Do you need to put in template kits in WordPress?
Designing a web site can take a large number of effort and time, particularly in case you don’t have any earlier revel in. Fortunately, template kits help you practice a pro design throughout all of your WordPress web site with the clicking of a button.
On this article, we can display you ways you’ll be able to simply set up web site template kits in WordPress.

Why Set up Template Kits in WordPress?
WordPress template kits are a number of pre-designed templates, layouts, and different components that help you create a professional-looking web site with no need to put in writing code.
Template kits are designed for use in combination, so you’ll be able to merely set up a equipment and use the similar design throughout all of your website.
A just right template equipment has designs for all of the maximum not unusual pages together with an about web page, a touch web page, and a customized house web page. They might also supply templates for spaces that seem throughout a couple of pages, equivalent to a header and footer template.
There are some template kits that you’ll be able to customise to fit any roughly web site, very similar to multi-purpose WordPress subject matters. Different templates are designed for a selected trade, equivalent to model, mission advertising and marketing, and tech running a blog kits.
It doesn’t matter what template equipment you employ, with the fitting web page builder plugin you’ll be able to customise it to completely go well with your enterprise and branding.
With that being stated, let’s see how you’ll be able to design a ravishing web site speedy, by way of putting in template kits in WordPress.
Find out how to Select the Absolute best WordPress Template Kits
Template kits have many names, as some firms name them web site kits, web site templates, or WordPress starter templates. It doesn’t matter what the identify, the most efficient position to seek out template kits is by way of putting in a drag-and-drop web page builder plugin.
SeedProd is the most efficient web page builder plugin with over 1 million customers. It means that you can create a whole WordPress web site with no need to put in writing a unmarried line of code.
SeedProd comes with 90 ready-made blocks that you’ll be able to upload to any web page, and over 180 templates that you’ll be able to use to create touchdown pages, gross sales pages, and extra.

SeedProd additionally has a rising library {of professional} web site kits that you’ll be able to upload in your website with a unmarried click on. After opting for a equipment, you’ll be able to customise each a part of the design the usage of SeedProd’s drag-and-drop editor.
Because it’s the quickest and absolute best approach, on this information we’ll display you the best way to set up template kits the usage of SeedProd.
Step 1. Set up a WordPress Web page Builder Plugin
First, you wish to have to put in and turn on the SeedProd plugin. For extra main points, see our step by step information on the best way to set up a WordPress plugin.
Notice: There could also be a loose model of SeedProd that lets you create stunning coming quickly pages, repairs pages, and extra it doesn’t matter what your price range. Alternatively, on this information, we’ll be the usage of the top rate plugin because it has a lot of other template kits. Simply remember that you simply’ll want a Professional plan or upper to make use of the template kits.
Upon activation, head over to SeedProd » Settings and input your license key.

You’ll in finding this data below your account at the SeedProd web site. After coming into the license key, click on at the ‘Check Key’ button.
Together with your license key lively, you’re waiting to put in a template equipment.
Step 2. Select a WordPress Template Package
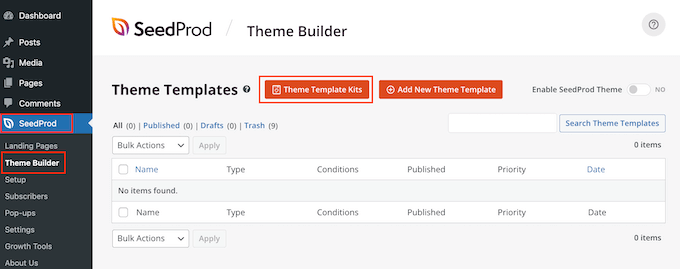
SeedProd’s website kits paintings seamlessly with its WordPress theme builder, so head over to SeedProd » Theme Builder to get began. Right here, click on at the Theme Template Kits button.

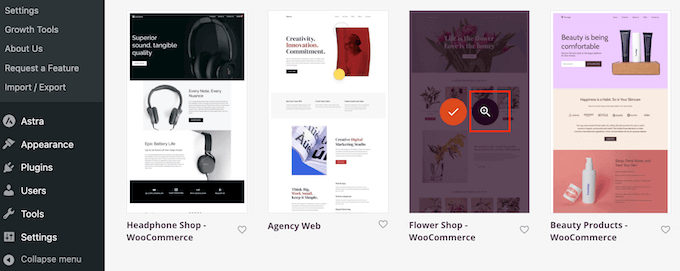
You’ll now see SeedProd’s web site equipment library.
To take a more in-depth take a look at any template, merely hover your mouse over it after which click on at the magnifying glass icon when apparently.

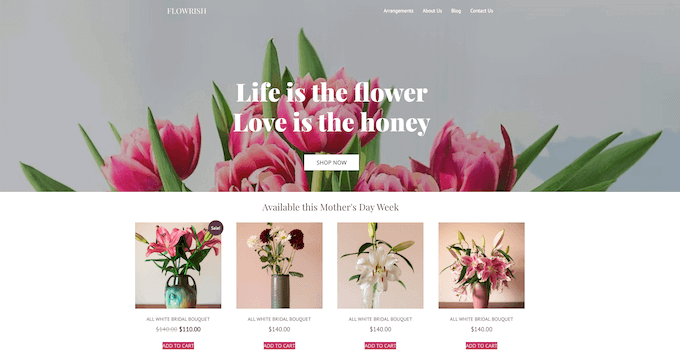
This opens the template equipment in a brand new tab.
Because it’s a whole web site equipment, you’ll be able to see extra pages and designs by way of clicking at the other hyperlinks, buttons, and menu pieces.

SeedProd has template kits for various industries and niches like eating place web pages, commute blogs, advertising and marketing consultancies, and extra.
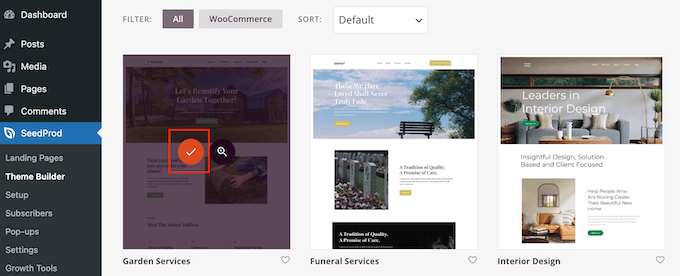
Whilst you discover a template equipment you need to make use of, merely hover over it after which click on at the checkmark icon when apparently.

SeedProd will now upload all of the other templates to the WordPress dashboard.
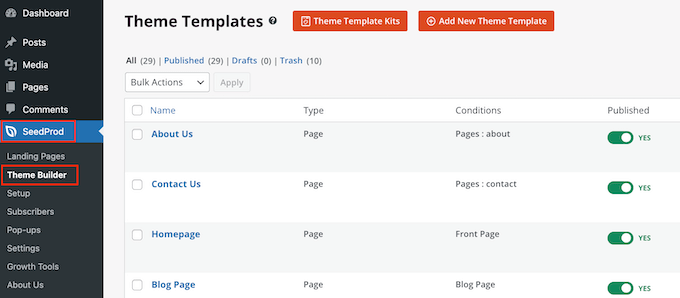
To have a look, pass to SeedProd » Theme Builder. You might even see moderately other choices relying at the equipment you’re the usage of.

SeedProd’s templates are disabled by way of default, in order that they gained’t straight away alternate how your website appears by way of overriding your present WordPress theme.
Step 3. Customise Your Template Package in WordPress
Prior to making the equipment are living, you wish to have to exchange the demo content material. You may additionally wish to alternate the equipment’s branding to raised fit your personal industry. As an example, you’ll be able to upload customized fonts, alternate the colours, upload your personal brand, and extra.
The templates you spot might range relying at the equipment. Alternatively, maximum kits have a header and footer template, so we’ll display you the best way to customise those templates for instance.
Find out how to Customise a Header Template Package in WordPress
The header is the very first thing guests see after they arrive at your website. With that during thoughts, it will have to introduce your emblem and supply simple get right of entry to in your website’s maximum essential content material.
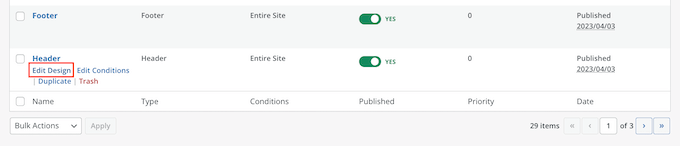
To customise the header template, merely hover over it after which click on on ‘Edit Design.’

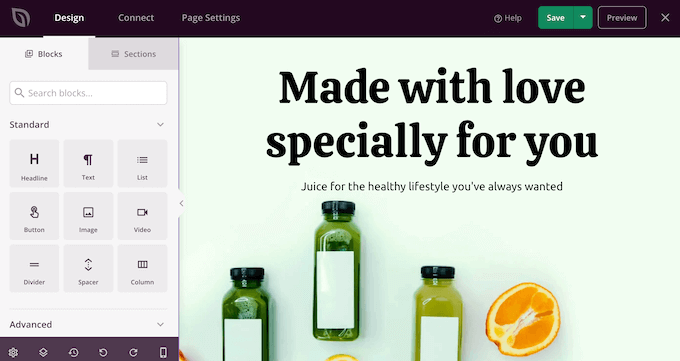
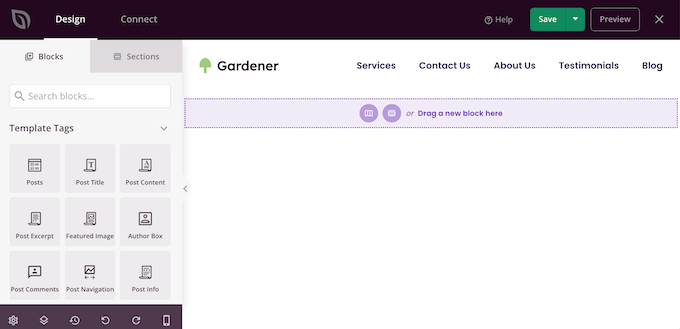
This rather a lot the SeedProd editor, with the header template to the fitting of the display screen.
At the left-hand facet, you’ll see a menu with other choices.

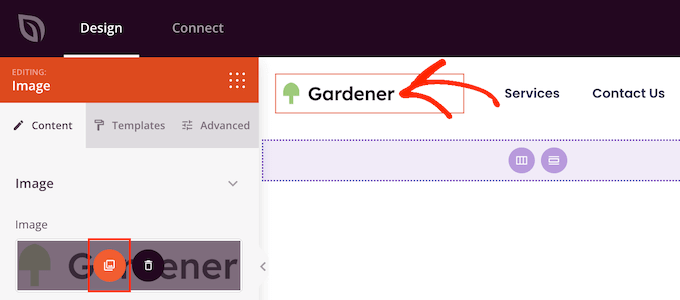
Maximum header templates include a placeholder brand, so let’s get started by way of changing it. Merely click on to choose the placeholder brand and the left-hand menu will display all of the settings you’ll be able to use to customise the block.
Merely hover over the picture within the left-hand menu after which click on at the Make a choice Symbol button when apparently.

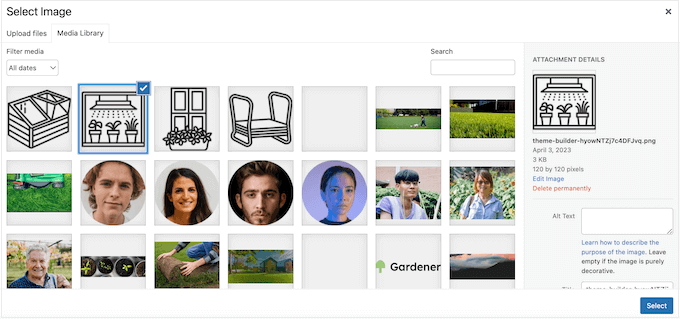
Maximum template kits include selection trademarks and pictures that you’ll be able to upload in your WordPress web site.
You’ll make a selection this kind of photographs from the WordPress media library or add a brand new report out of your laptop.

After changing the brand, you’ll be able to alternate its alignment and measurement, upload symbol alt textual content, and extra the usage of the settings within the left-hand menu.
Whilst you’re pleased with how the brand appears, it’s a good suggestion to replace the menu.
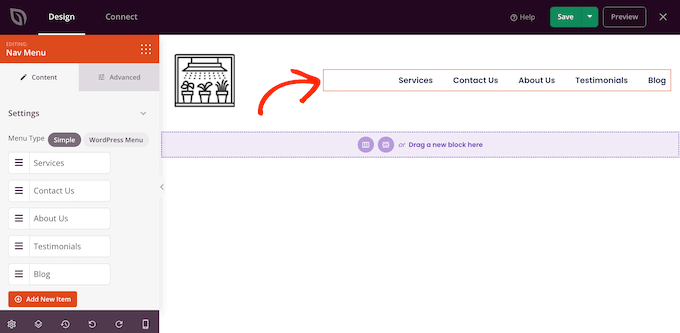
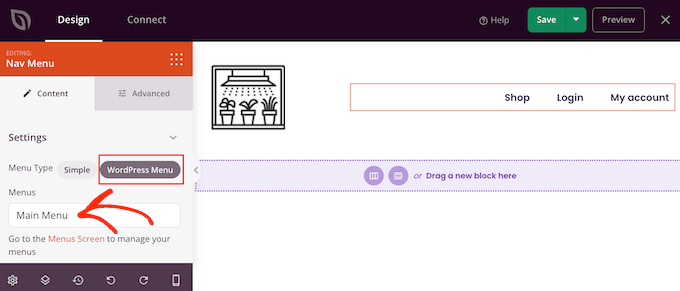
Maximum header templates include a placeholder menu that you’ll be able to simply customise by way of including your personal textual content and hyperlinks. To get began, click on to choose the Nav Menu block.

You’ll both construct a menu in SeedProd, or you’ll be able to show any navigation menu you’ve created within the WordPress dashboard.
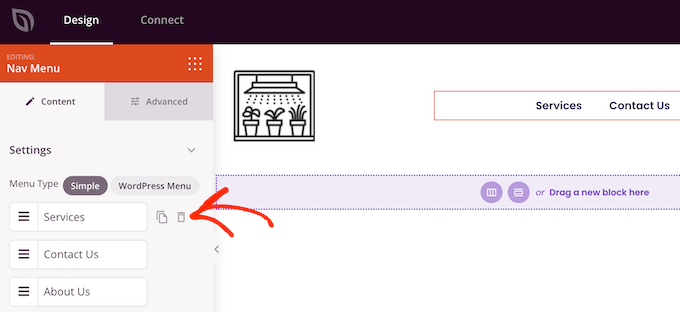
To construct a brand new menu the usage of SeedProd, merely hover your mouse over any menu merchandise that you need to delete. Then, click on at the trash can icon when apparently.

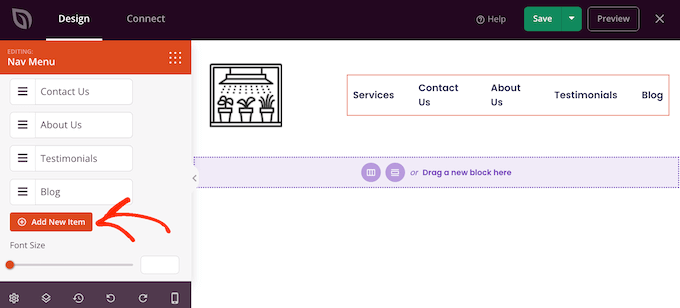
So as to add a brand new merchandise to the menu, click on at the ‘Upload New Merchandise’ button, which creates a brand new placeholder merchandise.
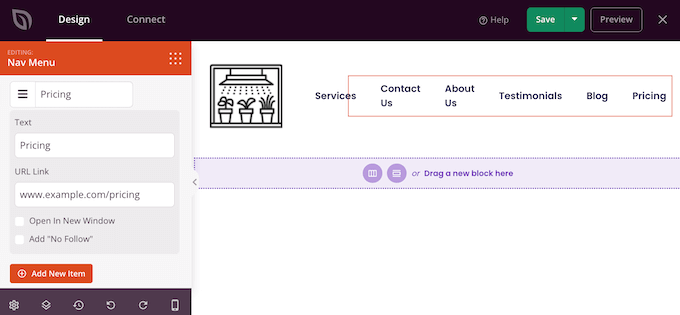
Subsequent, merely click on at the merchandise to extend it.

You’ll now see some new settings the place you’ll be able to kind within the textual content and hyperlink you need to make use of.
You’ll additionally set the hyperlink to open in a brand new tab, or you’ll be able to mark it as no apply.

Merely repeat those steps so as to add extra pieces to the menu. You’ll additionally rearrange pieces within the menu the usage of drag and drop.
Another choice is to easily show a menu you’ve already created within the WordPress dashboard. To try this, click on on ‘WordPress Menu’ and make a selection a menu from the dropdown.

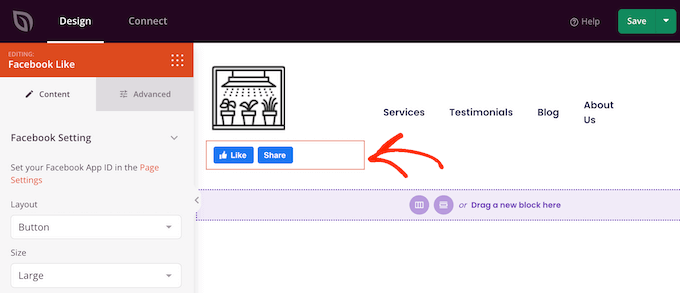
After making those adjustments, you could wish to upload extra content material to the header. As an example, you could inspire guests to apply you on social media by way of including ‘like’ and ‘percentage’ buttons to the header.
Within the left-hand menu, merely in finding the block you need so as to add after which drag it onto your format.

You’ll then customise the block the usage of the settings within the left-hand menu.
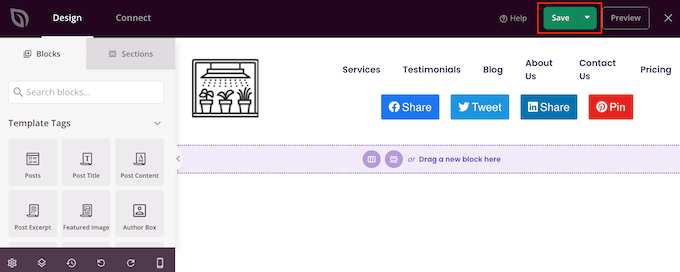
Whilst you’re pleased with how the header template appears, click on on ‘Save’ to retailer your settings.

Find out how to Customise the Footer Template in WordPress
The footer is the very best position so as to add helpful data equivalent to a dynamic copyright date or your telephone quantity. You’ll additionally hyperlink to essential content material like your touch shape, weblog, and social media profiles.
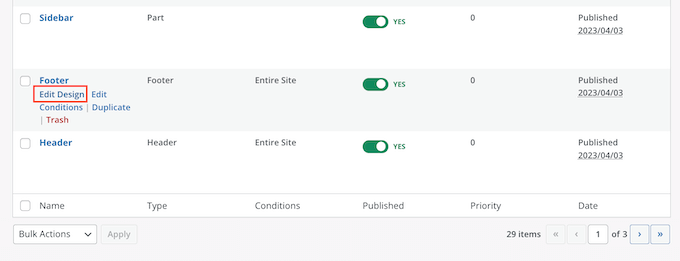
With that during thoughts, maximum SeedProd template kits include a footer template. To edit this template pass to SeedProd » Theme Builder after which hover over the ‘footer’ template. When the ‘Edit Design’ hyperlink seems, give it a click on.

This opens the footer template within the SeedProd editor. You’ll now delete undesirable blocks, exchange the placeholder content material, and upload extra blocks following the very same procedure described above.
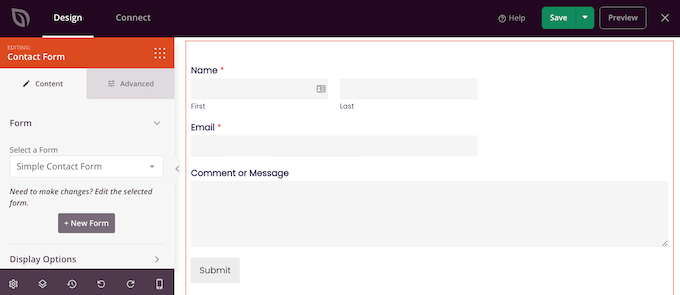
Many industry house owners use the footer to turn their touch data, equivalent to their industry electronic mail cope with. Alternatively, in case you’re the usage of WPForms then you’ll be able to simply upload a touch shape in your web site’s footer. This permits folks to touch you from any web page or publish.

When you’re searching for extra concepts, then you’ll be able to see our tick list of items so as to add to the footer of your WordPress web site.
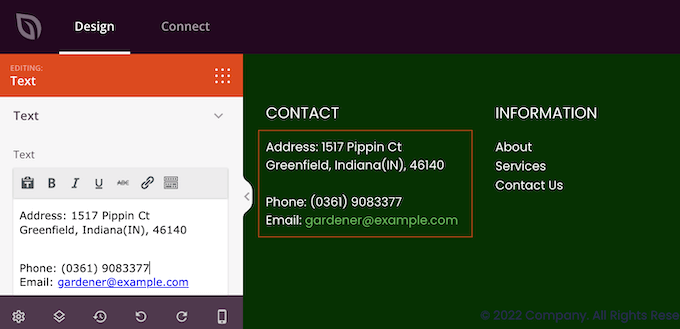
Maximum footer templates include placeholder textual content that you’ll be able to exchange with your personal content material. Merely click on to choose every textual content field after which kind your messaging into the small textual content editor that looks.
The editor has all of the usual formatting choices, so you’ll be able to spotlight essential textual content or upload hyperlinks that can seem throughout your WordPress weblog or web site.

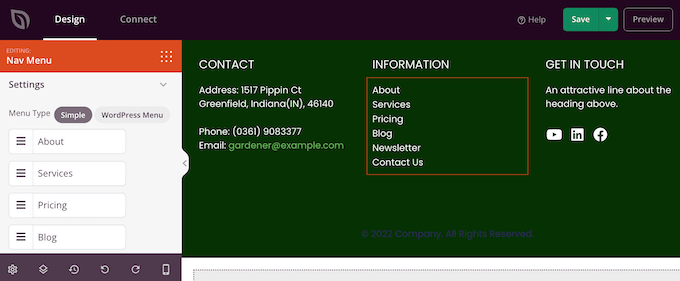
Many footer templates include a ready-made Nav Menu block that comprises some placeholder hyperlinks.
You’ll exchange those dummy menu pieces with hyperlinks in your personal content material by way of following the similar procedure described above. As an example, you could come with hyperlinks in your website’s privateness coverage, weblog, on-line retailer, and different essential content material.

Whilst you’re pleased with how the footer appears, click on at the Save button to retailer your adjustments.
Step 4. Edit Your International Template Package Settings
Regularly, you’ll wish to alternate the template’s default fonts, backgrounds, colours, and extra to compare your branding. As a substitute of creating those adjustments to every template, you’ll be able to save time by way of enhancing the equipment’s International CSS settings.
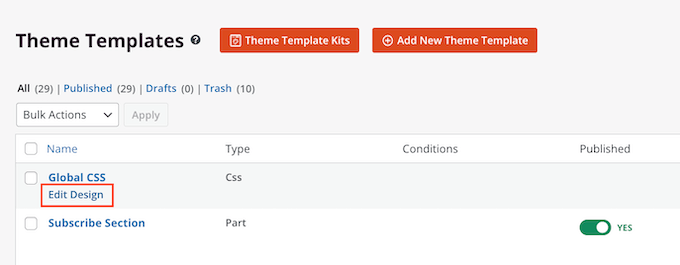
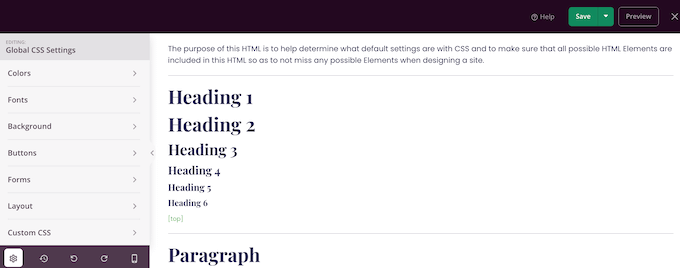
For your WordPress dashboard, pass to SeedProd » Theme Builder and hover over the International CSS template. You’ll then click on at the ‘Edit Design’ hyperlink when apparently.

Within the left-hand menu, SeedProd lists all of the other components you’ll be able to alternate, such because the fonts, paperwork, format, and extra.
To peer what adjustments you’ll be able to make, merely click on any possibility.

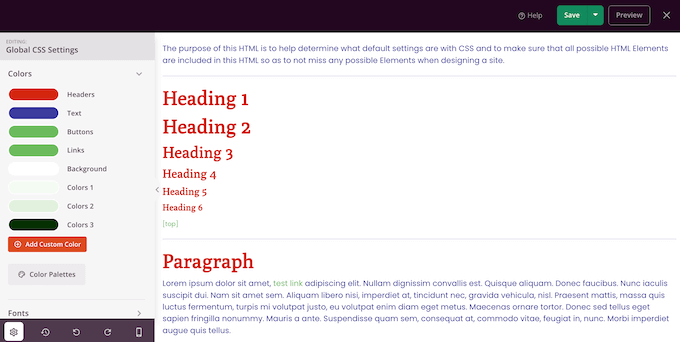
You’ll now modify its settings. As an example, you’ll be able to alternate the colours used for the equipment’s headers, paragraph textual content, hyperlinks, and extra.
SeedProd will robotically practice those adjustments throughout all the template equipment.

Whilst you’re pleased with the adjustments you’ve made, click on at the ‘Save’ button.
Step 5. Enabling Your SeedProd Template Package
You’ll now customise each SeedProd template by way of following the similar procedure described above. Whilst you’re pleased with how the templates are arrange, it’s time to make the equipment are living.
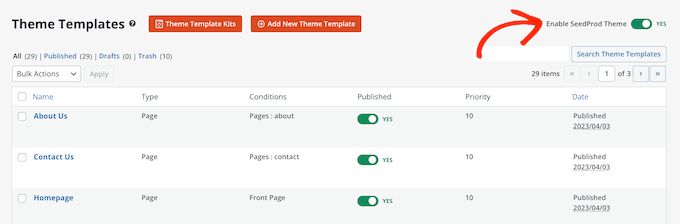
Within the WordPress dashboard, pass to SeedProd » Theme Builder and click on at the ‘Allow SeedProd Theme’ toggle in order that it presentations ‘Sure.’

Now, in case you consult with your WordPress web site you’ll see the brand new design are living.
We are hoping this newsletter helped you put in template kits in WordPress. You may additionally wish to see our information on how to make a choice the most efficient internet design tool, or see our knowledgeable pick out of the must-have WordPress plugins.
When you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish Find out how to Set up Template Kits in WordPress (Step-by-Step) first seemed on WPBeginner.
WordPress Maintenance