If you happen to’re conversant in e-commerce web pages, you’re definitely conversant in product classes as neatly. Product classes may also be one of the maximum tough pages in your website online. That’s why it’s essential to lead them to simple to search out and spotlight them in a simple and sublime manner. With Divi’s integrated choices, you’ll be able to take your design in lots of instructions. On this instructional, we’re going to turn you how one can spotlight product classes for your hero phase. We’ll create the design instance from scratch and with a bit of luck, it’s going to encourage you to focus on product classes for your personal ingenious manner as neatly!
Let’s get to it.
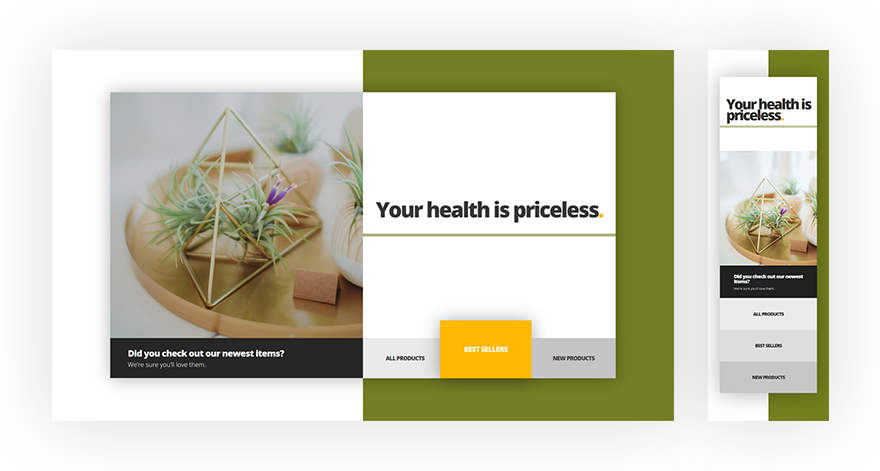
Preview
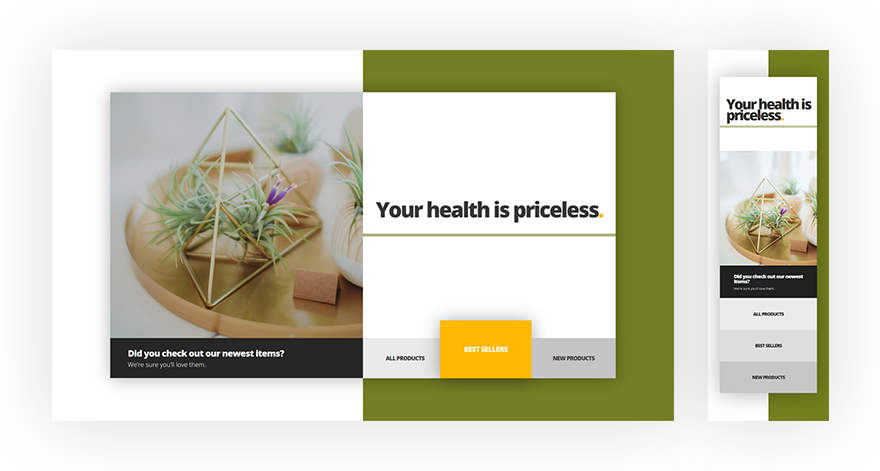
Prior to we dive into the academic, let’s take a handy guide a rough have a look at the result on other display screen sizes.

Let’s Get started Developing!
Upload New Phase
Gradient Background
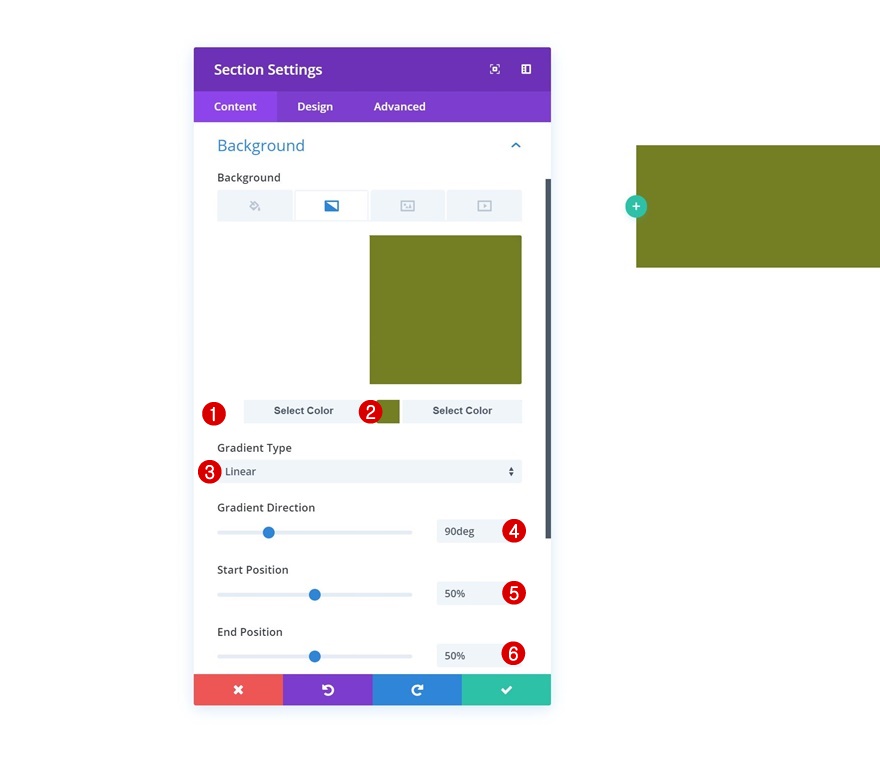
Get started by means of including a brand new phase for your web page. Open the settings of this phase and upload a gradient background to it.
- Colour 1: #ffffff
- Colour 2: #757f1e
- Gradient Sort: Linear
- Gradient Course: 90deg
- Get started Place: 50%
- Finish Place: 50%

Spacing
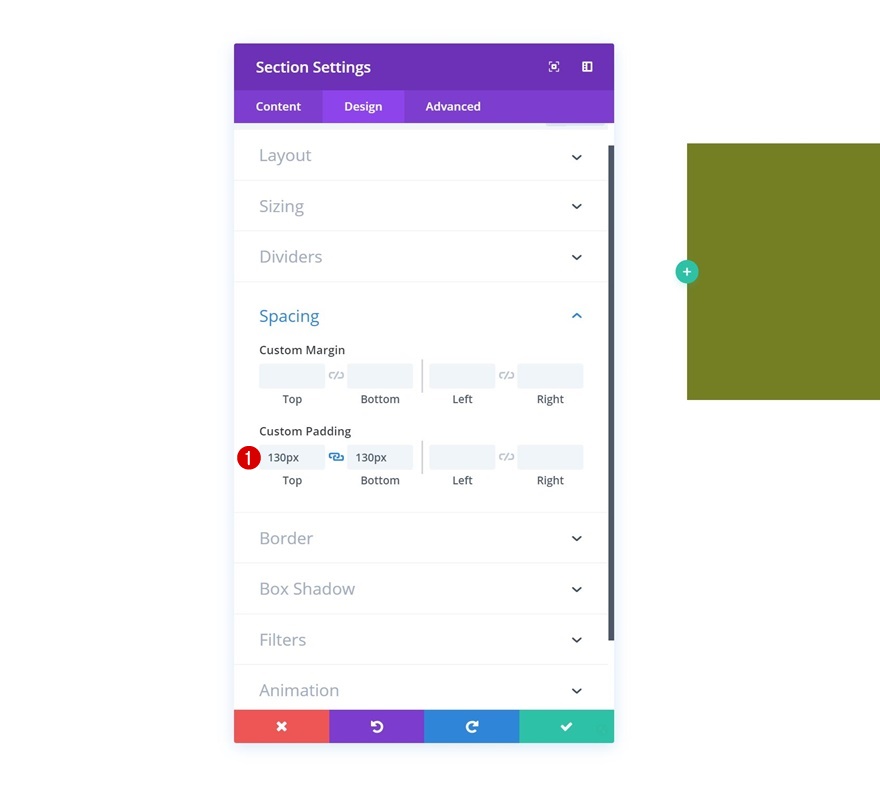
Then, move to the design tab and upload some customized most sensible and backside padding to the phase.
- Most sensible Padding: 130px
- Backside Padding: 130px

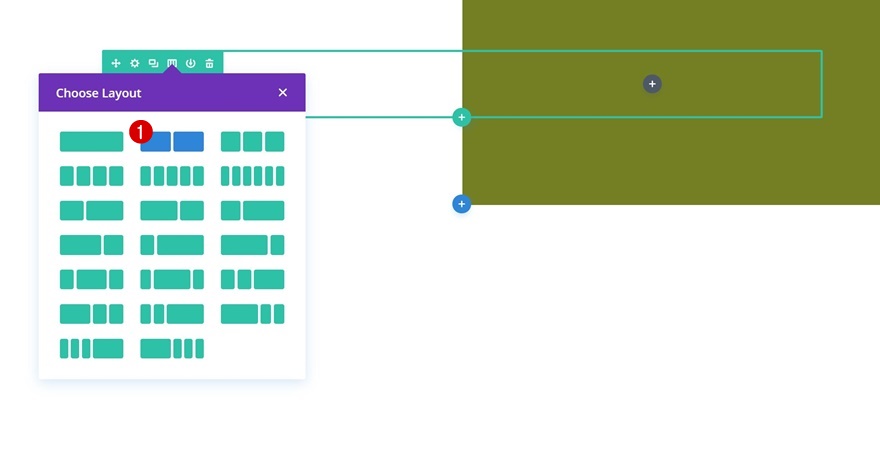
Upload Row #1
Column Construction
Proceed by means of including a brand new row the usage of the next column construction:

Column 1 Background Colour
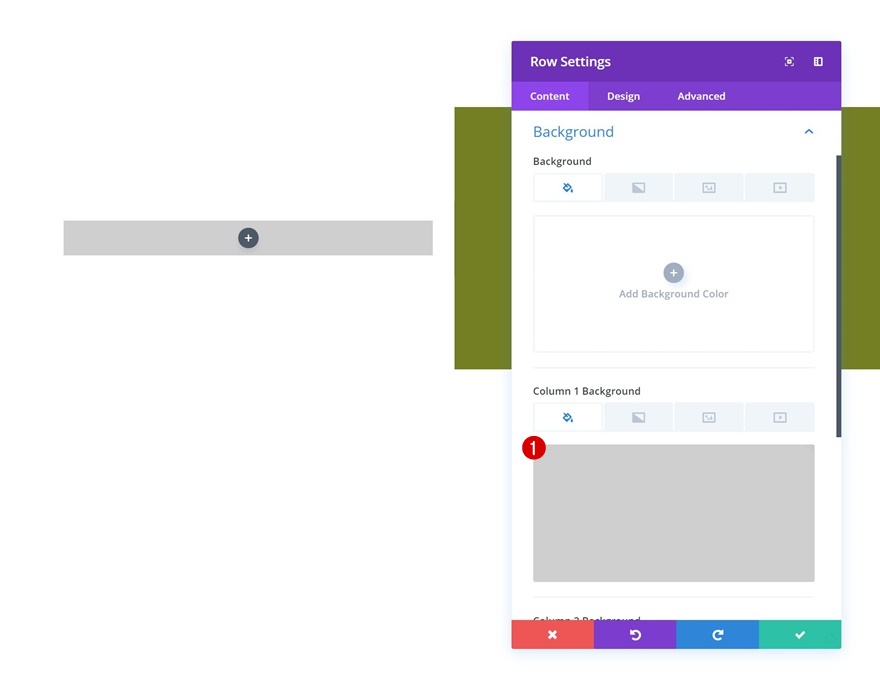
With out including any modules but, open the row settings and upload a background colour to the primary column.
- Column 1 Background Colour: rgba(0,0,0,0.19)

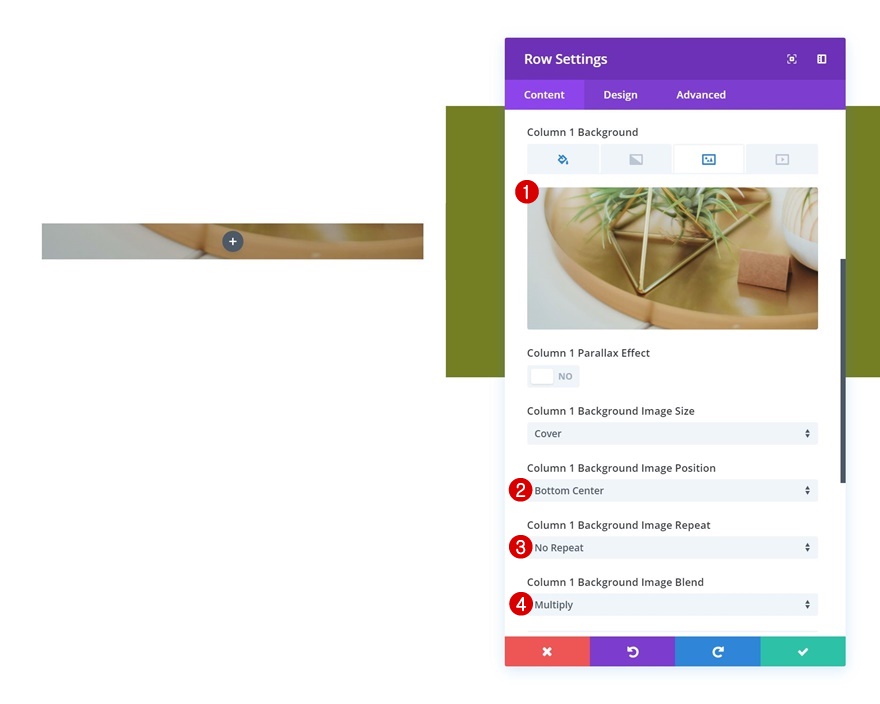
Column 1 Background Symbol
Upload a background symbol to the primary column as neatly together with a mix mode.
- Column 1 Background Symbol Place: Backside Heart
- Column 1 Background Symbol Repeat: No Repeat
- Column 1 Background Symbol Mix: Multiply

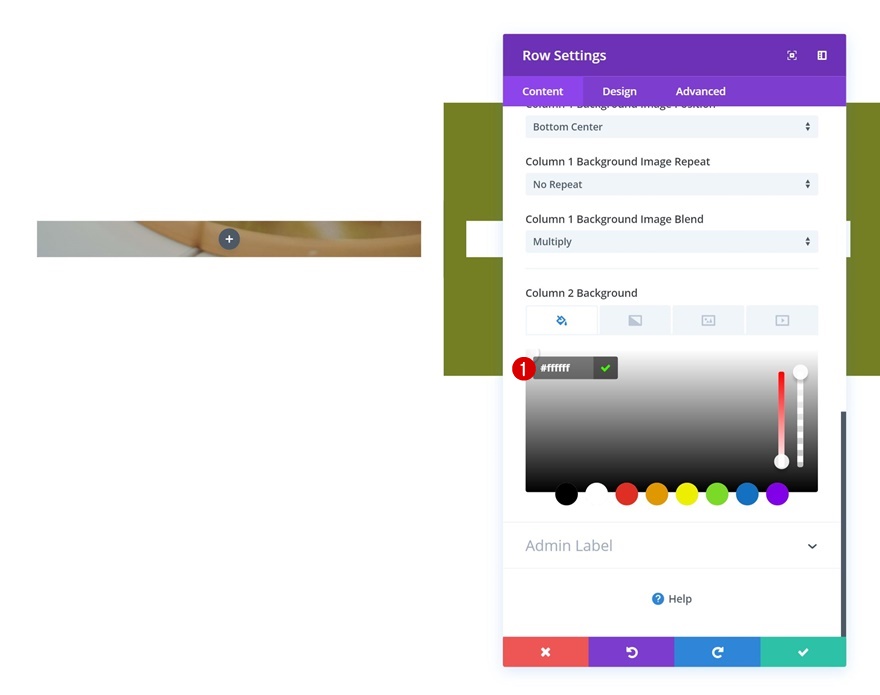
Column 2 Background Colour
The second one column will simplest desire a white background colour.
- Column 2 Background Colour: #ffffff

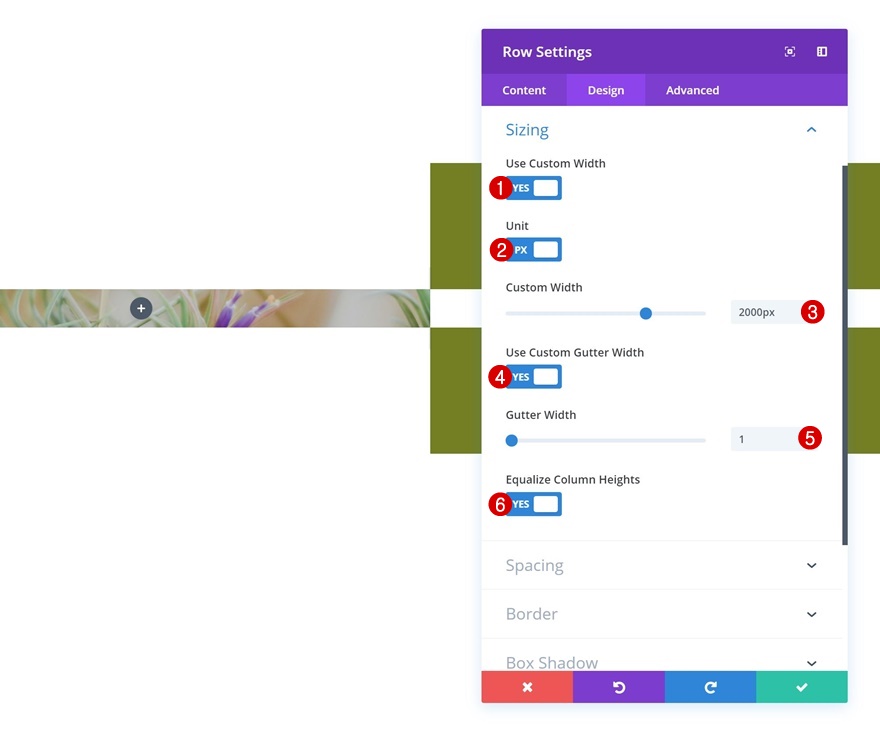
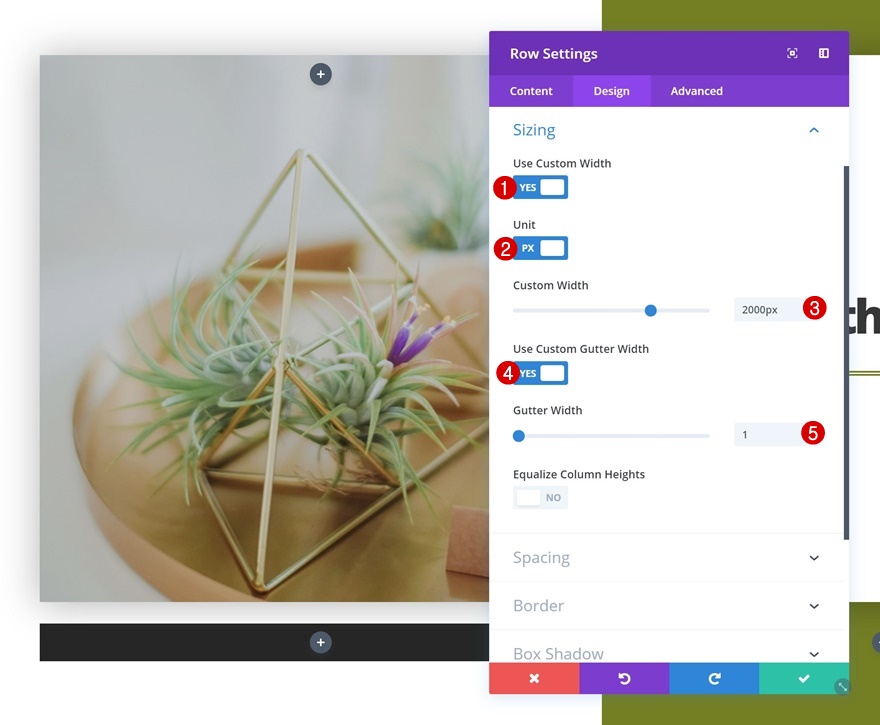
Sizing
Proceed by means of going to the design tab of the row settings and alter the sizing settings.
- Use Customized Width: Sure
- Unit: PX
- Customized Width: 2000px
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Equalize Column Heights: Sure

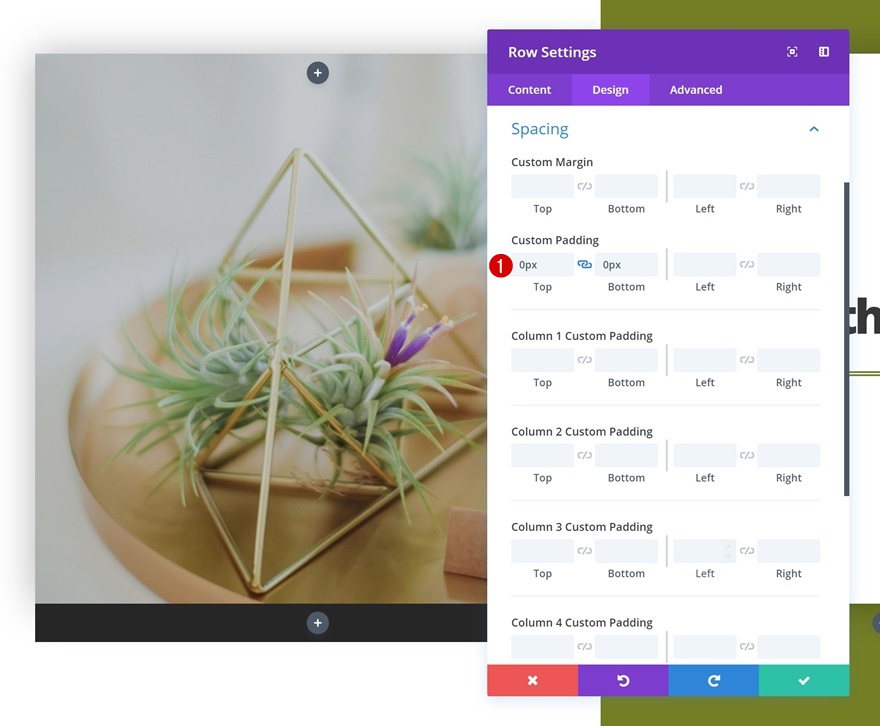
Spacing
Take away the entire default customized padding of the row as neatly.
- Most sensible Padding: 0px
- Backside Padding: 0px

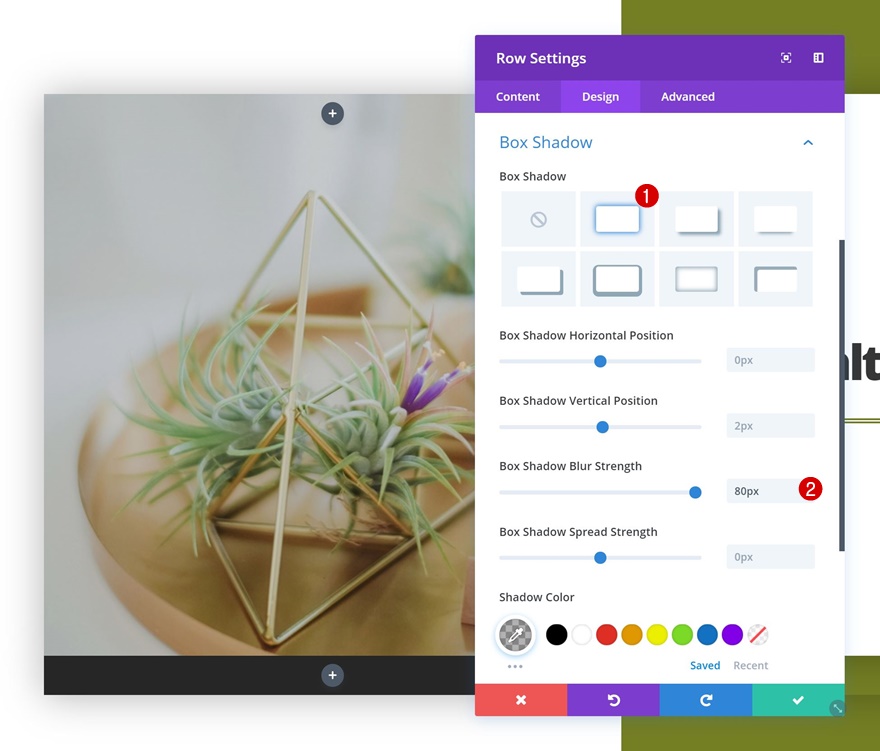
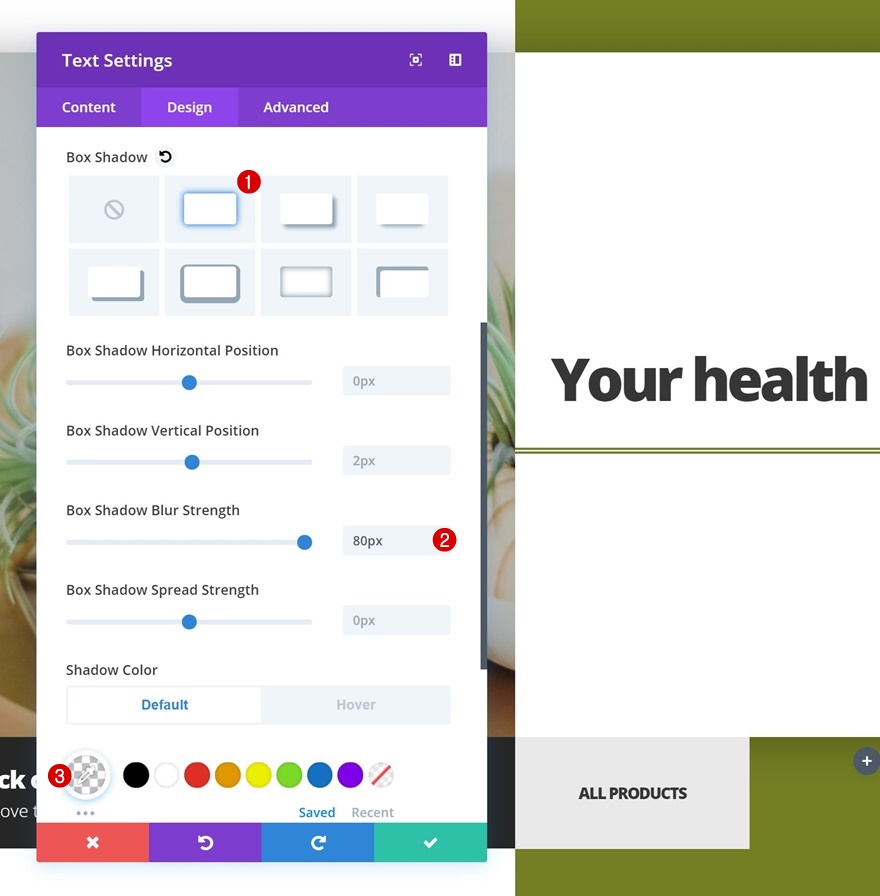
Field Shadow
And upload a refined field shadow.
- Field Shadow Blur Energy: 80px

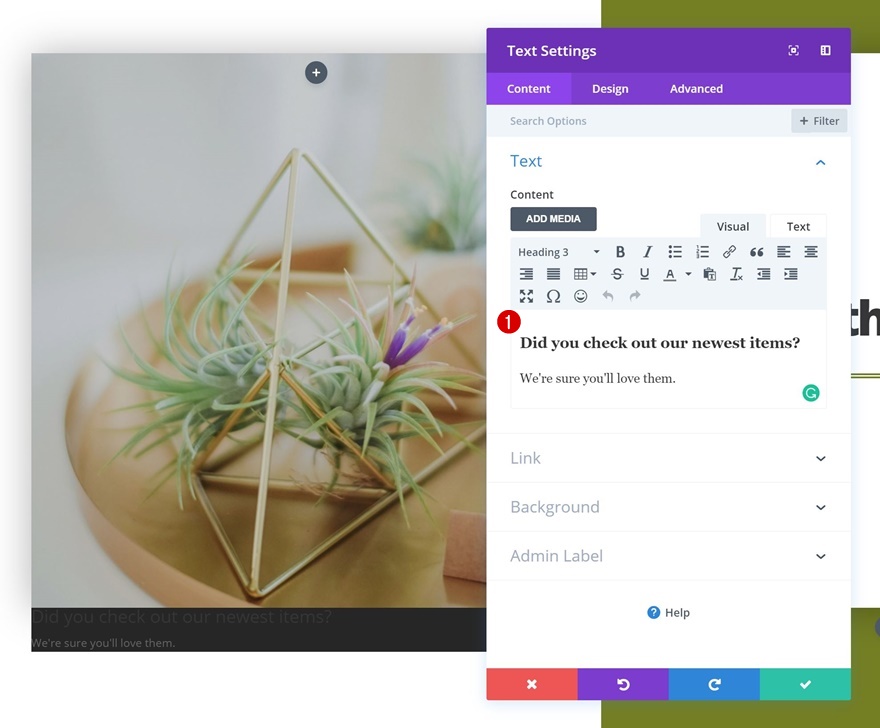
Upload Textual content Module to Column 2
Upload Content material
Time to start out including modules! The primary module we’ll want in the second one column is a identify Textual content Module. Upload some content material of selection.

Heading Textual content Settings
Subsequent, move to the heading textual content settings and make some adjustments.
- Heading Font Weight: Extremely Daring
- Heading Textual content Dimension: 60px (Desktop & Pill), 50px (Telephone)
- Heading Letter Spacing: -4px
- Heading Line Top: 0.8em

Spacing
Upload some customized margin and padding values as neatly.
- Most sensible Margin: 17vw
- Left Padding: 2vw (Desktop), 4vw (Pill), 5vw (Telephone)

Upload Divider Module to Column 2
Visibility
The second one and closing module wanted in the second one column is a Divider Module. Be sure the Display Divider possibility is enabled.
- Display Divider: Sure

Colour
Trade the colour of the divider subsequent.
- Colour: #757f1e

Types
Regulate the divider taste within the kinds settings too.
- Divider Taste: Double

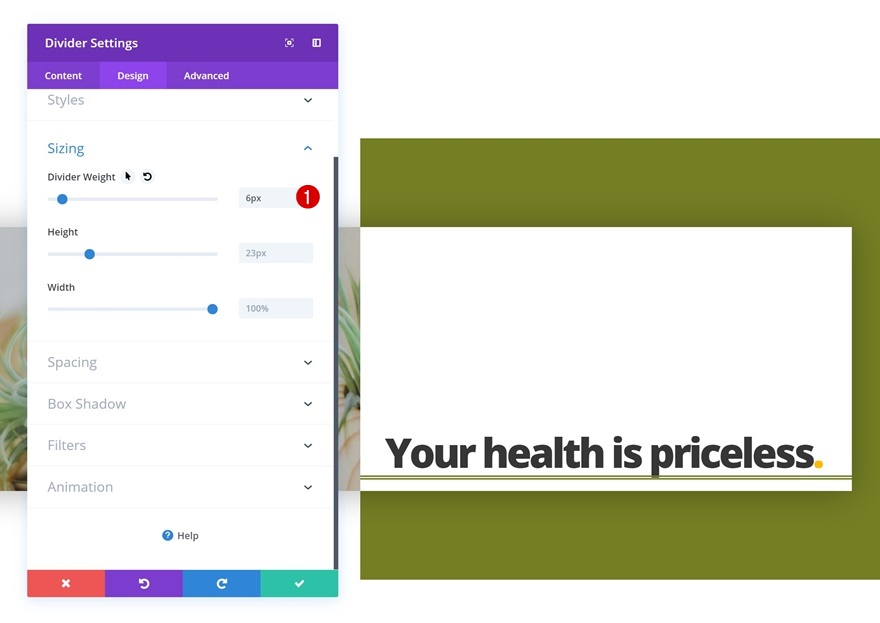
Sizing
And building up the Divider Weight within the sizing settings of the module.
- Divider Weight: 6px

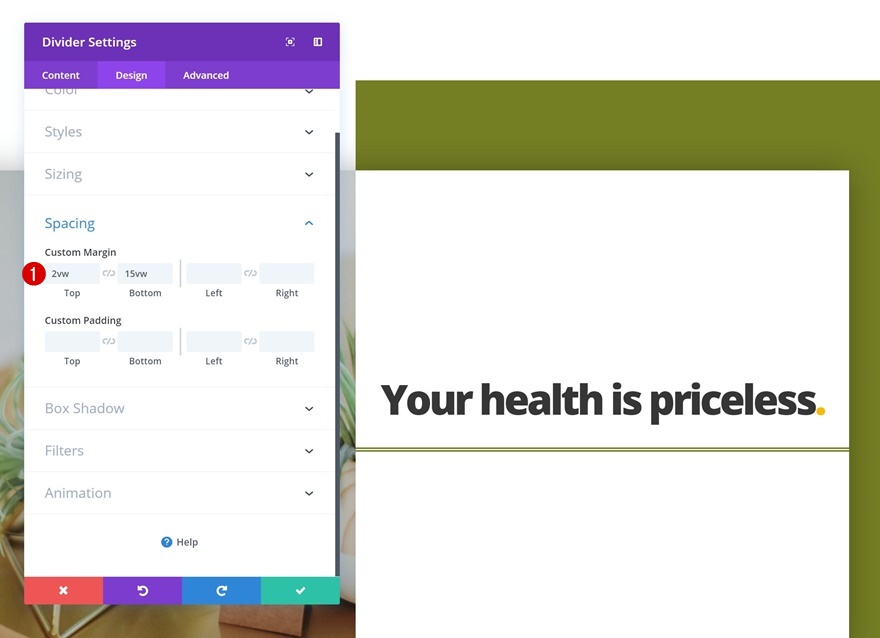
Spacing
Finally, upload some customized most sensible and backside margin to the Divider Module.
- Most sensible Margin: 2vw
- Backside Margin: 15vw

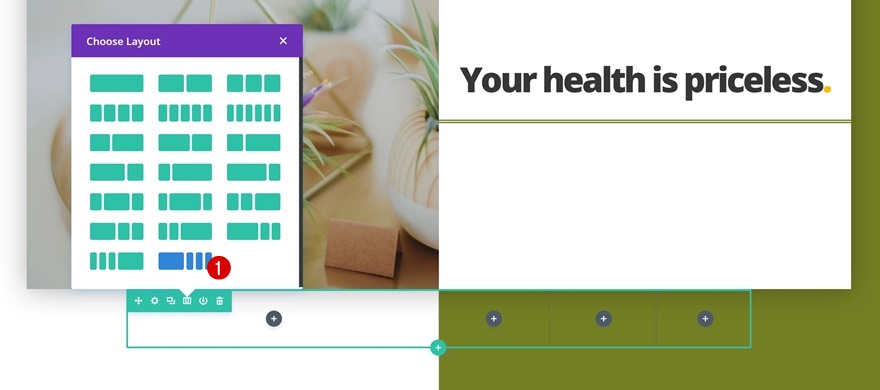
Upload Row #2
Column Construction
Directly to the second one row! Select the next column construction for it:

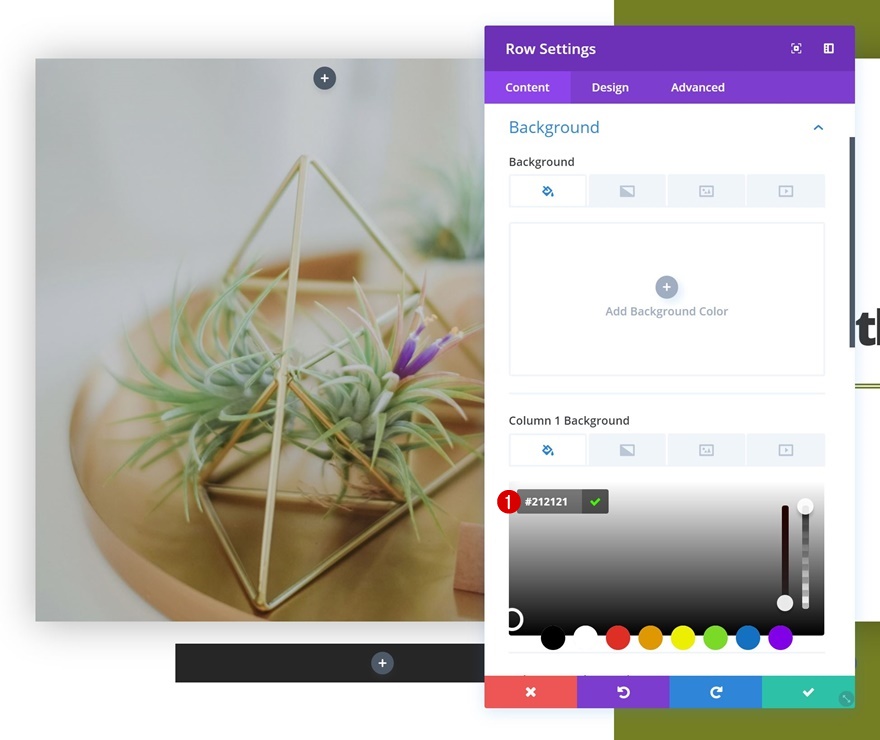
Column 1 Background Colour
Open the row settings and upload a background colour to the primary column.
- Column 1 Background Colour: #212121

Sizing
Subsequent, move to the design tab and mess around with the sizing of the row.
- Use Customized Width: Sure
- Unit: PX
- Customized Width: 2000px
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Spacing
Take away the entire customized padding of the row as neatly by means of including ‘0px’ to the highest and backside padding.
- Most sensible Padding: 0px
- Backside Padding: 0px

Field Shadow
Final however now not least, give the row a refined field shadow.
- Field Shadow Blur Energy: 80px

Upload Textual content Module #1 to Column 1
Upload Content material
The primary module we’ll want is a Textual content Module. Upload one to the primary column with some content material of selection.

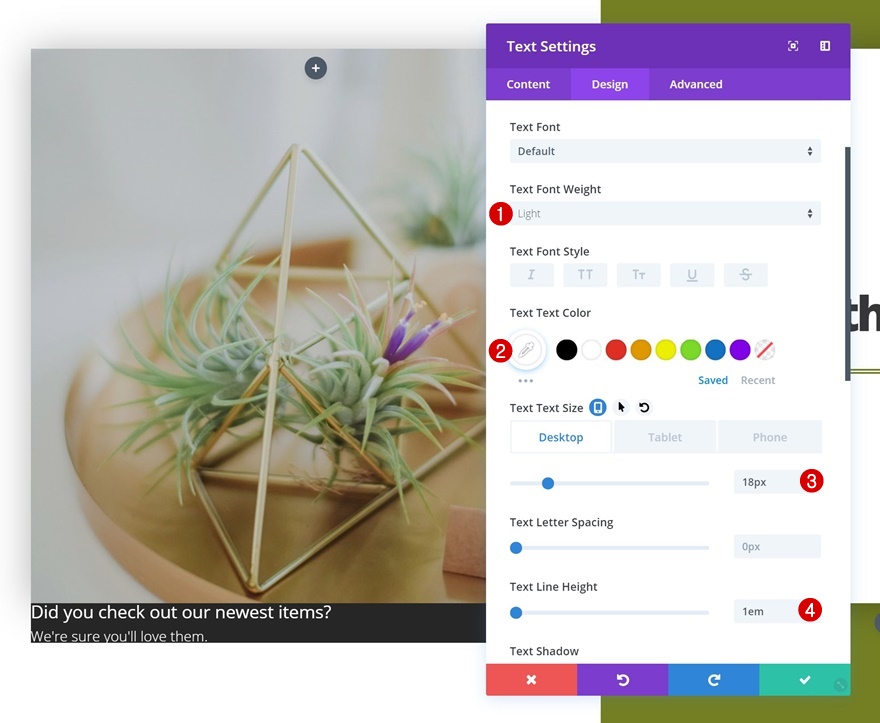
Textual content Settings
Proceed by means of going to the design tab and converting the textual content settings.
- Textual content Font Weight: Gentle
- Textual content colour: #ffffff
- Textual content Dimension: 18px (Desktop), 15px (Pill), 12px (Telephone)
- Textual content Line Top: 1em
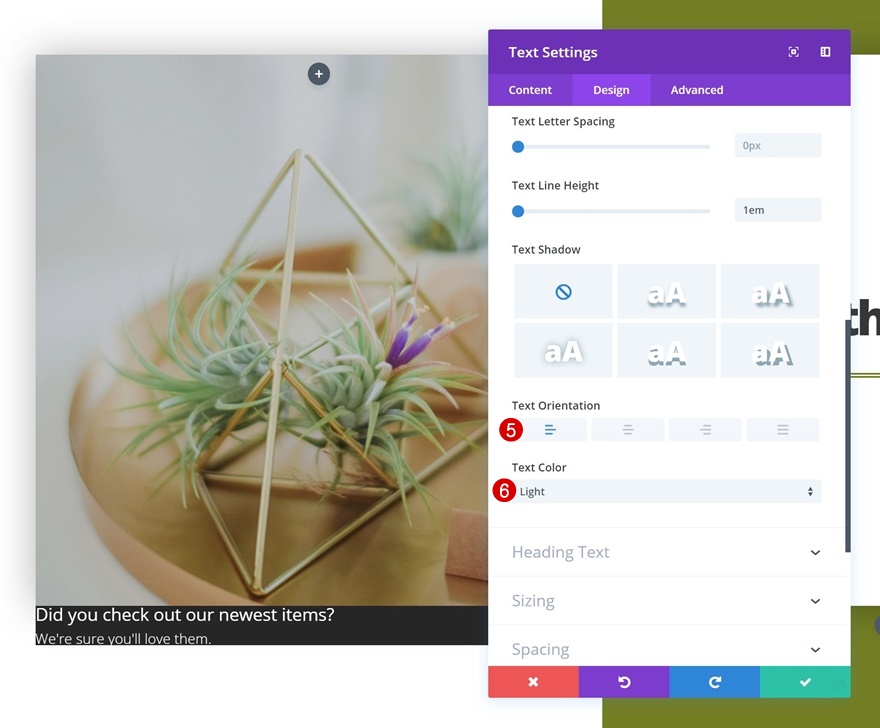
- Textual content Orientation: Left
- Textual content Colour: Gentle


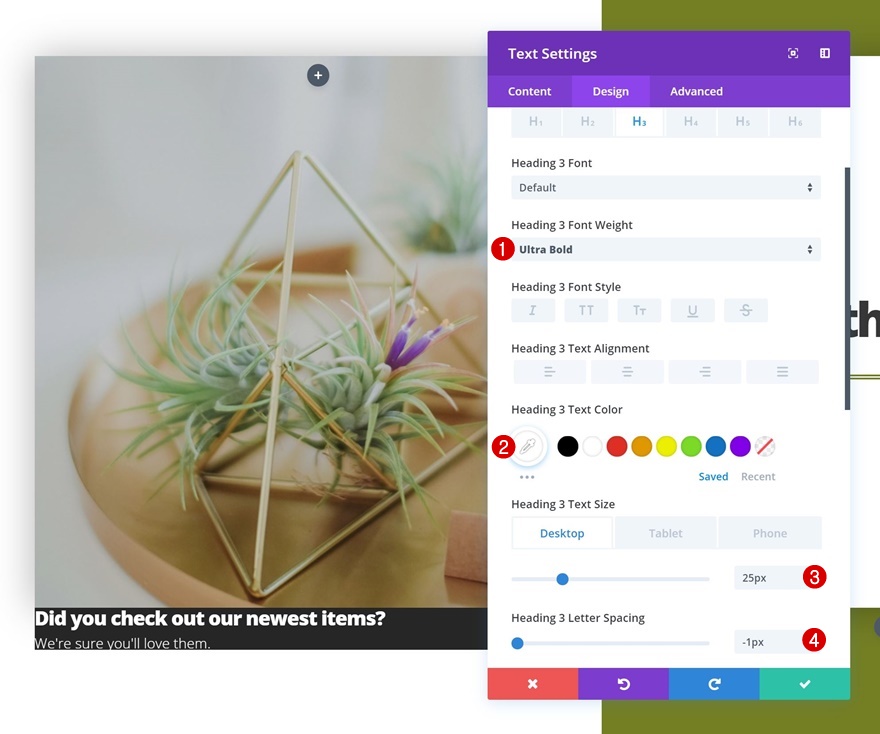
Heading Textual content Settings
Regulate the heading textual content settings as neatly.
- Heading 3 Textual content colour: #ffffff
- Heading 3 Textual content Dimension: 25px (Desktop), 20px (Pill), 18px (Telephone)
- Heading 3 Letter Spacing: -1px

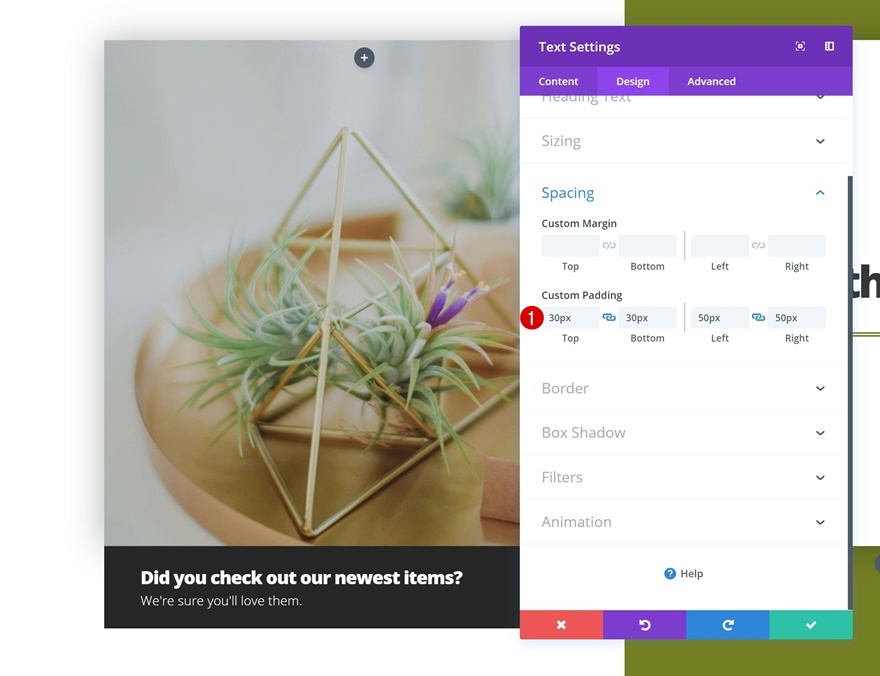
Spacing
Upload some customized padding values within the spacing settings too.
- Most sensible Padding: 30px
- Backside Padding: 30px
- Left Padding: 50px
- Proper Padding: 50px

Upload Textual content Module #2 to Column 2
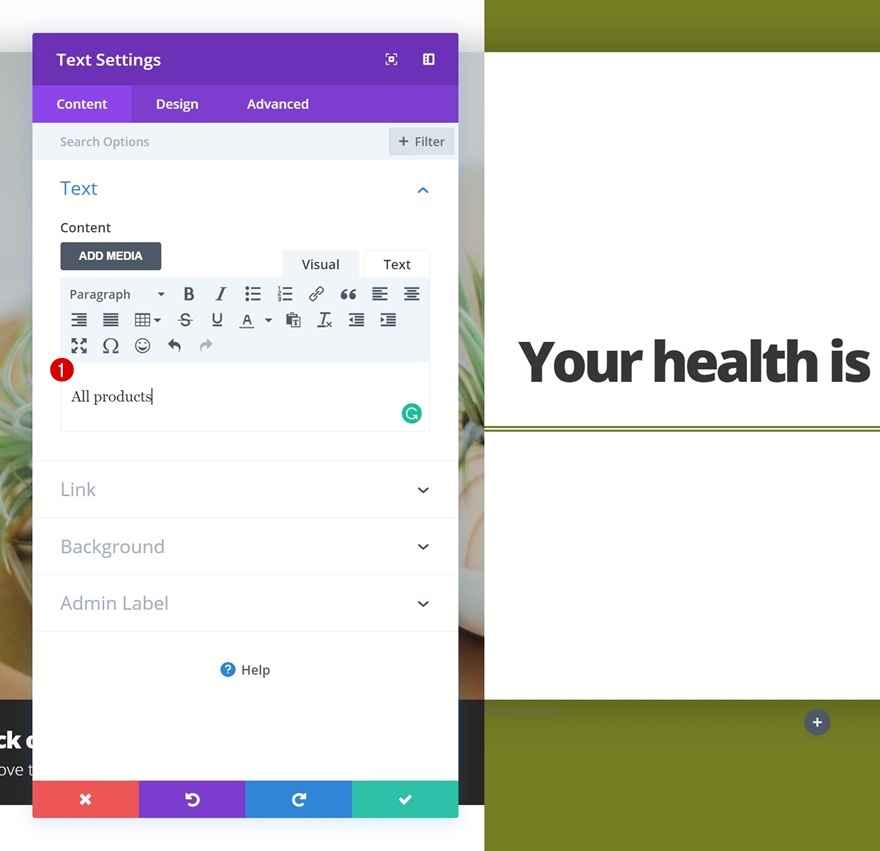
Upload Content material
Proceed by means of including any other Textual content Module to the second one column. Upload some content material of selection and hyperlink the product class web page within the hyperlink settings as neatly.

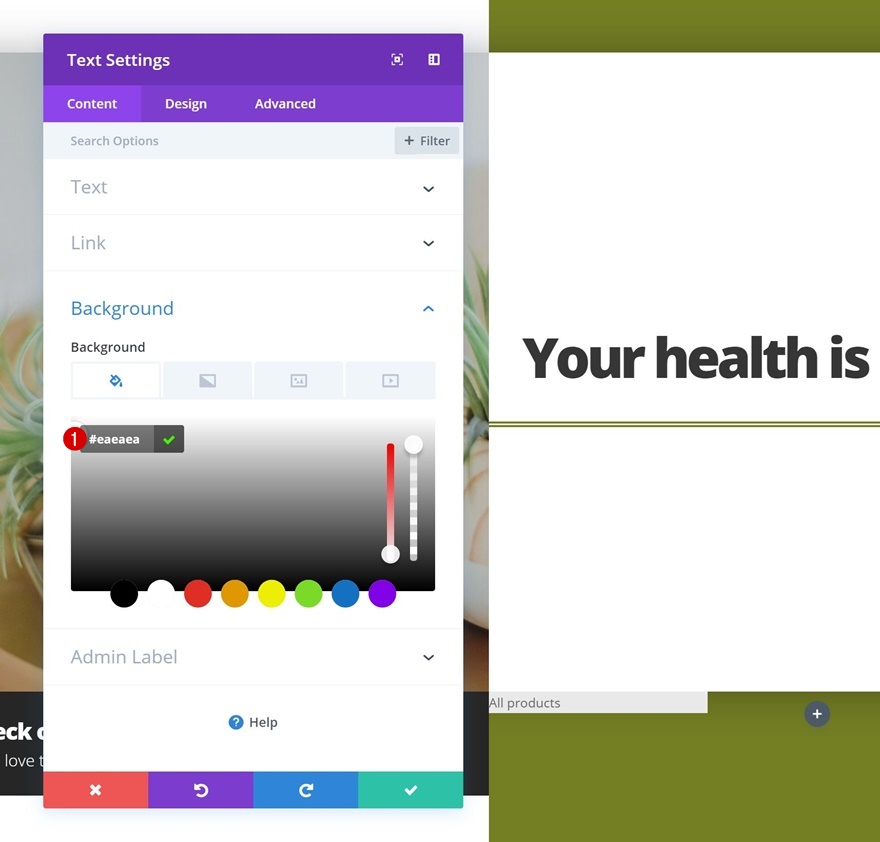
Default Background Colour
Then, move to the background settings and upload a background colour.
- Background Colour: #eaeaea

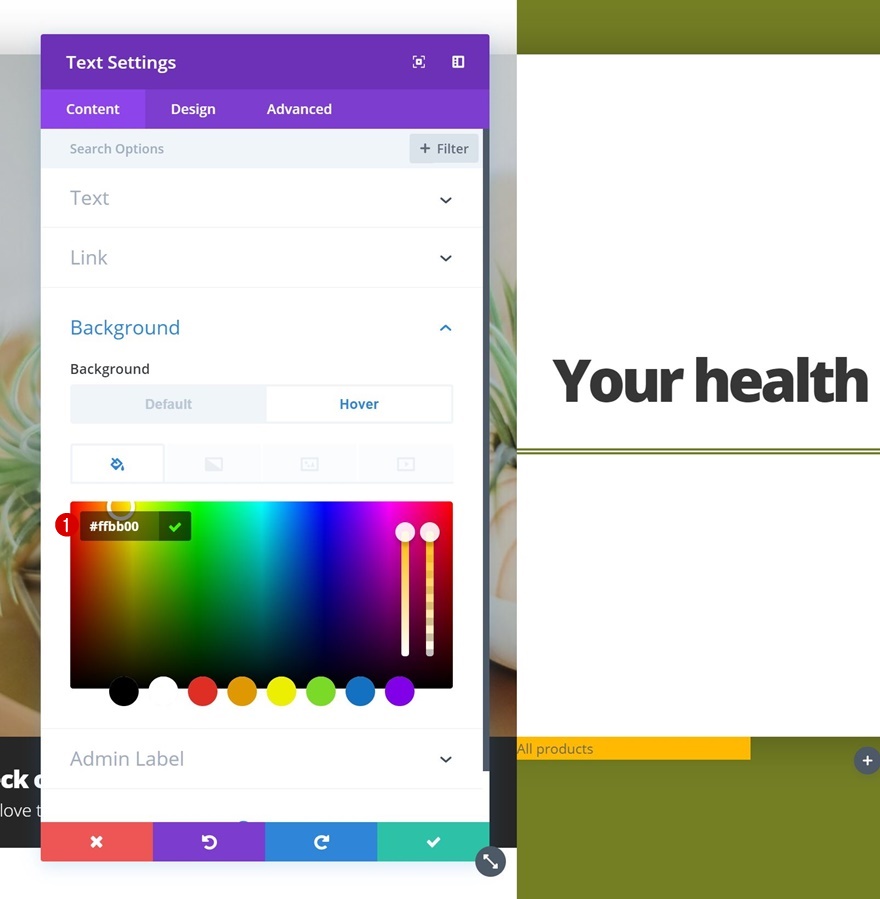
Hover Background Colour
Trade this background colour on hover.
- Background Colour: #ffbb00

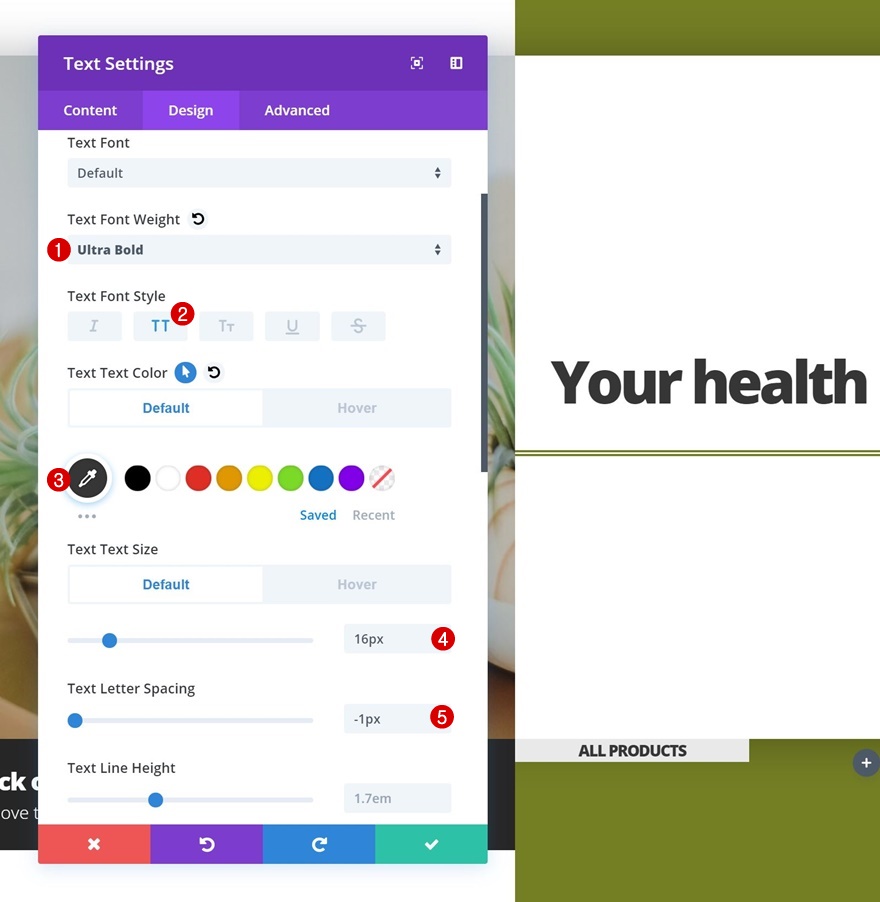
Default Textual content Settings
Trade across the textual content settings within the design tab subsequent.
- Textual content Font Weight: Extremely Daring
- Textual content Font Taste: Uppercase
- Textual content Colour: #333333
- Textual content Dimension: 16px
- Textual content Letter Spacing: -1px
- Textual content Orientation: Heart


Hover Textual content Settings
And alter those settings on hover.
- Textual content Colour: #ffffff
- Textual content Dimension: 20px

Default Spacing
We’re additionally making use of some default spacing values.
- Most sensible Padding: 45px
- Backside Padding: 45px
- Left Padding: 5px
- Proper Padding: 5px

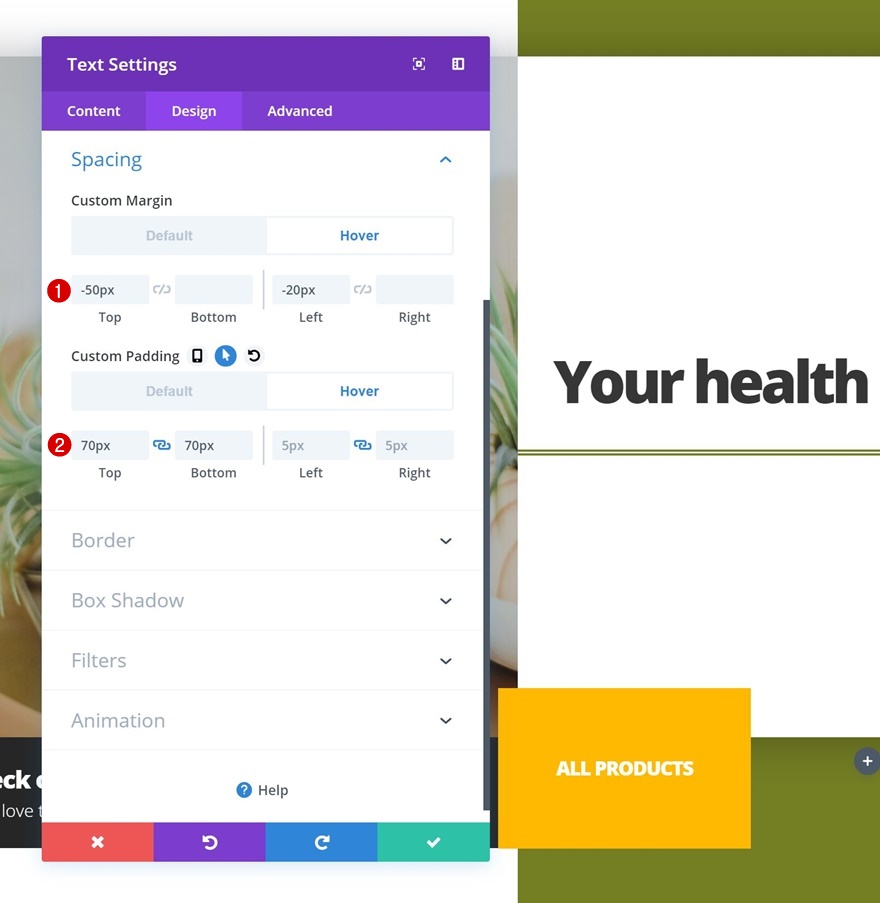
Hover Spacing
Which we’ll trade on hover.
- Most sensible Margin: -50px
- Left Margin: -20px
- Most sensible Padding: 70px
- Backside Padding: 70px
- Left Padding: 5px
- Proper Padding: 5px

Default Field Shadow
Proceed by means of opening the field shadow settings and upload a fully clear field shadow.
- Field Shadow Blur Energy: 80px
- Shadow Colour: rgba(255,255,255,0)

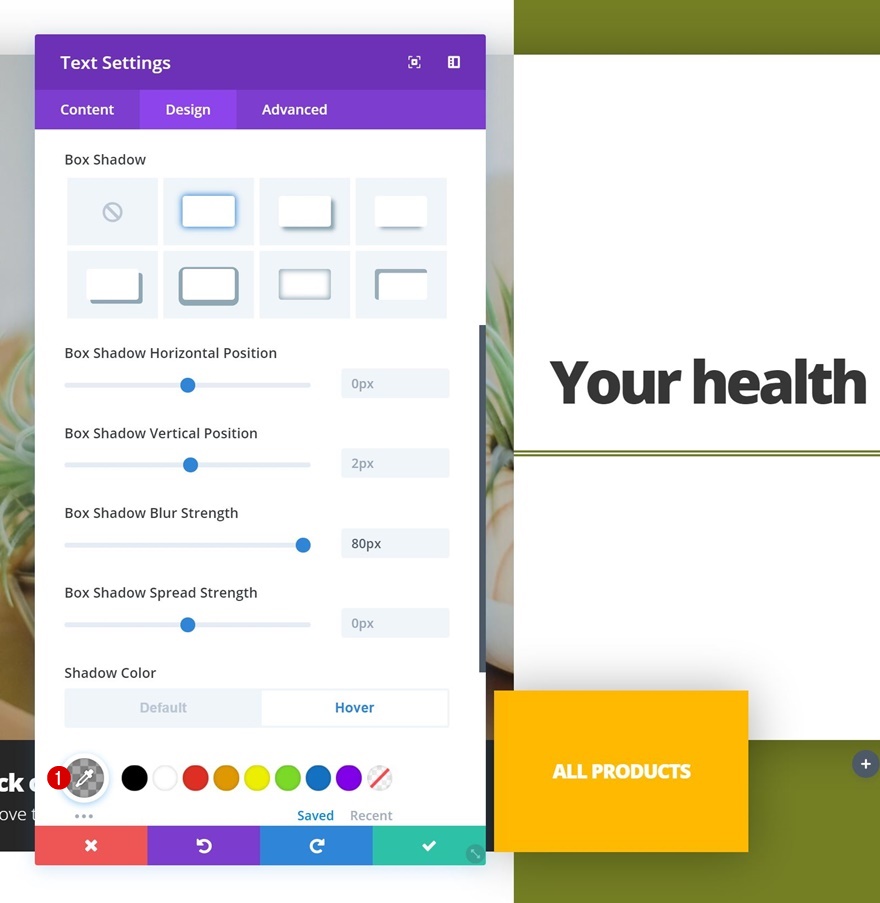
Hover Field Shadow
Trade the totally clear field shadow colour on hover for it to turn up.
- Shadow Colour: rgba(0,0,0,0.34)

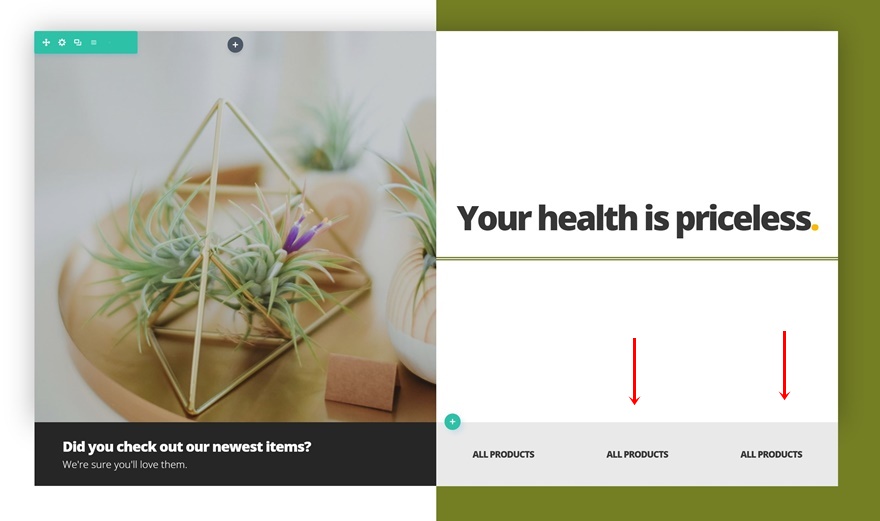
Clone Textual content Module #2 Two times & Position in Closing Columns
Whenever you’ve completed enhancing the Textual content Module in column 2, you’ll be able to move forward and clone the module two times and position the duplicates within the two last columns of the row.

Trade First Replica
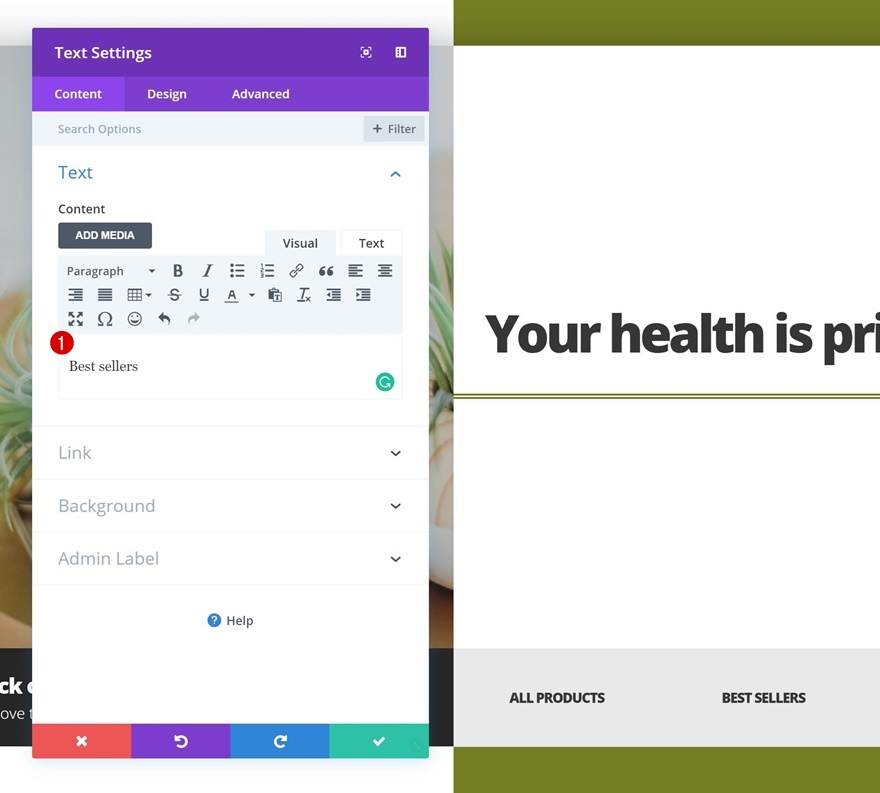
Trade Content material
Open the primary replica within the 3rd column and alter the content material and hyperlink of the product class.

Trade Background Colour
Trade the background colour of this module as neatly.
- Background Colour: #dddddd

Trade 2d Replica
Trade Content material
Trade the content material of the second one replica in column 4 too.

Trade Background Colour
Along side the background colour.
- Background Colour: #c6c6c6

Upload Symbol Module for Smaller Display Sizes to Column 2 of Row #1
Add Symbol
Final however now not least, we’re additionally going so as to add an Symbol Module to the second one column of the primary row to optimize the whole thing for smaller display screen sizes.

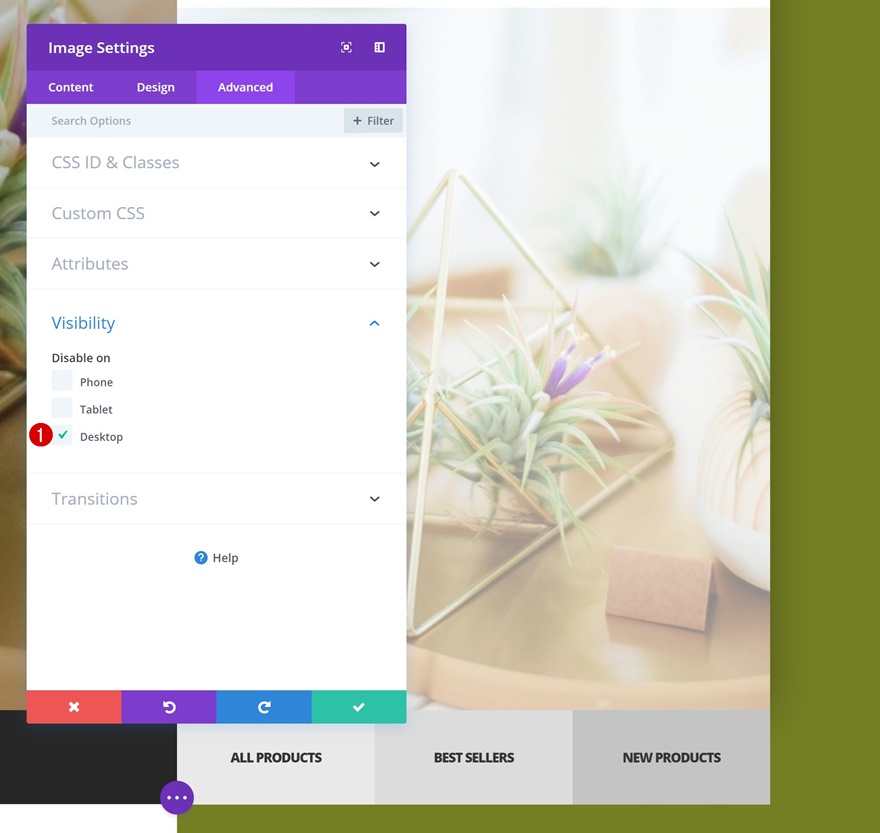
Visibility
Be sure this module simplest seems on smaller display screen sizes by means of hiding it on desktop within the complex tab of the module.

Preview
Now that we’ve long gone thru the entire steps, let’s’ take a last have a look at the result on other display screen sizes.

Ultimate Ideas
On this publish, we’ve recreated a shocking design instance that places the principle product classes of your website online within the highlight. We are hoping this instructional evokes you to create your individual varieties of designs as neatly. In case you have any questions or ideas, be sure to go away a remark within the remark phase under!
The publish How to Highlight Product Categories in a Stunning Divi Website Hero Section seemed first on Elegant Themes Blog.
WordPress Web Design