The divider line in Divi’s Divider Module is an effective way to split parts or upload some visible aptitude for your Divi layouts. The module is simple to make use of and unusually flexible. On this submit, we’ll see an outline of the road types in Divi’s Divider Module and notice how you can taste them. We’ll create six examples to lend a hand spark your creativeness to taste your Divi Divider Module.
Let’s get began.
Preview
Desktop Divider Module Line Taste Instance One

Telephone Divider Module Line Taste Instance One

Desktop Divider Module Line Instance Two

Telephone Divider Module Line Instance Two

Desktop Divider Module Line Instance 3

Telephone Divider Module Line Instance 3

Desktop Divider Module Line Instance 4

Telephone Divider Module Line Instance 4

Desktop Divider Module Line Instance 5

Telephone Divider Module Line Instance 5

Desktop Divider Module Line Instance Six

Telephone Divider Module Line Instance Six

Divider Module Options
To present the screenshots some colour and reference, I’ve added the Textual content Modules and a coloured background from the Portfolio web page of the loose Images Studio Structure Pack that’s to be had inside of Divi.
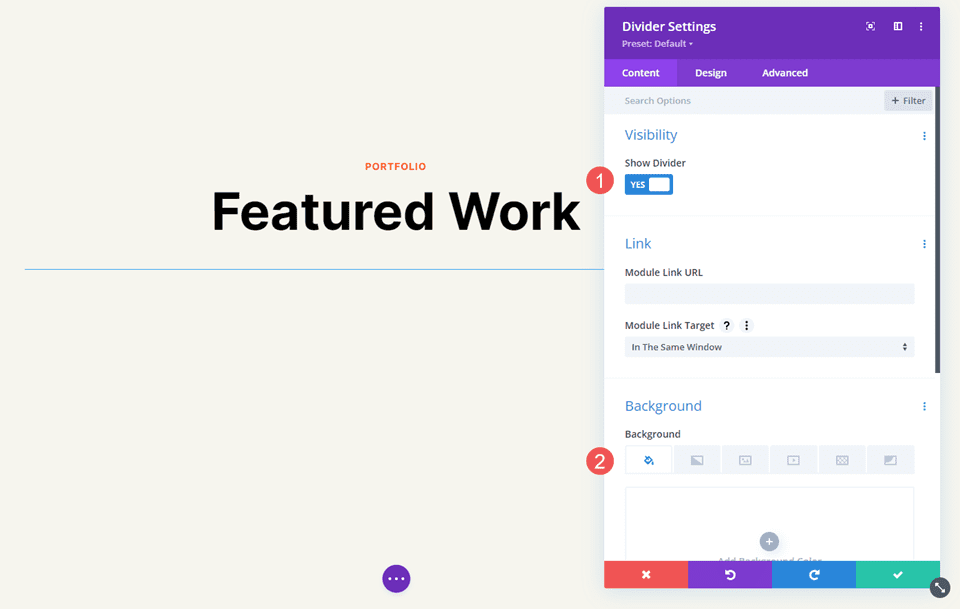
Divi Module Content material Tab
The Divider Module’s Content material tab contains the strategy to show the divider line or now not and to offer the divider a background colour.

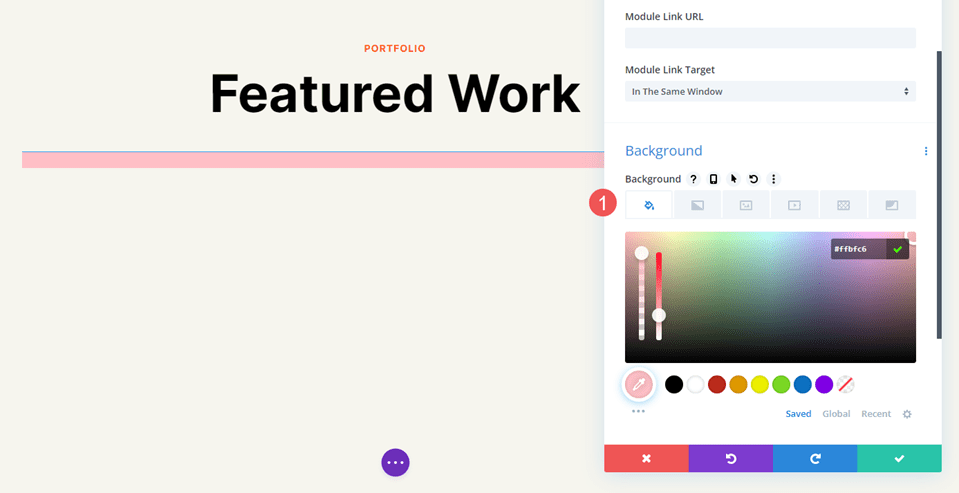
The Background choices are the usual choices for different Divi modules. It features a background colour, gradient, symbol, video, trend, or masks. For this case, I’ve added a red background colour to make it simple to look the gap the divider makes use of. The divider is positioned on the best of this house through default.

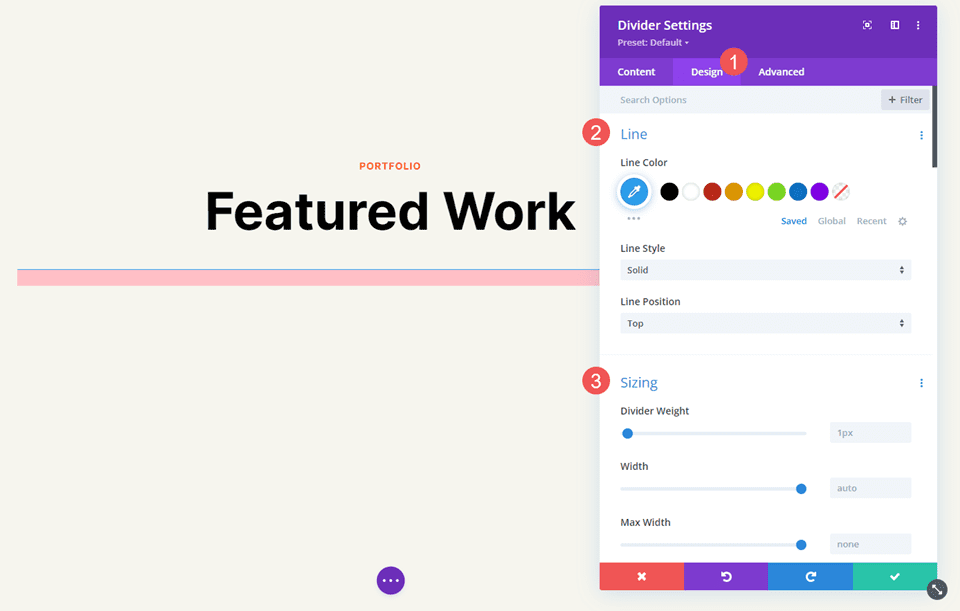
Divider Module Design Tab
The Divider Module Design tab choices come with Line Colour which additionally contains the Line Taste choices. Different choices come with Sizing, Spacing, Border, Field Shadow, Filters, Become, and Animation.

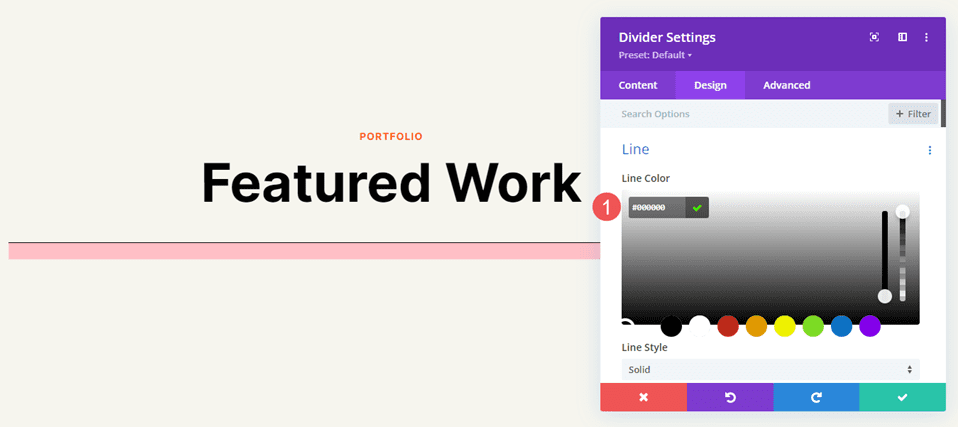
Line Colour
The Line Colour surroundings contains the usual colour picker, permitting Divi customers to totally customise the colour of the divider line.

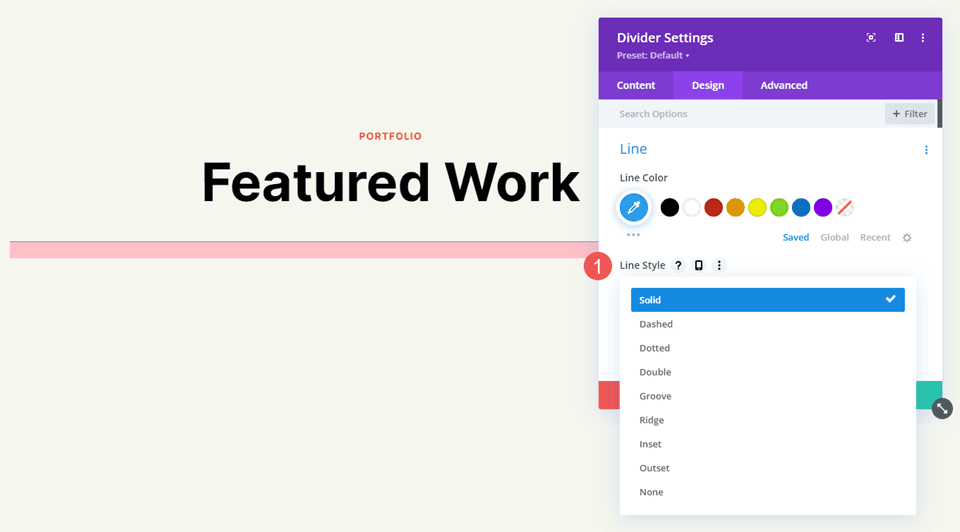
Line Taste
The Line Taste surroundings determines the form of the road. It has 9 choices.

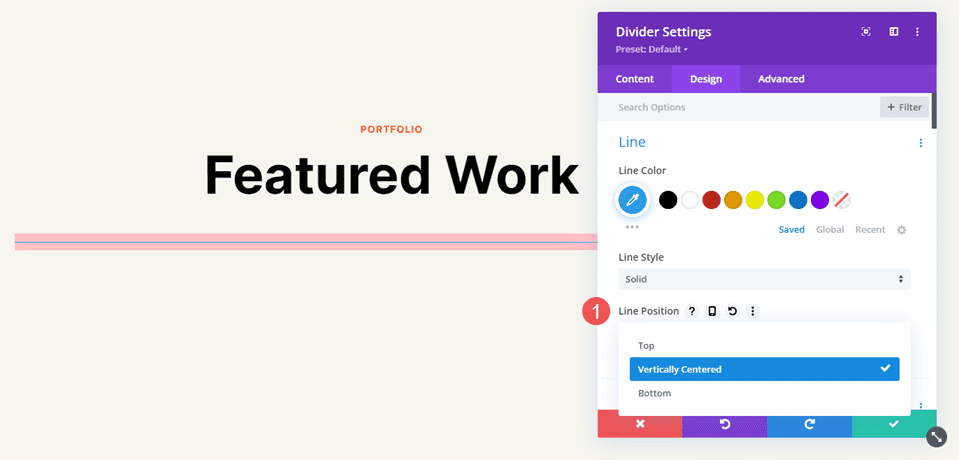
Line Place
Line Place puts the road on the best, center, or backside of the divider’s house.

Divider Module Line Taste Choices
The Line Taste choices paintings with Sizing (Weight, Width, and many others.) to create some attention-grabbing dividers. Right here’s a have a look at every Taste with a Weight of 20px so that they stand out in my photographs. After this, we’ll taste the divider with more than a few Colour, Taste, and Measurement combos.
Cast
Cast presentations the divider as a forged line.

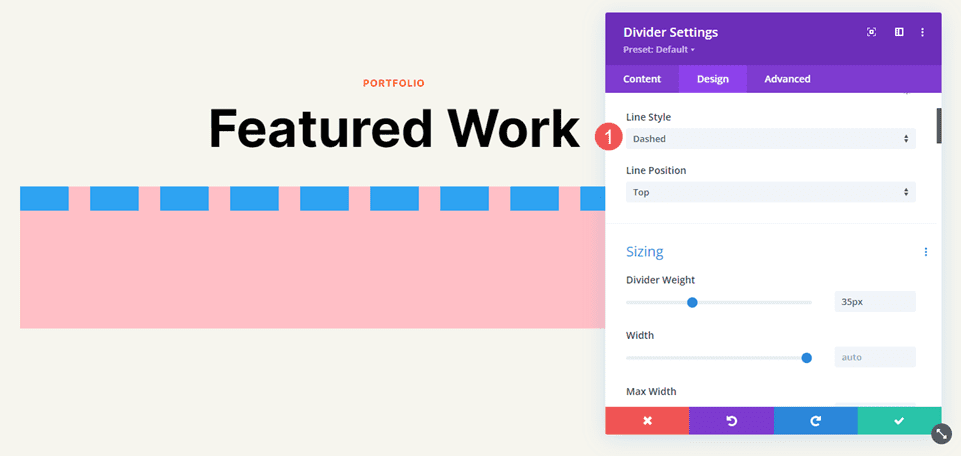
Dashed
Dashed cuts the divider line into small dashes.

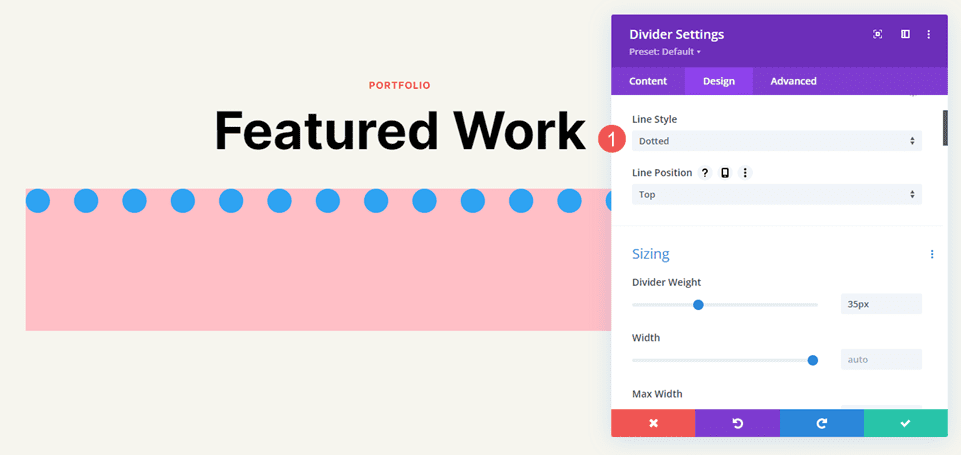
Dotted
Dotted presentations the divider line as dots.

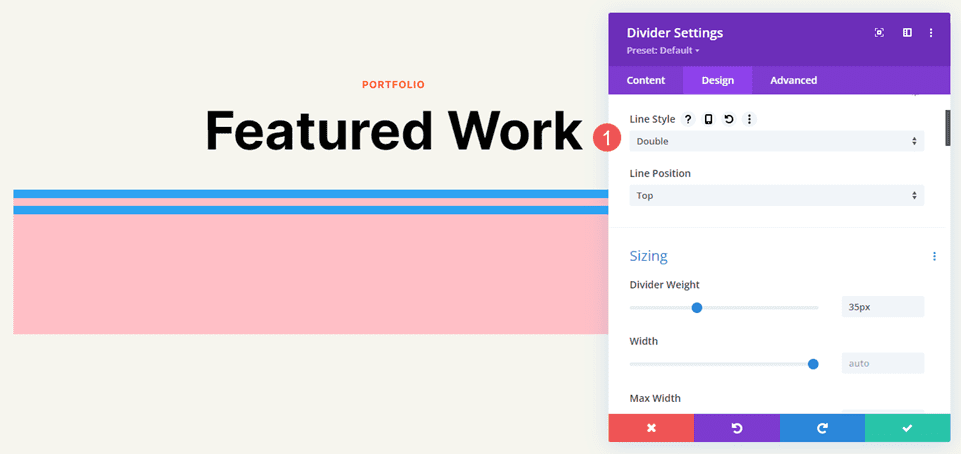
Double
Double presentations two divider strains in parallel.

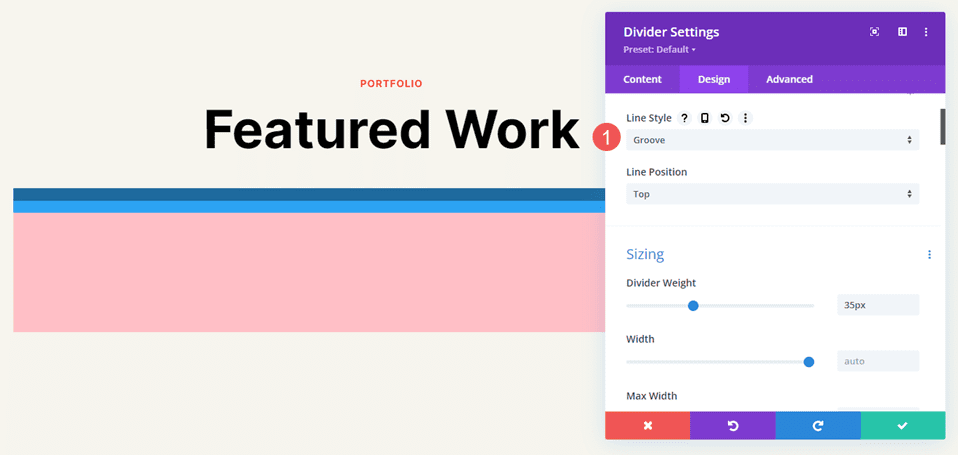
Groove
Groove cuts into the highest of the road and makes the highest a darker color of the colour we decided on.

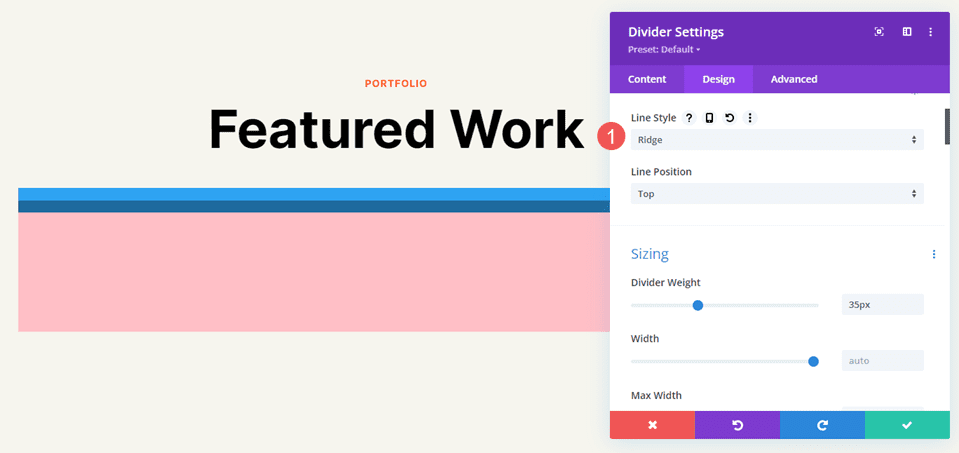
Ridge
Ridge cuts into the ground of the road and makes the ground a darker color of the colour we decided on.

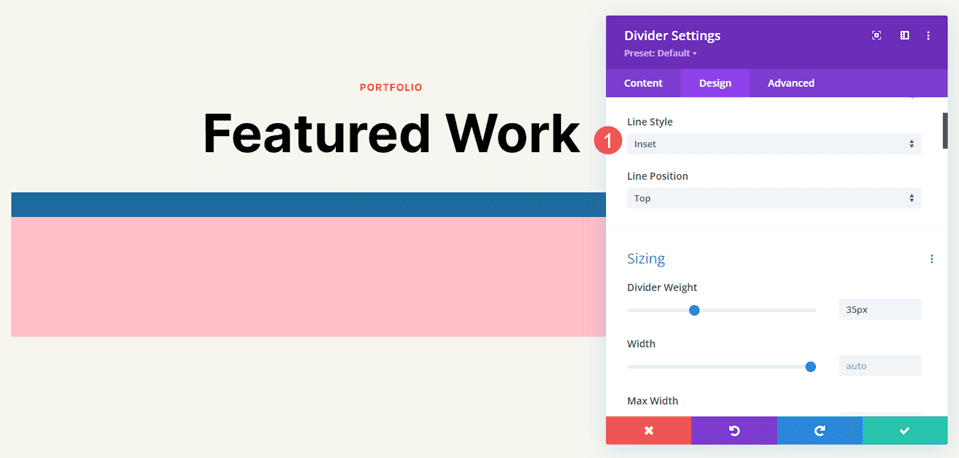
Inset
Inset cuts into the highest and backside of the road, making all of the line a darker color of the colour we decided on.

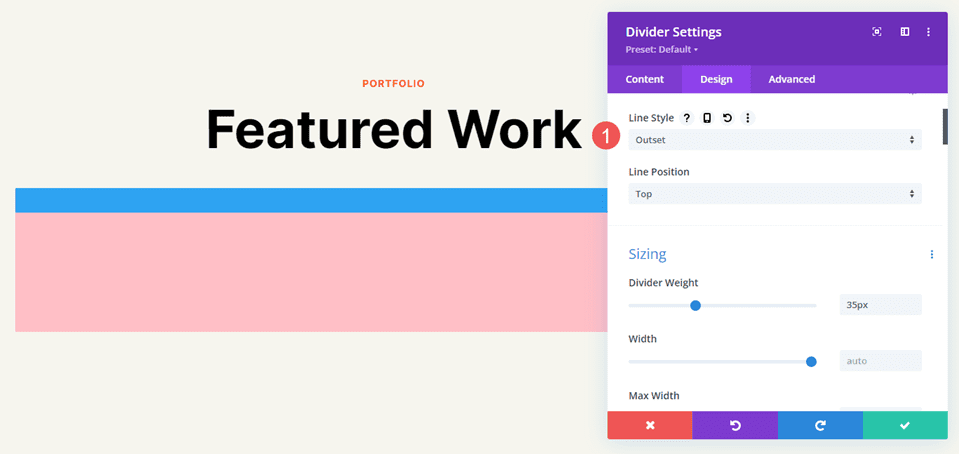
Outset
Outset doesn’t reduce into the road, necessarily giving the similar glance as Cast.

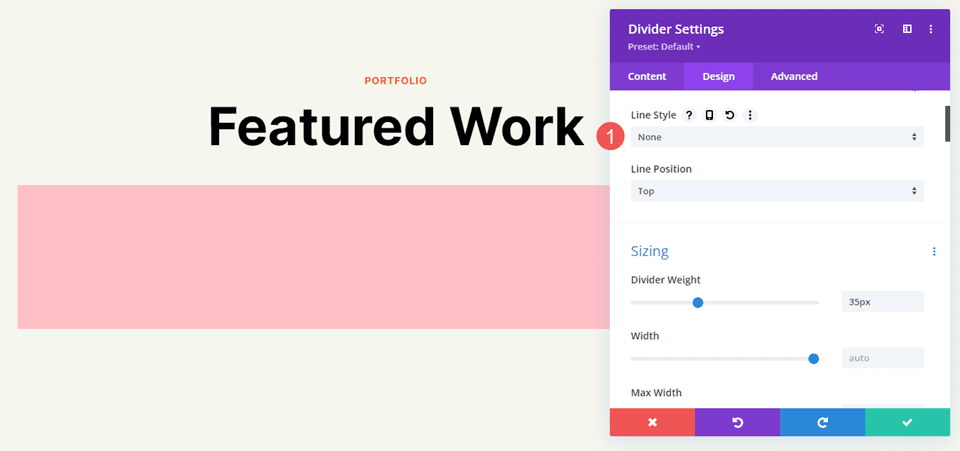
None
None makes the divider line invisible, appearing simplest its background colour.

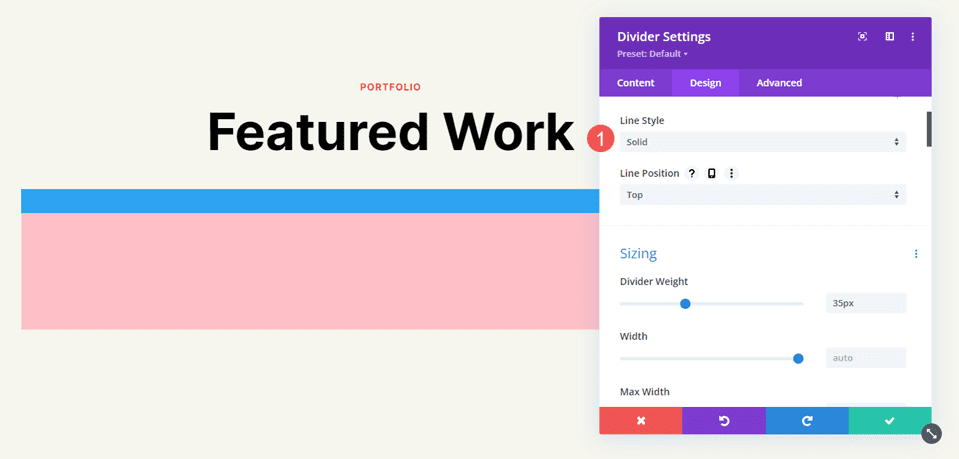
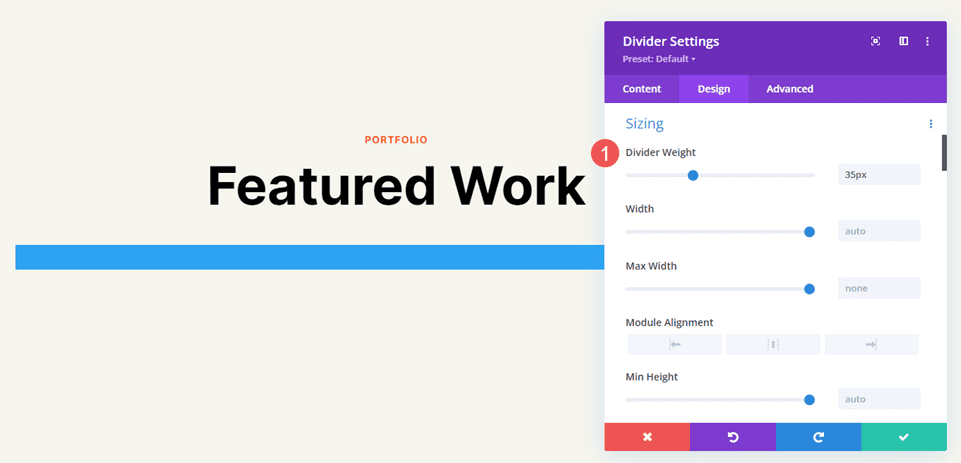
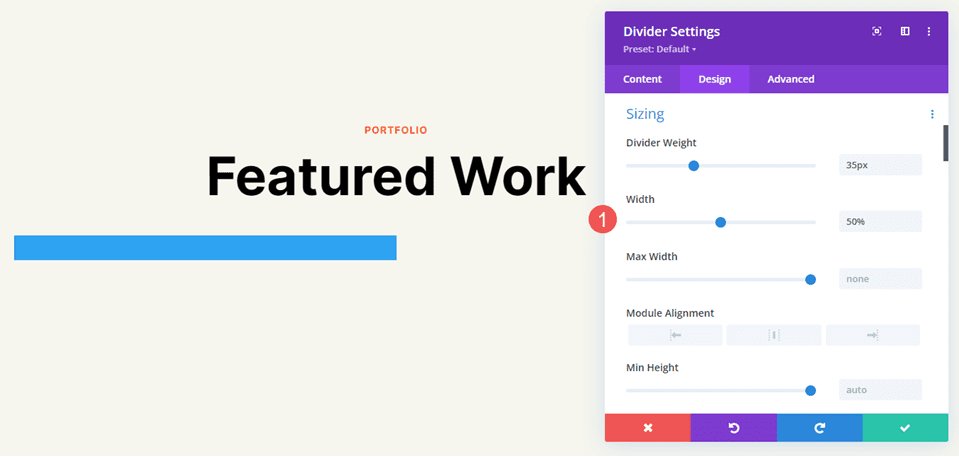
Divider Module Line Sizing Settings
The Sizing choices resolve the divider’s weight, peak, width, and alignment. Right here’s a have a look at the principle settings.
Divider Weight
Divider Weight specifies the thickness of the divider line.

Width
Width specifies the width of the divider line. It may be utilized in mixture with Module Alignment to put the road at the left, heart, or proper of its space.

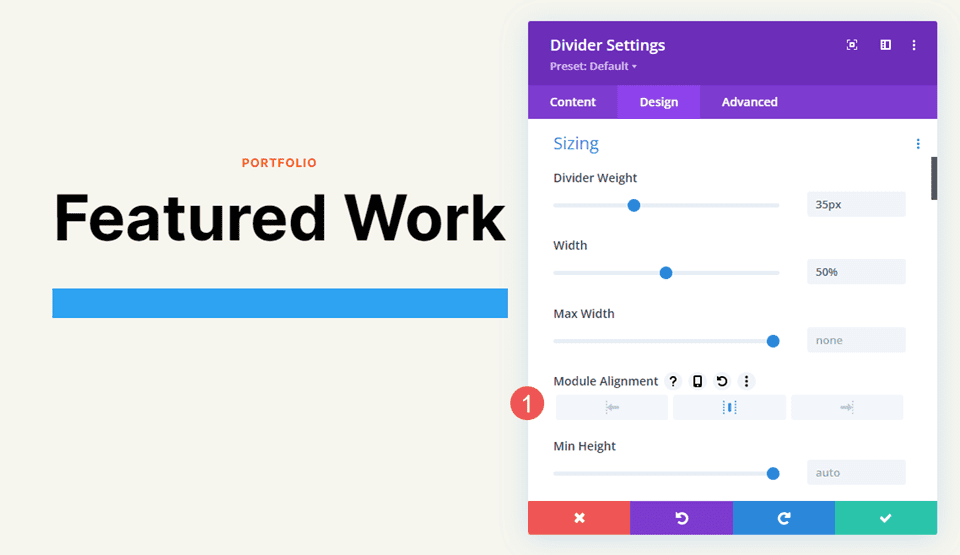
Module Alignment
Module Alignment puts the road at the left, within the heart, or at the proper of the module’s space.

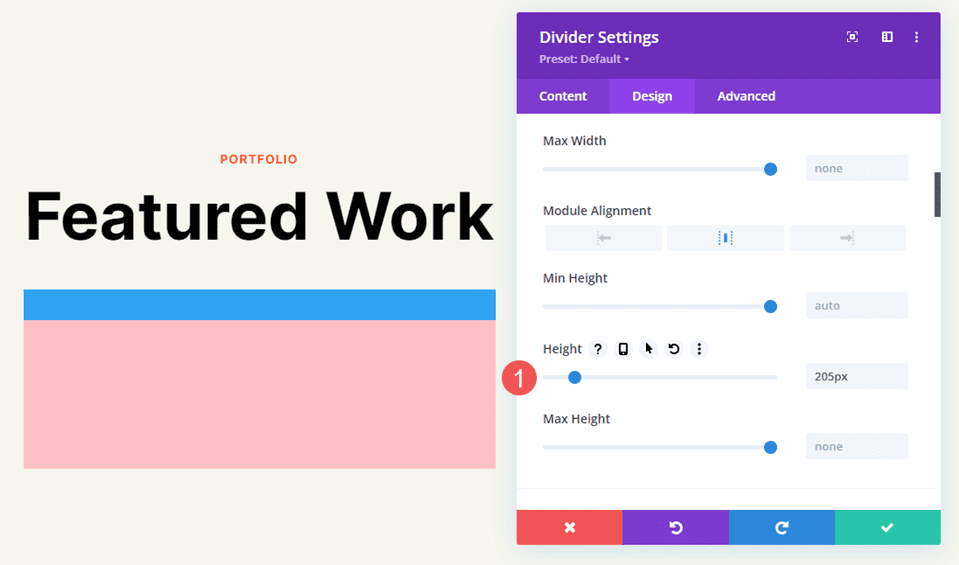
Top
Top determines the peak of the module’s space. The road stays the similar measurement, however the background fills in to absorb the gap.

Divider Module Line Taste Examples
Now, let’s see some examples of those settings running in combination. For our examples, I’ve added the Divider Module to more than a few places throughout the Portfolio web page and the Touchdown web page of the loose Images Studio Structure Pack. I’ll use the colours from the structure pack and magnificence the module to suit the world.
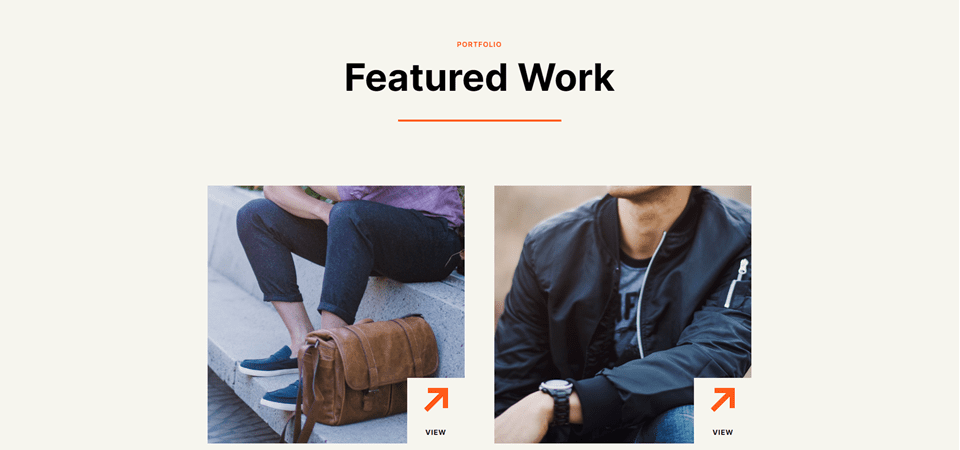
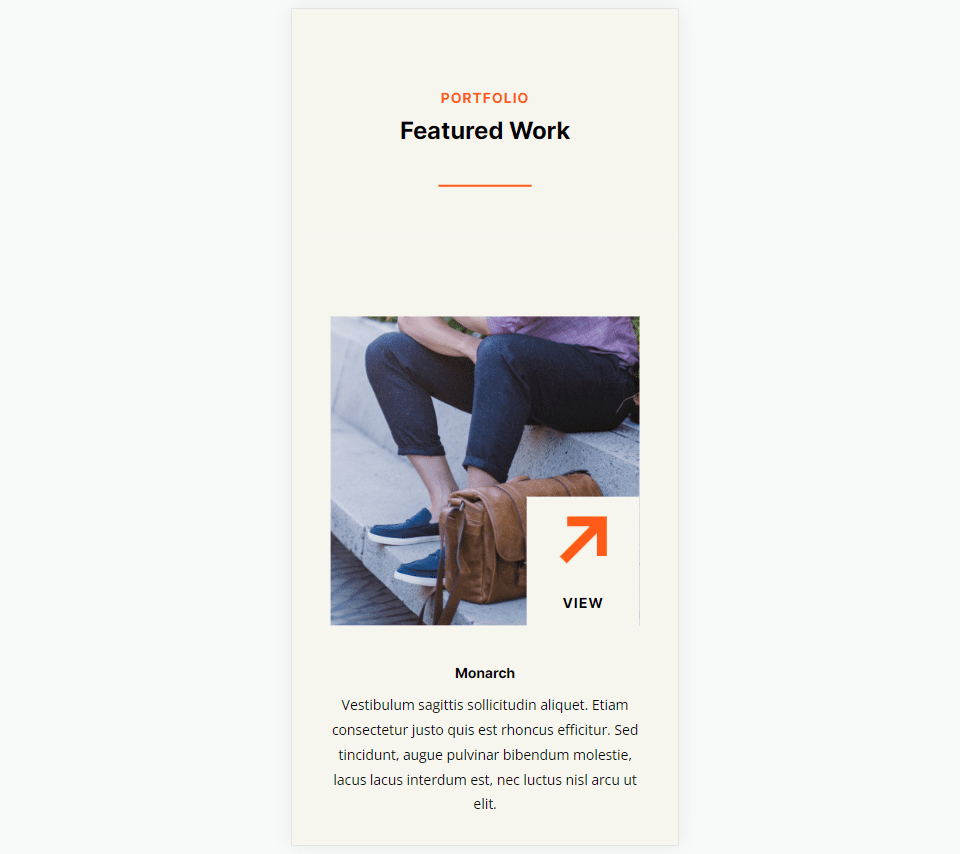
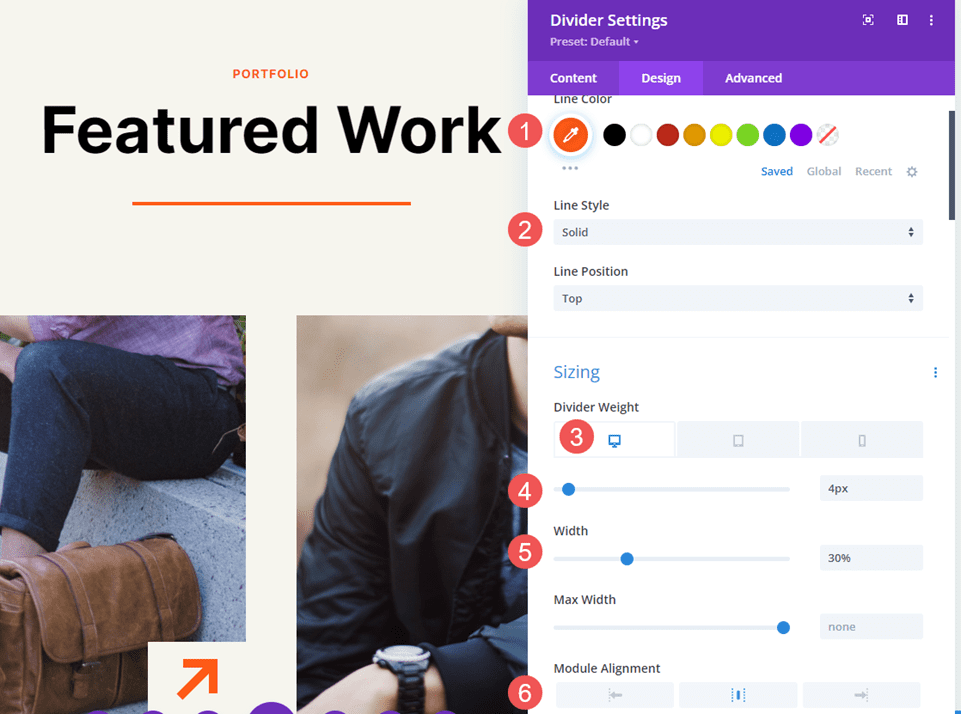
Divider Module Line Taste Instance One
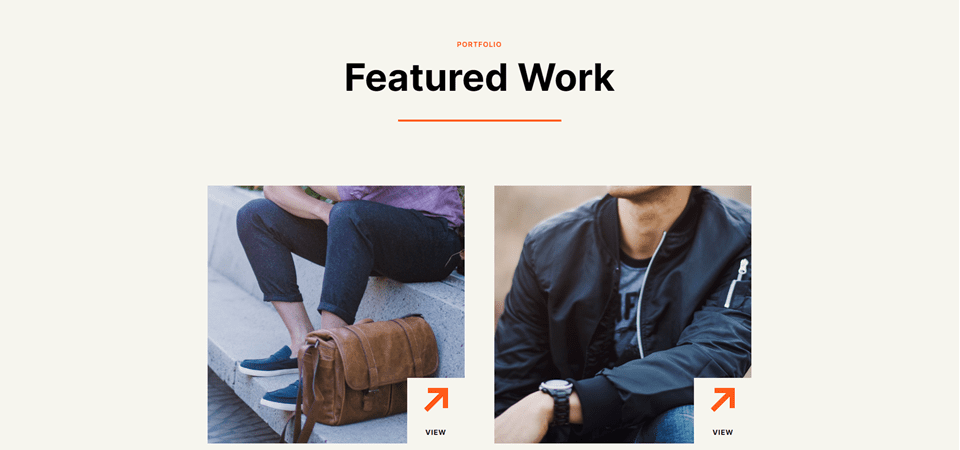
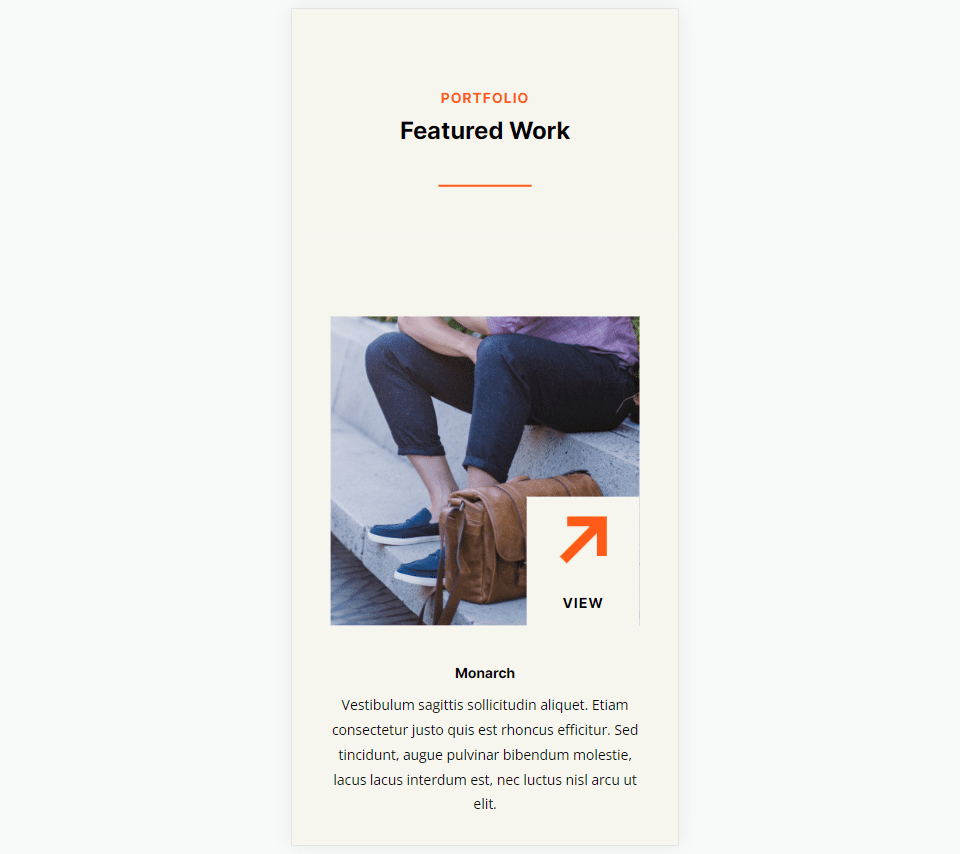
For our first instance, we’ll position a forged divider line below the web page identify of the portfolio web page. Upload the Divider Module below the Textual content Module.
Alternate the Line Colour to #ff5a17 and go away the Line Taste on the default surroundings (Cast). Set the Divider Weight to 4px for desktops and capsules and alter it to 2px for telephones. Set the Width to 30% and the Module Alignment to Middle.
- Line Colour: #ff5a17
- Line Taste: Cast
- Divider Weight: 4px desktop, 2px telephone
- Width: 30%
- Module Alignment: Middle

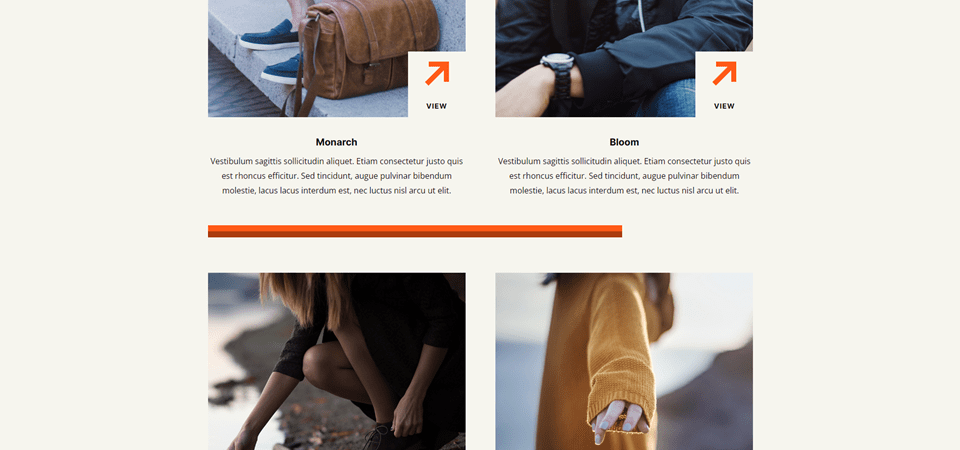
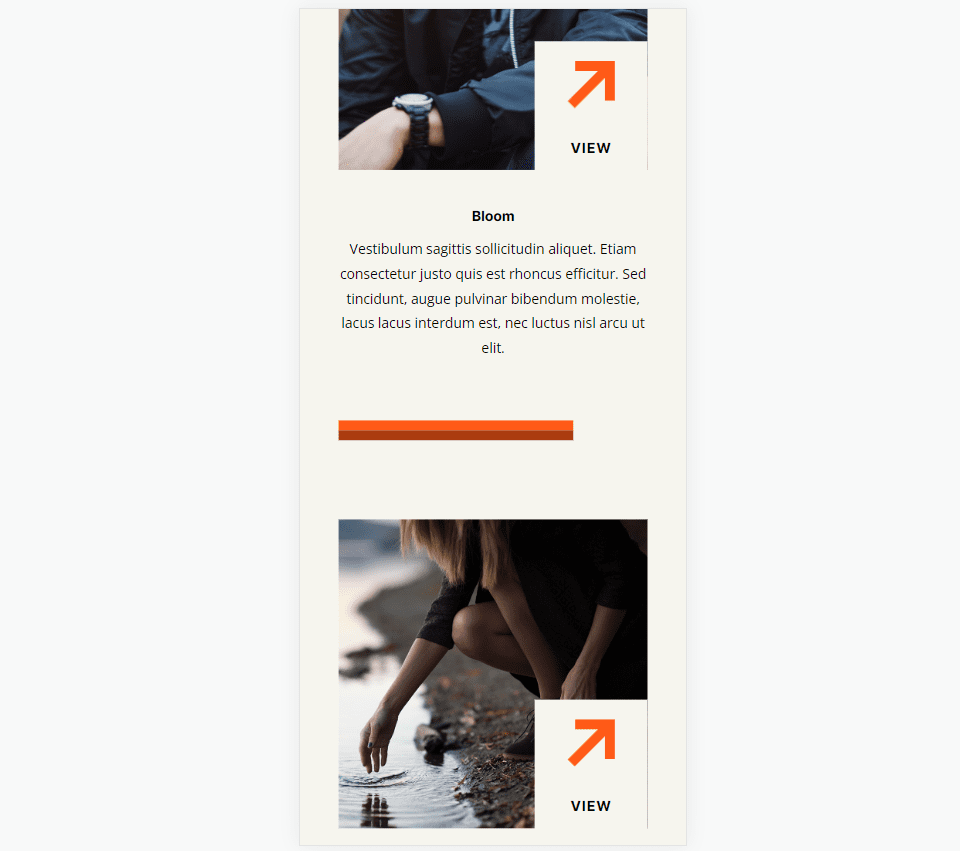
Divider Module Line Taste Instance Two
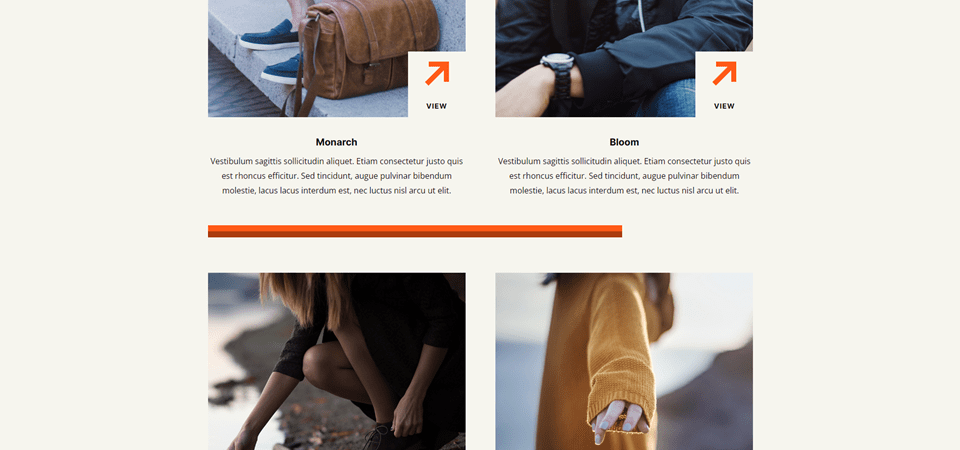
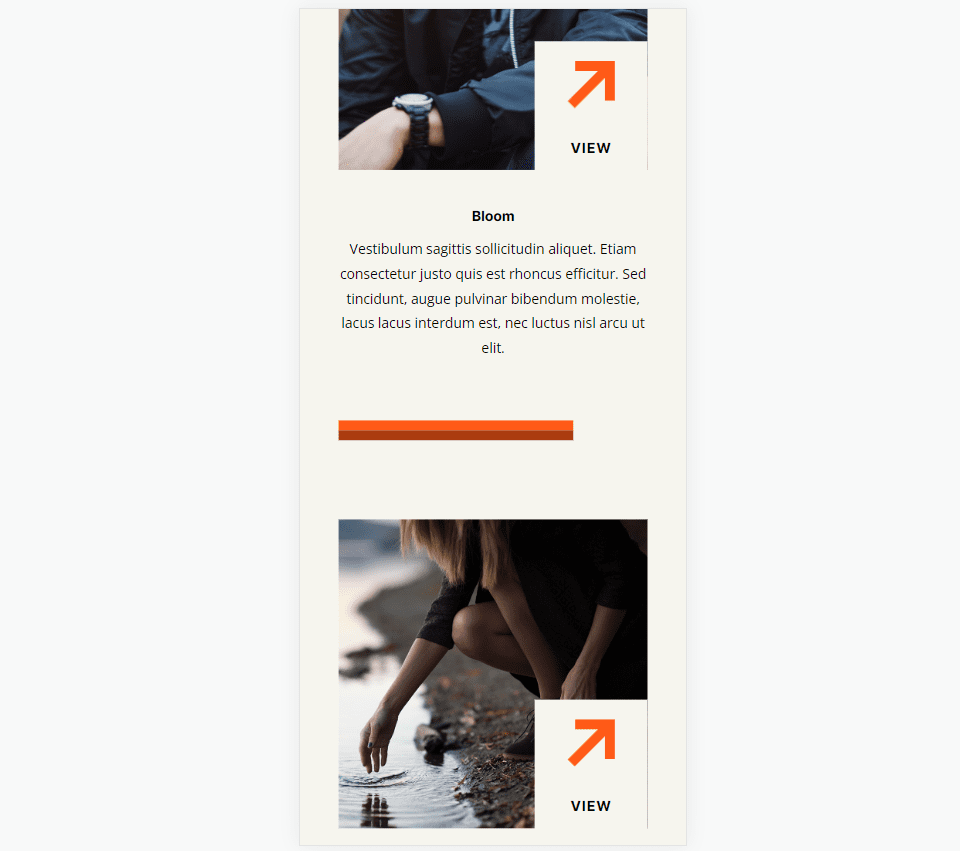
We’ll position the second one divider between portfolio tasks below Featured Paintings. This calls for including a new Row for the Divider Module. The divider will likely be offset, simply to make it glance other.
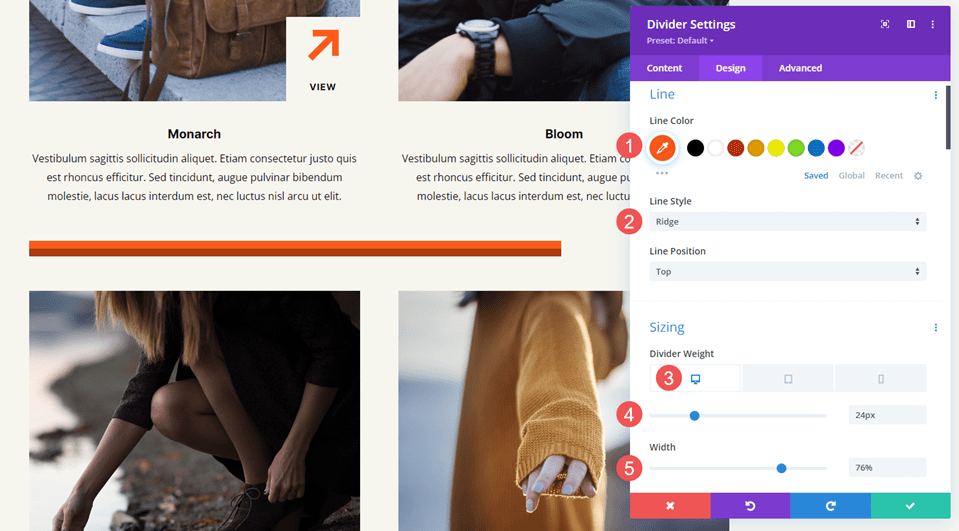
Alternate the Line Colour to #ff5a17 and the Line Taste to Ridge. Set the Divider Weight to 24px for desktops and capsules and to 20px for telephones. Alternate the Width to 76%.
- Line Colour: #ff5a17
- Line Taste: Ridge
- Divider Weight: 24px desktop and pill, 20px telephone
- Width: 76%

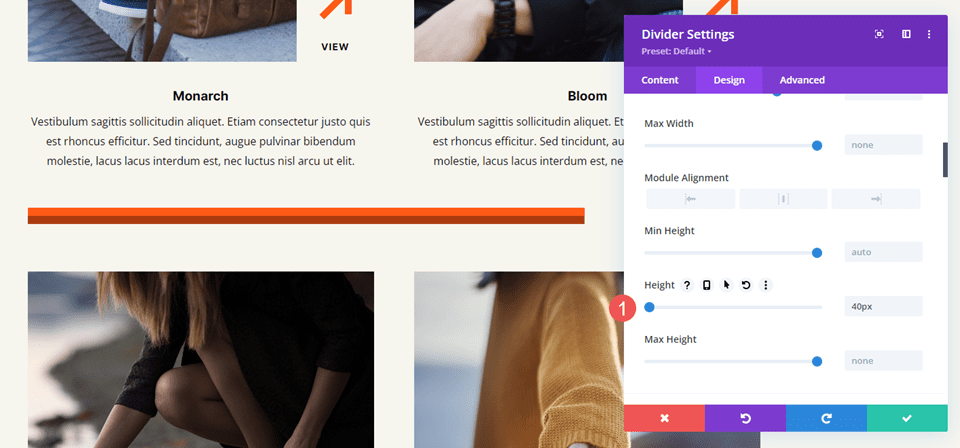
Set the Top to 40px so as to add extra space between the following Row.
- Top: 40px

Divider Module Line Taste Instance 3
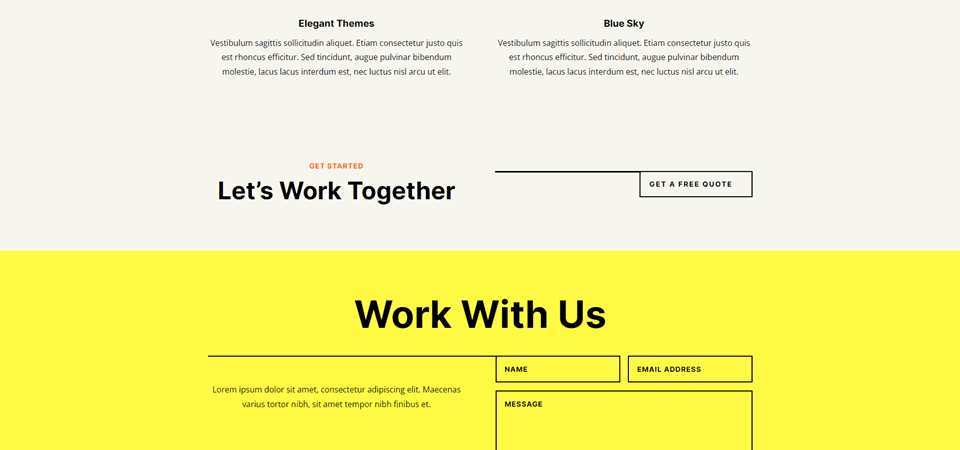
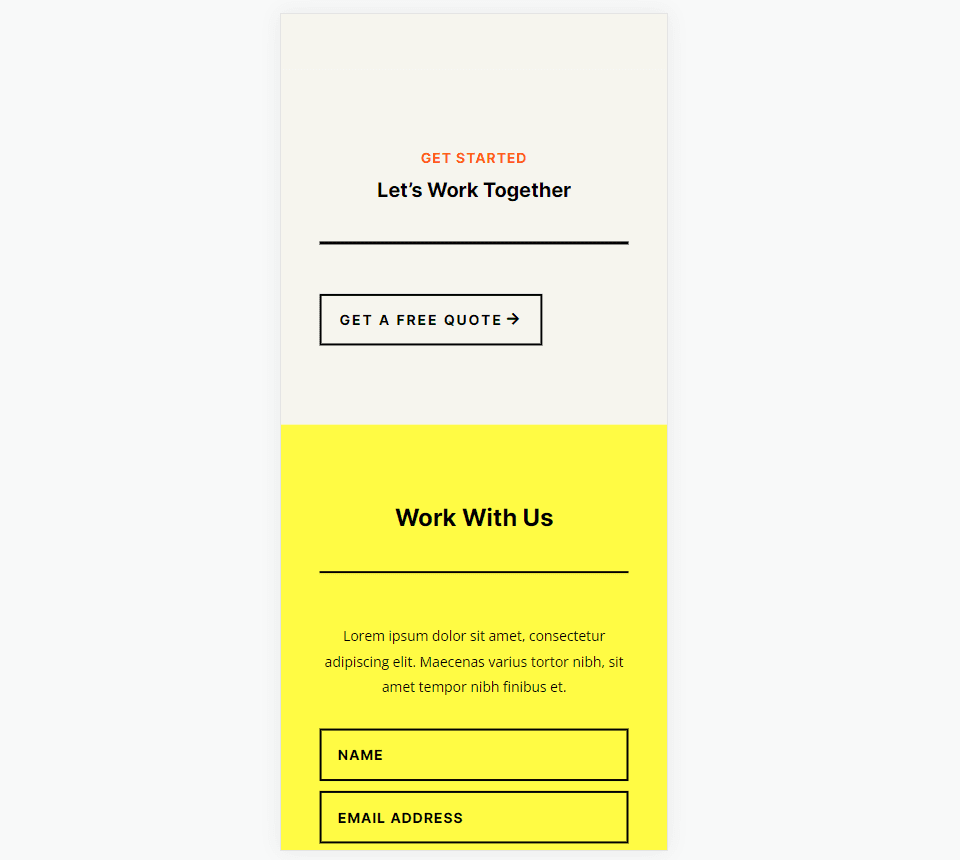
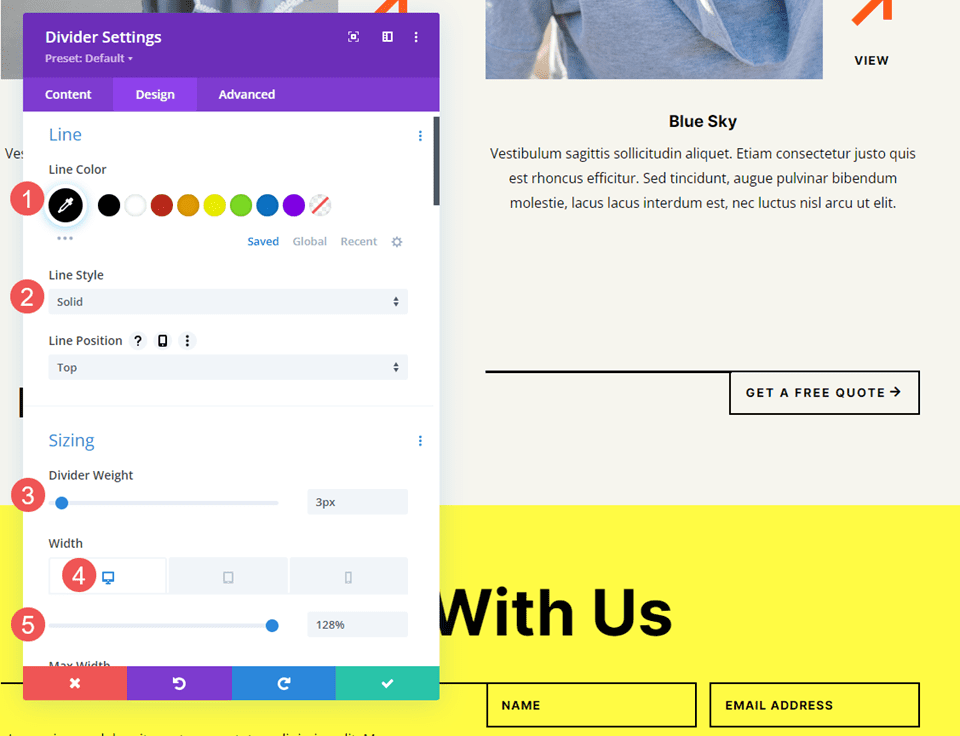
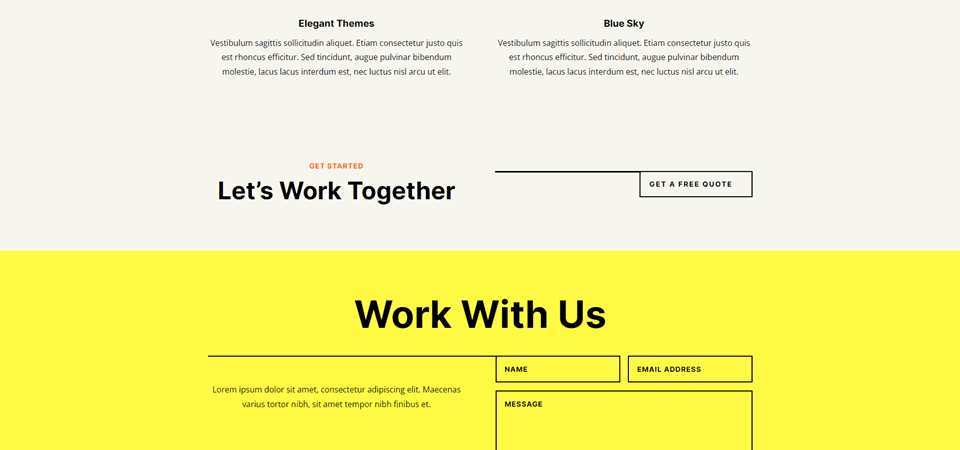
We’ll position the 3rd divider line subsequent to the Name-to-Motion button for a bit categorized Let’s Paintings In combination. This one adjustments the Row to 3 columns with a ½ column at the left and two ¼ columns at the proper. The Divider Module is positioned between the Textual content Modules and the Button Module. The divider line connects to the button, following design cues from different sections of this structure.
This one makes use of the Cast Line Taste. Alternate the Line Colour to black and set the Divider Weight to 2px. Set the Width to 128% for desktops, 112% for capsules, and Auto for telephones.
- Line Colour: #000000
- Line Taste: Cast
- Divider Weight: 2px
- Width: 128% desktop, 112% pill, Auto telephone

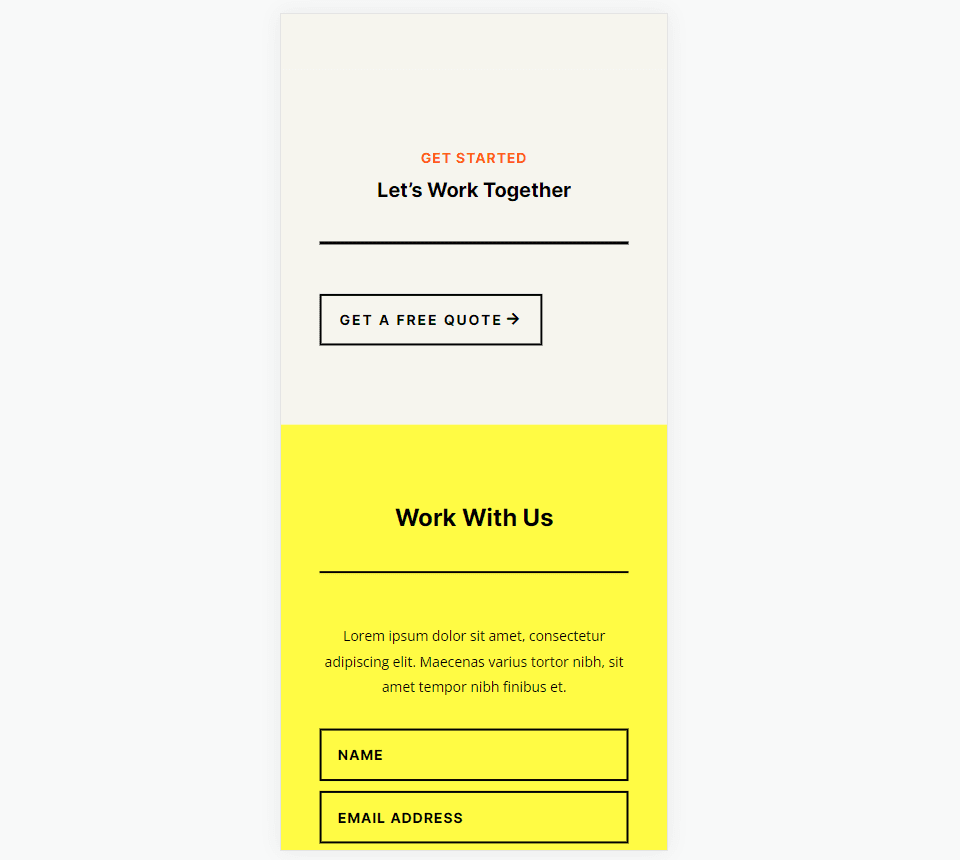
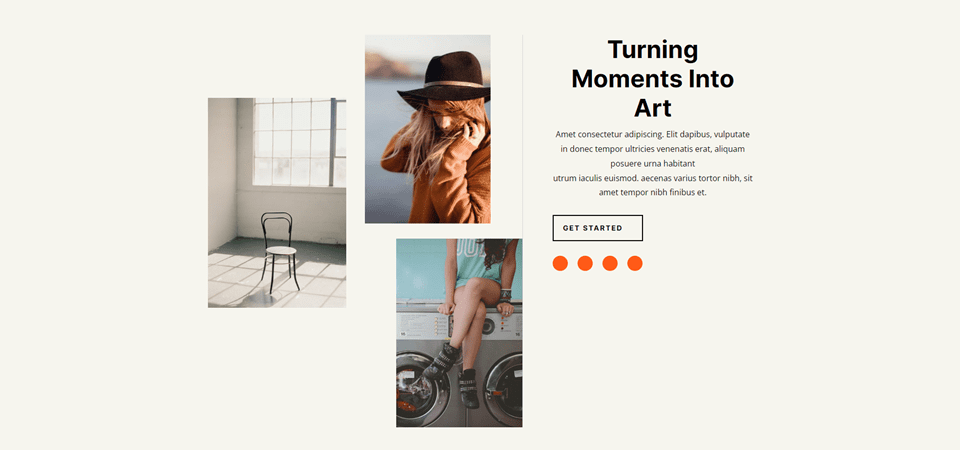
Divider Module Line Taste Instance 4
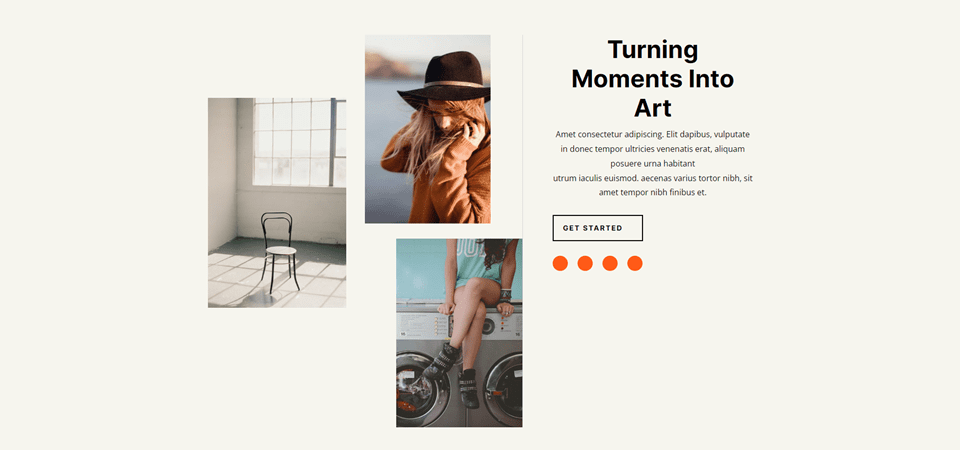
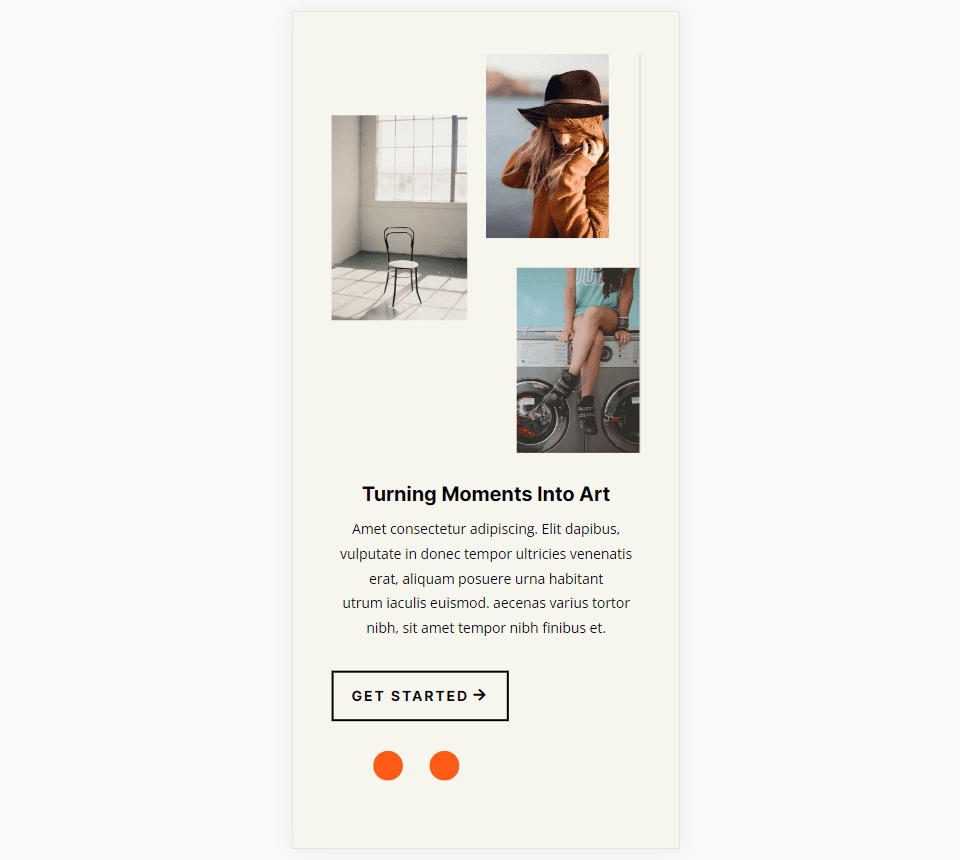
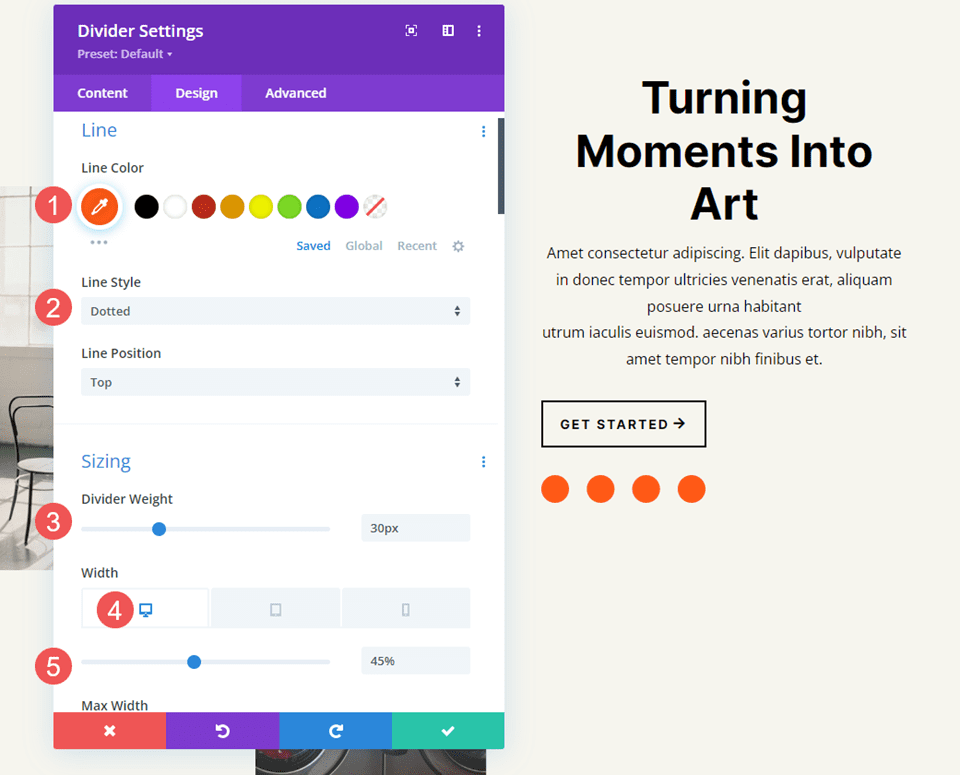
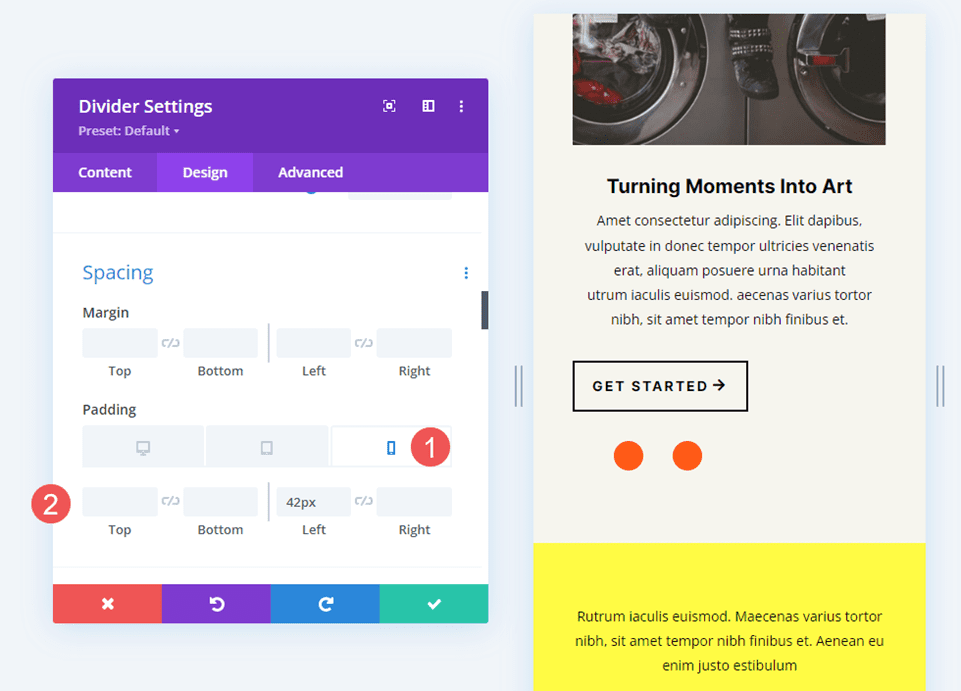
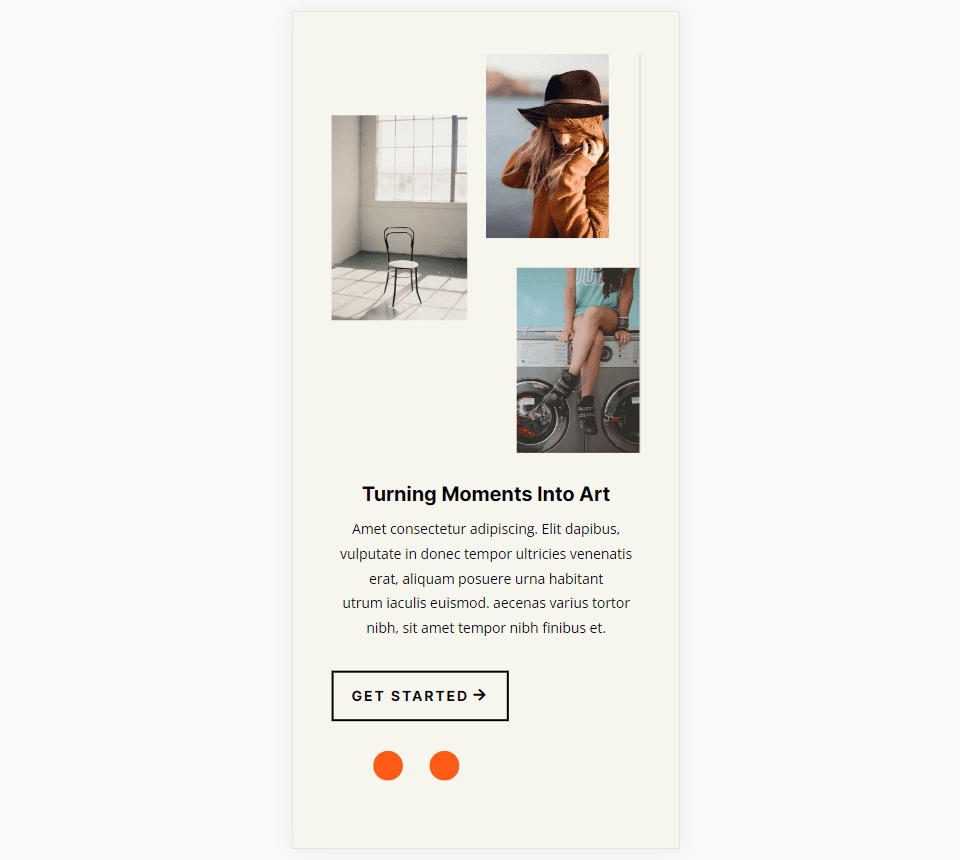
The following 3 examples use the Images Studio Touchdown Web page. Our fourth instance puts a Divider Module below the Button Module in a CTA known as Turning Moments Into Artwork. This one will use the module’s settings so as to add dots to the world to attract consideration.
Alternate the Line Colour to #ff5a17 and make a selection Dotted for the Line Taste. Set the Divider Weight to 30px. Alternate the Width to 45% for desktops, 30% for capsules, and 28% for telephones.
- Line Colour: #ff5a17
- Line Taste: Dotted
- Divider Weight: 30px
- Width: 45% desktop, 30% pill, 28% telephone

Scroll all the way down to Spacing and upload 42px of Left Padding for telephones. Depart the Padding for desktops and capsules on the default.
- Left Padding: 42px telephone

Divider Module Line Taste Instance 5
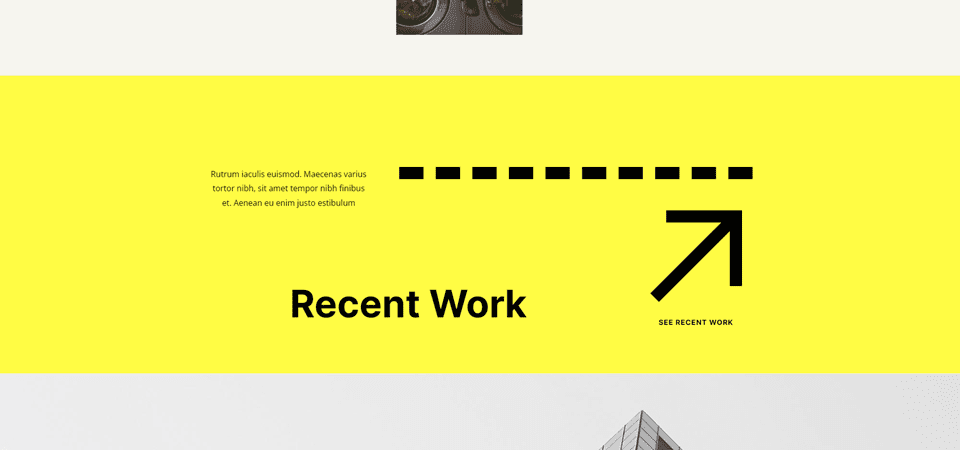
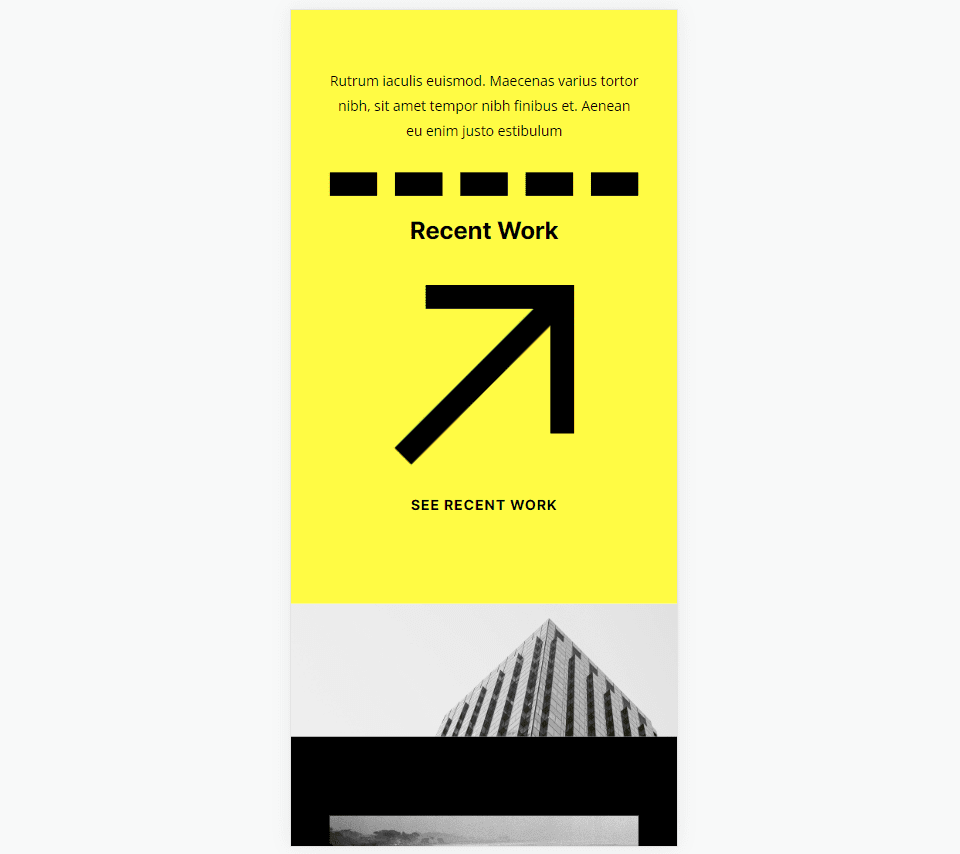
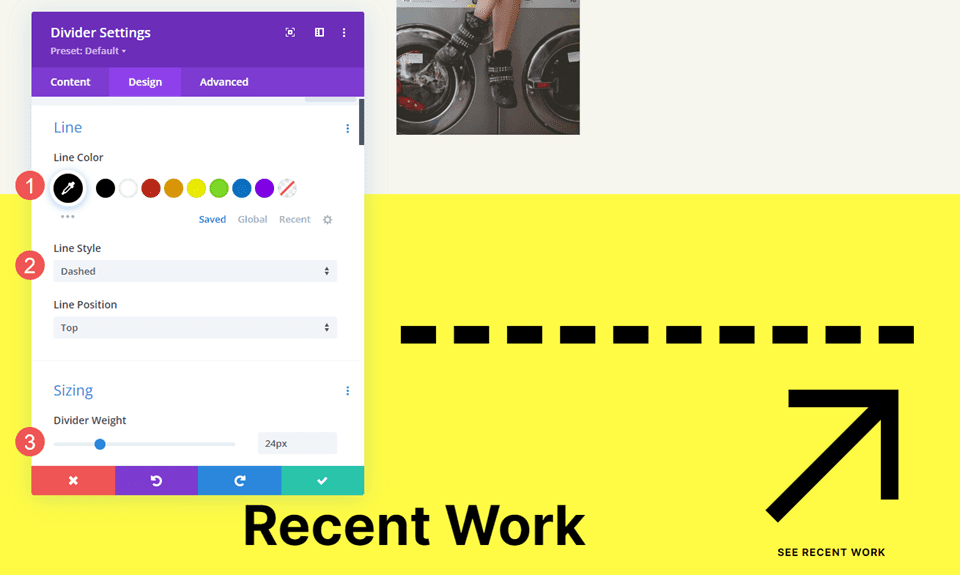
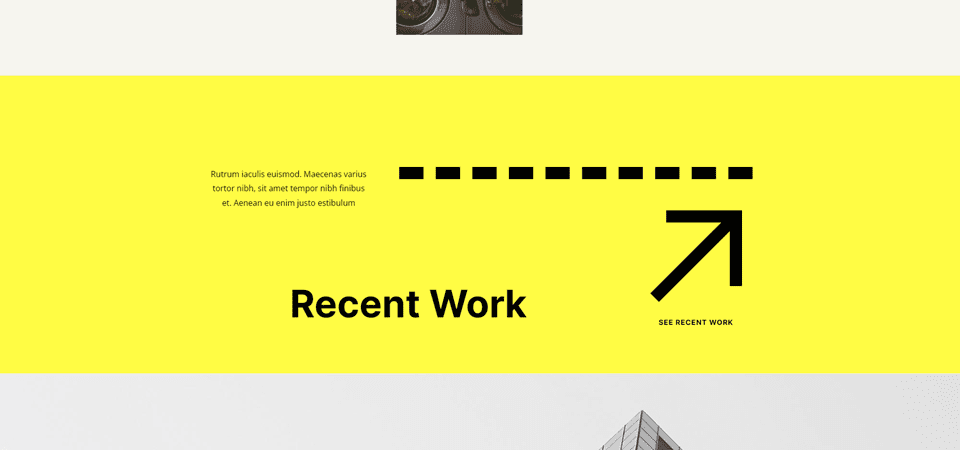
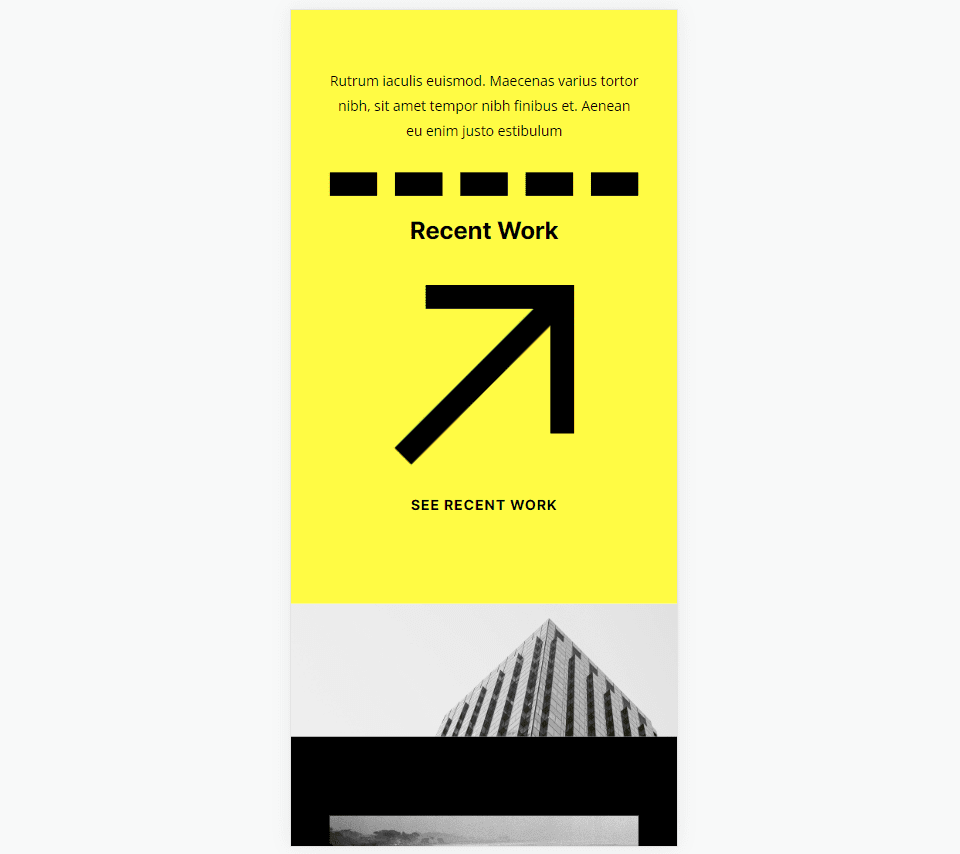
Our 5th instance will upload a dashed line to a bit known as Fresh Paintings. Upload the Divider Module to the empty column within the best Row.
Alternate the Line Colour to black and the Line Taste to Dashed. Set the Divider Weight to 24px.
- Line Colour: #000000
- Line Taste: Dashed
- Divider Weight: 24px

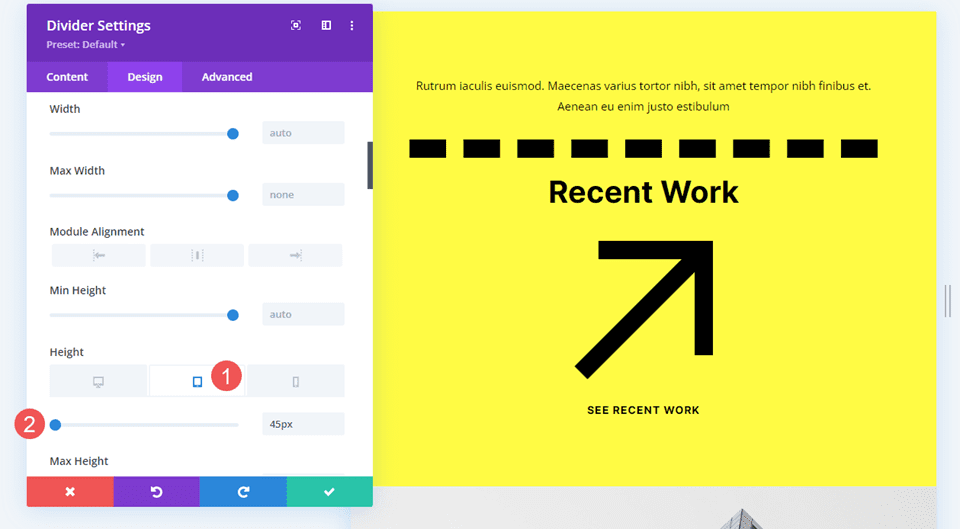
Alternate the Top to 45px for capsules and telephones. However, you’ll set the Top to 45px for all units. Desktops will glance the similar both method.
- Top: 45px

Divider Module Line Taste Instance Six
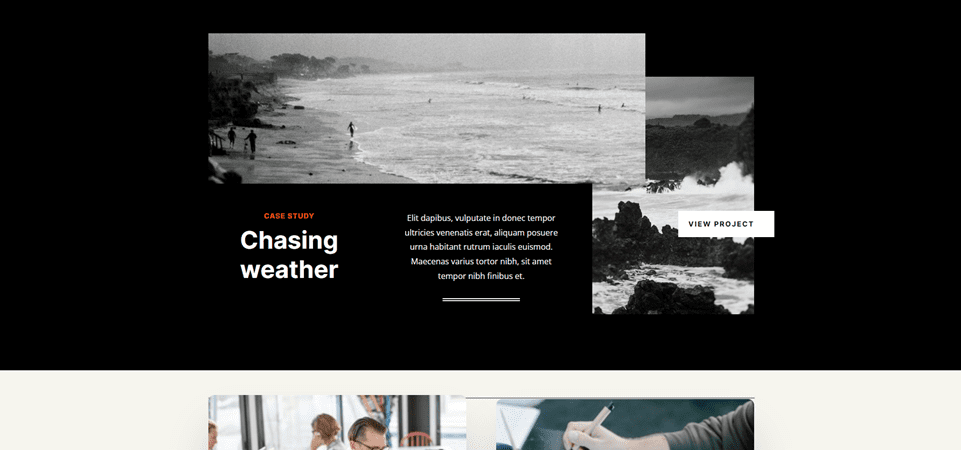
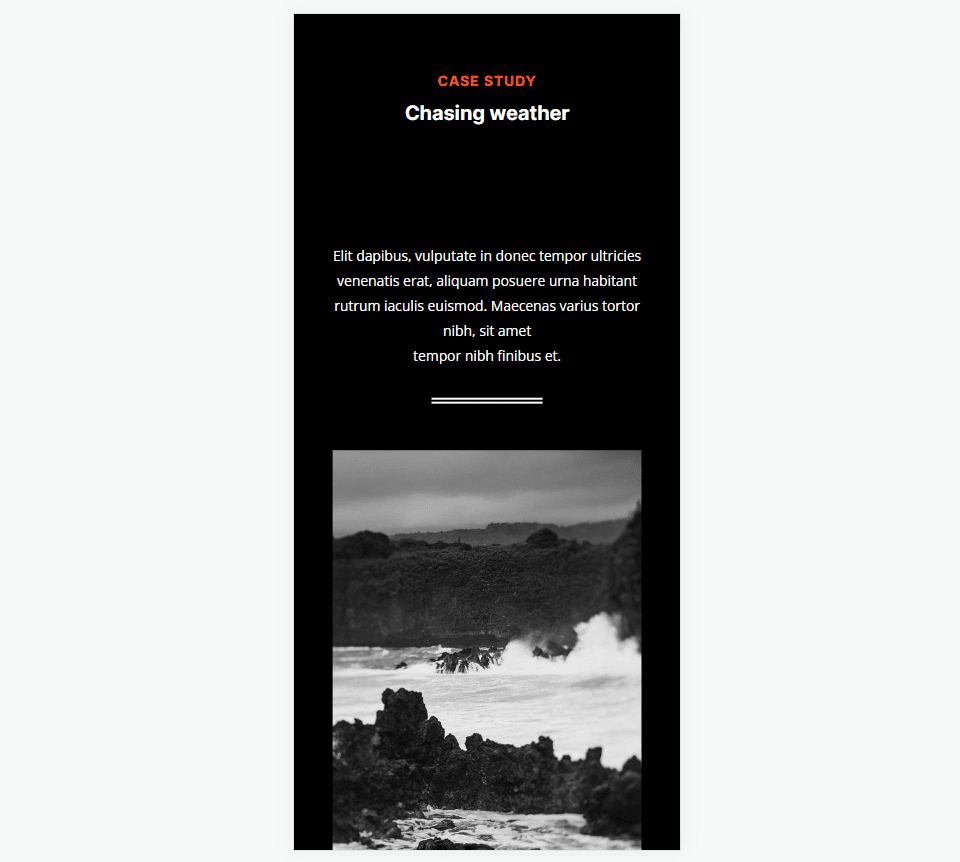
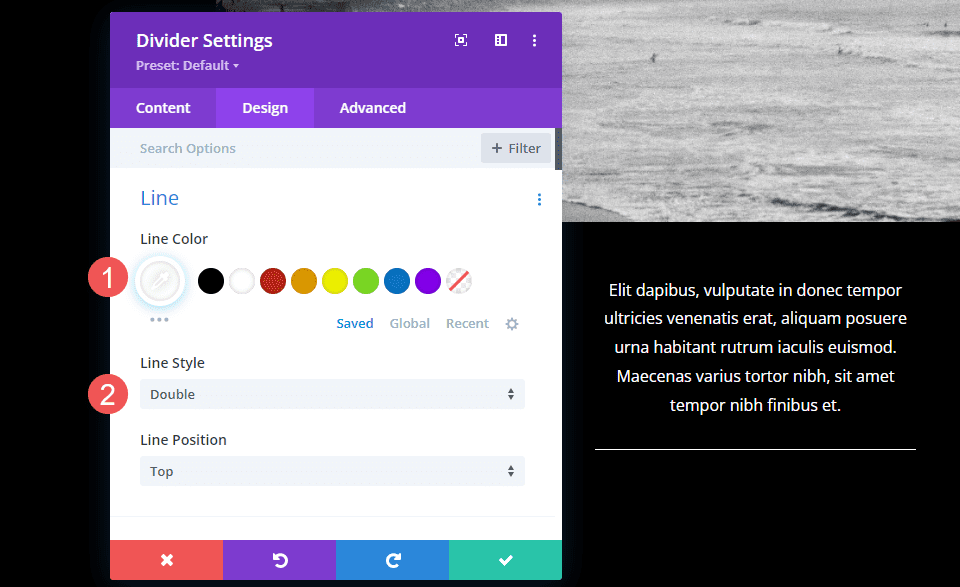
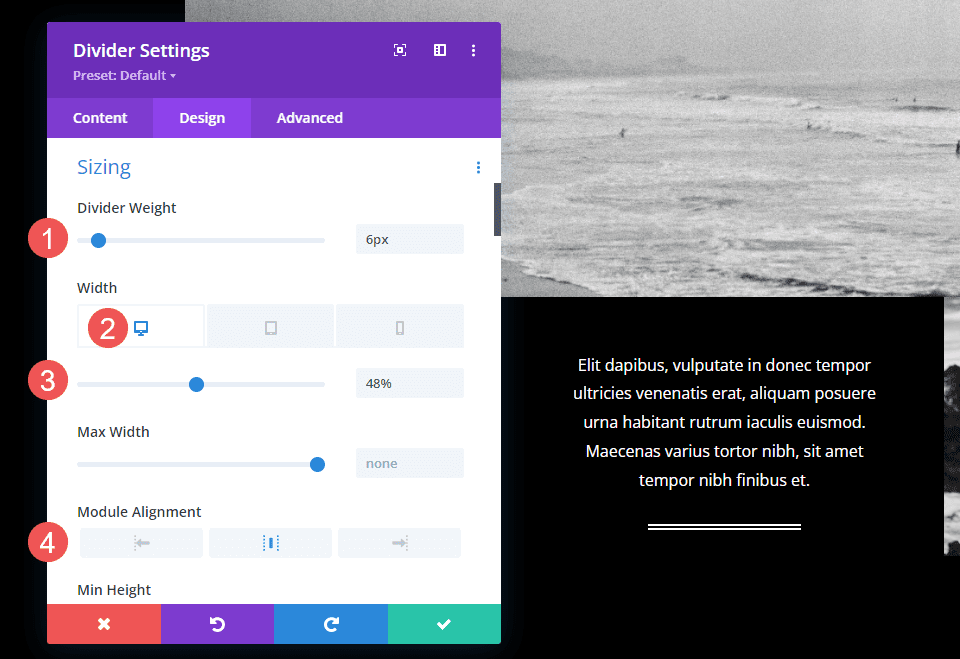
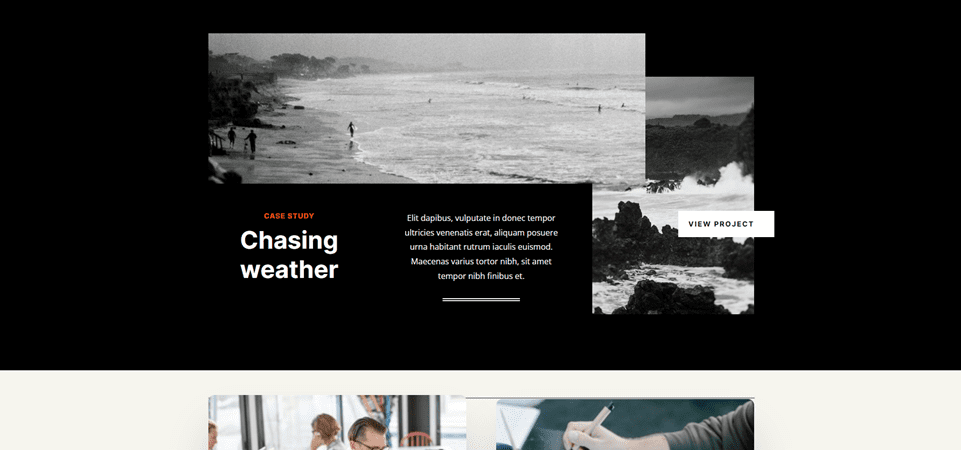
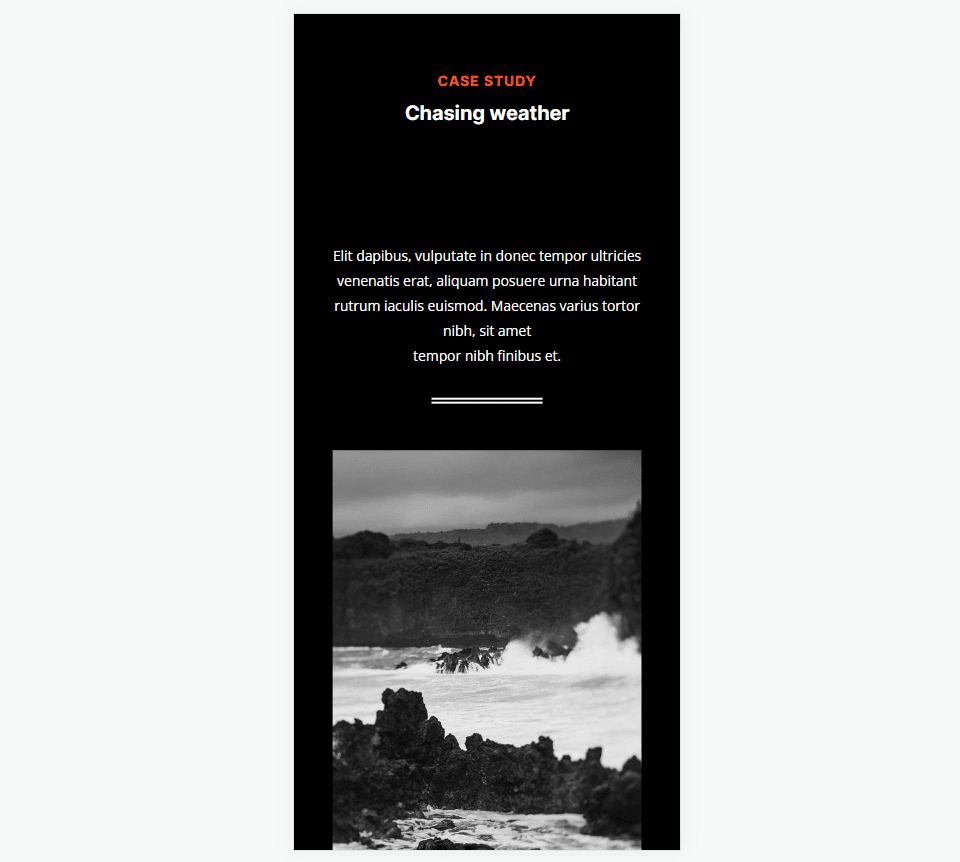
For our final instance, we’ll upload a Divider Module with a double line below the outline in a bit known as Case Learn about.
Alternate the Line Colour to white and the Line Taste to Double.
- Line Colour: #ffffff
- Line Taste: Double

Set the Divider Weight to 6px. Alternate the Width to 48% for desktops, 22% for capsules, and 36% for telephones. Alternate the Module Alignment to Middle.
- Divider Weight: 6px
- Width: 48% desktop, 22% pill, 36% telephone
- Module Alignment: Middle

Effects
Desktop Divider Module Line Taste Instance One

Telephone Divider Module Line Taste Instance One

Desktop Divider Module Line Instance Two

Telephone Divider Module Line Instance Two

Desktop Divider Module Line Instance 3

Telephone Divider Module Line Instance 3

Desktop Divider Module Line Instance 4

Telephone Divider Module Line Instance 4

Desktop Divider Module Line Instance 5

Telephone Divider Module Line Instance 5

Desktop Divider Module Line Instance Six

Telephone Divider Module Line Instance Six

Finishing Ideas
That’s our assessment of line types in Divi’s Divider Module and how you can taste them. The more than a few line types and choices supply a number of design probabilities. With only a few settings, Divi customers can create small or huge dividing strains, upload shapes, and rather a lot extra. Divi’s Divider Module is an effective way so as to add some visible aptitude to any Divi site.
We need to pay attention from you. Do you taste the divider line for your Divi Divider Module? Tell us within the feedback.
The submit An Review of Line Types in Divi’s Divider Module & How one can Taste Them seemed first on Chic Issues Weblog.
WordPress Web Design