Google Maps is a instrument carrier that permits customers to provide maps to their target audience. It’s sooner than embedded maps and, if you happen to’ve built-in it with Divi, it’s more uncomplicated to make use of. The Divi Builder comprises two Map Modules that make presenting Google Maps a easy procedure. On this put up, we’ll see learn how to upload Google Maps in your web site the usage of the Google Maps API Key and the Divi Map Module.
Let’s get began!
Preview
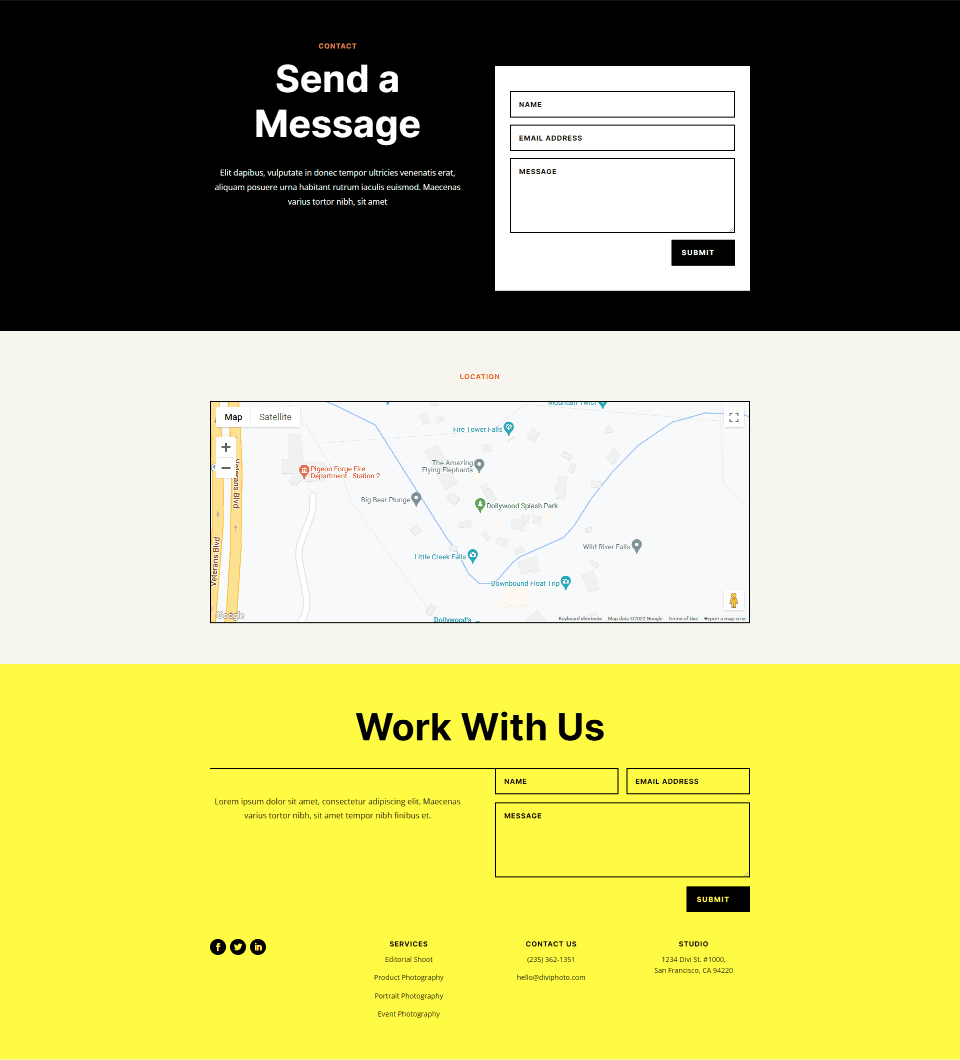
First, let’s take a look at what we’ll construct on this put up. I’ll upload a Map Module to a present Divi format and magnificence it with components from the format.
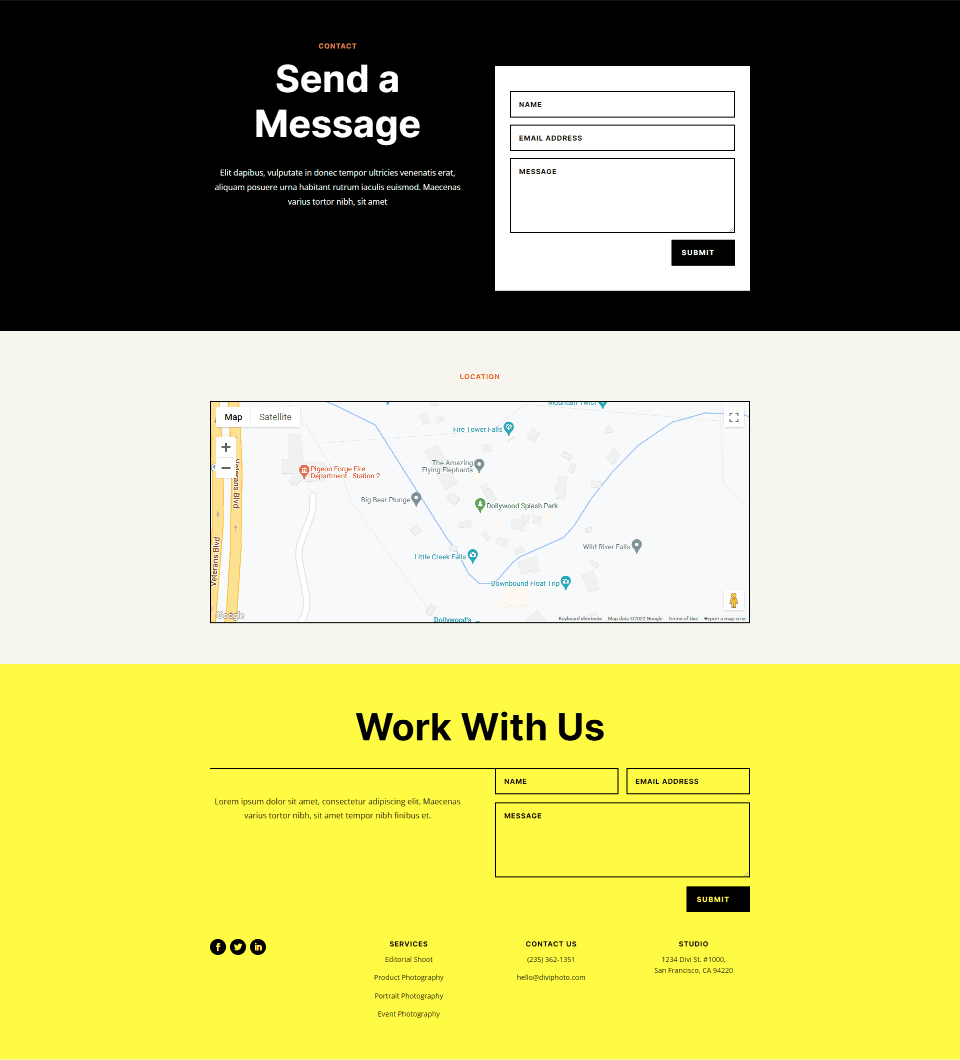
Google Maps Desktop

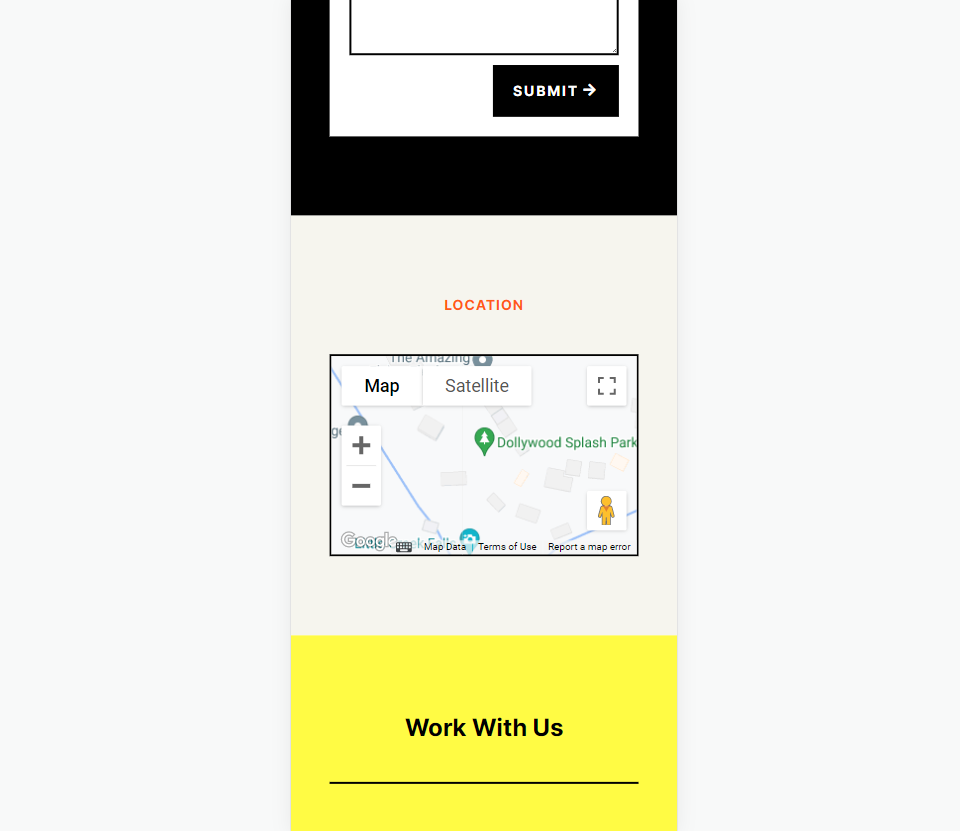
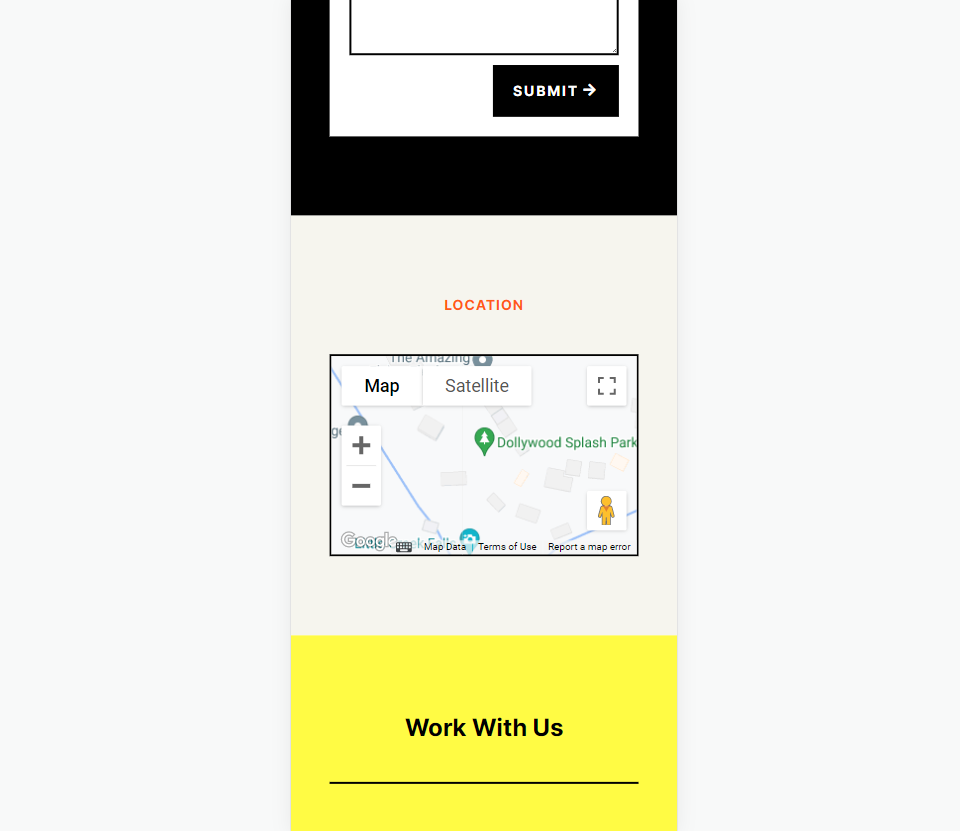
Google Maps Telephone

How Google Maps and APIs Paintings
Whilst it’s imaginable to easily embed a Google Map right into a Divi web page or template, the Google Maps API provides builders extra management. Maps that use the Google Maps API load sooner and you’ll practice customized colours, create customized markers, and extra.
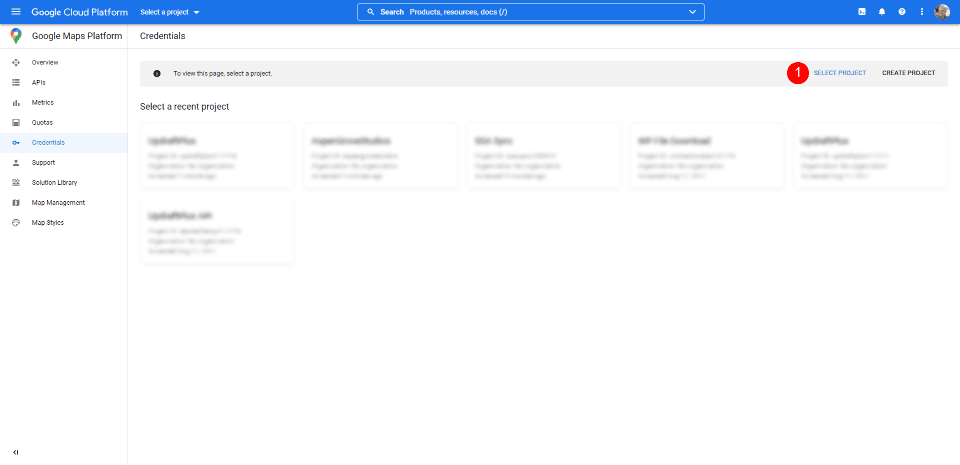
To forestall unauthorized get entry to, the Google Maps Platform makes use of API keys. Acquiring and the usage of a Google Maps API is discreet. To create a key, move to the Google Maps Platform Credentials web page and make a selection or create a challenge. This challenge will probably be used to comprise your Google Maps API, so make sure you give it a reputation that’s simple to grasp.

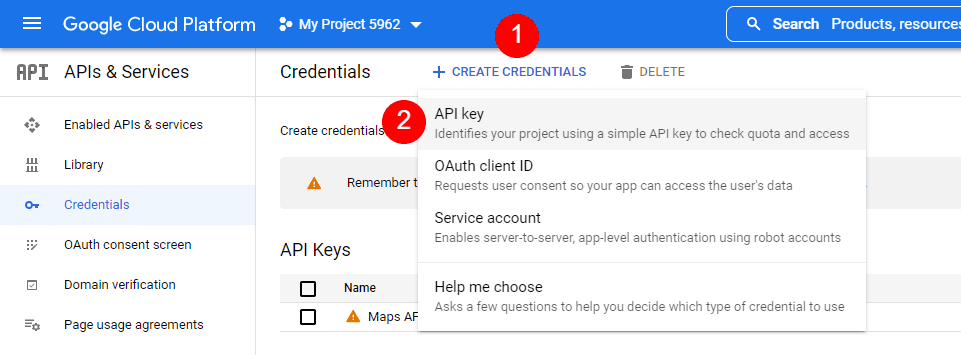
Subsequent, click on Create Credentials on the best of the web page and make a selection API Key from the menu. The Credentials hyperlink received’t seem till you will have a challenge decided on.

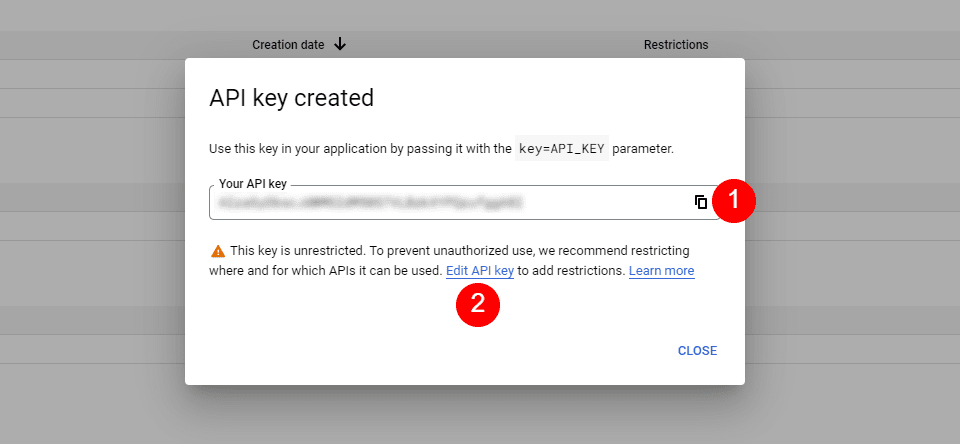
Subsequent, you’ll see a modal along with your API Key. You’ll reproduction your API Key and shut the modal. You’ll additionally prohibit the important thing. This assists in keeping others from the usage of it. I like to recommend limiting the API Key to stop unauthorized use. Click on Edit API Key.

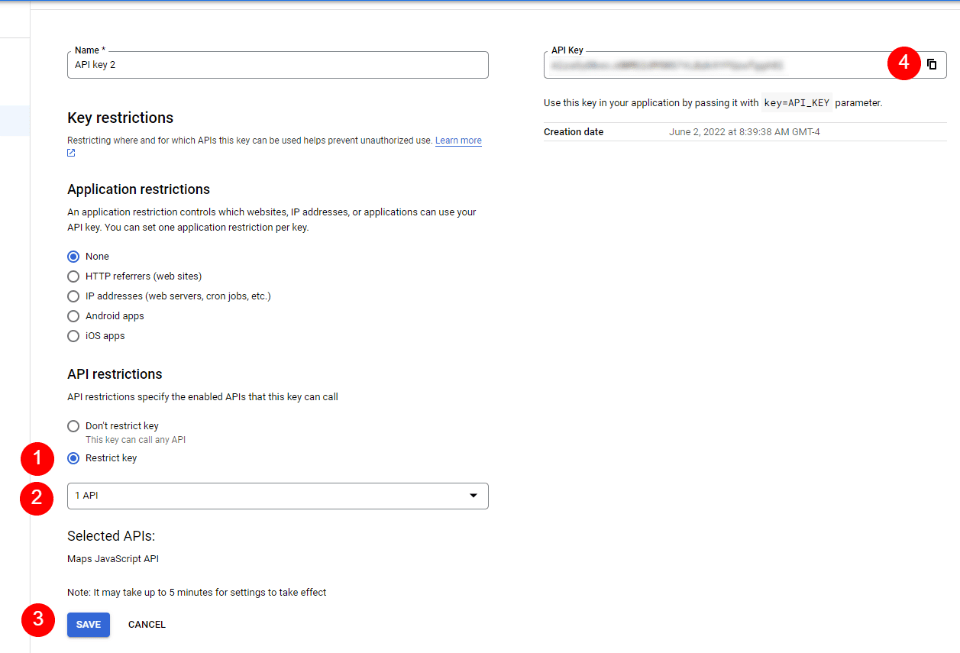
Below API Restrictions, click on Limit Key, make a choice which key to limit, and reserve it. Replica the important thing within the higher correct nook of the web page. You’ll now paste the API key into Divi.

Find out how to Combine Google Maps in Divi
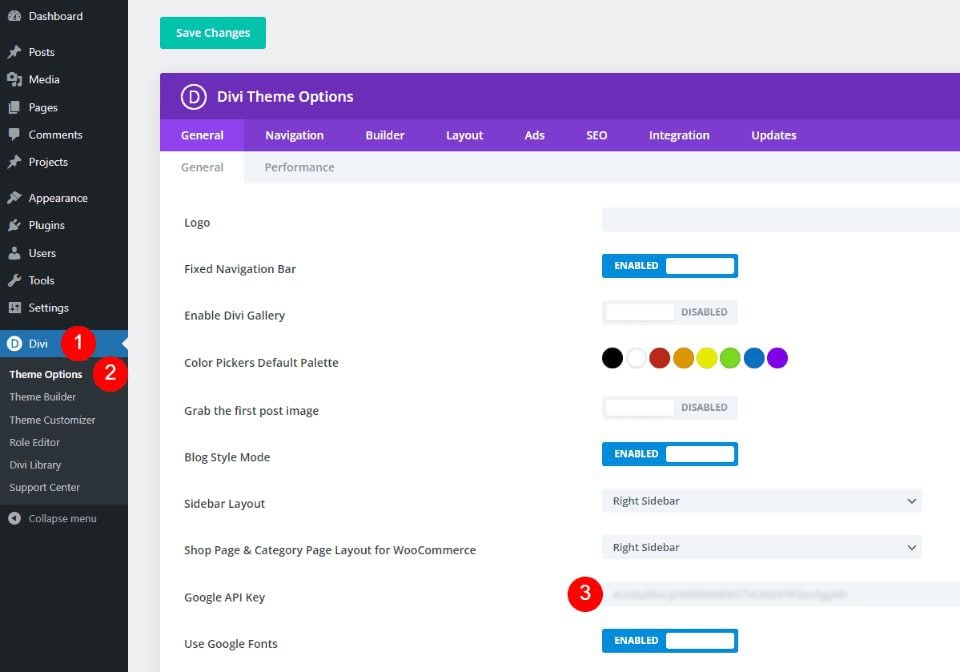
To combine your Google Maps API Key into Divi, move to Divi > Theme Choices within the WordPress dashboard. Within the Common tab, you’ll see a box categorized Google API Key. Paste the important thing into the sector and save the settings.

Google Maps is now built-in into Divi, and you’ll upload a Google Map in your Divi web page or template. Your Map Modules mechanically get entry to the important thing, so that you received’t want to upload it once more. It is possible for you to to interchange the important thing for each and every module if you need.
Find out how to Upload a Google Map to Your Web page or Template
You’ll upload the Google Map in your Divi pages and templates in numerous techniques. The most suitable choice with essentially the most options is to make use of the Map Modules. Divi has two Map Modules to choose between and the method of including the map is identical. Each come with map pins and styling options.
Since we’ve added the API to Divi’s Theme Choices, the Map Modules already comprise your Google Maps API. All we want to do is upload an cope with and the pins we wish.

The method is discreet. Input the cope with you need to turn within the heart of the map and make a selection To find. The map will fill in.

Let’s upload a map to a web page to look the way it works.
Common Map Module vs the Fullwidth Map Module
We will be able to use the common Map Module or the Fullwidth Map Module. The paintings is identical. Each glance wonderful and the only you select simply relies on the design you need. The common Map Module allows you to taste the background and simply upload different modules to the Row.

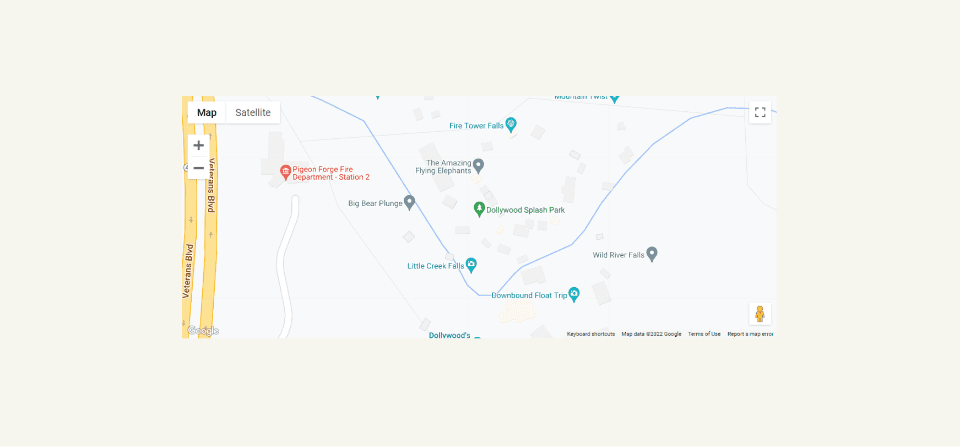
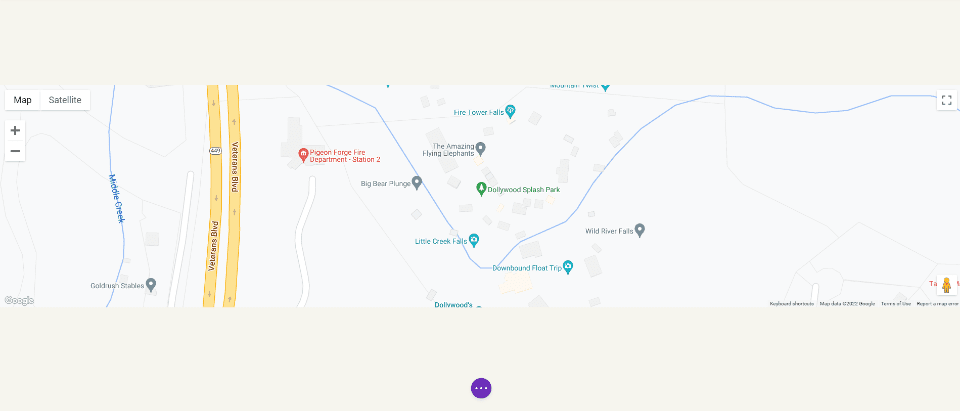
The Fullwidth Map Module makes use of all the width. It’s proven right here with common sections above and beneath it.

Find out how to Upload Google Maps to Your Divi Web page
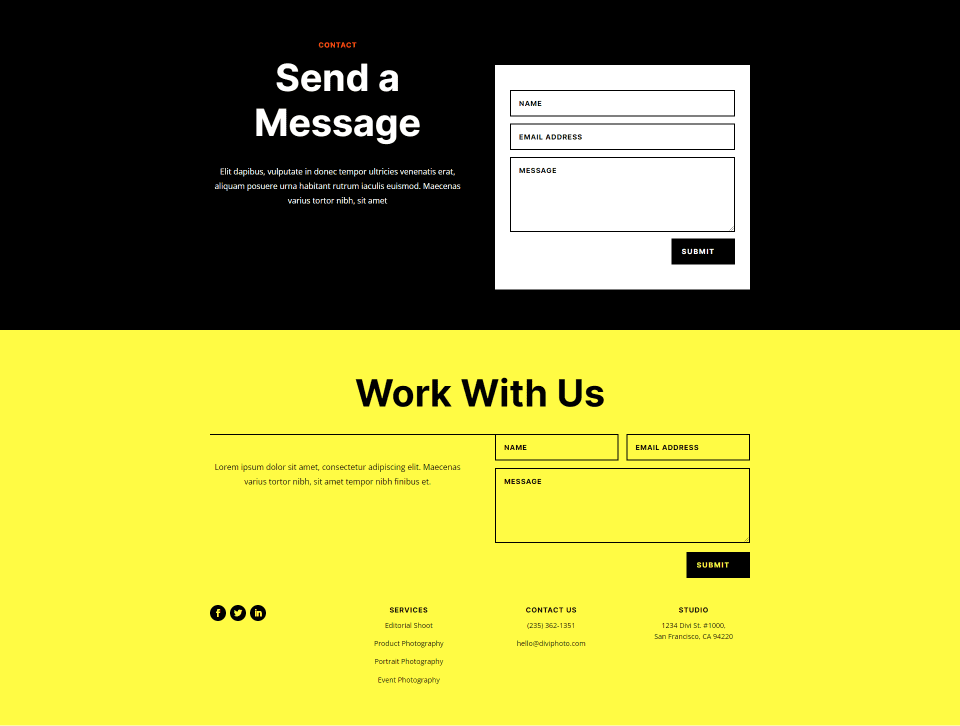
Now, let’s see learn how to upload a Google Map to a web page or template. The paintings is identical for each pages and templates. I’ll create a web page the usage of the Touch web page from the unfastened Images Studio Format Pack that’s to be had inside Divi.
For reference, right here’s the unique web page. I’ll upload a brand new phase for the map between the 2 sections the usage of design cues from the format pack.

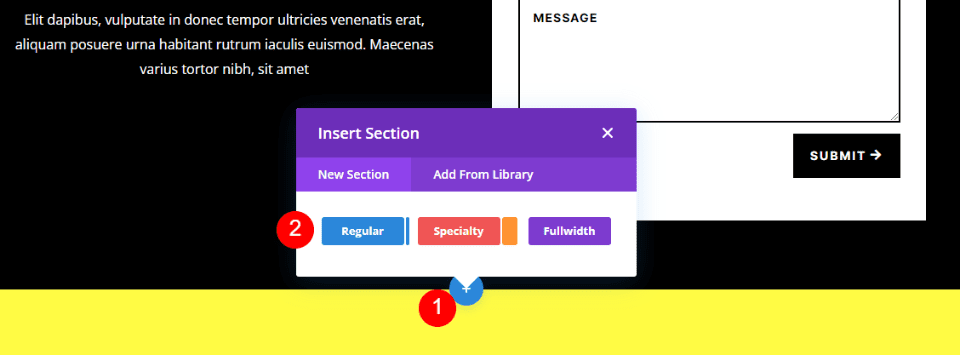
Upload a Common Segment and Row
First, upload a Common Segment between the 2 sections. That is the place we’ll upload the map.

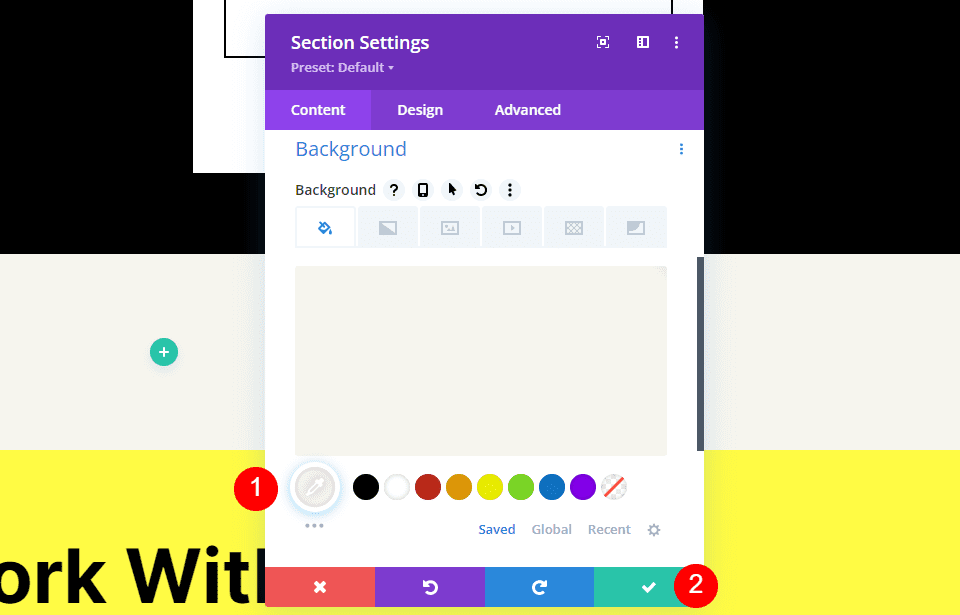
Open the Segment’s settings, move to Background, and alter the Background Colour to #f6f5ee. Shut the settings.
- Background Colour: #f6f5ee

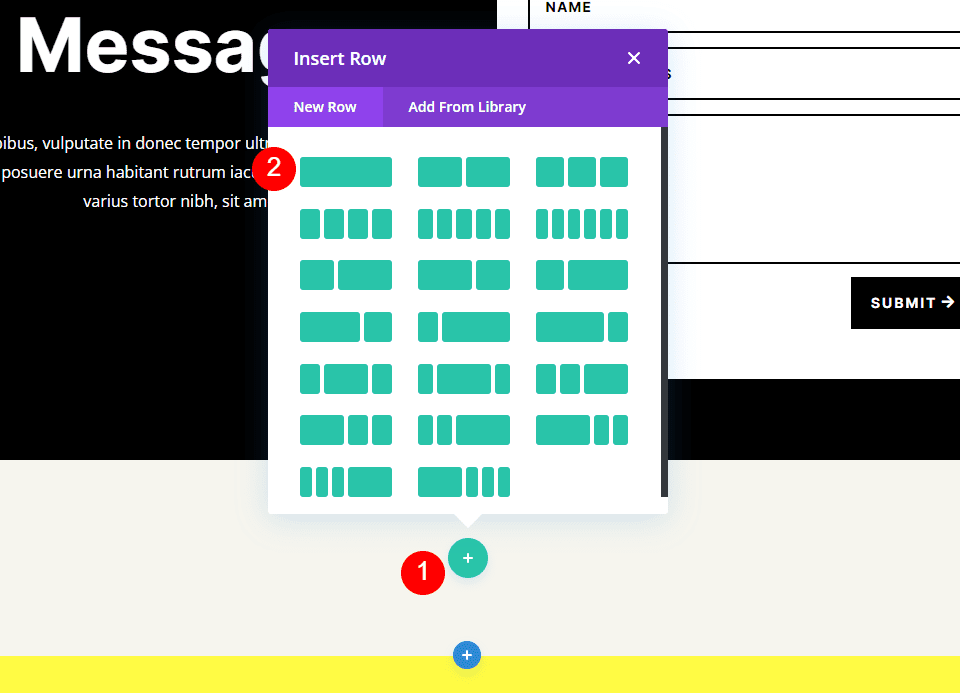
Subsequent, upload a single-column Row to the Segment.

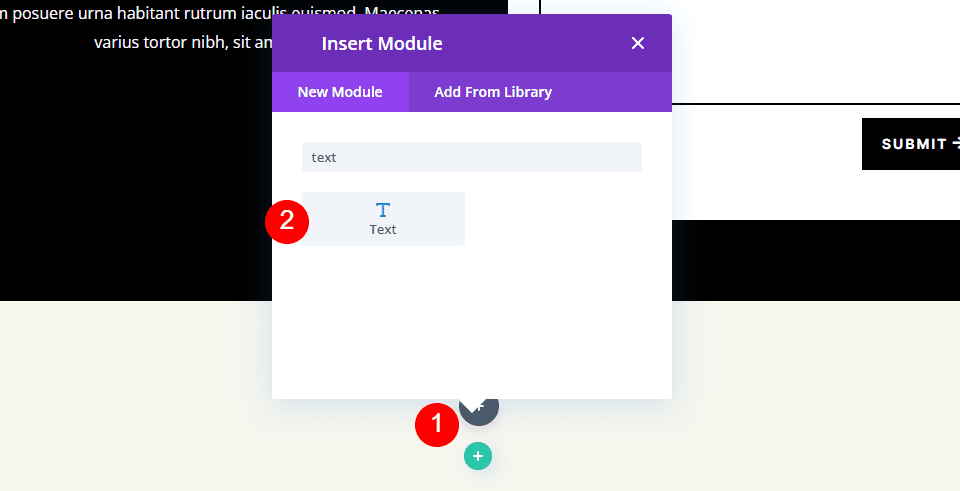
Upload a Textual content Module
Subsequent, we’ll upload a Textual content Module to create a name for the map.

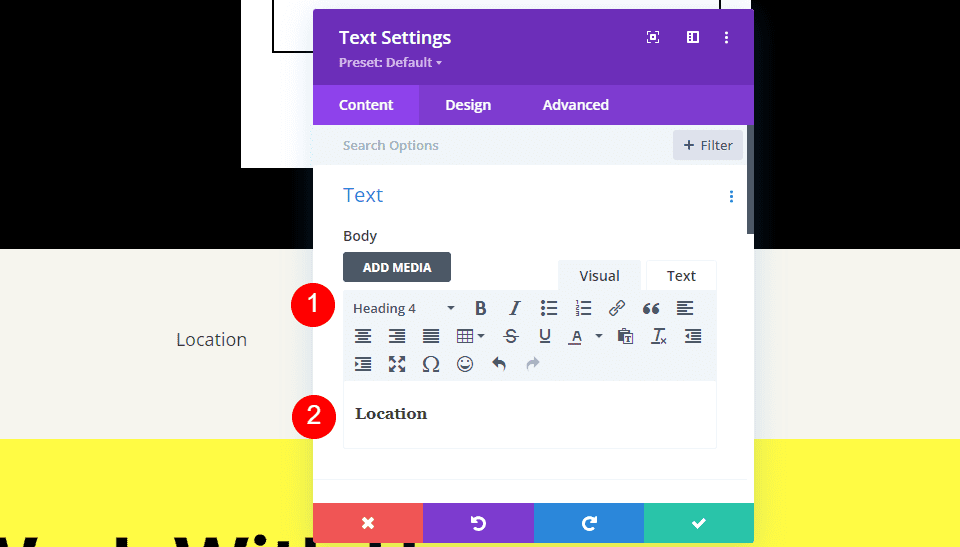
Content material
Trade the Content material-type to Heading 4 and upload the name to the frame content material space.
- Content material-Kind: Heading 4
- Frame: Location

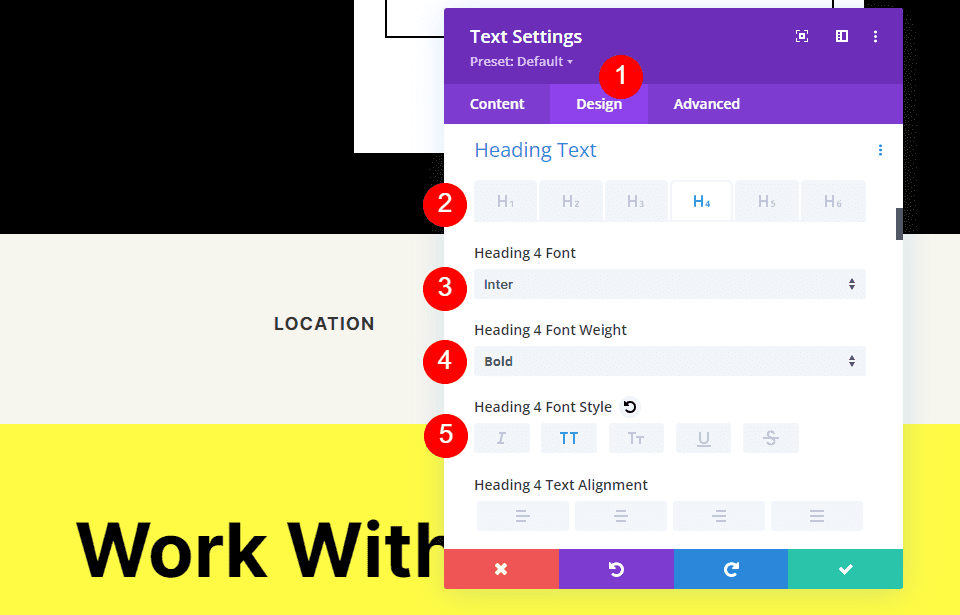
Heading Textual content
Subsequent, click on at the Design tab and scroll all the way down to Heading Textual content. Make a selection Heading Stage 4 and make a selection Inter for the Font. Set the Weight to Daring and the Taste to TT.
- Heading Stage: H4
- Font: Inter
- Weight: Daring
- Taste: TT

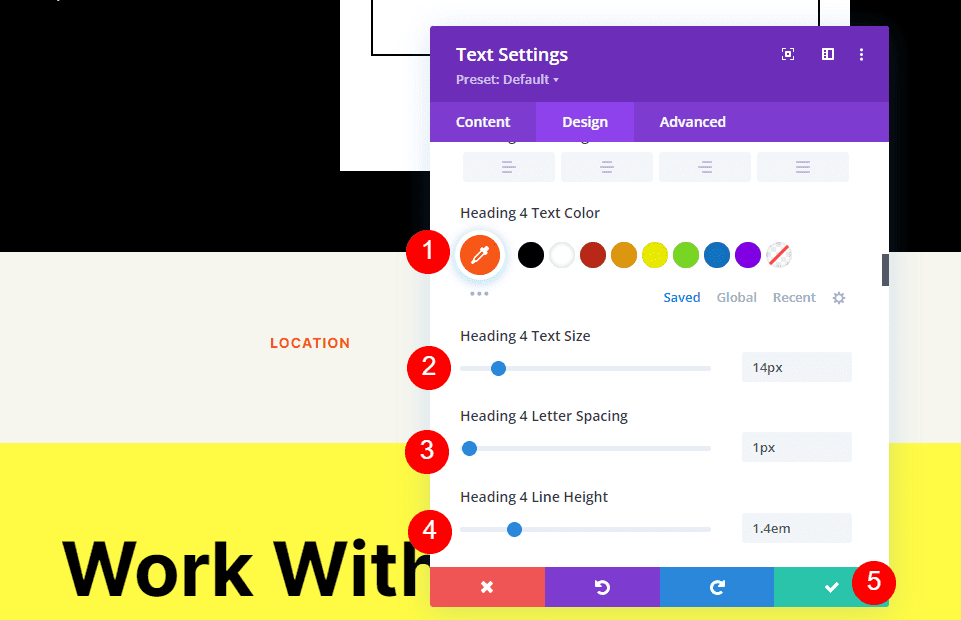
Trade the Font Colour to #ff5a17, the Dimension to 14px, the Letter Spacing to 1px, and the Line Peak to one.4em. That is it for the name. We will be able to now shut this module.
- Colour: #ff5a17
- Dimension: 14px
- Letter Spacing: 1px
- Line Peak: 1.4em

Upload a Map Module
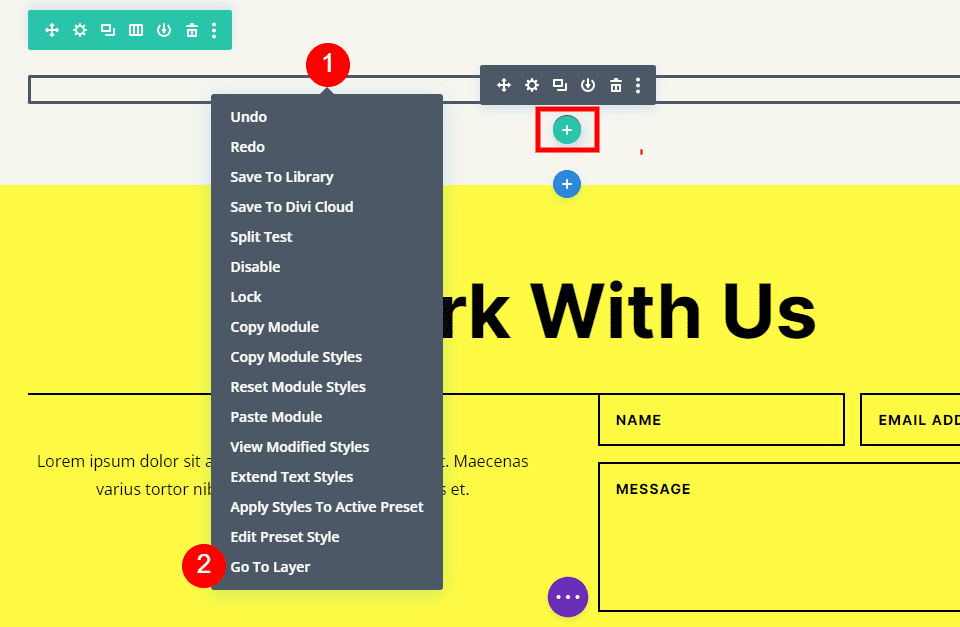
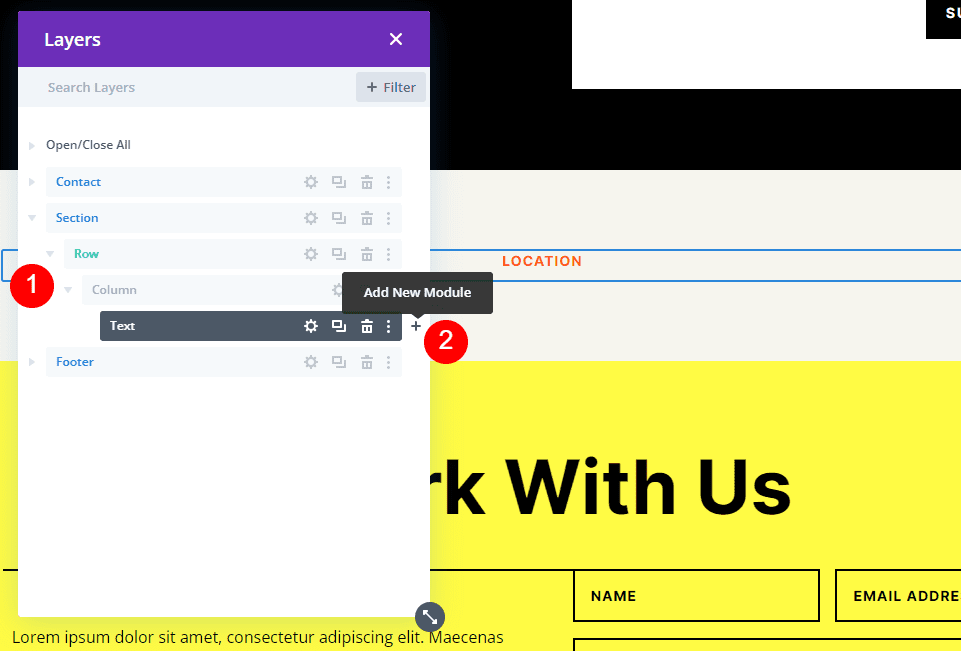
Now it’s time so as to add a Map Module to our format. Upload the module within the Row beneath the Textual content Module. In my case, the icon so as to add a module seems beneath the Row icon. There’s a very simple approach round this. Merely right-click (for Home windows customers, control-click for Mac) and make a selection Cross To Layer. This opens a Layers View that’s simple to navigate and use.

Open the Segment, Row, and Column to look the Textual content Module. Click on the plus icon subsequent to the Textual content Module so as to add a brand new module.

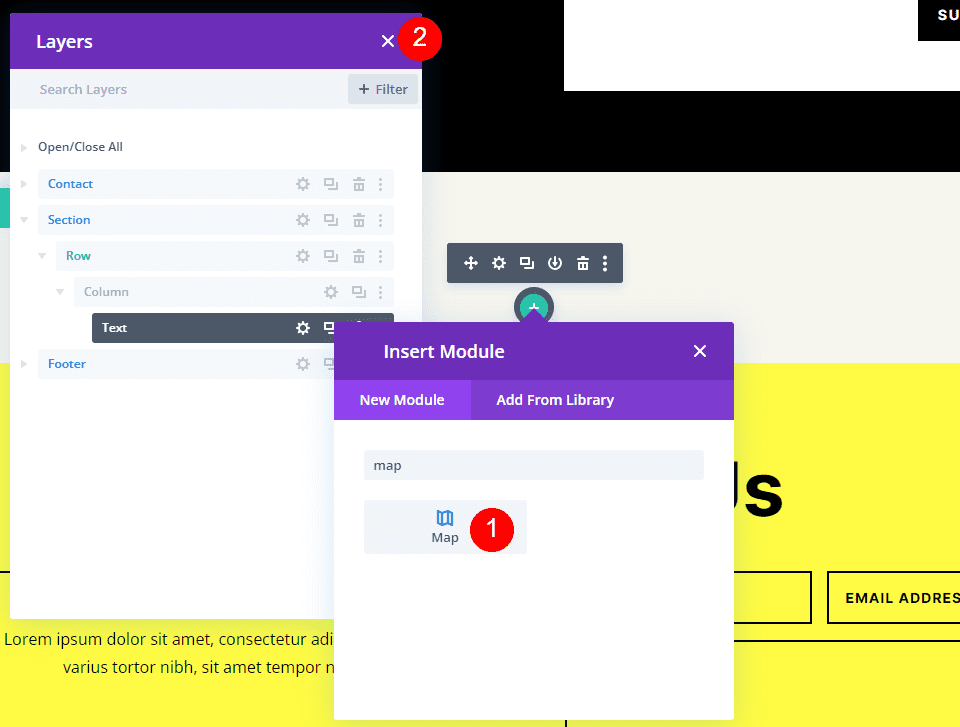
This opens the usual module modal the place you’ll make a selection your modules. Upload the Map Module as customary and shut the Layers view. The Map Module seems beneath the Textual content Module simply as we needed.

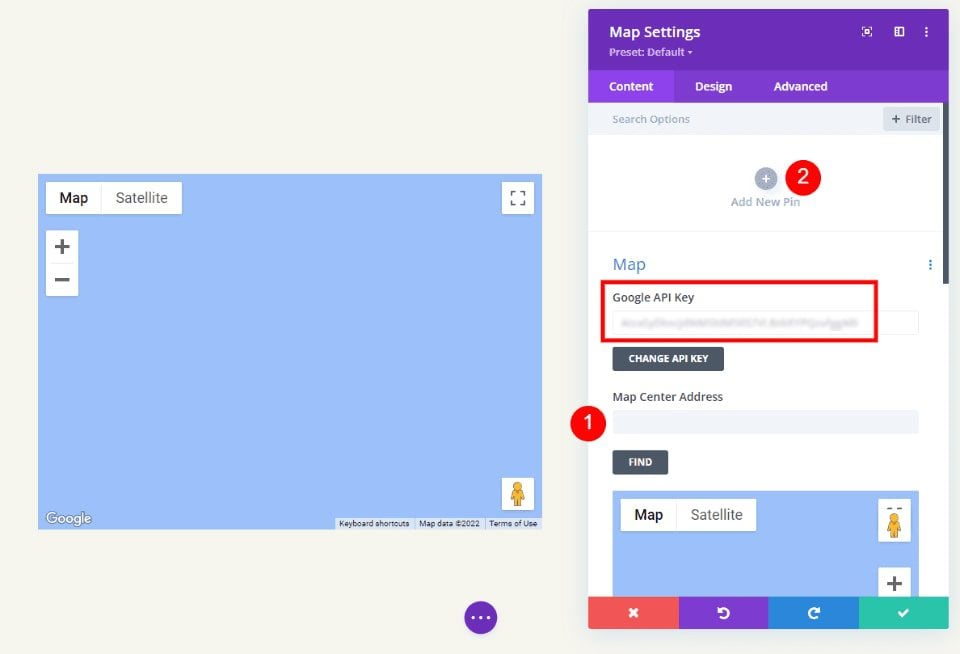
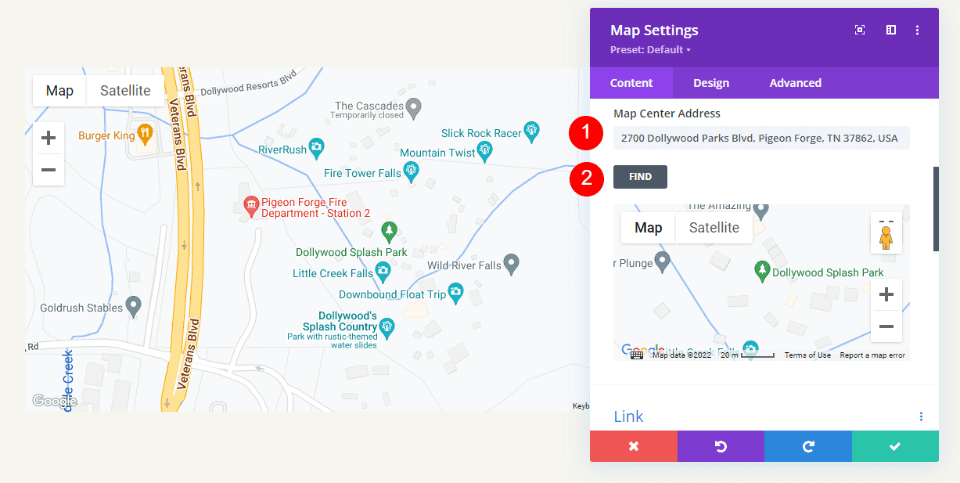
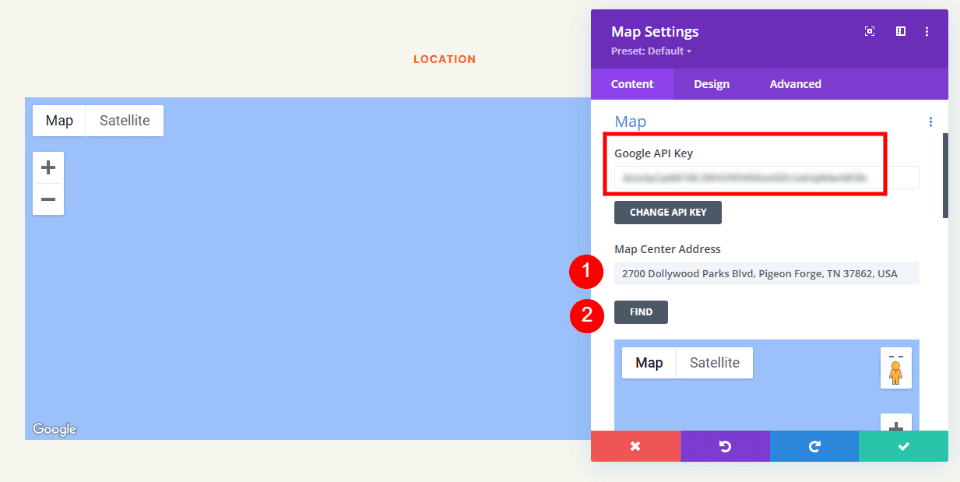
You’ll see the Google Maps API Key already entered and in a position to make use of. Subsequent, input the cope with you need to turn within the Map Heart Deal with box. Click on the To find button to inform the module to look the map for this cope with. In the event you do want to use a special API Key than what you’ve entered because the default key within the Divi Theme Choices, make a selection Trade API Key.
- Map Heart Deal with: the cope with of the site you need to show

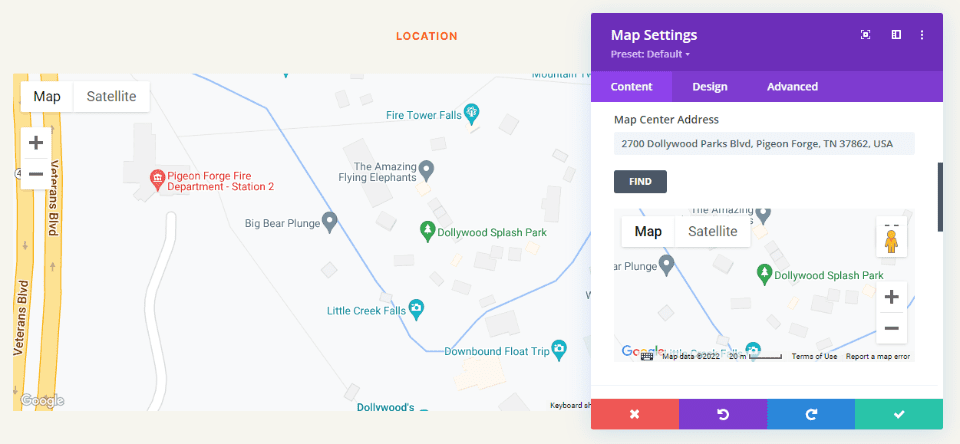
The module will seek for the site and show it at the map. If there’s an error, go back to the Google Maps Platform to look any problems along with your API Key.

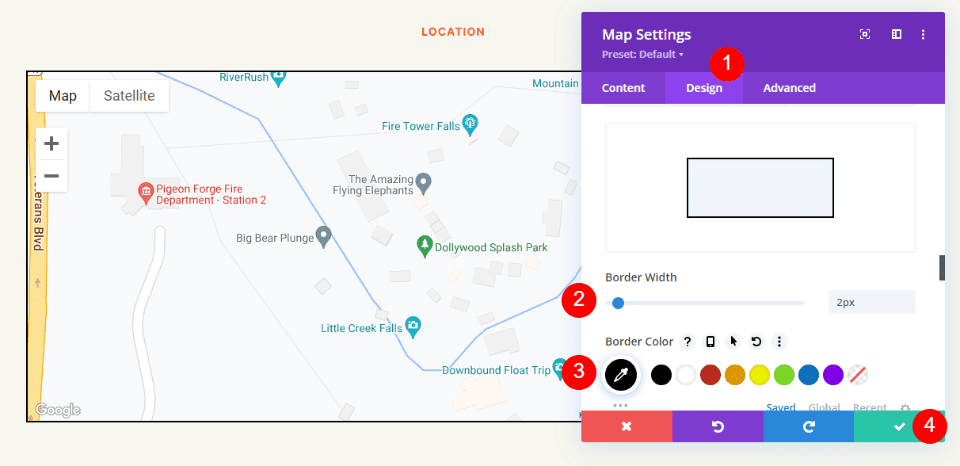
Border
Subsequent, move to the Design tab and scroll all the way down to Border. Trade the Width to 2px and set the Colour to black. Shut the module and save your settings.
- Width: 2px
- Colour: #000000

Effects
This used to be a easy design, but it surely works smartly with the format.
Google Maps Desktop

Google Maps Telephone

Finishing Ideas
That’s our take a look at learn how to upload Google Maps in your Divi web site. The Google Maps API Key’s simple so as to add to Divi. As soon as the API Key’s added to Divi, each and every Map Module mechanically accesses the important thing. You’ll even alternate the API Key on a per-module foundation if you need. All you’ll ever want to do is upload the cope with you need your Map Module to show. It quite a bit sooner than embedding, supplies a variety of styling choices, and you’ll display any collection of maps to your Divi pages and templates.
We need to pay attention from you. Have you ever added the Google Maps API in your Divi web site? Tell us about your enjoy within the feedback.
The put up Find out how to Upload Google Maps to Your Divi Web site gave the impression first on Sublime Topics Weblog.
WordPress Web Design