Do you need to discover ways to use shortcodes on your WordPress sidebar widgets?
You’ll upload shortcodes to any web page or publish the usage of the Shortcode block. Alternatively, if you wish to use the similar code throughout all of your website then it can be more straightforward so as to add it to a sidebar widget as a substitute.
On this article, we will be able to display you the right way to use shortcodes within the WordPress sidebar.

Why Use Shortcodes in Your WordPress Sidebar Widgets?
Shortcodes permit you to upload complex content material and contours for your web site, together with touch bureaucracy, tables, random quotes, and a lot more. WordPress comes with a number of integrated shortcodes however some plugins additionally upload their very own shortcodes.
You’ll upload shortcodes to any web page or publish the usage of the WordPress editor and integrated Shortcode block. Alternatively, if you wish to use shortcode throughout all of your website then it continuously is smart so as to add it to the sidebar.
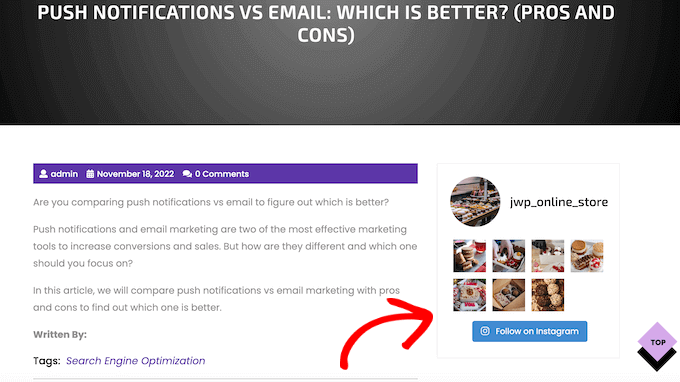
For instance, you’ll be able to show Instagram footage within the WordPress sidebar the usage of a shortcode equipped via Destroy Balloon Instagram Feed.

This content material will then seem throughout all of your WordPress web site, so that you don’t wish to upload it each and every web page and publish manually. This will prevent a ton of effort and time, and assists in keeping your website’s design constant.
With that during thoughts, let’s have a look at a couple of other ways so as to add and use shortcodes within the WordPress sidebar widgets. Merely use the short hyperlinks beneath to leap instantly to the process you need to make use of.
Way 1: The usage of the WordPress Shortcode Widget (Simple)
Maximum loose and paid WordPress topics include widget-ready sidebars. With that during thoughts, you’ll be able to continuously merely upload a Shortcode widget for your web site’s sidebar.
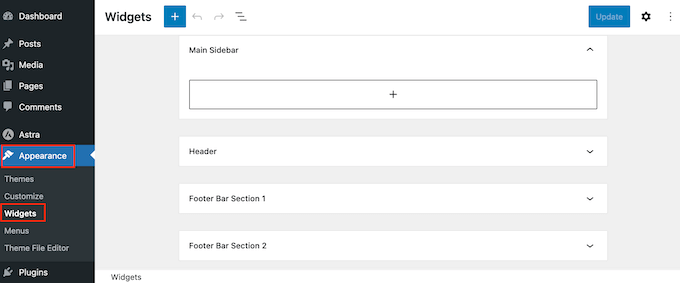
First, pass to Look » Widgets on your dashboard. Right here, you’ll see all of the other spaces the place you’ll be able to upload widgets in WordPress, together with the sidebar.

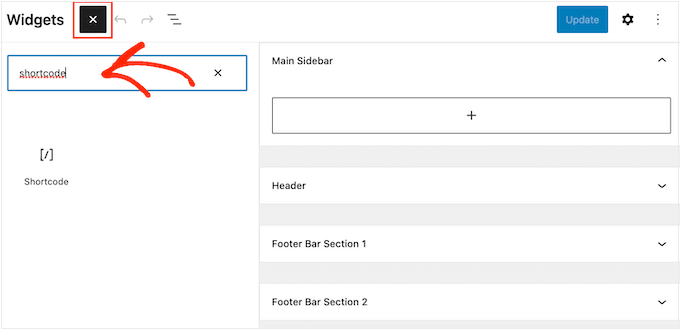
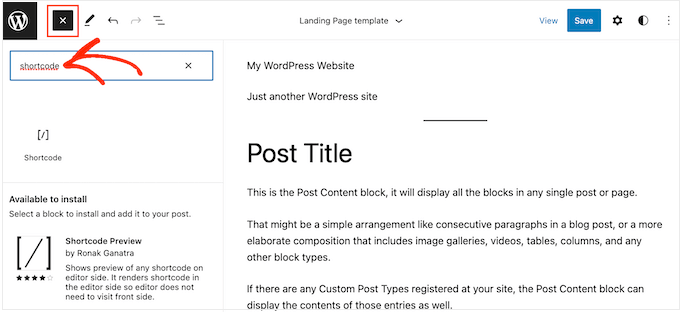
Merely click on at the ‘+’ button and get started typing in ‘Shortcode.’
When the correct block displays up, drag it onto the WordPress sidebar.

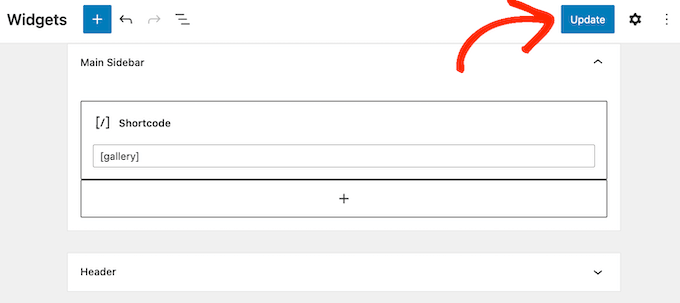
You’ll now upload your shortcode to the block.
While you’ve completed, don’t overlook to click on on ‘Replace’ to make the adjustments reside.

You’ll now consult with your WordPress weblog or web site to look the shortcode in motion.
Way 2. The usage of the Complete Website Editor (Works With Block-Enabled WordPress Issues)
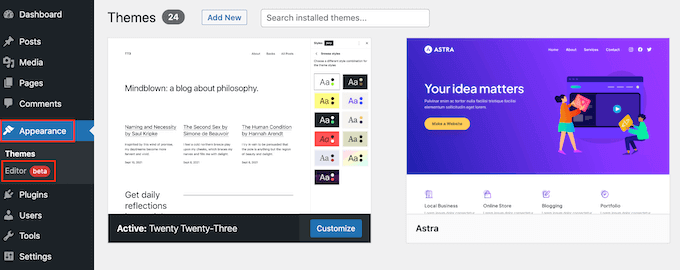
In the event you’re the usage of a block theme then you’ll be able to upload shortcode to the sidebar the usage of the full-site editor. To your WordPress dashboard, pass to Issues » Editor.

This opens the full-site editor, with one in every of your theme’s templates already decided on.
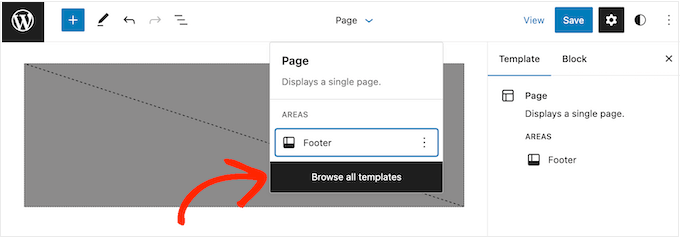
If you wish to upload shortcode to another template, then click on at the arrow within the toolbar and make a selection ‘Browse all templates.’

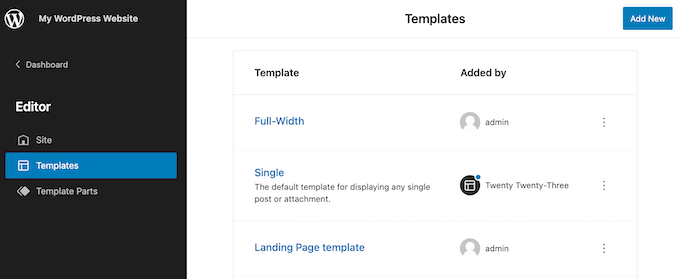
You’ll now see all of the other templates that make up your theme.
Merely to find the template the place you need so as to add the shortcode, and provides it a click on.

After that, click on at the ‘+’ button and get started typing in ‘Shortcode.’
When the correct widget displays up, merely drag it onto the theme’s sidebar.

You’ll now upload your shortcode to the widget. While you’re satisfied along with your adjustments, click on on ‘Save’ to make the shortcode reside.
Way 3: The usage of the Customized HTML Widget (Extra Customizable)
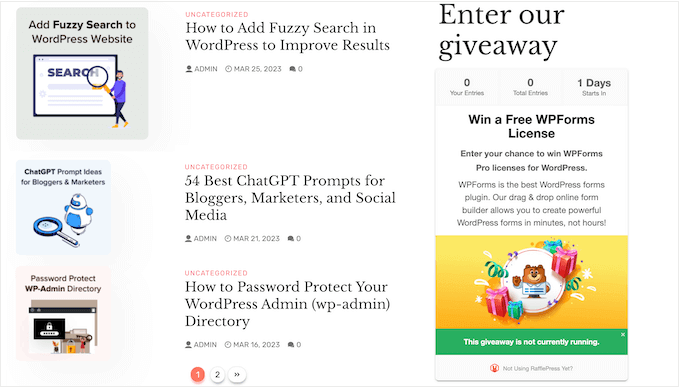
Every so often you might wish to display different content material at the side of the shortcode. For instance, RafflePress can upload a competition or giveaway for your sidebar the usage of a shortcode. To attract much more consideration to the competition, you might wish to display a heading above the contest.

As a substitute of constructing separate Shortcode and Heading blocks, you’ll be able to merely upload the shortcode and textual content to a Customized HTML block. This is helping you organize the other content material in a pleasing structure. You’ll additionally taste the block the usage of HTML, so you’ll be able to regulate precisely the way it seems to be within the sidebar.
The Customized HTML block doesn’t give a boost to shortcodes via default, however you’ll be able to simply alternate this via including customized code to WordPress. After including this code, you’ll be able to use shortcodes in any Customized HTML block throughout all of your WordPress web site.
Frequently, you’ll to find guides with directions so as to add customized code for your website’s purposes.php report. Alternatively, this isn’t beneficial as any errors within the code may cause commonplace WordPress mistakes, and even damage your website utterly.
That’s the place WPCode is available in.
This loose plugin makes it simple so as to add customized CSS, PHP, HTML, and extra to WordPress, with out placing your website in danger. Even higher, it comes with a library of ready-made snippets together with code that permits you to use shortcodes in textual content widgets.
To begin, you’ll wish to set up and turn on WPCode. For more info, you’ll be able to see our step by step information on the right way to set up a WordPress plugin.
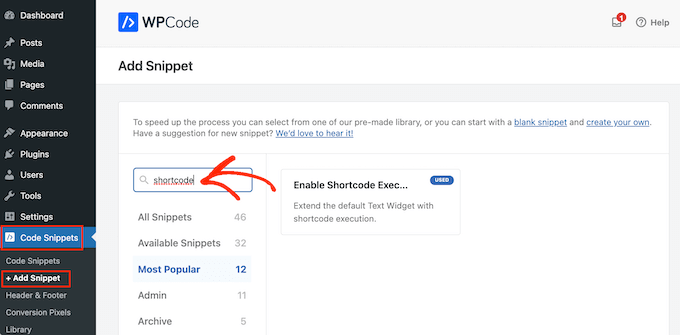
After that, pass to Code Snippets » Upload Snippet within the WordPress dashboard. You’ll now get started typing in ‘shortcode.’

When apparently, hover your mouse over the next snippet: ‘Permit Shortcode Execution in Textual content Widgets.’
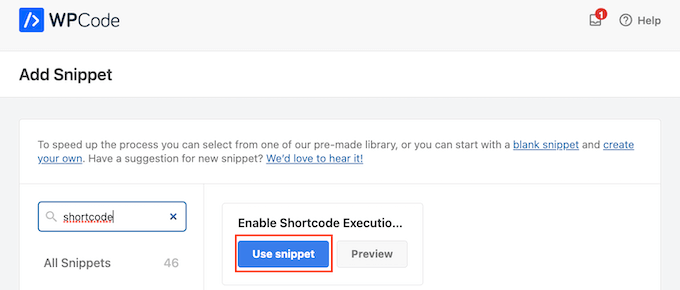
You’ll then pass forward and click on on ‘Use snippet.’

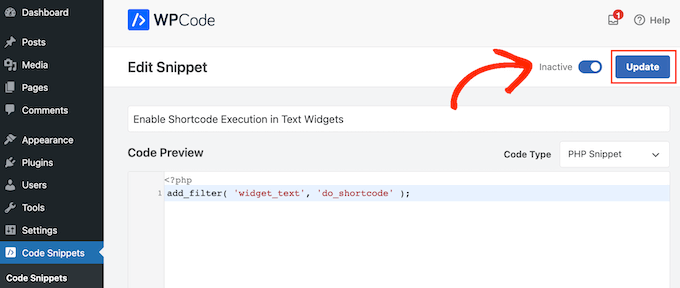
This may occasionally open the snippet within the WPCode editor. WPCode configures the snippet settings for you, so you’ll be able to merely click on at the ‘Inactive’ transfer in order that it turns blue.
With that completed, click on on ‘Replace’ to make the snippet reside.

Now, you’ll be able to upload a shortcode to any textual content widget.
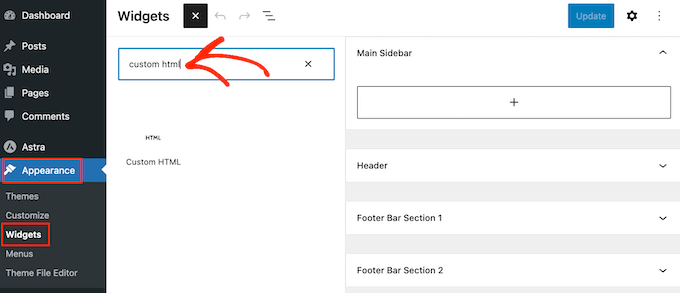
Merely pass to Look » Widgets and sort ‘Customized HTML’ into the quest bar.

When the correct block seems, drag it onto your web site’s sidebar.
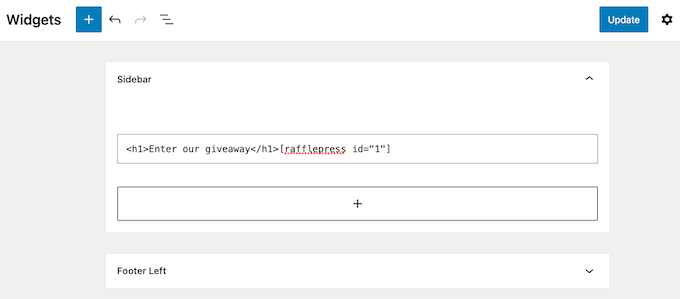
With that completed, you’ll be able to upload your HTML and shortcode to the block.

While you’re pleased with how the widget is ready up, click on on ‘Replace.’
Now when you consult with your web site, you’ll see the shortcode and customized HTML reside.
FAQ: The usage of Shortcodes in WordPress Sidebar Widgets
It doesn’t matter what theme you’re the usage of, you must be capable to upload shortcodes to the sidebar the usage of one of the crucial strategies above. Alternatively, if you want further assist then listed below are one of the crucial maximum often requested questions on including shortcodes to the sidebar.
How Do I Trade The place the Sidebar Widget Seems?
The sidebar’s location is managed via your WordPress theme. In the event you’re now not pleased with the sidebar’s place then you definately could possibly alternate it the usage of the theme settings.
Most of the very best WordPress topics assist you to choose from other layouts. Frequently, this comprises appearing the sidebar on other aspects of the display screen.
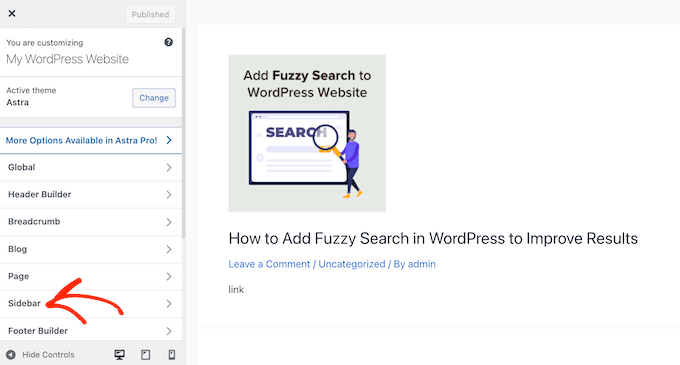
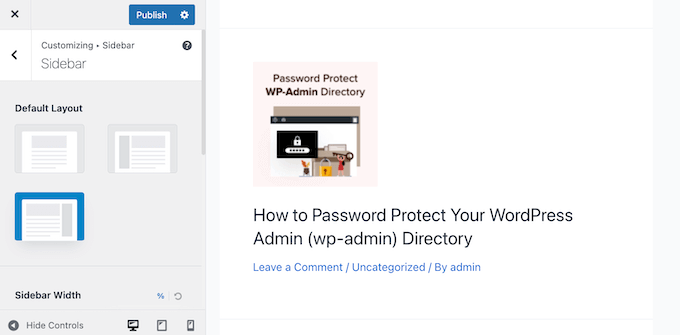
To look whether or not your theme has other sidebar layouts, pass to Look » Customise within the WordPress dashboard. Right here, search for any settings classified Sidebar or an identical.

Merely click on in this choice and search for any settings that permit you to alternate the place the sidebar seems in your website.
For instance, the next symbol displays the sidebar settings within the Astra WordPress Theme.

After making your adjustments, click on at the ‘Put up’ button to make the brand new sidebar structure reside.
If you’ll be able to’t alternate the sidebar’s location the usage of the integrated settings, then another choice is to create a WordPress kid theme.
How Do I Upload a Sidebar to My WordPress Theme?
In case your theme doesn’t have a sidebar then it’s essential to create a kid theme after which upload a sidebar the usage of code.
In the event you’re now not at ease writing code, then you’ll be able to additionally create a customized WordPress theme the usage of a plugin comparable to SeedProd. You’ll use this common web page builder plugin to design your personal theme and sidebar the usage of a easy drag-and-drop editor.
For step by step directions, please see our information on the right way to create a customized WordPress theme with none code.
How Do I Use a Other Shortcode on Every Submit or Web page?
Every so often you might wish to use other shortcodes on a few of your posts and pages. For instance, it’s possible you’ll wish to display the most well liked posts in your archive web page and show commercials in your homepage.
To be told extra, please see our information on the right way to show other sidebars for each and every publish and web page in WordPress.
We are hoping this text helped you discover ways to simply upload shortcodes for your WordPress sidebar widgets. You may additionally wish to see our information on the right way to create a touchdown web page with WordPress or our knowledgeable pick out of the very best social media plugins.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Easy methods to Use Shortcodes on your WordPress Sidebar Widgets first gave the impression on WPBeginner.
WordPress Maintenance