WordPress’ new Block Editor streamlines the writing procedure for a more effective, extra out there internet publishing enjoy. The principle way of doing that is with quite a few content material ‘blocks’ encompassing a plethora of formatting and design choices. This sort of – a ‘reusable block’ – is a to hand component to assist lower down at the repetitive paintings interested in developing and striking blocks you employ ceaselessly.
On this article, we’ll provide an explanation for what reusable blocks are and why they’re helpful. Then we’ll display you easy methods to create them to make use of on your posts in simply 3 easy steps.
Let’s get began!
What Reusable Blocks Are and Why You Might Wish to Use Them
As it’s possible you’ll know, the Block Editor is according to modular blocks of content material. They may be able to comprise textual content, photographs, buttons, movies, tables, and dozens of alternative content material varieties. What’s extra, they are able to be simply added, deleted, edited, and moved to create posts and pages. That is all completed via a drag-and-drop interface.
Then again, it’s possible you’ll use the similar number of blocks ceaselessly on your layouts. This might turn out repetitive and a time sink. To unravel this factor, you’ll be able to leverage reusable blocks. Those will also be any workforce of pre-existing blocks of almost any kind, which will also be stored and used anyplace vital.
The most important good thing about reusable blocks in WordPress is the time stored in developing new Heading and Textual content blocks, typing out the content material and environment the proper formatting, and designing a button or shape for each and every person put up or web page. As well as, content material might be constant throughout all of your website, somewhat than the herbal inconsistencies in developing those components from scratch.
Any block will also be made reusable, however probably the most price might be had when advanced or another way ‘dense’ format designs function ceaselessly on your content material. As an example, a Call To Action (CTA) is a commonplace function of many websites, and it is going to surround a heading, blurb, and button or shape components.
On this example, you must save your CTA assortment as a reusable block, then merely insert it on the finish of each and every new put up you create. After all, the sky’s the prohibit right here, and you’ll be able to do the similar for your logo, social media buttons, or every other incessantly used content material for your website online.
How one can Create Reusable Blocks in WordPress (in 3 Steps)
As we’ve mentioned, developing reusable blocks is a brief and easy procedure. Let’s check out how to succeed in this in WordPress the use of the Block Editor, beginning with the most straightforward step.
Step 1: Create a New Block and Upload Your Content material
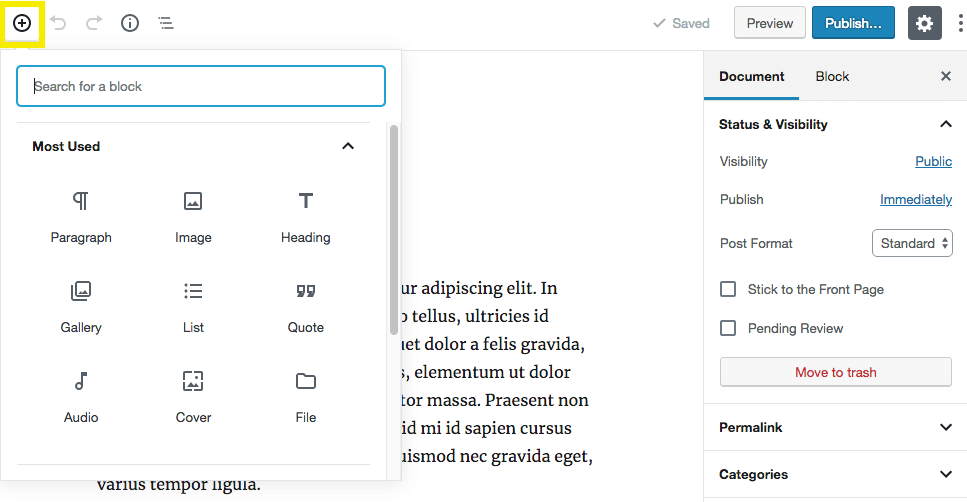
In case you’ve been the use of the Block Editor already, you must be accustomed to this procedure. To start, create a brand new block by way of clicking the Upload Block icon button (visualized as a ‘plus’ signal), and choose the kind of block you wish to have to make use of from the menu:

While you’ve added the block to the put up, start developing the content material you wish to have to incorporate on your reusable block. Observe you’ll be able to do that for a unique block, or a suite.
It’s possible you’ll have already got a block featured in a prior put up that might swimsuit being was a reusable block. To try this, open the put up containing the block in query, and proceed following those steps – reusable blocks are not anything if no longer versatile components.
Step 2: Upload Your Block to the Reusable Blocks Drop-Down
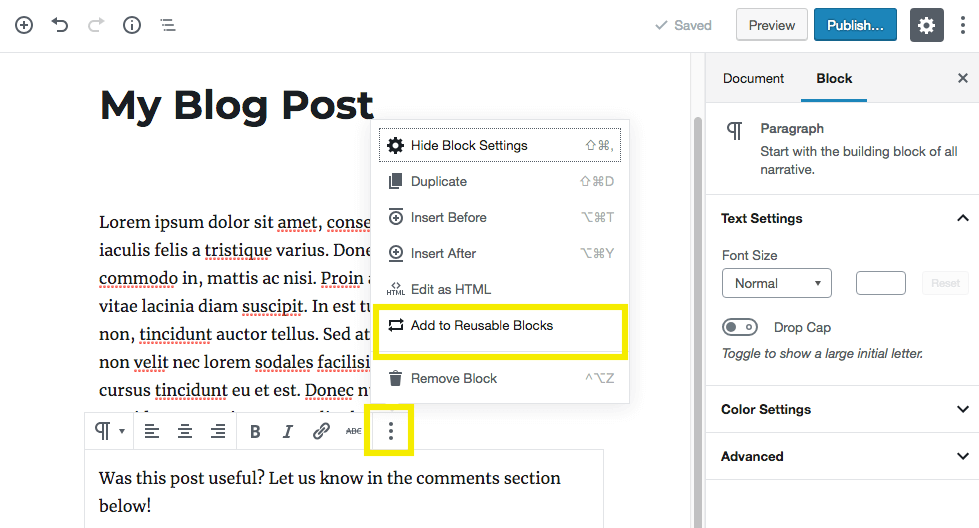
Every block has a devoted toolbar, the place you’ll be able to make edits and alter its settings. To try this in your reusable block, click on at the ‘hamburger’-style menu button to look some further choices. Someplace within the checklist would be the Upload to Reusable Blocks merchandise:

By means of deciding on this selection you’ll have the ability to give your reusable block a definite identify. In an effort to to find it extra simply in a while, be certain the identify obviously and concisely describes the block.
In the end, click on Save so as to add your block to the reusable blocks checklist. At this level, you’ll have the ability to use it inside of your posts and pages.
Step 3: Use Your Reusable Block in a New Put up
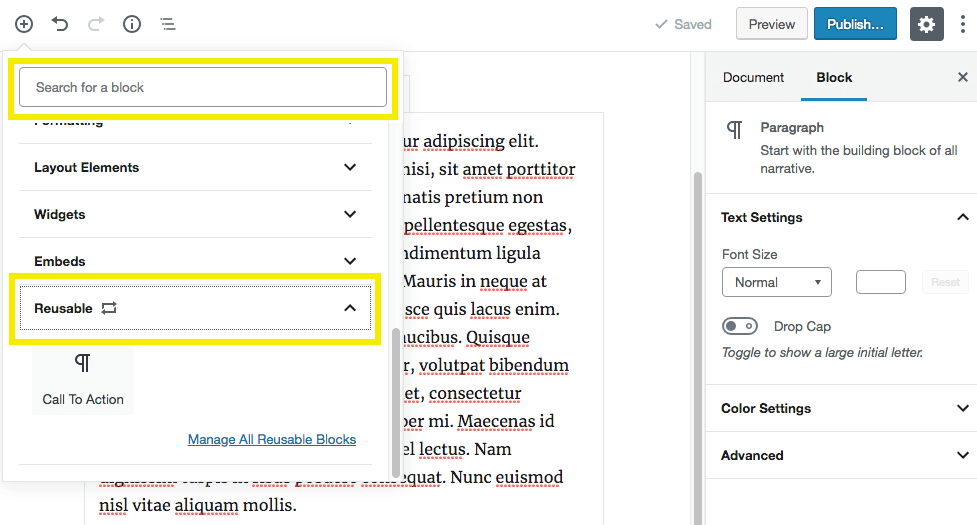
Now you’re able to position your reusable block to the take a look at! Open a brand new put up, then move so as to add a brand new block as you most often would. In case you scroll previous the block menu, you must see a drop-down titled Reusable Blocks:

You’ll be able to to find your entire reusable blocks on this menu, or then again you’ll be able to seek for its identify. From right here, click on at the reusable block you want to upload, and it’s going to seem within the editor.
Whilst you can edit your reusable block at once, this may increasingly make adjustments globally. In different phrases, all cases of the reusable block for your website might be subjected to the adjustments you’re making. This may make it tough to tailor a reusable block for your particular utility, but it surely’s imaginable to take action by way of changing it again to common blocks.
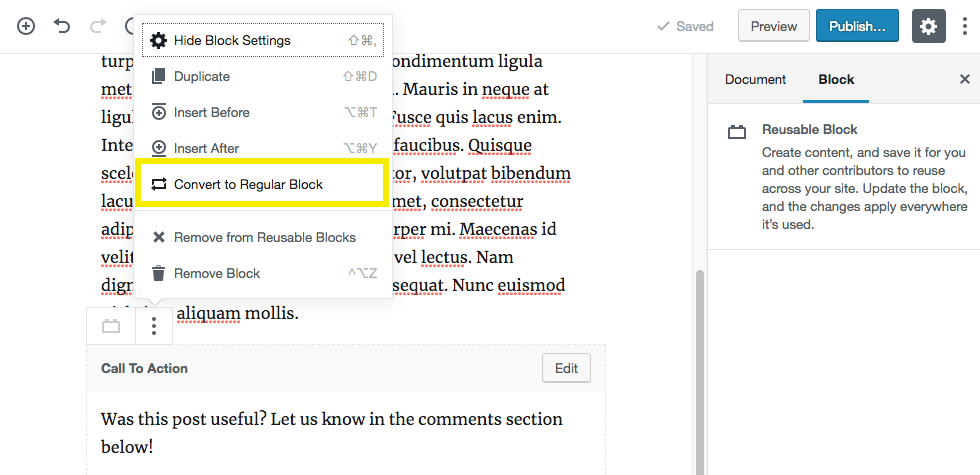
To try this, click on the hamburger-style menu on your reusable block’s toolbar, and choose Convert to Common Block:

This ‘unlinks’ the blocks from the stored model, and allows you to paintings on them to check your customized intentions. We’d suggest leaving them as-is, even supposing you’ll be able to after all set them as a reusable block once more. Then again, simply remember to’ve supplied a suitably distinctive identify, as a way to forestall any confusion down the road.
Conclusion
Reusable blocks may assist lower down at the time you spend putting the similar form of content material into your posts and pages. It’ll additionally assist stay incessantly used content material reminiscent of CTAs, emblems, and social media hyperlinks constant from put up to put up. You’ll have the ability to do away with probably the most tedious facets of writing and publishing posts, so you’ll be able to focal point on extra essential duties in the case of your content material.
This put up has checked out easy methods to create reusable blocks in WordPress, in 3 simple steps. Let’s recap them briefly:
- Create a brand new block and upload content material.
- Upload your block to the Reusable Blocks checklist.
- Use your reusable block in a brand new put up.
Do you will have any questions on easy methods to create or use reusable blocks? Ask away within the feedback phase under!
Article symbol thumbnail: Shutterstock.
The put up How to Create Reusable Blocks in WordPress seemed first on Elegant Themes Blog.
WordPress Web Design