From time to time, one web page is your entire web site in reality wishes. Alternatively, designing an efficient one-page web page calls for particular issues – now not least of which is deciding whether or not you must if truth be told create one within the first position.
In fact, nobody structure is ideally suited for each web site, and one-page websites have many professionals and cons. Alternatively, they are able to be very helpful in the appropriate scenarios and are frequently perfect designed in a similar fashion to a landing page. Via enthusiastic about the way you’ll ‘funnel’ the customer down the web page, you’ll be able to talk extra successfully (and persuasively) to them.
On this put up, we’ll speak about why you could wish to construct a one-page web site. Then we’ll introduce the important thing parts you’ll want to imagine, and be offering some recommendation for placing your web page in combination. Let’s get began!
Why Development a One-Web page Web site Can Be a Good Concept
One-page websites don’t seem to be as widespread as their multi-page brethren. That is comprehensible, for the reason that the latter is the ‘default’, conventional selection when developing a brand new web page.
Alternatively, that’s to not say there aren’t advantages to maintaining your web page small. For instance:
- You’ll higher funnel guests via to conversion.
- Given the reduction in overall attention spans, concise wording may also be really useful.
- For websites that don’t add new content material often, one-page websites may also be quite simple to deal with.
There are lots of types of websites that may take pleasure in a one-page structure. Those come with portfolios, tech startups, and websites promoting large-value pieces. Against this, e-commerce shops and websites that add a large number of content material (akin to trade websites with hooked up blogs) might wish to stick to a extra conventional design.
In fact, one-page web pages have sure drawbacks as neatly. Search Engine Optimization (SEO) may also be negatively affected since search engines like google and yahoo have a tendency to prefer websites with a whole lot of content material that spans more than one pages. In any case, that manner provides a better choice of possibilities to index the web page.
Additionally, house is clearly at a top class on a one-page web page, so the wording you utilize must be incredibly concise. This may have an effect on the extent of intensity you give each and every segment or subject and could be adverse if the web page is targeted round a fancy services or products.
In any case, the scope for a one-page web page’s enlargement is extra restricted. For instance, if you wish to come with a weblog in the future, this naturally turns a one-page web site into one thing else totally. Technically, it is advisable reach the similar function the use of a multisite installation. Alternatively, the trail of least resistance is to easily revert to a multi-page structure.
The Key Parts of a One-Web page Web site
If you make a decision that some great benefits of a one-page web page outweigh the drawbacks for a particular undertaking, you’ll wish to moderately imagine what parts to incorporate. Your possible choices right here will likely be distinctive in your personal scenario, in fact, or in your consumer’s wishes.
Even so, there are a couple of key options with regards to each one-page web page can take pleasure in:
- A powerful Call To Action (CTA)
- Information on the business and/or crew in the back of the web page
- Main points at the trade’ number one providing(s)
- A very easy-to-use contact method
It’s price noting that the primary and remaining pieces in this record could be one and the similar, particularly if without equal function is to construct leads. Alternatively, if the web page’s function is to generate gross sales, you could finally end up with two CTA parts. To keep away from confusion, which might negatively impact Click-Through Rates (CTRs), you’ll wish to make contacting the trade simple whilst nonetheless prioritizing the main CTA.
Find out how to Create an Efficient One-Web page Web site
In any case, it’s time to get all the way down to trade. As we’ve touched on already, a one-page web page’s process is to take the reader on a adventure from the highest to the ground of the web page. Via the top, the one resolution they must must make (out of your viewpoint) is whether or not or to not convert.
In different phrases, you’ll be able to imagine your one-page web page a digital trail throughout the conversion funnel. This makes it necessary to kick issues off with some fascinating parts. For instance, it’s good to create a daring header containing a ‘hero’ image, a tagline, and a transparent CTA.
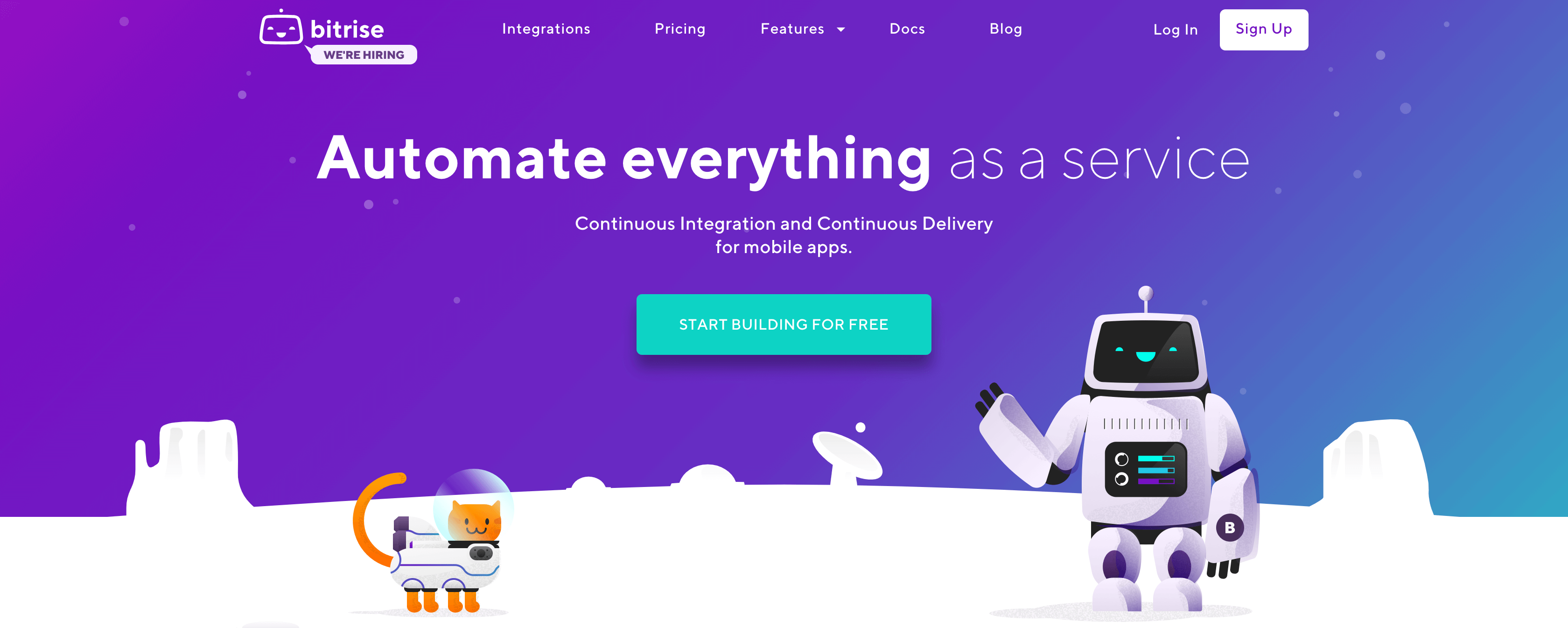
Bitrise’s web site illustrates this system neatly:

What a static screenshot doesn’t show off is the web page’s dynamic tagline, which shows quite a lot of other “…as a carrier” messages. This informs the customer in regards to the corporate’s breadth of services and products, and likewise helps to keep the branding distinguished.
What’s extra, the CTA at the Bitrise web site may be a nearly-perfect instance. The brilliant colour makes it stand out, and it’s virtually lifeless heart at the web page. What’s extra, the textual content is each actionable and transparent: “Get started development at no cost”. Making a an identical header in your personal web page will be sure that each and every customer is given a transparent trail to apply.
Relating to what is going beneath the header, you could have a couple of choices. For starters, it’s key to not forget about the very backside of the web page. Even supposing you’ll be offering a CTA straight away, you continue to want to seize those that have scrolled via all of the web page (and don’t essentially wish to scroll again up).
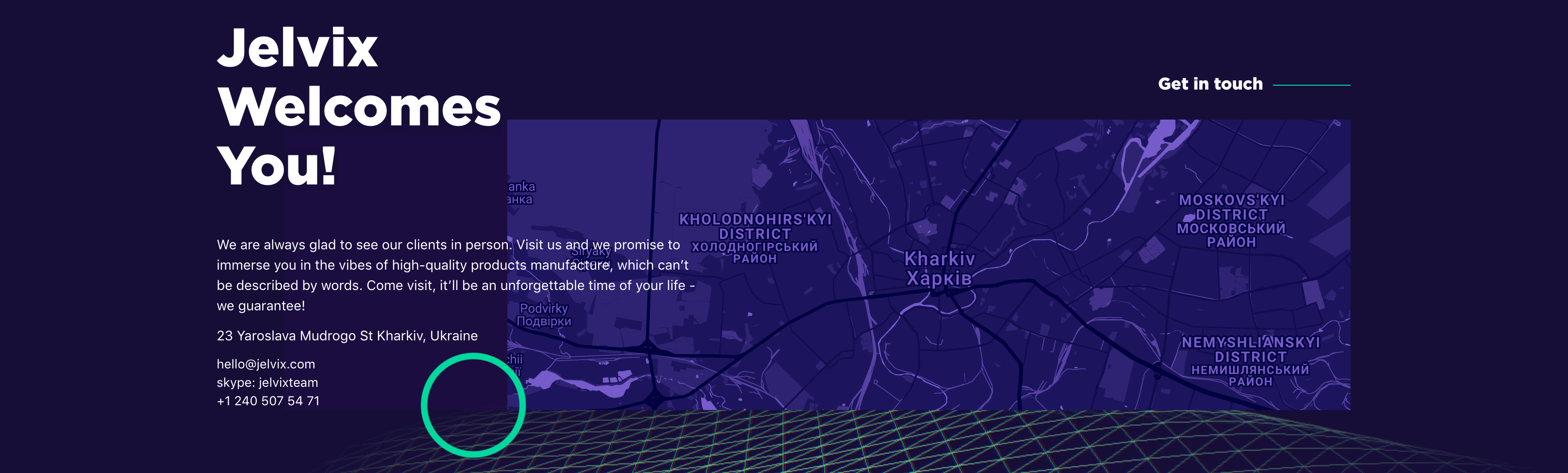
For a just right instance of ways to do that, you’ll be able to check out the Jelvix web site:

This web page does a specifically efficient process of main the customer and giving them few selections to make. For instance, they are able to click on at the e mail deal with and get in touch with quantity, or at the extra distinguished “Get in contact” message that makes it simple for them to make touch. Since that is the overall prevent at the excursion, to be able to talk, you wish to have to ensure that the reader’s subsequent choices are very transparent.
As for the center portion of your one-page web page, this may increasingly in most cases encompass a number of other sections that rely at the web page’s and trade’ objectives. Most often, you’ll wish to come with:
- An About segment
- Main points at the core carrier and product choices
- Customer testimonials
- A portfolio or different paintings samples
In fact, your one-page web page can include almost anything else that’s important to win a success conversions. Alternatively, as a normal rule, we’d counsel maintaining the textual content content material concise and eye-catching (virtually like further taglines). This improves the danger for customer conversions and will get them throughout the funnel sooner.
Closing however now not least, there’s another part to imagine when designing a one-page structure. Since many choices will likely be black and white, a part of your job is to make the site’s analytics more straightforward to decipher. For example, if you happen to’ve performed your process proper, engagement charges will likely be constant. This implies you’ll be able to simply spot anomalies, and confirm whether or not the structure is at fault. A top quality one-page web page can get advantages a great deal from further refinement over the years.
Conclusion
Web sites usually encompass more than one pages, basically as a result of there’s a definitive search engine marketing get advantages to that roughly design. Alternatively, there are an a variety of benefits to maintaining your web page quick and candy. For example, one-page websites may end up in an growth to key metrics, akin to ‘time on web page’ and jump fee.
Relating to development a one-page web site, you’ll wish to use a an identical setup to a touchdown web page. For instance, you’ll desire a distinguished hero symbol and a powerful CTA, adopted up with details about the corporate’s services and products and merchandise. Then, you’ll be able to show off the trade and crew, and end off with a changing part like a touch shape.
Do you could have any questions on developing an efficient one-page web site? Tell us within the feedback segment underneath!
Featured symbol: Pixabay.
The put up How to Create an Effective One-Page Website seemed first on Torque.
WordPress Agency