Logged Out. This may occasionally display the content material to customers provided that they’re logged out.

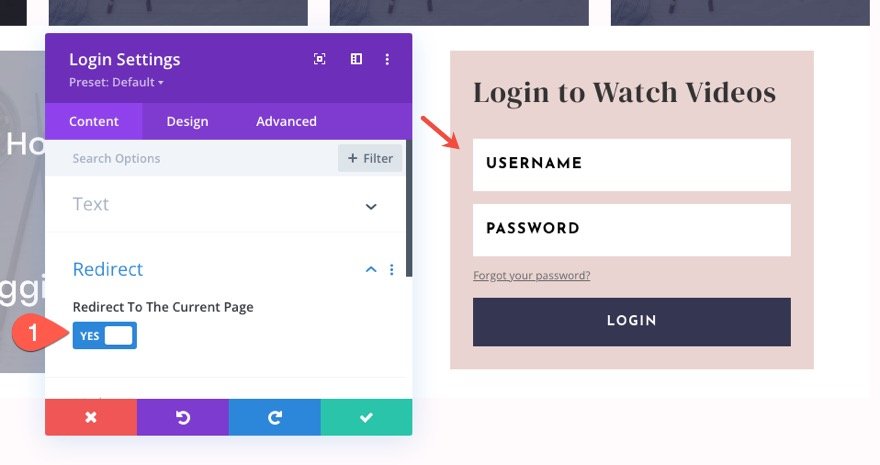
When including the login shape, you’ll want to replace the redirect method to redirect to the present web page. This may occasionally give a boost to the UX for customers who need to log in and examine the movies at the identical web page.

To learn to create a CTA segment for logged-out customers from scratch, take a look at our put up on how to create member-exclusive blog posts with Divi’s condition options.
Ultimate Effects
Here’s a take a look at our ultimate video sliders. Understand how they’re hidden from customers till they log in the usage of the login shape.
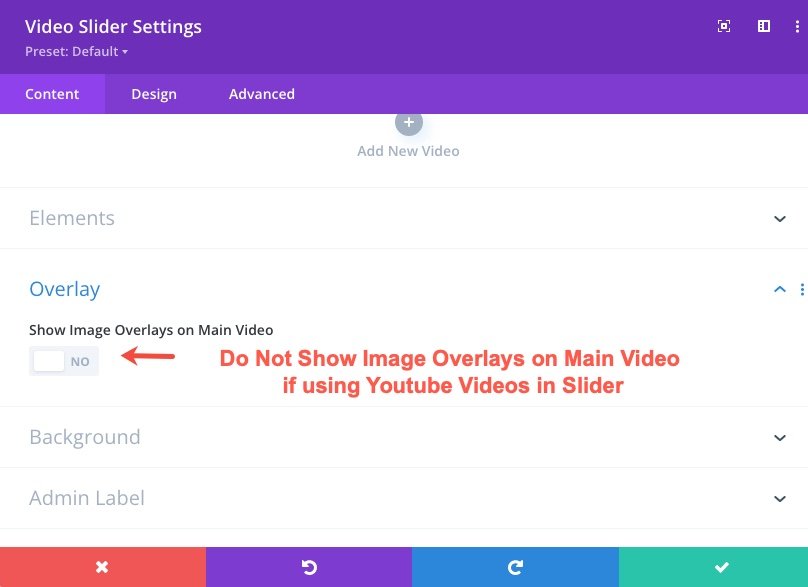
The Factor with YouTube movies/embeds The usage of the Symbol Overlays on Major Video
In case you are the usage of a YouTube URL to embed a couple of movies within the video slider, it’s best to not use Divi’s integrated method to “Display Symbol Overlays on Major Video”. This may occasionally reason the video audio to autoplay from the start within the sticky state inflicting reproduction audio taking part in at other periods.

This isn’t the case for self-hosted movies in mp4 or webm report structure. You’ll display symbol overlays at the major video for self-hosted movies. So if you wish to use Divi’s overlay symbol and play icon with the Divi Video Module, you must upload MP4 and Webm video information/URLs as a substitute.
That stated, you’ll nonetheless upload customized symbol overlays for your Youtube movies within the video slider. They’re going to nonetheless display up at the thumbnail controls beneath the principle video.
Ultimate Ideas
Being able to display/cover video sliders in line with logged-in standing can come in useful when you wish to have to supply top rate content material to contributors or subscribers.
For extra, take a look at a identical put up on how to create member-exclusive blog posts with Divi’s condition options.
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How to Show/Hide a Video Slider Based on Logged In Status with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design