Fonts play an very important function within the design of your website online. They set the tone for the design and total aesthetic and will both fortify or impede its appear and feel. Upon getting selected the font units in your website online, you’ll wish to know the way to modify them. There are a couple of techniques to modify fonts in WordPress. How you exchange them relies on quite a few elements together with what form of theme you utilize, whether or not you are going to require a plugin, or if you happen to plan so as to add them manually. On this put up, we’ll speak about each and every way and display you learn how to trade fonts in WordPress. Let’s get began.
What are Internet Fonts?

Internet fonts are supplied through Google, Adobe, FontSpace, and others. They provide the skill to embed fonts into your website online to modify the design. In contrast to desktop fonts, internet fonts are saved within the cloud. When a customer hits your web page, internet fonts are pulled in dynamically from the font supplier. They’re displayed in your website online inside an issue of seconds when optimized appropriately. Internet fonts are a handy guide a rough and simple manner to make use of a couple of fonts with no need to embed them into your website online.
The 4 Internet Font Varieties
Very similar to desktop fonts, there are 4 main font sorts:
- Serif: Serif fonts are most often simplest appropriate to be used on headings on account of their elaborations, which can be most often positioned at the best and backside of each and every letter.
- Sans Serif: However, Sans Serif fonts can be utilized on each headings and frame textual content as a result of they’re blank and simple to learn.
- Script: Script fonts will have to normally be used sparingly because of their whimsical look.
- Show: Finally, show fonts are normally daring and chunky fonts, so that they will have to be utilized in a restricted capability for headings, however by no means as frame textual content.
The usage of Internet Fonts in WordPress
There are a couple of techniques to make use of internet fonts in WordPress. You’ll embed them manually, use a plugin, or use your theme’s settings, whether or not this is a complete web page enhancing block theme, a generic WordPress theme, or a theme which makes use of a theme builder. Typically, builders will lodge to the usage of Google Fonts in WordPress as a result of they’re unfastened and simple to combine.
Find out how to Exchange Fonts in WordPress (8 Tactics)
How you exchange fonts in WordPress may also be completed in quite a few techniques. Positive top class topics like Divi have a in-built font supervisor with Google fonts mechanically loaded. Moreover, Divi means that you can allow all Google font subsets within the theme choices, in case you need they all to be incorporated.
In every other topics excluding Divi, you’ll be able to use the customizer settings to modify the theme’s default fonts. Relying at the theme, there might be restricted fonts to be had with this technique. In case you are the usage of complete web page enhancing (FSE) block topics reminiscent of Twenty Twenty-Two, you’ll be able to upload them into the theme.json document. Moreover, you’ll be able to set up a font supervisor plugin, or use the Gutenberg block editor. Finally, you’ll be able to manually upload them. Let’s check out learn how to trade fonts in WordPress the usage of each and every way.
1. The usage of the Theme Customizer Choices to Exchange Fonts in WordPress
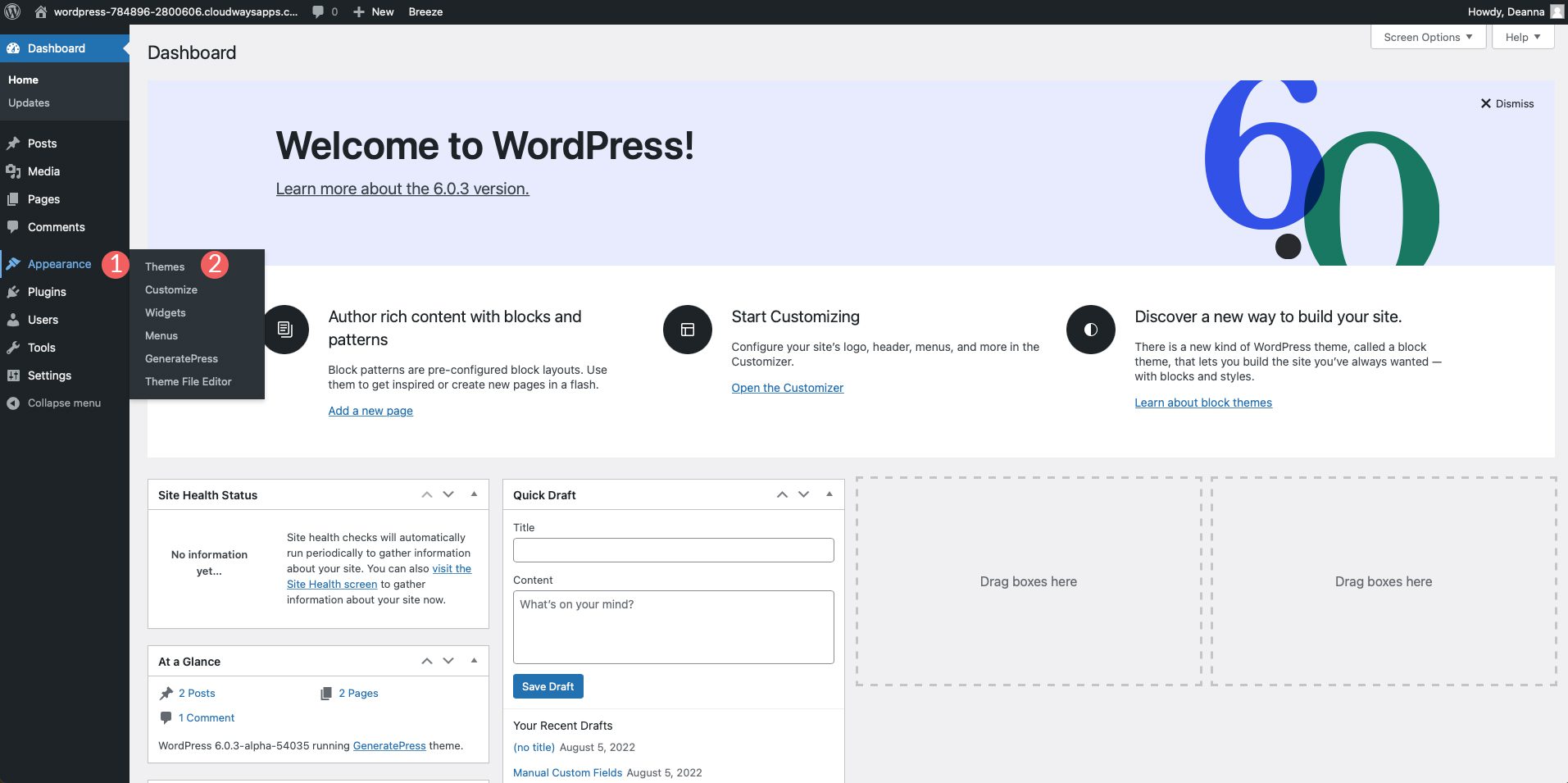
When the usage of the WordPress theme customizer, there are a couple of choices relying in your theme. For instance, we’ll use the Genesis theme to modify the default font. Log in in your WordPress panel. Navigate to Look > Customise.

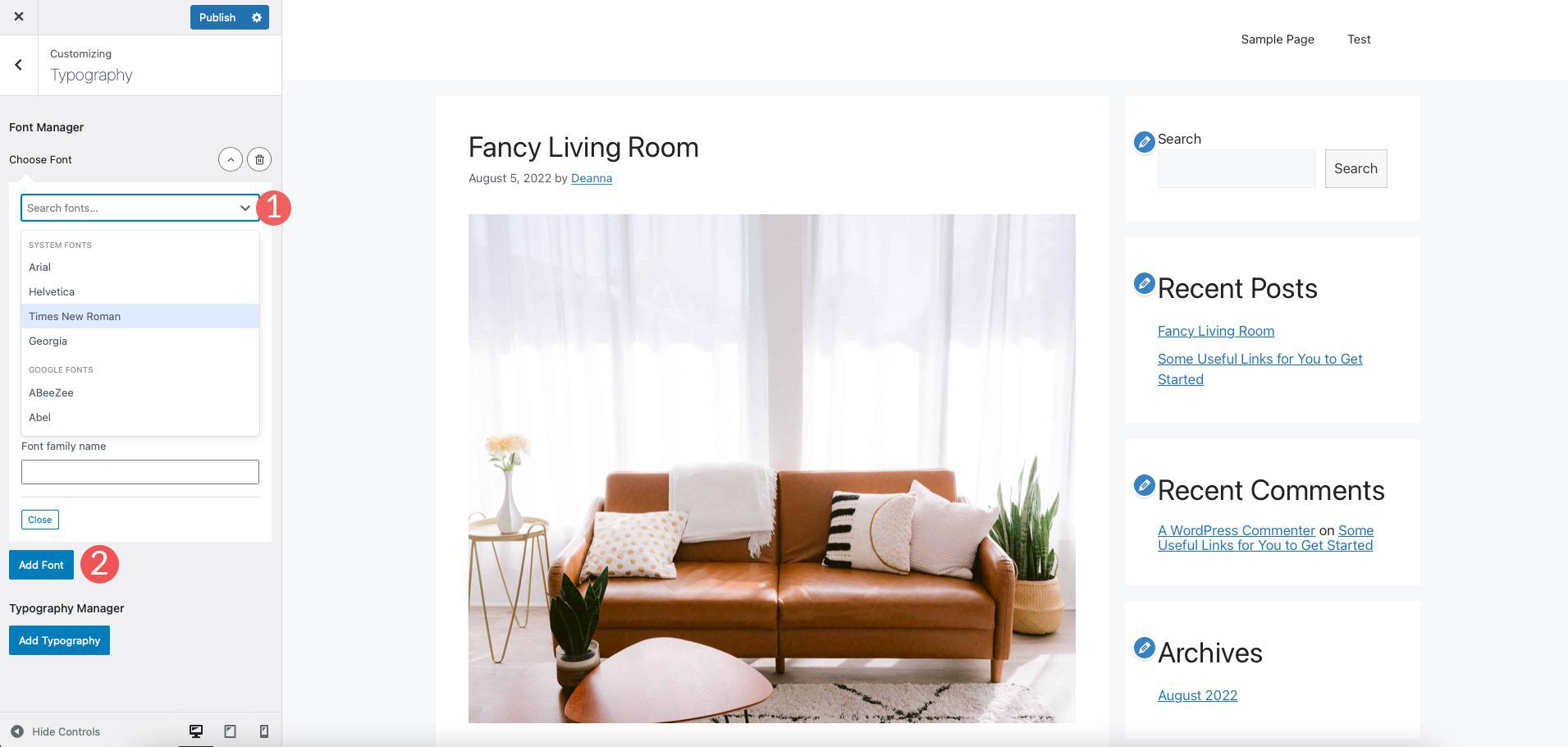
When the customizer display screen seems, click on on Typography. There will probably be two choices together with Font Supervisor and Upload Typography. Beneath the primary choice, click on to turn on the dropdown menu. From there, you’ll be able to scroll thru or seek for a particular font to make use of in your web page. If you selected a font, click on the Upload Font button so as to add the font in your web page. You’ll repeat the stairs so as to add further fonts that may be assigned to positive parts

The second one choice, Typography Supervisor means that you can assign fonts which have been added in your web page to other spaces. In our instance, you’ll be able to upload them to the frame, web page name, web page description, menu pieces, headings, and extra.
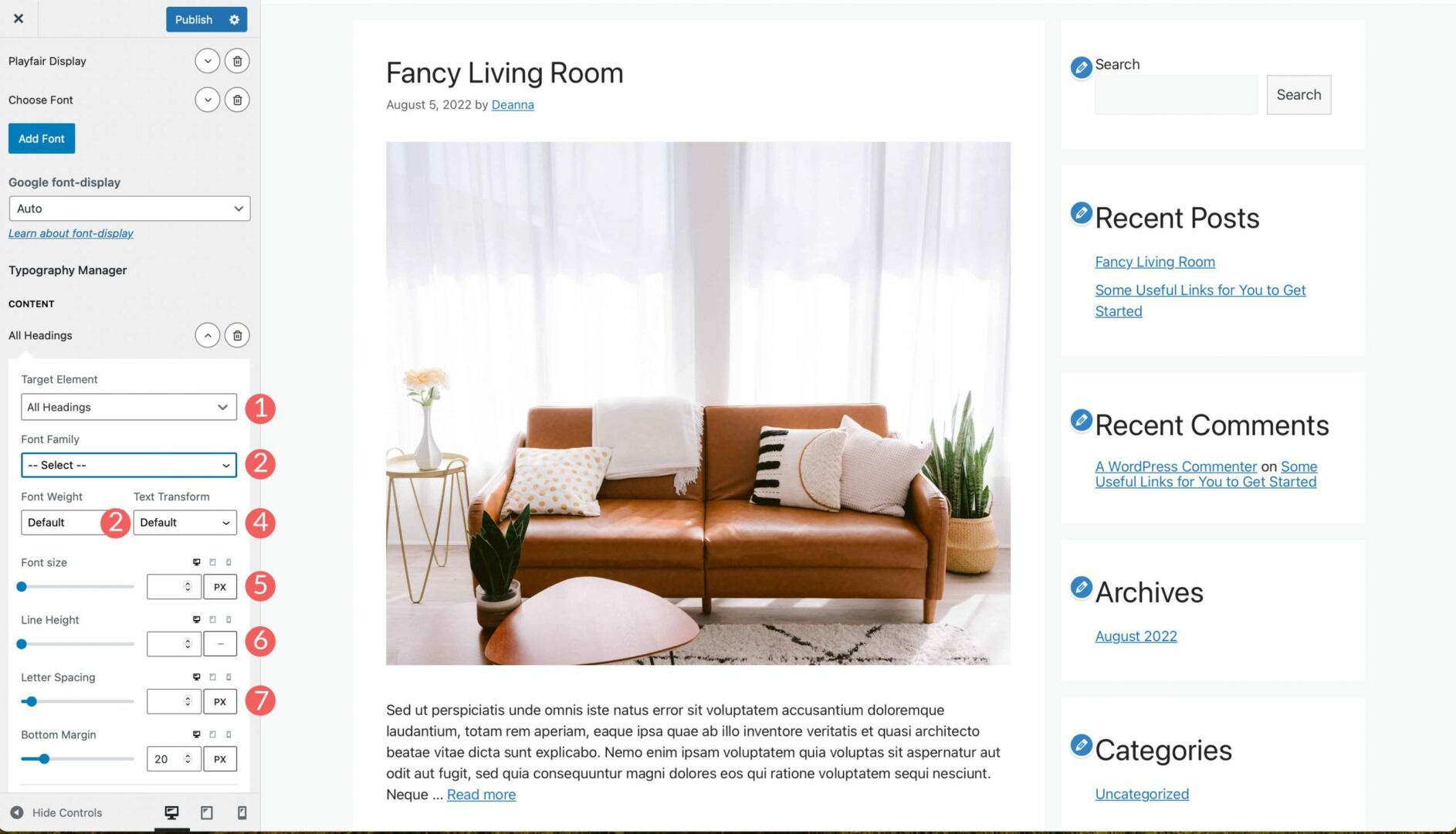
That is the place you’ll be able to trade fonts as neatly. First, make a choice the objective part you need to trade the font for. Subsequent, make a choice the font family members. Select the font weight, and any textual content transformation you need to practice. Then, make a selection the font dimension, weight, line peak, and letter spacing. Repeat the method for different parts as you notice are compatible.

2. Converting Fonts The usage of WordPress Complete Website online Modifying
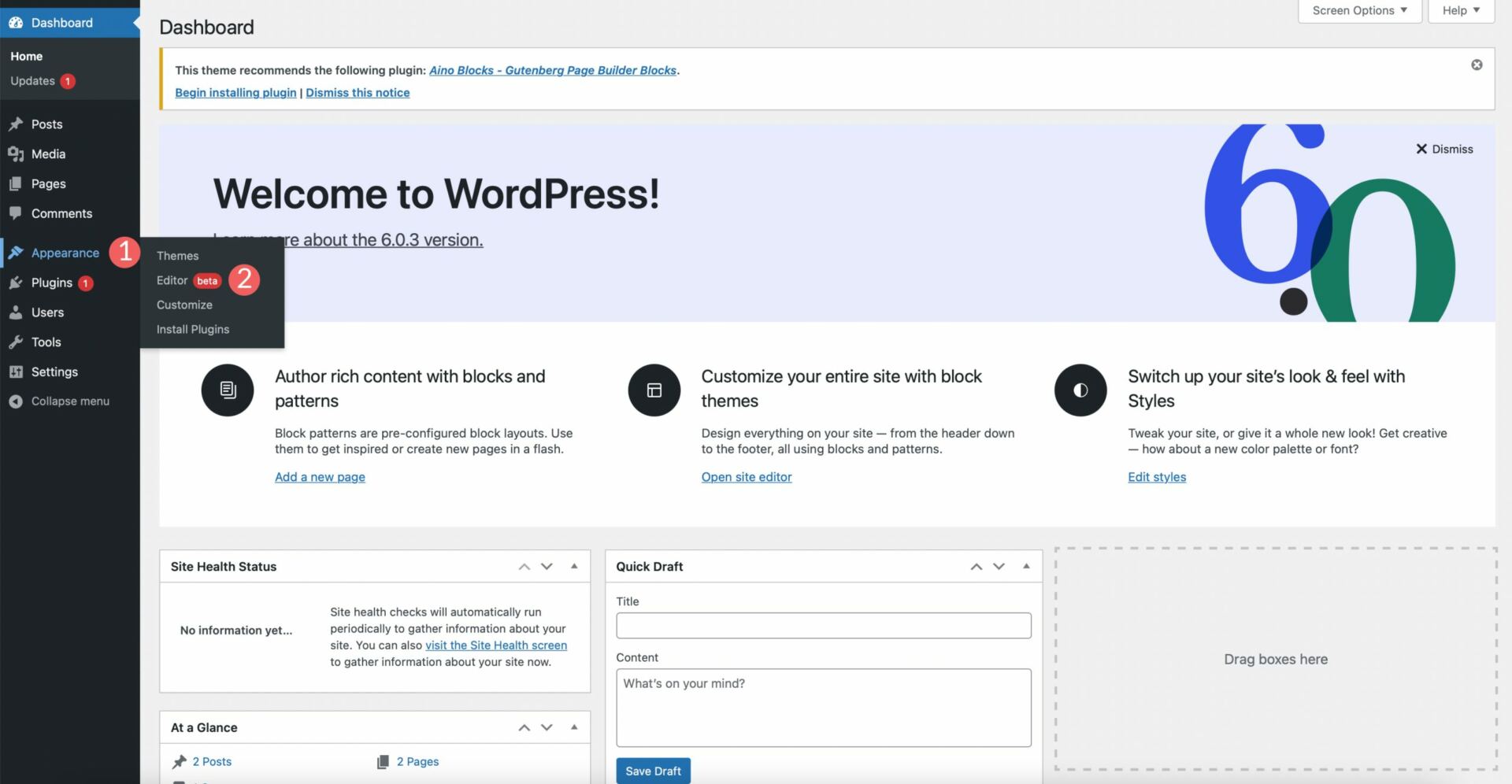
Maximum complete web page editor topics come preloaded with a couple of fonts to make a choice from. Issues reminiscent of Blockbase, Emulsion, Aino, and Twenty Twenty-Two provide the skill to modify fonts within the theme’s editor. For instance, we’ll use the Blockbase theme. To modify fonts, navigate to Theme > Editor.

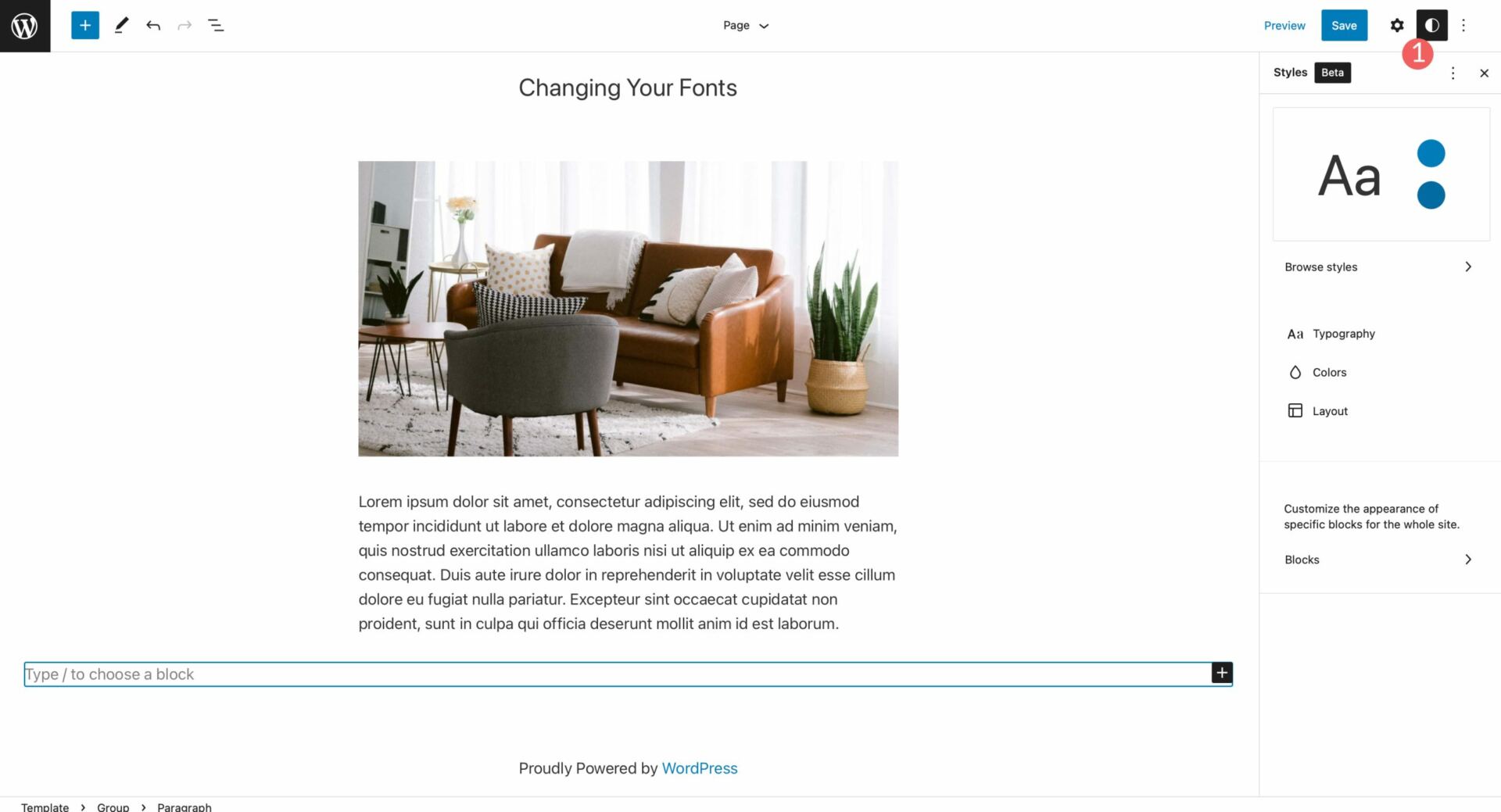
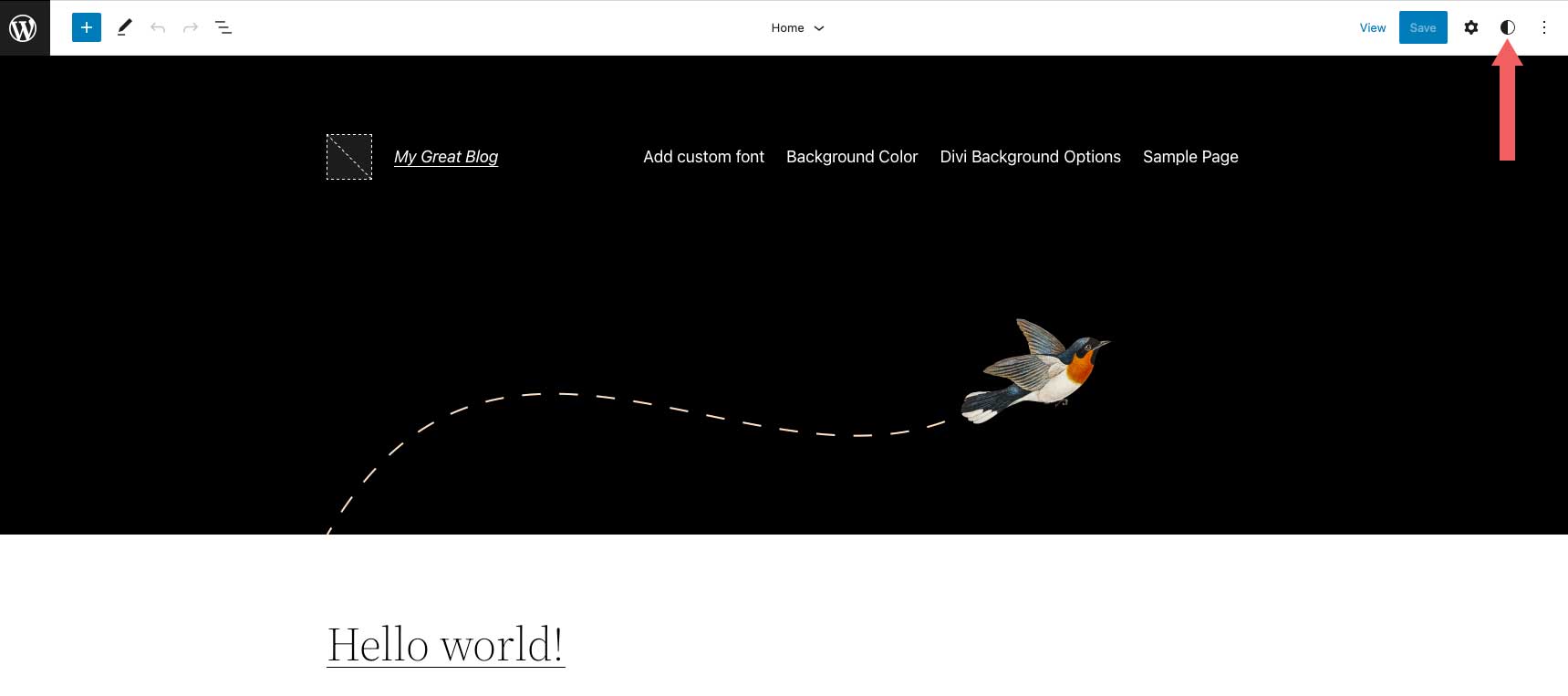
Subsequent, click on the way icon at the best proper facet of your display screen.

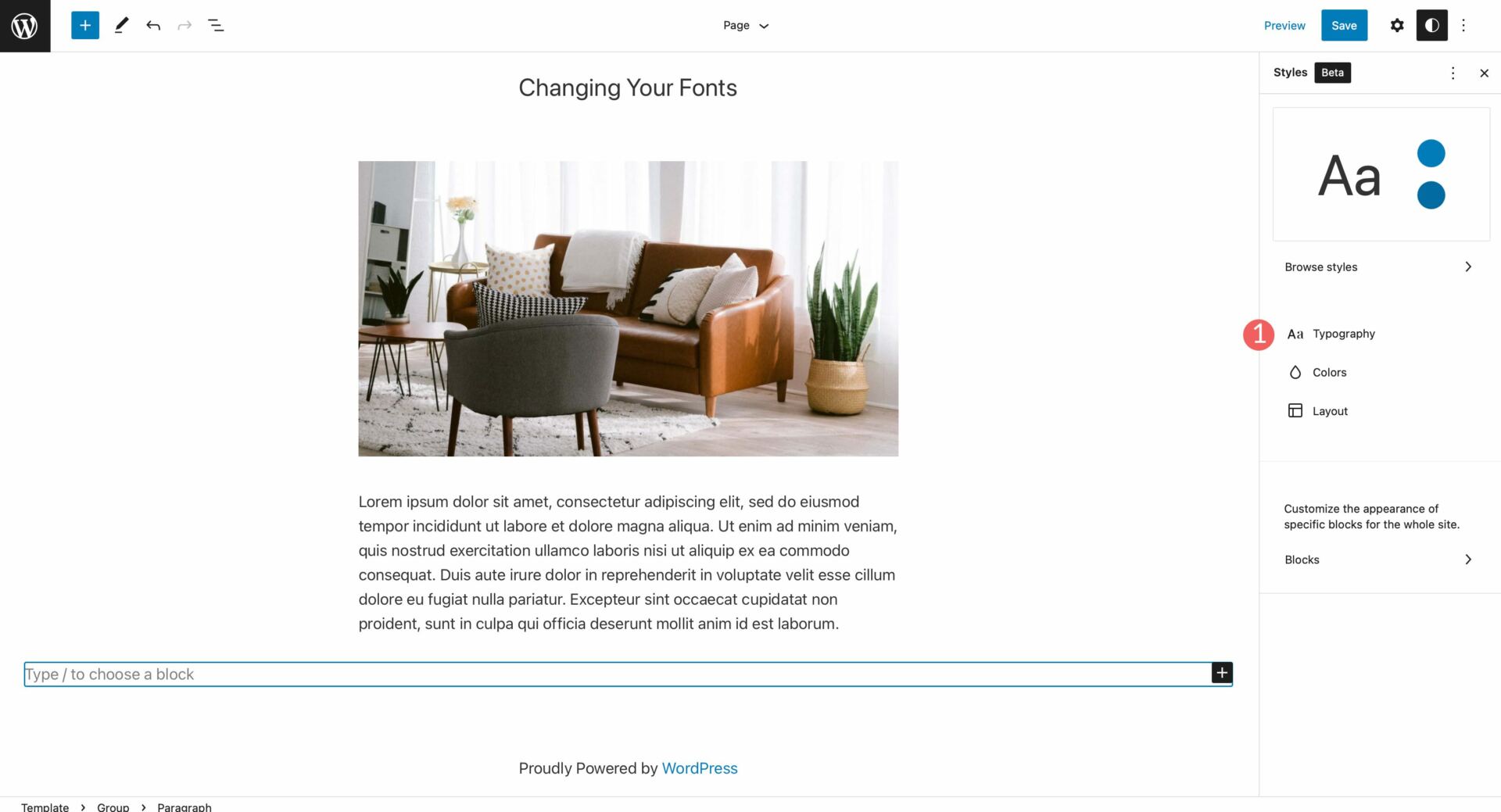
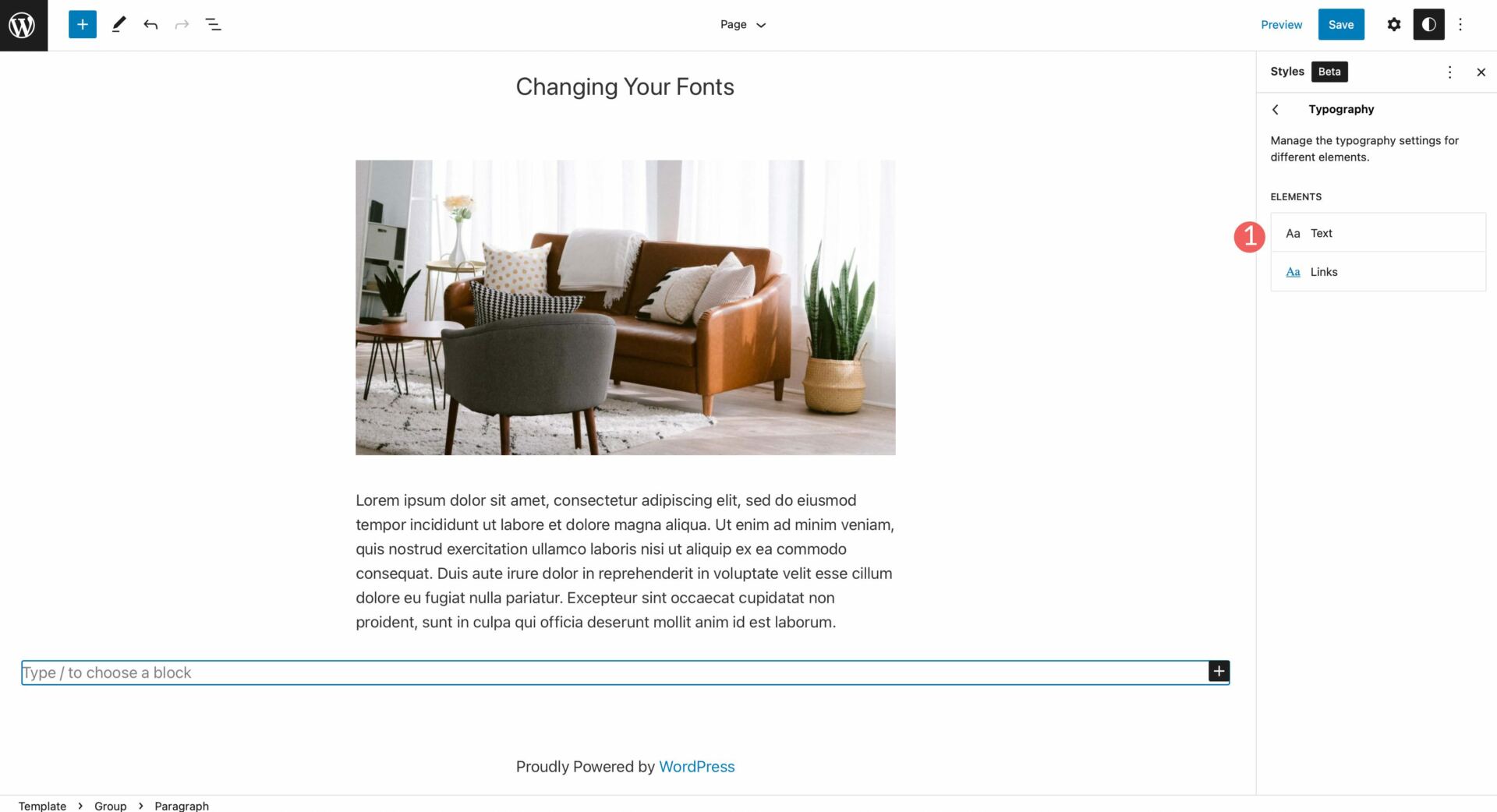
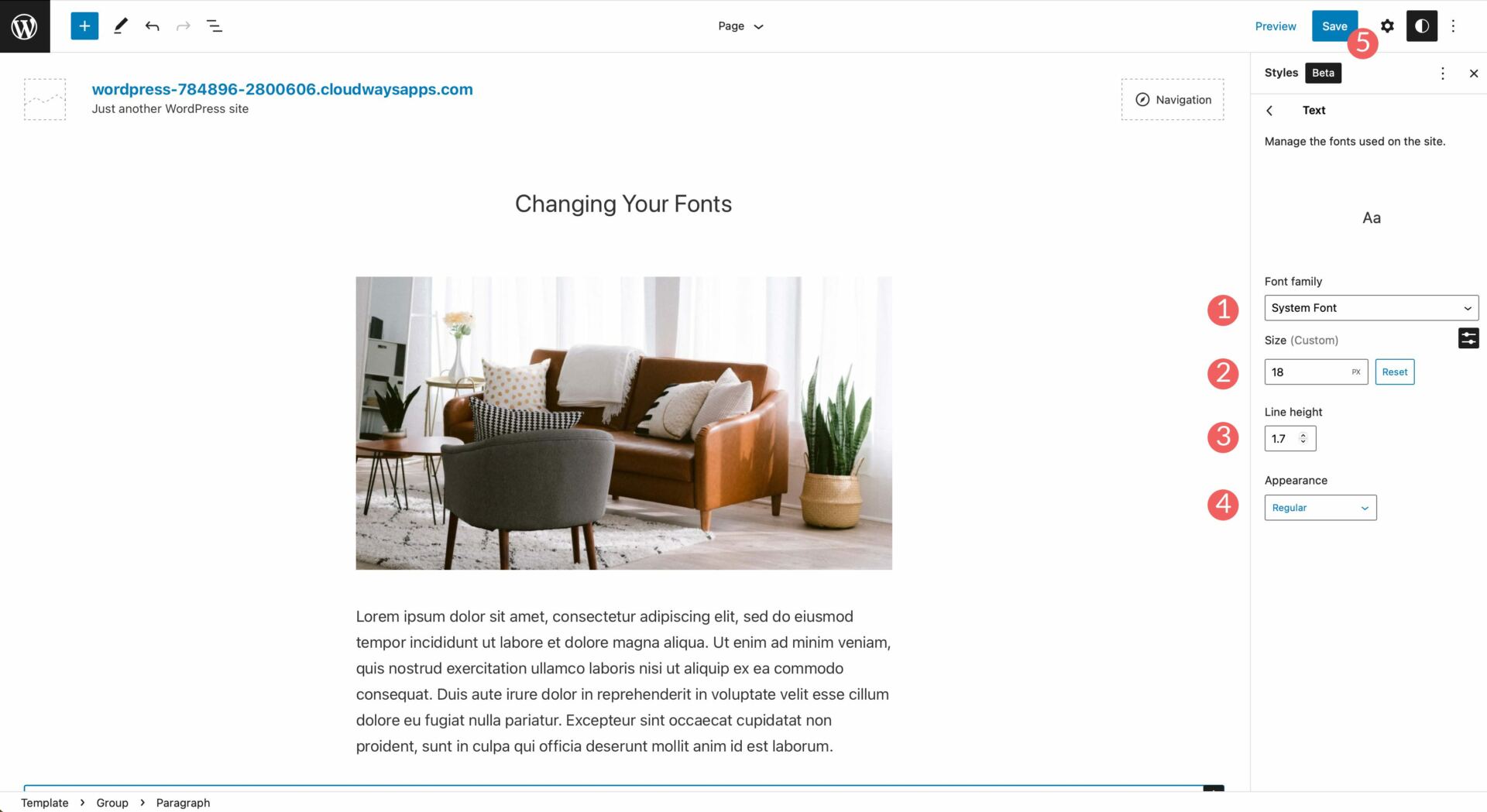
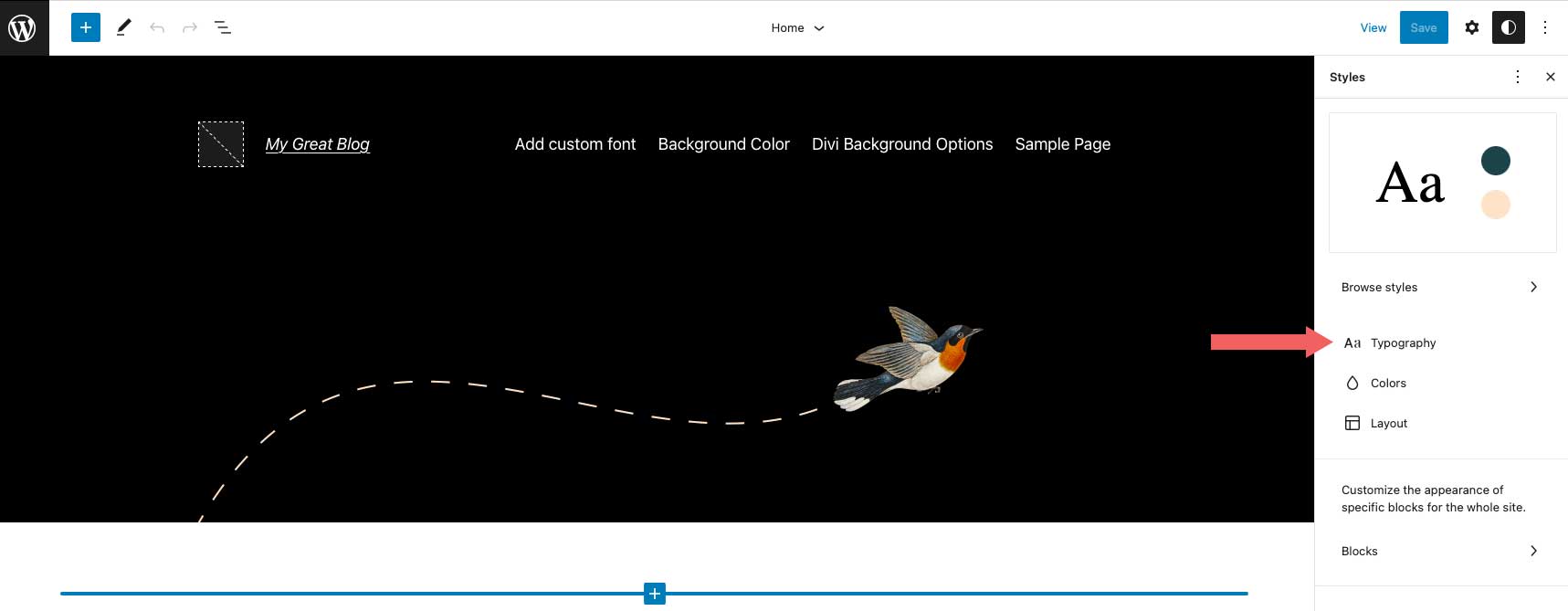
Subsequent, click on the typography segment to modify the font in your theme.

In our instance, you’ll be able to trade the textual content in your web page in addition to hyperlinks textual content.

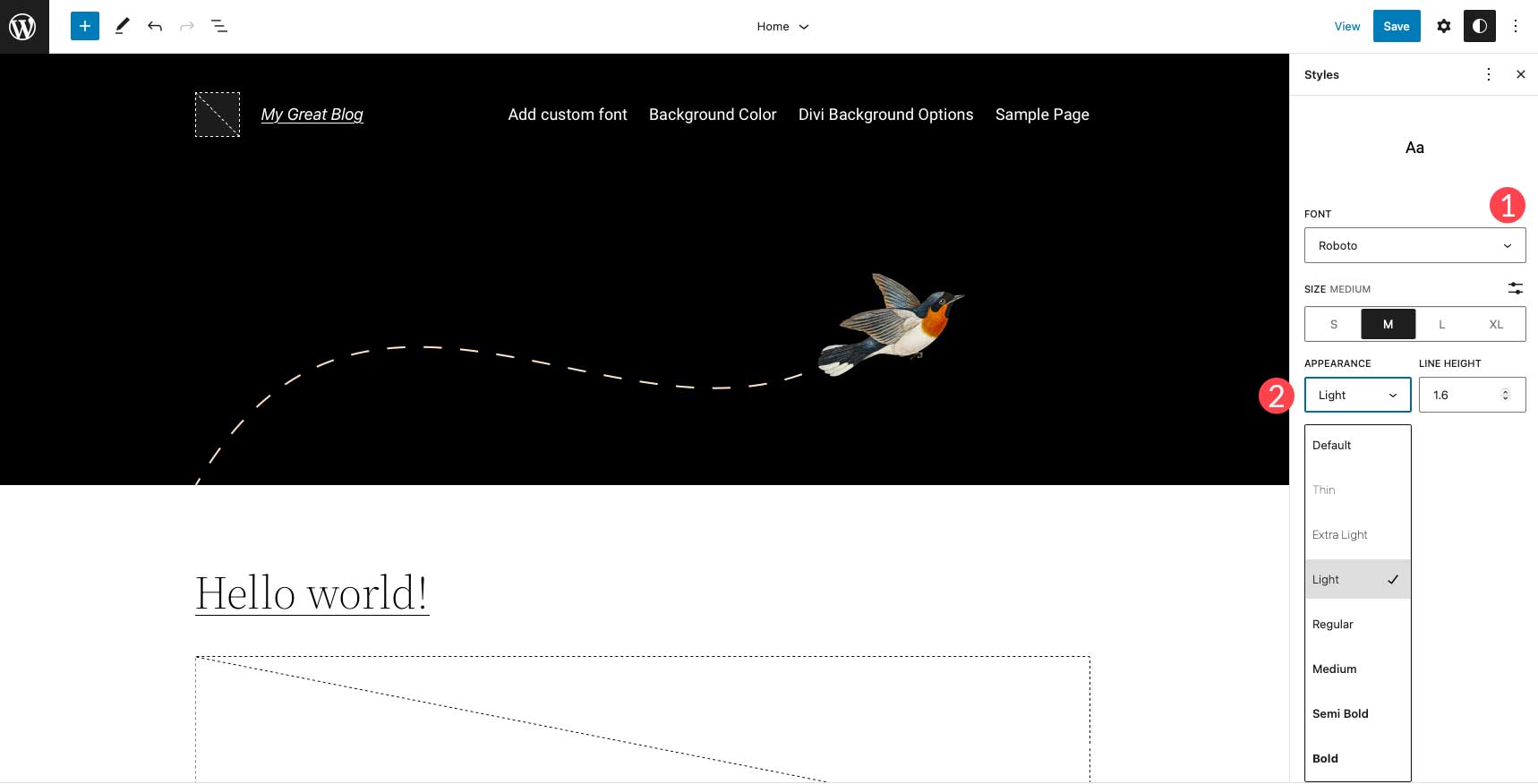
Beneath font family members, click on the drop down menu to expose your font possible choices. Choose the font you need to practice. You’ll additionally make a selection to set the font dimension, line peak, and look. After making a diffusion, click on the save button on the best proper of the web page to use your adjustments.

3. Converting WordPress Fonts with the Block Editor
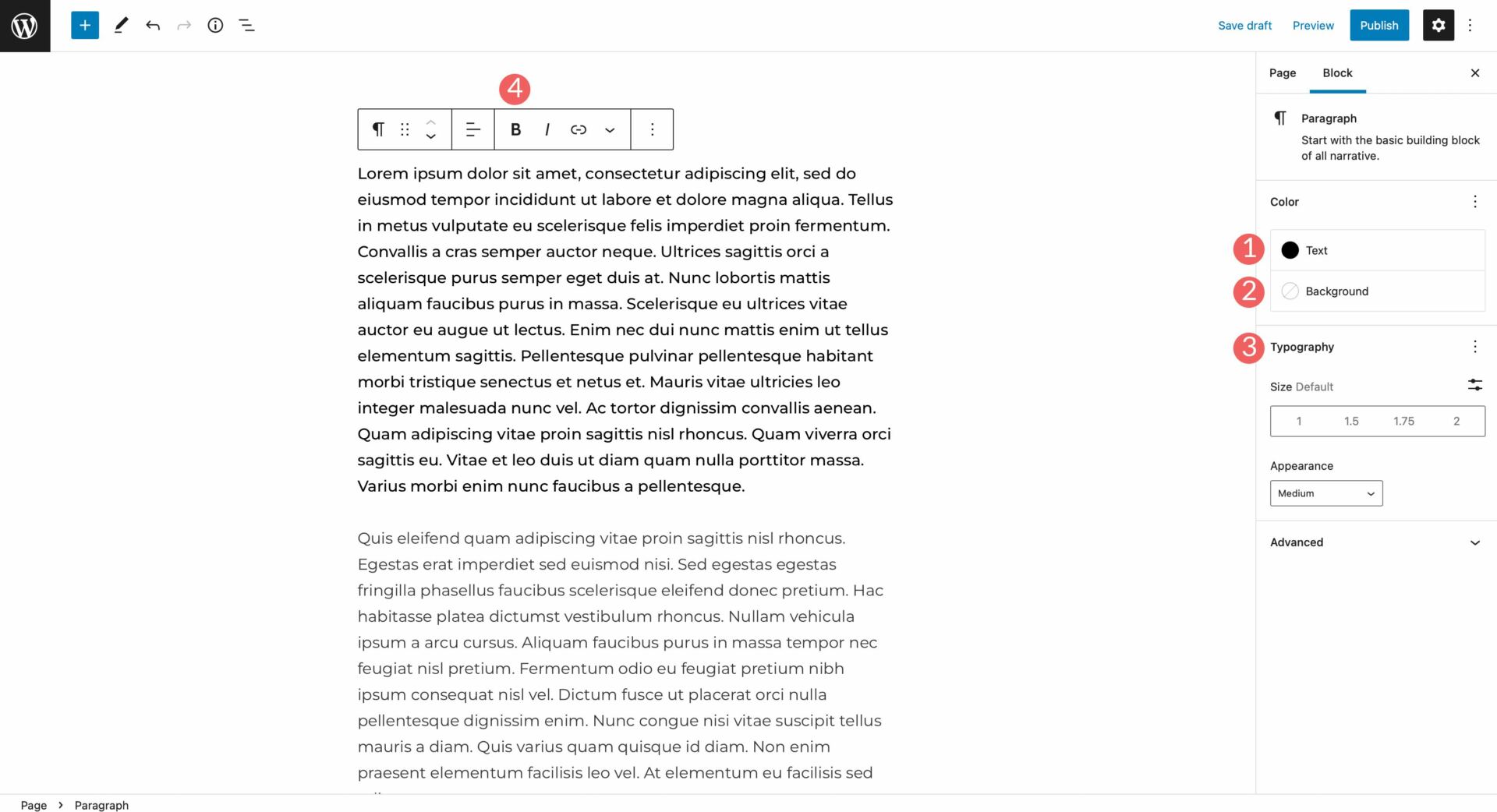
The usage of the block editor, you’ll be able to trade the illusion of your fonts. You’ll trade textual content and textual content background colour, in addition to set a dimension and look. The semblance choice normally comprises font weight, which relies at the font selected for your theme’s settings.
There are further choices in blocks with textual content. Textual content may also be bolded, italicized, and you’ll be able to set the alignment of your textual content.

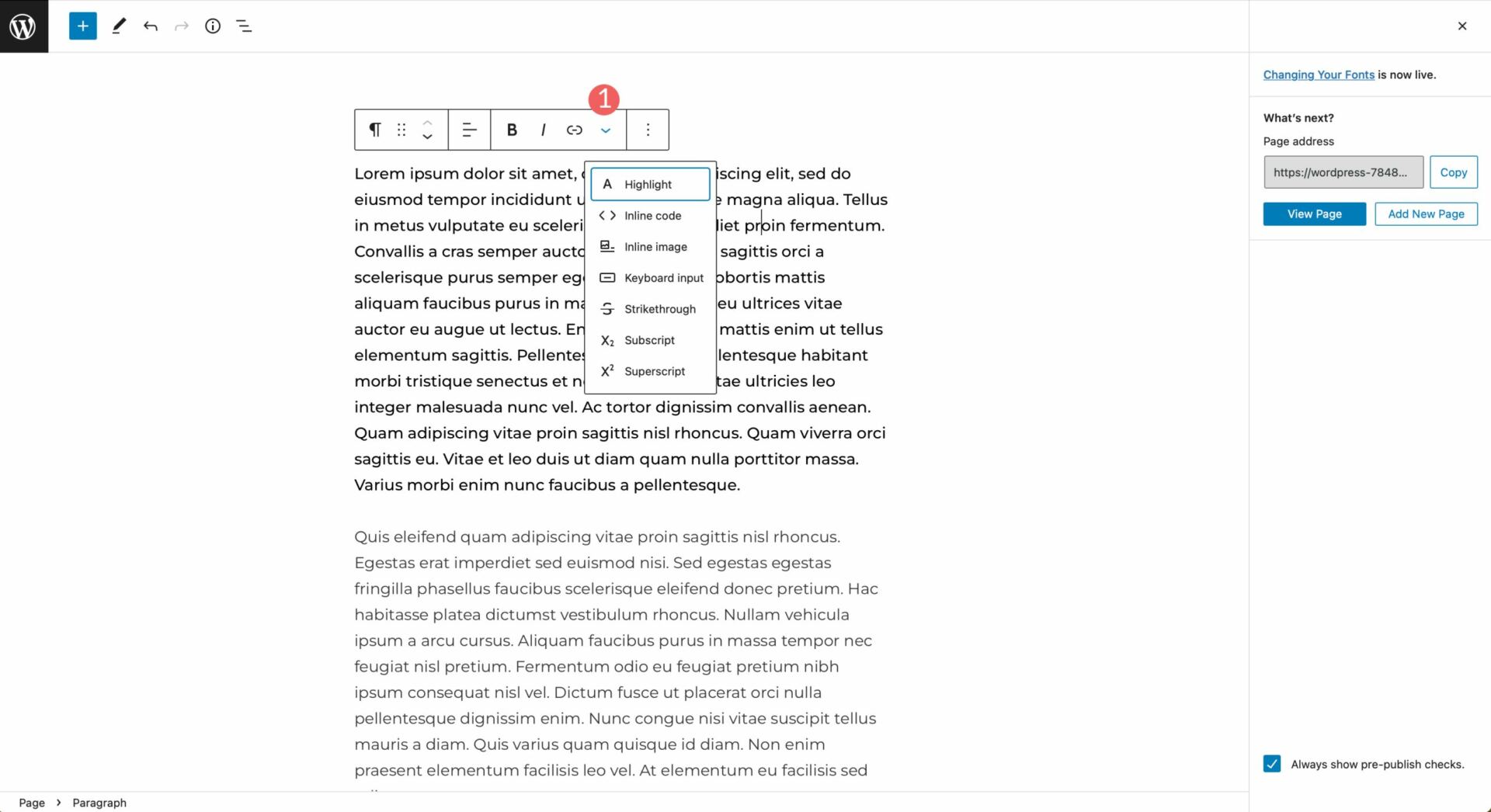
There are further choices to focus on your textual content, in addition to upload inline code and photographs, or strikethrough it. Finally, you’ll be able to upload subscript charaters, in addition to superscript ones.

4. The usage of a Plugin to Exchange Fonts in WordPress
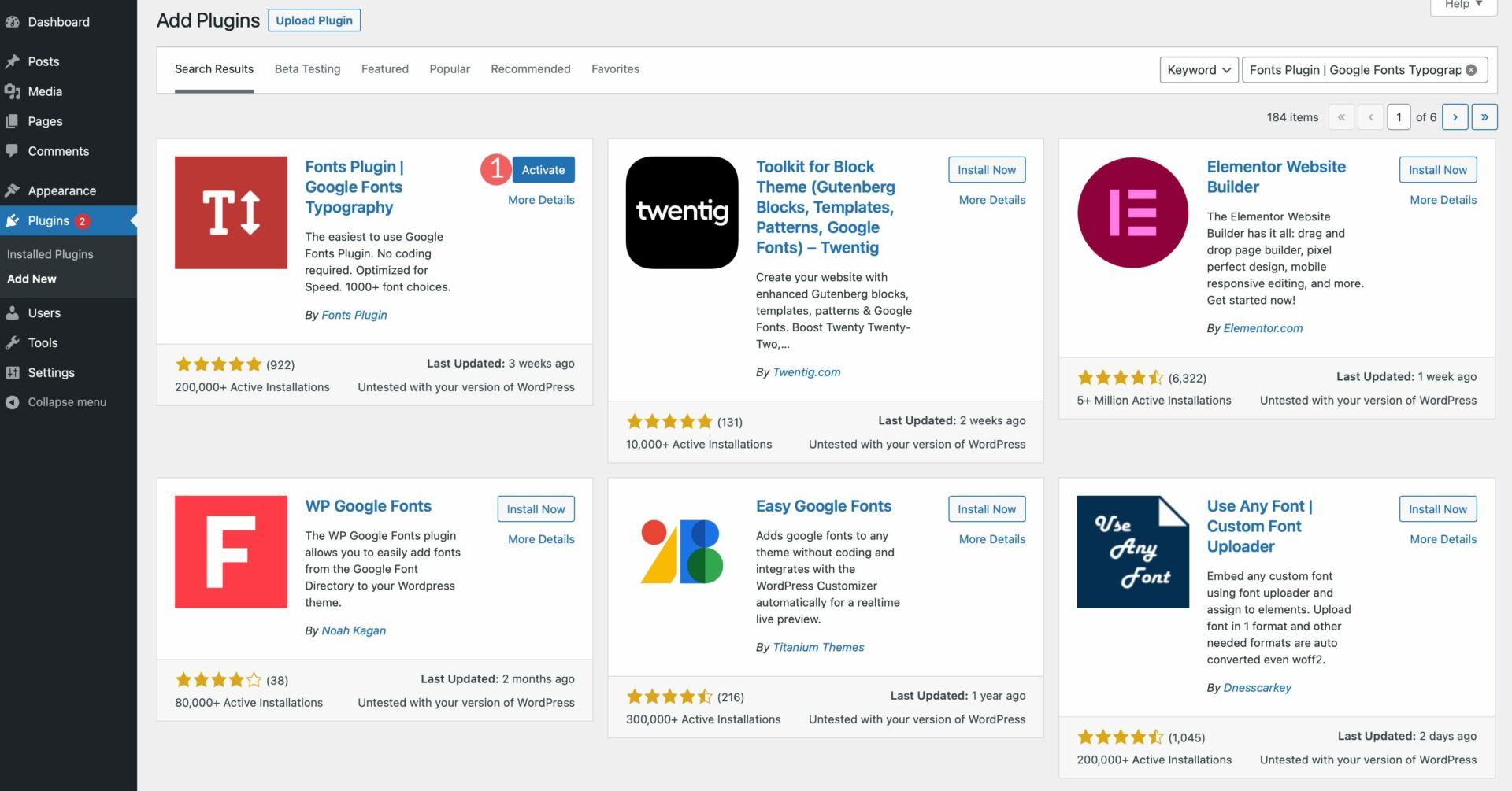
As up to now discussed, generic WordPress topics will want the assistance of a plugin reminiscent of Fonts Plugin | Google Fonts Typography with a view to trade fonts in WordPress. We’ll stroll during the steps to put in the plugin, configure it, and display you learn how to trade fonts in your web page whilst the usage of it.
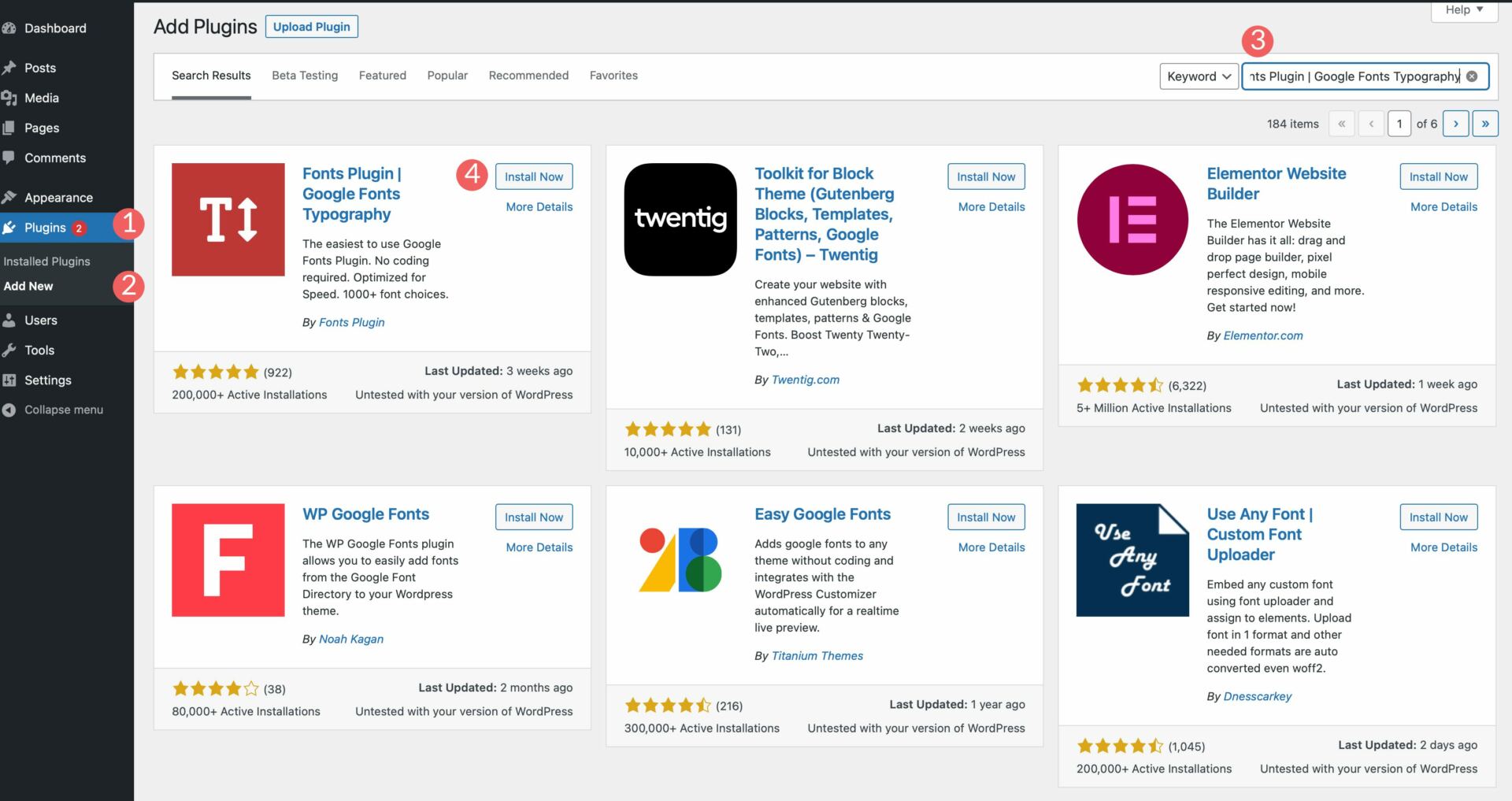
Navigate to Plugins > Upload New. Seek for Fonts Plugin | Google Fonts Typography within the seek bar. Click on Set up Now so as to add the plugin in your website online.

Subsequent, turn on the plugin.

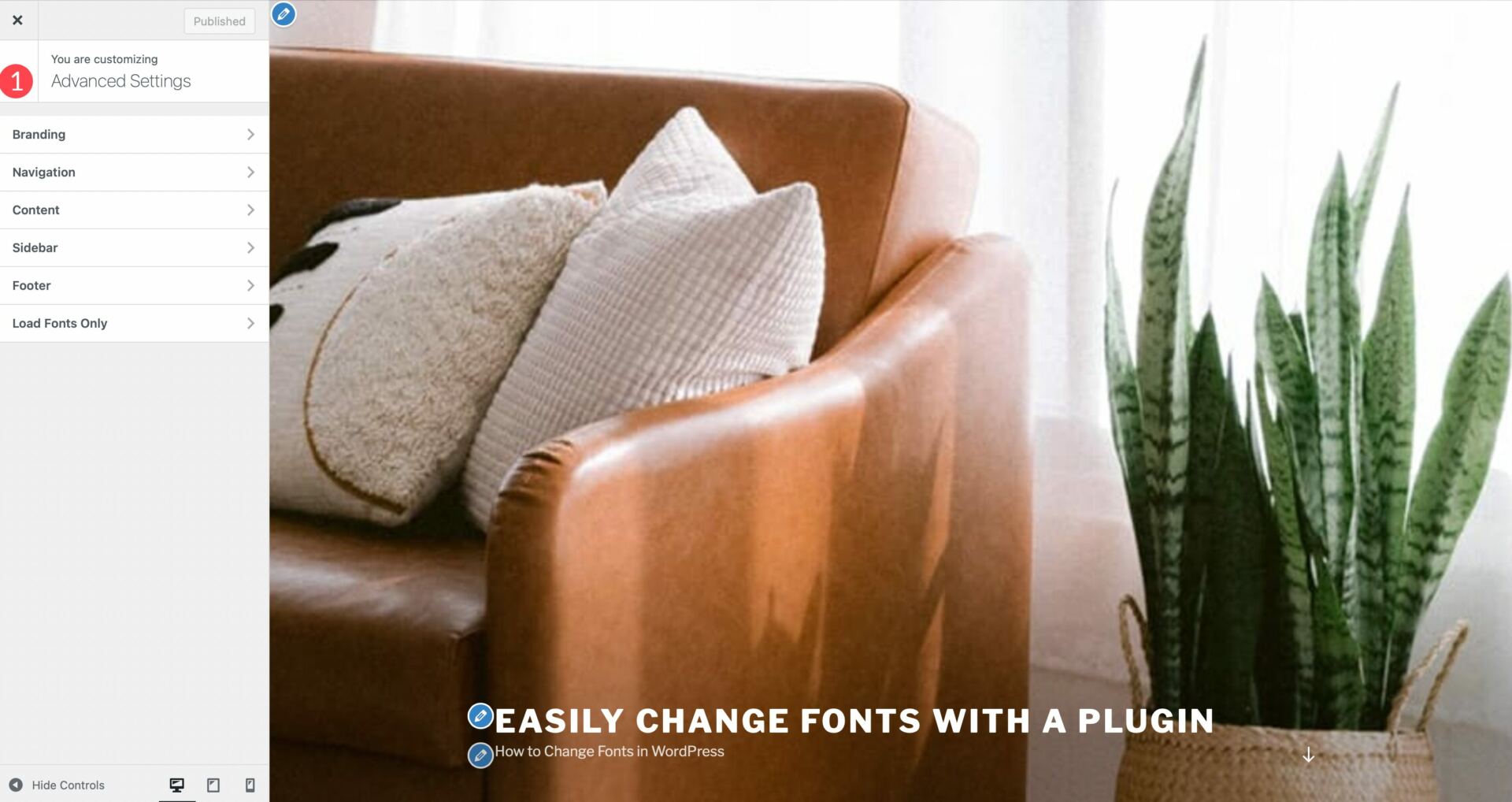
To get admission to the plugin, navigate to Look > Customise. When the web page reloads, there will probably be a brand new segment added in your customizer referred to as Fonts Plugin.

Plugin Settings

If you click on the tab, there are 4 menu choices together with fundamental settings, complicated settings, font loading, and debugging. Fundamental settings permits you to select a default font family members from over 1400 Google font choices. You’ll additionally set a font for headings, in addition to buttons and inputs.
Complicated Settings help you trade the fonts for branding, which includs your web page name and tagline. Beneath navigation settings, you’ll be able to trade the font in your web page’s navigation menus.

Beneath the Content material Typography segment, you’ll be able to trade frame textual content, in addition to the font for all headings tags in my view.

The Sidebar and Footer tabs permit yout to modify the fonts for the ones sections of your web page, which come with each heading and content material typography. The ultimate tab, Load Fonts Best, means that you can load positive fonts, however doesn’t mechanically upload them to a component. This comes in handy when you need to make use of fonts simplest on positive blocks. The Font Loading tab is unique to the professional model of the plugin.

Beneath Debugging, you’ll be able to allow the power types checkbox which is able to help you resolve why your fonts aren’t loading. An extra checkbox, disable editor controls, eliminates the font controls from person posts and pages. Font show will give you 4 choices together with switch, block, fallback, and non-compulsory. The Reset All Fonts button will help you reset the entire adjustments you’ve implemented within the plugin.
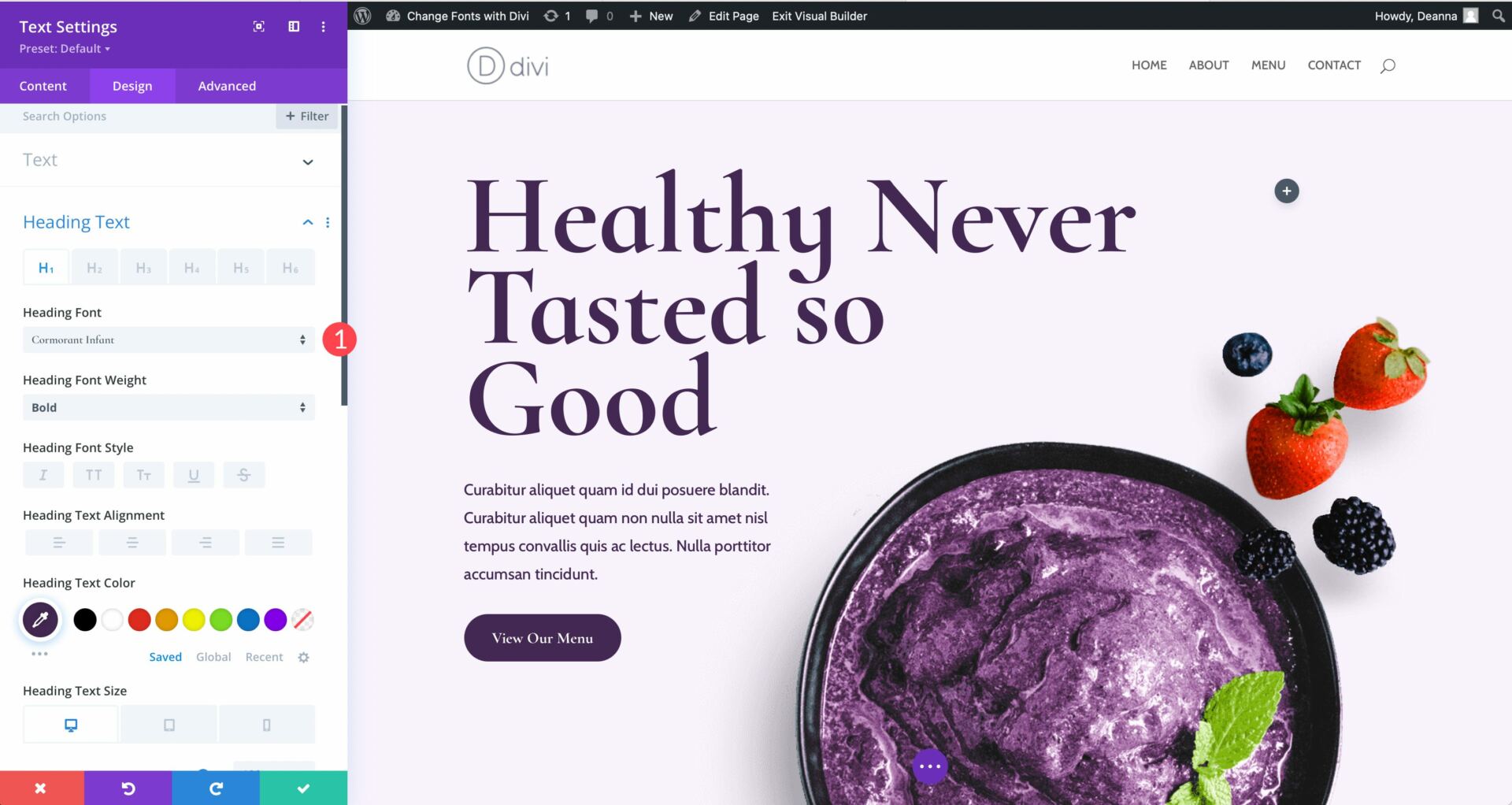
5. The usage of the Divi Theme Builder to Exchange Fonts

Divi is without doubt one of the maximum tough theme developers on the planet. On the subject of converting fonts in WordPress, there are a ton of choices with Divi. First, it comes usual with integrated Google fonts. Fonts can be utilized in any module with textual content choices, in addition to the theme builder. Divi makes it simple to taste fonts, and blended with the theme customizer, you’ll be able to set fonts globally. Let’s check out learn how to paintings with fonts in Divi.
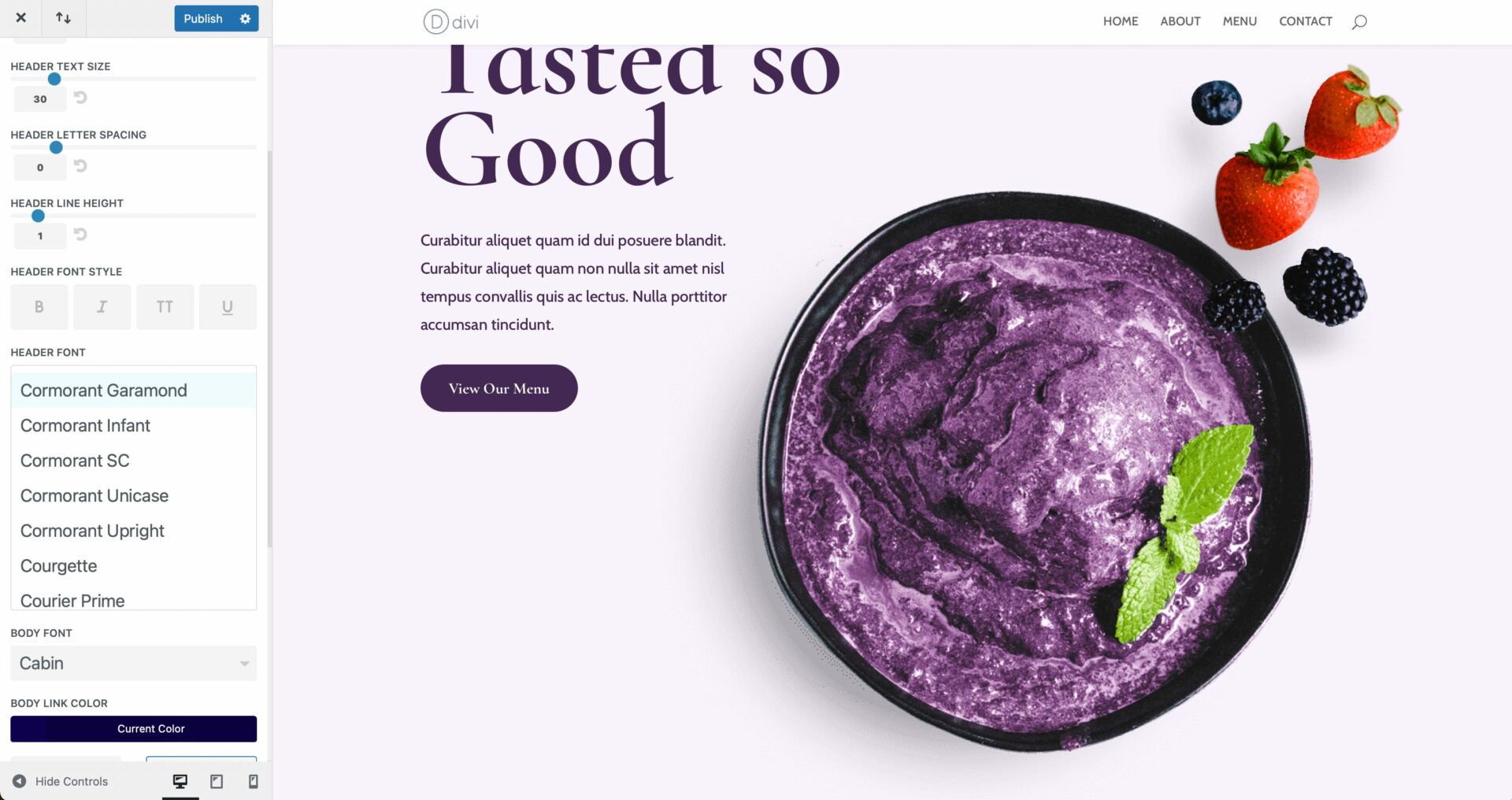
To set fonts as a default font, allow the theme customizer. Get started through navigating to Theme > Customise from the WordPress admin panel. When the customizer rather a lot, click on Basic Settings > Typography. There are a couple of choices to be had to set frame and heading dimension, in addition to line peak, letter spacing, font taste, heading and frame font, and colours for each and every. Divi has all of the Google font library in-built, so possible choices for font are just about limitless.

Along with the theme customizer choices, fonts may also be modified on the module stage the place textual content is provide. For instance, we’ll display learn how to trade fonts within the textual content module. Beneath the design tab, you’ll in finding the entire textual content settings to be had to you. You’ll trade frame textual content, heading textual content, in addition to colour and types for each. If you wish to modify the heading font, merely click on into the dropdown menu to turn on it. You’ll trade your font, then quite a few font types together with the font weight, taste, textual content alignment, colour, dimension, and extra.

6. Find out how to Upload a Customized Font in WordPress Manually
Fortunately, if you happen to plan to manually load a customized font onto your web page, it’s a somewhat simple procedure. That being stated, it is very important be comfy enhancing theme recordsdata. We recommend the usage of a kid theme **hyperlink to final guild on learn how to use a kid theme** to accomplish this motion, because the slightest error can ship your web page right into a tailspin. Understand that including a customized font to a generic WordPress theme gained’t come up with a ton of choices, however it’ll stay your web page freed from speed-draining bloat. This comes in handy if you recognize you propose to just use a few fonts, and don’t require a ton of choices.
You’ll wish to have a normal figuring out of the way the WordPress document construction works, along side fundamental coding abilities. We’ll be enhancing a few theme recordsdata and including some CSS. In spite of everything, you’re going to want your favourite code editor and an FTP program reminiscent of FileZilla.
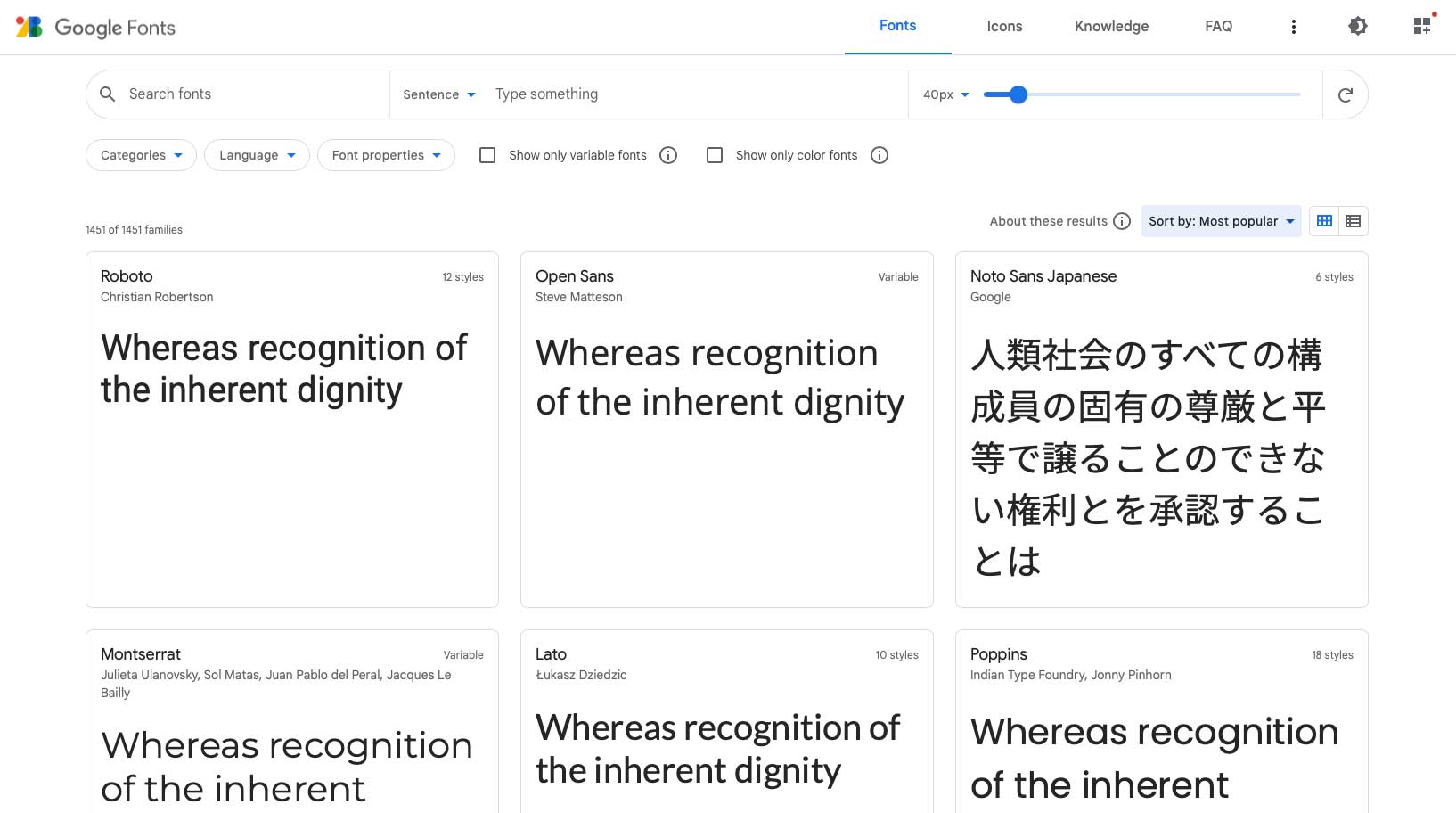
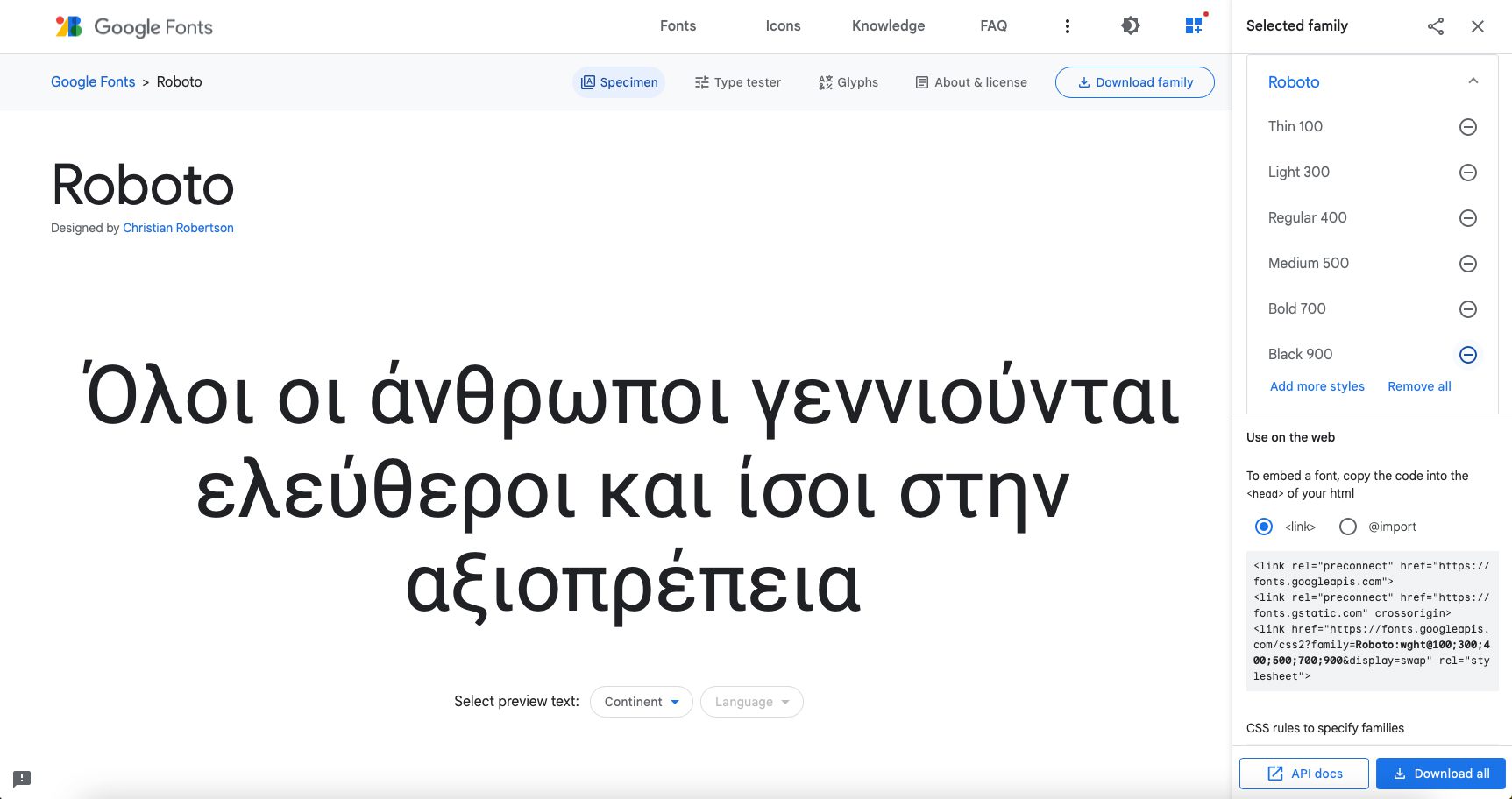
For our instance, we’re going so as to add the Google font Roboto. Step one is to go to Google Fonts and in finding Roboto. Choose the font types you need to embed.

Including the Code
There are a few techniques to do that, however for our instance, we’re going to do it the WordPress most well-liked manner of enqueuing. First, reproduction the hyperlink to the Roboto font. That is incorporated within the embed code from Google and can seem like this situation.
https://fonts.googleapis.com/css2?family members=Roboto:wght@100;300;400;500;700;900&show=switch
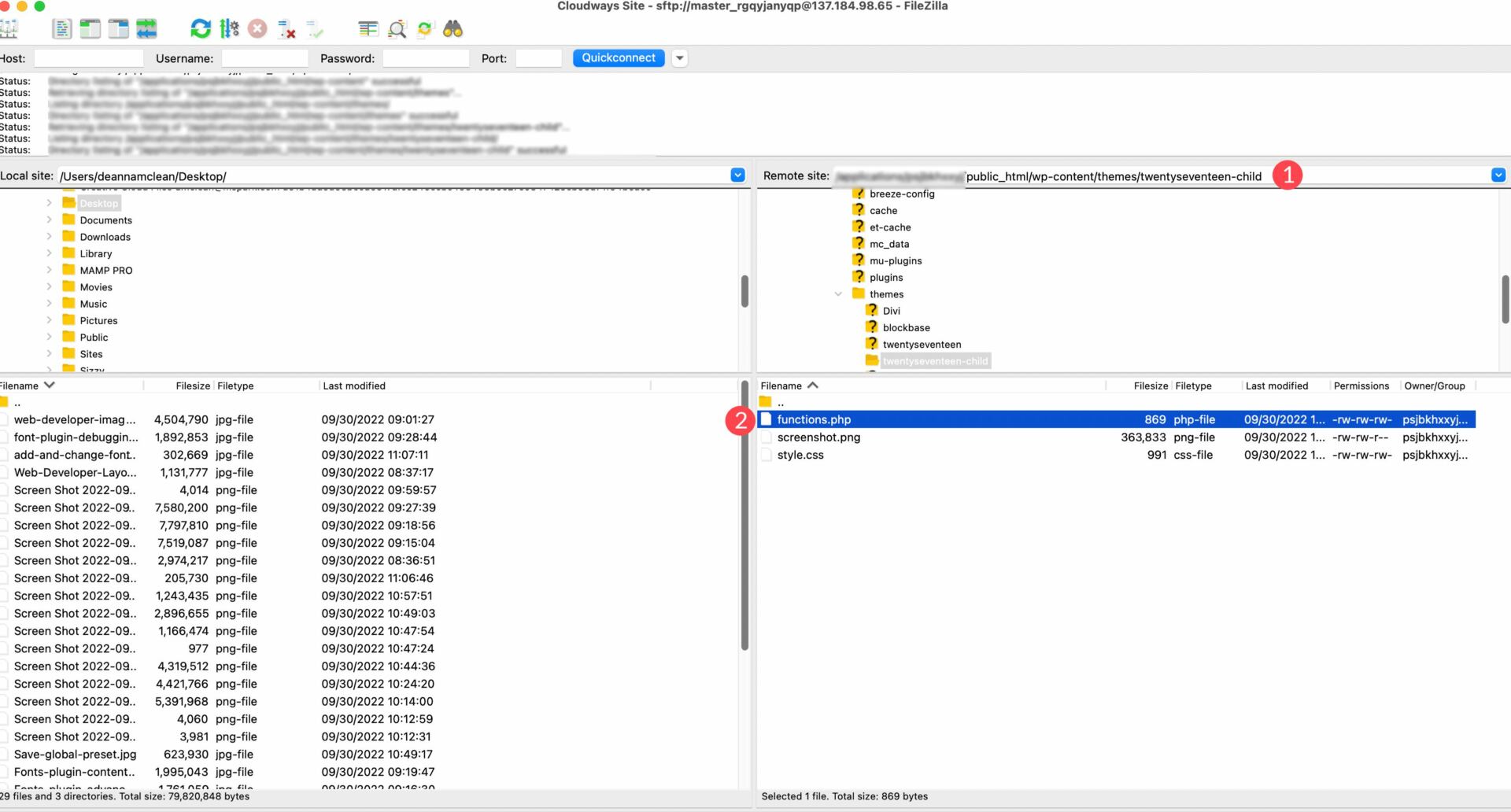
Subsequent, open FileZilla and fix in your website online by the use of FTP. Navigate to /public-html/wp-content/topics/yourthemechild/purposes.php. It’s a good suggestion to make use of a kid theme for this procedure since you are going to be enhancing a core theme document. Word: exchange yourthemechild along with your kid theme’s identify.

Proper click on at the document to open it. Upload the next code on the finish of the opposite code within the document.
serve as add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family members=Roboto:wght@100;300;400;500;700;900&show=switch', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Subsequent, you’ll wish to inform WordPress the place you need the font for use. For this, we’ll upload somewhat of CSS to our kid theme’s taste.css document. Find the document in the similar folder we labored out of. Upload the next code:
.frame, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
This code tells WordPress that you need to make use of the Roboto font on all frame textual content, in addition to all headings at the web page. Understand that each theme is other, so if our code doesn’t be just right for you, succeed in out in your theme’s developer or use your browser’s inspection instrument to find the particular CSS rule in your fonts.
7. Including a New Customized Font in WordPress Complete Website online Modifying Theme
In complete web page enhancing (FSE) topics, it’s not vital to make use of the @font-face CSS rule so as to add fonts. In FSE topics, you upload the font to the asset/fonts/ folder, then name them within the theme.json document. Let’s pass over the stairs so as to add a customized font from Google Fonts to the Twenty Twenty-Two theme, then upload the code to the theme.json document to make use of the font for your website online.
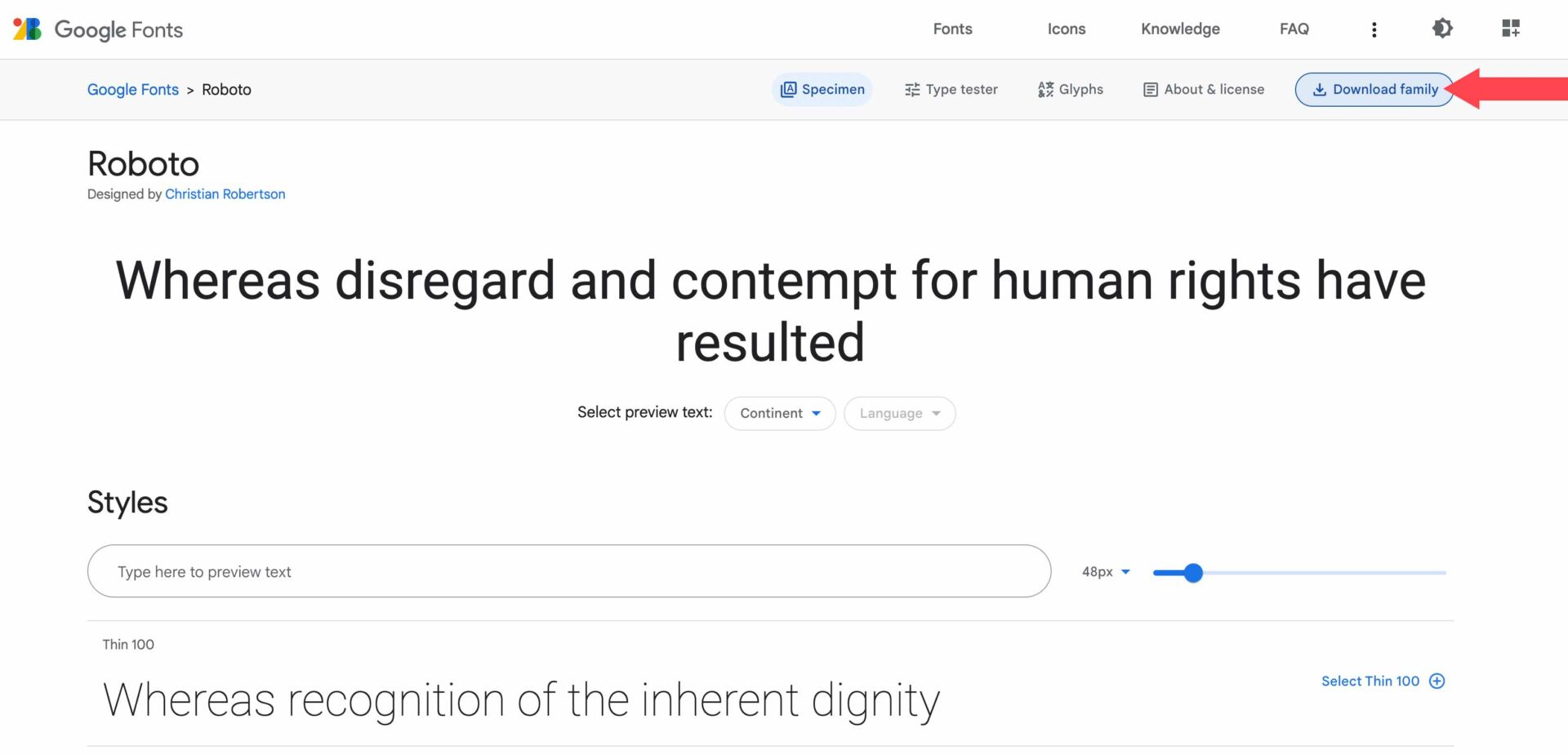
For this situation, we’ll use the Roboto font family members from Google Fonts. Step one is to obtain the font from the Google Fonts library. Click on the Obtain Circle of relatives button on the best proper nook of the display screen.

Subsequent, navigate in your WordPress topics recordsdata both on a neighborhood system or by the use of FTP. For this situation, we’ll use a WordPress set up on our native system. Please notice the document location, as it is very important name it within the code we’ll upload to the theme.json document later.
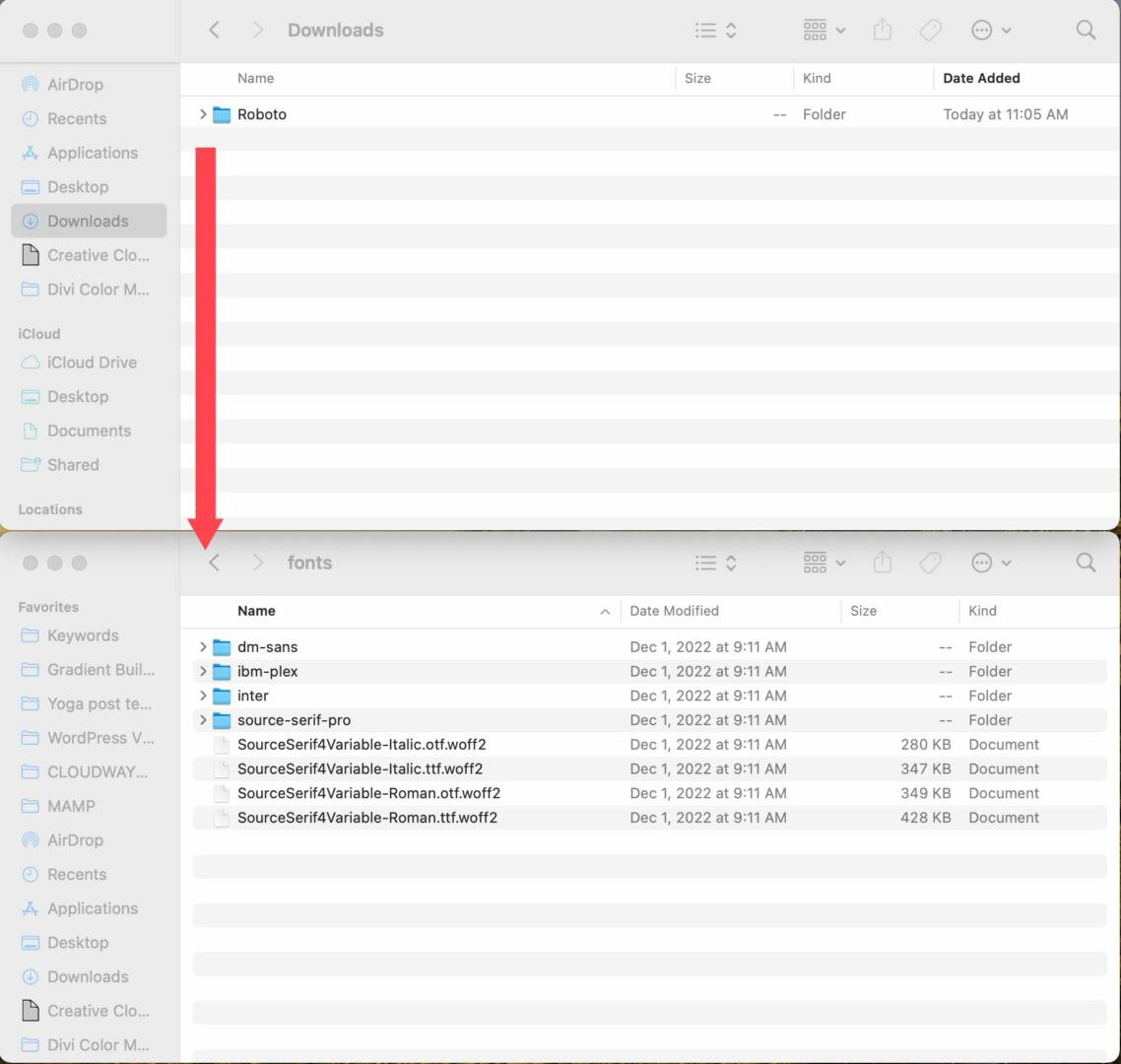
To find your theme’s font folder, navigate to wp-content/topics/twentywentytwo/property/fonts. Subsequent, drag the downloaded font folder into the fonts folder of your WordPress set up.

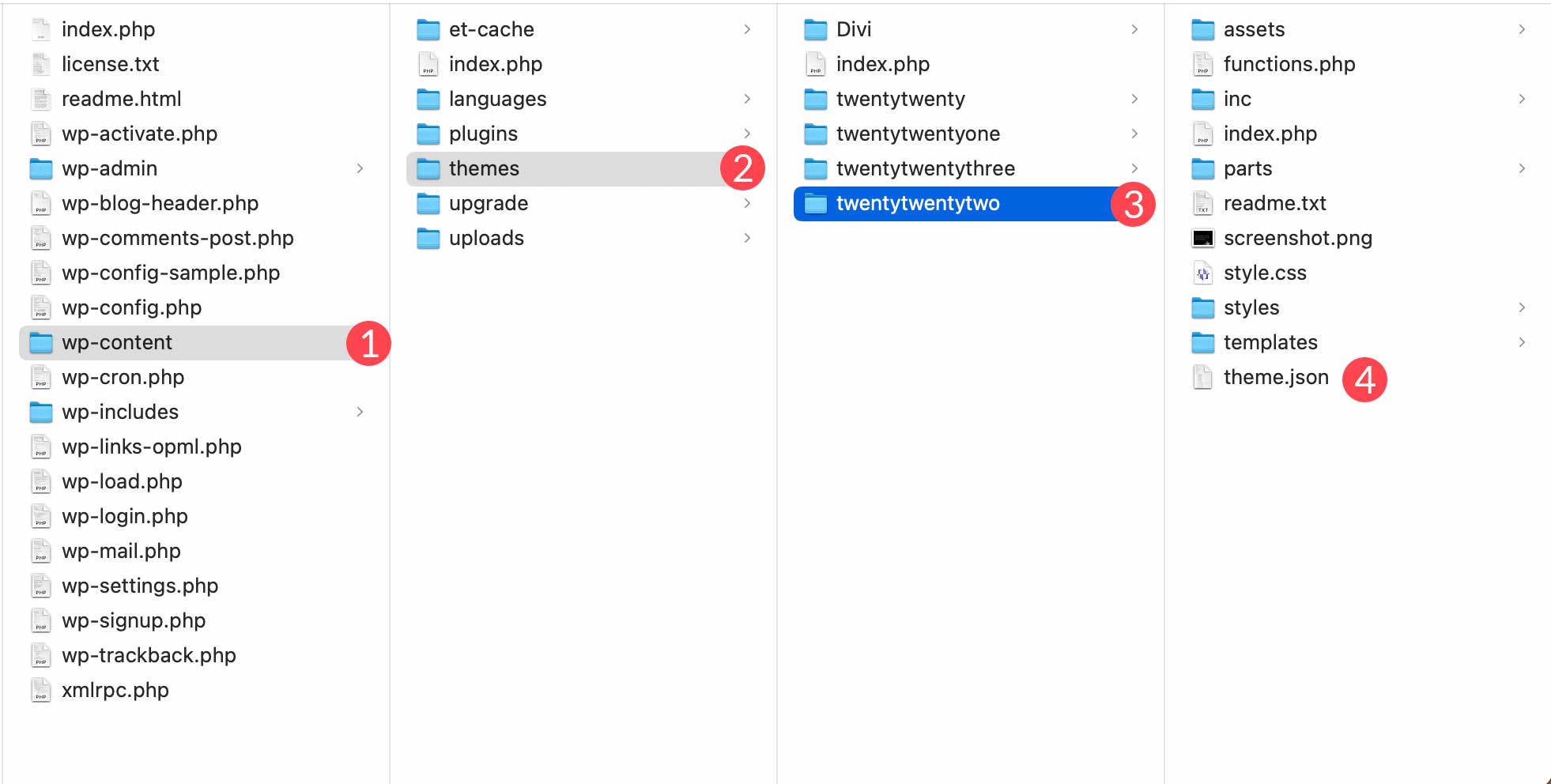
Subsequent, find the theme.json document through navigating to wp-content/topics/twentytwentytwo/theme.json.

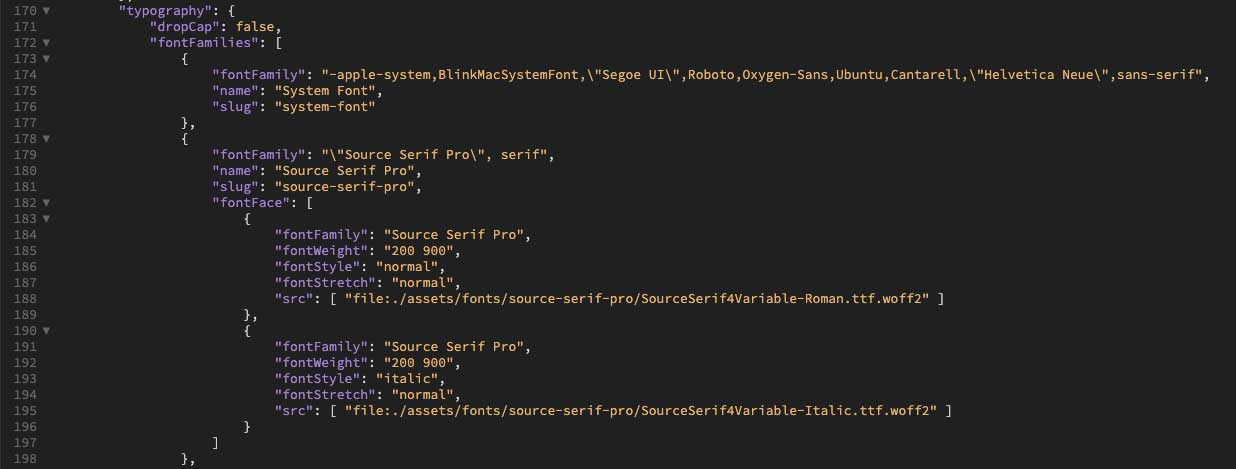
Proper click on at the document to open it for your favourite code editor. Beneath the settings segment of the theme.json document, scroll down to only previous the supply sans professional code within the typography settings.

Including The Code to Theme.json Record
Subsequent, upload the next code after the }, within the Supply Serif Professional font segment, and prior to the remaining bracket ], of the typography segment:
{
"fontFamily": ""Roboto", sans-serif",
"identify": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "commonplace",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "commonplace",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "commonplace",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "commonplace",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "commonplace",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "commonplace",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
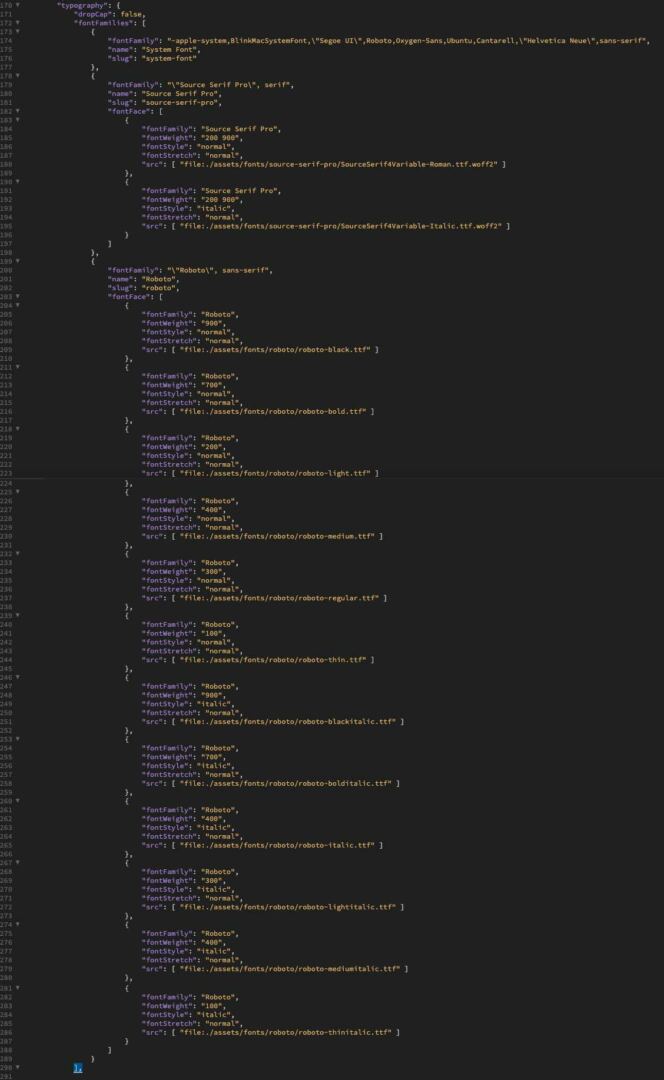
The document will have to now seem like this:

Save the document and upload it again to the fonts folder through overwriting the document in your native system or importing it by the use of FTP.
Viewing the Font In Twenty Twenty-Two Theme
With the brand new font put in into your theme, you’ll be able to view it through navigating to Look > Editor in Twenty Twenty-Two. When the display screen refreshes, click on the types button.

Subsequent, click on typography.

Now you’ll be ready to make a choice the brand new font from the dropdown menu, in addition to modify the font weight and different textual content styling choices in your web page.

8. Including a New Customized Font in WordPress The usage of Divi
Divi makes it simple to add customized fonts into your website online thru a textual content module. Divi accepts each ttf and otf document codecs. If you happen to attempt to add every other layout, you’ll obtain an error message.
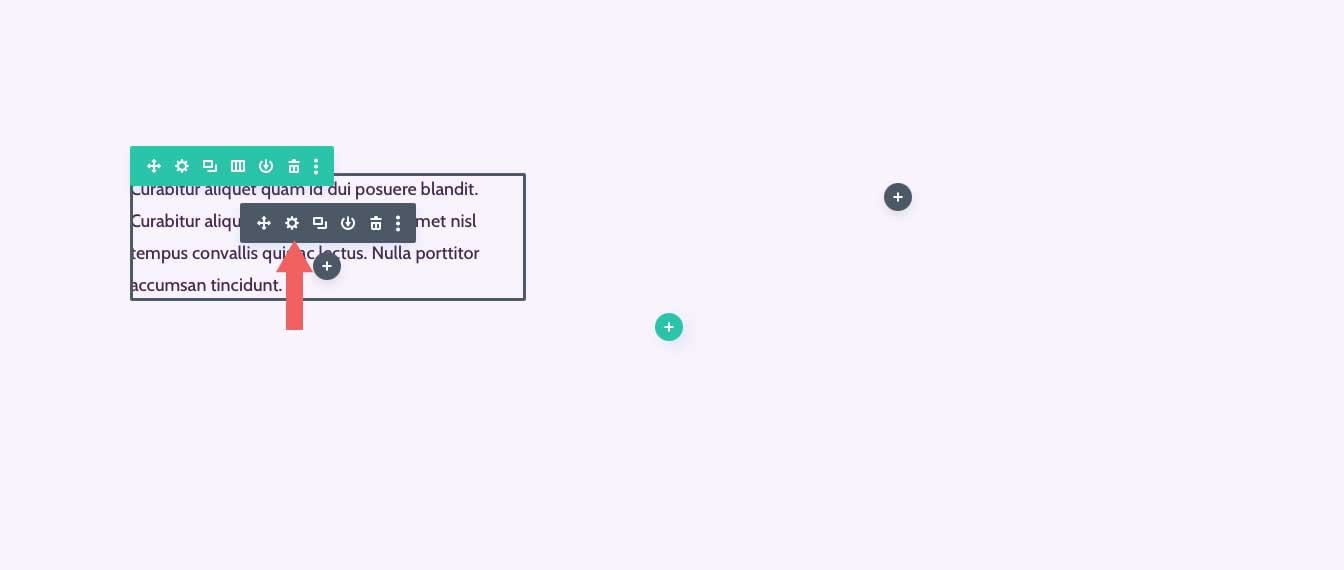
To get began, upload or edit a web page for your Divi website online. Subsequent, upload or edit a textual content module for your web page. Click on at the settings icon for your textual content module to deliver up the module settings.

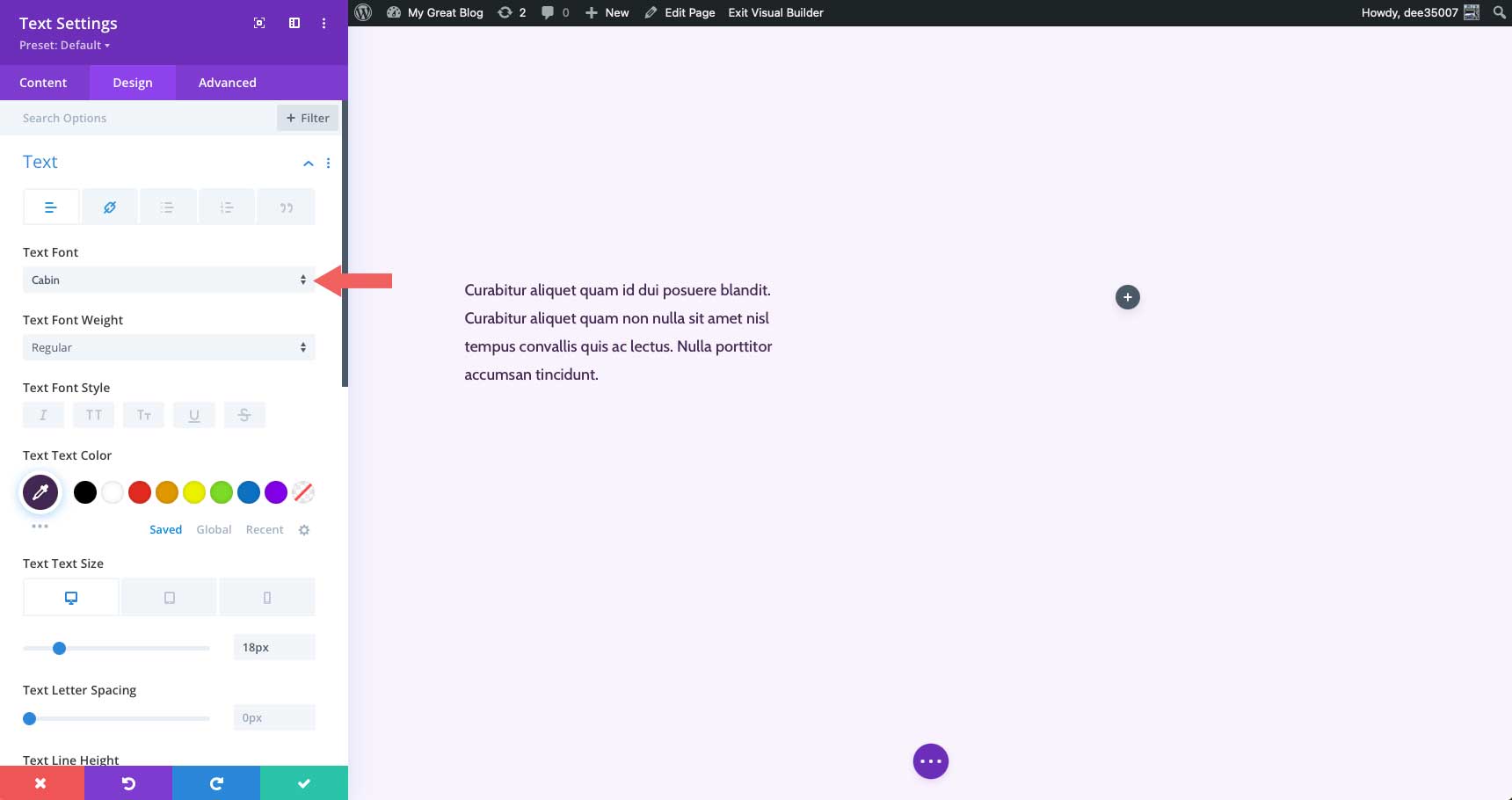
Subsequent, click on at the design tab, then make bigger the textual content settings. Click on at the drop-down menu positioned subsequent to the font identify.

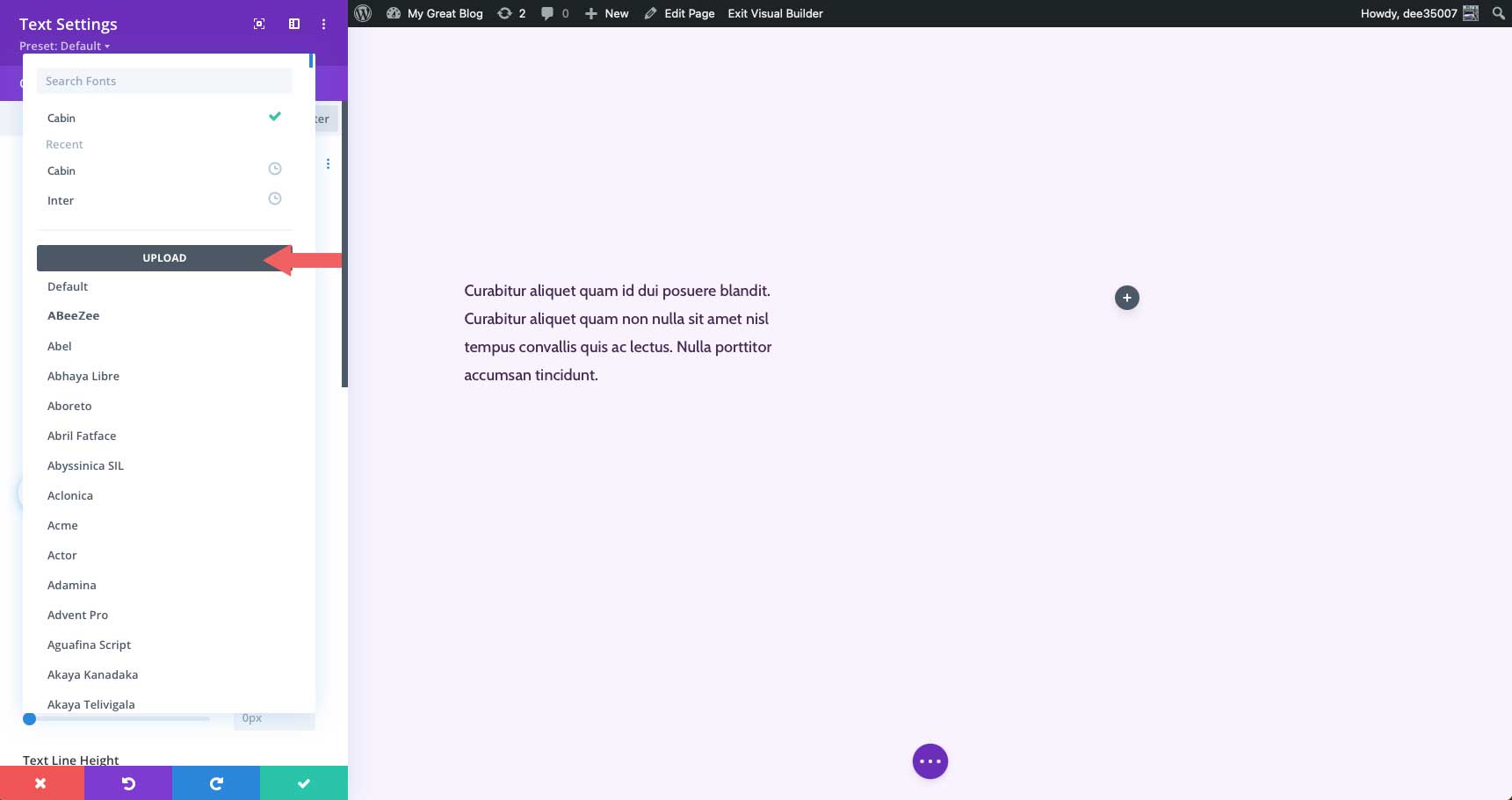
You’ll see an inventory of all fonts to be had in Divi, in addition to the present font, and an add button. So as to add a brand new customized font, click on add.

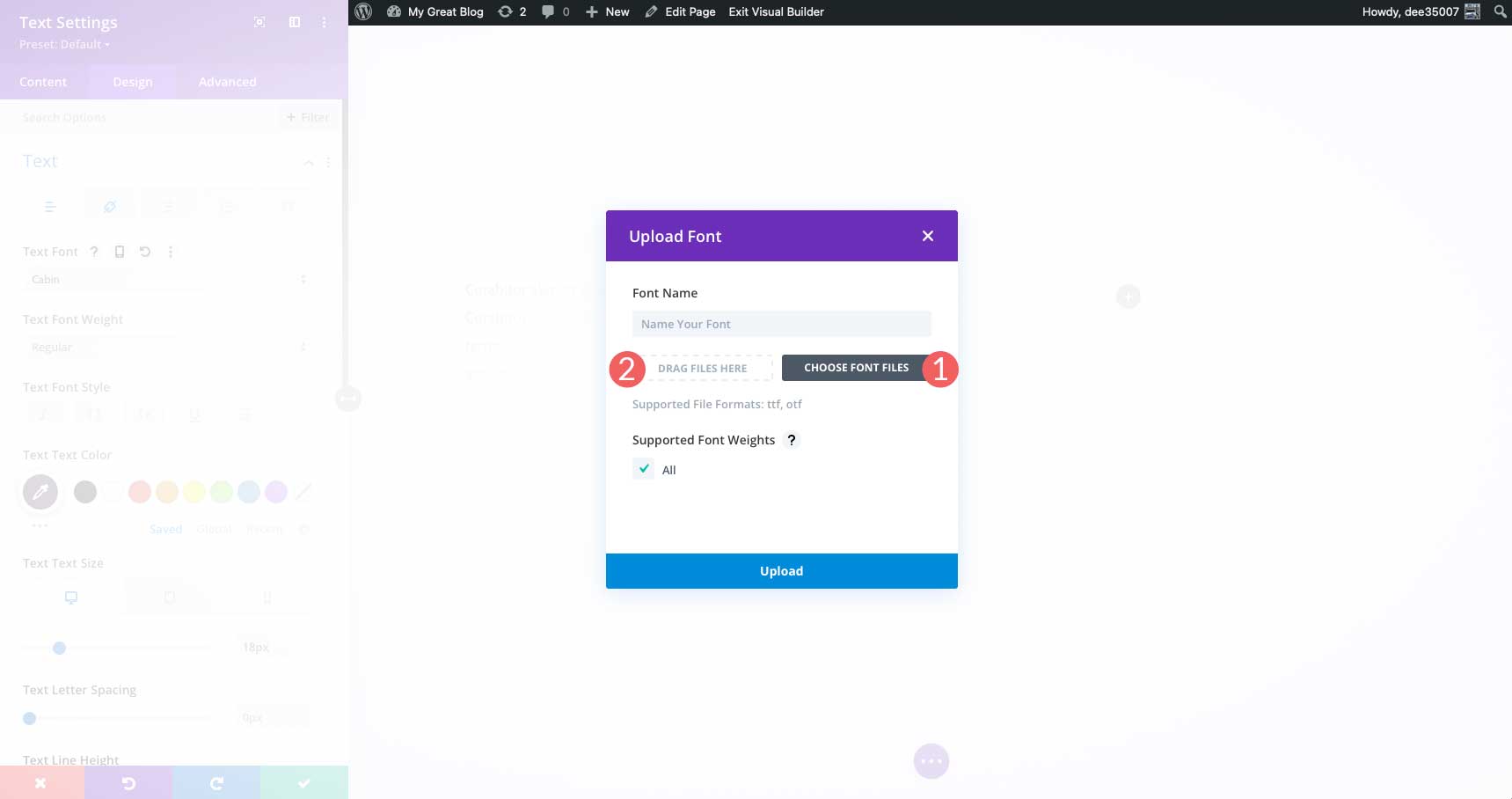
The add font popup window will seem. Both click on the make a selection font recordsdata button, or drag your ttf or otf font into the drag recordsdata right here house.

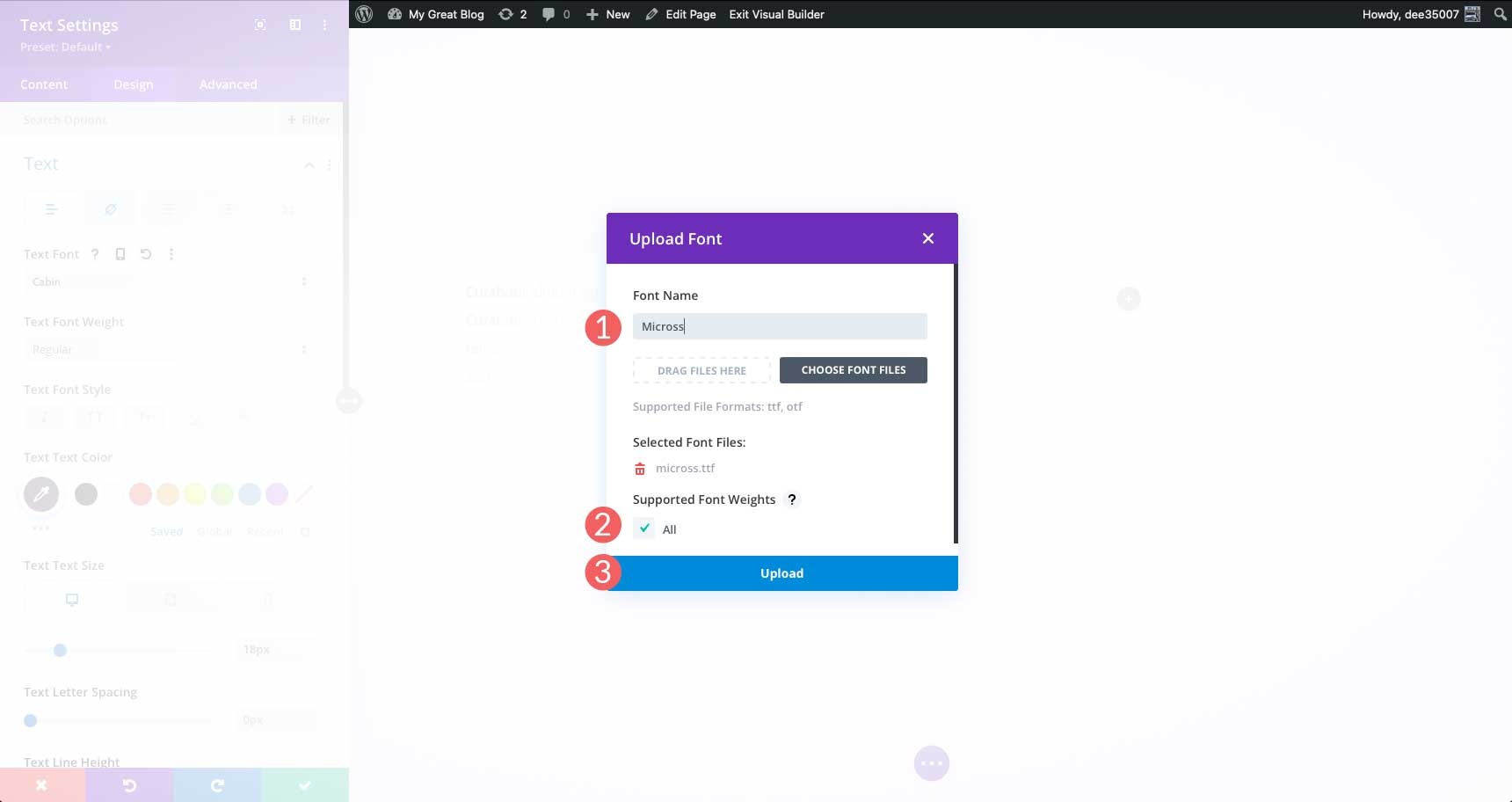
Subsequent, you’ll wish to give your font a identify, and click on the all checkbox to be sure that all font weights are supported in your font. If you’ve set the choices, click on the add button so as to add your font to Divi.

We will have to notice that whilst you upload a customized font in your Divi website online, it’ll be made to be had all through the web page.
Guidelines and Highest Practices When Converting Fonts in WordPress
Optimize Your Fonts
Whilst the usage of Google Fonts or every other internet font supplier, you will have to take steps to optimize your fonts. No longer doing so may end up in a slower website online. Easy such things as proscribing the selection of font households getting used is a large web page load time reducer. Take a look at our put up The usage of Google Fonts in WordPress (5 Guidelines for Optimizing Efficiency) for more info.
Select Excellent Fonts
Whilst the usage of internet fonts is a smart selection, it simplest issues in case you are the usage of the proper ones. Make the effort to analyze the most efficient internet fonts in your web page. Additionally, imagine font pairing possible choices. It’s almost definitely now not a good suggestion to make use of two serif fonts in combination. In any case, that may make issues tremendous busy and tough to learn. To be informed about some superb possible choices presented through Google fonts, learn The Highest Unfastened Internet Fonts.
Imagine The ones With Accessibility Considerations
As well as to selecting the best font(s), you will have to remember of those that have hassle seeing smaller textual content. At all times use no less than 16px for frame textual content, and use a legible font. The similar may also be stated for button textual content. Ensure that your button textual content is huge and in price. This is recommended now not just for the ones with visible impairments, however are just right name to motion rules as neatly.
FAQs For Converting Internet Fonts in WordPress
What number of fonts will have to I exploit?
It’s a good suggestion to stay fonts to a minimal. Best use the fonts that you simply plan to make use of. If you wish to have choices, use a plugin or theme builder that draws fonts from the cloud, reminiscent of in Google Fonts CDN.
Can I exploit downloaded fonts in WordPress?
Sure, however it’s now not a easy procedure. There are numerous steps concerned, and also you’ll want some fundamental coding wisdom to do it. For more info on the usage of downloaded fonts, take a look at Find out how to Use Downloaded Fonts in WordPress with out a Plugin at the Sublime Issues weblog.
Can I alter fonts within the Twenty Twenty-Two theme?
Sure, you’ll be able to. That being stated, there are simplest two choices that come usual with it. Including fonts to that particular theme isn’t the very best trail and calls for enhancing theme.json and purposes.php.
Are there just right choices to modify fonts in WordPress with plugins excluding the only demonstrated on this put up?
Sure! Take a look at our checklist of the 9 Highest Typography Plugins for WordPress to look a few of our suggestions.
Wrapping Issues Up
There are a variety of how to modify fonts in WordPress. If you happen to’re the usage of a generic theme, the best way to do it’s to make use of a plugin reminiscent of Fonts Plugin | Google Fonts Typography. Complete web page enhancing topics normally come up with multiple or two choices, however some don’t make it extremely simple so as to add extra. Imagine the usage of a theme builder reminiscent of Divi as it will give you essentially the most choices. In spite of everything, in case you are a hands-on form of developer, or simplest want a few choices, including fonts manually is also best for you.
How do you exchange fonts in WordPress? Tell us through commenting beneath.
The put up Find out how to Exchange Fonts in WordPress (8 Tactics) seemed first on Sublime Issues Weblog.
WordPress Web Design