Do you need to create a discount popup to your WordPress site?
Coupon popups are a good way to transform your site guests into paying consumers. There are a number of other ways to create and show coupon popups. On the other hand, appearing the coupon on the proper time makes an enormous distinction in changing forsaking guests into consumers.
On this article, we’ll check out learn how to upload a discount popup in your WordPress or WooCommerce website online.

Why Will have to You Be offering Guests a Coupon?
Steadily new trade house owners are involved that coupons will consume into their earnings. On the other hand, established trade house owners know that providing reductions is a formidable method to get guests to make up their minds as a substitute of sitting at the fence.
Providing coupon codes is helping you get better deserted cart gross sales, convert guests into consumers, and make extra gross sales.
Maximum eCommerce platforms like WooCommerce will let you simply create coupon codes. On the other hand, sharing those coupon codes along with your consumers makes all of the distinction.
That’s why on this article, we can proportion two other ways to proportion coupons along with your guests. Those come with a discount go out popup and a discount spin-a-wheel optin.
Let’s check out learn how to create a discount popup in WordPress or WooCommerce.
How one can Create Your Coupon Popup in WordPress
One of the simplest ways to create a discount popup is through the usage of OptinMonster. It’s the easiest WordPress popup plugin and lead era instrument out there.
First, you wish to have to discuss with the OptinMonster site to create an account. Merely click on the ‘Get OptinMonster Now’ button to get began.

You’re going to want a minimum of the Expansion plan as it contains Coupon Wheel Campaigns and complicated focused on laws on your popups.
After that, you wish to have to put in and turn on the OptinMonster plugin to your WordPress website online. For extra main points, see our step by step information on learn how to set up a WordPress plugin.
The plugin acts as a connector between your OptinMonster account and your WordPress site.
Upon activating the plugin, you’ll see the OptinMonster setup wizard. Move forward and click on at the ‘Attach Your Present Account’ button.

A brand new window will now open the place you’ll want to attach your WordPress website online with OptinMonster.
Merely click on the ‘Connect with WordPress’ button to proceed.

You’ll additionally attach your WooCommerce retailer with OptinMonster. Simply just be sure you’ve arrange an eCommerce retailer in WordPress.
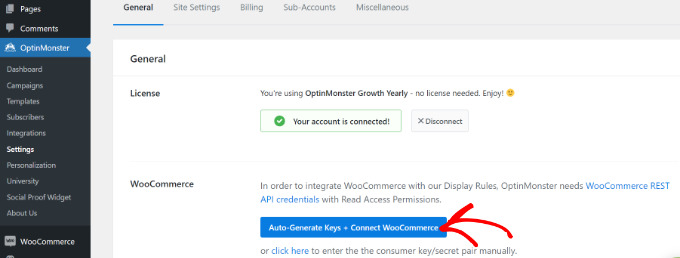
First, it is very important move to OptinMonster » Settings out of your WordPress admin panel.
In a while, head to the ‘Normal’ tab and click on at the ‘Auto-Generate Keys + Attach WooCommerce’ button.

WooCommerce will now generate keys routinely and fix in your OptinMonster account.
Now, you’re all set to create your first coupon popup marketing campaign.
Growing Your Coupon Popup Marketing campaign
To create a marketing campaign, you’ll move to OptinMonster » Campaigns out of your WordPress dashboard after which click on the ‘Create Your First Marketing campaign’ button.

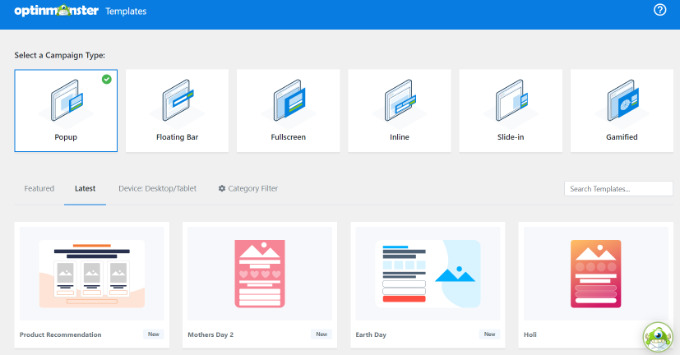
At the subsequent display screen, OptinMonster will display other marketing campaign varieties and templates.
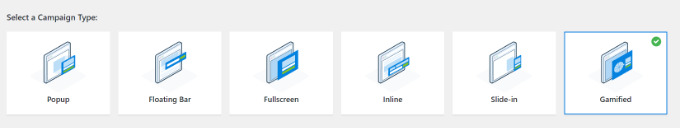
First, you’ll want to make a choice a marketing campaign kind. We’re going to make use of ‘Popup,’ which will have to be the default variety.

After that, you’ll be requested to make a choice a template.
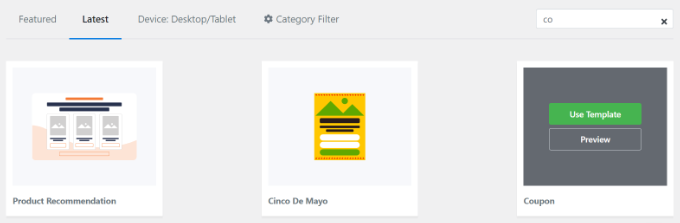
OptinMonster has an infinite vary of templates you’ll choose between, with a whole lot of other layouts and colour schemes. The ‘Coupon’ template is best possible for developing this popup. Even though, you’ll make a selection a special template in the event you favor.
You’ll use the quest field to seek out the Coupon template or scroll down the web page.

Subsequent, hover over the template and click on the ‘Use Template’ button.
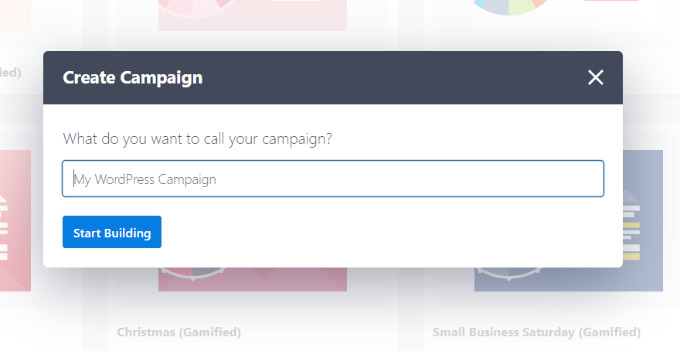
The overall step prior to construction your coupon popup is to call the marketing campaign. After coming into a reputation, click on the ‘Get started Construction’ button.

Designing your Coupon Popup
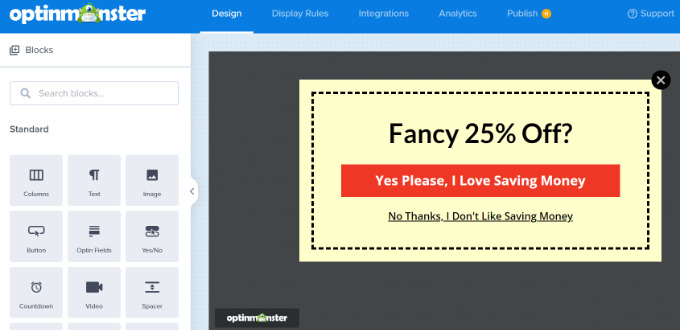
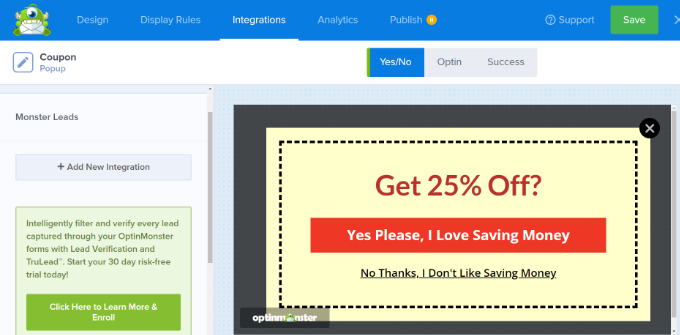
Whenever you’ve clicked ‘Get started Construction,’ you’ll see the drag-and-drop marketing campaign builder.
You’ll use it so as to add other blocks in your template and alter the textual content, colours, and design of the coupon in no matter means you prefer.

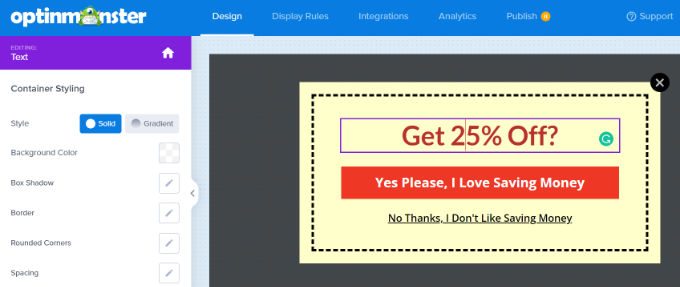
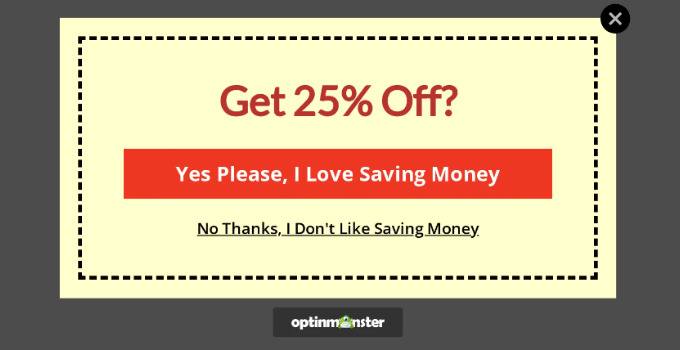
You’ll additionally click on on any part of the design to switch it additional. Right here, we’ve edited the textual content and made it a special colour.
Once you’re making your adjustments, you’ll see real-time updates within the coupon popup template.

You could need to experiment with other fonts and hues to make your textual content stands proud within the popup or fits your logo.
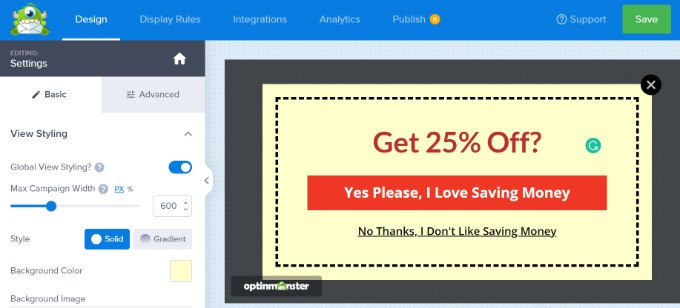
Out of doors of the textual content and parts inside the popup, you’ll additionally alternate the background colour, upload a picture in your coupon, set the border colour, alternate the border taste, and extra.

Whenever you’re executed with the adjustments, please be sure you retailer your marketing campaign through clicking the fairway ‘Save’ button on the best of the display screen.
Make a decision How one can Ship Your Coupon Code
Now that you just’ve arrange your coupon popup, you wish to have to make a decision the way you’ll in fact ship the coupon code in your customer.
There are a number of tactics to try this in OptinMonster, however one of the best ways is to ship the coupon code immediately via OptinMonster’s Good fortune view and ship it through e-mail publication.
That means, if the customer isn’t able to shop for instantly, they’ve were given the coupon code of their e-mail inbox for simple reference later.
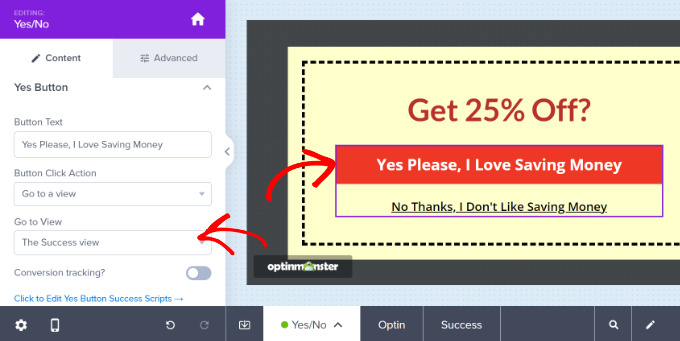
By way of default, your coupon popup is already designed to make use of ‘the Good fortune view’ as quickly because the button is clicked. To test, you’ll click on at the button after which see the ‘Move to View’ possibility at the left-hand facet of your display screen.

If you need a special button motion, you’ll alternate that right here. On your first coupon, even though, we propose sticking with the default.
Integrating OptinMonster With Your E mail Record
To ship your coupon code out through e-mail routinely and for the customer to be added in your e-mail checklist, you’ll want to combine OptinMonster with an e-mail advertising and marketing carrier.
Consistent Touch is a smart carrier to make use of with OptinMonster, and WPBeginner readers can get 20% off their first 3 months through the usage of this coupon.
On the other hand, in the event you use a special e-mail carrier, OptinMonster integrates with just about each and every primary supplier.
Merely move to the ‘Integration’ tab and click on the ‘+ Upload New Integration’ button so as to add your e-mail advertising and marketing carrier.

Whenever you’ve executed that, you’ll arrange an computerized e-mail to head out each time any person indicators up for the e-mail checklist via your coupon popup.
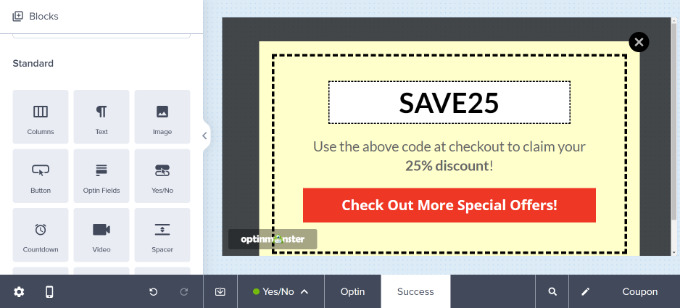
Bonus Tip: Edit the Good fortune View Template
You’ll view and alter the ‘Good fortune View’ template through going again to the Design tab of your marketing campaign and clicking the ‘Sucess’ possibility on the backside of the display screen.
The default looks as if this, however you’ll edit it by any means you need, similar to you edited your coupon popup.

Alternate Your Coupon Popup’s Show Laws
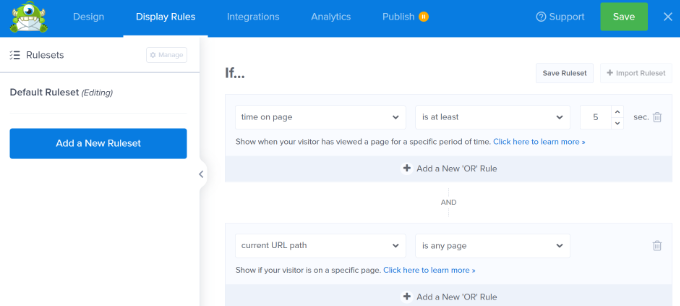
By way of default, your coupon popup will seem to guests once they’ve been on any web page of your website online for five seconds.
If you wish to alternate this, move to the ‘Show Laws’ tab.

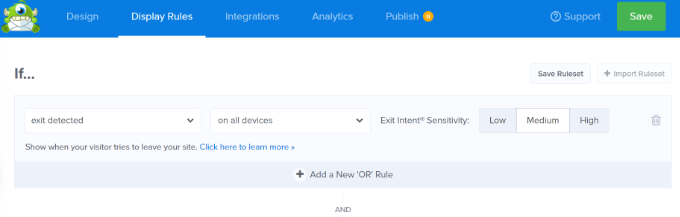
You’ll set no matter show laws you prefer, however a really perfect one to take a look at out is Go out-Intent®.
This particular OptinMonster generation can inform when a customer is set to depart your website online and display them your coupon popup at simply the fitting second.
You’ll upload go out intent through deciding on the ‘go out detected’ from the dropdown menu and opting for which gadgets to turn the marketing campaign on. By way of default, it’ll be set to show on all gadgets.

There could also be an solution to keep an eye on the sensitivity of go out intent.
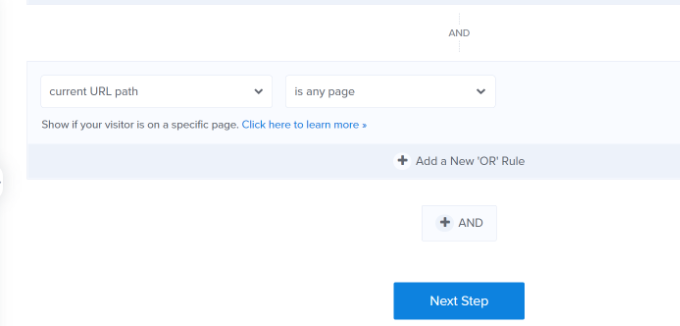
After that, scroll down and make a choice the pages the place you’d like to turn your marketing campaign.
As an example, you’ll use the default environment of ‘present URL trail’ and make a selection the ‘is any web page’ possibility. This manner, your marketing campaign will seem on all of your site.

After including the show laws, you’ll click on the ‘Subsequent Step’ button.
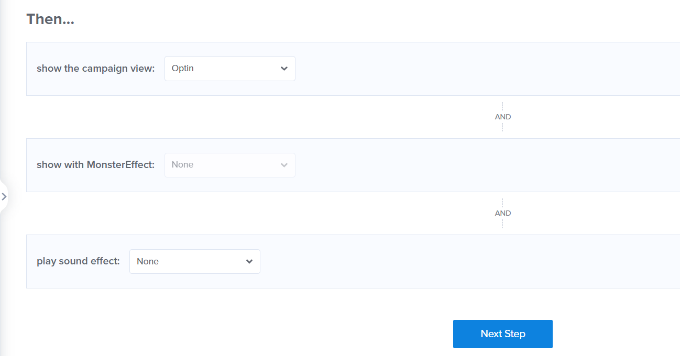
OptinMonster additionally gives choices to play a legitimate impact and display animation when the coupon popup seems.

Now, you’ll click on the ‘Subsequent Step’ button.
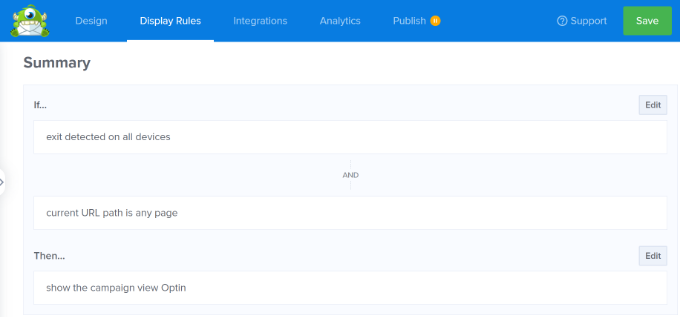
At the subsequent display screen, you’ll see a abstract of your show laws. Don’t disregard to click on the ‘Save’ button to retailer your settings.

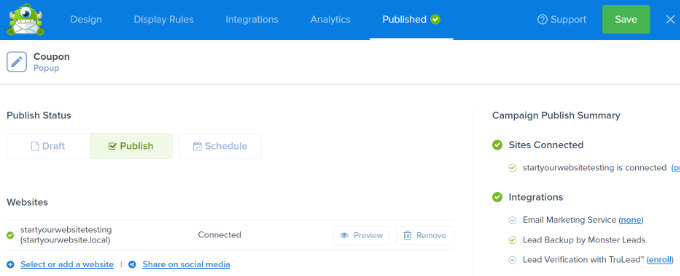
Whenever you’re glad along with your coupon popup, you’ll move to the ‘Submit’ tab on the best.
After that, merely be sure that ‘Submit’ is checked below the ‘Submit Standing’ phase.

Don’t disregard to click on the ‘Save’ button on the best and shut the marketing campaign builder.
You’ll now discuss with your site to peer the coupon popup in motion.

Making a Spin-to-Win Coupon Wheel
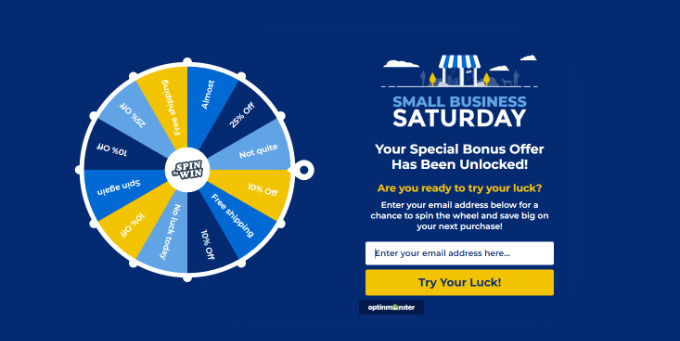
A spin-to-win coupon wheel is a good way to make your coupons extra attention-grabbing and amusing on your website online’s guests. It’s like a mini-game that guests can play to win a bargain or every other bonus.
Your spin-to-win choices may just come with such things as 10% off, 20% off, loose delivery, a loose trial, or no matter you need to provide.
OptinMonster gives a ‘Gamified’ marketing campaign kind that permits you to create spin-the-wheel popups.

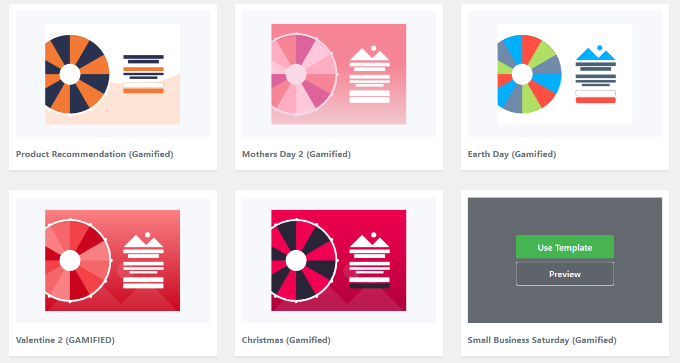
After that, scroll down and make a selection one of the vital Wheel templates.
The plugin has other spin-to-win templates. Merely hover over a template and click on the ‘Use Template’ button.

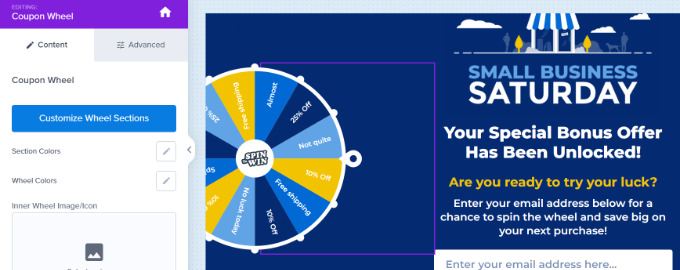
Subsequent, move forward and edit any facet of your coupon wheel.
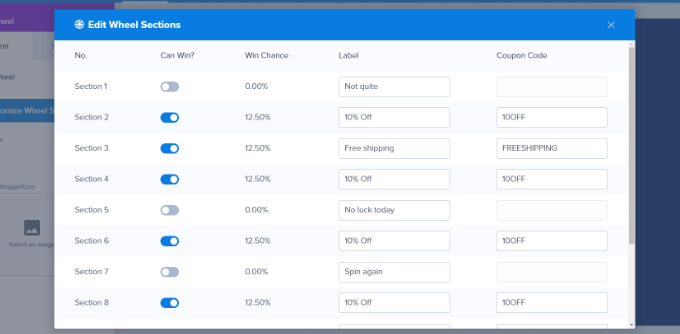
To edit the choices at the coupon wheel itself, you’ll want to click on at the ‘Customise Wheel Sections’ button at the left-hand facet.

You’ll then kind in any textual content because the Label for each and every possibility and upload within the coupon code for each and every successful possibility.
Observe that the ‘Win Likelihood’ is routinely made up our minds. In the event you alternate the toggle on a number of of the ‘Can Win’ choices, OpinMonster will recalculate the successful possibilities

If you wish to have extra lend a hand developing your coupon wheel and including it in your website online, take a look at our publish on learn how to upload spin-to-win optins in WordPress and WooCommerce, which matches throughout the procedure in additional element.
You’ll then discuss with your site to peer the spin-to-win coupon popup in motion.

We are hoping this newsletter helped you learn to create a discount popup in WordPress. You may also need to take a look at our pick out of the easiest WooCommerce plugins or our information on learn how to upload push notifications in your WordPress website online.
In the event you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish How one can Create a Coupon Popup in WordPress (Step through Step) first gave the impression on WPBeginner.
WordPress Maintenance