On nearly each and every site you consult with, parts pop up and persist with the web page. Cookie warnings and opt-ins, e-mail signups, and chat bins. All of us generally tend to forget about them sooner or later, turning into ignorant of regardless of the site is attempting to let us know. We simply click on the X with out studying. However that doesn’t imply those kinds of parts can’t be helpful nor have a spot. With Divi, you’ll be able to simply create a floating about card that provides worth on your website, unobtrusively explaining who you might be and what your logo does. Let’s see how simple it’s.
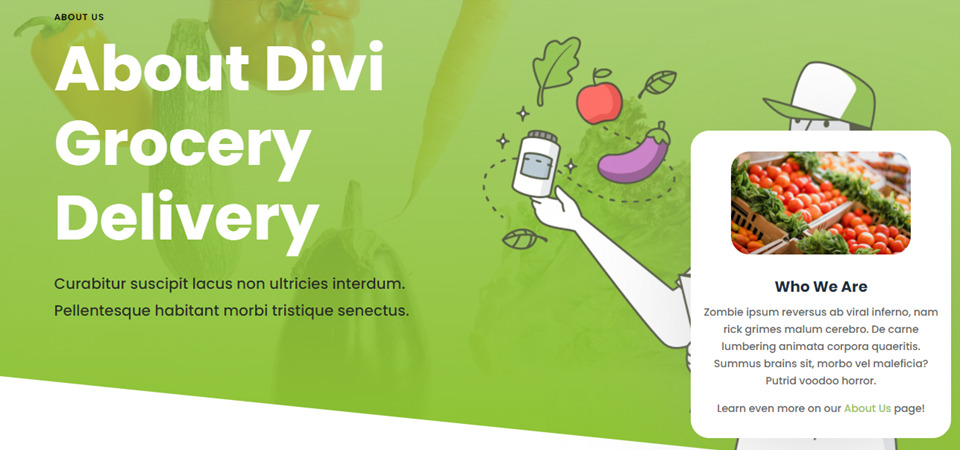
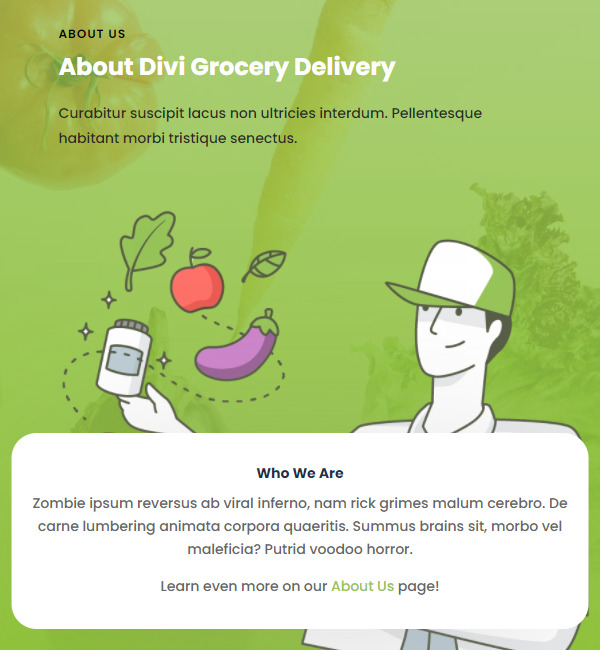
Preview
Desktop

Cellular

1. Create a Web page Template
The very first thing you need to do is make a decision what pages you need to incorporate this floating about card. You may want it on each web page of your site, or you may solely need it on particular touchdown pages. Both manner, you’ll be able to use the Divi Theme Builder to set it up. Both as an international template or a template that applies to just sure pages.
Use the Theme Builder to Create the Template
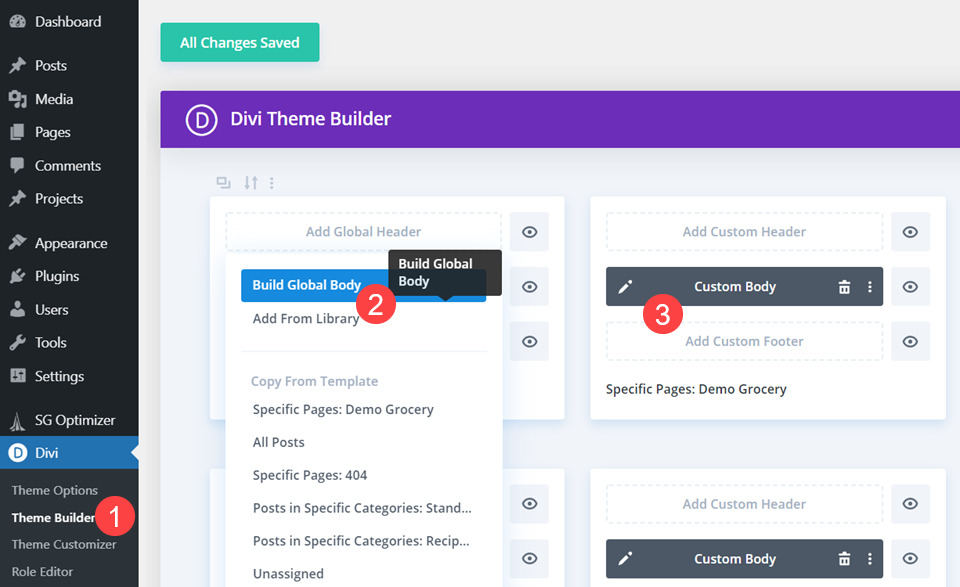
To begin, cross to Divi – Theme Builder on your WordPress dashboard. Select the Customized Frame segment of the pages to which you need to use the floating about card or the World Frame to use it far and wide.

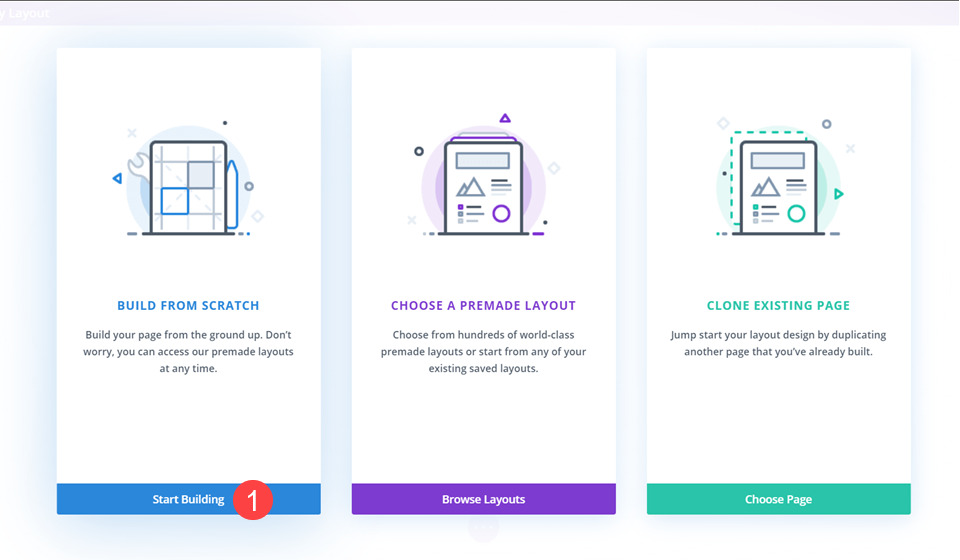
If you’ve loaded the Divi Visible Builder, select Get started from Scratch when given the selection.

Upload a 1-Column Row and Put up Content material Module
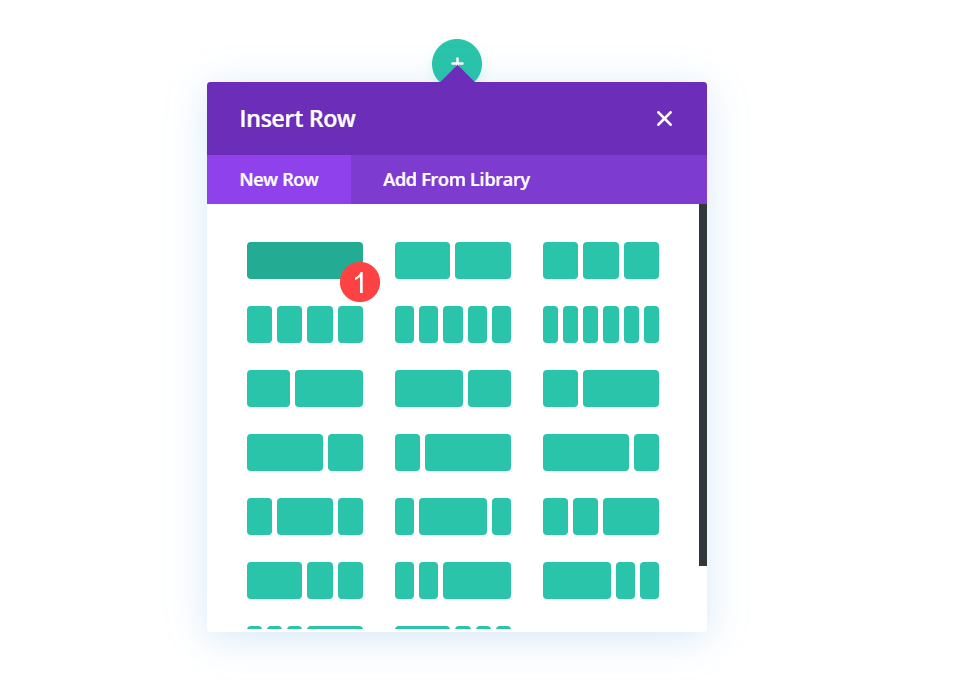
After which select a single-column row when brought on.

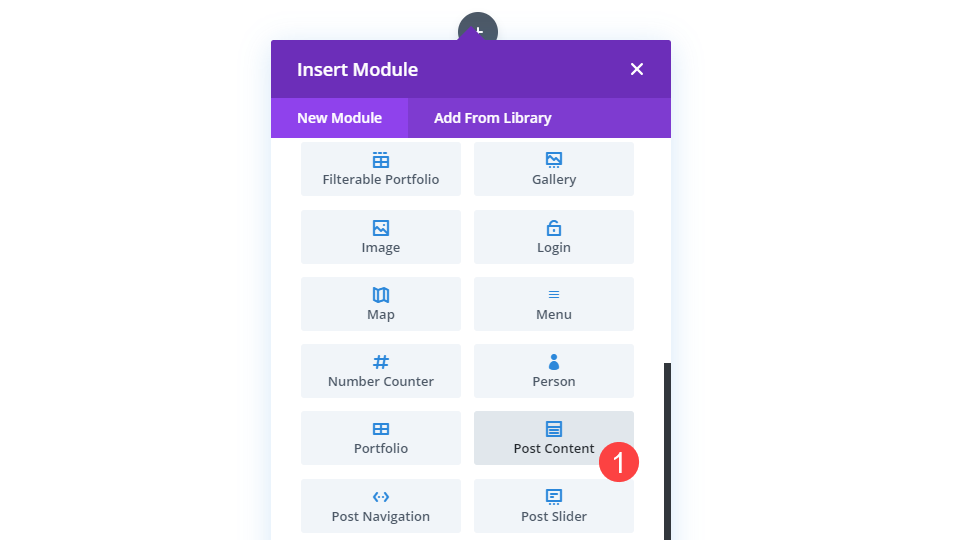
Subsequent, you need to select the Put up Content material module. That is an instance of our dynamic content material characteristic. The module presentations the accompanying design constructed within the Divi web page itself, that means that this module will display other content material for various pages with this template. For weblog posts, it’ll be the weblog content material. For store pages, it’ll be the goods. And for person pages, the customized content material you’ve made the usage of Divi.

Regulate Phase and Row Spacing
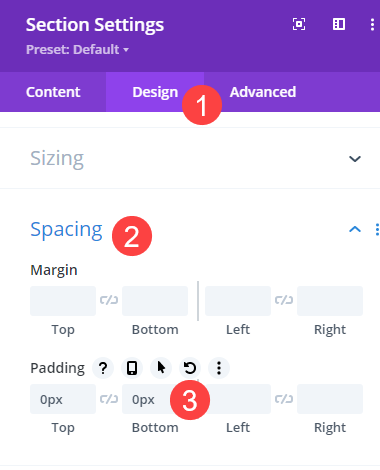
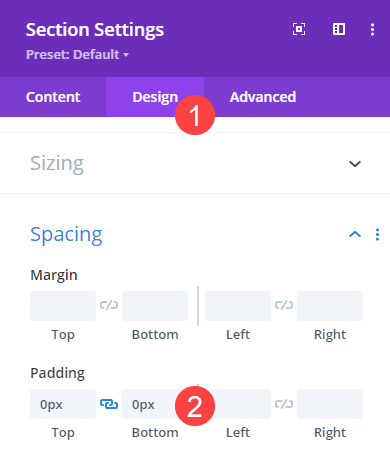
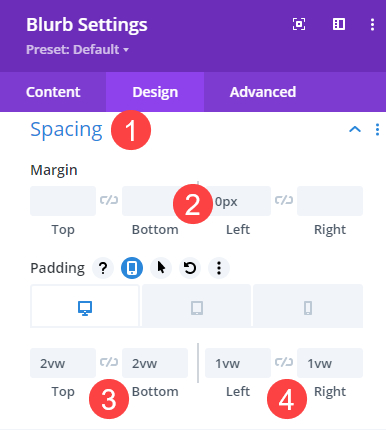
With the ones in position, we wish to make a pair spacing changes. Move into the Phase settings (blue border within the Divi builder) and take away all best and backside padding. You do that underneath the Design tab, the Spacing heading, after which atmosphere 0px to Most sensible and Backside underneath Padding.

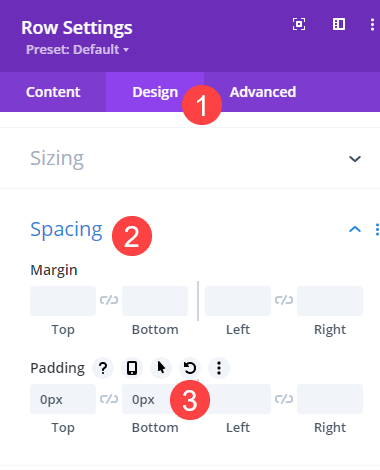
Save your adjustments and input the Row settings. Once more, set the Most sensible and Backside Padding to 0px.

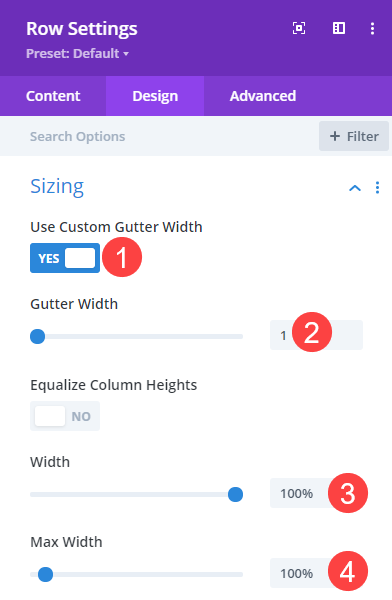
Subsequent, in finding the Sizing heading and toggle Use Customized Gutter Width on and set its worth to one. Subsequent, set Width and Max Width to 100%.

With the prep finished, let’s get into making the floating about card!
2. Upload Floating Card
Upload a New Phase and Row
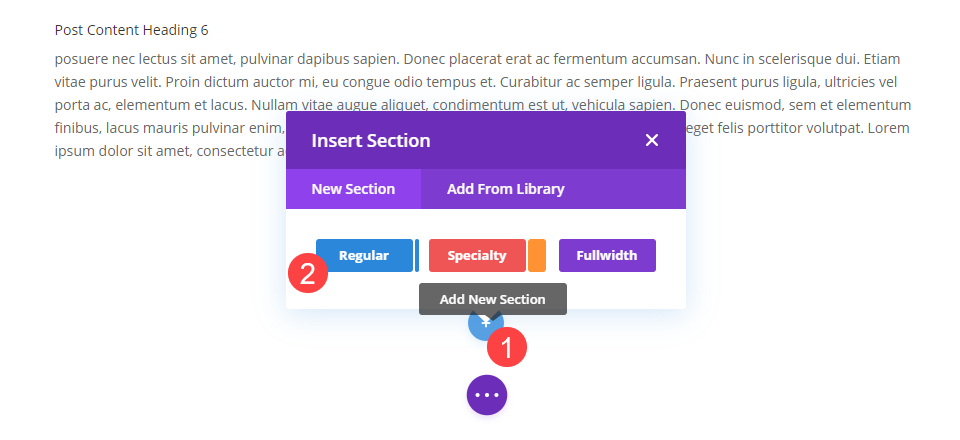
First, it would be best to upload a brand new segment. Do that by means of scrolling to the lowest of the web page and clicking the blue + circle and opting for Common when brought on for the kind of segment.

Upload a Blurb Module
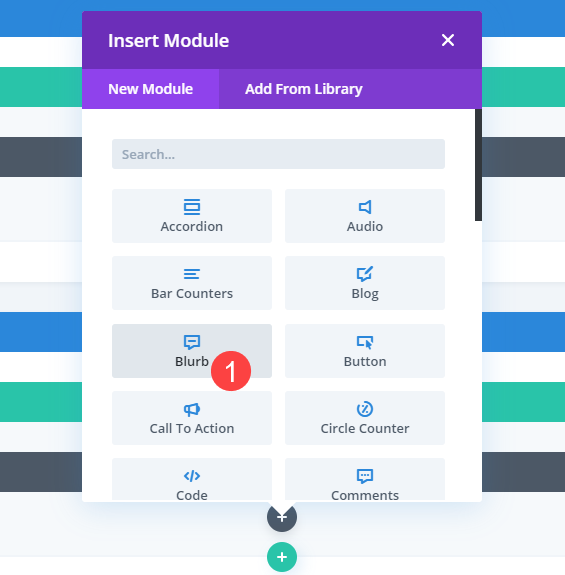
This would be the segment that’s devoted to the floating card. Inside of, we need to upload every other single-column row. And within that, we need to use a Blurb module for the floating card itself. The Divi Blurb module may well be essentially the most flexible module within the builder, so we need to make the most of what it gives for this option.

Regulate Phase and Row Settings
With that during position, we wish to alter the padding and positioning of this row and segment. So first, cross into the Phase settings and set the Most sensible and Backside Padding to 0px underneath Show – Spacing.

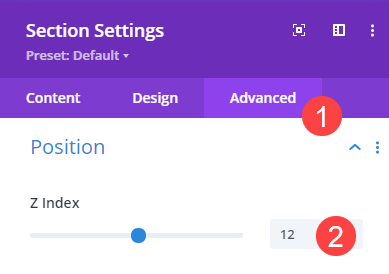
Then, underneath the Complicated tab, in finding the Place heading. Set the Z Index to twelve. The upper the quantity, the additional “entrance” the segment and its contents will sit down. And because it’s a floating card, we would like it to drift on best of the entire different parts.

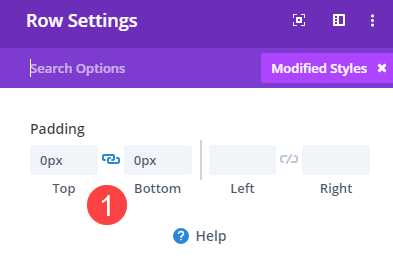
In spite of everything, cross into the Row settings and set its padding on Most sensible and Backside to 0px another time.

The Blurb Module Content material
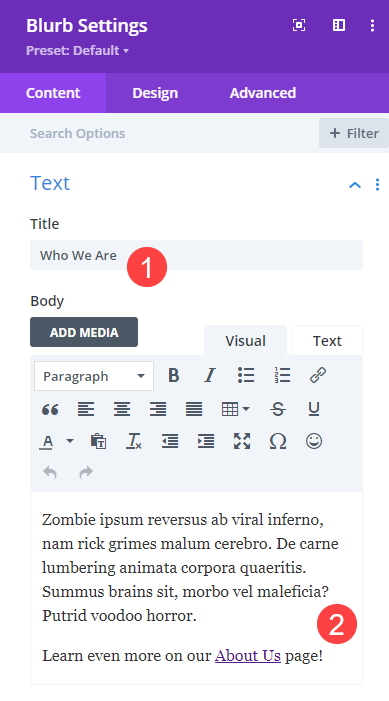
Now it’s time for us to taste the cardboard itself. Input the Settings for the Blurb module. Because it’s a component that describes your enterprise, it would be best to have a short lived point out of what your corporate or logo does. As a result of that is an instance put up, we crammed it with some zombie-flavored lorem ipsum. You’ll be able to set the identify and frame content material underneath the Content material tab.

Set the Background Colour
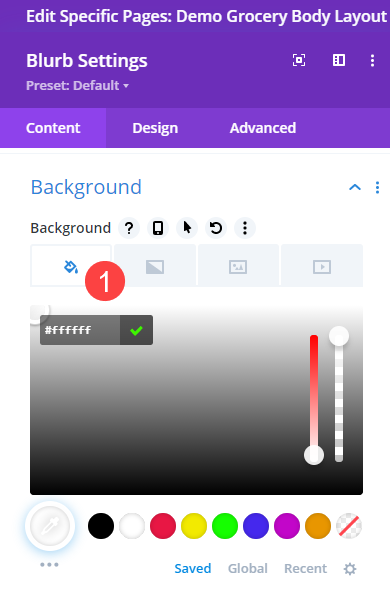
You clearly need the floating card to visually fit your website, so selecting the proper background colour issues so much. We’re going with #ffffff (white). The Content material tab properties this, too, and you’re going to in finding it underneath Background heading and the Paint Can.

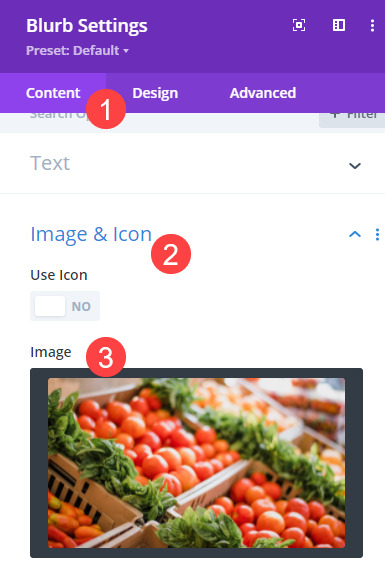
Select a Card Symbol
The Blurb module will give you the technique to come with a picture or an icon for the module, and we would like a picture that represents our corporate. Once more, underneath the Content material tab, in finding Symbol and Icon and easily add the picture that works on your module.

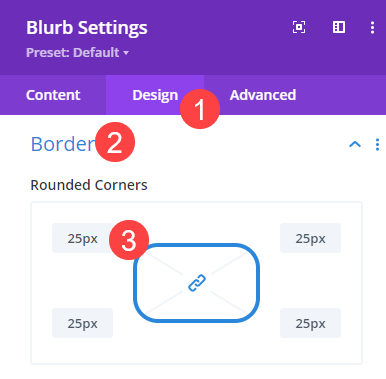
Form the Card Corners
Subsequent, cross into the Design tab and into the Border heading. To find the Rounded Corners choices and set each and every nook at 25px. This may occasionally clean out the pointy, squared edges with out converting the form of the entire card.

Textual content Alignment
Underneath the Textual content heading, set the Textual content Alignment to middle.

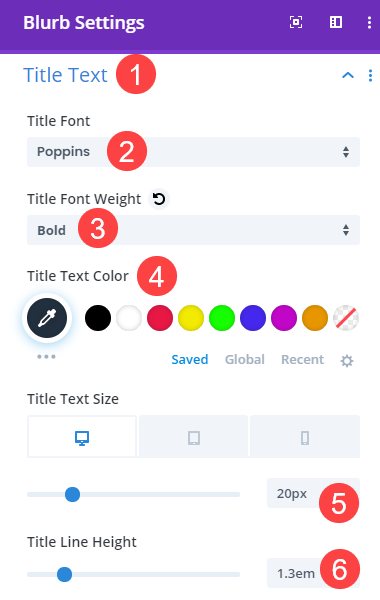
Taste the Floating Card’s Name Textual content
The identify textual content that you just set previous defaults to H4. To taste it, cross into the Name Textual content heading, select the H4 tab, and alter the next Name choices:
- Font: Poppins
- Font Weight: Daring
- Textual content Colour: #22303f
- Textual content Dimension: 20px
- Line Peak: 1.3em

Then, we wish to cross into the Responsiveness settings and alter the scale of the identify for cellular gadgets. Alternate the Name Textual content Dimension to 14px.
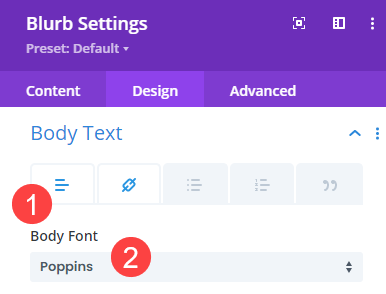
Taste the Card’s Textual content
Subsequent, navigate to Frame Textual content and alter the Frame Font to Poppins to compare the identify font.

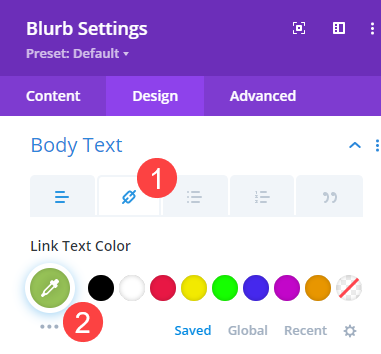
Then click on at the Hyperlink tab (chain icon) and switch the Hyperlink Textual content Colour to a complimentary colour on your website. We selected #97c357.

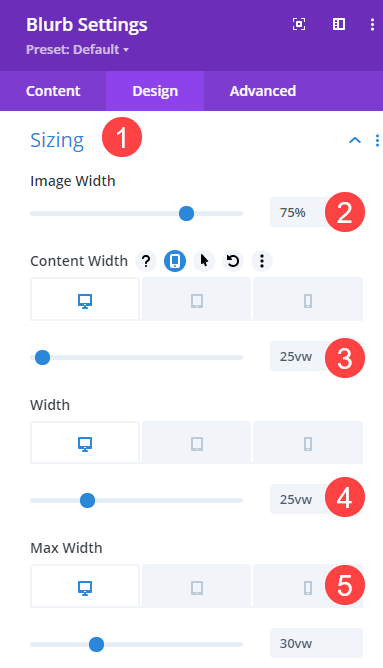
Sizing the About Card
Underneath the Sizing heading, upload the next values to those settings:
- Symbol Width: 75%
- Content material Width: 25vw
- Width: 25vw
- Max Width: 30vw

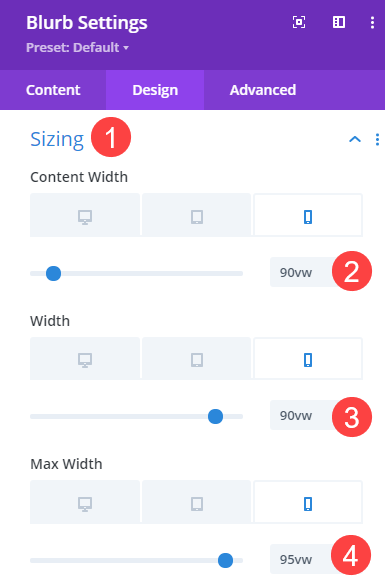
Underneath the responsiveness settings, alter the next values:
- Content material Width: 90vw
- Width: 90vw
- Max Width: 95vw

Those values will make sure that the cardboard takes up all the width of the display on cellular gadgets as a result of a floating card within the nook is generally unattainable to learn.
Spacing for the Blurb
The Spacing heading is a snappy repair, the place you want to set the Left Margin to 0px, the Most sensible and Backside Padding to 2vw, and the Left and Proper Padding to 1vw.

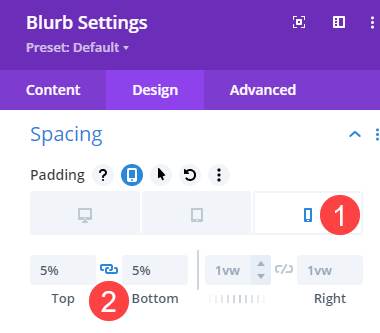
For responsive settings, solely the Most sensible and Backside Padding will exchange. We will be able to set those at 5%.

Upload Field Shadow
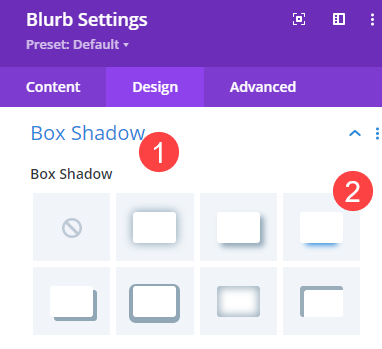
For the reason that floating about card goes to stick fastened in its location, we would like it to seem as although it’s in truth floating above your content material. This impact is modest sufficient by means of including a fundamental field shadow to the module. This feature will also be discovered underneath Field Shadow, and we selected the elemental backside shadow.

Adjusting Responsive CSS
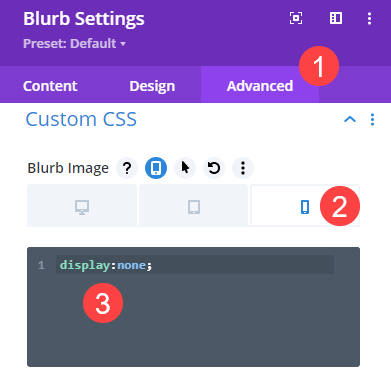
Now’s the joys phase. We’re transferring into the Complicated tab the place we will be able to make the floating card affix itself to the web page. To do that, our first step is to show off the picture we added for desktop. Pictures within the Blurb module can in reality have an effect on measurement and value on cellular, plus it’s one thing else for the web page to load.
So we need to upload show:none; underneath the mobile-only Blurb Symbol box underneath Customized CSS.

Repair and Drift the Card with Place Surroundings
In spite of everything, we’re going to place the cardboard the place we would like it to drift. First, we need to head to the Complicated tab and scroll to Place. Make a choice Mounted from the dropdown menu.

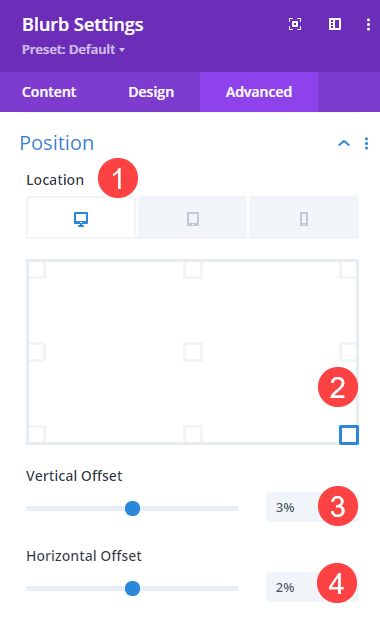
Subsequent, in finding the Location choices. That is the purpose at the display the place the floating card will keep. For desktop, we would like it to be within the decrease nook of the display. So we click on the sq. that correlates with that. We additionally need it to be fairly offset from the window border, so we will be able to exchange the Vertical Offset to 3% and Horizontal Offset to 2%.

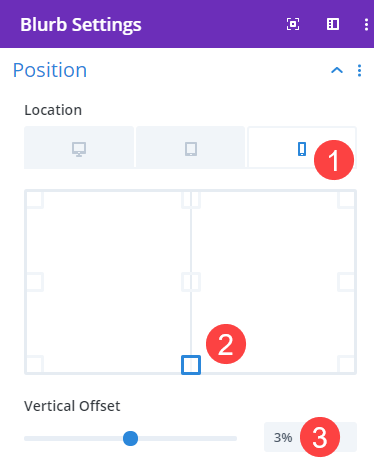
Subsequent, we need to create a distinct location and offset for cellular. Above, we set the width of the cardboard to stretch all the width of the display. With that during thoughts, we will be able to exchange the Mounted Location to the bottom-center so the cardboard will simply drift on the backside of the display always.

Moreover, we’re solely going to modify the Vertical Offset for cellular. Set this worth to 3%. There’s no want for horizontal offset as it’s the width of the cellular display and focused.
Ultimate Effects
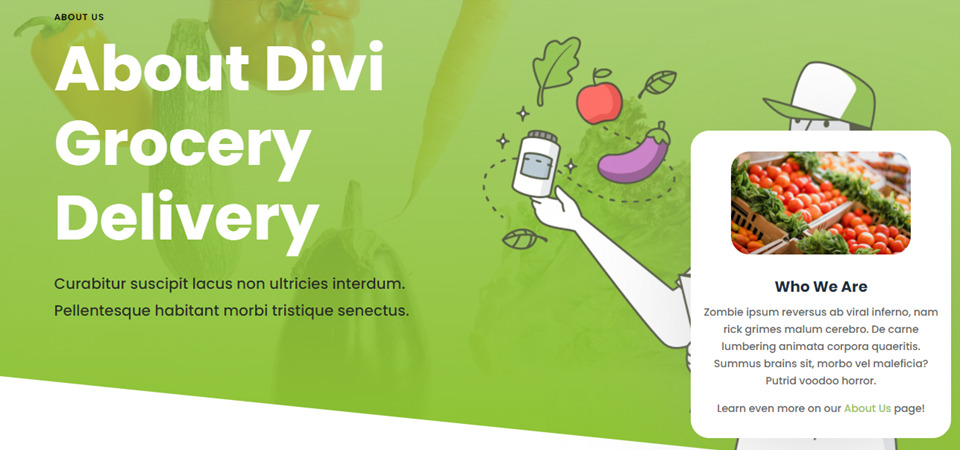
When the whole lot is ready correctly and altered on your private website, the general product will have to glance very similar to this.
Desktop

Cellular

Conclusion
With Divi’s robust choices and intuitive interface, you’ll be able to design and affix a floating about card in your website very quickly. By way of letting your customers know who they’re coping with from the start, you’re sure to garner some logo loyalty.
What have you ever used floating playing cards for in your internet sites? Tell us within the feedback!
The put up How to Add a Floating About Card to Your Divi Site gave the impression first on Elegant Themes Blog.
WordPress Web Design