We not too long ago printed an article on eCcommerce UI design. In it, we discussed that once speaking about eCommerce web page design for cell gadgets, it is advisable to fill a whole separate put up with it.
Within the following, we can pass over very best practices to create a cell pleasant enjoy for your eCommerce website. We will be able to get started off with some statistics why it issues and analysis on commonplace UI problems that stay cell customers from finishing their purchases. We will be able to practice that up with other tactics how you’ll be able to make the design of your eCommerce web page extra interesting for cell customers.
Why Care About Cellular Design for Ecommerce Internet sites?
To be fair, if it’s important to ask the query above, it’s also possible to were dwelling below a rock for the previous seven years or so. However, as a result of I’m having a excellent day, and since TorqueMag has a strict coverage to not discriminate in opposition to any person, without reference to their dwelling scenario, I will be able to humor you for a second.
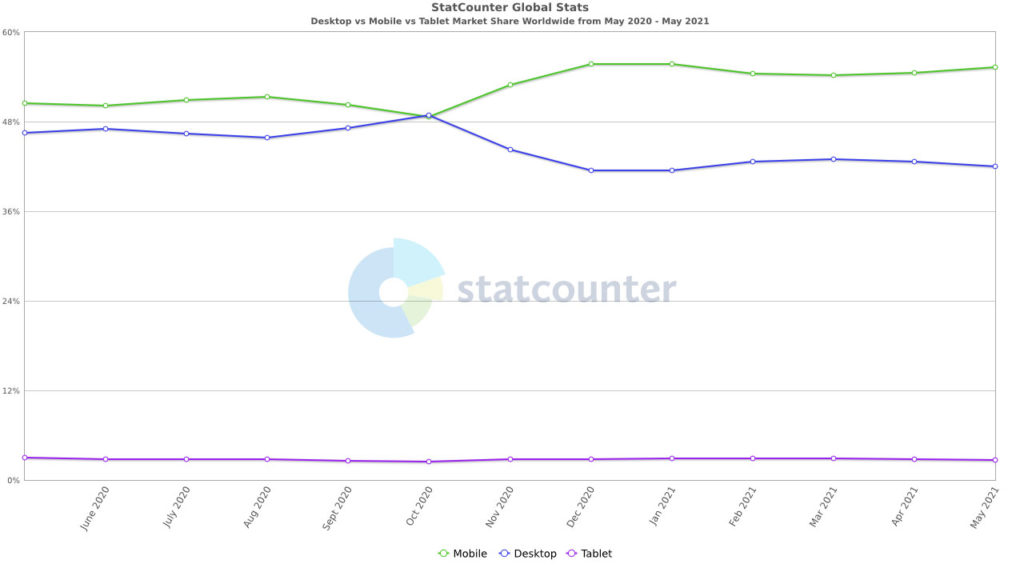
Reality #1: More than half of Internet traffic is coming from cell gadgets.

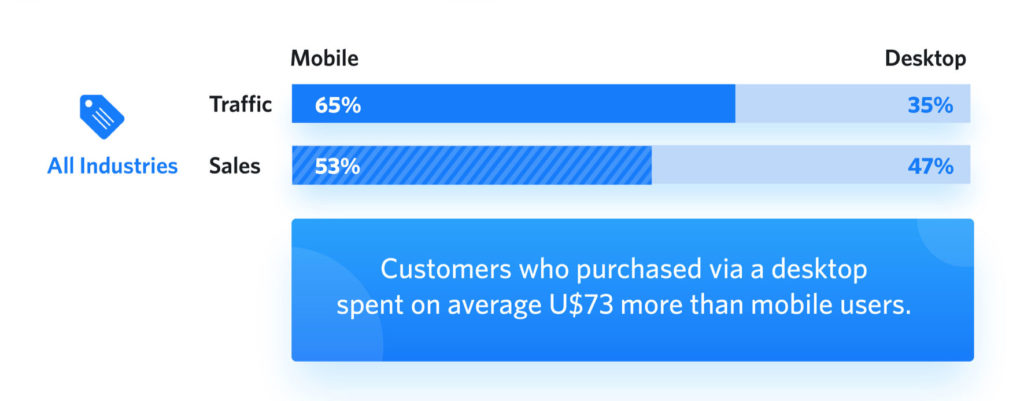
If that isn’t sufficient reason why for you, bear in mind that 65% of eCommerce traffic and 53% of gross sales additionally come from cell customers.

What’s extra, all the way through the 2018 vacation season, virtually 40% of all eCommerce purchases have been made on a smartphone and 80% of consumers use their cell phone to seem up product opinions, examine costs, or to find choice retailer places – even inside a bodily retailer. In any case, 61% of shoppers say they’re going to by no means go back to a web page if it’s no longer cell adaptive.
Briefly, in case your ecommerce web page isn’t as much as snuff in relation to cell design, you’re actively turning away guests.
What Assists in keeping Customers From Finishing Their Acquire
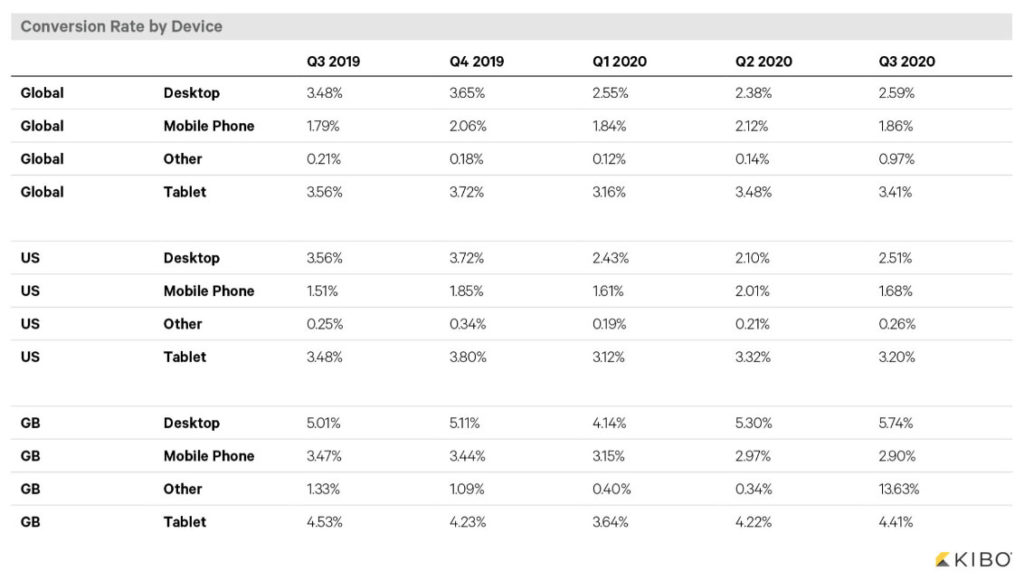
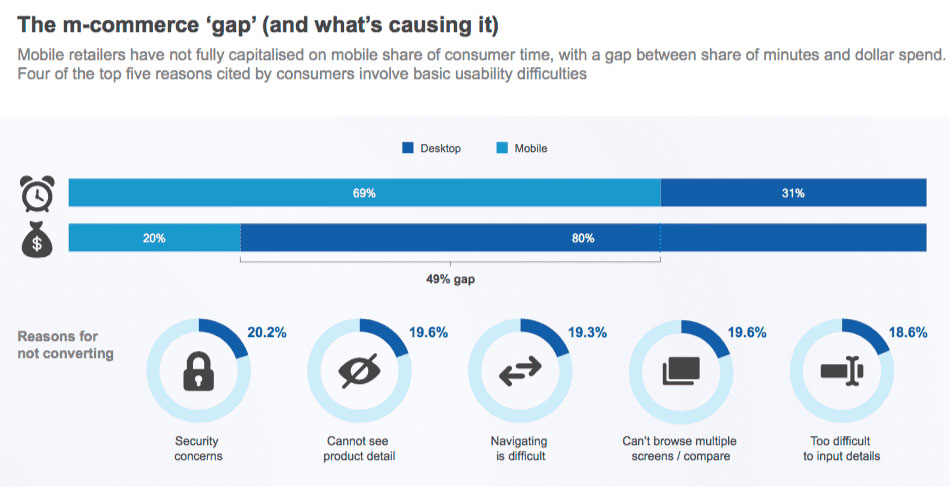
On the other hand, what precisely is it that cell customers be expecting and worth as a way to make a purchase order from a web page? In the end, cell conversions are not that different from the ones on desktop. In truth they’re best on drugs. On the other hand, on the similar time, the whole order worth is still upper on desktop.

So, what’s it that helps to keep cell customers from finishing their orders?

As you’ll be able to see safety considerations, the lack to look product main points and difficulties navigating, evaluating merchandise, and inputting main points are main considerations.
All rock dwellers stuck up? Cool, then we could speak about how you’ll be able to knock your ecommerce cell web page design out of the park.
1. Duvet the Fundamentals
Step one is to ensure your web site is typically cell pleasant. Now we have a lot of articles in this web page that will help you reach that:
- Here’s What It Takes to Make a WordPress Website Mobile Friendly
- The Google Mobile First Index and What It Means for Your WordPress Site
- All You Need to Know About Responsive Design for WordPress
- How to Speed Test Your Website (Metrics, Tools, Optimization Tips)
- 14 Ways To Speed Up WordPress And Decrease Page Load Time
As well as, you could wish to glance into our article on core web vitals.
Elements you no doubt need to handle are responsive design, rapid loading occasions, and the use of HTTPS. Guests must completely no longer need to do pan and zoom (until zooming right into a product symbol to look main points). In addition they wish to see your web site temporarily and no longer concern about whether or not their bank card data is protected whilst buying groceries on their cell phone.
2. Put Vital Parts in Thumb-Pleasant Positions and Sizes
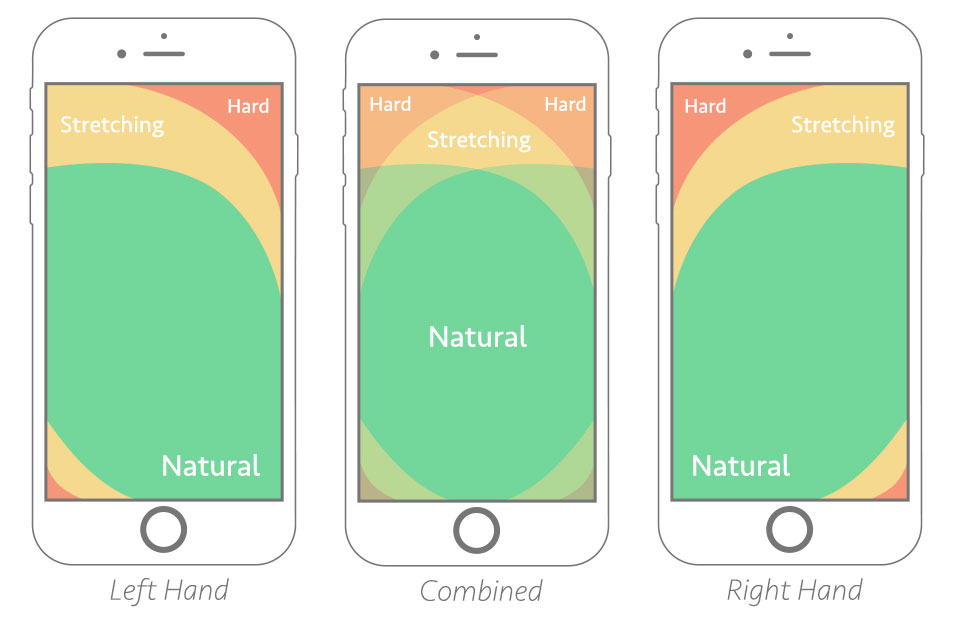
Subsequent, let’s speak about usability. It will come as a wonder however most of the people use their thumbs to navigate the display screen in their smartphones. This truth makes some portions of the display screen more accessible than others.

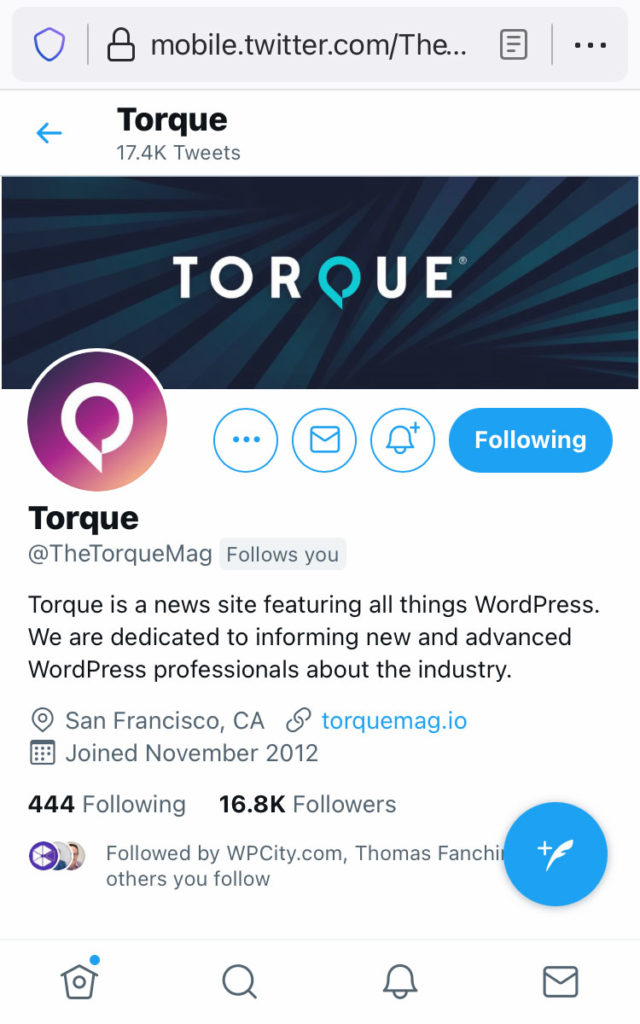
Due to this fact, it’s a good suggestion to position very important controls that customers will have interaction with frequently in the ones portions the place they may be able to simply succeed in them. That may be a menu, call to action, or vital buttons. Twitter does this really well.
On the other hand, it’s no longer simply vital to take into accounts the thumb succeed in, you additionally need to imagine sizes. The thumb is in most cases thicker than different arms (I do know, you’re studying such a lot right here as of late) and arms basically are no doubt larger than a mouse cursor. This makes it much more likely that cell customers will missclick or faucet components.
You will have more than likely been within the place your self the place you stored lacking a hyperlink, button, or different part as it used to be too tiny. It’s traumatic, isn’t it? Others suppose so, too.
Because of this, be certain they’re large enough. As an example, Apple recommends a button measurement of a minimum of 44x44px or the similar measurement in issues for retina presentations.
3. Decrease the Quantity of Scrolling Important
Some other factor this is other on cell gadgets is that, cell customers are used to scrolling moderately than clicking/tapping. Due to this fact, you’re at an advantage offering data on one longer web page that they may be able to scroll down than have them undergo a number of pages to get what they would like.
On the other hand, simply because scrolling is extra herbal, that doesn’t imply they adore it and wish to do as a lot of it as imaginable. In truth, maximum don’t make it previous the start of the web page.
81% of the viewing time is spent within the first 3 screenfuls of knowledge.
Because of this, you must try to reduce the volume of scrolling they’re going to need to do and stay an important portions of your web page with reference to the highest. Listed below are some concepts for that:
- Make the header, navigation, and filter out choices sticky (extra on that under)
- Supply a back-to-top button
- Come with a desk of content material with leap hyperlinks
- Permit customers to bookmark pieces to look them multi functional menu later
4. Supply an Omni-Channel Enjoy
If we take a look at statistics above, it’s transparent that, whilst cell customers don’t store as a lot on their gadgets as their desktop opposite numbers, something that they do numerous is analysis. The position of hand held gadgets is to check merchandise, acquire data, and make choices.
You understand the place they entire the purchases after all? Correctomundo, at the desktop.
You know the way you’ll be able to make it much more likely that the store the place they’re going to entire their acquire will probably be yours? By means of ensuring that merchandise that they upload to a buying groceries cart at the telephone are nonetheless of their buying groceries cart after they log in on their desktop system. That is also known as omni-channel promoting/retail/trade.
5. Upload a Sticky Header With the Maximum Vital Parts
Making your header sticky, that means that it is going to keep on peak of display screen whilst customers scroll down, is a simple option to give guests stable get entry to to it. Why must you accomplish that within the first position? As a result of on cell, it’s frequently the part that comprises probably the most maximum vital data like:
- A hyperlink again to the homepage (by means of the web site brand)
- Get admission to to the navigation menu, seek serve as, buying groceries cart
- Different central components akin to language switchers
If you wish to get it out of the best way a little bit extra, you’ll be able to additionally make it so that it turns invisible however reappears whilst you scroll again up.
The purpose is to provide customers get entry to to frequently-used options with no need them to scroll from side to side. This additionally manner making improvements to the usability of the quest serve as:
- Use predictive seek so that they have got to kind much less on a small-sized keyboard
- Likewise, come with an x button to make it simple to transparent seek
6. Supply At ease Navigation
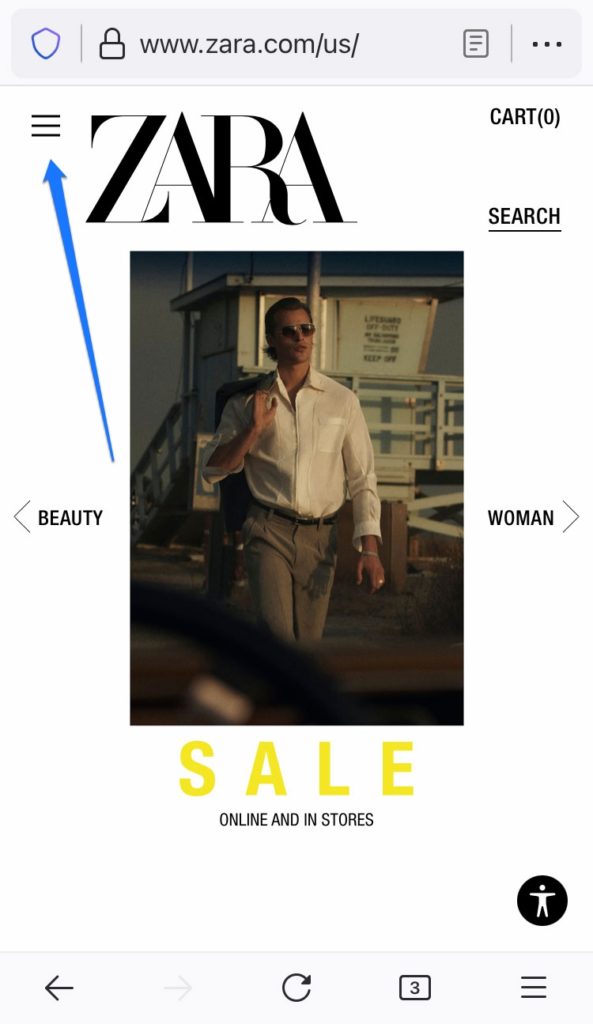
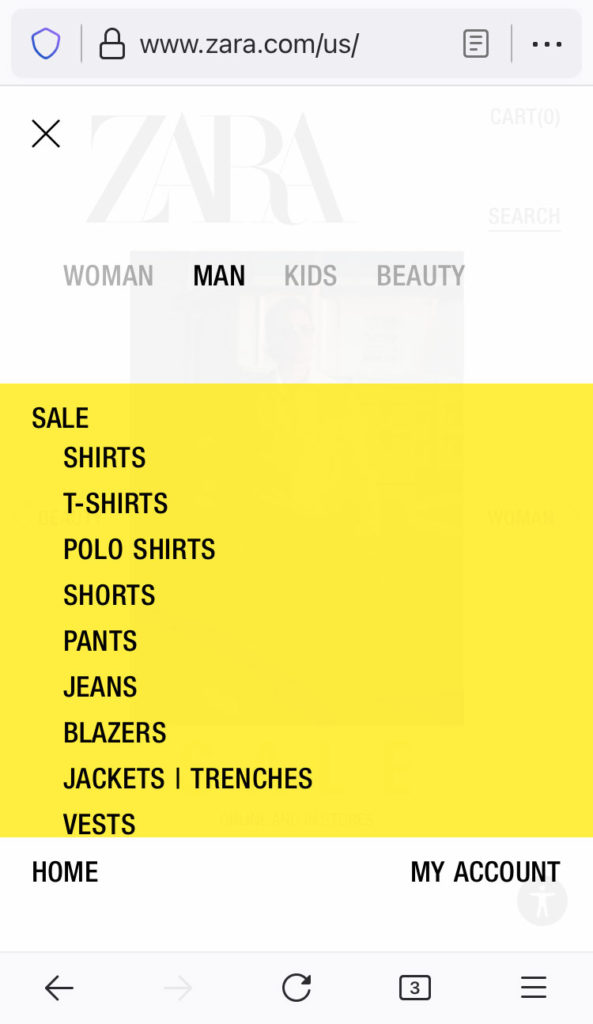
Talking of navigation, naturally, on cell, it’s very other than its desktop counterpart. To begin with, because of house constraints, it’s important stay it out of the best way, but obtainable. There are a number of tactics to design cell pleasant navigation menus. The most typical answer at the present time is the so-called hamburger menu.
You’ll have it transfer in from the aspect, pop up as a full-screen menu, extend it like a harmonica, and more.
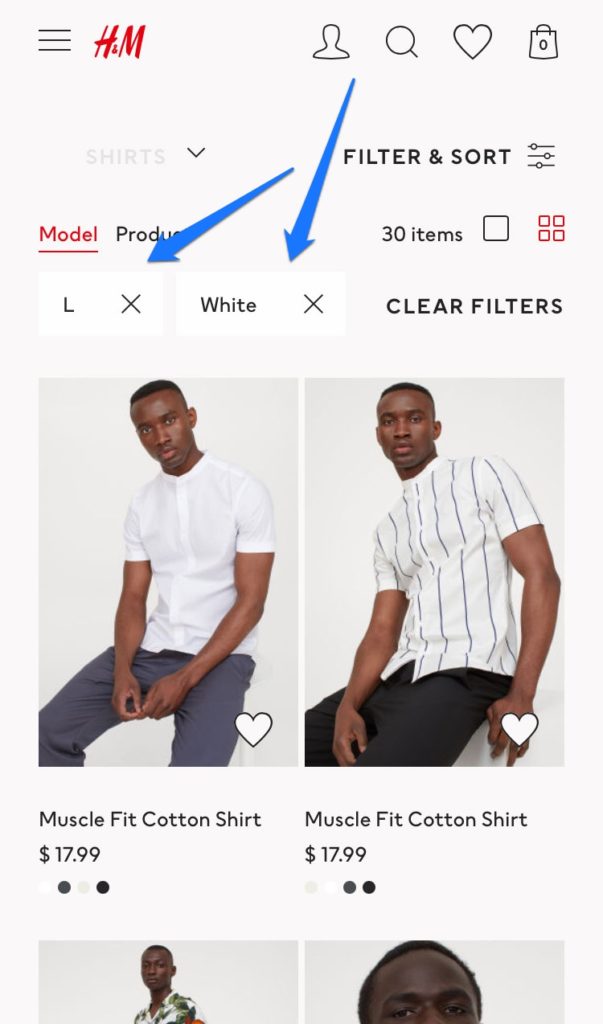
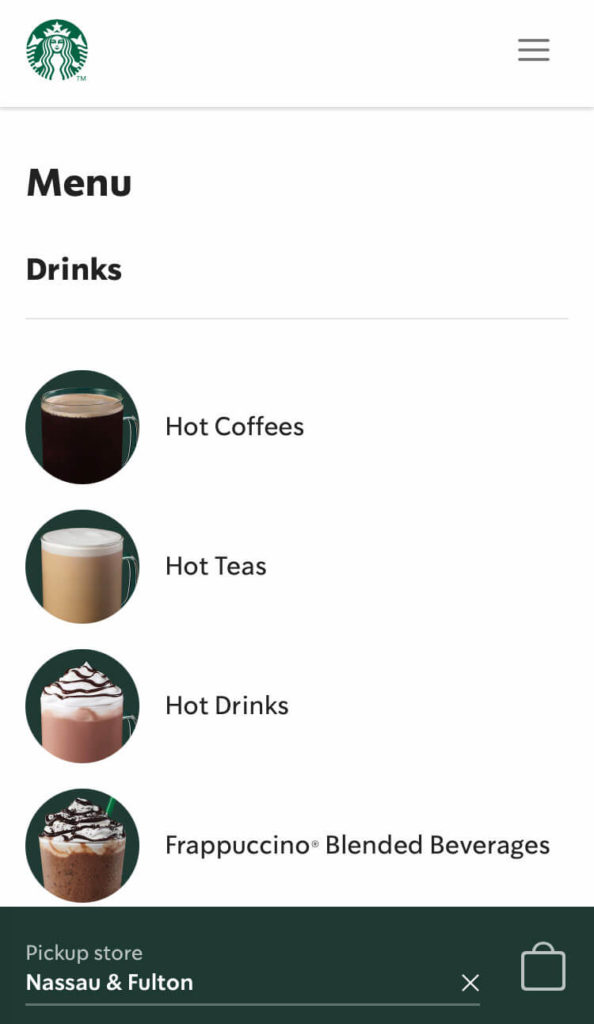
Then, as we discussed within the authentic UI article and as is visual above, stay the hierarchy flat. This implies come with key classes and subcategories proper within the menu in order that customers can get temporarily to the goods they’re searching for.
Moreover, supply filter out choices and stay them visual. That is one thing your guests will use so much, particularly when you’ve got many forms of merchandise.
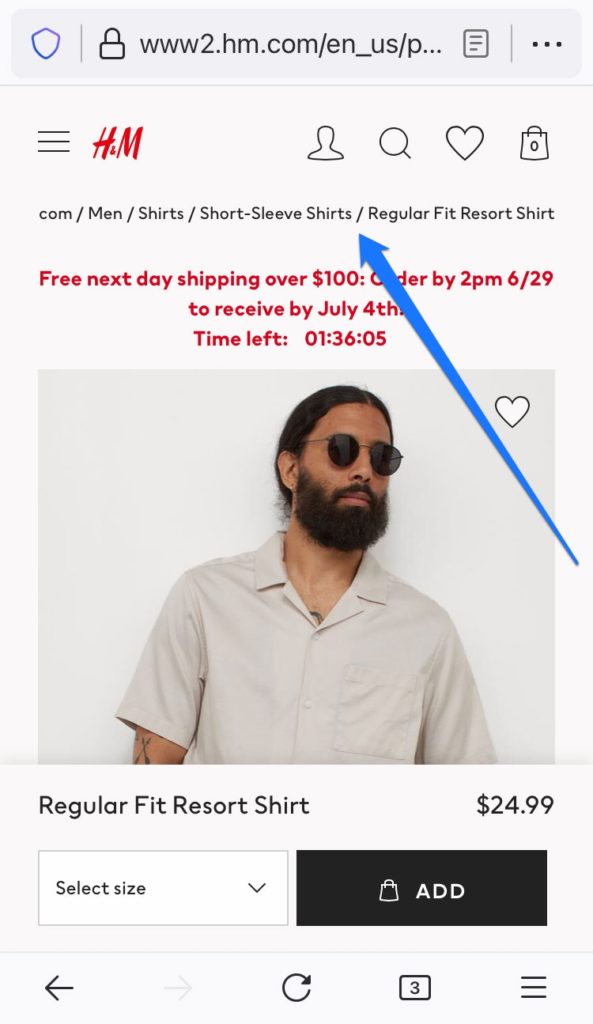
In any case, imagine offering breadcrumbs for your cell web site as neatly as a way to lend a hand them navigate your web site higher.
7. Create Cellular-Pleasant Product Pages
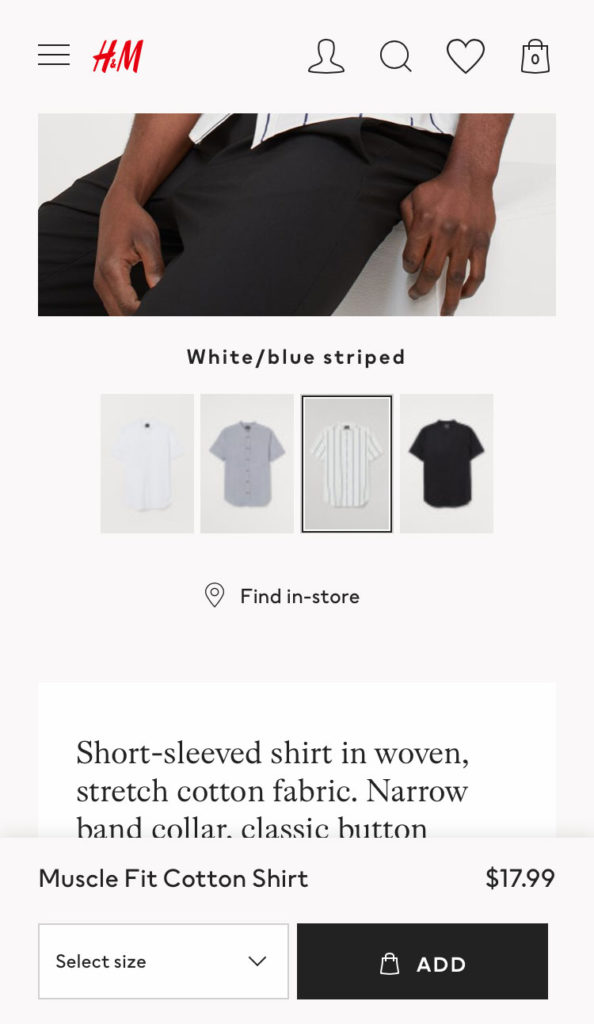
The overall rule for on-line product pages is to offer an important data at a look. Because of the loss of actual property, that is tougher on cell. Something that is helping is to permit folks to do the issues they already do with their telephones always: swipe, pinch, and double faucet.
How do you profit from that? Listed below are some examples:
- Use sliders for product photographs
- Upload the power to open a picture in a lightbox and zoom in
- Come with more information as an accordion to save lots of house
- Make the ‘upload to cart’ button sticky
Except that, it’s very similar to desktop product pages:
- Give you the maximum very important data on the peak
- Be offering a transparent and simple tactics to pick out sorts
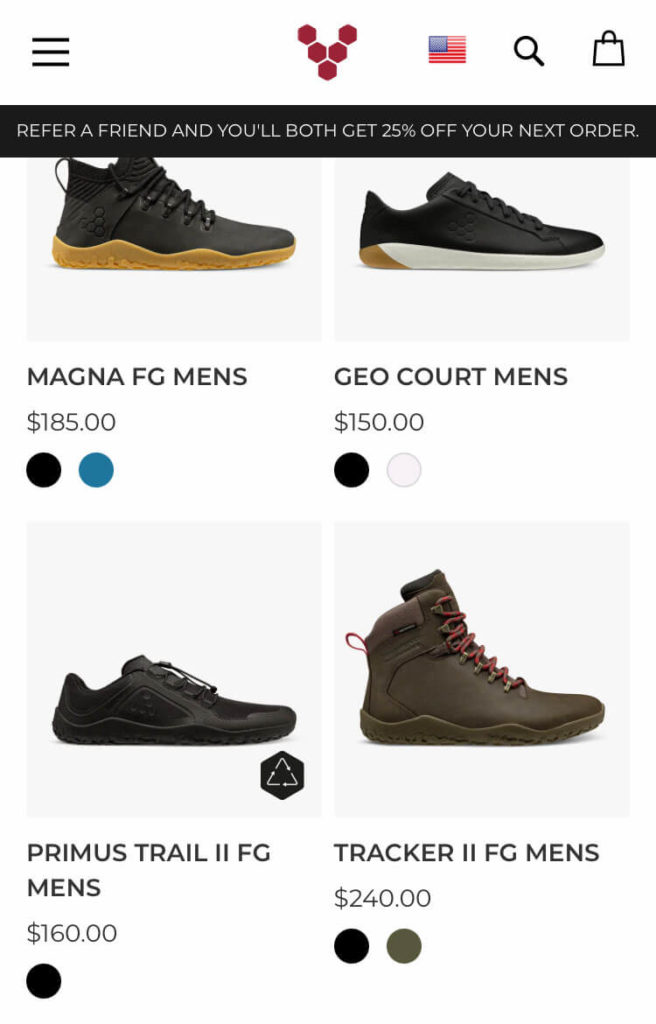
There is a wonderful article in this here and a excellent instance for a lot of the above recommendation in motion under:
8. Don’t Overlook the Checkout
Within the article on common ecommerce UI design we mentioned how overly difficult bureaucracy can lose you conversions. Smartly, filling out bureaucracy on a cell phone is much more traumatic, so you want to ensure it’s as simple as imaginable, like so:
- As same old, stay shape fields to a minimal, e.g. attempt to contract the primary and last-name fields to “complete call” as a substitute
- Use local scrolling gear for getting into the date of delivery and different numbers
- For password fields, permit to show visibility off and on (as a result of retyping lengthy passwords on small keyboards is additional traumatic)
- Give you the proper keyboard, that means a numbers block when customers wish to kind in a host
- Let consumers scan their bank cards to autofill the knowledge and allow cell fee choices like Google and Apple Pay
- Use a one web page checkout, or, if no longer, supply clues as to the place the consumer is within the checkout procedure
- Consider data that has already been entered when the web page reloads after an error
- Use agree with signs like agree with seals and social proof
Whilst it’s vital to have a visitor checkout, you must additionally have the ability to sign up and log in for your account so as get entry to in the past used fee choices. As discussed, customers don’t wish to input it each time with a tool this is much less appropriate for typing. You may additionally imagine permitting check in by means of social accounts.
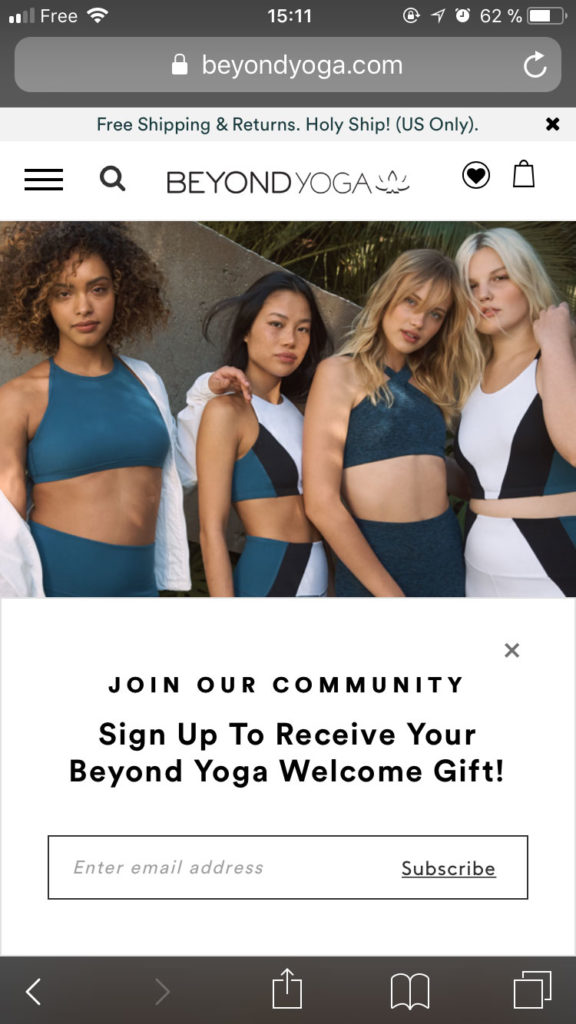
9. Be Cautious With Popups
Popups and different interstitials are traumatic sufficient on desktop the place they’re moderately simple to near. Merely click on outdoor of the popup or navigate the cursor to the shut button.

On the other hand, they may be able to be much more traumatic on cell, the place it’s even tougher to hit the precise level. Because of this, should you completely have to make use of popups:
- Don’t lead them to full-screen so that they disguise the remainder of the content material, use the decrease 3rd of the display screen as an example
- Steer clear of having them pop up instantly, as a substitute, wait till a customer hits their 2nd web page or so
- Show a small name to motion that opens the popup in order that consumers can make a selection to look it
For extra very good pointers test this article on WisePops.
10. Imagine The usage of a Revolutionary Internet App
Numerous firms are beginning to opt for a kind of heart flooring between a standalone app and a web page. That heart flooring is known as revolutionary internet apps, that have change into slightly of a trend.
They supply very equivalent capability as a local cell app however are utterly browser based totally and constructed with local generation. As a end result, they load rapid and be offering an excellent consumer enjoy.
If you have an interest in additional data, we now have an entire article in this subject.
Ultimate Ideas: Cellular Web page Design for Ecommerce
Considering thru your cell ecommerce web page design is no doubt a profitable enterprise. No longer handiest are nearly all of Web customers on cell gadgets, on-line buying groceries could also be increasingly more taking place on telephones and drugs.
Whilst the whole rules aren’t tremendous other from common ecommerce UI design, there are a few things you no doubt have to bear in mind to create a nice cell consumer enjoy. But even so the most obvious requirement to make the design have compatibility any display screen with out zooming and panning, an important phase is to concentrate on the small main points that produce additional friction for cell customers.
Obstacles in house and extra fiddly utilization with arms and thumbs need to be accounted for. On the other hand, you’ll be able to additionally use those obstacles as a reason why to innovate and make it paintings for customers. The information above will expectantly can help you accomplish that.
What do you imagine an important elements in terms of cell design for ecommerce web pages? Percentage your opinion within the feedback!
The put up Ecommerce Mobile Website Design: 10 Tips to Do It Right (2021) gave the impression first on Torque.
WordPress Agency