Do you know that over 50 % of web visitors comes from cellular gadgets? That signifies that the cellular model of your website online is terribly vital, and can even be the main manner somebody will talk over with your web page. Ensuring that your website online is responsive and mobile-friendly is an very important step in designing a website online. On this educational, we will be able to display you learn how to upload a responsive emblem in your fullwidth menu module the use of Divi’s integrated responsive choices. This may increasingly let you upload a bigger or extra advanced emblem that may seem on larger displays and a smaller or more effective emblem that may seem on smaller displays.
Let’s dive in!
Sneak Peek
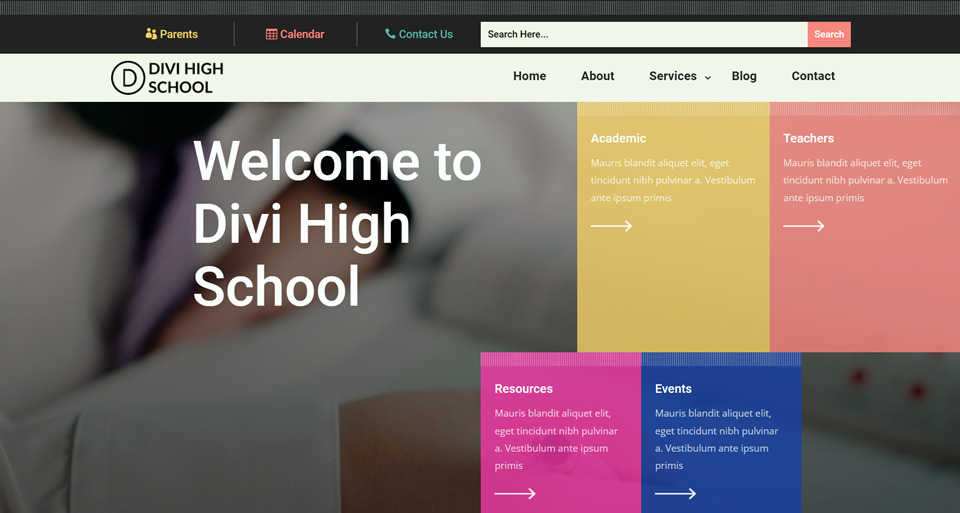
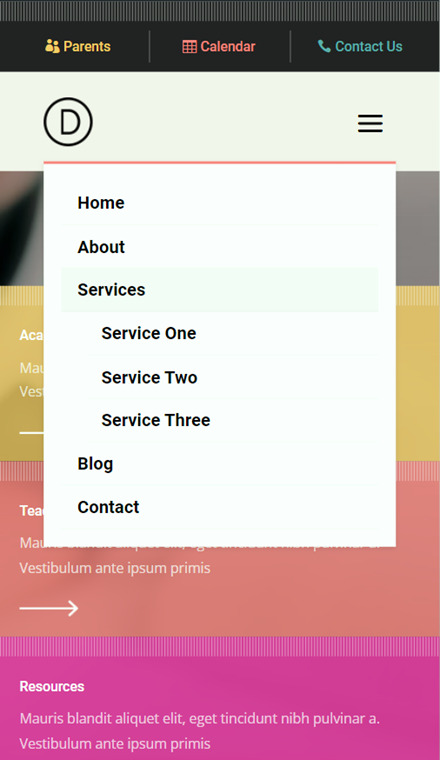
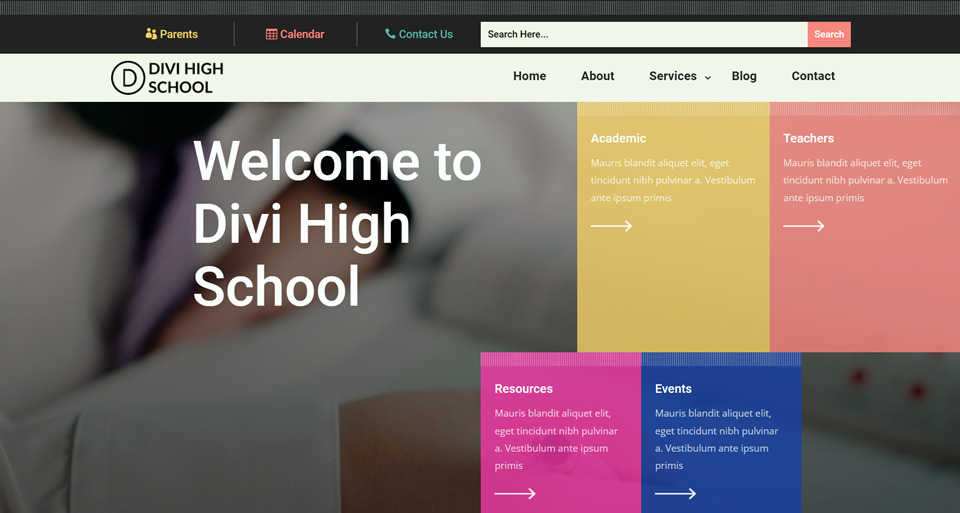
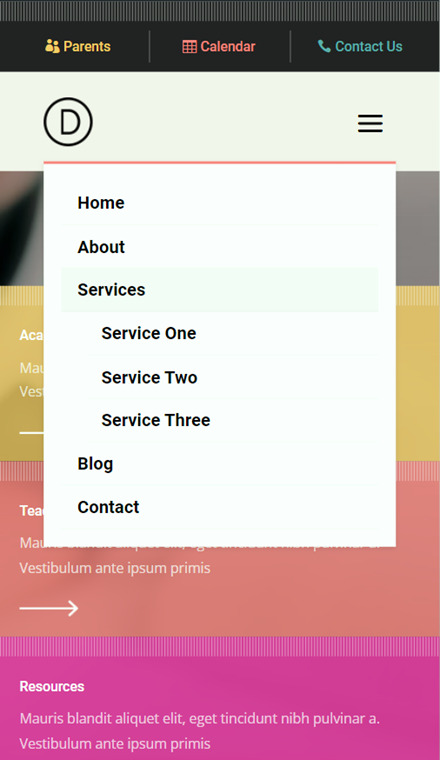
Here’s a preview of what we will be able to design. The desktop model of the website online may have an expended emblem with further textual content, and the cellular model of the brand will best have the fundamental emblem mark.


Why You Desire a Responsive Brand
Sooner than we start the educational, let’s cross over why chances are you’ll desire a responsive emblem to your website online.
First, what’s a responsive emblem? A responsive emblem is a variation of your emblem that can be smaller, more effective, abbreviated, or rearranged to be extra visual and legible at smaller sizes. In case your emblem has too many detailed components, they would possibly not display up neatly at a smaller measurement. Small font sizes and further typography in a responsive emblem may also be arduous to learn on a small display. Through enforcing a responsive emblem to your website online adapted to the person’s display measurement, you’ll ensure that your logo identification is obviously represented, it doesn’t matter what. For some nice examples of responsive emblems, check out this website online!
What You Wish to Get Began
First, set up and turn on the Divi Theme and be sure you have the most recent model of Divi to your website online. Subsequent, be sure you have no less than two variations of your emblem – one for the desktop view of your web site, and one for the cellular view. In the end, obtain the Header and Footer Template for Divi’s Prime Faculty Format Pack.
Now, you’re ready to begin!
Easy methods to Upload a Responsive Brand to Your Fullwidth Menu Module in Divi
Import the Header and Footer Format
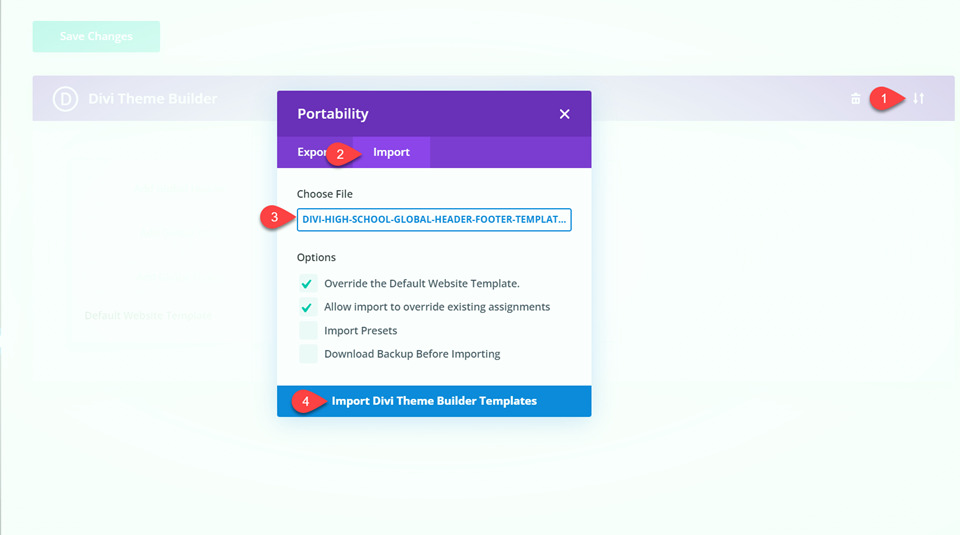
Navigate to the Theme Builder from the Divi menu within the sidebar. Import the Prime Faculty Header and Footer format by means of deciding on the portability icon. Make a choice the Import tab and select the format record. Then make a selection Import Divi Theme Builder Templates.

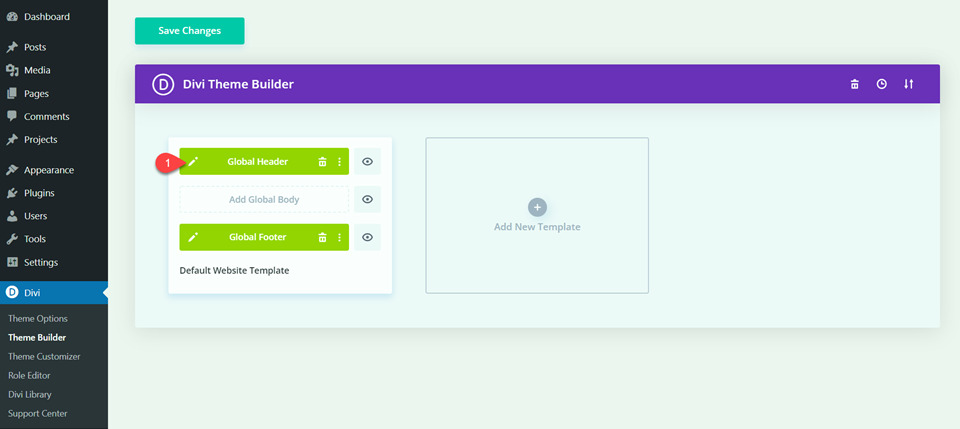
We will be able to edit the header and upload our responsive emblem within the theme builder. Click on at the pencil icon to edit the header.

Create the Fullwidth Menu Module
Upload a Fullwidth Segment
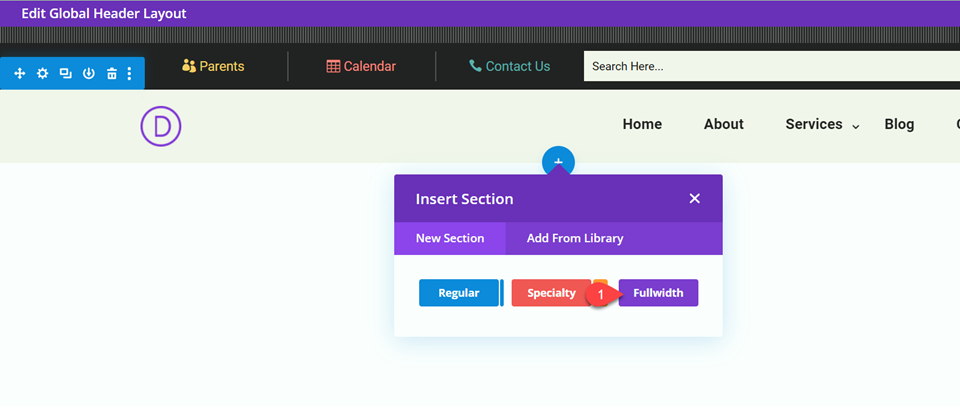
For the reason that authentic menu is constructed with a normal menu module, we will be able to want to regulate the format so as to add a fullwidth menu module. First, upload a fullwidth segment to the worldwide header beneath the prevailing menu.

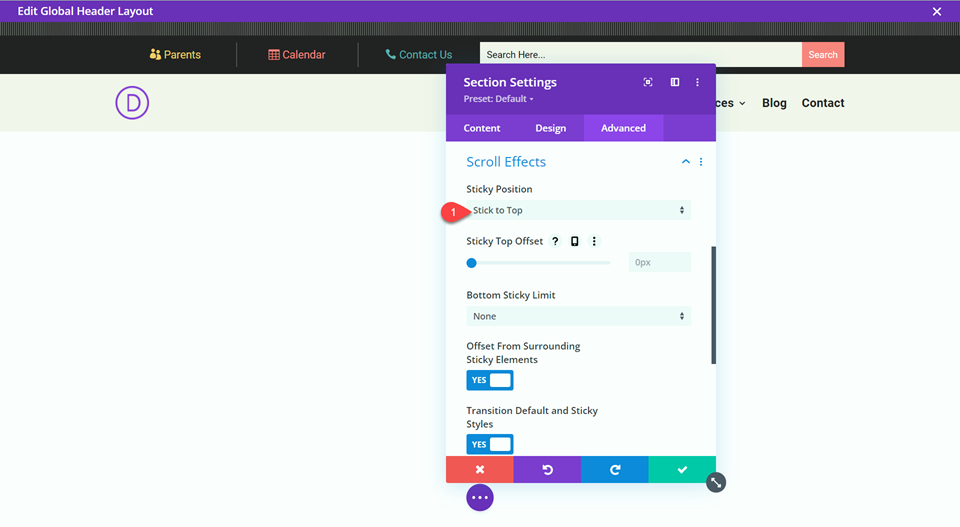
Within the fullwidth segment settings, navigate to Complex, then Scroll Results.
- Sticky Place: Persist with Best

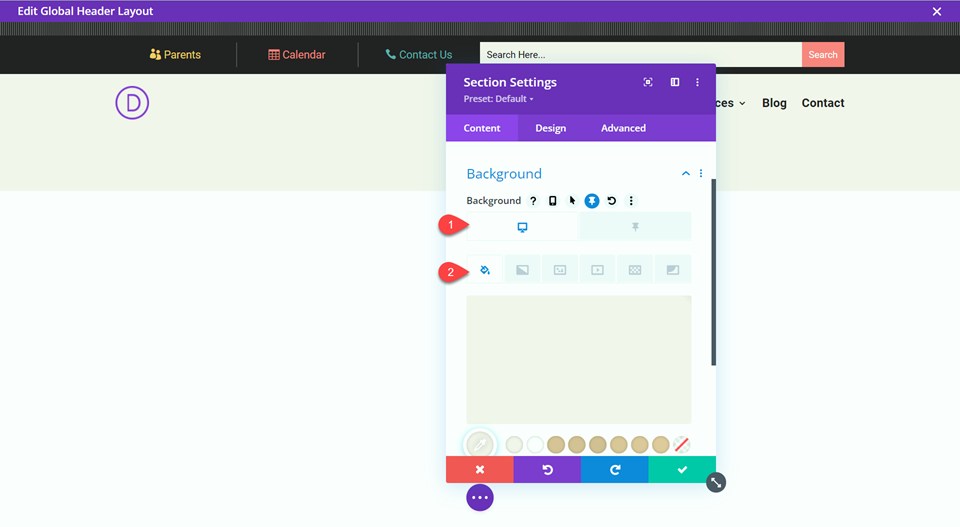
Subsequent, upload the background colour.
- Background Colour: #f5f0eb

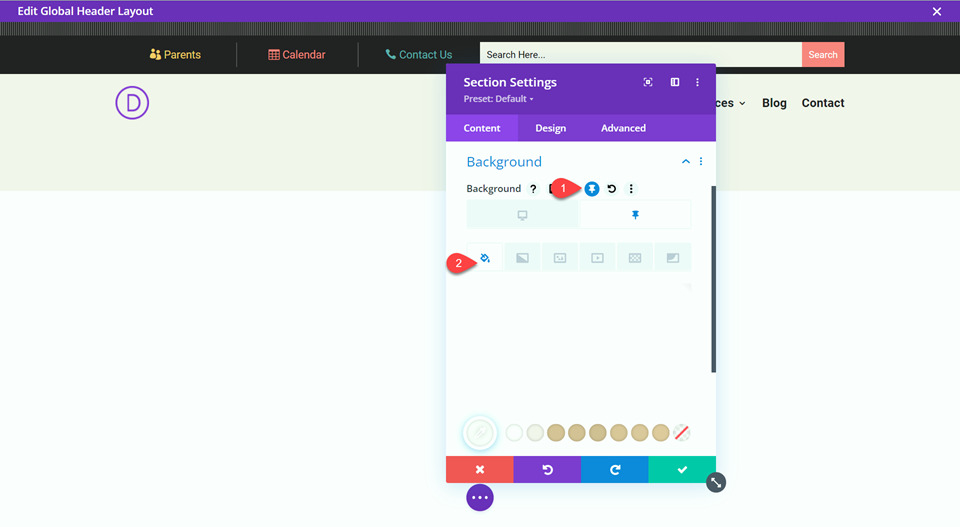
Upload a distinct colour for the sticky background.
- Sticky Background Colour: #ffffff

Upload a Fullwidth Menu Module
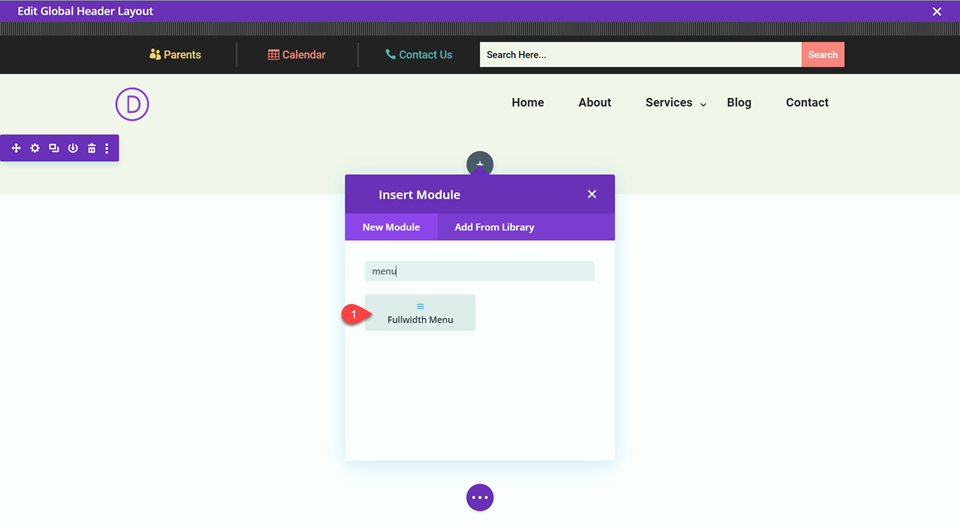
Now let’s upload the fullwidth menu module.

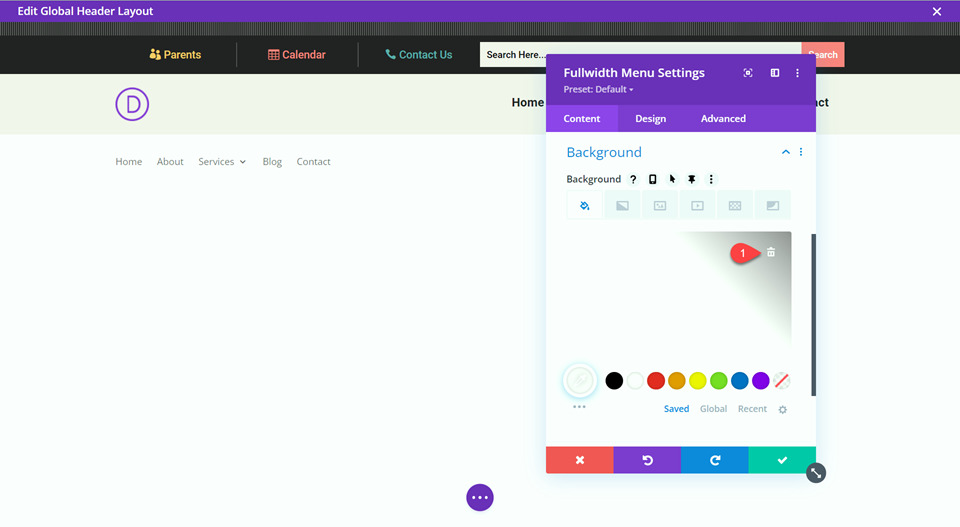
Open the module settings and take away the background.

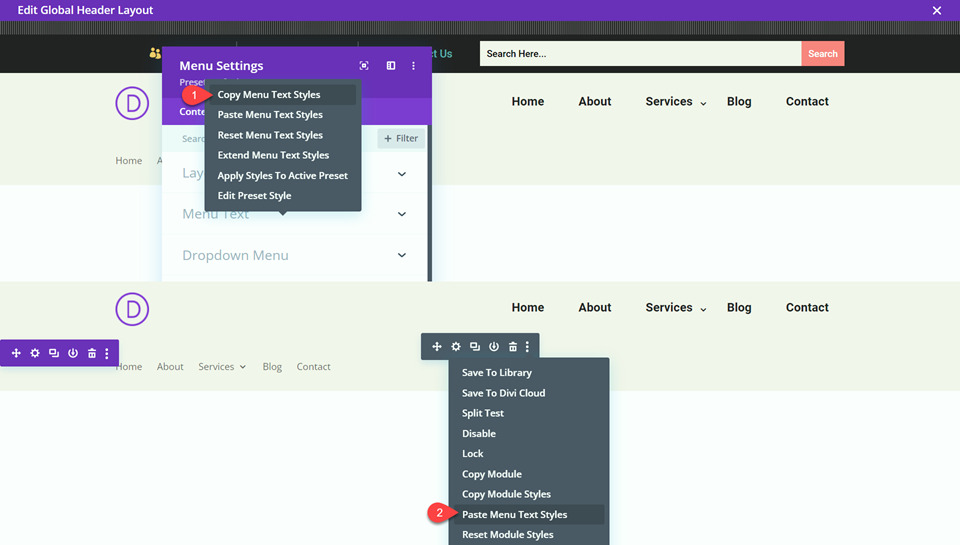
To simply reflect the glance of the unique menu, we will use the reproduction kinds serve as to replicate over one of the crucial custom designed settings. Open the settings for the unique menu, then appropriate click on on Menu Textual content Kinds and make a selection Replica Menu Textual content Kinds.
As soon as copied, click on the 3 dots for the fullwidth menu module, then make a selection Paste Menu Textual content Kinds.

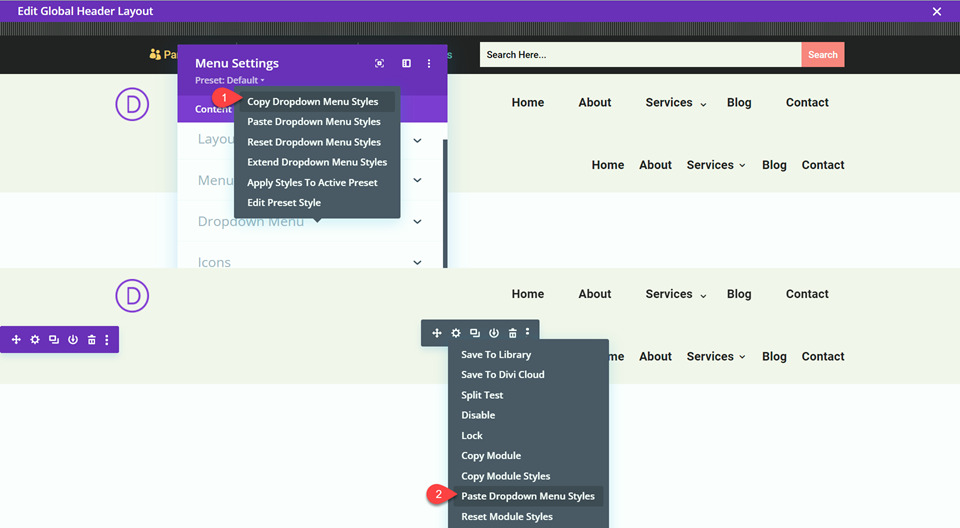
Now we will be able to repeat the similar steps with the dropdown menu settings. Open the settings for the unique menu, then right-click on Dropdown Menu Kinds and make a selection Replica Dropdown Menu Kinds. Click on the 3 dots for the fullwidth menu module, then make a selection Paste Dropdown Menu Kinds.

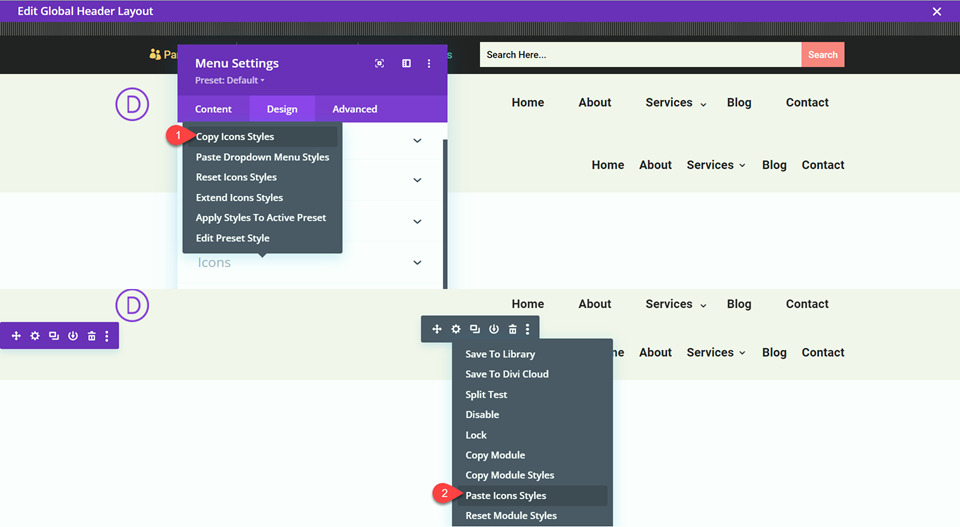
Repeat yet again for the icon kinds. Open the settings for the unique menu, then appropriate click on on Icon Kinds and make a selection Replica Icon Kinds. Click on the 3 dots for the fullwidth menu module, then make a selection Paste Icon Kinds.

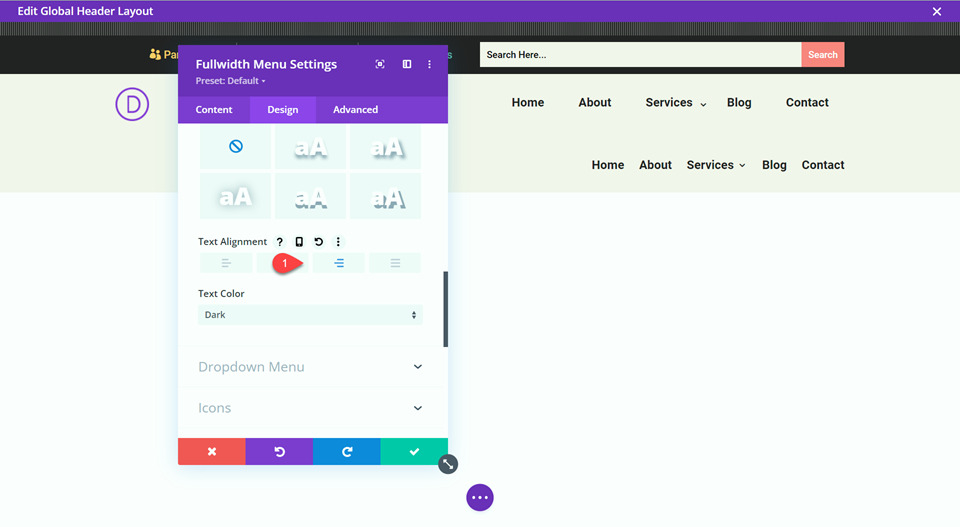
Set the textual content alignment to left.
- Textual content Alignment: Left

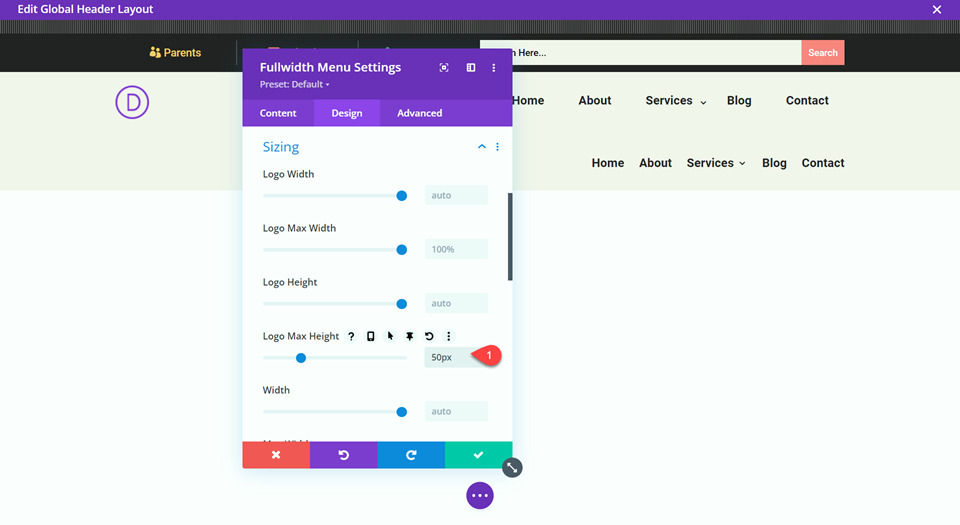
Set the brand max top beneath Design, then Spacing.
- Brand Max Top: 50px

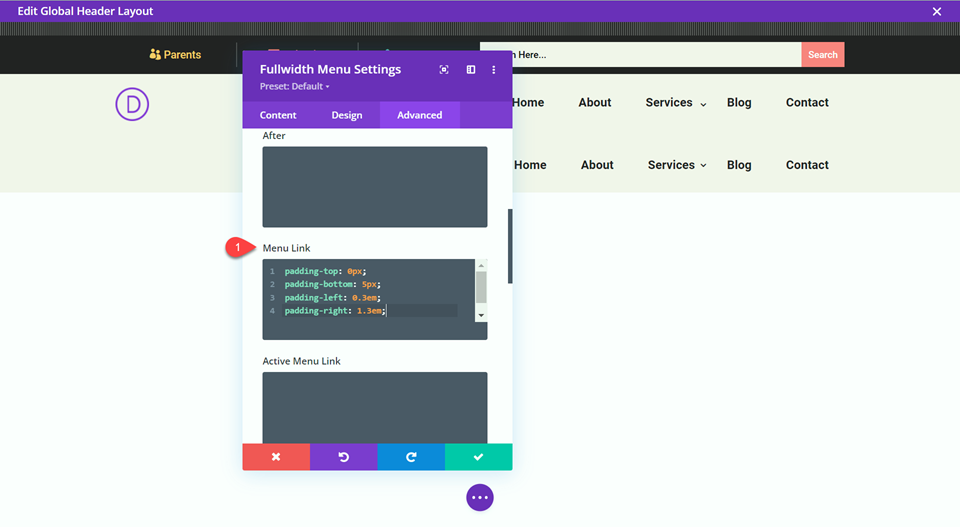
Upload the next CSS to the Menu Hyperlink segment beneath Customized CSS.
padding-top: 0px; padding-bottom: 5px; padding-left: 0.3em; padding-right: 1.3em;

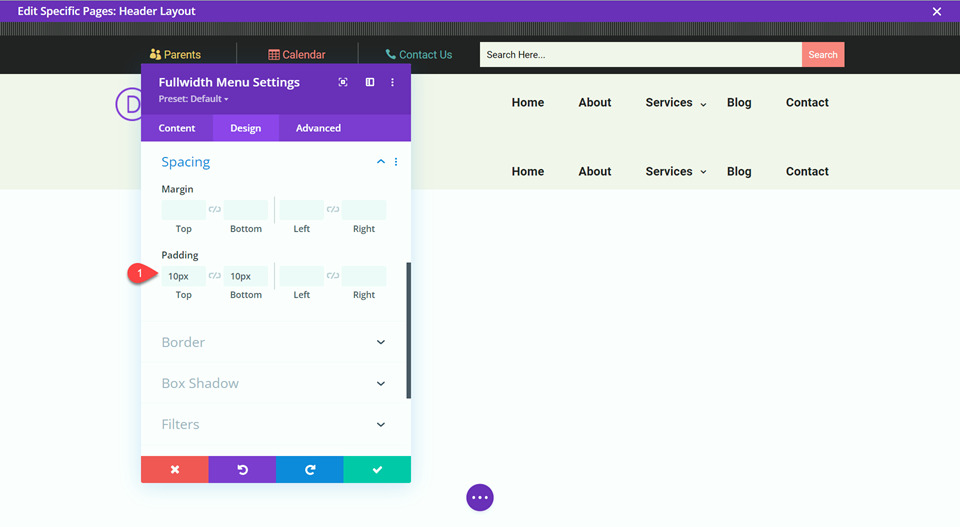
In the end, set the highest and backside padding.
- Padding-Best: 10px
- Padding-Backside:10px

Now delete the unique menu segment.

Upload a Responsive Brand
Now we will be able to upload the responsive emblem. Fortunately Divi makes this simple with the integrated responsive choices.
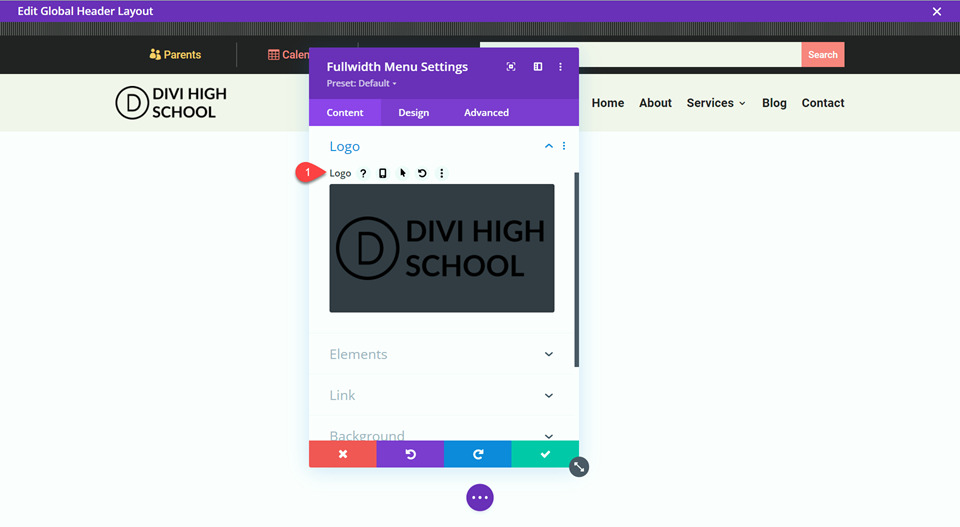
Beneath Common, open the brand settings and add the desktop model of your emblem.

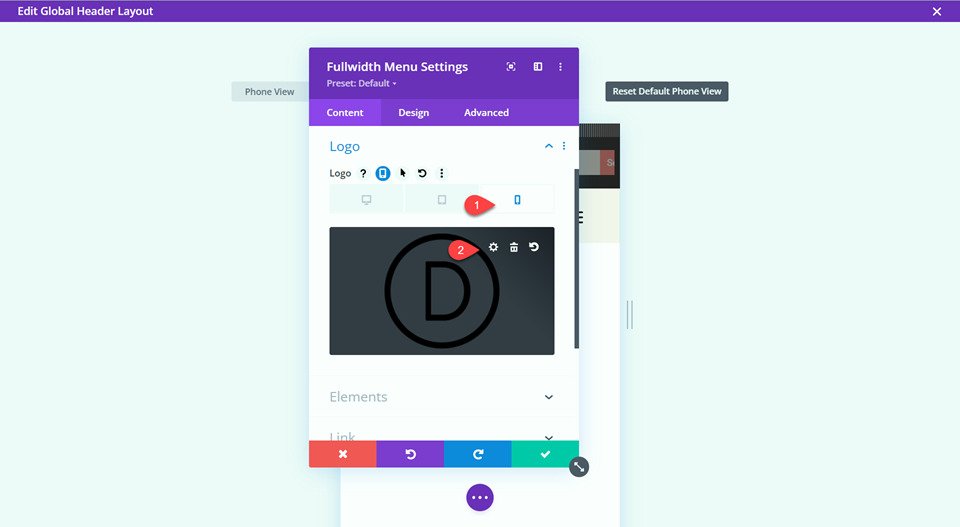
Make a choice the telephone icon to make use of the responsive choices, then exchange the cellular emblem together with your responsive emblem.

Create a New Web page with a Premade Format
To peer the fullwidth menu with the responsive emblem in motion, let’s create a brand new web page with a premade format from the Divi library. For this design, we will be able to use the Prime Faculty House Web page from the Prime Faculty Format Pack to check the header and footer.
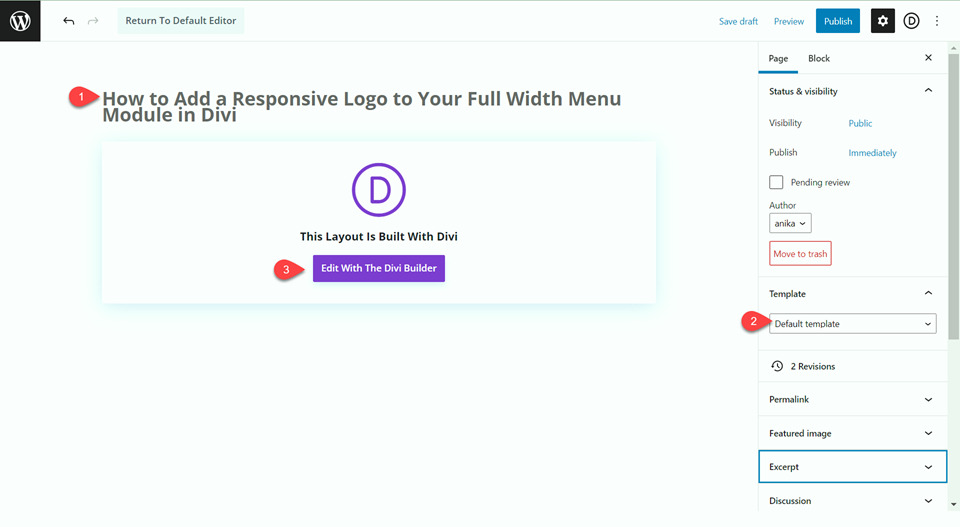
Upload a brand new web page in your website online and provides it a identify, then make a selection the solution to Use Divi Builder. Since we imported the header and footer format as the worldwide header and footer, use the default format for this web page.

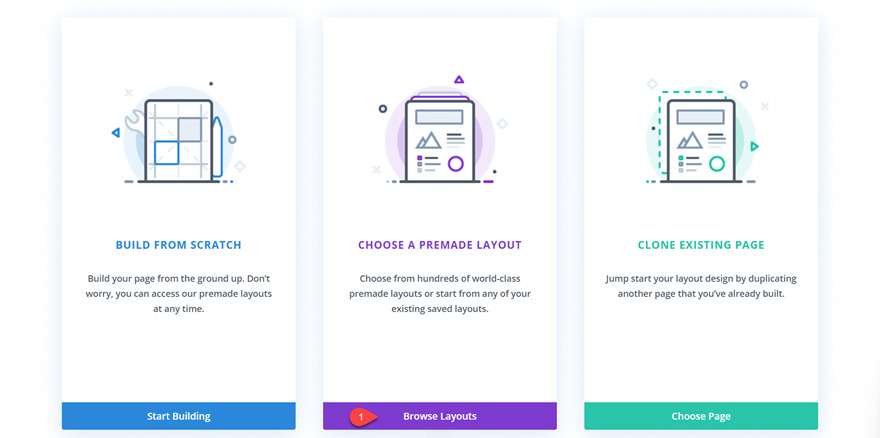
We will be able to use a premade format from the Divi library for this situation, so make a selection Browse Layouts.

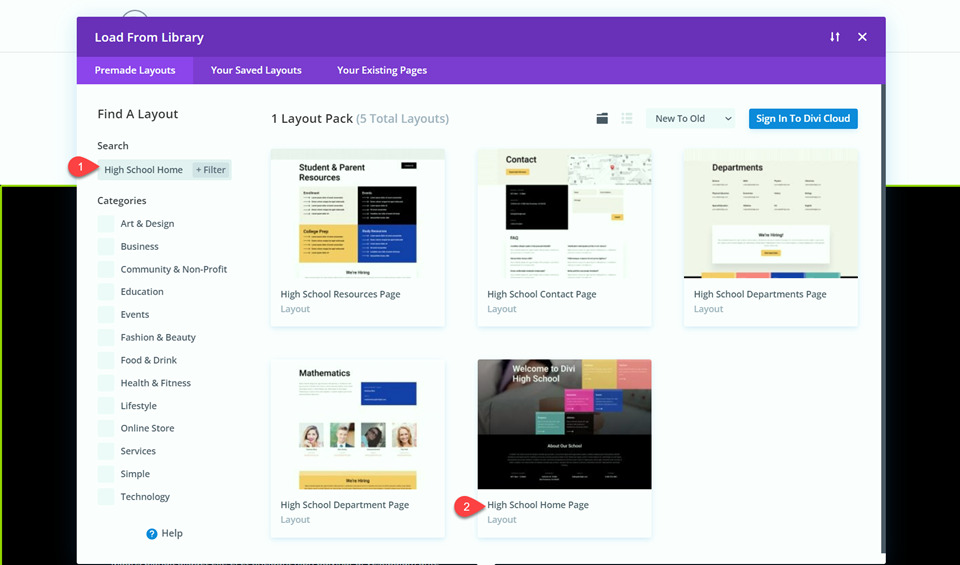
Seek for and make a selection the Prime Faculty House Web page format.

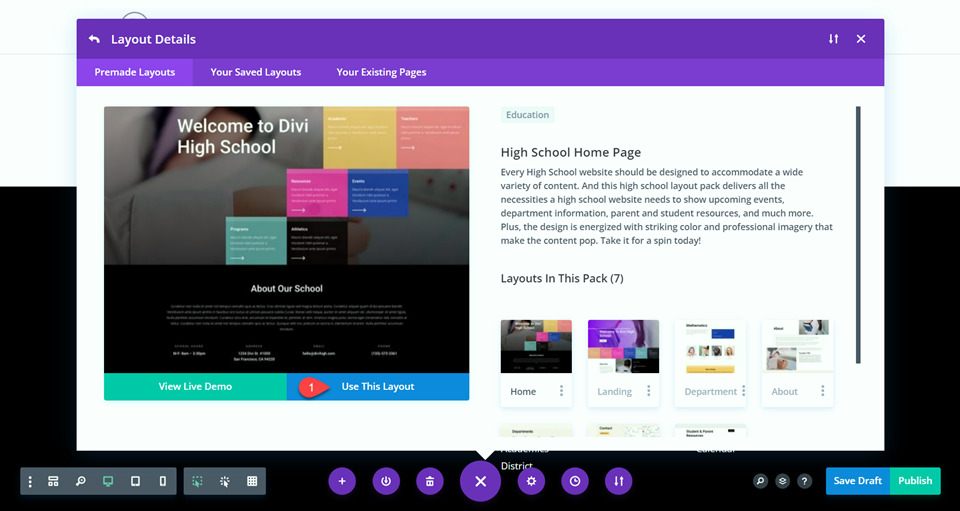
Make a choice Use This Format so as to add the format in your web page.

Ultimate Outcome
Now let’s check out our ultimate design.


Ultimate Ideas
Having a mobile-friendly and responsive website online is extra vital than ever. And due to Divi’s integrated responsive choices, development one is more straightforward than ever! With a responsive emblem, your logo identification will at all times be transparent, it doesn’t matter what measurement the display. If you have an interest in studying extra about Divi’s responsive choices, take a look at this educational about responsive testimonial content material. How have you ever carried out responsive designs into your website online? We’d love to listen to your ideas within the feedback!
The put up Easy methods to Upload a Responsive Brand to Your Fullwidth Menu Module in Divi seemed first on Sublime Subject matters Weblog.
WordPress Web Design