Up till a couple of years in the past, designing a web site as a novice used to be tough. Positive, there are design gear like Wix and Squarespace that may assist inexperienced persons create a web site, however the ones normally start with a design template and aren’t extremely customizable past the preliminary wireframe.
That’s the place gear like Framer and Webflow can truly assist. They provide a user-friendly technique to internet design, making it more uncomplicated for individuals who lack coding wisdom to construct aesthetically pleasant, efficient internet sites. On this put up, we’ll dig deep into each platforms, offering an in depth take a look at Framer vs Webflow so you’ll pick out the most efficient web site builder on your wishes.
Let’s dive in.
Framer vs Webflow: A Temporary Advent
Framer and Webflow are highly regarded gear used for internet design, however they cater to reasonably other wishes. That mentioned, they do proportion some similarities. Each platforms be offering a drag-and-drop web page builder and pre-built parts and will create layouts with out coding wisdom. They combine with common CMS platforms, permitting you to create and arrange web site content material, equivalent to weblog posts or product descriptions. Learn on to be informed extra about each and every platform.
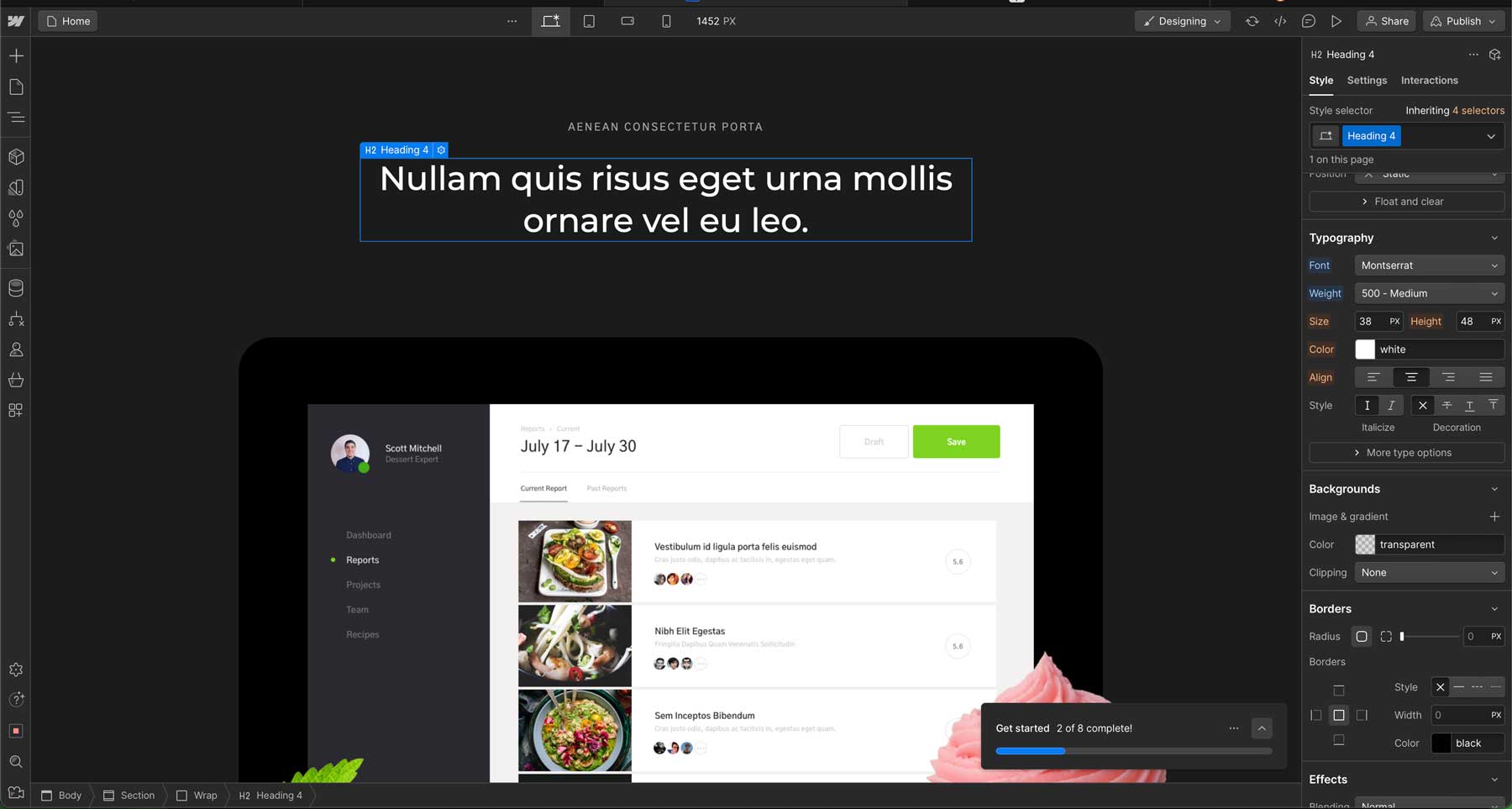
What Is Framer?
Framer is a internet design and UX/UI prototyping instrument that mixes design and coding into one instrument. It permits you to create interactive internet pages and apps with little coding revel in. You’ll create layouts and upload parts, transitions, and results simply, making it one of the vital absolute best AI touchdown web page developers to be had. Framer additionally helps real-time collaboration, making it simple for groups to paintings on tasks in combination. It additionally serves as an AI web site builder, so you’ll simply describe the glance you wish to have to succeed in, all with a easy textual content instructed.
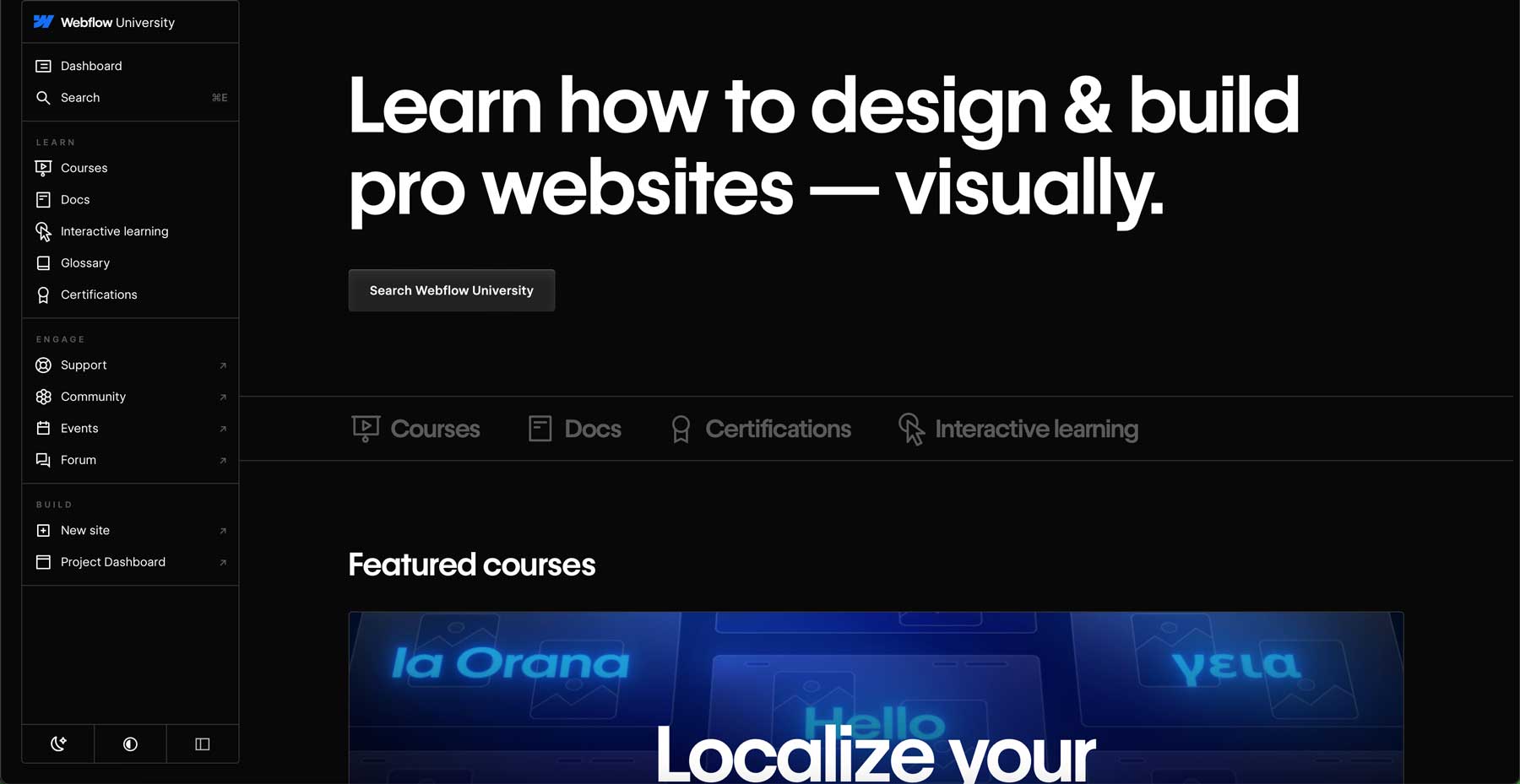
What Is Webflow?
Webflow is a flexible all-in-one web site builder that lets you design, construct, and release internet sites. It supplies options very similar to Framer, equivalent to a drag-and-drop web page builder, so you’ll create internet sites with out deep coding wisdom. Webflow features a content material control gadget (CMS), so as soon as your website is constructed, you’ll simply upload content material. The instrument additionally provides webhosting, so you’ll design and host your website in the similar position. Like Framer, it supplies an intuitive interface and will create responsive designs, making your web site glance polished on any instrument without reference to display length.
Framer vs Webflow: Who Are They Highest Suited For?

Whilst Framer and Webflow proportion similarities, they’re designed for various customers. On this in depth Framer vs Webflow comparability, we’ll review who each and every platform is most fitted for thus you’ll perceive which instrument instrument aligns maximum together with your wishes.
Framer’s Perfect Consumer
Framer is a brilliant have compatibility for designers who need to create extremely useful prototypes to proportion with purchasers and different stakeholders. It’s additionally an excellent choice for freshmen new to internet design who need to get their ft rainy with a user-friendly instrument. Framer could also be superb for collaboration, thank you to a couple powerful options. There’s are living co-editing, so a couple of designers can paintings at the identical mission concurrently. You’ll additionally simply invite workforce participants to tasks and provides them permissions according to their consumer position. Framer additionally makes it simple handy off designs to builders, entire with developer-friendly specifications and code snippets. This option makes it preferrred for designers with restricted coding talents to move paintings off to people who do.
Webflow’s Perfect Consumer
Webflow, then again, caters to these with a cast thought of CSS and HTML, equivalent to front-end builders. It’s additionally a excellent have compatibility for individuals who want an all-in-one platform that lets you design, broaden, and host your web site in the similar position. Webflow is a handy gizmo for groups or corporations who don’t have a devoted internet developer however need a professional-looking web site with complicated options. It’s additionally easiest for complicated internet sites, equivalent to ecommerce, club, or those who require complicated integrations. The platform is much less user-friendly than Framer, so there’s a steep studying curve. Then again, it does be offering just about limitless keep an eye on over the visible sides of your website.
Framer vs Webflow: Pricing
Framer and Webflow be offering a unfastened plan with quite a lot of value ranges relying for your wishes. Despite the fact that their beginning value level is the same, they provide other options. Let’s discover pricing for Framer vs Webflow so you’ll decide which aligns absolute best together with your finances.
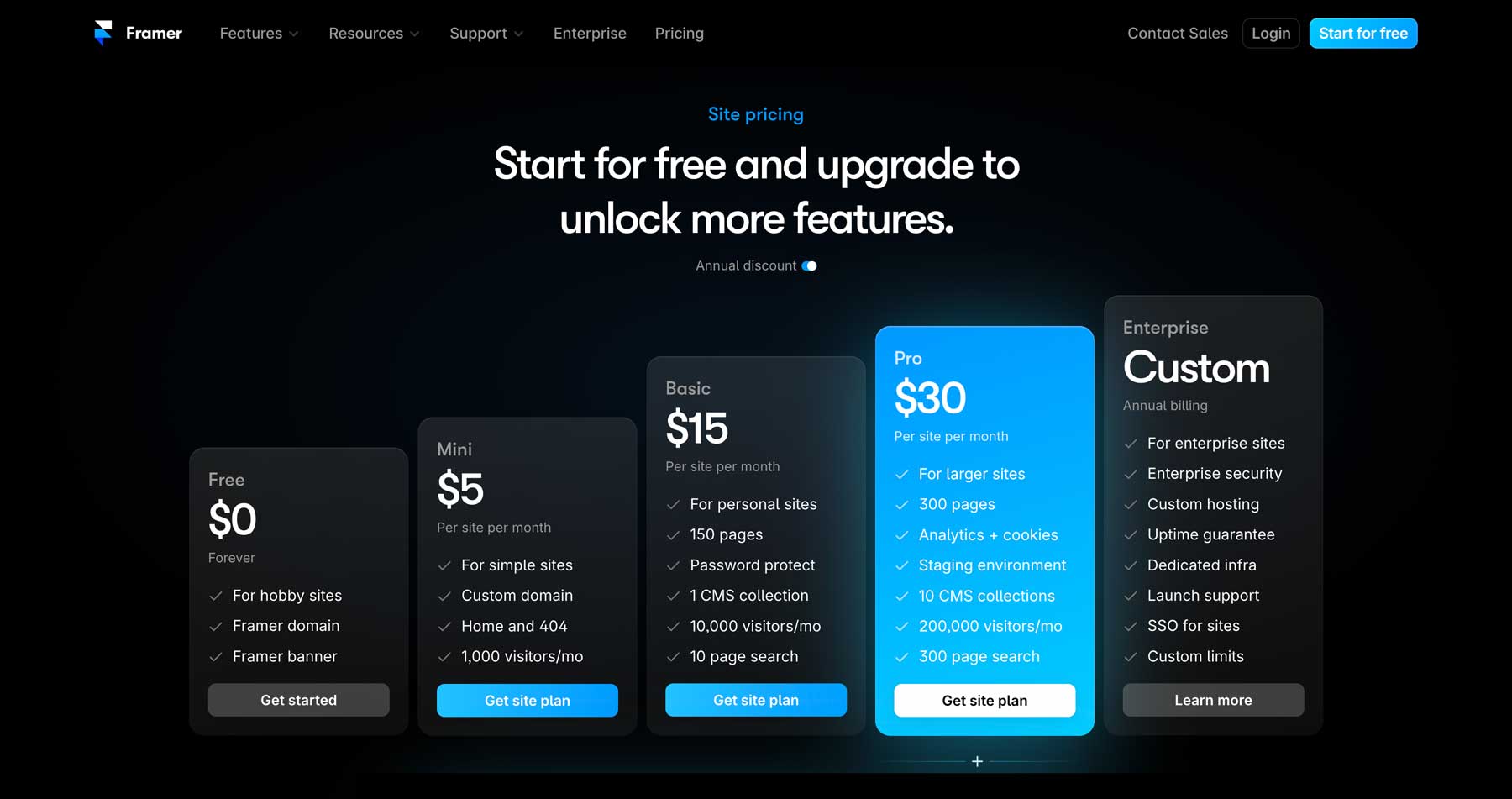
Framer Pricing

Framer provides a unfastened plan, but it surely’s absolute best for the ones searching to discover the instrument, now not put up a web site. With the unfastened plan, you should use a Framer area identify and run commercials for your web site. The Mini plan is perfect for small, informational websites that don’t be expecting numerous site visitors. For $5 per thirty days, it’s a excellent choice for the ones simply beginning out. For many customers, the Fundamental plan shall be sufficient. It provides as much as 150 pages, supplies an absolutely useful CMS, and 10K guests a month for $15.
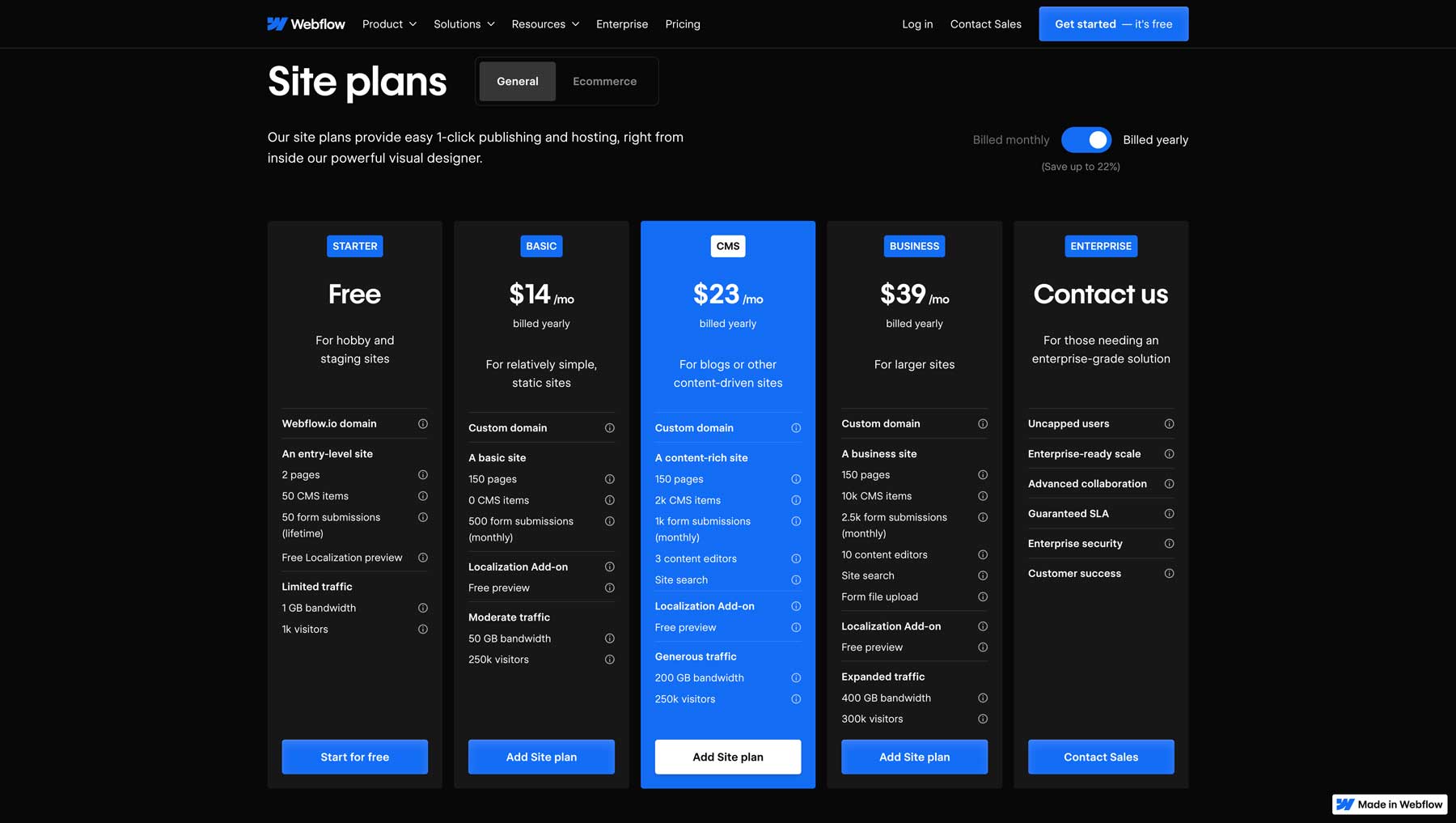
Webflow Pricing

Like Framer, Webflow provides an excessively elementary unfastened plan. Then again, Webflow provides its unfastened customers get entry to to the CMS and offers 2 pages and 1K guests per thirty days. The elemental plan prices $14 per thirty days, very similar to Framer’s Fundamental plan. You’ll get 150 pages, 50GB of bandwidth, and 250K guests, which is greater than sufficient for many customers. The one problem to Webflow’s plans is that you just should acquire a yr’s get entry to for the bottom value. If you happen to move with the Fundamental plan per 30 days, the fee will increase to $18 per thirty days.
Framer vs Webflow: Which One Is The Best To Use?
One of the most greatest issues when introducing new instrument into your workflow is ease of use. Fortunately, Framer and Webflow be offering an intuitive interface, the power to tug and drop design parts into internet pages, and lots of different choices for development pages. That mentioned, is yet one more user-friendly than the opposite? Learn on to determine.
Framer’s Ease of Use
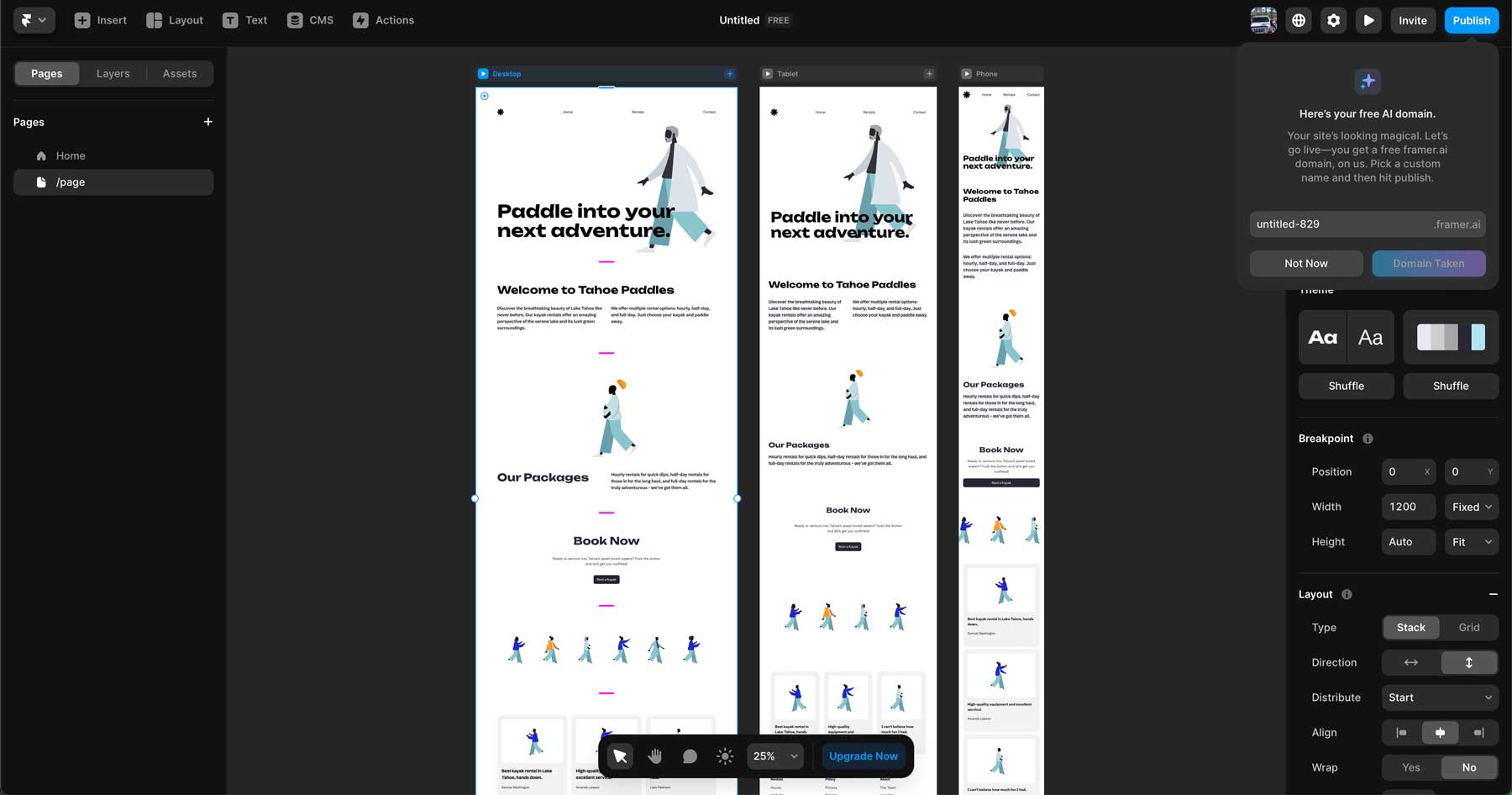
With regards to ease of use, Framer excels. Its drag-and-drop builder is intuitive, making it simple for freshmen to get began. Framer comes with 183 unfastened web site templates, so getting your website up and operating speedy is a breeze. The ones aware of Figma may have 0 problems navigating Framer for the reason that two proportion many equivalent options. It additionally has an in depth documentation library, so studying the platform isn’t an uphill fight. Including pre-built pages and sections is a breeze, due to Framer’s huge library. Customers can simply upload sections and particular person design parts to the web page, equivalent to paperwork, social media integration, and different inventive sides.

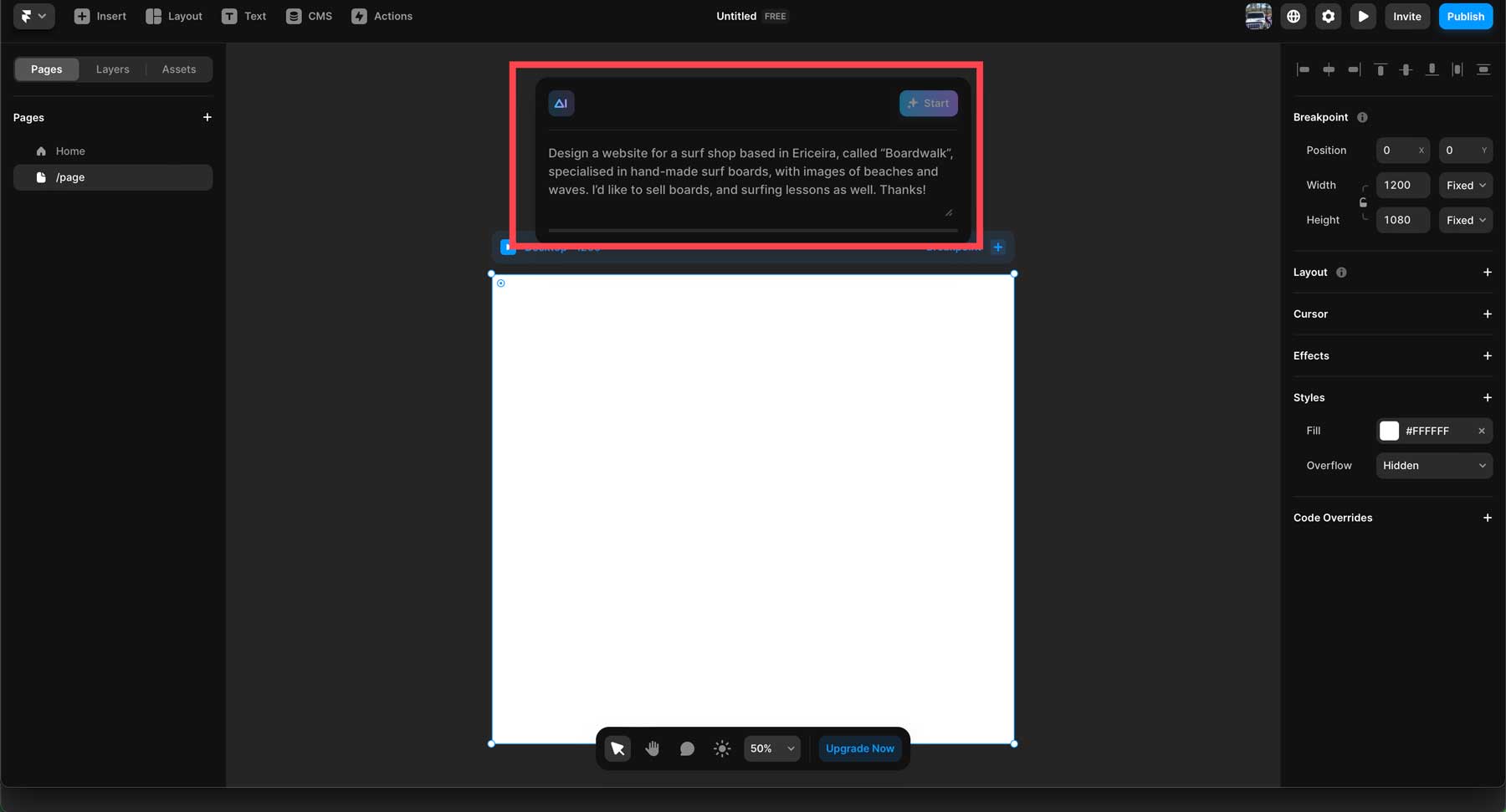
Every other characteristic that makes Framer simple to make use of is Framer AI. It makes use of synthetic intelligence to assist customers in developing layouts with a textual content instructed. As an alternative of beginning with a clean canvas or pre-built template, you’ll supply directions to Framer, which is able to robotically generate a format for you. It is a massive receive advantages for the ones with out design revel in as a result of it might enormously accelerate the method and provides inexperienced persons a basis to construct. What’s even higher? Framer AI robotically generates your web page’s pill and cellular variations, permitting you to simply create responsive layouts for all display sizes.

Total, Framer is most fitted for design execs with some coding wisdom or freshmen who need to generate layouts with just a little assist from synthetic intelligence.
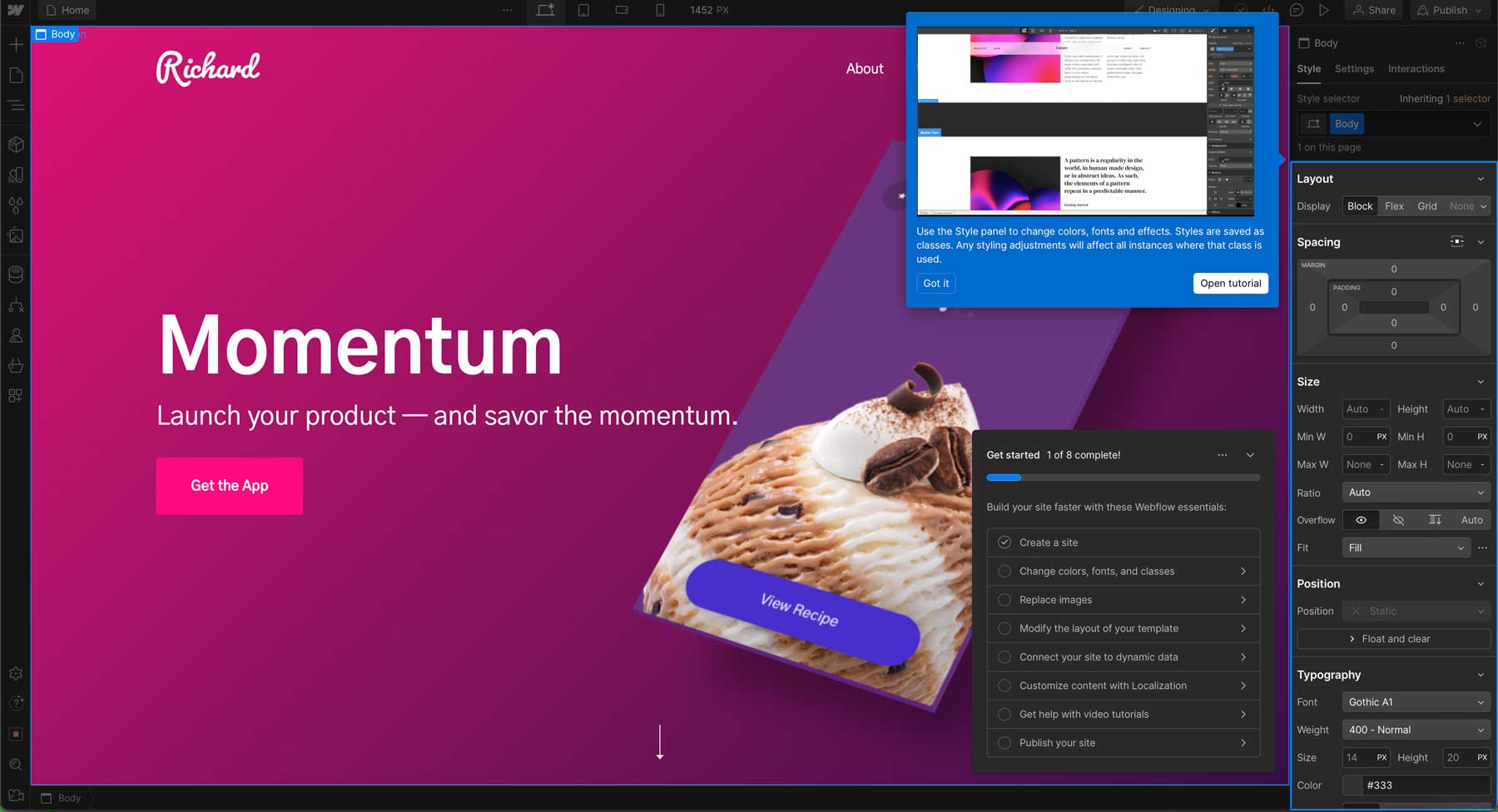
Webflow’s Ease of Use
Like Framer, Webflow provides a drag-and-drop interface the place customers can simply upload design parts to their internet pages. Then again, the educational curve is steeper than that of Framer. Fortunately, Webflow provides quite a few tutorials courtesy of Webflow College and their weblog. Customers can discover ways to take designs from Figma into Webflow, be told in regards to the interface, and extra.

The ones with a design or construction background will thrive with Webflow. Because of a moderately designed interface, ideas like format and responsiveness will come naturally for those customers. Webflow additionally excels at translating design concepts into code, making creating internet sites a lot quicker and extra environment friendly than different internet design gear, like Adobe Dreamweaver.

Total, Webflow is a great selection for individuals who perceive coding however need a quicker solution to construct internet sites. Although Webflow is regarded as a no-code platform, having no less than an idea of ways HTML and CSS paintings will assist customers get essentially the most out of it.
Framer vs Webflow: Options
Framer and Webflow have a wealth of options that make web site design simple. It is a wonderful prototyping instrument for developing complicated animations however lacks complicated CMS options. Webflow, then again, has a powerful CMS, integrated search engine optimization gear, and lots of customization choices. Let’s dive deeper into the options of each and every platform so you’ll come to a decision which goes absolute best on your wishes.
Framer Options
Framer provides quite a few options for the ones searching to design interactive prototypes. It’s an excellent resolution for trying out out designs and getting comments from collaborators lengthy earlier than the coding starts. With Framer, you’ll construct reusable design parts, similar to block patterns in WordPress. Customers can simply create permutations and other hover states on parts, making it simple to stay designs constant throughout pages.
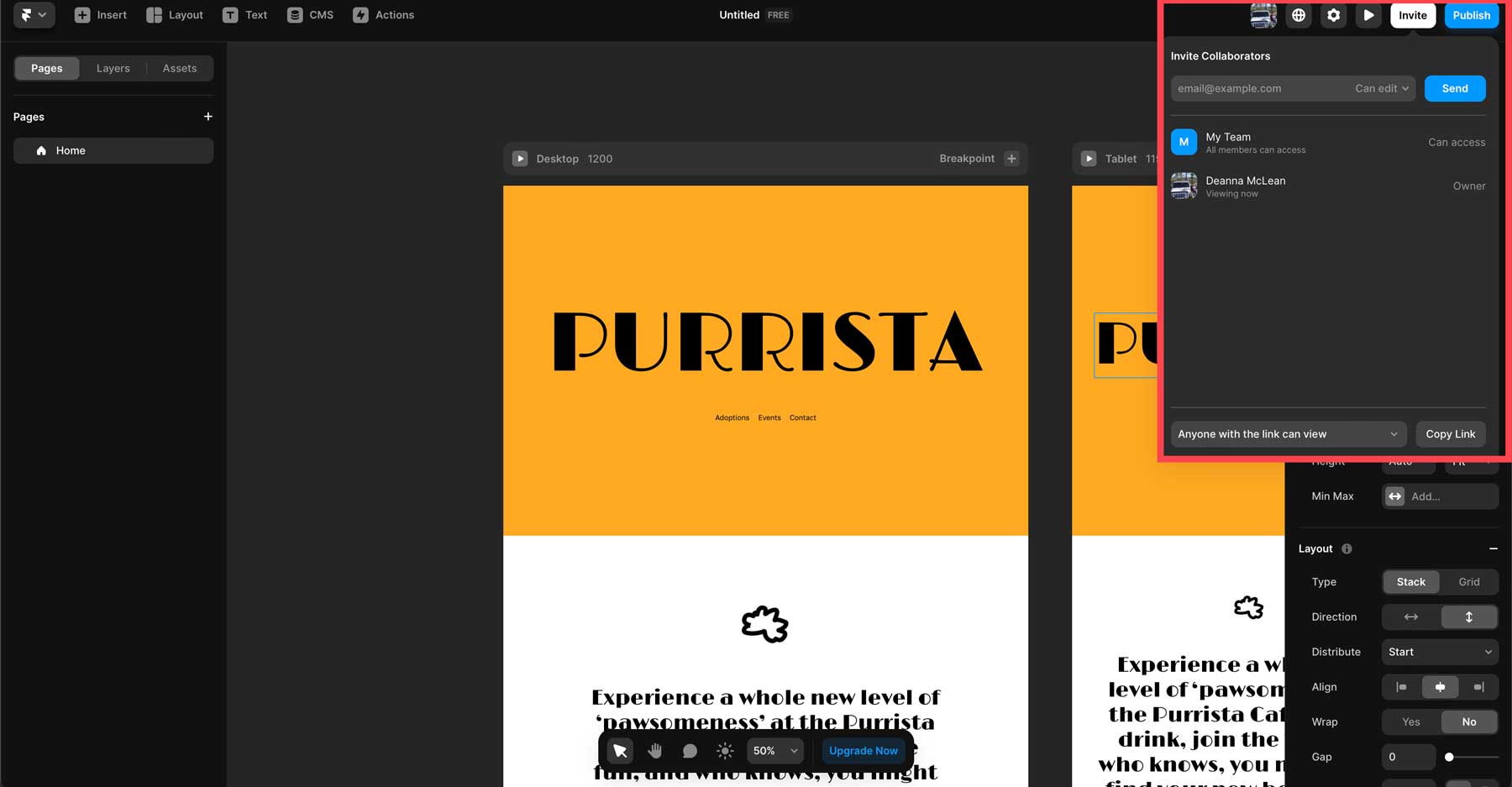
Actual-Time Collaboration

Framer additionally helps real-time collaboration and co-editing, permitting groups to simply paintings in combination at the identical mission, without reference to whether or not in the similar development or around the globe. Customers too can proportion parts and kinds, making development internet sites with workforce participants a breeze.
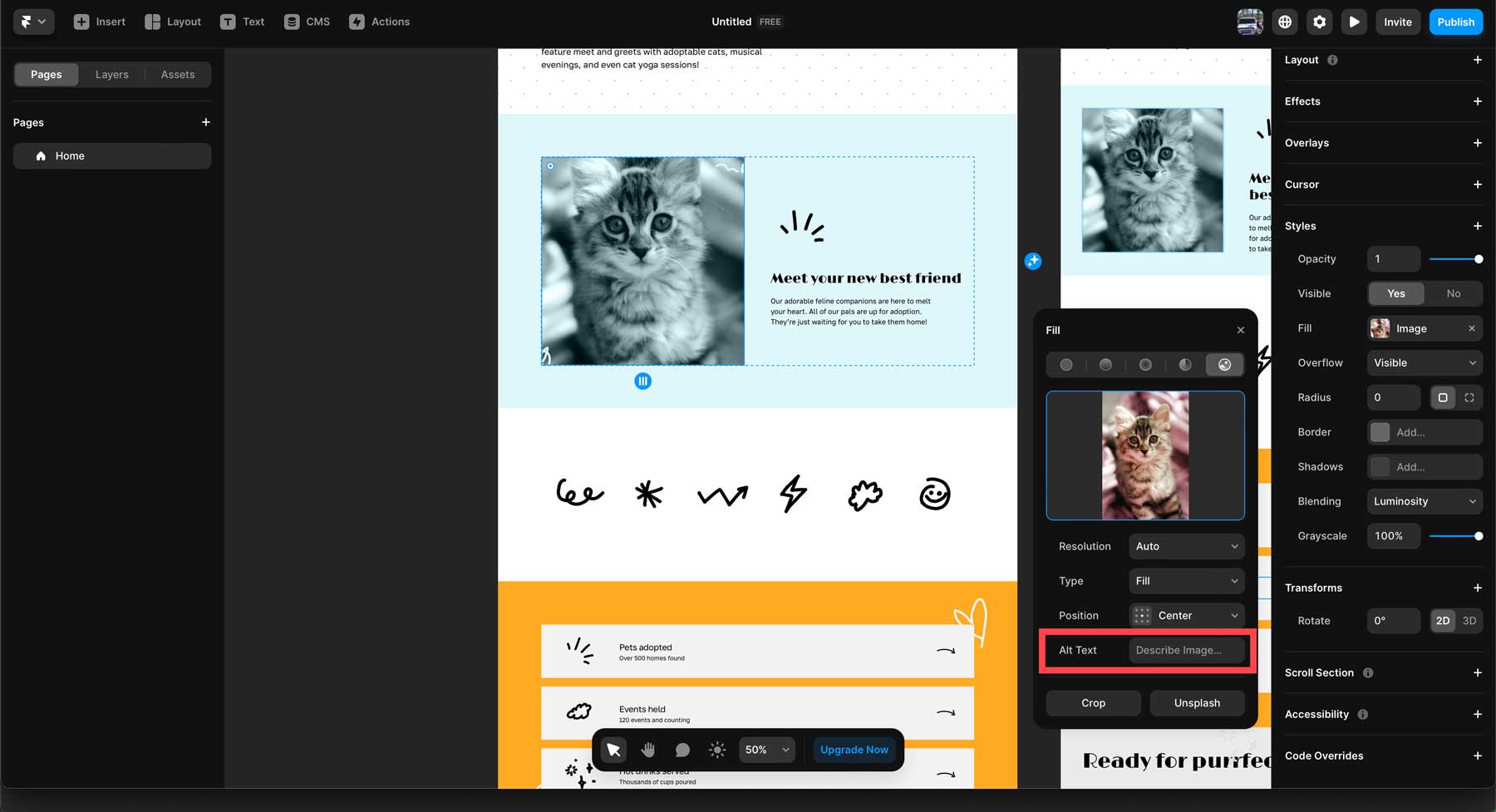
Accessibility Controls For Delicate Teams

Framer additionally supplies an accessibility panel for developing designs appropriate for any person, together with the ones with visible impairments. It permits including alt textual content to pictures, distinction ratio changes for making designs simple to look, and turning off parallax results and format animations to steer clear of agitating the ones with sensitivity to movement.
Pre-Constructed Elements and Layouts

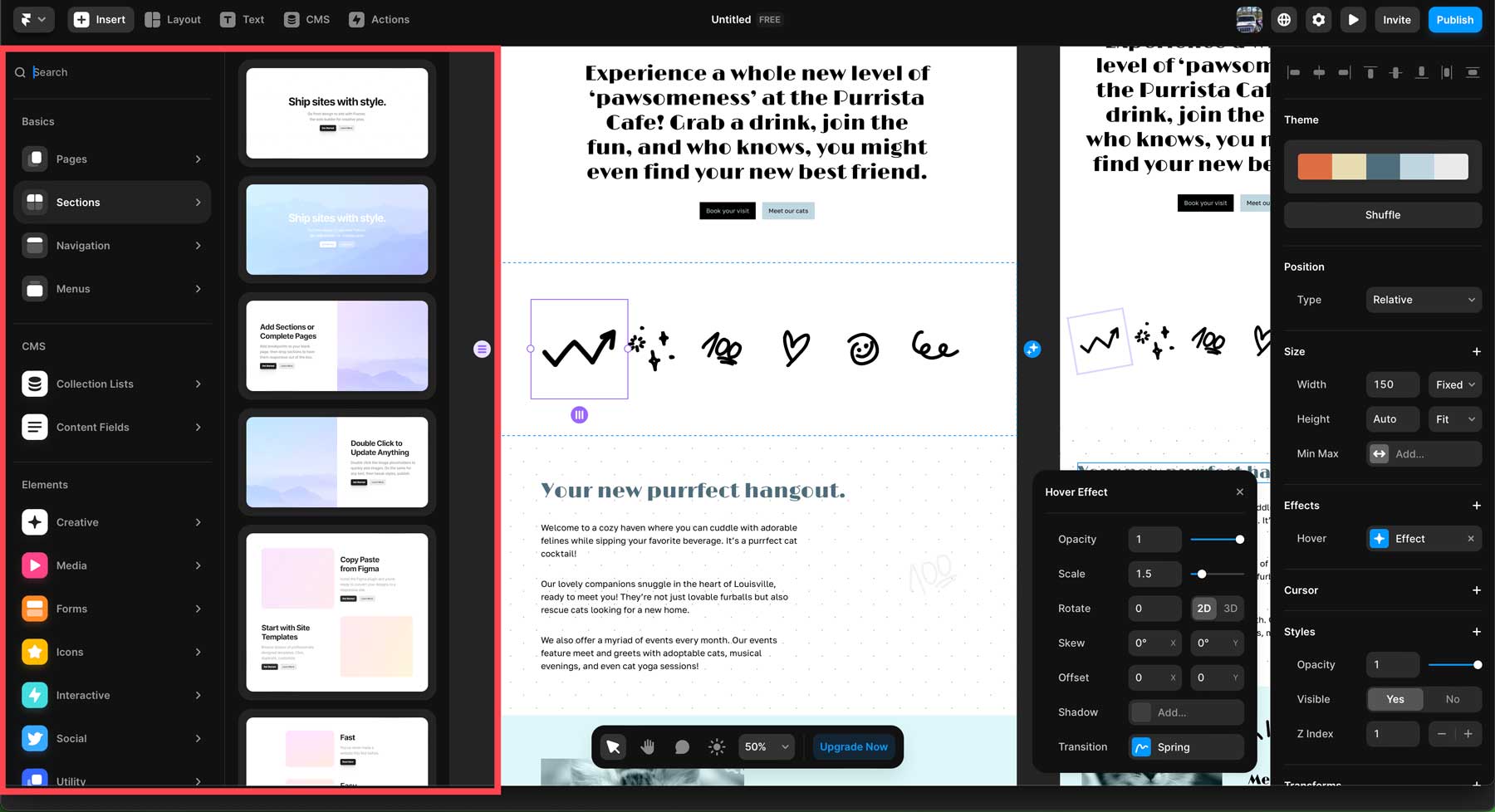
As in the past discussed, Framer provides a drag-and-drop visible editor full of pre-built templates, sections, and parts to make designing a format simple. Those come with headers, footers, hero sections, navigation parts, and extra. A library of different design parts, equivalent to buttons, movies, symbol galleries, and extra, can also be dropped into layouts and styled inside seconds.
Generate Layouts With Framer AI

Every other implausible characteristic of Framer is its AI assistant, Framer AI. It’s an AI web site builder, copywriting assistant, and AI translation engine in a single. Customers can generate complete layouts with textual content and pictures, all with a easy textual content instructed. As soon as a design is generated, you’ll simply ask Framer AI to rewrite textual content for your internet pages, modify colours, and extra.
Integration with Figma
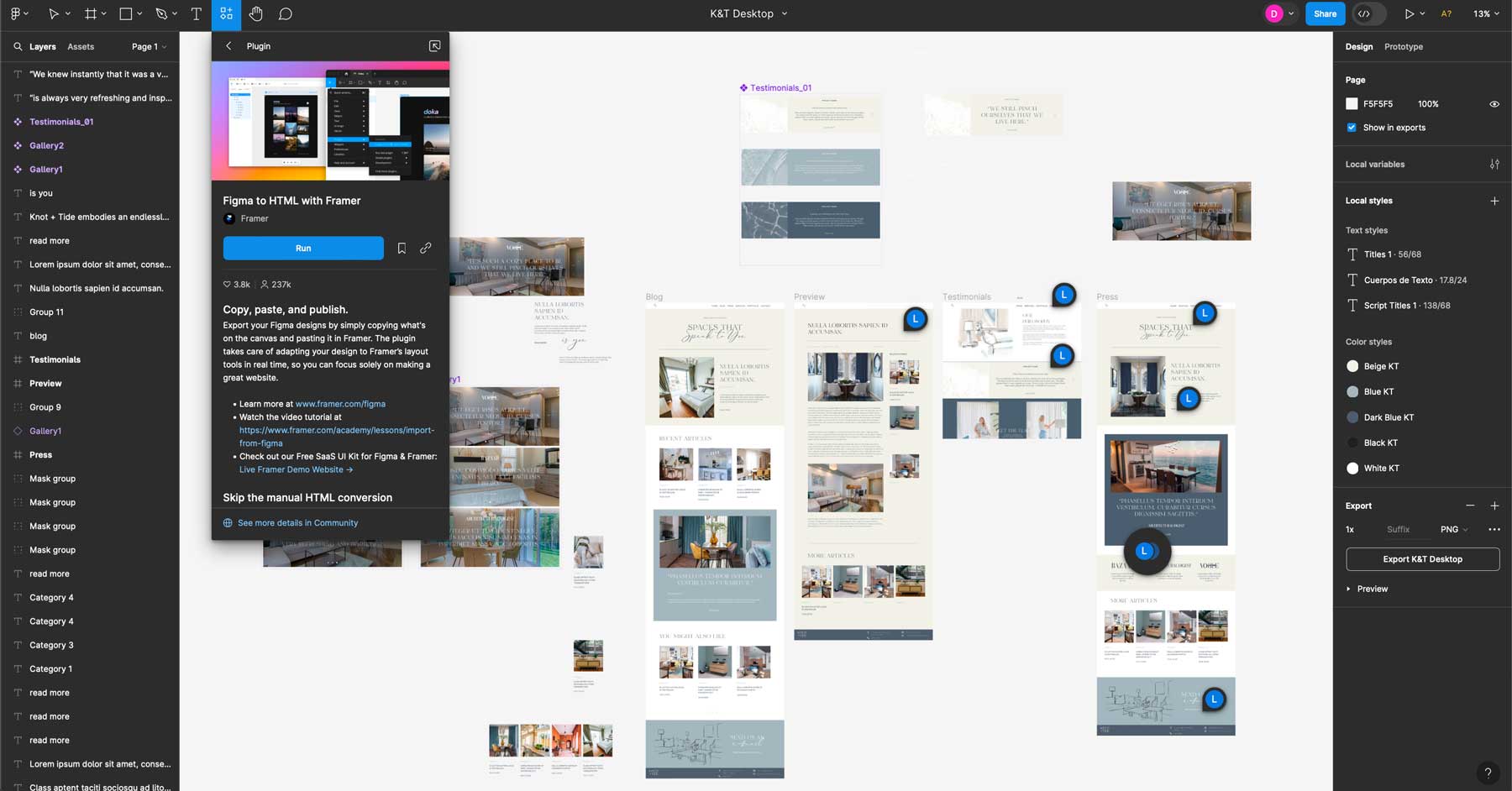
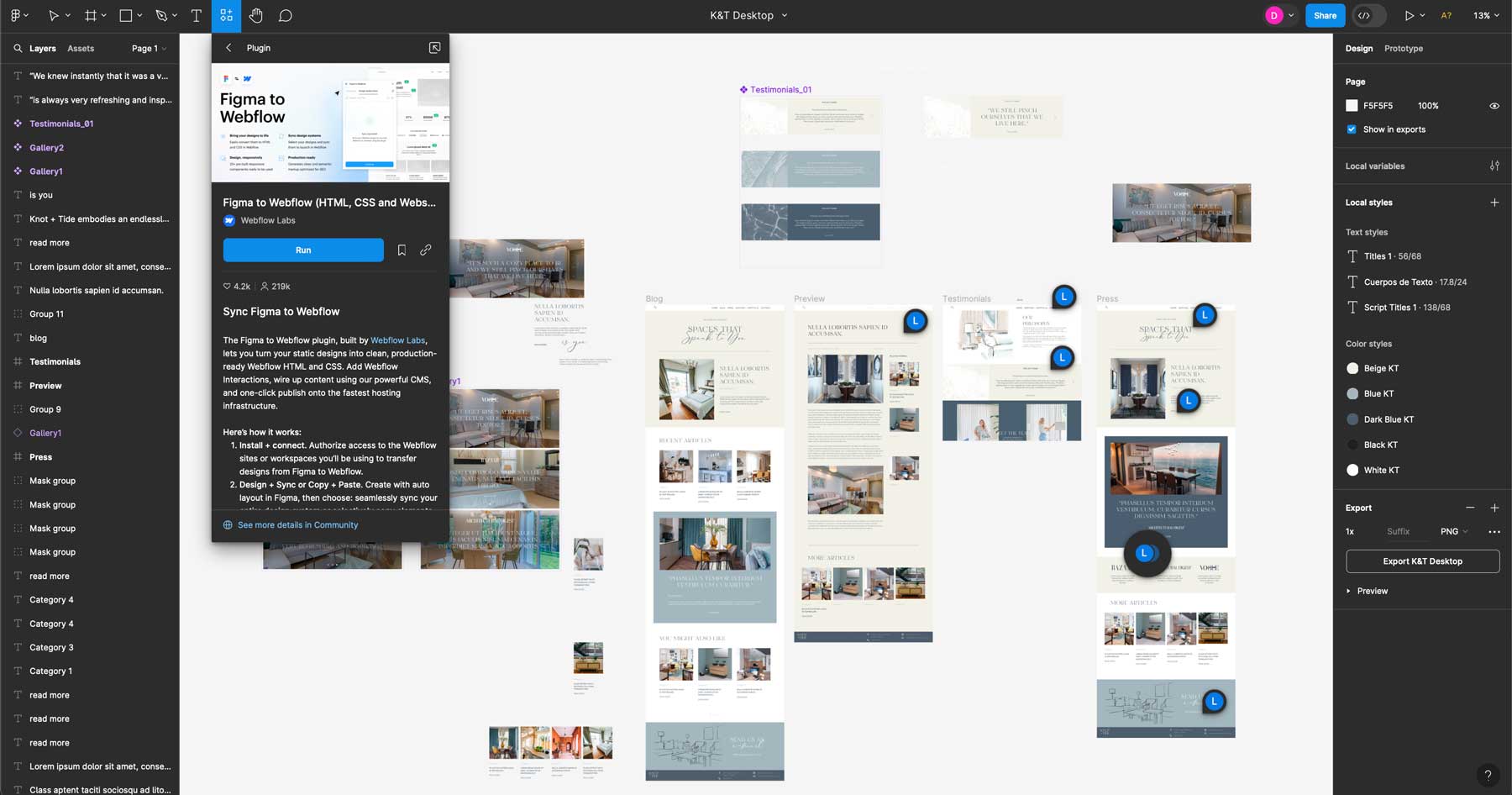
Framer provides direct integration with Figma. Customers can simply replica layers and frames from Figma and paste them at once into Framer. Framer can’t replica fonts, so handbook adjustment might be essential. Then again, Framer additionally provides the Figma plugin, which copies all of the format, pastes it into Framer, and robotically adjusts the spacing and different parts to suit inside the canvas.
Content material Control Device

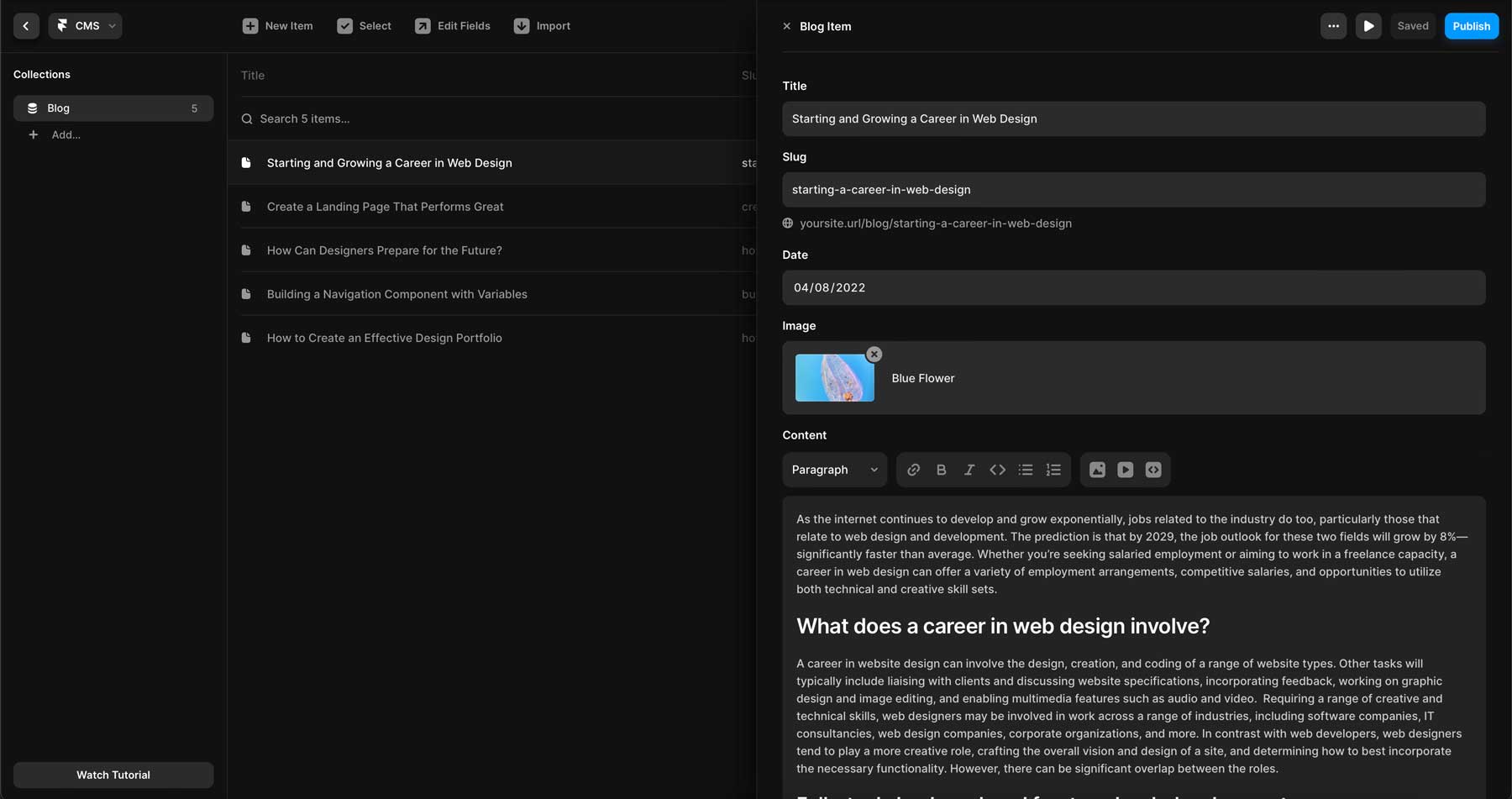
Along with Framer’s design and interactivity options, customers can get entry to a content material control gadget (CMS). It permits you to arrange and show content material in collections for your web site, equivalent to weblog posts, articles, or product listings. Every piece of content material inside a set is known as an merchandise. For instance, a weblog put up inside a set (AKA a class within the WordPress global) could be thought to be an merchandise. You’ll simply create pages to show your content material, equivalent to a weblog roll web page.
Webflow Options
Webflow additionally supplies a plethora of options to create surprising internet sites conveniently. Like Framer, Webflow comes with a drag-and-drop visible editor that permits customers to create internet sites with out coding. It additionally makes designing for small displays a breeze, due to integrated responsive controls.
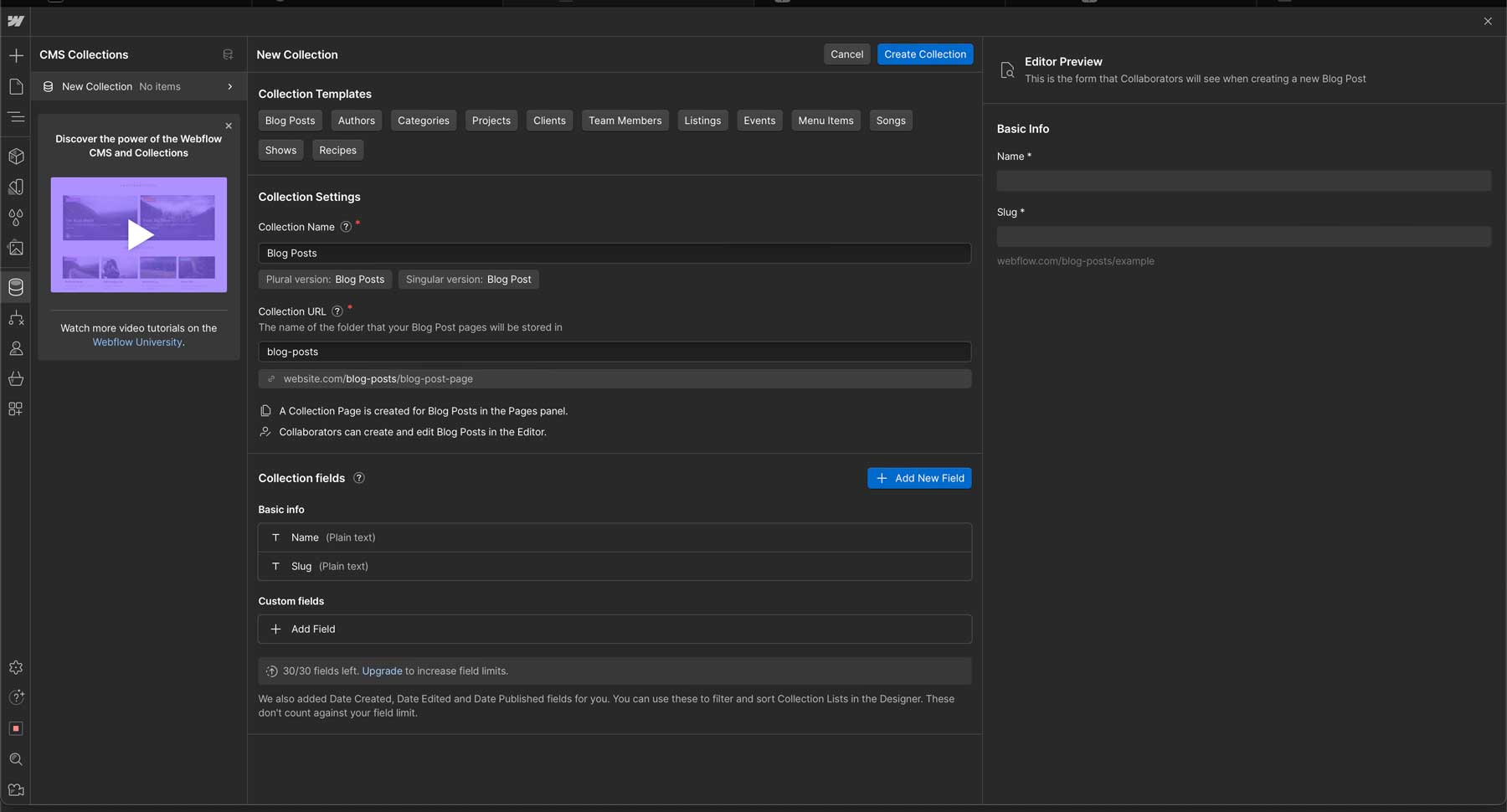
CMS: Create Collections To Show Dynamically

Webflow positive factors an edge over Framer on this class just because it’s a greater CMS. Customers can construct and arrange dynamic content material to show anyplace on their website. You’ll create weblog posts, product listings, and customized content material sorts and construct interactive options, equivalent to a seek characteristic, to permit your website’s guests to navigate to precise content material simply. Plus, with Webflows’ powerful search engine optimization gear, you’ll upload meta tags, structured information, and sitemaps to assist Google to find your attractive content material.
Seek Engine Optimization

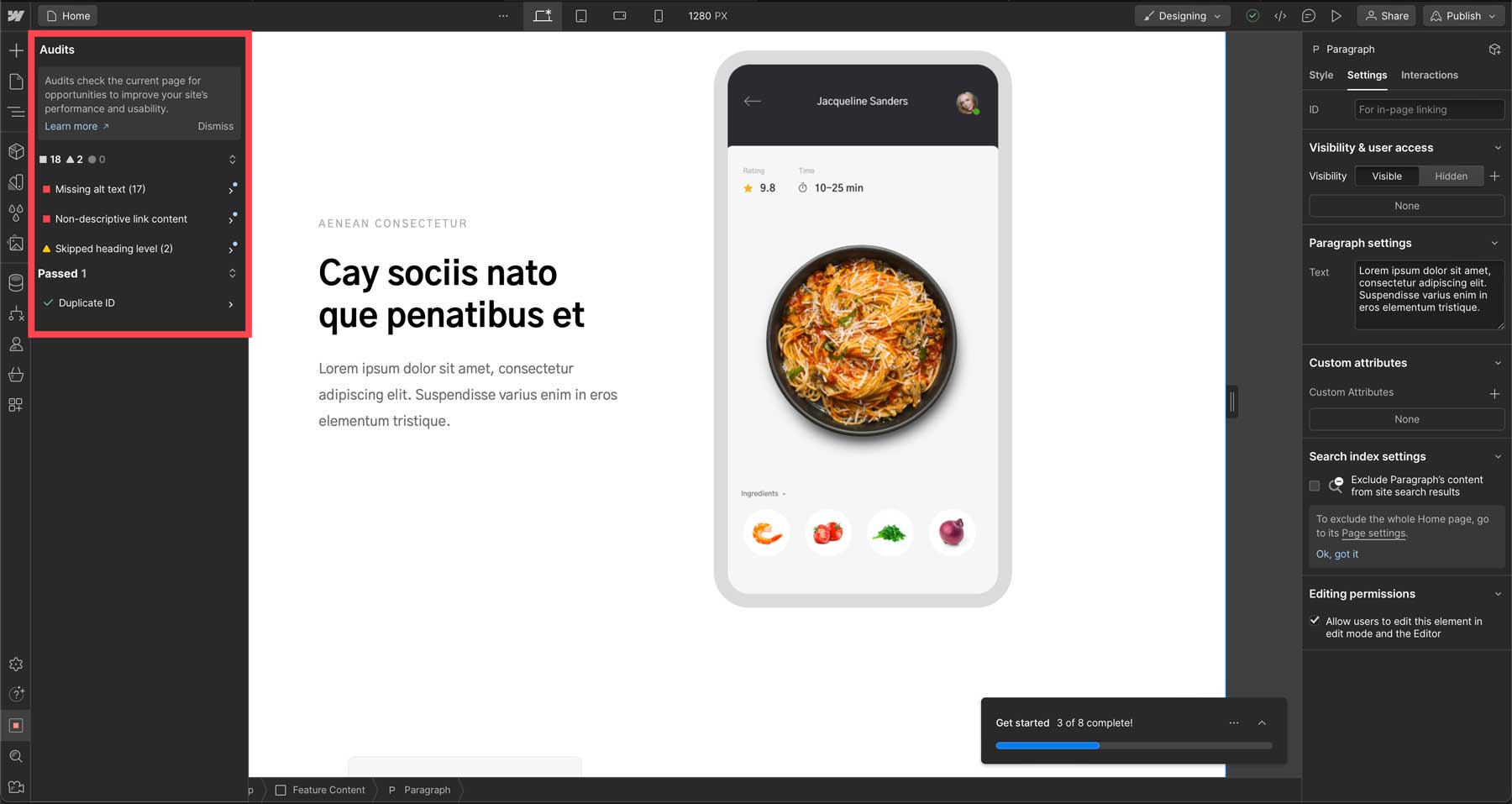
Webflow provides a wealth of search engine optimization options to assist your website get came upon via search engines like google. Customers can simply arrange metadata, customise URL constructions, and incorporate structured information to fortify placement in seek engine rating pages (SERPs). With options like computerized sitemap technology, optimization for core internet vitals, and simple connection to Google Analytics, Webflow allows customers to trace efficiency metrics, make certain a favorable consumer revel in, and set their website up for luck. Webflow additionally provides a website audit earlier than publishing, so you’ll make certain alt tags, hyperlinks, and different pieces are optimized.
Ecommerce Capability

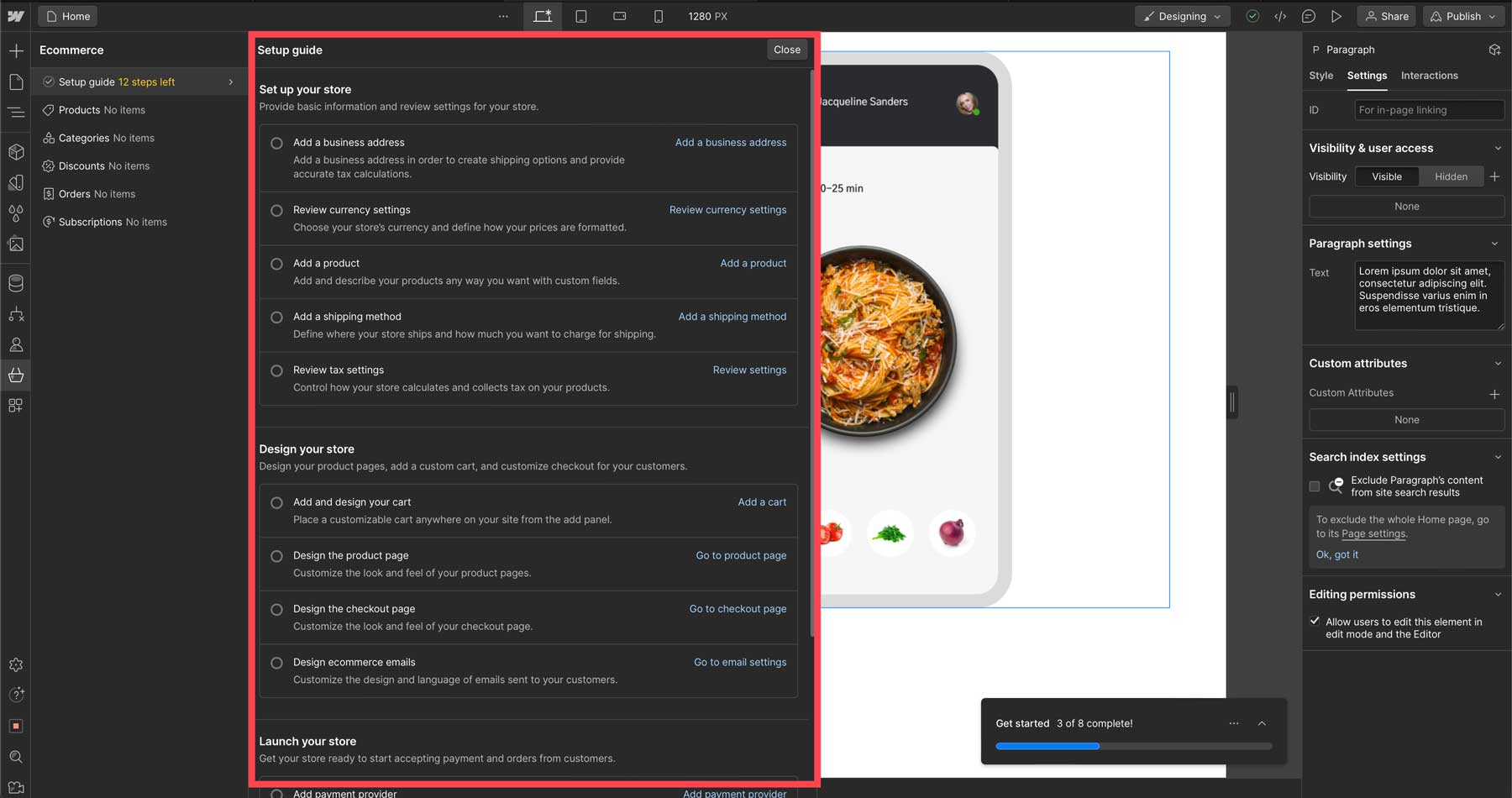
Webflow additionally provides in depth ecommerce capability. It permits you to simply upload merchandise, arrange bills, upload taxes, or even send merchandise. You’ll even design each and every facet of your on-line retailer, together with product pages, a cart, a checkout web page, and extra. Webflow integrates with common cost processors, equivalent to PayPal and Stripe, and lets you create a custom designed, on-brand buying groceries revel in. To simplify issues, Webflow supplies a step by step setup information that is helping you create merchandise, design your retailer, and release all of it in a couple of steps.
Web hosting and Area Control

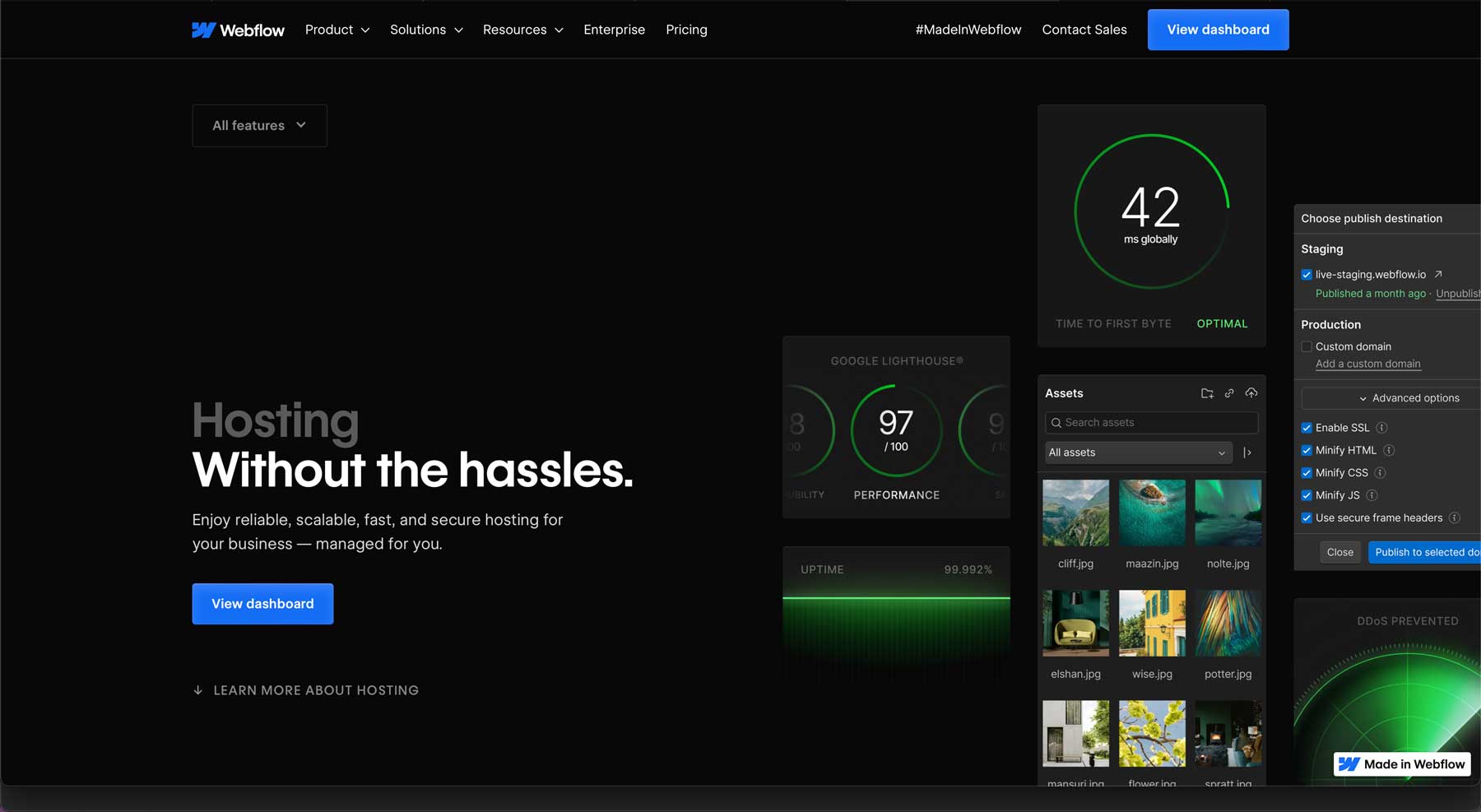
Probably the most spectacular options of Webflow is its webhosting and area control. With Webflow, your website shall be constructed upon Amazon Internet Services and products (AWS), a cloud-based platform with screaming speedy velocity, powerful safety, and scaling possible. It boasts a 99.99% uptime ensure, an international content material supply community (CDN), and fortify for HTTP/3. Webflow additionally permits its customers to control and upload domain names to their webhosting. You’ll acquire a brand new one via Webflow itself, level to an current one, or, free of charge customers, generate a Webflow area.
App and Server Degree Safety
Webflow supplies a powerful safety suite for each your web site and its server. Each plan with Webflow comes with two-factor authentication, so that you don’t have to fret about nefarious actors getting access to your tasks. Position-based permissions can help you assign particular permissions to other customers according to their roles. Subscribers additionally have the benefit of backups, so there’s no wish to fear about dropping your development. Each Webflow plan comes same old on the server stage with an SSL certificates, DDoS coverage, end-to-end encryption, and a internet software firewall (WAF) to stay undesirable hackers out.
Integrations

Like Framer, Webflow additionally at once integrates with common design platforms like Figma. The usage of a plugin, you’ll simply import your Figma layouts into Webflow. An in depth app market permits you to attach a few of your favourite productiveness, customer support, and advertising and marketing automation apps. For instance, you’ll simply combine your website with HubSpot to control buyer relationships.
Those that prioritize designs, interactivity options, and a quick studying curve can’t move incorrect with Framer. Then again, in case your focal point is extra on including content material into a formidable CMS or calls for powerful search engine optimization gear, Webflow could also be a greater have compatibility.
Framer vs Webflow: Customization
As in the past discussed, Framer and Webflow each be offering in depth design customization choices. Each have a drag-and-drop visible editor that permits customers to construct each and every facet in their internet sites, however does one be offering extra keep an eye on than the opposite? Learn on to determine.
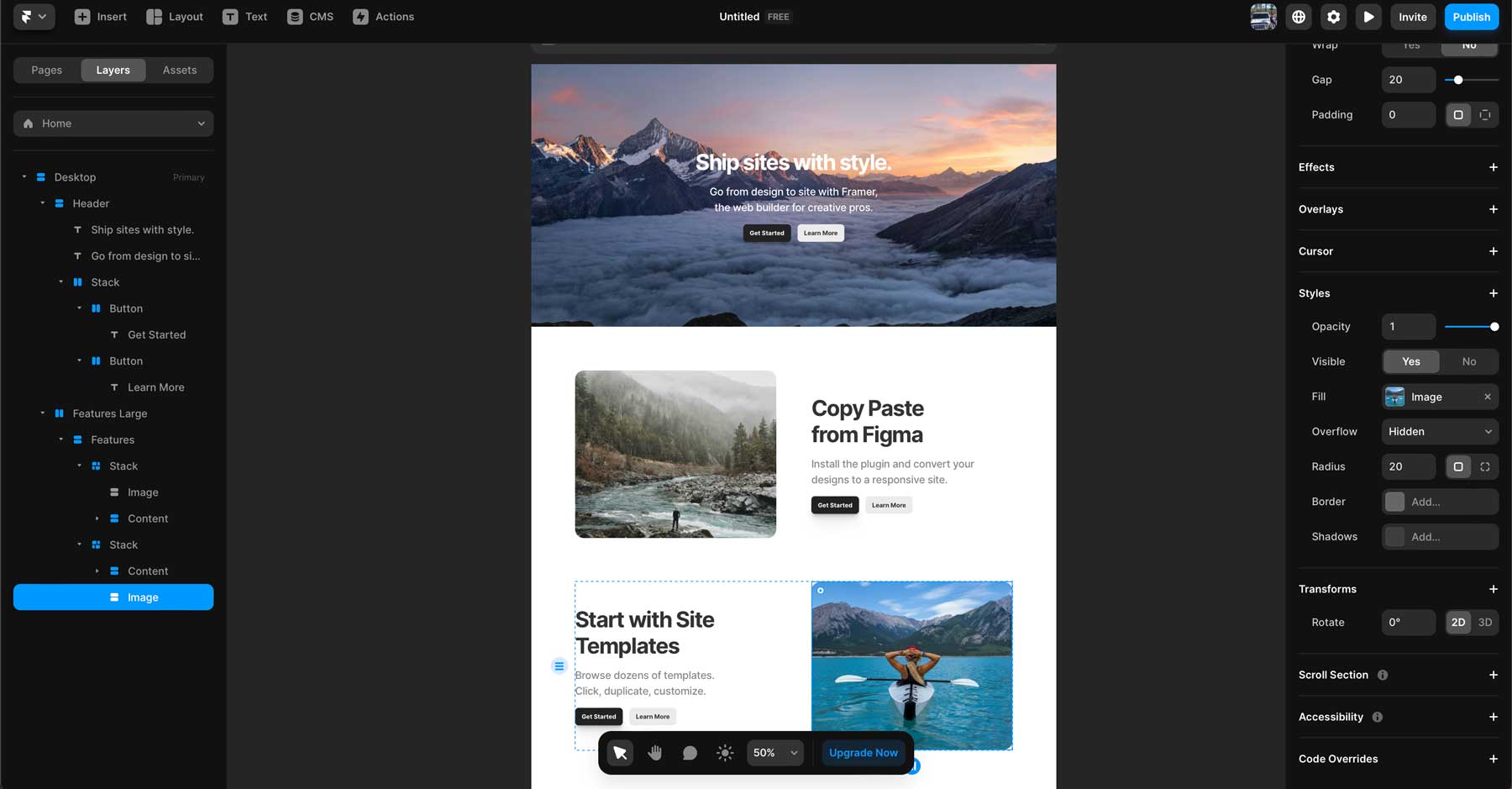
Framer Design Customizations
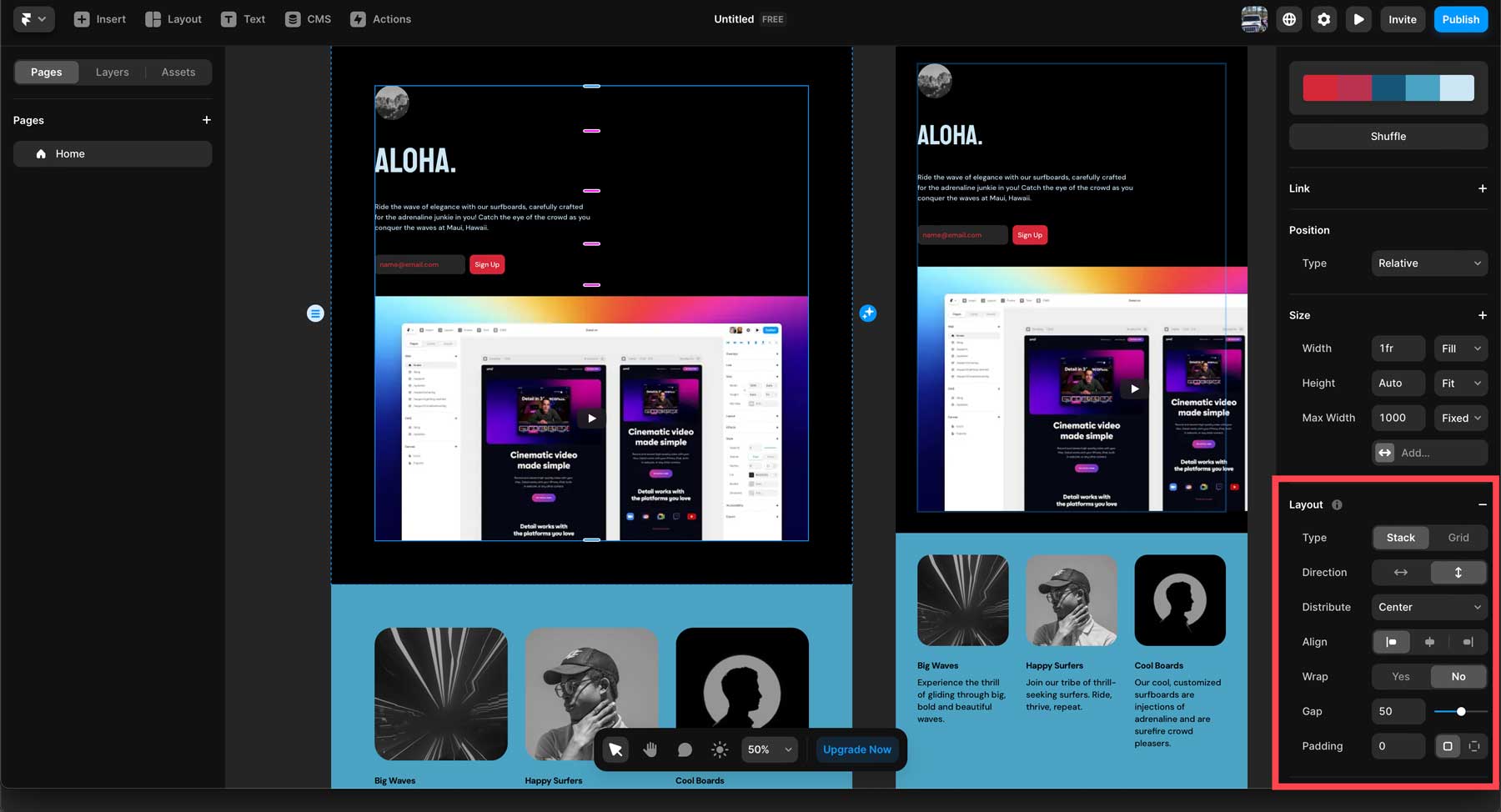
Framer provides quite a lot of design customization choices to make development internet sites simple. Frames and Pinning allow freeform design positioning of parts, with the pinning characteristic making sure design parts glance nice on each and every display length. Moreover, Stacks and Grids supply structured format choices for responsive design, permitting parts to be stacked vertically or horizontally to create grid-based layouts.

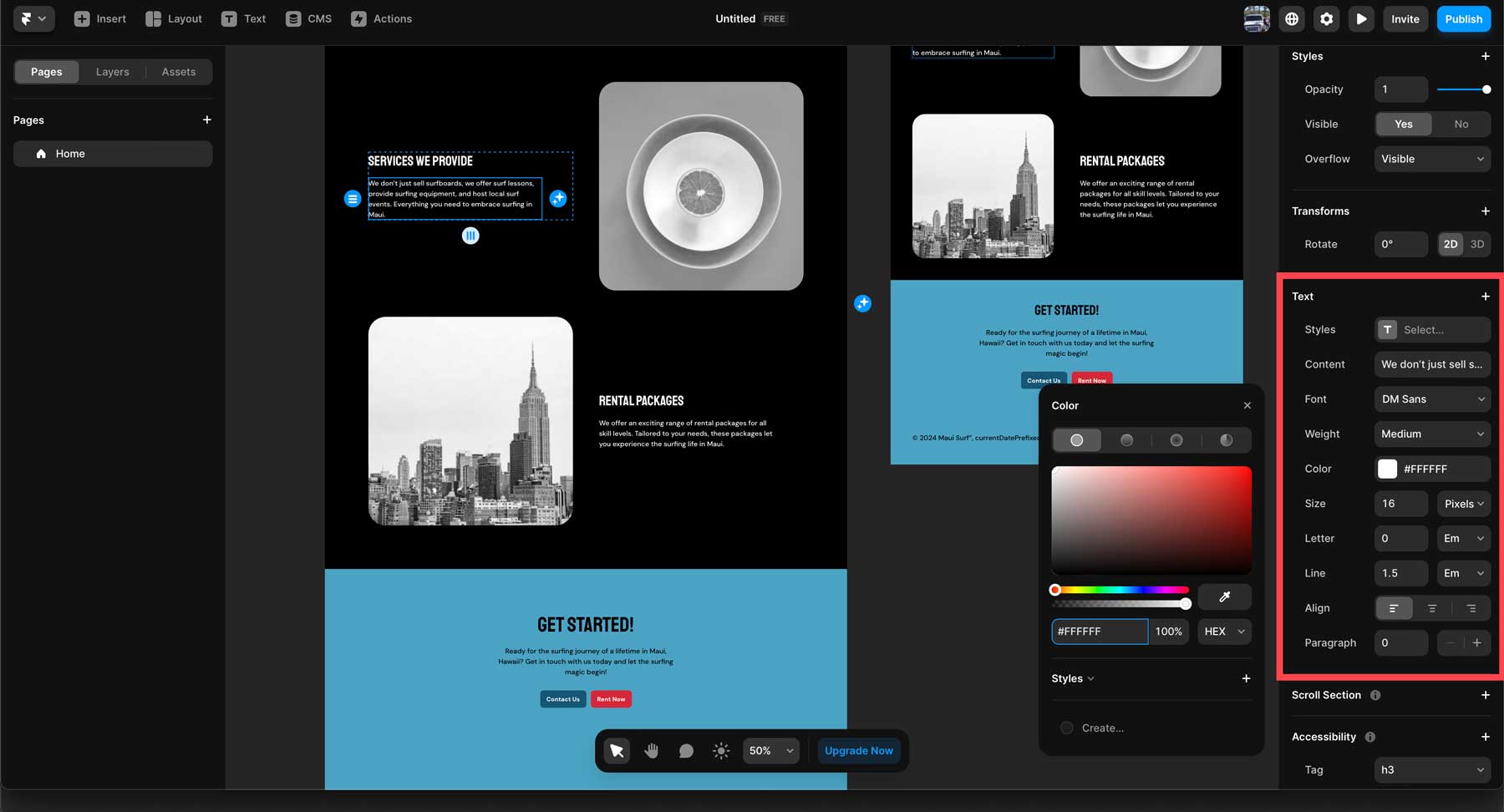
Framer additionally supplies in depth styling controls, together with colour fills, borders, filters, shadows, and choices to outline textual content kinds and world colour palettes for constant design all through a mission. Customers could make parts sticky and absolute to fastened parts equivalent to navigation bars and sidebars in position. Framer additionally helps a gentle and darkish theme and gives typography alternatives with fortify for Google Fonts and Fontshare. Total, Framer has the chops that will help you simply construct stunning, interactive internet sites.

Moreover, Framer comes with lots of pre-made templates, sections, and design parts for the ones in search of a jumpstart on their subsequent web site. Along with pre-built designs, Framer provides quite a lot of design parts, equivalent to icons, media, paperwork, and interactive parts, to present your website just a little additional oomph.
Webflow Design Customizations
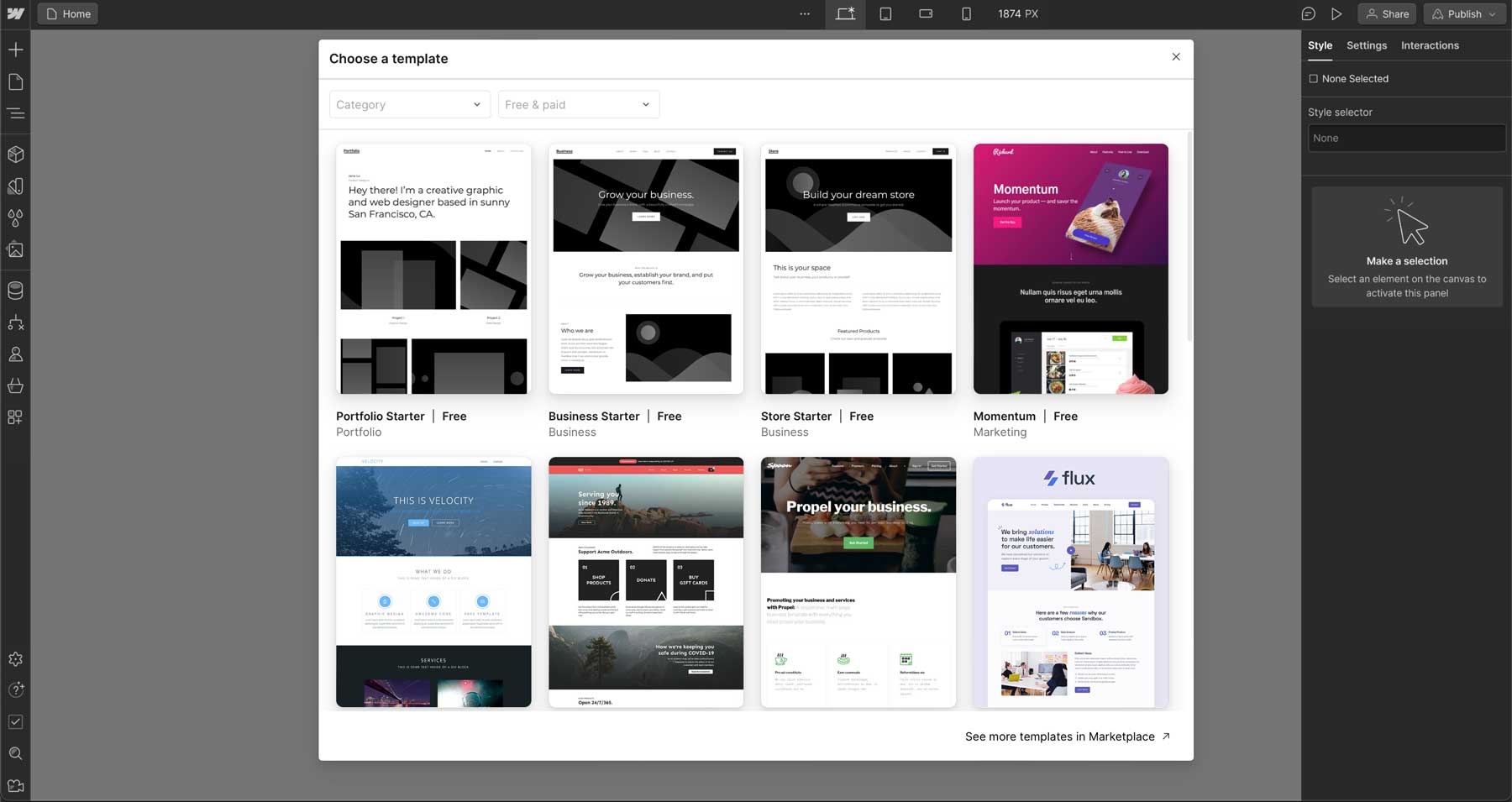
Webflow has the brink over Framer on the subject of design customizations. With intuitive design gear, customers can craft surprising internet sites with out coding the whole lot via hand. Like Framer, responsive design gear make it seamless to translate a desktop format to cellular displays simply. Via pre-made templates, freshmen can get started with a design after which use Webflow’s design gear to make it their very own.

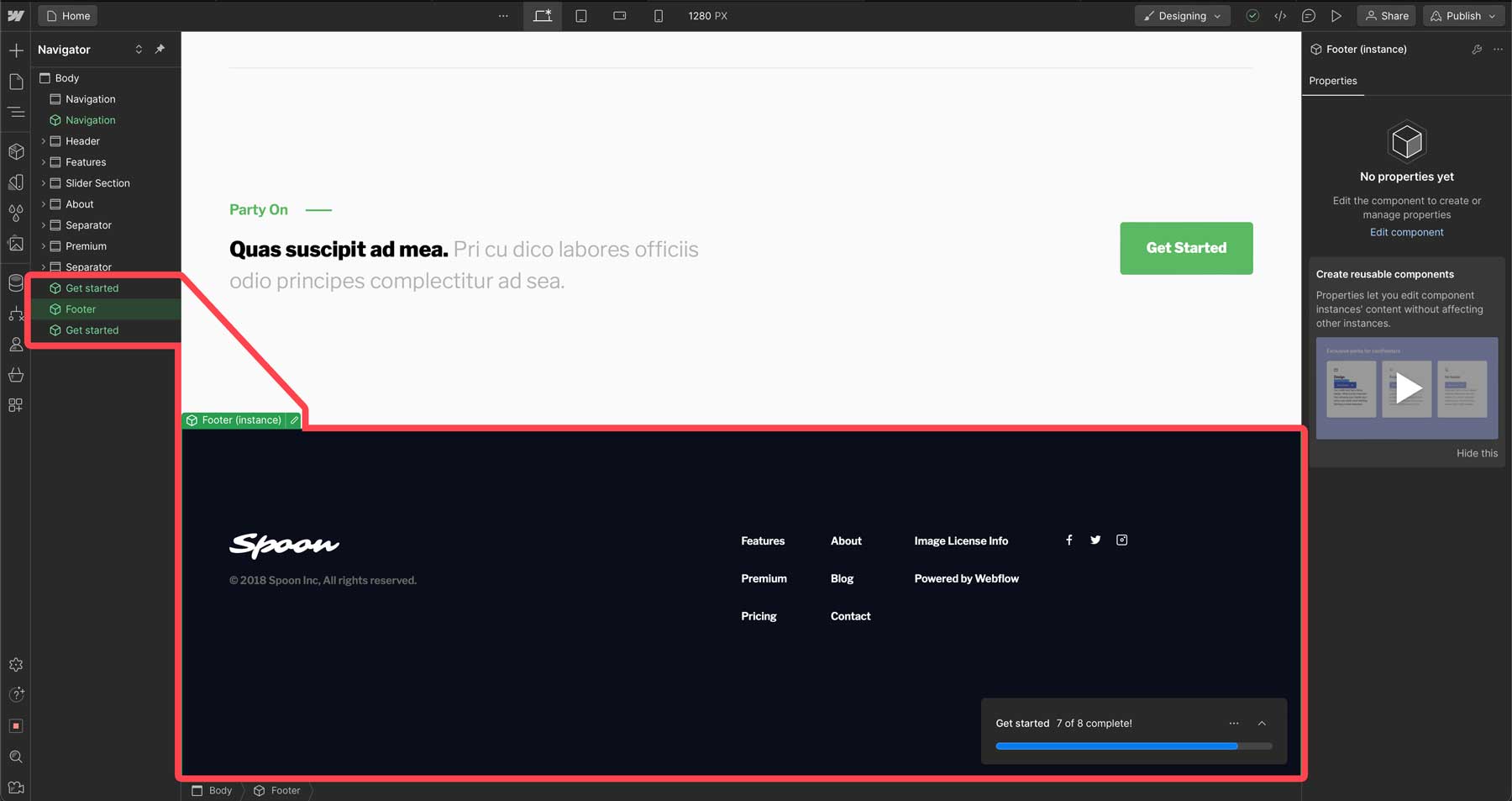
Webflow additionally permits you to create parts, or reusable sections, for consistency all through the design. They are able to be used to create navigation bars, footers, data playing cards, and extra. Webflow additionally supplies a handful of pre-made parts, equivalent to modals, accordions, symbol galleries, and paperwork that may simply be dropped into the canvas to be used all through your website.

Along with pre-built parts and templates, Webflow has many design options. For instance, customers can create interactions and animations in Webflow, both without or with CSS and HTML. You’ll create triggers like web page load, scroll place, mouse hover, and click on occasions. Moreover, Webflow has integrated animations, together with fades and zooms, and permits customers to create customized animations with keyframing. Animations can be stored as parts, so you’ll simply reuse them anyplace you notice have compatibility.
Framer vs Webflow: Who’s The Transparent Winner?
There’s for sure that Framer and Webflow are each robust internet design platforms geared for freshmen and seasoned builders. That mentioned, is there a transparent winner?
Framer stands proud for its intuitive interface, AI-powered help, and concentrate on interactive prototypes, making it a very good selection for designers searching to create extremely useful layouts with out a lot coding required. Alternatively, Webflow shines with its robust CMS, in depth customization choices, and complicated search engine optimization gear, making it preferrred for customers who prioritize content material control, search engine optimization optimization, and the power to simply create animations and transitions.
Whilst each platforms are superb gear on your design arsenal, they’re geared in opposition to other customers. Framer excels in ease of use and speedy prototyping, whilst Webflow provides unprecedented design choices and powerful CMS functions. On account of this, the transparent winner in the end relies on your consumer sort. If you happen to price simplicity, collaboration, and AI gear, Framer could also be the perfect selection. Then again, for those who prioritize complete content material control, complicated customization, and search engine optimization optimization, Webflow emerges because the awesome selection. In the long run, each Framer and Webflow be offering precious gear for internet design, permitting customers to simply create surprising internet sites.
Nonetheless suffering to come to a decision? Take a look at the desk beneath to check Framer and Webflow’s pricing and contours to higher perceive which to make a choice.
| Framer Mini | Framer Fundamental | Framer Professional | Webflow Fundamental | Webflow CMS | Webflow Trade | |
|---|---|---|---|---|---|---|
| Per thirty days Value (Annual Plans) | $5 | $15 | $30 | $14 | $23 | $39 |
| Per thirty days Guests | 1000 | 10,000 | 200,000 | 250,000 | 250,000 | 300,000 |
| Suited For: | Easy Websites | Non-public Websites | Massive Websites | Fundamental Websites | Content material-Wealthy Websites | Trade Websites |
| # of Pages | 2 | 150 | 300 | |||
| Bandwidth | 1GB | 10GB | 100GB | 50GB | 200GB | 400GB |
| SSL Certificates | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| CDN | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Get entry to to AI Options | ✔️ | ✔️ | ✔️ | COMING SOON | COMING SOON | COMING SOON |
| 24/7 Give a boost to | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Regularly Requested Questions
Although our Framer vs Webflow comparability is in depth, there’s an opportunity you continue to have questions. By no means worry as a result of we’ve solutions!
#faqsu-faq-list {
background: #F0F4F8;
border-radius: 5px;
padding: 15px;
}
#faqsu-faq-list .faqsu-faq-single {
background: #fff;
padding: 15px 15px 20px;
box-shadow: 0px 0px 10px #d1d8dd, 0px 0px 40px #ffffff;
border-radius: 5px;
margin-bottom: 1rem;
}
#faqsu-faq-list .faqsu-faq-single:last-child {
margin-bottom: 0;
}
#faqsu-faq-list .faqsu-faq-question {
border-bottom: 1px cast #F0F4F8;
padding-bottom: 0.825rem;
margin-bottom: 0.825rem;
place: relative;
padding-right: 40px;
}
#faqsu-faq-list .faqsu-faq-question:after {
content material: “?”;
place: absolute;
appropriate: 0;
best: 0;
width: 30px;
line-height: 30px;
text-align: heart;
colour: #c6d0db;
background: #F0F4F8;
border-radius: 40px;
font-size: 20px;
}
What’s Framer and the way does it paintings?
What are the pricing tiers for Framer?
Can I import my Figma designs into Framer?
What sort of internet sites can I construct with Framer?
How is Framer’s buyer fortify?
What’s Webflow and the way does it paintings?
What are the important thing options of Webflow?
How does Webflow evaluate to different internet construction gear?
What sort of internet sites can also be constructed with Webflow?
How tough is it to be informed Webflow?
The put up Framer vs Webflow: Evaluating Most sensible Site Developers (2024) gave the impression first on Chic Issues Weblog.
WordPress Web Design