As soon as upon a time on the net, including animation in your web site used to be a bulky, slightly specialised process. Divi, on the other hand, possesses tough animation equipment and scroll results that you’ll put into effect with no need a large number of technical experience. Any person can upload those results to their websites with minimum effort. Whilst this educational’s processes will also be implemented to any part inside Divi, we’re going to center of attention on sections and rows lately to reach particular results the use of the ones. Let’s dig in with the animations!
Preview
Desktop
Cellular
Load the Divi Builder right into a Web page or Submit
The very first thing it is very important do is input into the Divi Builder. Whether or not you select one in all our layout packs (we can be the use of the tennis club structure pack for this newsletter) or a design of your individual, all the steps happen inside the Phase and Row settings.

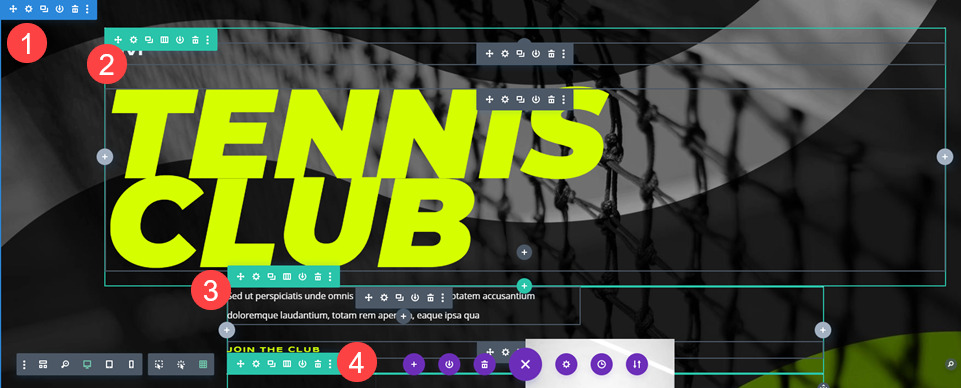
With this design, we can be animating 1 phase and three rows to reach a sequential loading impact.
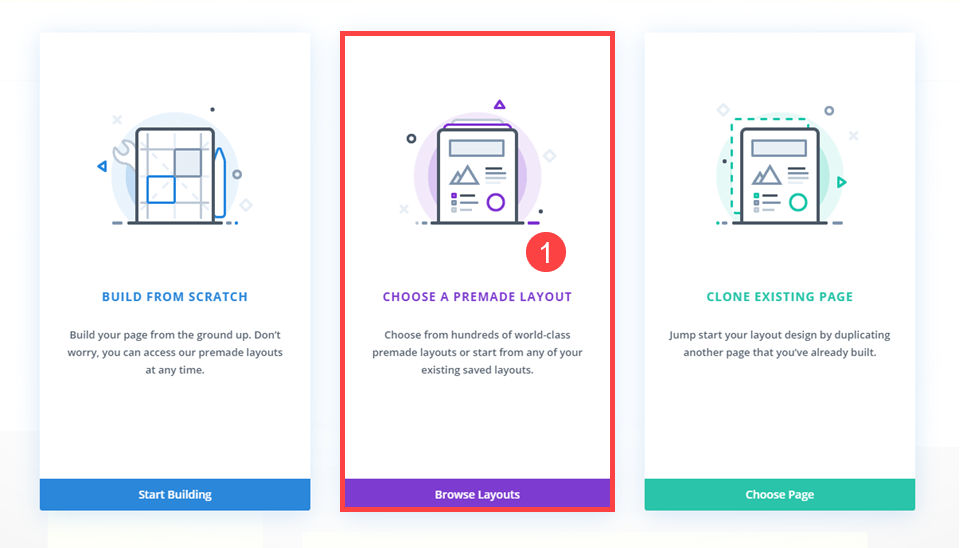
Make a selection a Premade Structure
To use one in all our professionally designed structure packs, input the Divi Builder and choose Use a Premade Structure. This will likely convey up the record of all of the freebies we provide.

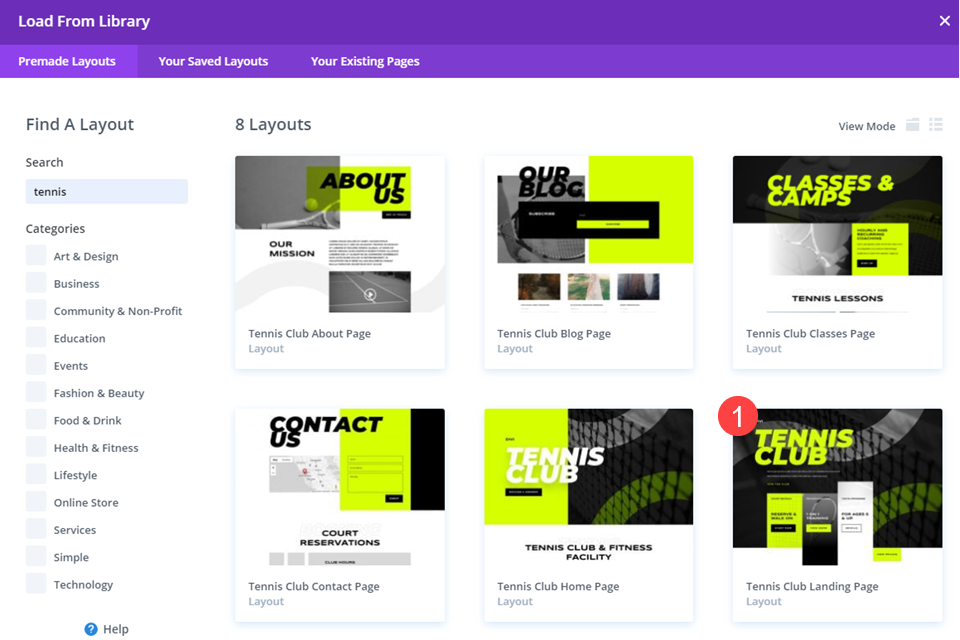
Select a Structure
Subsequent, merely select which structure pack you need to make use of. You’ll kind by means of class or seek for key phrases to peer what we’ve created for you.

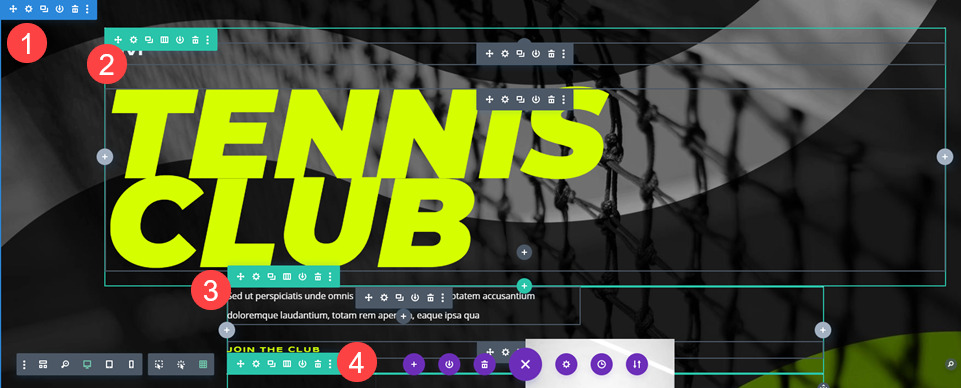
Find the Phase(s) and Row(s) to Animate
When the structure has imported all of the property and the web page is loaded, it would be best to in finding the phase and row(s) to which you need so as to add animations. Have in mind, Sections are color-coded Blue within the Divi Builder, and Rows are Inexperienced.

With that mapped out, let’s get to including the ones animations!
Easy methods to Upload Animation to Sections and Rows – Choice 1
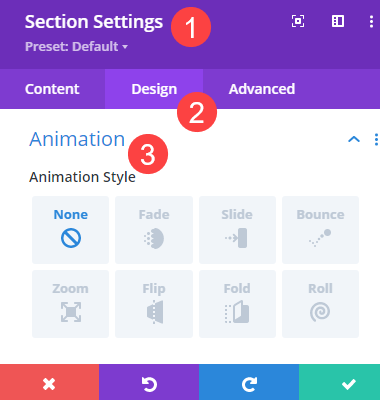
Including an animation to a Divi phase could be very easy. You first want to input the Phase settings. Then, navigate to the Design tab and scroll till you spot the Animation choices.

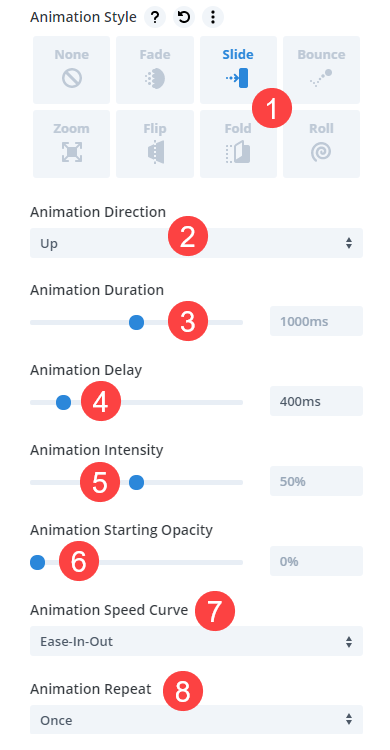
Below the Animation choices, you’re going to modify as much as 8 other choices in your selected animation.

- Animation Types is the place you select how the animation seems. If the phase will roll end-over-end or leap from the aspect of the web page like a ball. Maximum not unusual are Fade and Slide.
- Route – You are going to set the course the part strikes towards. A worth of up approach the phase will get started on the backside and transfer up. Up isn’t the purpose of starting place.
- Period – How lengthy the animation lasts from begin to end. A decrease worth will pace it up, and the next one will sluggish it down.
- Extend – This feature prevents the animation from triggering when once imaginable and will lend a hand name consideration to it greater than if it had been to cause straight away.
- Depth – The decrease the worth, the smoother than animation, whilst upper values are snappier and extra competitive.
- Beginning Opacity – A worth of 0 will motive the animation to start invisible and are available into center of attention over the length. 100 signifies that the part is totally visual even ahead of the animation starts.
- Pace Curve – This will likely assist you to modify how easily the animation starts and ends.
- Repeat – Is your animation a one-off impact, or is it one thing that you need to loop over and over? If an animation is about to As soon as, the web page should reload to begin it once more.
Easy methods to Upload Animation to Sections and Rows – Choice 2
Divi additionally has a function referred to as Scroll Results. Those are animations that cause on every occasion the person scrolls their viewport to the part. Scroll results will also be set to any part, and will also be mixed with the Animation choices we discussed above.
Easy methods to Permit Scroll Results
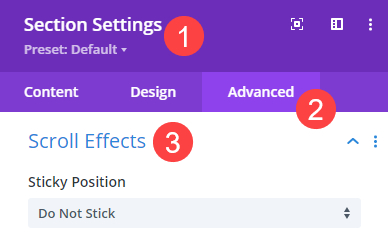
Once more, any part in Divi will also be set to have Scroll Results enabled, however we’re coping with sections and rows lately. So input your Phase settings, navigate to the Complicated tab, and in finding the Scroll Results heading.

Make a selection the Results and Triggers
Inside the Scroll Results choices, you’re going to in finding quite a lot of tabs for other kinds of animations you’ll cause on scroll.

- Sticky Place – Whether or not or no longer the phase or row sticks to the person’s display screen as they scroll previous.
- Become Results – Those are the true animation results: horizontal and vertical motion, fade in/out, dimension scaling, rotation, and blurring.
- Set [Feature] – It is possible for you to to set the place the impact is maximum visual on display screen and when/the place it happens
- Movement Impact Cause – You are going to resolve if the animation starts when the highest of the part enters the viewport, the middle of the part, or the ground.
The main distinction in those as opposed to the use of the Animation choices within the earlier phase come down as to if you need the animation to be automatic or if you need it to cause each time the person plays an motion. You’ll mix animations the use of the Scroll Results and Animation choices, which we can be the use of for the principle educational’s impact.
Combining Animations for Sections and Rows
You’ll create some shocking results in your websites by means of combining quite a lot of animations to cause at other occasions. Via the use of the Animation Extend choice, your web site can animate a sequence of sections, rows, and parts in series to drag off some spectacular visuals.
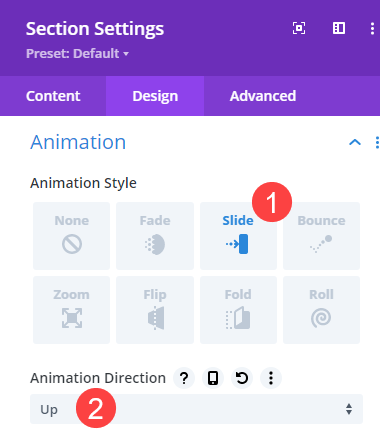
Initially, we’re going to set the Animation Taste within the Phase settings to Slide with the Animation Route set to Up.

We can stay the remainder of the choices at their defaults. Particularly the Animation Extend. We wish the Phase to cause when it’s in view.
Animation Settings for Row 1
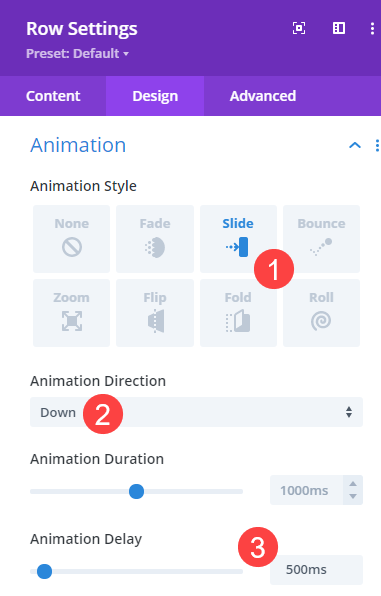
Subsequent, we can modify the primary row within the phase. We move into the Row settings, move to the Animation choices beneath the Design tab, and once more choose Slide. This time, we wish to exchange the Route to Down and the Animation Extend to five00ms. 1000ms is the same as 1 2nd, take into account.

Since we left the Phase timing at 0ms to cause straight away, we would like the row to be relatively offset, permitting the preliminary animation to most commonly end ahead of this one starts.
Animation Settings for Row 2
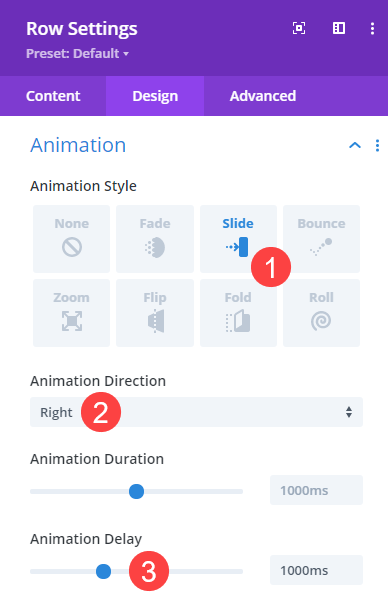
Subsequent, we’re going to enter the settings for the web page’s 2nd Row and move to the Animation choices. Once more, we can choose Slide for the Animation Taste, and this row will slide in towards the Proper.

Moreover, we’re going to set the Animation Extend at 1000ms, that means this one will cause once the primary animation ends.
Animation Settings for Row 3
For the 3rd row we’re animating, we’re going to make use of Scroll Results to reach our targets. As a result of our 3rd row starts simply above the fold, maximum animations can be unseen if we merely used a time lengthen as we did with the opposite parts. So we’re going to make it in order that isn’t the case.
Animation Choices
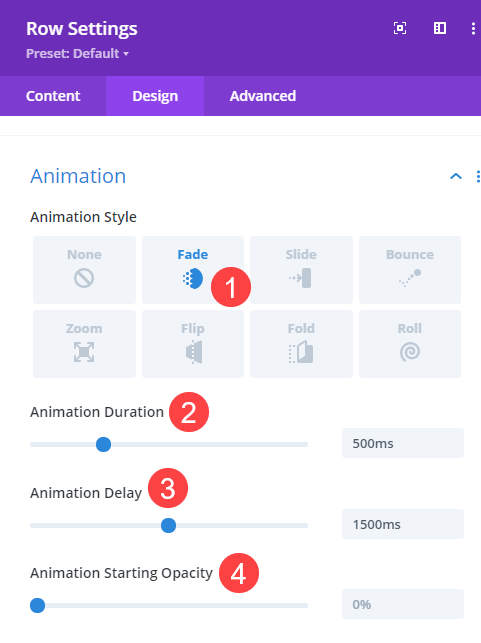
First off, we’re going to copy the processes above. Most effective with this row, we’re surroundings the Animation Taste to Fade. Then, we can set the Period to 500ms so this row seems extra briefly right through its animation. We can Extend it by means of 1500ms to make sure the opposite animations are totally whole ahead of this starts.

In any case, be sure you test that the Beginning Opacity is about to 0%. We wish this row to be invisible till it is able to be noticed.
Scroll Results Settings
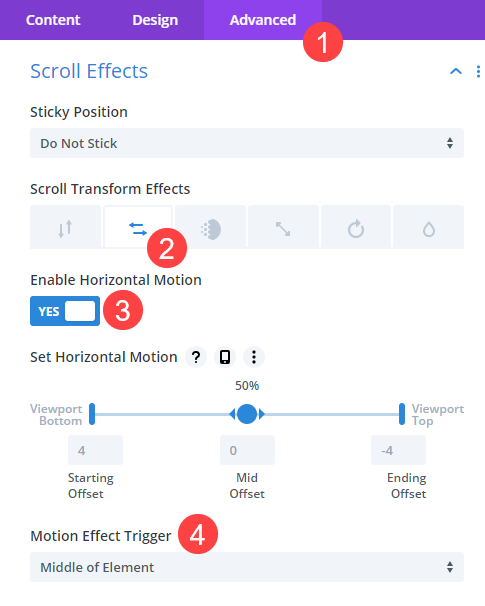
That is the place issues get a laugh as a result of we get to mix results. Click on at the Complicated tab for the Row and in finding Scroll Results. In finding the Horizontal Movement tab and be sure you toggle it on. Then set the Movement Impact Cause to Heart of Part. We’re the use of the center fairly than the highest to make certain that the impact doesn’t start to take impact till the person scrolls, simply in case the person’s viewport displays the highest of the row.

With that set, the row will wait till the whole thing else is done animating to seem, after which when the person scrolls towards it, all the row will seem to slip from the aspect of the display screen.
Ultimate Effects
While you end all of that, your effects must be very similar to this.
Desktop
Cellular
Conclusion
Including animation results is a surefire option to make your web site extra dynamic, extra fascinating, and extra visually interesting. The usage of Divi’s integrated animation and scroll results equipment, you’ll create superb mixtures that can wow any customer who occurs to drop by means of.
What have you ever used the Divi animation results to create from your sections and rows? Allow us to see them within the feedback!
Article featured symbol by means of Vectorchok / shutterstock.com
The put up How to Add Animations to Sections/Rows gave the impression first on Elegant Themes Blog.
WordPress Web Design