Divi’s integrated background trend settings mean you can create attention-grabbing designs and upload some aptitude to the background photographs to your web site. You’ll use the mix modes settings to fine-tune the best way that the trend blends with the background symbol. Mix background photographs, patterns, and mix modes to create distinctive backgrounds and design parts in your format. With 24 patterns to choose between and 16 mix modes, to not point out all the different settings you’ll use to fine-tune the glance of the trend, the sky’s the prohibit in your background design!
On this instructional, we will be able to display you a couple of examples of easy methods to upload a trend mix mode to the background photographs to your web page. Apply alongside to recreate those appears to be like by yourself, or use them as inspiration to create your personal customized designs.
Let’s get began!
Sneak Peek
Here’s a preview of what we will be able to design on this instructional.
First Structure

2d Structure

3rd Structure

What You Wish to Get Began
Ahead of we commence, set up and turn on the Divi Theme and you should definitely have the most recent model of Divi to your web site.
Now, let’s start!
Easy methods to Use Development Mix Modes on Your Divi Background Photographs
Create a New Web page with a Premade Structure
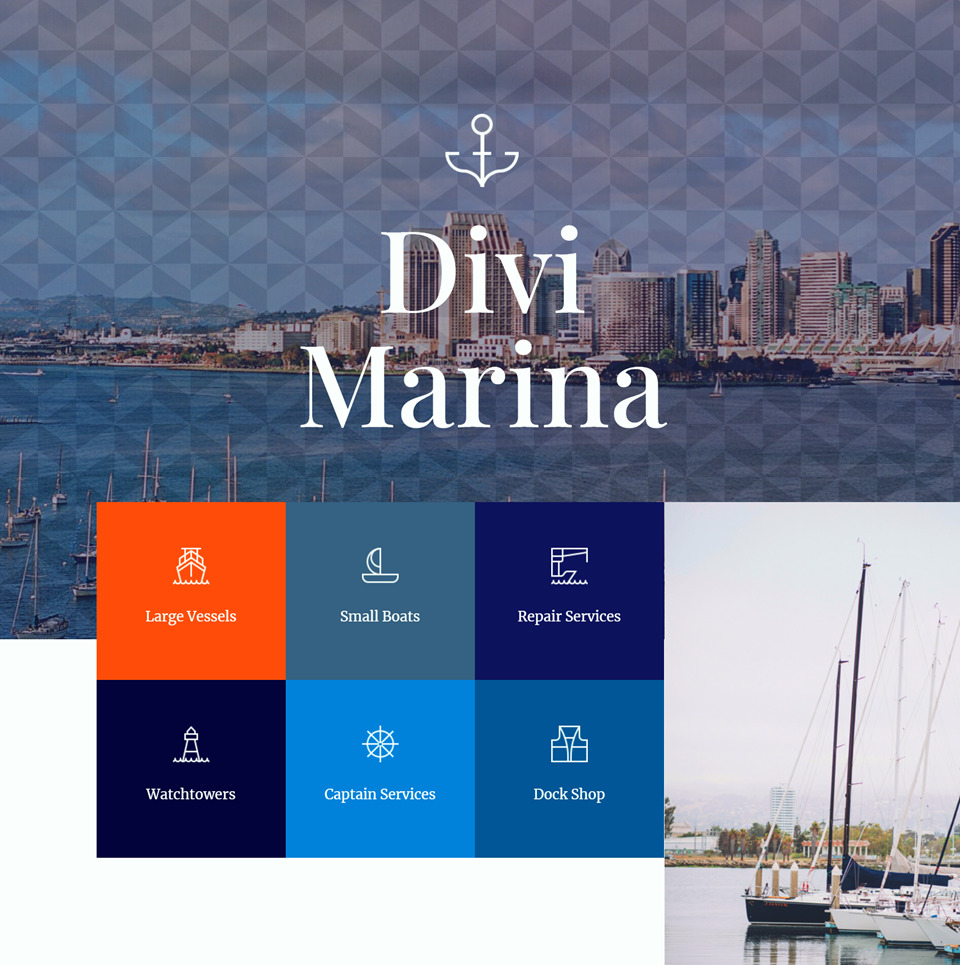
We’ll get started by way of the usage of a premade format from the Divi library. For this design, we will be able to use the Marina Touchdown Web page from the Marina Structure Pack.
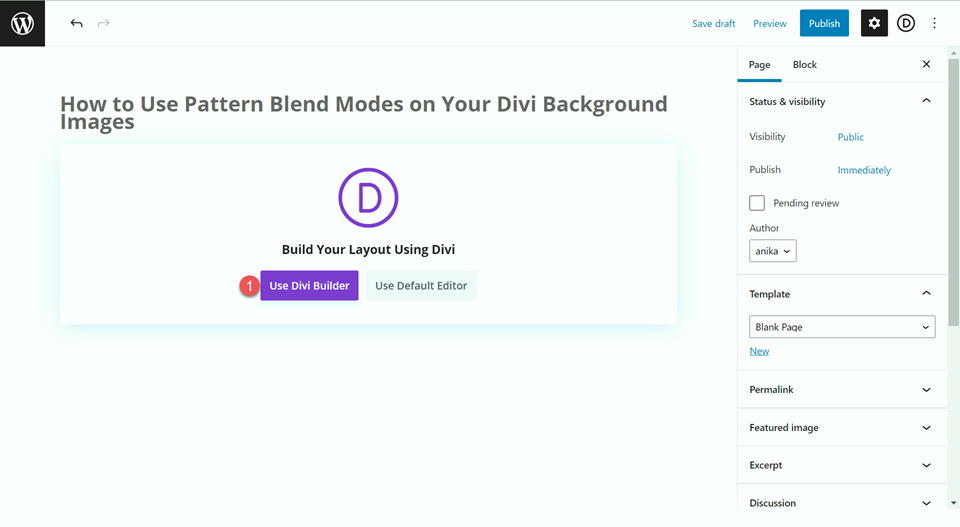
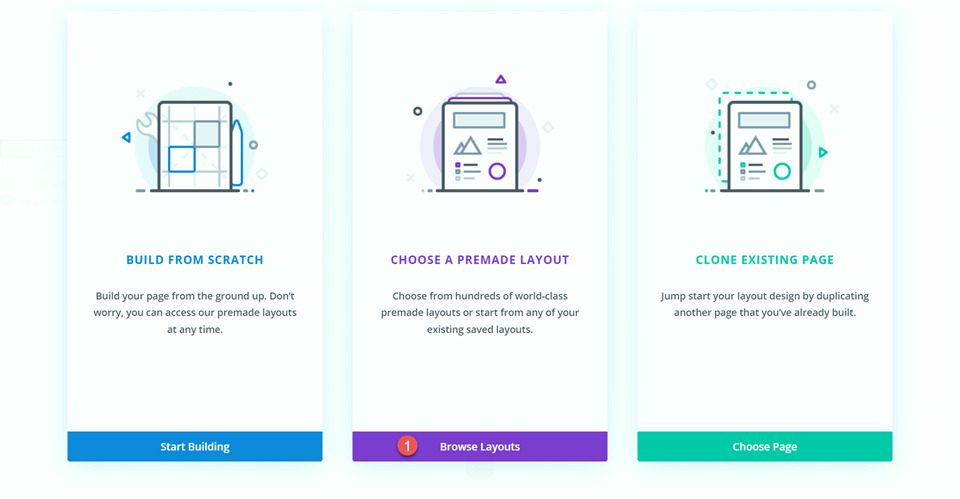
Upload a brand new web page in your web site and provides it a name, then make a selection the solution to Use Divi Builder.

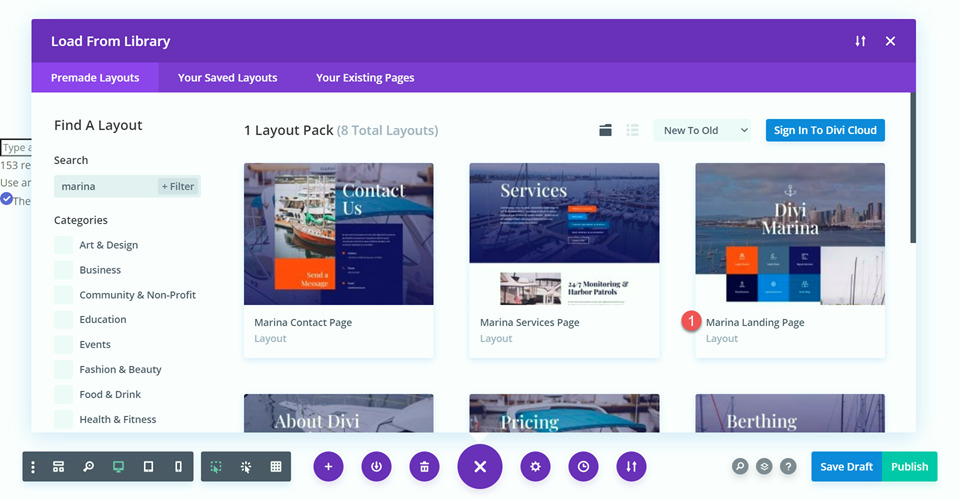
We can use a premade format from the Divi library for this situation, so make a selection Browse Layouts.

Seek for and make a selection the Marina Touchdown Web page format.

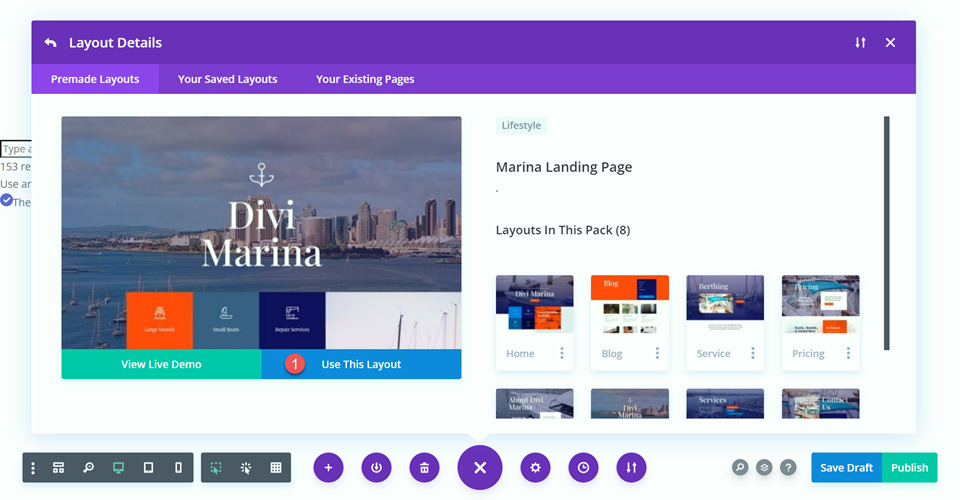
Make a selection Use This Structure so as to add the format in your web page.

Now we’re able to construct our design.
First Structure
For our first design, we will be able to upload a chevron trend to the primary header symbol. This will likely upload some visible passion to the header. On account of the mix mode we will be able to observe, the trend will probably be extra refined and nonetheless permit the background symbol to be visual.
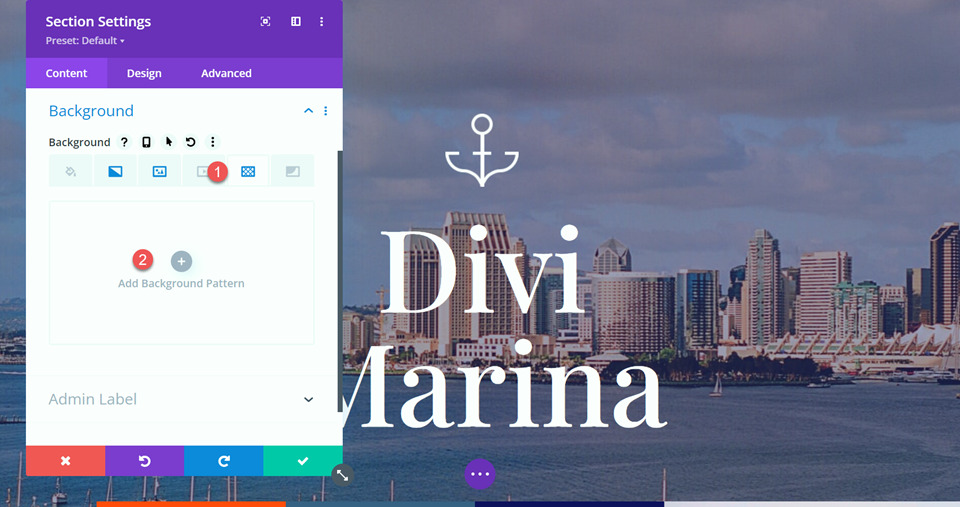
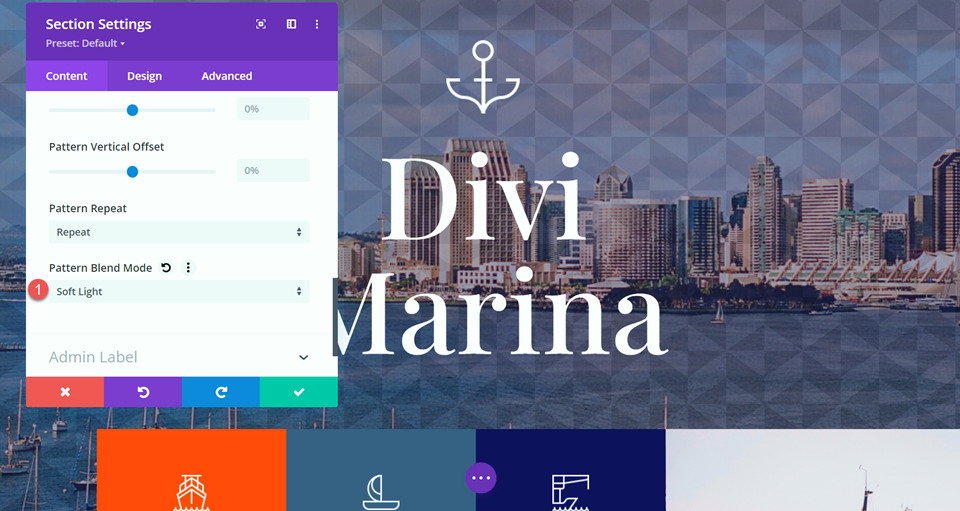
First, open the phase settings and navigate to the Background phase. Click on at the trend tab and make a selection Upload Background Development.

Subsequent, make a selection the trend kind. As you’ll see, there are lots of other patterns to choose between, and they may be able to all be additional custom designed by way of the trend settings beneath.
- Development Kind: Inverted Chevrons 2

Including the Development Mix Mode
In the end, set the trend mix mode. We can be the usage of the Comfortable Gentle mix mode for this header. This mix mode makes the trend extra refined in order that it doesn’t distract from the background symbol.
- Development Mix Mode: Comfortable Gentle

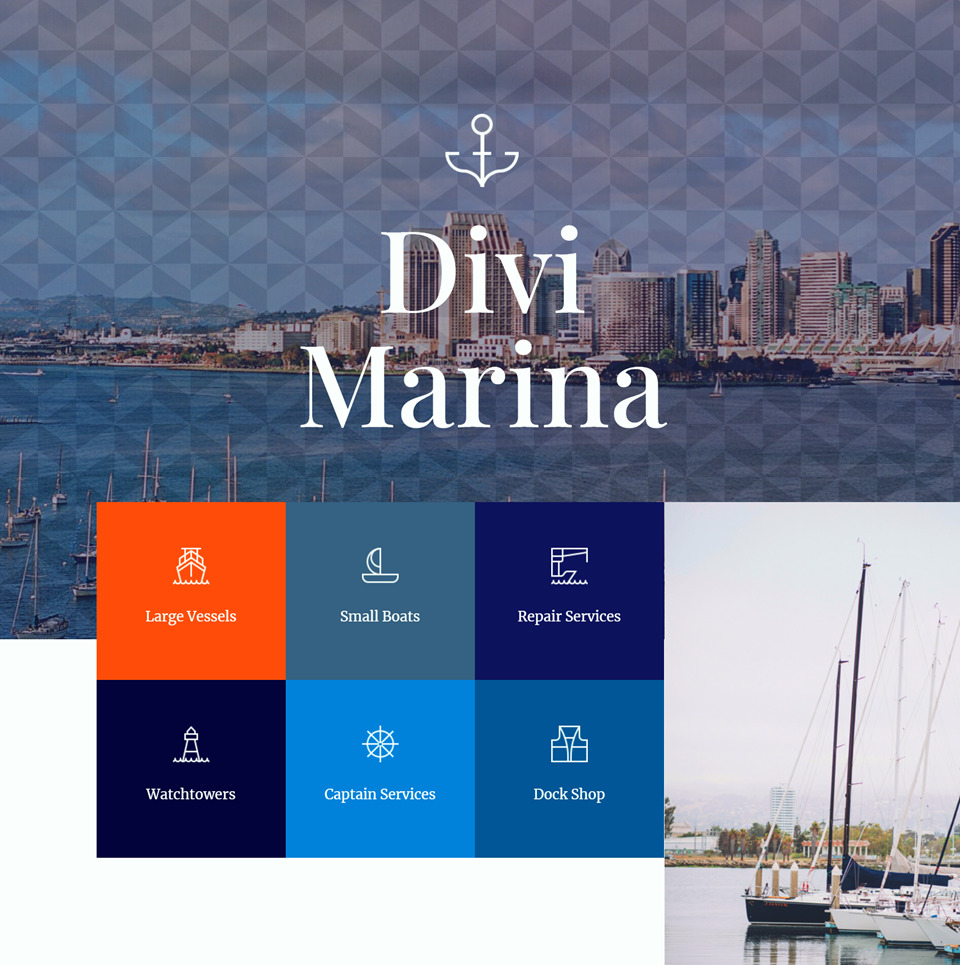
Ultimate Design
This is the overall design for our first format.

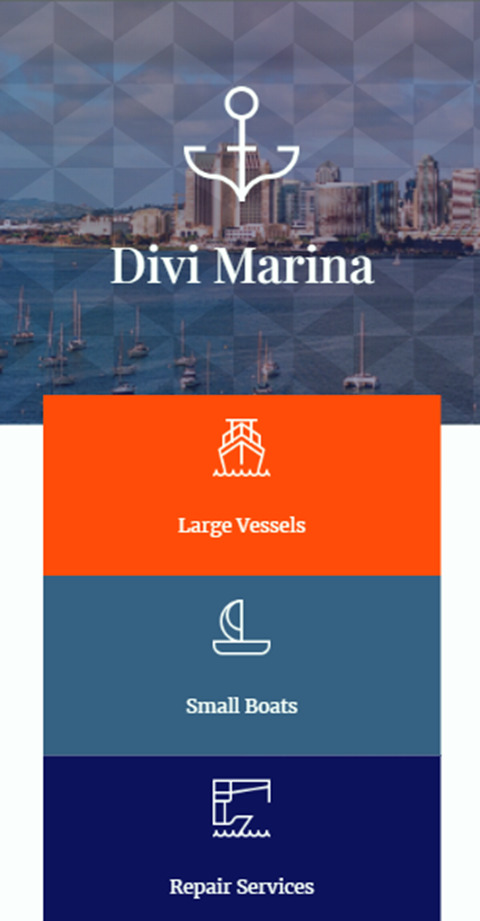
This is the cell view for this design.

2d Structure
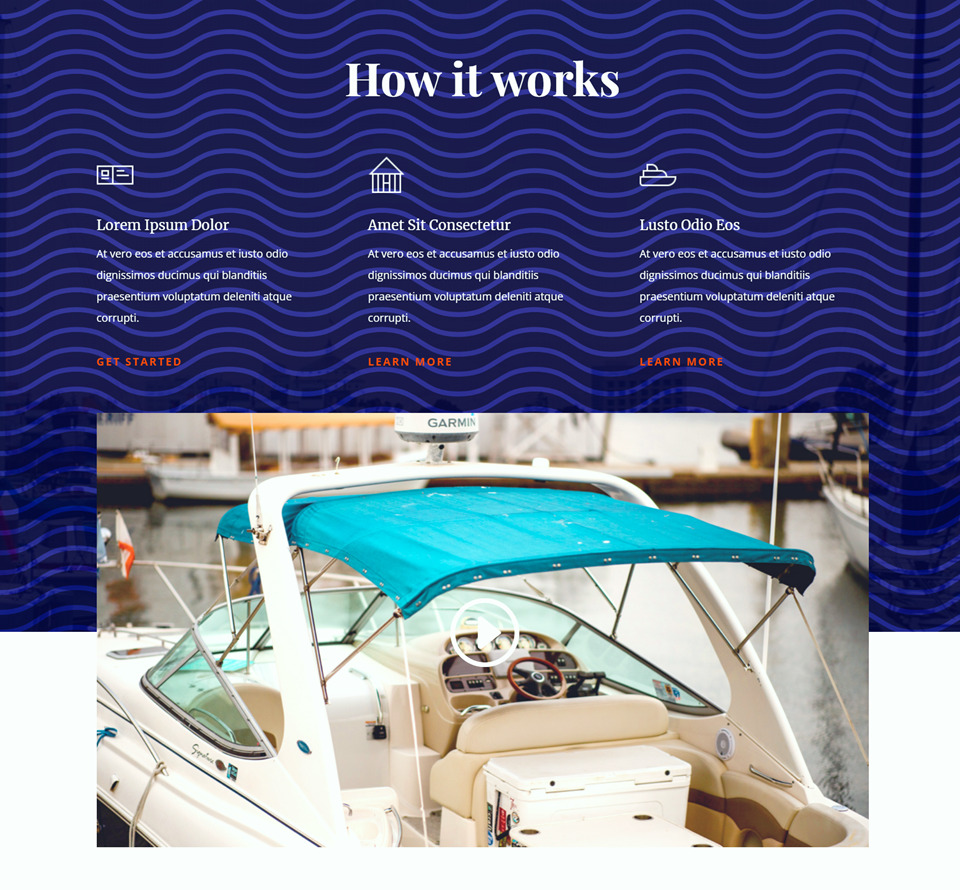
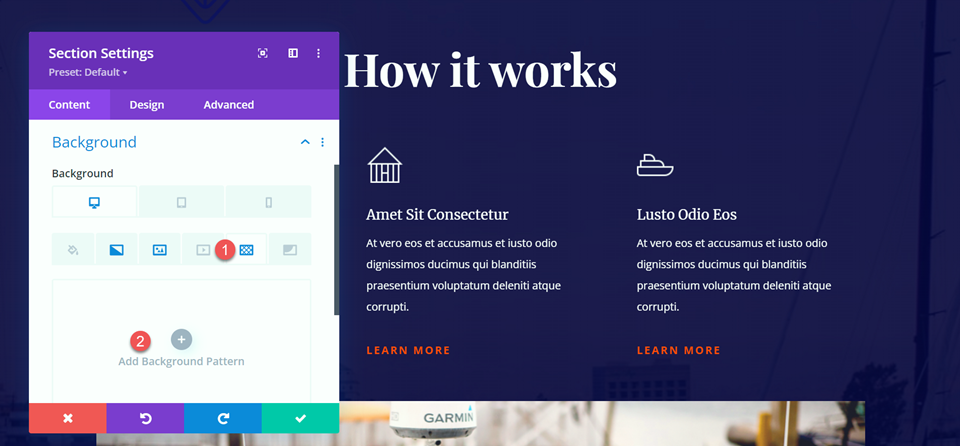
For the second one format, we will be able to upload a trend to the The way it Works phase of the Marina touchdown web page format. We can use a wave trend overlaid at the background symbol and gradient, which fits smartly with the nautical theme of the web page. Let’s get began.
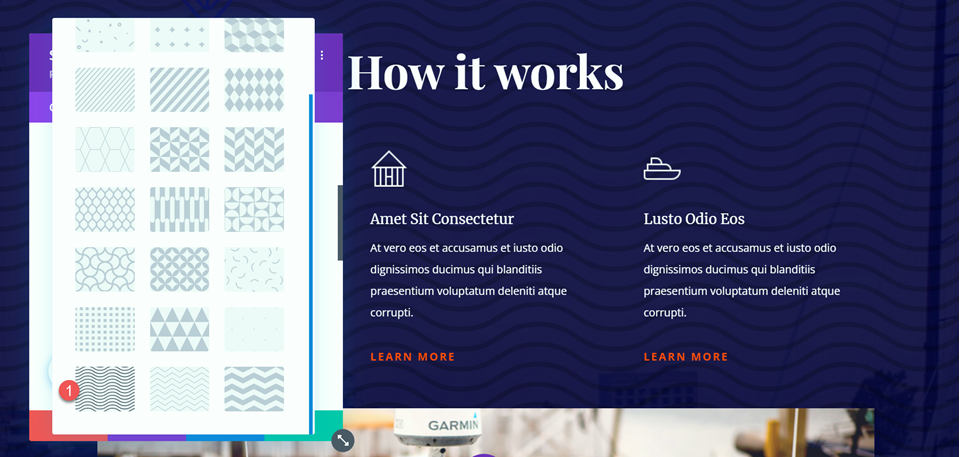
First, navigate to the The way it Works phase and open the Segment Settings. Open the Background settings, then make a selection the Development tab after which click on Upload Background Development.

For this design, we will be able to use the Waves trend kind.
- Development Kind: Waves

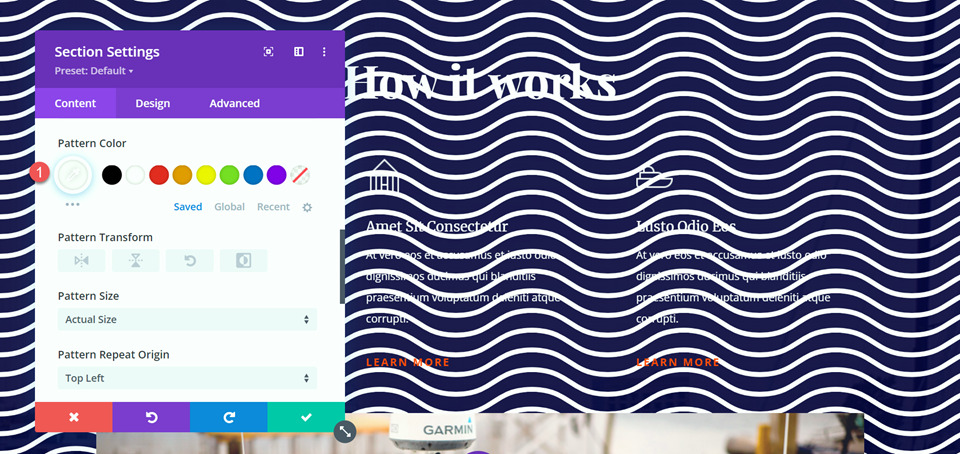
Subsequent, alternate the trend colour to white.
- Development Colour: #FFFFFF

Including the Development Mix Mode
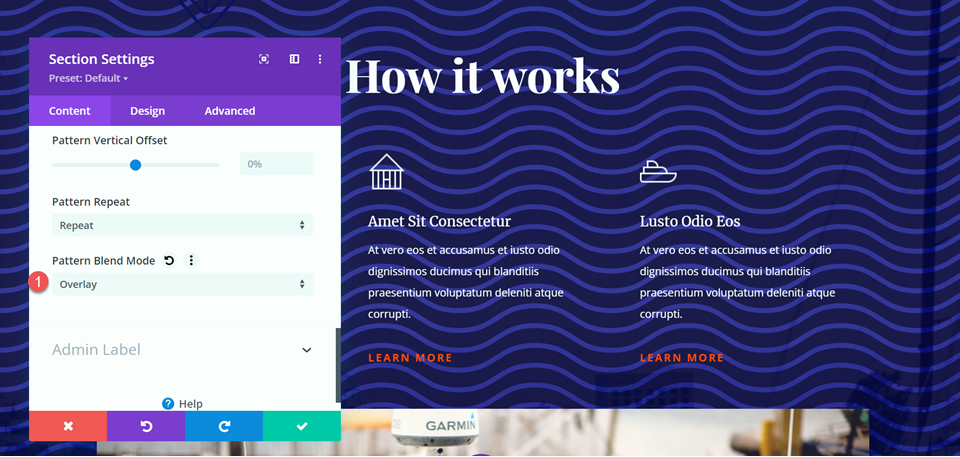
Now we will be able to upload the mix mode to our trend. Set the trend mix mode to overlay. This mix mode makes the darkish colours within the background symbol darker and the sunshine colours lighter. When the mix mode is added to this phase, the white wave trend turns sun shades of blue, developing an enchanting trend impact that appears nice with the design of this web page.
- Development Mix Mode: Overlay

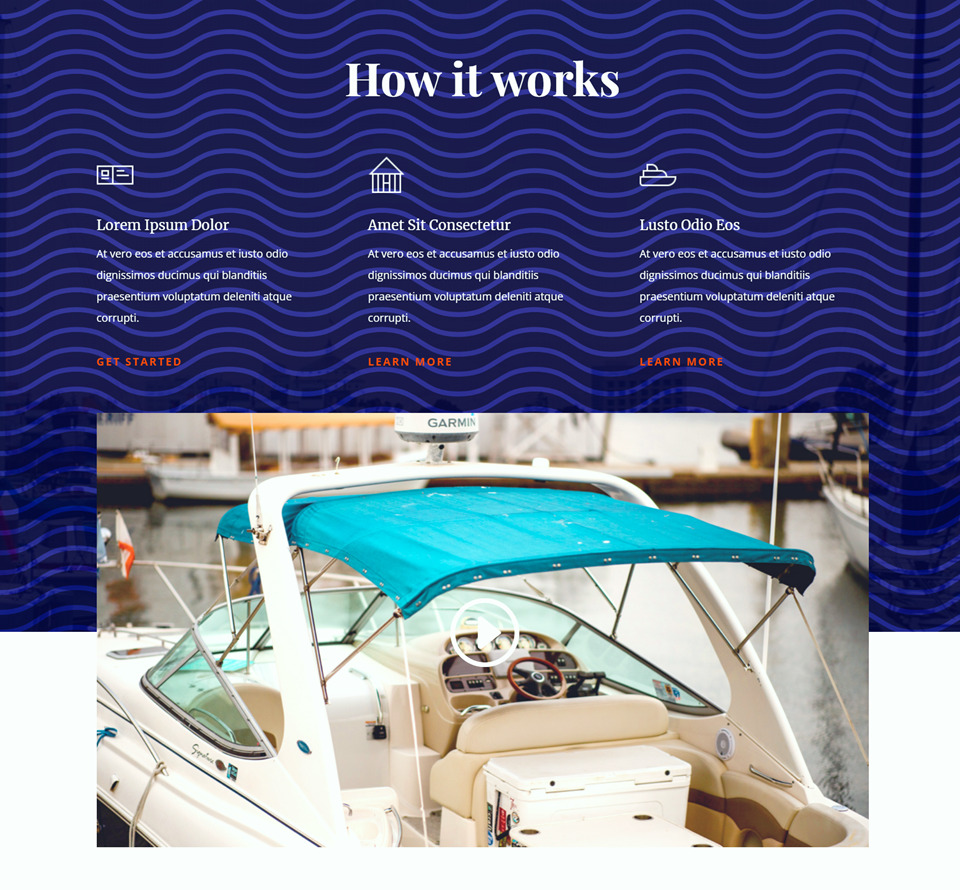
Ultimate Design
This is the overall design for the The way it Works phase.

And this is the cell design.

3rd Structure
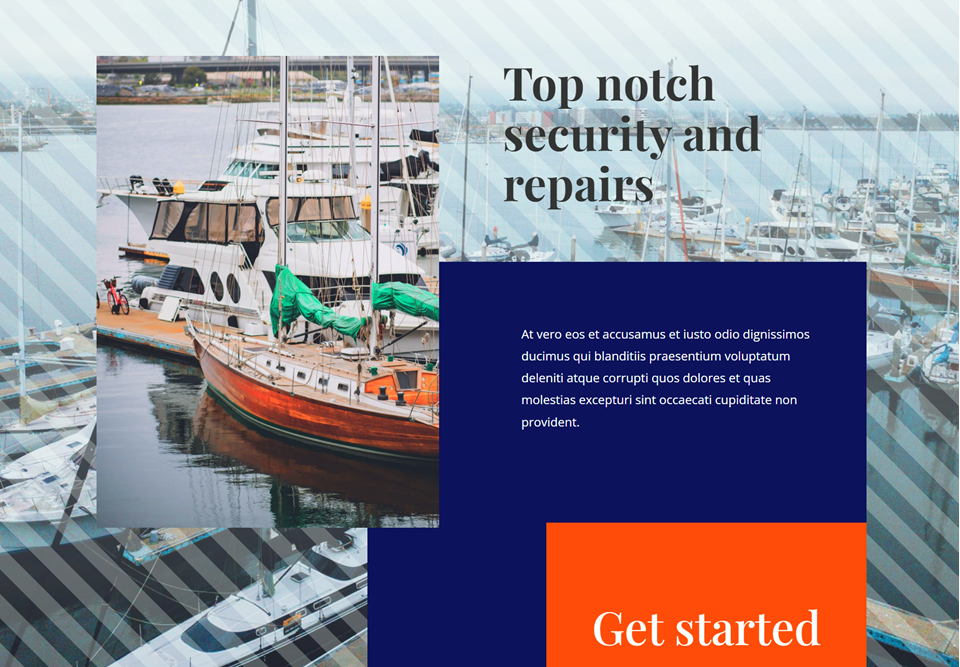
Let’s get began on our 3rd format. For this format, we will be able to upload some opaque diagonal stripes to the background of the “Most sensible notch safety and maintenance” phase.
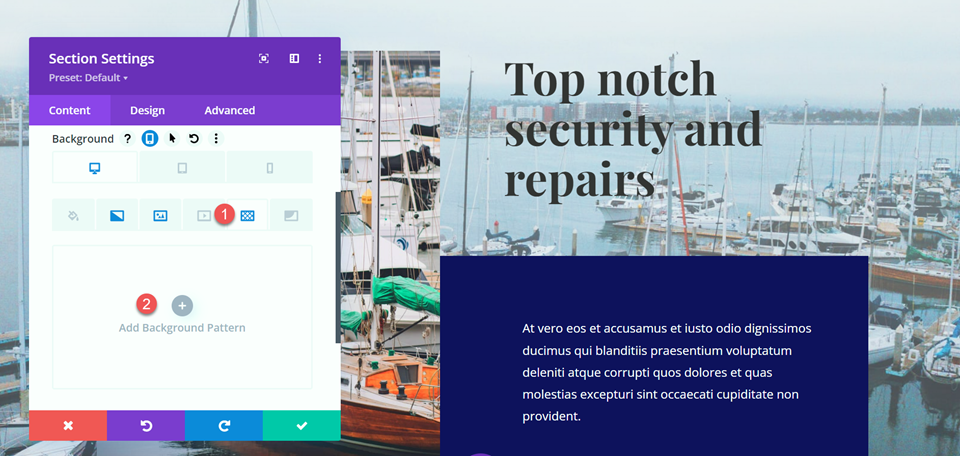
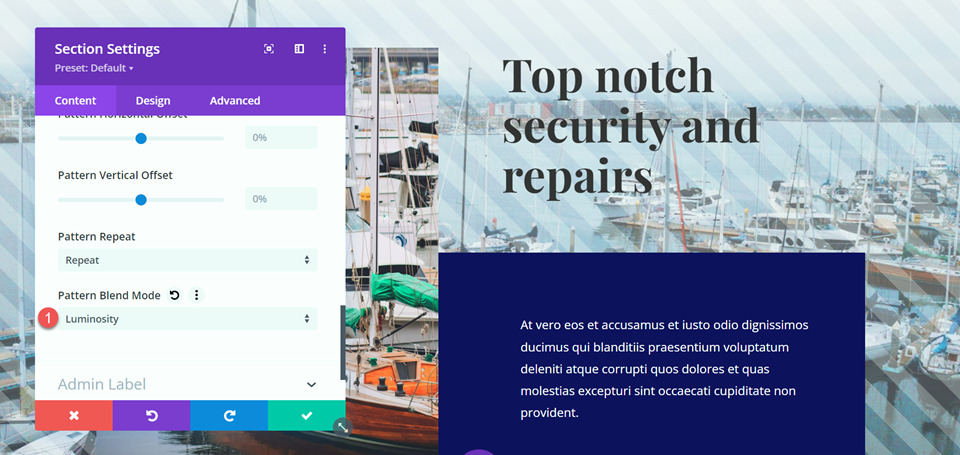
Get started by way of opening the phase settings and navigating to the background phase. Click on the trend tab after which make a selection Upload Background Development.

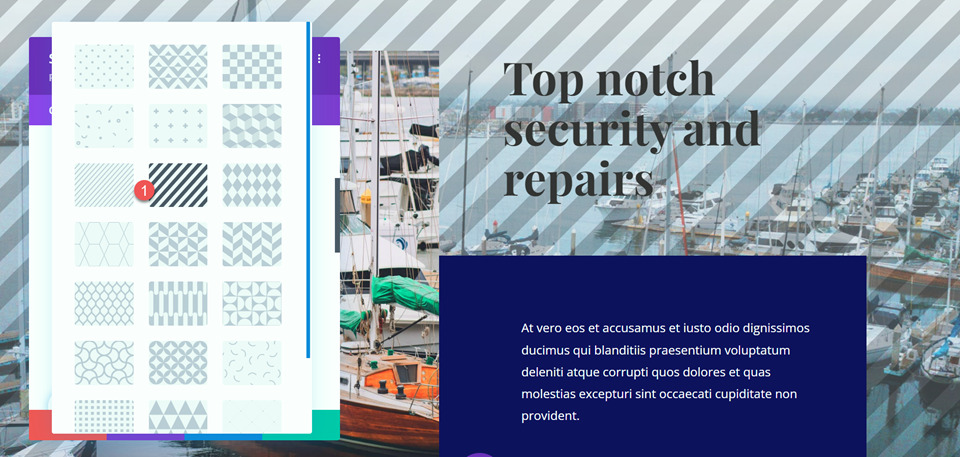
Make a selection the Diagonal Stripes trend.

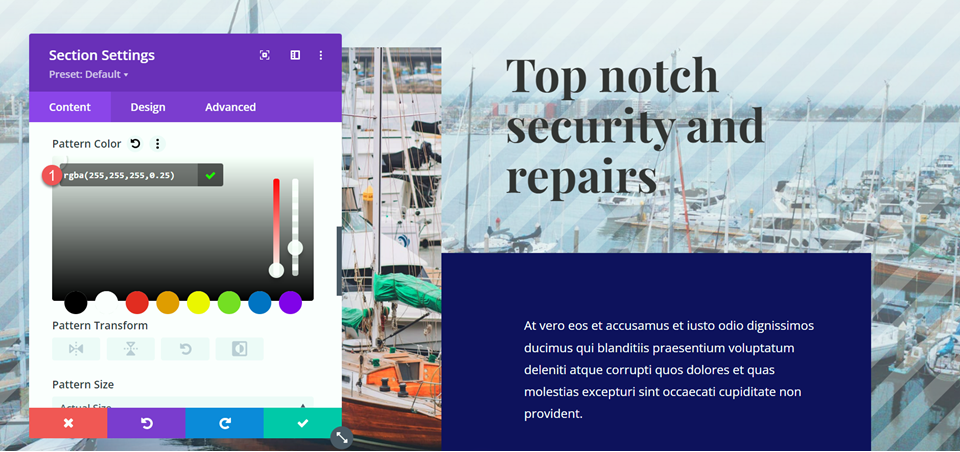
Subsequent, set the trend colour.
- Development Colour: rgba(255,255,255,0.25)

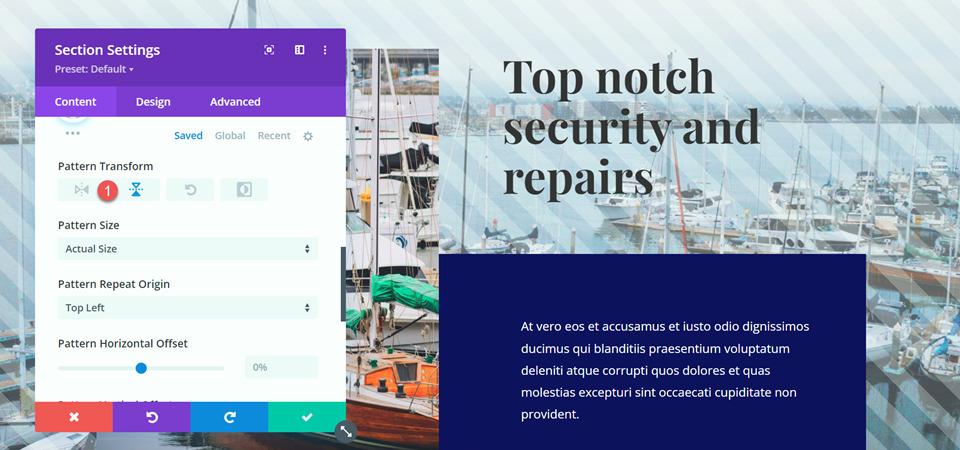
Turn the trend horizontally the usage of the Development Develop into settings. That is every other atmosphere that allow you to fine-tune the trend in your liking.
- Development Develop into: horizontal

Including the Development Mix Mode
In the end, set the trend mix mode. For this design, we will be able to use the luminosity mix mode. This blended with our trend colour provides a mild display screen to the picture however nonetheless permits the picture to turn via. With this design, the picture of the boat sticks out extra from the background because the trend provides a particular distinction.
- Development Mix Mode: Luminosity

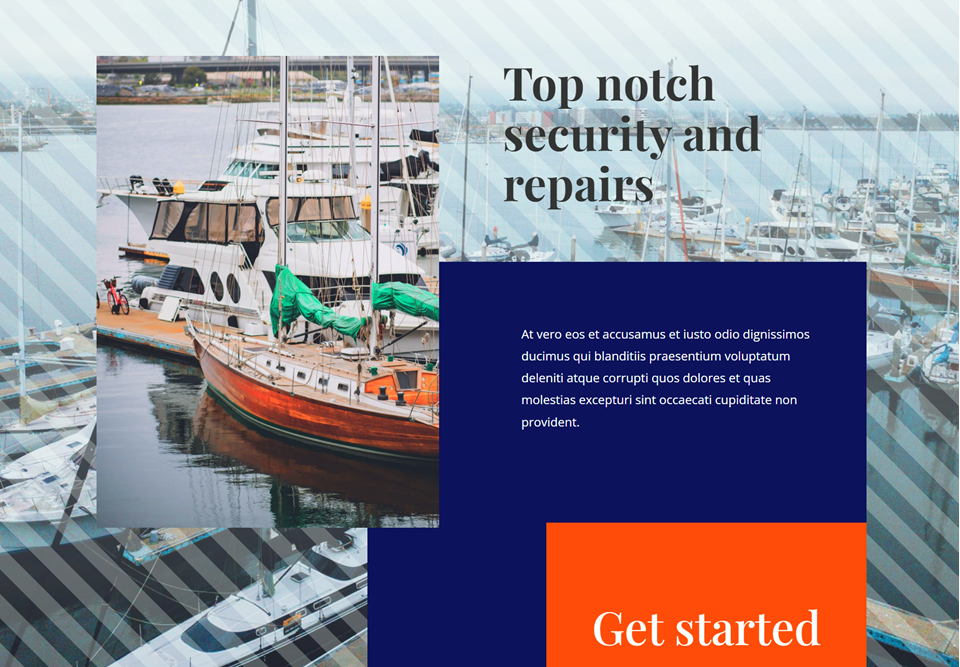
Ultimate Design
This is the overall design for this phase.

And this is the cell design for this phase.

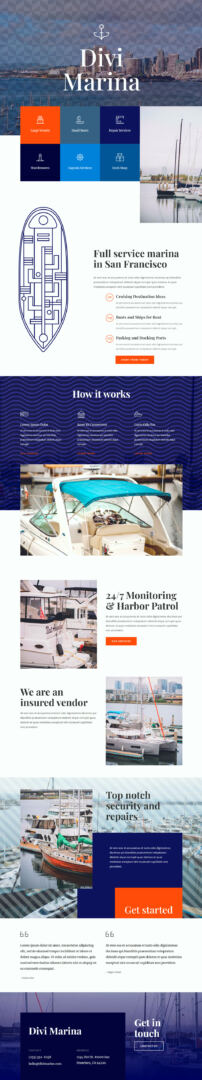
Ultimate Consequence
Now let’s check out the overall design of the web page with the trend mix modes.

Ultimate Ideas
Including a trend can also be a good way so as to add visible passion in your background symbol, however once in a while the trend can crush the background symbol. Or possibly you need your trend colour to switch in line with the picture at the back of it. Fortunately, Divi comes with many mix modes with the intention to customise the patterns up to you want to. You’ll mess around with other mixtures of patterns, mix modes, trend colours, trend sizes, and lots of extra Divi settings to create a unconditionally distinctive design in your background photographs.
Expectantly, this instructional has impressed you to include some patterns and use mix modes for your web site designs! For every other design instructional the usage of patterns, take a look at this instructional to learn how to create refined background trend mask. And for an summary of the other filters, results, and mix modes you’ll use with Divi, check out those articles: Phase 1 and Phase 2. Have you ever used Divi’s patterns and mix modes to your background photographs sooner than? Tell us within the feedback!
The publish Easy methods to Use Development Mix Modes on Your Divi Background Photographs gave the impression first on Chic Subject matters Weblog.
WordPress Web Design