It’s time once more for our per month Divi Show off the place we check out 10 superb Divi web sites made by means of our group individuals. Every month we exhibit the most efficient Divi web sites that had been submitted from our group and lately we need to percentage with you the highest ten web sites for the month of November. All over the put up, I’ll indicate a few of my favourite design options that draw me to each and every of the internet sites.
I am hoping you favor them!
Divi Design Show off: New Submissions from November 2018
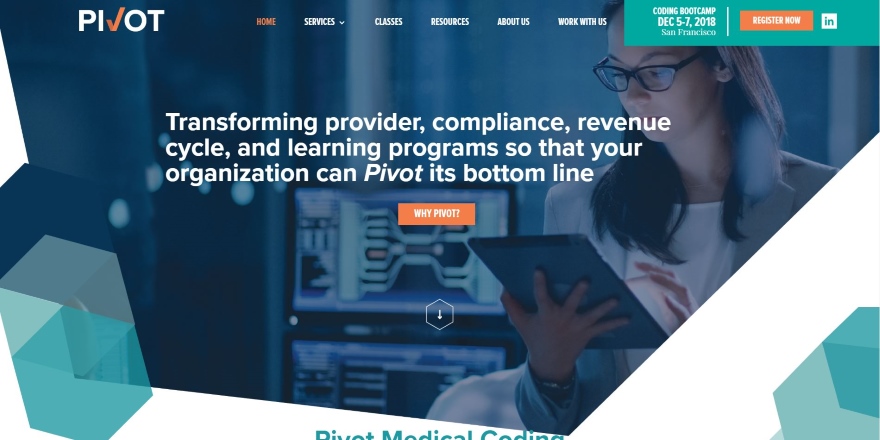
1. Pivot Clinical Coding

This website online used to be submitted by means of Leslie Tagorda. The website online makes use of a pleasant color-scheme of inexperienced and orange for textual content, background components, icons, and inside a captivating name to motion within the menu which incorporates the date of an upcoming tournament and a button to check in. The background components are product of hexagons and difficult angles. The icons additionally use hexagons. The header and menus additionally use a depressing blue with a development to face aside. The website online makes nice use of textual content and coloration.
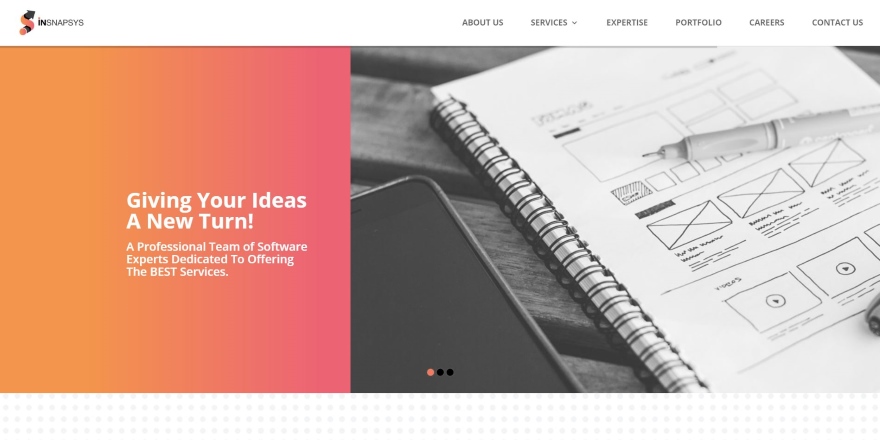
2. INSNAPSYS

This website online used to be submitted by means of Dinesh Milani. It makes use of heat colours to create a gradient that sticks out in opposition to the grey background. The nice and cozy colours are extensively utilized for the textual content and graphic components, buttons, overlays, and blurbs. I just like the format for the products and services, which presentations a rotated symbol subsequent to an icon and textual content, with each and every carrier alternating down the web page. The portfolio makes use of a captivating format with components of each and every site proven in a cut up display with angled overlays, a textual content description to 1 facet, a desktop display within the different, and cellular units within the heart. The portfolio displays numerous knowledge and nonetheless reveals a method to stay all of it readable.
3. BlueMax

This website online used to be submitted by means of Victor Duse. This can be a one-page product website online that makes use of the product’s branded blue coloration as highlights right through the website online. The blue is used for textual content, icons, as phase backgrounds, and within the emblem. The format is blank with a full-screen slider, a picture gallery that demonstrates the product, an embedded video, clickable retailer emblems, a product gallery, pictures with textual content for info, and a touch shape. The website online makes superb use of branded coloration and I love how it makes use of pictures to turn methods to use the product and its advantages.
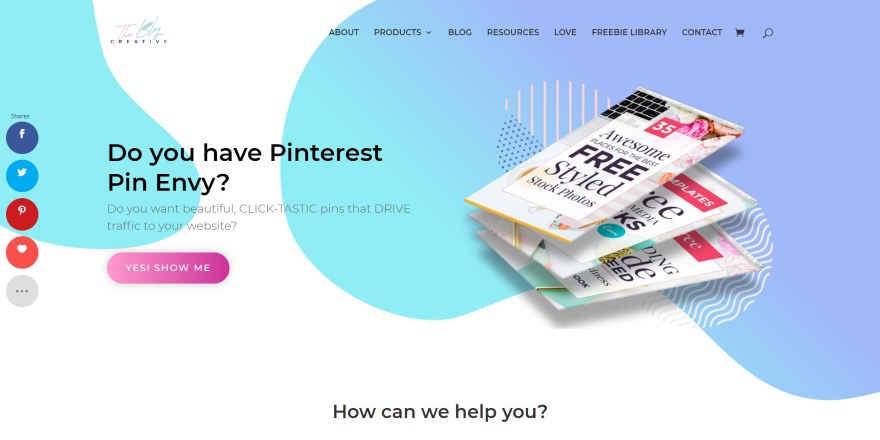
4. The Weblog Ingenious

This website online used to be submitted by means of Cecille Solmerano. This website online has a blank design with loads of white house and stylish colours, however what sticks out is the background shapes. Shapes made of sentimental colours, and a couple of having gradients, create backgrounds that transfer at the back of the foreground components to create a captivating impact that pulls consideration with out distracting from the foreground components. Icons for blurbs use the similar cushy colours whilst buttons and a CTA cross a bit bolder. The weblog continues the chic design with clouds for phase dividers in a blue gradient for the header and a purple gradient for the footer. The remainder of the weblog’s coloration is provided by means of the border within the featured pictures. This website online is a superb instance of chic coloration, graphics, and images.
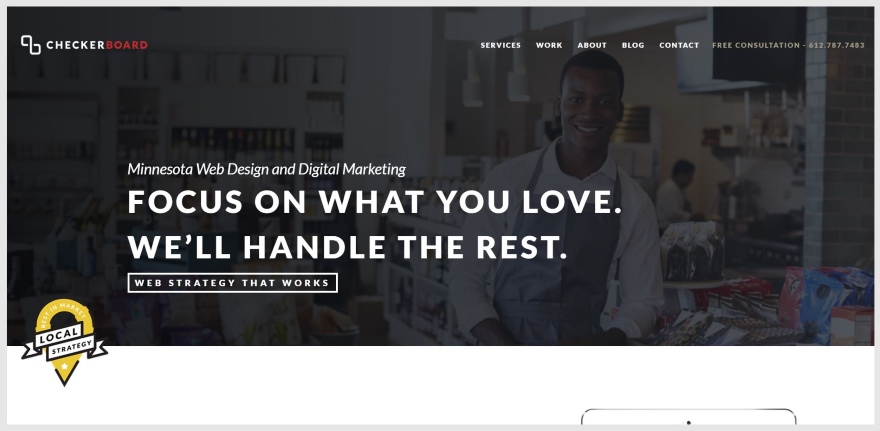
5. Checkerboard

This website online used to be submitted by means of Brady Balhorn. This website online has some of the fascinating graphic components that I’ve observed. A pill sits slightly below the full-width header and presentations a graphic (the graphic could also be used because the website online’s favicon). The pill is at the proper with textual content at the left. As you scroll, the pill shifts a marginally to the left and the graphics round it adjustments. The pill then stays in position because the textual content scrolls. The graphics on and across the pill adjustments to compare the following phase of textual content, making a presentation which continues for 5 sections. A piece of consumer emblems and rewards adopted by means of a weblog are positioned over a marbled checkerboard background in parallax. The weblog makes use of chic playing cards with lazy loading to create a blank four-column design.
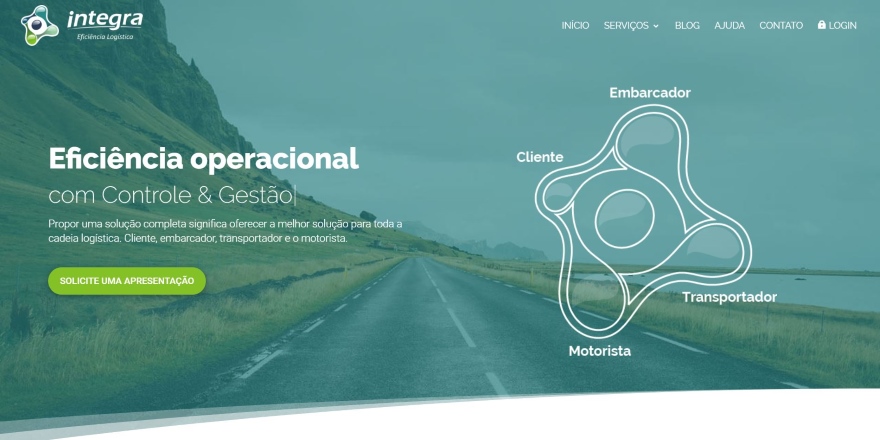
6. Integra

This website online used to be submitted by means of Marcio Sartor. It has a full-screen background with gradient at the back of the decision to motion that features a typing impact subsequent to a captivating graphic that steps during the logistical procedure. A graphic presentation is displayed in a slider with shadow results. Some other fascinating phase displays a pc to 1 facet and textual content to the opposite. While you click on at the textual content, the pc (or cellular units) displays supporting knowledge for that carrier or receive advantages. The fairway branding suits the style of the website online completely. Even the login web page is branded with a full-screen background symbol, a inexperienced overlay, and emblem.
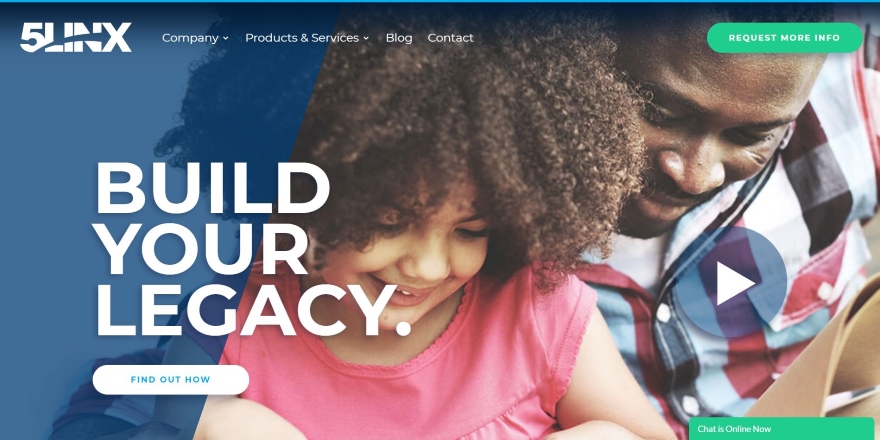
7. 5 Linx

This website online used to be submitted by means of Justin Arcara. It makes use of loads of massive textual content and components right through the website online as both headers or at the back of different textual content as a part of the headers to explain the sections. The total-screen header has an overlay that covers a portion of the picture on one facet and a big play button at the different. Clicking the play button opens an embedded video. Merchandise are displayed in a multi-column phase with hover animation. Most of the components, reminiscent of textual content, icons, buttons, and weblog playing cards use deep shadow results that make the weather stand out. The weblog follows the similar format design and features a styled sidebar with a darker background to make the weblog posts stand out. The posts themselves apply the similar format.
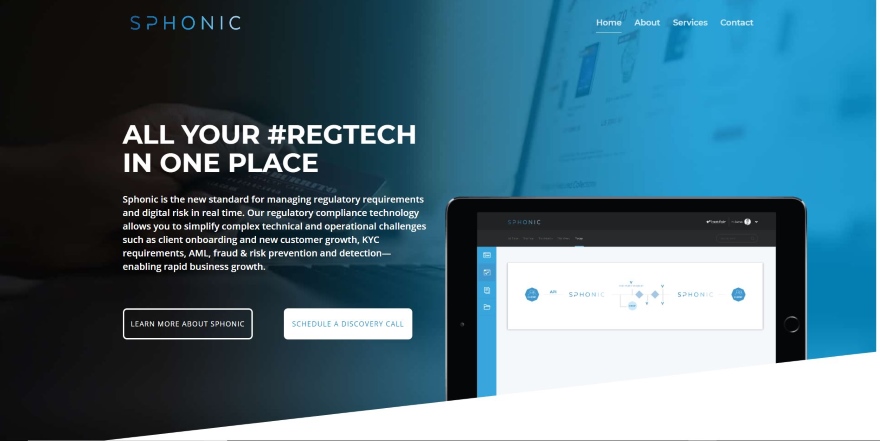
8. Sphonic

This website online used to be submitted by means of Marcy Henriques. It’s a one-page design that alternates between loads of relatively off-white and grey backgrounds, with a number of of them the use of angled separators. The hero phase presentations a background symbol with a blue overlay with a gradient to assist set the branding for the website online. The header textual content makes use of the gradient within the opposite course. I love the advantages phase, which use octagons in blue or grey backgrounds and icons with heavy shadows to face except the background. I additionally just like the testimonial slider. It features a shadow impact and is positioned over an octagon background development with a picture to 1 facet.
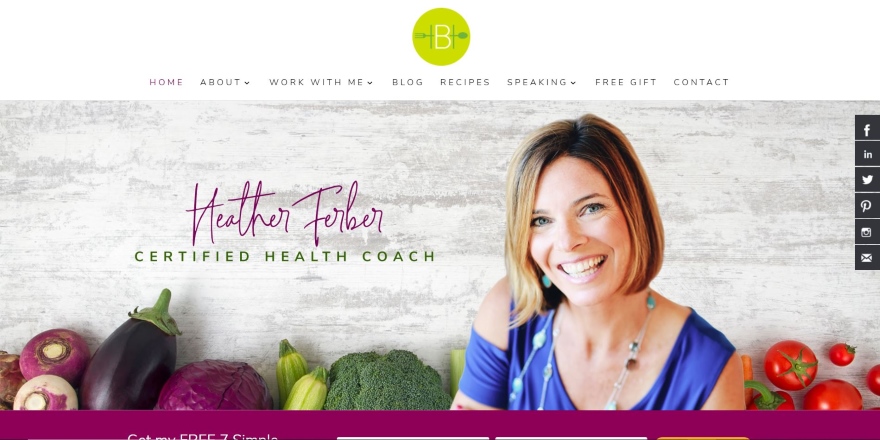
9. Higher Well being by means of Heather

This website online used to be submitted by means of Christie Halmick. This one makes use of loads of daring coloration within the highlights together with the hand-scripted emblem, menus, titles, buttons, a single-sided border for pictures, at the back of the testimonials, at the back of the CTAs, and within the footer. A number of of the sections are divided by means of a styled line with the brand within the heart. The daring colours glance nice in opposition to the fine quality images. I just like the recipes which paintings like weblog posts however come with recipe playing cards. The ebook CTA web page eliminates the navigation and presentations a sort with branded colours over a full-screen background symbol. This website online makes superb use of coloration.
10. CMG Company

This website online used to be submitted by means of Carlos Montalvo. This website online makes use of daring yellow with black or gentle gray-to-white gradient backgrounds, and even if there are numerous issues at the house web page, each and every of the weather has numerous respiring room. Visuals are equipped by means of flat graphics, embedded movies, icons, contemporary paintings, consumer emblems inside a slider, weblog posts, and Google critiques. The portfolio web page features a sharp clear out that’s styled to compare the website online’s yellow branding. I really like the crew web page. It makes use of comedian book-style art work for each and every of the crew individuals. I additionally just like the weblog web page which incorporates a yellow gradient and different yellow highlights.
Conclusion
That’s our 10 highest group Divi site submissions for the month of August. Those websites glance superb and as at all times we need to thank everybody on your submissions!
When you’d like your personal design thought to be please be happy to e-mail our editor at nathan at chic subject matters dot com. Remember to make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you favor about those web sites and if there may be the rest they’ve carried out you need us to show at the weblog.
Featured Symbol by means of Kostenko Maxim / shutterstock.com
The put up Divi Design Showcase: New Submissions from November 2018 seemed first on Elegant Themes Blog.
WordPress Web Design